WooCommerce: Ulasan Tema Flatsome
Diterbitkan: 2022-08-10
Pengalaman pengguna yang luar biasa dan sempurna adalah kunci untuk membangun kehadiran online yang sukses untuk bisnis eCommerce. Seberapa sering pelanggan Anda memasuki situs web Anda, terganggu dari menjalankan tugas lain, atau meninggalkan toko Anda karena tata letak usia yang membingungkan?
Menurut statistik, 38% pengunjung situs berhenti terlibat dengan situs web karena konten dan tata letak halaman yang tidak menarik. Dengan demikian, menarik perhatian pelanggan dan menawarkan pengalaman berkualitas melalui desain halaman yang menarik dan intuitif adalah penting untuk memastikan retensi pelanggan dan meningkatkan penjualan.
Dan tema toko Anda adalah salah satu elemen penting yang membantu mempertahankan minat pengunjung dan membantu navigasi halaman mereka. Meskipun Anda dapat memilih dari beberapa tema untuk situs web WooCommerce Anda, memilih tema multiguna yang memberikan kinerja hebat, menawarkan kemampuan penyesuaian tinggi, dan memfasilitasi pengalaman pengguna adalah apa yang Anda butuhkan untuk memberikan pengalaman berkualitas.
Artikel ini mengulas salah satu tema penting – tema WordPress Flatsome. Kami akan mulai dengan ikhtisar singkatnya dan melihat antarmuka, fitur, manfaat, dan biayanya untuk membantu Anda menentukan apakah itu pilihan yang tepat untuk toko eCommerce Anda. Ayo pergi!
Flatsome: Ikhtisar Singkat
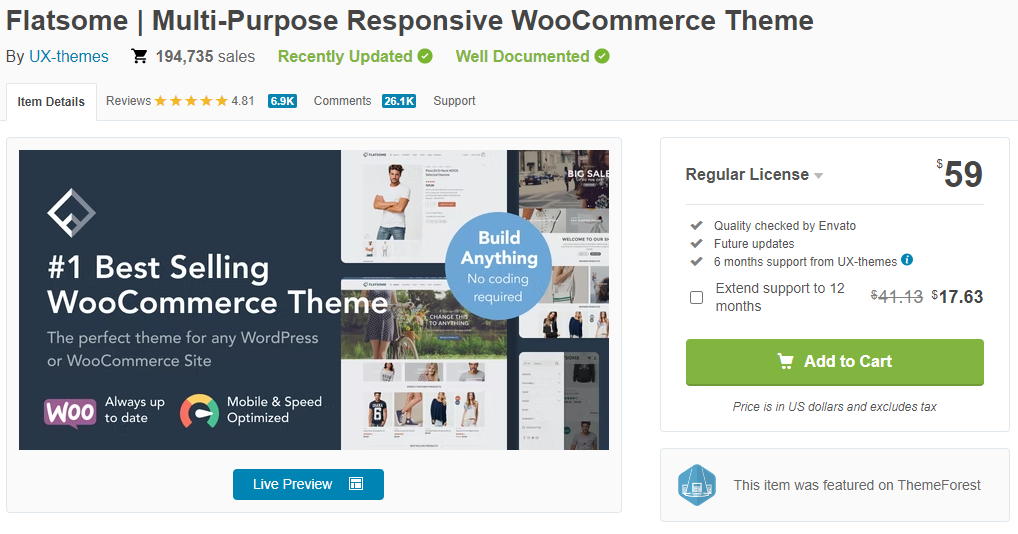
Flatsome – tema WooCommerce responsif multiguna yang diterbitkan pada tahun 2013, adalah salah satu tema teratas dan populer di ThemeForest. Dalam beberapa hari, itu akan mencapai 200.000 penjualan di ThemeForest .
Tema UX dirancang dan dikembangkan menjadi tema Flatsome yang mudah digunakan dan disesuaikan – sempurna untuk non-coders dan pemula.
Flatsome 3.15.6 adalah versi terbaru tema, yang mencakup lebih banyak fitur dan opsi daripada versi Flatsome 3.0 sebelumnya. Selain itu, tema ini memberikan kinerja dan keandalan tinggi serta dirancang untuk skalabilitas.
Selain itu, ia hadir dengan pembaruan di masa mendatang dan terintegrasi dengan mulus dengan WooCommerce. Mari kita mulai dengan ulasan tema Flatsome dengan instalasi dan pengaturannya.
