Mengapa SVG Menggunakan Vektor, Bukan Piksel
Diterbitkan: 2023-02-15SVG tidak menggunakan piksel, namun tetap mampu menghasilkan gambar yang jernih dan tajam. Ini karena SVG menggunakan vektor, bukan piksel. Vektor adalah persamaan matematika yang menentukan bentuk gambar. Persamaan ini dapat diperbesar atau diperkecil tanpa kehilangan kualitas apa pun, yang berarti bahwa gambar SVG dapat dibuat dalam berbagai ukuran tanpa kehilangan fidelitasnya.
Ada banyak keuntungan menggunakan gambar SVG daripada gambar PNG. Ada lebih sedikit aset, lebih sedikit file, dan lebih sedikit faktor penskalaan. Saat Anda menggunakan SVG, Anda menuai manfaatnya. Kueri media CSS dapat digunakan untuk menghasilkan SVG di situs web. Hasilnya, Anda dapat menentukan rasio kerapatan layar (misalnya, 2x atau 3x) dan mengubah bobot goresan pada garis menjadi satu digit (1PX). Dengan menggunakan kueri media, Anda dapat mengubah kerapatan gambar berdasarkan kerapatan piksel layar. Anda juga bisa menggunakannya untuk menyembunyikan semua layer dan grup di dalam SVG. Banyak dari keuntungan ini berlaku untuk situasi apa pun yang mendukung sva, termasuk situs web dan (baru-baru ini) sva. Aplikasi untuk ponsel Android.
Apakah Svg Menggunakan Piksel?

Metode komputasi berbasis vektor menyiratkan bahwa resolusi tidak bergantung pada mereka. Alih-alih grafik dalam bentuk piksel, bentuk digunakan dalam gambar SVG. Akibatnya, kualitas produk mereka dapat dipertahankan tanpa batas waktu saat mereka berkembang biak.
Karena file SVG tidak dibatasi oleh resolusi, file tersebut dapat memiliki ukuran file yang jauh lebih besar, sehingga menghasilkan gambar yang lebih detail. Kualitas gambar dipertahankan meskipun ukuran file ditambah atau dikurangi, menjadikannya format yang sangat baik untuk grafik berkualitas tinggi. Anda tidak memerlukan program desain grafis untuk mengedit file SVG karena editor teks apa pun dapat menanganinya. File SVG mudah disimpan dan dapat diperbarui dengan mudah tanpa kehilangan data, menjadikannya alat yang sangat baik untuk penggemar grafik. Jika Anda ingin membuat grafik untuk Web, format SVG adalah pilihan yang sangat baik. Gambar berkualitas tinggi dapat dibuat dalam perangkat lunak dengan resolusi apa pun, yang berarti dapat dilihat di perangkat apa pun.
Svg – Format Ideal Untuk Gambar Berkualitas Tinggi
SVG memberikan kualitas gambar terbaik. Gambar ini dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, dan dapat dicetak dalam ukuran apa pun di media apa pun, sehingga Anda yakin akan terlihat sama di semua format.
Apakah Svg Mendapatkan Pixelated?
Tampaknya mungkin untuk menyelesaikan masalah ini dengan menentukan ukuran SVG yang diinginkan dalam program pengeditan Anda dan memastikan bahwa semua piksel Anda sejajar dengan grid. Anda masih dapat menskalakan SVG ke ukuran yang lebih kecil, tetapi Anda akan memiliki ukuran yang lebih kecil untuk merendernya.
SVG mendukung grafik raster dan vektor , serta elemen bitmap dengan gambar. Ada atribut menjanjikan yang dikenal sebagai image-rendering yang dapat digunakan untuk menentukan apakah suatu gambar harus dioptimalkan untuk performa atau kualitas. Meskipun demikian, rendering gambar tampaknya tidak mungkin dilakukan di Safari dan librsvg. Salah satu solusinya adalah meningkatkan gambar dan menggunakan bentuk vektor untuk menghasilkan bentuk vektor yang cocok dengan gambar.
Manfaat dari gambar vektor dan skalabel sangat banyak. Karena gambar vektor dapat diskalakan untuk ditampilkan dalam resolusi yang lebih tinggi tanpa kehilangan kualitas atau definisi, gambar tersebut ideal untuk tampilan resolusi tinggi. Gambar berskala ideal untuk laman web dan layar kecil lainnya karena mudah untuk memperkecil ukuran tanpa mengorbankan kualitas gambar. Ini adalah media yang ideal untuk gambar yang perlu dibingkai dan gambar yang perlu ditampilkan berdampingan. Kompresinya lossless dan dapat diskalakan agar sesuai dengan ukuran layar apa pun, menjadikannya ideal untuk tampilan definisi tinggi dan tampilan kecil.
