Sembunyikan produk dan kategori produk di WooCommerce (tutorial lengkap)
Diterbitkan: 2023-12-29Terkadang, Anda tidak ingin menampilkan beberapa produk atau data di WooCommerce Anda. Pada artikel ini, Anda akan mempelajari cara menyembunyikan produk, seluruh kategori produk, atau data produk tertentu di WooCommerce. Saya telah mencoba mendapatkan tip terpenting untuk topik ini dengan contoh!
Daftar isi
- Cara menyembunyikan kategori produk di WooCommerce
- Menyembunyikan produk tertentu
- Hapus produk terkait
- Sembunyikan harga produk, SKU, atau kategori pada halaman produk
- Cara mengubah data produk secara massal di WooCommerce
Cara menyembunyikan kategori produk di WooCommerce
Mari kita mulai dengan teka-teki yang lebih besar. Anda mungkin ingin menyembunyikan seluruh kategori produk di WooCommerce untuk pengujian atau tindakan pengembangan sementara. Apa pun alasannya, Anda dapat menggunakan pengaturan tema/Woo bawaan, menyesuaikan kode pendek WooCommerce untuk menampilkan produk hanya dari kategori yang Anda inginkan, atau menggunakan kode khusus, plugin, atau kombinasi opsi ini.
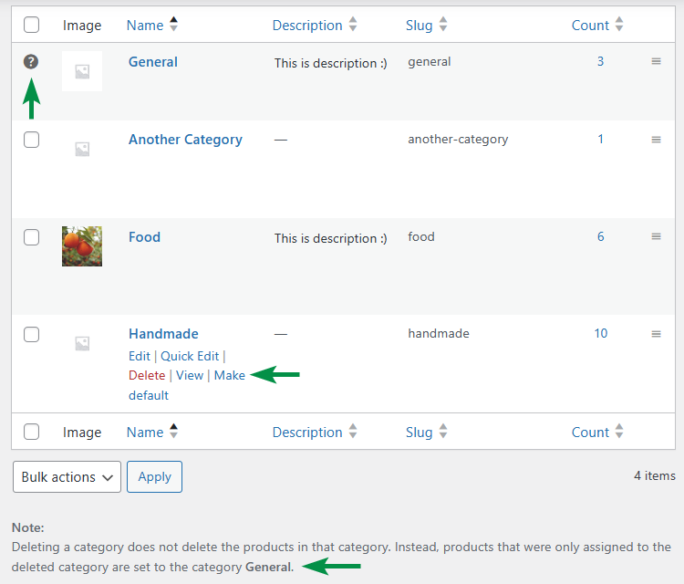
Hapus kategori produk di WooCommerce
Jika Anda ingin menyembunyikan kategori tertentu untuk produk Anda, dan tidak akan menggunakan kategori tersebut di masa mendatang, solusi tercepat adalah menghapus seluruh kategori produk WooCommerce.

Anda dapat menggunakan tindakan massal jika Anda perlu menghapus beberapa kategori sekaligus. Produk Anda akan dipindahkan ke kategori default, namun tentunya Anda dapat mengubah kategori default sebelum menghapus kategori agar produk masuk ke kategori yang Anda inginkan ️.

Demikian pula, Anda dapat menyembunyikan beberapa kategori produk WooCommerce dengan mengubah nama kategori, menjadikannya kategori anak sehingga bukan lagi kategori induk.

