28 Kait Checkout WooCommerce: Lebih dari Panduan Visual
Diterbitkan: 2022-09-15Salah satu fitur terbaik WooCommerce adalah kustomisasi. Dengan bantuan pengait, Anda dapat menambahkan konten di halaman produk, halaman keranjang, dan halaman checkout.
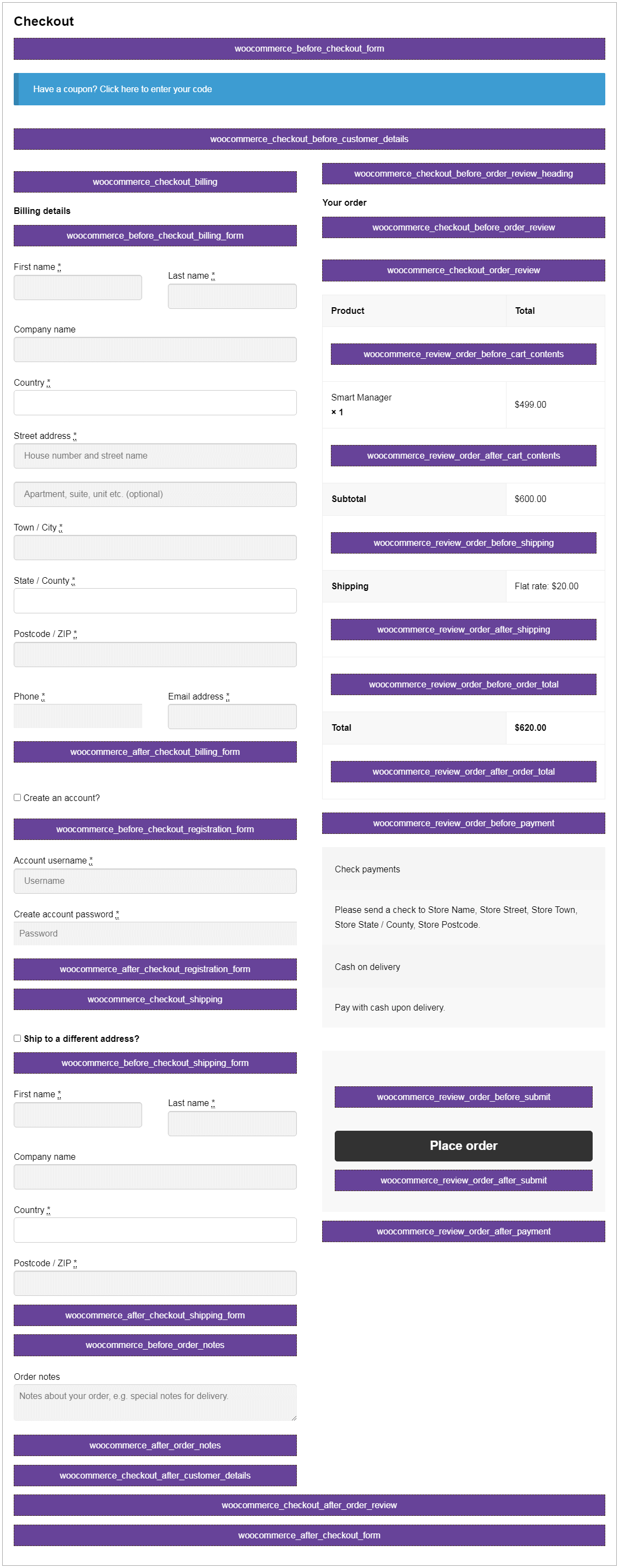
Panduan ini mencantumkan semua kait checkout WooCommerce dan di mana Anda dapat menempatkannya di halaman checkout dan untuk apa.
Mari kita lihat sekilas apa itu hook, jenisnya, lalu lompat ke halaman checkout hooks.
Apa itu hook?
Hooks di WordPress memungkinkan Anda untuk mengubah atau menambahkan kode tanpa memodifikasi file inti.
