Bagaimana cara menambahkan produk di WooCommerce dengan lebih baik & menyesuaikannya? Panduan Lengkap dengan Contoh
Diterbitkan: 2018-06-22Menjual komputer dan memaksimalkan keuntungan dengan up-selling bisa jadi menantang. Dalam panduan ini, Anda akan mempelajari cara menambahkan produk ke WooCommerce. Kemudian, saya akan menunjukkan cara menggunakan plugin gratis untuk menyesuaikan halaman produk WooCommerce. Anda akan melihat pembuat komputer WooCommerce dengan MacBook Pro sebagai contoh. Pada akhirnya, Anda akan siap untuk menjual produk yang dapat disesuaikan di toko WooCommerce Anda dan menghasilkan lebih banyak keuntungan.
️ Apakah Anda menemukan WooCommerce miskin dalam pilihan atau terlalu rumit saat menambahkan produk?
Hari ini, saya akan menunjukkan cara menambahkan produk dan menyesuaikannya di WooCommerce Anda dengan plugin gratis !
Daftar isi
- Cara menambahkan produk WooCommerce - Panduan cepat
- Sesuaikan produk WooCommerce - contoh pembuat komputer
- Sesuaikan halaman produk pembuat komputer WooCommerce
- Produk WooCommerce dengan bidang khusus
- Ringkasan & lebih lanjut tentang plugin
Cara menambahkan produk WooCommerce - Panduan cepat
Mari kita lihat cara membuat produk dalam beberapa langkah:
Produk di WooCommerce

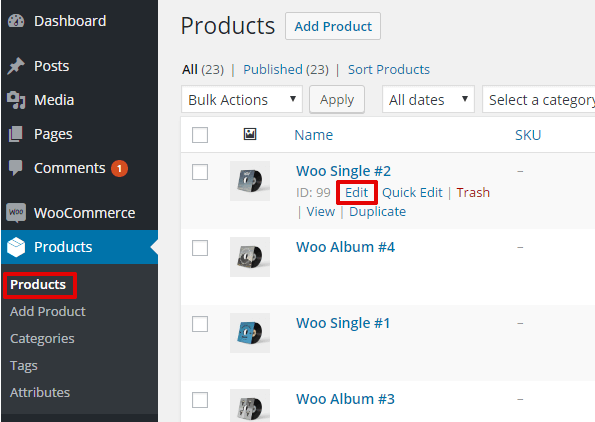
Daftar Produk WooCommerce Pertama, buka menu Produk untuk menambah, menghapus, dan mengelola item Anda.
Tambahkan atau edit produk
Kemudian, klik tombol Tambah baru atau edit produk yang sudah ada.

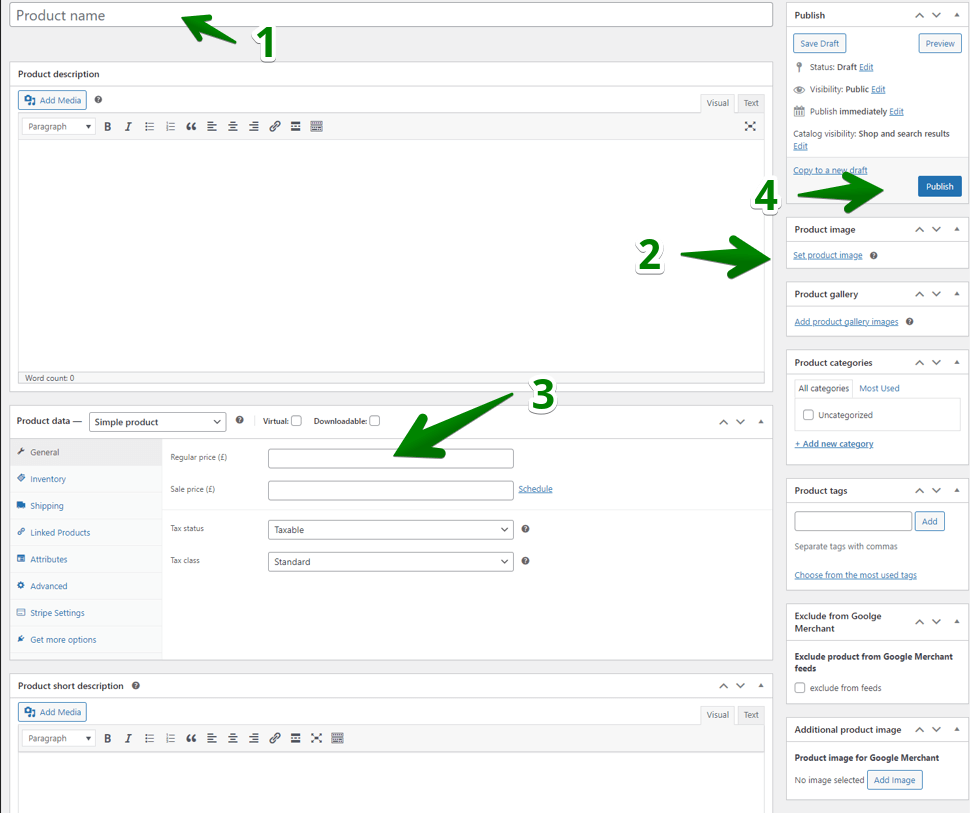
Edit produk WooCommerce Atur produk WooCommerce
Sekarang, pilih nama produk, deskripsinya, dan gambarnya. Buka juga bagian Data produk untuk menentukan harga, stok, atribut, pajak, dll.

Cara menambahkan produk WooCommerce dalam beberapa langkah Kemudian, publikasikan produk baru (atau perbarui yang sudah ada). Itu dia!
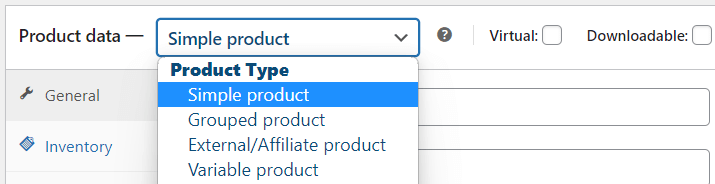
Pilih jenis produk
Anda juga dapat memilih jenis produk:

Jenis produk WooCommerce Kategori & tag produk
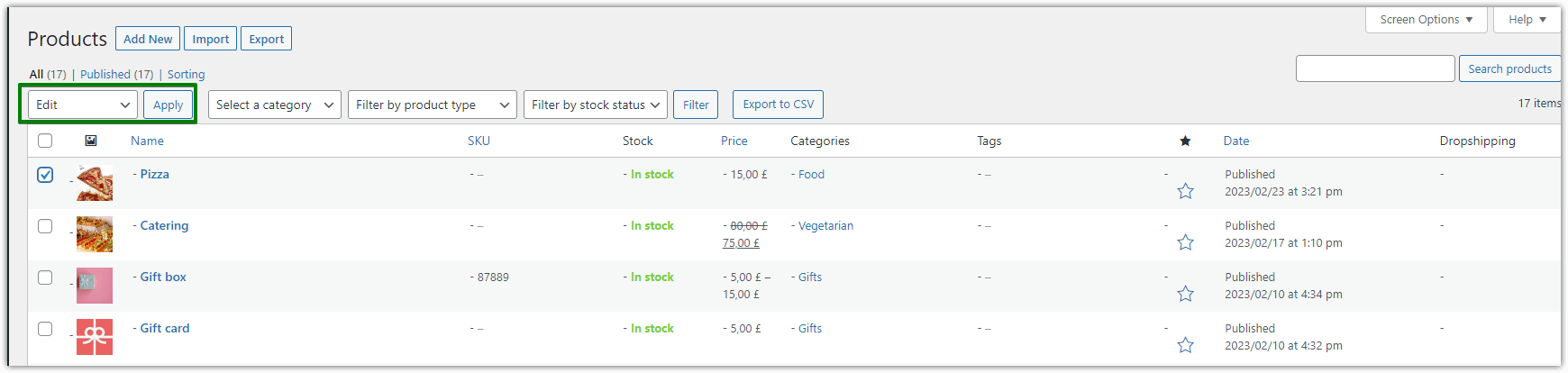
Tentu saja, ada banyak hal tambahan yang dapat Anda atur, seperti kategori produk atau tag untuk mengatur item Anda dengan lebih baik. Saya ingin menunjukkan bahwa Anda juga dapat dengan cepat mengedit beberapa data produk lebih cepat dengan opsi Edit di layar Produk utama:

