Validasi Checkout WooCommerce untuk bidang (contoh alamat email)
Diterbitkan: 2018-04-12Pada artikel ini, saya akan menunjukkan (mungkin) cara terbaik untuk menambahkan validasi untuk formulir checkout WooCommerce (untuk kolom alamat email) dengan plugin gratis! Hasilnya, Anda akan belajar cara memvalidasi kolom checkout WooCommerce - baik default maupun kustom dengan pesan kesalahan.
Pernahkah Anda ingin menerapkan sendiri validasi bidang checkout di WooCommerce untuk menghindari biaya pemrograman tambahan ?
Selain itu, bukankah bagus untuk menyesuaikan bidang checkout WooCommerce Anda, validasi, termasuk pesan kesalahan secara gratis? Mari kita lihat cara menggunakan plugin gratis untuk melakukannya!
Daftar isi
- Plugin Validasi Checkout WooCommerce
- Validasi WooCommerce Checkout (contoh alamat email)
- Aturan validasi khusus untuk pengembang
- Lebih banyak fitur kustomisasi
Plugin Validasi Checkout WooCommerce
Pertama-tama, Anda memerlukan plugin untuk menyesuaikan bidang checkout Anda, karena WooCommerce tidak memiliki fitur penting ini! Plugin semacam itu akan memberi Anda opsi untuk:
- mengubah nama field,
- mengubah urutan bidang,
- buat bidang khusus baru atau edit yang sudah ada,
- sembunyikan bidang, jadikan bidang wajib opsional,
- tambahkan validasi kolom pembayaran untuk kolom alamat, email, atau telepon .
Oleh karena itu, kami membuat plugin yang memiliki semua fitur yang saya sebutkan di atas. Selanjutnya, Anda dapat mengunduhnya secara gratis.
Tonton video ini untuk melihat apa yang ditawarkan plugin ini dalam versi gratis:
Anda dapat mengunduh plugin di sini:
Validasi Checkout WooCommerce oleh Bidang Checkout Fleksibel
Gunakan validasi alamat WooCommerce bawaan untuk bidang checkout atau buat aturan Anda sendiri. Kelola bidang checkout Anda dan percepat WooCommerce!
Unduh gratis atau Buka WordPress.orgSelain itu, lebih dari 80.000 toko di seluruh dunia menggunakan plugin Flexible Checkout Fields setiap hari! Taka simak beberapa ulasan:

Kedengarannya seperti potongan kode yang bagus, bukan?
Plugin Bidang Checkout Fleksibel kami memiliki fitur validasi checkout WooCommerce bawaan.
Kami ingin plugin kami semudah mungkin. Jadi, kami memutuskan untuk membuatnya dengan gaya WordPress sebanyak yang kami bisa.
Anda akan mengonfigurasi bidang checkout dalam sekejap karena desainnya tidak menghalangi Anda, tetapi membantu Anda mencapai tujuan dengan lancar .

