Di mana Untuk Menambahkan Kode Header Blog Pada Tema WordPress
Diterbitkan: 2022-11-12Salah satu pertanyaan paling umum yang kami dapatkan adalah di mana menempatkan kode header blog pada tema wordpress . Jawabannya sebenarnya cukup sederhana. Anda perlu mengakses file header.php tema Anda dan kemudian menempelkan kode Anda ke bagian paling atas file. Setelah Anda menyimpan perubahan, kode Anda akan ditampilkan di situs Anda.
Di mana Saya Menempatkan Kode Header Di WordPress?

Di WordPress, Anda dapat menambahkan kode header di file header.php tema atau di plugin.
Kode dapat ditambahkan ke header atau footer WordPress Anda melalui dua metode. Ada dua cara untuk melakukannya: mengedit tema secara manual atau menggunakan plugin. Fitur khusus dan data pengguna dapat ditambahkan ke situs web Anda dengan mudah dengan memanfaatkan salah satu metode yang tersedia untuk Anda. Beberapa file yang terkait dengan tema WordPress Anda harus diedit untuk menambahkan kode ke header atau footer Anda secara manual. Sebuah plugin akan memungkinkan Anda untuk membuat tema anak dengan mengklik tombol. Beberapa plugin untuk header, footer, dan post injection telah dikembangkan. Setelah Anda menginstal dan mengaktifkan plugin, saatnya untuk menggunakannya.
Setelah Anda menginstal program, Anda akan melihat tombol Pengaturan di dasbor Anda, bersama dengan header dan footer. Di halaman ini, Anda akan menemukan editor teks yang memungkinkan Anda menambahkan cuplikan kode. Anda juga dapat menyertakan kode pelacakan untuk Google Analytics atau JavaScript khusus di bilah sisi.
Cara Menambahkan Kode Ke Header Dan Footer Di WordPress
Kode untuk header dan footer disertakan di WordPress sebagai bagian dari paket kode. Jika Anda ingin menambahkan kode khusus ke header dan footer situs WordPress Anda , buka bagian Cuplikan Kode di panel admin Anda dan pilih opsi yang sesuai. Setelah Anda membuat kode, Anda dapat menambahkan gaya dan gambar. Saat Anda siap untuk sepenuhnya menonaktifkan tajuk Anda, buka Penampilan dan hapus centang pada kotak Aktifkan. Dalam kedua kasus tersebut, Anda dapat mengedit file header sendiri dan membuat perubahan yang diperlukan.
Bagaimana Saya Menambahkan Header Ke Tema WordPress?

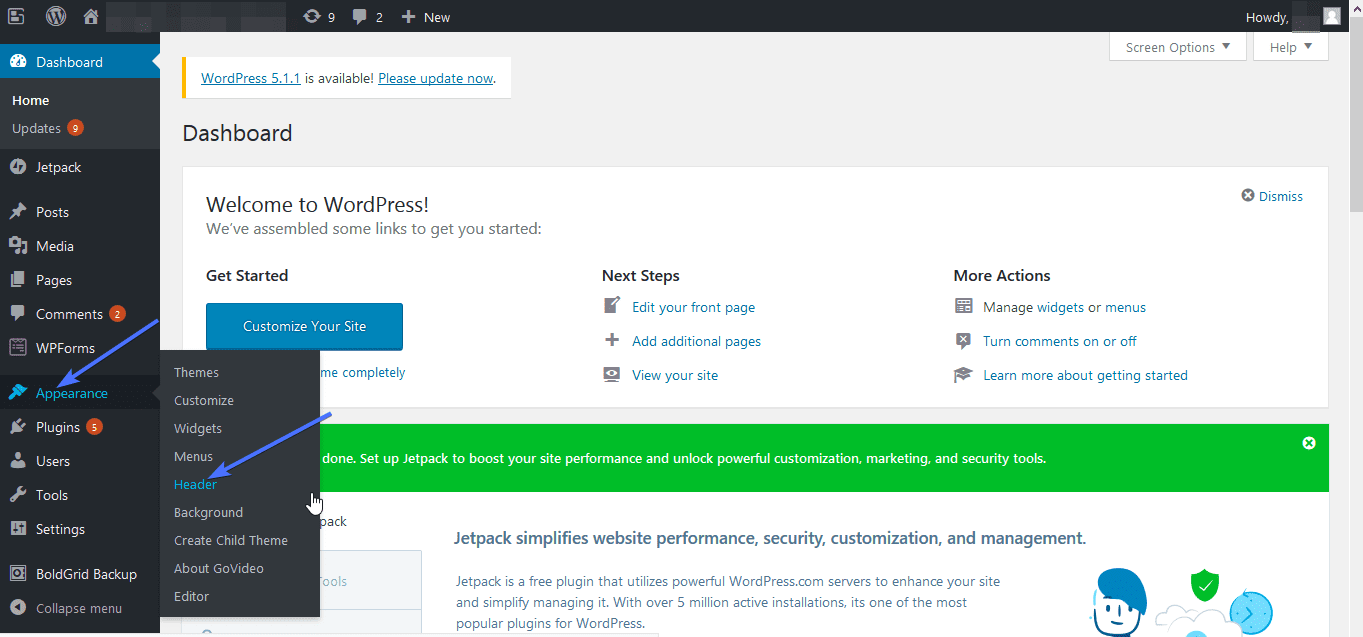
Dengan masuk ke Appearance, Anda dapat menemukan file header tema Anda. Anda dapat menambahkan file tema ke panel admin WordPress dengan mengklik File Editor. Semuanya ada di 'gaya'. Bagian header situs memiliki menu tarik-turun yang memungkinkan Anda memilih dan menghapus kode dalam file tema CSS.
