Akun Saya di WooCommerce - Pengaturan, Kode Pendek & Bidang Kustom
Diterbitkan: 2018-08-06Dalam panduan singkat ini, saya akan menunjukkan cara mengatur halaman Akun Saya di WooCommerce menggunakan pengaturan bawaan dan kode pendek. Anda juga akan melihat cara menambahkan bidang khusus ke halaman di WooCommerce. Anda mungkin berpikir itu sulit dilakukan. Jangan khawatir! Dengan plugin khusus & gratis, Anda akan menyesuaikan halaman WooCommerce My Account dengan cepat!
Hari ini Anda akan melihat cara menyetel halaman Akun Saya, menggunakan kode pendek [ woocommerce_my_account ], dan menyesuaikan halaman dengan bidang khusus dari formulir checkout WooCommerce dengan plugin GRATIS . Mari kita mulai!
Daftar isi
- Halaman Akun Saya WooCommerce - pengaturan & kode pendek
- Kustomisasi halaman Akun Saya WooCommerce - intro cepat
- Langkah-langkah untuk menambahkan bidang khusus ke halaman Akun Saya
- Sesuaikan halaman pembayaran WooCommerce
- Ringkasan & lainnya
WooCommerce Halaman Akun Saya
Halaman Akun Saya di WooCommerce dirancang untuk pelanggan dengan data tentang akun dan pesanan mereka.
Saya akan menunjukkan kepada Anda pengaturan dan cara menggunakan kode pendek [ woocommerce_my_account ] (tanpa spasi) untuk mengonfigurasi Akun Saya di WooCommerce. Kemudian, saya akan menunjukkan cara menambahkan bidang khusus ke halaman dengan plugin gratis.
Tapi pertama-tama mari kita lihat halaman yang dilihat pelanggan Anda.
Bagian akun saya secara default
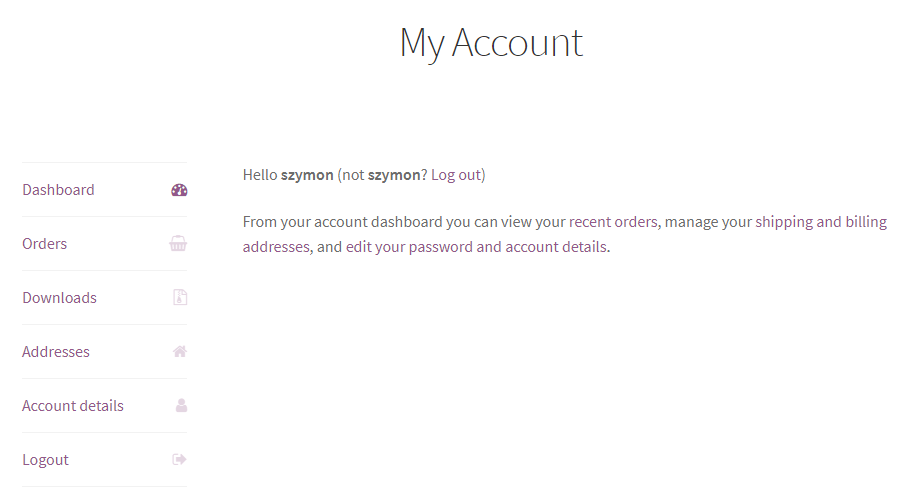
Mari kita mulai dengan melihat sekilas bagian Akun Saya.
