Cara menyesuaikan filter produk ajax WooCommerce untuk toko Anda
Diterbitkan: 2023-03-31Apa yang akan terjadi pada toko Anda jika pengunjung kesulitan menemukan barang yang mereka inginkan? Pembeli online menghabiskan sedikit waktu untuk mencari sesuatu di satu tempat, terutama ketika Anda belum menjadi merek terkenal. Oleh karena itu, mereka mungkin akan meninggalkan toko Anda jika membutuhkan banyak waktu untuk menemukan produk yang diinginkan.
Jika Anda tidak menjual banyak jenis produk, masalah ini mungkin tidak akan terjadi. Namun ketika toko menjual puluhan, ratusan, atau ribuan barang, penting untuk menatanya menurut standar tertentu agar pengunjung dapat menemukannya dengan cepat. Selain itu, pemfilteran produk adalah langkah yang diperlukan untuk membantu pengunjung mendekati barang favorit mereka dengan cepat dan mudah, sehingga meningkatkan pengalaman pelanggan dan meningkatkan penjualan.
Itu sebabnya filter produk WooCommerce Ajax hadir di artikel ini.
Sebagai pemilik toko, Anda ingin tahu cara membuat filter produk untuk toko WooCommerce Anda. Silakan terus membaca untuk menjelajahi jalannya. Saat ini, kami akan memperkenalkan Anda pada alat canggih yang membantu Anda menyelesaikan tugas ini dengan sempurna.
Apa itu filter produk WooCommerce?
Pemilik toko WooCommerce akan menggunakan filter produk untuk mengoptimalkan proses pencarian di toko mereka. Berdasarkan fitur produk dan permintaan pelanggan, alat filter akan memisahkan produk Anda ke dalam kriteria yang berbeda seperti ukuran, warna, merek, dan harga.
Saat pengunjung menggunakan filter untuk pencarian mereka, hasilnya hanya akan menawarkan item yang sesuai dengan kriteria mereka. Sedangkan produk lain yang tidak menyertakan fitur yang dipilih akan dihapus. Misalnya, Anda memiliki filter produk berdasarkan warna. Jika pengunjung ingin membeli jeans putih, mereka akan memilih atribut “putih” dari filter. Kemudian, halaman tersebut hanya akan menampilkan jeans putih sedangkan jeans dengan warna lain akan disembunyikan di hasil pencarian toko.
Filter produk yang lebih cerdas adalah, pelanggan merasa lebih puas dengan hasil yang ditawarkan. Setelah itu, mereka akan segera mendapatkan item yang mereka butuhkan, menambahkannya ke troli, dan terakhir membuat penjualan untuk Anda.
Filter produk sangat membantu tetapi tidak cocok untuk semua jenis bisnis. Ini sangat ideal untuk toko yang menjual produk dalam jumlah besar dengan berbagai atribut seperti warna, ukuran, bahan, dan merek. Namun jika toko Anda berskala kecil dan hanya menjual sedikit produk, fitur ini tidak perlu diterapkan.
Mengapa Filter Produk Penting untuk Toko Anda?
Ketika toko Anda memiliki katalog produk yang besar, penting untuk menemukan cara untuk membantu pelanggan mendekati barang yang mereka cari. Saatnya Anda menggunakan filter produk yang akan membawa banyak keuntungan. Mari kita lihat manfaat apa yang akan Anda peroleh saat membuat filter produk untuk toko Anda.
Tingkatkan Navigasi
Dari halaman produk toko yang tak terhitung jumlahnya, bagaimana Anda bisa membawa pengunjung ke produk yang mereka cari? Dengan filter produk, mereka akan dengan mudah menavigasi antara halaman toko/halaman kategori dan halaman produk. Saat pelanggan menggunakan alat filter untuk mengambil kriteria pemilihan produk yang mereka inginkan, daftar item yang sesuai dengan permintaan mereka akan ditampilkan. Jika hasil pencarian yang dibuat oleh filter memenuhi persyaratan mereka, mereka akan mengunjungi produk dan mungkin melakukan pembelian.
Tingkatkan Visibilitas Produk
Toko Anda memiliki beberapa barang berkualitas tinggi tetapi kurang populer. Untuk mempromosikan mereka, Anda akan ingin meningkatkan visibilitas mereka untuk membuat mereka mendekati lebih banyak pelanggan. Dalam hal ini, filter produk dapat banyak membantu Anda. Saat menyiapkan filter, Anda dapat membuat atribut khusus untuk item tersebut. Kemudian, ketika calon pelanggan memfilter produk berdasarkan atribut tersebut, produk yang ingin Anda promosikan akan muncul di depan mata pelanggan.
Tingkatkan Pengalaman Pengguna
Tidak semua pengunjung ingin melihat keseluruhan toko dan menemukan lusinan atau ratusan barang. Banyak dari mereka ingin mencari barang tertentu di toko Anda. Filter produk akan mempersempit pencarian produk mereka, sehingga menghemat waktu untuk menemukan barang yang mereka inginkan. Jika Anda dapat mengatur filter produk yang efektif, Anda akan memberikan kepuasan yang besar kepada pelanggan. Dari sana, mereka akan tinggal lebih lama di toko Anda. Ini adalah kesempatan bagus untuk mempromosikan produk lain. Selain itu, ketika toko Anda memberikan kesan yang baik kepada mereka, mereka kemungkinan besar akan kembali ke toko untuk membeli lebih banyak di lain waktu.
Filter Produk Default WooCommerce
Secara default, WooCommerce memberi Anda widget filter produk. Dengan beberapa langkah sederhana di bawah ini, Anda dapat menambahkannya ke sidebar toko Anda.
Tergantung pada masing-masing tema yang digunakan, antarmuka dasbor akan sedikit berbeda. Di sini kami akan menyiapkan filter produk default dengan tema Woostify.
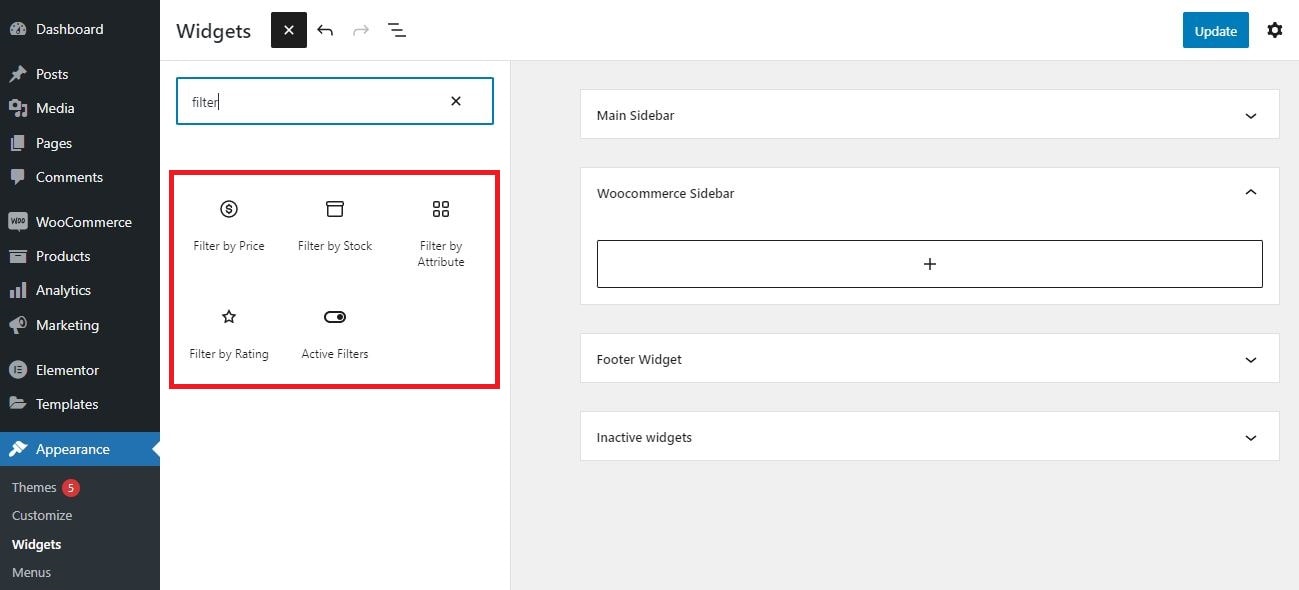
Pertama, Anda pergi ke Appearance > Widgets . Selanjutnya, klik ikon + di sebelah Widget untuk menampilkan daftar widget. Anda akan menemukan lima widget filter produk di sini, termasuk Filter berdasarkan Harga , Filter berdasarkan Stok , Filter berdasarkan Atribut , Filter berdasarkan Peringkat , dan Filter Produk Aktif.
Anda dapat mengatur filter untuk WooCommerce Sidebar . Kemudian, filter akan muncul di sidebar halaman toko/produk.
Saat Anda ingin menambahkan filter apa pun ke sidebar, cukup klik ikon + di sebelah Widget dan pilih widget.

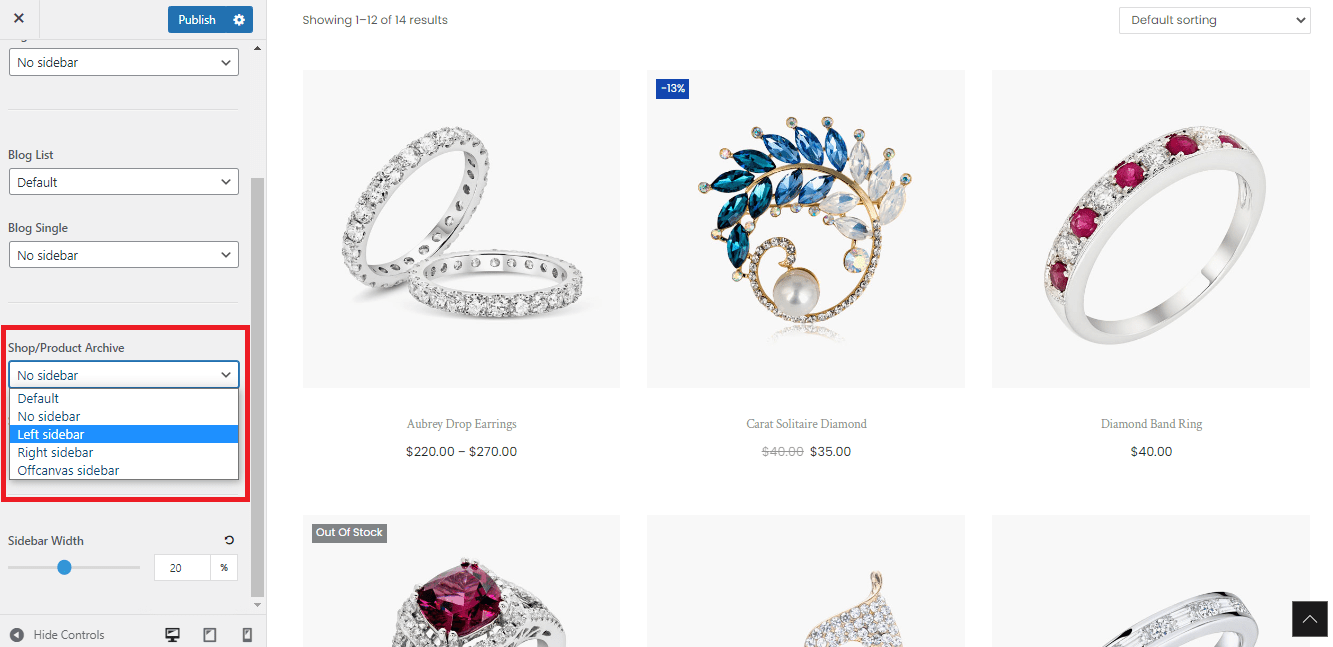
Selanjutnya, untuk menampilkan filter seperti yang Anda inginkan di ujung depan, Anda pergi ke Sesuaikan > Tata Letak > Bilah Samping dan ambil opsi di Toko/Arsip Produk . Di sini kami memilih Bilah sisi kiri untuk menampilkan filter ini.

