Cara Mengonfigurasi Validasi untuk Verifikasi Bidang Checkout WooCommerce (seperti Email)
Diterbitkan: 2018-08-30Pada artikel ini, saya akan menunjukkan cara mengonfigurasi verifikasi email checkout WooCommerce otomatis. Anda akan dapat menggunakan validasi checkout WooCommerce default untuk bidang seperti email, alamat, telepon, atau bidang khusus Anda juga!
Pernahkah Anda menerima pesanan dengan alamat email yang salah eja dan pertanyaan dari pelanggan yang belum menerima pesan apa pun dari toko Anda?
Hari ini, Anda akan melihat metode untuk verifikasi bidang pembayaran WooCommerce . Dengan kata lain, saya akan menunjukkan contoh validasi email, tetapi Anda dapat menggunakannya untuk bidang apa pun.
Daftar isi
- Plugin Validasi Checkout WooCommerce
- Verifikasi lapangan WooCommerce Checkout yang terbaik
- Cara mengonfigurasi validasi email checkout WooCommerce
- Aturan validasi khusus untuk pengembang
Plugin Validasi Checkout WooCommerce
Pertama-tama, Anda memerlukan plugin untuk memvalidasi kolom checkout. Kami menciptakan solusi lengkap untuk manajemen bidang checkout karena WooCommerce kekurangan hal penting itu.
Nama plugin kami adalah Flexible Checkout Fields . Dan orang-orang menyukainya!

Kami telah menerima banyak umpan balik positif dari pengguna. Juga, lebih dari 80.000 toko di seluruh dunia menggunakan plugin ini!
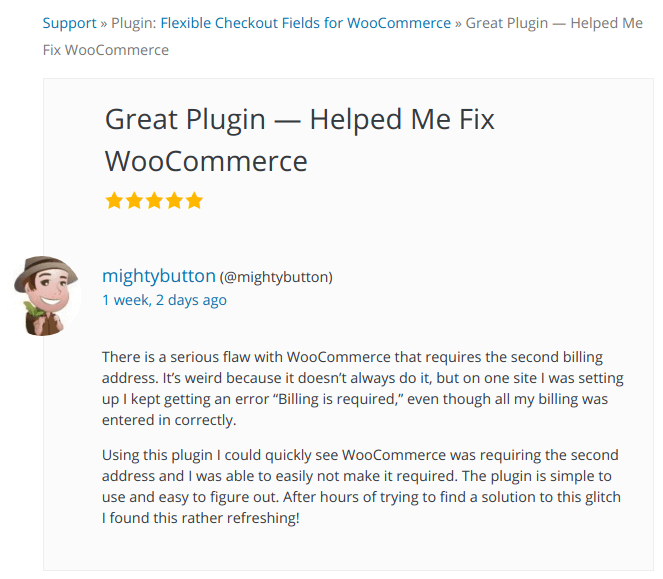
Orang-orang menghargai kedua fitur...

... dan dukungan kami:

Plugin untuk manajemen bidang checkout akan memberi Anda opsi untuk:
- mengubah nama field,
- mengubah urutan bidang,
- buat baru, bidang khusus,
- tambahkan validasi ke bidang,
- mengubah tampilan bidang.
Bidang Checkout Fleksibel memiliki semua fitur ini. Selain itu, Anda dapat mengunduh plugin ini secara gratis!
Bidang Checkout Fleksibel WooCommerce
Plugin validasi checkout WooCommerce. Manajer bidang checkout ini akan membantu Anda memvalidasi bidang email dalam sekejap.
Buka validasi email atau Buka WordPress.orgAnda akan menyukai antarmuka sederhana ini
Kami memutuskan untuk membuatnya dengan gaya WordPress sebanyak yang kami bisa. Desain ini akan terkenal bagi Anda sebagai pengguna WordPress/WooCommerce.
Tonton video ini untuk melihat tampilan plugin validasi checkout WooCommerce ini:
Selain itu, desainnya tidak menghalangi Anda tetapi membantu Anda mencapai tujuan dengan lancar.
Karena upaya kami, Anda akan mengonfigurasi plugin ini dalam sekejap!
Verifikasi lapangan WooCommerce Checkout yang terbaik
Yang terpenting, Anda harus tahu bahwa WooCommerce memiliki validasi kolom bawaan termasuk email, nomor telepon, atau kode pos.
Bidang Checkout Fleksibel memungkinkan Anda menggunakan aturan default ini untuk validasi bidang checkout kustom Anda.
Dengan cara ini Anda dapat dengan mudah menambahkan verifikasi email ke checkout WooCommerce Anda!
Selanjutnya, Anda dapat menggunakan validasi khusus Anda. Oleh karena itu, pengguna kami memuji Bidang Checkout Fleksibel sebagai plugin validasi checkout WooCommerce yang efisien!
Cara mengonfigurasi validasi email checkout WooCommerce
Pertama, Anda dapat mengonfigurasi validasi email checkout WooCommerce dengan dua cara. Itu semua tergantung pada kebutuhan Anda. Kamu bisa:
- nonaktifkan validasi pada bidang Email default
- tambahkan validasi email ke bidang khusus Anda
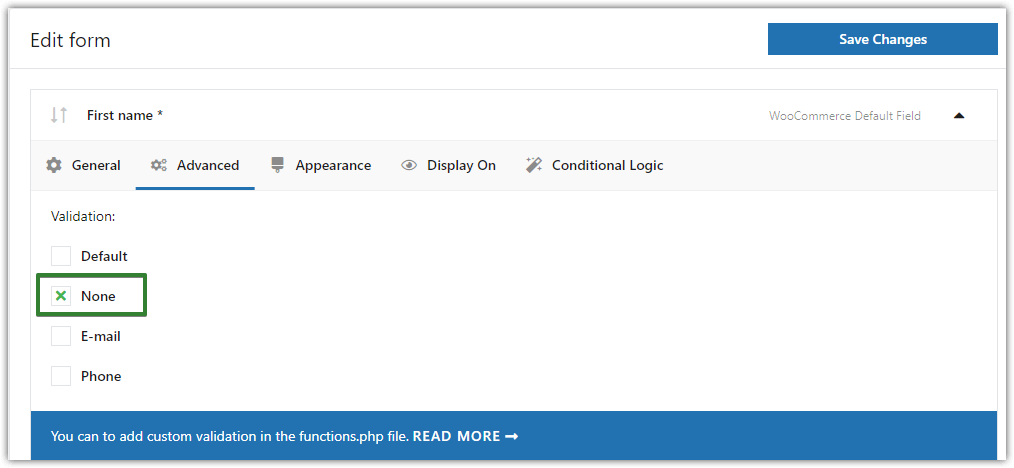
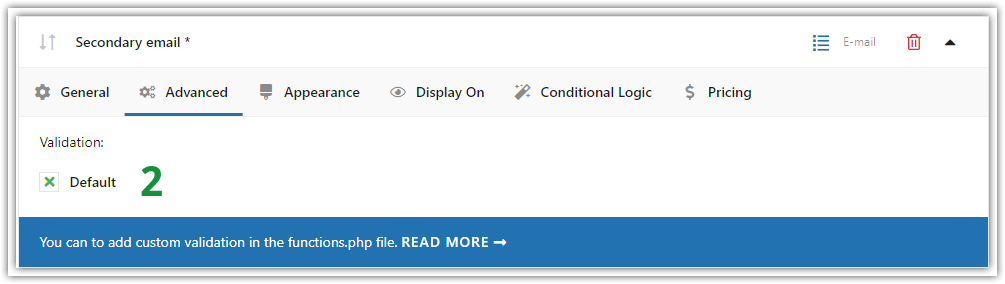
Anda dapat menemukan opsi di konfigurasi bidang:

Ada kotak pilih sehingga Anda cukup memilih opsi yang Anda inginkan:

- Bawaan
- Tidak ada
- Surel
- Telepon
- Kode Pos
Secara default, hanya beberapa bidang yang memiliki validasi bawaan. Validasi checkout WooCommerce default berfungsi untuk bidang Email, Telepon, dan Kode Pos. Kolom ini mengaktifkan opsi "Default". Anda dapat mematikannya jika perlu dengan opsi Tidak Ada . Dengan cara ini Anda dapat menonaktifkan validasi email checkout WooCommerce default.
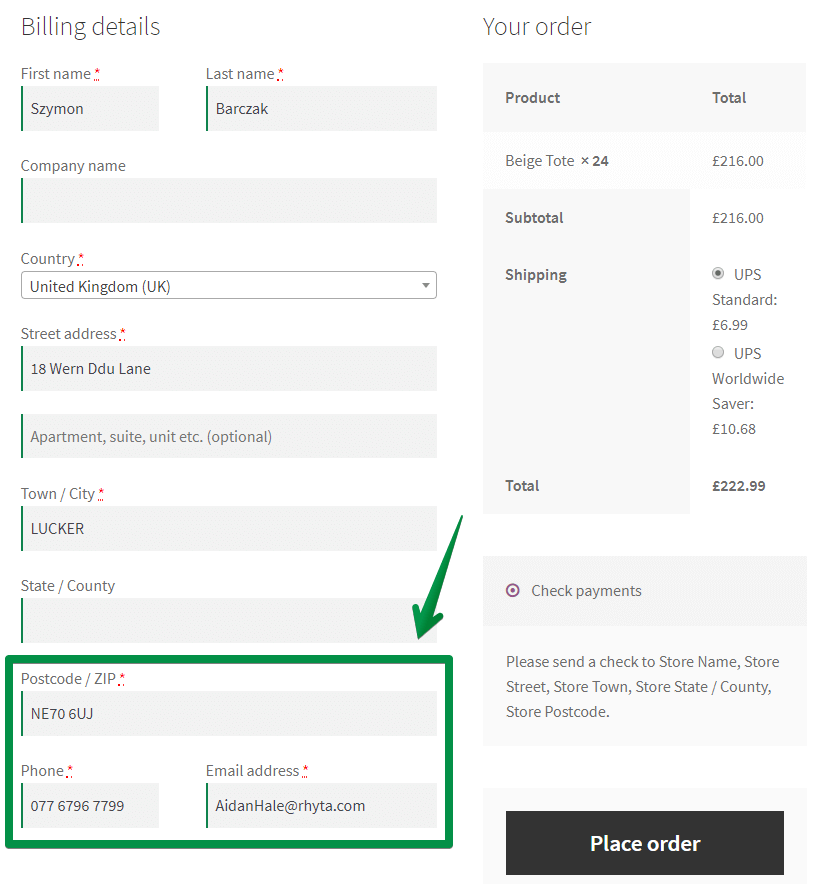
Hasilnya, Anda dapat melihat bidang dengan validasi default bawaan di bawah:

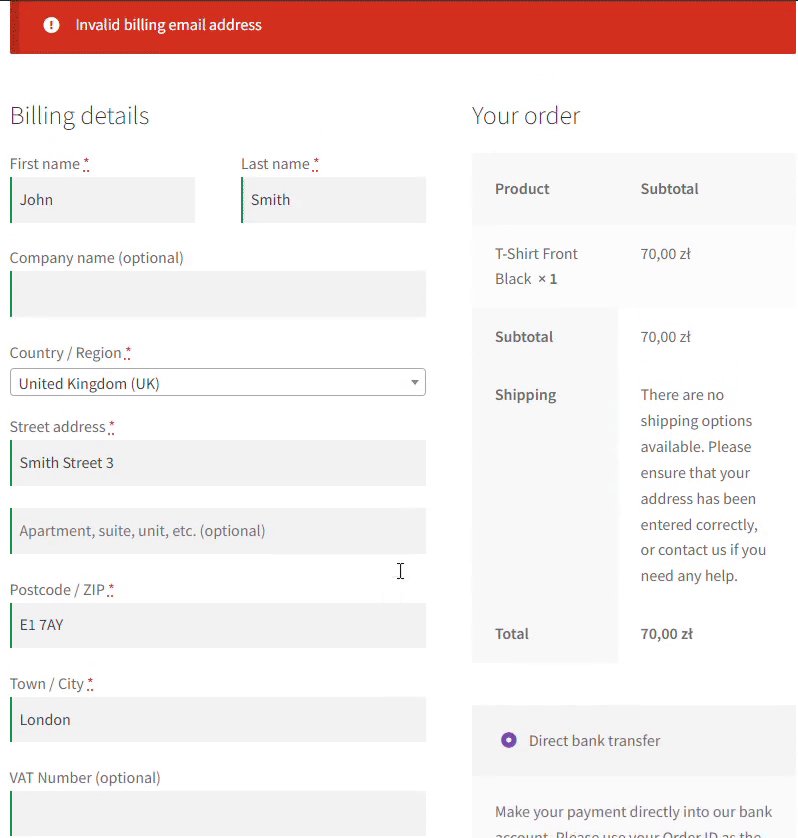
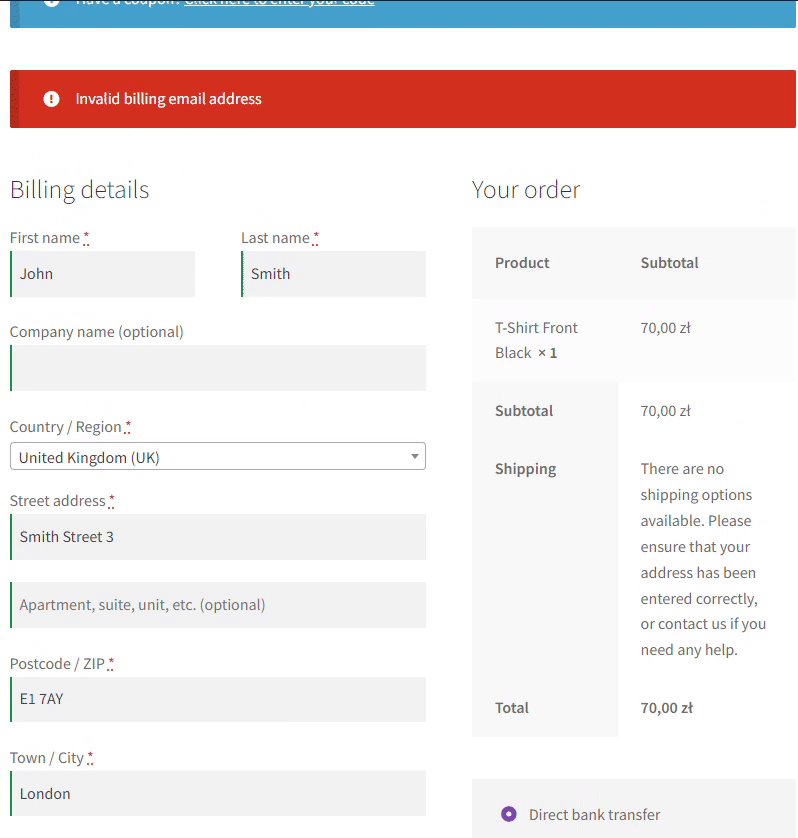
Secara default, ini memvalidasi bidang seperti ini:

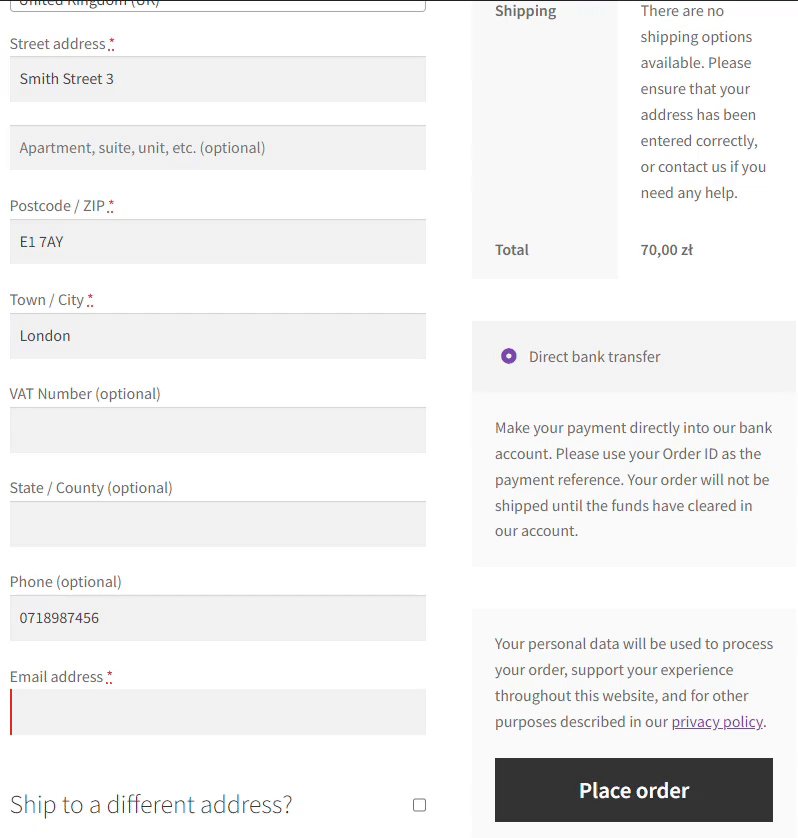
Anda akan melihat pesan kesalahan sebagai hasilnya...

untuk alamat email yang tidak valid.

