Widget Baru: Memperkenalkan Carousel Produk WooCommerce Untuk Elementor
Diterbitkan: 2021-04-07Untuk bisnis eCommerce apa pun, menjaga pelanggan Anda tetap terlibat dan membuat mereka tetap berada di situs web Anda sangat penting. Memperkenalkan carousel produk EA WooCommerce untuk Elementor untuk membuat carousel produk dengan mudah tanpa pengkodean apa pun dan meningkatkan pengalaman pengguna bagi pengunjung Anda.

Menggunakan EA Woo Product Carousel oleh Essential Addons for Elementor, Anda dapat dengan mudah membuat carousel atau slider produk animasi untuk toko WooCommerce Anda tanpa pengkodean apa pun dan meningkatkan pengalaman berbelanja pelanggan Anda.
Daftar isi
Libatkan Pelanggan Anda Dengan Widget Korsel Produk
Korsel produk WooCommerce atau penggeser produk adalah cara termudah untuk menampilkan semua produk dan penawaran Anda di situs web Anda. Ini adalah cara yang bagus untuk menjaga pengunjung situs Anda tetap terlibat, sementara juga memungkinkan mereka dengan mudah menelusuri sejumlah besar produk di situs eCommerce Anda.
Bahkan, Anda bahkan dapat meningkatkan penjualan eCommerce Anda dengan menambahkan tombol 'Tambahkan Ke Keranjang' ke carousel produk WooCommerce Anda. Dengan cara ini, jika pelanggan menyukai suatu produk, mereka dapat dengan mudah menambahkannya ke keranjang mereka dan membelinya selama proses pembayaran.
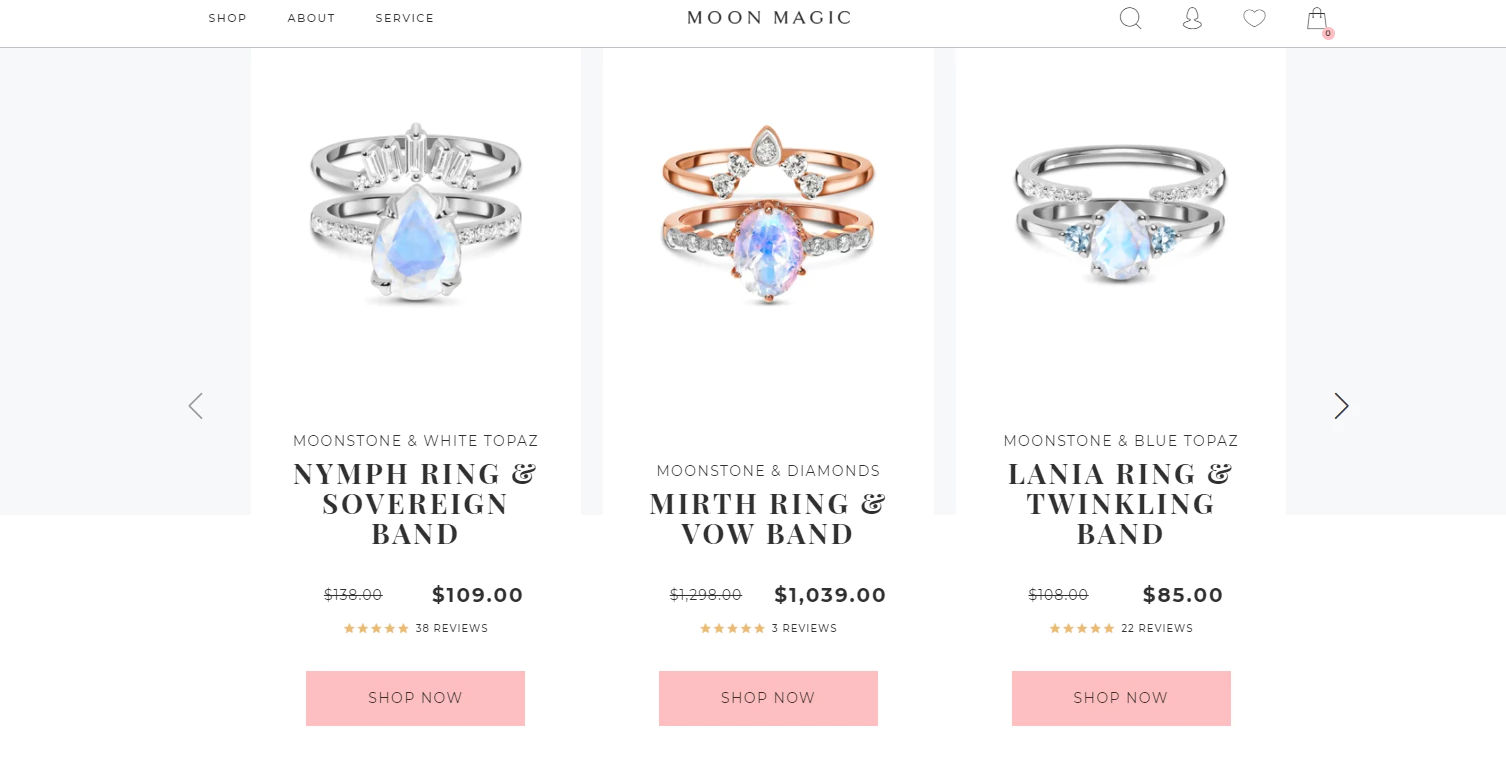
Untuk ide, lihat bagaimana Moon Magic mendesain carousel produk mereka dengan tombol untuk menambahkan item ke keranjang.

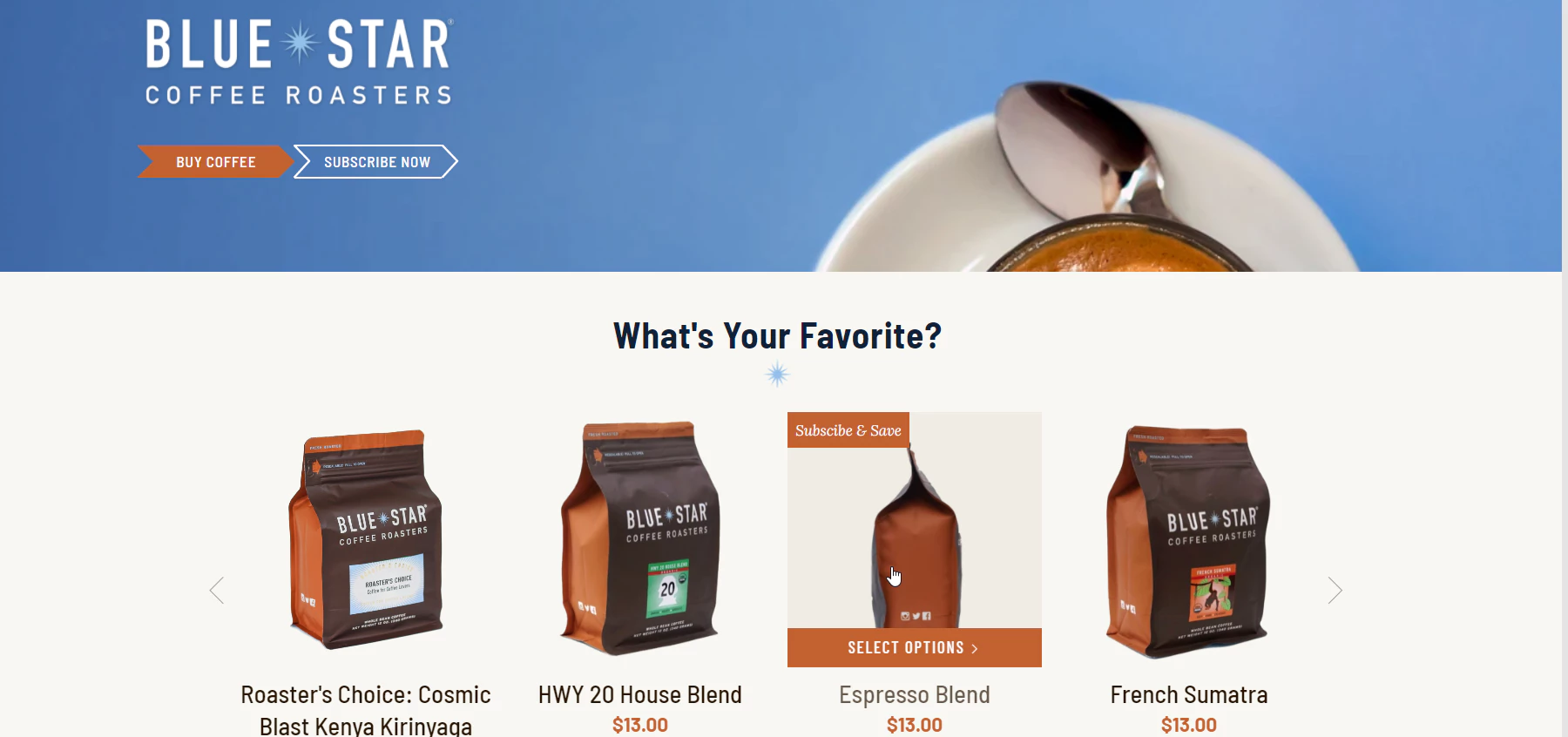
Alasan lain mengapa banyak situs web eCommerce menggunakan carousel produk WooCommerce atau slider produk animasi apa pun dalam hal ini adalah agar mereka dapat segera menarik perhatian pengunjung situs mereka. Segera setelah pelanggan potensial mendarat di halaman web Anda, mereka akan melihat korsel produk animasi di situs web Anda dan akan dapat dengan mudah menemukan apa yang mereka cari.
Slider produk juga merupakan cara kreatif untuk mempromosikan dan menyoroti produk terlaris, pendatang baru, atau penawaran khusus Anda dan mendorong pengunjung untuk membelinya juga.

Memperkenalkan Widget Carousel Produk WooCommerce Dari Addons Esensial Untuk Elementor
Sekarang, jika Anda ingin membuat carousel produk untuk toko online Anda, Anda dapat melakukannya tanpa coding. Dengan bantuan Essential Addons for Elementor , perpustakaan widget paling populer untuk pembuat situs web Elementor dengan lebih dari 1 juta pengguna aktif , Anda dapat membuat penggeser produk untuk toko WooCommerce Anda dalam waktu kurang dari 5 menit.

Dengan widget Carousel Produk EA Woo dari Essential Addons, Anda dapat membuat penggeser produk yang memukau dan menarik dengan empat tata letak siap pakai yang cantik dan opsi gaya lanjutan. Anda dapat menambahkan animasi hover, efek coverflow, tombol 'Tambahkan Ke Keranjang' dan banyak lagi untuk membuat carousel produk WooCommerce Anda menonjol dan memikat pengunjung situs Anda.

Bagaimana Cara Membuat Carousel Produk WooCommerce Di Elementor?
Jika Anda sudah terbiasa dengan Elementor , maka membuat penggeser produk dengan widget Carousel Produk EA Woo akan sangat mudah bagi Anda. Dan jika Anda baru mengenal pembuatan halaman dengan Elementor, Anda selalu dapat melihat panduan lengkap pemula kami untuk Elementor untuk mengetahui bagaimana Anda dapat menggunakan pembuat situs web drag-and-drop yang populer ini.
Yang harus Anda lakukan adalah menyiapkan toko WooCommerce Anda (jika Anda belum melakukannya), tambahkan produk Anda, lalu instal Addons Esensial untuk Elementor untuk memulai. Di bawah ini, kami telah memberi Anda daftar periksa singkat tentang hal-hal yang Anda perlukan untuk memudahkan Anda.
Hal-hal yang Anda Butuhkan Sebelum Memulai
️ Elementor : Untuk membuat penggeser produk untuk toko WooCommerce Anda tanpa pengkodean, Anda harus menginstal dan mengaktifkan Elementor di situs web Anda.
️ WooCommerce : Pastikan Anda telah menginstal plugin WooCommerce untuk WordPress dan kemudian ikuti petunjuk di layar untuk menyiapkan toko Anda dan menambahkan produk Anda.
