Bagaimana Cara Menyesuaikan & Mengganti Tombol Tambahkan ke Keranjang WooCommerce?
Diterbitkan: 2022-09-15Setiap situs web e-commerce saat ini adalah tentang memberi pelanggan fleksibilitas untuk membeli barang yang diinginkan dengan mengklik tombol. Dengan WooCommerce, Anda dapat menampilkan tombol Tambahkan ke Keranjang di halaman produk/halaman daftar produk atau halaman lain tanpa usaha apa pun.
Tombol Tambahkan ke Keranjang WooCommerce ini secara visual menarik dan berkontribusi besar terhadap keberhasilan toko online karena secara langsung memengaruhi penjualan.
Di blog ini, kita akan belajar tentang mengatur URL/tombol Tambahkan ke Keranjang WooCommerce kustom, menyesuaikan tombol Tambahkan ke Keranjang menggunakan kode dan plugin dan mengganti tombol Tambahkan ke Keranjang dengan tombol Beli Sekarang untuk checkout langsung.
Mari kita mulai.
Tombol/URL Tambahkan ke Keranjang WooCommerce default

Tombol Tambahkan ke Keranjang WooCommerce default selalu muncul di semua halaman produk tunggal kecuali produk eksternal/afiliasi milik sumber lain.
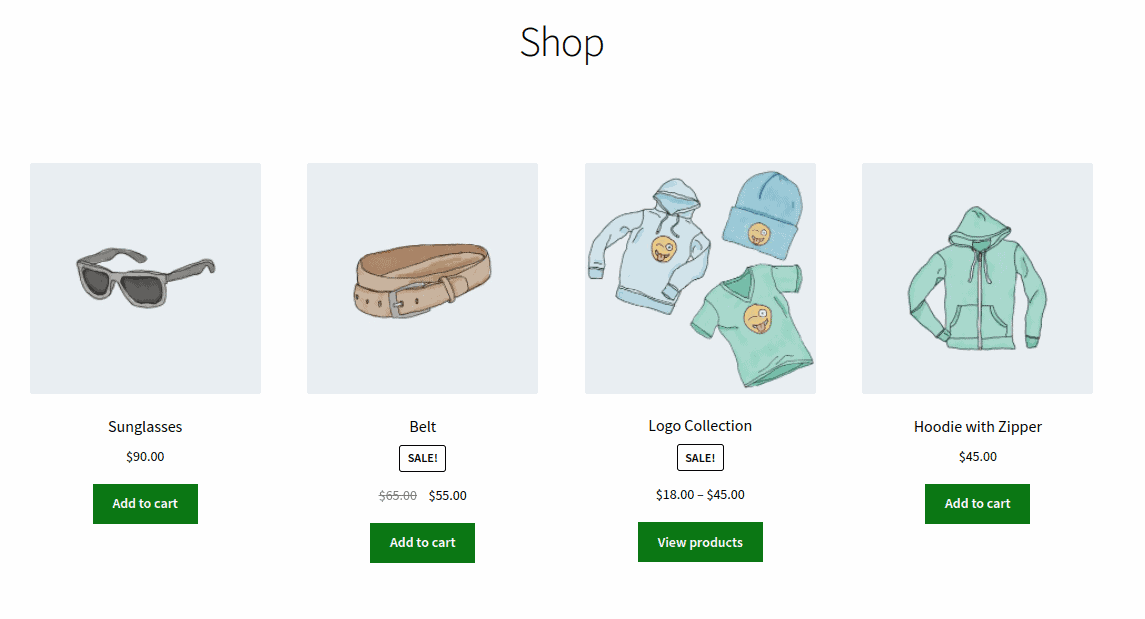
Anda juga dapat melihat tombol Tambahkan ke Keranjang di bawah produk di halaman toko tempat semua produk ditampilkan, halaman kategori, halaman tag, atau halaman filter produk apa pun.
Teks pada tombol dapat bervariasi tergantung pada jenis produk. Misalnya, akan ada tombol Beli Sekarang alih-alih Tambahkan ke Keranjang untuk checkout lebih cepat (lebih lanjut nanti).
Bagaimana cara membuat URL Tambahkan ke Keranjang khusus?
Di sini, Anda cukup mengganti URL default untuk tombol dan sisanya diurus. Metode ini berguna ketika Anda ingin menempatkan tombol tambahkan ke troli di halaman arahan khusus, tabel harga, posting blog, dan lainnya.
Mari kita lihat cara membuat tautan/tombol HTML Tambahkan ke Keranjang WooCommerce khusus untuk produk sederhana dan variabel.
Tambahkan ke URL Keranjang untuk produk sederhana
Anda dapat menambahkan produk sederhana ke keranjang melalui URL khusus dengan mudah.