Sesuaikan kode pendek WooCommerce - kecualikan kategori
Anda juga dapat menyembunyikan kategori produk di WooCommerce dengan memodifikasi kode pendek . Tentu saja, jika Anda menggunakan kode pendek WooCommerce pada postingan atau halaman Anda untuk menampilkan produk.
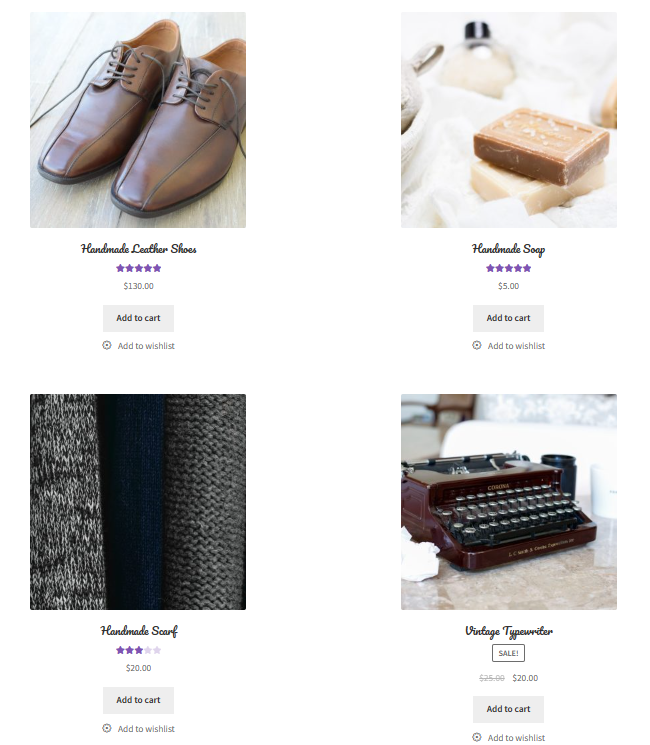
Misalnya, Anda dapat menampilkan semua produk tetapi menghilangkan produk dari satu atau beberapa kategori dengan menggunakan kode pendek: produk kategori="makanan, kategori lain, umum" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" kolom="2":

Pembeli akan melihat produk dari semua kategori kecuali tiga kategori yang saya tambahkan di kode pendek.

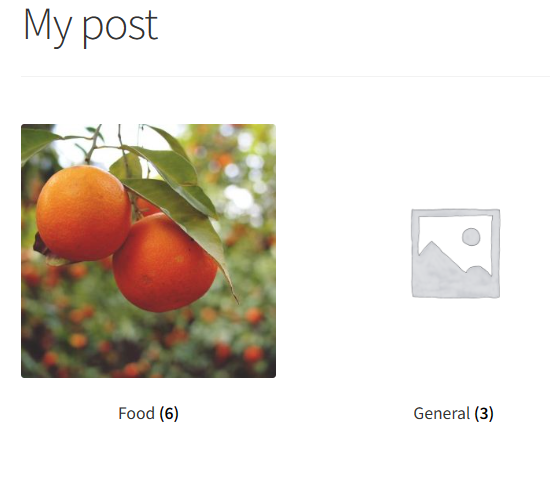
Dimungkinkan juga untuk menampilkan daftar kategori yang dipilih dengan kode pendek product_categories ids="" kolom="4" (Saya telah memilih dua ID kategori dalam contoh saya):

Anda dapat menemukan ID setiap kategori produk WooCommerce dengan mengarahkan tautan Edit di Produk → Kategori di dalam URL yang ditampilkan (cari nilai tag_ID ).
Sesuaikan opsi tampilan/tema WooCommerce
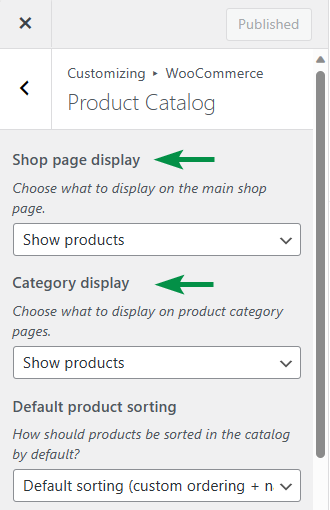
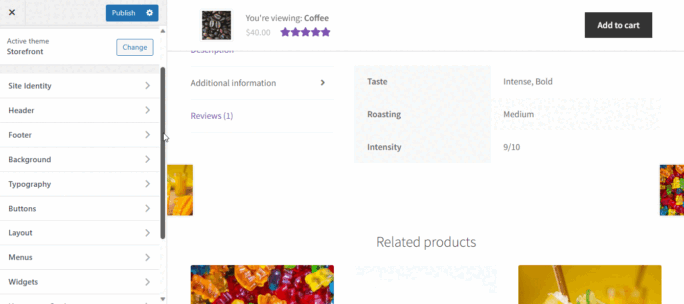
Opsi terakhir, jika Anda tidak ingin menggunakan plugin atau kode khusus, adalah menggunakan opsi tema . Buka Appearance → Customize (saya menggunakan Storefront dalam contoh saya).

