Di mana Menempatkan Keranjang Di WordPress 2011
Diterbitkan: 2022-11-12Jika Anda menggunakan tema WordPress 2011, Anda mungkin bertanya-tanya di mana harus meletakkan keranjang. Keranjang dapat ditempatkan di beberapa lokasi di situs WordPress Anda. Lokasi yang paling umum adalah di header, di dekat bagian atas halaman. Lokasi umum lainnya termasuk sidebar, footer, dan di area konten.
Bagaimana Saya Menambahkan Keranjang ke WordPress?

Tambahkan keranjang belanja ke postingan atau halaman dengan kode pendek [show_WP_shopping_cart], atau tambahkan keranjang belanja ke widget bilah sisi jika Anda menggunakan bilah sisi. Keranjang belanja hanya terlihat ketika pelanggan menambahkan produk ke keranjang.
Memiliki keranjang belanja memudahkan untuk menjual produk Anda dan menerima pembayaran dari situs WordPress Anda. Kami akan menunjukkan cara mengintegrasikan WooCommerce, plugin eCommerce paling populer untuk WordPress di artikel ini. WooCommerce adalah plugin sumber terbuka gratis yang memungkinkan Anda menjual barang fisik dan digital di situs web WordPress Anda. WooCommerce memungkinkan Anda untuk menjual barang fisik dan unduhan digital. Anda dapat menjual keanggotaan, langganan, dan membuat pemesanan acara selain menjual keanggotaan, langganan, dan membuat pemesanan acara. Langkah pertama adalah memilih tema WordPress untuk toko online Anda. Anda disarankan untuk menginstal semua tambahan WooCommerce yang direkomendasikan.
Anda dapat meningkatkan penjualan dan konversi secara signifikan dengan halaman keranjang WooCommerce khusus. Langkah pertama adalah membuat opsi pembayaran. Sebelum Anda dapat menjual produk Anda, Anda harus terlebih dahulu mengatur metode pembayaran Anda. Pembuat halaman drag-and-drop SeedProd digunakan oleh lebih dari satu juta situs web. Anda dapat mengaktifkan plugin WooCommerce setelah diaktifkan dengan membuka SeedProd. Buat kunci lisensi produk dengan masuk ke Pengaturan. Bagian berikutnya mencakup perpustakaan templat halaman arahan yang dapat Anda gunakan untuk membuat halaman yang sudah jadi.
Kami akan menggunakan Template Kosong untuk meletakkan semua elemen yang diperlukan pada panduan ini, jadi satu-satunya hal yang harus Anda masukkan adalah elemen utama. Anda dapat memutuskan bagaimana tampilan testimonial Anda dengan blok Lanjutan dari SeedProd. Jika Anda ingin menyertakan beberapa testimonial, Anda dapat melakukannya dengan menggunakan korsel geser atau dengan menambahkan beberapa testimonial. Blok penghitung waktu mundur mencakup penghitung waktu mundur dan jam hitung mundur. Setelah Anda selesai membuat halaman keranjang belanja kustom Anda, saatnya untuk meletakkannya di situs web Anda. Agar muncul, Anda harus mengubah URL keranjang di pengaturan WooCommerce . Dimungkinkan juga untuk memasukkan bagian produk populer. Akibatnya, Anda dapat merekomendasikan produk lain yang mungkin diminati pelanggan Anda.
Apa itu Keranjang WordPress?
Plugin Keranjang Belanja eCommerce adalah plugin keranjang belanja sederhana yang memungkinkan situs web WordPress Anda terlihat dan berfungsi persis seperti pada eCommerce. Teknologinya mirip dengan WooCommerce karena Anda dapat menjual barang digital dan fisik selain kartu hadiah.