Instalasi dan Pengaturan Flatsome
Saat Anda menginstal tema Flatsome dan membukanya di dasbor backend WordPress Anda – Anda akan sampai di halaman ini.
Di sini, Anda perlu mengklik tombol Setup Wizard – yang akan membawa Anda melalui proses untuk memulai dan mengatur tema di toko WooCommerce Anda.
Anda dapat melewati wizard penyiapan dan mengeklik tombol 'Tidak sekarang' . Dan untuk memulai ulang dan mengaturnya nanti, buka Flatsome > Setup > Wizard di dasbor WordPress Anda.
Atau, Anda dapat mengklik tombol 'Let's Go!' tombol untuk memulai pengaturan. Setelah Anda mengklik tombol ini, masukkan kode pembelian untuk mendaftarkan tema Anda dan klik tombol 'Daftar' .
Pengaturan memungkinkan Anda untuk membuat tema anak Anda sendiri – yang akan menyimpan perubahan atau modifikasi apa pun yang Anda buat jika ada pembaruan tema.
Selanjutnya, pengaturan menuntut Anda untuk menginstal beberapa plugin, termasuk:
- WooCommerce
- Formulir Kontak 7 (wajib)
- Google Connect Lanjutan (wajib)
- Berikutnya Facebook Connect (wajib)
- Sidebars Tidak Terbatas Woosidebars (wajib)
- Buat ulang gambar mini (wajib)
- Daftar Keinginan WooCommerce YITH (wajib)
Anda dapat melewati langkah ini untuk sekarang atau nanti untuk menentukan plugin yang ingin Anda instal dari dasbor WordPress Anda. Atau, Anda juga dapat memilih untuk menginstal alternatif plugin, seperti WPForms, daripada Formulir Kontak 7. Namun, tema akan tetap berfungsi dengan baik tanpa segera menginstal plugin ini.
Kemudian, Anda dapat membuat konten demo situs Anda – terutama jika Anda memasang dan menggunakan tema di situs web baru tanpa konten, sehingga memudahkan untuk menyesuaikan dan mengedit konten nanti, sesuai keinginan Anda. Atau, Anda dapat melewati langkah ini jika Anda menggunakan situs web yang sudah ada.
Selanjutnya, unggah logo prasetel Anda, pilih desain prasetel, buka dukungan, dan selesaikan pengaturan Flatsome.
Jadi, menyiapkan tema Flatsome cukup cepat dan sederhana, karena akan membawa Anda melalui langkah-langkah secara intuitif dan memungkinkan Anda untuk melewati langkah-langkah tertentu jika diperlukan.
Jadi, sekarang setelah kita melihat cara mengatur tema, mari masuk ke fitur Flatsome dan desain.
Fitur Flatsome Teratas Untuk WooCommerce
Untuk mengedit dengan Flatsome, buka Pages > Add New dan klik Edit with UX Builder di halaman berikutnya.
Anda akan mendarat di halaman ini.
Mari kita lihat semua fitur yang Flatsome sediakan satu per satu:
- Antarmuka yang intuitif
Flatsome hadir dengan antarmuka yang mulus, membuat penambahan dan penghapusan elemen pilihan Anda menjadi lebih mudah.
Saat Anda mengklik tombol 'Tambahkan elemen' , Anda akan melihat beberapa opsi elemen di bilah sisi – termasuk tata letak, konten, dan toko.
Anda dapat memilih dari beragam elemen, seperti bagian, baris, penggeser, kisi, header halaman, blok, tumpukan, gambar, ikon, kotak pencarian, tabel harga, galeri, dan portofolio. Selain itu, Anda dapat menelusuri semua elemen Flatsome di sini.
Selain itu, temanya sangat responsif – memungkinkan Anda untuk melihat pratinjau versi seluler, tablet, dan desktop situs web Anda dalam satu klik. Misalnya, cukup klik ikon yang ditampilkan di sidebar sebelah kanan untuk melihat pratinjau toko eCommerce Anda di perangkat yang berbeda, seperti yang ditunjukkan di bawah ini.
- Seperangkat pilihan desain tema yang luas
Desain toko Anda adalah salah satu aspek kunci untuk menarik pengunjung. Semakin kreatif dan sederhana, semakin lama pengunjung ingin tinggal dan terlibat dengan situs web Anda.
