Mengapa Memilih SVG Daripada PNG?
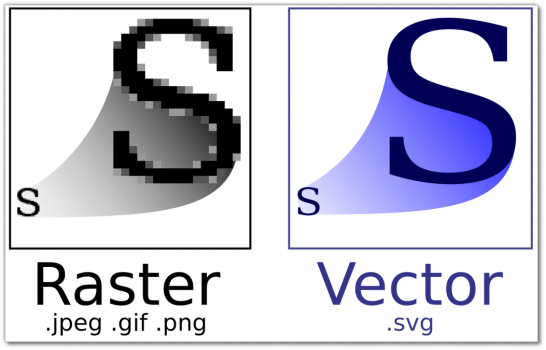
Diterbitkan: 2022-12-17File PNG umumnya jauh lebih besar daripada file SVG yang sesuai. Ini karena file PNG adalah gambar bitmap, artinya setiap piksel diwakili oleh sejumlah bit tertentu, sedangkan file SVG adalah gambar vektor, artinya setiap piksel diwakili oleh rumus matematika. Akibatnya, file SVG dapat diperbesar atau diperkecil tanpa kehilangan kualitas apa pun, sedangkan file PNG akan menjadi piksel jika terlalu diperbesar.
Ada beberapa manfaat menggunakan SVG, termasuk konsumsi bandwidth yang lebih rendah, kualitas gambar yang lebih tinggi, waktu pemuatan yang lebih cepat, dan alur kerja yang disederhanakan. Dengan pengoptimalan terdepan di industri, berbagai gambar, termasuk PNG, dapat dioptimalkan untuk lebih mengurangi ukuran file. Proses pengoptimalan ini dapat menghasilkan pengurangan kompresi PNG sebesar 70%. menyematkan SVG kami menggunakan tag <img>, yang akan menghemat banyak bandwidth dan akan dihargai oleh pengguna Anda. Jika kompresi GZip digunakan pada gambar PNG, penghematan bandwidth akan minimal (6,33KB unzip, 6,38KB zip). Untuk menghemat lebar pita, gunakan SVG dengan GZip pada 622B daripada 6,33K untuk PNG, menghasilkan penghematan lebar pita sebesar 90%. Saat membandingkan file SVG kompleks dengan file PNG, ukuran file dan penghematan bandwidth sangat signifikan.
Kompresi GZIP mengurangi ukuran SVG sebesar 68,2%, menghasilkan ukuran file hanya 24,4KB. Nano juga melakukan pengoptimalan font dalam satu langkah otomatis. Seret dan lepas SVG, dan Nano akan memindai font yang diinstal, mendeteksi font apa pun yang sedang digunakan, dan hanya memilih font tersebut dengan memilih. Karena ukuran filenya yang kecil dan kemampuannya untuk merampingkan alur kerja pengguna, Nano SVG mengoptimalkan file untuk performa optimal terlepas dari resolusinya. Karena font telah disematkan, gambar Anda akan lebih tajam dan lebih jelas dari sebelumnya. Dengan gambar kecil ini, Anda dapat memberikan kualitas gambar yang jauh lebih tinggi dan waktu pemuatan yang lebih cepat bagi pengguna Anda jika Anda memiliki situs lalu lintas yang besar.
Karena kompresi SVG telah dirancang untuk meminimalkan ukuran file dan definisi, detail, dan kualitasnya, mereka dapat dikompresi ke ukuran file yang lebih kecil tanpa biaya tambahan. PNG juga didukung oleh kompresi lossless, yang mengurangi ukuran file sebesar 5%-20%, memungkinkannya menyesuaikan ukuran file yang besar. Meskipun than.svg lebih besar, mereka masih cenderung lebih besar.
Ini adalah file terbaik untuk membuat logo, ikon, dan grafik sederhana. Anda tidak akan melihat adanya pelambatan di situs web Anda karena terlihat lebih tajam daripada file dalam format PNG dan secara signifikan lebih kecil.
