Mengapa Anda Harus Menggunakan Gambar SVG Di Web Anda Dan Desain Cetak
Diterbitkan: 2023-02-04Representasi string SVG adalah jenis gambar vektor yang dapat dibuat dengan berbagai cara, termasuk melalui penggunaan perangkat lunak yang mengubah jenis gambar lain menjadi SVG. Setelah gambar dalam format SVG, itu dapat diedit melalui penggunaan perangkat lunak pengedit grafik vektor. Jenis perangkat lunak ini biasanya menawarkan lebih banyak opsi untuk pengeditan daripada perangkat lunak pengedit gambar raster tradisional. Selain itu, gambar SVG dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitasnya, menjadikannya ideal untuk digunakan dalam desain web dan cetak.
GetSVGString adalah metode yang dapat digunakan untuk mendapatkan string SVG grafik apa pun menggunakan FusionCharts Suite XT. String SVG muncul pada bagan yang ditunjukkan di bawah saat tombol diklik; itu adalah string yang sama yang ditemukan pada bagan yang ditunjukkan di atas.
File SVG adalah format file yang dapat diskalakan ke atas dan ke bawah. Referensi atribut sva disediakan oleh SVG.
Apa Yang Dapat Anda Lakukan Dengan Svgs?

Ada banyak hal yang dapat Anda lakukan dengan SVG. Anda dapat menggunakannya untuk membuat ilustrasi, ikon, logo, dan grafik yang rumit. Anda juga dapat menganimasikannya dan menggunakannya dalam aplikasi interaktif.
Tidak mengherankan jika Scalable Vector Graphics (SVG) sekarang lebih disukai sebagai format grafik di web. Jika grafik murni dekoratif, tidak diperlukan teks tambahan. Atribut alt harus valid untuk semua tag, tetapi tidak wajib untuk semua tag. Anda dapat menentukan berapa banyak informasi yang akan dimuat grafik dengan memasukkan SVG langsung ke dalam HTML. Jika Anda menggunakan Safari atau WebKit versi lama, Anda mungkin perlu mengganti role=img dengan role=group pada file. Buat judul atau deskripsi seakurat mungkin untuk mencerminkan gambar. Buat indeks tab "0" dengan tabindex=0:45.
Metode tabIndex=1 akan digunakan untuk menyematkan SVG dan Anda dapat memilih metode mana yang akan digunakan. Menyematkan grafik dalam iframe atau objek adalah metode lain untuk menampilkannya. Jika NVDA digunakan, tambahkan judul yang berisi konten elemen NVDA (kemungkinan <desc,'). Memungkinkan pembaca layar untuk membaca teks sambil menyembunyikannya secara visual. Kita dapat melakukannya dengan menyetel ukuran font di pustaka JAWS dan NVDA ke 0,2. Apakah mungkin membuat implementasi aksesibilitas lebih mudah dengan font ikon dengan SVG? Namun, ikon dapat digunakan untuk melakukannya, dan kami akan menunjukkan caranya pada video di bawah ini.
Kode untuk ikon biasanya ditemukan dalam kasus ini menggunakan pembuat ikon . Cara ini sangat mirip dengan Basic Image Replacement, contoh Inline Script. Pada tag jangkar, aria-label menunjukkan teks di dalam tautan; namun, pembaca layar tidak menunjukkan teks di dalam tautan. Karena atribut alt berisi semua informasi ini, kita dapat menggunakan teks alternatif untuk mendeskripsikan gambar ini. Lapisan dapat diekspor dalam format svega dari bawah ke atas di Adobe Illustrator. Untuk menjaga keamanan SVG saya, saya menyertakan dua versi: satu untuk mengedit di Illustrator dan yang lainnya untuk mengedit kode. Jika Anda menggunakan kontrol sumber berbasis git (git, SourceTree, dll), pastikan file sudah siap.
Hal terbaik untuk dilakukan adalah menunda pengeditan SVG hingga 100% selesai. Kita dapat menautkannya dengan menggunakan judul dan deskripsi, yang merupakan elemen teks serupa yang dapat digunakan untuk menautkannya. Menambahkan peran semantik ke bilah dan grup kunci dapat dilakukan melalui peran semantik. Daftar ini diberi label aria-label=grafik batang di grup yang memuatnya. Mari gunakan pembaca layar untuk melihat apakah itu berfungsi. Pastikan SVG dapat diakses melalui semua browser, jadi tambahkan role=1 ke dalamnya. Buat peran semantik dalam grup yang berisi garis waktu dan segmen waktu.
