Di mana Menambahkan Skema Json Di Tema WordPress Astra
Diterbitkan: 2022-11-12Dengan asumsi Anda menginginkan pengenalan Skema JSON: Skema JSON adalah standar untuk menentukan struktur dan format data JSON. Ini dapat digunakan untuk memvalidasi data dari file JSON, serta secara otomatis menghasilkan dokumentasi untuk data JSON. Skema JSON mirip dengan Skema XML , tetapi dirancang khusus untuk data JSON. Ada beberapa tempat berbeda di mana Anda dapat menambahkan Skema JSON ke situs WordPress Anda. Salah satu opsi adalah menambahkannya ke file functions.php tema Anda. Anda juga dapat menambahkannya ke plugin atau tema anak.
File theme.json dari tema blok WordPress dapat digunakan untuk membuat skema yang efisien dan tepat dalam cara menulis kode. Untuk menggunakan Skema secara efektif, Anda memerlukan editor teks yang dapat bekerja dengannya. Skema Anda akan terdiri dari dua garis yang akan terlihat di bagian atas tema atau tema anak Anda. Jika saya mengembalikan koma ke posisi semula, garis-garis dalam huruf miring yang berlekuk-lekuk akan hilang. Anda dapat mempelajari lebih banyak tentang bagian ini jika Anda mengarahkan kursor ke template khusus . Anda benar, itu cukup keren. skema dapat digunakan dengan tema WordPress, seperti yang dijelaskan dalam video singkat berikut. Anda dapat bereksperimen dengan fitur ini secara gratis dengan mengunjungi situs web kami.
Bagaimana Saya Menambahkan Kode Skema ke WordPress?

Menambahkan kode skema ke WordPress adalah proses yang cukup sederhana. Pertama, Anda perlu membuat file baru di folder tema WordPress Anda. Selanjutnya, buka file baru dan rekatkan kode skema ke dalamnya. Terakhir, simpan file dan unggah ke situs WordPress Anda.
Di plugin mana yang Anda pilih, Anda dapat menyertakan skema ke WordPress. Ada beberapa plugin Skema gratis yang tersedia, tetapi jarang terpelihara dengan baik. Sangat penting bahwa Anda memiliki plugin premium yang up to date dan mendukung sebagian besar jenis skema utama . Daftar di bawah ini berisi beberapa jenis Skema umum, tetapi ada daftar yang lebih besar yang tersedia di sini. Anda juga dapat menyertakan petunjuk langkah demi langkah dengan menggunakan WP Rich Snippets atau HowTo. Anda harus mengisi semua bidang yang diperlukan untuk menggunakan skema yang Anda tentukan. Ada beberapa bidang yang wajib diisi, yang lain opsional, dan Anda harus mengisinya jika ada.
Kode harus diuji dalam Tes Hasil Kaya Google sebelum ditempelkan ke blok HTML. Beberapa plugin dapat digunakan untuk menambahkan skema dengan cepat dan mudah ke situs web Anda. Google akan menggunakan data ini untuk mengidentifikasi pola skema dan secara otomatis mendeteksi skema di tempat lain di situs Anda. Jauh lebih mudah untuk mengisi beberapa bidang dengan templat, dan saya juga dapat memastikan bahwa saya berada di jalur yang benar untuk mengisi bidang yang sesuai. Skema Tambahkan Google Dengan Penyorot Data dapat digunakan untuk menyorot skema.
Pilih node tabel dari panel kiri halaman Tabel. Di panel kanan, pilih tombol Tambah. Klik tombol Tambah Tabel jika Anda ingin menambahkan tabel baru dan masukkan nama tabel pada kotak nama tabel. Dengan mengklik node, Anda dapat mengakses panel Kolom dari panel kanan. Di panel kiri, pilih Tambahkan item ini. Untuk menambahkan kolom, pilih nama kolom dari kotak Nama kolom, lalu klik tombol Tambah di kotak dialog Tambah Kolom. Tampilan node dapat ditemukan di panel kanan di bawah menu Prioritas. Saat Anda mengklik tombol Tambah Tampilan, Anda akan diminta untuk memasukkan nama tampilan, yang dapat Anda lakukan di kotak Nama tampilan. Pilih node Databases dari panel kanan. Ketika Anda mengklik tombol Tambah Database, masukkan nama untuk database di kotak Nama database. Klik di panel kanan untuk mengakses simpul Keamanan. Klik tombol Tambah Keamanan untuk menambahkan keamanan ke daftar Anda setelah memasukkan nama di kotak Nama keamanan. Node untuk Skema terletak di panel kanan. Pilih nama skema di kotak Nama skema, lalu klik tombol Tambah jika Anda ingin menambahkannya. Arahkan ke panel kanan dan klik OK pada tombol OK. Anda dapat dengan mudah menambahkan skema ke posting dan halaman blog Anda. Untuk melihat skema Anda di postingan atau halaman, gulir ke bawah ke bagian Pengaturan AIOSEO di bagian bawah halaman atau postingan. Di jendela baru, Anda akan dapat memilih Jenis Skema. Di Object Explorer, perluas folder database untuk membuat skema. Skema database dari database baru harus diperluas di database yang ada. Anda dapat melihat skema dengan mengklik kanan folder Keamanan dan memilih Baru dari menu tarik-turun. Di kotak dialog Skema – Baru, ketikkan nama untuk skema baru di kotak Nama skema di halaman Umum.

