Mengapa Illustrator Tidak Menyediakan Perpustakaan Java Untuk Svg
Diterbitkan: 2023-01-18Ada beberapa alasan mengapa Illustrator tidak menyediakan perpustakaan Java untuk SVG. Salah satu alasannya adalah Illustrator adalah editor grafik vektor , sedangkan SVG adalah format untuk menampilkan grafik vektor di web. Sementara Illustrator dapat mengekspor file SVG, itu tidak dirancang untuk mengeditnya. Alasan lainnya adalah Java adalah bahasa yang tidak bergantung pada platform, sedangkan SVG dirancang untuk digunakan di web. Meskipun dimungkinkan untuk mengonversi file SVG ke format lain, seperti PDF, tidak ada jaminan konversi akan sempurna. Terakhir, Illustrator adalah aplikasi perangkat lunak komersial, sedangkan SVG adalah standar bebas dan terbuka. Sementara Adobe memang menyediakan beberapa alat gratis untuk bekerja dengan file SVG, seperti Adobe Illustrator CC, itu tidak menawarkan pustaka Java berfitur lengkap untuk SVG.
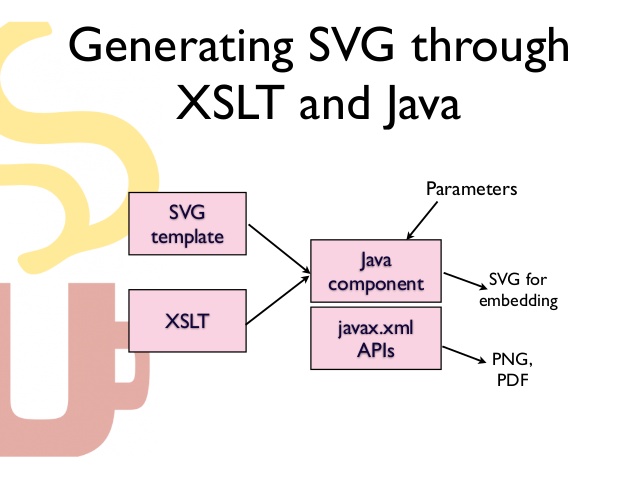
Bahasa Scalable Vector Graphics (SVG) memungkinkan penerapan tata bahasa Extensible Markup Language (XML) untuk mendeskripsikan grafik dua dimensi. Grafik ini dapat ditata menggunakan XML atau Cascading Style Sheets (CSS), bergantung pada fungsinya, menggunakan fungsi penataan lanjutan seperti gradien warna dan efek filter. Pustaka Java memungkinkan Anda untuk berkomunikasi dengan berbagai aplikasi pihak ketiga, mulai dari alat pembuat hingga agen pengguna untuk svega. Server cat, style sheet, dan definisi scripting semuanya dapat ditemukan di Defs. Definisi defs dalam hal ini mengacu pada gradien linier, yang didefinisikan oleh server cat sebagai gradien linier yang diisi dengan elemen. API rendering, seperti Java 2D, dan format grafik terstruktur, seperti SVG, juga tersedia. Dengan menggunakan ILOG JViews Graphics Framework, Anda dapat memuat dan menyimpan grafik (misalnya, kode SVGGraphics2D dari Apache) dari konten instans IlvManager.
Anda dapat memanfaatkan leverage ini untuk menghubungkan program Java Anda ke alat dan agen yang bekerja dengan SVG. Anda dapat menggunakan contoh aplikasi ini untuk membuat peta cuaca dengan ILOGJViews dengan menggunakan klien browser web berkemampuan SVG dan Servlet yang dibuat di server J2EE. Pada contoh sebelumnya, kami mengimpor grafik dari file SVG ke ILOG JViews Composer. Kita perlu mengubah tampilan objek grafik kita dalam hal ini bergantung pada faktor eksternal. Pertama-tama kita harus membuat Prototipe, kumpulan objek grafik logis. Prototipe dapat ditambahkan ke IlvManager dengan cara yang sama seperti objek lain (persegi panjang, teks, dan seterusnya). Prototipe ditentukan oleh properti dan efek bisnisnya.
