Catatan Checkout WooCommerce: Konfigurasikan Bagian Sesuai Keinginan Anda
Diterbitkan: 2018-08-27Pembayaran WooCommerce memberi Anda kolom catatan Pesanan secara default. Anda tidak perlu mengonfigurasi apa pun. WooCommerce menampilkan bidang ini, tetapi Anda mungkin ingin menghapus informasi tambahan di halaman pembayaran WooCommerce atau menyesuaikan formulir. Baca artikel untuk mempelajari cara menggunakan Catatan pesanan, dan menghapus, atau menambahkan bidang pembayaran di WooCommerce. Mari kita mulai!
Tahukah Anda bahwa pelanggan Anda dapat mengirimi Anda catatan menggunakan kolom Pesan pesanan di formulir checkout WooCommerce? Atau mungkin Anda ingin menghapus seluruh bagian informasi tambahan dari halaman checkout WooCommerce?
Hari ini, saya akan menunjukkan cara menyesuaikan bidang checkout termasuk catatan pesanan.
Daftar isi
- Pesan Catatan di WooCommerce
- Cara menambahkan Catatan Pelanggan ke pesanan WooCommerce
- Kustomisasi checkout WooCommerce dengan plugin
- Mengapa & bagaimana cara menyesuaikan catatan Pesanan WooCommerce?
- Catatan sebelum & sesudah pesanan
- Bidang checkout WooCommerce baru
- Cara menghapus informasi tambahan di checkout WooCommerce
Pesan Catatan di WooCommerce
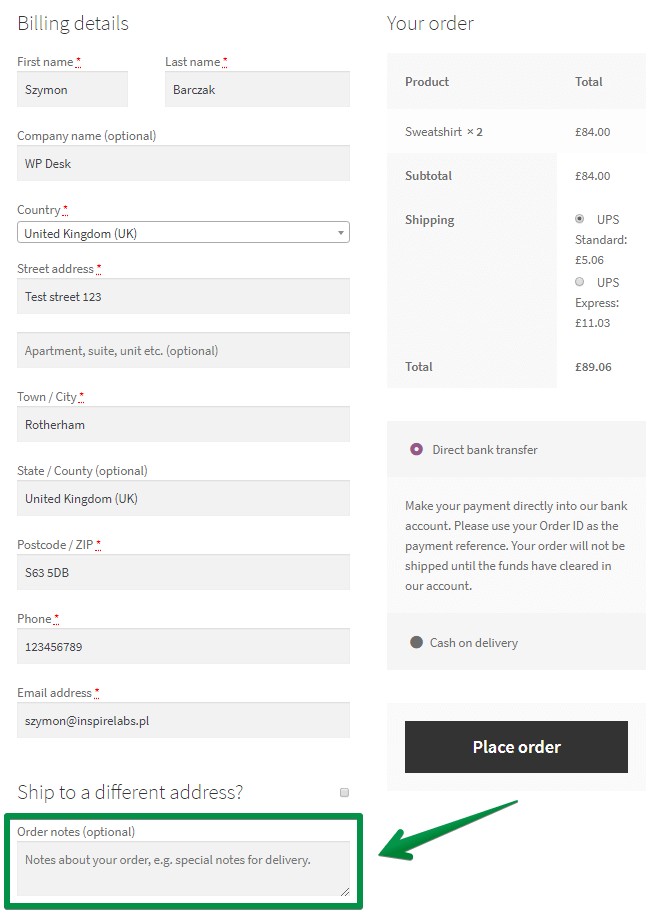
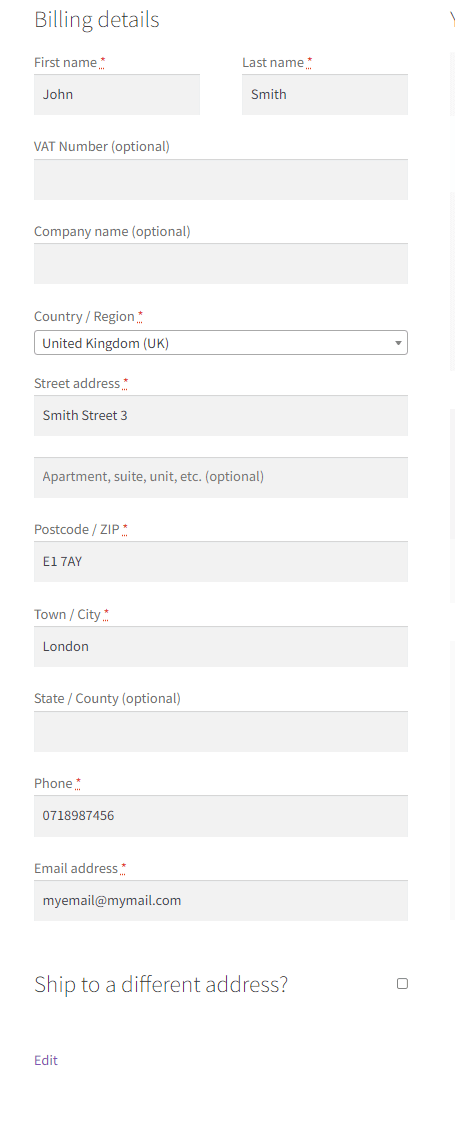
Formulir checkout WooCommerce standar dilengkapi dengan bidang penagihan, bagian pengiriman, dan catatan pesanan.
Lihatlah halaman checkout:

Anda dapat menemukan catatan Pesanan di bagian bawah formulir pembayaran.
Cara menambahkan Catatan Pelanggan ke pesanan WooCommerce
Dari pelanggan Anda
Pelanggan dapat menggunakan bagian ini untuk mengirimi Anda informasi tambahan, catatan pembelian, atau pertanyaan.

Bidang ini opsional.
Dari toko
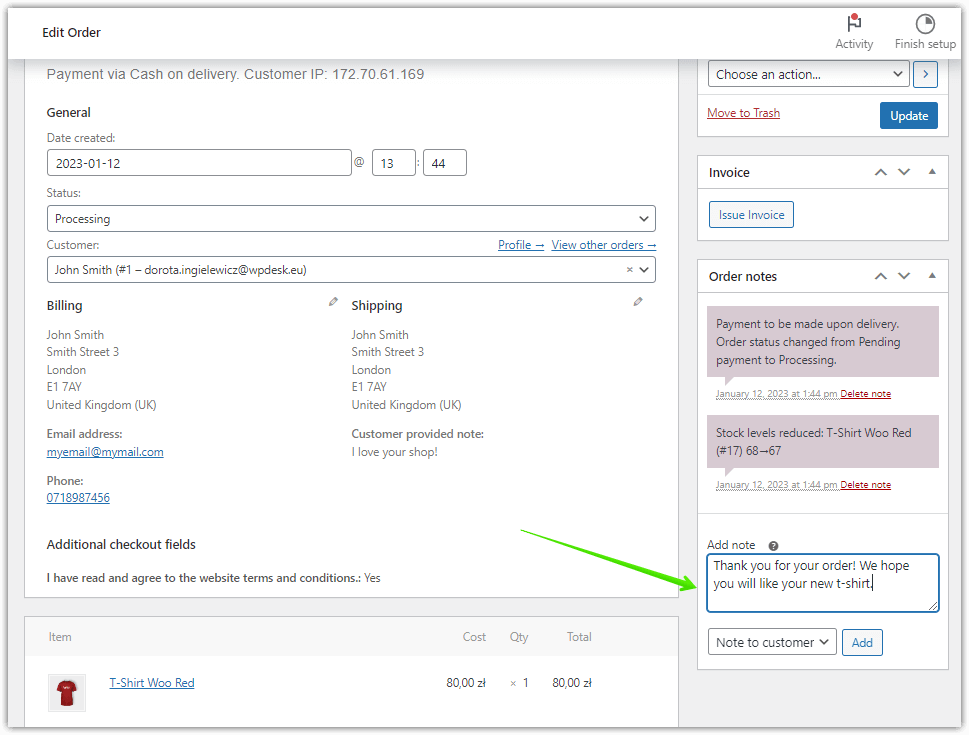
Pemilik toko juga dapat menambahkan catatan ke pelanggan atau catatan pribadi di bagian Catatan Pesanan saat mengedit pesanan WooCommerce:

Sesuaikan pembayaran WooCommerce dan Pesan catatan dengan plugin
Kami membuat plugin ini agar pemilik toko WooCommerce dapat menyesuaikan formulir checkout dengan kebutuhan mereka, misalnya:
- dengan mudah menambahkan bidang khusus ke kasir ,
- edit yang sekarang ,
- atau mengatur ulang bidang di kasir .