️ Addons Esensial untuk Elementor : Karena widget Carousel Produk EA Woo adalah elemen dari Addons Esensial untuk Elementor, Anda perlu menginstal dan mengaktifkan Addons Esensial di situs web Anda.
Jika Anda sudah selesai mengatur semuanya sesuai dengan checklist di atas, maka Anda siap untuk memulai. Ikuti petunjuk langkah demi langkah yang diberikan di bawah ini untuk mengetahui cara membuat carousel produk WooCommerce di Elementor.
Langkah 1: Aktifkan Widget Carousel Produk EA Woo Di Elementor
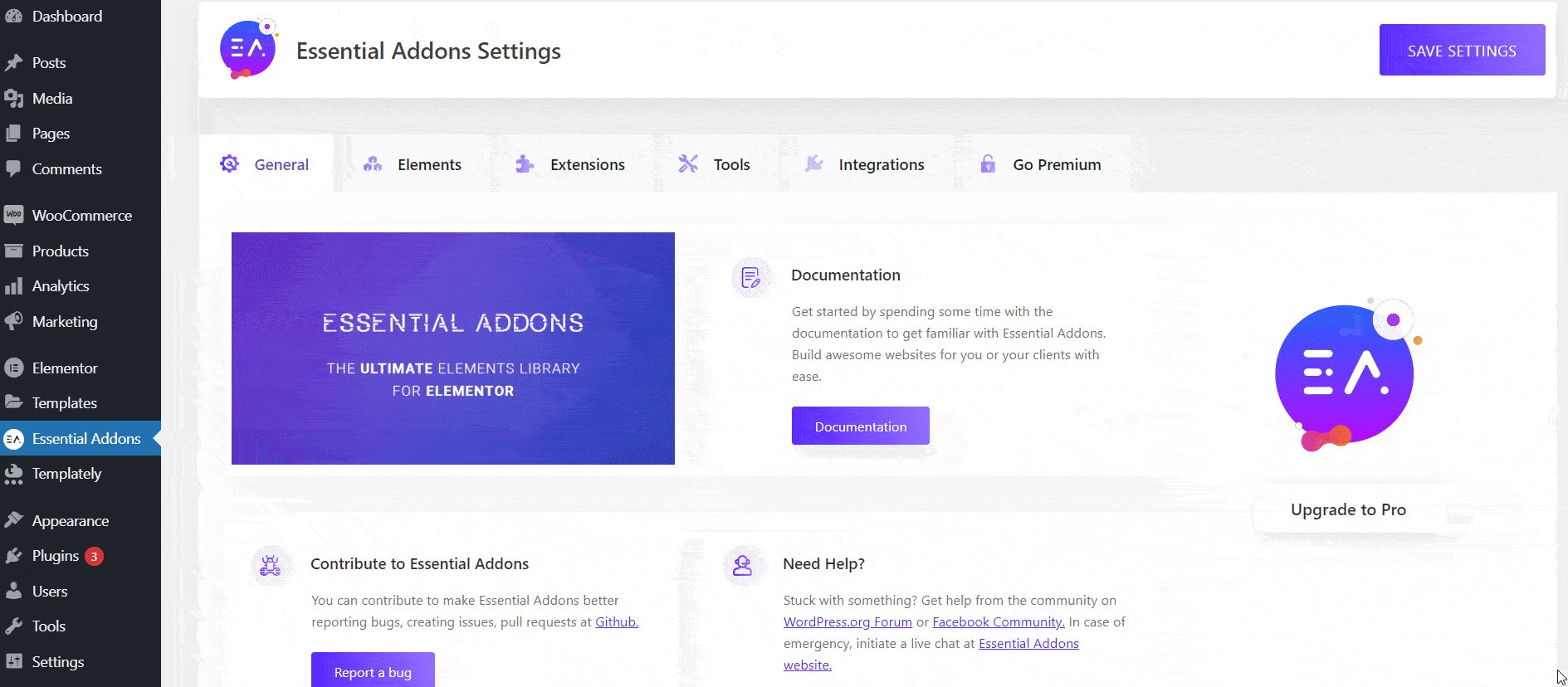
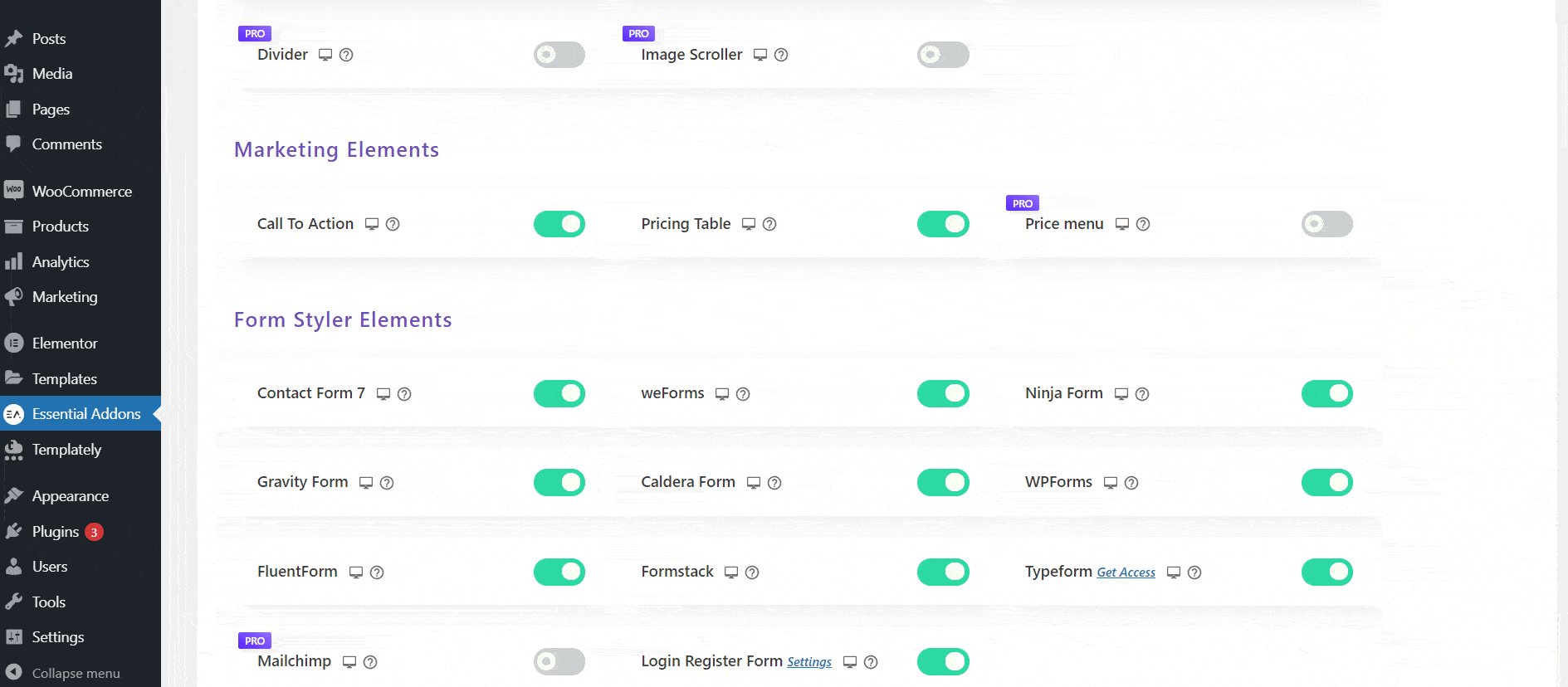
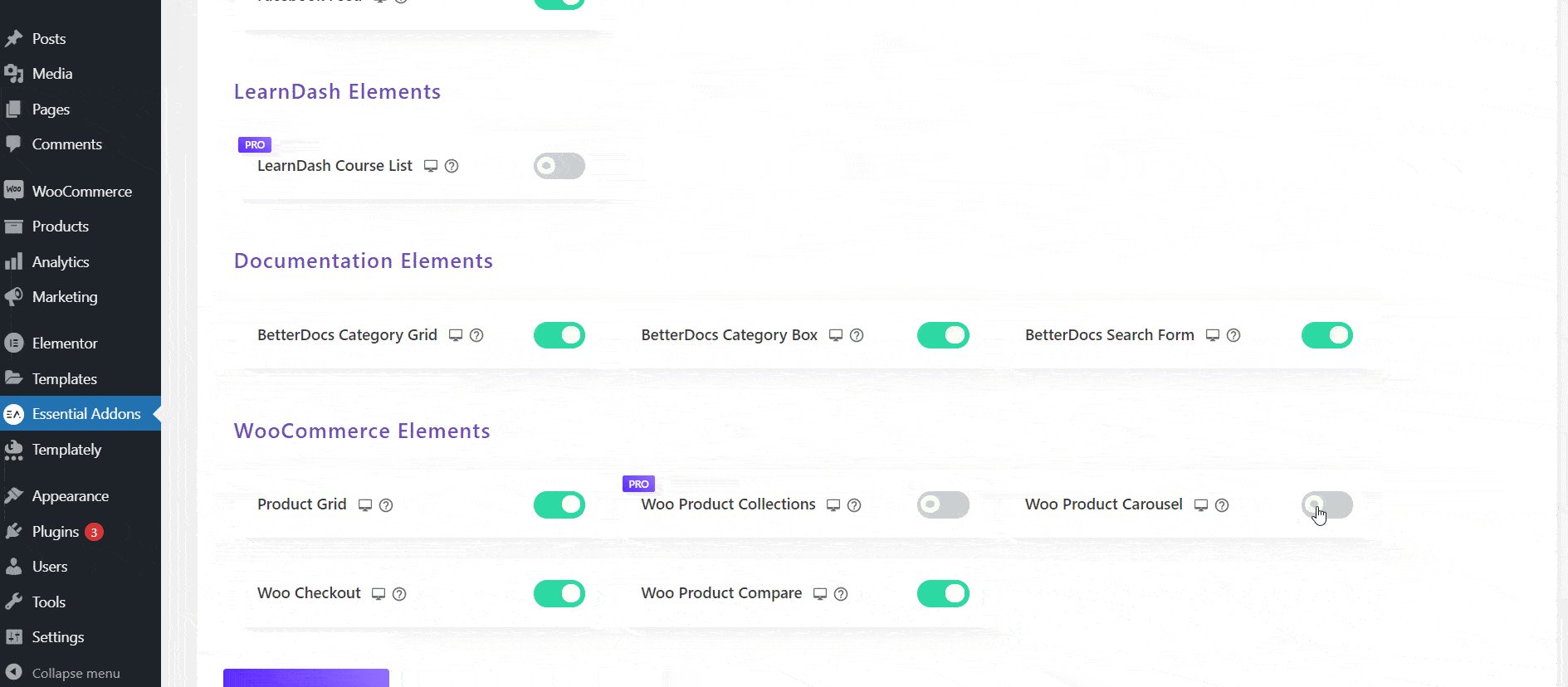
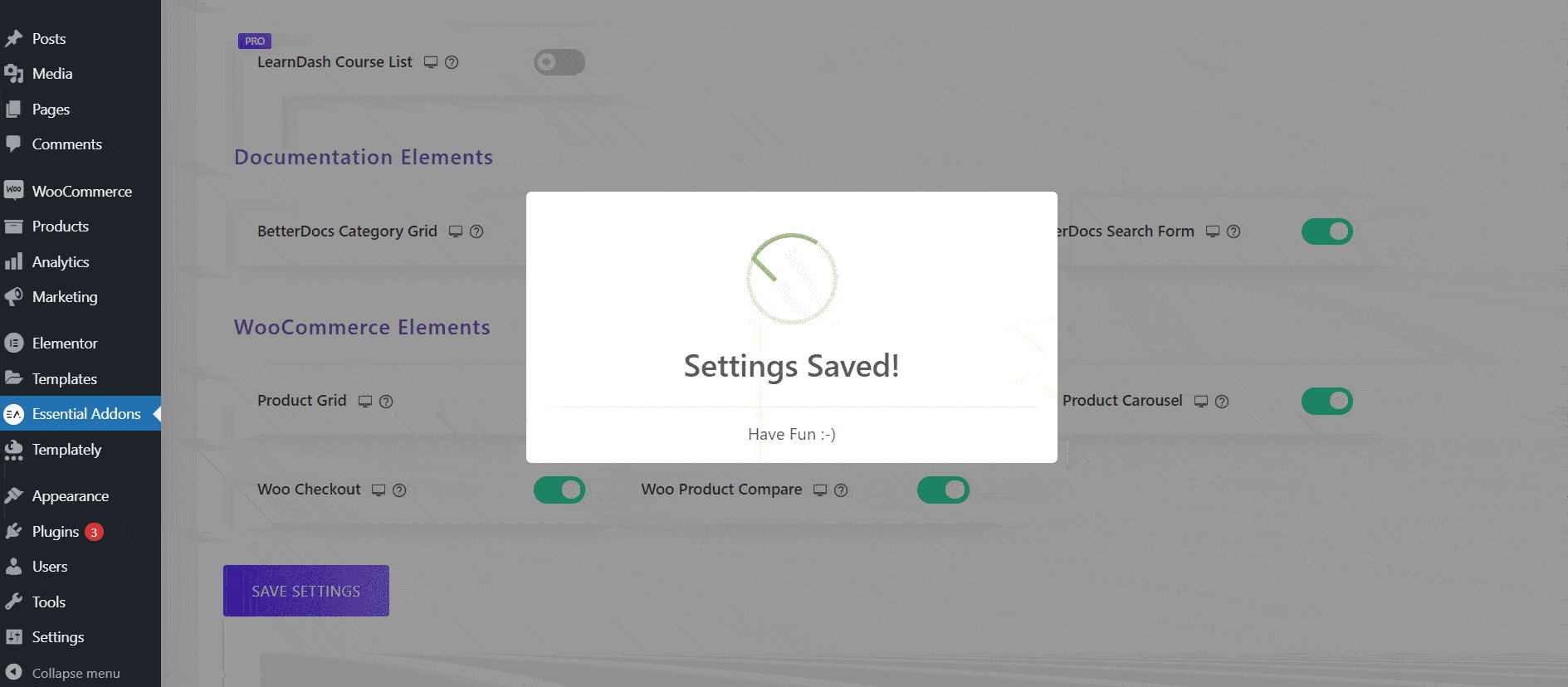
Pertama, kita akan mengaktifkan widget carousel produk WooCommerce di Elementor. Untuk melakukan ini, navigasikan ke Essential Addons→ Elements dari dashboard WordPress Anda seperti yang ditunjukkan di bawah ini. Dari sini, pastikan widget 'Woo Product Carousel' diaktifkan. Jika tidak, Anda dapat mengaktifkan untuk mengaktifkan widget agar diaktifkan. Jangan lupa untuk mengklik tombol 'Simpan Pengaturan ' setelah selesai.

