Mengapa Desainer Suka Menggunakan File Svg
Diterbitkan: 2023-01-22Dalam hal membuat grafik digital, file vektor adalah rajanya. Dan ketika menyangkut file vektor, file svg berkuasa. Berikut adalah beberapa alasan mengapa desainer suka menggunakan file svg. Pertama, file svg sangat serbaguna. Mereka dapat digunakan untuk segala hal mulai dari membuat ikon sederhana hingga ilustrasi yang rumit. Dan karena itu adalah file vektor, mereka dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Alasan lain mengapa file svg sangat populer di kalangan desainer adalah karena file tersebut dapat dianimasikan. Ini berarti Anda dapat membuat grafik interaktif dan menarik yang pasti akan menarik perhatian audiens Anda. Terakhir, file svg didukung dengan baik oleh semua browser dan perangkat utama. Artinya, desain Anda akan terlihat bagus di mana pun dilihat. Jadi, jika Anda mencari format file yang serbaguna, berkualitas tinggi, dan didukung dengan baik untuk proyek digital Anda berikutnya, tidak perlu mencari yang lain selain file svg.
Salah satu hal favorit saya tentang bekerja dengan dan mengadaptasi SVG untuk desain dan pengembangan adalah bagaimana hal itu mengubah komunitas desain dan pengembang. Dalam bentuknya yang paling dasar, file SVG ditampilkan di bawah ini. Jika file itu akan dimodifikasi, kotak biru akan dibuat dengan lebar 250 piksel. gambar berbasis bitmap, seperti JPEG dan PNG, adalah jenis bitmap (atau berbasis raster), yang berarti mereka memiliki sekumpulan piksel tertentu. Grafik SVG akan menskala tanpa batas dan tetap tajam pada resolusi apa pun. Dengan mengompresi file SVG Anda dengan gzip, Anda dapat mengurangi ukuran file Anda. Karena jumlah byte yang harus dikirim dari server atau CDN lebih rendah saat kompresi gzip diaktifkan, lebih sedikit byte yang harus dikirim.
Tag HTML berbasis XML memungkinkan kata kunci, deskripsi, dan tautan ditambahkan ke konten agar lebih terlihat oleh mesin telusur. Untuk tujuan SEO, Anda hanya boleh menggunakan judul dan tag alt pada gambar bitmap. CSS juga dapat digunakan untuk mengubah gaya gambar dengan sveiwges. Karena SVG dapat dianimasikan secara langsung dengan editor teks, memiliki kemampuan untuk mengeditnya secara langsung akan meningkatkan efisiensinya. Jika Anda menggunakan caching, Anda juga akan dapat menyimpan cache tertanam s vo Ketika berbicara tentang foto, gambar bitmap adalah cara yang tepat. Secara umum, SVG lama mengandung lebih banyak sampah di markupnya , membuatnya lebih mahal dan tidak efisien. Node.js dapat digunakan untuk mengoptimalkan SVG, selain alat pengoptimalan lainnya.
Format file ini benar-benar bersinar saat Anda melihat ikonnya. Ikon tidak lagi tersedia dalam berbagai warna dan ukuran. Proses desain dan pengembangan yang disederhanakan sangat penting untuk menjadikan dunia kita tempat yang lebih baik. Tujuan dari percobaan ini adalah untuk memperkirakan berapa banyak ukuran file yang dapat saya ganti menggunakan kumpulan ikon SVG melalui versi bitmap. Saat Anda memilih SVG daripada PNG, Anda menghemat banyak ruang file secara keseluruhan. Mereka jauh lebih kompleks untuk digunakan dan dikelola daripada jenis perangkat lunak lainnya. Alih-alih permintaan HTTP, kami membuat sprite dari folder file SVG, yang hanya dapat dimuat sekali saat memuat halaman. Anda tidak perlu memperbaruinya secara teratur, halaman web Anda akan dimuat lebih cepat, dan Anda tidak perlu terlalu sering mengelolanya. Anda dapat menganimasikan dan memodifikasi desain Anda tanpa harus menggunakan Photoshop atau program Silhouette.
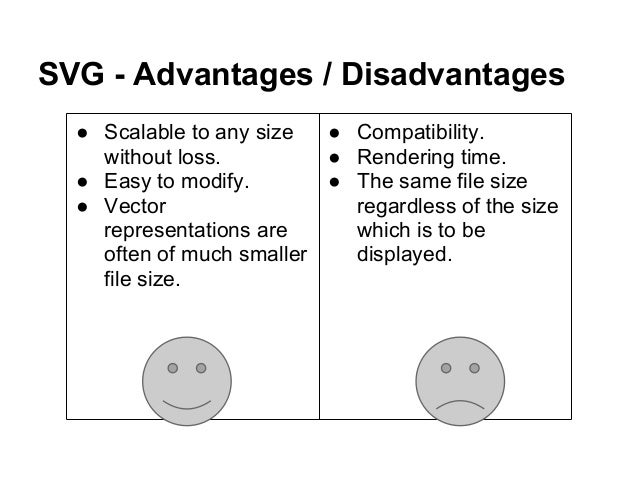
Kerugian File Svg

Ada beberapa kelemahan potensial untuk menggunakan file SVG. Salah satunya adalah ukuran filenya bisa lebih besar daripada jenis gambar lainnya, sehingga mungkin perlu waktu lebih lama untuk dimuat. Selain itu, beberapa browser atau perangkat lama mungkin tidak dapat merendernya dengan benar. Terakhir, jika file SVG berisi kode kompleks, mungkin akan lebih sulit bagi seseorang untuk mengedit atau menyesuaikannya.