Edit produk WooCommerce Bagaimana cara menyesuaikan produk di WooCommerce?
️ Saya pikir Anda siap untuk menambahkan produk . Berkat pembuat produk WooCommerce, Anda dapat menyiapkan produk dan menggunakan data tambahan (seperti atribut, tag, dan galeri produk).
Di bagian selanjutnya, saya akan menunjukkan kepada Anda cara menyesuaikan produk WooCommerce dengan bidang khusus untuk menawarkan lebih banyak !
Sesuaikan produk WooCommerce - contoh pembuat komputer
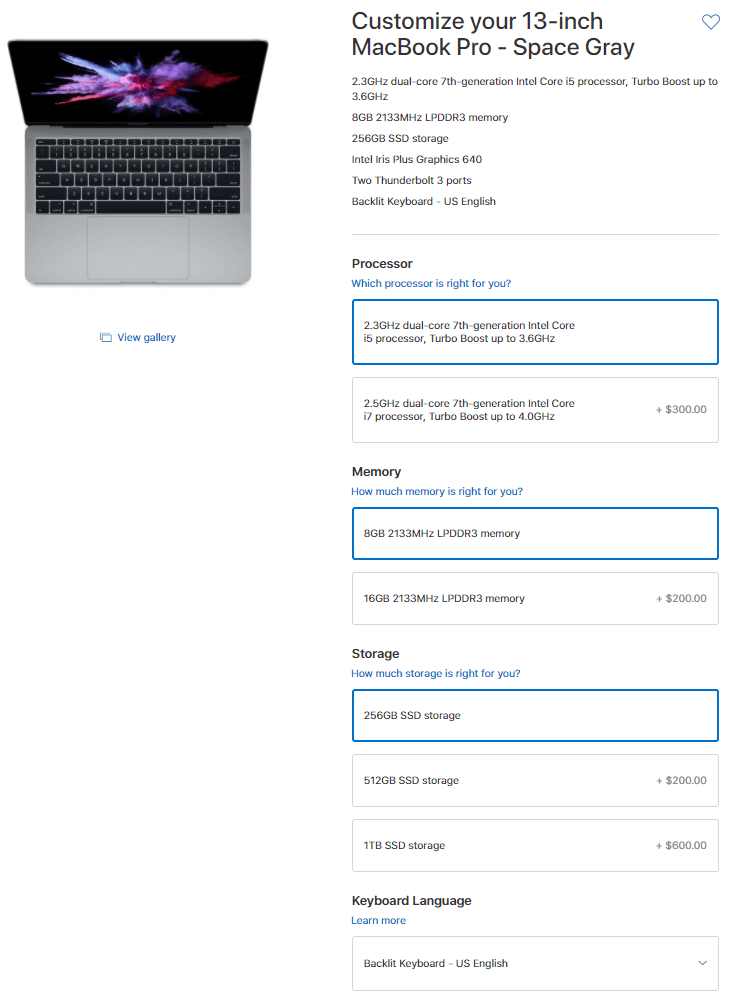
Pernahkah Anda mengunjungi situs web Apple? Secara umum, mereka membiarkan Anda memilih komponen komputer yang ingin Anda beli.
Seperti yang saya sebutkan, saya memutuskan untuk menggunakan MacBook Pro sebagai contoh panduan ini. Kami akan mengerjakan contoh nyata pada saat ini.
Pada dasarnya, seperti inilah tampilan wizard mereka:

Kami akan mengonfigurasi opsi wizard secara identik dalam panduan ini untuk membuat produk WooCommerce yang dapat disesuaikan - pembuat komputer Anda .
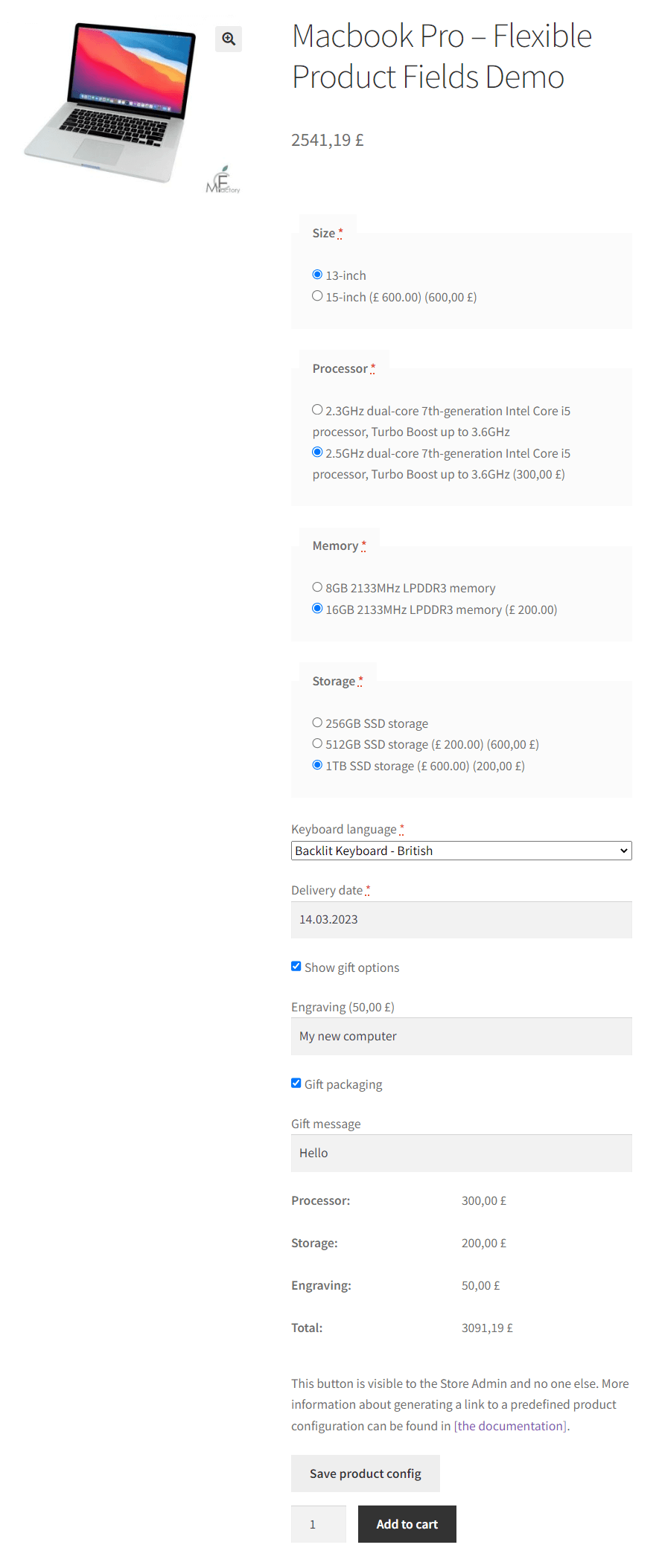
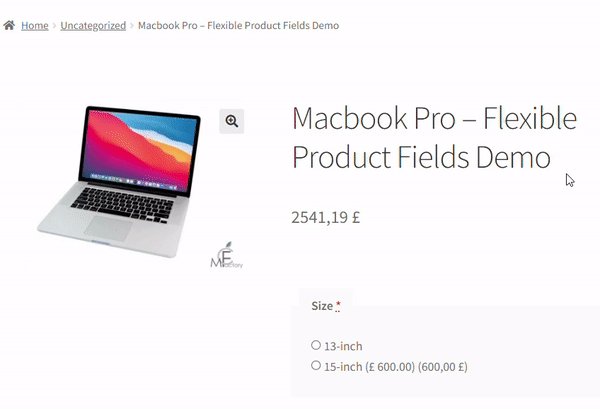
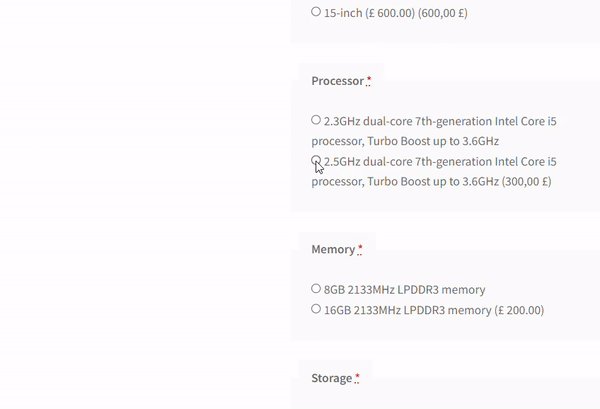
Ini akan terlihat seperti ini setelah kita mengkonfigurasinya:

Jelas tidak terlihat persis seperti yang ada di situs web Apple. Ini adalah konfigurasi dasar hanya untuk menunjukkan kepada Anda cara kerjanya.
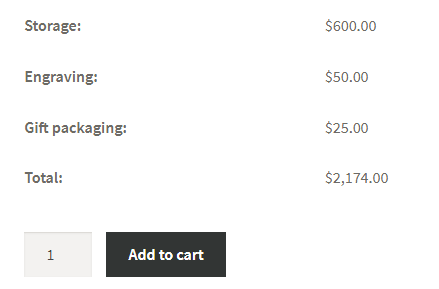
Lihatlah hal lain yang ingin saya tunjukkan sebelum kita melanjutkan:

Kalkulator ini muncul saat Anda memilih opsi di pembuat komputer WooCommerce.
Sesuaikan halaman produk pembuat komputer WooCommerce
Pertama, Anda memerlukan Bidang Produk Fleksibel , plugin kami memungkinkan pemilik toko untuk menambahkan bidang khusus dan add-on ke produk WooCommerce (dan secara opsional menagihnya) . Kami akan menggunakan plugin ini dalam panduan ini.
Bidang Produk Fleksibel WooCommerce
Buat panduan produk untuk menjual ukiran, pembungkus kado, pesan kado, kartu nama, prangko, dan secara opsional mengenakan biaya untuk itu (tetap atau persentase).
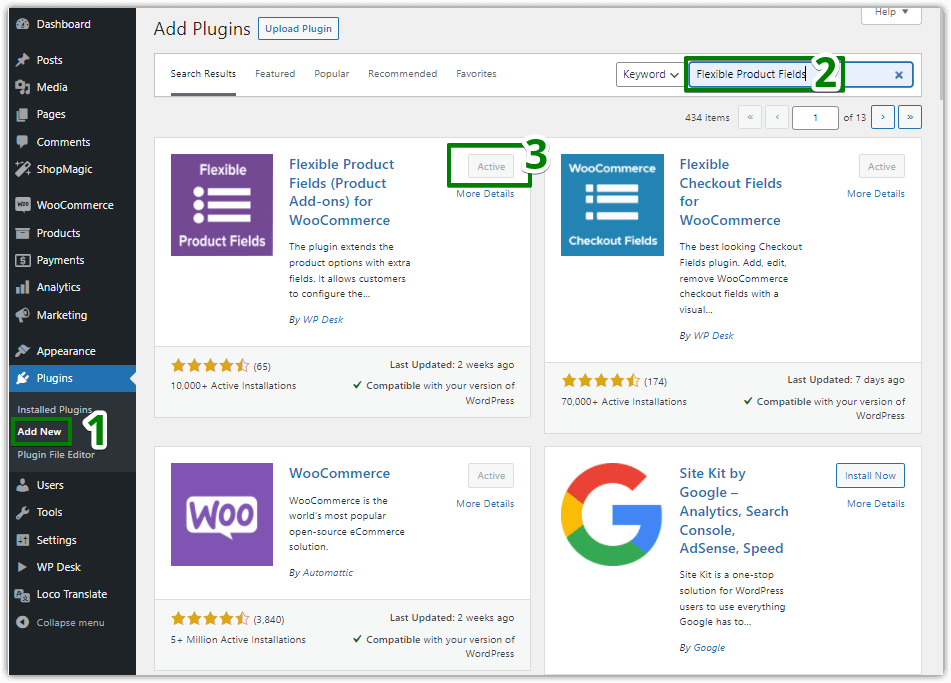
Unduh gratis atau Buka WordPress.orgAnda dapat mengunduhnya secara gratis dari WordPress.org atau menginstalnya langsung dari bagian plugin toko Anda dengan mencari bidang produk yang fleksibel :

️ Untuk mencakup semua kasus penggunaan yang kami diskusikan di sini, Anda memerlukan plugin versi PRO . Singkatnya, versi gratisnya tidak menawarkan Anda membebankan biaya kepada pelanggan untuk opsi tambahan . Namun, Anda dapat memeriksa apakah metode bidang tambahan sesuai dengan kebutuhan Anda.

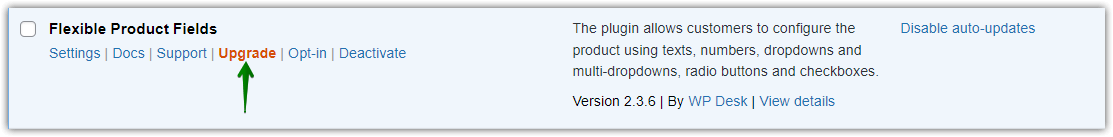
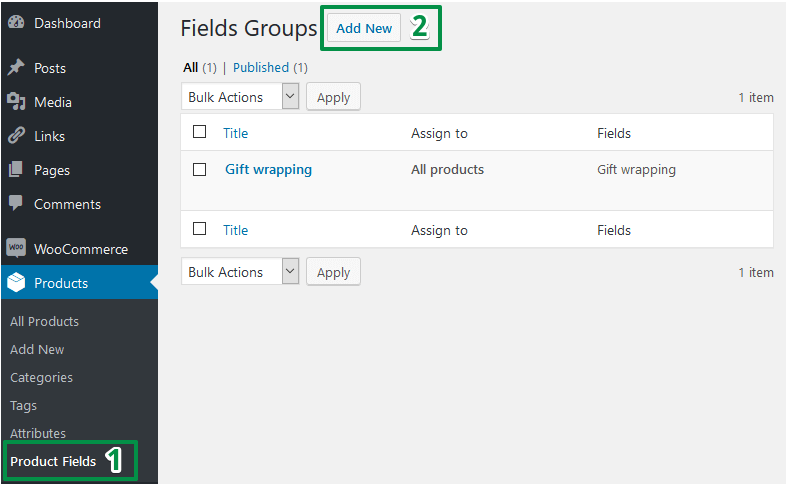
️ Setelah Anda menginstal plugin, mari kita konfigurasikan. Pilih Produk → Bidang Produk di menu WordPress Anda (1). Maka Anda perlu menambahkan grup bidang baru (2):