Secara default, bagian toko WooCommerce Anda terlihat seperti ini:

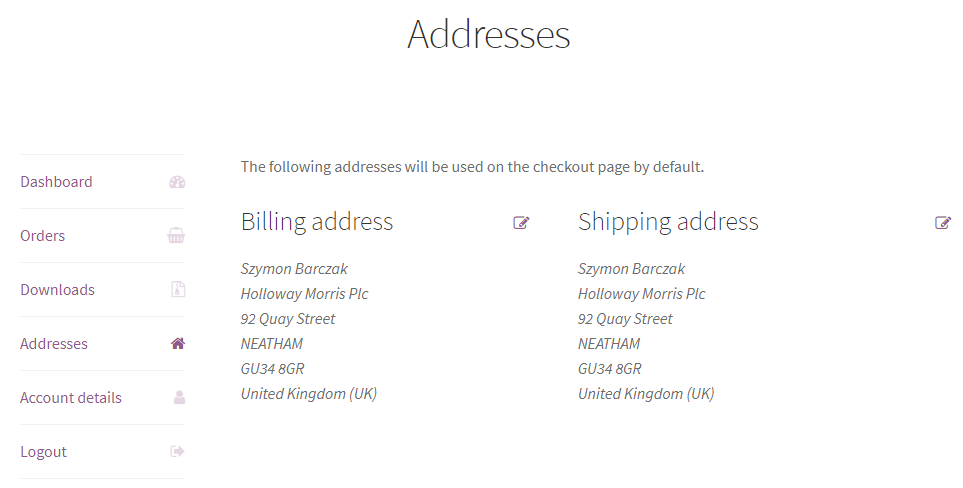
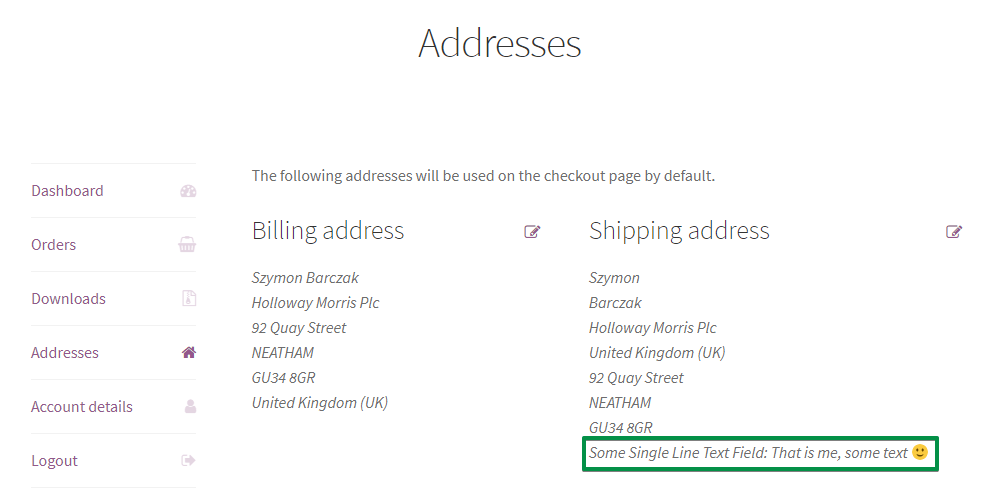
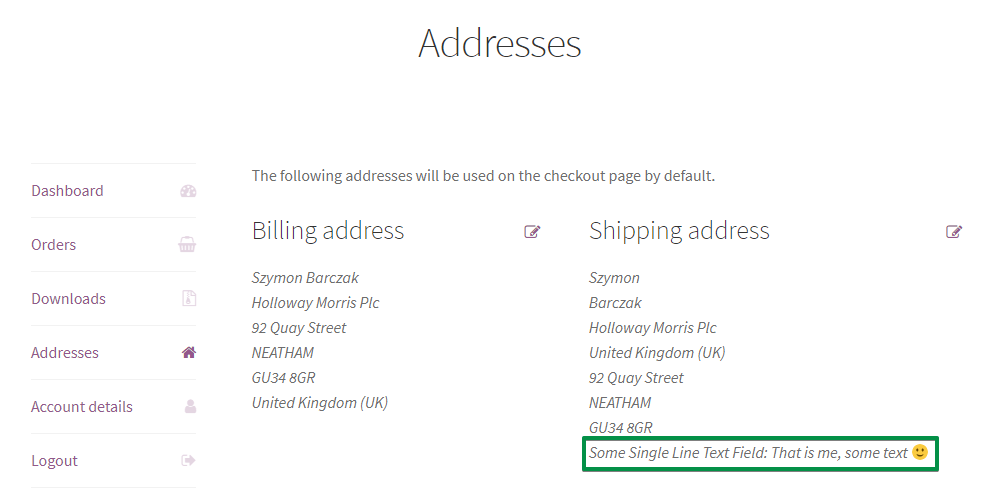
Saat pelanggan mengeklik tautan Alamat, mereka dapat melihat semua nilai untuk bidang alamat default:

Tidak ada yang ajaib di sini sekarang Tapi ini adalah tempat di mana Anda ingin meletakkan bidang khusus Akun Saya WooCommerce. Pergi ke contoh →
Cara menggunakan [ woocommerce_my_account] untuk menambahkan Akun Saya di WooCommerce
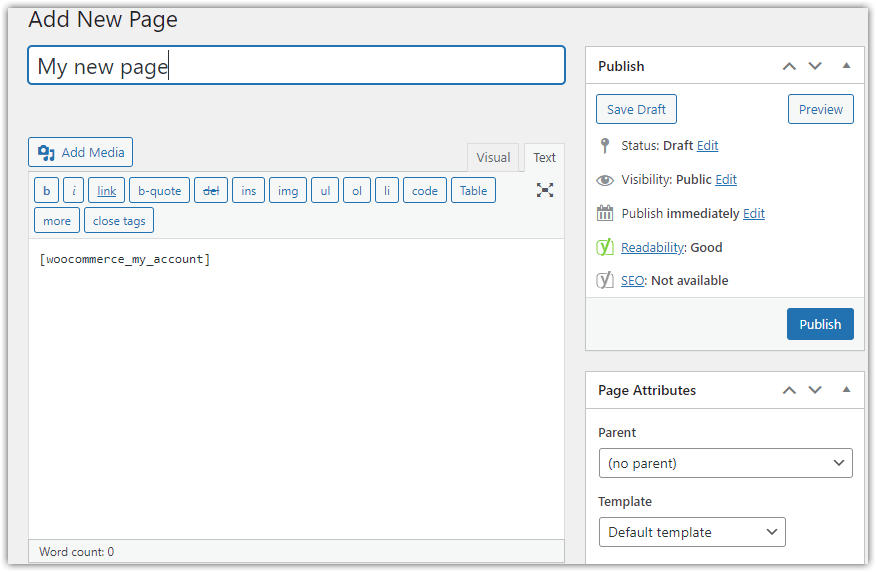
Anda dapat menggunakan kode pendek [ woocommerce_my_account ] (tanpa spasi) untuk membuat halaman Akun Saya di WooCommerce. Itu