Daftar sekarang harus berisi label: >gt;timeline> role>list aria-label=the timeline from sunrise to sunset. Jika tabindex (tabhtml) disetel ke 0, fokus halaman akan berada di semua browser. Semantik tautan dapat diperbaiki. Tautan ini untuk Anda gunakan sendiri. Tidak ada tautan semantik di sini karena tidak merujuk ke apa pun dan dapat menyebabkan kebingungan pembaca layar. Saat Anda menavigasi item tautan menggunakan SVG, jendela tidak selalu bergeser untuk memastikan bahwa elemen terlihat di viewport. Beberapa browser menggulir seluruh bagian elemen, tanpa memperhatikan elemen turunan yang tidak ditampilkan. Fitur ini dapat bermanfaat bagi orang dengan penglihatan rendah yang menggunakan Windows atau High Mode Contrast.
Alat yang ampuh untuk menyampaikan informasi adalah animasi. Adegan animasi dapat digunakan untuk mengilustrasikan suatu titik, untuk mendemonstrasikan suatu proses, atau untuk memberikan rasa gerak. Anda juga dapat menggunakan animasi untuk membuat halaman pembuka yang informatif dalam video atau untuk menganimasikan urutan tertentu.
SVG semakin populer dalam beberapa tahun terakhir sebagai alat populer untuk membuat grafik interaktif. Menggunakan SVG, Anda dapat membuat grafik vektor yang dapat dianimasikan dari waktu ke waktu. Efek ini bisa, misalnya, sangat persuasif.
Bagaimana Anda Menggunakan Svg Dalam Teks?

*teks Karena teks dirender dengan cara yang sama dengan elemen lain, Anda dapat melakukan hal yang sama dengan teks SVG seperti yang dapat Anda lakukan dengan sebuah. Saat Anda menempatkan gambar di ruang koordinat, itu bisa diubah menjadi teks.
Dengan beberapa langkah sederhana, Anda dapat mengubah bentuk SVG dengan mudah dan efisien. Jika Anda ingin memastikan bahwa teks dapat diedit, gunakan atribut contentEditable pada elemen di SVG. Cara kedua untuk mendapatkan konten dari elemen SVG tertentu adalah dengan menggunakan metode getElementById(). Fungsi style() adalah metode lain untuk menerapkan gaya kustom ke teks. Semua teknik ini sangat efektif, tetapi ada beberapa kekurangannya. Atribut contentEditable hanya dapat bekerja pada elemen SVG, dan fungsi getElementById() hanya dapat digunakan untuk mengakses konten elemen yang terlihat di layar. Metode yang disebutkan di atas adalah semua cara terbaik untuk membuat teks dapat diedit dalam format file .VJ, tetapi ada alternatif bagus lainnya. Menggunakan atribut refitable contented=”true” dalam elemen HTML adalah salah satu cara termudah untuk membuat teks SVG dapat diedit. Teks dapat diubah kapan saja, dan gaya khusus dapat diterapkan.
Untuk Apa Tag Svg Digunakan?

Grafik tersedia dalam bentuk grafik svg . Scalable Vector Graphics (SVG) adalah bahasa berbasis XML yang dapat digunakan untuk membuat grafik dua dimensi berdasarkan animasi dan interaktivitas. Program ini menggunakan bentuk geometris sederhana (lingkaran, garis, poligon, dan sebagainya).

Gambar Extensible Markup Language (XML) dibuat menggunakan format terstruktur yang dikenal sebagai sva. Tidak seperti format gambar berbasis piksel, SVG adalah format berbasis vektor, memungkinkannya untuk menskalakan ke dimensi apa pun tanpa menyebabkan penurunan kualitas. Mereka dapat diperkecil untuk memenuhi berbagai kerapatan tampilan, mencetak lebih jelas, dan merespons lebih efektif. Nilai properti viewBox dinyatakan sebagai serangkaian empat nilai: min-x, min-y, lebar, dan tinggi. Metode preservAspectRatio menginstruksikan bagaimana sebuah komponen dengan rasio aspek tertentu cocok dengan viewport dengan rasio aspek yang berbeda. Bahasa style sheet untuk setiap fragmen dokumen ditentukan oleh contentStyleType. Dengan SVG, Anda dapat membuat tiga jenis objek grafik: transformasi bersarang, jalur kliping, masker alfa, dan efek filter.