Lalu, buka WooCommerce → Katalog Produk dan pilih apa yang akan ditampilkan di halaman toko dan halaman kategori secara default.

Tentu saja, Anda memiliki kontrol yang lebih baik dengan kode pendek WooCommerce atau mengganti nama/menghapus kategori produk tertentu. Anda juga dapat menambahkan kode khusus , misalnya, ke file function.php tema untuk menyembunyikan produk agar tidak ditampilkan sepenuhnya di toko Anda dengan menghubungkan ke WooCommerce Product Query .
Menyembunyikan produk tertentu
Untuk menyembunyikan beberapa produk WooCommerce dari halaman toko default , Anda dapat memindahkannya ke sampah (dapat dipulihkan sehingga tidak terhapus seluruhnya) ️.

Anda juga dapat mengubah visibilitas produk menjadi “tersembunyi” sehingga halaman default tidak menampilkannya .

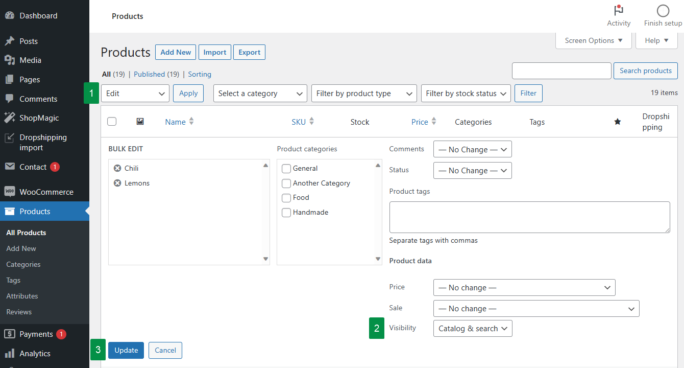
Hal ini juga dimungkinkan dengan opsi Edit Cepat dan dengan mengedit lebih banyak produk sekaligus.

Jika Anda menggunakan kode pendek WooCommerce, Anda dapat memutuskan produk mana yang akan ditampilkan dengan menggunakan id, sku, visibilitas, atau menyembunyikan produk berdasarkan atribut tertentu (dan ketentuannya), tag, atau kategori dengan NOT_IN untuk term_operator, tag_operator, dan cat_operator. Mari kita lihat 3 contoh kode pendek untuk memodifikasi produk yang Anda tampilkan/sembunyikan di WooCommerce.
Tampilkan produk tertentu berdasarkan ID
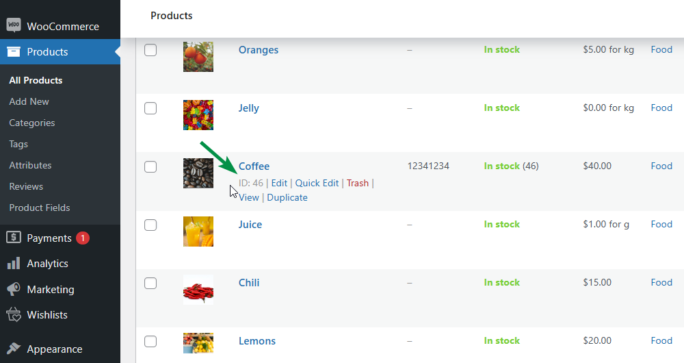
Pertama, Anda dapat menggunakan kode pendek produk ids="100,120,140" untuk menampilkan 3 produk tersebut saja. Anda dapat menemukan ID produk dengan mengarahkan produk ke daftar produk di WooCommerce.

Sembunyikan semua produk WooCommerce kecuali produk unggulan
Selanjutnya, Anda dapat menggunakan kode pendek untuk hanya menampilkan produk unggulan: visibilitas produk = "unggulan", misalnya, jika Anda ingin membagikan item terbaik dalam postingan blog. Anda dapat menemukan produk mana yang ditampilkan dalam daftar produk di WooCommerce:

Sembunyikan produk WooCommerce berdasarkan atribut, tag, dan kategori
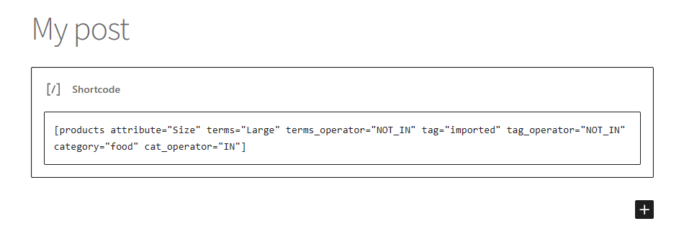
Terakhir, Anda dapat menggunakan kode pendek produk dengan beberapa parameter untuk menyembunyikan produk dengan beberapa atribut, tag, atau kategori . Gunakan atribut produk = "Ukuran" term = "Besar" term_operator = "NOT_IN" tag = "imported" tag_operator = "NOT_IN" kategori = "makanan" cat_operator = "IN" untuk menyembunyikan produk berukuran besar atau produk dengan tag "diimpor" dan yang berasal dari kategori selain “makanan”.

Hapus produk terkait
Terkadang Anda ingin menyembunyikan bagian Produk Terkait agar tidak ditampilkan di halaman produk. Ada 3 opsi untuk menyembunyikan bagian Produk Terkait dari halaman produk .

Gunakan CSS
Yang pertama cukup mudah. Tambahkan section.related.products {display:none;} ke CSS tema, misalnya di Appearance → Customize →Additional CSS .

Pengaturan tema Anda juga dapat digunakan - cari bagian Produk Terkait.
Sesuaikan templatnya
Jika Anda memiliki akses dan ingin melakukannya, Anda dapat menyesuaikan templat produk di dalam tema Anda (atau tema anak) dan menghapus bagian Produk Terkait di sana. Tentu saja, Anda tidak perlu menyembunyikannya dengan CSS. Pendekatan ini akan lebih baik untuk pengoptimalan (lebih sedikit kode dan struktur HTML yang bagus). Beberapa tema juga dapat menimpa tata letak default.
Hapus tindakan Produk Terkait
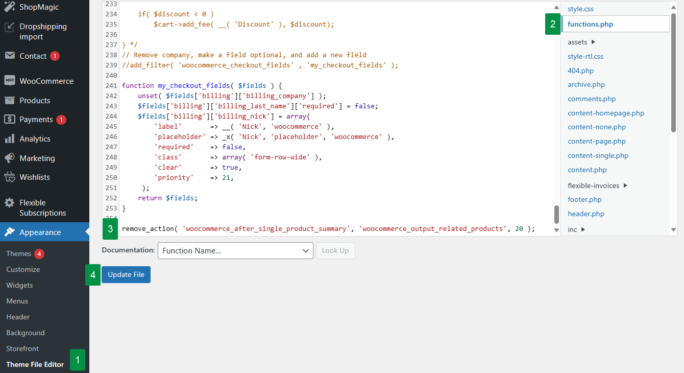
Terakhir, Anda dapat menghapus tindakan untuk menghasilkan Produk Terkait dari satu halaman produk dengan kode di bawah ini (tambahkan ke fungsi tema Anda.php - ingat tentang hal itu setelah mengubah atau memperbarui tema Anda). Saya juga memberi Anda kode untuk menyembunyikan produk upsell.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

Menurut saya, opsi ini adalah cara tercepat untuk menyembunyikan bagian Produk Terkait️ .
Sembunyikan harga produk, SKU, atau kategori pada halaman produk
Masalah terakhir terkait penyembunyian produk yang ingin saya tunjukkan kepada Anda adalah menghapus informasi spesifik dari halaman produk . Misalnya harga produk, SKU, atau kategorinya.
Anda dapat melakukan hal serupa untuk menyembunyikan bagian Produk Terkait dengan salah satu metode berikut ️.
Gunakan CSS
Cara paling sederhana dan cukup efektif adalah dengan menyembunyikan harga produk, SKU, dan kategori dengan deklarasi CSS yang sesuai. Misalnya, untuk menyembunyikan harga produk (saya tidak tahu mengapa Anda ingin melakukan itu) Anda dapat menggunakan: body.single-product p.price {display:none;} atau bahkan secara detail untuk harga reguler dan harga jual : body.single-product p.price del {} dan body.single-product p.price ins {} .
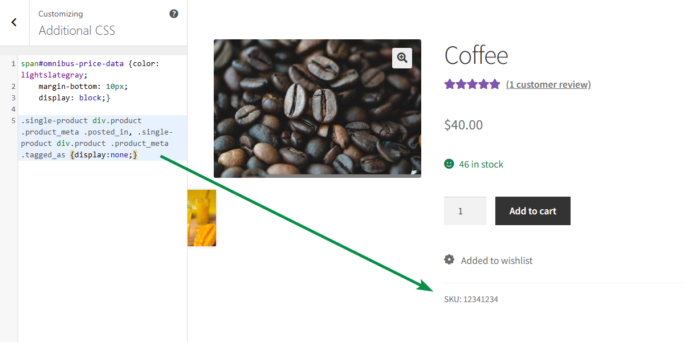
Untuk menyembunyikan SKU, tag, atau kategori produk, sebaiknya sembunyikan elemen meta dengan CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Seperti yang bisa Anda tebak, Anda hanya bisa menyembunyikan satu atau dua elemen meta menggunakan bagian deklarasi CSS yang dipilih, misalnya .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Pendekatan ini cukup efisien dan cepat . Dalam contoh saya, saya hanya ingin menampilkan SKU produk saja. Seperti disebutkan sebelumnya, tambahkan kode CSS khusus ke style.css, editor CSS tema, atau CSS Tambahan di Appearance → Customize .

