Cara Membuat Popup Kupon Di WooCommerce
Diterbitkan: 2021-05-03
Salah satu tantangan terbesar dalam menawarkan kupon diskon adalah terkadang, pelanggan bisa sama sekali tidak menyadari bahwa Anda sedang menjalankan promosi. Anda dapat mengirim email kepada pelanggan atau memposting pemberitahuan kupon di toko Anda, tetapi sebagian pengguna mungkin melewatkan setiap sinyal. Di situlah popup kupon WooCommerce datang untuk menyelamatkan.
Jika ada satu hal yang berguna tentang popup adalah bahwa mereka sulit untuk dilewatkan. Menerapkan popup WooCommerce adalah cara yang bagus untuk memastikan bahwa semua pengunjung Anda mengetahui jika Anda menawarkan diskon, Plus, popup kupon relatif mudah diterapkan.
Pada artikel ini, kami akan menunjukkan cara membuat popup kupon WooCommerce menggunakan OptinMonster dan cara mengontrol kondisi keranjang menggunakan Kupon Lanjutan. Mari kita lakukan!
Mengapa Menggunakan Popup Kupon Di WooCommerce
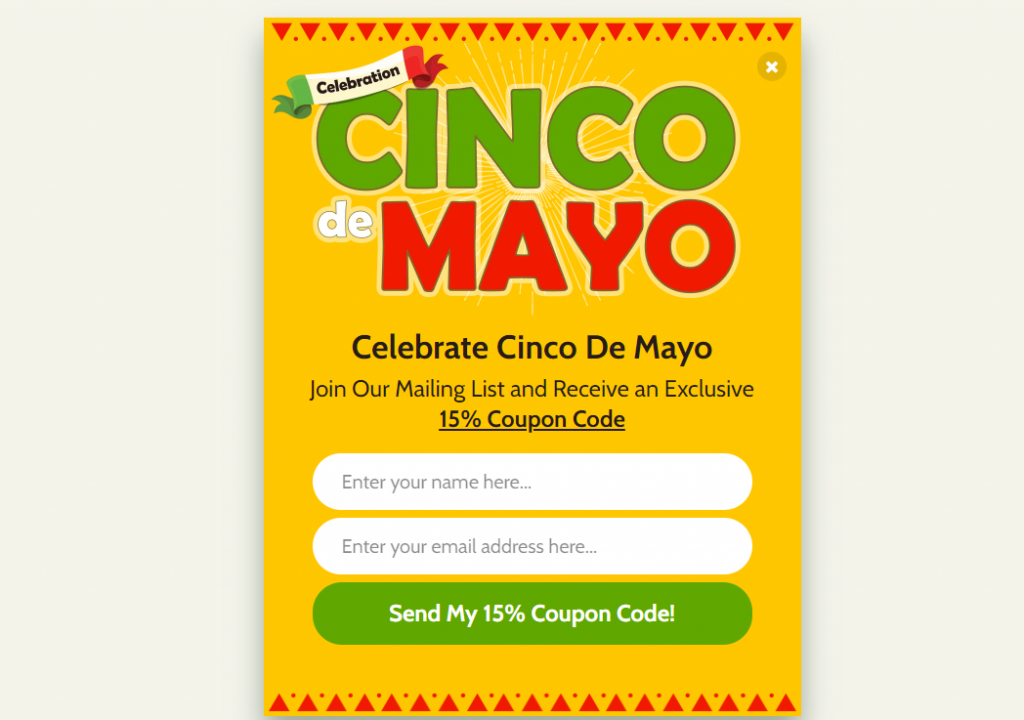
Jujur saja, popup tidak memiliki reputasi yang baik. Untuk waktu yang lama, iklan popup menjadi kutukan bagi sebagian besar pengguna internet. Saat ini, popup jauh lebih sopan dan situs web terkemuka tidak menggunakannya untuk iklan. Sebaliknya, banyak situs web menggunakan popup untuk mengiklankan diskon atau membuat Anda mendaftar ke daftar email:

Popup modern tidak muncul di jendela baru. Mereka berada di elemen halaman yang muncul di atas konten Anda, seolah-olah pada lapisan yang berbeda. Perubahan sederhana itu membuat popup modern jauh lebih ramah pengguna.
Jika Anda melihat popup dengan angka, tidak mungkin untuk menyangkal bahwa itu adalah alat pemasaran yang efektif. Sebuah studi tentang popup berkinerja tinggi menemukan bahwa mereka rata-rata memiliki tingkat konversi sekitar 9,28%. Tingkat konversi rata-rata popup yang kurang dioptimalkan sekitar 3,1%.
Kedua angka itu fantastis dari perspektif pemasaran. Munculan kupon WooCommerce dapat menjadi cara sempurna untuk menunjukkan kepada pengunjung penawaran yang mungkin mereka lewatkan. Namun, mereka juga memberi Anda peluang besar untuk mendapatkan pelanggan email dan mempromosikan produk tertentu.
Cara Membuat Popup Kupon WooCoommerce (4 Langkah)
Ada banyak alat yang dapat Anda gunakan untuk membuat dan menerbitkan popup dan penawaran WooCommerce. Salah satu favorit kami disebut OptinMonster karena menyediakan perpustakaan template popup yang luas yang dapat Anda gunakan. Plugin ini juga memungkinkan Anda membuat formulir keikutsertaan email dan bilah mengambang.
Untuk menggunakan OptinMonster, Anda harus mendaftar untuk mendapatkan akun gratis di situs web mereka. Setelah melakukannya, Anda akan dapat menghubungkan akun itu dengan situs WordPress Anda menggunakan plugin OptinMonster. Lakukan dan lanjutkan ke langkah nomor satu.
Langkah 1: Buat Kode Kupon WooCommerce
Sebelum Anda melakukan hal lain, mari kita buat kode kupon yang akan Anda bagikan menggunakan popup WooCommerce Anda. Untuk proses ini, kita akan menggunakan plugin Kupon Lanjutan, yang menambahkan berbagai fitur ke fungsionalitas kupon bawaan WooCommerce.
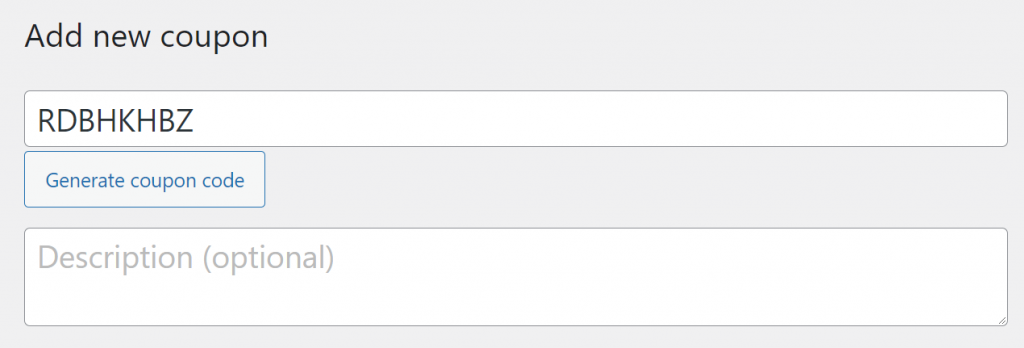
Akses dasbor WordPress Anda dan buka Kupon > Tambah Baru. Klik Buat kode kupon dan tulis deskripsi untuk kupon Anda:

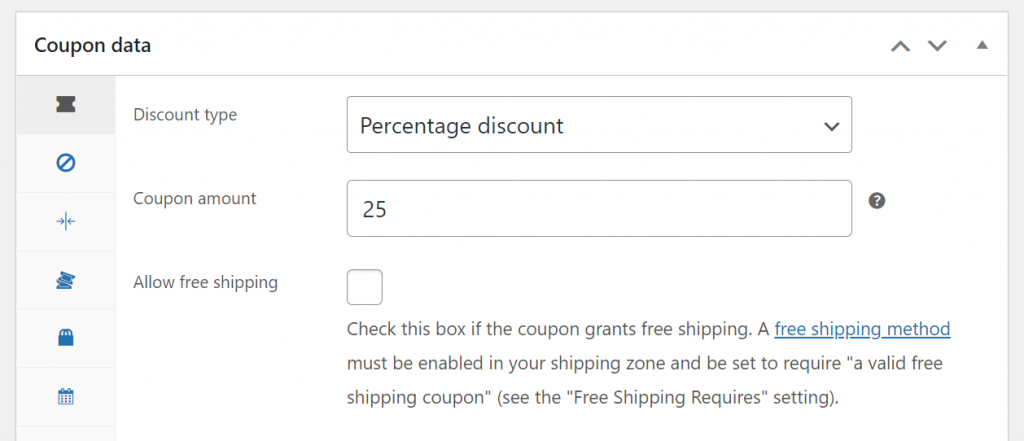