SVG adalah format gambar yang bagus untuk grafik web sederhana karena lebih ringan dan lebih cepat daripada jenis gambar lainnya, terutama saat digunakan untuk membuat gambar datar, ilustrasi, atau logo.
Berbeda dengan JPG, GIF, dan PNG, gambar SVG tetap tajam dan jernih pada resolusi atau ukuran apa pun. Karena SVG diambil dari bentuk dan kurva yang ditentukan secara matematis daripada piksel, SVG dibedakan dari file standar. Dimungkinkan untuk membuat SVG animasi dengan kombinasi warna dan gradien, serta untuk mendukung transparansi.
Apakah Svg Mengambil Lebih Banyak Ruang Daripada Png?

Jawaban atas pertanyaan ini tidak sesederhana ya atau tidak. Ukuran file SVG bisa jauh lebih besar daripada PNG untuk gambar yang sama. Namun, file SVG berpotensi menjadi jauh lebih kecil daripada PNG. Perbedaan utama antara kedua jenis file ini adalah bahwa SVG adalah grafik vektor, sedangkan PNG adalah grafik raster. Artinya, SVG dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, sedangkan PNG akan kehilangan kualitas saat diskalakan.
PNG adalah file raster, sedangkan SVG adalah file vektor. Meskipun resolusinya tinggi, PNG tidak dapat diperluas tanpa batas. Lapisan, titik, bentuk, dan algoritme semuanya berasal dari jaringan matematika. Hasilnya, mereka dapat tumbuh dalam berbagai ukuran tanpa kehilangan resolusinya. Berbeda dengan kode yang ditulis dalam bentuk teks, SVG ditulis dalam bentuk teks. Pembaca layar dan mesin telusur dapat menggunakan informasi ini untuk menentukan seberapa mudah diakses dan cara memeringkatnya. PNG adalah format online yang didukung secara luas oleh browser web dan sistem operasi. Meskipun jenis file SVG mendukung animasi, ini lebih jarang digunakan daripada file GIF.
Jika Anda menggunakan vinil pada Cricut atau Silhouette, hal terbaik yang harus dilakukan adalah menyimpan file sva. Karena ukuran file SVG, Anda tidak akan kehilangan kualitas. File PNG dapat digunakan untuk mencetak pada seluncuran air, vinil yang dapat dicetak, atau bahkan stok kartu.
Svg Vs. Png: Mana Yang Lebih Baik Untuk Proyek Anda?
File PNG berisi lebih banyak data daripada file SVG karena mengandung lebih banyak data (misalnya jalur dan node) daripada file PNG. Tidak mungkin membandingkan kinerja gambar SVG dan PNG.
Mengapa File Svg Saya Begitu Besar?

Jika elemen SVG ini tidak melakukan apa-apa secara visual, jelas mereka memperbesar ukuran file tanpa alasan. Selain kode Anda, Anda dapat menggunakan konsep ini untuk membahas komentar. Illustrator, misalnya, secara otomatis menambahkan catatan ekspor ke file .sva yang menyertakan file SVG massal.
Temanya memiliki logo SVG, yaitu 3KB, tetapi desainer yang membuat kami memiliki 33KB. Saya telah mencoba mengoptimalkan logo baru, tetapi saya tidak dapat membuatnya berfungsi sekitar 14 KB. Karena file SVG berisi lebih banyak data (dalam bentuk jalur dan node) daripada file PNG, ukurannya lebih besar. Gambar dapat dijelaskan dengan teks terkompresi yang dapat dibaca manusia dalam bentuk file SVG. Data biner terkompresi digunakan dalam file PNG untuk menyimpan data biner dengan cara yang paling tepat. Untuk memberikan solusi, gunakan file SVGZ , yang hanya berupa file SVG terkompresi dan berkemampuan gzip. Karena sifat SVG sedemikian rupa sehingga mungkin menyusut atau tidak sekecil PNG, ukuran file tidak mungkin dikurangi.