Gambar dari file an.sva dapat digunakan dalam berbagai cara dalam HTML. XHTML, sebuah dialek XML dengan batasan sintaksis yang tidak terlalu ketat, diperlakukan sebagai HTML oleh browser modern. Untuk membuat bentuk, elemen ditambahkan ke. Parameter yang digunakan untuk menggambarkan ukuran dan lokasi bentuk ini berbeda. polygon, yang merupakan jenis polyline yang terdiri dari segmen-segmen yang menghubungkan lokasi, mirip dengan polyline, yang terdiri dari segmen-segmen yang menghubungkan lokasi. Dengan semakin banyaknya ekstensi browser yang mendukung SVG, masuk akal jika kualitas gambar akan ditingkatkan. Saat menggunakan gambar sva di situs web Anda, Anda dapat mempercepat waktu pemuatan karena ukuran file lebih kecil. CSS dan/atau JavaScript dapat memudahkan untuk mengedit dan menganimasikan SVG. Karena lebih cepat dan lebih murah untuk digunakan daripada JPEG, PNG, dan JPG, ini adalah cara paling efektif untuk meningkatkan desain responsif.
Terlepas dari kenyataan bahwa file vektor sangat bagus untuk membuat grafik dan ilustrasi, file vektor tidak memiliki piksel, sehingga sulit untuk menampilkan foto digital berkualitas tinggi. Format JPEG umumnya lebih disukai untuk foto detail karena ukurannya yang lebih kecil dan resolusi yang lebih tinggi. Kecuali Anda menggunakan browser modern, Anda tidak akan dapat menampilkan gambar dengan file SVG; sebagai gantinya, Anda harus menggunakan gambar JPEG.
Gambar Svg: Pilihan Yang Lebih Baik Untuk Desainer Web
Mengompresi mySVG.svg akan menghasilkan URL menjadi
Konversikan Svg Ke String Daring

Anda dapat mengonversi svg menjadi string online menggunakan sejumlah alat berbeda. Beberapa alat ini termasuk konverter online, editor online, atau layanan online.
Ubah Svg Menjadi Reaksi String
Ada beberapa cara berbeda untuk mengonversi svg menjadi string sebagai reaksi. Salah satu caranya adalah dengan menggunakan fungsi renderToString dari paket react-dom. Cara lain adalah dengan menggunakan fungsi renderToStaticMarkup dari paket react-dom-server.
File SVG adalah file ringan yang dapat diskalakan tanpa batas yang menggantikan file raster. Itu juga bisa ditata, dianimasikan dengan CSS, dan disematkan sebaris dalam HTML. Jika Anda ingin membuat aplikasi React dengan SVG, Anda dapat melakukan beberapa hal. Dalam contoh berikut, kita akan membahas apa yang membuat SVG benar-benar hebat. Dengan SVG, Anda dapat melakukan beberapa hal menakjubkan dengan teks dan animasi. Dalam pelajaran ini, kita akan membahas SVG sebelum beralih ke React. Grafik ini agak panjang, tetapi inilah bagian utamanya: SVG dapat digunakan untuk menghasilkan objek yang terkandung dalam blok >defs>.
Itu bisa berupa bentuk, jalur, filter, dan efek gradien, seperti gambar di atas. Silakan lihat id-nya dengan menggunakan tag berikut. Mari kita lihat beberapa hal lain yang dapat dilakukan SVG. Dalam contoh ini, kita akan melihat cara membuat SVG dengan React on the fly. Ini adalah alat canggih yang fleksibel dan mudah digunakan. Karena topping dan pizza dapat digunakan pada pizza yang sama, kita dapat memiliki dua jenis dokumen. Bagian tersulit dari latihan ini adalah menyusun topping.
Dengan kasus penggunaan yang tepat dan upaya minimal, SVG dapat digunakan untuk memperkaya situs web dan aplikasi React. Saat pengguna memperbarui pesanan pizza mereka, kami dapat membuat video di mana topping jatuh ke pizza. Anda dapat menemukan kode sumber proyek di GitHub. Penting untuk dicatat bahwa SVG bukan tanpa kekurangan. Namun, ada beberapa kelemahan dengan SVG.
Konversikan Svg Ke String Javascript
Untuk mengonversi svg menjadi string, Anda dapat menggunakan metode .toString(). Ini akan mengembalikan svg sebagai string.