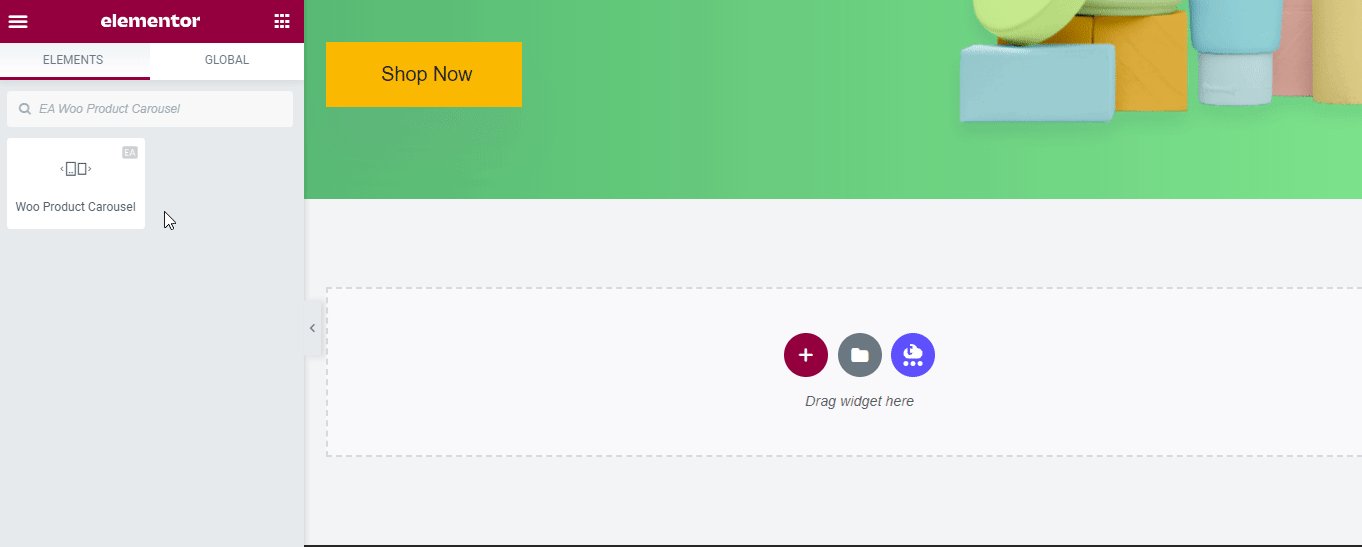
Setelah itu, kembali ke halaman tempat Anda ingin menampilkan penggeser produk untuk toko eCommerce Anda. Buka halaman di Elementor Editor dan cari widget 'Woo Product Carousel' di tab 'ELEMENTS'.

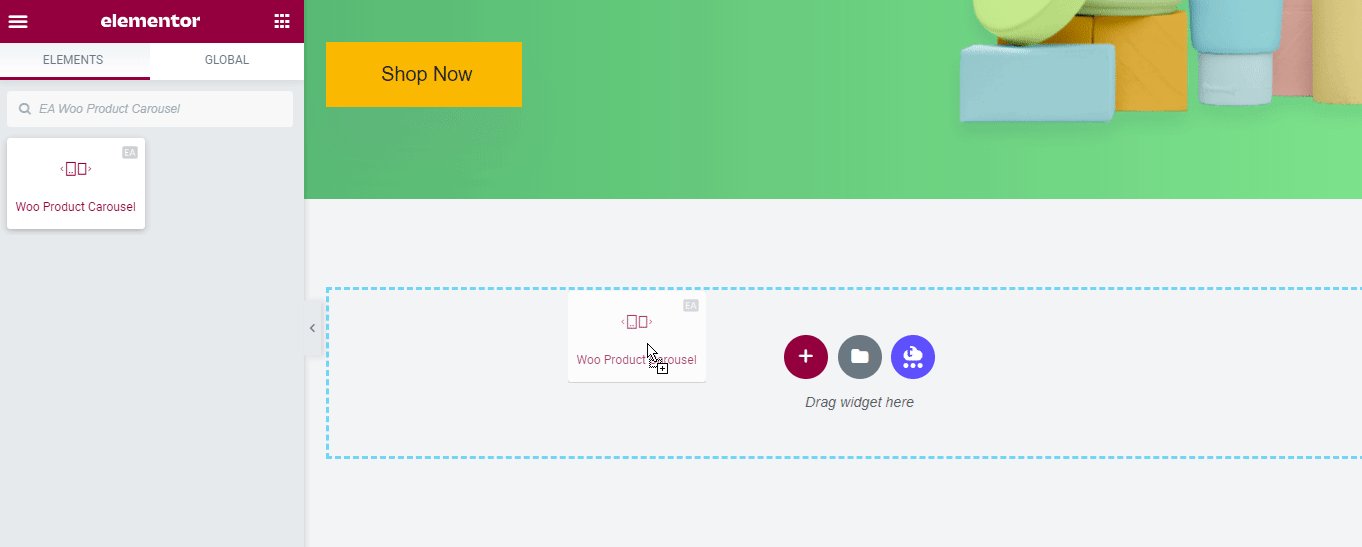
Sekarang Anda cukup menarik dan melepas widget di mana saja di halaman Anda. Segera setelah Anda melakukannya, Anda akan melihat carousel produk WooCommerce di situs web Anda. Seperti inilah tampilannya secara default; Anda nanti dapat menyesuaikannya dengan preferensi Anda. Kita akan segera sampai ke bagian itu.

