Panduan Sederhana untuk Mengonfigurasi Bidang Kustom di WooCommerce Checkout
Diterbitkan: 2018-07-31Pada artikel ini, saya ingin menunjukkan cara menampilkan kolom checkout kustom di halaman pesanan WooCommerce. Dan ada banyak bidang baru yang dapat Anda tambahkan ke checkout WooCommerce, misalnya input khusus. Saya akan menunjukkan kepada Anda lebih banyak jenis bidang di artikel!
Apakah Anda ingin menampilkan lebih banyak kolom di halaman pembayaran karena Anda tidak memiliki opsi ini di WooCommerce ? Agak cemas menambahkan sepotong kode khusus yang ditemukan online atau mahal ketika Anda harus membayarnya!
Bukankah bagus untuk menambahkan input, warna, HTML, gambar, textarea, dan bidang khusus ke halaman pembayaran dengan plugin ? Hari ini, Anda akan mempelajari cara mudah dan cepat untuk menyesuaikan formulir pemesanan di WooCommerce. Mari kita mulai!
Daftar isi
- Mengapa menambahkan bidang Kustom ke formulir pemesanan?
- Plugin Kustomisasi Bidang Checkout
- Tampilkan bidang khusus di halaman pesanan WooCommerce
- Opsi bidang khusus
- Pengaturan Umum
- Validasi
- Tetapkan kelas CSS Anda
- Pilih tempat untuk menampilkan bidang
- Logika kondisional
- Jenis bidang apa yang dapat saya gunakan?
Mengapa menambahkan bidang Kustom ke formulir pemesanan?
Ada berbagai cara di mana Anda dapat menggunakan bidang khusus di halaman checkout.
Katakanlah Anda menjual jasa. Anda dapat menambahkan bidang Unggah ke checkout WooCommerce sehingga klien Anda dapat mengirimkan ringkasan proyek kepada Anda. Tidak ada email tambahan!
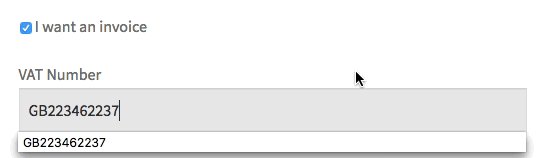
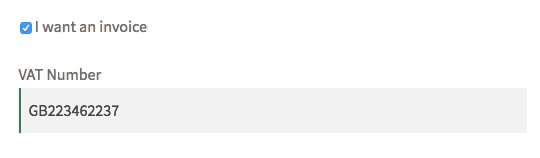
Apakah Anda menjual produk Anda dalam model B2B? Maka bidang teks sederhana akan berguna. Anda dapat menambahkan bidang nomor PPN dengan cara ini.

Mungkin Anda memerlukan beberapa informasi untuk tujuan pemasaran. Misalnya, Anda dapat bertanya kepada klien Anda bagaimana mereka menemukan Anda. Dalam hal ini, Anda dapat menggunakan tombol radio dengan beberapa opsi untuk dipilih oleh klien Anda.
Tapi ada caranya!
Mari berkenalan dengan Flexible Checkout Fields - plugin untuk mengelola formulir pesanan checkout WooCommerce Anda dan menambahkan kolom kustom!
Bidang Checkout Fleksibel
Dengan plugin, Anda dapat dengan mudah menambahkan bidang khusus ke kasir, menyusun ulang, atau menghapus bidang tertentu dari formulir pemesanan.
Bidang Checkout Fleksibel WooCommerce
Tambahkan bidang khusus WooCommerce. Edit, tambahkan baru atau sembunyikan bidang yang tidak perlu dari formulir pembayaran.
Unduh gratis atau Buka WordPress.orgTonton video ini untuk melihat apa yang dapat dilakukan plugin ini (versi GRATIS) dengan halaman pembayaran Anda:
Lebih dari 80.000 toko menggunakan plugin ini di seluruh dunia!
Selain itu, plugin kami memiliki peringkat 4,6 dari 5 bintang . Simak beberapa ulasannya:


Terlebih lagi, Anda dapat mengunduh plugin ini secara gratis! Sekarang, mari tambahkan beberapa bidang!
Tampilkan bidang khusus di halaman pesanan WooCommerce
Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat mulai menambahkan kolom.
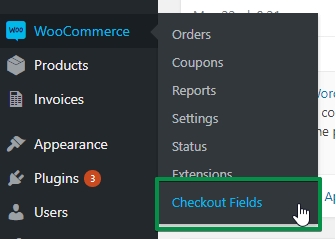
Buka WooCommerce → Bidang Checkout :

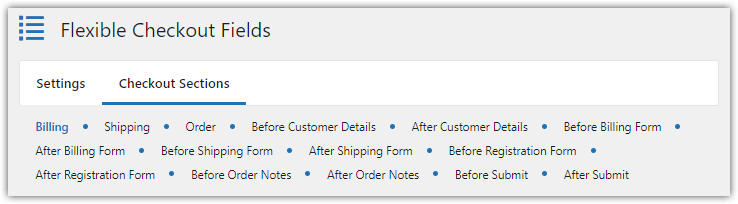
Lihatlah bagian checkout:

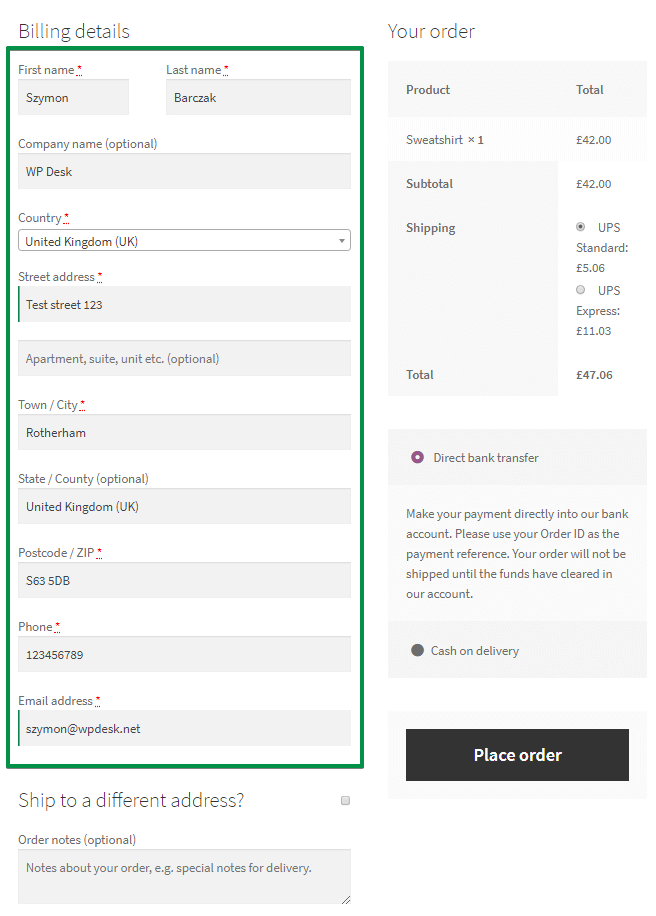
Penagihan adalah yang default. Jadi di sini, Anda dapat mengonfigurasi kolom apa yang akan muncul di halaman checkout:

Namun, plugin ini memberi Anda lebih banyak opsi. Anda dapat menambahkan bidang khusus apa pun setelah atau sebelum:
- detil pelanggan
- Formulir Penagihan
- Formulir Pengiriman
- Formulir pendaftaran
- Pesan Catatan
- Tombol Kirim
Anda akan menemukannya di tab Bagian Khusus .
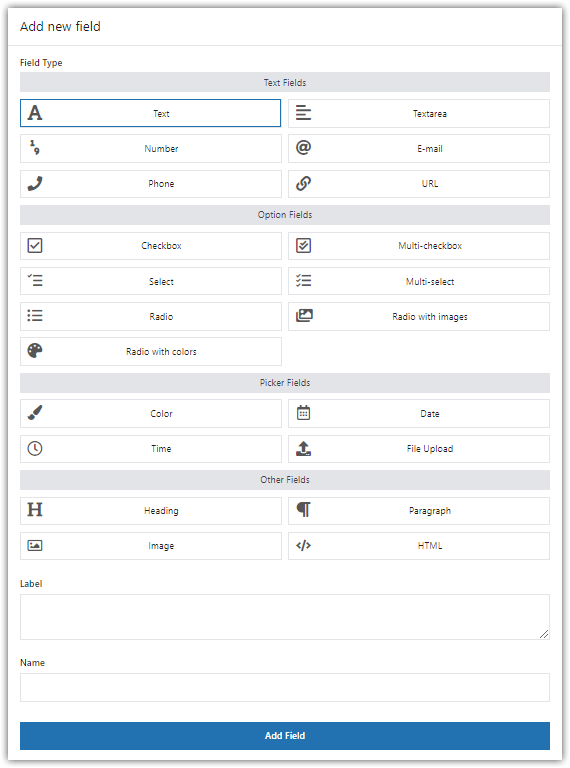
Sekarang, untuk menambahkan field baru, pilih jenis field, berikan label dan klik tombol Add Field :

