Cara Membuat Halaman Checkout WooCommerce Menggunakan Elementor
Diterbitkan: 2020-07-02Jika Anda adalah pemilik bisnis online, maka Anda mungkin sudah tahu betapa pentingnya memiliki Halaman Checkout WooCommerce yang menarik, interaktif, dan mudah digunakan untuk pengunjung situs Anda. Namun, yang mungkin tidak Anda ketahui adalah bahwa Anda dapat dengan mudah membuat halaman Checkout yang indah untuk toko online Anda dalam waktu kurang dari 5 menit!

Bagian terbaik? Anda tidak perlu memiliki pengalaman pengkodean untuk melakukan ini. Yang harus Anda lakukan adalah menyiapkan toko WooCommerce untuk menjual produk Anda, dan menggunakan Elementor pembuat halaman untuk membuat halaman Checkout WooCommerce yang indah.
Daftar isi
Menyederhanakan WooCommerce Checkout Untuk Meningkatkan Pengalaman Pengguna
Untuk mendapatkan pelanggan yang puas yang akan kembali ke toko online Anda, Anda perlu fokus untuk meningkatkan pengalaman pelanggan Anda. Untuk melakukan ini, Anda harus memastikan bahwa toko online Anda dimuat dengan cepat dan lancar, serta mudah dimengerti.
Untuk alasan ini, penting untuk menyederhanakan Halaman Checkout WooCommerce Anda untuk meningkatkan pengalaman pengunjung situs Anda. Untungnya, ini sangat mudah dilakukan dan tidak memerlukan keterampilan pengkodean!
Hal-Hal yang Anda Perlukan Untuk Mendesain Halaman Checkout WooCommerce
Untuk mendesain Halaman Checkout WooCommerce, Anda harus terlebih dahulu memastikan bahwa Anda telah menginstal plugin WordPress berikut:
- WooCommerce: Tanpa plugin WooCommerce terinstal, Anda tidak dapat mengatur Toko Woocommerce. Jadi pastikan Anda telah menginstal dan mengaktifkan plugin ini juga.
- Elementor: Untuk menyiapkan toko WooCommerce tanpa perlu kode, pastikan Anda telah menginstal dan mengaktifkan Elementor.
- Addons Penting untuk Elementor: plugin ini berisi banyak elemen atau widget keren dan berguna untuk situs web Anda. Untuk tutorial ini, Anda memerlukan elemen EA Woo Checkout untuk mendesain Halaman Checkout WooCommerce Anda dengan cepat. Anda dapat mengetahui cara menginstal Essential Addons for Elementor di sini .
