WooCommerce: Ubah Tab Akun Saya Default
Diterbitkan: 2022-08-02Seperti yang Anda ketahui, setelah Anda masuk dan masuk ke Akun Saya, WooCommerce menampilkan konten tab "Dasbor" (juga disebut "titik akhir" Dasbor). Tab Dasbor menampilkan default “ Halo Rodolfo Melogli (bukan Rodolfo Melogli? Log out) Dari dasbor akun Anda, Anda dapat melihat pesanan terakhir Anda, mengelola alamat pengiriman dan penagihan, dan mengedit kata sandi dan detail akun Anda. " pesan.
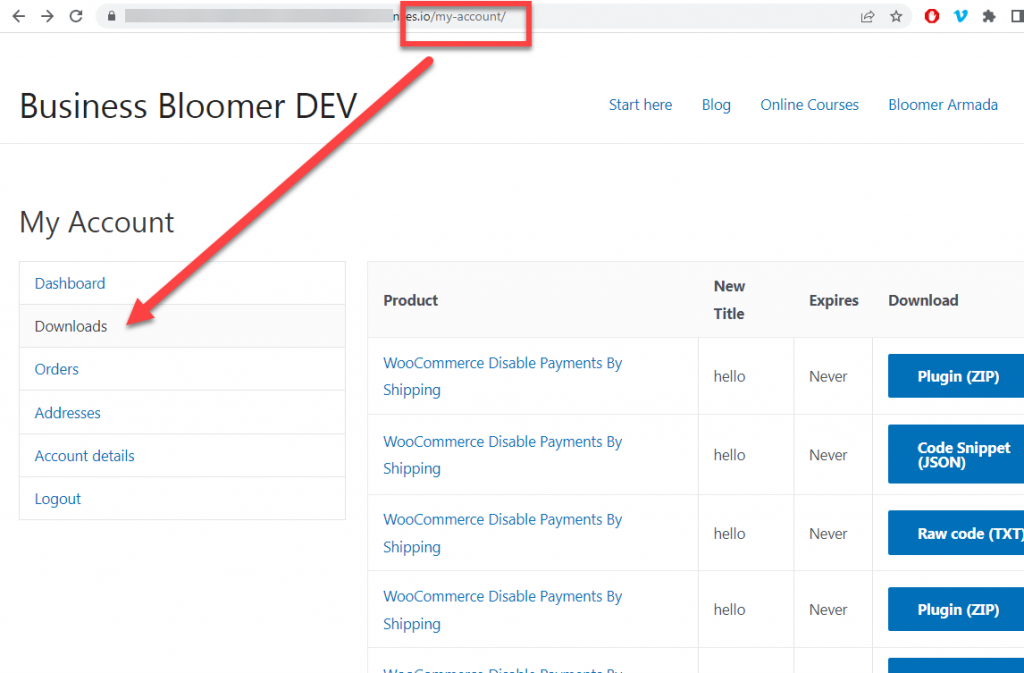
Sekarang, bagaimana jika kita ingin menetapkan tab Akun Saya yang lain sebagai tab default saat login, misalnya tab “Pesanan”, atau tab “Unduhan” untuk unduhan digital bisnis WooCommerce? Nah, ada beberapa solusi cepat dan tidak terlalu cepat, selamat menikmati!

Cuplikan PHP 1: Arahkan Pengguna ke Tab Akun Saya Lainnya
Dengan mengalihkan ke tab lain saat orang mengunjungi tab “Dasbor”, kami hanya mengatakan bahwa kami ingin menyembunyikan seluruh konten tab Dasbor . Anda juga harus menghapus tab Dasbor dari menu Akun Saya.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
Dalam hal ini kami telah memilih tab "pesanan". Anda dapat menemukan ID tab Akun Saya WooCommerce lainnya dengan melihat posting lain ini.
Cuplikan PHP 2: Tetapkan Tab Akun Saya Lainnya sebagai Default (Tapi Pertahankan Dasbor)
Anda mungkin tidak ingin menyembunyikan tab Dasbor sama sekali, dan cukup atur yang lain sebagai tab default . Dalam hal ini, kami tidak dapat menggunakan cuplikan pengalihan, karena jika tidak, Dasbor tidak akan pernah ditampilkan.
Sayangnya, hingga hari ini, tidak ada solusi yang bersih (bahkan jika Anda menyusun ulang tab Akun Saya, konten tab Dasbor akan ditampilkan saat dimuat) – kami perlu mencari solusi.
Solusi ini:
- mengganti konten tab "Dasbor" ke konten tab pilihan Anda (mis. konten tab "Unduhan")
- mengganti nama judul tab "Dasbor" menjadi apa pun yang Anda inginkan ("Unduhan" dalam contoh kami)
- menyembunyikan tab "Unduhan" asli seperti yang sudah kita miliki sekarang
- membaca tab "Dasbor" sebagai tab pertama bersama dengan kontennya
Bagian 1 – Ganti konten tab Dasbor dengan konten tab Unduhan
Harap dicatat woocommerce_account_downloads() adalah fungsi yang bertanggung jawab untuk menampilkan tab Unduhan. Anda dapat menemukan konten tab lain di tutorial lain ini.

/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
Bagian 2 – Ubah nama judul tab Dasbor menjadi Unduhan
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
Bagian 3 – Hapus tab Unduhan asli
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
Bagian 4 – Baca tab Dasbor
Catatan: Anda harus menyimpan ulang permalink WordPress setelah snippet aktif.
/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