Sesuaikan produk WooCommerce dengan bidang khusus
Akhirnya, kami mencapai bagian konfigurasi bidang. Saya ingin artikel ini mudah bagi Anda, oleh karena itu, saya akan memandu Anda langkah demi langkah. Anda akan segera dapat membuat wizard MacBook di toko Anda sendiri .
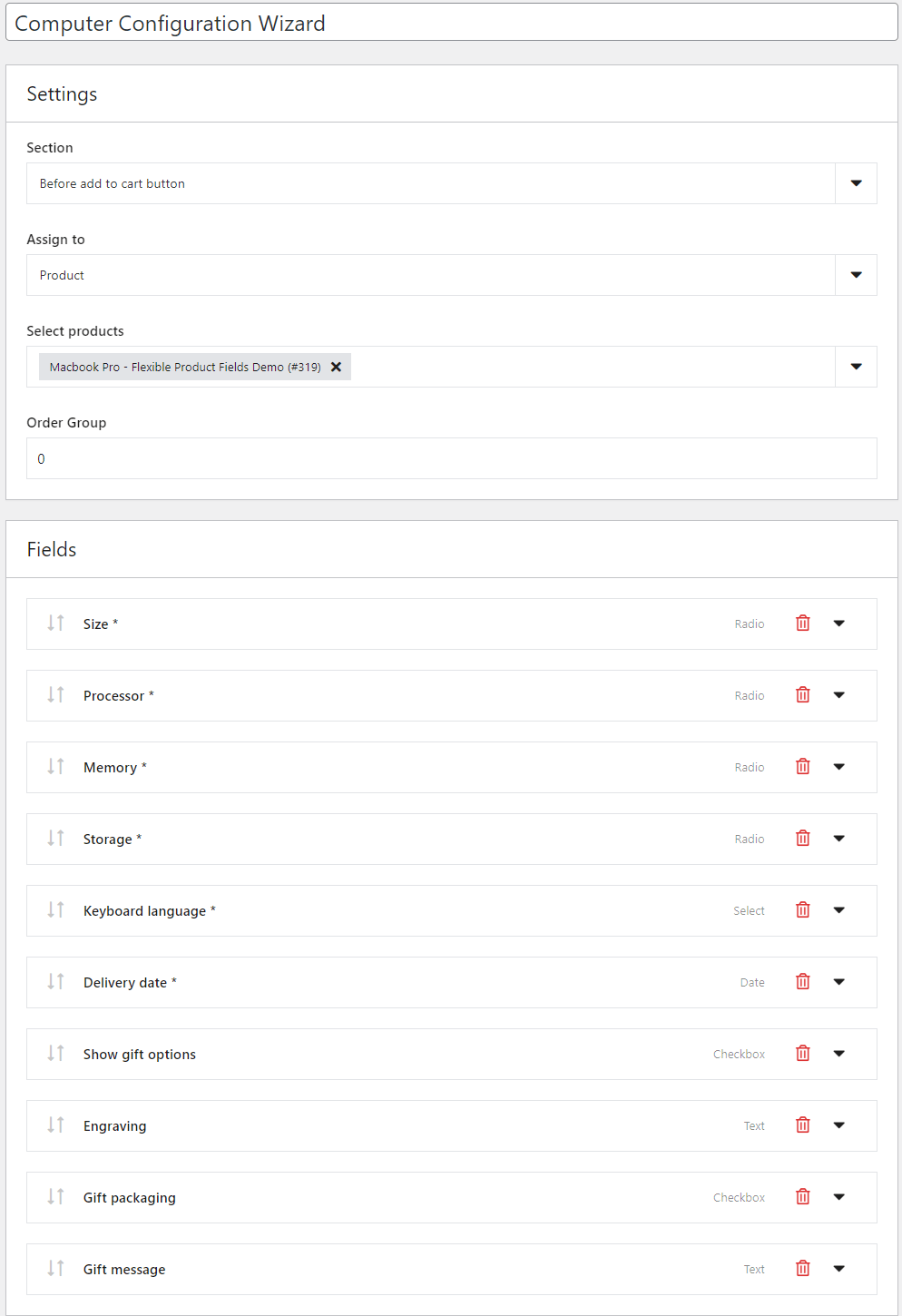
Konfigurasi keseluruhan pembuat komputer WooCommerce kami terlihat seperti di bawah ini:

Ini mungkin terlihat luar biasa bagi Anda, tetapi jangan khawatir. Seperti yang telah saya catat, saya akan memandu Anda langkah demi langkah melalui konfigurasi untuk menyesuaikan halaman produk WooCommerce dengan kolom baru . Mari kita mulai!
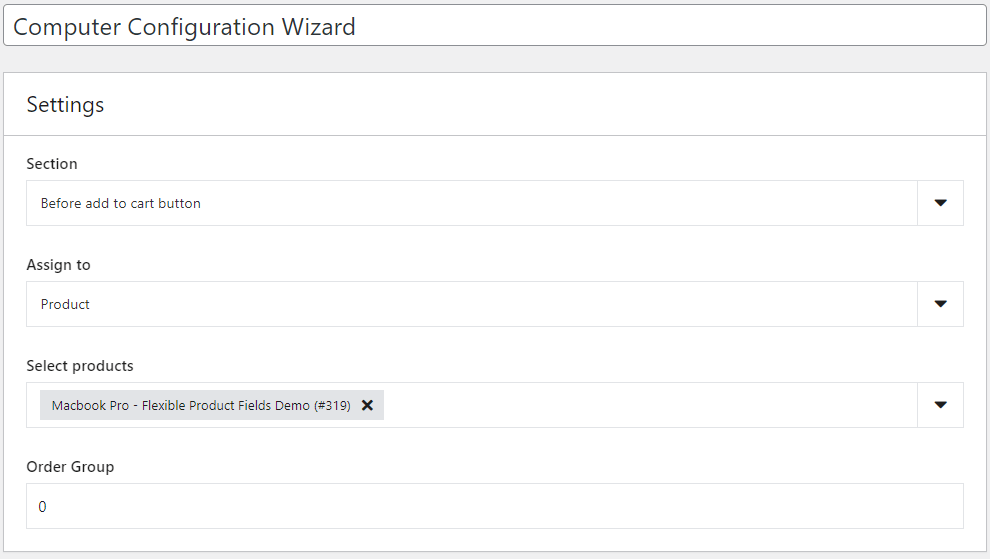
Pengaturan utama

Di pengaturan bagian , Anda dapat memilih tempat untuk menampilkan bidang pada halaman produk.
Kemudian Anda dapat menugaskan grup ini ke :
- produk yang dipilih,
- semua produk di toko Anda,
- atau kategori yang dipilih.
Pada titik ini, saya menetapkan bidang ke suatu produk (MacBook Pro). Ini adalah satu-satunya pilihan yang tersedia dalam versi gratis . Anda dapat menggunakan penetapan untuk suatu kategori, misalnya komputer, di toko Anda. Dalam hal ini, Anda memerlukan versi PRO.
Terakhir, lihat opsi pesanan . Jika Anda menambahkan lebih dari 1 grup bidang ke produk, Anda dapat mengatur urutan tampilannya.
Tambahkan bidang
Langkah selanjutnya adalah menambahkan bidang produk baru ke pembuat komputer WooCommerce kami. Anda mungkin sudah memperhatikan daftar add-on. Anda harus menambahkannya satu per satu.

