Bagaimana cara menambahkan logika kondisional ke bidang checkout WooCommerce?
Diterbitkan: 2018-06-22Dalam panduan ini, Anda akan mempelajari cara mengonfigurasi logika kondisional untuk bidang checkout di toko WooCommerce Anda. Saya akan memandu Anda langkah demi langkah melalui konfigurasi. Pada akhirnya, Anda dapat mengonfigurasi kolom bersyarat checkout WooCommerce sendiri!
Pernahkah Anda ingin menyembunyikan beberapa bidang berdasarkan beberapa kondisi , seperti negara, kota, atau detail pengiriman?
Mari kita lihat cara menyetel kolom checkout bersyarat di WooCommerce dengan plugin!
Daftar isi
- Editor Bidang Checkout WooCommerce
- Bidang Checkout Bersyarat - Fitur
- Logika kondisional checkout bidang telepon
- Kolom bersyarat Produk/Kategori
- Logika Bersyarat WooCommerce untuk nomor PPN
- Faktur Fleksibel untuk WooCommerce
- Metode Pengiriman Bersyarat di kasir
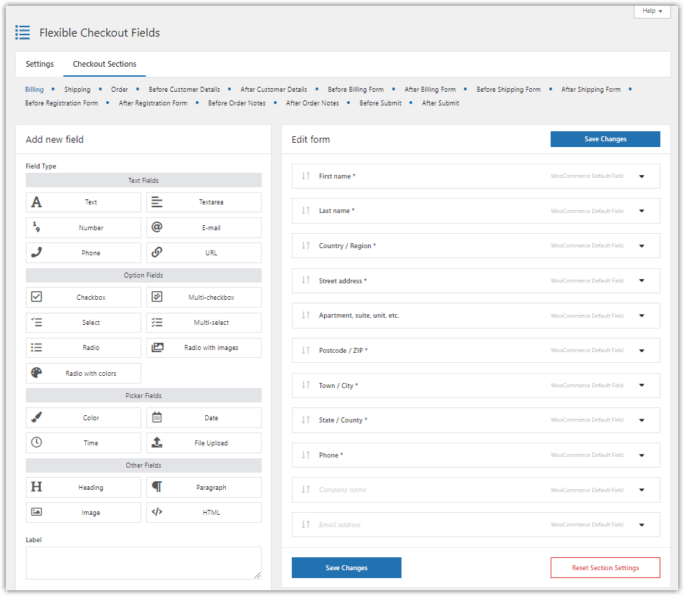
Editor Bidang Checkout WooCommerce
Untuk melanjutkan panduan ini , Anda memerlukan plugin karena WooCommerce tidak memiliki logika kondisional bawaan .
Kami membuat Bidang Checkout Fleksibel. Salah satu fitur paling kuat yang kami kembangkan di plugin ini adalah dukungan untuk logika kondisional .
Tapi jangan hanya percaya kata-kata kami, lebih dari 80.000 toko WooCommerce di seluruh dunia menggunakan plugin ini setiap hari.

Kami sering menambahkan fitur baru atau memperbaiki bug di plugin ini. Orang-orang sangat menghargainya!
Plugin ini juga menggunakan tampilan & nuansa WordPress dan sangat mudah digunakan karena antarmuka yang bersih.
Lihat sebelum kita mulai:

