WooCommerce: Cara Menyesuaikan Pembayaran Untuk Konversi
Diterbitkan: 2020-06-06Saya mendapat kehormatan untuk berbicara di WCEU 2020 berkat WooCommerce, yang menjamu saya di jalur Sponsor mereka. Itu adalah pembicaraan singkat dan manis pada hari pertama (Jumat), yang disebut “ Menyesuaikan Pembayaran WooCommerce Untuk Meningkatkan Konversi ”, diikuti dengan sesi pengkodean langsung pada hari Sabtu.
Berikut adalah rekaman video pembicaraan kilat, serta beberapa cuplikan PHP dan CSS yang dapat Anda salin/tempel untuk meningkatkan Checkout WooCommerce Anda dan segera mengharapkan peningkatan rasio konversi. Jadi, nikmati videonya lalu uji cuplikan yang Anda temukan di bawah ini!
Video: Menyesuaikan Pembayaran WooCommerce Untuk Meningkatkan Konversi
WooCommerce Checkout adalah halaman terpenting situs web Anda. Artinya, Anda harus mengoptimalkannya.
Dalam presentasi ini, saya melihat situs web B2C e-niaga yang sukses dan melihat apa yang mereka lakukan. Mungkin kita bisa mengidentifikasi tren dan kelemahan dan mulai mengerjakannya.
Harap dicatat ada subtitle yang tersedia. Cukup klik tombol “CC” di kanan bawah pemutar video.
10 Cuplikan Pengoptimalan Tingkat Konversi Pembayaran PHP & CSS WooCommerce
Di sesi tindak lanjut, saya membagikan layar saya dan mulai mengkodekan secara langsung apa yang kami pelajari selama pembicaraan kilat. Singkatnya, kami memutuskan untuk mengambil tindakan pada poin-poin berikut:
- Hapus header, sidebar, footer sehingga tidak ada gangguan dan pelanggan sepenuhnya fokus pada satu-satunya ajakan bertindak yang tersisa – tombol “BAYAR”
- Pindahkan ringkasan pesanan, pengiriman, dan pemilihan metode pembayaran ke sisi kanan agar selalu terlihat
- Pisahkan tata letak panjang yang terbuat dari penagihan, pengiriman, catatan pesanan, formulir kupon, dll. Dalam langkah visual
- Pindahkan formulir kupon ke bawah untuk menghindari penipuan kupon
- Jaga agar formulir pengiriman selalu "terbuka" karena itu adalah bagian terpenting untuk B2C
- Pindahkan formulir penagihan di bawah formulir pengiriman
- Hapus bidang penagihan/pengiriman yang tidak perlu; semakin banyak bidang semakin rendah tingkat konversi Anda!
- Jadikan pemilihan metode pengiriman lebih menonjol, karena tata letak defaultnya cukup buruk
- Tambahkan tautan “edit keranjang” sehingga pengguna dapat kembali ke halaman Keranjang dan mengedit pesanan mereka
- Tambahkan lencana keamanan / telepon / FAQ agar pelanggan mempercayai bisnis online Anda
Tapi sebelum coding, mari kita lihat tool stack.
Tema : Saya menggunakan tema WooCommerce resmi, Storefront. Ini sudah dilengkapi dengan beberapa kustomisasi CSS bawaan untuk checkout. Favorit saya yang lain adalah Shoptimizer, tema yang dibuat untuk kecepatan dan konversi WooCommerce. Bagaimanapun, karena salah satu cuplikannya adalah tentang menghapus header dan footer dari halaman checkout, oleh karena itu saya menggunakan panduan kait visual tema Storefront saya, jadi saya tahu kait mana yang harus digunakan.
Hooks : selain menggunakan panduan visual hook saya untuk Storefront, kami juga perlu mengetahui semua hook WooCommerce Checkout. Panduan Kait Visual WooCommerce saya untuk Halaman Checkout sangat cocok untuk apa yang kami butuhkan.
Docs : WooCommerce memiliki dokumen bagus yang menjelaskan cara menyesuaikan bidang checkout. Di salah satu cuplikan kami akan menghapus beberapa bidang penagihan/pengiriman, jadi ini adalah referensi yang harus diketahui.
1. Cuplikan PHP: Hapus header, sidebar, dan footer @ Halaman Checkout WooCommerce
Cuplikan ini hanya berlaku untuk tema Storefront . Anda perlu menyesuaikan kode untuk tema khusus Anda.
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
Di Storefront, setelah Anda menghapus sidebar dengan panggilan remove_action di atas, tata letak tidak akan secara otomatis menyesuaikan ke lebar penuh. Bilah sisi akan hilang tetapi "ruang" itu akan tetap ada dan mendorong formulir checkout ke kiri.