Langkah 2: Konfigurasikan Carousel Produk WooCommerce Anda
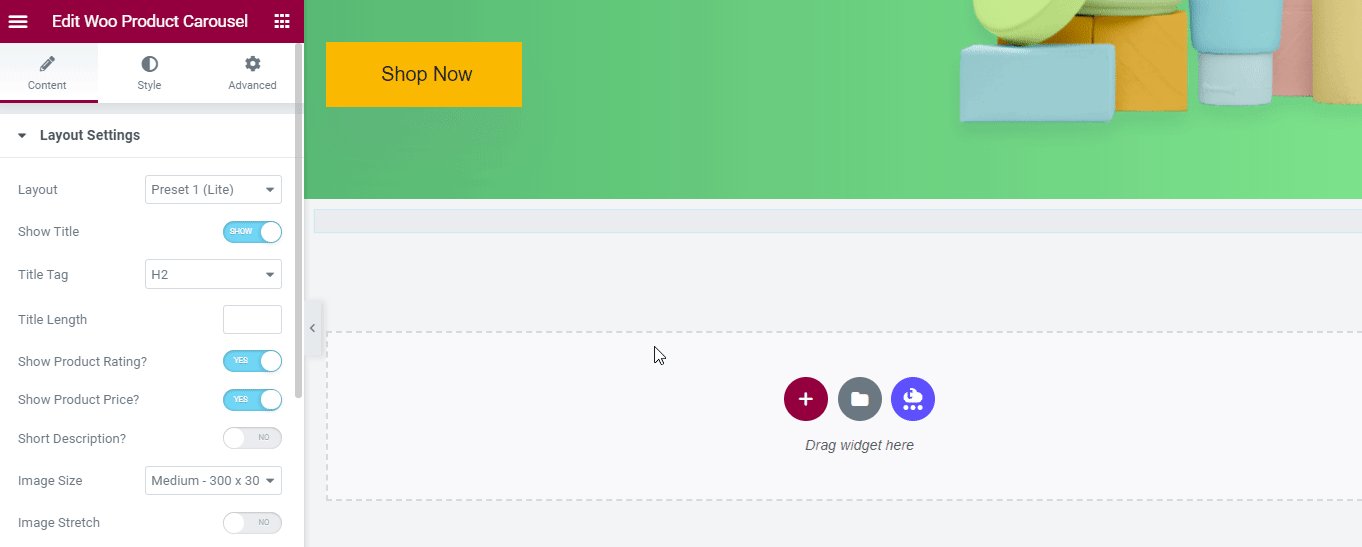
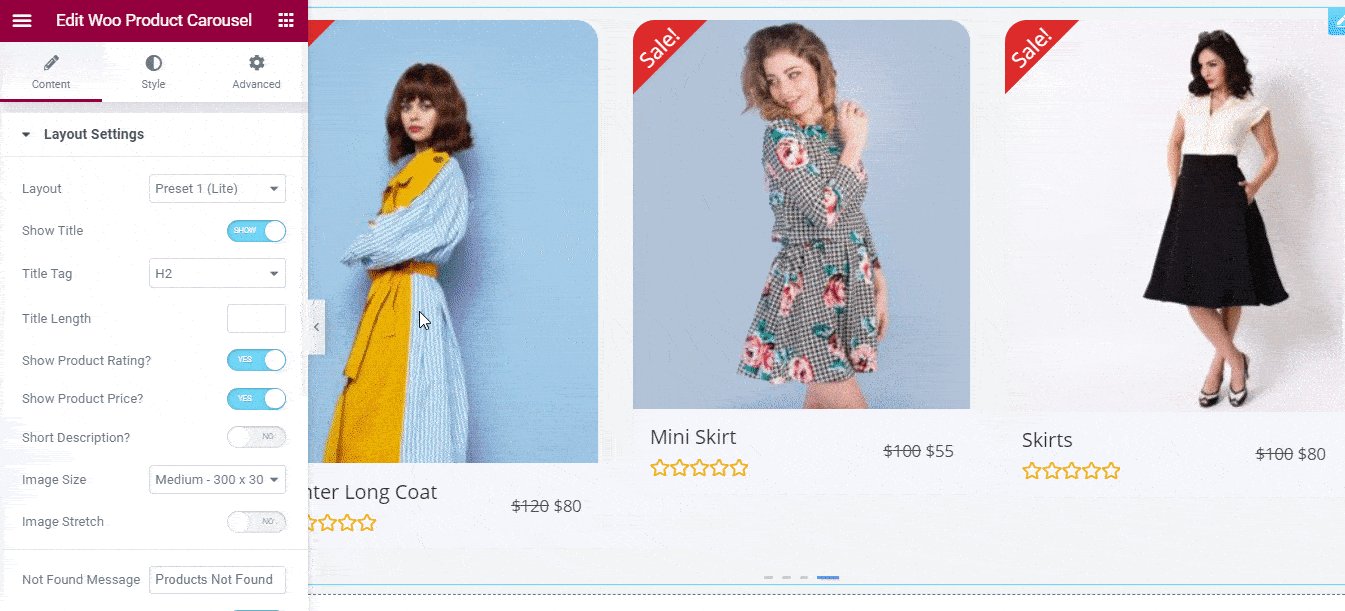
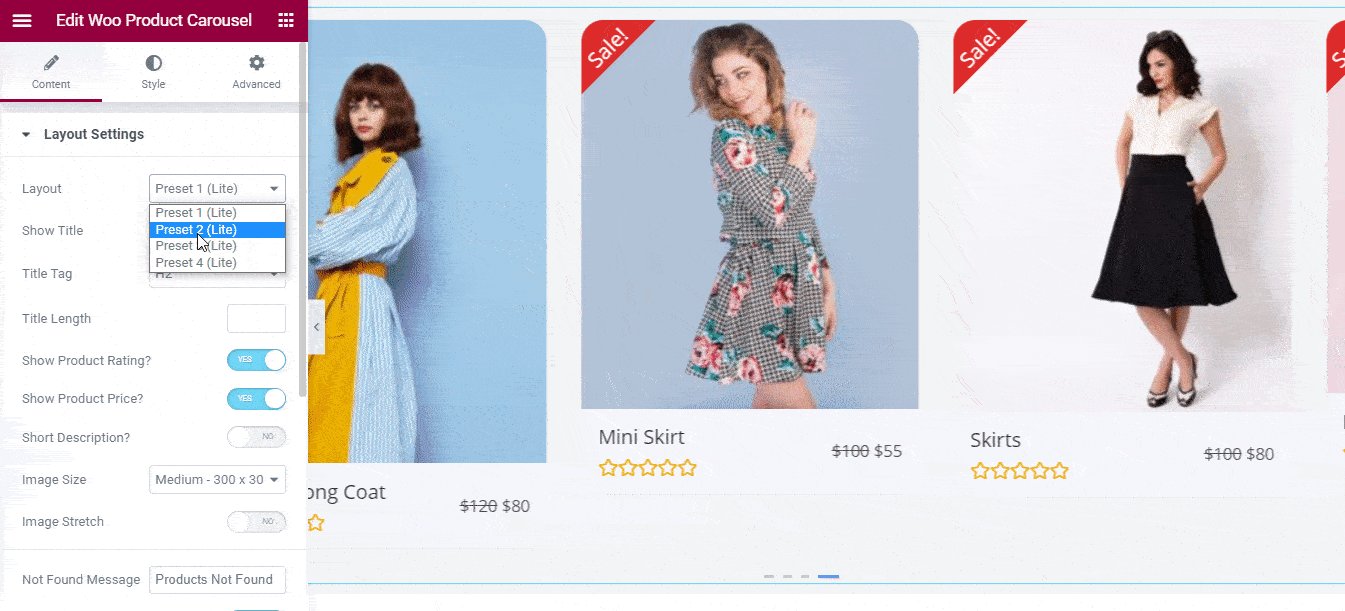
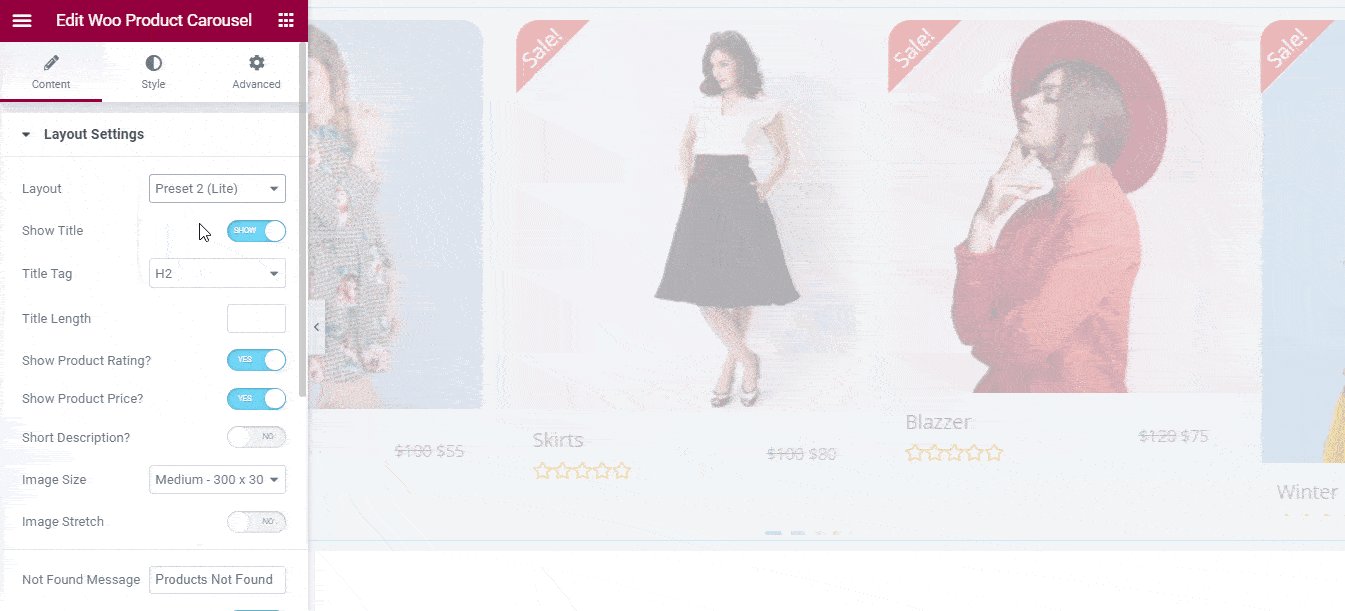
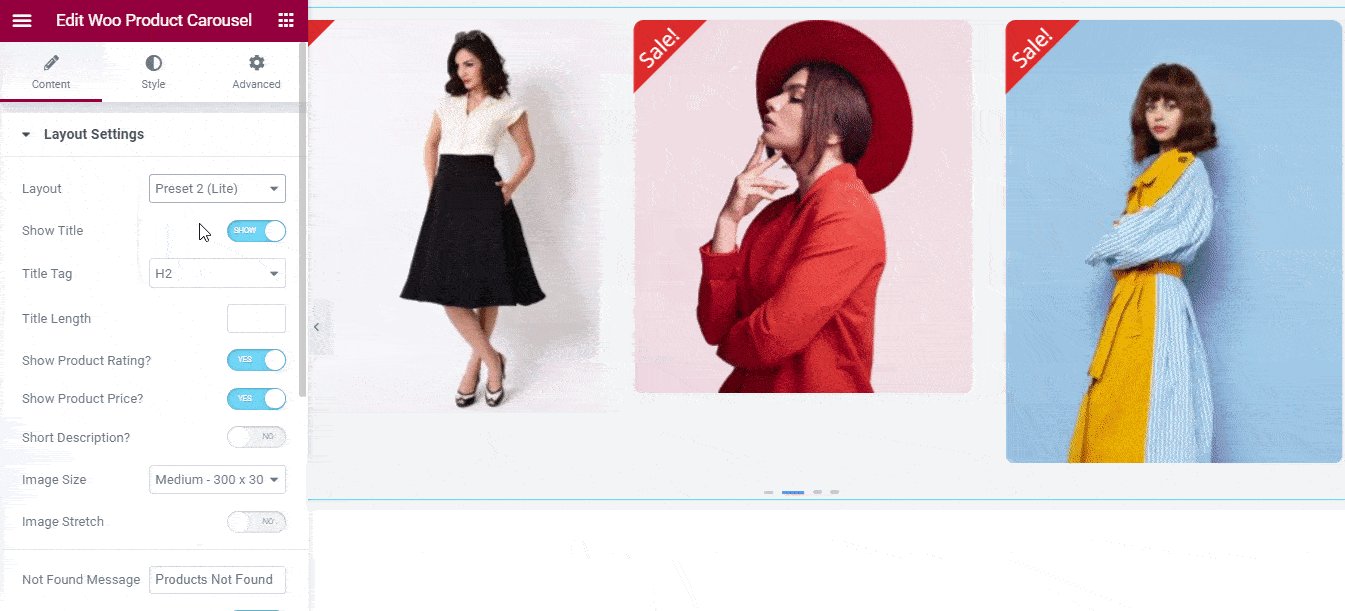
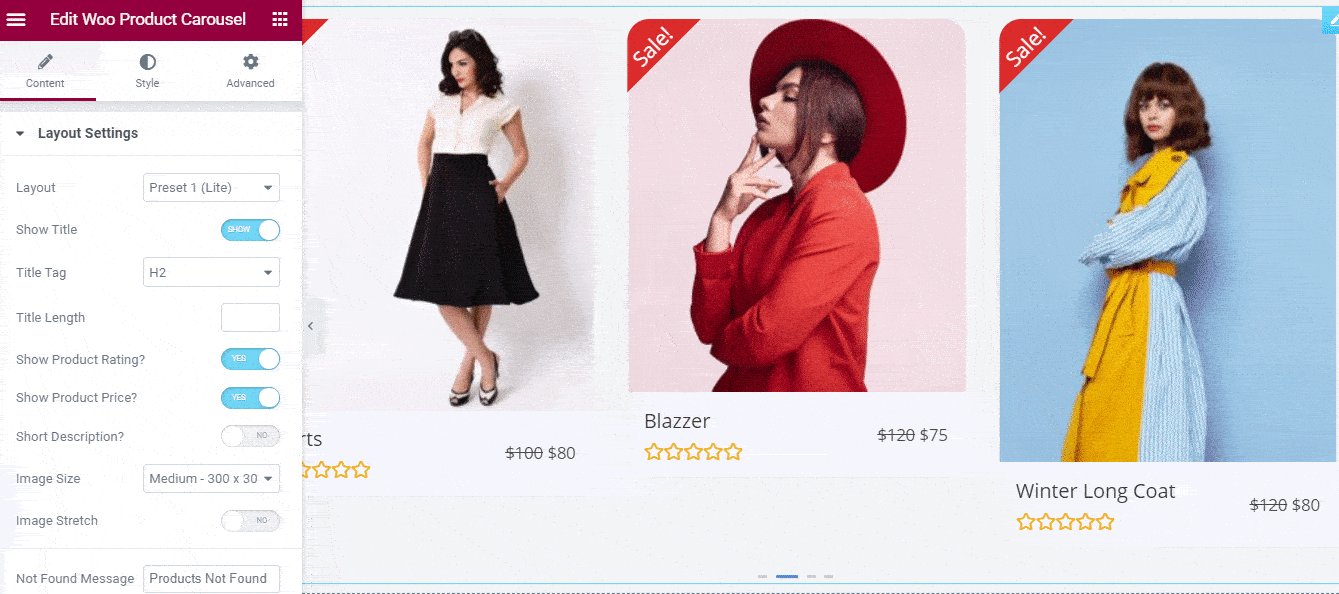
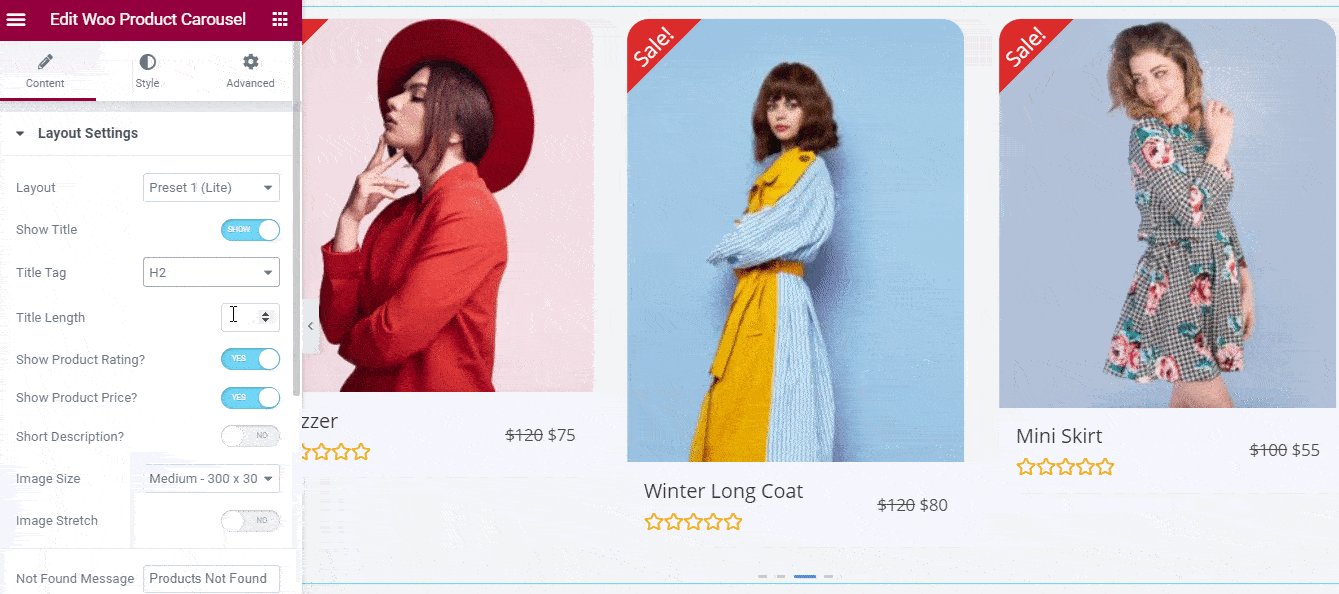
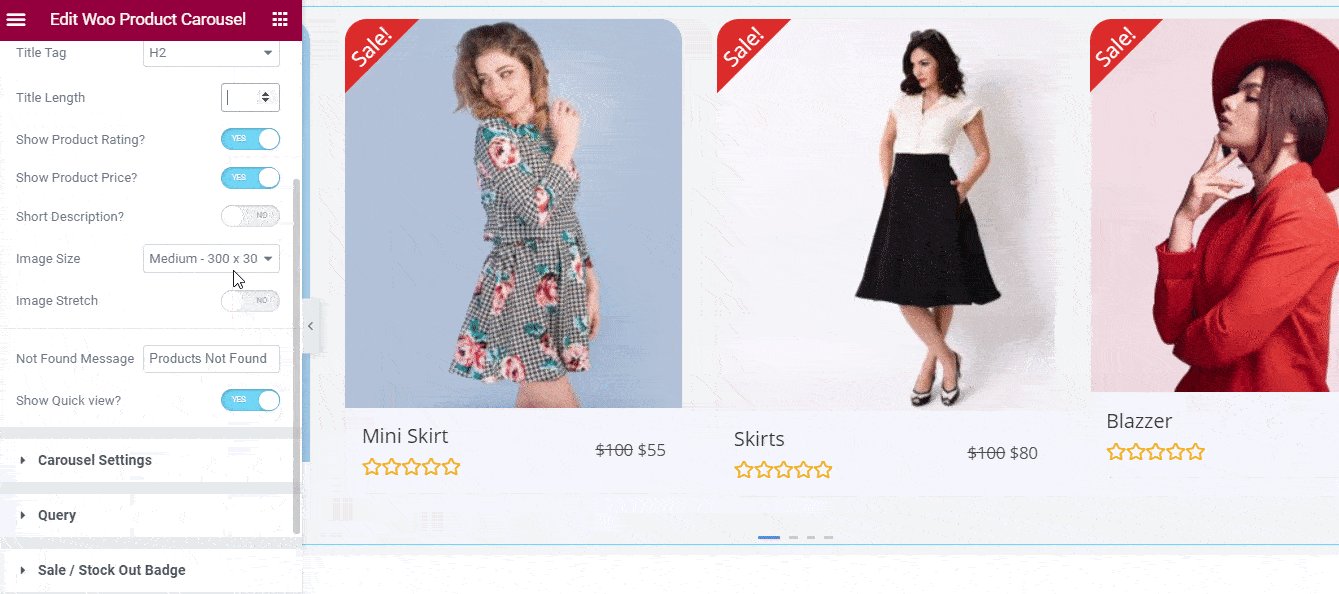
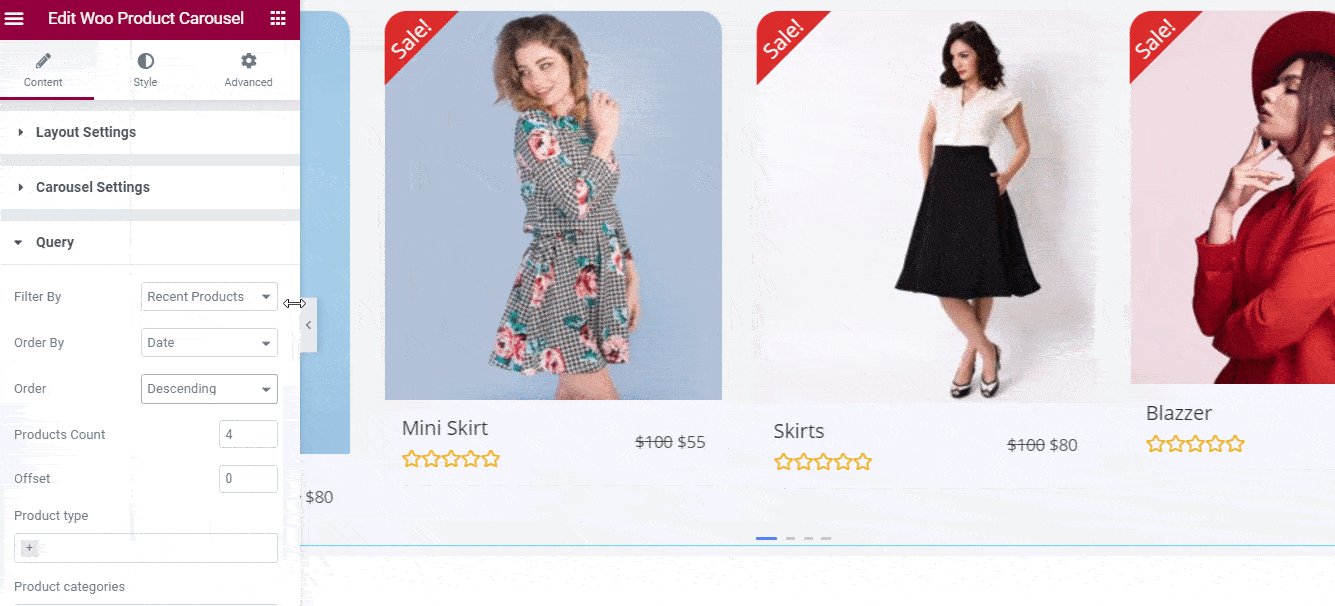