Terlebih lagi, Anda dapat mengunduh Bidang Checkout Fleksibel secara gratis ! Tonton video ini untuk melihat apa yang ditawarkan plugin ini dalam versi gratis:
Editor bidang checkout WooCommerce untuk persyaratan
Persyaratan WooCommerce menjadi mudah. Bidang Checkout Fleksibel adalah pilihan Anda untuk menyetel logika bersyarat WooCommerce.
Masukkan ke keranjang atau Lihat DetailFitur bidang checkout bersyarat WooCommerce
Sekarang saya akan menunjukkan cara mengonfigurasi logika kondisional untuk bidang telepon.
Anda memerlukan versi PRO karena yang gratis tidak mendukung bidang checkout bersyarat WooCommerce.
Anda dapat mengonfigurasi logika kondisional dalam tiga cara, untuk:
- bidang,
- produk atau kategori,
- metode pengiriman yang dipilih.
Saya akan menunjukkan kepada Anda semuanya.
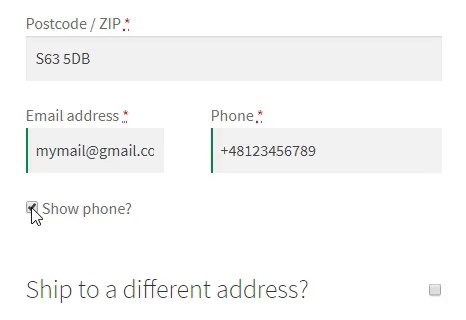
Kami akan menggunakan fitur bidang bersyarat checkout WooCommerce dengan bidang kotak centang. Kami akan mengonfigurasi agar kolom telepon muncul saat pelanggan menandai Tampilkan telepon? kotak centang.
Logika kondisional checkout bidang telepon
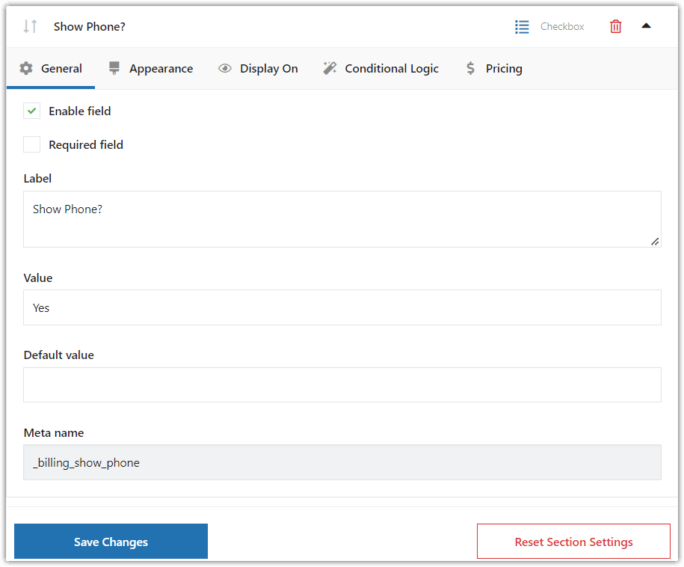
Pertama, Anda perlu membuat bidang khusus baru.
Pilih Kotak centang sebagai jenis bidang. Setel Tampilkan telepon? sebagai label:

Nama meta akan menjadi nama bidang di basis data Anda. Anda tidak perlu mengubah yang default.
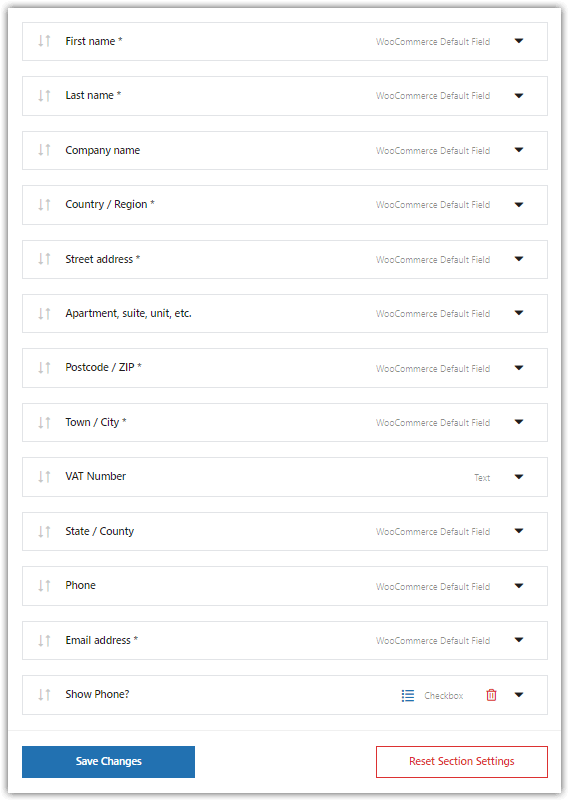
Klik Tambahkan Bidang . Kemudian, seperti yang Anda lihat, bidang muncul di layar konfigurasi:

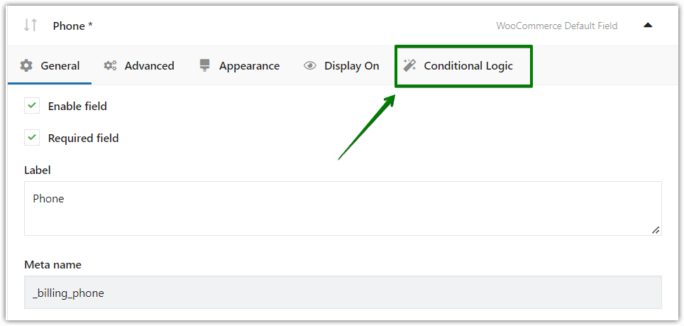
Buka bidang default Phone WooCommerce dan klik tabLogika bersyarat .

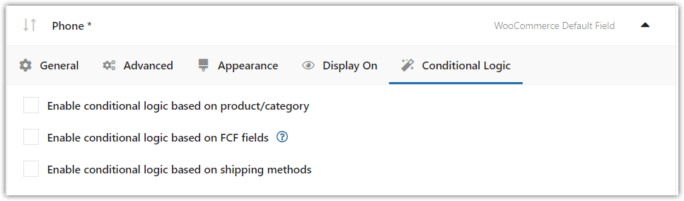
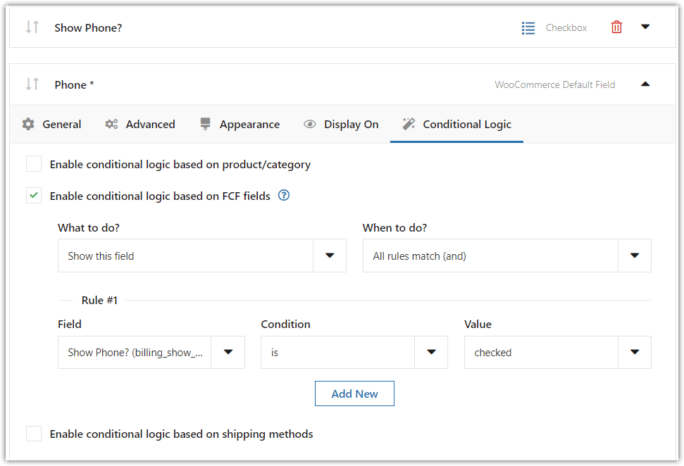
Anda akan menemukan pengaturan kolom bersyarat checkout WooCommerce di sini:

Tandai kotak centang Aktifkan logika bersyarat berdasarkan bidang FCF :

Tambahkan aturan baru. Pilih bidang khusus di aturan (Tampilkan telepon?).
Simpan pengaturan dan Anda siap berangkat.
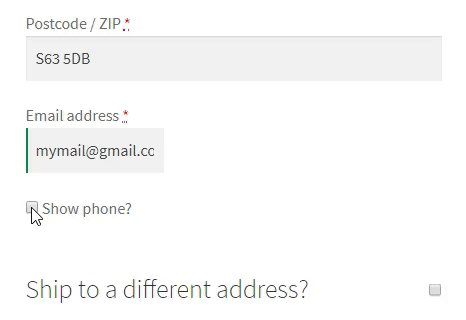
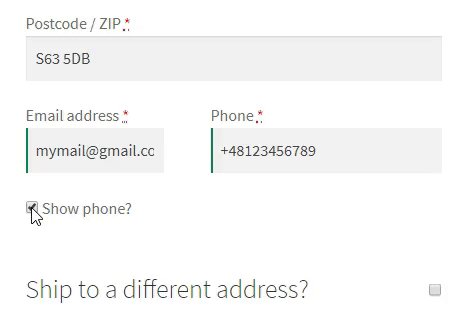
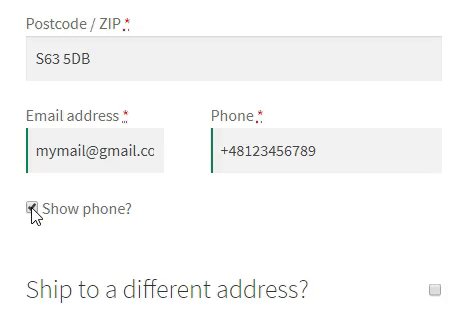
Lihat:

Ini berfungsi seperti yang kita inginkan!
Logika kondisional checkout Produk/Kategori
Ada cara kedua Anda dapat mengonfigurasi bidang Anda.
Anda juga dapat menggunakan logika kondisional produk/kategori.
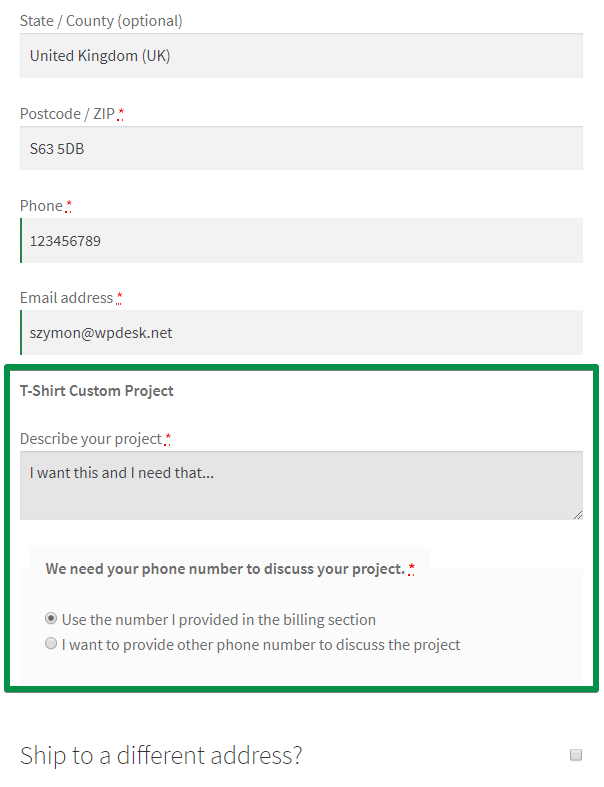
Katakanlah Anda menjual T-Shirt dengan proyek khusus. Anda ingin pelanggan Anda dapat menjelaskan proyek mereka kepada Anda. Selain itu, Anda memerlukan nomor telepon untuk mendiskusikan proyek dengan mereka.
Ada bidang Telepon default di checkout tetapi mungkin pelanggan Anda ingin memberikan nomor telepon lain. Dengan cara ini mereka dapat memandu Anda langsung ke Manajer Pemasaran alih-alih Manajer Akuntansi atau Kantor.
Jadi kita membutuhkan bidang seperti itu:

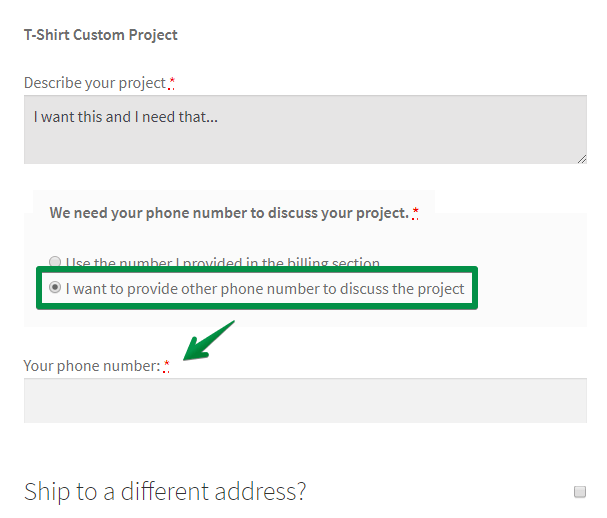
Saat pelanggan memilih opsi kedua, bidang telepon lain akan muncul:


Bagaimana cara mengonfigurasi bidang ini dengan cara ini?
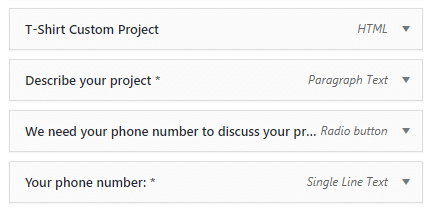
Pertama, Anda perlu menambahkan bidang ini:

( Proyek Kustom T-Shirt 'adalah teks HTML sederhana. Saya menggunakan tag <strong> HTML untuk menebalkannya).
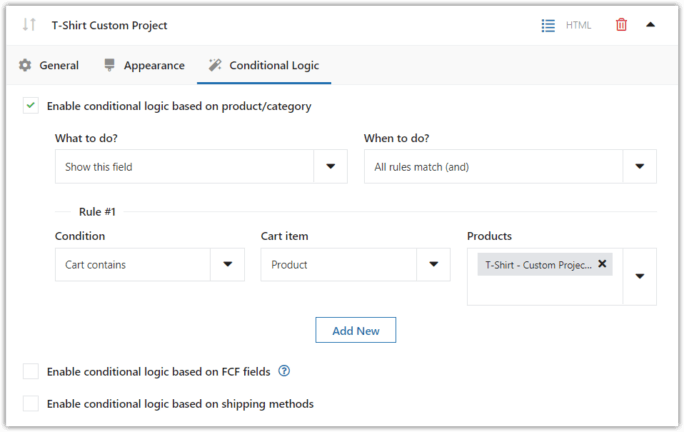
Kemudian, Anda perlu mengonfigurasi logika kondisional:

Seperti yang Anda lihat, saya mengonfigurasi plugin untuk menampilkan bidang saat gerobak berisi produk T-Shirt - Proyek Kustom . Anda perlu mengonfigurasi logika kondisional dengan cara yang sama untuk dua kolom berikutnya.
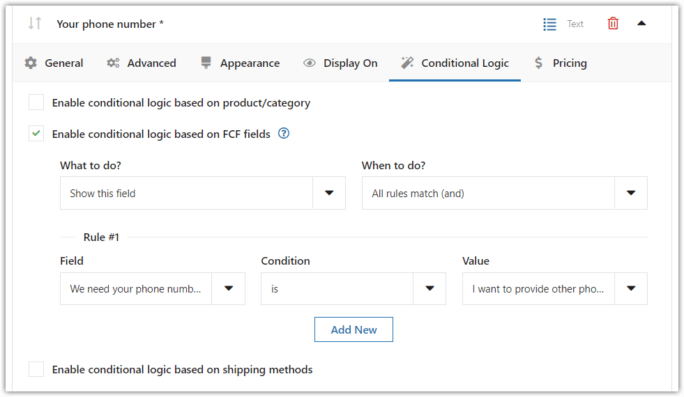
Namun, untuk bidang terakhir ( Nomor telepon Anda ), Anda harus menggunakan logika bersyarat bidang sebagai gantinya. Itu karena plugin harus menampilkan kolom ini saat pelanggan memilih opsi tertentu di kolom radio. Maksud saya opsi ' Saya ingin memberikan nomor telepon lain untuk mendiskusikan proyek' .
Lihat:

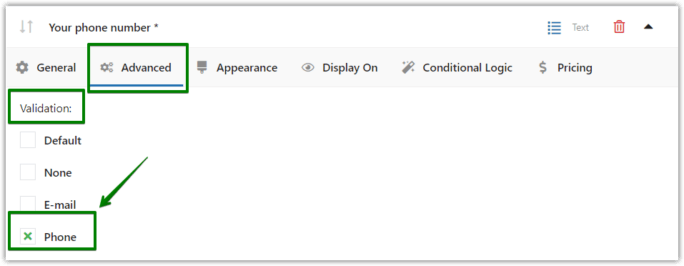
Selain itu, Anda dapat menggunakan validasi nomor telepon untuk bidang ini:

Pelajari lebih lanjut tentang validasi checkout WooCommerce →
Kolom pembayaran bersyarat nomor PPN
Anda juga dapat menggunakan logika bersyarat untuk bidang nomor PPN.
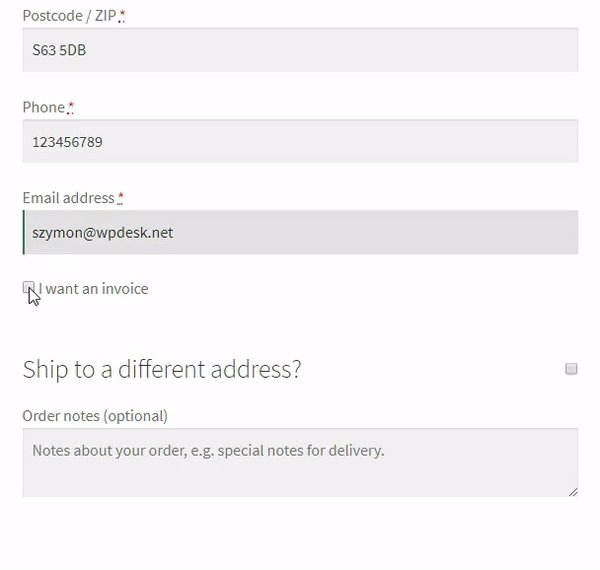
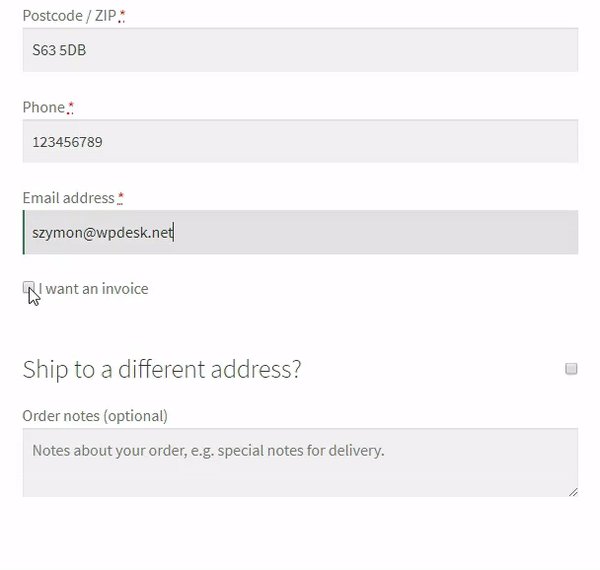
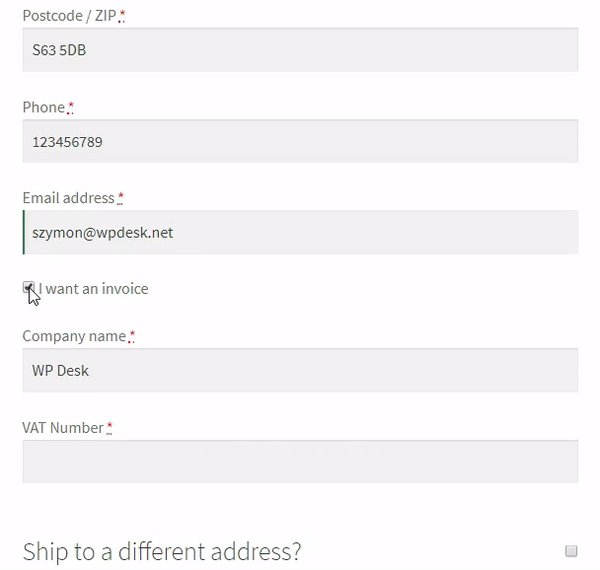
Secara default, WooCommerce menampilkan kolom Nama perusahaan tepat setelah kolom Nama depan dan Nama belakang . Bidang ini opsional. Namun, lebih baik menyembunyikannya kecuali jika pelanggan menginginkan faktur.
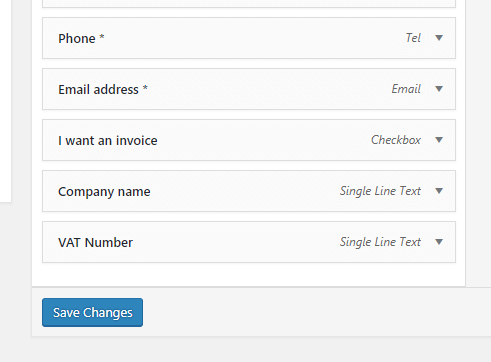
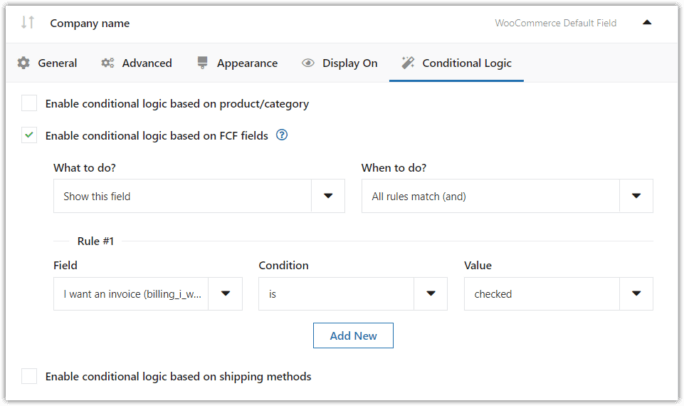
Anda cukup memindahkan bidang ke bawah. Selanjutnya, Anda cukup membuat kotak centang Saya ingin faktur dan bidang Nomor PPN .

Kemudian Anda perlu mengonfigurasi logika bersyarat untuk kolom Nama Perusahaan dan Nomor PPN .

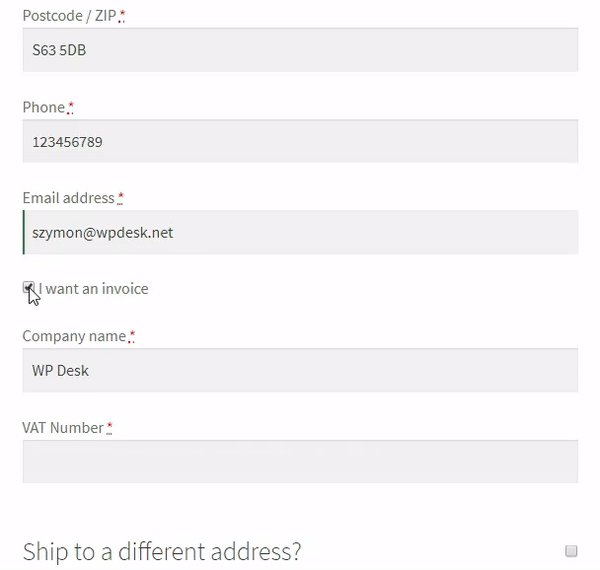
Ingatlah untuk menyetel bidang ini sebagai Wajib .
Lihatlah efek akhirnya:

Bonus: Ada solusi lain.
Faktur Fleksibel untuk WooCommerce
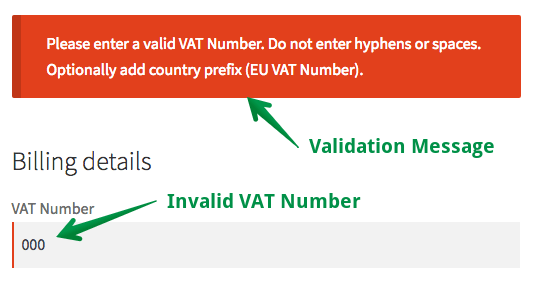
Kami membuat plugin Faktur Fleksibel. Tidak hanya menambahkan bidang nomor PPN tetapi juga memvalidasi nomor PPN yang diberikan pelanggan Anda.

Anda akan menemukan informasi selengkapnya di artikel kami: 3 cara yang telah dicoba dan diuji untuk menambahkan bidang Nomor PPN di WooCommerce
PS Apakah Anda ingin mengubah tampilan bidang? Lihat panduan gaya CSS kami.
Bidang checkout bersyarat Metode Pengiriman untuk WooCommerce
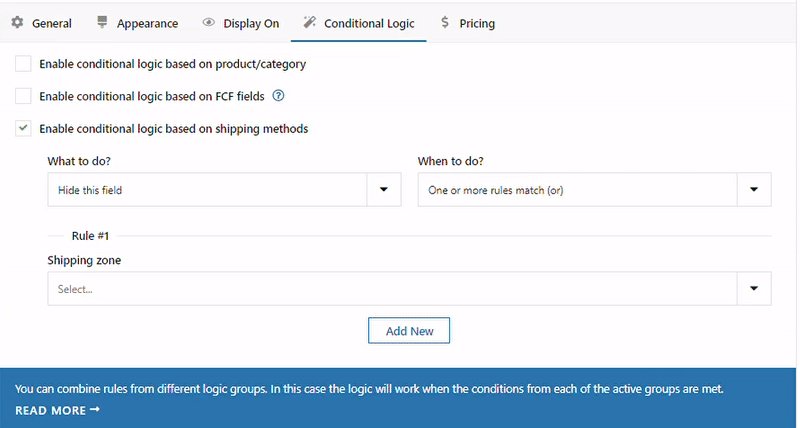
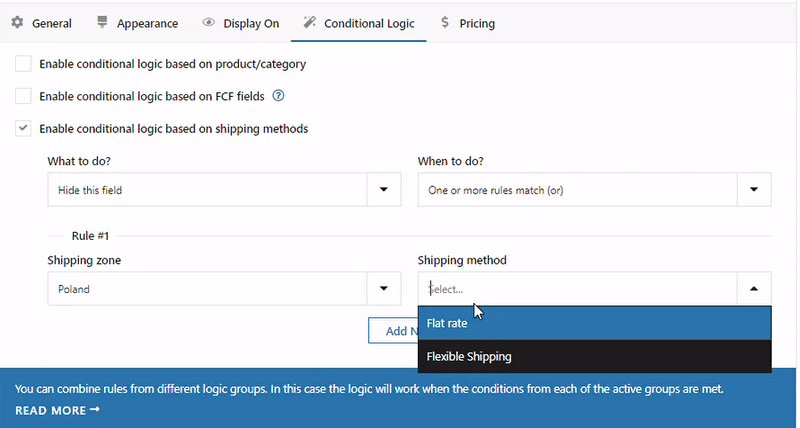
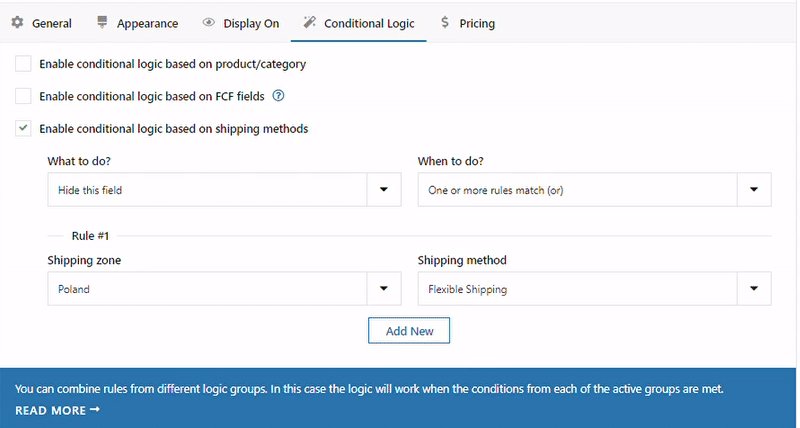
Dengan fitur ini, Anda dapat menampilkan atau menyembunyikan bidang pembayaran saat pelanggan memilih metode pengiriman tertentu di halaman pembayaran. Untuk melakukannya, cukup centang Aktifkan logika kondisional berdasarkan metode pengiriman dan tambahkan aturan baru .

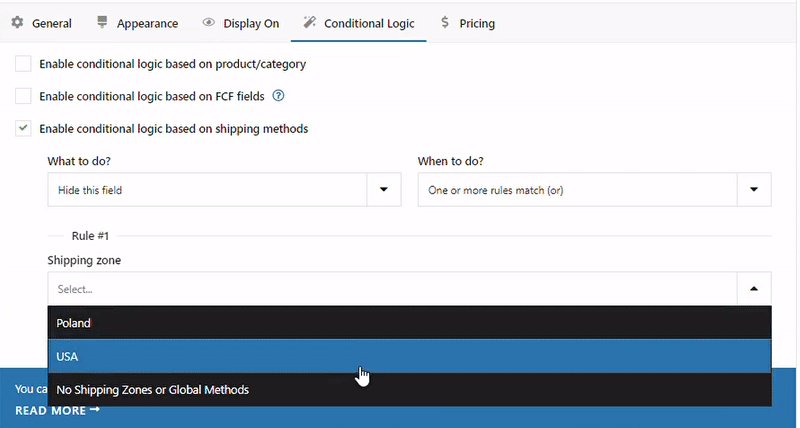
Di bagian Aturan , Anda akan melihat kolom pilihan. Yang pertama, pilih negara yang tidak ingin Anda tampilkan metode pengirimannya. Select Shipping Zone , Anda dapat memilih zona pengiriman yang menyertakan metode pengiriman Anda. Kemudian, di kolom kedua, Pilih Metode Pengiriman , pilih metode pengiriman Anda yang termasuk dalam zona pengiriman yang dipilih. Di sini saya menggunakan metode pengiriman yang telah saya konfigurasikan dengan plugin Pengiriman Fleksibel.
Ingin tahu lebih banyak? Anda dapat membaca panduan lengkap kami tentang cara menyembunyikan atau menampilkan bidang pembayaran berdasarkan metode pengiriman di WooCommerce.
Ringkasan
Dalam panduan singkat ini, Anda telah mempelajari cara mengonfigurasi kolom bersyarat checkout WooCommerce. Jika Anda memiliki pertanyaan, cukup gunakan bagian komentar di bawah ini.
Kunjungi halaman produk Bidang Checkout Fleksibel untuk melihat semua fitur plugin .
Editor bidang checkout WooCommerce untuk persyaratan
Persyaratan WooCommerce menjadi mudah. Bidang Checkout Fleksibel adalah pilihan Anda untuk menyetel logika bersyarat WooCommerce.
Masukkan ke keranjang atau Lihat DetailAnda juga dapat mencoba plugin di demo gratis Anda !