Bagaimana Cara Membangun Toko WooCommerce Kustom Menggunakan Elementor?
Diterbitkan: 2020-09-16Apakah Anda mencari cara untuk mengatur toko WooCommerce Anda menggunakan Elementor? Apakah Anda mencari cara mudah untuk menyesuaikan toko WooCommerce Anda menggunakan Elementor Page Builder? Anda telah mendarat di tempat yang tepat! Dalam Tutorial Elementor WooCoomerce ini, saya akan membahas setiap langkah menyiapkan toko WooCommerce menggunakan Elementor.
Memiliki tampilan khusus toko WooCommerce Anda dapat membuat banyak perbedaan dalam kinerja toko Anda. Tetapi menyesuaikan bagian WooCommerce tidak semudah itu. Bahkan dengan Elementor Pro, Anda mendapatkan widget yang memungkinkan Anda menyesuaikan elemen WooCommerce, tetapi seringkali tidak disertai dengan opsi penyesuaian yang baik.
Tetapi itu tidak berarti bahwa Anda tidak dapat menyesuaikan toko WooCommerce Anda seperti yang Anda inginkan. Sebenarnya, dalam tutorial ini, saya akan membawa Anda melalui perjalanan langkah demi langkah tentang bagaimana Anda dapat menyesuaikan bagian toko WooCommerce dengan Elementor. Pada akhir tutorial Elementor WooCommerce ini, Anda akan memiliki toko WooCommerce yang dirancang khusus dan berfungsi dan berjalan.
Bukan hanya itu! Kami akan melakukan semua itu menggunakan versi Elementor GRATIS.
Ya! Betul sekali!
Saya akan menggunakan pembuat WooCommerce baru dari addon PowerPack Pro untuk menyesuaikan halaman WooCommerce.
Dalam tutorial ini, saya akan mulai dengan dasar-dasarnya. Kemudian saya akan membahas setiap aspek yang diperlukan untuk menyiapkan toko eCommerce dengan versi Elementor Gratis dan WooCommerce menggunakan PowerPack Addon.
Jadi, tanpa basa-basi lagi, mari kita lompat ke dalamnya!
Untuk tutorial ini, kita akan menggunakan tiga plugin ini:
- Versi Gratis Elementor: Elementor adalah pembuat halaman yang akan kita gunakan dalam tutorial ini. Ini adalah pembuat ujung depan seret dan lepas sederhana yang memungkinkan Anda untuk menyesuaikan situs web Anda tanpa pengkodean. Dapatkan Elementor.
- Plugin WooCommerce: Plugin gratis ini memungkinkan Anda untuk mengatur toko eCommerce Anda di situs WordPress Anda tanpa menyentuh satu baris kode pun. Dapatkan WooCommerce
- PowerPack untuk Elementor: Karena kami akan menggunakan Elementor versi gratis, kami akan menyesuaikan toko WooCommerce kami dengan pembuat WooCommerce PowerPack. Dapatkan PowerPack.
Jika Anda tidak yakin mengapa kami menggunakan plugin ini; berikut penjelasan singkatnya:
Mengapa WooCommerce dan Elementor?
WooCommerce memungkinkan Anda untuk mengatur seluruh toko dengan beberapa klik, dan dengan wizard pengaturan yang kuat, Anda tidak perlu khawatir tentang teknisnya.
Anda hanya perlu memasukkan detail dan informasi tentang toko Anda, dan WooCommerce akan menangani hal yang sama.
WooCommerce secara otomatis menambahkan bagian eCommerce ke situs web eCommerce Anda seperti halaman keranjang atau halaman checkout.
Ketika seorang pengguna membeli suatu produk, mereka melalui perjalanan pembelian langkah demi langkah yang tepat.
Perjalanan ini biasanya dimulai dari Menambahkan Produk ke Keranjang > Halaman Keranjang > Halaman Checkout > Pembayaran dan terakhir ke halaman Terima Kasih. Plugin WooCommerce menangani semua ini.
Jadi… Mengapa kita menyesuaikan WooCommerce dengan Elementor?
WooCommerce dapat diandalkan dalam hal fungsionalitas, tetapi jika Anda ingin membuat perubahan desain, tidak banyak yang dapat Anda lakukan di sini.
Anda dapat membuat beberapa perubahan mendasar pada bagian toko Anda seperti perubahan warna atau tipografi, tetapi jika Anda ingin mengubah tampilan toko Anda, kami memerlukan bantuan ekstra.
Dan untuk itu, kita akan menggunakan Elementor Page Builder. Dengan Elementor, Anda mendapatkan banyak opsi untuk menyesuaikan dan mengubah tampilan situs web WordPress Anda dengan mudah.
Elementor memiliki antarmuka editor yang kuat yang memungkinkan Anda untuk menarik dan melepas elemen seperti teks, gambar, atau penggeser untuk membuat tata letak yang tampak khusus dengan mudah.
Baca Juga: 10+ Alasan Menggunakan Elementor.
Anda benar-benar dapat membuat desain tema khusus hanya dengan menggunakan tema Hello dan plugin Elementor. Jangan khawatir! Kami tidak akan melakukan itu, tetapi jika Anda mengikuti tutorial ini, Anda akan dapat menyesuaikan situs web Anda sepenuhnya.
Oke, Elementor diperlukan… tapi mengapa PowerPack?
Elementor memiliki dua versi: Gratis dan Pro . Anda mendapatkan banyak opsi dengan versi gratisnya, tetapi jika Anda ingin menyesuaikan tampilan situs web WooCommerce Anda, Anda memerlukan versi Pro .
Baca Juga: Perbandingan Elementor Gratis VS Pro
Dengan PowerPack for Elementor, Anda dapat membuat halaman dan bagian WooCommerce menggunakan versi Elementor Gratis.
Kami baru saja menambahkan pembuat WooCommerce ke PowerPack. Sekarang siapa pun dapat membuat dan menyesuaikan bagian WooCommerce tanpa bantuan Elementor Pro.
Terlepas dari pembuat WooCommerce, PowerPack dimuat dengan banyak widget yang lebih kuat yang akan kita gunakan dalam tutorial ini.
Satu-satunya hal yang Anda perlukan untuk ini adalah plugin WooCommerce, versi Elementor Gratis, dan addon PowerPack Pro. Anda dapat menggunakan tema apa pun pilihan Anda, tetapi jika Anda menginginkan rekomendasi saya, saya akan menyarankan Hello Theme oleh Elementor akan cukup baik!
Oke, saya pikir kita sekarang mengerti mengapa kita akan menggunakan kombinasi dari tiga widget.
Sekarang, mari kita mulai menyiapkan toko WooCommerce kita. Pada titik ini, saya berasumsi Anda memiliki situs web dan berjalan di WordPress.
Jika Anda tidak memiliki situs web yang aktif dan berjalan, tunggu! Mundur beberapa langkah. Dapatkan sendiri nama domain yang bagus dan paket hosting. Siapkan situs web Anda dan instal WordPress. Setelah Anda memahaminya, kami akan melanjutkan dengan tutorial Elementor WooCommerce kami.
Mari siapkan Toko WooCommerce epik kami!
Memasang dan Menyiapkan Plugin
1) Plugin WooCommerce
Di bagian ini, saya akan melakukan instalasi plugin WooCommerce baru di situs WordPress. Jika Anda tidak terbiasa dengan cara menginstal plugin WooCommerce, jangan khawatir. Ikuti saja!
Jika Anda sudah menginstal dan mengatur plugin WooCommerce di situs web Anda, Anda dapat melewati langkah ini.
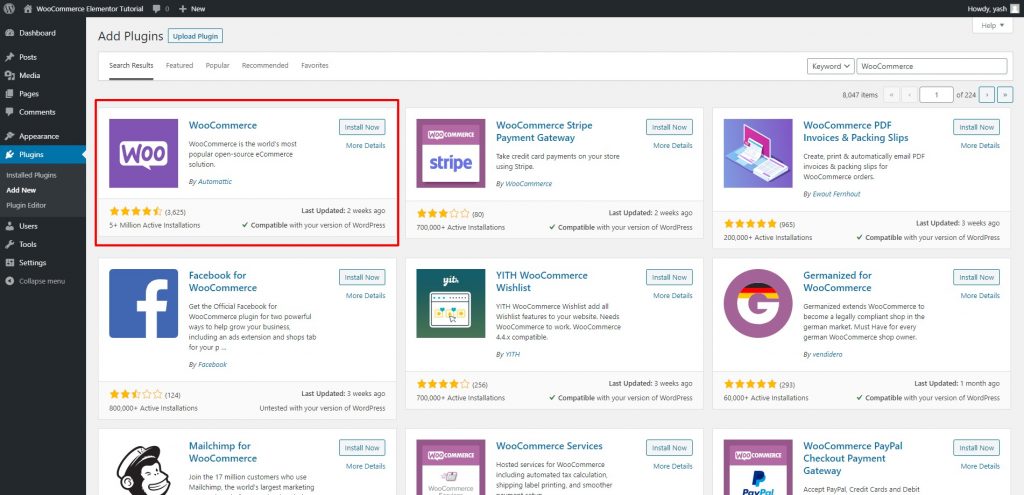
Langkah 1: Masuk ke dasbor admin situs WordPress Anda. Sekarang pergi ke Plugin > Tambah Baru .
Langkah 2: Cari plugin WooCommerce dan instal WooCommerce. Setelah terinstal, klik tombol aktifkan .

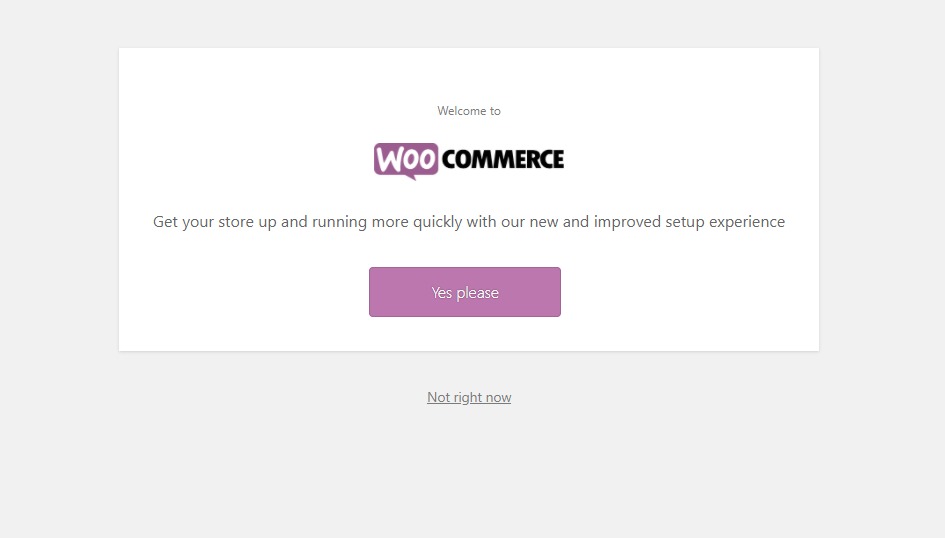
Langkah 3: Segera setelah Anda mengklik tombol aktifkan, Anda akan diarahkan ke wizard pengaturan WooCommerce, yang akan terlihat seperti ini.

Klik tombol Ya tolong .
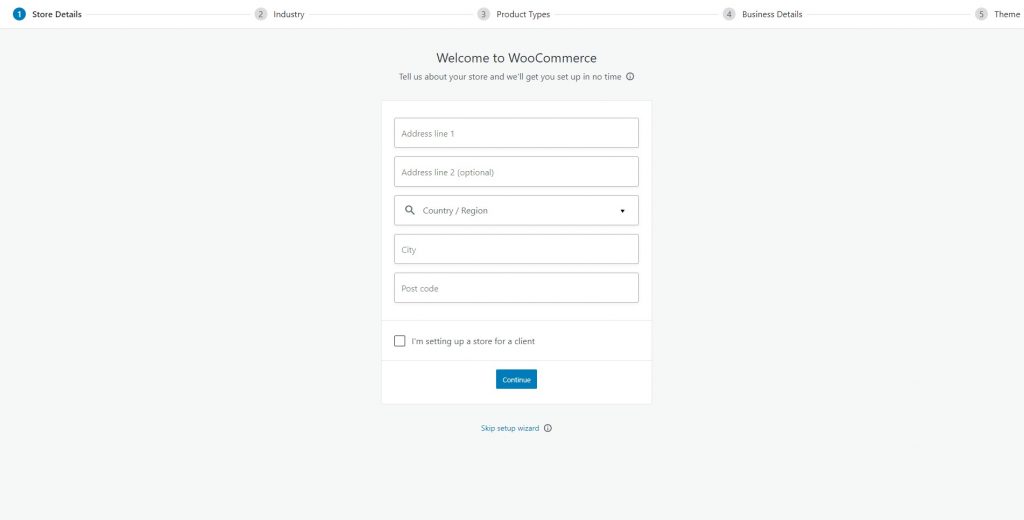
Langkah 4: Ikuti instruksi wizard penginstalan. Sekarang masukkan detail toko Anda di langkah pertama.

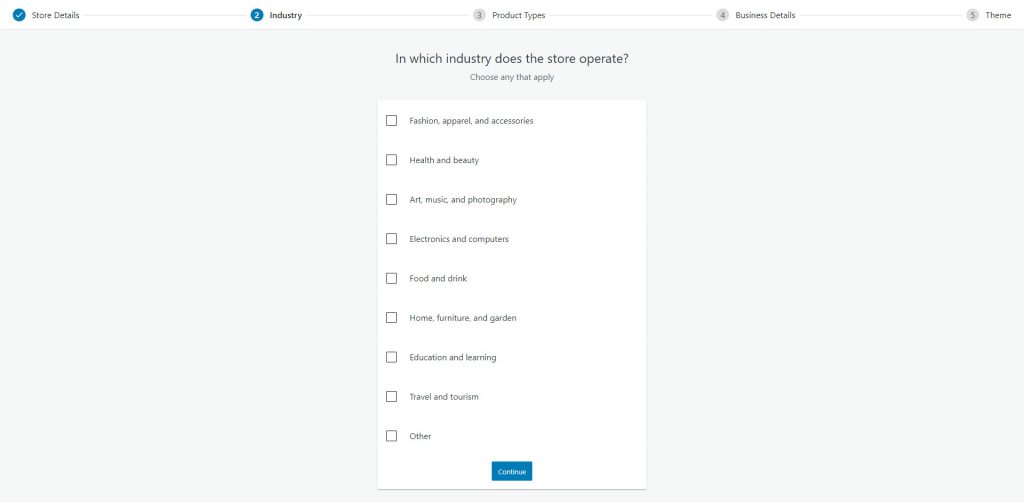
Langkah 5: Setelah mengklik lanjutkan, pilih industri yang ingin Anda buka tokonya. Klik tombol Lanjutkan.

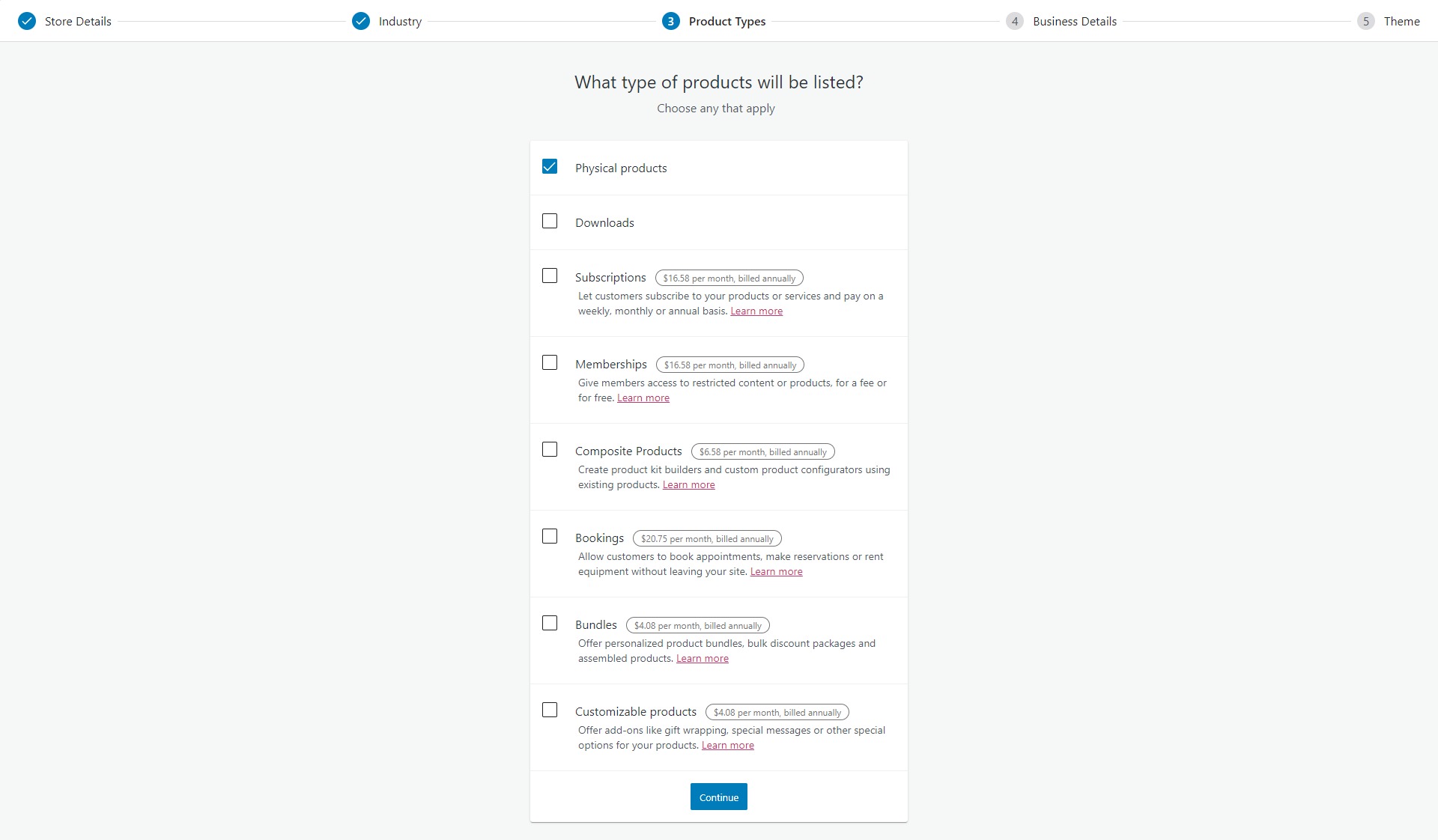
Langkah 6: Semua ini cukup mudah dan pada layar berikutnya, pilih jenis produk yang akan Anda jual. Untuk tutorial saya, saya memilih Produk Fisik .

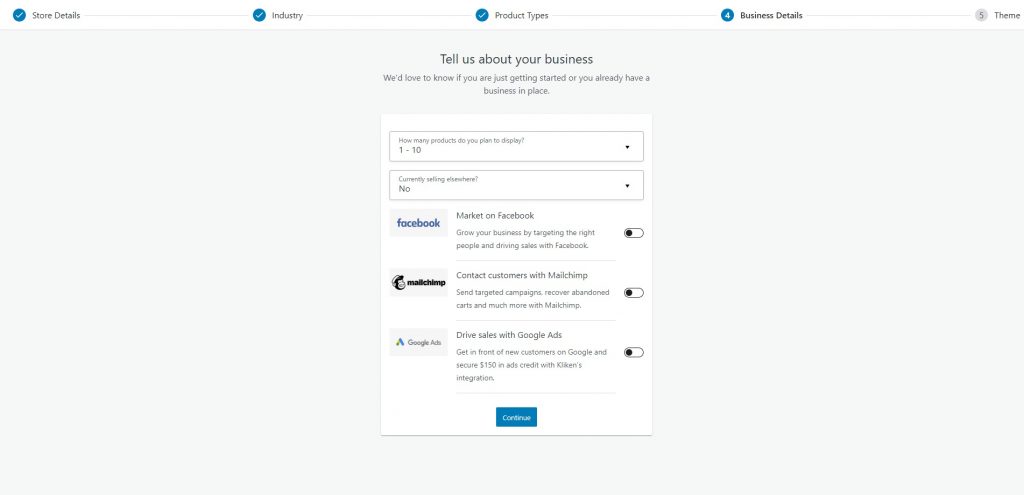
Langkah 7: Setelah mengklik lanjutkan, masukkan berapa banyak produk yang Anda rencanakan untuk dijual.

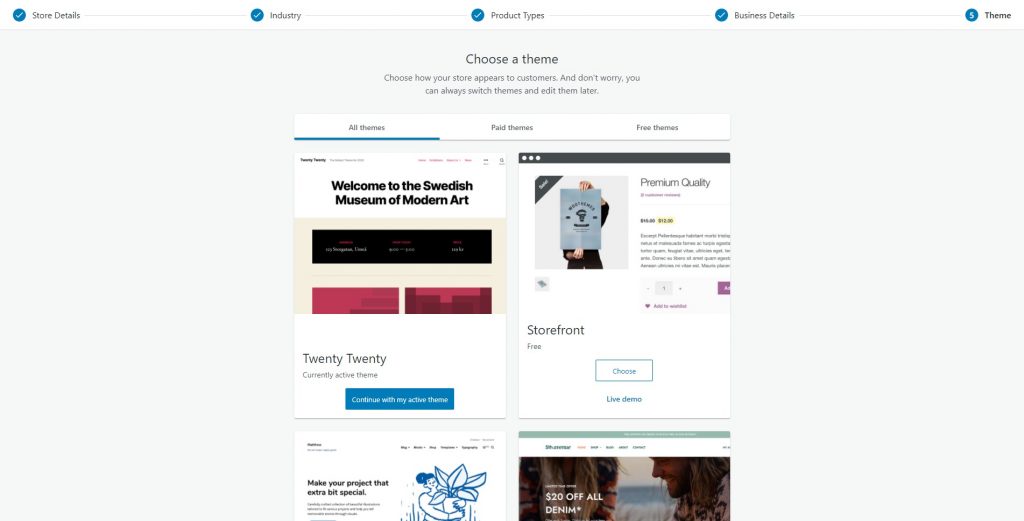
Langkah 8: Pada langkah terakhir, Anda mendapatkan opsi untuk memilih tema untuk toko Anda. Anda dapat pergi dengan tema apa pun pilihan Anda. Saya akan menggunakan tema Hello Elementor.

Setelah selesai, Anda akan diarahkan ke backend WooCommerce. Di sini Anda akan memeriksa pesanan Anda, mendaftarkan produk, dan melacak semuanya.
Mari selesaikan proses setup terlebih dahulu.
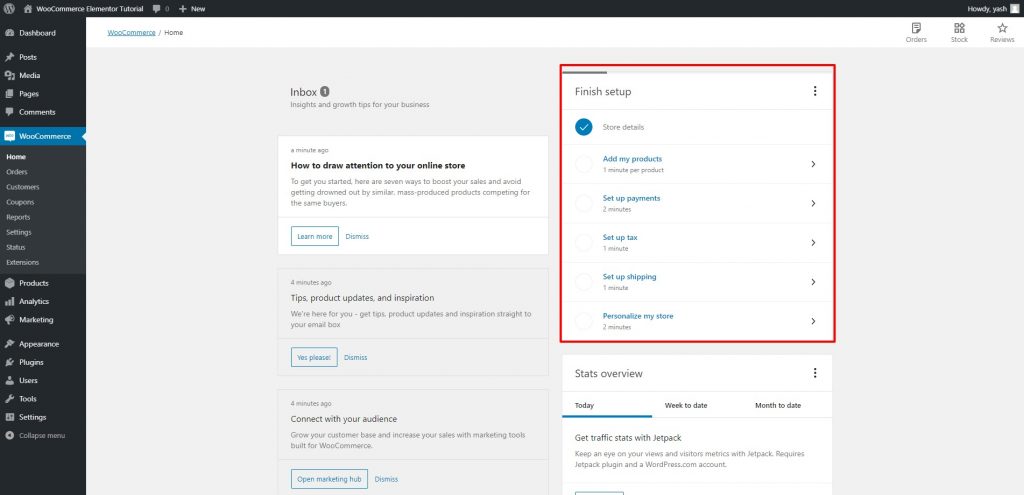
Anda akan melihat opsi pengaturan selesai di sudut kanan atas. Di sini Anda dapat menyelesaikan semua tugas yang tertunda seperti menambahkan produk, pajak, dan detail pembayaran, dll.

Sekarang, jika Anda telah sampai sejauh ini tanpa bingung, saya yakin Anda dapat melanjutkan tanpa masalah. Lanjutkan dan tambahkan produk baru, detail pembayaran, dan info pajak untuk menyelesaikan proses penyiapan toko Anda.

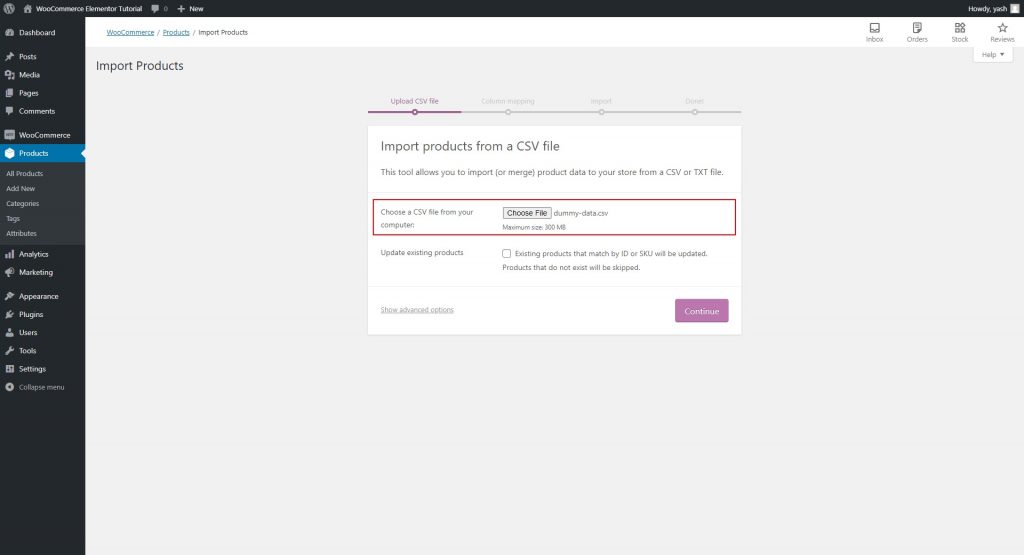
Sebagai contoh, di sini saya mengimpor CSV data produk sebagai contoh data untuk tutorial.
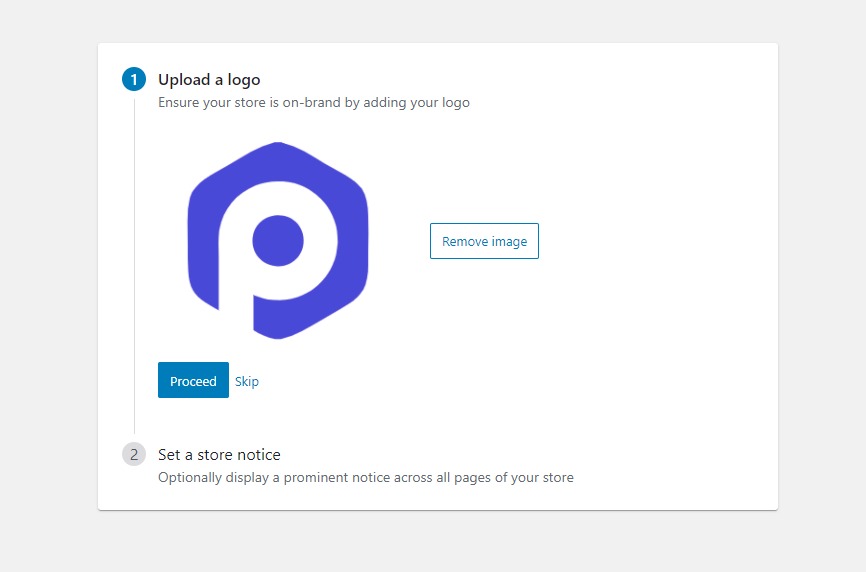
Silakan dan personalisasi toko Anda dengan menambahkan logo Anda, dll. Ini dapat ditangani dengan tab Finish Setup yang kami periksa sebelumnya. Ini akan terlihat seperti ini:

Setelah memeriksa semua tab di tabel itu, Anda akan siap. Kita dapat mengatur Elementor dan PowerPack sekarang.
2) Plugin Elemen
Untuk Elementor, kami akan mengikuti prosedur yang sama.
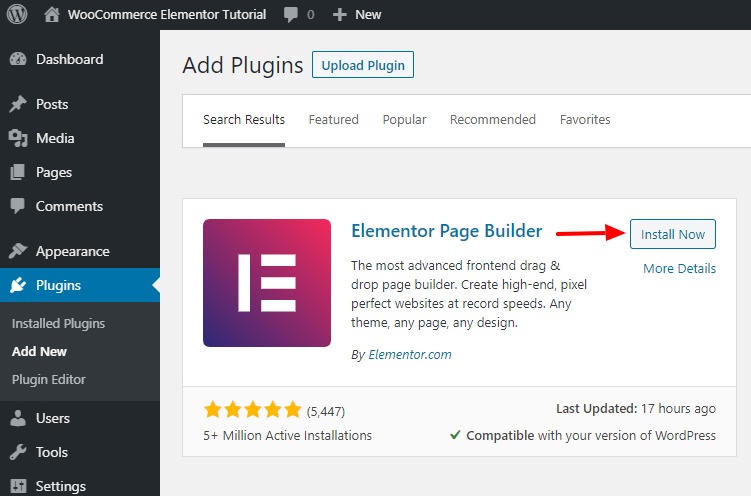
Langkah 1: Buka dasbor admin WordPress. Buka Plugin > Add New dan cari "Elementor". Instal dan aktifkan plugin.

Anda akan secara otomatis mengarahkan ulang ke panduan cepat. Anda dapat melewatinya dan membiasakan diri dengan pembuatnya.
Bagaimanapun, kita akan pergi ke proses langkah demi langkah di sini tentang cara menggunakan Elementor untuk menyiapkan halaman.
Sekarang mari kita siapkan plugin terakhir namun paling penting untuk tutorial, PowerPack for Elementor.
3) PowerPack untuk Elementor
Mari instal dan atur PowerPack sekarang.
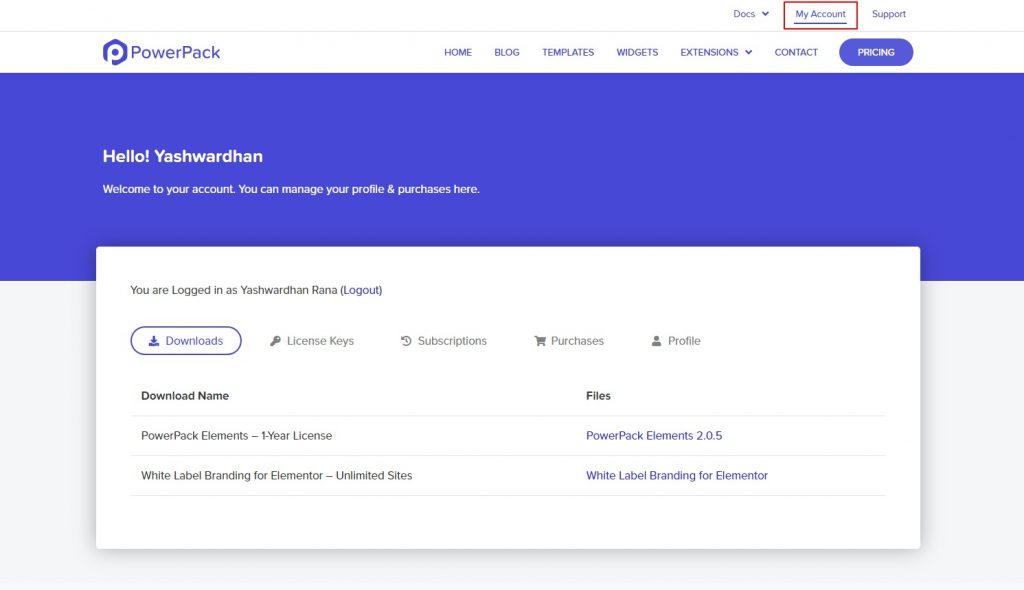
Langkah 1: Buka area Akun Saya di PowerPackelements.com dan masuk ke akun Anda.

Jika Anda tidak memiliki akun dengan PowerPack, Anda bisa mendapatkan versi PowerPack Pro di sini.
Saya tahu Anda akan menyukai PowerPack, tetapi jika Anda tidak yakin, jangan khawatir! Itu datang dengan jaminan uang kembali 14 hari!
Kami membantu Anda!

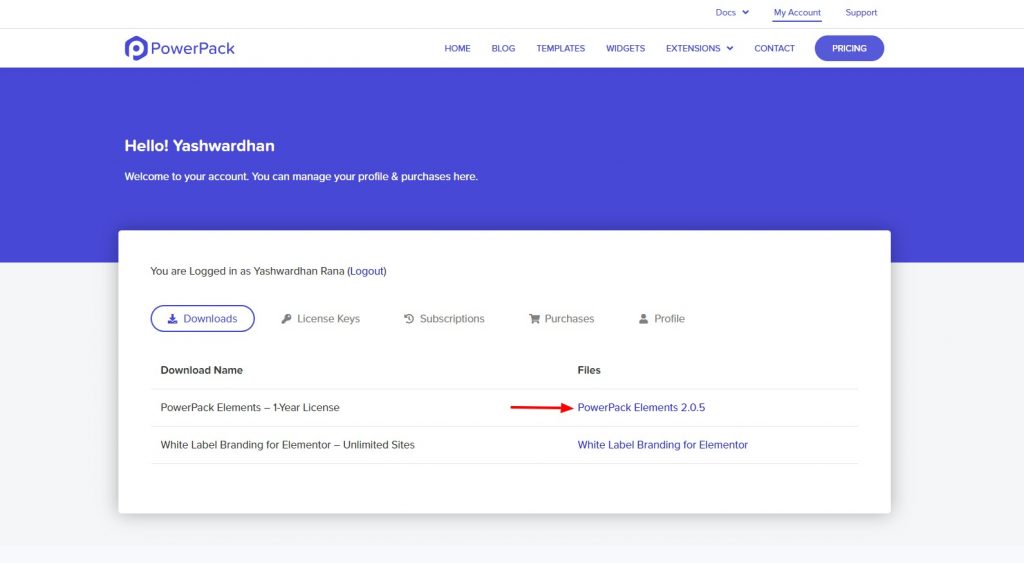
Langkah 2: Setelah Anda masuk ke area Akun Saya, buka Unduhan, lalu klik produk yang ingin Anda unduh.
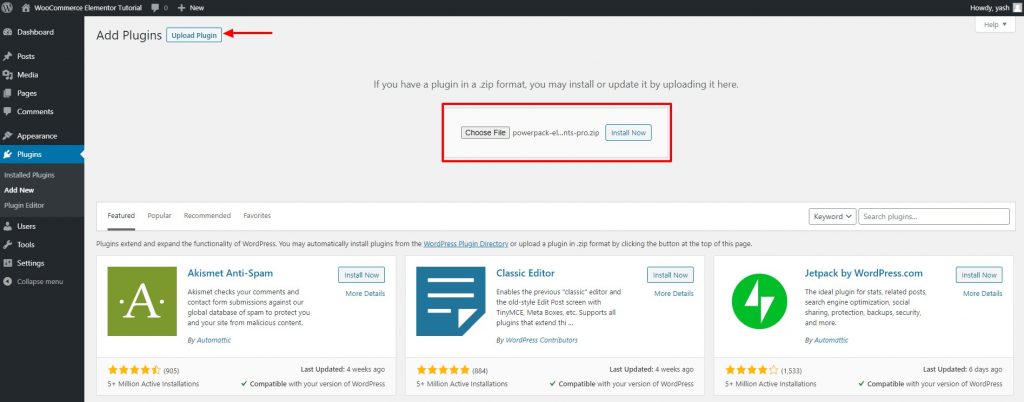
Langkah 3: Setelah Anda mengunduh file ZIP, kembali ke situs WordPress Anda. Sekarang pergi ke Plugin> Tambah Baru.
Langkah 4: Sekarang, kali ini, kita akan mengunggah file zip. Klik tombol Pilih File dan pilih file yang ingin Anda instal. Dalam kasus kami, itu akan menjadi file zip PowerPack.

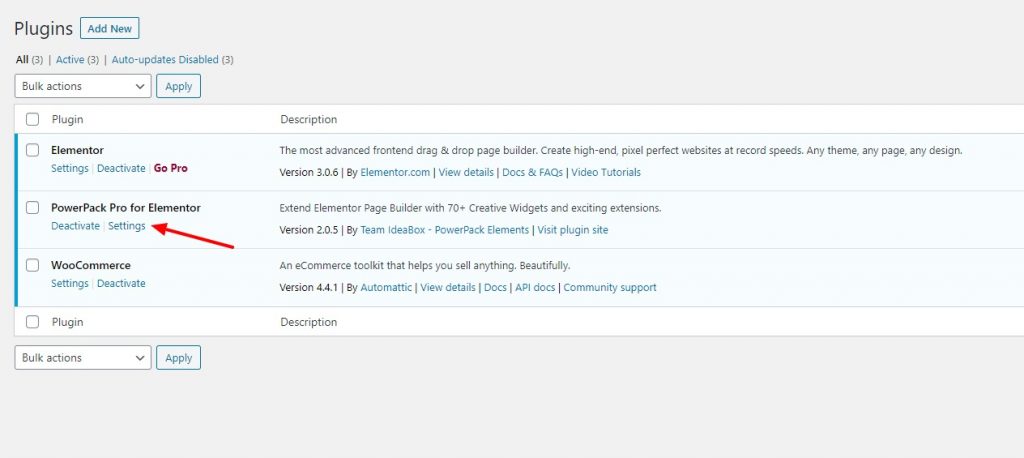
Langkah 5: Setelah instalasi selesai, klik tombol Activate .
Langkah 6: Sekarang buka pengaturan PowerPack dan masukkan Lisensi Anda untuk mengaktifkan plugin.

Sekarang kita sudah siap. Kami dapat langsung menyesuaikan halaman toko kami.
Mari kita mulai dengan halaman Produk. Bagaimanapun, di sinilah pengguna kami akan memulai perjalanan mereka.
Mari kita siapkan halaman pertama kita!
Menyiapkan Halaman Toko WooCommerce Menggunakan Elementor
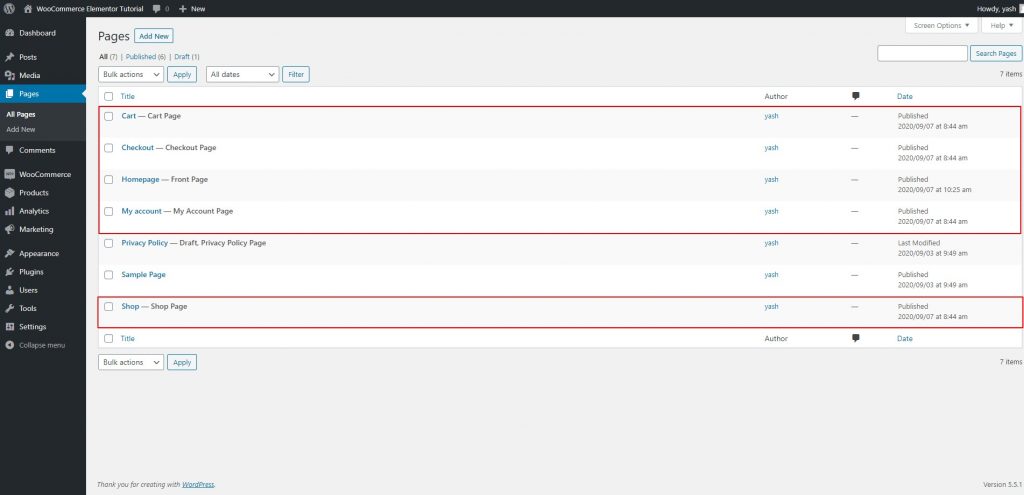
WooCommerce secara otomatis menambahkan beberapa halaman ke situs web Anda seperti halaman toko, checkout, dan keranjang.

Tetapi untuk halaman produk WooCommerce, kami akan menambahkan template Elementor baru dan kemudian akan menetapkannya di pengaturan.
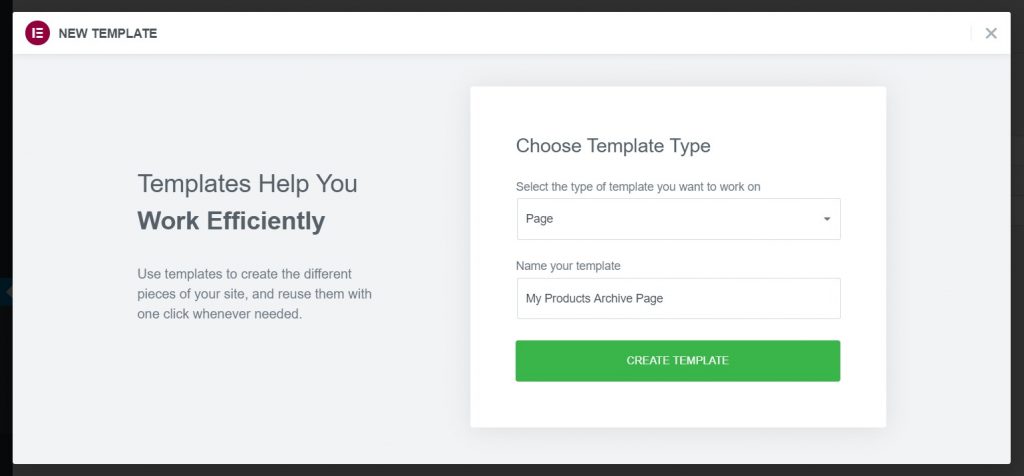
Langkah 1: Buka Elementor > Template tersimpan > Tambah Baru .
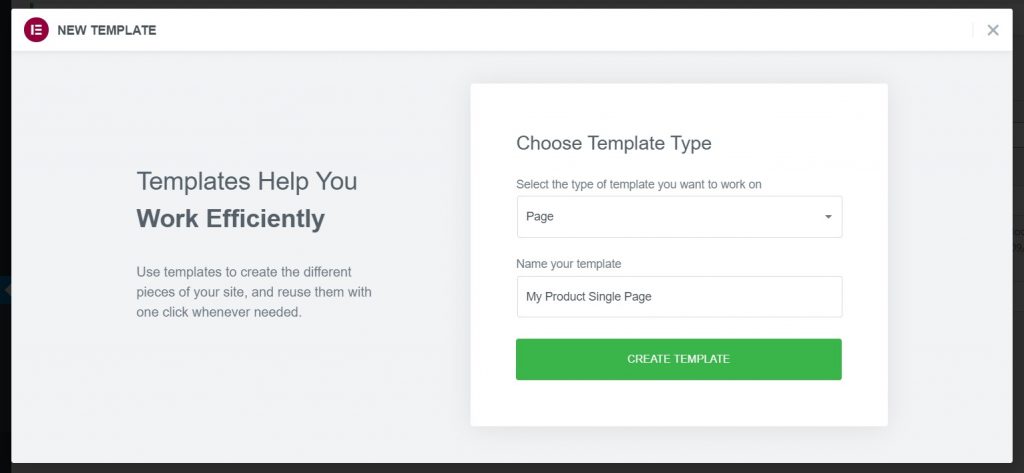
Pilih jenis templat sebagai Halaman dan berikan templat Anda nama yang tepat.

Langkah 2: Sekarang, segera setelah Anda mengklik tombol Buat Template , editor akan memuat. Anda mungkin melihat gaya default halaman Anda di editor tetapi jangan khawatir, kami akan mengubahnya.
Mari kita mulai dengan mengubah tata letak halaman.
Menyesuaikan Halaman Produk WooCommerce dengan Elementor
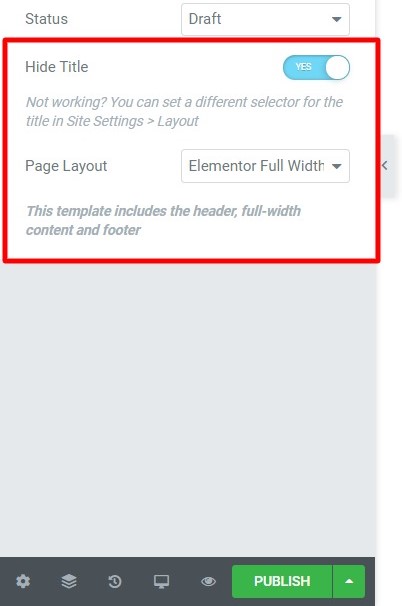
Langkah 3: Klik ikon roda kecil (⚙) di sudut kiri bawah halaman. Melakukan ini akan membuka pengaturan halaman. Sekarang ubah tata letak halaman menjadi Lebar Penuh atau Kanvas.

Tata letak lebar penuh akan meninggalkan header dan footer pada halaman, dan tata letak kanvas akan memberi Anda ruang yang benar-benar kosong untuk dikerjakan.
Saya akan memilih tata letak lebar penuh di sini.
Oh! dan sementara saya melakukannya. Dengan PowerPack, Anda dapat membuat desain header dan footer kustom Anda juga! Lihat pembuat Header dan Footer.
Jika Anda ingin mempelajari cara membuat header atau footer khusus dengan Elementor gratis, lihat video ini:
Kembali ke halaman kita, mari kita mulai dengan menambahkan widget kisi Produk.

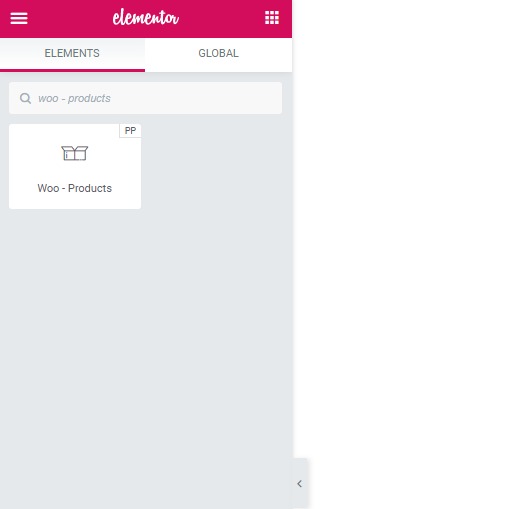
Langkah 4: Di bilah widget pencarian, cari “Woo – Produk” dan seret dan lepas widget di halaman. Segera setelah Anda menjatuhkan widget, Anda akan melihat produk segera muncul.

Sekarang Anda mendapatkan tiga tab di sebelah kiri, Konten, Gaya, dan Lanjutan. Kami akan bekerja secara besar-besaran dengan tab Konten dan Gaya.
Tab konten memungkinkan Anda mengubah konten widget .
Dan tab gaya memberi tahu widget bagaimana tampilan konten seharusnya .
Langkah 5: Anda dapat melanjutkan dan membuat perubahan pada tab konten dan gaya dengan mudah. Jika Anda ingin tahu bagaimana melakukannya, berikut adalah video referensi yang dapat Anda gunakan:
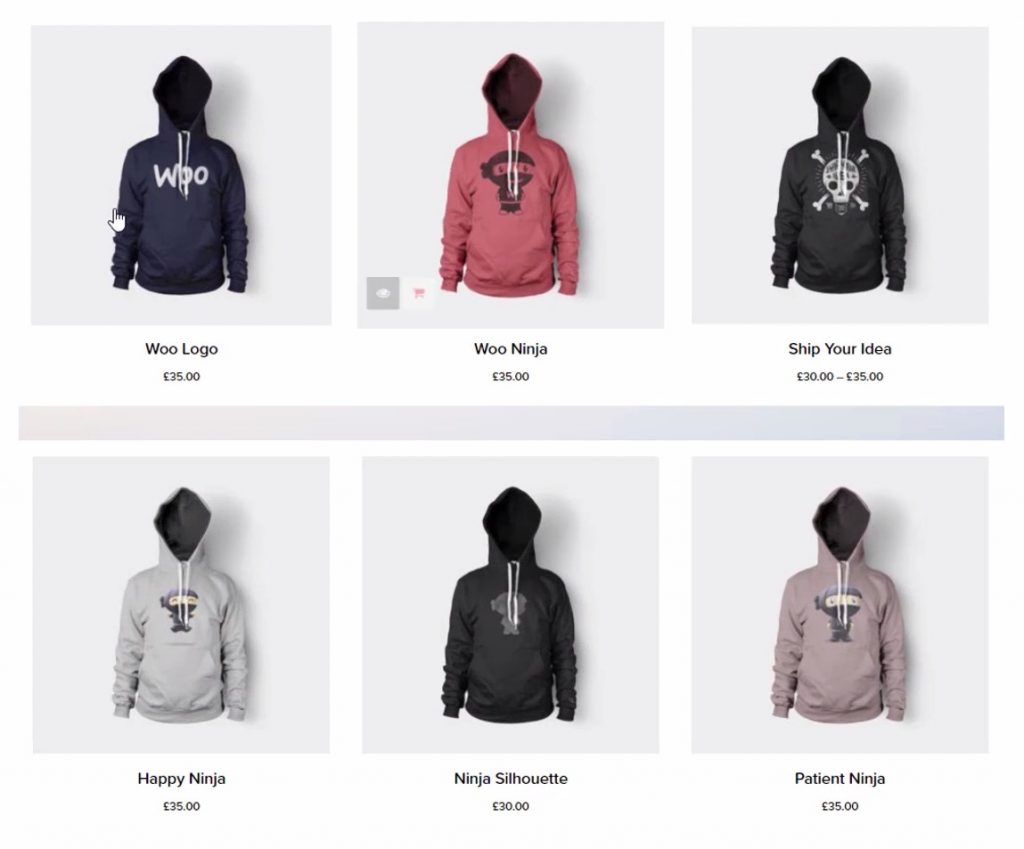
Setelah membuat perubahan yang ingin saya buat, seperti inilah tampilan kisi Produk saya:

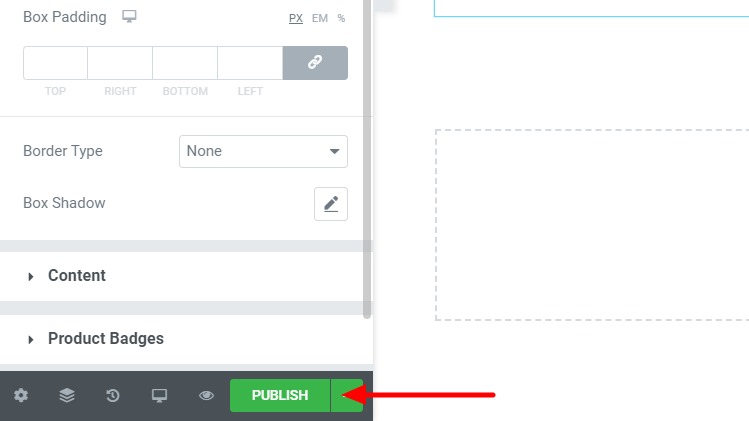
Langkah 6: Anda dapat melanjutkan dan menjelajahi opsi, dan setelah selesai, Anda hanya perlu menerbitkan halaman. Cari tombol terbitkan di sudut kiri bawah halaman. Klik di atasnya, dan perubahan akan dilakukan secara langsung.

Sekarang kami telah berhasil membuat halaman produk kami. Mari kita buat halaman tunggal Produk.
Membuat Halaman Tunggal WooCommerce dengan Elementor
Sekali lagi kami akan menambahkan template baru seperti yang kami lakukan untuk arsip atau halaman produk.
Langkah 1: Buka Elementor Templates dan tambahkan template halaman baru dan beri nama yang tepat.

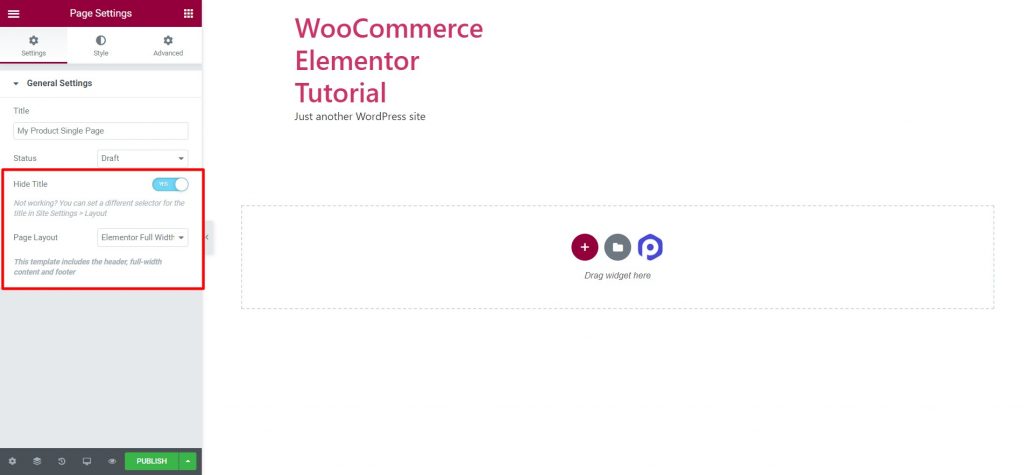
Langkah 2: Klik tombol Buat template, dan setelah Anda berada di editor, ubah tata letak menjadi lebar penuh. Nonaktifkan judul halaman seperti yang kami lakukan untuk halaman arsip Produk.

Langkah 3: Sekarang, cukup publikasikan halaman apa adanya. Kami akan membuat perubahan setelah langkah kecil yang diperlukan.
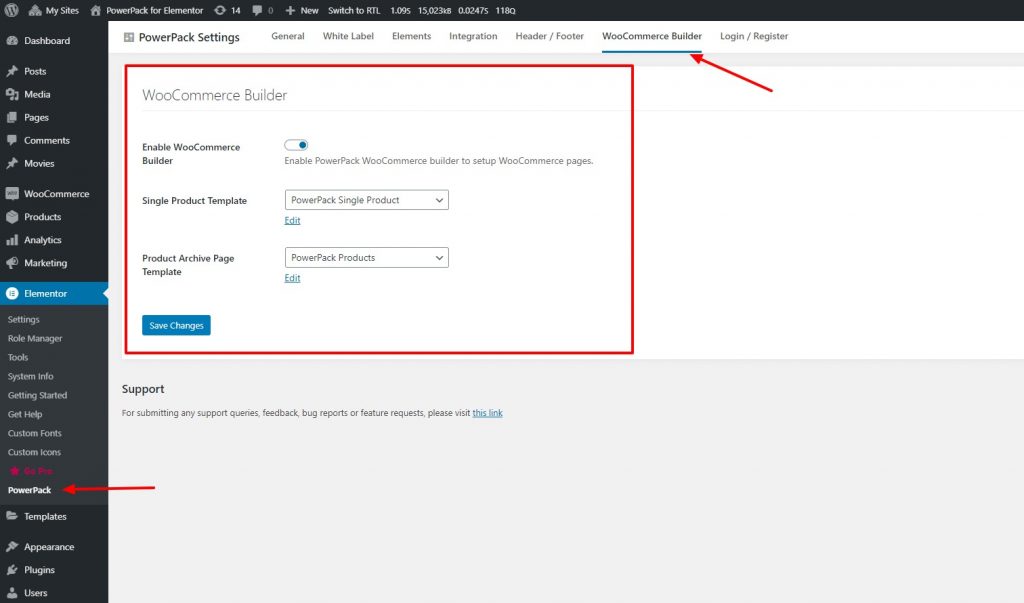
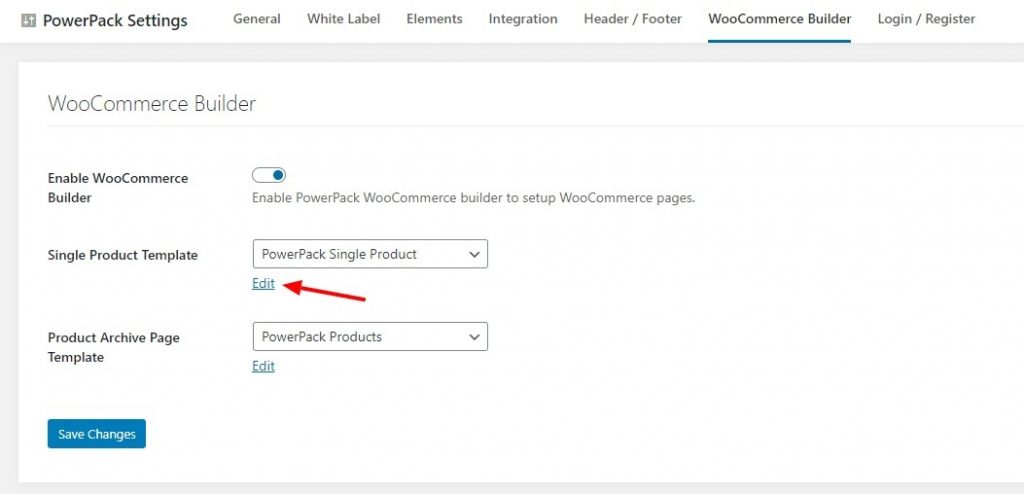
Langkah 4: Setelah halaman diterbitkan, kembali ke dasbor Admin WordPress. Sekarang buka Elementor > Pengaturan PowerPack > WooCommerce Builder.

Langkah 5: Aktifkan pembuat WooCommerce dan pilih templat halaman yang telah Anda buat dari daftar untuk bidang: Templat Produk Tunggal .
Langkah 6: Juga, saat Anda melakukannya, pilih template yang Anda buat untuk produk atau halaman toko di dropdown template halaman Arsip Produk . Setelah selesai, klik tombol simpan perubahan.
Langkah 7: Sekarang, kita akan kembali mengedit halaman produk tunggal kita. Untuk itu, klik tombol edit di bawah dropdown template produk tunggal. Ini akan memuat editor, dan sekarang Anda dapat menyesuaikan tata letak halaman produk tunggal.

Menyesuaikan Halaman Tunggal WooCommerce dengan Elementor
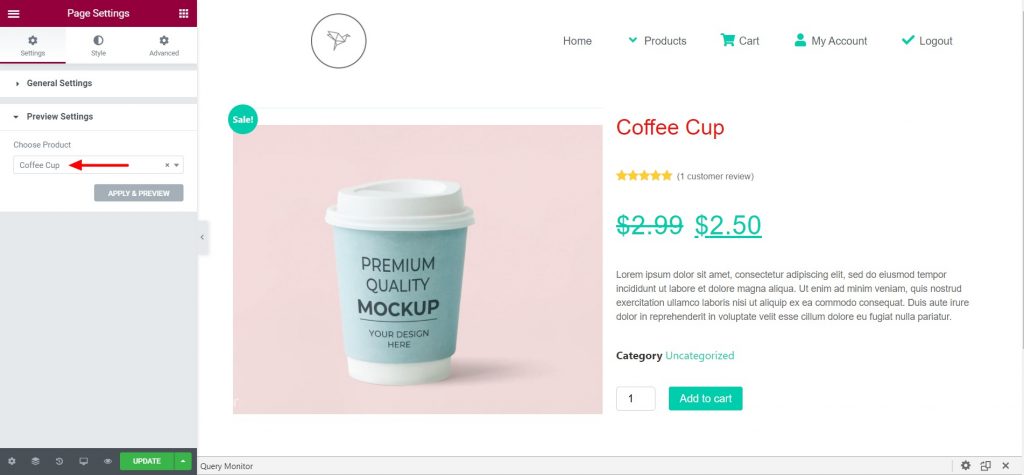
Langkah 8: Setelah Anda berada di editor, pertama-tama klik ikon roda di sudut kiri bawah dan pilih produk dari toko Anda di pengaturan pratinjau.

Dengan pembuat WooCommerce PowerPack, Anda mendapatkan banyak widget yang dapat Anda gunakan dalam kombinasi untuk membuat tata letak halaman tunggal.
Di sini saya telah menambahkan tata letak 2 kolom. Di kolom kiri, saya telah menambahkan widget gambar produk, dan di kolom kanan, saya telah menambahkan widget berikut:
- Judul Produk
- Peringkat Produk Woo
- Harga Produk Woo
- Konten Produk
- Masukkan ke keranjang
Ini hanya desain sederhana yang saya buat untuk situs web saya. Jika Anda ingin membuat format yang berbeda, Anda dapat melakukannya dengan mudah. Cukup seret dan lepas widget di halaman, dan widget itu akan mengambil properti produk yang dipilih untuk pratinjau.
Langkah 9: Setelah Anda selesai, publikasikan halaman tersebut, dan satu halaman akan mulai bekerja dengan sempurna di semua halaman produk tunggal.
Jika Anda lebih suka menonton video tentang bagaimana Anda dapat menyesuaikan halaman, Anda dapat memeriksanya di sini:
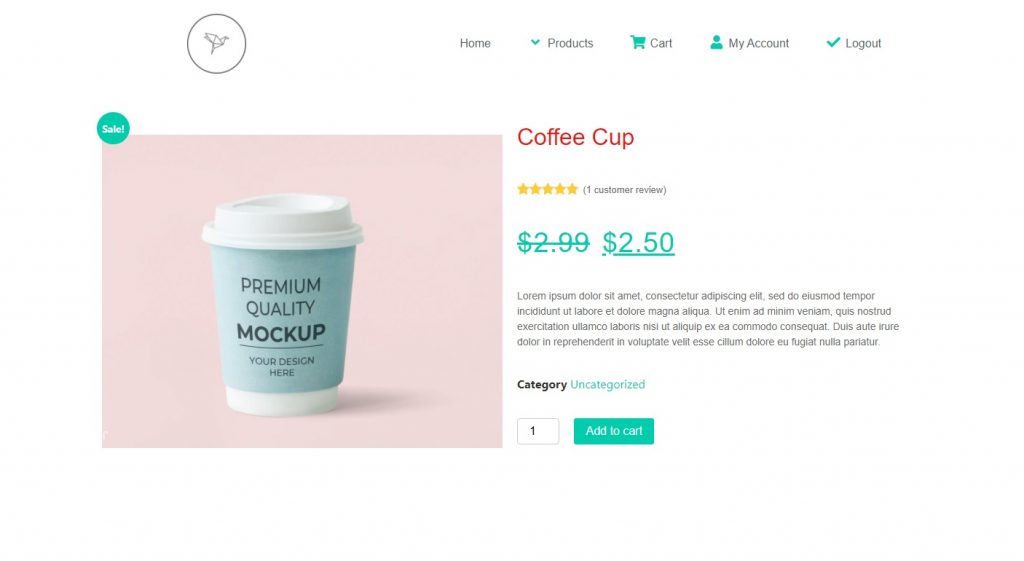
Setelah melakukan beberapa penyesuaian dan perubahan pada widget, halaman produk tunggal saya terlihat seperti ini.

Sejauh ini, kami telah menyiapkan halaman produk dan halaman arsip/toko. Sekarang kita perlu menyelesaikan sisa halaman.
Mari sesuaikan halaman yang dilihat pengguna biasa setelah menambahkan produk ke keranjang.
Itu benar, halaman Keranjang.
Menyesuaikan Halaman Keranjang WooCommerce menggunakan Elementor
Untuk menyesuaikan halaman keranjang WooCommerce, kita tidak perlu membuat template Halaman Elementor. Kita bisa langsung mengedit halaman keranjang WooCommerce.
Sekali lagi, untuk bagian ini, kita akan menggunakan Cart Page Styler dari addon PowerPack.
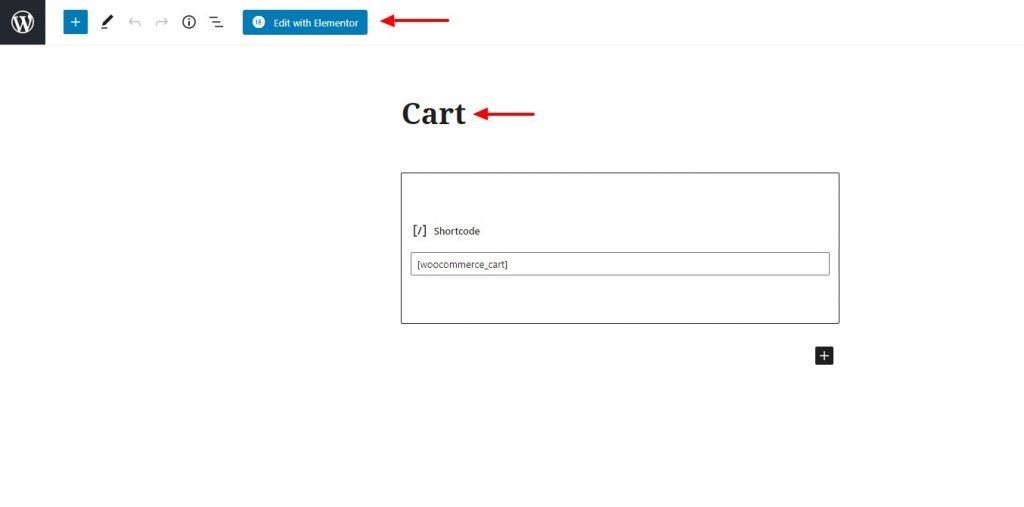
Langkah 1: Buka Dasbor Admin WP > Halaman . Sekarang cari Halaman Cart dan klik tombol edit. Buka halaman menggunakan editor Elementor dengan mengklik tombol Edit dengan Elementor .

Langkah 2: Setelah Anda berada di editor, ubah tata letak menjadi lebar penuh dan nonaktifkan judul halaman jika Anda mau.
Langkah 3: Hapus keranjang WooCommerce yang ada dari halaman. Cukup lanjutkan dan hapus bagian itu sepenuhnya.
Langkah 4: Sekarang, kita akan menambahkan widget PowerPack's Cart . Cari widget Woo – Cart dan seret dan lepas di halaman.
Jika Anda melihat pesan seperti ini, kembali ke halaman toko Anda dan tambahkan beberapa produk ke keranjang Anda.

Setelah Anda menambahkan beberapa produk, Anda akan dapat melihat keranjang Anda dan isinya. Jika Anda masih tidak melihat troli di editor, segarkan halaman, dan itu akan berfungsi.
Sekarang kita akan mulai menyesuaikan keranjang kita.
Menyesuaikan Halaman Keranjang WooCommerce dengan Elementor
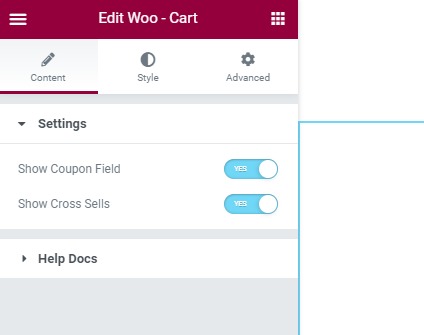
Langkah 5: Dari tab Konten, Anda mendapatkan opsi untuk mengaktifkan atau menonaktifkan bidang kupon dan penjualan silang. Jika Anda tidak menginginkannya, Anda dapat menonaktifkannya menggunakan tombol sakelar.

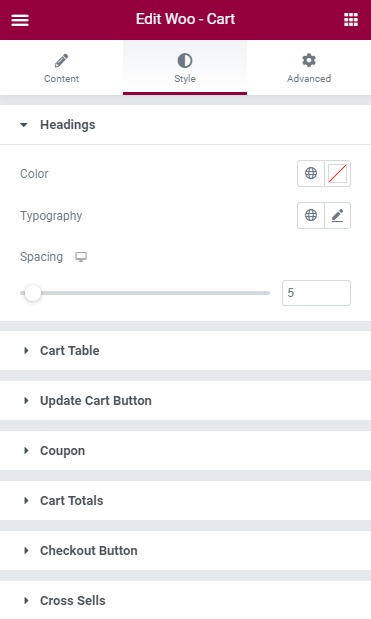
Langkah 6: Sekarang, masuk ke tab gaya, Anda mendapatkan opsi untuk menyesuaikan tampilan dan desain semua bagian dan produk secara terpisah.

Silakan dan coba pengaturannya dan atur ke nilai yang Anda suka. Jangan ragu untuk menyesuaikan tampilan dan nuansa halaman keranjang Anda.
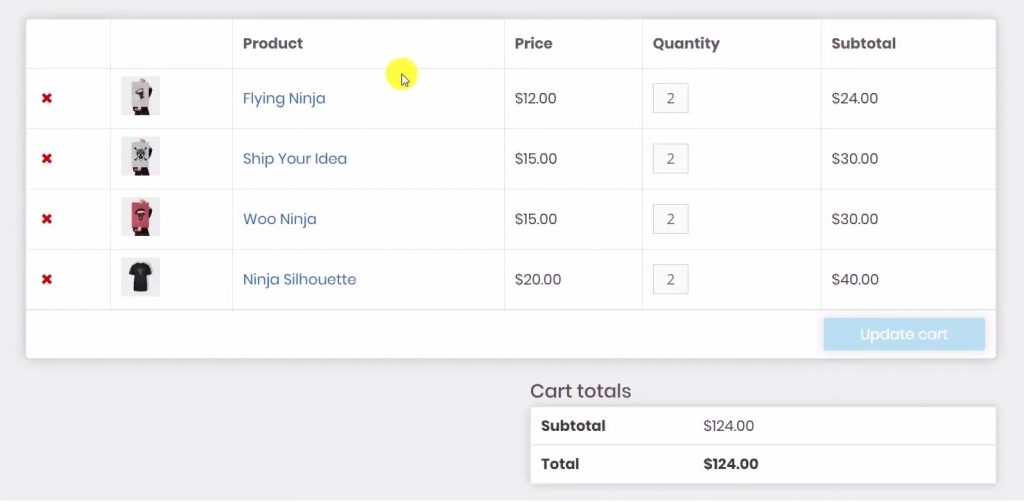
Setelah melakukan semua perubahan itu, inilah tampilan halaman keranjang kami:

Jika Anda memerlukan bantuan dengan hal yang sama, Anda dapat memeriksa video ini, yang mengeksplorasi setiap opsi widget Keranjang.
Langkah 7: Sekarang, setelah Anda selesai mengedit, lanjutkan, dan publikasikan halaman. Kami akan menetapkan halaman ini di pengaturan WooCommerce nanti.
Sekarang mari kita sesuaikan halaman yang akan dilihat pengguna setelah halaman keranjang: Halaman checkout.
Membuat Halaman Checkout WooCommerce dengan Elementor
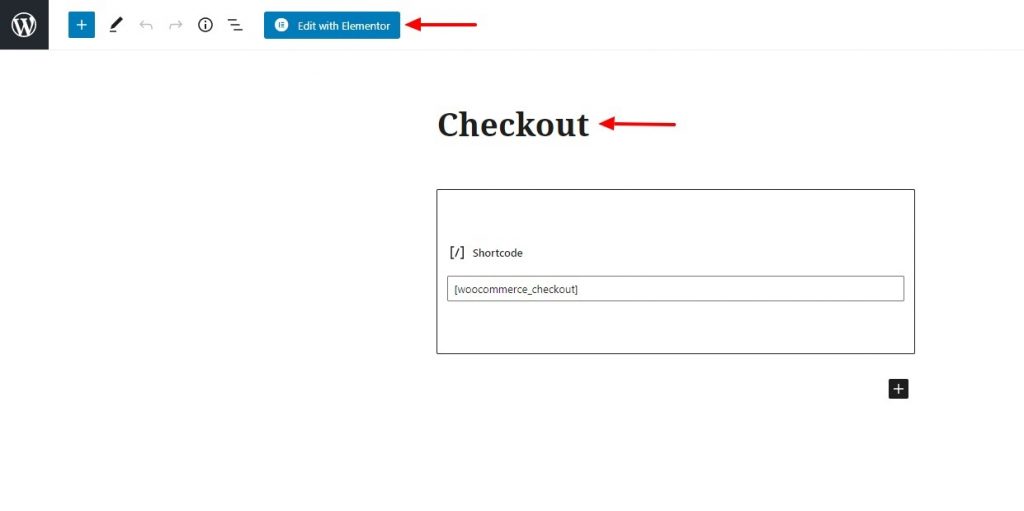
Langkah 1: Untuk ini, sekali lagi, kami akan mengedit halaman Checkout yang ada. Buka halaman dan klik tombol Edit dengan Elementor .

Langkah 2: Sekarang, ubah tata letak halaman menjadi lebar penuh dan hapus judul jika Anda mau. Juga, hapus bagian checkout yang ada dari halaman.
Sekarang tambahkan widget Checkout PowerPack di halaman. Cukup seret dan lepas di halaman.

Setelah Anda menambahkan widget, Anda dapat mulai menyesuaikan halaman checkout Anda.
Langkah 3: Untuk konten, Anda bisa menggunakan tata letak satu kolom atau tata letak dua kolom. Anda juga dapat mengaktifkan atau menonaktifkan kotak informasi tambahan.
Langkah 4: Untuk penataan, Anda dapat menyesuaikan dan mengubah hampir setiap bagian halaman checkout.
Jika Anda tidak yakin bagaimana menyesuaikan widget, Anda dapat melihat video ini.
Silakan dan buat perubahan yang Anda inginkan dan setelah selesai, terbitkan halaman seperti halaman lainnya.
Kami punya begitu banyak tertutup sekarang! Satu-satunya yang tersisa untuk dibuat adalah halaman Akun Saya. Ayo lakukan!
Menyesuaikan Halaman Akun Saya WooCommerce dengan Elementor
Untuk bagian ini juga, kita akan menggunakan addon PowerPack untuk Elementor.
PowerPack hadir dengan widget Akun Saya yang kuat, dan dengan widget ini, Anda dapat menyesuaikan tampilan area Akun pengguna.
Seperti yang kami lakukan sebelumnya, kami akan melakukan perubahan pada halaman Akun Saya yang ada.
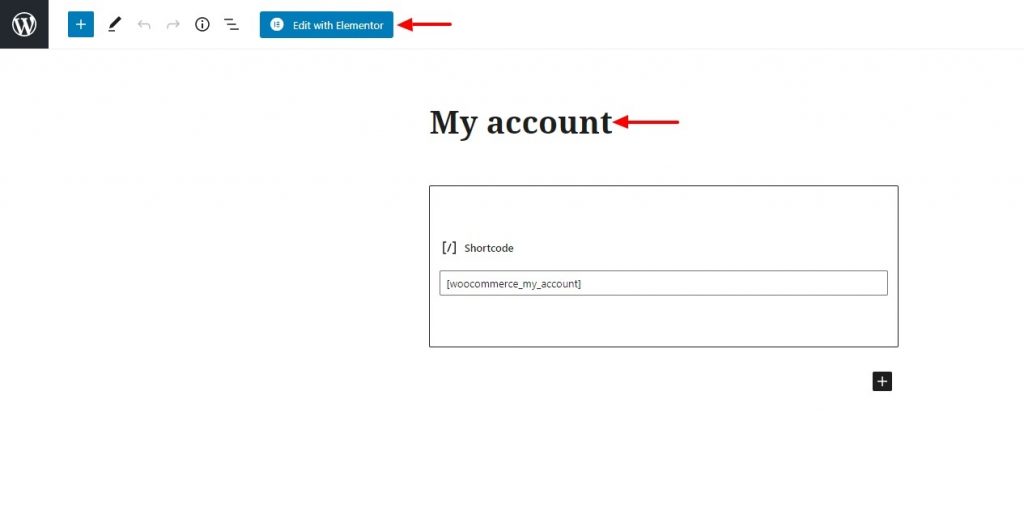
Langkah 1: Buka halaman dan muat menggunakan editor Elementor. Lakukan perubahan yang sama seperti yang kita buat sebelumnya, yaitu Memberi nama yang tepat, mengubah tata letak menjadi lebar penuh atau kanvas, dan menghapus bagian Akun Saya yang ada.

Langkah 2: Setelah Anda berada di editor, kami akan menambahkan widget Akun Saya. Cukup seret dan lepas widget di halaman.

Sekarang mari kita mulai menyesuaikan widget.
Menyesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor
Langkah 3: Dari tab Konten , Anda dapat memilih titik akhir yang ingin Anda sesuaikan. Jika Anda menyesuaikan tab Unduhan, Anda dapat mengatur titik akhir yang sama, dan Anda akan melihat perubahan yang Anda buat di sana.
Langkah 4: Selanjutnya, Anda juga dapat mengaktifkan atau menonaktifkan tab. Misalnya, jika Anda ingin menampilkan tab tautan keluar, Anda dapat menonaktifkannya menggunakan tombol sakelar.
Langkah 5: Masuk ke Styling , Anda dapat mengubah tampilan dan nuansa semua tab satu per satu. Anda dapat menyesuaikan tab, tabel, tombol, formulir, dan bahkan pemberitahuan menggunakan opsi gaya. Silakan dan buat perubahan yang Anda inginkan di sini.
Jika Anda ingin melihat video untuk membantu Anda menyiapkan halaman Akun Saya, berikut adalah video yang saya buat untuk ini:
Langkah 6: Setelah Anda selesai membuat perubahan, lanjutkan, dan publikasikan halaman.
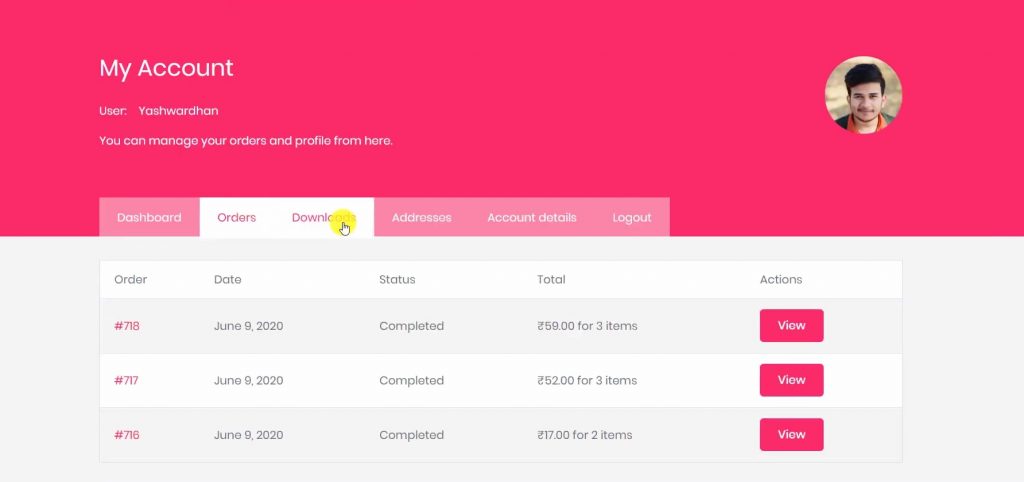
Berikut tampilan halaman Akun Saya:

Kami akhirnya memiliki toko yang berfungsi!
Woo hoo! Anda telah berhasil menyiapkan toko WooCommerce yang berfungsi khusus dengan Elementor Free dan PowerPack!
Kerja bagus!
Anda dapat melanjutkan dan mencoba toko Anda. Jika Anda ingin menyesuaikan toko lebih jauh, Anda selalu dapat kembali dan membuat perubahan yang Anda inginkan.
Mulai Jual dengan Toko Elementor WooCommerce Anda!
Saya yakin, dengan bantuan tutorial ini, Anda dapat mengatur toko WooCommerce Anda tanpa memerlukan Elementor Pro.
Anda dapat melakukan lebih banyak dengan addon PowerPack untuk Elementor. Ada lebih dari 70 widget kreatif yang dapat Anda gunakan untuk menyesuaikan halaman Elementor Anda. Jika Anda ingin mempelajari lebih lanjut tentang add-on PowerPack untuk Elementor, periksa di sini.
Apa pendapat Anda tentang Tutorial Elementor WooCommerce ini? Bagikan jika menurut Anda panduan ini bermanfaat!