Bagaimana Cara Membuat Svg Lebih Sedikit Pixelated?

Ada beberapa hal yang dapat Anda lakukan untuk membuat file SVG Anda tidak terlalu piksel:
– Gunakan program pengeditan vektor seperti Adobe Illustrator untuk membuat dan mengedit file SVG Anda. Ini akan membantu memastikan bahwa file Anda dibuat dengan kualitas tinggi sejak awal.
– Pastikan file SVG Anda disimpan dengan resolusi tinggi. Semakin tinggi resolusinya, semakin sedikit pikselasi file Anda.
– Gunakan alat seperti SVGO untuk mengoptimalkan file SVG Anda. Ini dapat membantu mengurangi ukuran file dan meningkatkan kualitas file Anda.
Domain Overflow Stick for Teams akan diganti namanya bertepatan dengan pemindahan. Setelah migrasi selesai, Anda akan dapat mengakses Tim Anda di Layanan Tim Stack Overflow. SVG dapat digunakan tanpa masalah. Tidak ada efek pixelated sama sekali. Masalah dalam contoh, yang saya tidak mengerti, tampaknya merupakan masalah rendering/anti-aliasing daripada pikselisasi. Apakah ada cara di CSS untuk membuat kursor tidak dapat digunakan sebagai kursor? Karena grafik yang dibuat CSS Anda tampak berpiksel sebagai milik Anda, masalahnya bukan pada svg, melainkan kerapatan piksel layar Anda (yang dapat saya lihat sedikit di tepi lingkaran css merah dalam contoh perbandingan saya).
Mengapa Svg Saya Bergerigi?
Properti rendering bentuk objek SVG Anda harus diperiksa. Karena shape-rendering=”crispEdges” tidak tampak bergerigi saat pengaturan default digunakan, pengaturan default akan terlihat halus.
Apakah File Svg Menurunkan Kualitas?
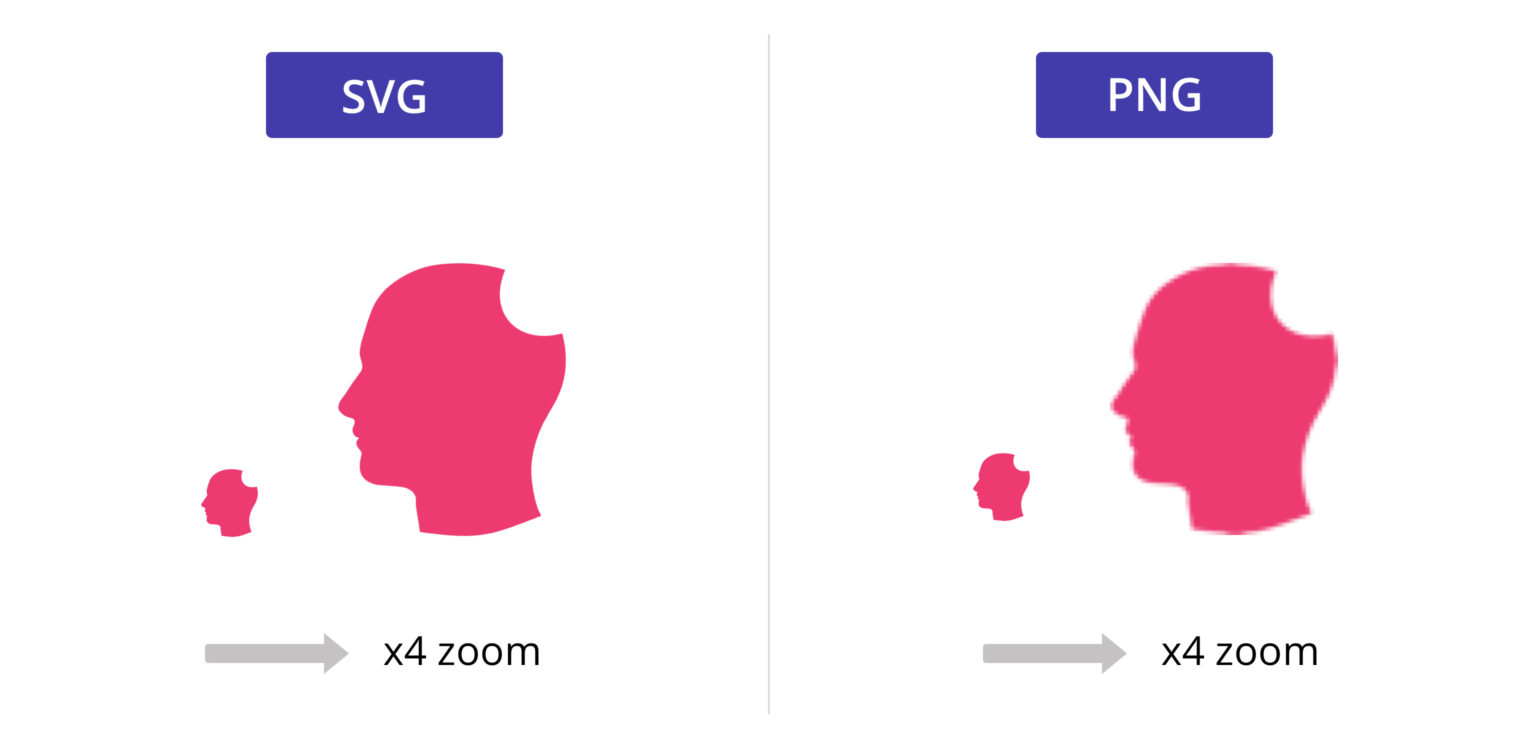
PNG, berbeda dengan SVG, berukuran jauh lebih besar dan tidak memperlambat komputer atau situs web Anda. Sebaliknya, desain yang sangat detail dapat memperlambat SVG. Karena SVG adalah vektor, mereka dapat ditingkatkan atau diturunkan tanpa kehilangan kualitas.
Apakah File Svg Memiliki Resolusi?
grafik vektor, seperti SVG, tidak pernah kehilangan resolusinya, tidak peduli seberapa besar atau kecilnya. Anda tidak perlu khawatir tentang gambar SVG yang kehilangan kualitasnya di browser tertentu atau saat diposisikan ulang agar muncul di berbagai lokasi.