Header adalah elemen visual terpenting dari situs Anda yang muncul di bagian atas. Gambar header khusus dapat ditambahkan ke WordPress hanya dengan menambahkan teks, widget, dan elemen lainnya. Menggunakan perangkat lunak pembuat situs web Templatetoaster, Anda dapat membuat tajuk khusus menggunakan pembuat tema WordPress. Setiap halaman situs web WordPress dapat memiliki header khusus yang berbeda. Jika Anda ingin menambahkan fitur produk ke bagian Tentang Kami, misalnya, Anda dapat menyertakan tajuk untuk bagian ini serta halaman lainnya tanpa fitur tersebut. Setelah sumber gambar header dipilih, Anda hanya perlu mengeditnya. GIMP, paint.net, dan alat lain dapat digunakan untuk meremajakan gambar.
Logo, video, atau gambar latar belakang dapat ditambahkan ke beranda WordPress Anda. Untuk menambahkan area teks ke header, Anda harus terlebih dahulu membuat kode site-branding.php:. Jika Anda ingin menata ikon sosial dengan cara unik Anda sendiri, Anda harus menyertakan CSS. Komputer Anda dapat menelusuri tajuk video yang ingin Anda tambahkan sehingga Anda dapat memilihnya. Jenis header WordPress kustom dapat dibuat dengan menambahkan yang berbeda untuk setiap halaman, seperti yang memiliki gambar atau video, dan dengan menggunakan widget atau fungsionalitas widget. Buat header kustom Anda dalam hitungan menit hanya dengan beberapa klik mouse pada antarmuka drop-in. Langkah-langkah berikut akan menunjukkan kepada Anda cara memasukkan header khusus di WordPress menggunakan TemplateToaster.
Teks biasa, tombol, daftar, dan item lainnya dapat ditambahkan ke area teks. Untuk mengubah area teks, klik tombol Area Teks. Mengklik dua kali konten akan membuatnya lebih terlihat. Dengan mengklik tab Editor, Anda dapat mengubah konten. Pilih opsi Ikon Sosial dari tab header . Jika Anda ingin memilih gambar dari galeri ikon sosial, tekan tombol "Lihat". Jika Anda menginginkan ikon yang berbeda, Anda juga dapat menggunakan bagian ini.

Cara Menonaktifkan Template Halaman Kosong Di WordPress
Admin WordPress dapat menghapus centang pada kotak yang bertuliskan “template halaman kosong.”
Bagaimana Saya Menambahkan Kode Ke Tema WordPress?
Jika Anda merasa nyaman bekerja dengan kode, Anda dapat menambahkan kode langsung ke tema WordPress Anda. Ini dapat dilakukan dengan mengakses file tema melalui dasbor WordPress, atau dengan menggunakan plugin pengelola file. Setelah Anda memiliki akses ke file tema, Anda dapat menambahkan kode Anda ke file yang sesuai. Misalnya, jika Anda ingin menambahkan sepotong kode ke header tema Anda, Anda harus menambahkannya ke file header.php.