Apakah File Svg Berat?
Karena dimensinya ditentukan oleh kalkulasi matematis, bukan jutaan piksel, gambar SVG secara signifikan lebih ringan daripada gambar raster. File berisi banyak informasi dalam format ukuran file yang relatif kecil (dan jauh lebih kecil daripada file dalam format raster).
Pro Dan Kontra Dari Png
PNG cocok untuk mencetak pada hard drive dan media digital, dan dapat digunakan dengan perangkat lunak yang tidak mendukung SVG, seperti beberapa perangkat lunak pengedit foto. PNG juga lebih serbaguna, memungkinkan pengeditan gambar yang lebih baik.
Apakah Svg Lebih Besar Dari Jpeg?
Saat gambar SVG digunakan, biasanya ukurannya lebih besar dari gambar JPEG. Tidak ada kemampuan pengeditan dalam gambar JPEG. Gambar berbasis teks dan mudah diedit menggunakan gambar sva. Gambar JPEG dapat diambil dengan kamera.
Format Gambar Terbaik Untuk Gambar Resolusi Tinggi
Filter dan animasi dapat ditemukan di SVG, dan ada juga berbagai fitur lain yang tidak dapat ditemukan di JPG atau PNG. Hasilnya, jika Anda perlu membuat gambar berkualitas tinggi, Anda dapat melakukannya menggunakan format SVG .
Apakah Svgs Berat?
Tidak ada jawaban yang jelas untuk pertanyaan ini karena bergantung pada sejumlah faktor, termasuk ukuran dan kerumitan file SVG. Namun, secara umum, file SVG biasanya berukuran lebih kecil daripada format gambar umum lainnya seperti JPEG atau PNG. Ini bisa menjadi keuntungan saat menggunakan SVG di situs web atau di aplikasi lain di mana ukuran file menjadi perhatian. Selain itu, SVG dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, yang dapat berguna saat membuat gambar untuk berbagai ukuran atau resolusi layar.
Beberapa minggu yang lalu, saya merancang sebuah proyek yang mendapatkan banyak lalu lintas tetapi mengalami banyak pantulan karena pemuatan halaman terlalu lama. Tim menerima pelatihan tentang cara mengurangi ukuran file pada SVG dengan tetap mempertahankan tampilan dan fungsinya. Penurunan dramatis dalam rasio pentalan menghasilkan peningkatan rasio konversi sepuluh kali lipat. Illustrator biasanya akan menghasilkan gradien yang telah di-deground dan ditempelkan ke dalam file defs, tetapi yang terbaik itu akan membuat jpg gradien atau menambahkan lusinan gradien yang berbeda. Optimalisasi gradien Jake Albaugh dapat digunakan untuk menciutkan beberapa campuran gradien menjadi satu gradien jika perlu. Pastikan kanvas Anda tidak terlalu besar tetapi tidak terlalu kecil untuk memudahkan penyimpanan file Anda. Anda dapat membuat perbedaan yang signifikan dalam ukuran file SVG Anda dengan melakukan gzip.
Alih-alih menggunakan Efek Tampilan, gunakan filter SVG untuk meningkatkan tampilan karya seni Anda. Saat Anda mengurangi jumlah data jalur yang Anda miliki, semakin baik. Berhati-hati untuk memperhatikan apa yang Anda muat ke dalam file SVG Anda – periksa kembali svag.bat. Dengan berusaha lebih keras untuk situs web Anda, Anda dapat mengurangi waktu buka halaman Anda.
Mengapa Anda Harus Menggunakan Svg
Mudah digunakan dan sangat fleksibel. Saat disematkan sebaris dalam HTML, gambar berbasis cloud menjadi ringan dan dapat diskalakan tanpa batas, serta dapat diberi gaya, dianimasikan dengan CSS, dan dapat dilihat tanpa harus bergantung pada gambar raster.