Tonton Video Tutorialnya
Cara Membuat Halaman Checkout WooCommerce Dengan Elementor Dalam Waktu Sekitar 5 Menit
Sekarang Anda telah menginstal dan mengaktifkan semua plugin yang disebutkan di atas, saatnya untuk membuat Halaman Checkout WooCommerce Anda. Sebelum Anda dapat melakukannya, Anda perlu mengatur toko WooCommerce Anda dengan Elementor jika Anda belum melakukannya.
Setelah Anda menyiapkan toko WooCommerce Anda, ikuti langkah-langkah ini untuk membuat Halaman Checkout WooCommerce menggunakan Elementor dan EA Woo Checkout .
Langkah 1: Tetapkan Halaman Baru Sebagai Halaman Checkout WooCommerce Anda
Plugin WooCommerce hadir dengan Halaman Checkout default. Namun untuk mendesain Halaman Checkout Anda sendiri yang indah dengan EA Woo Checkout , Anda perlu mengganti halaman Checkout default dengan halaman lain milik Anda.
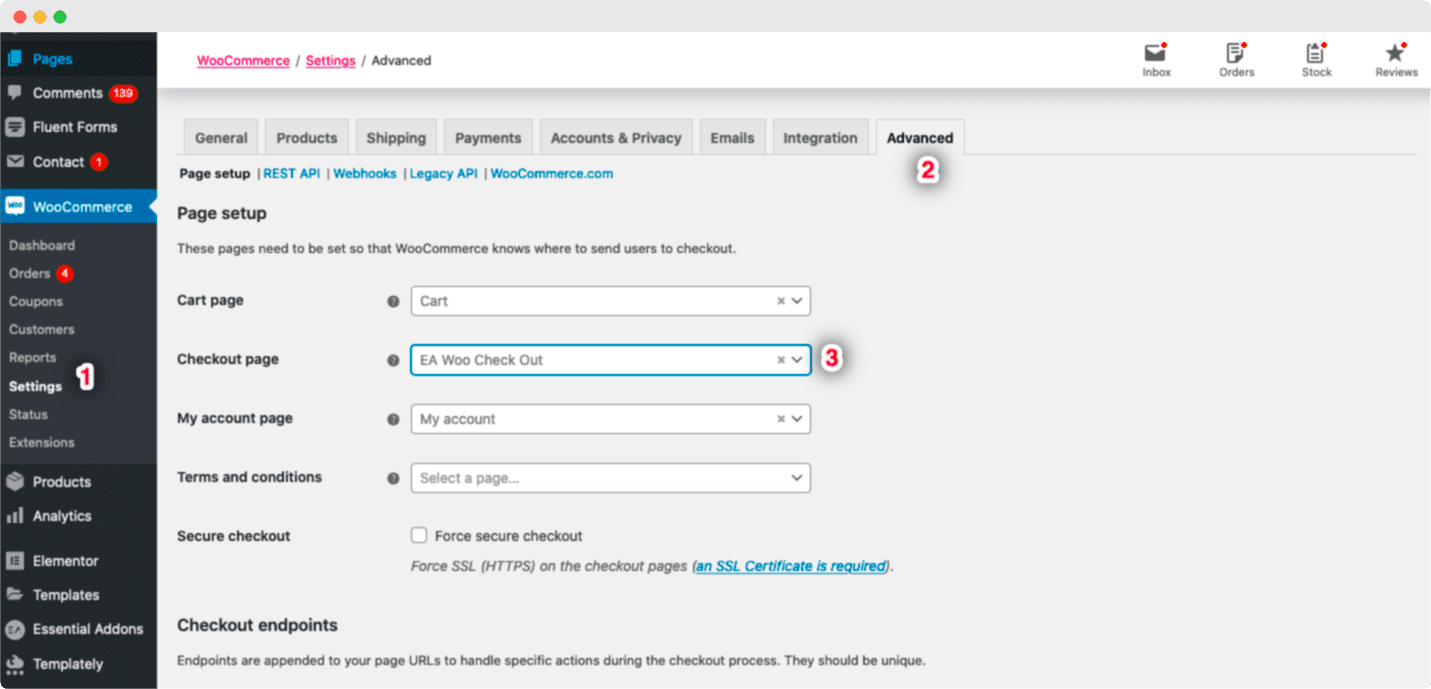
Untuk melakukan ini, buat halaman baru dari Dashboard WordPress Anda. Selanjutnya, navigasikan ke WooCommerce -> Pengaturan dan klik tab 'Lanjutan'. Dari sini, Anda dapat menetapkan halaman yang diinginkan sebagai halaman Checkout. Cukup klik pada opsi halaman Checkout dan pilih salah satu halaman dari menu drop-down sebagai halaman WooCommerce Checkout Anda.


Langkah 2: Aktifkan EA Woo Checkout
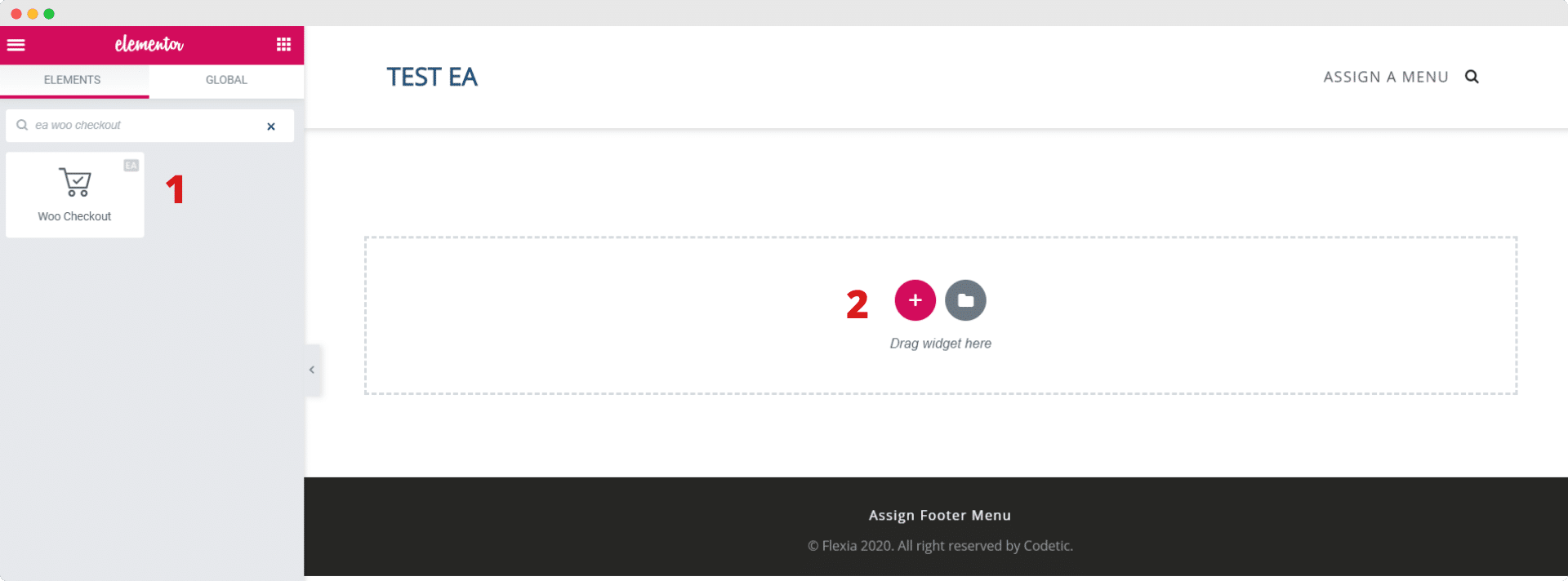
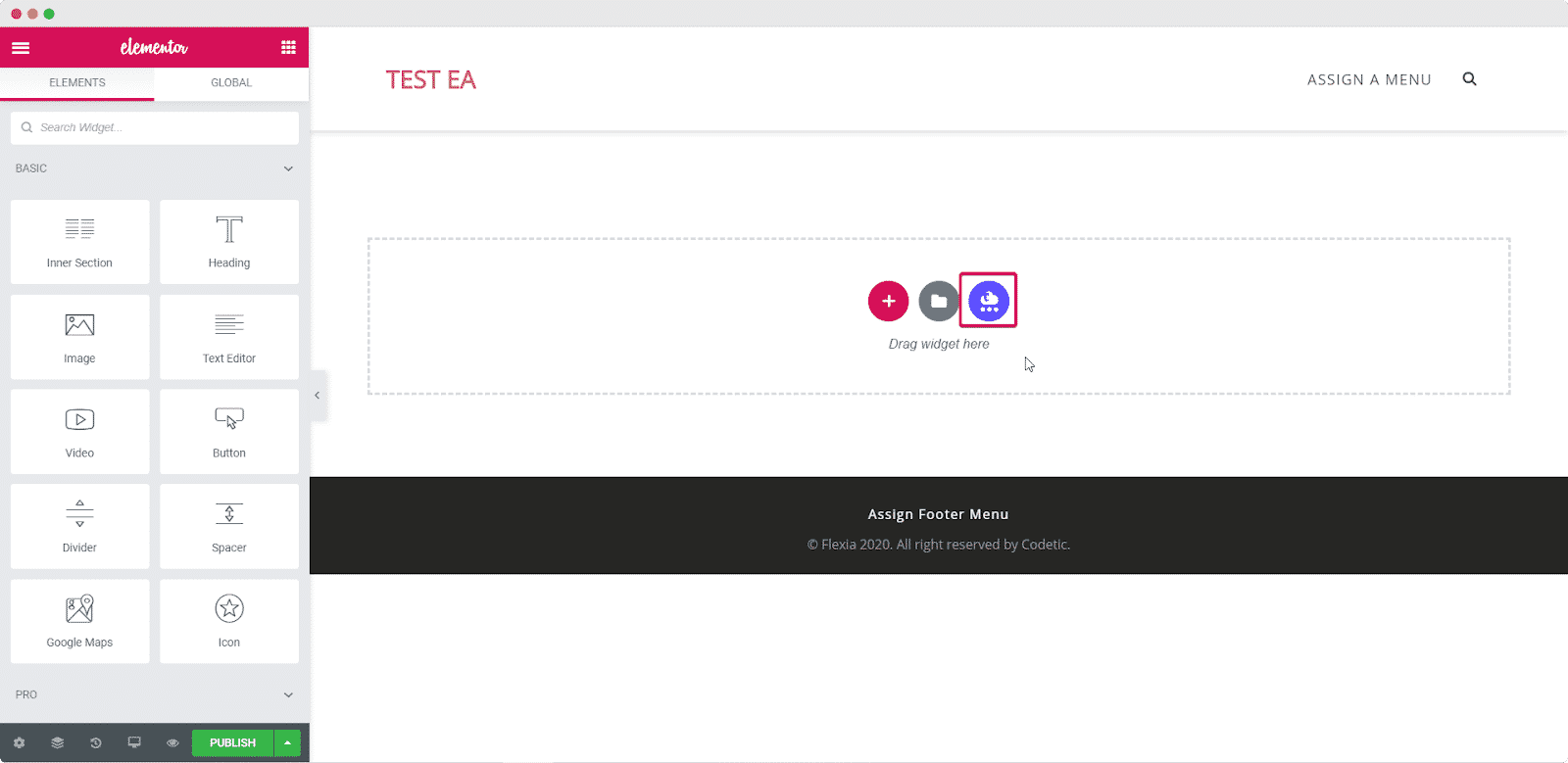
Selanjutnya, Anda harus mengaktifkan elemen EA Woo Checkout . Untuk melakukan ini, Anda harus mengedit halaman WooCommerce Checkout Anda menggunakan Editor Elemen. Temukan elemen 'EA Woo Checkout' dari opsi 'Search' di bawah tab 'ELEMENTS'.
Sekarang yang harus Anda lakukan hanyalah Drag & Drop elemen 'Woo Checkout' ke dalam bagian 'Drag widget here' atau '+'.

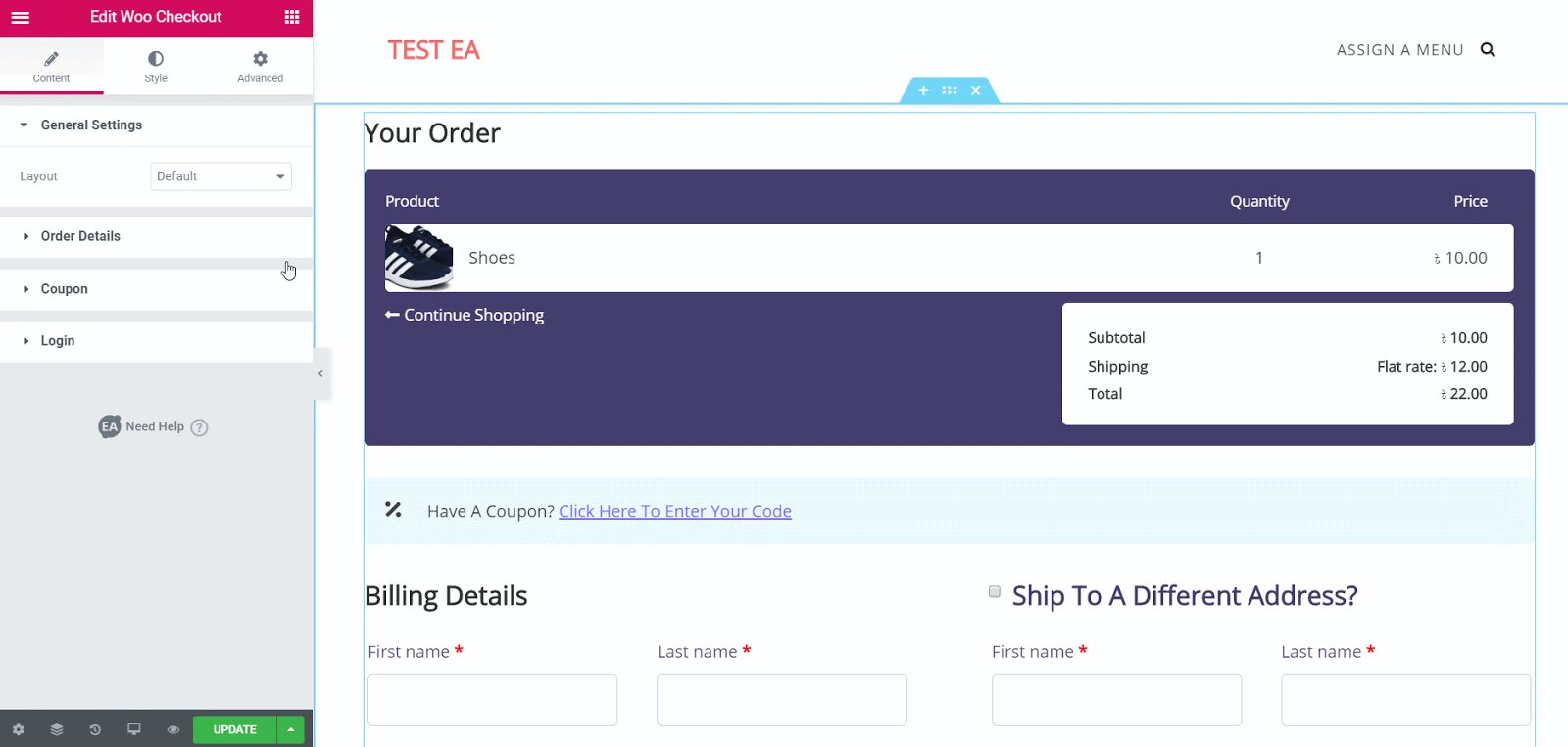
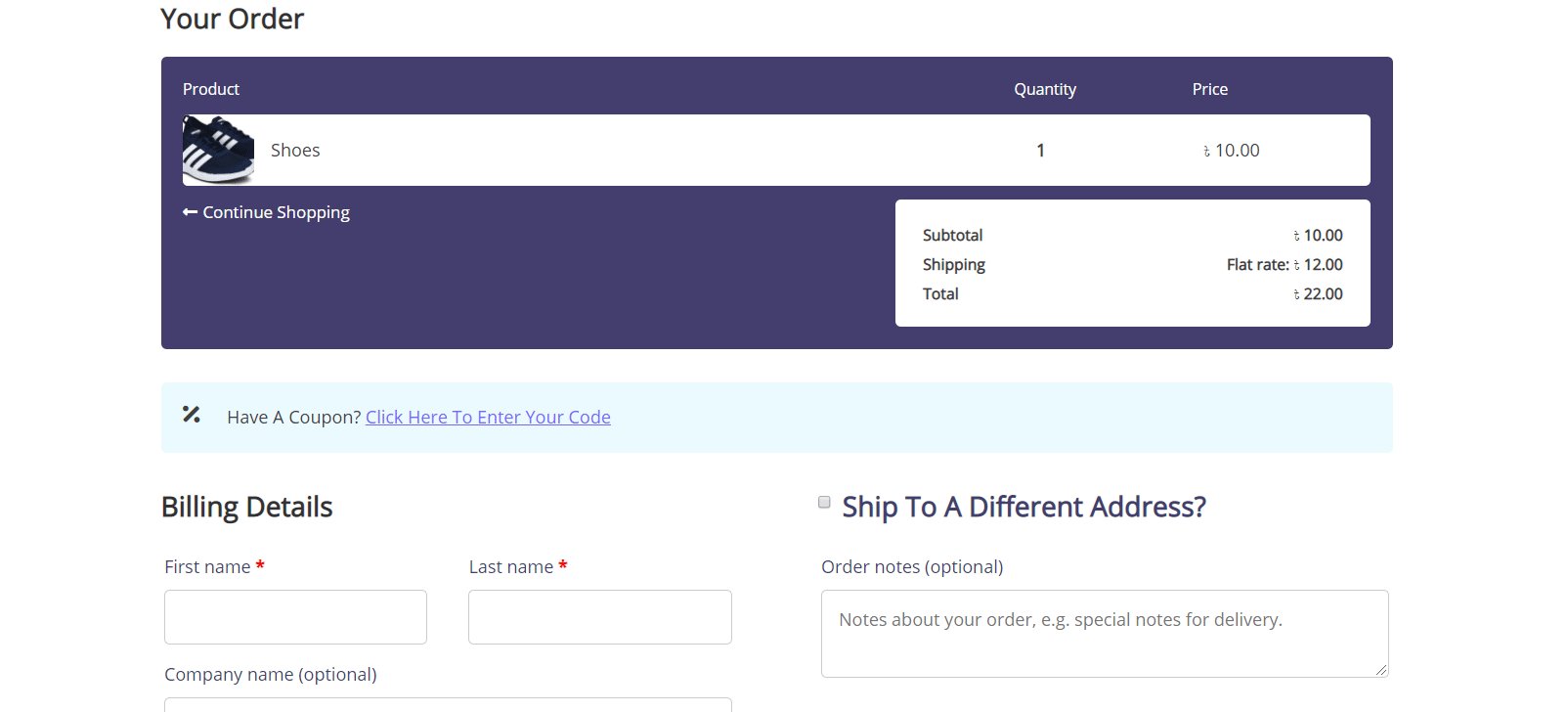
Setelah Anda menarik dan melepaskan elemen ke bagian mana pun dari halaman Anda, ini adalah tata letak default yang akan Anda lihat.