Dengan lebih dari 1 juta situs WordPress, WPCode adalah plugin cuplikan kode paling populer. Sederhananya, ini memudahkan untuk menambahkan cuplikan kode ke WordPress tanpa harus mengedit file functions.php. WPCode juga menyediakan opsi untuk menambahkan kode pelacakan untuk Google Analytics, Facebook Pixel, dan Google AdSense. Plugin Cuplikan Kode akan menambahkan item menu baru ke bilah admin WordPress setelah Anda mengaktifkannya. Jika Anda mengkliknya, itu akan memunculkan daftar semua cuplikan kode khusus yang telah Anda simpan di situs Anda. Jika Anda ingin menambahkan kode khusus, buka tautan 'Gunakan cuplikan' di bawah opsi 'Tambahkan Kode Khusus Anda (Cuplikan Baru)'. Penyisipan dapat dilakukan di kotak kode dengan mengklik opsi penyisipan.
Dua opsi yang paling umum adalah menyisipkan karakter utama dan karakter sekunder. Anda dapat memasukkan dan kode menggunakan pengaturan default. Jika Anda ingin cuplikan ditampilkan lebih awal dari yang lain, atur prioritas cuplikan ke angka yang lebih rendah, seperti 5, sehingga muncul lebih awal. Bagian 'Smart Conditional Logic' memungkinkan Anda menyembunyikan atau menampilkan cuplikan berdasarkan seperangkat aturan. Menggeser cuplikan kode ke pengguna yang masuk, misalnya, dimungkinkan, tetapi memuat cuplikan kode ke URL halaman tertentu tidak. Plugin WPCode memungkinkan Anda mengelola cuplikan kode khusus di WordPress dengan mudah. Cuplikan kode dapat disimpan di situs Anda tanpa perlu mengaktifkannya, dan dapat diaktifkan atau dinonaktifkan kapan saja. Jika Anda memigrasikan situs web Anda ke server yang berbeda, Anda dapat dengan mudah mengimpor cuplikan kode dari situs Anda sebelumnya ke yang baru.
Di mana Header Tema Di WordPress?
Tidak ada lokasi yang ditetapkan untuk header tema di WordPress. Beberapa tema menempatkan kode header di file header.php sementara yang lain menempatkannya di file index.php. Codex WordPress merekomendasikan agar Anda menempatkan kode header di file header.php.
Kode Header WordPress
Di WordPress, kode header terletak di file header.php. File ini berisi kode yang menampilkan header situs WordPress Anda. Kode header termasuk tag, yang berisi tag, tag, dan tag. Kode header juga menyertakan tag, yang berisi gambar header, teks header, dan menu navigasi.
Menggunakan skrip pelacakan mengharuskan Anda menyertakan cuplikan kode di footer atau header situs WordPress Anda. WordPress tidak mengizinkan Anda untuk membuat perubahan yang sangat ekstensif pada file-file ini. Sebagian besar pengguna merekomendasikan menggunakan metode plugin. Namun, mereka yang memiliki keterampilan WordPress tingkat menengah mungkin lebih memilih pengkodean manual. Karena plugin Google AMP, Anda dapat menambahkan cuplikan kode ke header dan footer halaman WordPress Anda. Jika Anda tidak terbiasa dengan dasar-dasar PHP, sebaiknya gunakan metode plugin daripada dasar-dasar PHP. Ada kemungkinan bahwa menggunakan cara manual akan terlalu memakan waktu Anda.
Jika Anda ingin menambahkan cuplikan kode ke header atau footer situs WordPress Anda, berikut caranya. Jika pernyataan digunakan hanya untuk menambahkan cuplikan kode tertentu ke halaman tertentu, Anda dapat memberikan kontrol lebih besar atas tempat cuplikan kode Anda muncul. Metode plugin, yang lebih mudah dipelajari dan menyediakan fungsionalitas yang jauh lebih banyak, adalah pilihan terbaik.
Cara Menggunakan Penyesuai Untuk Merapikan Situs WordPress Anda
Anda dapat menyesuaikan hampir semua yang ada di situs WordPress Anda menggunakan Customizer, alat canggih yang tidak disadari kebanyakan orang. Setelah Anda memasuki Customizer, pilih tab Header (atau Footer), dan Anda akan melihat daftar opsi yang dapat Anda sesuaikan.
Selanjutnya, Anda dapat mengubah ukuran, font, dan warna header (atau footer) Anda selain opsi yang kami sebutkan sebelumnya. Dimungkinkan juga untuk memasukkan gambar dan teks dalam desain. Dengan kata lain, jika Anda ingin menambahkan beberapa bakat ke situs WordPress Anda, Customizer adalah tempat yang bagus untuk memulai.