Cara Menambahkan Skema Faq Di WordPress Tanpa Plugin
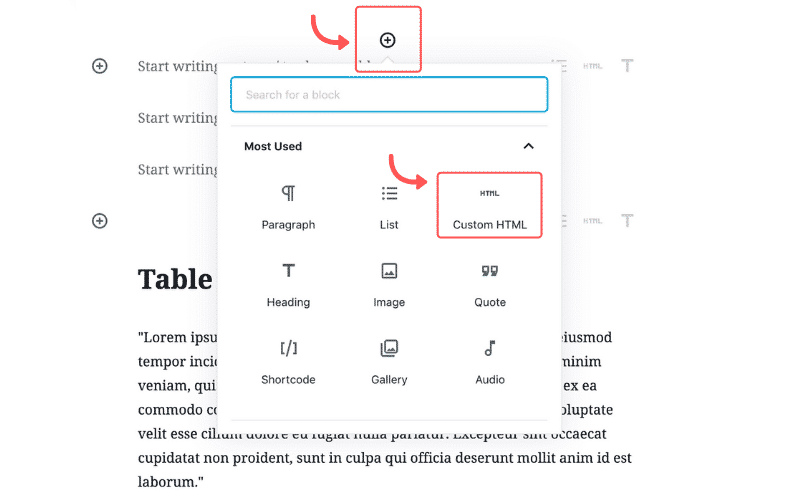
Untuk menginstal Skema FAQ di WordPress tanpa menggunakan plugin, pertama buat file JSON-LD, lalu tempel ke blok HTML Kustom Anda. Anda kemudian dapat memilih skema FAQ di menu tarik-turun di sisi kanan blok HTML Kustom.
Apa Plugin Untuk Markup Skema?
Plugin ini adalah pilihan ideal untuk SEO dan markup skema . WPSSO mendukung markup skema untuk Facebook atau Grafik Terbuka, Grafik Pengetahuan Google, Hasil Kaya Google, dan banyak layanan lainnya.
Dengan Aplikasi Skema, merek dapat menggunakan data terstruktur untuk meningkatkan peringkat pencarian dan lalu lintas organik di situs WordPress. Dengan secara otomatis membuat markup skema untuk halaman artikel, posting blog, halaman pencarian, halaman penulis, dan halaman koleksi, Anda juga dapat membuat Ulasan tentang produk dan layanan WooCommerce. Kami bekerja dengan bisnis dari semua ukuran dan tim sukses pelanggan kami dapat membantu Anda mengukur ROI.
Apa itu Plugin Schema Pro?
Program Schema Pro memungkinkan Anda mengimpor data terstruktur ke situs web Anda. Mesin pencari akan mengerti apa yang Anda katakan jika mereka melihatnya. Saat Anda memberikan spesifik dan memperjelas apa yang Anda bicarakan, mesin telusur mungkin menampilkan cantuman Anda secara kreatif untuk penelusuran yang relevan.
Cara Mempercepat Waktu Pemuatan Situs Anda di Perangkat Seluler
Jika Anda menggunakan AMP di perangkat seluler Anda, itu akan mempercepat proses pemuatan situs web Anda. Plugin AMP digunakan oleh situs yang mendukung plugin untuk mengakses kerangka kerja AMP. Plugin AMP dipasang pada 13 Juni 2022, di situs WordPress.com yang dibuat sebelum tanggal tersebut.
Bagaimana Saya Menemukan Markup Skema?
Anda dapat menemukan Penguji Data Terstruktur di tab “Pemeliharaan” Aplikasi Skema. Markup skema yang ditemukan pada halaman tersebut ditampilkan jika URL telah dimasukkan. Alat uji ini adalah satu-satunya yang tidak menyimpan data cache yang dihasilkan oleh schema.org dinamis.
