Mengapa Tema Anak Di WordPress
Diterbitkan: 2022-11-13Ketika datang ke WordPress, tema anak adalah tema yang mewarisi fungsionalitas dari tema lain, yang disebut tema induk. Tema anak sering digunakan saat Anda ingin melakukan perubahan pada tema yang ada, tanpa kehilangan kemampuan untuk memperbarui tema induk. Mengapa menggunakan tema anak? Ada beberapa alasan Anda mungkin ingin menggunakan tema anak: 1. Anda ingin membuat perubahan pada tema yang sudah ada, tetapi tidak ingin kehilangan kemampuan untuk memperbarui tema induk. 2. Anda ingin menggunakan tema yang ada sebagai titik awal untuk membuat tema baru. 3. Anda ingin memastikan perubahan pada tema yang ada tidak ditimpa saat tema diperbarui. Cara membuat child theme Membuat child theme sebenarnya cukup sederhana. Yang Anda butuhkan hanyalah editor teks dan sedikit pengetahuan tentang tema WordPress . 1. Buat folder baru untuk tema anak Anda. Buat file bernamastyle. css dan tambahkan kode berikut: /* Nama Tema: Anak Saya Template Tema: dua puluh lima belas */ 3. Tambahkan gaya tema anak Anda. css ke folder baru Anda. 4. Buat fungsi. php dan tambahkan kode berikut: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } 5. Tambahkan fungsi tema anak Anda. php ke folder baru Anda.
Seorang pengembang baru-baru ini bertanya kepada kami tentang manfaat membuat tema anak WordPress untuk situs web. Tema anak adalah tema sekunder untuk blog dan situs web WordPress. Penggunaan tema, misalnya, mempercepat proses pengembangan. Beberapa tema WordPress terbaik sudah dibuat, jadi Anda tidak memiliki banyak kendali atas apa yang Anda lihat. Tema anak, sebagai lawan dari tema induk, adalah tema yang berfungsi sebagai perpanjangan dari tema induk. Tema anak akan memudahkan Anda membuat blog atau situs web WordPress. Selain itu, tema terbaik sangat mudah disiapkan bahkan untuk desainer yang paling tidak berpengalaman sehingga hampir tidak mungkin gagal.
Anda hanya perlu mengisi kolom Theme Name dan Template. Templat tema induk adalah nama direktori tempat ia diinstal. Jika Anda tidak membuat banyak perubahan pada situs web yang ada, Anda mungkin tidak memerlukan tema anak sama sekali. Sangat penting untuk diingat bahwa membuat tema anak WordPress untuk blog atau situs web Anda dapat memiliki sejumlah implikasi positif.
Dengan tema anak, Anda dapat mempercepat proses pengembangan Anda. Induk adalah tulang punggung proyek, dan Anda dapat membuat perubahan sesuai kebutuhan.
Tema anak adalah ekstensi WordPress yang digunakan untuk "memasukkan fungsionalitas dan gaya tema lain, yang disebut tema induk," menurut Codex WordPress. Dalam beberapa kasus, tema anak harus dimodifikasi sambil tetap mempertahankan desain dan kodenya.
Jika Anda ingin mengubah file dalam tema Anda, itu harus ramah anak. Jika Anda harus membuat banyak penyesuaian CSS, memiliki editor yang baik dalam gaya sangat penting.
Tidak ada tema anak atau orang tua , tetapi ada beberapa tema anak atau orang tua. Istilah "tema anak" mengacu pada templat yang tidak berisi semua file dalam tema induk tetapi didasarkan pada tema itu.
Apa Tujuan Tema Anak WordPress?

Tema anak dapat digunakan untuk mengubah tampilan situs WordPress Anda tanpa mengedit file tema secara langsung.
Tema anak WordPress adalah tema yang menggunakan fungsi dasar tema atau kerangka induk dalam tata letaknya. Tema anak akan memungkinkan Anda memperbarui tema induk tanpa kehilangan perubahan khusus yang telah Anda buat. Berikut tips dan penjelasan cara menggunakan child theme. Ada sejumlah keuntungan dan kerugian menggunakan tema anak. WordPress dan tema induk tidak akan memperbarui tema anak. Dengan menggunakan kerangka kerja sebagai tema induk, Anda dapat secara selektif memperluas fungsi yang Anda perlukan tanpa memengaruhi hal lain.
Situs web anak Anda harus memiliki desain yang sederhana dan cerah, serta fokus pada minatnya. Jika anak Anda menyukai sepak bola, misalnya, situs web Anda mungkin menampilkan gambar pemain dan peralatan olahraga. Jika anak Anda adalah penggemar dinosaurus, anak Anda mungkin dapat menemukan dinosaurus dan lanskap prasejarah di situs web.