Cara Membuat Keranjang Belanja Untuk Situs WordPress Anda
WordPress adalah sistem manajemen konten (CMS) populer yang telah diunduh dan digunakan oleh jutaan situs web. Alat gratis tidak menyertakan fitur apa pun yang disertakan dengan versi berbayar, seperti keranjang belanja atau pemrosesan pembayaran. Plugin pihak ketiga diperlukan jika Anda ingin membuat keranjang belanja untuk situs web Anda. Dengan membuka tab Pengaturan toko dan memilih opsi Sematkan, Anda dapat membuat keranjang belanja dengan plugin. Dengan mengklik tombol Beli Sekarang, Anda dapat membeli Jenis Sematan yang Anda inginkan. Pilih produk dari menu tarik-turun. Lanjutkan menggulir ke bawah untuk menyalin kode yang dihasilkan, yang akan muncul di bagian atas jendela Sematkan keranjang belanja untuk setiap produk (kode untuk produk itu akan sama). Setelah Anda menerima kode yang dihasilkan, Anda harus menginstal dan mengkonfigurasinya. Dengan mengunjungi situs web plugin dan mengklik tautan aktivasi, Anda dapat mengaktifkannya. Anda kemudian akan diminta untuk memasukkan nama pengguna dan kata sandi WordPress Anda. Saat Anda masuk, Anda akan melihat jendela pop-up yang meminta Anda untuk mengaktifkan plugin. Setelah plugin diaktifkan, Anda harus mengkonfigurasinya. Langkah ini dapat diselesaikan dengan mengklik tautan pengaturan di situs web plugin. Anda akan dapat memilih pengaturan untuk toko Anda setelah itu. Untuk menggunakan Keranjang Belanja, masukkan ID produk dan jumlah serta deskripsi Keranjang. Anda juga dapat menetapkan harga untuk setiap produk Anda. Anda akan diminta untuk memasukkan informasi pembayaran dalam langkah-langkah berikut. Anda kemudian harus menguji plugin setelah Anda menyelesaikan konfigurasi. Ini dapat dicapai dengan membuka situs web Anda dan menambahkan produk. Konfigurasi harus diverifikasi dengan mengklik tautan uji setelah produk ditambahkan. Jika semuanya berjalan lancar, produk akan ditambahkan ke keranjang belanja Anda dengan mengklik tombol tambah produk. Kami akan dengan senang hati menjawab pertanyaan apa pun yang mungkin Anda miliki tentang cara membuat keranjang belanja untuk situs web Anda.
Bagaimana Saya Menambahkan Ikon Keranjang ke Header WordPress Saya?

Langkah pertama adalah menavigasi ke Admin WordPress dan pilih Appearance > Appearance > customize > header > and data. Langkah kedua adalah memilih “Mini Cart” di akhir bagian. Ketika Anda memilih “On” dengan opsi “ Mini Cart Sidebar ”, satu menu drop-down akan muncul.

Kami akan memandu Anda melalui cara menggunakan ikon keranjang WooCommerce di header dua tema WordPress utama, Astra dan Nimva, dalam artikel ini. Anda dapat mematikan atau mengaktifkan ikon keranjang belanja di header WordPress dengan mengikuti petunjuk di bawah ini. Di Astra Pro, Anda juga dapat menambahkan ikon keranjang ke header Di Atas/Di Bawah. Dengan mengikuti petunjuk ini, Anda dapat menambahkan ikon keranjang belanja ke header Di Atas dan Di Bawah Astra Pro. Untuk memulai, pastikan Anda telah menginstal plugin WooCommerce Menu Cart . Untuk mengonfigurasi pengaturan setelah Anda mengaktifkan plugin, buka halaman pengaturan utama. Jika Anda hanya memiliki ikon default di versi gratis plugin, tingkatkan ke versi Pro untuk opsi lainnya.