Anda dapat mengunduh plugin ini secara gratis dan mencobanya.
Catatan pesanan WooCommerce & penyesuai bidang checkout
WooCommerce menambahkan catatan Pesanan ke kasir, tetapi Anda mungkin membutuhkan lebih banyak. Permudah dengan Bidang Pembayaran Fleksibel! Plugin ini memungkinkan Anda menambahkan bidang baru, menghapusnya, dan mengatur ulang bidang checkout WooCommerce!
Unduh gratis atau Buka WordPress.orgAnda dapat menambahkan bidang khusus ke berbagai bagian pembayaran seperti (sebelum atau sesudah):
- detil pelanggan
- Formulir Penagihan
- Formulir Pengiriman
- Formulir pendaftaran
- Pesan Catatan
- Tombol Kirim
Anda juga dapat dengan mudah mengubah bagian Pemesanan, Pengiriman, atau Penagihan. Plugin ini memungkinkan Anda mengatur ulang bidang atau menyembunyikan yang tidak Anda perlukan. Anda juga dapat mengedit kolom WooCommerce default!
Plugin ini bagus dan itu bukan hanya pendapat saya
Lebih dari 80.000 toko menggunakan plugin ini di seluruh dunia setiap hari!
Anda dapat mengunduh plugin ini secara gratis tetapi Anda memerlukan versi PRO untuk mengedit beberapa bagian pembayaran. Namun, periksa plugin ini secara gratis sebelum Anda membeli!
Mengapa & bagaimana cara menyesuaikan catatan Pesanan WooCommerce?
Pertanyaannya adalah, apakah bidang seperti itu memenuhi kebutuhan Anda? Mungkin Anda membutuhkan sesuatu yang lebih , misalnya untuk:
- tambahkan kotak centang, tombol radio, atau pemilih tanggal di bawah catatan Pesanan?
- membuat bidang ini diperlukan ?
- hapus informasi tambahan dari formulir checkout WooCommerce seluruhnya?
Anda dapat melakukan hal-hal ini dengan sebuah plugin!
Catatan sebelum & sesudah pesanan
Plugin kami dapat terhubung ke catatan checkout WooCommerce. Dengan cara ini Anda dapat meletakkan beberapa bidang khusus sebelum dan/atau setelah catatan pesanan default.
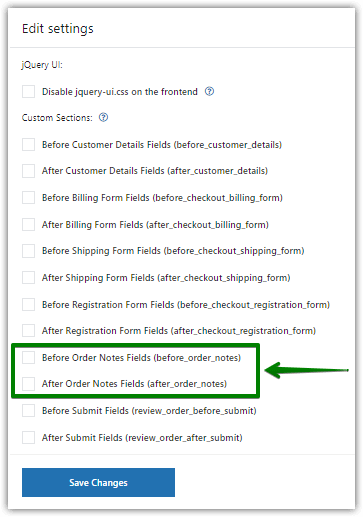
️ Anda hanya perlu mencentang kotak ini di layar Pengaturan:

Setelah Anda Menyimpan perubahan, Anda dapat mengonfigurasi bagian ini.
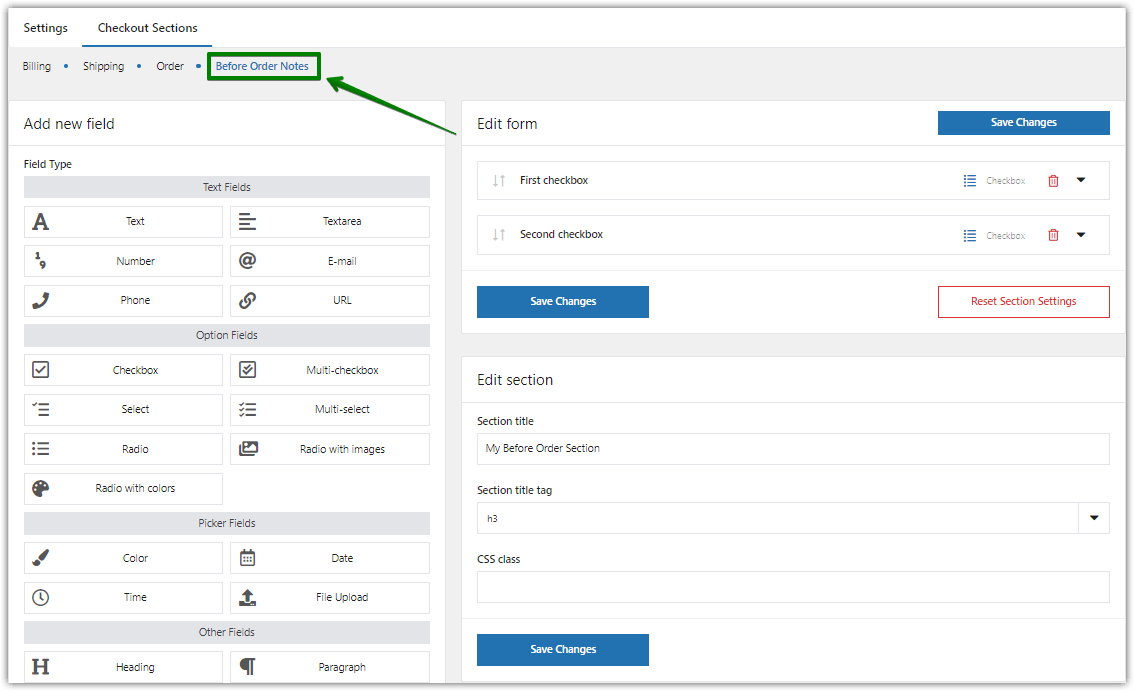
Kustomisasi bagian catatan Sebelum Memesan
️ Mari kita mulai dengan Catatan Sebelum Pesanan .
Saya membuat dua kotak centang sederhana di sini. Juga, saya memberi judul pada bagian itu (opsional). Saya menggunakan tag judul H3:

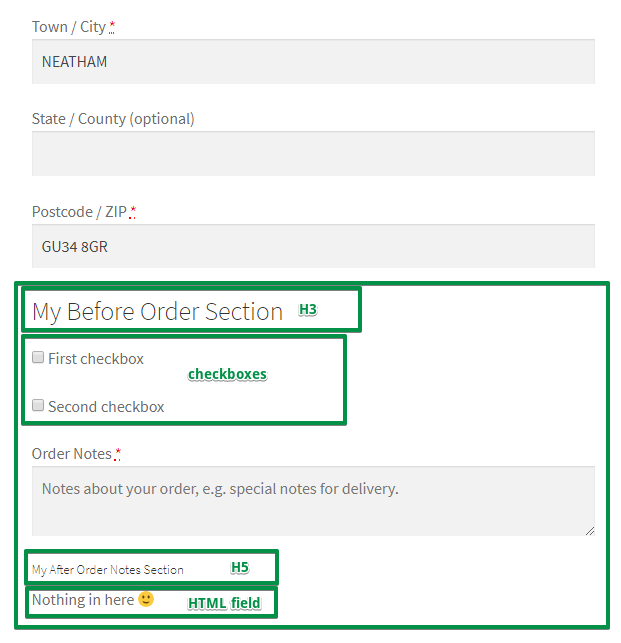
Saya akan menunjukkan kepada Anda seperti apa di kasir tepat setelah konfigurasi bagian lain.
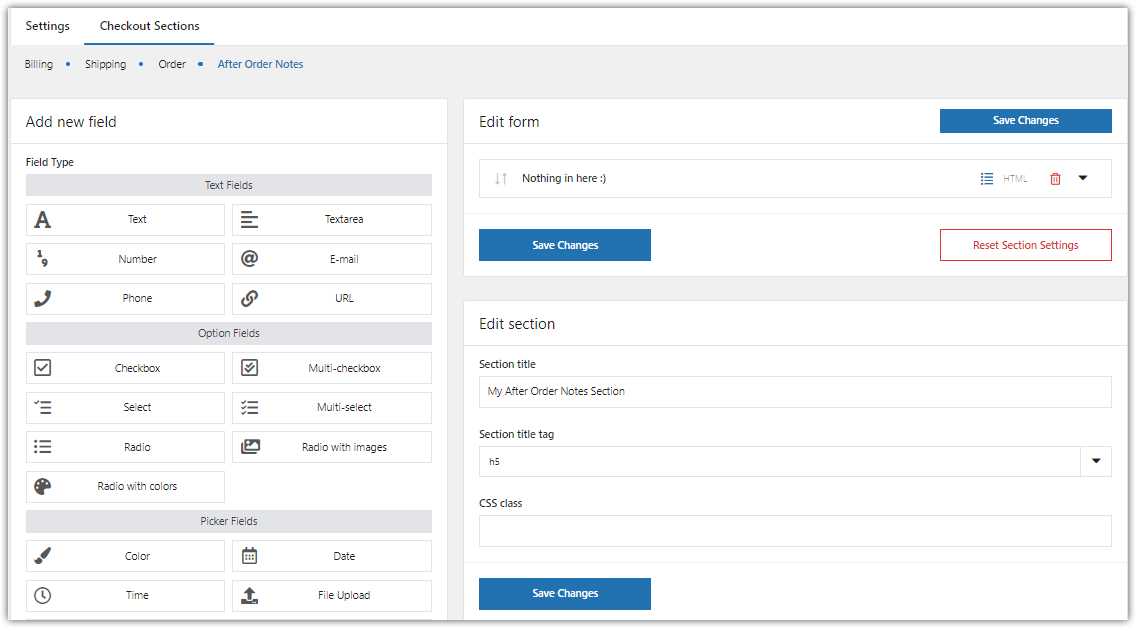
Kustomisasi bagian catatan Setelah Pemesanan
️ Jadi, mari berikan beberapa bidang acak ke After Order Notes . Saya menempatkan bidang HTML sederhana di sini. Ini adalah jenis bidang tempat Anda dapat memberikan kode HTML apa pun yang ingin Anda tampilkan di kasir.
Saya memberikan teks sederhana 'Tidak ada apa-apa di sini'. Juga, saya menamai bagian itu lagi. Kali ini saya menggunakan tag judul H5.

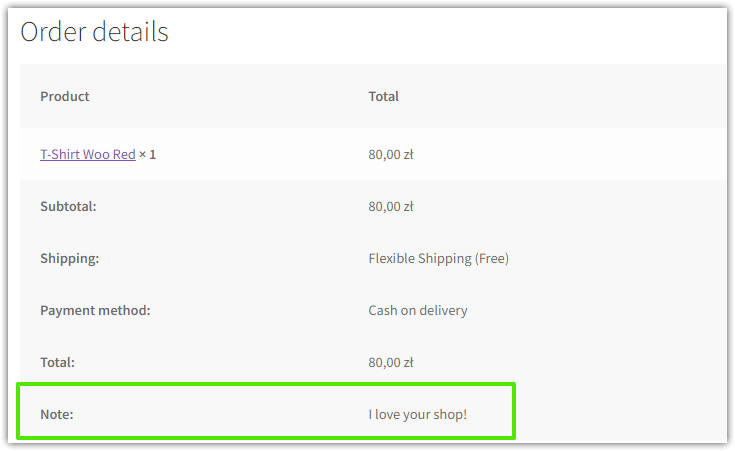
Lihatlah efek akhirnya:

Banyak lagi fitur plugin
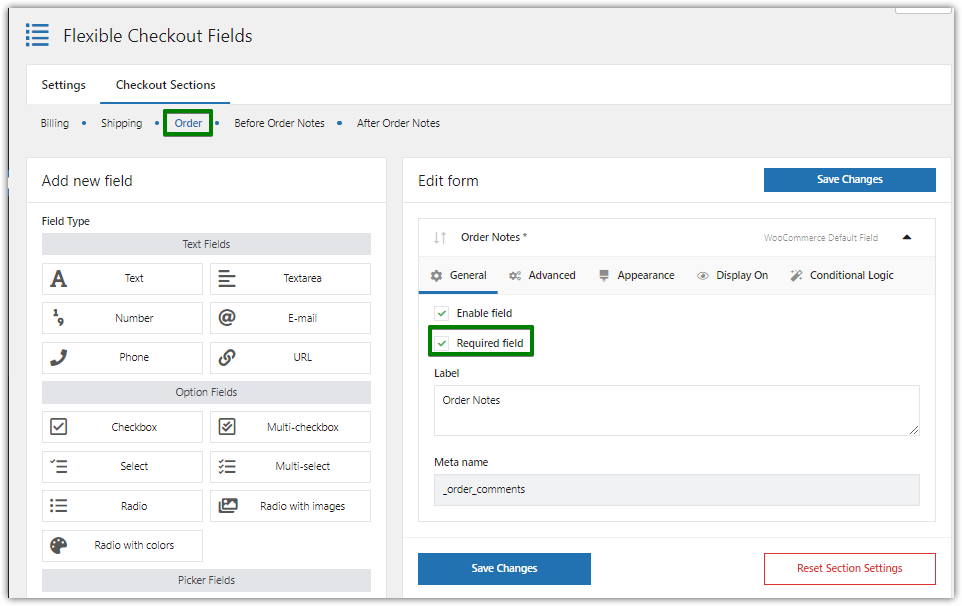
Anda dapat mengedit seluruh pembayaran jika perlu. Namun, catatan checkout WooCommerce yang menarik minat Anda. Anda telah mempelajari cara mengonfigurasi bagian sebelum&sesudah ini. Namun, Anda juga dapat mengonfigurasi bagian Pesanan itu sendiri. Lihat:


Seperti yang Anda lihat, Anda dapat dengan mudah membuat kolom default wajib diisi.
Bidang checkout WooCommerce baru
Anda dapat menambahkan bidang khusus apa pun ke bagian ini jika perlu!
Ada banyak bidang khusus yang dapat Anda tambahkan ke checkout WooCommerce!
Periksa beberapa contohnya di bawah ini:
Teks Baris Tunggal

Teks paragraf

Kotak centang

Tombol radio (tersedia dalam versi PRO)

Pilih (Dropdown) (tersedia dalam versi PRO)

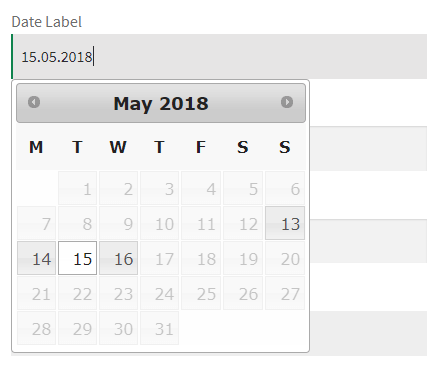
Pemilih tanggal (tersedia dalam versi PRO)

Pemilih waktu (tersedia dalam versi PRO)

Pemilih warna

Judul

HTML atau teks biasa

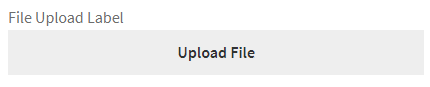
Unggah file (tersedia dalam versi PRO)

Tentunya dengan plugin ini, Anda dapat mengonfigurasi bagian Catatan Pesanan WooCommerce seperti yang Anda inginkan!
Cara menghapus informasi tambahan dari checkout WooCommerce
Setelah menyetel bidang khusus, atau saat Anda tidak memerlukan begitu banyak bidang pembayaran, Anda mungkin menghadapi pertanyaan ini.
Bagaimana cara menghapus informasi tambahan di halaman checkout WooCommerce?
Ini sangat sederhana dengan plugin Flexible Checkout Fields.
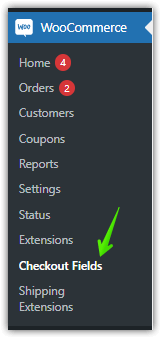
- Buka WooCommerce → Bidang Checkout ,