Flatsome menawarkan banyak template desain pre-made yang menarik dengan kualitas premium jika Anda belum menyiapkan desain halaman kustom. Warna, penempatan blok, ikon, ukuran gambar, dan desain latar belakang semua tema sangat bagus dan menarik untuk disain.
- Pembuat header dan editor front-end
Flatsome menawarkan opsi penyesuaian header yang sangat baik dengan Header Builder-nya.
Saat Anda pergi ke Appearance dan mengklik opsi Customize di backend WordPress toko Anda, Anda dapat melihat beberapa opsi penyesuaian, termasuk header, gaya, blog, dan tata letak, seperti yang ditunjukkan di bawah ini.
Mengklik menu Header memberi Anda pembuat header drag-and-drop intuitif untuk menyesuaikan header sesuai kebutuhan Anda.
Anda dapat menyesuaikan penempatan menu dengan editor drag-and-drop dan menambahkan apa pun dengan mudah dari tombol, formulir pencarian, menu vertikal, dan kode HTML khusus Anda. Selain itu, editor juga memungkinkan Anda menyesuaikan gaya, termasuk tinggi, lebar, dan warna.

Anda juga dapat melihat pratinjau versi desktop, seluler, dan tablet tajuk ubahsuaian melalui editor pembuat tajuk.
Work Sharp, toko eCommerce, adalah contoh situs web yang sangat baik menggunakan tema Flatsome. Mereka memiliki tajuk yang sederhana dan ramping dengan menu animasi melayang kecil – memberikan beranda situs web pengalaman pengguna yang interaktif.
- Pembuat UX
Seperti Avada hadir dengan pembuat halaman langsungnya sendiri, Fusion Builder – Flatsome hadir dengan UX Builder.
Ini memungkinkan Anda dengan mudah mengedit elemen individual situs web Anda dan melihat perubahan langsung langsung di situs Anda. Pembuat ini hadir dengan 36 elemen konten yang berbeda – termasuk judul, penggeser, bagian, dan produk.
Di sini Anda dapat dengan mudah menyesuaikan teks konten, ukuran font, perataan, dan warna.
Cukup klik pada elemen tertentu yang ingin Anda sesuaikan dan ubah teks, perataan, atau ukurannya sesuai kebutuhan.
- Studio Tampan
Salah satu fitur yang paling bagus dan patut diperhatikan dari tema Flatsome adalah Flatsome Studio-nya. Ini adalah perpustakaan digital dengan rangkaian lengkap gambar, bagian, dan tata letak pra-desain gratis yang ekstensif – yang dapat Anda impor menggunakan satu klik.
Anda dapat memilih dari ratusan elemen dan template untuk bagian seperti eCommerce, footer, grid, kampanye, kontak, dan testimonial.
Misalnya, Infobest, situs web pengembangan perangkat lunak Rumania, menggunakan Flatsome untuk mendesain situs webnya. Mereka menggunakan template testimonial tema dari perpustakaan Flatsome Studio untuk menampilkan ulasan pelanggan di seluruh situs mereka dan meningkatkan kredibilitas merek.
- Elemen penggeser bawaan
Elemen penggeser bawaan adalah fitur editor front-end penting lainnya, membuat penambahan slide di situs web Anda dengan efek melayang dan animasi menjadi lebih mudah.
Anda dapat menambahkan apa pun dari spanduk, gambar, dan kisi sebagai slide – dengan setiap slide memiliki warna overlay, animasi, keterangan, dan efek hover.
Anda dapat dengan mudah menyesuaikan navigasi slider, auto-slide, dan pengaturan lanjutan.
- Optimisasi Mesin Pencari
Kecepatan dan kinerja situs web Anda memainkan peran penting dalam kinerja Pengoptimalan Mesin Pencari (SEO) situs Anda. Semakin lama waktu yang dibutuhkan toko eCommerce Anda untuk memuat, semakin tinggi rasio pentalan dan semakin rendah peringkat SEO situs web Anda di mesin pencari.
Oleh karena itu, penting untuk memilih tema yang menawarkan fitur multiguna dengan kecepatan dan kinerja yang lebih cepat.
Flatsome hadir dengan kerangka kerja CSS dan JavaScript yang ringan – yang sangat baik untuk memastikan kecepatan pemuatan halaman yang lebih cepat. Selain itu, ia menggunakan pemuatan malas pintar pada semua gambar dan latar belakang – membuat gambar dimuat hanya saat dibutuhkan, sekali lagi membuat situs Anda memuat lebih cepat.
