Mengapa Anda Harus Menambahkan Teks Alt ke Gambar Anda
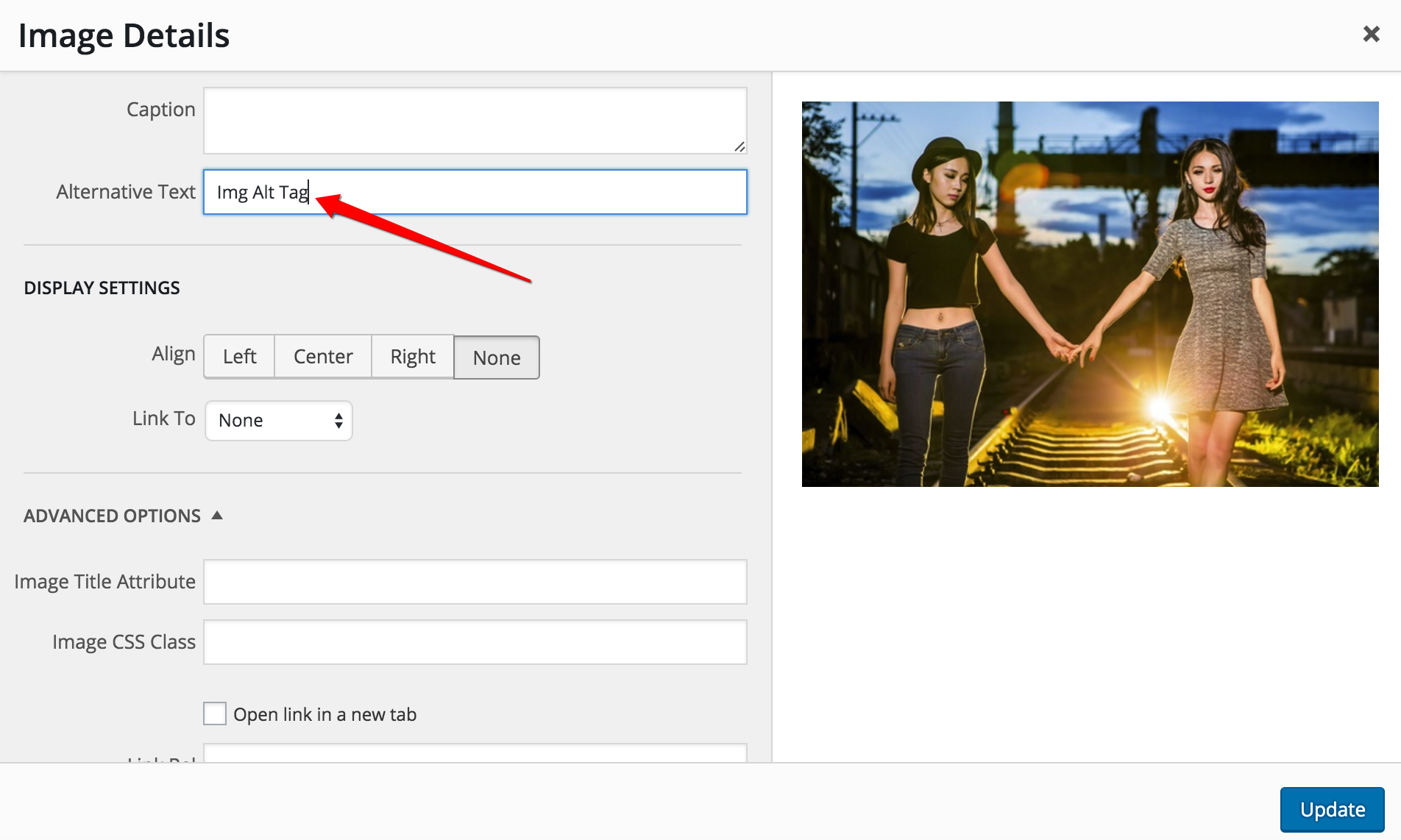
Diterbitkan: 2022-09-14Menambahkan tag alt, atau teks alternatif , ke gambar Anda adalah bagian penting dari pengoptimalan situs web. Teks membantu mesin pencari mengindeks situs Anda dan membuat situs Anda lebih mudah diakses oleh orang-orang dengan gangguan penglihatan. Di WordPress, Anda dapat menambahkan teks alternatif ke gambar Anda dengan dua cara: 1. Saat Anda mengunggah gambar baru, Anda dapat memasukkan teks alternatif di bidang "Teks Alternatif". 2. Setelah Anda memasukkan gambar ke dalam posting atau halaman Anda, Anda dapat mengedit gambar dan menambahkan teks alternatif di jendela modal "Rincian Gambar". Agar efektif, teks alt Anda harus: * Relevan dengan gambar * Deskriptif tetapi ringkas * Bebas kata kunci Berikut contoh teks alt yang baik: Dalam contoh ini, teks alt menggambarkan gambar secara akurat dan relevan dengan konten halaman. Ini juga ringkas, yang penting karena teks alternatif yang panjang dapat mengganggu alur halaman.
Saat Anda menambahkan gambar ke situs web, sertakan juga teks alternatif. Jika Anda tidak melihat pesan ini, berarti gambar Anda tidak dimuat dengan benar. Ketika teks Alt muncul, itu memberi tahu pengguna dan mesin pencari tentang apa artinya. Ketika teks lebih deskriptif, itu memberikan lebih banyak manfaat. Kunci untuk teks alternatif yang baik adalah membuatnya tetap deskriptif dan tidak terlalu panjang. Dengan teks alternatif, Anda dapat memasukkan kata kunci posting Anda, yang merupakan metrik SEO di plugin WordPress seperti Yoast SEO. Tangkapan layar pesan teks adalah salah satu contoh kesalahan yang dilakukan beberapa orang.
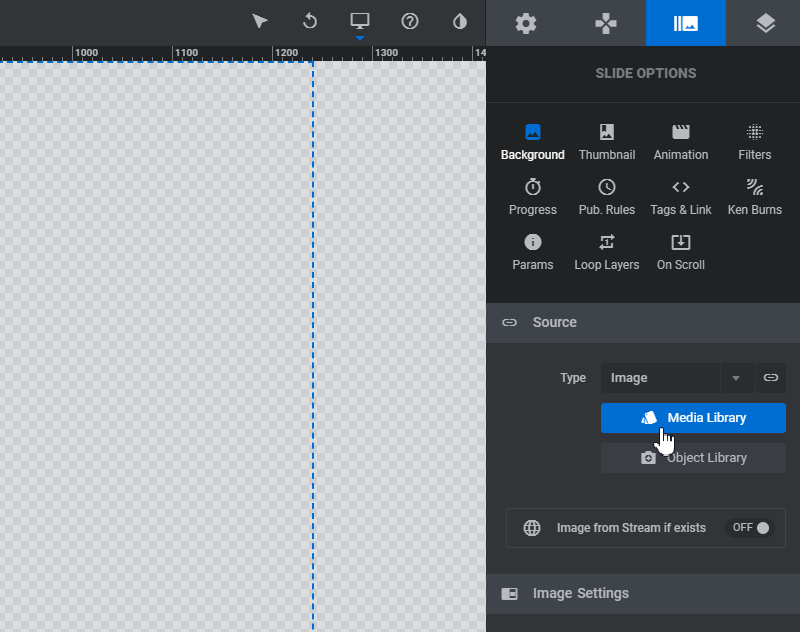
Gambar sesuatu atau sesuatu yang lain. Tag alt untuk situs web mereka berisi informasi ini. Jika Anda tidak menambahkan teks alternatif ke Perpustakaan Media, Anda dapat melakukannya dari Editor Blok WordPress. Akan ada biaya untuk setiap gambar yang Anda unggah. Dengan penyedia hosting yang solid dan hemat biaya, seperti WP Engine, situs Anda akan dioptimalkan dan stabil.
Anda dapat memeriksa gambar dengan mengarahkan mouse ke gambar tersebut, mengklik kanan, dan memilih Inspect dari menu cepat (atau Ctrl-Shift-I pada keyboard). Di sisi kanan layar, Anda akan melihat panel baru tempat Anda dapat mengakses kode HTML elemen tersebut. Setelah itu, Anda dapat memeriksa teks alternatif gambar dan karakteristik lainnya.
Di mana letak tag alt di wordpress? Tag gambar memiliki bidang Teks Alt berikut: *img src=myimage.
Apa Itu Alt Tag Di WordPress?
 Kredit: The SITS Girls
Kredit: The SITS GirlsTag alt adalah elemen HTML yang memungkinkan Anda memberikan teks alternatif untuk gambar. Ketika browser pengguna web tidak dapat menampilkan gambar, tag alt akan ditampilkan di tempatnya. Ini memungkinkan Anda memberikan informasi tentang gambar, yang dapat membantu pengguna web dengan gangguan penglihatan.
Ketika gambar ditambahkan ke halaman web, atribut yang disebut alt secara otomatis diisi dengan deskripsi gambar. Menambahkan atribut alt akan memungkinkan Anda untuk memberikan informasi tambahan tentang gambar atau kredit fotografer atau pencipta. Jika gambar tidak memiliki atribut alt, browser akan menggunakan teks default untuk gambar tersebut. Ketika gambar tertentu tidak tersedia, gambar placeholder akan ditampilkan di browser. Dalam kebanyakan kasus, Anda dapat menyertakan tag alt ke gambar dengan menggunakan tag HTML *img. Jika Anda ingin menambahkan tag alt ke gambar yang disebut cat.jpg, Anda dapat melakukannya dengan menggunakan kode HTML berikut: *img src=”cat.jpg” alt=”Kucing saya” Saat menggunakan tag HTML img>, Anda dapat menambahkan tag alt jika gambar tidak memiliki atribut alt. Untuk menambahkan tag alt ke gambar, gunakan kode HTML: imgsrc=cat.jpg> alt=Kucing saya> title=Kucing saya>/img> Ketika gambar ditambahkan ke halaman web, atribut teks digunakan. Ketika gambar tidak memiliki atribut alt, browser akan menggunakan teks default untuk itu.
