Mengapa aplikasi seluler Anda harus lebih mirip dengan tema WordPress Anda?
Diterbitkan: 2021-11-16Titik referensi pertama kami ketika datang ke desain situs web di WordPress adalah tema yang digunakan. Tema WordPress, sederhananya, membuat desain situs web tidak terlalu sulit bagi pemilik situs.
Umumnya, pengembang harus bekerja dengan desainer untuk membuat setiap elemen situs web. Ini secara alami membutuhkan banyak waktu dan jam kerja.
Tema WordPress membuat seluruh proses menjadi sederhana dan mudah. Anda dapat memilih tema gratis atau membeli paket premium dari ThemeForest. Dengan ini, Anda cukup mulai membangun situs web WordPress dengan tata letak desain bawaan. Yang perlu Anda lakukan hanyalah menyesuaikan tata letak pra-paket dengan merek dan salinan Anda.
Kedengarannya bagus, bukan?
Hal ini, pada kenyataannya, baik. Yang perlu Anda lakukan hanyalah menemukan tema andal yang tidak akan merusak kinerja situs web Anda.
Saat pengembangan situs web menjadi lebih sederhana, fokus pemilik situs web dan bisnis beralih ke vertikal lainnya. Lebih khusus lagi, aplikasi seluler.
Aplikasi tidak lagi menjadi 'tren'. Karena semakin banyak orang mengonsumsi informasi melalui ponsel cerdas, aplikasi terus menjadi lebih relevan. Bisnis dengan aplikasi seluler di toko aplikasi memiliki peluang lebih baik untuk menjangkau pasar penting.
Misalnya, aplikasi seluler sekarang lebih disukai oleh konsumen untuk berbelanja dibandingkan dengan situs web seluler menurut laporan Econsultancy.
Tantangan di depan bisnis bukan hanya membuat aplikasi. Penting juga untuk mengetahui cara membuat aplikasi yang sesuai dengan tema dan nada situs web.
Dengan kata lain, pengembangan dan konsistensi merek diperlukan saat meluncurkan aplikasi.
Pada artikel ini, kami akan membahas mengapa aplikasi seluler Anda harus lebih mirip dengan tema WordPress Anda. Tapi pertama-tama, mari kita pahami cara membuat aplikasi dan mencocokkan desainnya dengan estetika situs web Anda.
Cara membuat aplikasi – Solusi sederhana untuk pemilik situs WordPress

Apakah pengembangan aplikasi sulit?
Ya, tidak seperti mengembangkan situs web yang dapat diselesaikan dengan platform CMS seperti WordPress, pengembangan aplikasi tidak sesederhana itu.
Baik itu dari segi biaya, waktu yang dibutuhkan, atau kompleksitas keseluruhan, mengembangkan aplikasi adalah tantangan besar.
Namun pemilik situs WordPress dapat memilih solusi yang lebih sederhana. Menggunakan pembuat aplikasi DIY adalah cara yang bagus bagi pengguna WordPress untuk membuat aplikasi tanpa repot coding.
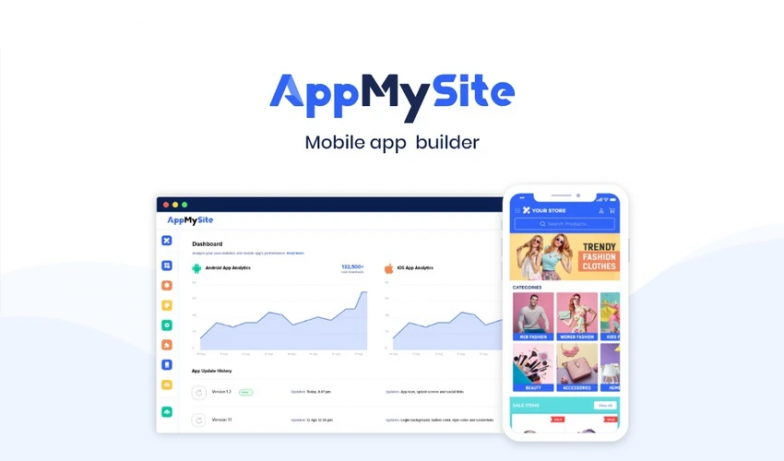
Untuk menjelaskannya, mari kita ambil AppMySite sebagai contoh. Ini adalah platform yang memungkinkan pemilik situs WordPress untuk membuat aplikasi dan mempublikasikannya di toko aplikasi.