Scalable Vector Graphics (SVG) adalah format grafik vektor yang menyertakan XML untuk menentukan properti umum seperti jalur, bentuk, font, dan warna. Pertimbangkan kasus penggunaan UI dan ikon navigasi, ilustrasi vektor, pola, dan latar belakang berulang. Pada gambar di bawah, kami akan mendemonstrasikan bagaimana, dalam kasus SVG, penggantian yang mulus dapat dilakukan. Ikon bergambar sederhana, bukan yang rumit, bisa sangat berguna dalam antarmuka pengguna modern. Gambar menyampaikan konsep dengan kejelasan dan kesegeraan, sedangkan teks menyampaikan konsep dengan ambiguitas. Konversi satu unit piksel CSS menjadi satu piksel perangkat tidak dapat dilakukan di perangkat modern; sebaliknya, mereka berlipat ganda. Demikian pula, dalam kasus gambar, penggandaan piksel tidak bermanfaat karena sudah di-raster.
Saat situs web terlalu kecil untuk kenyamanan, banyak pengguna yang memperbesar. Tidak mungkin memberikan gambar pra-raster pada setiap tingkat pembesaran. Dalam pelajaran ini, kami akan menunjukkan cara membuat contoh kami menjadi lebih baik dengan menggunakan grafik yang dioptimalkan. Karena banyak pengguna akan memperbesar saat melihat halaman berukuran tetap, ini juga menonaktifkan beberapa fitur browser yang berguna. Dimungkinkan untuk meraster grafik yang dapat diskalakan sesuai permintaan agar sesuai dengan resolusi perangkat dan tingkat zoom apa pun. Saat kami menggunakan ukuran relatif dalam desain, kami dapat terus menerapkan desain responsif sambil meminimalkan kebutuhan pengguna untuk memperbesar. Hasilnya, desain kami juga disesuaikan dengan ukuran font default browser.
Dalam kebanyakan kasus, menggunakan SVG untuk mengganti gambar lain di latar belakang CSS dan elemen HTML adalah metode paling sederhana dan paling efisien. Kami dapat menerapkan kembali gambar latar CSS kedua untuk mendukung format yang didukung seperti PNG untuk gaya khusus IE. Saat gambar sumber diubah, pengguna hampir pasti akan melihat kilasan konten yang diubah gaya. Anda dapat menghindari penggunaan SVG jika Anda hanya mendeteksinya dan hanya menggunakannya jika ada. JPG dan PNG adalah dua contoh format gambar yang sudah dikompresi secara maksimal. Gambar dapat dikompresi dan diterjemahkan untuk menghasilkan resolusi piksel-untuk-pinch setelah kompresi dan de-encoding. Saat grafik dilihat, grafik tersebut harus di-raster pada resolusi tertentu.