File SVG yang kompleks, seperti gambar raster, mungkin berukuran lebih besar daripada yang sederhana. Gambar berukuran 192KB jika dibandingkan dengan PNG yang berukuran 56,3KB.
Meskipun demikian, SVG adalah format yang sangat kuat, mampu menyimpan berbagai tipe data, seperti jalur dan node. Karena keserbagunaan SVG, SVG dapat digunakan untuk berbagai tujuan.
Karena berukuran besar dan kompleks namun ringan, ini ideal untuk gambar yang besar dan kompleks.

Kinerja Svg Vs Png
Ada beberapa hal penting yang perlu dipertimbangkan saat membandingkan kinerja svg vs png. Salah satunya adalah ukuran file. Secara umum, file svg akan lebih kecil dari file png. Ini berarti mereka akan mengambil lebih sedikit ruang pada hard drive Anda dan akan memuat lebih cepat ketika Anda mencoba untuk melihatnya. Faktor kunci lainnya adalah kualitas. Saat Anda melihat gambar di layar, biasanya Anda ingin gambar sejelas dan setajam mungkin. File png cenderung memiliki kualitas yang lebih tinggi daripada file svg. Terakhir, Anda perlu mempertimbangkan kompatibilitas kedua format tersebut. Beberapa browser dan perangkat tidak dapat menampilkan file svg, jadi Anda perlu memastikan bahwa Anda menggunakan format yang akan berfungsi dengan perangkat yang Anda gunakan.
Kode XML memiliki bentuk, garis, dan warna sebagai fungsinya. Anda dapat dengan mudah menghasilkan gambar dengan editor grafik vektor seperti Inkscape atau Adobe Illustrator. Dimungkinkan untuk mengonversi PNG dan gambar raster lainnya ke SVG, tetapi hasilnya tidak selalu bagus. Karena skalabilitas dan kurangnya penurunan kualitas, HTML5 dan. VG lebih baik untuk desain web yang responsif dan retina-ready. Meskipun PNG mendukung animasi, beberapa jenis file raster, seperti GIF, APNG, dan WebP, tidak. Grafik sederhana yang membutuhkan animasi dan dijamin berskala baik di layar apa pun harus menggunakan SVG.
Format file gambar paling populer di internet adalah PNG. PNG dapat digunakan untuk menampilkan gambar, karya seni, dan foto berkualitas tinggi. Anda dapat menggunakan PNG dengan semua jenis gambar, apakah itu animasi atau kompleks. Terlepas dari kenyataan bahwa kinerja SVG jauh lebih baik daripada PNG di beberapa area, PNG jauh lebih baik di area lain. PNG dan SVG adalah dua format file yang sangat berbeda, dan Anda harus memilih salah satu yang tepat untuk situs Anda. SVG umumnya lebih kecil dan lebih ringan di server daripada permintaan HTTP karena tidak dirender sesuai permintaan. File PNG dapat digunakan untuk menampilkan grafik berukuran besar dengan resolusi tinggi, atau gambar berukuran besar dengan ribuan warna.
Apakah Kualitas Svg Lebih Tinggi Daripada Png?
File PNG adalah pilihan terbaik untuk proyek yang memerlukan gambar berkualitas tinggi, ikon mendetail, atau yang memerlukan pemeliharaan transparansi. Sangat mudah untuk membuat gambar berkualitas tinggi dengan menggunakan bahasa skrip seperti SVG.
Apakah Gambar Svg Memuat Lebih Cepat?
Terlepas dari kenyataan bahwa halaman tersebut memiliki jumlah gambar, masih membutuhkan waktu kurang dari 0,75 detik untuk halaman dengan gambar SVG dan sekitar 1,0 detik untuk halaman dengan PNG pada 1X. Untuk PNG @2X, waktu pemuatan 200% lebih lambat daripada SVG.
Apakah Svg Lebih Cepat Dari Jpg?