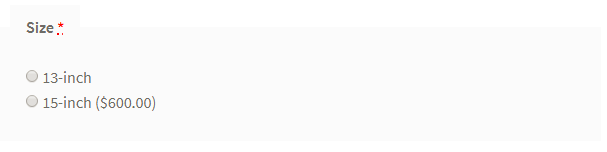
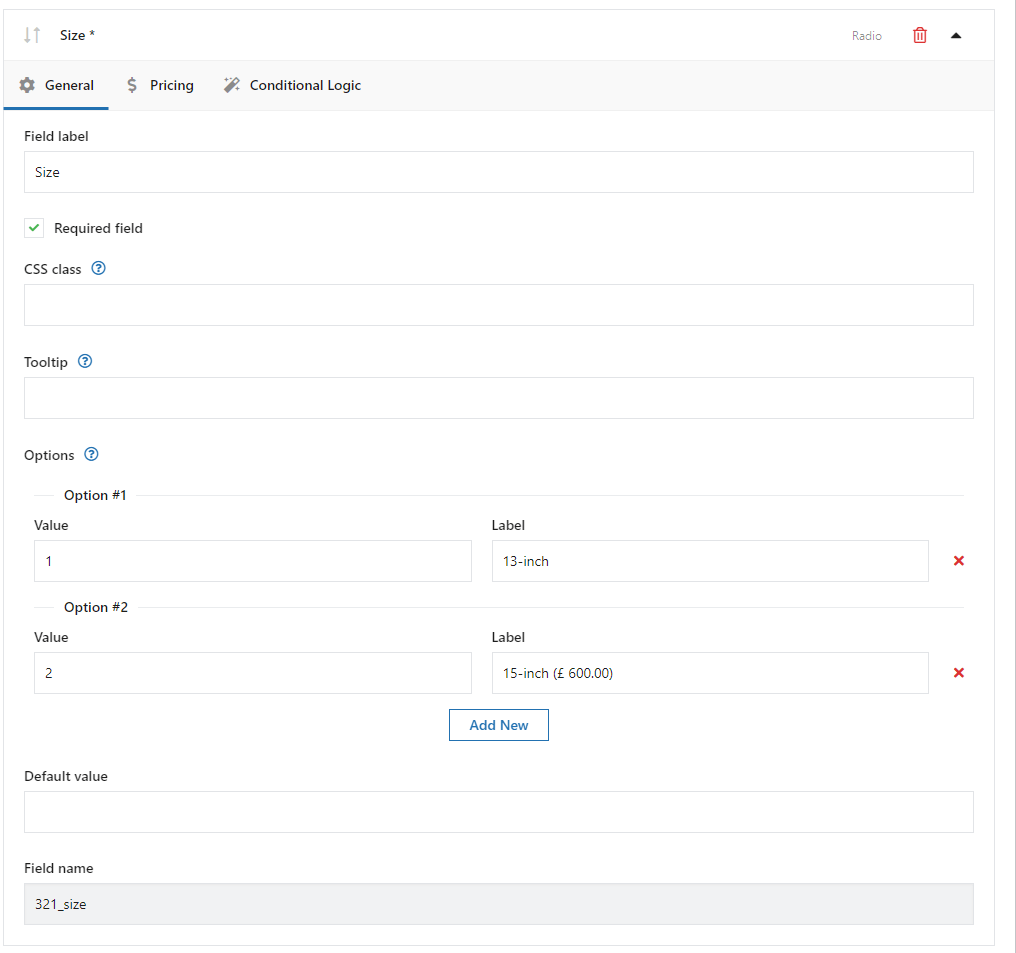
Ukuran (bidang radio)
Untuk menawarkan variasi ukuran, Anda perlu mengonfigurasi bidang radio.

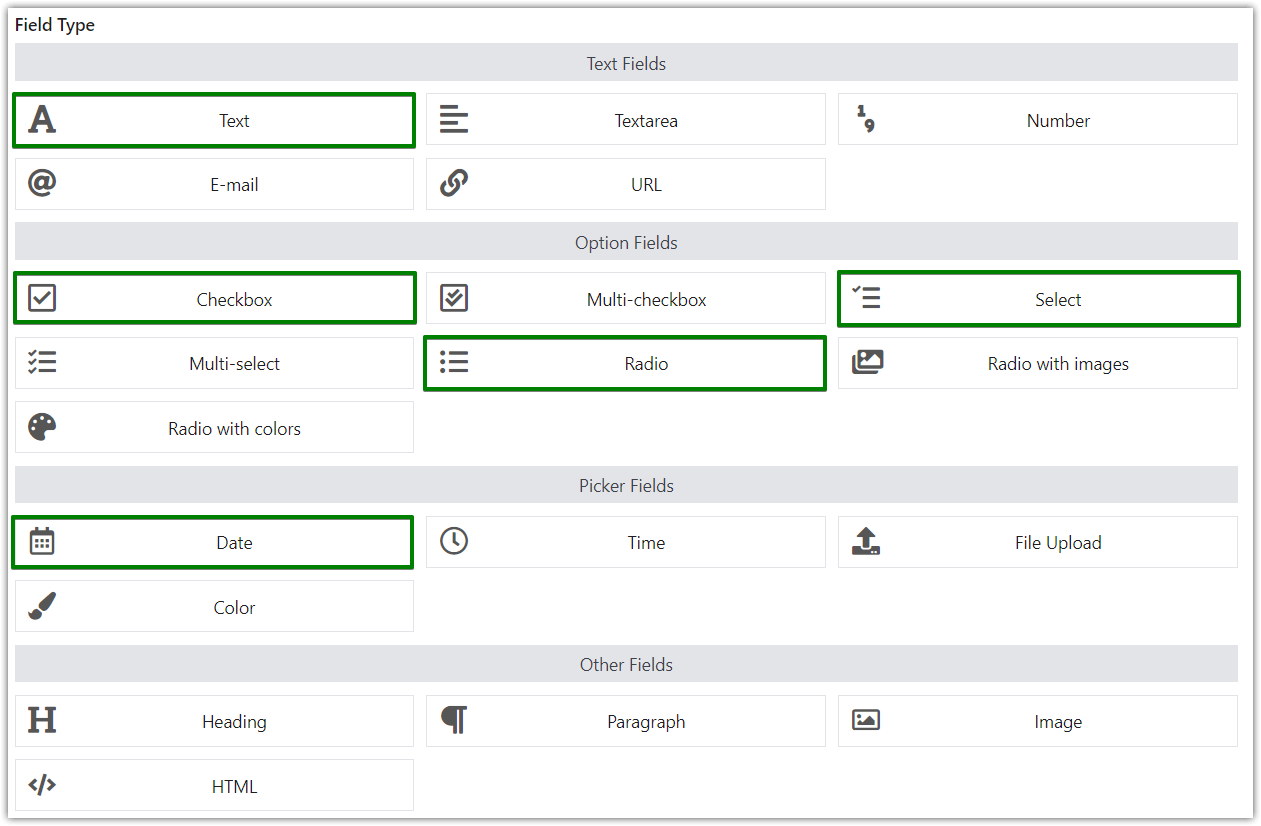
Pertama, masukkan nama bidang di Label . Kemudian pilih Radio dari Field Type . Diperlukan adalah opsi berikutnya. Anda harus menggunakannya atau pelanggan dapat membuat pesanan tanpa memilih ukuran. Bagaimana Anda tahu ukuran apa yang mereka butuhkan?

Cepat atau lambat Anda mungkin ingin menata bidang sesuai keinginan Anda. Ada opsi Kelas CSS untuk digunakan dalam situasi ini.

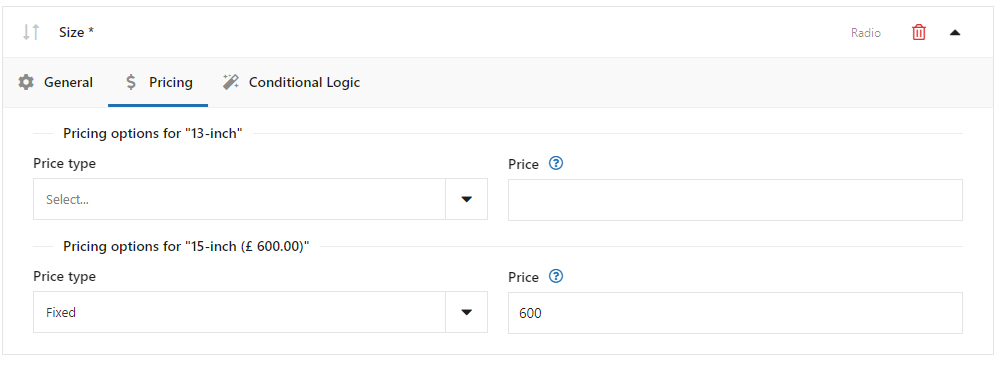
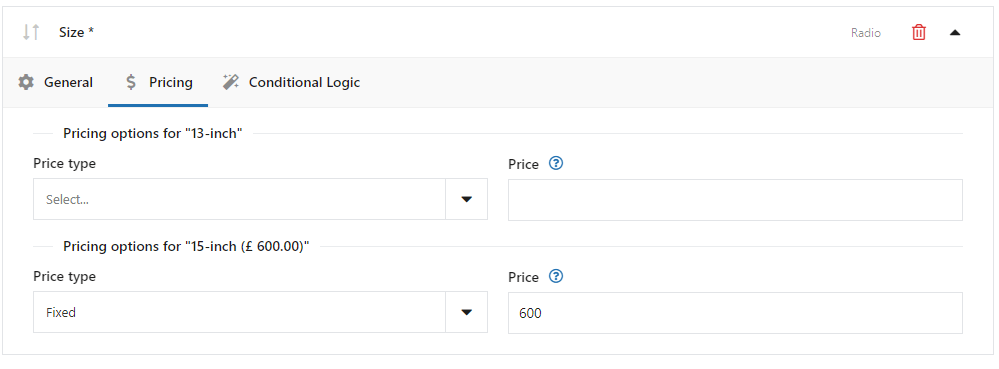
Di bagian Opsi , Anda akhirnya dapat mengonfigurasi ukuran yang ingin Anda tawarkan di toko Anda. Dalam hal ini, kami menggunakan ukuran 13 inci dan 15 inci. Yang kedua harganya lebih mahal $600. Beginilah cara Anda menyetelnya: buka tab Harga dan tambahkan harga ekstra:

Kami tidak menggunakan Logika bersyarat , opsi terakhir. Namun, kami akan menggunakannya nanti di pembuat komputer WooCommerce kami.
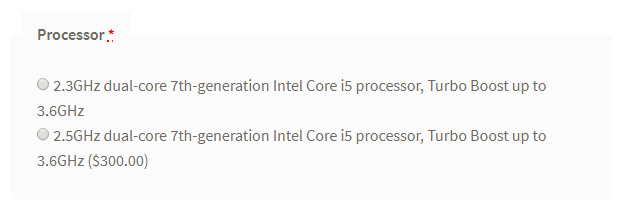
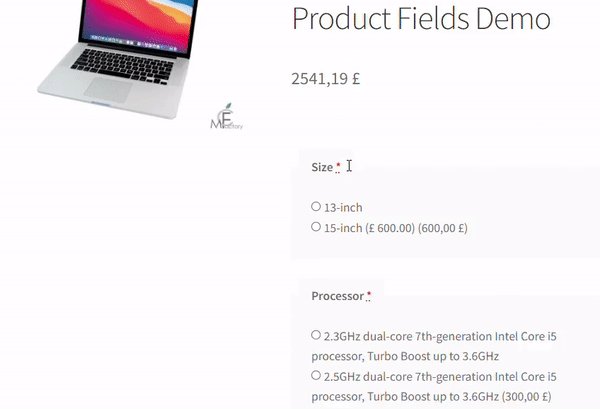
Prosesor (bidang radio)

Prosesor juga merupakan bidang radio, Anda dapat mengonfigurasinya dengan cara yang sama seperti bidang Ukuran . Hal yang sama berlaku untuk menambahkan harga tambahan ke opsi yang dipilih.

Sementara di Ukuran nilai dan labelnya sama, kami menggunakan nilai dan label yang berbeda di sini. Nilai hanya terlihat oleh admin toko dan disimpan di database. Label dapat dilihat oleh pelanggan di halaman produk.
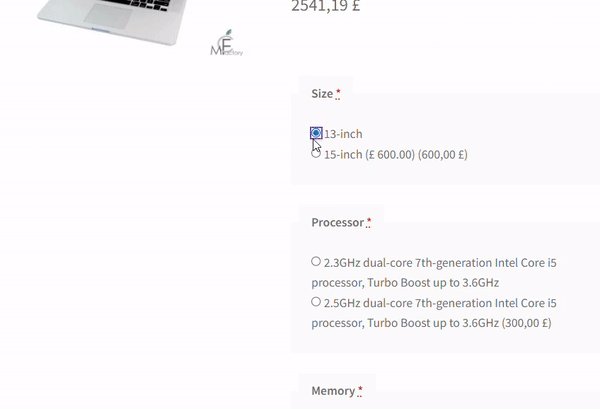
Memori (bidang radio)

Kali ini Anda tahu semuanya. Anda hanya perlu memberikan opsi memori ke pembuat komputer WooCommerce kami. Lanjutkan dengan cara yang persis sama seperti pada langkah sebelumnya.
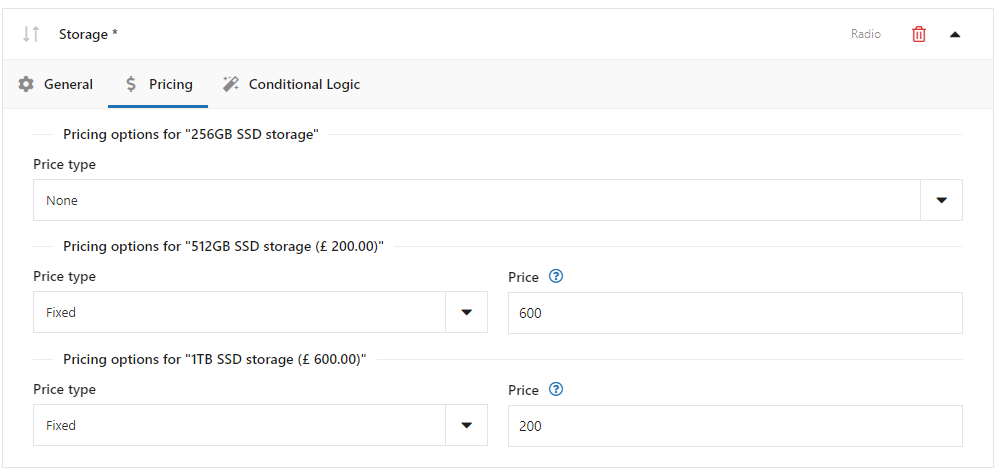
Penyimpanan (bidang radio)

Anda sudah tahu cara mengonfigurasi bidang radio ini. Satu-satunya perbedaan adalah Anda harus menambahkan 2 harga tambahan. Lihat:

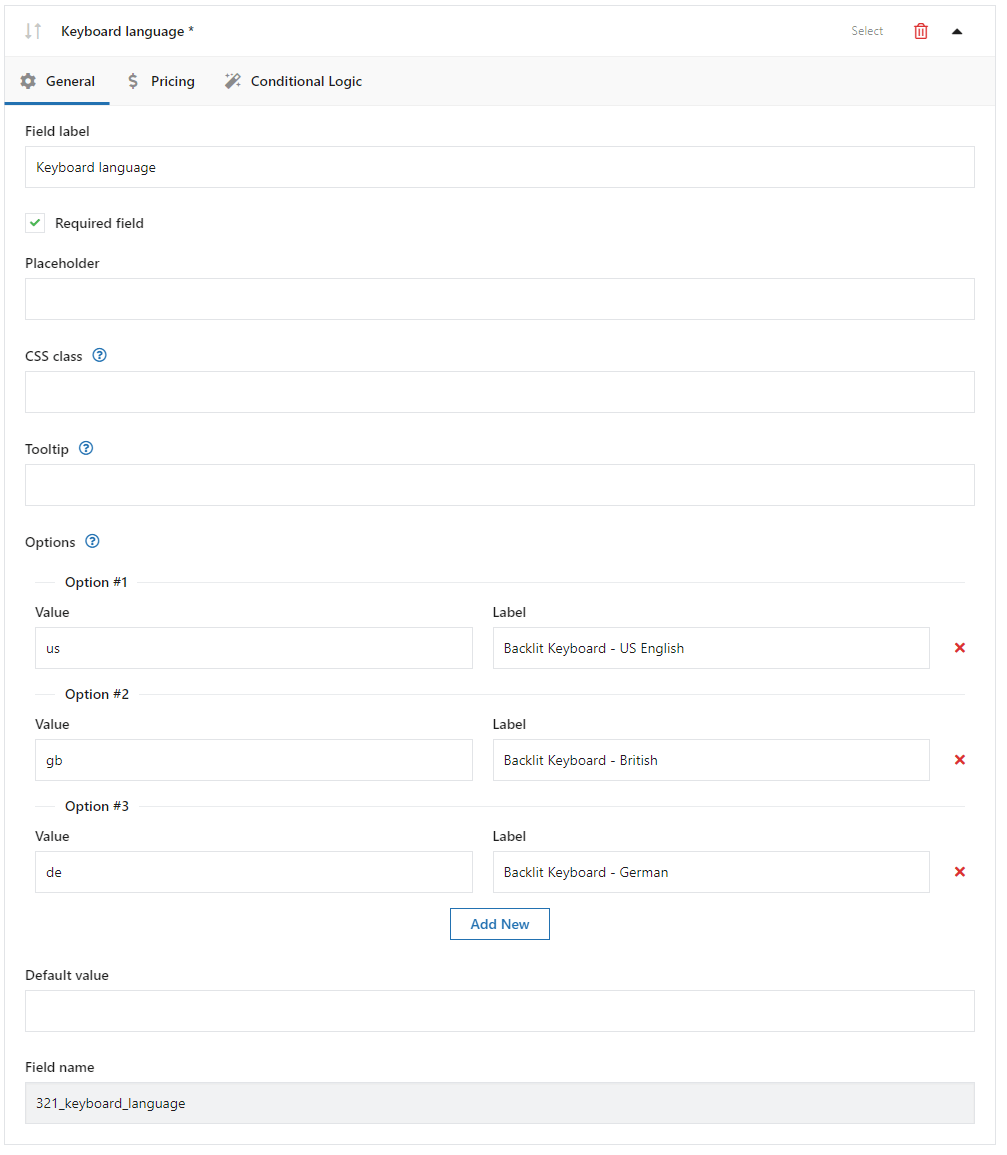
Bahasa keyboard (pilih kolom)

Kali ini Anda akan mengonfigurasi jenis bidang baru: pilih bidang .
Konfigurasinya sangat familiar dengan yang sebelumnya. Perbedaan utamanya adalah Select in the Field Type .

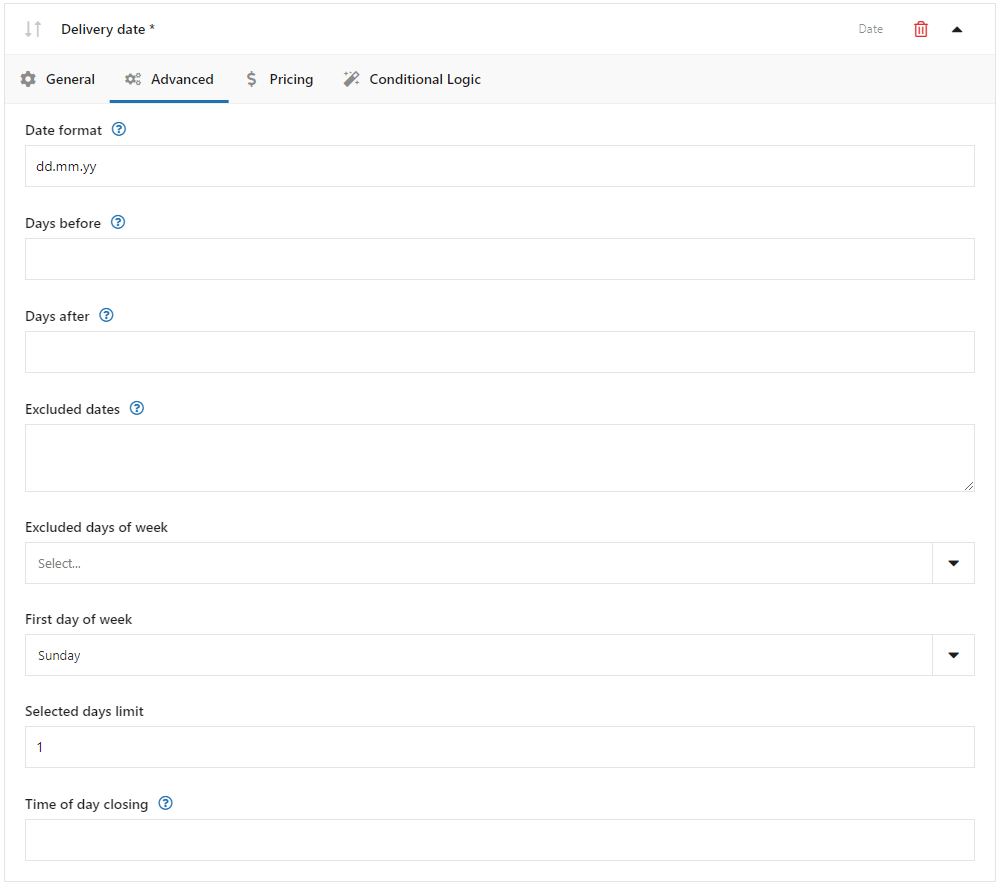
Tanggal pengiriman (kolom tanggal)

Di sini Anda dapat melihat jenis bidang lain. Ini adalah bidang tanggal. Pengaturan umum sangat mirip dengan yang sebelumnya tetapi ada beberapa fitur tambahan di tab Lanjutan :

️ Beberapa fiturnya adalah:
- format tanggal
- hari sebelumnya
- hari setelahnya
Dengan hari sebelum dan hari setelah Anda dapat mengatur rentang waktu dari tanggal yang tersedia untuk dipilih oleh pelanggan. Mungkin berguna saat Anda menawarkan ukiran produk karena Anda membutuhkan waktu untuk membuatnya.
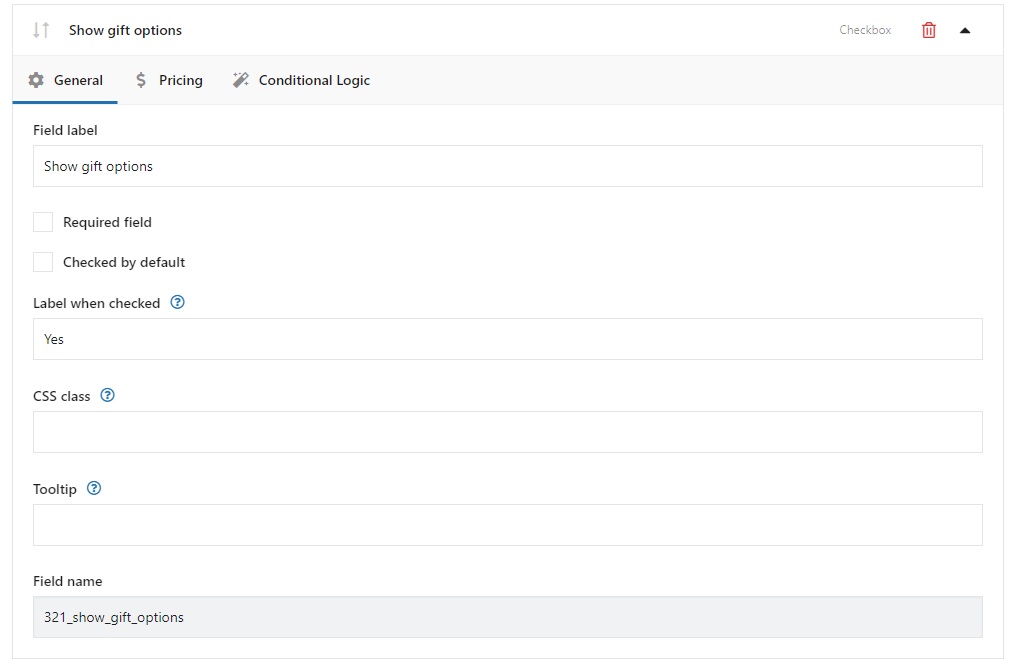
Tampilkan opsi hadiah (bidang kotak centang)
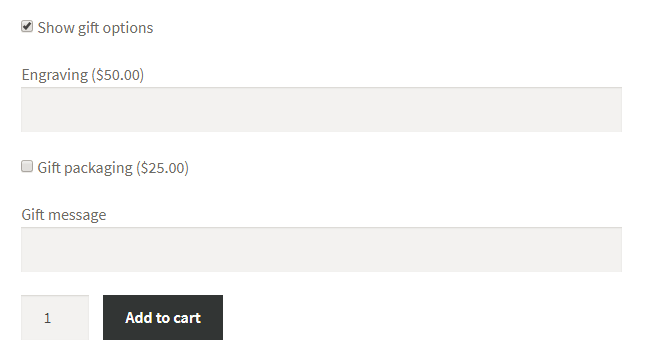
Bidang produk ini akan sangat penting dalam konfigurasi kami. Secara default tampilannya seperti ini:

Saat pelanggan memeriksa bidang ini, bidang baru akan muncul.