adalah opsi WooCommerce standar yang memungkinkan pelanggan Anda memeriksa pesanan dan detail akun mereka.
Tambahkan shortcode [ woocommerce_my_account ] ke salah satu halaman Anda:

WooCommerce akan menggunakan halaman tersebut sebagai Akun Saya.
Pengaturan halaman Akun Saya
Sekarang, mari kita lihat pengaturan dasar dan opsi tambahan yang dapat Anda gunakan untuk menyesuaikan Akun Saya di WooCommerce.
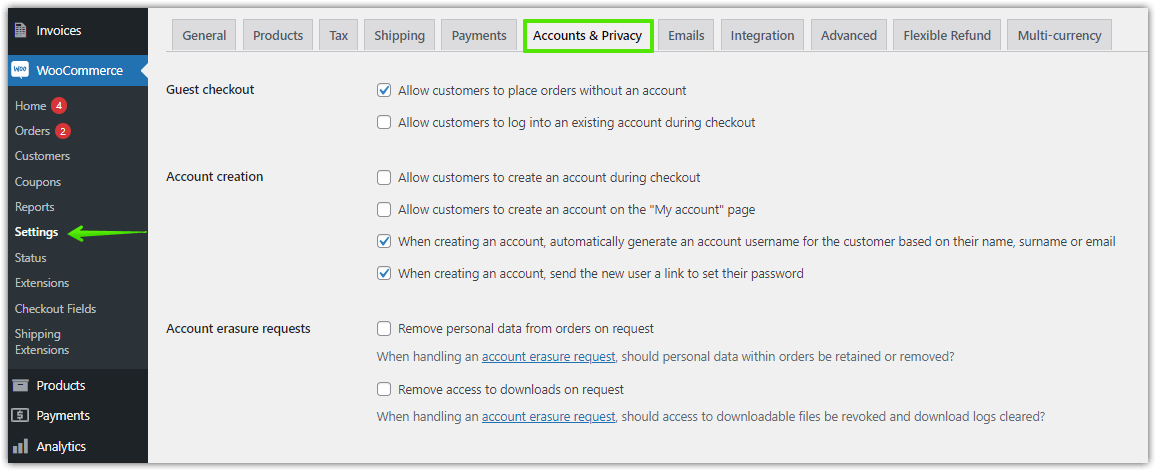
Akun & Privasi
Buka WooCommerce → Pengaturan → Akun & Privasi untuk memutuskan tentang akun pelanggan di WooCommerce.
Misalnya, Anda dapat memilih untuk mengizinkan pelanggan Anda membuat akun selama checkout atau mengizinkan pesanan untuk tamu.