Itu berarti kita juga membutuhkan sedikit CSS untuk memperbaikinya:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
2. Cuplikan CSS: Pindahkan Tinjauan Pesanan Ke Kanan Atas @ Halaman Checkout WooCommerce
Tema Storefront sudah melakukannya di luar kotak! Jadi, sepertinya mereka juga mempelajari tren e-niaga dan memutuskan bahwa itu adalah pilihan yang tepat.
Tentu saja, sebagian besar tema tidak melakukannya secara default. Untuk inspirasi, Anda dapat mencoba menyalin CSS Storefront (Anda mungkin perlu mengubah beberapa penyeleksi):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
Sekarang, saya juga ingin membuat seluruh Tinjauan Pesanan “lengket”. Yang berarti, setelah pengguna menggulir ke bawah untuk mengisi bidang checkout misalnya, kotak Tinjauan Pesanan (sekarang di kanan atas) akan tetap terlihat dan "diperbaiki" di bagian atas browser.
Saya sudah mencoba CSS berikut tetapi sayangnya sepertinya tidak berfungsi (tema Storefront). Bisa bantu mungkin?
#order_review {
position: sticky;
top: 0;
}
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
3. Cuplikan PHP: Pindahkan formulir kupon ke bagian bawah @ Halaman Pembayaran WooCommerce
Kita dapat menggunakan panduan kait Visual untuk checkout untuk ini. Pertama, kami menghapusnya, lalu kami membacanya di bagian paling bawah.
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
4. Cuplikan PHP: Jaga agar formulir pengiriman selalu "terbuka" @ Halaman Checkout WooCommerce
Untungnya jika Anda melihat file template form-shipping.php, WooCommerce memberi kami filter di sini:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
Yang berarti sekarang saya dapat mengkodekan cuplikan PHP sederhana untuk mengganti perilaku itu:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
5. Cuplikan CSS: Pindahkan formulir penagihan di bawah formulir pengiriman @ Halaman Pembayaran WooCommerce
Pertama-tama, formulir Penagihan dan Pengiriman harus dibuat lebar penuh. Tema etalase sudah melakukannya, jadi jika Anda menggunakan tema lain, coba dengan ini:

.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
Setelah Anda memiliki Penagihan dan Pengiriman satu di atas yang lain, sekarang kami ingin menampilkan formulir Pengiriman terlebih dahulu (atas) dan formulir Penagihan setelah (bawah). Melakukan ini dengan PHP dimungkinkan, tetapi ada cara yang jauh lebih rapi untuk mencapainya: CSS flex .
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
Singkatnya, saya menyatakan bahwa detail pelanggan (Pembungkus formulir Penagihan & Pengiriman) ditampilkan sebagai "fleksibel". Dengan cara ini, saya dapat menggunakan properti "pesanan" dan mengganti urutan vertikal dari div Penagihan dan Pengiriman.
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
6. Cuplikan PHP: Pisahkan tata letak panjang yang terbuat dari penagihan, pengiriman, tinjauan pesanan menjadi langkah-langkah visual @ Halaman Checkout WooCommerce
Di sini kami menggunakan sekali lagi panduan visual hook, dan mencetak 3 div baru di posisi tertentu (di atas pengiriman, di atas penagihan, di atas tinjauan pesanan).
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
Tentu saja kita juga membutuhkan beberapa CSS:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
7. Cuplikan PHP: Hapus bidang penagihan/pengiriman yang tidak perlu @ Halaman Pembayaran WooCommerce
Di sini, referensi dokumentasi yang saya bagikan di atas datang untuk menyelamatkan. Filter “ woocommerce_checkout_fields ” memungkinkan kita untuk “menghapus” kolom yang tidak kita perlukan.
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
8. PHP Snippet (Ide): Jadikan pemilihan metode pengiriman lebih menonjol @ Halaman Checkout WooCommerce
Ini adalah cuplikan yang paling sulit, dan itu karena WooCommerce tidak terlalu fleksibel dalam hal ini. Untuk mendemonstrasikan itu, pertama-tama kita perlu mencari tahu bagaimana formulir metode pengiriman dibuat.
Dalam templat "tinjauan pesanan" checkout, kami menemukan PHP ini:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
Jelas bahwa kita perlu mempelajari cara kerja fungsi wc_cart_totals_shipping_html() , untuk melihat apakah ada filter yang memungkinkan kita menyesuaikan output.
Sayangnya, fungsi itu hanya memanggil file template cart-shipping.php berkat fungsi wc_get_template() ; Saya katakan sayangnya karena template yang sama juga digunakan pada halaman Cart.