Untuk memperjelas, Anda dapat menggunakan validasi email pembayaran WooCommerce ini untuk bidang khusus Anda.
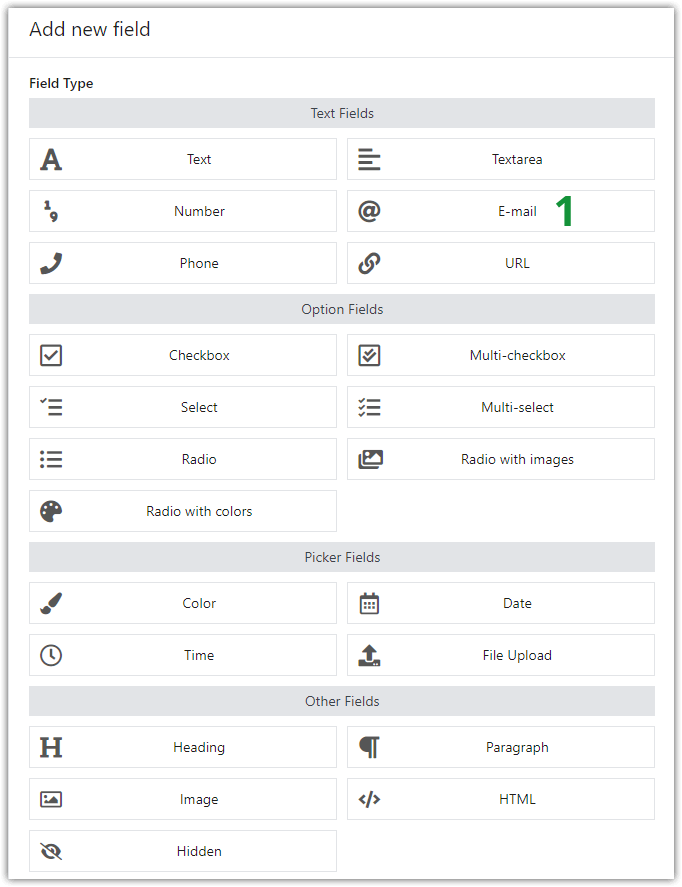
Buat bidang khusus Anda dan pilih Email dari kotak Jenis bidang teks di konfigurasi bidang:


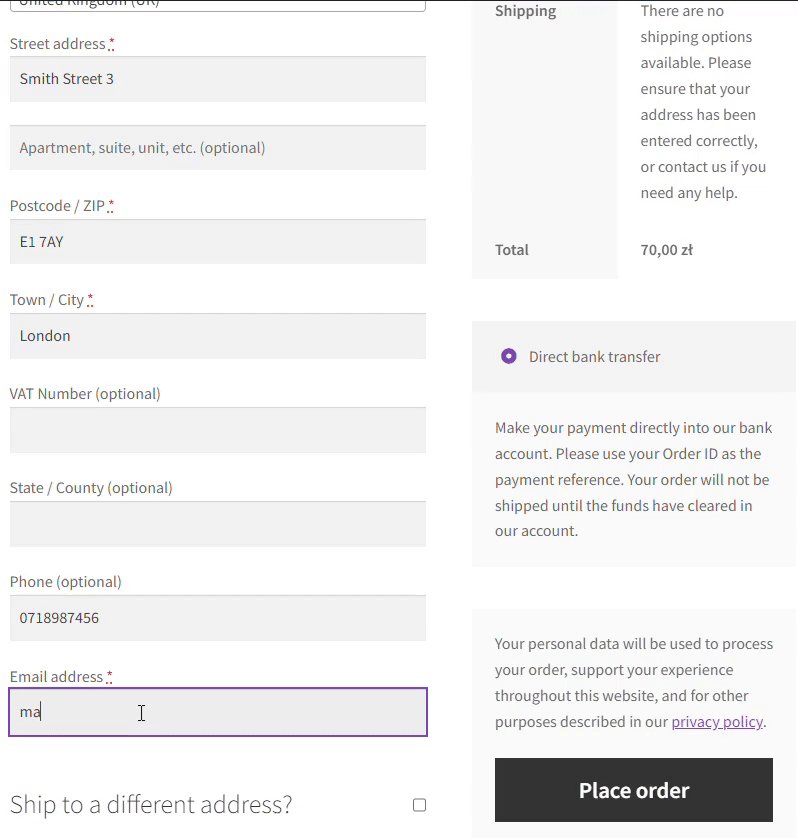
Jadi, mari kita coba. Masukkan alamat email yang tidak valid.

Terakhir, lihat hasilnya:

Demikian pula, Anda dapat menggunakan validasi telepon dan kode pos di bidang khusus Anda dengan cara yang sama.
Aturan validasi khusus untuk pengembang
Apakah Anda siap menggunakan validasi email checkout WooCommerce di toko Anda?
Terakhir, Anda telah mempelajari cara mengonfigurasi validasi di plugin Flexible Checkout Fields. Ini adalah alat yang sangat ampuh.
Namun, Bidang Checkout Fleksibel bukan hanya plugin validasi checkout.
Singkatnya, saya harap pengetahuan ini akan membantu Anda dengan toko Anda! Jika Anda memiliki pertanyaan, cukup gunakan bagian komentar di bawah ini.
Demikian juga, menurut saya Panduan Langkah demi Langkah WooCommerce Checkout kami akan menarik bagi Anda.