Kami akan bekerja sama untuk memecahkan teka-teki Javascript Svg To String dalam pelajaran ini. Ini dapat ditunjukkan dengan melihat kode berikut. Masalah tersebut diselesaikan dengan menggunakan berbagai pendekatan. Anda dapat menggunakan JS atau CSS untuk membuat string dengan mengikuti langkah-langkah ini. Bahasa markup Scalable Vector Graphics (SVG) adalah bahasa markup berbasis XML yang digunakan untuk mendeskripsikan grafik vektor dua dimensi. Saat menggunakan alat SVG ke Base64, pilih tombol Unggah svg. Alat ini mengubah data menjadi base64 dan menghasilkan sumber latar belakang CSS yang menyertakan String Base64, Kode Gambar HTML , dan Sumber Latar Belakang CSS.
Teks Svg
Teks SVG adalah teks yang dapat ditampilkan dalam grafik vektor . Ini dapat digunakan untuk membuat teks yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitasnya. Teks SVG dapat digunakan bersamaan dengan grafik vektor lainnya untuk membuat grafik yang kompleks.
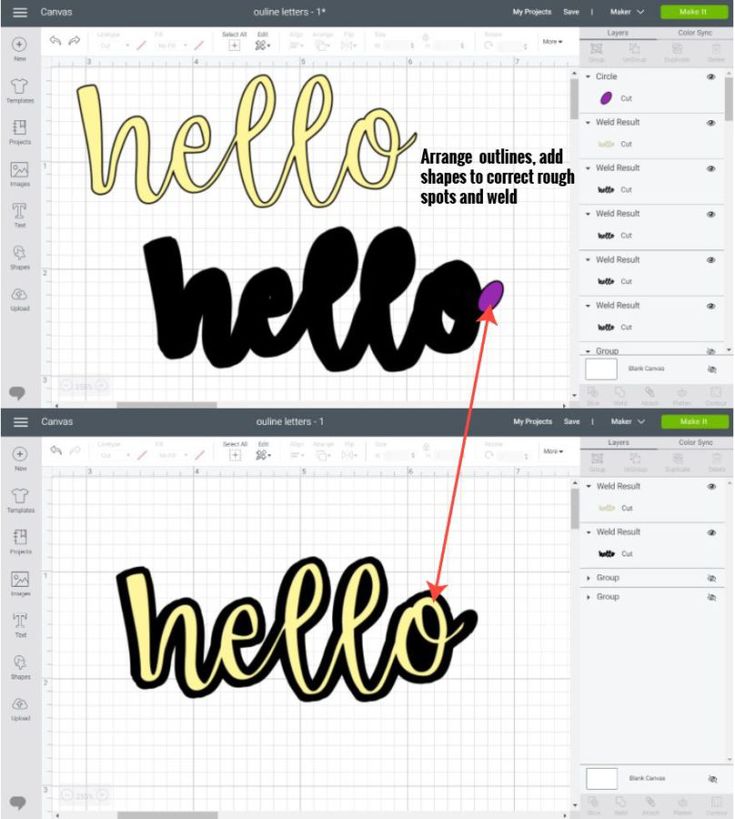
Sebenarnya cukup sederhana untuk membuat SVG menggunakan Inkscape. Anda akan siap untuk segera pergi karena hanya ada beberapa dasar untuk dipelajari. Harap diingat bahwa tautan apa pun yang Anda klik akan diperlakukan sebagai afiliasi. Jika Anda mengklik salah satu tautan saya untuk membeli sesuatu, saya mungkin menerima komisi kecil tanpa biaya untuk Anda. Saatnya mengubah font yang Anda pilih menjadi file sva setelah Anda memilih font yang Anda inginkan. Saat Anda memasukkan teks, file SVG tidak dibuat. Di Inkscape, teks Anda perlu diubah menjadi jalur. Dari sini, Anda dapat mengeklik setiap huruf teks dan mengubahnya sesuai keinginan.
Properti Teks Di Html
Konten teks elemen dikembalikan ke properti textContent elemen.
Kami akan menemukan sesuatu. Properti ini dapat digunakan untuk mengubah tampilan teks dengan mengubah properti stroke dan fill.
Ini adalah jenis kendaraan hybrid. Properti textAlign dan textBaseline dapat digunakan untuk memposisikan teks di dalam elemen.