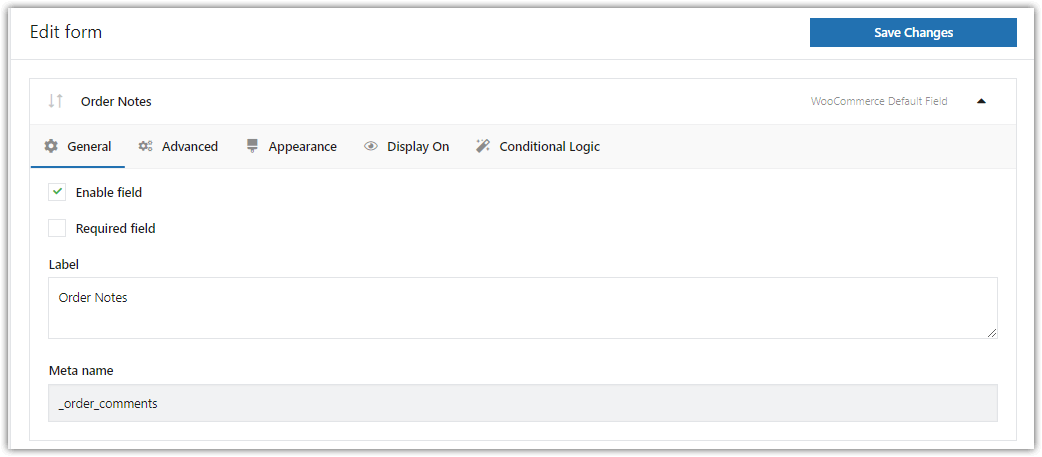
Di sinilah Anda dapat menemukan Bidang Checkout Fleksibel di Dasbor - Edit bidang, misalnya catatan Pesanan,

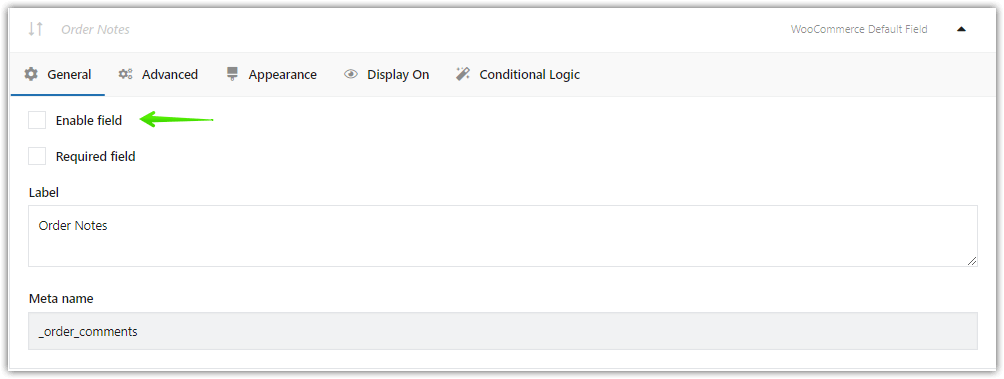
Beginilah cara Anda mengedit bidang pembayaran khusus - Sembunyikan bidang dengan membuat bidang dinonaktifkan,

Sembunyikan bidang checkout - Itulah cara sederhana untuk menghapus bidang seperti Catatan pesanan jika Anda tidak memerlukan informasi tambahan untuk memproses pesanan WooCommerce!

Dapatkan plugin GRATIS untuk menghapus kolom dari halaman checkout WooCommerce →
Ringkasan
Jika Anda memiliki pertanyaan, beri tahu kami di bagian komentar di bawah.
Periksa semua fitur versi PRO di halaman produk dan di dokumentasi plugin !
Catatan pesanan WooCommerce & penyesuai bidang checkout
WooCommerce menambahkan catatan Pesanan ke kasir, tetapi Anda mungkin membutuhkan lebih banyak. Permudah dengan Bidang Pembayaran Fleksibel! Plugin ini memungkinkan Anda menambahkan bidang baru, menghapusnya, dan mengatur ulang bidang checkout WooCommerce!
Masukkan ke keranjang atau Lihat DetailAnda juga dapat menemukan artikel ini menarik: