WooCommerce: Letakkan Keranjang & Checkout di Halaman yang Sama
Diterbitkan: 2018-10-17Ini adalah panduan utama Anda – lengkap dengan kode pendek, cuplikan, dan solusi – untuk sepenuhnya melewati halaman Keranjang dan memiliki tabel keranjang dan formulir checkout pada halaman yang sama.
Tapi pertama-tama... kenapa kamu ingin melakukan ini? Nah, jika Anda menjual produk tiket tinggi (yaitu rata-rata, Anda menjual kira-kira satu produk per pesanan), jika Anda ingin menghemat langkah tambahan (dua langkah mengkonversi lebih baik dari tiga: “Tambahkan ke Keranjang” > “Halaman Keranjang” > “Halaman Checkout” – dan ini bukan ilmu roket), jika alur kerja khusus Anda dan tujuan e-niaga mengharuskan Anda untuk mengelola Keranjang dan Checkout bersama-sama, tutorial ini cocok untuk Anda.
Ada campuran kode pendek, pengaturan, dan cuplikan PHP yang dapat Anda gunakan untuk membuatnya bekerja di luar kotak. Dan percayalah, ini lebih mudah dari yang Anda pikirkan.
Sementara banyak pengembang memutuskan untuk mengubah proses checkout menjadi " Pembayaran Multi-Langkah " (ehm, tidak yakin mengapa – semakin banyak langkah, semakin besar kemungkinan untuk meninggalkan keranjang), di sini kita akan melihat kebalikannya.
Jadi, bagaimana mereka melakukannya?
Nah, inilah panduan lengkap, mudah, langkah demi langkah untuk menempatkan Cart & Checkout di halaman yang sama . Cobalah, lakukan beberapa pengujian dan pelacakan WooCommerce, dan lihat apakah konversinya lebih baik
Langkah 1: Tambahkan Kode Pendek Keranjang @ Halaman Checkout
Pertama, Anda perlu menambahkan kode pendek “woocommerce_cart” ke halaman Checkout. Dengan cara ini kami memberi tahu WooCommerce bahwa kami ingin memiliki tabel keranjang di atas dan formulir pembayaran di bawahnya .
Pembaruan: 19/Okt/2018. Pada versi pertama dari tutorial ini saya menyarankan untuk menambahkan shortcode [woocommerce_cart] di atas shortcode “woocommerce_checkout” pada halaman Checkout (screenshot). Sayangnya ini menciptakan bug pada "Halaman terima kasih" setelah pesanan dilakukan. Bahkan, pesan “keranjang kosong” ditampilkan di sana, karena konten halaman Checkout (termasuk kode pendek keranjang) juga ditampilkan di halaman Terima kasih (tidak yakin mengapa!). Jadi kita perlu menemukan cara untuk memuat kode pendek [woocommerce_cart] di halaman Checkout TAPI tidak di halaman Terima kasih. Inilah perbaikannya, dan ya, ini adalah cuplikan PHP yang rapi.
Cuplikan PHP: Tampilkan tabel keranjang di atas formulir checkout @ halaman WooCommerce Checkout
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
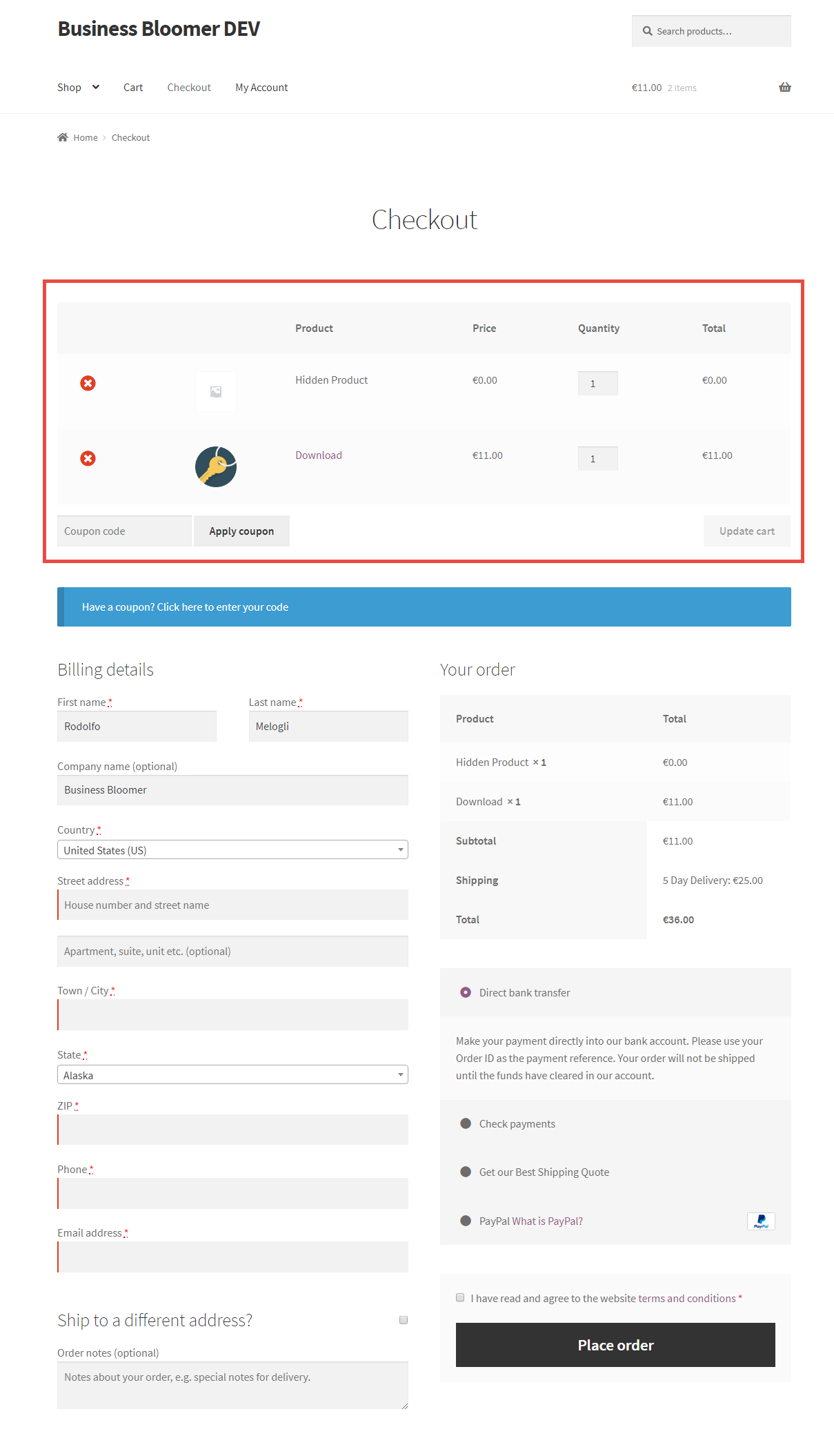
Dengan perubahan kecil ini, halaman Checkout baru Anda akan terlihat seperti pada tangkapan layar berikut. Harap diperhatikan – jika Anda terbiasa dengan tata letak halaman Keranjang, Anda mungkin ingat bagian “Agunan Keranjang” (yaitu “ Total Keranjang “, di mana subtotal, pengiriman dan total ditampilkan)… yah, ini secara otomatis disembunyikan hanya karena Anda' kembali menggunakan dua kode pendek pada halaman yang sama. Bukankah ini luar biasa?

Langkah 2: Hapus Halaman Keranjang @ Pengaturan WooCommerce (Diperbarui untuk Woo 3.7+)
Mungkin, perubahan kode pendek saja sudah cukup untuk mendapatkan apa yang Anda butuhkan (Keranjang dan Checkout di halaman yang sama). Namun, beberapa penyesuaian diperlukan jika Anda benar-benar ingin melakukannya dengan benar.

Faktanya, jika Checkout dikosongkan (maksud saya, Keranjang dikosongkan di halaman Checkout), WooCommerce akan mengarahkan pengguna ke halaman Cart dan menampilkan pesan keranjang kosong (“Kembali ke Toko”).
Sekarang, tujuan kami adalah untuk sepenuhnya menyingkirkan halaman Keranjang sehingga pengguna tidak akan pernah melihatnya.
Pembaruan: 21/Agustus/2019. Hingga WooCommerce 3.7 dimungkinkan untuk mengatur halaman "Checkout" sebagai halaman "Keranjang" dan "Checkout". Ini tidak mungkin lagi, jadi ikuti saja instruksi baru.
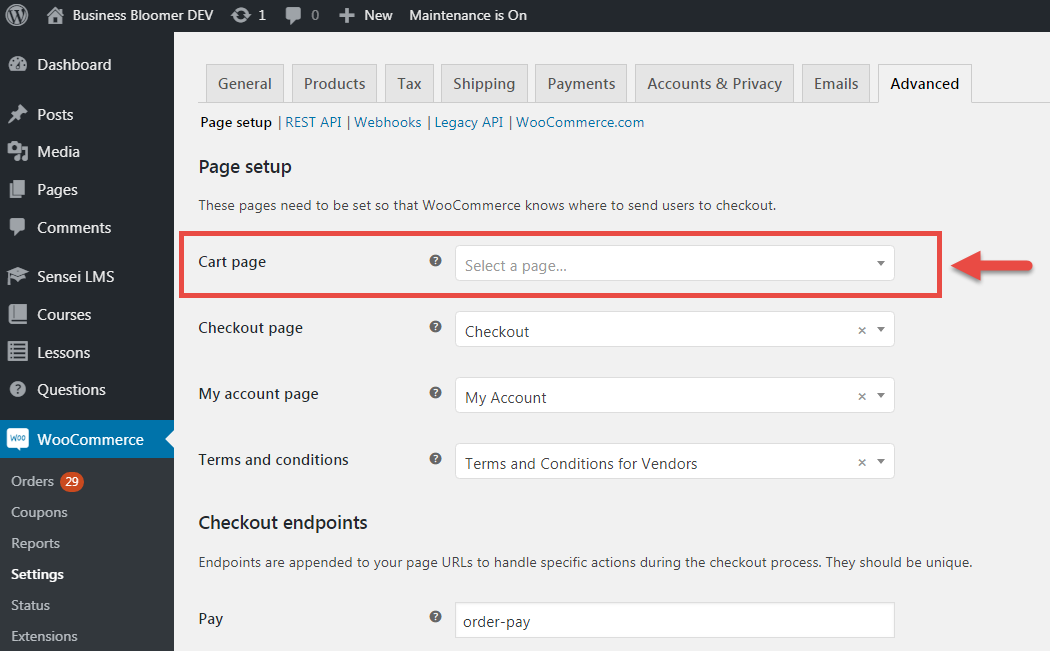
Untuk alasan ini Anda perlu menghapus halaman Keranjang (di bawah WooCommerce> Pengaturan> Lanjutan) - cukup klik pada "x" kecil dan "Simpan Perubahan". Berikut tangkapan layar yang diperbarui sejak WooCommerce 3.7:

Langkah 3: Hapus Halaman Keranjang @ Halaman WordPress
Tidak perlu screenshot di sini.
Sekarang halaman Keranjang tidak berguna lagi, saatnya untuk menghapusnya dari halaman WordPress Anda . Pengalihan sudah ada dan tabel keranjang Anda sudah ada di halaman Checkout, jadi tidak perlu khawatir.
Silakan dan buang halaman Keranjang ke tempat sampah!
Langkah 4 (Bonus): Redirect Checkout Kosong
Kemudian ada sedikit solusi jika Anda tidak ingin menampilkan halaman Checkout kosong jika pengguna mengaksesnya secara langsung atau saat tabel keranjang dikosongkan.
Misalnya, Anda mungkin ingin mengalihkan gerobak kosong ke beranda, atau mungkin ke halaman toko (atau bahkan lebih baik ke produk yang terakhir dilihat), sehingga pelanggan dapat mulai berbelanja lagi.
Berikut sedikit cuplikan untuk Anda – bonus kecil – sehingga Anda dapat mengarahkan ulang halaman checkout yang kosong ke beranda misalnya. Cobalah!
Cuplikan PHP: Arahkan Ulang Keranjang Kosong @ WooCommerce Checkout dengan Keranjang
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