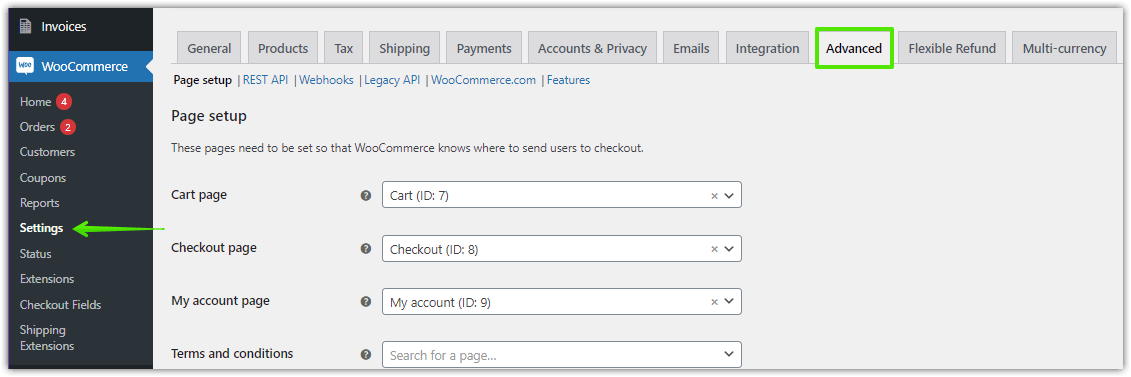
Pengaturan lanjutan
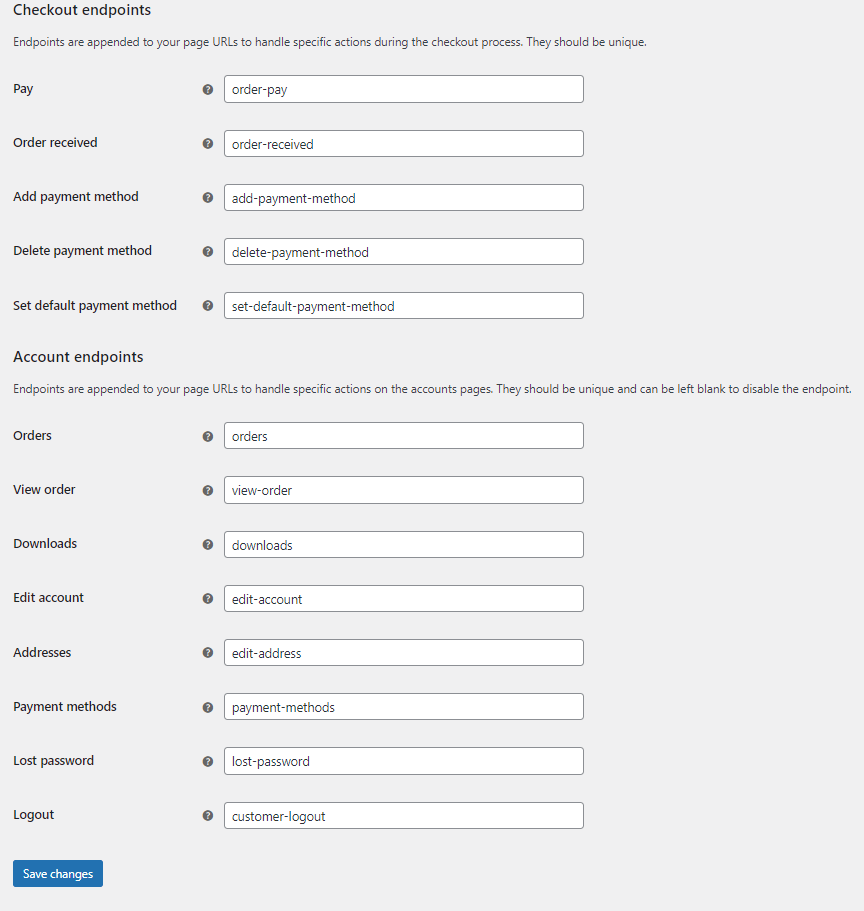
Buka WooCommerce → Pengaturan → Lanjutan → Pengaturan halaman untuk memilih halaman Akun Saya dan titik akhir Akun. Mereka ditambahkan ke URL untuk bagian tertentu dari halaman Akun Saya.