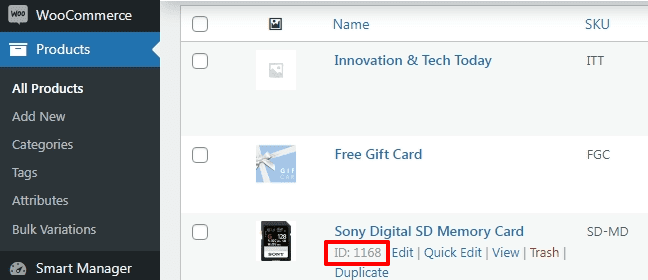
Buka WooCommerce > Products . Arahkan kursor ke bawah judul produk untuk menemukan id produk dan gunakan tautan berikut:
https://domainanda.com/?add-to-cart=X&quantity=Y .

Jelas, ganti nama domain dan id produk dengan domain Anda sendiri dan id produk yang diinginkan masing-masing.
Ini akan menambahkan satu produk ke keranjang. Untuk menambahkan produk yang sama dengan jumlah yang lebih banyak, gunakan URL ini:
https://domainanda.com/?add-to-cart=1168&quantity=5 .
Tambahkan ke troli dan arahkan ke checkout
Saat produk ditambahkan ke keranjang, opsi terbaik adalah mengarahkan pelanggan ke halaman checkout.
Jadi, URL, dalam hal ini, akan menjadi:
https://domainanda.com/checkout/?add-to-cart=1168&quantity=1 .
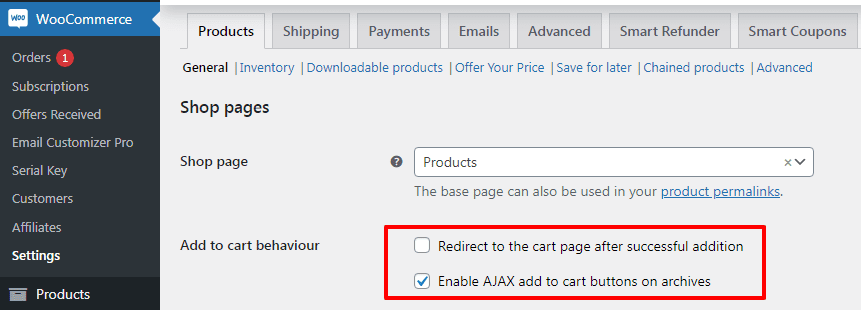
Ingat, agar ini berfungsi, Anda harus mencentang opsi "Aktifkan AJAX tambahkan ke tombol troli pada arsip" di bawah WooCommerce > Settings > Products > General dan juga nonaktifkan "Arahkan ulang ke halaman keranjang setelah penambahan berhasil".

Alih-alih checkout jika Anda ingin mengarahkan pengguna ke halaman lain selain halaman checkout, URL-nya akan menjadi:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 .
Tambahkan ke URL Keranjang untuk produk variabel
Ini juga sangat mudah. Seperti produk sederhana, Anda perlu mengganti id produk dengan id variasi produk.
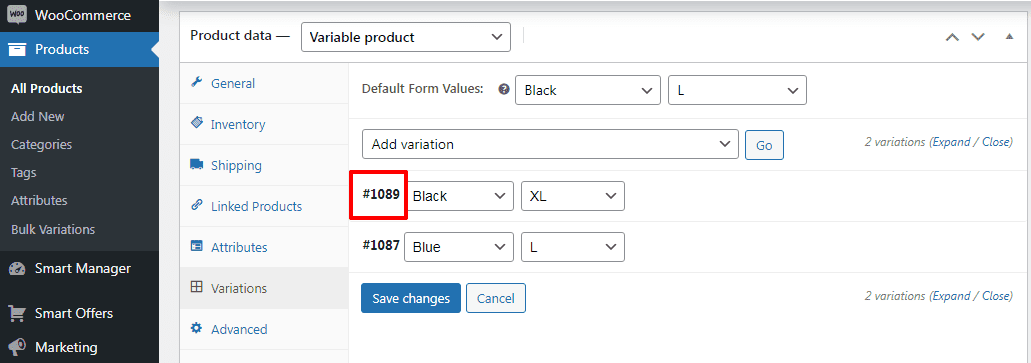
Buka WooCommerce > Products . Pilih produk variabel. Klik pada tab Variations . Anda akan menemukan id produk seperti yang ditunjukkan. Setelah Anda memiliki id, membuat URL sangat mudah.

Untuk menambahkan variasi produk dengan jumlah satu, URL-nya adalah:
https://domainanda.com/?add-to-cart=1089&quantity=1 .
Untuk menambahkan variasi produk dengan jumlah lima, URL akan menjadi:
https://domainanda.com/?add-to-cart=1089&quantity=5 .
Untuk menambahkan variasi produk dengan jumlah satu ke keranjang dan mengarahkan ulang ke halaman checkout, URL-nya adalah:
https://domainanda.com/checkout/?add-to-cart=1089&quantity=1 .
Untuk menambahkan variasi produk dengan jumlah satu ke keranjang dan mengarahkan ke halaman lain selain halaman checkout, URL-nya adalah:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 .
Cukup sederhana? Mari kita beralih ke menyesuaikan tombol Tambahkan ke Keranjang.
Mengapa Anda menyesuaikan tombol Tambahkan ke Keranjang WooCommerce default?
Bayangkan mengunjungi toko WooCommerce mana pun untuk membeli bahan makanan dan harus membayar setiap item satu per satu. Bukankah akan merepotkan Anda sebagai pembeli untuk melakukan pembelian? Selanjutnya, memulai beberapa transaksi untuk pembelian tidak diragukan lagi memakan waktu.
Di sinilah fitur Add to Cart dari WooCommerce terbukti menjadi keuntungan bagi pembeli online. Pembeli dapat memilih barang yang diinginkan dan memasukkannya ke dalam troli. Setelah semua item ditempatkan di keranjang, pembeli dapat bergerak menuju checkout. Ini merupakan menuju pengalaman pelanggan yang hebat.
Pengaturan default dapat melakukan pekerjaan itu. Namun berdasarkan jenis produk dan portofolio produk Anda, diperlukan kustomisasi. Tidak ada satu ukuran cocok untuk semua pendekatan.
. Metode ini bekerja sangat baik di toko-toko yang hanya menjual satu produk, atau jika pelanggan ingin membeli satu produk di toko multi-produk.
Di sisi lain, tombol Tambahkan ke Keranjang sangat berguna untuk toko yang menjual banyak produk. Pengunjung menelusuri beberapa produk di toko, terus menambahkan/menghapus produk dari keranjang sebelum melanjutkan ke halaman checkout.
Jadi berdasarkan persyaratan, tombol khusus (teks, warna, ikon, penempatan) berdasarkan tampilan merek Anda akan memberikan konversi yang lebih baik.
Bagaimana cara menyesuaikan tombol Tambahkan ke Keranjang?
Terkadang, tombol Tambahkan ke Keranjang bawaan mungkin tidak terlihat menarik di situs web. Anda mungkin ingin mencocokkannya dengan warna merek Anda. Atau penempatan yang salah dapat menghambat konversi.
Dalam kasus seperti itu, WooCommerce menawarkan fleksibilitas yang sangat baik untuk menyesuaikan tombol Tambahkan ke Keranjang di semua tingkatan. Anda dapat menyesuaikan tombol dengan sedikit usaha.
Kami akan melihat beberapa cara teknis, plugin, dan cara alternatif untuk menyesuaikan tombol Tambahkan ke Keranjang ini. Cara teknis bisa sedikit rumit. Jadi untuk menambahkan cuplikan kode dengan aman, lihat dokumen ini.
Mengubah teks tombol Tambahkan ke Keranjang WooCommerce
Anda dapat mengubah teks tombol add to cart WooCommerce untuk membuatnya lebih menarik dan menarik bagi pelanggan. Berikut adalah beberapa ide teks tombol yang dapat Anda gunakan untuk tombol pembelian:
- Tambahkan ke tas
- Tambahkan Item ke Keranjang
- Tambahkan ke Keranjang Belanja Saya
- Tambahkan ke Tas Belanja Saya
Untuk mengubah teks tombol Add to Cart default, Anda dapat mengikuti langkah-langkah di bawah ini:
- Buka
WordPress Admin panel > Appearance > Theme Editor. - Buka file Theme Functions/functions.php.
- Tambahkan kode berikut di bagian bawah file function.php.
// Untuk mengubah teks tambahkan ke keranjang di halaman produk tunggal
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
fungsi storeapps_custom_single_add_to_cart_text() {
return __( 'Tambahkan Ke Tas', 'woocommerce' );
}
// Untuk mengubah teks tambahkan ke keranjang di halaman toko
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text' );
fungsi storeapps_custom_product_add_to_cart_text() {
return __( 'Tambahkan Ke Tas', 'woocommerce' );
}
Seperti yang Anda lihat, kode ini untuk produk tunggal dan halaman koleksi. Ini akan memungkinkan Anda mengubah teks menjadi Add To Bag . Namun, Anda dapat mengubahnya menjadi teks khusus lainnya yang Anda inginkan dengan mengganti semua frasa “Tambahkan Ke Tas” dalam kode dengan teks yang Anda inginkan.

Klik tombol 'Perbarui File' untuk menyimpan perubahan dan pergi ke frontend untuk memeriksa bagaimana teks kustom tombol Tambahkan ke Keranjang WooCommerce Anda ditampilkan di toko Anda.

Mengubah warna Tombol Tambahkan ke Keranjang WooCommerce
Warna tombol tambahkan ke troli memainkan peran utama dalam mempengaruhi pelanggan untuk membeli produk. Pastikan warna tombol cocok dengan skema warna situs web.
Meskipun sebagian besar tema WooCommerce menawarkan warna default untuk semua jenis tombol di seluruh situs web, Anda harus memastikan bahwa mereka cocok dengan desain toko Anda dan mengubah warna tombol Tambahkan ke Keranjang WooCommerce untuk membuatnya menonjol.
Untuk mengubah warna tombol Tambahkan ke Keranjang WooCommerce, Anda perlu menambahkan potongan kode CSS ke lembar gaya tema Anda (umumnya dikenal sebagai file style.css). Anda dapat mengaksesnya dengan masuk ke WordPress Admin panel > Appearance > Customizer .
Kemudian Anda dinavigasi ke jendela baru dengan daftar opsi. Di sini, Anda dapat memiliki tiga cara untuk mengubah warna tombol Tambahkan ke Keranjang.
Ubah warna tombol Tambahkan ke Keranjang di seluruh situs Anda
Cara pertama adalah dengan menavigasi ke bagian Buttons > Background Color .
Di sini, Anda dapat mengubah warna latar belakang dan warna teks tombol Tambahkan ke Keranjang. Tetapi dengan opsi ini, Anda akan mengubah warna semua tombol di semua halaman.
Ubah warna tombol Tambahkan ke Keranjang secara berbeda di halaman yang berbeda
Cara kedua adalah dengan menavigasi ke Arsip Toko/Single Produk. Dengan opsi Arsip Toko, Anda tidak hanya dapat mengubah latar belakang warna dan teks tetapi juga menyesuaikan posisi tombol Tambahkan ke Keranjang yang ditampilkan di halaman arsip toko WooCommerce.
Pada halaman produk tunggal, Anda juga dapat mengubah warna latar belakang dan teks tombol Tambahkan ke Keranjang dan efek hover.
Ubah warna tombol Tambahkan ke Keranjang menggunakan kode CSS
Yang ketiga adalah bagian CSS tambahan untuk menambahkan kode khusus untuk mengubah warna tombol Tambahkan ke Keranjang WooCommerce.
Salin kode di bawah ini dan tempel di bagian WordPress admin > Customizer > Additional CSS atau di file 'style.css' dan ubah warnanya sesuai keinginan.
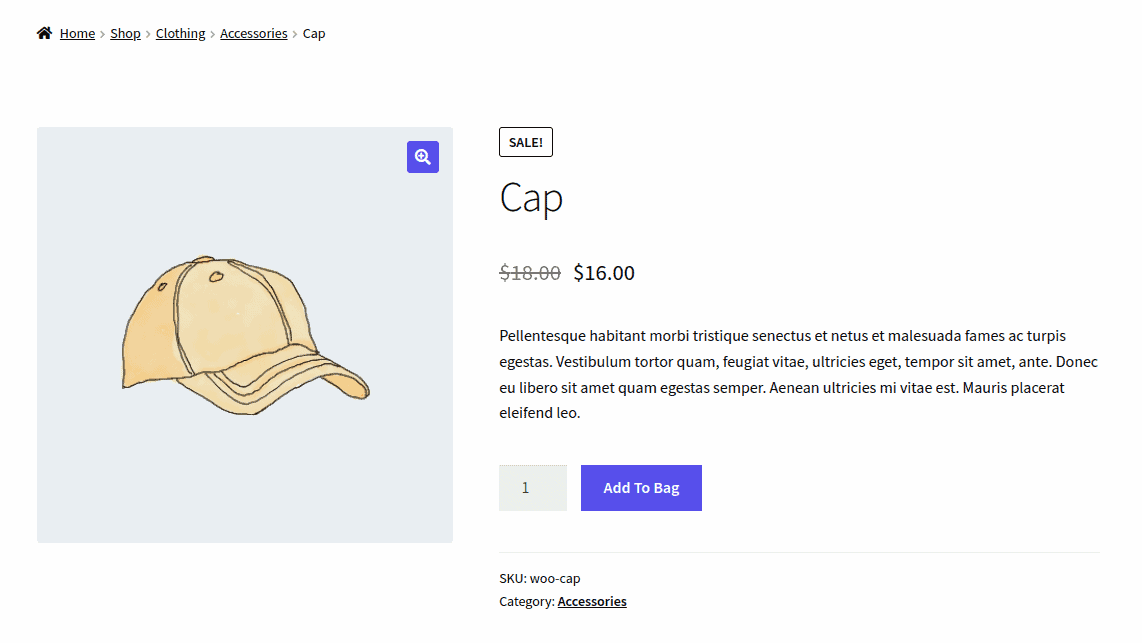
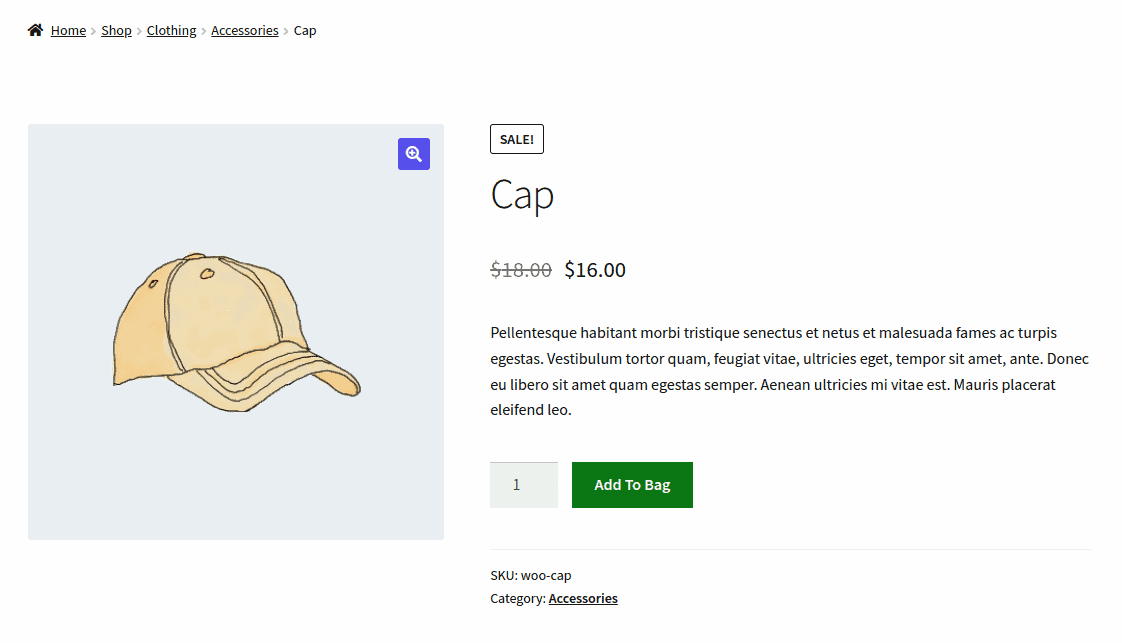
/* Tombol Tambahkan ke troli pada satu halaman produk */
.produk tunggal .produk .single_add_to_cart_button.button {
warna latar: #0c7815;
warna: #FFFFFF;
}
/* Tombol Add to cart pada arsip (misalnya toko, halaman kategori) */
.woocommerce .produk .add_to_cart_button.button {
warna latar: #0c7815;
warna: #FFFFFF;
}
Seperti yang Anda lihat pada gambar, kami mengubah warna tombol Tambahkan ke Keranjang dari biru menjadi hijau.

Menempatkan tombol Tambahkan ke Keranjang di halaman situs web menggunakan kode pendek
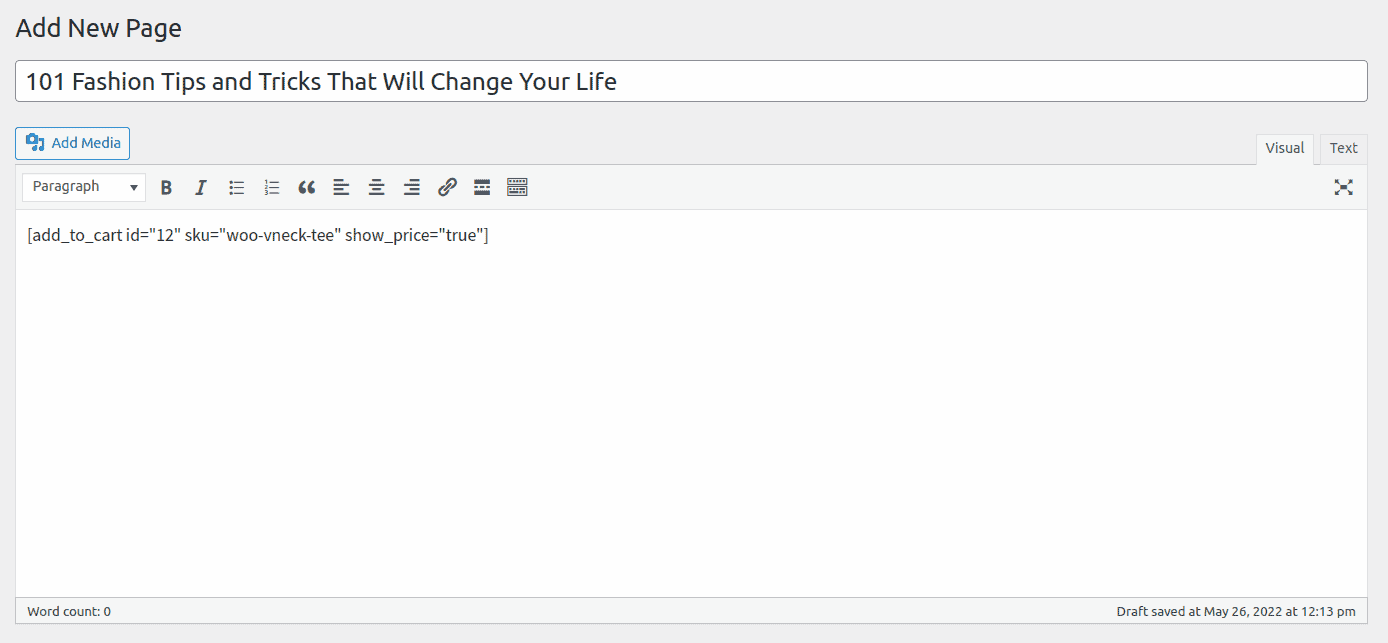
Anda dapat menggunakan kode pendek untuk menampilkan tombol Tambahkan ke Keranjang di salah satu halaman situs web tanpa kesulitan. Misalnya, jika Anda telah menulis blog tentang menata pakaian, Anda dapat menempatkan kode pendek ini untuk membuat tombol pembelian langsung di konten blog.
WooCommerce hadir dengan kode pendek [add_to_cart] bagi Anda untuk memasukkan tombol untuk produk tertentu di mana saja di toko online Anda. Anda hanya perlu menambahkan ID dan/atau SKU produk yang ingin Anda tampilkan dengan tombol Add to Cart.

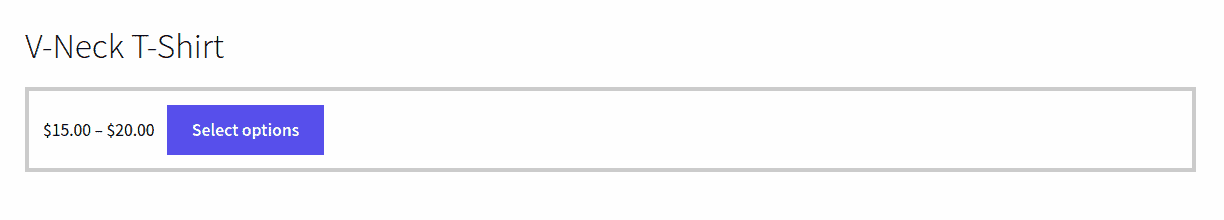
Selain itu, Anda dapat menyertakan harga produk: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
Untuk produk sederhana, ini akan menampilkan tombol tambahkan ke keranjang. Tetapi tombol Select options akan ditampilkan untuk produk variabel.

Tambahkan teks sebelum/sesudah tombol Tambahkan ke Keranjang di halaman produk tunggal
Cara lain untuk menyesuaikan tombol Tambahkan ke Keranjang di WooCommerce adalah dengan menambahkan teks sebelum atau sesudah tombol Tambahkan ke Keranjang pada halaman produk tunggal.
Tambahkan teks sebelum tombol Tambahkan ke Keranjang
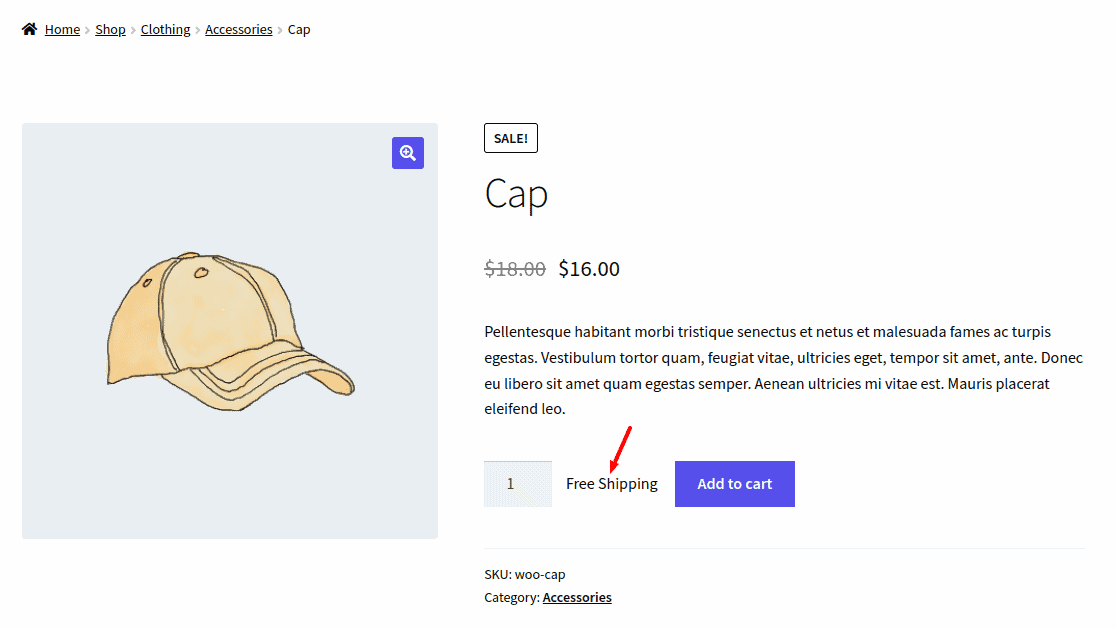
Biasanya, akan ada deskripsi singkat produk di atas tombol Add to Cart. Namun, Anda dapat menyebutkan pemberitahuan, jaminan, pengiriman gratis, atau kebijakan pengembalian, dll. sebelum opsi Tambahkan ke Keranjang.
Misalnya, Anda dapat menambahkan teks "Pengiriman Gratis" dengan menggunakan pernyataan gema.