Selain itu, tema ini mempertahankan efek paralaks dan animasi CSS hingga minimum 60 fps – menjadikan situs web mulus dan berkinerja tinggi.
- Opsi gaya yang fleksibel
Menavigasi ke menu Appearance > Customize > Style , Anda dapat menyesuaikan warna dan tipografi situs web Anda atau menambahkan CSS khusus – memilih dari opsi warna tak terbatas dan lebih dari 700 font Google.
Selain itu, Anda juga dapat menyesuaikan footer, blog, menu, halaman, dan widget situs web Anda dengan opsi penyesuaian dan gaya yang ditingkatkan.
- Dukungan dan dokumentasi
Flatsome menawarkan bantuan dan dukungan yang andal dengan dokumentasi online, dukungan email premium, video, permintaan fitur, dan akses ke komunitas Flatsome dengan pengguna yang menggunakan tema tersebut.
Anda dapat mengakses dukungan ini dengan menavigasi ke Flatsome > Help & Guides di dasbor WordPress backend Anda. Anda juga mendapatkan dukungan khusus selama 6 bulan dari tema UX dengan pembaruan di masa mendatang. Selain itu, Anda dapat memperpanjang dukungan ini hingga 12 bulan dengan biaya tambahan sebesar $17,63.
Berikut tautan ke dukungan Flatsome yang luas:
- Video tutorial di saluran YouTube Flatsome
- Banyak koleksi artikel di basis pengetahuan Flatsome
- Dukungan online tersedia melalui Themeforest
- Contoh datar untuk melihat kasus penggunaan yang berbeda dan untuk mengambil inspirasi dari
Jadi, setiap kali Anda menghadapi kesulitan – Anda dapat menggunakan salah satu saluran dukungan ini untuk menyelesaikan pertanyaan Anda dalam waktu singkat.
Fitur Flatsome Lainnya
Berikut daftar fitur Flatsome penting lainnya yang menjadikannya salah satu tema WooCommerce paling populer:
- Buat blok khusus dengan elemen yang paling sering Anda gunakan dan tampilkan blok menggunakan kode pendek di pos atau halaman mana pun – solusi yang nyaman dan menghemat waktu.
- Kemampuan untuk mendesain halaman checkout dengan mudah.
- Lihat sekilas halaman kategori untuk melihat produk.
- Tambahkan ke opsi troli dari halaman kategori.
- Fungsi QuickZoom untuk halaman produk.
- Pilihan katalog untuk menampilkan produk tanpa harga.
- Opsi filter dan opsi tata letak yang berbeda untuk daftar kategori.
- Opsi pencarian langsung memungkinkan pengunjung untuk melihat dan menemukan apa yang mereka cari saat mereka mengetik.
- WPML siap.
Anda juga dapat melihat fitur-fitur baru dan membaca changelog baru dari rilis Flatsome 3.14 dan Flatsome 3.13.
Ulasan Harga Flatsome
Lisensi Reguler tema Flatsome berharga $59 (tidak termasuk pajak) untuk satu situs.
Dan Lisensi Perpanjangannya berharga $2950 jika Anda ingin menggunakan tema untuk banyak situs web atau banyak pengguna. Ini juga membebankan biaya tambahan sebesar $17,63 untuk perpanjangan dukungan selama 12 bulan.
Kesimpulan: Haruskah Anda Memilih Flatsome?
Anda pasti harus mempertimbangkan tema Flatsome untuk toko WooCommerce Anda mengingat integrasi WooCommerce yang mulus, desain yang dioptimalkan untuk SEO, berbagai elemen, dan opsi gaya yang fleksibel.
Antarmuka dan pembuat front-endnya juga cukup mudah digunakan dan dipahami. Ya, membiasakan diri dengan semua elemen dan fitur membutuhkan waktu dan sedikit kurva belajar. Tapi, setelah Anda berkenalan dengan antarmuka – tidak ada jalan untuk kembali.
Jadi, apakah Anda seorang pemula atau pengembang web yang mahir, periksa dan pilih tema Flatsome yang terjangkau, ramah pengguna, dan didorong oleh kinerja untuk membangun toko eCommerce yang tampak profesional dengan mudah.