Web telah berkembang dengan mengandalkan format SVG (Scalable Vector Graphics) sebagai format file vektor yang paling populer. Berbeda dengan gambar standar, yang dapat diperkecil atau diperbesar di browser, gambar SVG adalah file vektor dan hasilnya tidak kehilangan kualitas. Format gambar lain mungkin memerlukan data atau aset tambahan untuk menyelesaikan masalah berbasis resolusi, bergantung pada perangkat. Di W3C, hanya ada satu format file: sva. Ini dapat digunakan bersama dengan bahasa dan teknologi standar terbuka lainnya seperti CSS, JavaScript, dan HTML. Dibandingkan dengan format lain, gambar SVG berukuran lebih kecil. Grafik PNG dapat memiliki berat hingga 50 kali lipat dari grafik wav.
XML dan CSS digunakan untuk membuat SVG, yang tidak memerlukan gambar dari server. Meskipun merupakan format yang bagus untuk grafik 2D, ini tidak ideal untuk gambar detail. Meskipun sebagian besar browser modern mendukungnya, versi lama IE8 dan yang lebih lama mungkin tidak mendukungnya.
Banyak Keuntungan Menggunakan File Svg
Ada beberapa keuntungan menggunakan file sva. Berbeda dengan PNG yang hanya dapat diakses melalui Internet Explorer dan Chrome, ini tersedia di browser apa pun. Karena ukurannya lebih kecil dan tidak berpengaruh pada kecepatan komputer atau situs web Anda, Anda dapat menggunakannya di keduanya. Karena mereka adalah file vektor, mereka dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Akhirnya, karena SVG adalah rekomendasi W3C, ini dianggap sebagai format yang lebih andal, yang berarti kecil kemungkinannya untuk diserang oleh serangan skrip lintas situs.
Mengapa Menggunakan Svg Di Html

Gambar dapat langsung ditulis ke dokumen HTML menggunakan tag *svg /svg>. Untuk melakukannya, buka gambar SVG di kode VS Anda atau IDE pilihan, salin kode, dan tempel di dalam elemen badan dokumen HTML Anda. Jika Anda mengikuti langkah-langkah ini dengan benar, halaman web Anda akan terlihat persis seperti yang ditunjukkan di bawah ini.

Untuk gambar, setiap elemen SVG membuat sistem koordinat dan viewport baru. Istilah Scalable Vector Graphics (SVG) mengacu pada format grafik yang menggunakan data vektor. Berbeda dengan jenis gambar lainnya, SVG Anda terdiri dari serangkaian piksel yang lebih kecil. Alih-alih menggunakan data vektor, ia menggunakan gambar yang dapat diskalakan ke resolusi apa pun. Untuk HTML, gunakan elemen persegi panjang HTML. Untuk menghasilkan bintang, sisipkan tag>poligon>. Grafik vektor dapat dibuat menggunakan gradien linier menggunakan SVG.
Saat Anda menggunakan SVG di situs web Anda, ukuran file lebih kecil, memungkinkan gambar dimuat lebih cepat. Grafik dalam format VNG tidak terpengaruh oleh resolusi gambar. Karena kompatibel, mereka dapat digunakan oleh berbagai perangkat dan browser. Pengubah ukuran, seperti PNG dan JPG, membuat format raster, seperti PNG dan JPG, tidak dapat dioperasikan. SVG sebaris dapat memuat gambar tanpa perlu mengirim permintaan HTTP ke server. Akibatnya, pengguna akan melihat bahwa situs Anda lebih responsif.
7 Alasan Menggunakan Scalable Vector Graphics
*br> Alasan Menggunakan Scalable Vector Graphics * br> 7 Alasan Menggunakan Scalable Vector Graphics. . Anda dapat menambahkan kata kunci, deskripsi, dan tautan langsung ke markup dalam metode ini. CSS yang digunakan dapat langsung diedit, dan URL dapat di-cache, tetapi dapat diindeks untuk aksesibilitas yang lebih besar. Hasilnya sangat menjanjikan karena Anda berusaha untuk menjaga agar tampilan situs Anda serelevan mungkin dengan perubahan di lingkungan seluler dan web. Mudah Digunakan Karena Kurang Skalabel Dibandingkan Gambar Bitmap. Mereka juga lebih tahan terhadap masalah citra. Mereka Lebih Tangguh Terhadap Masalah Gambar jika Anda Memiliki Permukaan Buram atau Tercoreng Saat Diskalakan; Meregangkan gambar Anda dalam grafik vektor kemungkinan adalah resolusi yang Anda cari. Gambar Ini Dapat Dirender Lebih Cepat Daripada Gambar Bitmap Ini bisa sangat berguna jika Anda mencoba membuat animasi. Berbagai format tersedia untuk menampilkan data daripada gambar.