Catat kode kupon itu karena Anda akan membutuhkannya saat mulai mengerjakan popup WooCommerce Anda. Untuk saat ini, gulir ke bawah ke kotak meta data Kupon dan pilih jenis dan jumlah diskon untuk kupon Anda:

Kupon diskon 25% tanpa syarat bisa menjadi hal yang berbahaya. Itulah mengapa penting bagi Anda untuk tidak pernah lupa menetapkan beberapa batasan kupon dan/atau ketentuan keranjang.
Langkah 2: Konfigurasikan Ketentuan Kupon Anda
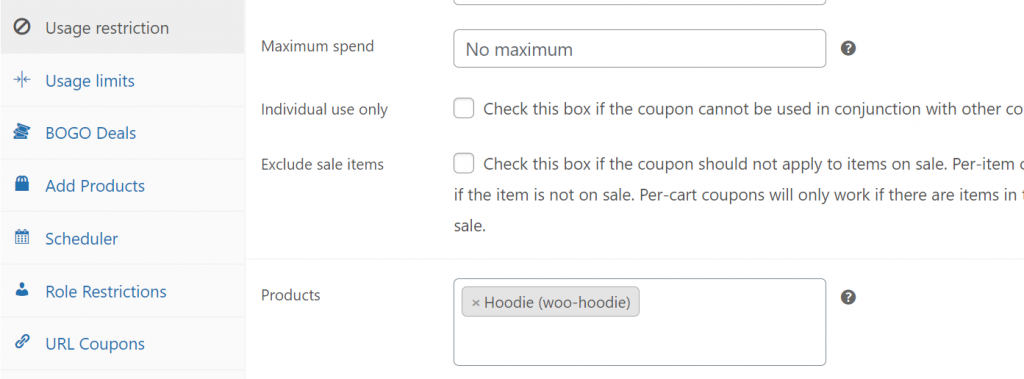
Jika Anda membuka tab Data Kupon > Batasan penggunaan , Anda akan dapat memutuskan produk atau kategori item mana yang akan dikenakan kupon diskon:

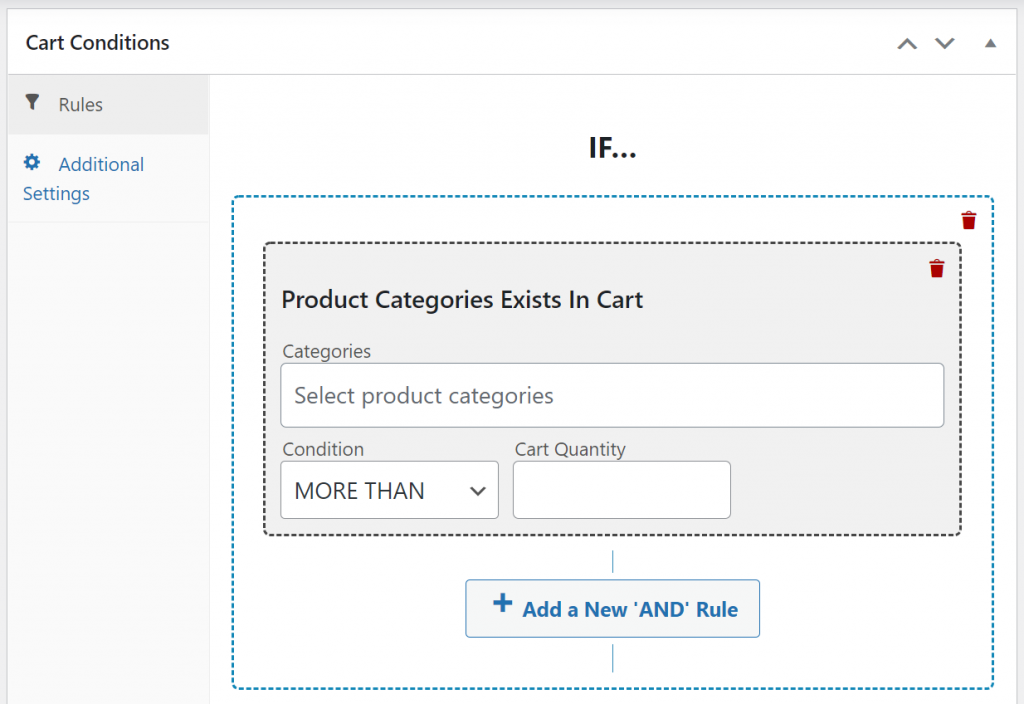
Pilihan lainnya adalah menggunakan sistem kondisi keranjang yang datang sebagai bagian dari Premium Kupon Lanjutan. Sistem itu memungkinkan Anda untuk mengatur dan/atau aturan menggunakan berbagai kondisi yang telah ditentukan:

Setelah Anda memutuskan jenis kupon apa yang ingin Anda buat, saatnya untuk mulai mengerjakan popup Anda. Jika Anda tidak yakin tentang jenis diskon yang ditawarkan, lihat arsip blog kami. Kami secara teratur menerbitkan tutorial tentang cara membuat jenis penawaran tertentu, seperti kupon selamat datang atau diskon yang diterapkan secara otomatis.
Langkah 3: Buat Popup WooCommerce
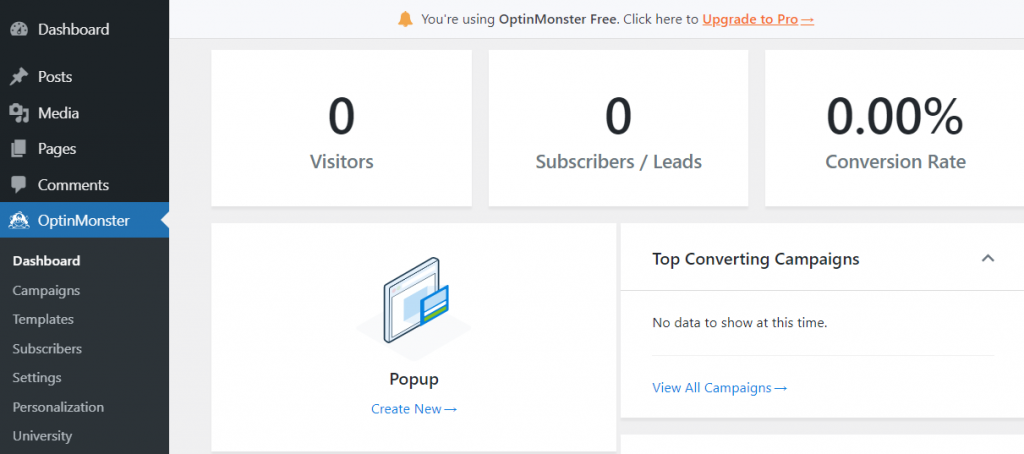
Membuat popup menggunakan OptinMonster sangat sederhana. Untuk memulai klik pada OptinMonster pada menu dashboard WordPress Anda dan pilih opsi Create New di bawah Popup :


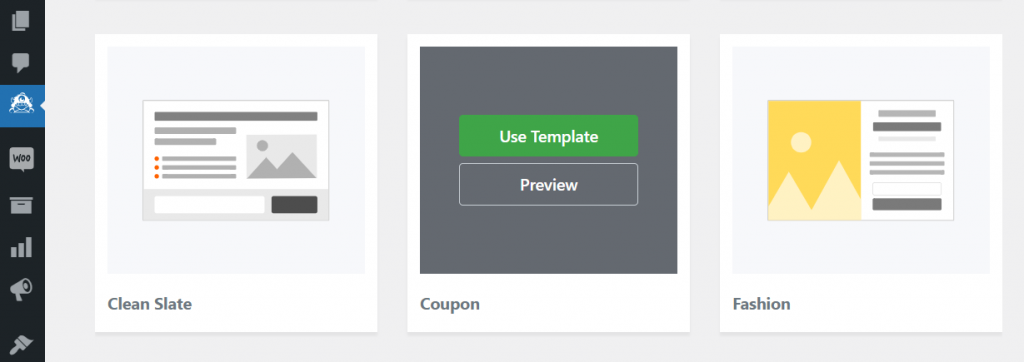
OptinMonster akan menunjukkan kepada Anda daftar templat yang dapat Anda gunakan untuk memulai desain popup WooCommerce Anda. Ada lusinan opsi untuk dipilih, meskipun beberapa di antaranya terbatas pada akun OptinMonster premium.
Untuk tutorial ini, kita akan menggunakan template Kupon tetapi Anda dapat memilih opsi apa pun yang Anda inginkan. Arahkan mouse ke desain pilihan Anda dan klik Use Template :

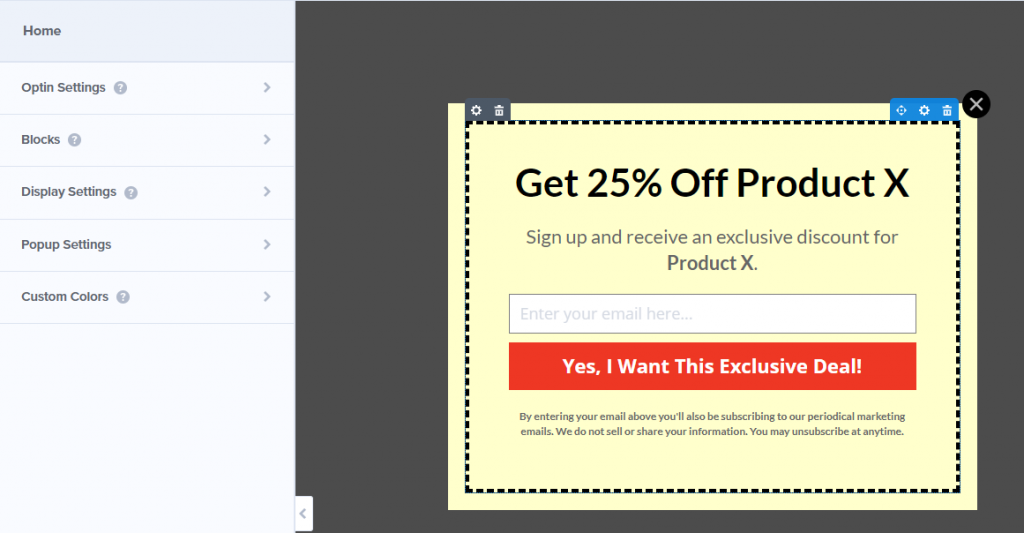
Plugin akan meminta Anda untuk menetapkan nama untuk popup Anda untuk catatan Anda sendiri. Sekarang Anda akan melihat desain yang terlihat seperti ini di samping editor OptinMonster:

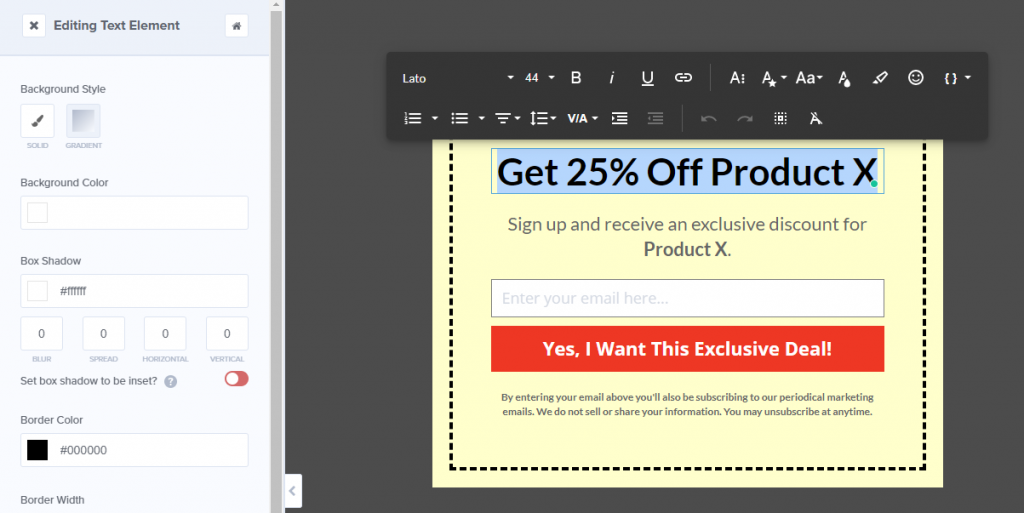
Anda dapat memilih elemen apa pun dalam desain untuk mengeditnya. Jika Anda memilih teks, Anda akan melihat semua opsi yang Anda harapkan dari editor teks:

Dua elemen terpenting dalam desain kami adalah bidang email dan tombol konfirmasi. Untuk popup WooCommerce kami, kami menginginkan formulir pendaftaran email yang menampilkan kode kupon setelah pengunjung mendaftar.