Dalam contoh berikut, halaman Wizard berikut memungkinkan Anda untuk memilih elemen mana (dalam representasi grafis Prototipe) yang akan menerapkan transformasi dan bagaimana transformasi akan ditentukan oleh properti kecepatan angin. Ketika permintaan yang mirip dengan yang di bawah ini tiba di server, IlvSVGManagerServlet menghasilkan konten dan mengirimkannya ke klien melalui Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? DOM SVG yang sesuai dapat dianimasikan secara dinamis dan dibuat skrip dengan menggunakannya. Cukup menganimasikan hujan yang turun dengan menggunakan elemen animasi SVG , seperti mengubah offset goresan garis putus-putus yang mewakili hujan di stasiun cuaca secara teratur. Di klien, aplikasi hanyalah sebuah. File VG dirancang untuk berinteraksi dengan server.
Gaya tooltips telah didefinisikan sebagai pengganti stroke default dari style sheet JViews di bagian js. Jika Anda menggunakan file SVG sisi klien ini dan Servlet, seharusnya mudah untuk memuat di browser pilihan Anda setelah diterapkan. Dengan menggunakan ILOG JViews Component Suite, Anda dapat dengan mudah membuat dan menerapkan aplikasi web SVG ke platform Java. Aplikasi SVG yang telah ditentukan sebelumnya dilengkapi dengan fitur bawaan seperti ikhtisar dinamis dan lapisan load-on-demand. Objek Dokumen, yang merepresentasikan instance SVG DOM, dapat dikustomisasi sebelum dikirim kembali ke agen pengguna SVG menggunakan Java DOM API. Servlet yang berjalan di server J2EE menghasilkan tampilan SVG, yang akan ditampilkan di penampil SVG berdasarkan dua file yang dibuat sebelumnya. Menggunakan Java di server memungkinkan Anda menggunakan DOM API standar. Menggunakan solusi yang terdefinisi dengan baik, klien dapat dengan mudah menggabungkan data dari standar yang berbeda. Dalam contoh kami, kami akan menggunakan klien untuk menggabungkan gaya CSS, grafik SVG, dan data XML dari ILOG JViews.
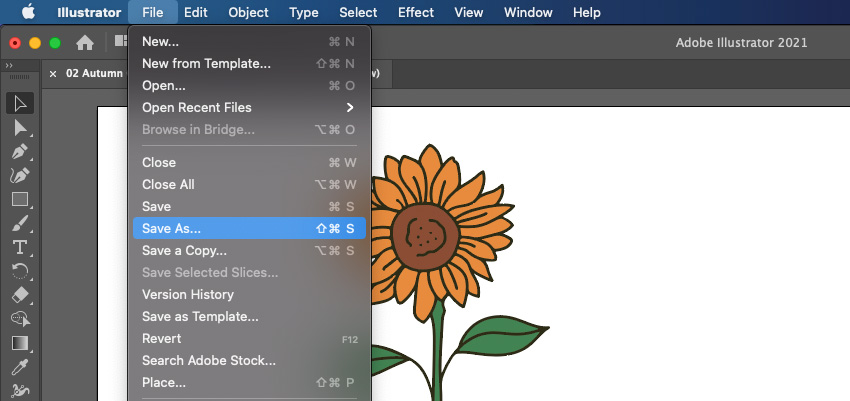
Illustrator adalah salah satu dari sedikit aplikasi yang mendukung format file SVG kelas satu. Untuk memilih "SVG" sebagai alternatif dari "*" default, buka File > Save As… lalu pilih "SVG" dari menu. File Ai adalah file ASCII.
Apakah Java Mendukung Svg?

Ya, Java mendukung SVG. Bahkan, Anda bahkan dapat menggunakan kelas Java Graphics2D untuk merender file SVG.