Langkah 3: Edit Konten Halaman Pembayaran Woo Anda
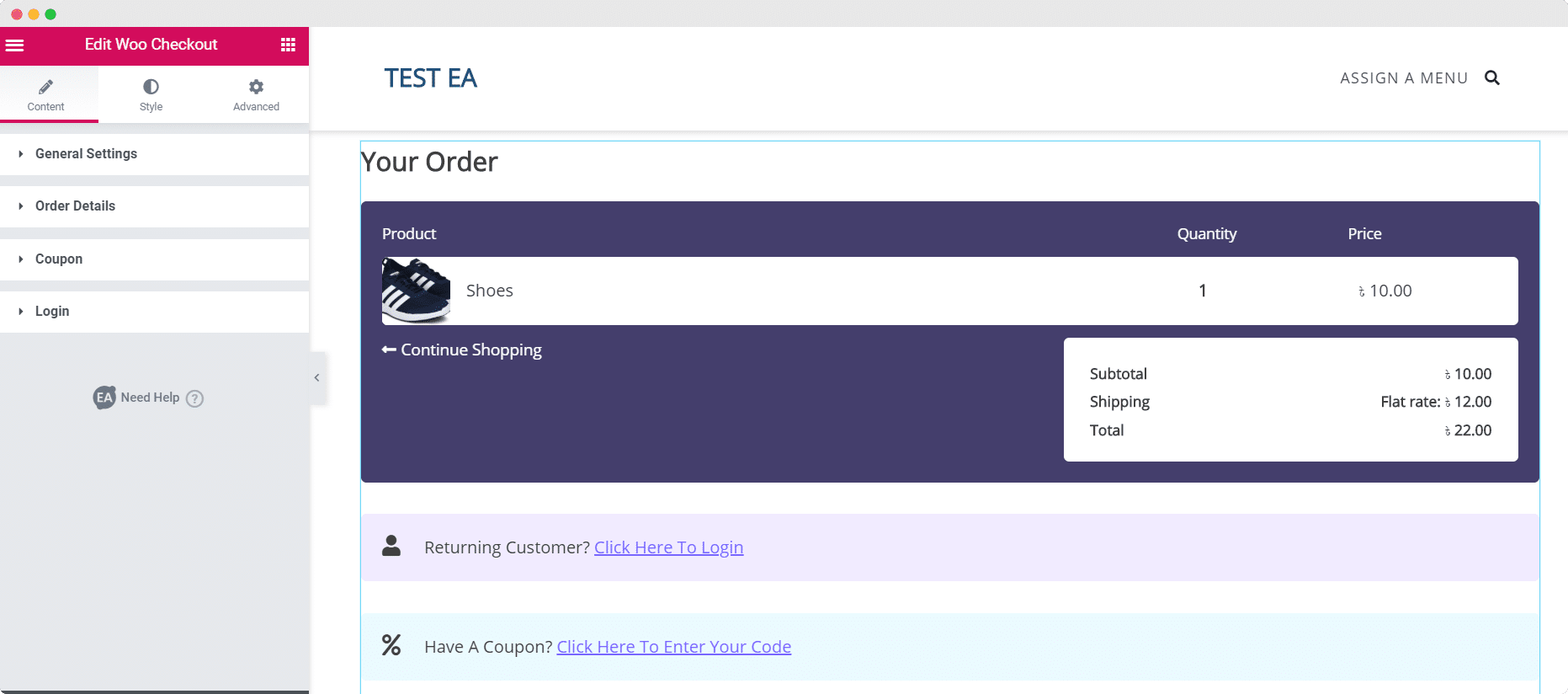
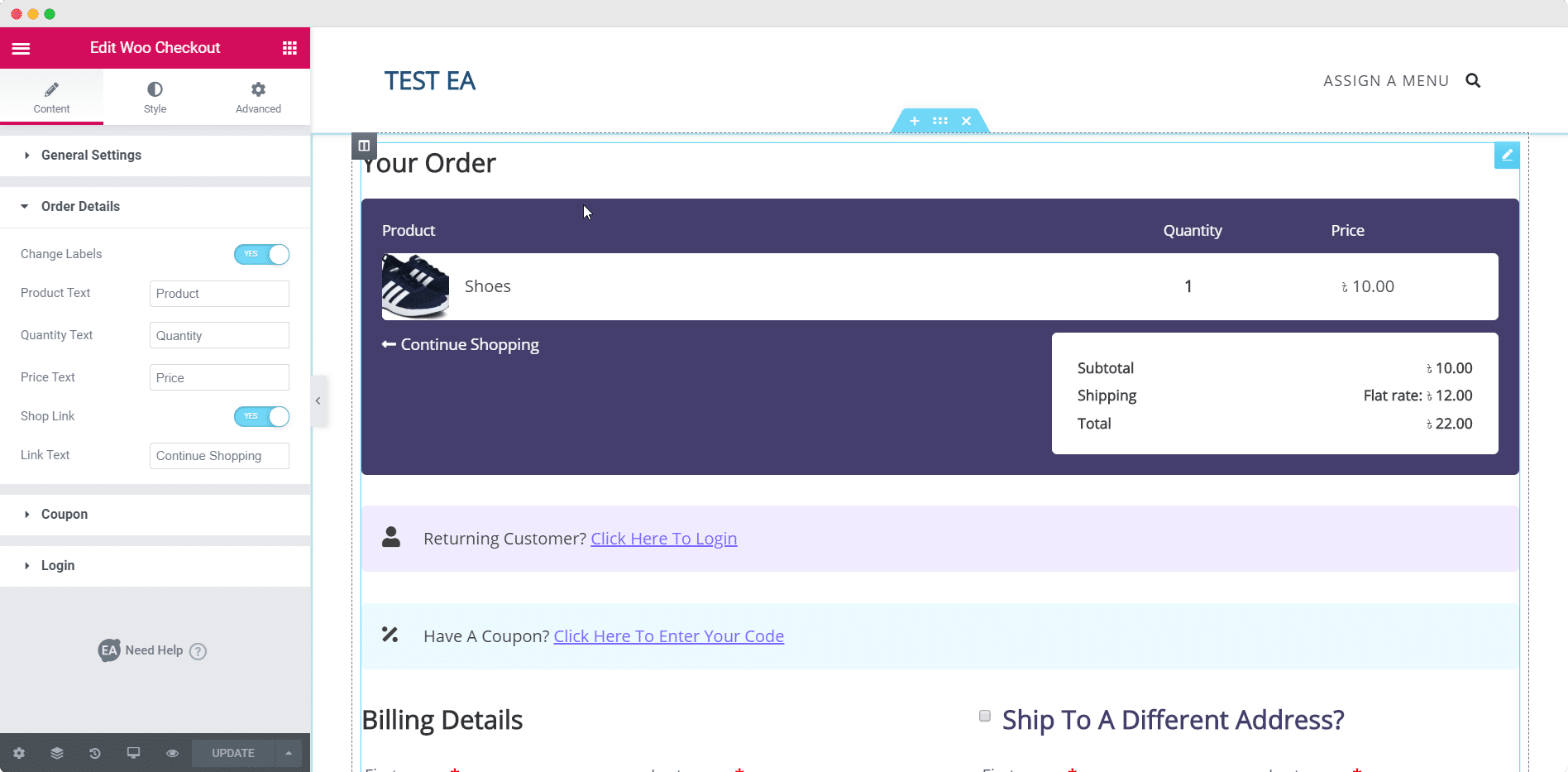
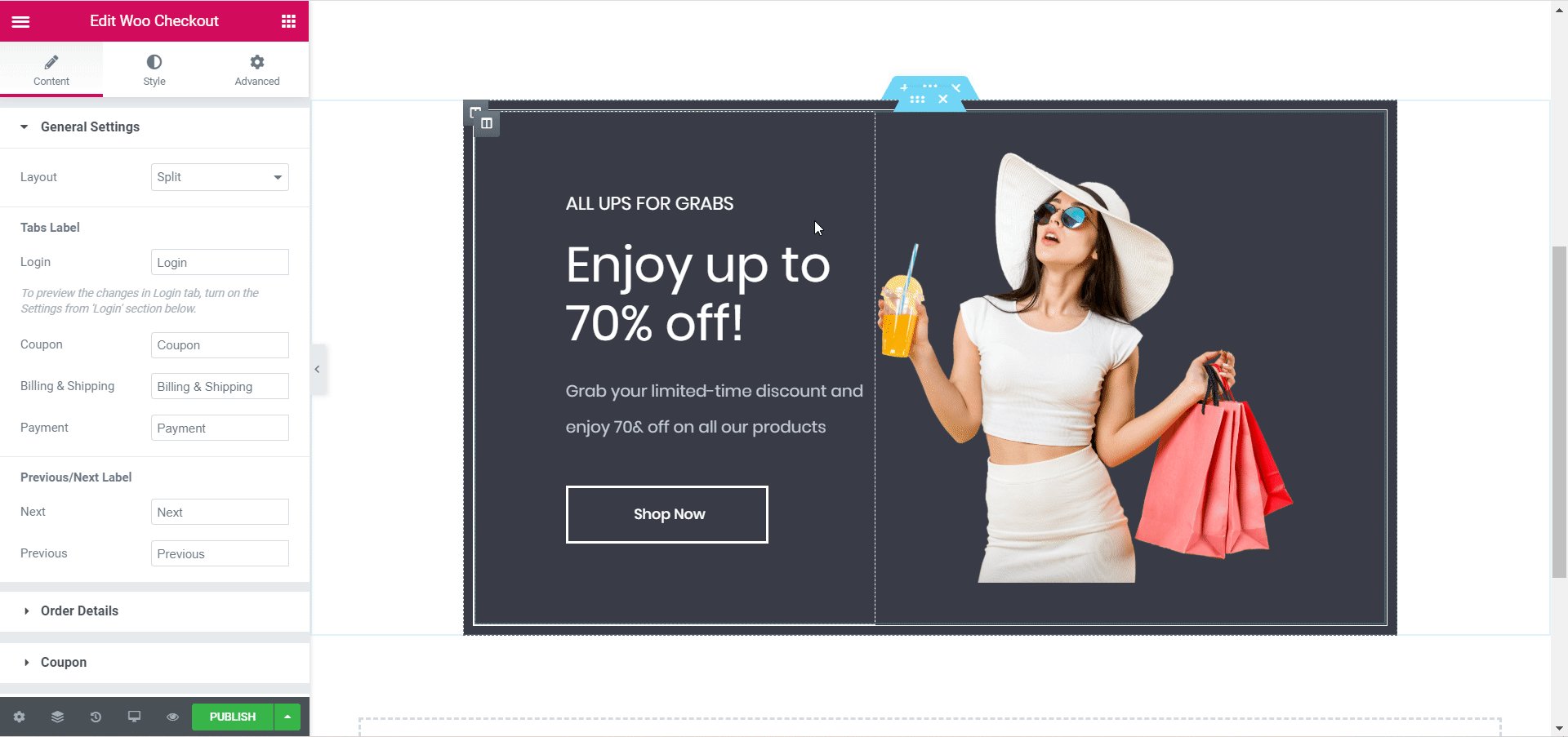
Sekarang setelah Anda berhasil mengaktifkan elemen EA Woo Checkout , Anda dapat mulai mengedit konten Halaman Woo Checkout Anda agar lebih cocok untuk toko WooCommerce Anda.