Sesuaikan templatnya
Anda juga dapat menyesuaikan file template PHP di tema Anda (tema anak) dan menghapus/mengelola informasi untuk halaman produk tunggal.
Hapus tindakan WooCommerce
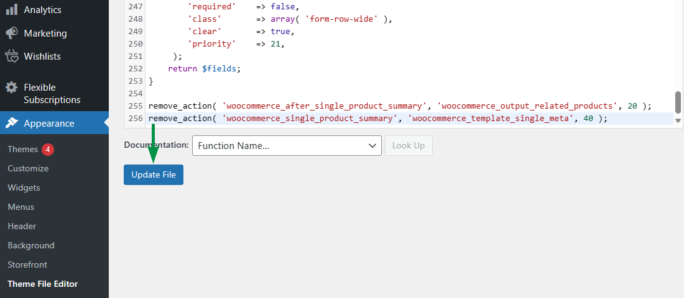
Terakhir, hapus seluruh bagian meta pada halaman produk dengan satu baris kode . Tambahkan ke file function.php tema Anda (tambahkan lagi setelah Anda mengubah atau memperbarui tema) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Pendekatan ini bukan yang terbaik jika Anda ingin meninggalkan beberapa bagian meta tetapi Anda selalu dapat menggunakan fungsi khusus dalam tindakan ini alih-alih menghapusnya. Untuk melakukan itu, gunakan:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Cara mengubah data produk secara massal di WooCommerce
Secara default, WooCommerce memungkinkan Anda memperbarui data produk dengan cepat dengan opsi Edit/Edit Cepat di layar Produk.
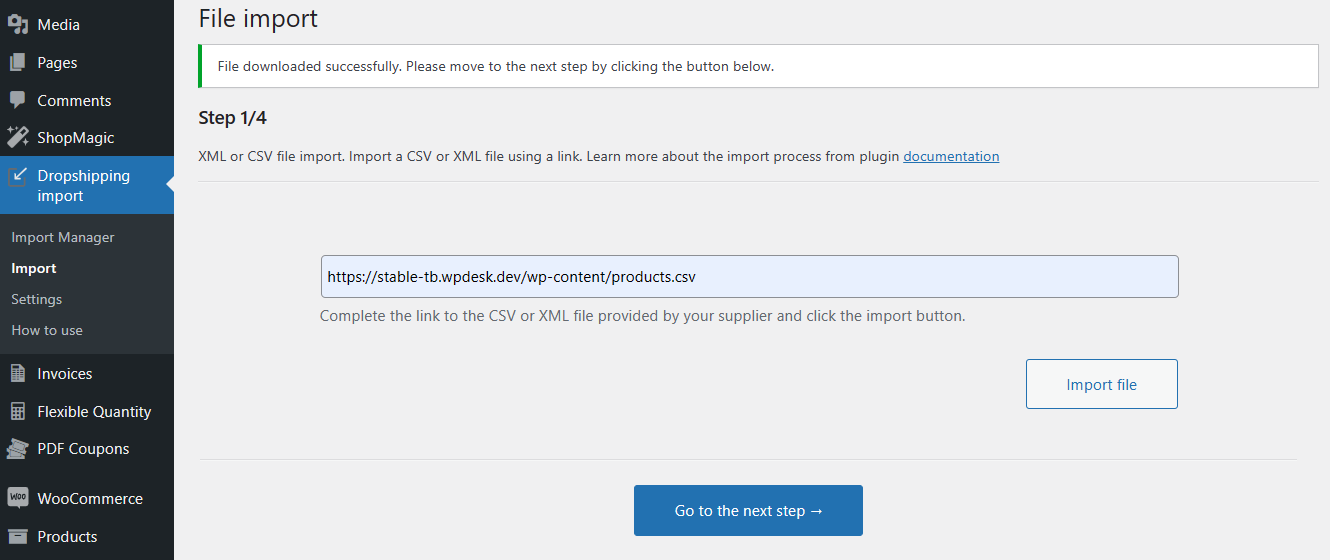
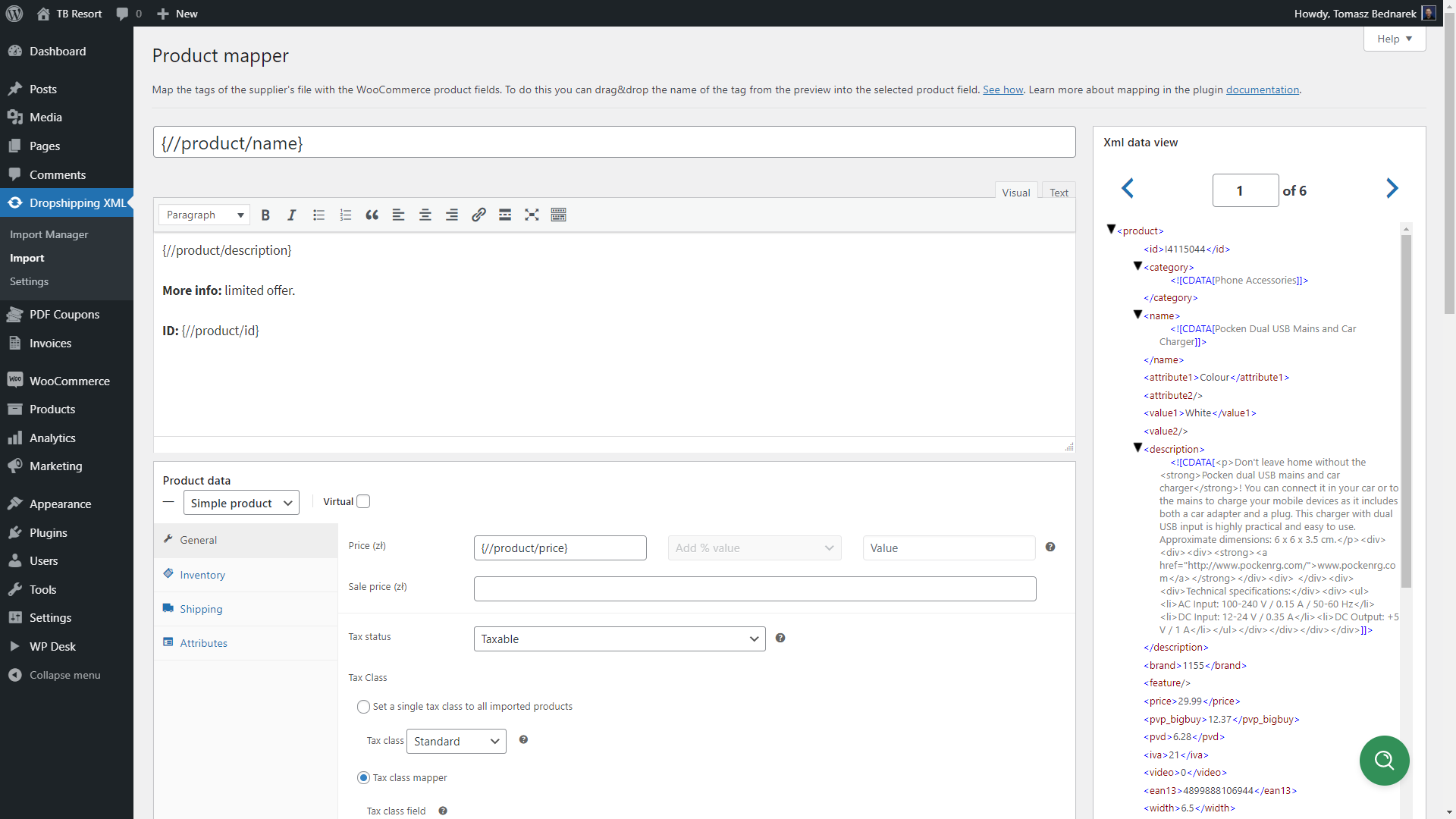
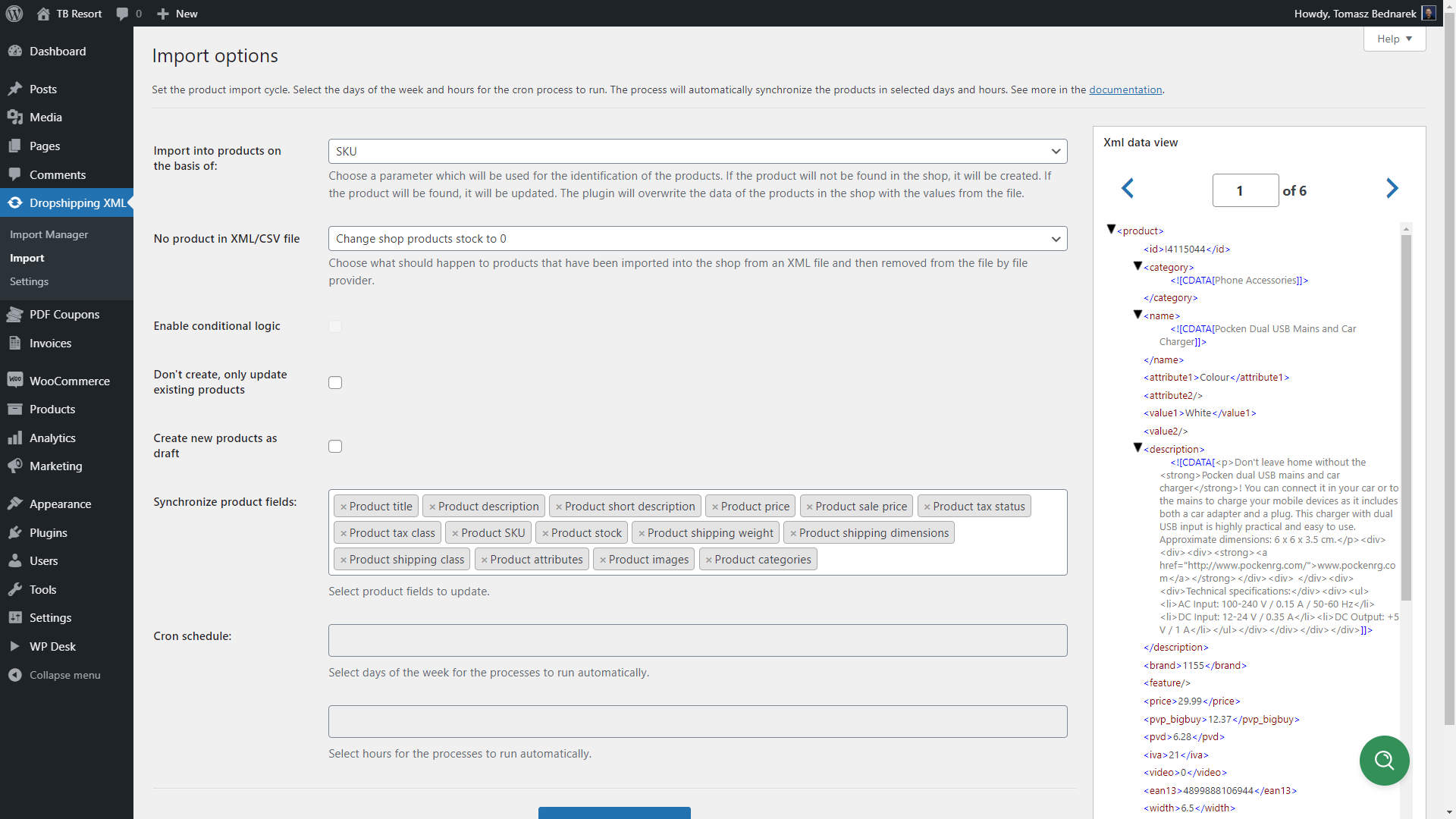
Jika Anda tertarik untuk memperbarui data produk secara massal atau mengimpor produk ke WooCommerce, saya ingin memberi Anda satu tip lagi . Gunakan plugin importir Produk WooCommerce gratis kami untuk mengimpor dan memperbarui produk dalam hitungan menit !



Unduh plugin gratisnya !
Dropship Produk Impor untuk WooCommerce
Impor dan sinkronkan produk grosir dengan produk WooCommerce. Menambah margin pada harga produk impor. Gunakan logika kondisional. Jadikan pekerjaan Anda lebih mudah.
Instalasi Aktif: 1.000+ |Peringkat WordPress:
Ringkasan
Hari ini, saya telah menunjukkan kepada Anda cara menyembunyikan produk, kategori produk, dan data produk tertentu di halaman produk WooCommerce.
Jika Anda memiliki pertanyaan tentang menyembunyikan kategori atau plugin pengimpor produk kami untuk WooCommerce, tinggalkan komentar di bawah.
Terakhir, saya mendorong Anda untuk membaca postingan blog kami, misalnya tentang kode pendek WooCommerce , SEO WooCommerce , atau desain dan pengembangan WordPress !