Di bawah tab 'Konten' di Editor Elemen, Anda akan melihat ada banyak opsi berbeda untuk mengonfigurasi konten korsel produk WooCommerce Anda. Dari pengaturan 'Tata Letak' , Anda dapat memilih dari empat tata letak prasetel yang berbeda untuk penggeser produk Anda.

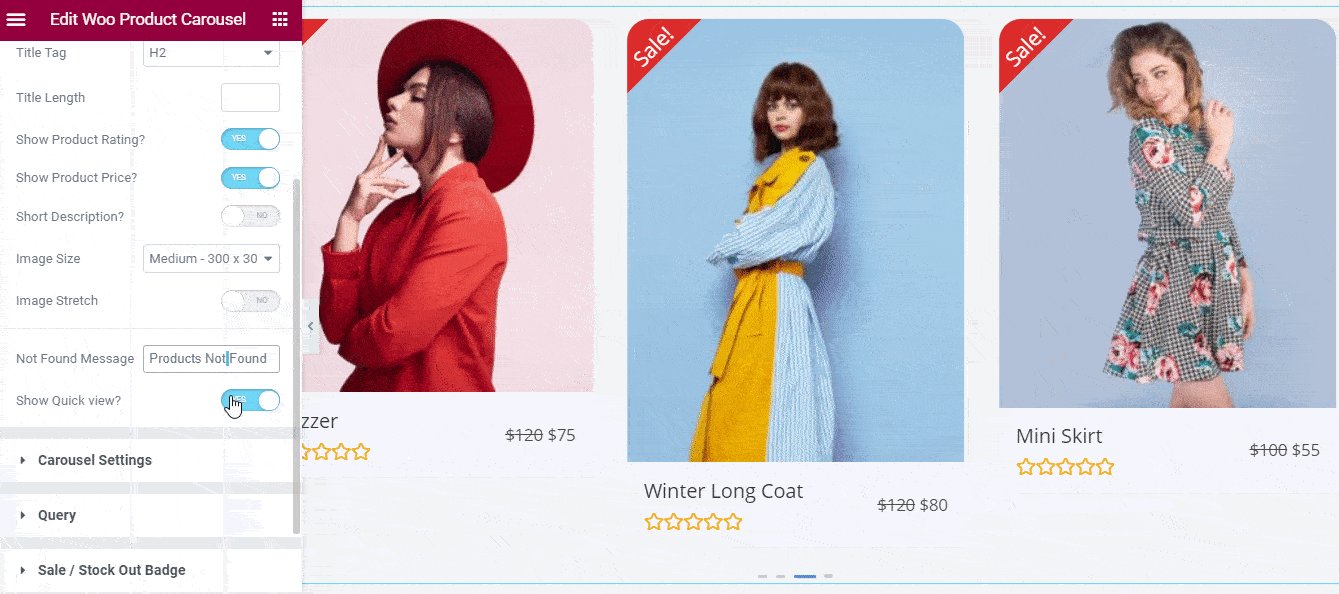
Anda dapat mengonfigurasi opsi di pengaturan 'Tata Letak' bahkan lebih untuk mengubah judul di penggeser produk Anda, menampilkan atau menyembunyikan peringkat produk, harga, deskripsi, menyesuaikan ukuran gambar, dan banyak lagi.