Untuk menampilkan harga, plugin keranjang menu WooCommerce dapat dikonfigurasi dalam berbagai cara. Itu bisa melayang ke kanan, kiri, atau di antara keduanya selama ditampilkan dalam urutan yang sesuai. Jika Anda ingin keranjang tampil berbeda, Anda dapat menyertakan kelas CSS khusus apa pun yang Anda inginkan. Sebagai langkah terakhir, Anda memiliki opsi untuk menggunakan AJAX khusus.
Cara Menghapus Ikon Keranjang Woocommerce Dari Heade Anda
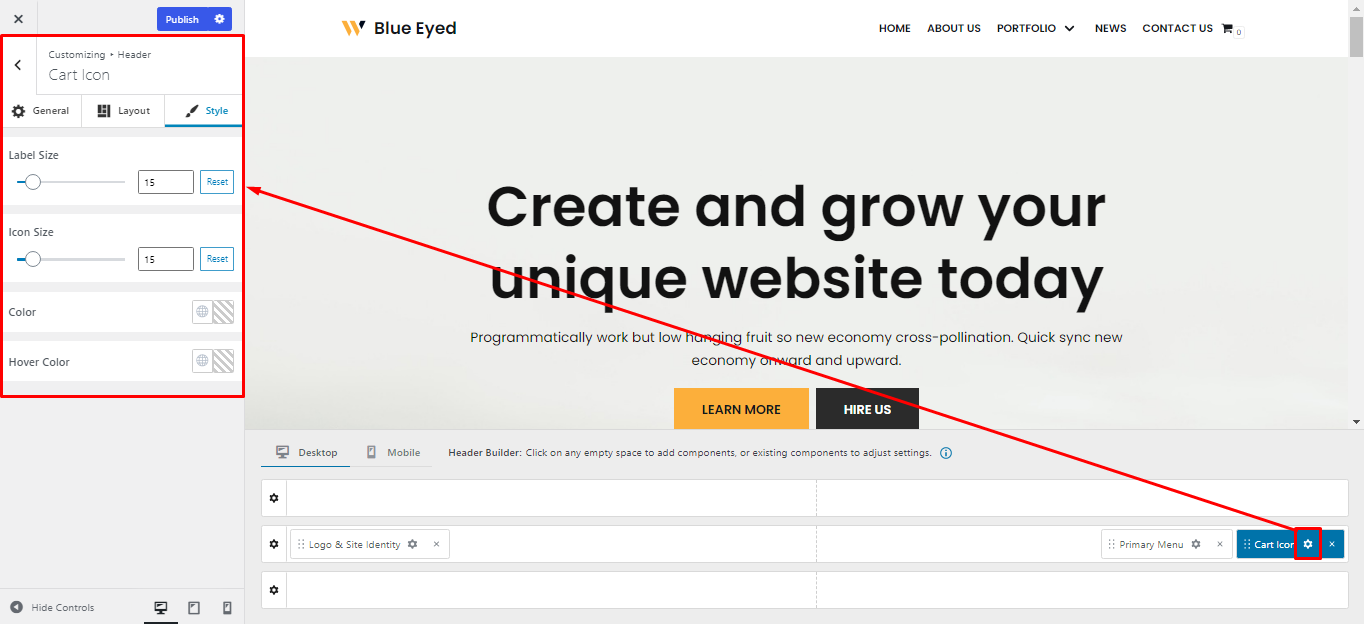
Untuk membuat pengaturan keranjang menu WooCommerce , klik tab pengaturan tajuk setelah Anda menemukannya. Aktifkan Ikon Keranjang terletak di sini. Jika Anda ingin ikon keranjang muncul, biarkan ini aktif saat membuat tajuk.
Apakah WordPress Menawarkan Keranjang Belanja?

Ya, WordPress menawarkan fitur keranjang belanja yang memungkinkan Anda untuk menjual produk dan layanan secara online. Anda dapat menambahkan produk dan layanan ke keranjang Anda, dan pelanggan dapat membelinya melalui situs web Anda. WordPress juga menawarkan berbagai plugin dan tema yang dapat Anda gunakan untuk menyesuaikan pengalaman berbelanja Anda.