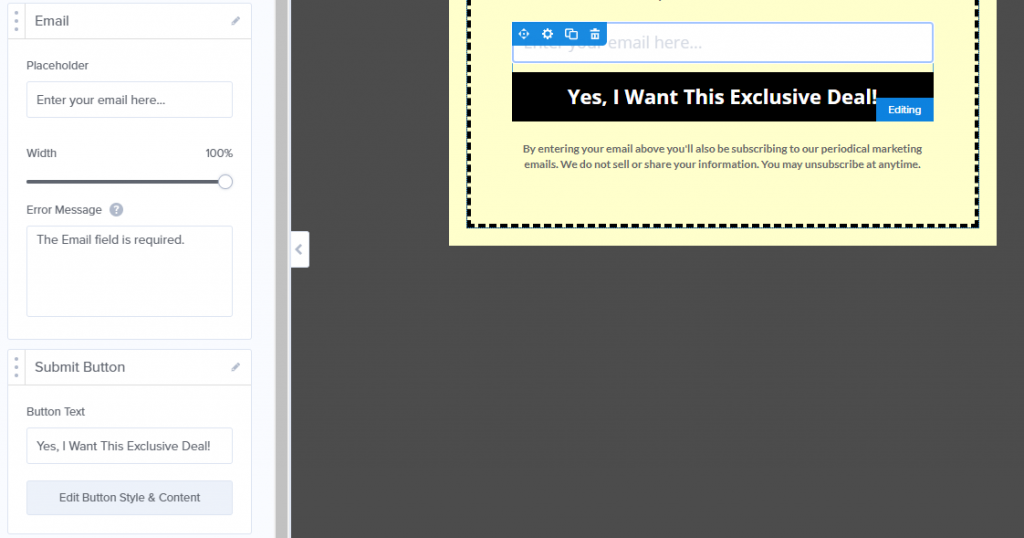
Pilih bidang email dan dan Anda akan dapat mengedit teks placeholdernya serta tombol kirim di bawahnya:

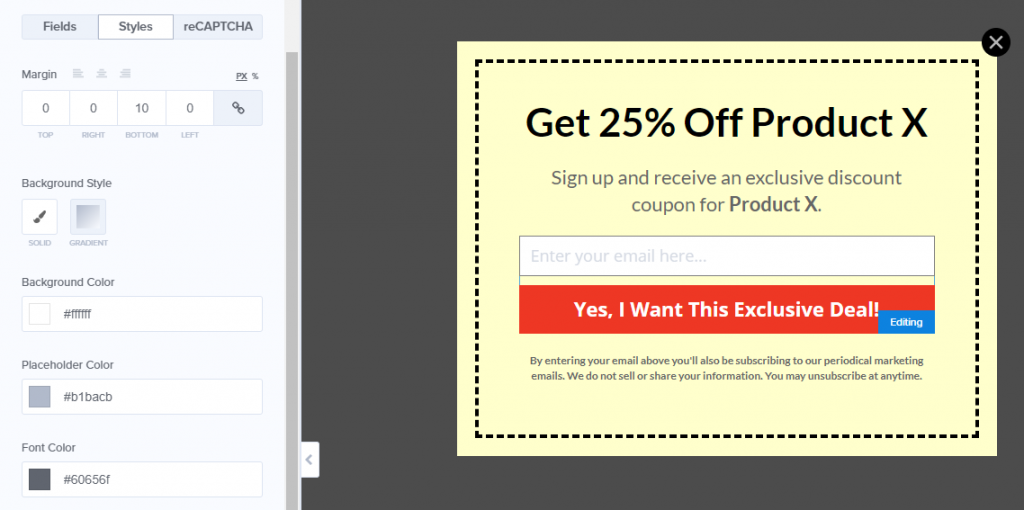
Selain mengedit teks popup WooCommerce Anda, Anda juga dapat mengubah gayanya. Setiap elemen menyertakan tab Gayanya sendiri dengan banyak opsi unik:

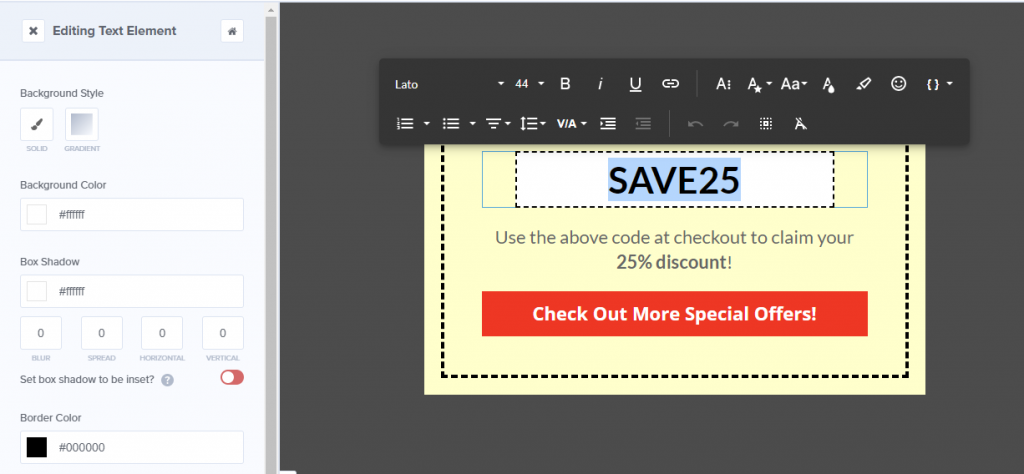
Setelah Anda puas dengan desain popup Anda. Klik pada tab Sukses di sebelah Optin di bagian atas layar. Itu akan menunjukkan kepada Anda apa yang akan dilihat pengunjung Anda setelah mereka memasukkan email mereka dan menekan tombol konfirmasi di bagian pertama popup Anda:

Karena Anda sudah memiliki kupon, ganti teks placeholder yang Anda lihat di popup Sukses dengan kode itu. Sekarang Anda dapat melanjutkan dan menyimpan desain kupon Anda, tetapi jangan tutup editornya dulu.