Anda harus membuat situs web untuk anak Anda yang sederhana, penuh warna, dan mencerminkan minat mereka.
Jika anak Anda menyukai sepak bola, situs web mungkin memiliki gambar pemain dan peralatan olahraga; misalnya, jika dia suka bermain sepak bola, situs web mungkin memiliki gambar pemain.
Kapan Menggunakan Tema Anak
Saat menggunakan tema anak, Anda harus selalu membuat perubahan pada tema yang konsisten dengan tampilan dan nuansa tema induk Anda tetapi tidak mengubah kodenya secara berlebihan. Tema anak memudahkan untuk mengakses dan mengatur modifikasi khusus anak Anda. Apa perbedaan antara subtema dan tema anak? Tema anak adalah jenis tema, sedangkan subtema adalah modifikasi khusus untuk tema induk. Membuat tema anak, misalnya, bisa sesederhana menyalin semua fitur tema induk sambil mengubah skema warna. Subtema akan dibuat untuk setiap modifikasi yang Anda buat pada tema induk, seperti menambahkan fitur baru atau menyetel warna tema baru.
Apakah Tema Anak Diperlukan Untuk WordPress?
Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Tema anak sering digunakan ketika Anda ingin membuat perubahan pada tema yang ada tanpa kehilangan kemampuan untuk memperbarui tema induk.
Tema anak biasanya adalah kumpulan file yang digunakan oleh tema (induk) tertentu untuk mengubah kode dan gaya. Satu-satunya hal yang perlu Anda lakukan untuk memastikan fungsionalitas tema Anda adalah mengubah kode atau file-nya. Artikel ini akan membantu Anda menentukan apa itu tema anak dan memberi Anda gambaran apakah Anda memerlukannya atau tidak. Beberapa tema populer, seperti Avada, menyertakan versi tema anak yang dibundel dengan file unduhan, membuatnya sangat mudah dipasang. Sedikit pengetahuan teknologi diperlukan untuk mempelajari dan menerapkan tema anak. Beberapa tema akan memerlukan perubahan kecil pada file itu sendiri jika Anda membangun dari awal. Saya menggunakan keberadaan Child Theme sebagai tanda bahwa telah terjadi perubahan.
Begitu saya melihatnya, ada sesuatu yang menjadi kebiasaan, berbeda, atau tidak pada tempatnya. Saya tidak akan pernah mengubah file tema atau kode. Namun, saat kami memperluas kemampuan, desain, dan portofolio situs kami, kami mengasah keterampilan pengembangan kami dan menjadi semakin bergantung pada tema sejak awal.
Style sheet adalah file pertama yang dibuat. Konten di halaman tema anak Anda dapat diformat dengan file ini. Dengan kata lain, buka WPbdemo/style.js dan salin kode berikut. Wpbdemo Child Theme Theme Atemplate -title adalah format yang digunakan untuk membuat judul. Keluarga font Roboto, Arial, dan sans-serif; itu dibuat oleh perusahaan Italia Roboto. Ukuran font 16 karakter. “.” Margin bawah adalah 10 kaki persegi. Alfabet diwakili oleh huruf *. #f7f7f7 adalah warna latar belakang. Bagian bawah halaman tingginya 20px. Sebuah pelampung memiliki pelampung sisi kiri. Saya memiliki area padding 10 × 0. Kami berada di jenis berikut ini tidak hadir. Apakah ada kemungkinan bahwa Anda dapat memiliki konsekuensi yang tidak diinginkan sebagai akibat dari ini? Pelampung terletak di ujung kiri. 5 x 10 x 5 adalah ukuran bantalan maksimum. Inilah mengapa saya menyebutnya. Ada rasa berat font yang kuat. Teksnya kosong, seperti yang Anda lihat. Benarkah itu? Arahkan mouse Anda ke atasnya. menggarisbawahi; "" adalah singkatan numerik. Ukuran font 20 x 20 karakter. Ini juga dikenal sebagai 'Allah'. Margin kesalahan ini tidak dapat diterima. Anda dapat menemukan padding 0 dengan melihatnya. Ini dapat diterjemahkan sebagai Tipe gaya daftar adalah nol. Kami berniat untuk melakukannya. mengambang. Ukuran bantalan adalah 5 x 10, kaki persegi. Dalam bahasa Inggris, huruf * diucapkan sebagai berikut: Huruf tebal sesuai. Tidak ada dekorasi teks yang harus disediakan. Anda pasti sudah berlangganan. garis bawah digunakan dalam dekorasi teks. Ini adalah salah satu favorit saya. Ada bantalan 0; bantalan 2; bantalan 3; dan padding 4. Di bagian bawah margin, diperlukan 20 karakter. Margin 0 sama dengan deviasi nol persen. Padding memiliki lebar 0 *. Dilafalkan sebagai ”
Cara Membuat Perubahan Pada Situs WordPress Anda
Saat membuat perubahan pada desain atau tata letak situs web WordPress, sering disarankan untuk memasang tema anak. Jika Anda melakukannya, perubahan Anda akan tetap berlaku terlepas dari kapan tema induk Anda diperbarui. Saat Anda hanya perlu membuat perubahan kode, tema anak tidak diperlukan.