Untuk meminimalkan gambar raster, ingatlah skalabilitas gaya visual. Scalable Vector Graphics (SVG) dan glif Unicode yang mirip adalah pilihan yang sangat baik untuk ikon vektor, tetapi keduanya memiliki beberapa kekurangan. Tidak masuk akal untuk membuat situs web jika kami tidak dapat memutuskan resolusi apa yang akan digunakan. Dalam jangka panjang, tetap agnostik perangkat akan menjadi hasil yang lebih baik.
Keuntungan Menggunakan Grafik Svg
Resolusi tidak bergantung pada ukuran atau resolusi layar, yang berarti kualitas file tetap konstan di mana pun file ditampilkan. penskalaan berbasis vektor memungkinkan mereka untuk menskalakan tanpa batas dan memastikan bahwa kualitas tetap konstan. Akhirnya, file svg adalah pilihan yang sangat baik untuk grafik, logo, dan ikon sederhana. Saat Anda menggunakan file PSD, situs Anda akan lebih tajam daripada file PNG, dan Anda akan memiliki memori yang jauh lebih sedikit.
Ukuran Piksel Svg
File ini telah diubah menjadi SVG. Ukuran didasarkan pada resolusi default 16 piksel, atau 1 inci. Semuanya akan berskala relatif jika ukuran default browser pengguna lebih besar atau lebih kecil.
SVG (Scalable Vector Graphics) adalah cara untuk memperbesar grafik vektor. Amelia Bellamy-Royds menawarkan penjelasan mendalam tentang penskalaan SVG. Metode ini tidak sesederhana menskalakan grafik raster, tetapi memungkinkan kemungkinan baru. Mungkin sulit bagi pemula untuk mengetahui cara menggunakan SVG seperti yang mereka inginkan. Rasio aspek gambar inaster adalah rasio tinggi terhadap lebar. Browser dapat memaksanya untuk menggambar gambar raster pada ukuran yang berbeda dari tinggi dan lebar intrinsiknya, tetapi juga dapat memaksanya ke rasio aspek yang berbeda. SVG sebaris digambar ke ukuran yang ditentukan dalam kode, berapa pun ukuran kanvasnya.
ViewBox adalah bagian terakhir dari grafik vektor Arsitektur Scalable Vector Graphics . ViewBox adalah elemen dari elemenvg. Untuk menghitung nilainya, daftar empat angka yang dipisahkan oleh spasi putih atau koma digunakan: x, y, lebar, dan tinggi. Untuk pojok kiri atas area pandang, baik x dan y menyediakan sistem koordinat. Ketinggian dapat dihitung dengan menambahkan jumlah koordinat dan jumlah px yang diperlukan untuk mengisi ruang yang tersedia. Jika Anda menentukan rasio tinggi lebar yang berbeda dari dimensi gambar, gambar tidak akan melebar atau terdistorsi. Properti CSS sesuai-objek yang baru, selain memungkinkan Anda menyesuaikan jenis gambar lainnya, juga akan memungkinkan Anda melakukan hal yang sama.
Opsi lainnya adalah mengaktifkanPreserveRatioAspect=”none” untuk menskalakan gambar Anda dengan cara yang sama seperti gambar raster. Anda dapat memilih tinggi atau lebar, serta memiliki skala yang Anda pilih untuk menampilkan gambar yang sesuai dengan milik Anda. Apakah sva benar-benar mampu melakukan itu? Prosedur ini terkadang rumit. Jika Anda ingin mempelajari cara menggunakan ukuran otomatis gambar dengan gambar di an>img, Anda harus mempelajari cara meretasnya. Rasio aspek suatu elemen dapat dikontrol dengan mengubah tinggi dan marginnya menggunakan berbagai properti CSS yang berbeda. Tidak ditentukan apakah ukuran gambar akan diatur secara otomatis ke 300*150 jika ada viewBox; jika tidak, browser lain akan secara otomatis mengatur ukuran gambar menjadi 300*150 jika ada viewBox.