Dengan plugin Keranjang Belanja WordPress dari Tribulant, Anda dapat dengan cepat dan mudah mengintegrasikan toko online dengan keranjang belanja yang berfungsi penuh ke situs WordPress mana pun. Ini mencakup beberapa gateway pembayaran dan metode pengiriman yang memudahkan pelanggan untuk memesan produk secara online. Hal ini sederhana untuk mengkonversi. Menggunakan beberapa gateway pembayaran secara bersamaan memungkinkan Anda untuk memungkinkan pelanggan Anda memilih metode pembayaran pilihan mereka saat checkout. Pelanggan dapat memanfaatkan kupon diskon melalui Kupon Diskon dengan memanfaatkan sistem kupon diskon kami. Anda harus menyertakan judul SEO, deskripsi, dan kata kunci untuk setiap produk di toko online Anda. Dengan fitur ini, mesin pencari akan dapat membuat daftar toko Anda dengan lebih mudah.
Dapatkan Keranjang Belanja Di Situs WordPress Anda
Ada beberapa plugin yang dapat membantu Anda dalam menawarkan opsi pembayaran yang berbeda saat checkout, mengelola produk tanpa batas, dan menambahkan ikon keranjang belanja ke menu WordPress Anda, tetapi WordPress tidak menyertakan fungsionalitas keranjang belanja bawaan . Dengan WP Easy Cart, Anda dapat membuat keranjang secara gratis.
Bagaimana Anda Menambahkan Bilah Ke Halaman WordPress?
Untuk menambahkan bilah ke halaman WordPress, Anda harus menginstal dan mengaktifkan plugin WP-PageNavi. Setelah plugin diaktifkan, Anda perlu mengedit halaman Anda dan menambahkan kode berikut ke bagian bawah halaman:
Simpan perubahan Anda dan bilah sekarang akan terlihat di halaman WordPress Anda.
Segera setelah teks diubah, Anda dapat menambahkan item dan mengatur ulang urutannya. Ada juga opsi untuk memindahkan menu di sekitar halaman. Cara terbaik untuk menambahkan widget kustom ke menu adalah dengan mengklik tab widget dan drag dan drop ke posisi yang diinginkan.
Bilah judul menampilkan teks dan HTML.
Anda dapat memilih jenis kode HTML yang ingin Anda masukkan melalui area teks. Bilah atas header dan menu berisi teks ini.
Menu ini terletak di bagian atas bilah header.
Anda dapat menautkan ke halaman, pos, atau pos lain di situs web Anda dengan mengeklik tautan di menu.
Bilah atas footer disorot di sini. Ini menyediakan widget untuk aplikasi seluler.
Jika Anda ingin menambahkan widget ke bilah atas header, klik tab widget dan seret dan lepas ke posisi yang diinginkan.
Cara Menambahkan Menu Sekunder Di WordPress
Bilah atas di bilah samping disorot dalam huruf tebal. Bagian Penampilan dapat ditemukan di Dasbor WordPress. Di bawah opsi Konten Kiri/Konten Kanan, Anda memiliki opsi untuk memilih salah satu dari menu tarik-turun.
Dengan mengklik di sini, Anda dapat mengakses Menu. Opsi Create New Menu dapat ditemukan di Customizer. Menu baru akan ditampilkan di bagian atas bilah kiri atau kanan. Untuk menambahkan item baru ke menu sekunder, klik Berikutnya. Anda sekarang selangkah lebih dekat ke rumah.
Menu Nav Anda dapat dengan mudah mengarahkan dan mengklik item apa saja untuk mengubahnya. Blok Nav Menu dapat ditambahkan ke halaman Anda dengan menyeretnya ke bawah dari kolom kiri. Setelah itu, terserah Anda untuk memilih menu yang ingin Anda gunakan di sini.