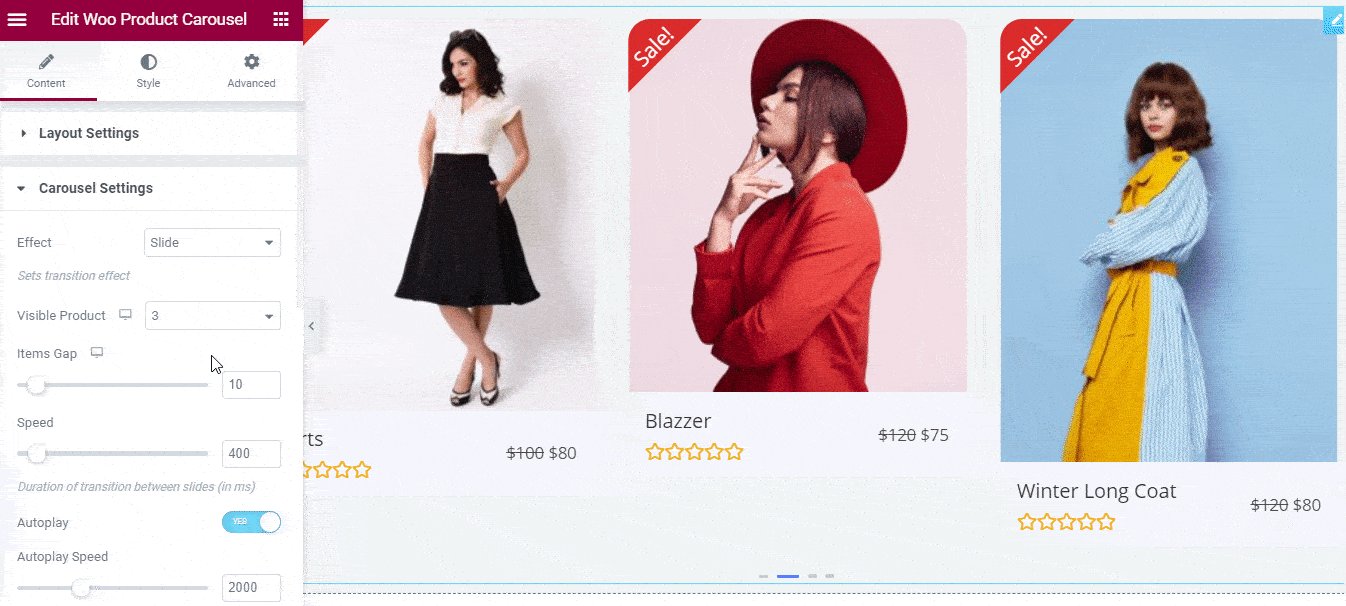
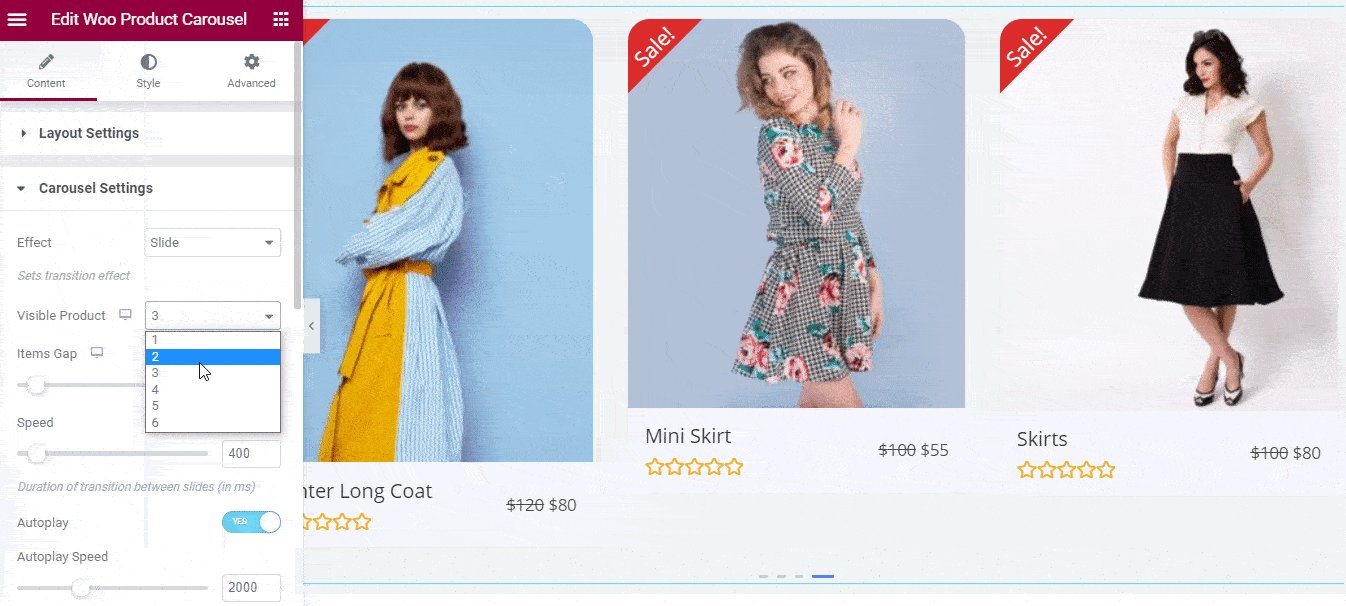
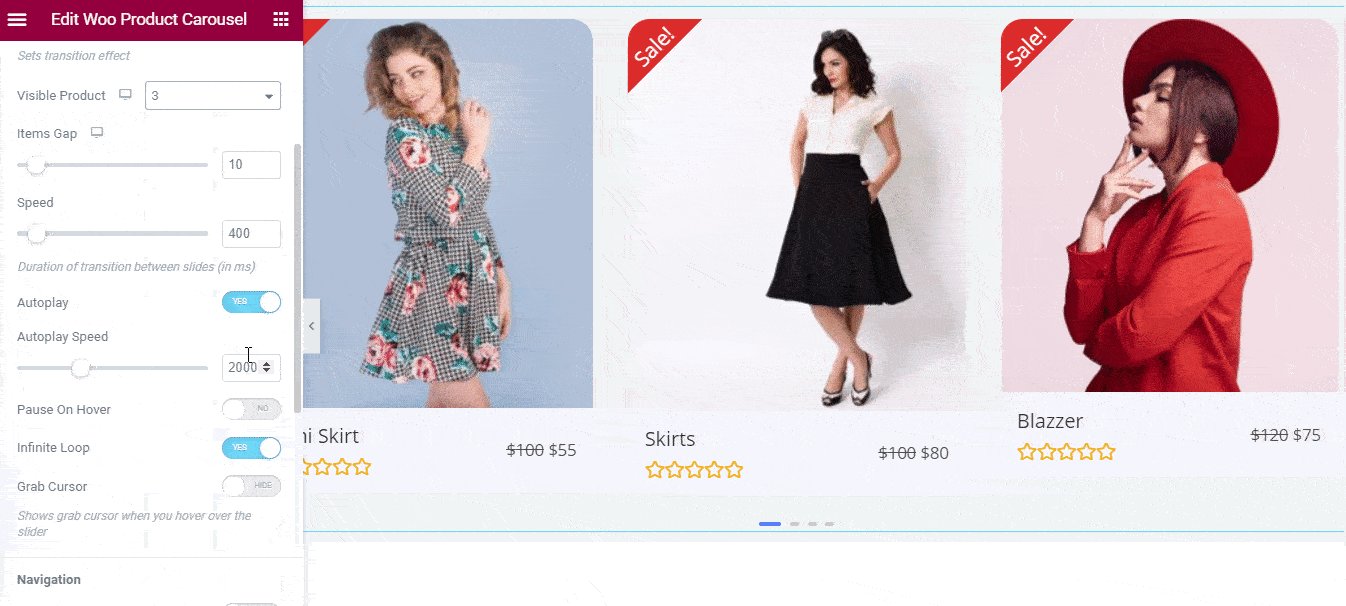
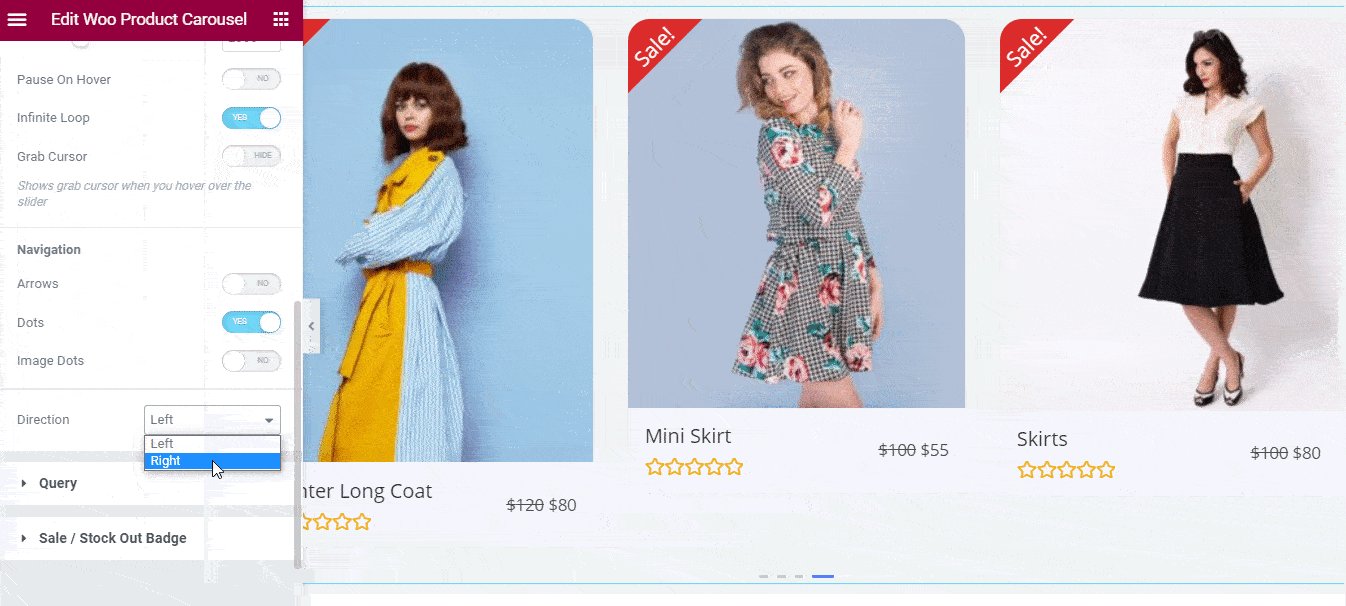
Berikutnya adalah pengaturan 'Carousel' , yang seperti namanya, memungkinkan Anda membuat perubahan seperti menyesuaikan efek slider, memilih berapa banyak produk yang akan ditampilkan, menyesuaikan jarak antara setiap item, dan detail lainnya.
Saat ini, Anda dapat memilih antara efek 'Slide' dan efek 'Coverflow' untuk carousel produk WooCommerce Anda. Anda juga dapat menyesuaikan kecepatan animasi, dan menambahkan opsi navigasi dengan mengubah pengaturan widget Carousel Produk EA Woo Anda.