Jika Anda menggunakan browser Blink/Firefox terbaru, Anda akan melihat bahwa gambar Anda memiliki area yang lebih besar di dalam viewBox. Browser ini menggunakan ukuran default sebagai pengganti tinggi dan lebar saat Anda tidak menentukan keduanya. Metode yang paling mudah adalah mengganti elemen yang merupakan SVG sebaris, serta elemen yang dikembalikan oleh objek, dan elemen lain yang diganti. Dalam grafik yang menggunakan ketinggian sebaris (kira-kira), tidak ada ketinggian resmi. Nilai untuk preservRatioAspect akan menyebabkan grafik tidak diskalakan. Saat Anda memberi grafik Anda lebar tertentu, pastikan itu membentang sampai ke area padding yang telah Anda atur rasio aspeknya dengan hati-hati. Atribut viewBox dan PreserveRatioAspect keduanya sangat mudah beradaptasi. elemen bersarang yang masing-masing disertai dengan atribut penskalaannya sendiri dapat digunakan untuk membuat skala grafik yang terpisah satu sama lain. Metode ini memungkinkan Anda membuat grafik tajuk yang mencakup tampilan layar lebar tanpa mengorbankan ketinggian.
Banyak Manfaat File Svg
Karena format file grafik vektor adalah format file grafik vektor, itu dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Selain itu, SVG tidak bergantung pada resolusi, sehingga dapat digunakan pada resolusi apa pun dan akan tetap terlihat sama. Selain itu, dengan animasi dan transparansinya, format file SVG merupakan format file serbaguna yang dapat digunakan di media cetak dan web.
Mengapa Menggunakan Svg Di Html
Untuk membuat gambar yang dapat ditulis langsung ke dalam dokumen HTML, gunakan tag *svg> */svg>. Dengan menggunakan gambar SVG dalam kode VS atau IDE pilihan Anda, salin kodenya, dan tempelkan di dalam elemen tubuh dokumen HTML Anda, Anda dapat mewujudkannya. Jika semuanya berjalan lancar, halaman web Anda akan terlihat persis seperti pada gambar di bawah ini.
Gambar dapat dilihat dalam sistem koordinat baru dan viewport menggunakan elemen SVG. Data vektor digunakan dalam Scalable Vector Graphics (SVG) untuk menghasilkan gambar. Karena sifatnya yang unik, gambar SVG tidak mengandung piksel yang berbeda. Alih-alih menggunakan data vektor, ini menggunakan array gambar yang dapat diskalakan ke resolusi apa pun. Elemen persegi panjang dapat digunakan untuk menggambar persegi panjang HTML. Bintang dibuat dengan menggunakan tag poligon SVG . Untuk membuat logo, gradien linier dapat digunakan di sva.
Saat Anda menggunakan SVG di situs web Anda, gambar akan dimuat lebih cepat karena ukurannya lebih kecil. Grafik yang dihasilkan dalam format SVG tidak perlu beresolusi lebih besar dari 32 bit. Akibatnya, mereka kompatibel dengan berbagai perangkat dan browser. Ketika sebuah gambar menyusut, menjadi lebih sulit untuk dikompresi, terutama untuk format JPEG dan PNG. Karena SVG adalah file inline, tidak perlu diminta melalui HTTP. Anda akan melihat peningkatan respons situs web Anda sebagai hasilnya.
Karena kesederhanaannya, gambar SVG biasanya digunakan untuk logo, ikon, dan grafik datar lainnya yang menggunakan lebih sedikit warna dan bentuk. Mereka tidak cocok untuk gambar yang membutuhkan banyak detail dan tekstur, seperti foto. Ini adalah alat terbaik untuk logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk sederhana.
Svg: 7 Alasan Mengapa Anda Harus Menggunakan Grafik Vektor yang Dapat Diskalakan
Berikut adalah tujuh alasan mengapa Anda harus menggunakan Scalable Vector Graphics (SVG). Karena keramahan SEO mereka, mereka mudah digunakan dan dapat ditautkan langsung ke markup. Karena SVG dapat disematkan dalam HTML, mereka dapat di-cache, diedit langsung dengan CSS, dan dapat diindeks. Ini adalah hal-hal yang akan ada di sini di masa depan. Jika Anda menggunakan SVG, seperti *img src=”image.svg” atau gambar latar CSS, file harus ditautkan dengan benar dan semuanya tampak benar, tetapi browser tidak menampilkannya, yang mungkin saja karena server melayani file dengan URI data A dapat digunakan dalam CSS untuk menghasilkan file SVG, tetapi tidak didukung oleh browser berbasis Webkit. Jika Anda menyandikan SVG menggunakan encodeURIComponent() yang akan dilakukannya hanyalah berfungsi di mana saja. xmlns=' http: //www.w3.org/2000/svg' harus diikuti dalam format berikut.