OEDepict TK didasarkan pada kelas OESVGGroup, yang digunakan untuk mengatur instruksi menggambar. Anda dapat menambahkan atribut kelas ke wadah grup menggunakan kelas OESVGClass. Setiap letupan harus disertai dengan dorongan yang sesuai. Gambar ini dibuat dengan membuat gambar dari cuplikan kode di atas. OEDepict TK dan Grapheme TK dapat disematkan dalam file HTML dengan tipe MIME .sv, memungkinkan pengguna untuk menonton gambar interactive.svg yang dihasilkan oleh mereka. Saat atom diklik pada gambar, fungsi OEAddSVGClickEvent mengembalikan pesan dengan nama gambar. Peristiwa gambar ini dapat dilihat di file AddAtomClickEvent.svG yang berisi gambar tersebut. Kode di bawah menunjukkan cara menangkap peristiwa dan menampilkan pesan yang terkait dengan atom menggunakan atom sebagai sumber. Ini bertanggung jawab untuk membuat OEDrawEvents.
Tutorial ini akan memandu Anda melalui langkah-langkah membuat file SVG yang mudah di Illustrator. Di bagian ini, kita akan mengambil persegi panjang dasar dan menambahkan beberapa elemen dasar. Pada akhirnya, kita akan memiliki file SVG sederhana yang dapat kita gunakan untuk mengilustrasikan beberapa konsep. Cukup buka Adobe Illustrator dan buat dokumen baru. Jika Anda baru memulai dengan Illustrator, panduan pemula kami adalah tempat yang tepat untuk memulai. Kita akan mulai dengan membuat persegi panjang dasar setelah dokumen dibuka. Saat Anda mengklik bilah alat, pilih alat persegi panjang. Kotak default dapat dibuat dengan memilih tombol dari opsi bilah alat. Beberapa elemen dasar akan ditambahkan kemudian. Untuk melakukan ini, buka alat Add Anchor Point (terletak di toolbar dekat bagian bawah) lalu pilih Centerpoint. Dengan menggerakkan titik tengah ke kanan, Anda juga dapat memperpanjang garis tengah persegi panjang di kedua arah. Saat kami melanjutkan pengeditan, kami akan menambahkan persegi panjang kedua. Cukup klik pada alat persegi panjang dan kemudian pilih alat elips untuk melakukan ini. Cukup pilih opsi Default dari opsi bilah alat untuk membuat oval. Selanjutnya, kita akan menambahkan persegi panjang ketiga ke dokumen. Pilih alat Rectangle dari menu drop-down. Persegi panjang aspek dapat dibuat dengan opsi toolbar, yang dapat dilakukan dengan memilih opsi Aspect untuk membuat persegi dengan ukuran yang sama dengan dua lainnya. Terakhir, kami akan menambahkan kotak teks dasar ke dokumen. Dengan mengklik alat Teks di bilah alat, Anda dapat mengakses fitur-fiturnya. Pilih opsi Default, yang akan membuat kotak teks dengan ukuran yang sama dengan elemen lain di bilah alat. Segera setelah elemen terpasang, file sva akan dibuat. Untuk melakukannya, buka menu File dan pilih Save As. Dengan memilih opsi SVG dan mengklik tombol Simpan, Anda dapat menyimpan file tersebut. Hasilnya, kami membuat file sva sederhana yang dapat digunakan untuk mengilustrasikan beberapa konsep. Cara terbaik untuk membuat grafik berkualitas tinggi adalah dengan menggunakan file SVG, yang didukung oleh sebagian besar browser. Disarankan agar Anda mempelajari SVG terlebih dahulu sebagai pemula.

Bagaimana Saya Menyematkan File Svg Di Illustrator?

Untuk menyematkan file SVG di Illustrator, pertama buka file di editor teks Anda. Kemudian, salin kode dan tempelkan ke dokumen Illustrator.
Adobe Illustrator Ke Svg

Adobe Illustrator adalah editor grafik vektor yang dikembangkan dan dipasarkan oleh Adobe Inc. Ini adalah perangkat lunak grafik vektor standar industri yang digunakan oleh desainer dan seniman grafis. Ini digunakan untuk membuat ilustrasi, logo, diagram, peta, dan grafik web. SVG (Scalable Vector Graphics) adalah format grafik vektor yang banyak digunakan di web. File SVG biasanya berukuran lebih kecil daripada format grafik vektor lainnya, seperti EPS atau AI. Adobe Illustrator dapat mengekspor file SVG, yang dapat dibuka dan diedit di editor teks atau editor grafis vektor seperti Inkscape.