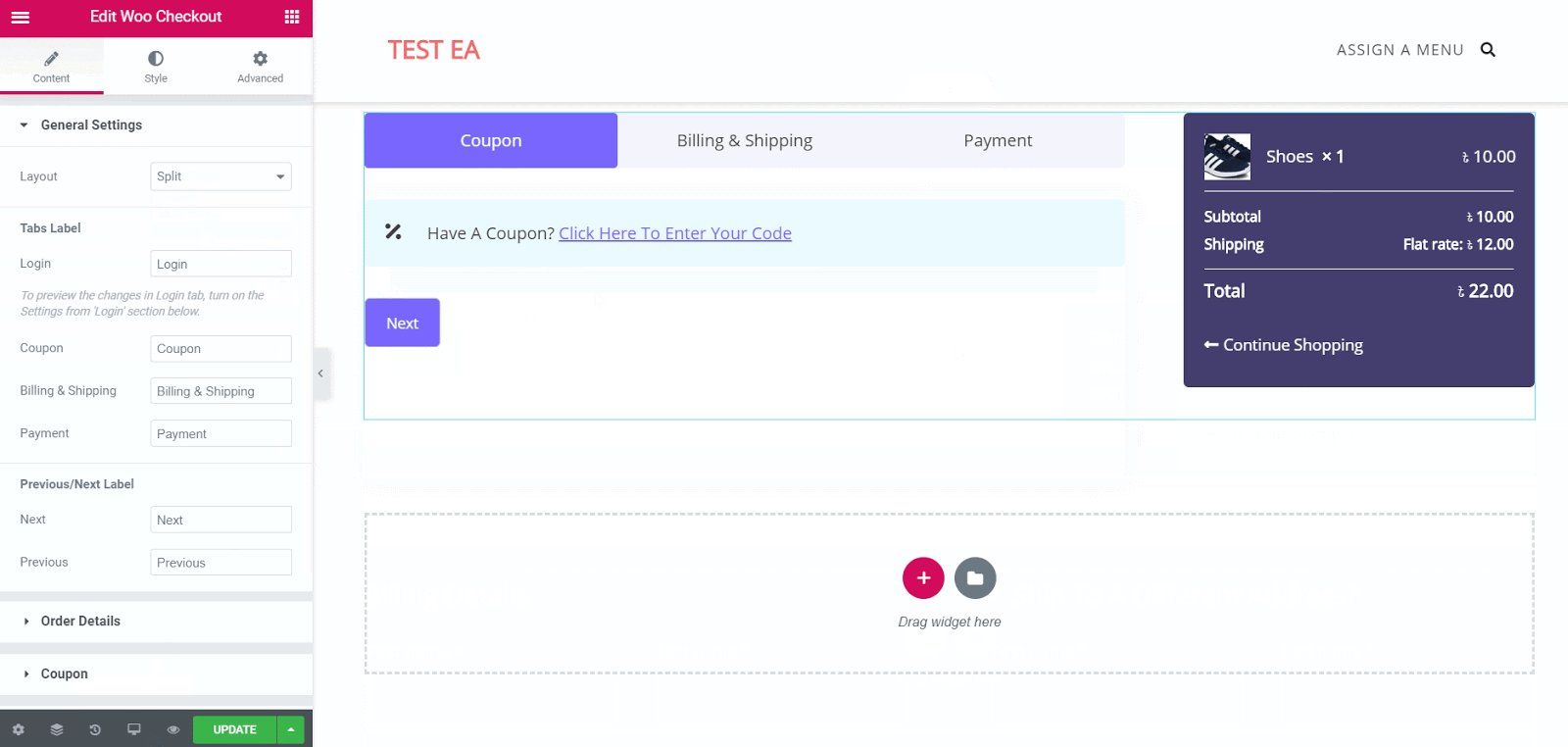
Di bawah tab 'Content' Anda akan melihat beberapa pilihan seperti General Setting, Order Details, dan lain-lain. Anda dapat mengonfigurasi pengaturan ini untuk menyesuaikan konten halaman Woo Checkout sesuai keinginan Anda.

Anda dapat menemukan detail lebih lanjut tentang cara mengonfigurasi pengaturan konten EA Woo Checkout di halaman dokumentasi kami.
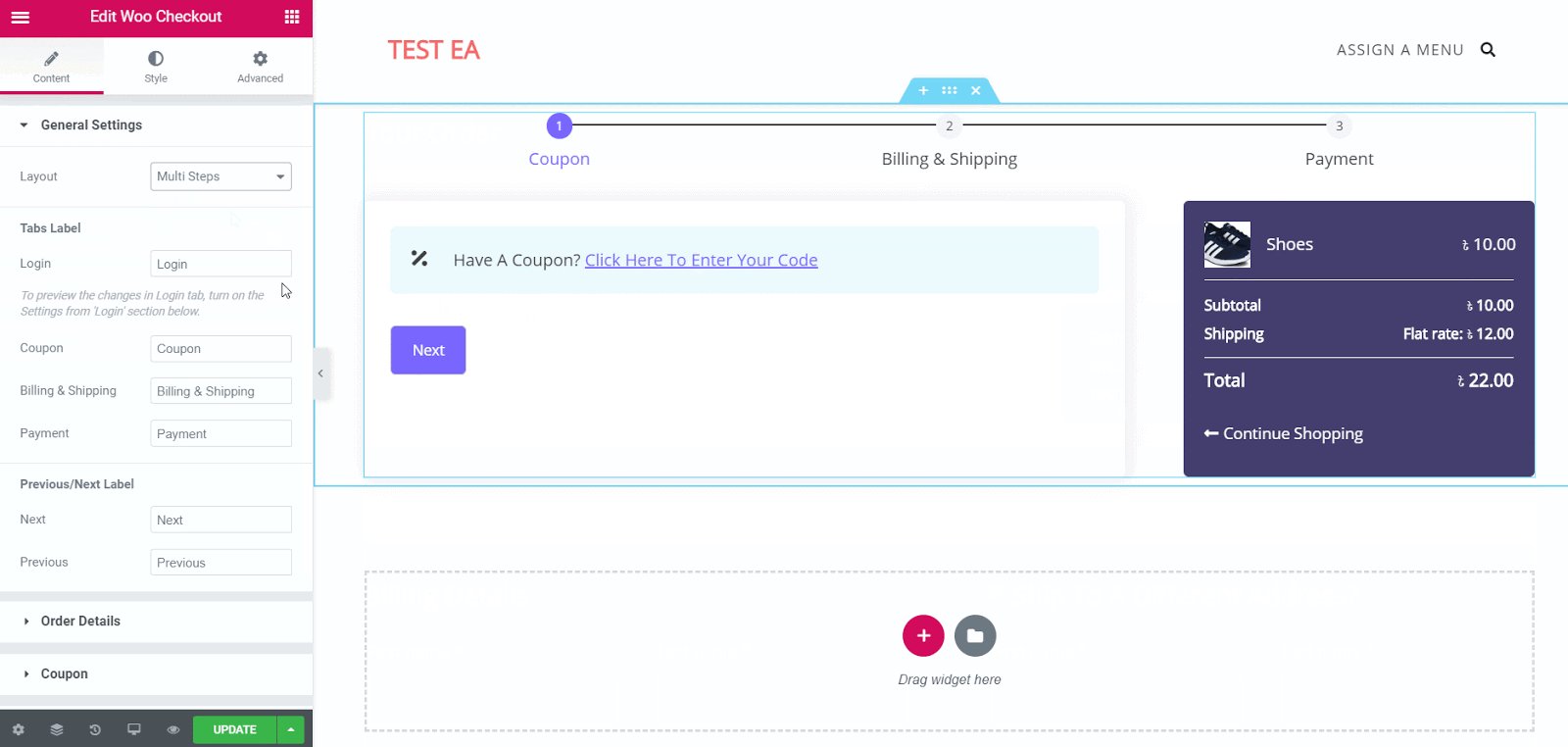
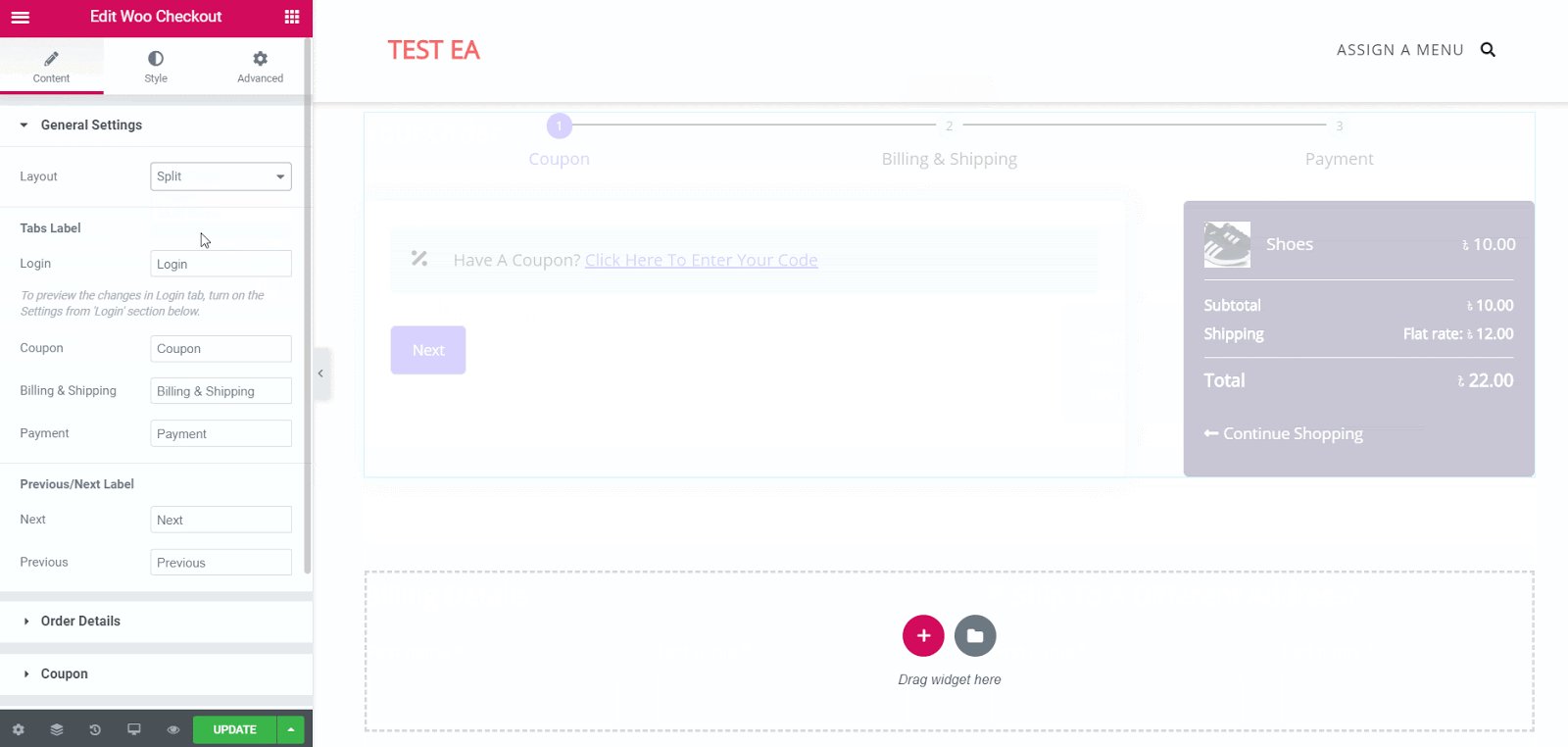
Jika Anda memiliki versi pro dari Essential Addons , Anda dapat memilih antara dua tata letak lainnya – Tata Letak Multi Langkah dan Tata Letak Terpisah.