Sesuaikan WooCommerce halaman Akun Saya - Intro
Katakanlah Anda ingin menambahkan bidang ke bagian Alamat pengiriman. Saya membuat kolom kustom teladan dengan Flexible Checkout Fields - plugin WordPress gratis untuk mengelola kolom checkout WooCommerce.
Kustomisasi plugin WooCommerce My Account
Sesuaikan halaman Akun Saya WooCommerce menggunakan pengaturan, bidang khusus, dan plugin! Personalisasikan formulir checkout WooCommerce dengan mudah!
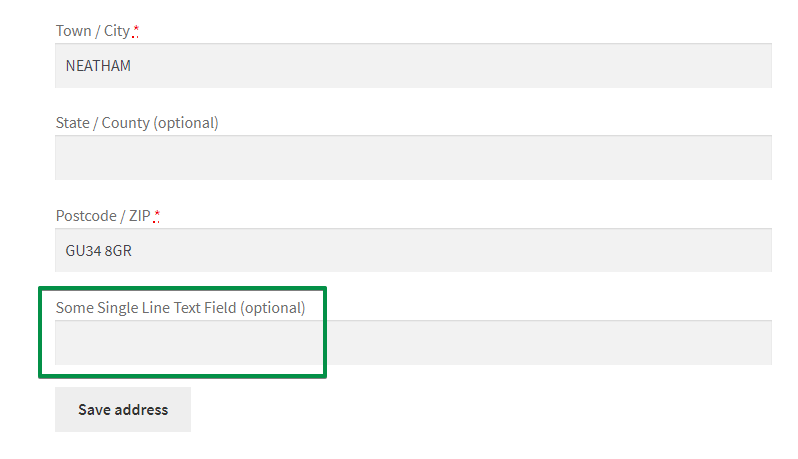
Unduh gratis atau Buka WordPress.orgSaya menamakannya Some Single Line Text Field:

Tentu saja, itu bisa memiliki nama yang lebih menarik. Anda bisa menamainya sesuka Anda. Itu semua tergantung pada kebutuhan Anda. Itu saya, beberapa teks adalah nilai dari bidang ini.
Pelanggan dapat mengedit nilai bidang. Di situlah saya memberikan nilai That is me, some text :) untuk pertama kalinya. Tepat sebelum membuat tangkapan layar sebelumnya.

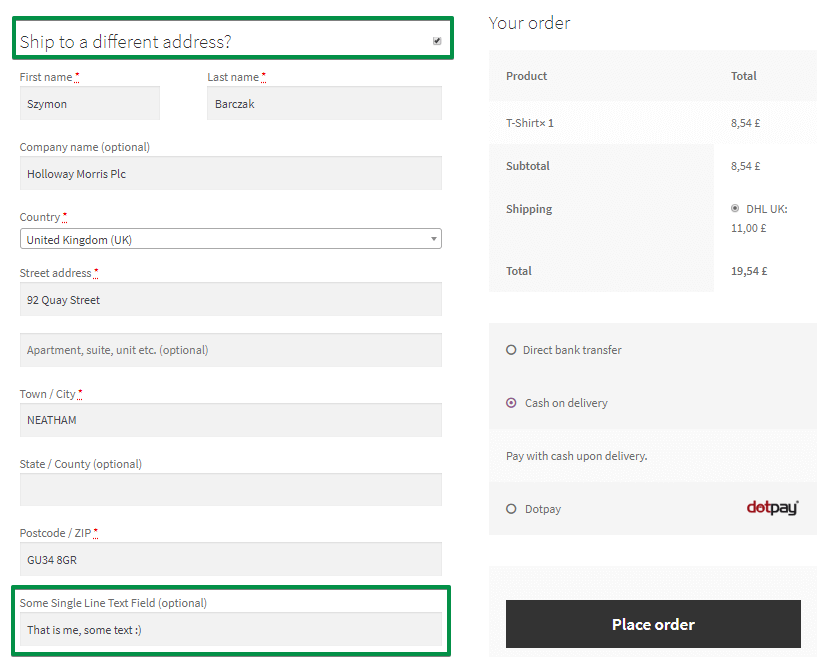
Saat Anda menambahkan bidang khusus seperti itu ke toko Anda, itu juga akan muncul di kasir:

Jika pelanggan memberikan nilai sebelumnya, akan ada nilai di bidang. Bidang menyimpan nilainya dalam database. Kemudian, pelanggan dapat mengubah nilai di Akun Saya atau saat melakukan pemesanan di lain waktu.