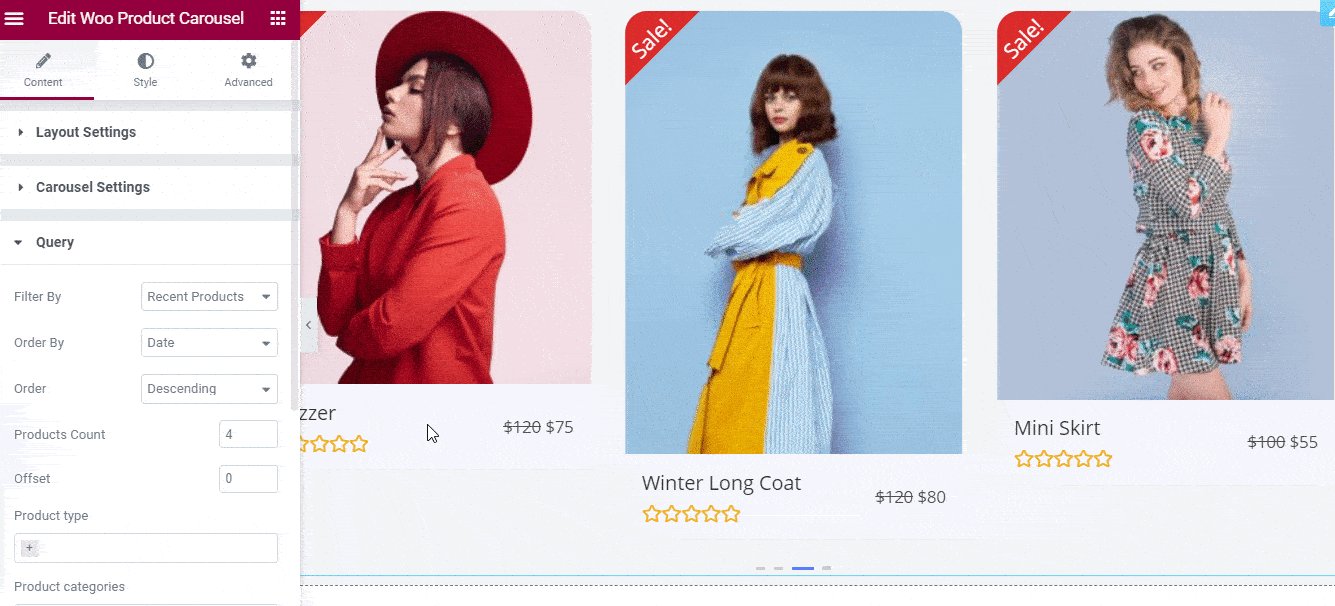
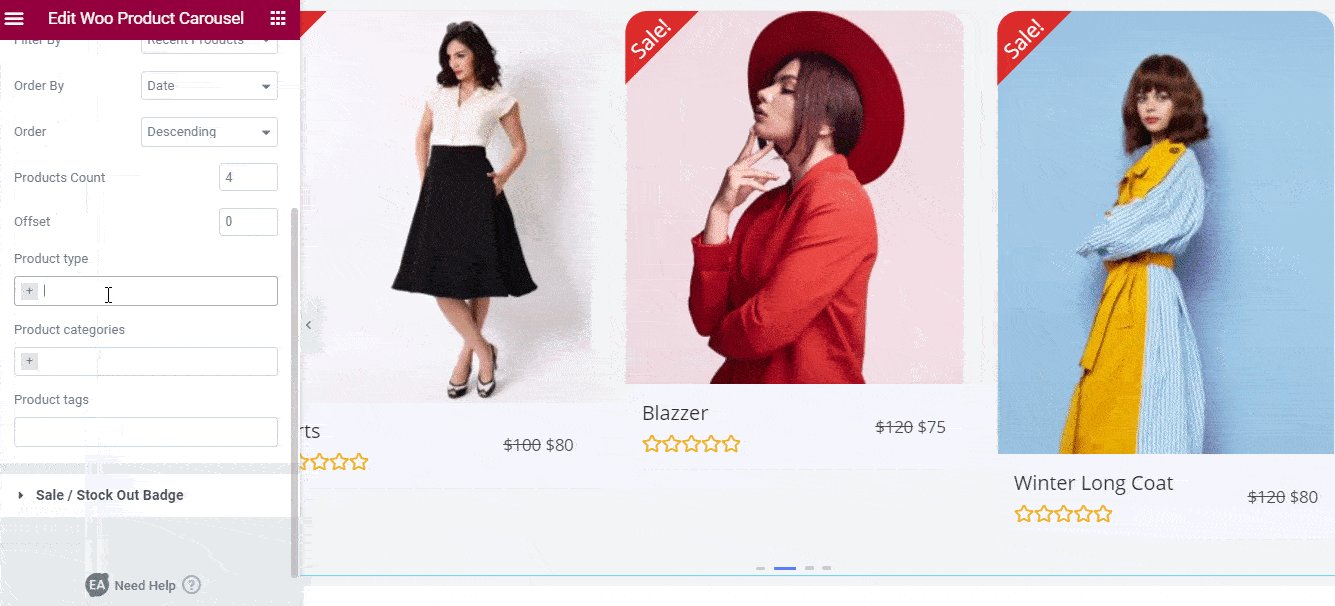
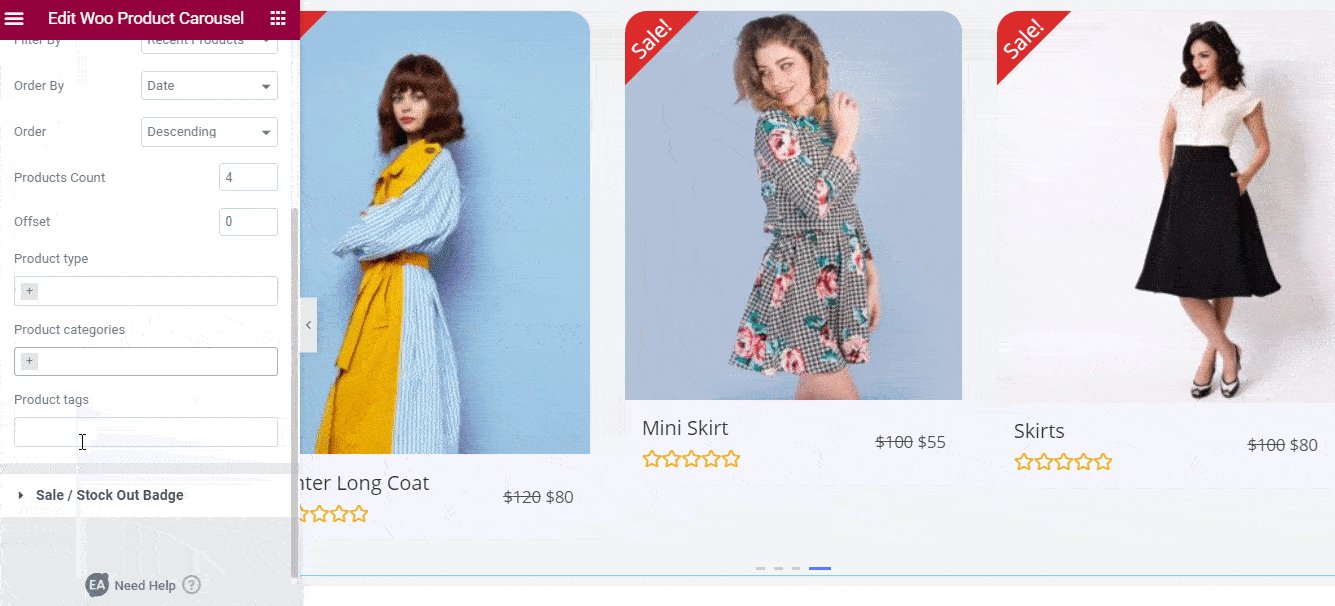
Setelah pengaturan 'Korsel' , Anda mendapatkan pengaturan 'Kueri' yang memungkinkan Anda memfilter produk, mengubah urutan, dan menampilkannya menurut tag atau kategori. Dengan kata lain, opsi di bawah pengaturan 'Kueri' mengontrol produk mana yang harus ditampilkan di carousel Anda untuk mempermudah proses Anda.

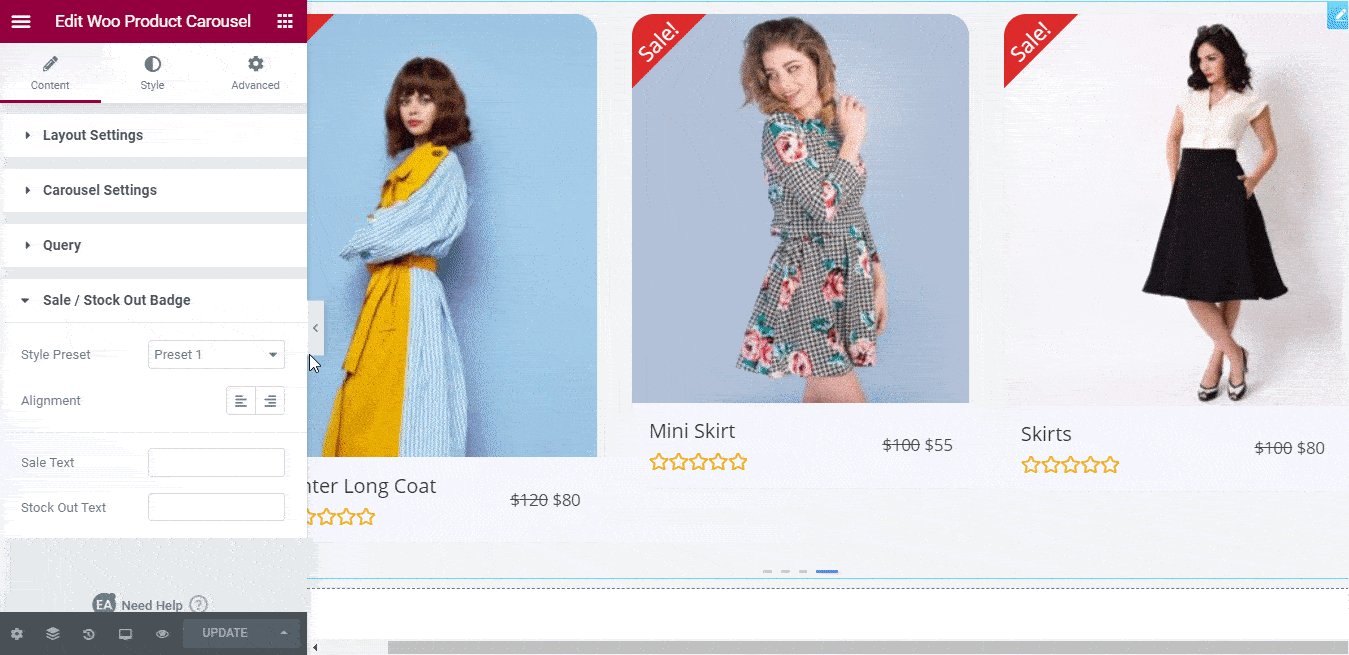
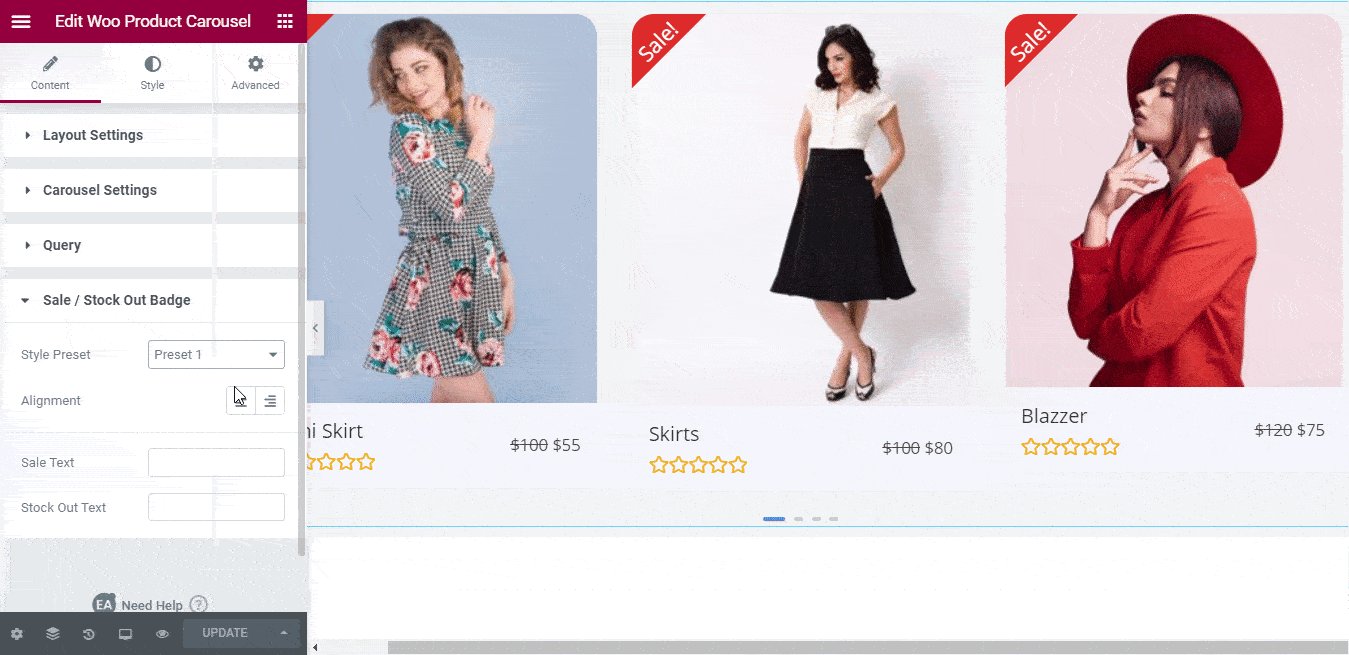
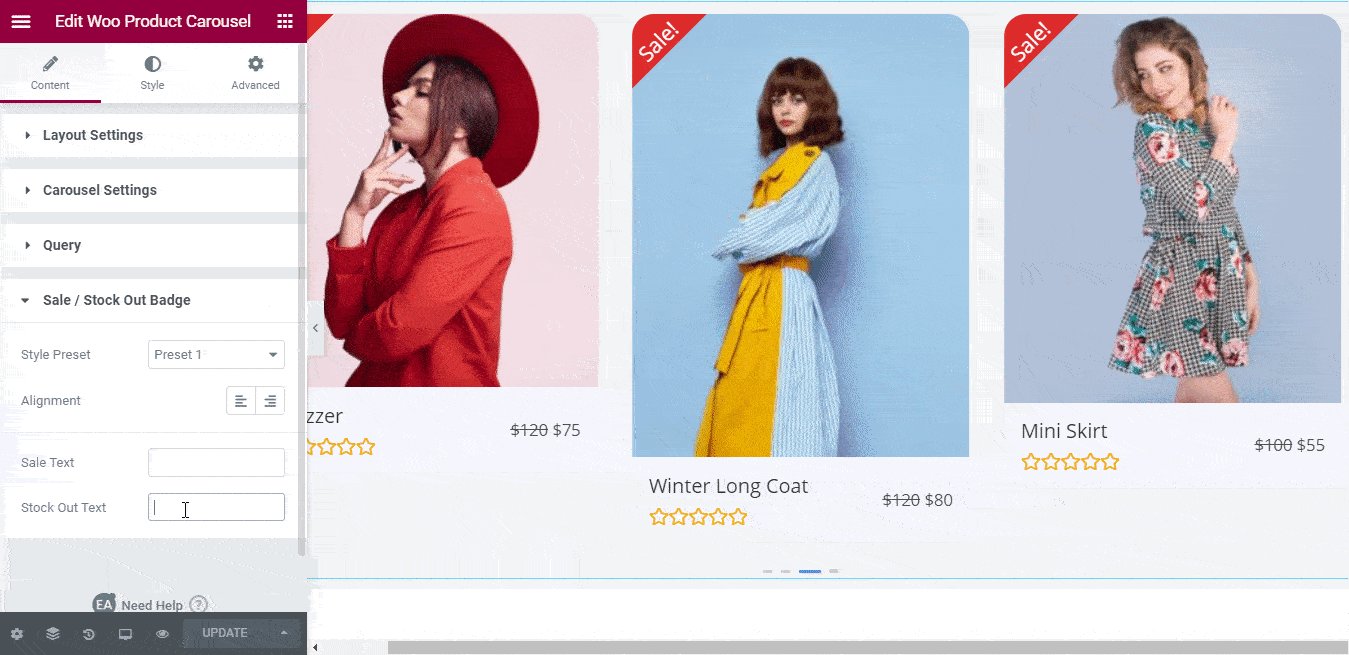
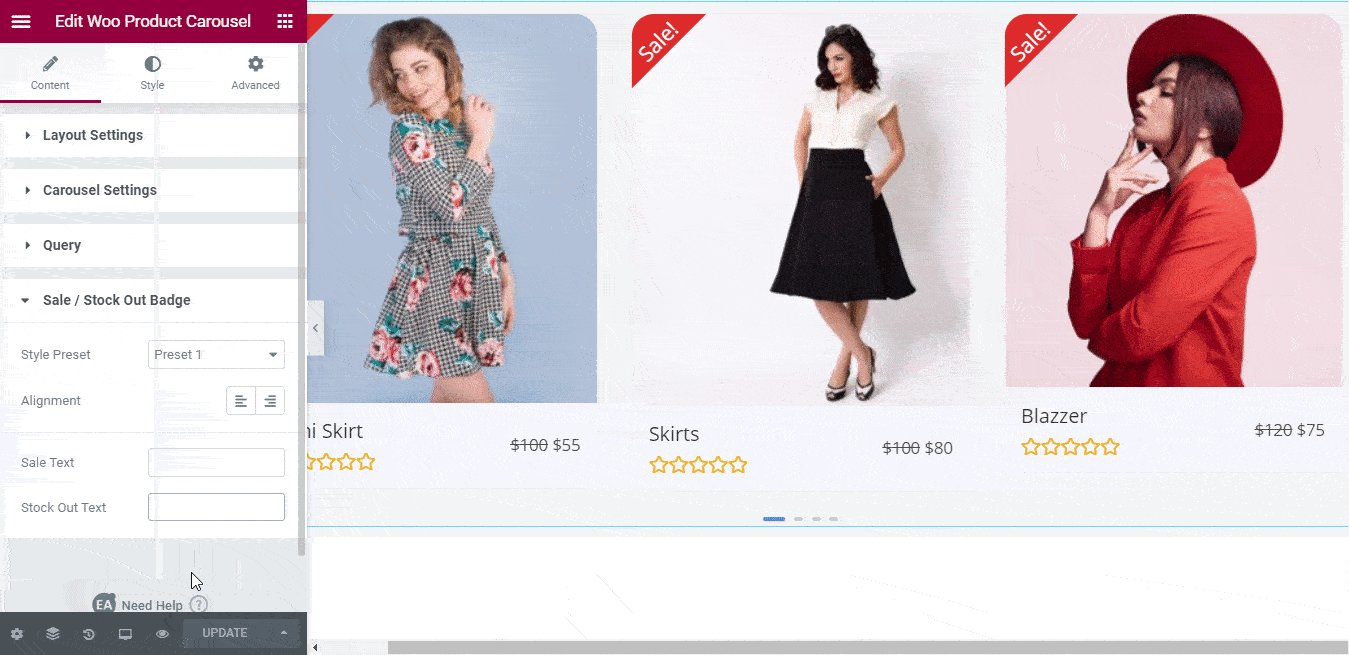