Poin-poin berikut menjelaskan cara membuat aplikasi seluler menggunakan situs WordPress. Pertama, pastikan Anda membuat akun di AppMySite:
- Setelah mendaftar, rancang aset dan layar penting aplikasi Anda. Ini termasuk ikon Anda, layar pembuka, halaman masuk & pendaftaran, dan layar beranda. Anda juga dapat membuat tema warna yang direplikasi di seluruh aplikasi.
- Hubungkan situs WordPress Anda ke aplikasi yang sedang Anda buat. Langkah ini pada dasarnya mengisi aplikasi dengan konten situs web Anda. Anda dapat melakukannya dengan mengunduh plugin AppMySite di situs web Anda dan menyelesaikan beberapa langkah lainnya. Menyelesaikan langkah ini juga memastikan setiap perubahan di situs web Anda tercermin kembali di aplikasi secara instan.
- Selanjutnya, ubah pengaturan aplikasi Anda berdasarkan preferensi Anda. Ini mencakup beberapa pengaturan dasar yang terkait dengan info aplikasi Anda, dan yang lebih penting, opsi untuk mengaktifkan tampilan web, navigasi bawah, dan banyak lagi.
- Setelah semua pengaturan pilihan Anda dibuat, pratinjau aplikasi. Dalam modul Pratinjau terpisah, Anda dapat melihat tampilan dan cara kerja aplikasi Anda di emulator perangkat Android dan iOS.
- Terakhir, Anda dapat mengunduh aplikasi Anda dari AppMySite. Saat mengunduh aplikasi, Anda dapat memilih untuk mengaktifkan fitur tambahan seperti pemberitahuan push, login sosial, dan monetisasi aplikasi. Setelah Anda mengunduh file aplikasi, Anda dapat melanjutkan ke pengiriman ke toko aplikasi.
Mengapa penting untuk menyelaraskan situs web dan desain aplikasi Anda?
Sekarang setelah kita memiliki cara sederhana untuk membuat aplikasi, mari pertimbangkan untuk menyinkronkan situs web dan desain aplikasi Anda.
Ada banyak alasan mengapa situs web dan aplikasi Anda harus memiliki nada dan desain yang serupa. Poin-poin yang dibahas dalam bagian berikut mencakup beberapa di antaranya secara rinci.
1: Konsistensi merek
Ada berbagai situs web yang memiliki aplikasi seluler di pasar. Satu hal yang mungkin Anda perhatikan adalah bahwa skema warna dan tata letak yang diikuti di situs web juga direplikasi di aplikasi.
Facebook adalah contoh nyata. Skema warna biru dan putih yang identik dengan platform ini konsisten pada semua properti online-nya. Anda mungkin dapat memikirkan platform terkemuka lainnya, dan mungkin akan memiliki skema desain yang harmonis di situs web dan aplikasinya.
Ada fokus yang tidak dapat disangkal untuk memastikan bahwa ada koherensi antara situs web dan desain aplikasi.
Apa yang ada di balik prinsip desain ini? Salah satu alasan yang jelas adalah mempertahankan tingkat konsistensi desain yang jelas.
Anggaplah Anda mengunjungi situs web dengan tema warna kuning dan putih yang menonjol. Anda menyukai situs webnya dan kemudian melanjutkan untuk mengunduh aplikasi selulernya.
Aplikasi ini kemudian memiliki skema warna merah dan biru. Akankah bentrokan tema ini tidak mengacaukan seluruh pengalaman Anda? Untuk sesaat, Anda mungkin dimaafkan karena berpikir bahwa Anda telah mengunduh aplikasi yang salah.
Menurut laporan Reboot, memilih warna yang signifikan dapat meningkatkan pengenalan merek hingga 80% Sekarang pikirkan jenis disonansi yang dapat Anda buat dengan menggunakan warna berbeda untuk situs web dan aplikasi Anda.
Konsistensi sangat penting. Ketika merek menjadi lebih omnichannel dalam pendekatan mereka terhadap pemasaran online, sangat penting untuk mempertahankan ambang keakraban tertentu.
Jadi mengapa aplikasi Anda harus lebih mirip situs web Anda? Ini adalah salah satu alasan besar mengapa. Tujuannya adalah untuk membuat pengguna aplikasi berhubungan dengan merek Anda, baik mereka mengunjungi situs web atau aplikasi Anda. Konsistensi dalam pesan dan desain membuat proses ini lebih mudah.