Meskipun demikian, tidak ada perbedaan yang signifikan dalam kinerja. Anda dapat memuat gambar besar dan lambat dalam semua format ini.
Svg Atau Png Untuk Sublimasi
Sublimasi adalah metode lain untuk mengubah file PNG menjadi gambar digital. Mereka juga sangat mudah untuk dirancang. Karena Anda akan meratakan gambar sebelum menyimpannya, mereka akan memiliki banyak lapisan untuk dikerjakan.
Menggunakan Ekstensi File SVG , Anda dapat memformat dokumen Anda. Ini merupakan pilihan yang baik jika Anda ingin mencetak desain yang berbeda pada jenis substrat berbasis polimer yang berbeda. Prosesnya mirip dengan mencetak pada kertas sublimasi dan kemudian mentransfer desain ke permukaan bahan. Tidak akan ada perubahan kualitas gambar terlepas dari ukuran atau ukurannya. Anda tidak perlu menelusuri bagian Anda sendiri untuk menghasilkan file SVG sebagai gambar 3D. Anda dapat membagi dan memotong lapisan gambar menjadi warna berbeda tanpa harus khawatir menjiplak semua bagiannya. Jenis file seperti file IMG atau PNG, di sisi lain, harus dicetak berdasarkan lapisan dan garis yang mendasarinya.
Saat Anda perlu mencetak desain pada baju atau poster, file PNG mungkin merupakan pilihan yang lebih baik daripada file SVG karena Anda tidak harus berurusan dengan lapisan yang berbeda. Alhasil, desain besar bisa dibuat dengan file SVG karena sangat besar tanpa terlihat pixelated. Sebagian besar printer sublimasi tidak dapat memproses file SVZ secara langsung, jadi mengonversi file ke PNG atau PDF adalah pilihan terbaik. – Jika Anda menggunakan ruang desain, Anda memiliki akses ke ribuan font dan gambar; Anda harus membayar $11 per bulan untuk memilikinya. Paket plus bulanan adalah pilihan yang bagus karena Anda mendapatkan banyak kredit gratis saat membeli produk plus mereka. Sangat penting untuk mengingat untuk tidak pernah hak cipta karya orang lain.
Png Atau Svg: Format Mana Yang Terbaik Untuk Pencetakan Sublimasi?
Apa format terbaik untuk pencetakan sublimasi?
Ketika memilih format terbaik untuk pencetakan sublimasi, tidak ada jawaban yang salah. Meskipun PNG adalah format yang paling umum digunakan, SVG juga bisa digunakan. Anda membuat keputusan akhir tentang apa yang harus dilakukan dengan cetakan setelah selesai. Jika Anda ingin mencetak gambar tanpa harus mengkhawatirkan warna atau lapisannya, PNG adalah format terbaik untuk digunakan. Jika Anda ingin mengubah warna atau lapisan ilustrasi, gunakan SVG sebagai formatnya.
Ukuran Svg
Seperti yang dinyatakan sebelumnya, ukuran 300150 untuk elemen *svg%27 sebaris dalam dokumen HTML konsisten dengan konsensus baru-baru ini dari spesifikasi HTML5: browser lain akan, secara default, meningkatkan SVG sebaris ke ukuran penuh area pandang (100-vw = 300 Tinggi SVG adalah 100vh, yang merupakan ukuran default.
Teknik penskalaan Scalable Vector Graphics (SVG) dijelaskan di bawah ini. Amelia Bellamy-Royds menawarkan panduan penskalaan yang luar biasa. Ini tidak sesederhana menskalakan grafik raster, tetapi memiliki banyak keuntungan. Pemula mungkin merasa kesulitan untuk menavigasi antarmuka SVG saat berperilaku seperti yang mereka butuhkan. Rasio aspek gambar raster persis sama dengan gambar biasa: lebar ke tinggi. Jika Anda memaksa browser untuk menggambar gambar raster pada ukuran yang berbeda dari tinggi dan lebar intrinsiknya, itu akan mendistorsi banyak hal. SVG inline digambar pada ukuran yang ditentukan dalam kode, terlepas dari ukuran kanvas yang ditentukan oleh kode.