Tata Letak Multi Langkah dan Tata Letak Terpisah hadir dengan beberapa opsi gaya tambahan untuk membuat halaman Woo Checkout Anda benar-benar menonjol. Anda dapat membaca lebih lanjut tentang cara kerjanya di dokumentasi kami.
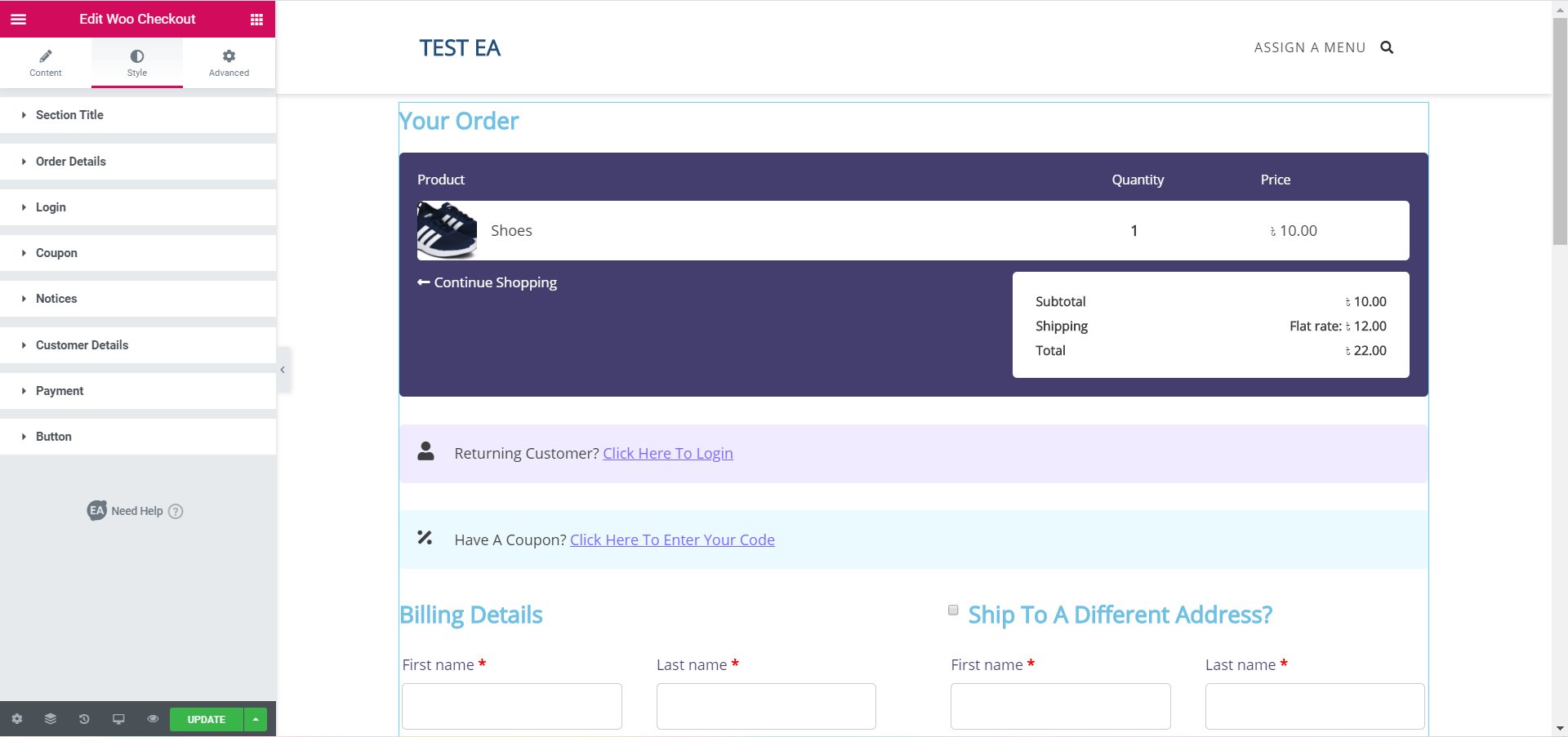
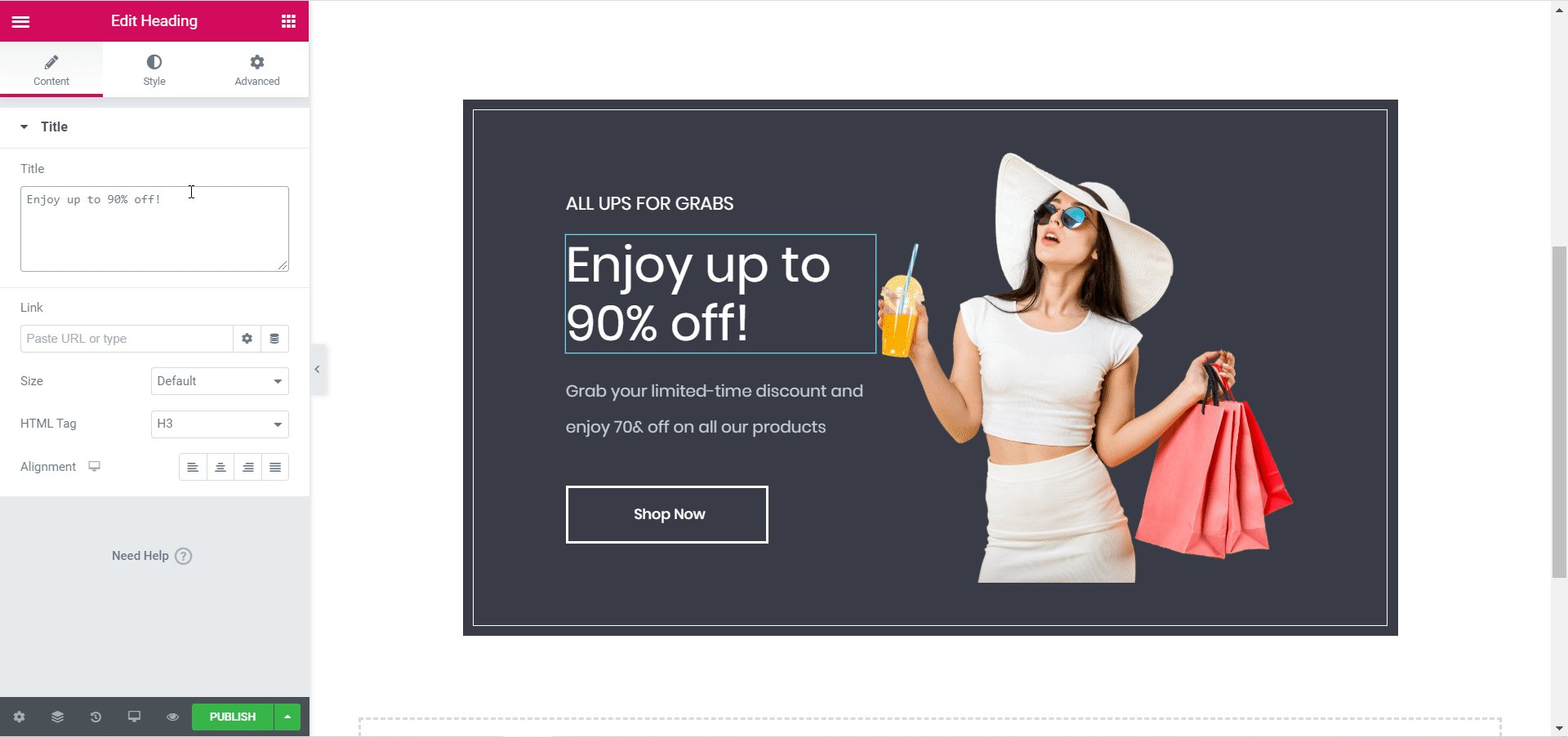
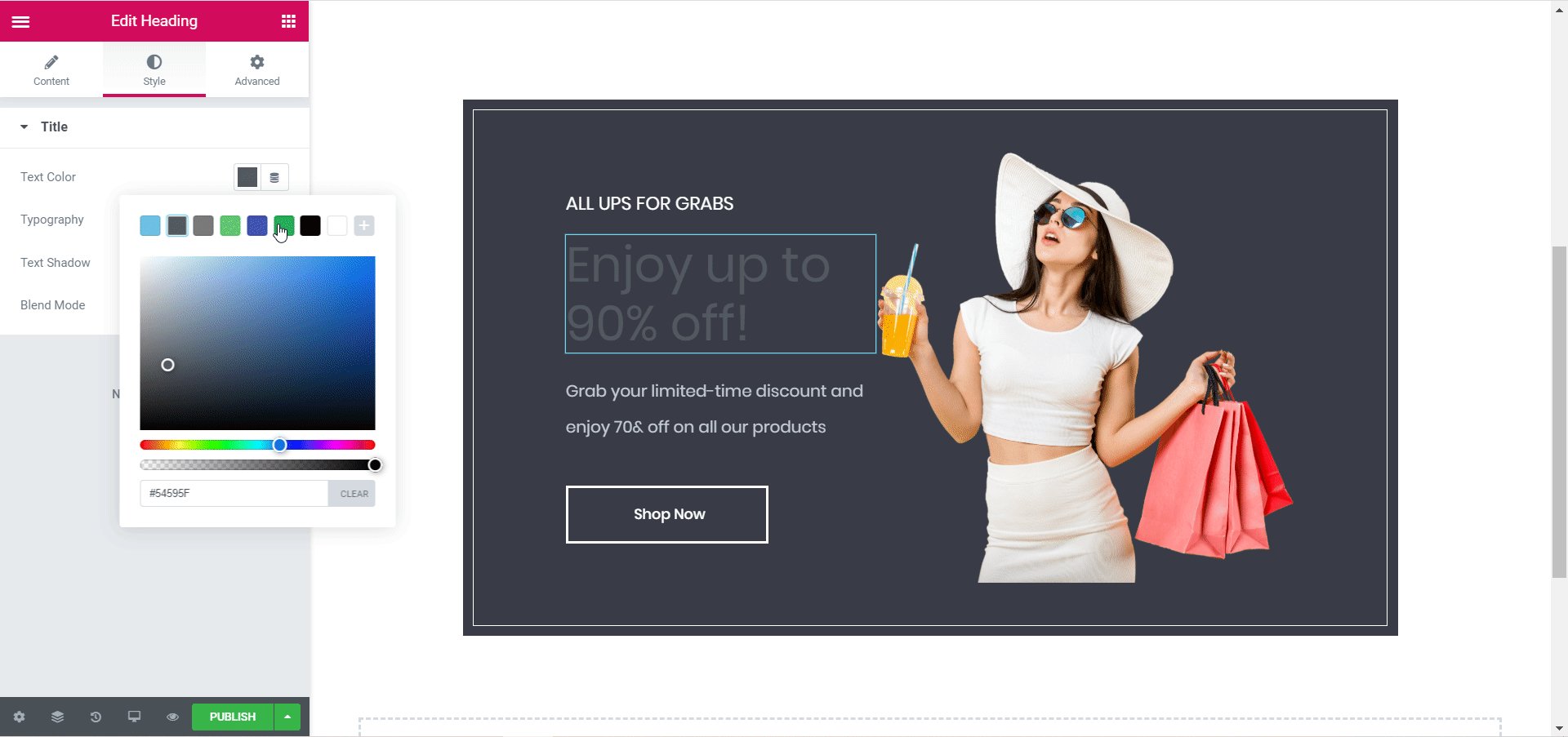
Langkah 4: Gaya Halaman Checkout Woo Anda
Setelah Anda selesai mengedit konten Halaman Woo Checkout Anda, sekarang saatnya untuk mulai menatanya agar terlihat lebih menarik bagi pelanggan Anda.