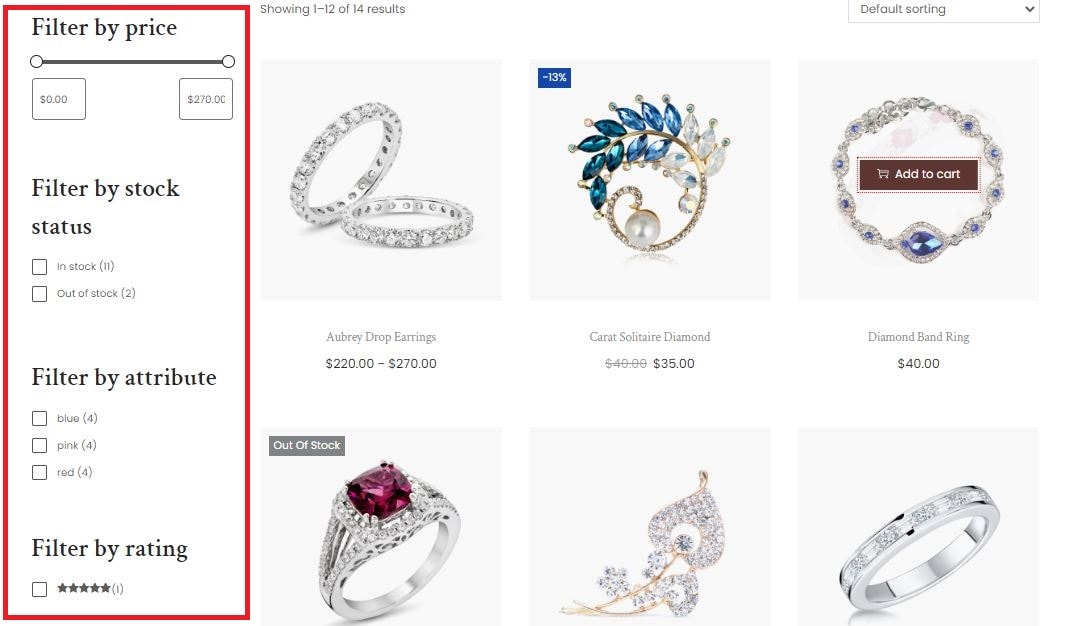
Sekarang, Anda akan melihat bagaimana filter ditampilkan dan bekerja di sidebar kiri.

Seperti yang Anda lihat, Anda hanya perlu sekitar satu menit untuk menambahkan widget filter default ke toko WooCommerce Anda. Namun, ada beberapa batasan saat Anda menggunakan fitur bawaan ini.
Pertama, fitur Ajax tidak didukung; oleh karena itu, laman akan dimuat ulang setelah filter apa pun diterapkan, memengaruhi kinerja situs Anda.
Kedua, default WooCommerce menawarkan beberapa opsi untuk pemfilteran produk, yang mungkin tidak dapat memenuhi semua kebutuhan pelanggan.
Selain itu, tidak banyak opsi khusus untuk membuat filter ini lebih menarik atau lebih cocok untuk produk Anda. Secara khusus, Filter berdasarkan atribut akan ditampilkan dalam daftar kotak centang sementara Filter berdasarkan Harga akan menjadi penggeser seperti yang ditunjukkan pada gambar di atas.
Oleh karena itu, untuk mendapatkan filter lanjutan dengan lebih banyak opsi khusus dan dukungan teknologi Ajax, Anda memerlukan alat filter produk profesional.
Saatnya Smart Product Filter masuk. Ini adalah fitur lanjutan yang ditawarkan oleh tema Woostify. Silakan terus membaca untuk mempelajari lebih lanjut tentang alat filter yang ampuh ini.
Memperkenalkan Filter Produk Cerdas Woostify
Dibandingkan dengan widget filter default, Filter Produk Cerdas memberi Anda lebih banyak opsi untuk membuat filter baru dan menyesuaikannya.
Ada lebih dari 10 jenis filter untuk Anda pilih. Berdasarkan itu, Anda dapat membuat filter produk dengan berbagai kriteria seperti atribut, kategori, tag, harga, tanggal, pesanan, dan data produk lainnya. Sementara WooCommerce default hanya memungkinkan menampilkan filter di sidebar, add-on ini memberi pengguna dua tata letak, termasuk tata letak vertikal dan horizontal.
Jika Anda menyesuaikan halaman toko Anda dengan Elementor alih-alih menggunakan halaman toko default, Smart Product Filter juga mendukung pengaturan filter. Di bagian Cara menyiapkan Filter Produk WooCommerce dengan Elementor , kami akan menginstruksikan Anda dengan langkah-langkah spesifik.
Selain itu, Smart Product Filter membuat sistem filter Anda responsif dan mudah digunakan dengan fungsionalitas pemuatan Ajax. Saat pelanggan mengambil lebih banyak opsi pemfilteran, halaman yang ada tidak akan disegarkan. Fitur ini sangat cocok untuk toko besar yang menjual banyak produk bervariasi. Kemudian, pemuatan Ajax membantu memberikan pengalaman berbelanja yang lebih baik kepada pelanggan Anda.
Diperkirakan hingga 76% orang dewasa Amerika berbelanja di smartphone. Meraih poin ini, tim Woostify menawarkan opsi untuk pengoptimalan seluler. Untuk mengetahui cara melakukannya, silakan lihat bagian Cara Mengoptimalkan Filter Produk di Seluler .
Kami telah memberikan ikhtisar tentang fitur-fitur menarik dari Smart Product Filter. Saat ini, Anda mungkin tertarik untuk mengetahui cara menggunakan add-on. Di bagian selanjutnya, kami akan menunjukkan cara:
- Siapkan Filter Produk Cerdas
- Siapkan tata letak horizontal untuk filter produk
- Siapkan filter produk WooCommerce dengan Elementor
- Optimalkan Filter Produk di Seluler
Panduan video kami tentang cara menggunakan Smart Product Filter
Berikut adalah video kami tentang cara menyiapkan filter produk ajax WooCommerce. Semoga langkah-langkah mendetail akan membantu Anda dengan mudah membuat sistem filter produk untuk toko Anda.
Untuk memahami secara mendalam manfaat dari setiap fitur, harap terus membaca. Kami akan menganalisisnya secara detail.
Cara Mengatur Filter Produk Cerdas Woostify
Untuk menyiapkan Smart Product Filter, Anda akan melakukan 4 langkah di bawah ini:
Langkah 1: Aktifkan Filter Produk Cerdas
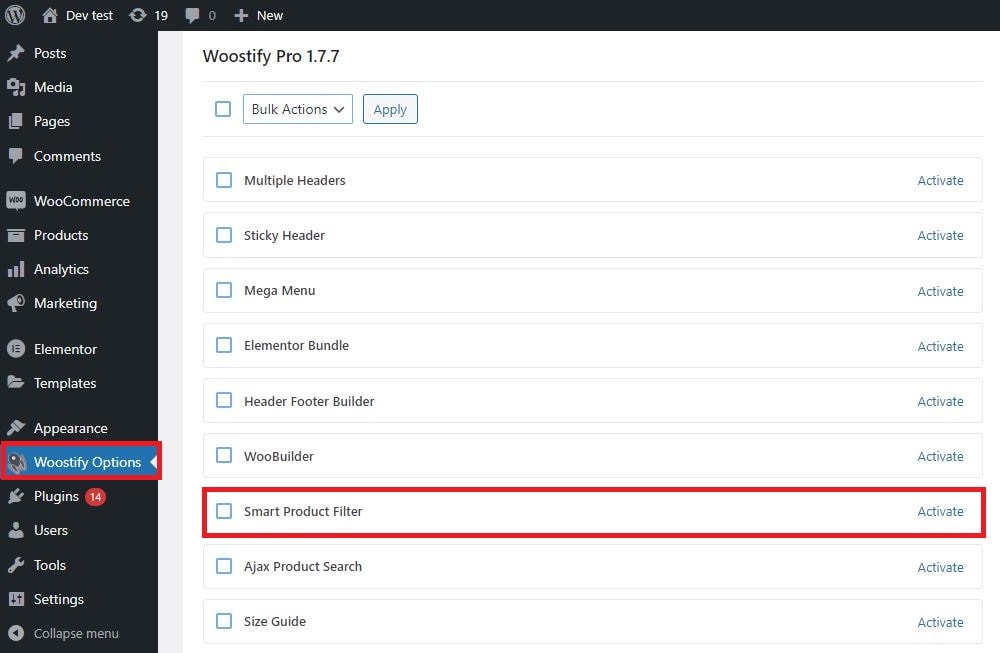
Di dasbor WooCommerce, buka Opsi Woostify > Filter Produk Cerdas dan klik Aktifkan untuk mengaktifkan add-on. Kemudian, buka add-on untuk membuat filter produk.

Langkah 2: Tambahkan filter baru
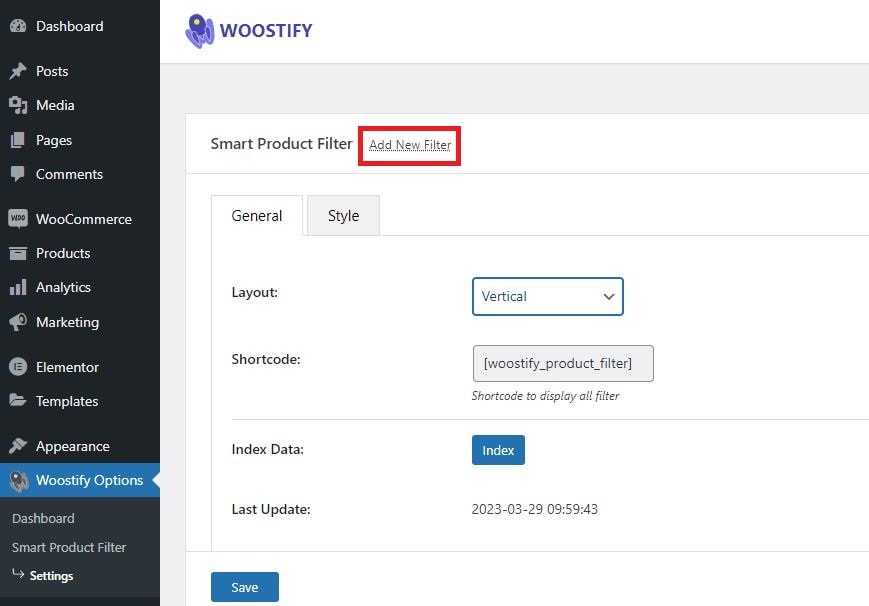
Add-on menawarkan banyak opsi dan memungkinkan Anda menambahkan filter yang tak terhitung jumlahnya. Pertama, untuk membuat filter baru, tekan Add New Filter .

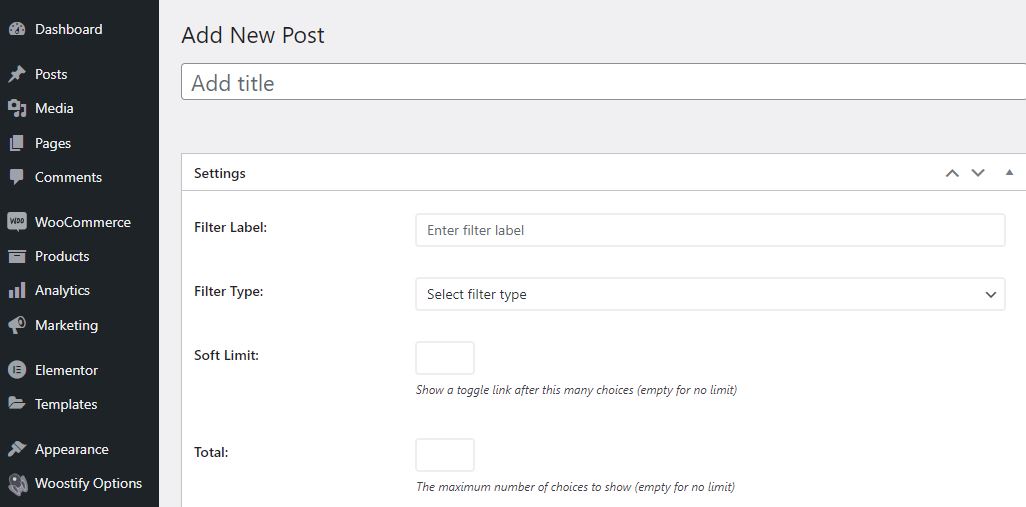
Di tab Tambahkan Posting Baru , Anda menambahkan judul dan menyelesaikan pengaturan, termasuk:
- Label Filter : ini adalah nama filter yang ditampilkan di ujung depan.
- Jenis Filter : ini akan menentukan cara kerja filter.
- Batas Lunak + Total : jenis filter yang Anda pilih akan memutuskan apakah kedua bagian ini akan ditampilkan atau tidak.

Di bagian Jenis Filter , ada hingga 10 opsi untuk Anda pilih. Untuk setiap jenis filter, penyiapan berikutnya akan ditampilkan secara berbeda. Bergantung pada karakteristik produk Anda, Anda akan memutuskan berapa banyak dan filter mana yang ditetapkan untuk toko Anda.
Misalnya, kami memilih jenis filter Pencarian . Kemudian, bagian Search Placeholder akan muncul. Anda akan mengisi kotak dengan teks seperti Ketik untuk mencari, Cari produk, atau Cari item di sini. Jika kita memilih Pilih jenis filter, daftar bagian termasuk Sumber data, Total, Kondisi, dan Urutkan berdasarkan akan ditampilkan.
Setelah menutup pengaturan, tekan tombol Terbitkan untuk menyimpan filter produk baru.
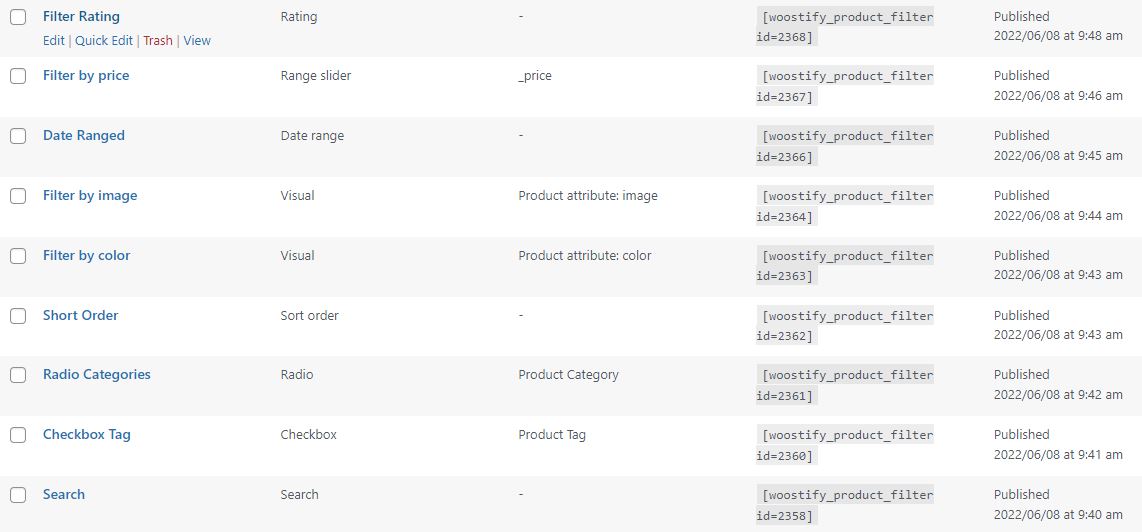
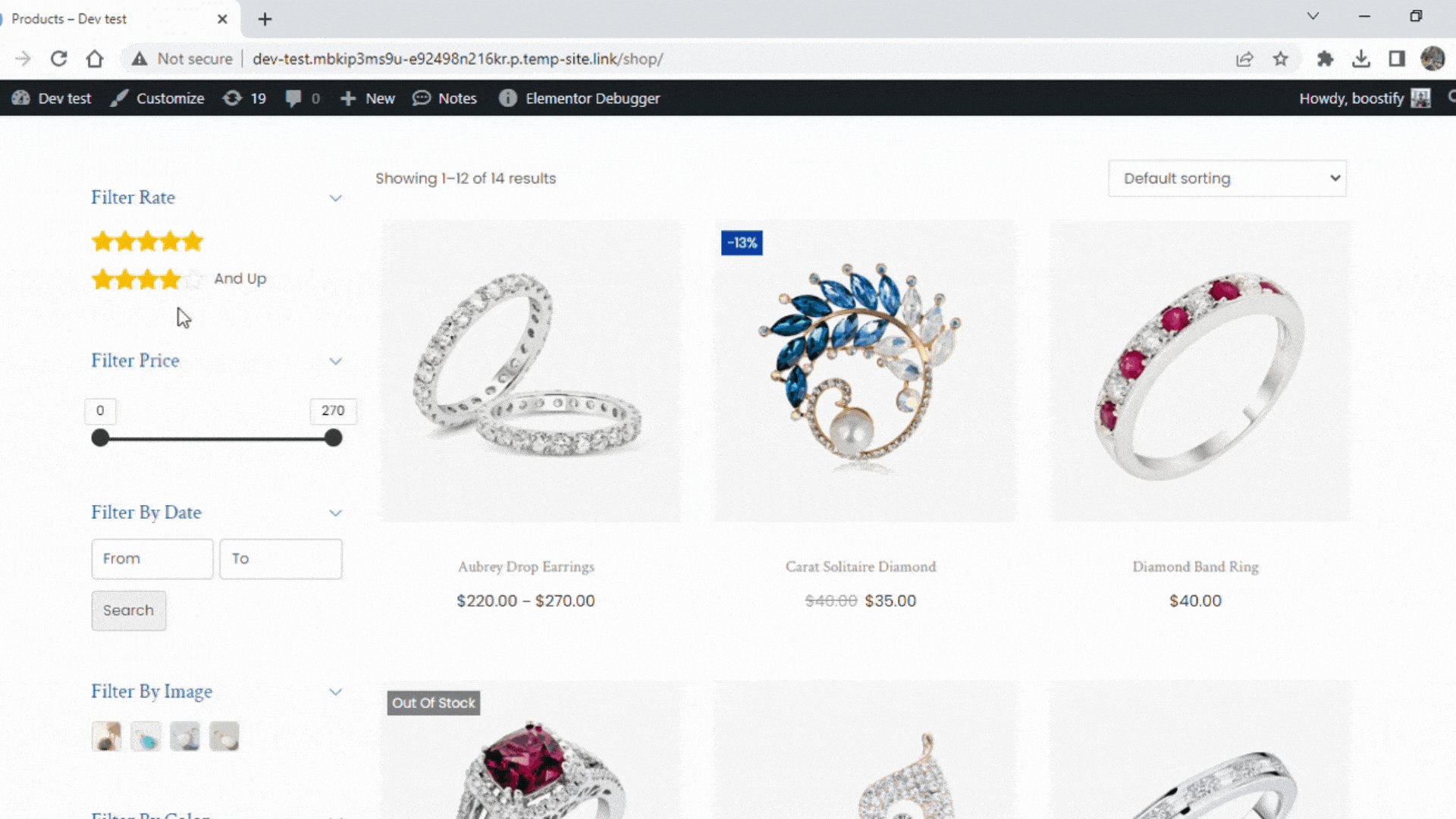
Di bawah ini adalah 9 filter yang kami tambahkan untuk toko.

Langkah 3: Edit pengaturan untuk Filter Produk Woostify
Setelah memiliki filter produk, Anda terus membuat setelan dasar untuknya dengan mengeklik Setelan .
Gambar mengklik Pengaturan
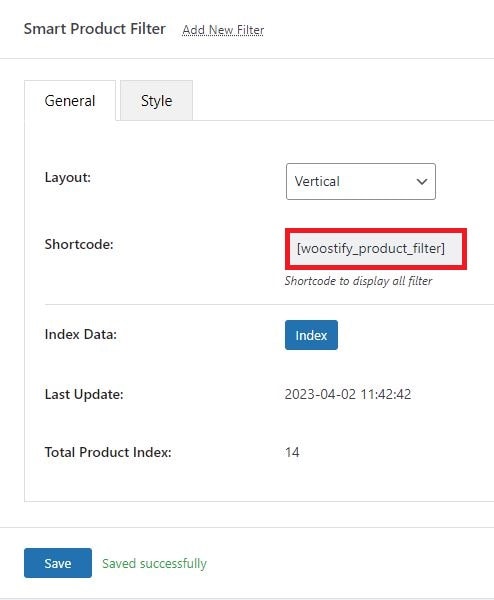
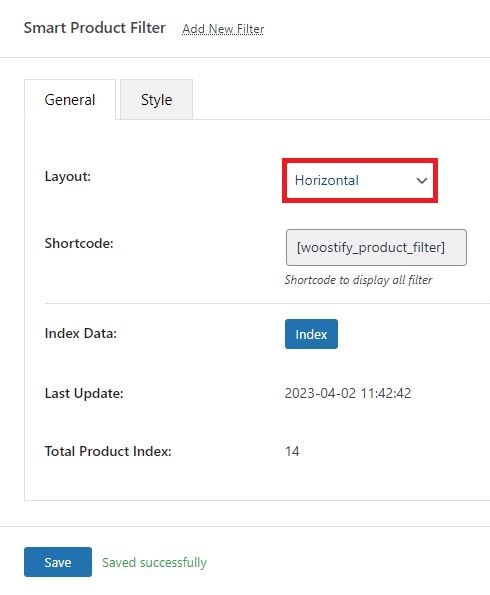
Di bagian Pengaturan, ada dua bagian untuk Anda bahas, termasuk Umum dan Gaya .

Buka bagian Umum untuk:
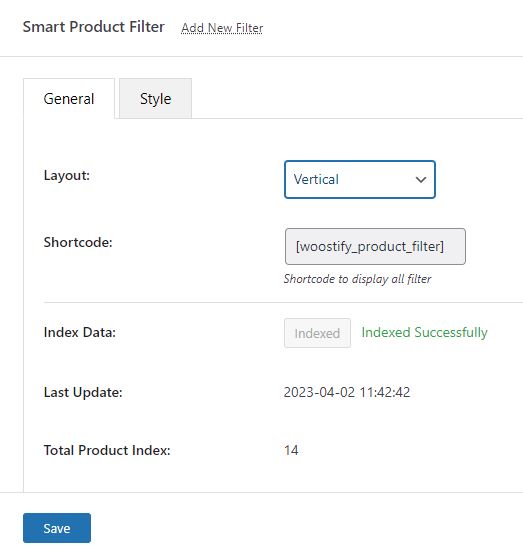
- Atur tata letak sebagai Horizontal atau Vertikal : Di sini kita akan memilih tata letak vertikal. Untuk membuat halaman toko Anda ditampilkan dengan tata letak horizontal, Anda harus mengambil langkah lain. Kami akan menginstruksikan hal ini di [Cara menyiapkan tata letak horizontal untuk filter produk].
- Setel kode pendek secara otomatis sebagai woostify_product_filter . Anda akan memasukkan kode pendek ini ke tempat di mana Anda ingin menambahkan filter produk.
- Kecualikan semua barang yang stoknya habis dari hasil pencarian yang ditampilkan setelah pelanggan menerapkan filter produk.
- Data Indeks untuk memperbarui semua data produk di toko Anda untuk add-on. Segera setelah data berhasil diindeks, Pembaruan Terakhir akan diubah menjadi momen yang diperbarui, sedangkan Total Product Index akan menunjukkan jumlah total filter produk yang diterapkan.
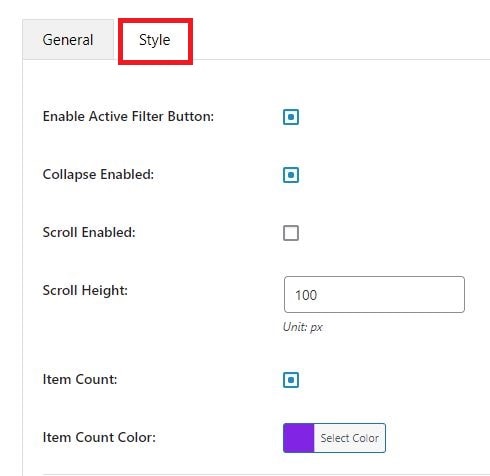
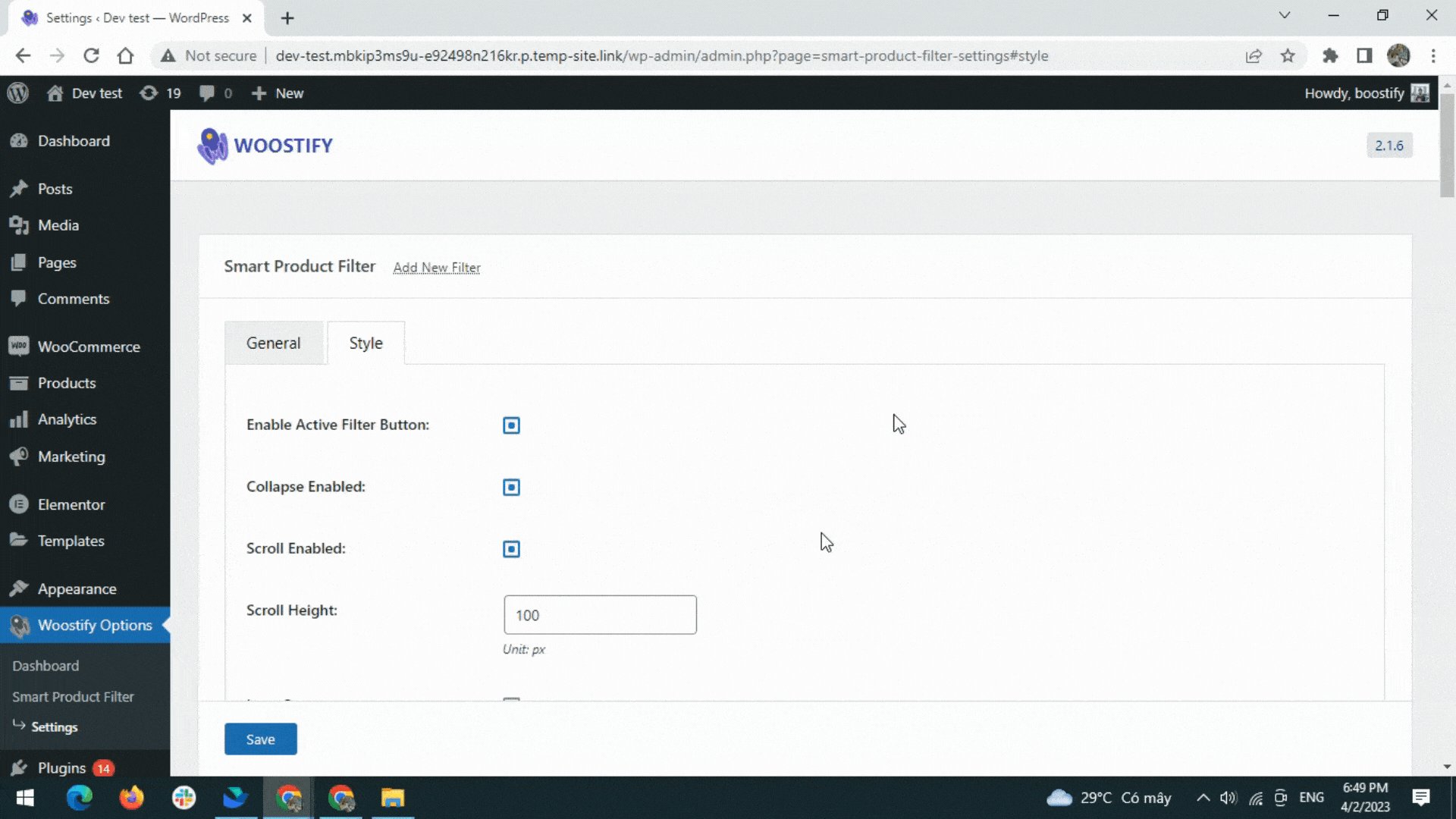
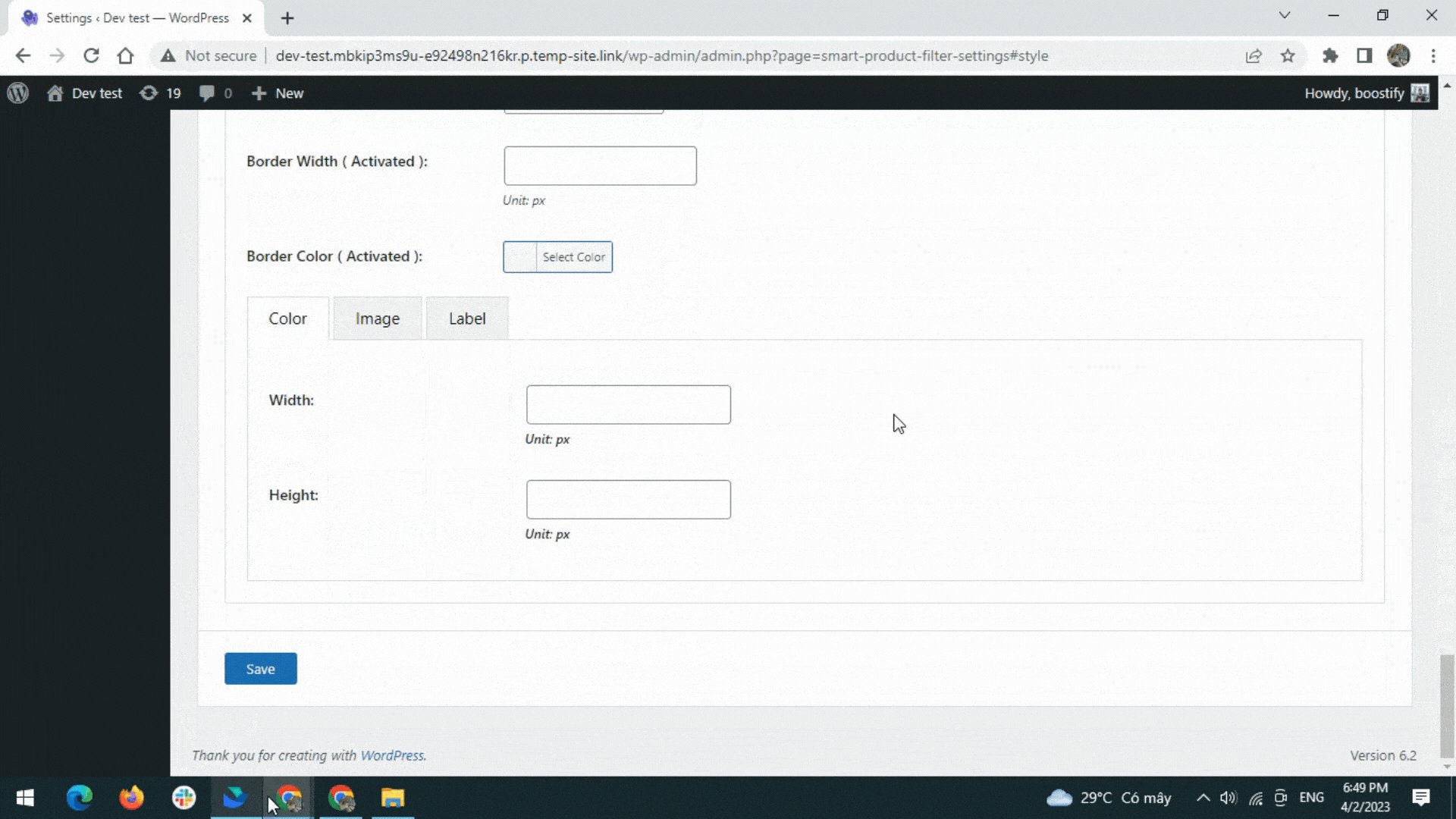
Sekarang, pindah ke bagian Gaya untuk mengedit semua opsi di bawah ini:


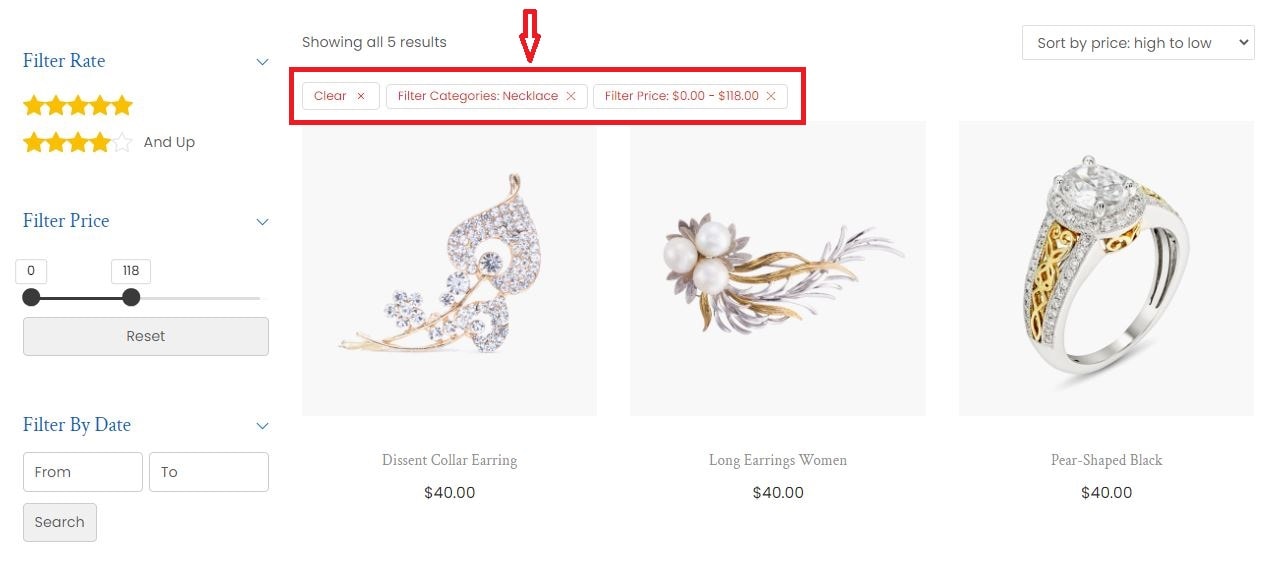
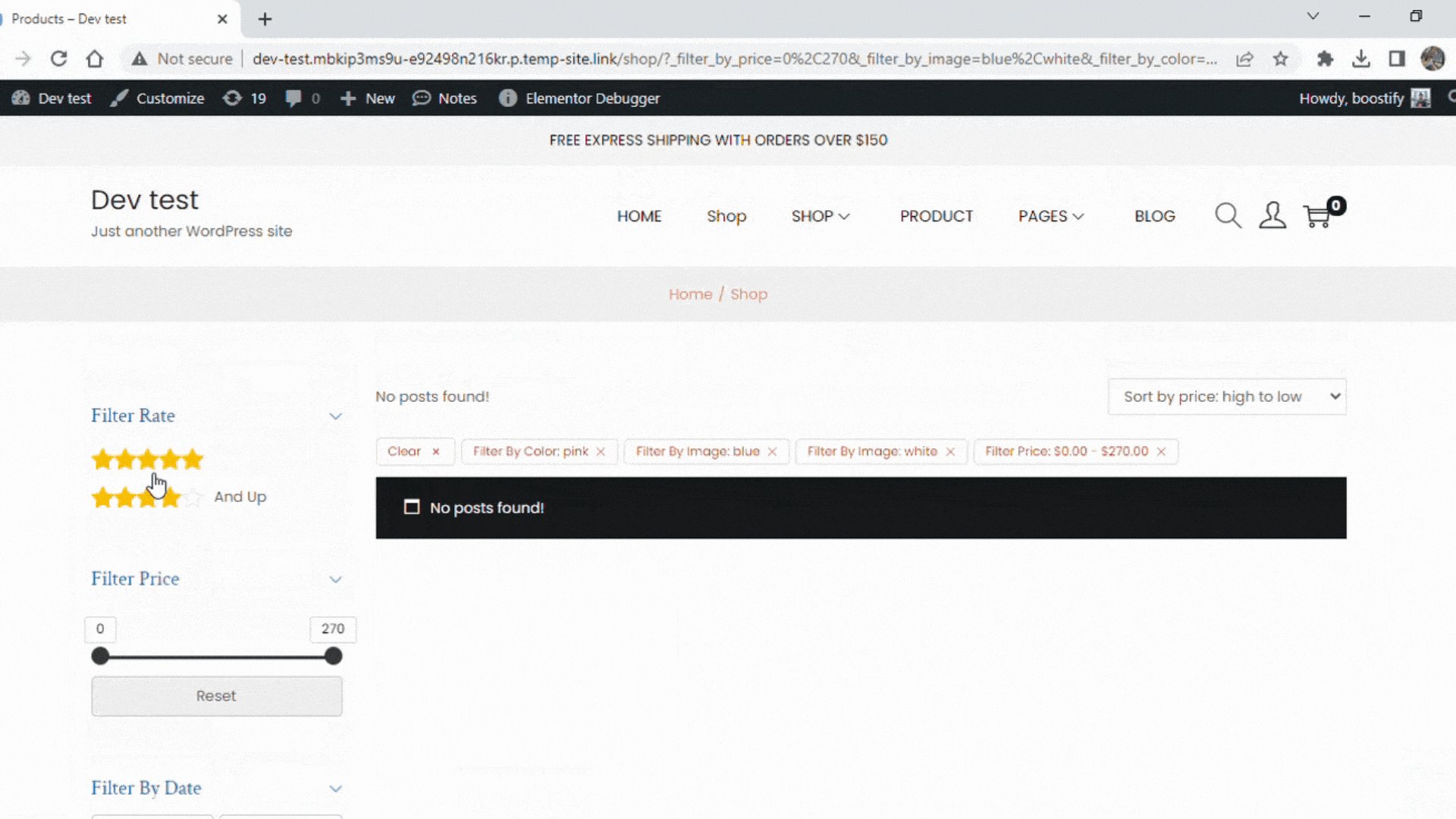
- Aktifkan Tombol Filter Aktif : Tombol ini memungkinkan melihat semua filter yang saat ini diterapkan. Ini membantu pelanggan memeriksa filter mana yang mereka gunakan.

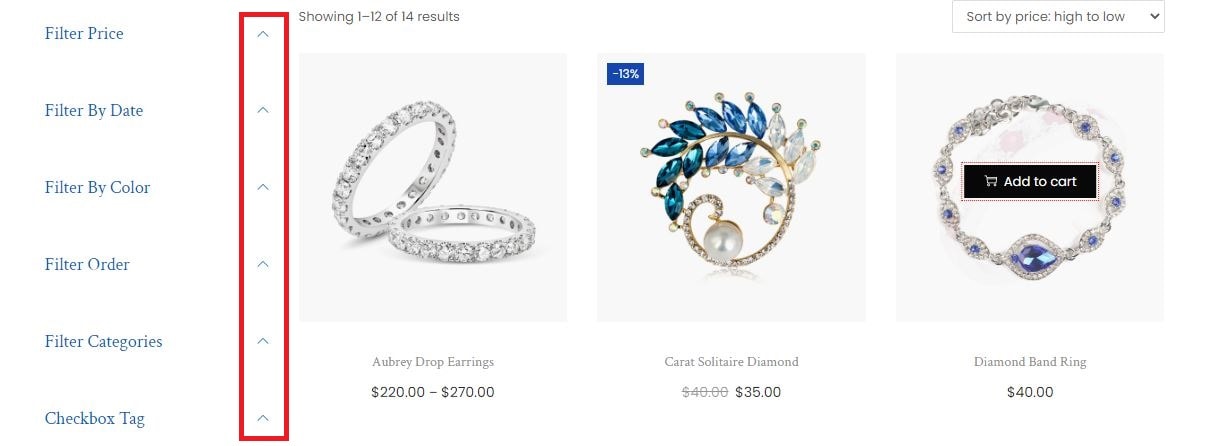
- Ciutkan Diaktifkan : Opsi penciutan memungkinkan menampilkan atau menyembunyikan konten untuk setiap filter.

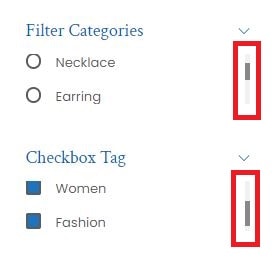
- Gulir Diaktifkan : Anda dapat menggunakan pengguliran untuk filter dengan daftar opsi vertikal yang panjang. Selain itu, add-on ini memungkinkan Anda menyesuaikan Scroll Height .

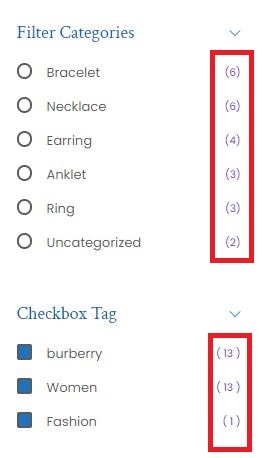
- Item Count : jumlah item untuk setiap filter kotak centang. Anda juga dapat mengatur Item Count Color .

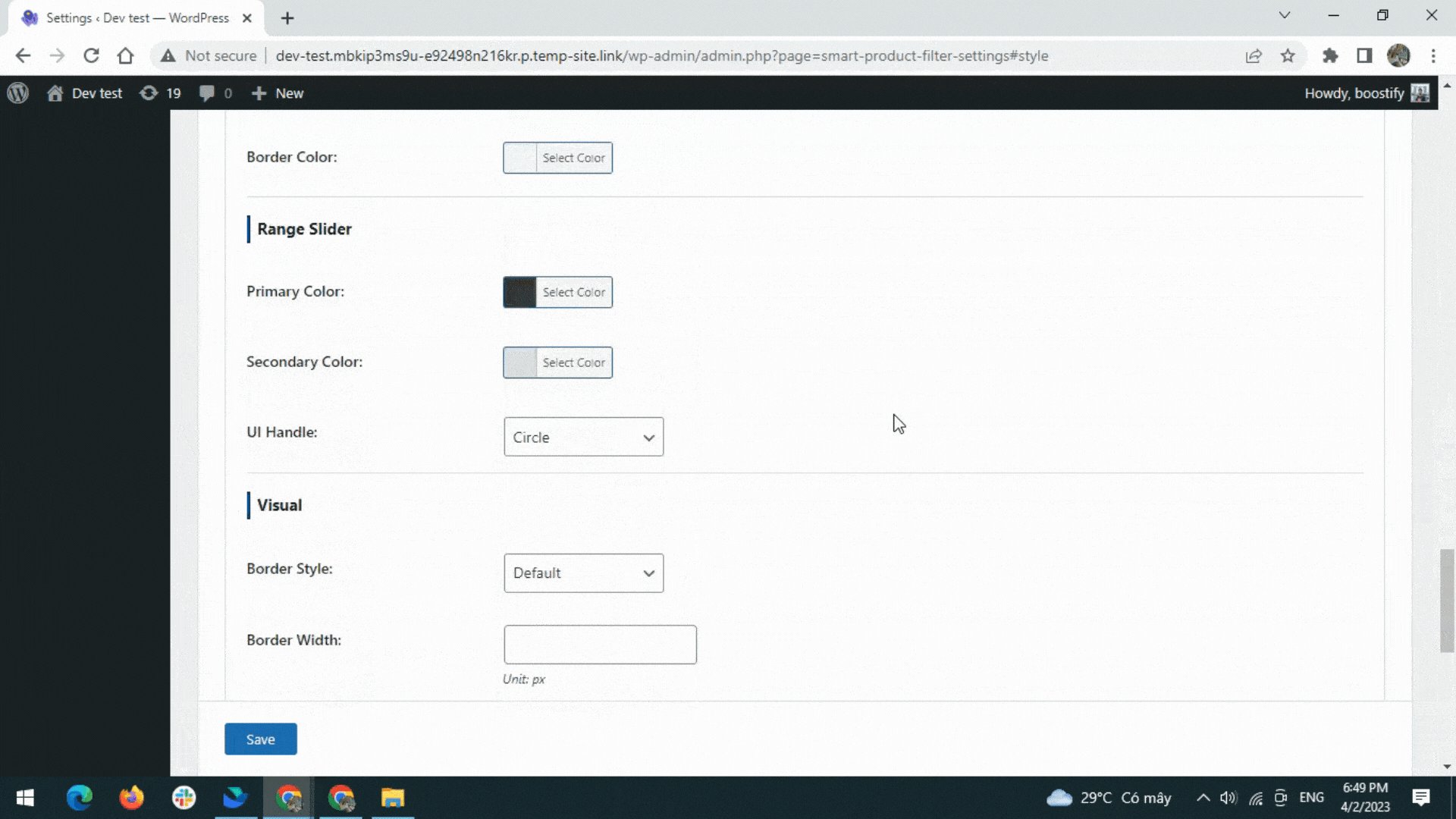
Selanjutnya, untuk membuat filter Anda lebih menarik bagi pelanggan Anda, add-on ini menyediakan banyak opsi penyesuaian kepada pengguna. Anda dapat mengubah ukuran dan warna bagian di bawah ini. Untuk yang diterapkan untuk filter yang tidak Anda buat di langkah 3, abaikan saja.
- Filter Aktif
- Judul Filter
- Teks
- Tombol
- Kotak centang
- Radio
- Memasukkan
- Penggeser Rentang
- Visual

Setelah menyelesaikan pengaturan di bagian Umum dan Gaya, Anda mengklik Simpan untuk memperbarui semua perubahan.
Langkah 4: Tambahkan Filter Produk ke sidebar WooCommerce
Seperti disebutkan di atas, Anda perlu menambahkan kode pendek filter produk ke tempat Anda ingin menampilkan filter. Kemudian, langkah pertama adalah menyalin shortcode.

Selanjutnya, di dasbor WooCommerce, Anda pergi ke Appearance > Widgets .

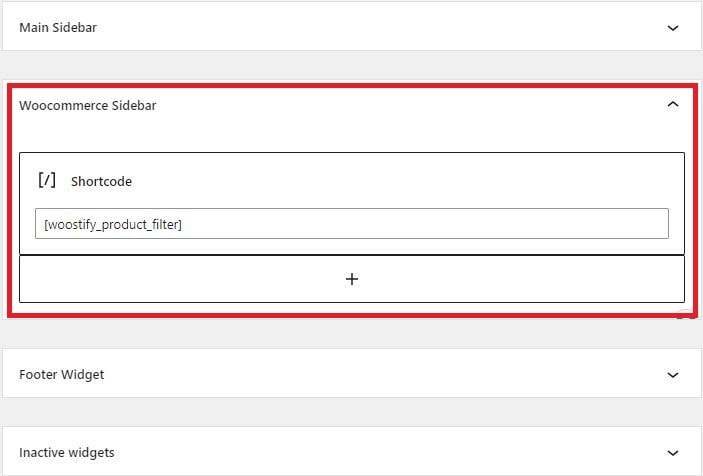
Jika Anda memilih untuk menambahkan kode pendek ke Bilah Samping Utama, filter Anda akan muncul di bilah samping semua halaman di seluruh situs web. Tapi seperti biasa, pemilik toko ingin memilikinya di halaman toko. Untuk melakukan itu, Anda akan pergi ke WooCommerce Sidebar untuk menambahkan kode pendek.
Setelah masuk ke WooCommerce Sidebar, klik ikon + , cari Shortcode dari daftar widget, dan paste shortcode yang disalin ke dalam kotak seperti pada gambar.

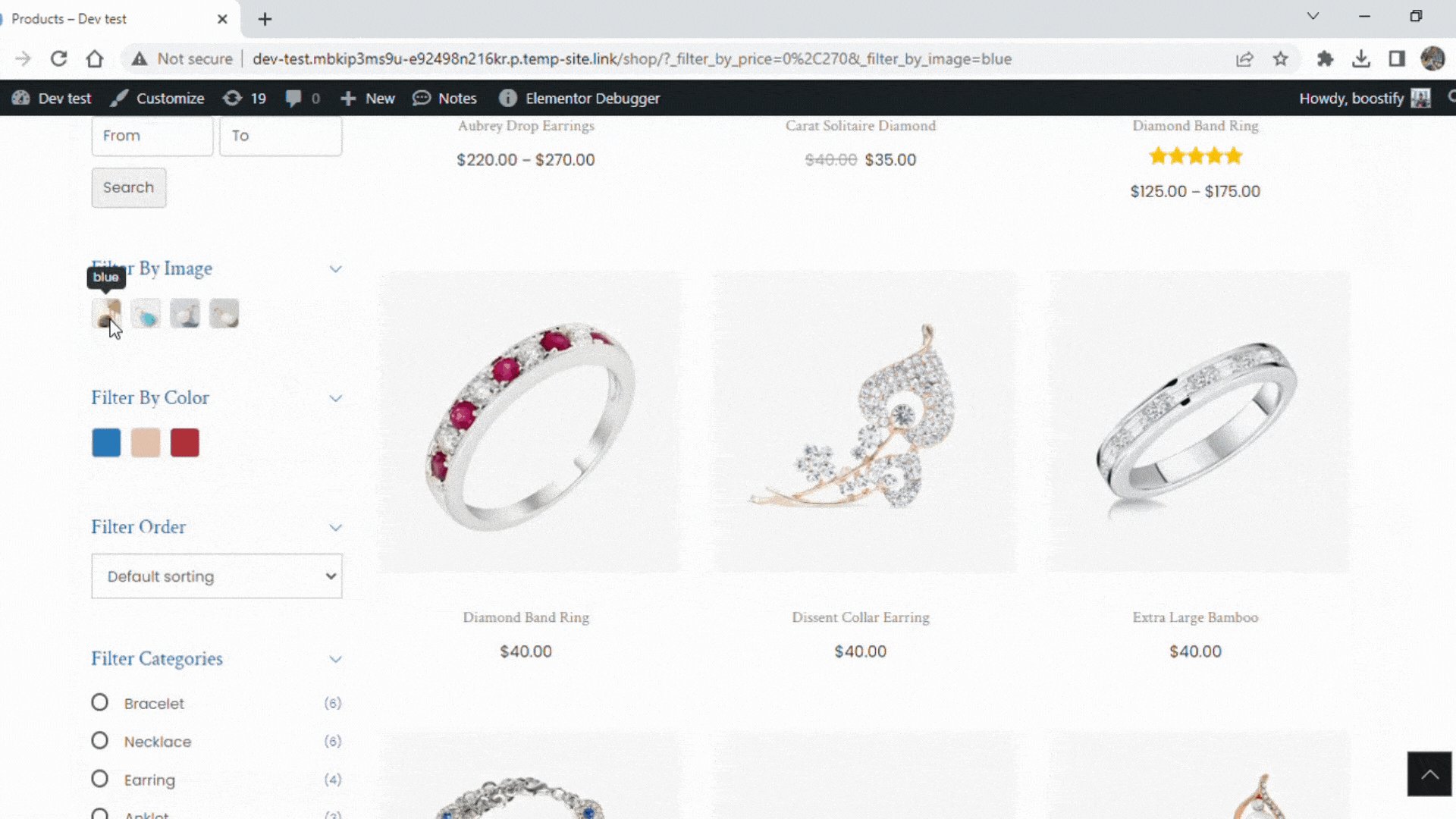
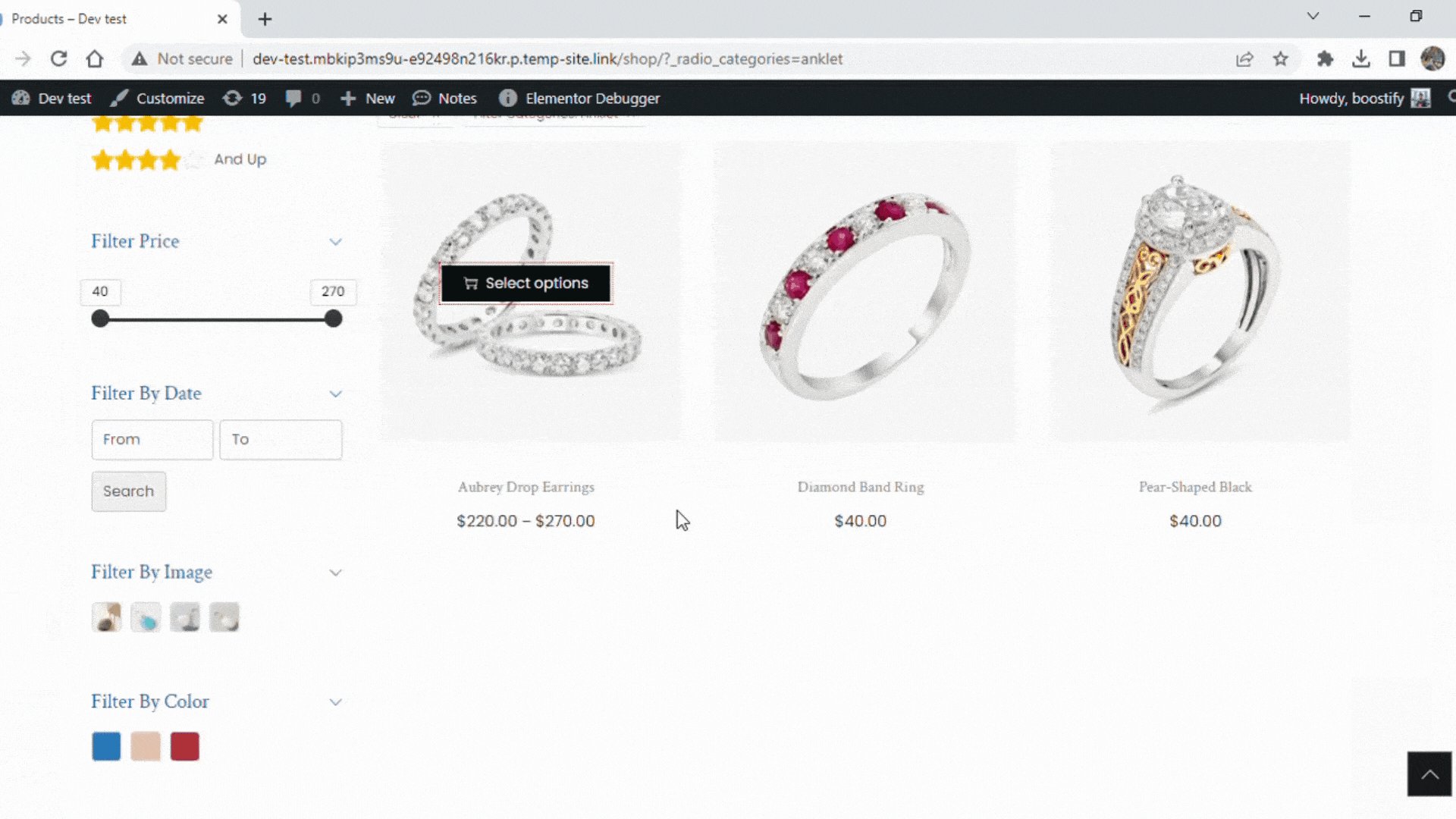
Sekarang, Anda dapat mengunjungi halaman toko untuk memeriksa bagaimana filter produk ditampilkan di toko WooCommerce Anda.

Cara menyiapkan tata letak horizontal untuk filter produk
Dengan empat langkah di atas, Anda akan memiliki filter produk yang ditampilkan di sidebar kanan atau kiri halaman toko. Dengan kata lain, mereka diatur dalam tata letak vertikal.
Jadi untuk memiliki filter horizontal, apa yang perlu Anda lakukan?
Silakan ikuti panduan yang kami sajikan di bawah ini untuk mengetahui cara melakukannya.
Langkah 1: Aktifkan Tata Letak Horizontal untuk Filter Produk Cerdas
Di bagian Umum , ubah tata letak menjadi Horizontal dan Simpan perubahannya.

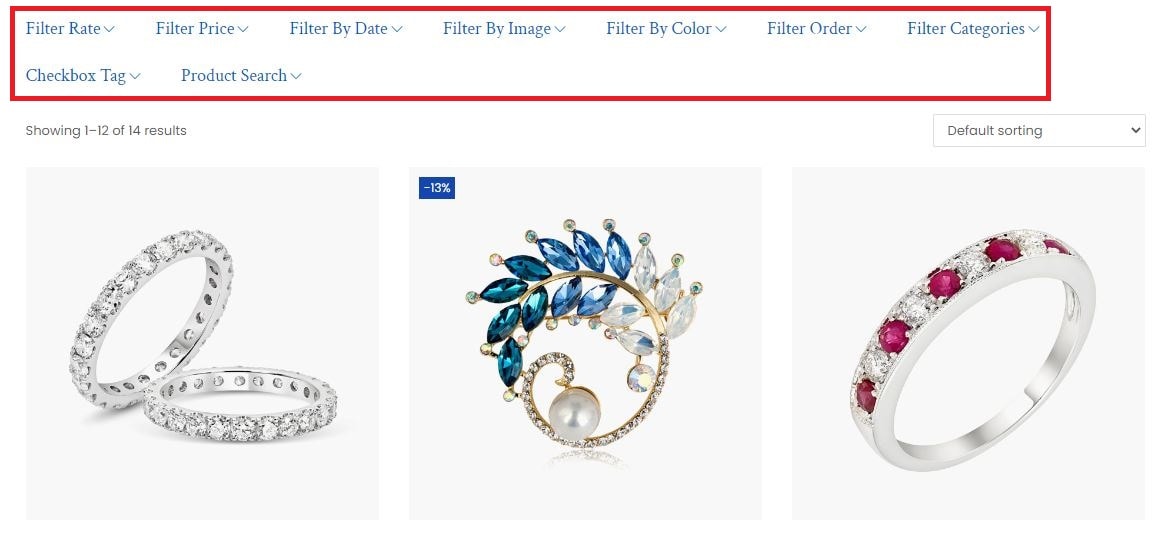
Dengan langkah ini, Anda akan memiliki filter produk dengan tata letak horizontal seperti pada gambar di bawah. Tetapi halaman toko dan filter ini akan lebih menarik saat Anda menghapus sidebar.
Langkah 2: Matikan sidebar di halaman toko
Bilah samping penting untuk toko WooCommerce. Karena itu, jika Anda ingin menampilkan konten (filter produk) dalam tata letak horizontal, sidebar tidak lagi diperlukan.
Untuk menghapus sidebar dari halaman toko, Anda pergi ke Appearance > Customize .

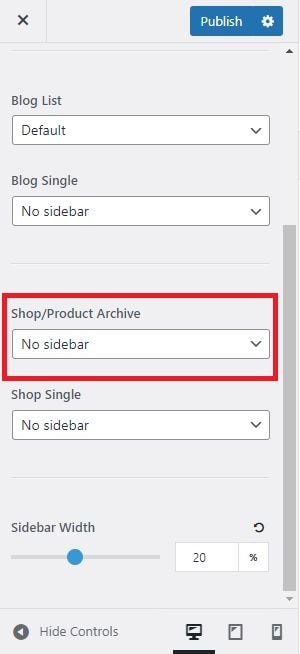
Setelah dibawa ke antarmuka penyesuai, Anda pergi ke halaman toko, dan pilih Layout > Sidebar. Kemudian, pilih No sidebar untuk Shop/Product Archive . Saat Anda mengeditnya, Pratinjau Langsung penyesuai akan memungkinkan Anda melihat bagaimana filter produk berubah.

Sekarang, periksa bagaimana halaman toko ditampilkan di bagian depan.

Seperti yang Anda lihat, karena kita telah menyembunyikan sidebar, ruang putih di sisi kiri dihilangkan. Sebaliknya, produk bersama dengan filter berada dalam tata letak horizontal dan menutupi layar penuh. Dengan desain ini, Anda tidak akan melihat opsi khusus untuk setiap filter. Ikon tarik-turun akan masuk. Silakan klik untuk melihat filter secara detail.
Kami telah menyelesaikan proses penambahan dan penyesuaian filter produk ke halaman toko default. Jadi dengan custom shop, bagaimana kita bisa melakukan ini?
Cara mengatur Filter Produk WooCommerce dengan Elementor
Woostify memungkinkan penyesuaian halaman toko dengan Elementor. Ini juga memberi pengguna opsi untuk menambahkan filter produk ke halaman khusus. Jadi sekarang, harap terus membaca untuk melihat bagaimana menyelesaikan tugas ini.
Langkah 1: Buat halaman toko kustom
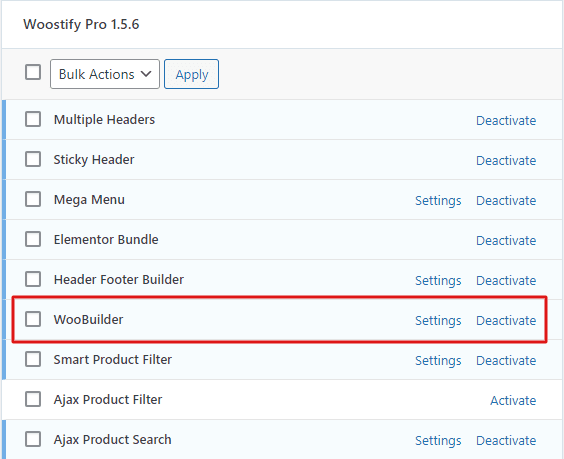
Pertama, Anda harus pergi ke Woostify Options dan mengaktifkan WooBuilder .

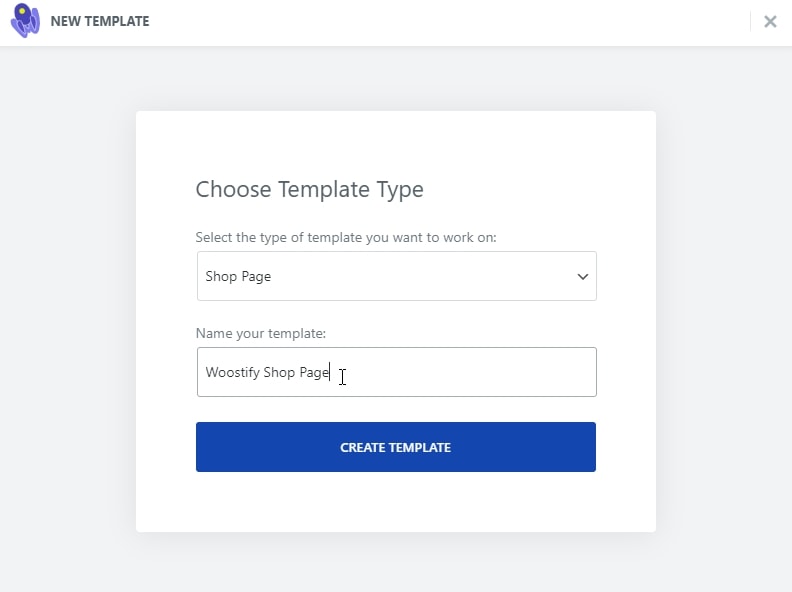
Lalu, buka WooBuilder untuk membuat halaman toko WooCommerce baru. Pilih jenis Halaman Toko, beri nama template, dan CREATE TEMPLATE .

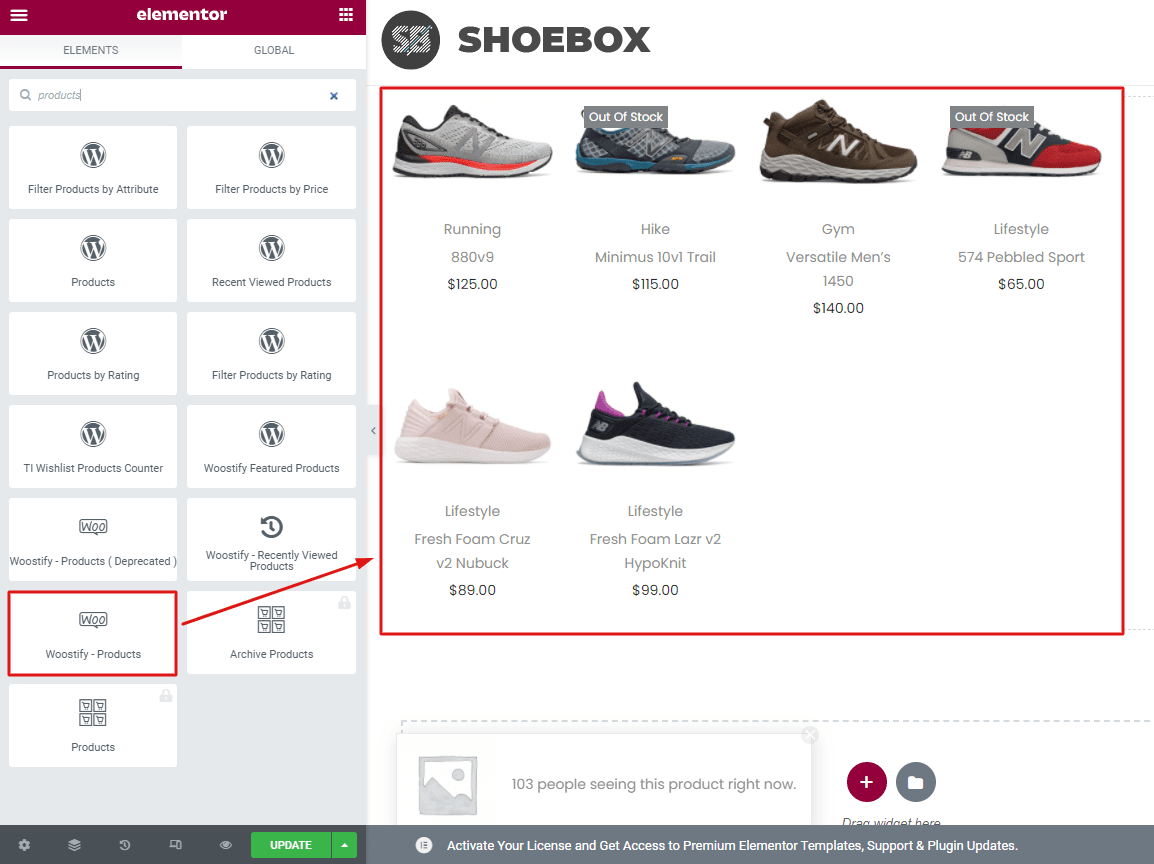
Sekarang, Anda dapat menyesuaikan halaman toko dengan Elementor. Di sini kita akan drop dan drop widget Woostify – Products untuk membuat halaman toko dasar. Ada banyak widget lain untuk mendesain halaman toko. Untuk menjelajahi lebih lanjut, silakan baca posting ini.

Langkah 2: Tambahkan filter produk ke Halaman Elementor Shop
Untuk menampilkan filter produk di halaman toko kustom ini, Anda akan mengikuti langkah-langkah berikut:
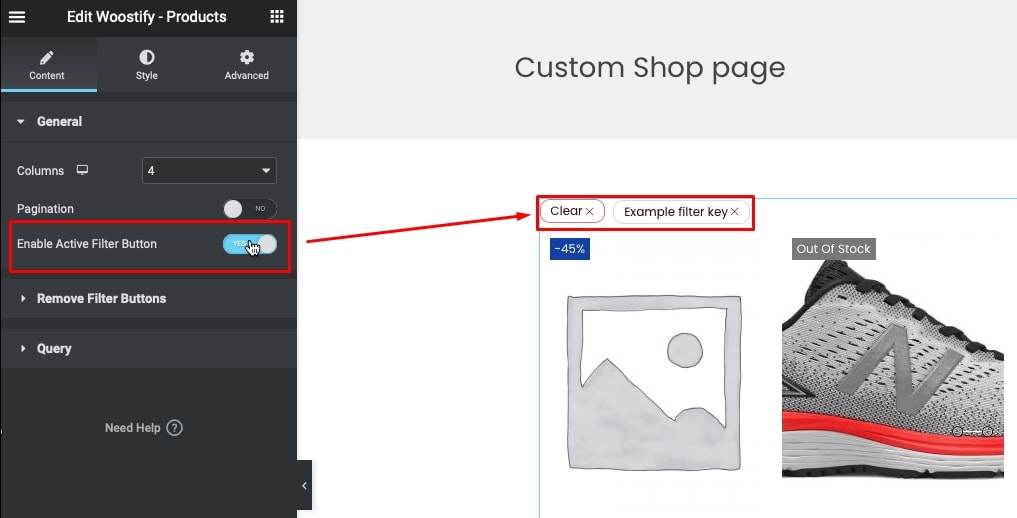
- Nyalakan Tombol Enable Active Filter : fungsinya mirip dengan yang ada di bagian Umum Pengaturan ketika Anda mengaturnya untuk halaman toko default. Periksa [di sini].

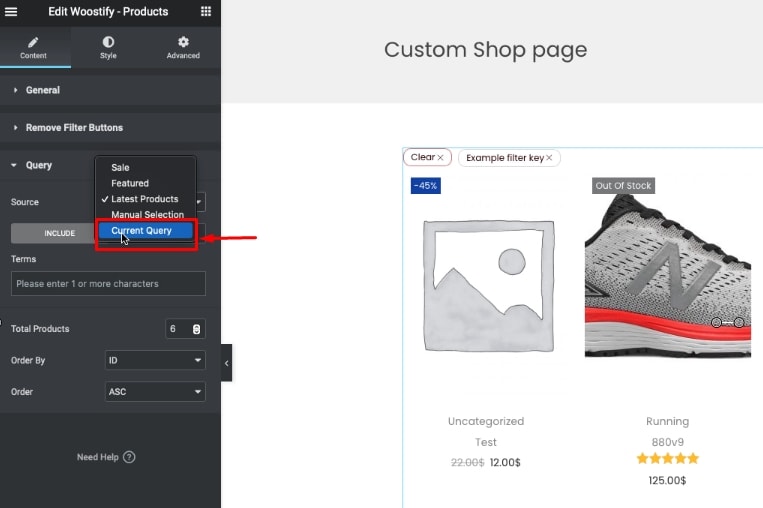
- Selanjutnya, di bagian Kueri , pilih Kueri Saat Ini untuk menerapkan filter produk ke semua produk di halaman yang ada.

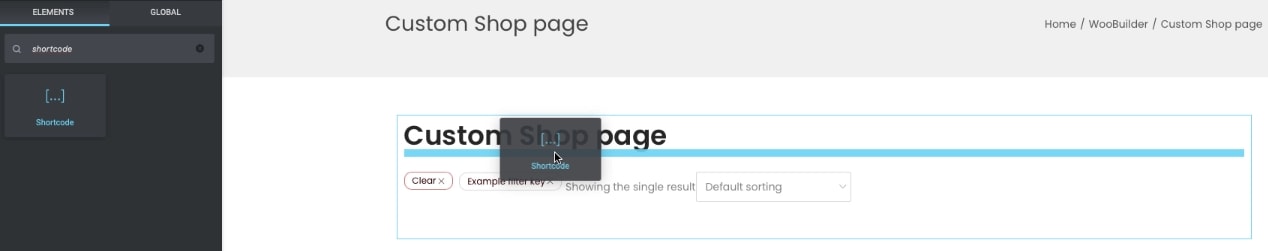
- Di panel widget Elementor, cari widget Shortcode , lalu seret dan lepas ke editor halaman. Anda bisa meletakkannya di atas tombol Filter Aktif .

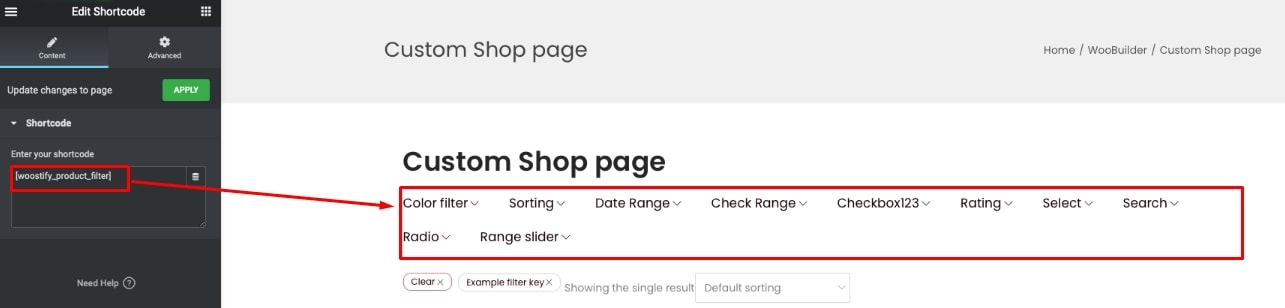
- Salin kode pendek Filter global [woostify_product_filter] dan tempel di kotak kode pendek. Kemudian, Anda akan memiliki tata letak filter yang ditempatkan secara horizontal seperti yang ditunjukkan pada gambar.