Kapan Saya Harus Memasang Tema Anak?

Jumlah ini ditentukan oleh keadaan. Alat-alat ini hanya diperlukan jika perubahan pada kode tema atau file diperlukan. CSS telah lama menjadi perubahan populer, tetapi sekarang juga tersedia di bagian khusus dalam sejumlah tema. CSS kustom juga bisa menjadi plugin jika Anda tidak ingin mengubah file tema atau tema anak .

Ini adalah templat yang mirip dengan tema induk karena memiliki fungsionalitas dan gaya tema itu. Untuk menjaga konsistensi desain dan kode, tema anak harus dimodifikasi sambil mempertahankan desain dan kodenya. Jika Anda ingin mengubah file tema Anda, Anda harus memiliki tema anak. Anda tidak memerlukan tema anak jika Anda tidak mengubah file di tema Anda. Sebagian besar waktu, Anda tidak perlu memodifikasi atau mengubah file tema jika Anda tidak tahu bagaimana melakukan CSS atau PHP. Karena tema WordPress modern sudah memiliki begitu banyak pilihan desain, tidak diperlukan pengkodean. Secara umum, file function.php akan diperlukan untuk pembuatan tema anak.
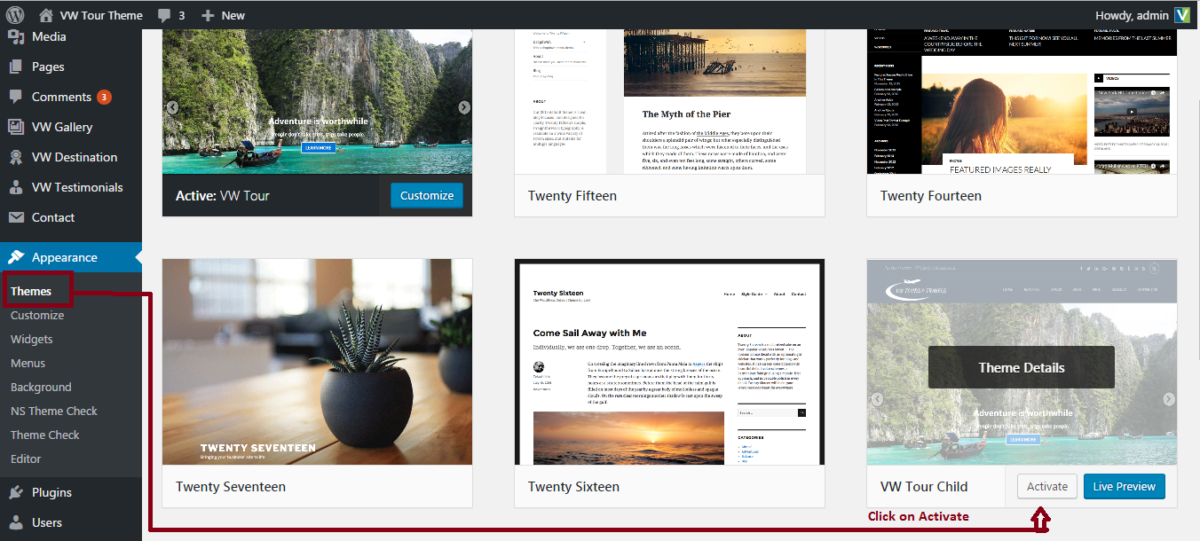
FTP adalah metode pengunggahan yang disukai. Hubungkan ke ruang web Anda menggunakan alat FTP Anda dan buat direktori dengan nama yang Anda inginkan di /WP-content/themes/. Anda kemudian harus mengunggah file yang sebelumnya dibuat ke direktori ini. Sebelum Anda dapat mengaktifkan template baru, Anda harus terlebih dahulu menonaktifkan yang sebelumnya. Jika Anda ingin mengubah tema Anda, buka Desain > Tema dan klik tombol abu-abu untuk mengaktifkannya. Ini adalah ekstensi dari tema induk situs web, yang mencakup semua file yang diperlukan untuk pengoperasian situs. Tema anak, di sisi lain, hanya membutuhkan tema utama dan satu file yang disebut gaya. Itu selalu lebih baik untuk menyimpan Tema Anak WordPress untuk diri sendiri daripada menambahkannya ke tema induk Anda.