Ini adalah logika kondisional . Namun, Anda tidak menyetel opsi Logika bersyarat untuk bidang ini. Anda menambahkan bidang dengan cara biasa, dan pada titik ini Anda perlu khawatir tentang Tab Logika Bersyarat .

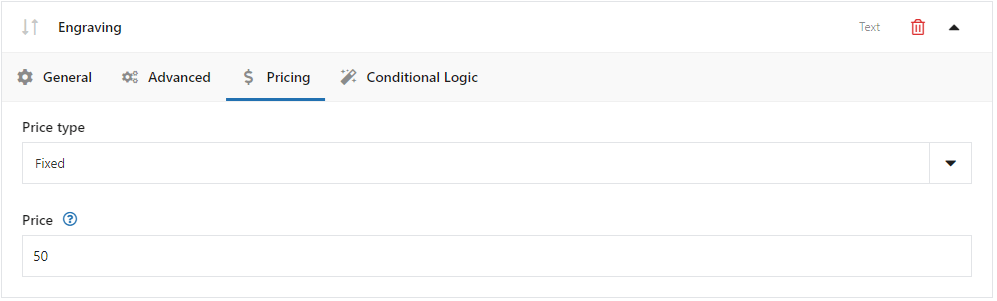
Ukiran (bidang teks)
Ini adalah bidang sederhana di mana pelanggan dapat memberikan beberapa teks yaitu ukiran.

Bidang ini akan muncul hanya jika pelanggan mencentang kotak Tampilkan opsi hadiah .
Dalam situasi ini, Anda perlu mengonfigurasi logika bersyarat untuk bidang ini.
Mulailah dengan kustomisasi yang menambahkan harga tambahan di tab Harga:

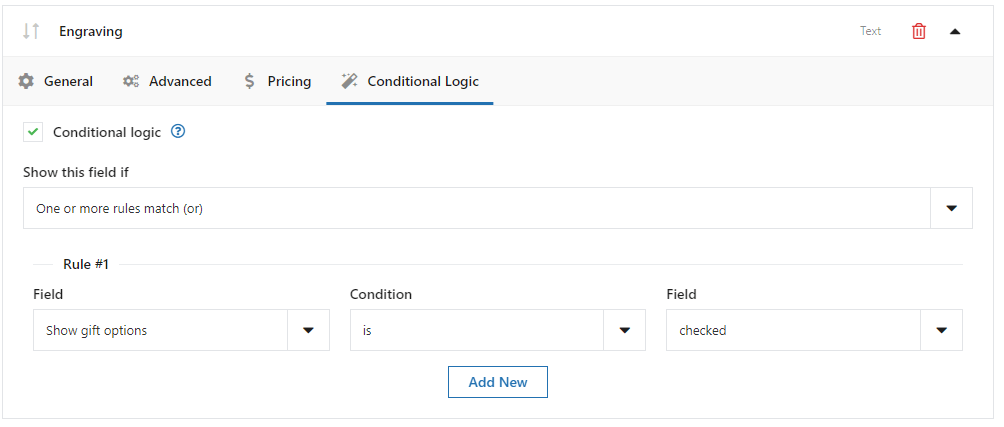
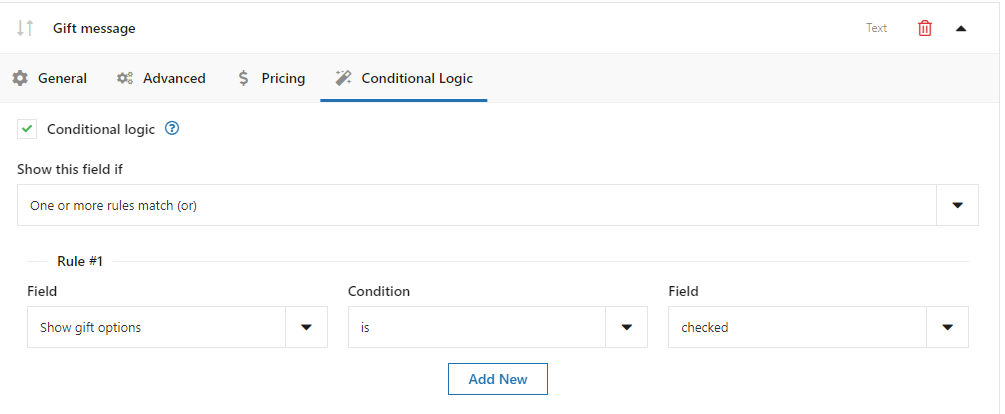
Dan sekarang mari kita ke tab Logika Bersyarat di mana kita akan menambahkan fitur tambahan ini juga:

Seperti yang Anda lihat di atas, saya menandai opsi Logika bersyarat . Dalam Rules , saya menetapkan bahwa field ini muncul ketika field Show gift options sama dengan dicentang .
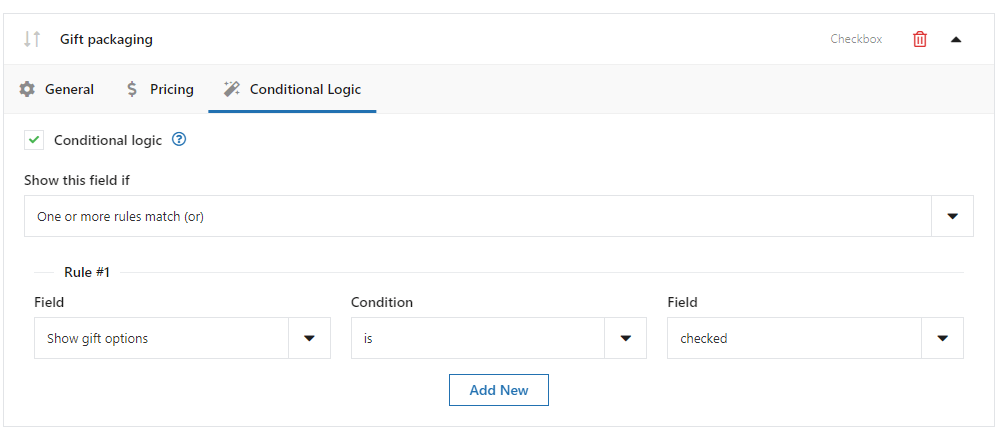
Pengemasan hadiah (bidang kotak centang)

Anda perlu menyetel logika bersyarat untuk bidang ini dengan cara yang sama seperti di atas. Anda juga dapat menambahkan harga ekstra jika ingin pelanggan membayar uang ekstra untuk kemasan kado. Anda sudah tahu cara menambahkan harga tambahan

Pesan hadiah (bidang teks)

Akhirnya, yang terakhir. Anda perlu menyetel logika kondisional di sini juga.

Sekali lagi, mari kita lihat efek yang telah kita capai :

Bidang Produk Fleksibel PRO WooCommerce $ 59
Buat panduan produk untuk menjual ukiran, pembungkus kado, pesan kado, kartu nama, prangko, dan secara opsional mengenakan biaya untuk itu (tetap atau persentase).
Masukkan ke keranjang atau Lihat DetailRingkasan & lebih lanjut tentang plugin
Pada artikel ini, saya telah menjelaskan cara menambahkan produk WooCommerce dan menyesuaikannya dengan plugin gratis!
Anda juga telah mempelajari cara membuat pembuat komputer sebagai hasil dari membaca Panduan Pembuat Komputer WooCommerce ini. Saya harap ini membantu Anda dan sekarang Anda siap untuk menjual produk yang dapat disesuaikan di toko WooCommerce Anda. Apakah Anda siap untuk menyiapkan wizard komputer di toko Anda?
Bagaimanapun, Anda mungkin memiliki beberapa pertanyaan. Jangan ragu untuk bertanya! Silakan gunakan bagian komentar di bawah ini.
Terakhir, saya belum membahas semua fitur plugin di artikel ini. Saya pikir Panduan Opsi Produk Ekstra WooCommerce kami mungkin menarik untuk Anda. Ini artikel bagus lainnya. Bacalah jika Anda ingin mempelajari lebih lanjut kasus penggunaan untuk plugin ini.