2: Kegunaan yang lebih baik
Menggunakan platform apa pun melibatkan semacam kurva pembelajaran, apakah itu toko online sederhana atau platform cloud yang kompleks. Alasan lain merek mempertahankan desain yang serupa di situs web dan aplikasi adalah untuk membuat kegunaan lebih mudah.
Orang-orang yang telah menggunakan situs web Anda idealnya tidak membutuhkan banyak waktu untuk memahami aplikasi Anda. Perusahaan umumnya mempekerjakan peneliti UX untuk memastikan pengguna memiliki pengalaman yang lancar saat menggunakan situs web dan aplikasi. Salah satu mandat utama yang mereka miliki adalah memastikan ada konsistensi dalam penggunaan di situs web dan aplikasi.
Mari kita ambil contoh dan asumsikan Anda memiliki situs web pengiriman makanan. Pelanggan di situs Anda terbiasa melakukan pemesanan tanpa perlu masuk atau mendaftar ke situs web.
Jika Anda membuat aplikasi untuk situs web pengiriman makanan, masuk akal untuk menawarkan fitur yang sama lagi. Ini termasuk memungkinkan pelanggan untuk checkout tanpa mendaftar.
Desain bukan hanya tentang tampilan aplikasi dan situs web Anda. Pengalaman umum dan perjalanan pengguna juga penting untuk membuat desain fungsional.
Fungsionalitas aplikasi Anda idealnya harus dimodelkan pada cara kerja situs web Anda. Ini adalah sesuatu yang kami perhatikan di semua aplikasi dan situs web terkemuka. Memesan produk di situs web dan aplikasi Amazon serupa dalam banyak hal.
Keuntungan tambahan untuk membuat perjalanan pengguna yang serupa adalah memperpendek kurva pembelajaran yang diperlukan untuk mulai menggunakan aplikasi. Idealnya, pengguna situs web harus segera merasa nyaman menggunakan aplikasi Anda. Jika Anda memodelkan desain dan pengalaman aplikasi Anda di sekitar situs web Anda, pengguna Anda harus dapat menggunakan keduanya secara bergantian.

3: Menciptakan keandalan dan kepercayaan merek
Kami telah membahas bagaimana kesamaan dalam aplikasi dan desain situs web Anda ideal dari sudut pandang pengalaman pengguna. Alasan lain mengapa ini penting adalah membangun identitas dan kepercayaan merek.
Seperti yang dibahas sebelumnya, jika aplikasi Anda sangat berbeda dari situs web Anda dalam hal desain, Anda dapat membuat disonansi yang tidak diinginkan di benak pelanggan Anda. Ini buruk jika Anda ingin membangun kepercayaan dan keandalan untuk merek Anda.
Mari kita ambil contoh dan asumsikan tema warna utama situs web Anda adalah hitam dan putih. Jika tema warna aplikasi Anda adalah merah dan biru, pengguna Anda akan kesulitan untuk menentukan identitas merek Anda.
Disonansi ini pada akhirnya akan menyebabkan churn aplikasi karena pengguna tidak akan dapat menarik garis lurus antara situs web Anda dan aplikasi.
Dalam jangka pendek, keandalan merek mungkin tidak tampak seperti masalah besar. Seiring pertumbuhan situs web Anda, Anda akan menemukan bahwa mendapatkan pelanggan baru lebih mahal daripada mempertahankan pelanggan yang sudah ada.
Retensi demikian penting dalam jangka panjang. Membuat kebingungan dan ketidakpastian di antara pengguna aplikasi bukanlah ide yang baik. Setiap aset bisnis Anda, mulai dari logo merek hingga situs web dan aplikasi harus mewakili daya tarik kohesi.
Oleh karena itu, penting dari perspektif keandalan merek bahwa tampilan aplikasi Anda cocok dengan situs web Anda.
4: Kemudahan pengelolaan
Desain tidak mudah. Dibutuhkan tim desain khas berminggu-minggu untuk merancang sebuah situs web. Hal yang sama berlaku untuk desain aplikasi.
Sekarang pikirkan tentang lamanya proses ketika kita mendesain aplikasi secara terpisah. Dibutuhkan waktu lebih lama jika Anda memutuskan untuk mengambil pendekatan yang sama sekali berbeda untuk merancang aplikasi Anda. Tim Anda harus menetapkan skema warna baru, menerima panggilan dalam perjalanan pengguna, dan memutuskan tata letak setiap layar aplikasi.