Theme Vs Child Theme: Apa Bedanya?
Apa itu tema dan apa itu tema anak? Tema induk adalah tema anak yang memiliki kesamaan fungsi dan gaya dengan tema anak. Jika Anda mencari cara untuk memperbarui tema yang ada sambil mempertahankan desain dan kodenya, tema anak adalah pilihan yang baik. Buat file bernama "tema" untuk mengganti tema WordPress default.
Apa Perbedaan Antara Tema Dan Tema Anak Di WordPress?
Ini adalah tema yang menggabungkan fungsionalitas dan gaya tema lain, yang juga dikenal sebagai tema induk. Menggunakan tema anak adalah metode paling umum untuk memodifikasi tema yang ada.
Tema anak tidak mencakup semua file yang diperlukan untuk menampilkan tema; sebenarnya, ini adalah salinan dari tema induk. Tema anak dapat disesuaikan dengan file style.css atau functions.php pilihan Anda, serta perubahan pada preferensi dan minat Anda. Akibatnya, desainer dan pengembang dapat menyesuaikan tema dan mempertahankan template asli. Tema anak dibuat untuk membuat perubahan kecil pada tema induk, sedangkan tema induk asli dipertahankan. Tema anak, di sisi lain, memiliki dua file daripada banyak, memungkinkan Anda untuk mempelajari hal-hal lebih cepat. Anda tidak perlu mencari banyak dalam debugging, yang merupakan keuntungan lain. Tema induk berbeda dari tema lain untuk bekerja, sedangkan tema anak bergantung pada tema induk. Tema anak, di sisi lain, hanya berisi dua file: style.html dan functions.html. Saat pengembang menjatuhkan temanya sendiri, Anda dapat terus mengerjakan tema sumber terbuka selama tidak dimodifikasi.
Tema Anak Vs Tema Orang Tua
Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Child theme sering digunakan ketika Anda ingin melakukan perubahan pada theme yang sudah ada.
Menggunakan tema anak dianggap sebagai praktik terbaik saat membuat perubahan pada situs WordPress. Itu karena tema anak mempertahankan perubahan Anda meskipun tema induk diperbarui. memperbarui tema induk dapat menyebabkan perubahan Anda hilang.
Tema induk, di sisi lain, adalah tema yang berdiri sendiri yang tidak memiliki ketergantungan pada tema lain. Dimungkinkan untuk menambahkan fungsionalitas atau gaya ke tema anak Anda tanpa mengubah tema induk Anda yang sebenarnya . Jika kode Anda berada dalam tema anak dan bukan tema yang belum Anda kodekan, Anda tidak akan kehilangan penyesuaian apa pun jika Anda perlu mengubah beberapa fungsi atau gaya. Child theme adalah variasi dari parent theme yang telah dibuat. Anda melacak kode PHP dan CSS khusus yang mengubah tema induk Anda, mencegahnya menimpa kode yang dimodifikasi saat tema induk diperbarui. Gaya tema anak hanya dapat ditentukan oleh satu elemen. Beberapa baris CSS dan file CSS digunakan.
Haruskah Saya Menggunakan Tema Anak Atau Tema Orang Tua?
Membuat tema anak adalah ide yang bagus jika Anda kebanyakan menggunakan CSS khusus. Jika Anda ingin menyesuaikan fungsionalitas tema, Anda harus memilih opsi dengan tema anak yang sudah ada yang dapat Anda edit dengan cepat. Atau, jika Anda ingin menyesuaikan fungsionalitas tema, Anda harus memilih opsi dengan tema anak yang ada.
Kapan Anda Harus Menggunakan Tema Anak?
Dalam beberapa kasus, tema anak mungkin diperlukan untuk berfungsi atau terlihat seperti tema induk. Dalam contoh ini, footer / hak cipta dapat diubah.
Apa Itu Tema Induk Di WordPress
Di WordPress, tema induk adalah tema lengkap yang berfungsi sebagai dasar untuk tema anak. Tema anak mewarisi fungsionalitas tema induk dan dapat digunakan untuk menyesuaikan atau mengubah desain tema induk.