Sepotong kode ViewBox adalah bagian terakhir dari proses grafik vektor yang dikenal sebagai Scalable Vector Graphics. Ini adalah pengidentifikasi elemen dalam atribut viewBox. Sebagai nilai, ini adalah daftar empat angka, masing-masing dipisahkan oleh spasi putih atau koma: x, y, lebar, dan tinggi. Sistem koordinat untuk sudut kiri viewport ditentukan dengan menggunakan x dan y. Ketinggian adalah jumlah karakter atau koordinat yang perlu diskalakan untuk mengisi area layar. Merupakan default untuk tidak mendistorsi atau melebarkan gambar jika dimensinya tidak sesuai dengan rasio aspek. Dengan menggunakan properti CSS sesuai-objek yang baru, Anda juga dapat mengatur ukuran gambar ke ukuran berapa pun. Dengan opsi preservingRatioAspect=”none” pada opsi PreserveRatio, Anda dapat menskalakan grafik Anda ke ukuran yang sama dengan gambar raster.
Anda dapat memilih lebar atau tinggi untuk gambar raster Anda, dan skala lainnya akan menyesuaikannya. Bagaimana sva menghasilkan skrip? Proses ini menjadi lebih rumit. Langkah pertama adalah mengubah ukuran gambar Anda dengan program ukuran otomatis seperti. Untuk mengontrol aspek elemen, Anda dapat menggunakan berbagai properti CSS untuk mengubah tinggi dan marginnya. Jika gambar memiliki viewBox, browser lain akan secara otomatis menyesuaikan ukuran gambar menjadi 300*150; tidak ada spesifikasi yang menentukan perilaku ini. Jika Anda menggunakan browser Blink/Firefox terbaru, gambar akan muat di dalam kotak tampilan.
Jika Anda tidak menentukan tinggi atau lebar, browser ini akan menerapkan ukuran default biasanya. Ini adalah cara paling sederhana untuk digunakan dalam SVG sebaris, selain <object> dan elemen lain yang diganti. Ketinggian resmi akan (kira-kira) nol pada grafik sebaris. Ketika nilai dari preservRatioAspect disetel ke false, grafik akan diperkecil menjadi tidak ada. Grafik akan tumpah ke area padding yang telah Anda rancang dengan hati-hati ke rasio aspek yang tepat selama itu membentang untuk menutupi seluruh lebar. Atribut ViewBox dan retainRatioAspect keduanya sangat fleksibel. Elemen bersarang dapat digunakan untuk menyediakan skala grafik independen dengan atribut penskalaan unik untuk setiap skala grafik. Anda dapat membuat grafik header yang lebar dan pendek agar sesuai dengan tampilan layar lebar tanpa melebihi batas ketinggian dengan mengikuti metode ini.
Banyak Ukuran Svg
Dengan kata lain, tidak, SVG tidak memiliki ukuran yang sama seperti yang mungkin Anda pikirkan, tetapi memiliki rasio tinggi-ke-lebar. Atribut viewBox, yang menampilkan rasio ini, digunakan untuk menemukannya. Semua ukuran telah dihitung berdasarkan maksimal 16 piksel, atau 1 inci. Semuanya akan menskala lebih lambat selama ukuran default pengguna besar atau kecil.
Salah satu kelemahan SVG adalah hanya berfungsi sebagai instruksi tentang cara menggambar sesuatu. Jika instruksi tersebut cukup sederhana, mereka mungkin sangat kecil dibandingkan dengan jumlah data yang harus disimpan pada setiap piksel. Ide keseluruhan ada di sana, tetapi kompresi adalah variabel tambahan, jadi prosesnya sedikit lebih rumit. Akibatnya, jika Anda menginginkan sesuatu yang kecil, Anda mungkin ingin melihat file .V.