Bidang khusus akun saya di WooCommerce - contoh
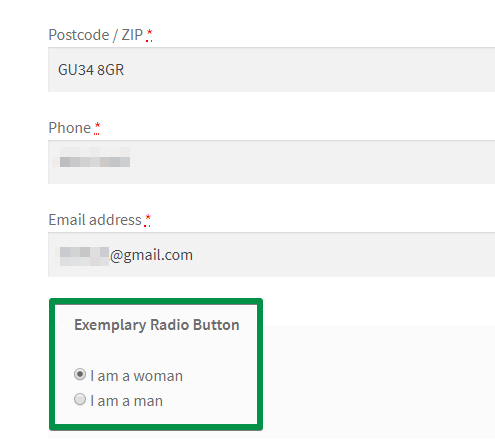
️Saya ingin menunjukkan contoh lain kepada Anda. Lihat tombol radio:

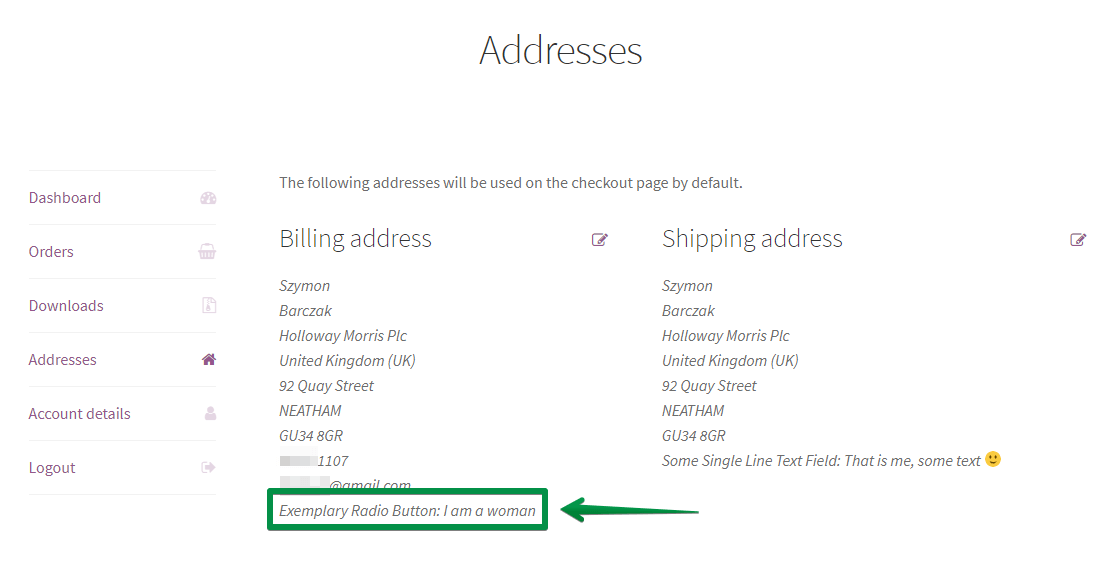
️Ini juga berfungsi sebagai salah satu bidang khusus Akun Saya WooCommerce! Artinya pelanggan dapat melihatnya di bagian Akun Saya:


Plugin, yang akan saya tunjukkan selanjutnya, memungkinkan Anda membuat sekitar 10 jenis bidang khusus .
Tambahkan bidang khusus ke Akun Saya di WooCommerce
Dapatkan Bidang Checkout Fleksibel
Saya akan menggunakan plugin gratis untuk menyesuaikan checkout WooCommerce untuk menambahkan bidang yang akan muncul di halaman Akun Saya.
Unduh plugin →
Aktifkan dan atur plugin
Anda dapat menginstal dan mengaktifkan plugin ini di WordPress → Plugins . Kemudian, Anda dapat mengonfigurasinya.