Langkah 4: Konfigurasikan Kondisi Tampilan Popup Kupon WooCommerce Anda
Idealnya, popup kupon WooCommerce Anda tidak akan muncul untuk setiap pengunjung setiap kali mereka mengunjungi toko Anda. OptinMonster memungkinkan Anda untuk mengonfigurasi kondisi tampilan untuk setiap popup yang Anda buat, jadi mari kita lanjutkan dan lakukan itu.
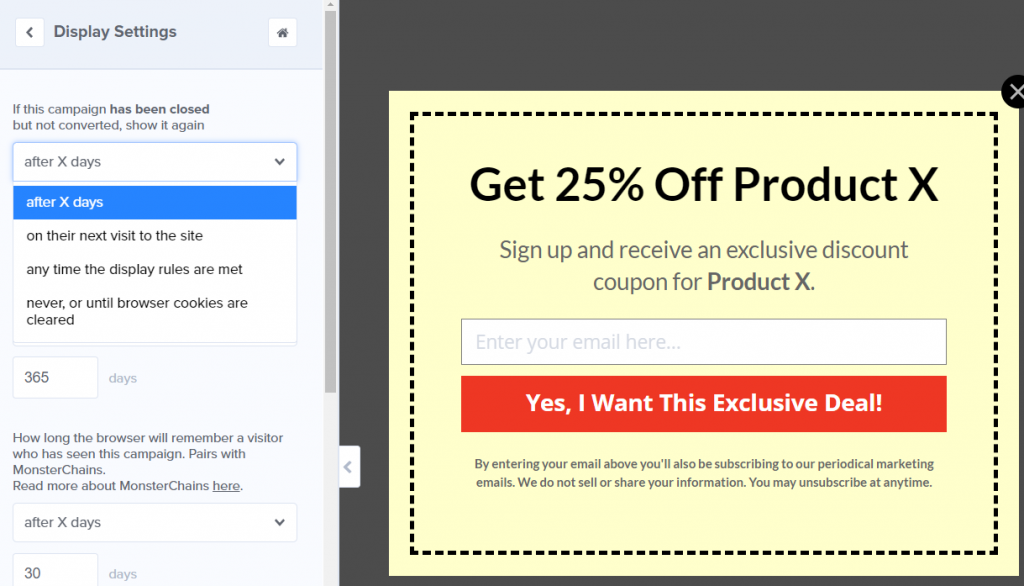
Kembali ke tab Optin dan klik opsi Pengaturan Tampilan di menu sebelah kiri Anda. OptinMonster menyertakan opsi untuk memutuskan kapan menampilkan popup lagi untuk pelanggan yang menutup penawaran tanpa mengonversi:

Karena sebagian besar kupon bukanlah penawaran permanen, kami menyarankan Anda memilih opsi tidak pernah, atau hingga cookie browser dihapus . Dengan begitu, jika pengunjung tidak tertarik, mereka tidak perlu melihat popup lagi.
Simpan perubahan ke popup Anda lagi dan lanjutkan dan publikasikan. Sekarang sembulan kupon WooCommerce Anda harus aktif untuk semua orang yang mengunjungi situs web Anda.
Kesimpulan
Popup kupon WooCommerce adalah salah satu alat terbaik yang Anda inginkan untuk memastikan bahwa pengunjung tidak melewatkan penawaran Anda. Dengan alat yang tepat, Anda bahkan dapat menggunakan popup tersebut untuk mengembangkan daftar email Anda, yang memberi Anda jalan untuk tetap berhubungan dengan basis pelanggan Anda.
Jika Anda ingin membuat popup yang bekerja dengan mulus dengan WooCommerce, kami merekomendasikan OptinMonster. Ini bekerja dengan sempurna bersama Kupon Lanjutan, yang menjadikannya kombo yang sempurna untuk meningkatkan konversi di toko Anda.
Apakah Anda memiliki pertanyaan tentang cara membuat popup kupon WooCommerce? Mari kita bicara tentang mereka di bagian komentar di bawah!