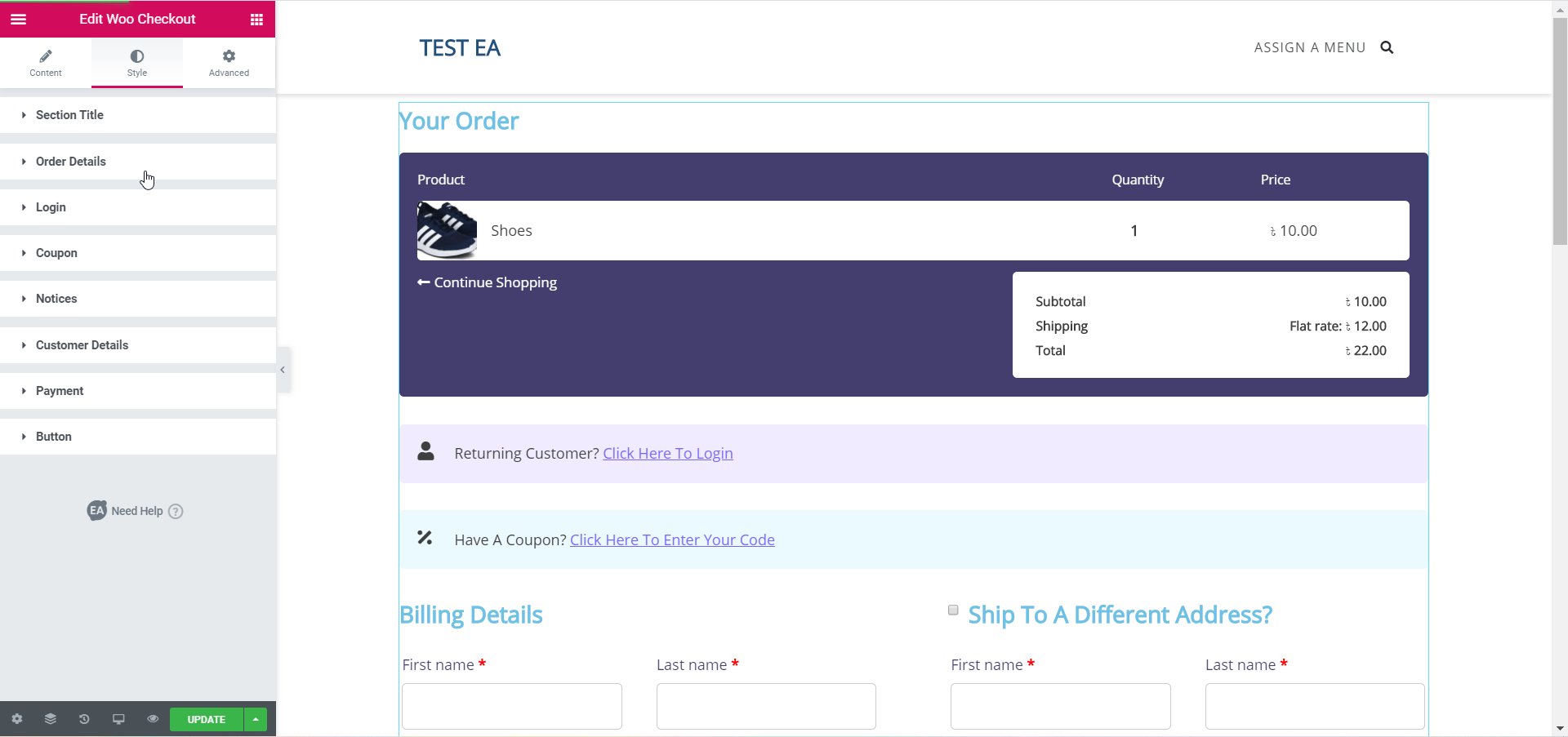
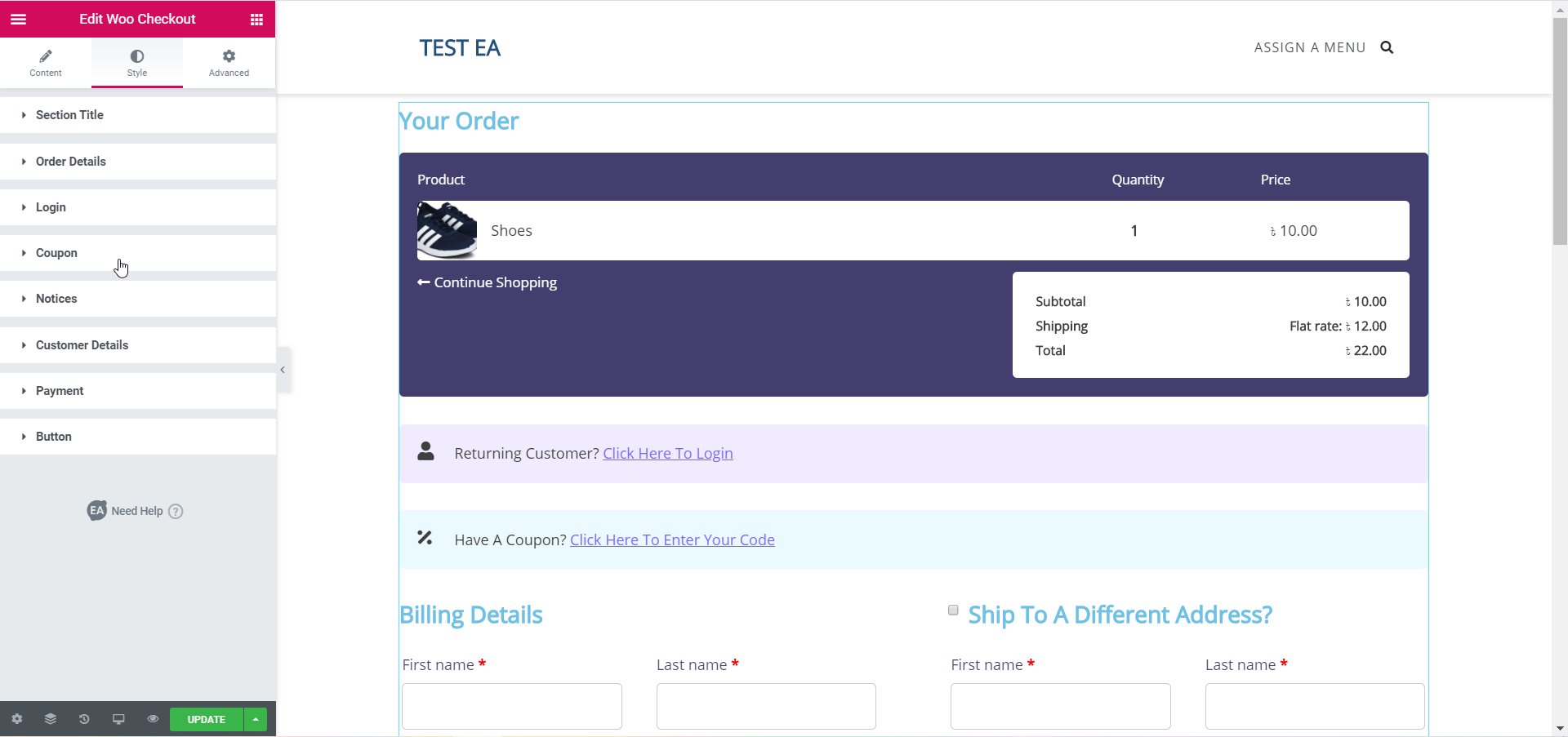
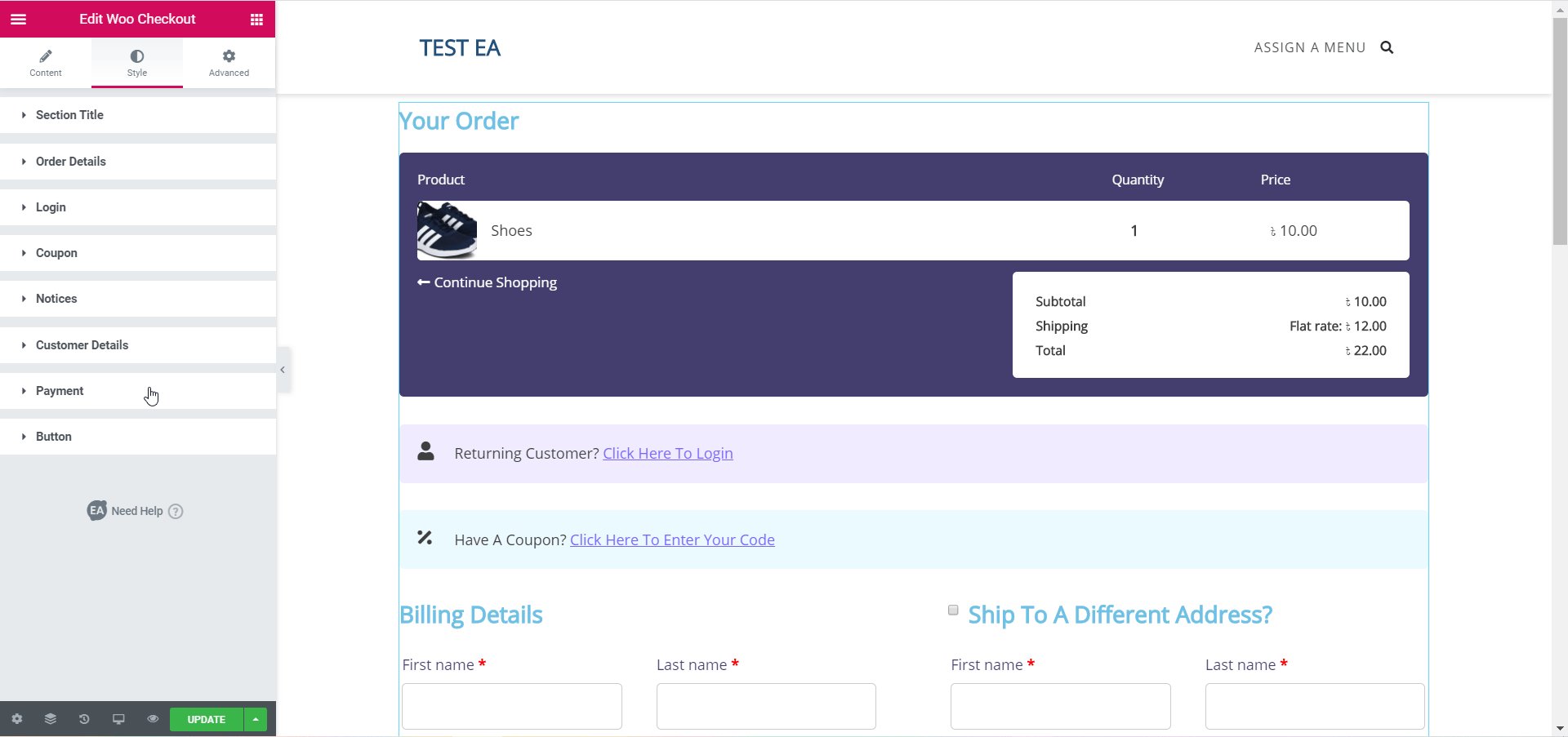
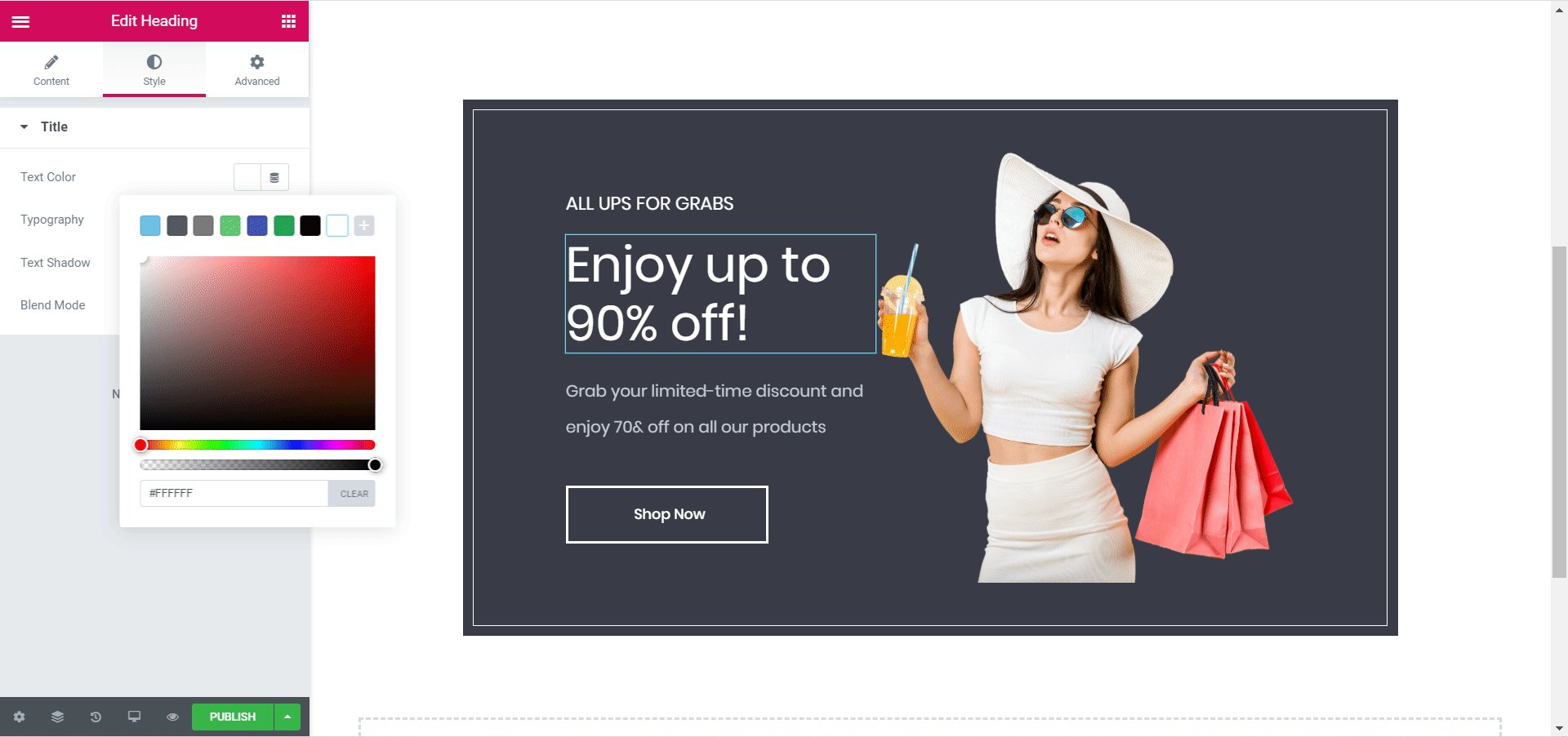
Ada banyak opsi yang tersedia untuk menata Halaman Woo Checkout Anda dengan cara apa pun yang Anda suka. Cukup klik pada tab 'Gaya' untuk menyesuaikan berbagai area halaman Anda. Anda akan melihat banyak opsi berbeda seperti 'Judul Bagian', 'Rincian Pesanan', 'Masuk', 'Kupon', dan lainnya.

Tweak dan coba semua opsi, atau kunjungi halaman dokumentasi kami untuk mengetahui cara menata EA Woo Checkout . Hanya dengan beberapa klik, Anda dapat mengubah warna, tipografi, dan banyak lagi untuk membuat Halaman Woo Checkout Anda menonjol bagi pelanggan.