- Untuk membuat tata letak vertikal untuk filter produk Elementor, Anda memilih struktur dua kolom:
Seret dan lepas widget Woostify – Products ke salah satu kolom. Kemudian, Anda juga Mengaktifkan Tombol Filter Aktif dan memilih Kueri Saat Ini seperti yang Anda tetapkan untuk [tata letak horizontal di Elementor]. Kode pendek filter produk akan ditambahkan ke kolom yang tersisa.
Setelah itu, Anda juga perlu pergi ke bagian Umum Pengaturan untuk mengubah tata letak menjadi Vertikal .
Itu saja untuk proses pengaturan tata letak vertikal di Elementor. Sekarang kunjungi toko untuk melihat bagaimana filter produk ditampilkan dalam tata letak vertikal.
Cara Mengoptimalkan Filter Produk di Seluler
Dengan alat kami, Anda tidak hanya dapat membuat berbagai tata letak filter dengan Elementor, tetapi juga mengoptimalkannya untuk seluler.
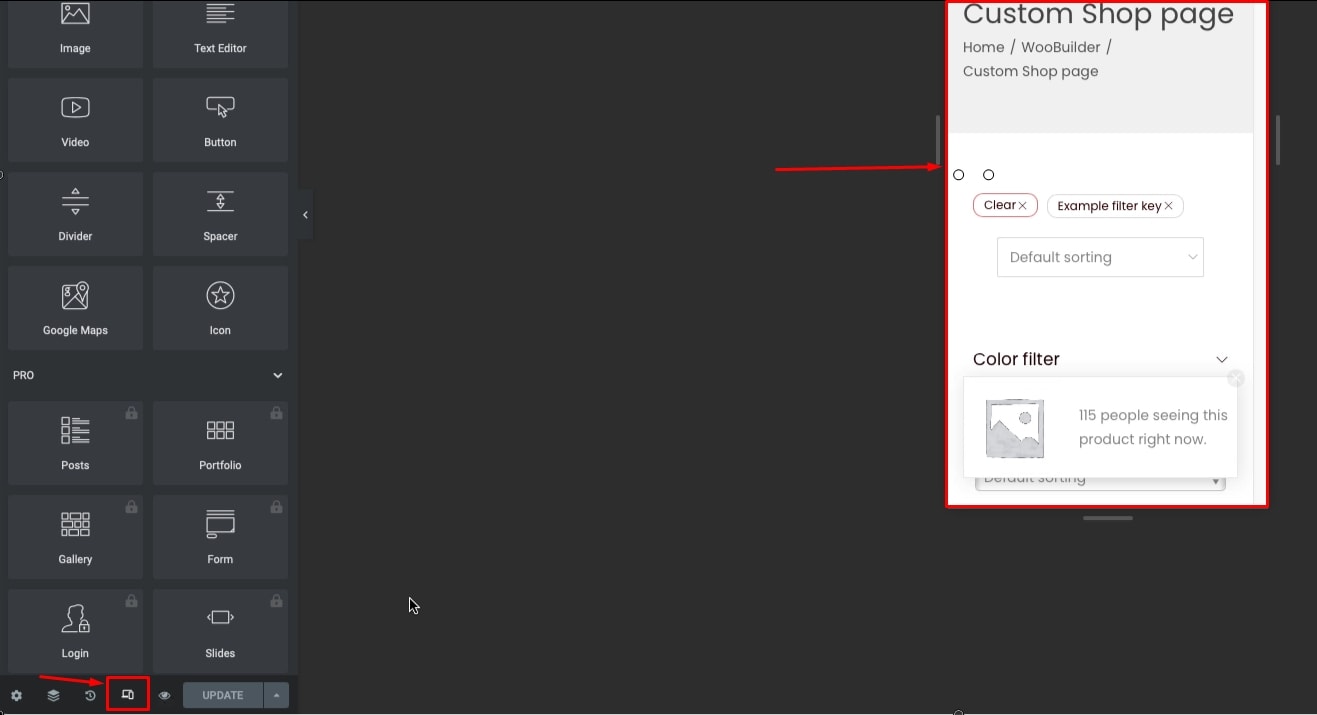
Di halaman toko khusus yang dibuat dengan Elementor, Anda akan melihat ikon seluler di kiri bawah halaman. Klik di sini dan Anda akan melihat pratinjau tampilan filter produk di seluler.

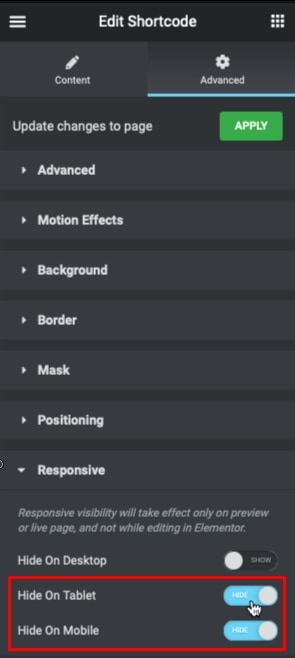
Lihat tampilan untuk melihat apakah ada masalah dengan filter produk Anda saat ditampilkan di perangkat seluler. Jika Anda menemukan bahwa filter produk tidak berfungsi dengan baik di tablet dan ponsel, Anda dapat membuka bagian Lanjutan dan mengaktifkan opsi Sembunyikan di Tablet dan Sembunyikan di Seluler.

Namun, jika Anda masih ingin filter produk berfungsi untuk ponsel, Woostify dapat membantu Anda.
Setelah Anda memperbarui versi ke Woostify Pro, Anda tidak hanya dapat menggunakan Smart Product Filter tetapi juga banyak fitur menarik lainnya seperti WooBuilder, Elementor, dan Woostify – Toggle Sidebar . Fitur ini akan membantu Anda memperbaiki tampilan filter di ponsel.
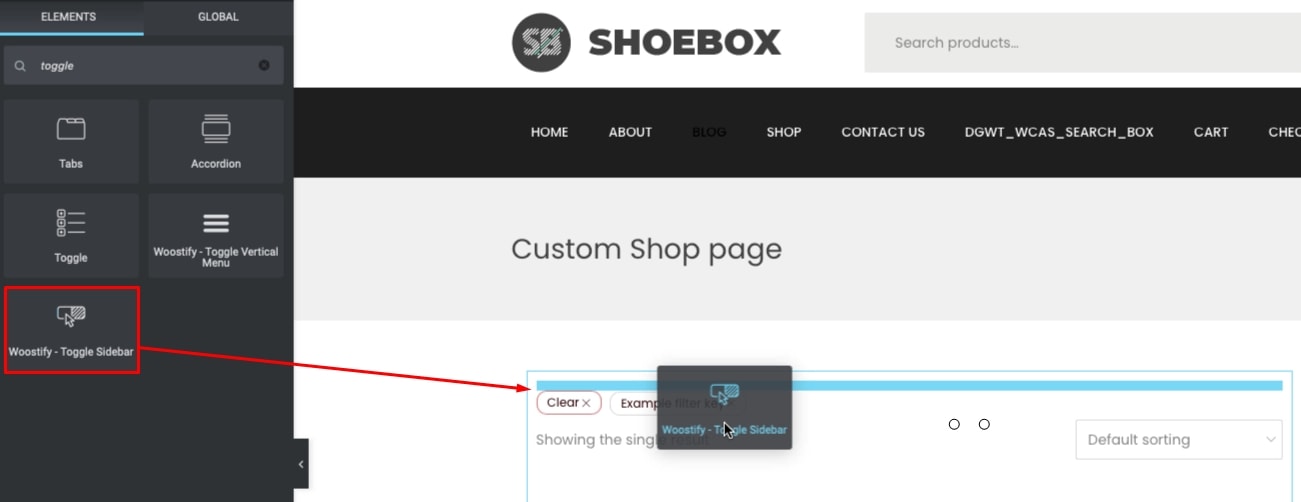
Cari Woostify – Toggle Sidebar di pencarian kotak elemen di sini. Kemudian, seret dan lepas di atas Filter Aktif. Dengan fitur ini, sidebar yang dibuat untuk tampilan normal (desktop) akan dihilangkan. Sebagai gantinya, itu akan mengatur tata letak vertikal filter yang menciptakan tampilan yang bagus di ponsel.

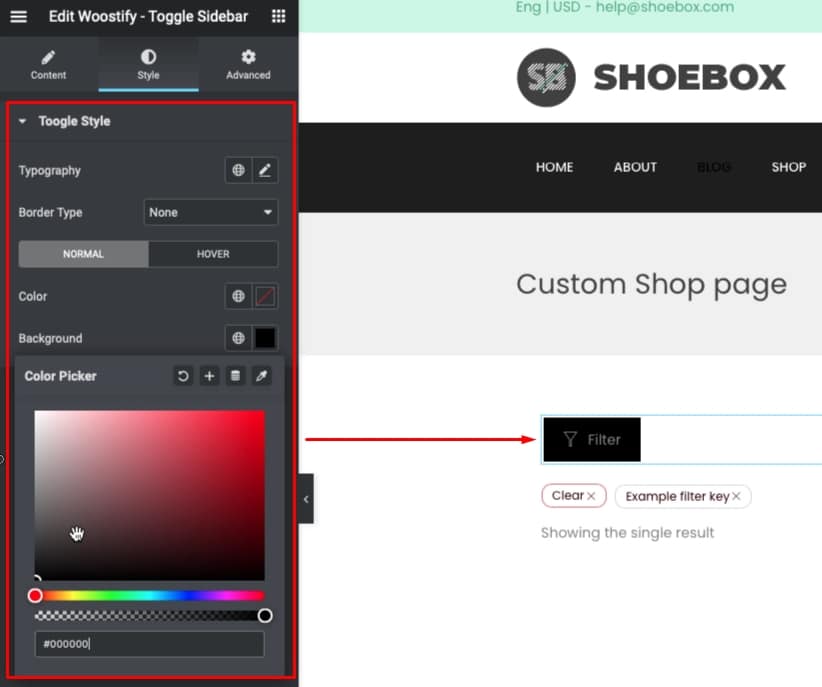
Woostify juga menawarkan opsi untuk menyesuaikan toggle ini. Jadi Anda dapat mengedit tipografi, mengedit batas, dan memilih warna sakelar agar lebih menarik.

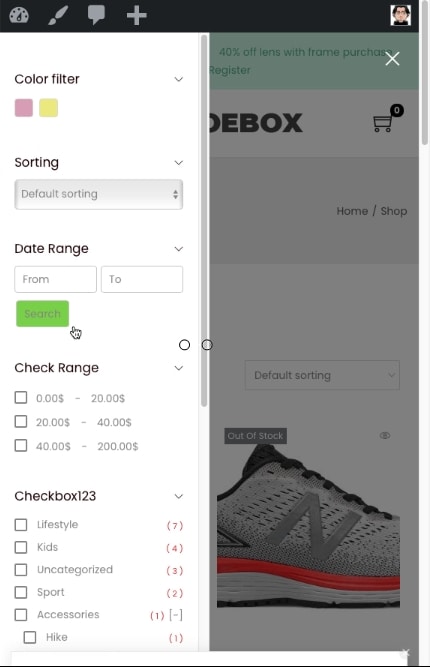
Sekarang, pengoptimalan seluler telah selesai. Lihat bagaimana halaman toko dan filter produk Anda berubah di perangkat seluler.

Untuk kata terakhir,
Jika Anda mencari cara untuk menawarkan cara yang lebih cepat dan mudah kepada pelanggan untuk mencari produk di toko WooCommerce Anda, Smart Product Filter patut dipertimbangkan.
Kami akan meringkas apa yang dapat disediakan pengaya ini untuk toko Anda:
- Sediakan hingga 10 jenis filter untuk memfilter produk Anda menurut kriteria, atribut, taksonomi, harga, dan data produk lainnya.
- Izinkan menampilkan filter produk dalam dua tata letak, vertikal dan horizontal.
- Tawarkan opsi untuk menyesuaikan halaman toko (menggunakan WooBuilder dan Elementor) dan menampilkan filter produk di dalamnya.
- Dukungan memuat halaman di Ajax
- Optimalkan tampilan filter untuk perangkat seluler (Woostify – Toggle Sidebar).
Jika Anda dapat memanfaatkan fitur-fitur di atas dengan baik, Anda dapat meningkatkan pengalaman berbelanja di situs web Anda.
Terima kasih banyak telah membaca artikel kami. Jika Anda memiliki kontribusi atau pertanyaan, silakan tinggalkan komentar di kotak di bawah ini. Kami senang menerima umpan balik. Terima kasih lagi!