Bidang Checkout Fleksibel WooCommerce
Tambahkan bidang khusus WooCommerce. Edit, tambahkan baru atau sembunyikan bidang yang tidak perlu dari formulir pembayaran.
Unduh gratis atau Buka WordPress.orgKonfigurasi bidang
Saya akan menunjukkan kepada Anda sekarang bagaimana menggunakan pengaturan plugin untuk mengelola tampilan bidang checkout. Anda dapat menggunakan:
Pengaturan Umum
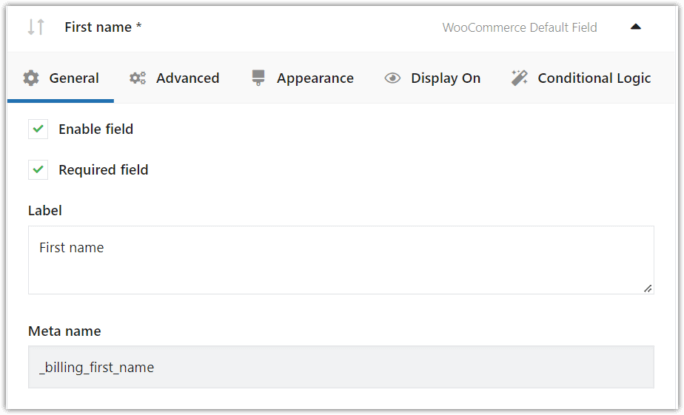
Anda dapat mengonfigurasi bidang khusus dan standar. Cukup klik pada bidang untuk menampilkan semua opsi konfigurasi.

WooCommerce memesan pengaturan bidang khusus. tab Umum. Anda dapat mengaktifkan atau menonaktifkan bidang apa pun. Ya, Anda juga dapat menonaktifkan kolom WooCommerce default.
Juga, Anda dapat mengatur bidang sesuai kebutuhan. Dengan cara ini pelanggan tidak akan dapat melakukan pemesanan tanpa berinteraksi dengan bidang. Untuk bidang tanggal berinteraksi berarti menetapkan tanggal, untuk bidang teks berarti menyediakan beberapa teks, dll.
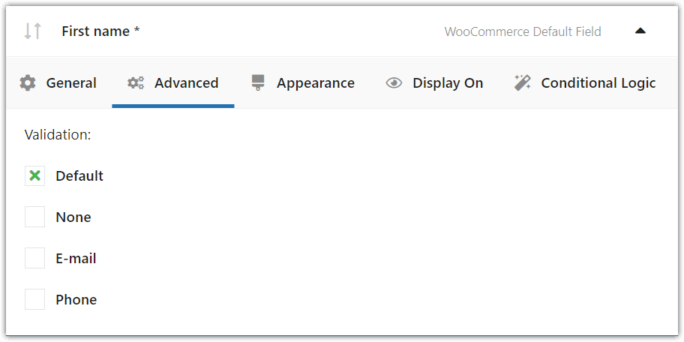
Validasi
Anda dapat menggunakan validasi default dan kustom.

Validasi bidang halaman checkout WooCommerce bidang khusus Perlu disebutkan, bahwa Anda dapat menggunakan validasi khusus jika Anda perlu memperluas yang standar.
Anda dapat membaca artikel tentang validasi untuk bidang checkout . Anda harus memeriksanya! Ini adalah fitur hebat dari plugin ini
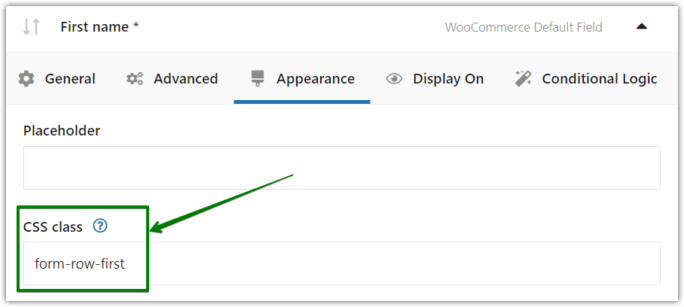
Tetapkan kelas CSS Anda
Anda dapat mengubah tampilan bidang di toko Anda. Cukup buka tab Penampilan di pengaturan bidang. Anda dapat mengatur kelas CSS Anda di sini:

Ubah bidang khusus halaman checkout WooCommerce. gaya CSS. Pilih tempat untuk menampilkan bidang