Bagaimana Anda Menambahkan Tag Alt?
 Kredit: www.sliderrevolution.com
Kredit: www.sliderrevolution.comAlt tag digunakan untuk mendeskripsikan gambar pada halaman web. Dengan menambahkan tag alt, Anda dapat membantu meningkatkan aksesibilitas situs web Anda bagi pengguna yang memiliki gangguan penglihatan. Untuk menambahkan tag alt, Anda perlu mengedit kode HTML untuk halaman web Anda.

Cara Menambahkan Teks Alt Ke Objek
Langkah-langkah berikut dapat digunakan untuk menambahkan teks alt ke objek. Untuk mengedit teks, klik kanan objek dan pilih Edit Teks Alt … Pilih objek yang akan digunakan sebagai panduan. Untuk mengubah Teks Alt, buka Format.
Contoh Tag Alt
Tag alt adalah elemen HTML yang memungkinkan Anda memberikan teks alternatif untuk gambar. Ketika browser pengguna tidak dapat merender gambar, teks alt akan ditampilkan sebagai gantinya. Ini penting untuk aksesibilitas, karena memungkinkan mereka yang memiliki gangguan penglihatan untuk tetap memahami konten halaman.
Beberapa contoh teks alternatif antara lain:
“Gambar anjing kecil”
“Bunga biru dari dekat”
“Seseorang berjalan di jalan”
Atribut alt yang baik untuk gambar Anda membantu dalam aksesibilitas situs web dan meningkatkan SEO baik untuk pencarian gambar maupun untuk pencarian web. Dalam hal SEO gambar, mengonfigurasi teks alt adalah langkah yang paling penting. crawler di mesin pencari menuliskan gambar sehingga tidak dapat dilihat oleh pengguna yang tidak dapat melihatnya. Jika Anda ingin gambar Anda muncul di banyak pencarian di Google, Anda harus: menggunakan: gambar di Google sering dicari oleh jutaan orang. Saat menggunakan Lazy Loading, Anda harus memiliki string teks alternatif. Bagaimana cara menulis "teks alternatif"? Dalam pelajaran ini, kita akan melihat cara membuat teks alternatif gambar yang bagus yang akan membantu mesin pencari tanpa menggunakan kata kunci.
Gambar yang relevan dengan topik Anda akan lebih sering muncul di situs web Anda. Kata kunci yang terkait secara semantik harus digunakan selain kata kunci utama Anda. Untuk logo dan tombol Anda, pastikan untuk menyertakan teks alternatif. Akibatnya, saat menggunakan teks alternatif, perayap mesin telusur mengenali ini sebagai gambar tertentu. Penggunaan teks alternatif adalah komponen terpenting dari SEO gambar. Teks alternatif dapat digunakan untuk membantu pengguna tunanetra dalam menavigasi situs web Anda dengan lebih efektif. Teks alt pendek dan tajam sangat ideal. Hanya ada satu baris (125 karakter) di bagian ini. Deskripsi gambar akurat sampai pada titik di mana kotak pencarian mesin pencari dapat menampilkan hasil pencarian dengan kata kunci yang terkait dengannya.
Hubungi Dukungan
Untuk gambar, Anda dapat menggunakan tag Alt berikut:
Di bagian Contact Support, ketik *contact support.
Cara Menambahkan Teks Alt Ke Gambar Html
Saat menambahkan elemen gambar ke HTML, Anda dapat menentukan nilai teks alt dengan memasukkan tag [ALT=false value goes here] ke dalam elemen HTML.
Bila pelanggan tidak dapat melihat gambar Anda karena masalah teknis, teks alternatif kampanye Anda akan ditampilkan . Jika Anda mengizinkannya, Anda dapat mengharapkan ini jika mereka menonaktifkan gambar di klien email mereka atau menggunakan pembaca layar untuk melihat kampanye Anda. Orang yang menggunakan pembaca layar sering menggunakan singkatan untuk menyorot teks. Jika gambar Anda tidak muncul di kotak masuk pelanggan, klien email Anda mungkin memblokirnya. Karena banyak klien email default untuk menonaktifkan gambar, pelanggan terpaksa mengaktifkan gambar secara manual. Jika pelanggan Anda telah memblokir gambar, mereka akan melihat teks alternatif Anda, bukan gambar Anda.
Ini adalah komponen dari program Image Editor.
Teks memiliki singkatan di tempat inisial.
Teks alt gambar gambar sama dengan aslinya.
Di Gambar Massal, ada Teks Alt.
