Atribut khusus pada halaman produk (lebih baik daripada yang diberikan WooCommerce)
Diterbitkan: 2021-10-08Menambahkan atribut khusus di WooCommerce cukup mudah. Tapi, masih terlihat di halaman produk di bagian informasi tambahan. Hari ini, saya akan menunjukkan cara menampilkan atribut khusus di halaman produk WooCommerce lebih baik daripada WooCommerce. Saya akan menggunakan plugin gratis untuk membuat bidang khusus yang memungkinkan Anda menyesuaikan produk WooCommerce Anda dengan mudah!
Secara default, Anda dapat menggunakan atribut global atau khusus produk. Tetapi WooCommerce tidak memiliki cara untuk menyesuaikan jenis bidang atribut atau membiarkan pelanggan menyesuaikan produk berdasarkan fitur produk yang tersedia.
Mari gunakan plugin gratis, dengan UI yang bagus & bersih, untuk menambahkan atribut produk WooCommerce dengan mudah menggunakan 18 jenis bidang! Dan tunjukkan pada halaman produk untuk memungkinkan produk yang dapat disesuaikan di toko WooCommerce Anda & tingkatkan penjualan Anda!
Daftar isi
- Atribut produk & atribut khusus di WooCommerce
- Atribut produk khusus dengan ekstensi WooCommerce gratis
- Ringkasan & lebih lanjut tentang plugin
Atribut produk & atribut khusus di WooCommerce
Secara default, Anda dapat menggunakan atribut produk WooCommerce standar (global atau berbasis produk).

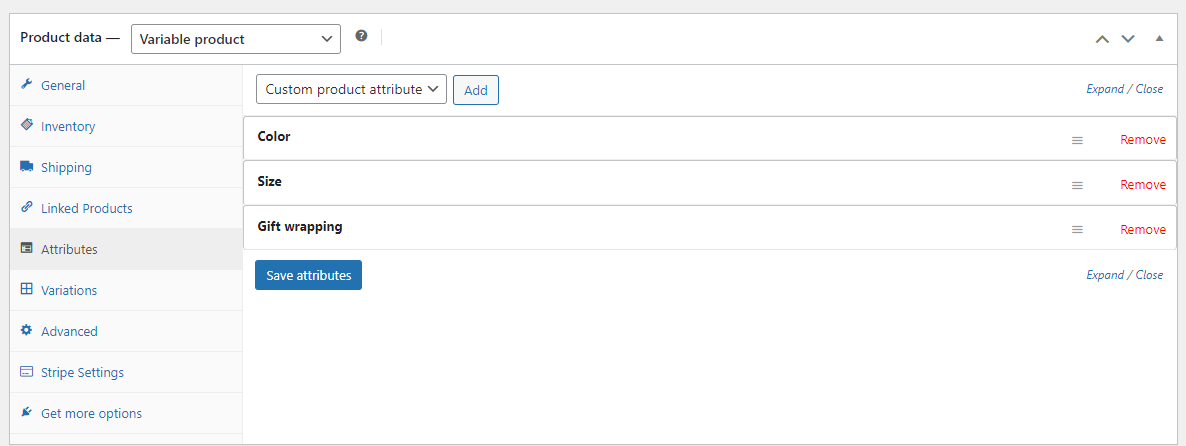
Anda dapat mengatur atribut global di Products → Attributes . Mereka akan tersedia nanti untuk semua produk WooCommerce. Tentu saja, Anda juga dapat menambahkan atribut khusus produk saat mengedit produk di bagian Data produk → Atribut → dengan menambahkan atribut produk Kustom .
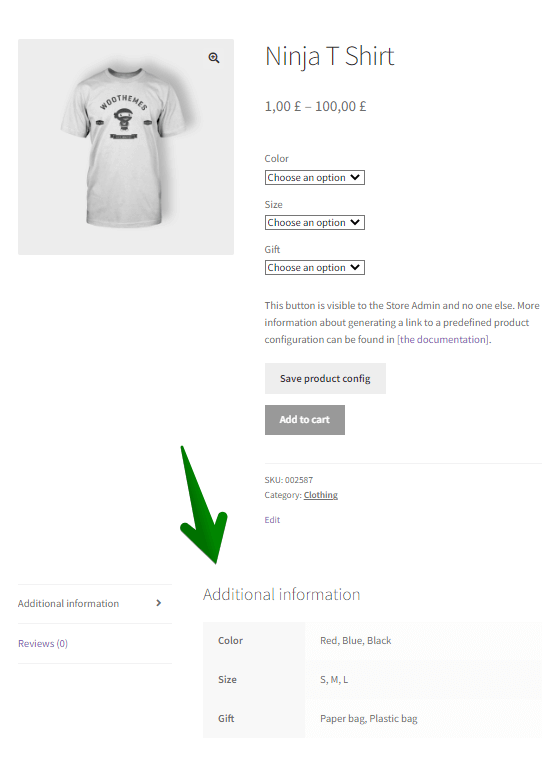
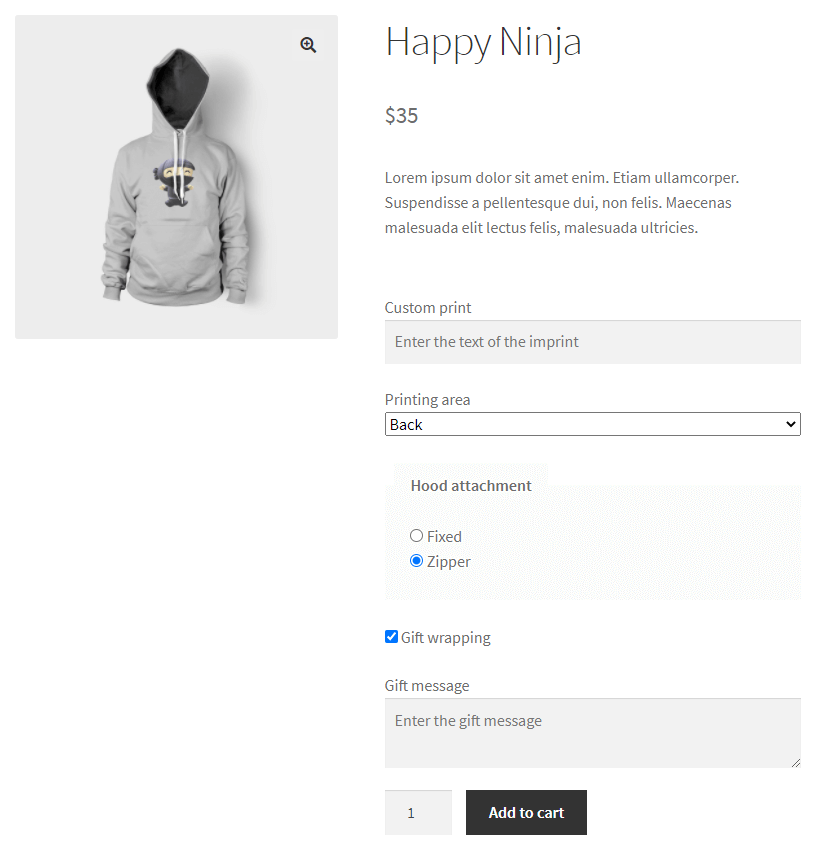
Namun, cara bawaan WooCommerce untuk menambahkan atribut mungkin tidak cukup untuk Anda. Atribut produk hanya akan muncul di bagian Informasi Tambahan di halaman produk WooCommerce.

Atribut produk khusus dengan ekstensi WooCommerce gratis
Ada cara yang lebih baik untuk menambahkan atribut ke produk WooCommerce Anda!

Jadi, Anda akan membuat pelanggan lebih mudah membeli produk yang dipersonalisasi langsung di halaman produk WooCommerce!

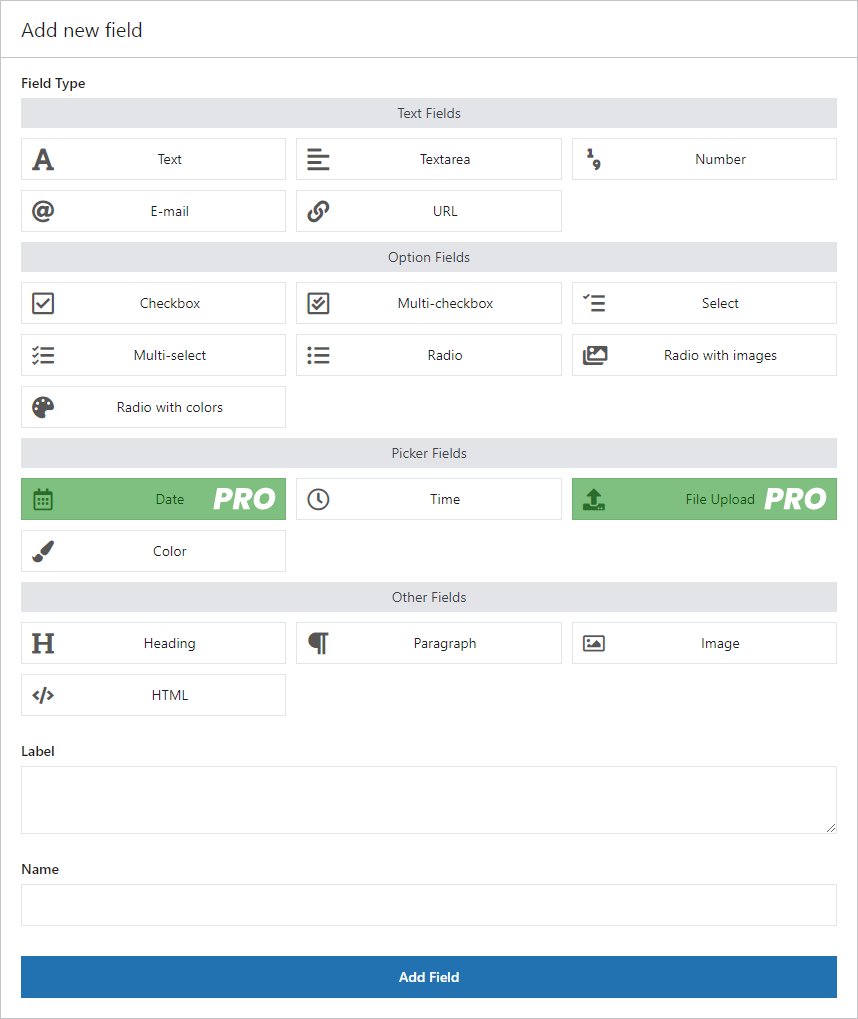
Terlebih lagi, Anda dapat menggunakan 18 jenis bidang!
Unduh plugin gratis & mulai buat produk WooCommerce yang lebih baik dengan atribut khusus dan kolom baru!
Bidang Produk Fleksibel WooCommerce
Buat panduan produk untuk menjual ukiran, pembungkus kado, pesan kado, kartu nama, prangko, dan secara opsional mengenakan biaya untuk itu (tetap atau persentase).
Unduh gratis atau Buka WordPress.orgBidang Checkout Fleksibel WooCommerce
Edit, tambahkan baru, atau sembunyikan bidang yang tidak perlu dari formulir pembayaran WooCommerce. Ini semua tentang konversi dan pengalaman pengguna yang lebih baik.
Unduh gratis atau Buka WordPress.orgPerubahan di panel Bidang Produk Fleksibel
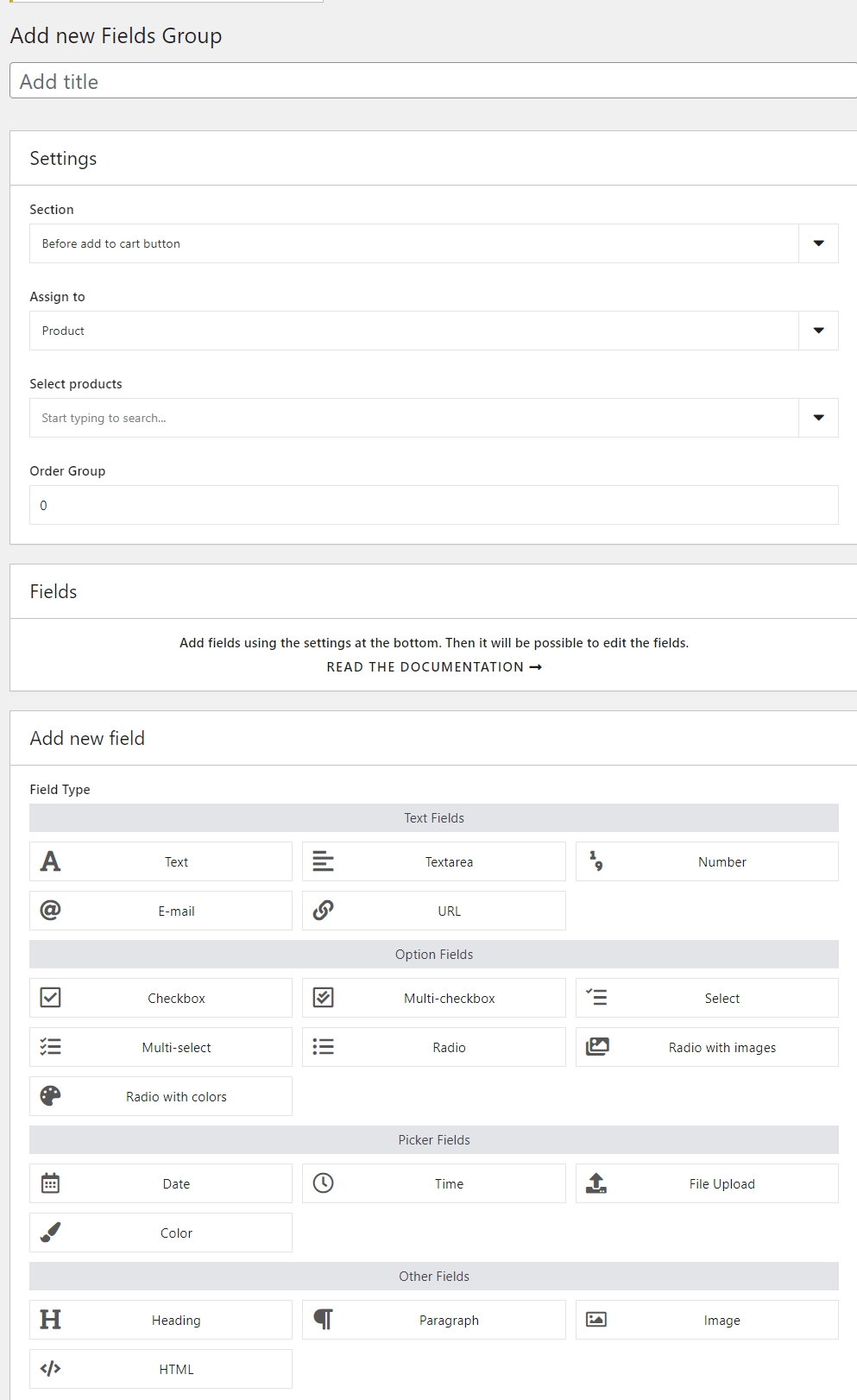
Panel Bidang Produk Fleksibel sekarang menjadi pengaturan yang modern dan mudah digunakan berdasarkan ReactJS. Ini adalah perpustakaan JavaScript yang efisien dan deklaratif yang digunakan untuk membangun antarmuka pengguna komposit. ReactJS memungkinkan pengembang untuk membuat UI menggunakan potongan kode yang terisolasi dan kecil - dikenal sebagai komponen. Hal ini memungkinkan untuk menambahkan atribut, opsi, dan fitur baru tanpa menulis ulang kode yang ada dengan susah payah.


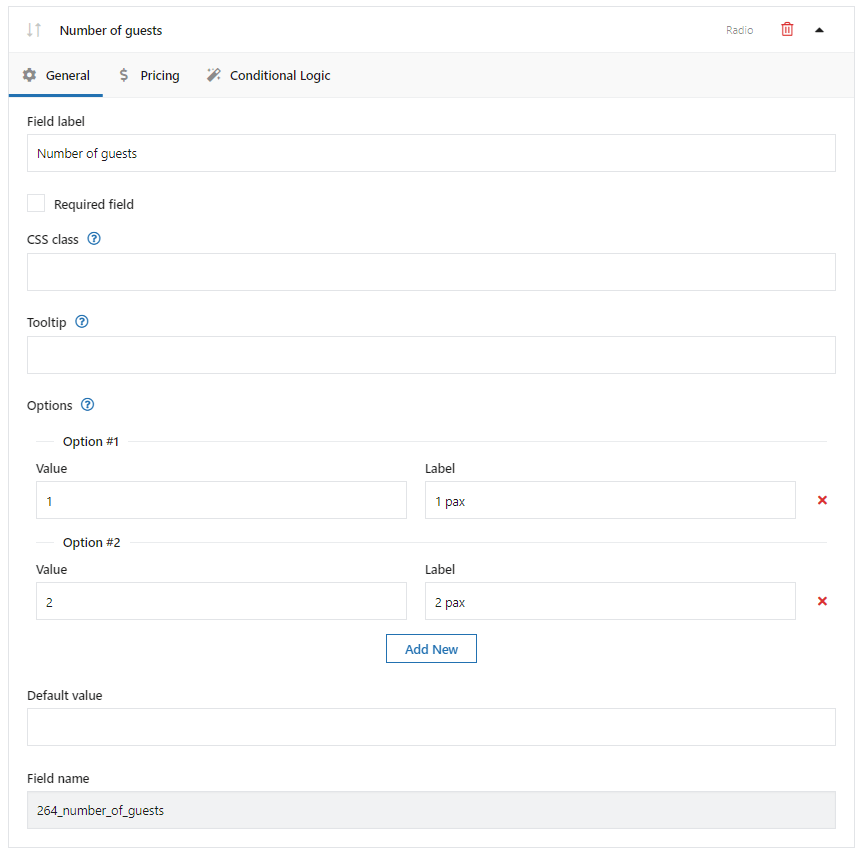
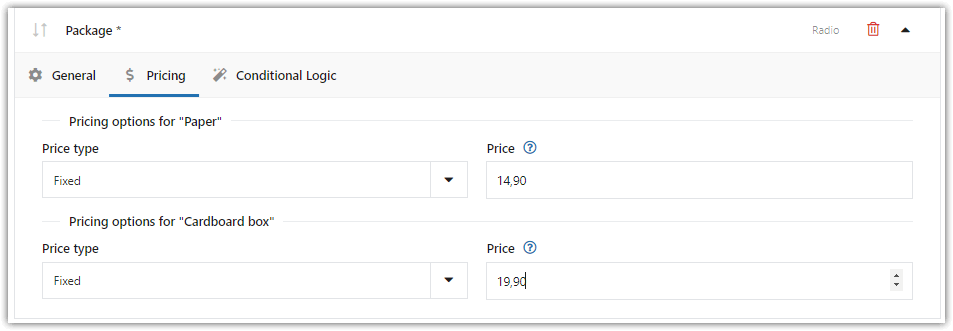
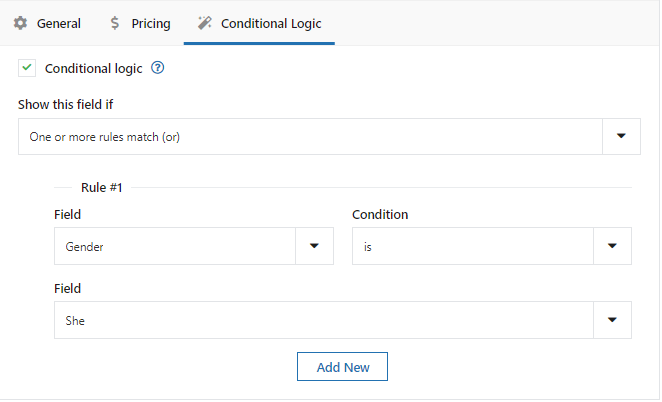
Contoh pengaturan lapangan



Jangan lupa untuk memperbarui plugin
Secara keseluruhan, panel yang disegarkan dengan pengaturan grup sekarang muncul di jendela baru. Ini berisi opsi yang sama dengan versi sebelumnya. Namun pengaturan bidang akan diberi tab untuk memudahkan menambahkan opsi baru .
Kartu lapangan lama dipenuhi dengan pengaturan dan informasi. Menambahkan lebih banyak akan membuatnya lebih sulit untuk dinavigasi di sekitar panel.
Namun perubahan yang paling terlihat tentunya adalah desain yang bersih dan modern. Kami berharap perubahan akan diterima dengan baik!
Bidang Produk Fleksibel WooCommerce
Buat panduan produk untuk menjual ukiran, pembungkus kado, pesan kado, kartu nama, prangko, dan secara opsional mengenakan biaya untuk itu (tetap atau persentase).
Unduh gratis atau Buka WordPress.orgRingkasan & lebih lanjut tentang plugin
Hari ini, saya telah menunjukkan kepada Anda cara menambahkan atribut produk khusus dan menampilkannya di halaman produk WooCommerce. Biarkan pelanggan Anda membeli produk WooCommerce yang dipersonalisasi berdasarkan atribut baru , bidang khusus, dan beberapa opsi produk!
Jika Anda memiliki pertanyaan, tinggalkan komentar di bawah ini!