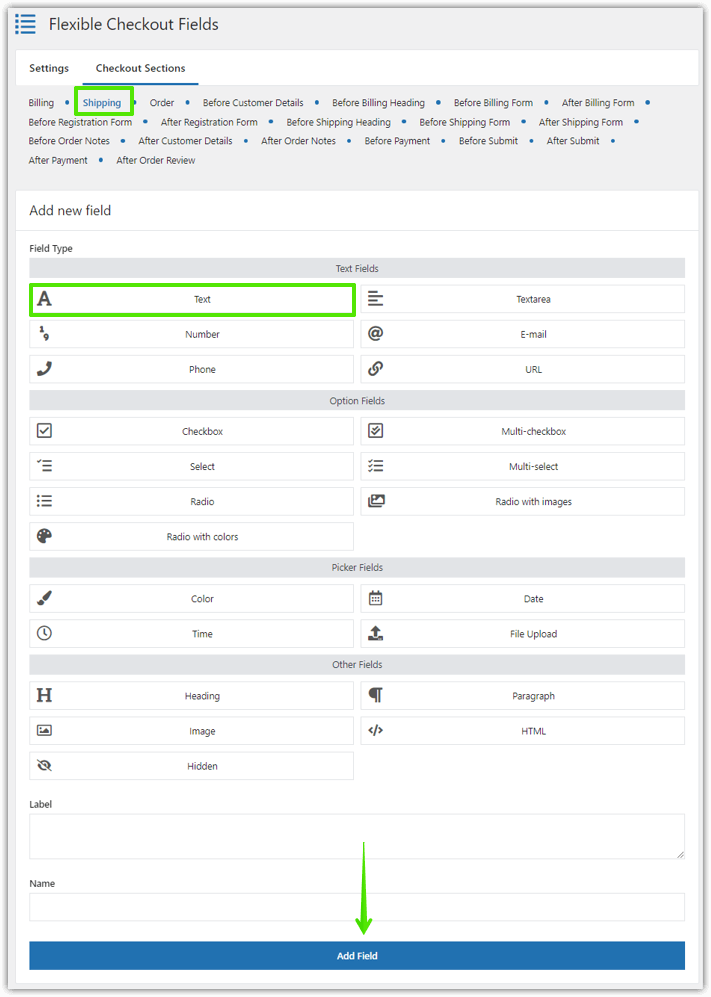
️ Untuk melakukannya, buka WooCommerce → Bidang Checkout di menu WordPress Anda.
Anda akan menemukan layar pengaturan. Secara default, ini adalah bagian Penagihan. Anda dapat mengubah bagian yang sedang Anda edit dengan memilih tab yang tepat di bagian atas layar.
Di sini Anda dapat melihat bagian Pengiriman:

Plugin Akun Saya WooCommerce: Tambahkan bidang khusus baru dengan Bidang Checkout Fleksibel Tambahkan bidang khusus ke Akun Saya
Saya menandai kotak Tambah Bidang Baru di tangkapan layar. Gunakan untuk menambahkan bidang khusus baru.
Pilih Jenis Bidang dan berikan Label . Anda dapat mengubah Label nanti.
Ada juga Nama . Anda tidak perlu mengubah apa pun di sini. Ini adalah nama bidang dalam database. Pengembang menggunakan opsi ini jika mereka membutuhkannya untuk proyek mereka.

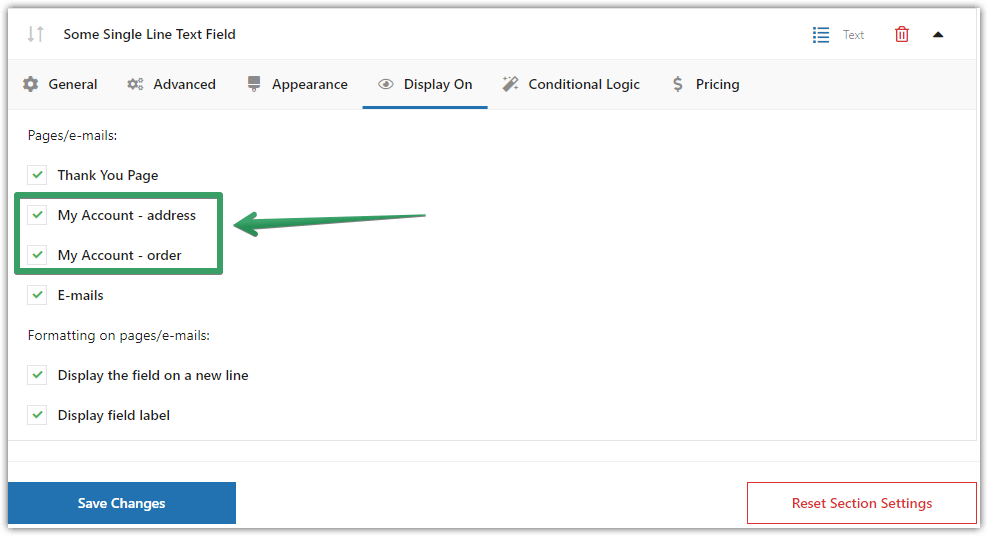
Kustomisasi halaman Akun Saya WooCommerce - Pilih tempat untuk menampilkan bidang kustom baru Tampilkan bidang di Akun Saya
️ Setelah Anda menambahkan bidang, Anda dapat mengubah pengaturan Tampilan Aktif . Secara default, plugin menandai semua halaman.