Adobe Illustrator adalah pilihan terbaik untuk membuat file Scalable Vector Graphics, juga dikenal sebagai file SVG. Jika Anda memiliki pengalaman dan terbiasa dengan pengkodean, Anda dapat membuat kode sendiri atau mempekerjakan seseorang untuk melakukannya untuk Anda. Anda harus mengingat beberapa hal saat membuat SVG. Untuk meletakkan font yang Anda gunakan di file, buka Opsi Lanjutan dan cari Atribut Presentasi atau Semua Mesin Terbang, lalu simpan di file. Jika Anda ingin membuat file SVG Anda lebih mudah diakses oleh pembaca layar, lihat tutorial kami tentang Cara Membuatnya. File VG Lebih Dapat Ditampilkan. Dengan mengklik OK di pojok kanan bawah, Anda dapat membuat file sva yang responsif terhadap ukuran.
Eps. File Svg: Adobe Illustrator Adalah Jalan Yang Harus Dilakukan
Adobe Illustrator adalah alat yang luar biasa untuk membuat file SVG. Karena ini adalah editor grafik vektor, ia mampu menyimpan file vektor seperti.
Tidak Dapat Membuka Svg Di Illustrator
Jika Anda mencoba membuka file SVG di Adobe Illustrator dan tidak berfungsi, mungkin karena Anda menggunakan perangkat lunak versi lama. File SVG adalah format yang relatif baru, jadi Illustrator versi lama mungkin tidak dapat membukanya. Jika Anda menggunakan Illustrator versi terbaru, pastikan Anda membuka file di kotak dialog "Buka", bukan kotak dialog "Tempatkan". Kotak dialog "Buka" dapat ditemukan di bawah menu "File".
Mengapa Gambar Tidak Terbuka Di Illustrator?
File Illustrator Anda mungkin rusak, yang merupakan masalah potensial. Setelah mencoba memperbaiki file menggunakan opsi bawaan perangkat lunak dan mencoba membukanya, sebaiknya instal ulang Illustrator. Jika itu tidak berhasil, Anda mungkin perlu membeli perangkat lunak versi baru.
Apakah File Svg Berfungsi Di Illustrator?
Adobe Illustrator adalah alat desain grafis yang memungkinkan Anda membuat grafik vektor. XML adalah sintaks yang digunakan oleh format XML untuk menentukan jenis gambar vektor. Kemampuan untuk mengekspor file SVG sebagai file gambar raster dari Illustrator membuatnya lebih mudah diakses oleh audiens yang lebih luas.
Apa yang Membuka Format File Svg?
Saat ini, Anda dapat membuka file SVG di semua browser utama, termasuk Chrome, Edge, Safari, dan Firefox, terlepas dari apakah Anda menggunakan Mac atau Windows. Kemudian, klik File > Buka untuk mengakses file yang ingin Anda lihat.
Ilustrator Logo Svg
Logo SVG yang dibuat di Adobe Illustrator dapat digunakan di situs web dengan beberapa cara. Salah satu caranya adalah dengan menggunakannya sebagai file gambar biasa, seperti PNG atau JPG. Keuntungan menggunakan file SVG adalah dapat diskalakan ke ukuran berapa pun tanpa kehilangan kualitas, sehingga ideal untuk desain web yang responsif. Cara lain untuk menggunakan logo SVG adalah dengan menyematkannya dalam kode HTML halaman web. Ini memungkinkan logo menjadi interaktif, seperti tombol atau tautan.
Jawa Svg
Java SVG adalah perpustakaan Java untuk membuat dan memanipulasi gambar Scalable Vector Graphics (SVG). Itu dapat digunakan untuk membuat dan mengedit gambar SVG dengan cepat, atau untuk menghasilkan gambar statis yang dapat disimpan ke disk.