Validasi WooCommerce Checkout (contoh alamat email)
Pertama-tama, Anda harus tahu bahwa WooCommerce memiliki validasi bidang bawaan. Itu dapat memvalidasi email, nomor telepon, atau kode pos.
Bidang Checkout Fleksibel memungkinkan Anda menggunakan aturan validasi default ini pada bidang checkout kustom Anda.
Selanjutnya, Anda dapat menggunakan validasi Anda sendiri . Jadi, Anda dapat menggunakan Bidang Checkout Fleksibel sebagai plugin validasi checkout WooCommerce yang efisien!
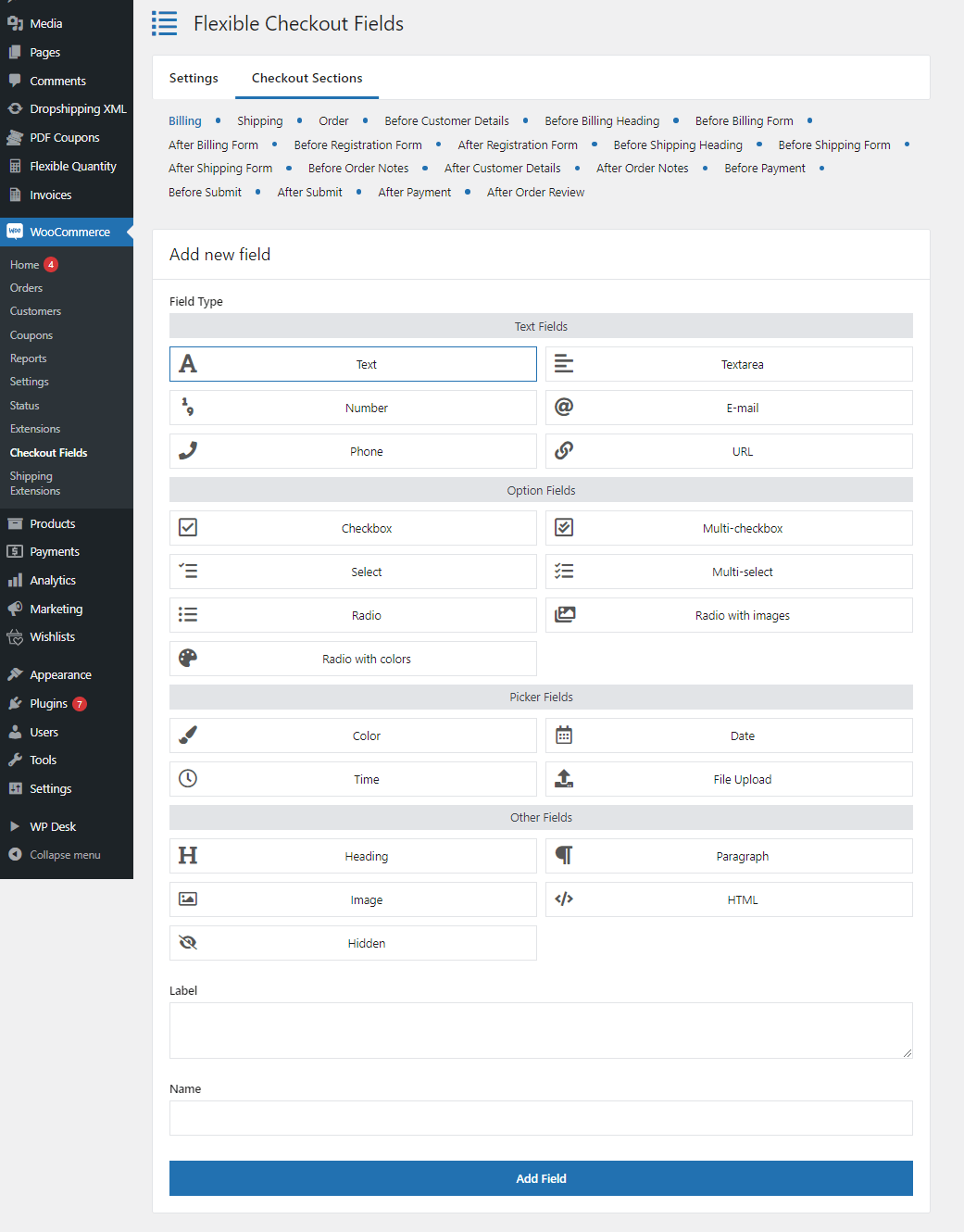
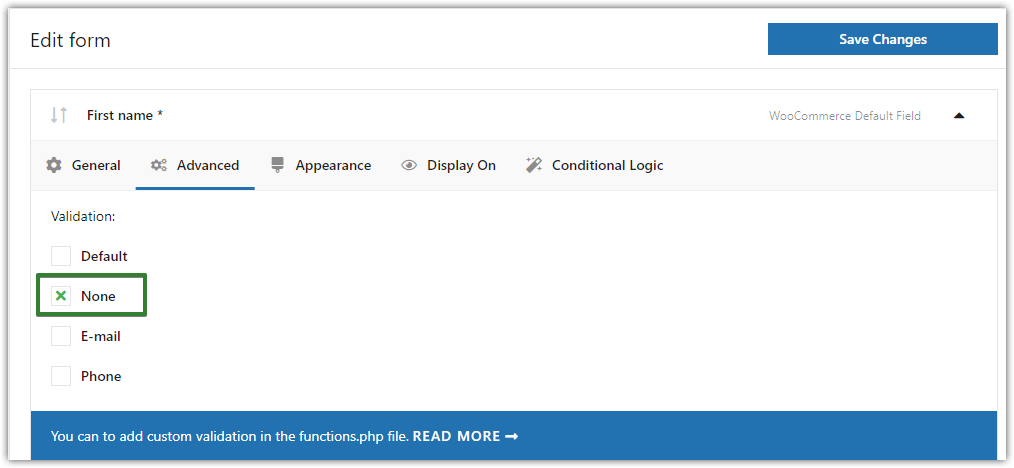
Cara mengonfigurasi validasi bidang checkout WooCommerce
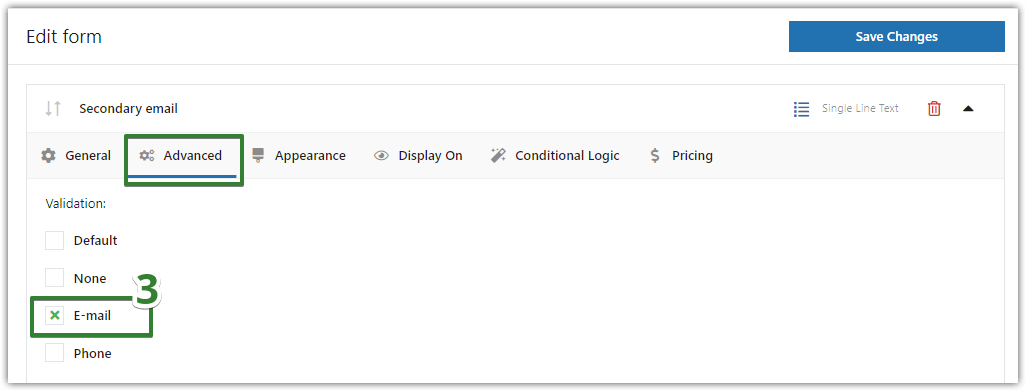
Anda dapat mengonfigurasi validasi langsung di pengaturan bidang:

Ada kotak pilih sehingga Anda cukup memilih opsi yang Anda inginkan (atau tidak menggunakan validasi sama sekali).
Matikan validasi bidang checkout
Tidak ada - Ini adalah opsi default untuk bidang baru, jadi validasi bidang tidak akan berfungsi dalam kasus ini.

Validasi Default
Bidang akan mengaktifkan validasi default sebagai hasil dari opsi ini. Validasi default berfungsi dengan:
- bidang email
- Bidang telepon
- Bidang kode pos

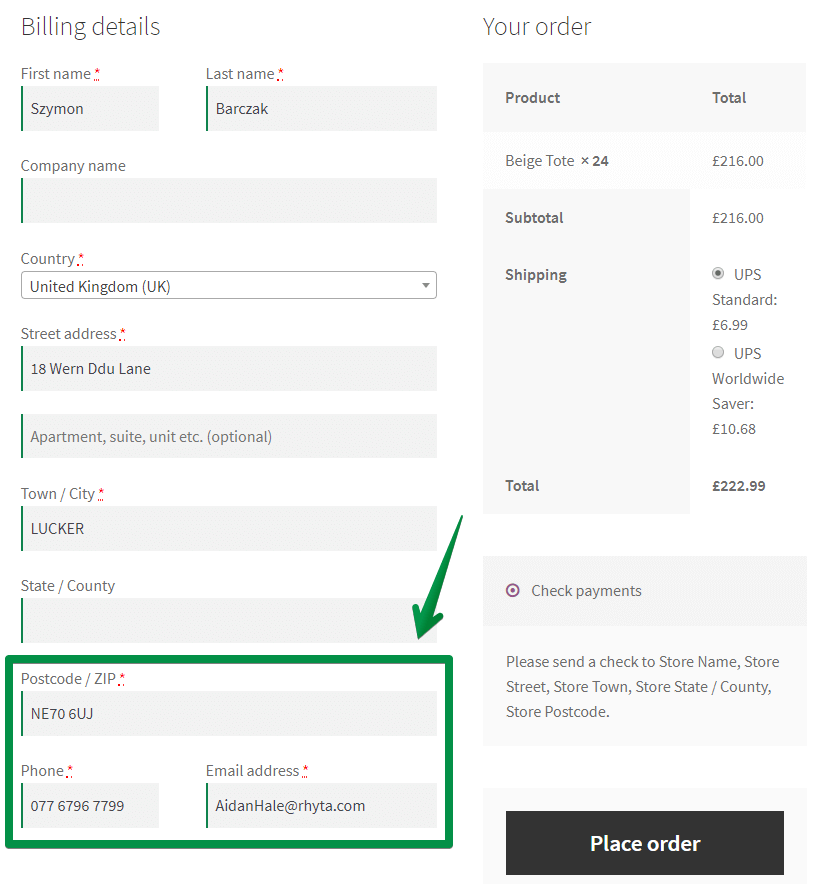
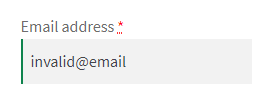
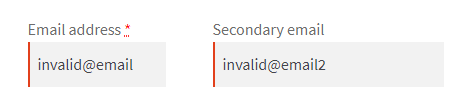
Mari kita lihat contoh alamat email yang tidak valid di halaman checkout:

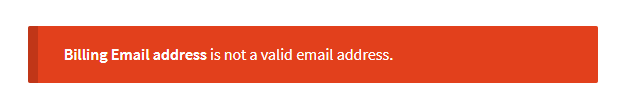
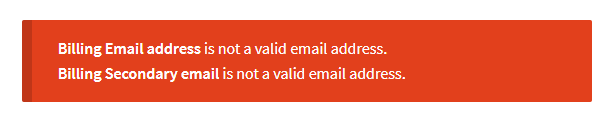
Akibatnya, Anda akan melihat salah satu pesan kesalahan pembayaran WooCommerce:

Email, Telepon, atau Kode Pos
Jadi, Anda dapat menggunakan validasi ini juga untuk kolom checkout kustom WooCommerce Anda.
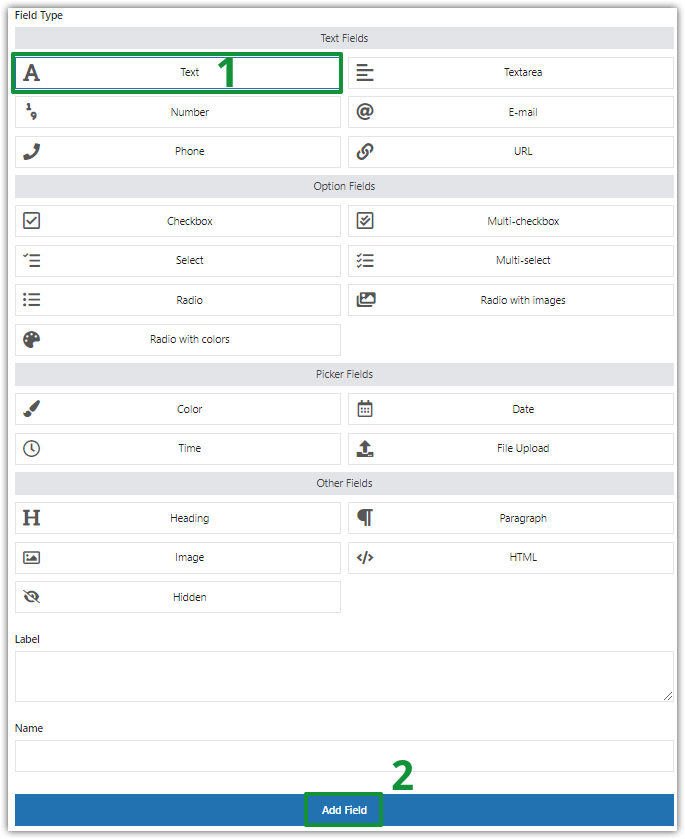
Oleh karena itu - mari kita coba! Buat bidang teks satu baris dan tambahkan validasi ke dalamnya. Validasi email mungkin?


Selanjutnya, kami memasukkan alamat email yang tidak valid.

Sebagai hasil dari validasi pembayaran WooCommerce, kami menerima pesan kesalahan:

Tentu saja, Anda juga dapat menggunakan validasi bidang telepon dan kode pos untuk bidang checkout kustom WooCommerce Anda.
Aturan validasi khusus untuk pengembang
Anda juga dapat menambahkan validasi khusus Anda sendiri ke Bidang Checkout Fleksibel. Jika Anda seorang pengembang atau terbiasa dengan hook dan mengedit kode PHP, itu akan sangat mudah.
Validasi bidang checkout & Lebih banyak fitur penyesuaian
Hari ini, Anda telah mempelajari cara mengonfigurasi validasi alamat email dengan plugin Flexible Checkout Fields. Ini adalah alat yang sangat ampuh.
Namun, Bidang Checkout Fleksibel bukan hanya plugin validasi checkout WooCommerce. Anda dapat menggunakannya untuk mengelola semua bidang checkout di WooCommerce (termasuk label, placeholder, atau kelas CSS), mengatur ulang atau menambahkan bidang khusus baru!
Saya harap pengetahuan ini akan membantu Anda menyesuaikan dan mempercepat checkout WooCommerce Anda!
Jika Anda memiliki pertanyaan, cukup gunakan bagian komentar di bawah ini.
PS. Mungkin Panduan Langkah demi Langkah Checkout WooCommerce kami akan menarik untuk Anda!