Mereka disebut kait karena berfungsi seperti kait kehidupan nyata untuk memegang benda. Di dunia e-commerce, pengait telah mengadakan program tambahan.
Untuk meningkatkan pengalaman pelanggan, pemilik toko dan pengembang menggunakan kait ini. Di sinilah mereka akan menambahkan paragraf, deskripsi produk, ikon, gambar, logo, dan teks.
Dua jenis utama kait
Meskipun ada banyak hook WordPress, Anda dapat mengklasifikasikannya menjadi dua jenis:
- Kait aksi
- Kait penyaring
Kait aksi
Kait tindakan memungkinkan Anda menambahkan fungsionalitas ekstra di mana saja di situs web Anda. Kait ini dapat digunakan untuk menambahkan widget, menu, atau bahkan pesan tambahan.
Ini adalah contoh kait tindakan:
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
fungsi storeapps_before_checkout_billing_form() {
// tambahkan kode Anda di sini
}
Di mana woocommerce_before_checkout_billing_form adalah pengaitnya dan storeapps_callback_function adalah fungsi yang kami buat untuk menambahkan skrip khusus kami.
Kait penyaring
Kait filter memungkinkan Anda untuk memodifikasi fungsi yang ada. Di kait ini, Anda tidak menambahkan sesuatu yang baru melainkan hanya mengubah atau memfilter data.
Sebagai contoh:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb');
function storeapps_change_breadcrumb( $content ) {
$konten .= "Aplikasi Toko";
kembalikan $konten;
}
Contoh lain bisa jadi tombol Tambahkan ke Keranjang seluruh toko Anda berubah dengan filter.
Mengapa menggunakan kait di WooCommerce?
Hampir tidak ada cara Anda dapat mengabaikan dan tidak menggunakan kait ini setelah Anda melihat apa yang dapat mereka lakukan. Segala sesuatu di toko Anda dapat disesuaikan, sehingga Anda dapat membuat toko WooCommerce yang Anda inginkan menggunakan kait ini.
Anda tidak perlu khawatir tentang konsekuensi ini jika Anda menggunakan kait. Mengubah tema tidak akan memengaruhi perubahan. Jadi lebih baik tetap menggunakan kait untuk menghindari semua sakit kepala dan risiko.
Karena checkout adalah halaman paling penting untuk toko mana pun, mari kita lihat hook halaman checkout WooCommerce.
Semua kait checkout WooCommerce

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
Mari kita lihat setiap kait secara detail, di mana ia ditempatkan dan bagaimana Anda dapat menambahkannya.
1. woocommerce_before_checkout_form
Hook didefinisikan sebelum formulir checkout. Itu ditempatkan di atas bidang kupon pada halaman checkout.
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
fungsi storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_details
Kait didefinisikan dalam formulir checkout tepat sebelum detail pelanggan.
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
fungsi storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
}
3. woocommerce_checkout_billing
Ini adalah kait baru yang ditambahkan ke halaman checkout. Templat formulir penagihan di halaman checkout disertakan menggunakan kait ini.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
fungsi storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
Kait ditentukan sebelum dimulainya formulir penagihan.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
fungsi storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
Kait ditentukan setelah pengisian formulir penagihan.
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
fungsi storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
Kait ditentukan dalam Templat formulir penagihan setelah formulir pembuatan akun. Ini akan dijalankan untuk pengguna tamu.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
fungsi storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
Kait ini ditentukan dalam Templat formulir penagihan. Ini akan dijalankan untuk pengguna tamu.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
fungsi storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_shipping
Kait ini ditentukan dalam Templat formulir pengiriman sebelum formulir pengiriman.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
fungsi storeapps_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
Kait ini ditentukan sebelum dimulainya formulir pengiriman.
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
fungsi storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
Kait ini ditentukan setelah pengisian formulir pengiriman.

add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
fungsi storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notes
Kait ini ditentukan sebelum bidang catatan pesanan pada halaman checkout.
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
fungsi storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notes
Kait ini ditentukan setelah bidang catatan pesanan pada halaman checkout.