Apa Svg Berdiri Untuk
Ini adalah format file vektor ramah web yang dapat dilihat dalam berbagai format. File vektor, berbeda dengan file raster berbasis piksel seperti JPEG, menggunakan rumus matematika untuk membuat gambar berdasarkan titik dan garis pada kisi.
SVG adalah format digital yang membuat gambar tampak bagus tidak peduli seberapa besar atau kecilnya. Formatnya dioptimalkan untuk mesin telusur, seringkali lebih kecil dari format lain, dan dapat dianimasikan secara dinamis. Panduan ini akan memandu Anda melalui proses pembuatan SVG, dimulai dengan apa file-file ini, kapan menggunakannya, dan bagaimana memulainya. Karena terdiri dari bagian gambar yang tetap, memperbesar ukurannya berdampak negatif pada kualitasnya. Gambar dalam format vektor disimpan sebagai garis dan titik yang terkait dengan titik tertentu. XML adalah bahasa markup yang digunakan untuk mengirimkan informasi digital. Dalam file SVG, Anda dapat menentukan semua bentuk, warna, dan teks yang membentuk gambar.
Karena kode XML tidak hanya menarik secara visual, tetapi juga membuatnya sangat mudah untuk mengembangkan aplikasi web dan situs web. Tanpa mengorbankan kualitas, tidak ada batasan ukuran SVG. Ukuran gambar dan jenis tampilan tidak pernah penting dalam hal grafik sva. Akibatnya, SVG tidak memiliki detail gambar raster. SVG dapat memberi banyak desainer dan pengembang kendali atas tampilannya. Format file yang dikembangkan oleh World Wide Web Consortium telah diimplementasikan sebagai format standar untuk desain grafis di Web. Pemrograman dibuat sederhana oleh fakta bahwa SVG adalah file teks yang dapat dibaca dan dipahami oleh pemrogram dengan cepat.
Dengan menggabungkan kemampuan CSS dan JavaScript, Anda dapat mengubah tampilan SVG yang dihasilkan secara dinamis. Grafik vektor yang dapat diskalakan dapat digunakan untuk membuat berbagai grafik. Dengan editor grafis, Anda dapat dengan mudah membuat aplikasi ini, yang dapat disesuaikan, interaktif, dan mudah digunakan. Sangat penting untuk dicatat bahwa setiap program memiliki kurva belajar dan keterbatasannya sendiri. Sebelum memutuskan paket gratis atau berbayar, Anda harus mencoba beberapa opsi dan merasakan alat yang tersedia.
Keuntungan Gambar Svg
Scalable Vector Graphics (SVG) adalah format file terbaik untuk digunakan dengan Cricut Design Space karena Scalable Vector Graphics. Gambar dapat diperkecil atau diperbesar tanpa kehilangan fidelitas, menjadikan gambar SVG ideal untuk mesin pemotong. Teknologi ini memungkinkan penggunaan berbagai program perangkat lunak untuk mengedit gambar SVG.
Contoh File Svg
File SVG adalah file grafik yang menggunakan format grafik vektor dua dimensi. Formatnya berbasis XML dan dikembangkan oleh World Wide Web Consortium (W3C). File SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi sering dibuat dan diedit dengan perangkat lunak menggambar.
XML adalah file dasar untuk file Scalable Vector Graphics (SVG). Anda dapat membuat dan mengedit file secara langsung atau terprogram menggunakan alat Alat JavaScript untuk Membuat File SVG. Inkscape adalah pilihan yang sangat baik jika Anda tidak memiliki akses ke Illustrator atau editor sketsa. Informasi lebih lanjut tentang membuat file SVG di Adobe Illustrator tersedia di bagian di bawah ini. Tombol kode SVG menghasilkan teks untuk file SVG. Anda akan dapat membukanya dari editor teks default. Dengan menggunakan alat ini, Anda dapat menyalin dan menempelkan teks dari file atau menentukan seperti apa tampilan file akhir Anda.
Deklarasi dan Komentar XML harus dihapus dari bagian atas file. Sangat penting bahwa bentuk Anda diatur agar dapat diberi gaya atau dianimasikan bersama jika Anda menggunakan CSS atau JavaScript untuk gaya atau animasi. Tidak mungkin grafik Anda akan disertakan di seluruh Artboard (latar belakang putih). Periksa untuk melihat apakah Artboard diposisikan dengan benar antara karya seni dan grafik sebelum menyimpan grafik Anda.