Ini bukan solusi yang diinginkan. Namun, banyak perusahaan mencoba membuat strategi desain baru untuk aplikasi mereka.
Opsi yang lebih mudah, dan yang lebih baik, adalah mereplikasi desain inti situs web Anda di aplikasi. Beberapa tingkat perubahan adalah alami dan didorong. Lagi pula, situs web dan aplikasi berbeda. Namun, Anda juga harus mempertahankan desain situs web Anda yang ada di aplikasi.
Ini juga membuat manajemen aplikasi lebih mudah. Karena desain dan kegunaan situs web dan aplikasi Anda serupa, Anda dapat dengan mudah mengelola aplikasi saat Anda mengelola situs web Anda.
Menggunakan platform pembuatan aplikasi tanpa kode yang terhubung langsung ke situs web Anda sangat masuk akal jika kami mempertimbangkan hal ini. Pembuat aplikasi berbasis situs web mengisi aplikasi Anda dengan data situs web. Ini berarti Anda dapat mengelola data aplikasi Anda secara sepihak dari situs web.
Memiliki desain serupa untuk situs web dan aplikasi Anda dapat membuat manajemen secara keseluruhan menjadi mudah dan tidak menyakitkan. Anda dapat lebih fokus untuk menumbuhkan audiens Anda daripada mengkhawatirkan pemeliharaan di setiap tahap.
Bagaimana cara menyelaraskan desain situs web dan aplikasi Anda?

Kami telah membahas cara membuat aplikasi dan mengapa penting untuk mencocokkannya dengan tampilan dan desain situs web Anda.
Pertanyaan selanjutnya adalah bagaimana Anda bisa mencapai ini.
Melakukan ini dengan aplikasi yang dibuat khusus dapat menjadi tantangan besar karena Anda harus menangani setiap elemen aplikasi secara manual. Jika Anda mengikuti proses yang dijelaskan di bagian sebelumnya untuk membuat aplikasi dengan AppMySite, mencocokkan situs web dan desain aplikasi Anda menjadi lebih mudah.
Poin-poin berikut mencakup cara mencocokkan tampilan situs web dan aplikasi Anda:
- Atur tema warna yang sama: AppMySite memungkinkan Anda untuk mengatur warna untuk header dan tombol Anda. Pilihan Anda idealnya harus mencerminkan tema warna situs web Anda.
- Sinkronkan konten situs web Anda ke aplikasi: Setelah Anda menghubungkan situs web Anda, aplikasi Anda akan diisi dengan konten dari situs web Anda. Ini akan menambahkan lapisan kesamaan lain antara situs web Anda dan aplikasi.
- Tampilan Web: Jika ada beberapa layar aplikasi yang ingin Anda tampilkan situs web selulernya, Anda dapat memilih untuk mengaktifkan tampilan web. Ini akan merender situs seluler Anda di aplikasi.
- Tambahkan menu bawah: Tampilkan menu bawah di aplikasi Anda yang mirip dengan menu header situs web Anda untuk membuat navigasi serupa dan mudah.
- Sinkronkan menu situs web Anda: Anda juga dapat menyinkronkan menu dari situs web WordPress Anda ke aplikasi.
- Aset aplikasi desain khusus: Anda dapat mengunggah desain Anda sendiri untuk layar dan aset aplikasi utama seperti ikon, layar peluncuran, layar masuk & pendaftaran, dan spanduk layar beranda.
Dengan langkah-langkah ini, aplikasi Anda akan terlihat dan berfungsi seperti situs web Anda. Karena aplikasi dibangun dengan antarmuka asli, itu akan bekerja dengan mulus.
Kesimpulannya
Desain adalah bagian penting dalam mengembangkan situs web dan aplikasi. Meskipun kami biasanya melihat situs web dan desain aplikasi secara terpisah, ada lebih banyak insentif untuk mempertahankan tingkat kesamaan di antara keduanya.
Ada banyak tantangan di sepanjang jalan. Pertama, Anda perlu menemukan solusi pengembangan aplikasi sederhana. Selanjutnya, Anda harus mengambil langkah-langkah yang diperlukan untuk menyinkronkan desain aplikasi dan situs web Anda.
Dalam artikel ini, kami membahas mengapa penting untuk menciptakan koherensi antara situs web dan desain aplikasi Anda. Anda dapat mengikuti poin yang dibuat di sini untuk membuat aplikasi yang disinkronkan dengan situs web Anda.