Sekarang, ini menjadi lebih rumit daripada saya, tetapi jika kita ingin mengambil formulir metode pengiriman dari tabel tinjauan pesanan itu, pada dasarnya kita perlu menulis atau memiliki template khusus (misalnya checkout-shipping.php), letakkan di / folder woocommerce tema anak kami, dan kemudian gunakan filter wc_get_template untuk memuat template alternatif kami hanya di halaman checkout. Agak rumit, tetapi bisa dilakukan – saya akan menyerahkannya kepada Anda
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
9. Cuplikan PHP: Tambahkan tautan "edit keranjang" @ Halaman Checkout WooCommerce
Karena kami menghapus semua tautan dari halaman Checkout, memberikan kesempatan kepada pengguna untuk kembali ke halaman Cart jika mereka ingin mengubah jumlah atau menghapus produk adalah wajar.
Anda dapat memilih kait WooCommerce Checkout, tetapi dalam kasus ini saya memilih "woocommerce_checkout_before_order_review", yang diposisikan tepat di bawah judul "Pesanan Anda".
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
Dengan sedikit CSS, Anda juga dapat memposisikannya pada baris yang sama dengan "Pesanan Anda" dan menghemat ruang.
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
10. Cuplikan PHP: Tambahkan nomor telepon @ Halaman Checkout WooCommerce
Anda dapat menambahkan konten apa pun yang Anda inginkan ke halaman Checkout, sebagian besar jika itu membantu calon pelanggan mempercayai bisnis Anda.
Biasanya Anda akan menambahkan lencana pembayaran yang aman, FAQ atau tautan kontak, serta cara langsung untuk menghubungi Anda (obrolan langsung dan nomor telepon).
Nah, itulah cara menambahkan nomor telepon tepat di bawah tombol “PLACE ORDER” di halaman checkout.
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
Butuh bukti visual? Klik di sini untuk melihat kustomisasi halaman WooCommerce Checkout “sebelum” dan “setelah” tangkapan layar.
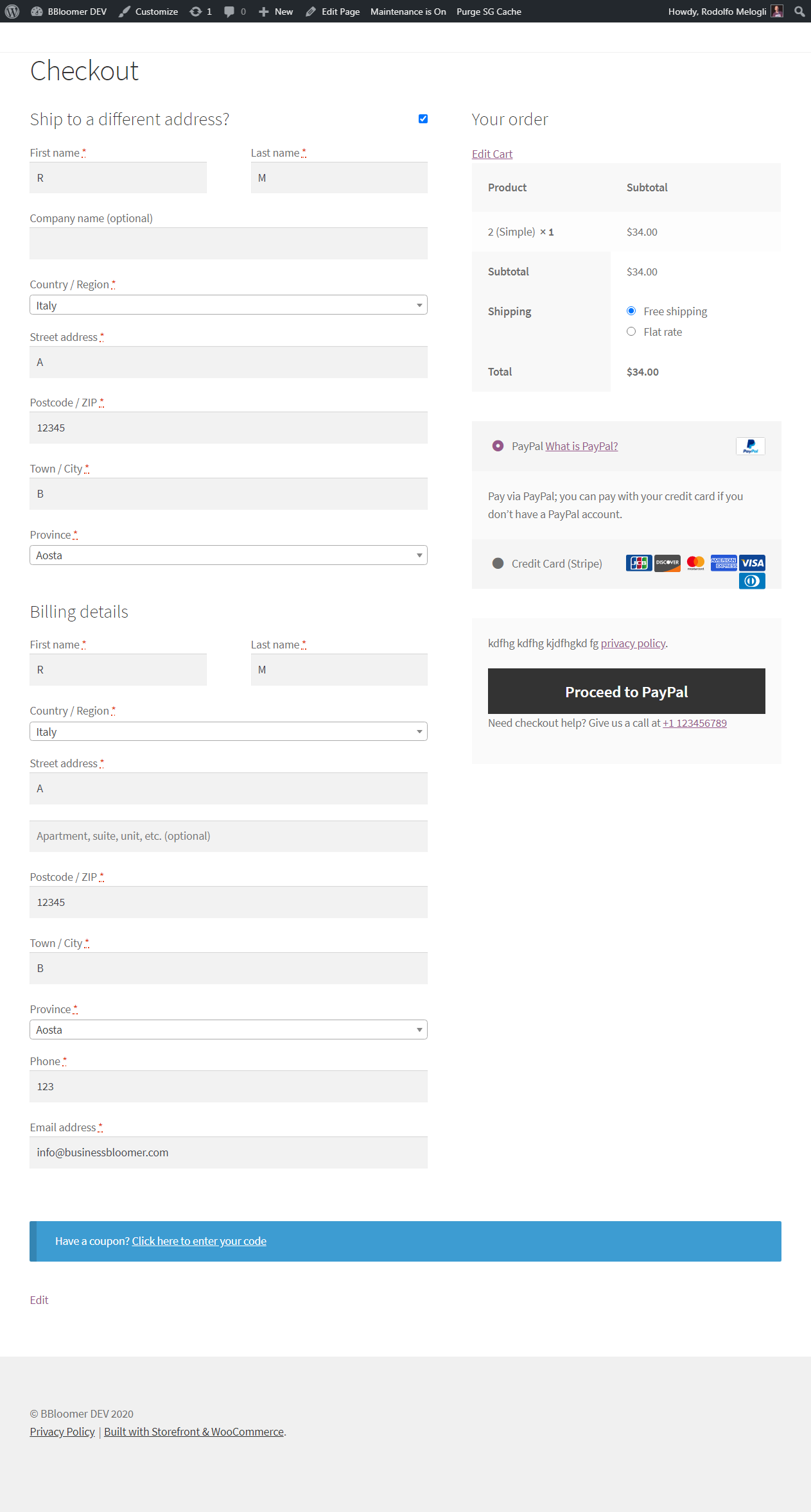
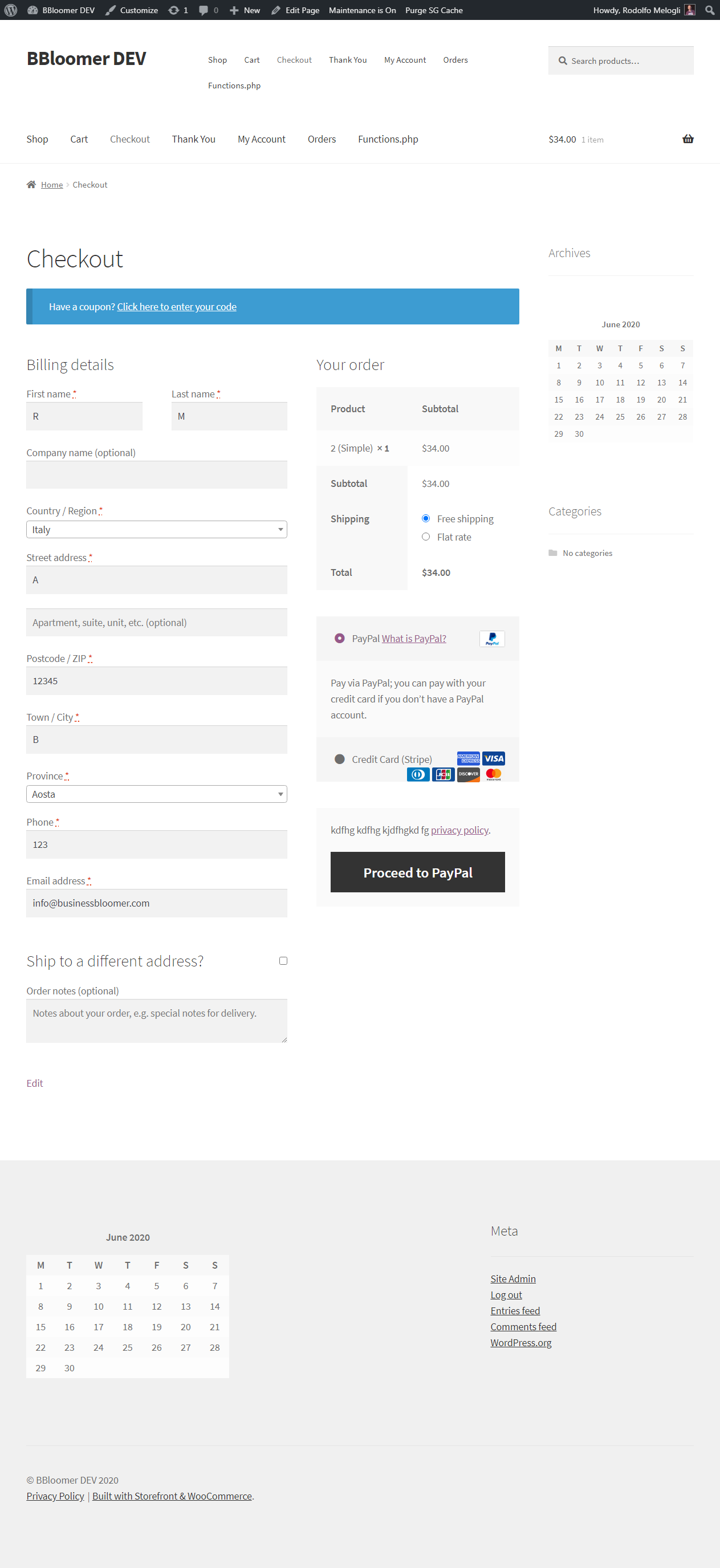
Kustomisasi Halaman Checkout WooCommerce: Tangkapan Layar "Sebelum" dan "Setelah"
Sebelum

Setelah