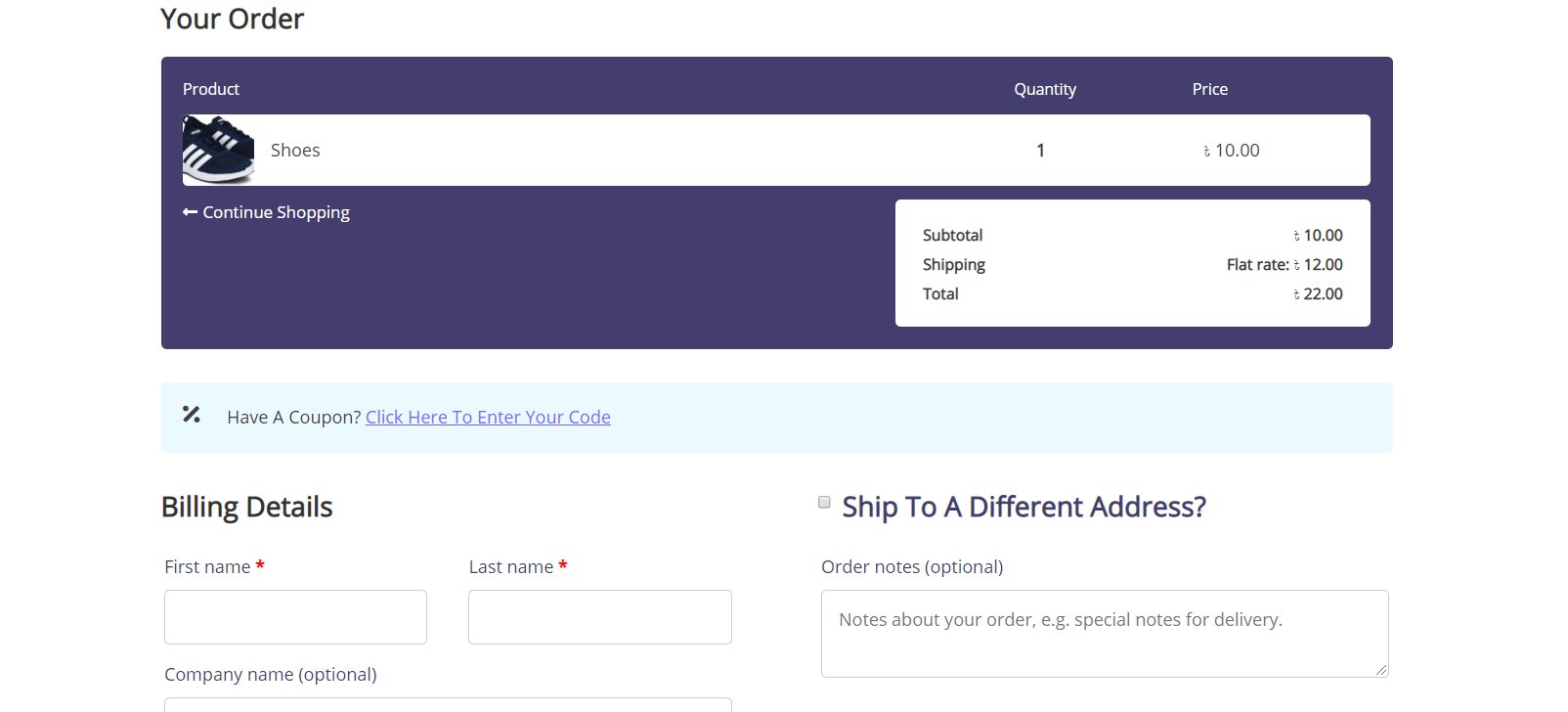
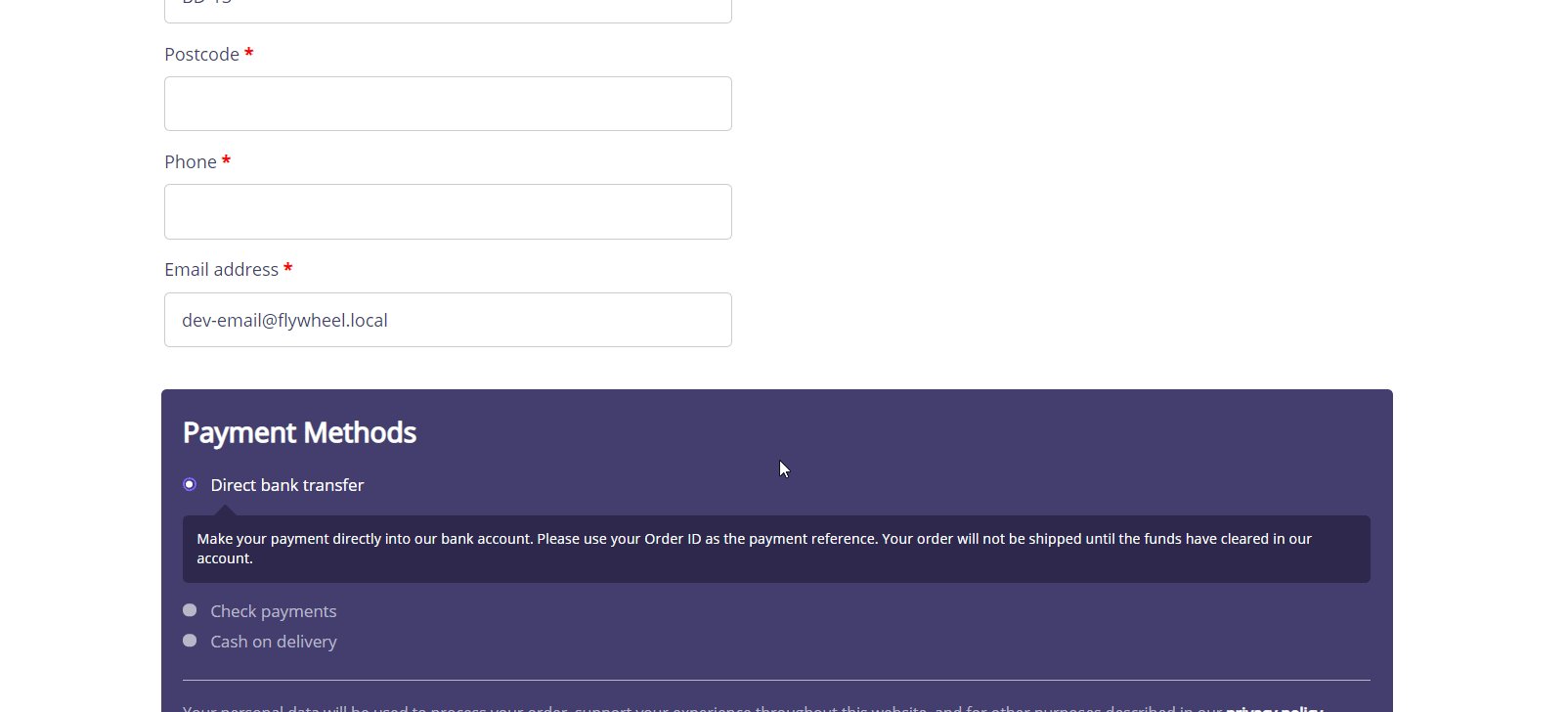
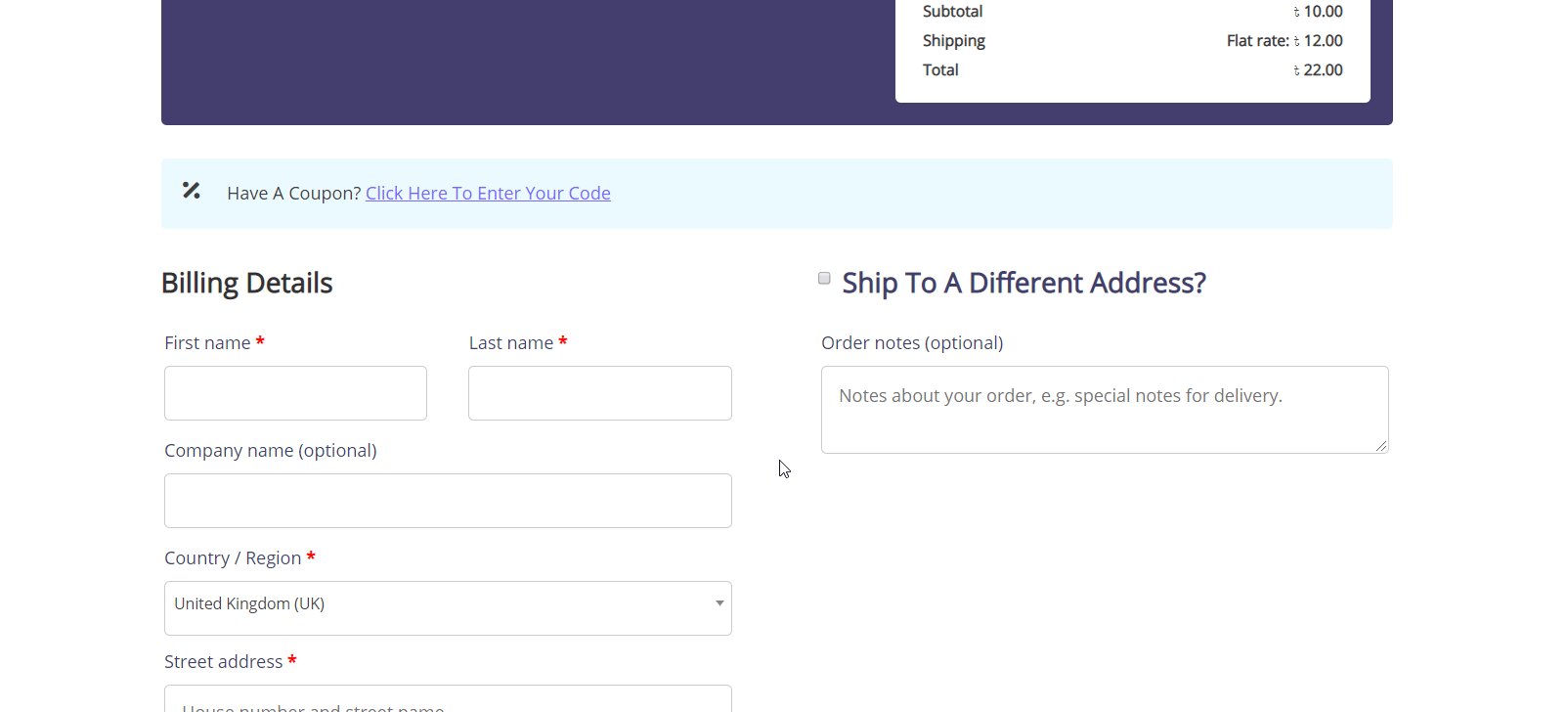
Langkah 5: Simpan Perubahan Anda Dan Lihat Hasil Akhir
Jika Anda selesai menata Halaman Woo Checkout Anda, pastikan untuk menyimpan perubahan Anda. Anda dapat melihat pratinjau hasil akhir sebelum memublikasikan halaman Anda.

BONUS: Paket Template WooCommerce untuk Elementor [GRATIS]
Mencari-cari Template WooCommerce yang sempurna untuk Elementor & merasa kecewa? Nah, kami punya kabar baik untuk Anda. Memperkenalkan Paket template EleShoply dari Templately – template Elementor yang menakjubkan untuk membuat toko eCommerce Anda tanpa pengkodean apa pun . Paket template siap pakai yang menakjubkan ini hadir dengan beberapa halaman bersama dengan desain Halaman Checkout WooCommerce siap pakai.

Itu juga berisi beberapa halaman siap pakai yang indah termasuk:
- Halaman Beranda
- Halaman Koleksi Produk
- Halaman Produk Tunggal
- Halaman Keranjang Belanja
- Halaman Akun
- Halaman Keluar
- Tentang Kami Halaman
- Hubungi Kami Halaman
Anda dapat langsung membuat halaman checkout WooCommerce yang menakjubkan menggunakan template Elementor siap pakai ini dalam dua langkah mudah:
Langkah 1: Masukkan Paket Template EleShoply Dari Templately
Pertama, daftar akun di Templately dan instal plugin Templately untuk WordPress. Setelah itu, edit Halaman Woo Checkout yang Anda tetapkan dengan Elementor Editor. Anda akan melihat ikon Templately berwarna biru.

Ketika Anda mengklik ikon ini, jendela popup akan terbuka di mana Anda akan melihat semua template Elementor yang tersedia dengan Templately. Cari 'EleShoply' dan masukkan Halaman Checkout EleShoply ke situs Elementor Anda.

Langkah 2: Sesuaikan Halaman Agar Sesuai dengan Gaya Anda
Sekarang Anda dapat menyesuaikan Halaman Woo Checkout Anda untuk menambahkan gaya pribadi Anda ke dalamnya. Setelah Anda selesai menyesuaikan Halaman Checkout Anda, cukup simpan perubahan Anda dan publikasikan untuk dilihat dunia.

Kata-kata Terakhir
Itu dia! Anda siap untuk mempublikasikan Halaman Woo Checkout Anda. Tidak lebih dari lima menit untuk menyiapkan semuanya dan menata Halaman Checkout Anda sesuka Anda. Dan Anda bahkan tidak perlu menyentuh satu baris kode pun untuk melakukannya! Jadi cobalah Elementor dan lihat Essential Addons untuk elemen keren dan berguna lainnya.
Jika Anda masih memiliki pertanyaan lebih lanjut, Anda dapat menelusuri halaman dokumentasi kami atau hubungi tim dukungan kami untuk bantuan lebih lanjut.
Menyukai tutorial ini? Jangan ragu untuk membagikan pemikiran Anda kepada kami di komentar di bawah.