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
fungsi storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_after_customer_details
Pengait ditempatkan setelah menyelesaikan detail pelanggan yaitu setelah bidang penagihan & pengiriman.
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
fungsi storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_after_customer_details</h2>';
}
14. woocommerce_checkout_before_order_review_heading
Kait ini didefinisikan dalam template checkout sebelum judul tinjauan pesanan yaitu "Pesanan Anda". Kait ini telah ditambahkan di WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
fungsi storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
Hook didefinisikan dalam template checkout utama. Templat tabel ulasan pesanan disertakan menggunakan kait ini.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
fungsi storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
Kait ini ditentukan sebelum detail pesanan di halaman checkout.
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
fungsi storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
Kait ini didefinisikan di dalam badan tabel pesanan sebelum konten.
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
fungsi storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
Kait ini didefinisikan di dalam badan tabel pesanan setelah semua konten.
add_action( 'woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10 );
fungsi storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
Kait ini ditentukan sebelum bagian pengiriman di tabel pesanan.
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
fungsi storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
Kait ini ditentukan setelah bagian pengiriman di tabel detail pesanan.
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
fungsi storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
Kait ini ditentukan sebelum bagian total & setelah bagian pengiriman di tabel detail pesanan.
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
fungsi storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
Kait ini ditentukan setelah bagian total & dalam tabel detail pesanan.
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
fungsi storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_payment
Kait ini ditentukan sebelum bagian metode pembayaran di halaman checkout.
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
function storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
Kait ini ditentukan sebelum tombol 'Pesan' di halaman checkout.
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
fungsi storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
Kait ini ditentukan setelah tombol 'Pesan' pada halaman checkout.
add_action( 'woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10 );
fungsi storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
Kait ini ditentukan setelah seluruh bagian pembayaran termasuk tombol 'Tempatkan pesanan'.
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
function storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
Kait ini ditentukan setelah bagian tinjauan pesanan pada halaman checkout yang mencakup tabel detail pesanan & bagian pembayaran.
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
fungsi storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
Kait ini ditentukan di akhir formulir checkout.
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
fungsi storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
Menghapus tindakan default di halaman checkout
Secara default hanya beberapa kait yang digunakan oleh WooCommerce untuk menambahkan:
- formulir login sebelum formulir checkout (woocommerce_checkout_login_form)
- formulir kupon sebelum formulir pembayaran (woocommerce_checkout_coupon_form)
- memesan tabel ulasan ke bagian ulasan pesanan (woocommerce_order_review)
- tabel pembayaran juga ke bagian tinjauan pesanan (woocommerce_checkout_payment)
Kode ini dapat dengan mudah dihapus seperti yang ditunjukkan di bawah ini. Anda juga dapat merujuk ke dokumen ini tentang menambahkan cuplikan kode WordPress dengan aman.
/** * Hapus kait checkout WooCommerce default */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
Editor bidang checkout khusus di WooCommerce
Contoh di atas menunjukkan cara menambahkan beberapa teks dengan cuplikan kode sederhana ke halaman checkout WooCommerce.
Tapi bagaimana dengan bidang checkout khusus? Pengodean khusus akan membutuhkan lebih banyak pekerjaan.
Tetapi dengan bantuan Kasir, Anda dapat mengedit/menambah/menghapus bidang inti WooCommerce dan juga menambahkan bidang khusus untuk bagian pengiriman, penagihan, dan bidang tambahan.
Membungkus
Semoga panduan ini membantu Anda membahas semua kait checkout WooCommerce yang penting.
Gunakan mereka untuk membuat halaman checkout toko online Anda lebih baik. Intinya adalah bahwa halaman checkout seperti pintu gerbang ke pelanggan Anda dan kait ini dapat meningkatkan pengalaman pengguna toko Anda secara keseluruhan jika digunakan dengan bijak.
Dan untuk pengoptimalan checkout lebih lanjut, plugin checkout WooCommerce selalu siap membantu Anda.