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
fungsi storeapp_before_add_to_cart_btn(){
echo 'Gratis Ongkos Kirim';
}
Salin kode di atas dan tempelkan ke file functions.php dari file tema, lalu klik Perbarui File untuk menyimpan semuanya.

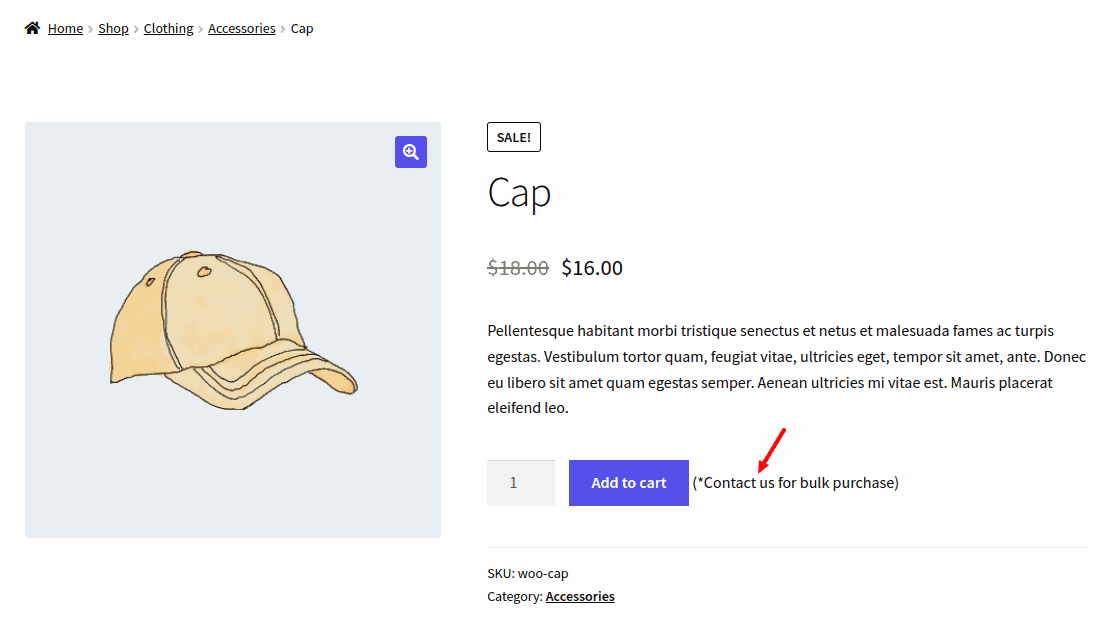
Tambahkan teks setelah tombol Tambahkan ke Keranjang
Anda juga dapat menambahkan teks khusus setelah tombol Tambahkan ke Keranjang. Ini dapat berguna untuk memberi tahu klien bahwa mungkin ada diskon untuk pembelian dalam jumlah besar. Pada contoh di bawah ini, saya akan menyertakan teks Hubungi kami untuk pembelian massal di bawah tombol Tambahkan ke Keranjang dengan menambahkan cuplikan kode ini di bagian bawah file function.php tema anak Anda:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn' );
fungsi content_after_addtocart_button_func() {
// Gema konten.
gema '
(*Hubungi kami untuk pembelian grosir)
';
}
Salin dan tempel kode ini ke file lalu simpan.

Kustomisasi tombol Tambahkan ke Keranjang dengan ikon
Selain mengubah teks, Anda dapat mengganti teks dengan ikon atau menambahkan ikon di sebelah teks tombol. Ini dimungkinkan menggunakan beberapa plugin yang disebutkan di bawah ini.
Plugin ini juga membantu Anda menyesuaikan tombol tanpa kode.
Plugin tombol Tambahkan ke Keranjang WooCommerce
Menulis kode adalah salah satu cara untuk membuat tombol Add to Cart. Namun, jika Anda adalah seseorang yang tidak memiliki pengetahuan tentang pengkodean, sangat ideal untuk memanfaatkan plugin siap pakai untuk menyesuaikan tombol. Berikut adalah dua plugin yang paling banyak digunakan.
Tombol Tambah Ke Keranjang Kustom Terbaik Untuk WooCommerce
Plugin ini menawarkan penyesuaian tambahan untuk mendesain tombol yang pasti akan menarik perhatian pelanggan.
Fitur:
- Sesuaikan teks tombol untuk produk sederhana, produk variabel, dan produk yang dikelompokkan
- Sesuaikan warna latar belakang tombol
- Mengatur warna saat pelanggan mengarahkan kursor ke tombol
- Menyesuaikan warna, ukuran, dan radius batas tombol
- Menambahkan ikon keranjang pada tombol
- Mengatur gradien sebagai latar belakang saat pelanggan mengarahkan kursor ke tombol
- Menggunakan gambar sebagai tombol
- Menyesuaikan kotak kuantitas item dengan ikon tambah dan kurangi
- Membuat gaya tombol sendiri di seluruh situs web
- Plugin ini juga kompatibel dengan semua tema WordPress.
Beberapa fitur hanya tersedia dalam versi Pro.
Unduh sekarang
Tombol Tambahkan Ke Keranjang Khusus WooCommerce
Seperti namanya, plugin ini dapat digunakan untuk menyesuaikan tombol Tambahkan ke Keranjang agar lebih menarik bagi pelanggan.
Fitur :
- Sesuaikan teks pada tombol tambahkan ke keranjang.
- Tempatkan ikon di sebelah teks di tombol.
- Tampilkan ikon keranjang alih-alih seluruh teks.
- Kompatibel dengan sebagian besar tema WordPress.
Unduh sekarang
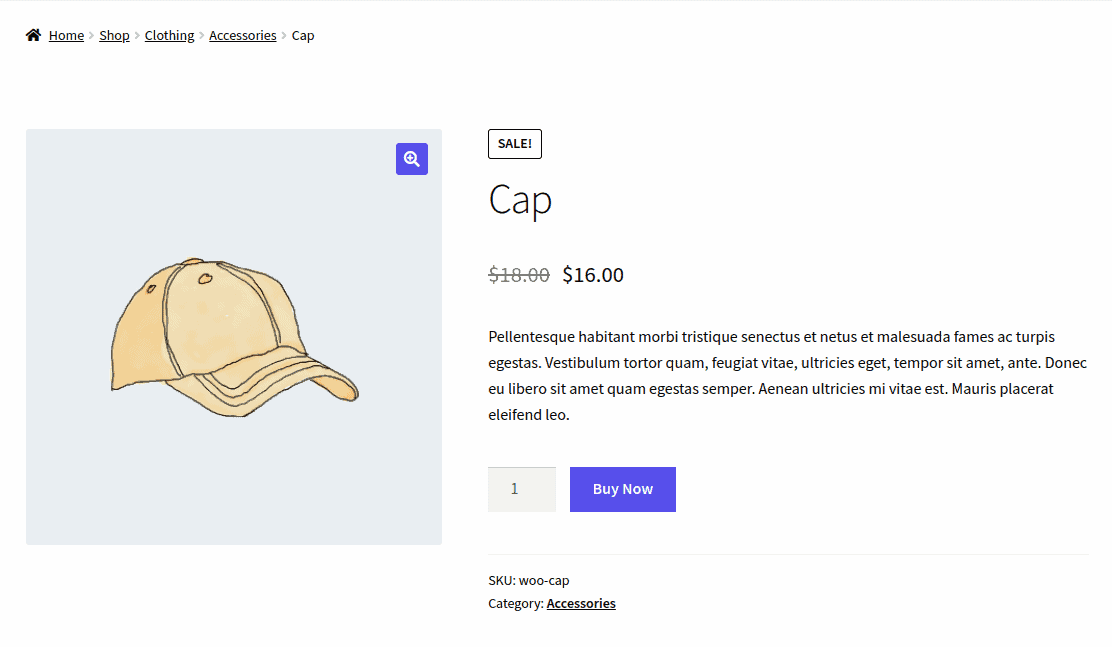
Bagaimana cara mengganti tombol Add to Cart dengan tombol Beli Sekarang?
Mengganti tombol Tambahkan ke Keranjang dengan tombol Beli Sekarang memungkinkan pelanggan untuk melewati proses pembelian yang panjang dan checkout dengan mengklik tombol. Ini berkontribusi besar terhadap peningkatan pengalaman pengguna.
Kasir oleh StoreApps dapat membantu Anda membuat tombol Beli Sekarang hanya dengan beberapa klik.

Ini adalah plugin yang sangat baik untuk mengoptimalkan proses checkout WooCommerce. Anda dapat menyesuaikan toko eCommerce untuk:
- Checkout langsung dengan bantuan tombol beli sekarang (Lewati troli dan lompat ke checkout).
- Pembayaran sekali klik melalui tombol beli sekarang (Tidak ada kereta, pembayaran, layar pembayaran).
- Satu halaman checkout dengan semua informasi tentang pesanan, pembayaran, dan pengiriman pada satu halaman.
Selain itu, plugin ini juga memungkinkan Anda untuk mengaktifkan panel side cart yang menampilkan semua produk yang ada di cart tanpa harus mengunjungi halaman cart.
Selanjutnya, Anda juga dapat mendorong pelanggan untuk membeli lebih banyak produk dengan bantuan fitur pemberitahuan keranjang dan rekomendasi produk.
Plugin Kasir juga kompatibel dengan Langganan WooCommerce.
Dapatkan plugin Kasir
Kesimpulan
Mengoptimalkan tombol Tambahkan ke Keranjang tentu memiliki peran penting dalam meningkatkan pengalaman berbelanja.
Dengan kode dan plugin yang disebutkan di sini, Anda dapat dengan mudah menyesuaikan tombol Tambahkan ke Keranjang WooCommerce Anda sesuai kebutuhan dan tingkatkan konversi Anda.
Saya harap Anda menemukan blog ini bermanfaat. Setiap pertanyaan atau saran, bagikan melalui kotak komentar.