Dengan cara ini, setiap bidang yang Anda buat dengan plugin ini, muncul di Akun Saya. Seperti yang Anda lihat, Anda dapat mengontrol di mana tepatnya bidang akan muncul. Anda dapat memilih untuk menampilkan kolom di Halaman Terima Kasih, Alamat dan/atau bagian Pesanan di halaman Akun Saya, atau email:

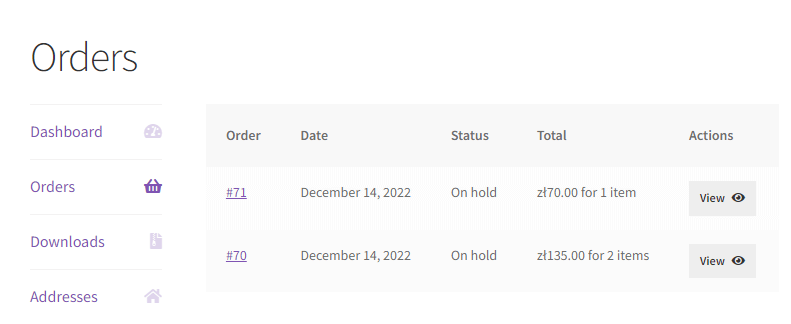
Pesanan di WooCommerce Akun Saya Bidang baru di Akun Saya
Itu saja. Anda tidak perlu melakukan hal lain. Itu hanya bekerja!

Akun Saya dengan kolom teks
Kustomisasi checkout dengan Bidang Checkout Fleksibel
Anda dapat menggunakan plugin untuk menambahkan bidang khusus ke Akun Saya. Namun, itu belum semuanya!
Anda juga bisa:
- dengan mudah menambahkan 12 jenis bidang khusus ke kasir dalam versi gratis plugin
- dengan mudah menambahkan 22 jenis bidang khusus ke kasir dalam versi PRO dari plugin
- edit atau sembunyikan yang default,
- mengatur ulang bidang yang ada di kasir.
Lebih dari 80.000 toko menggunakan plugin ini di seluruh dunia setiap hari.
Terlebih lagi, plugin ini memiliki peringkat 4,6 dari 5 bintang .
Dengan versi gratis Anda dapat menambahkan:
- Teks Baris Tunggal
- Teks paragraf
- Textarea
- Nomor
- Surel
- Telepon
- URL
- Kotak centang
- Warna
- Judul
- Gambar
- HTML
Tonton video ini untuk mengetahui apa yang dapat ditawarkan plugin kepada Anda dalam versi gratis:
Bidang Checkout Fleksibel PRO memungkinkan Anda membuat lebih banyak jenis bidang:
- Multi-kotak centang
- Tombol radio
- Pilih (Drop Down)
- Multi-Pilih
- Tombol radio dengan gambar
- Tanggal
- Tombol radio dengan warna
- Waktu
- Pemilih warna
- Tanggal
- Unggah File
- Tersembunyi
Kustomisasi plugin WooCommerce My Account
Sesuaikan halaman Akun Saya WooCommerce menggunakan pengaturan, bidang khusus, dan plugin! Personalisasikan formulir checkout WooCommerce dengan mudah!
Unduh gratis atau Buka WordPress.orgRingkasan & lainnya
Anda telah mempelajari cara menambahkan bidang khusus ke Akun Saya. Namun, plugin ini memiliki lebih banyak hal untuk ditawarkan. Pertama, ini memungkinkan Anda membuat sekitar 20 jenis bidang. Anda juga dapat menggunakan fitur seperti logika bersyarat, dll. Lihat kotak Artikel terkait untuk panduan lebih lanjut.
Kami mencari tanggapan Anda! Apakah panduan ini membantu Anda? Apakah plugin kami berguna untuk Anda? Beri tahu kami di bagian komentar di bawah.