WordPress sekarang mendukung pembuatan tema anak, yang merupakan bagian dari tema induk. Tema yang digunakan untuk gaya anak terutama digunakan untuk menyesuaikan gaya di luar apa yang dapat dilakukan dengan CSS. Mereka berbeda dari kerangka tema karena mereka tidak menyertakan pustaka kode atau file lain. Satu-satunya cara untuk mengenal tema dan kerangka kerja untuk hubungan orang tua/anak adalah dengan bekerja sama dengan pengembang web.
Tema Anak WordPress
Tema anak WordPress adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Child theme sering digunakan ketika Anda ingin melakukan perubahan pada theme yang sudah ada.
Kerangka Tema WordPress
Kerangka tema WordPress adalah toolkit yang membantu menyederhanakan proses pembuatan dan penyesuaian tema WordPress. Ini mencakup satu set template, cuplikan kode, dan aset lain yang dapat digunakan untuk membuat tema unik. Kerangka kerja tema dapat digunakan oleh pengembang berpengalaman dan pemula.
Kerangka tema WordPress adalah jenis tema induk yang tersedia secara gratis di platform. Fungsi inti dari sebuah tema tidak hadir dalam bentuk styling. Kerangka kerja harus dipasang dengan tema anak, yang dapat membuat atau merusak tampilan situs web. Anda harus mempertimbangkan kelebihan dan kekurangan mereka selain milik mereka sendiri. Jika Anda ingin membuat tema WordPress Anda sendiri, Anda dapat menggunakan kerangka kerja tema jika Anda sedang mempelajari cara melakukannya. Jika Anda memiliki bisnis kecil atau ingin mendapatkan akses ke sejumlah besar tema anak yang berbeda sekaligus, sebuah tema layak untuk dipertimbangkan. Ada banyak kerangka kerja yang tersedia untuk digunakan saat ini.
Astra adalah bahasa pemrograman yang menggabungkan pustaka kode dengan kerangka kerja seret dan lepas seperti Genesis dan Divi. Hybrid Core, kerangka kerja tema WordPress, adalah pilihan yang fantastis untuk pengembang. Garis bawah, tema pemula WordPress dengan pustaka kode bawaan, adalah pilihan yang baik untuk pemula. Tema WooCommerce Storefront dikembangkan oleh pengembang WooCommerce. Memilih kerangka tema terbaik untuk Anda akan ditentukan oleh tingkat keahlian Anda dan jumlah waktu dan uang yang ingin Anda investasikan di dalamnya. Kerangka kerja seret dan lepas, seperti Divi dan Themify, direkomendasikan sebagai solusi sederhana untuk sebagian besar pengguna. Jika mau, Anda dapat menggunakan tema WordPress terpisah dengan berbagai opsi penyesuaian seperti Astra.
Apa itu Kerangka Tema WordPress?
Ini adalah kumpulan file yang digunakan untuk membuat tema WordPress. Kerangka tema berfungsi sebagai dasar untuk membuat tema WordPress baru, memungkinkan Anda melakukan fungsionalitas dan desain tema dasar sambil juga menawarkan serangkaian standar dan opsi penyesuaian yang memungkinkan Anda membuat tema yang disesuaikan.
Framework mana yang digunakan untuk WordPress?
Themosis adalah tumpukan WordPress khusus yang dirancang khusus untuk WordPress. Aplikasi WordPress berbasis PHP dapat dikembangkan menggunakan kerangka kerja pengembangan berorientasi objek ini, yang dibundel dengan kelas pembantu yang dapat diimplementasikan di atas paket PHP populer seperti Symfony dan Illuminate.
Bagaimana Kerangka Tema WordPress Berbeda Dari Tema WordPress?
Opsi penyesuaian tema dan kerangka kerja WordPress berbeda dalam banyak hal. Karena sebagian besar pustaka kode dan alat dalam kerangka tema ditujukan untuk pengembangan situs web, modifikasi ekstensif lebih murah. Anda dapat langsung menggunakan tema WordPress.
Apakah Saya Membutuhkan Kerangka Kerja Untuk WordPress?
Terlepas dari pengalaman Anda dengan WordPress, Anda dapat memilih alternatif yang sesuai dengan tingkat keahlian Anda. Jika Anda ingin membuat atau memodifikasi blog sederhana, sebaiknya gunakan tema WordPress premium. Jika Anda sedang membangun situs web besar, Anda dapat memilih salah satu kerangka kerja kuat yang tersedia.