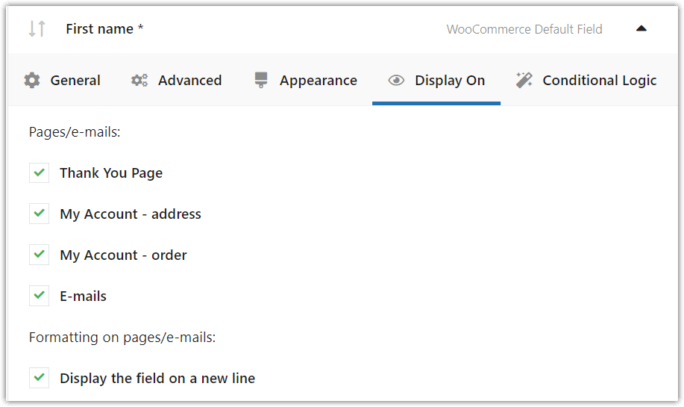
Pilih di mana bidang khusus WooCommerce akan muncul. Anda dapat mengonfigurasi di mana plugin harus menampilkan bidang. Secara default, ini menampilkan bidang di:

- Halaman Terima Kasih
- Akun Saya - tab alamat
- Akun Saya - tab Pesanan
- Di Email (tentang pesanan)
Jika Anda tidak ingin menampilkan bidang ini di tempat mana pun, cukup hapus centang pada opsi.
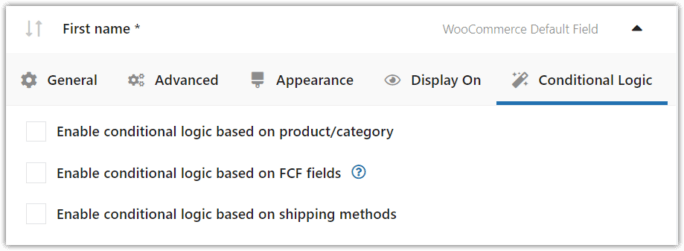
Logika kondisional
Tab Tingkat Lanjut memungkinkan Anda mengonfigurasi logika bersyarat. Ini adalah fitur PRO.

Bidang khusus pesanan WooCommerce - atur logika bersyarat untuk bidang. Ada tiga opsi:
- bidang logika kondisional,
- logika konfigurasi produk/kategori,
- logika kondisional metode pengiriman.
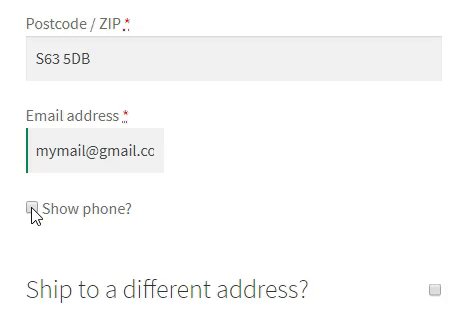
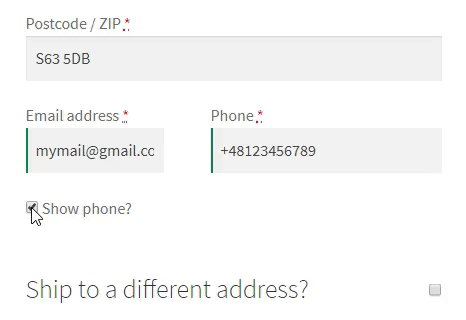
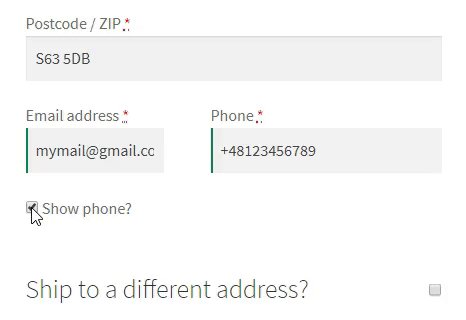
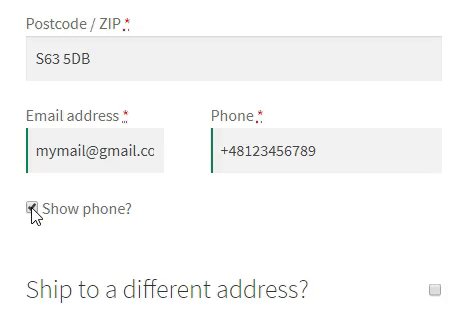
Ini berarti plugin menampilkan bidang ketika ada bidang lain. Misalnya, saat pelanggan menandai kotak centang:

Pilihan lainnya adalah ketika ada produk yang ditentukan (atau produk dari kategori yang ditentukan) yang ada di checkout pelanggan atau klien memilih metode pengiriman yang ditentukan di checkout.
Meja WPBidang Checkout Fleksibel PRO WooCommerce $ 59
Tambahkan bidang khusus WooCommerce. Edit, tambahkan baru atau sembunyikan bidang yang tidak perlu dari formulir pembayaran.
Masukkan ke keranjang atau Lihat DetailTerakhir Diperbarui: 27-03-2023Bekerja dengan WooCommerce 7.1 - 7.6.x
Bidang tersedia di plugin Bidang Checkout Fleksibel
Mari kita lihat daftar bidang pembayaran yang dapat Anda tambahkan ke halaman pembayaran WooCommerce
Anda tidak perlu menambahkan setiap kolom ke checkout untuk mencari tahu. Lihatlah beberapa contoh!
Teks Baris Tunggal
Pertama, Anda dapat menambahkan kolom input ke halaman checkout WooCommerce.

Jadi, Anda tidak lagi terbatas pada input default WooCommerce, Anda dapat menambahkan input khusus!
Kotak centang
Ada bidang kotak centang juga!

Judul
Tambahkan tajuk untuk mengatur bidang checkout Anda.

Teks paragraf
Anda juga dapat menambahkan pesan khusus ke formulir.

HTML atau teks biasa

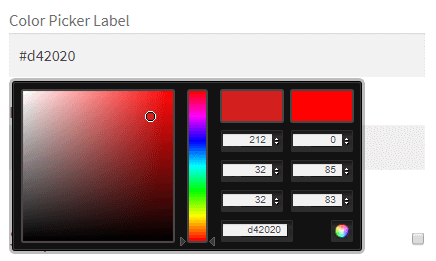
Pemilih warna
Bagaimana dengan pemilih warna di halaman checkout WooCommerce? Anda dapat menggunakannya untuk membuat contoh warna untuk produk WooCommerce !

Tombol radio (PRO)
Jenis bidang ini tersedia dalam plugin versi PRO di mana Anda dapat menggunakan radio standar atau radio dengan warna, atau radio dengan gambar! Baca lebih lanjut tentang bidang radio khusus !

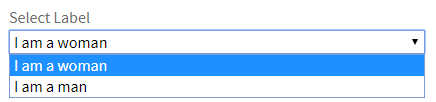
Pilih (Drop down) (PRO)
Jenis bidang ini juga tersedia dalam plugin versi PRO.

Anda dapat memeriksa semua fitur versi PRO di halaman plugin:
Bidang Checkout Fleksibel PRO WooCommerce $ 59
Tambahkan bidang khusus WooCommerce. Edit, tambahkan baru atau sembunyikan bidang yang tidak perlu dari formulir pembayaran.
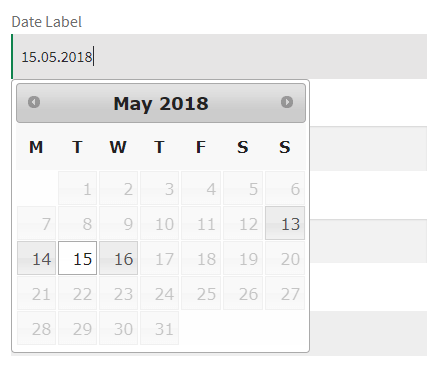
Masukkan ke keranjang atau Lihat DetailPemilih tanggal (PRO)
Ini sangat berguna ketika Anda ingin membiarkan pelanggan memilih tanggal pengiriman atau waktu yang tepat untuk pesanan WooCommerce. Baca lebih lanjut →

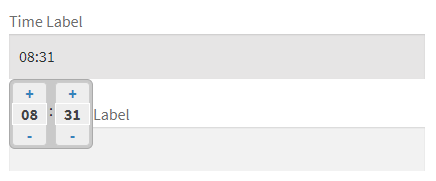
Pemilih waktu (PRO)

Unggah File (PRO)
Ini mungkin bidang kustom terbaik di halaman formulir pesanan WooCommerce yang dapat Anda tambahkan untuk mengurangi email tambahan!

Ringkasan
Pada artikel ini, Anda telah mempelajari cara menambahkan kolom kustom WooCommerce ke halaman checkout pesanan.
Namun, plugin ini memiliki lebih banyak fitur. Misalnya, Anda dapat mengatur ulang atau menyembunyikan kolom checkout WooCommerce default. Kami menjelaskan semua fitur dalam dokumentasi plugin .
Kami mencari tanggapan Anda di bagian komentar di bawah.