Selain itu, jika Anda ingin memberi tahu pelanggan Anda saat produk telah terjual habis, atau produk mana yang sedang dijual, Anda dapat mengonfigurasi opsi di bawah pengaturan 'Lencana Penjualan/Stok Habis' . Dari sini, Anda dapat memilih dari 5 tata letak siap pakai untuk menampilkan produk yang sudah habis atau produk yang sedang dijual. Anda juga dapat menambahkan teks khusus Anda sendiri dan mengubah perataan untuk lencana sesuai keinginan Anda.

Jika Anda sudah selesai mengonfigurasi konten untuk widget Carousel Produk EA Woo Anda, mari beralih ke menata slider produk Anda di Elementor.
Langkah 3: Gaya Carousel Produk WooCommerce Di Elementor
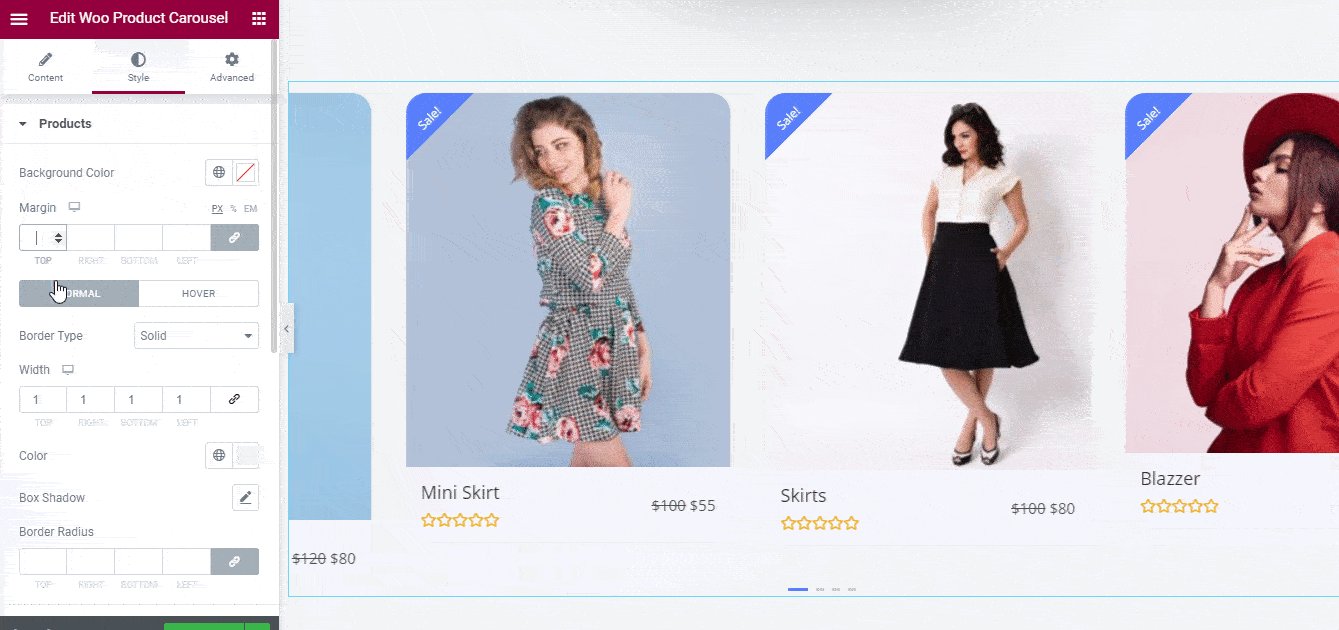
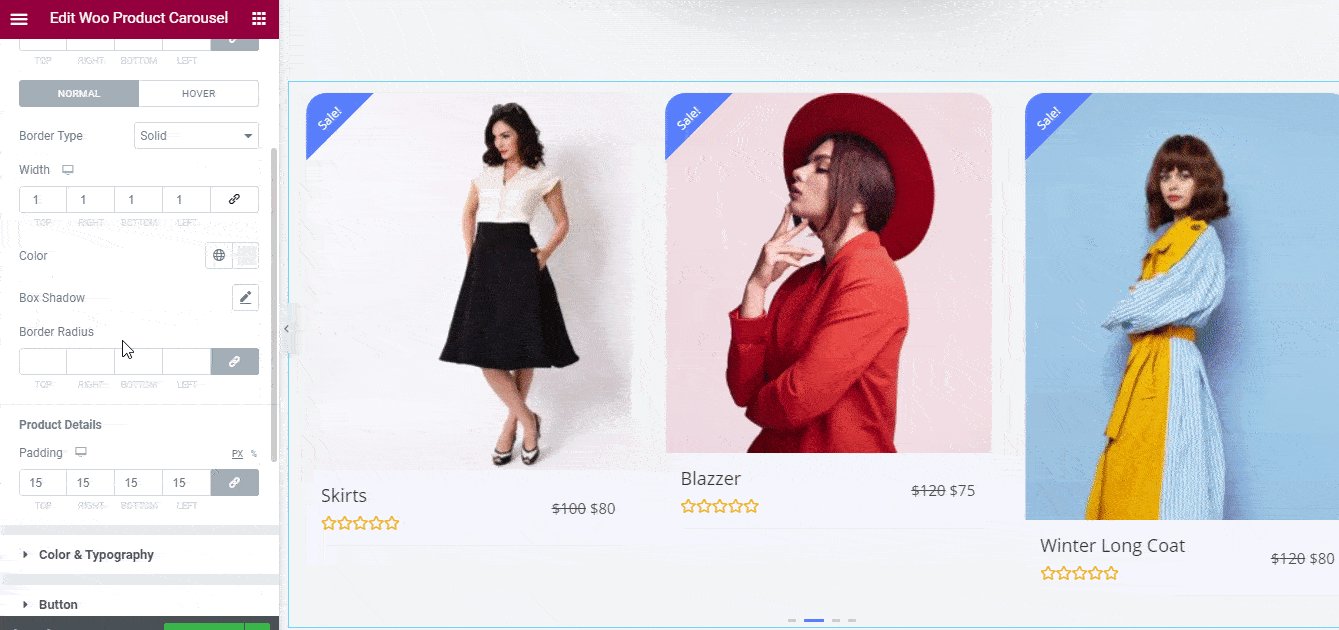
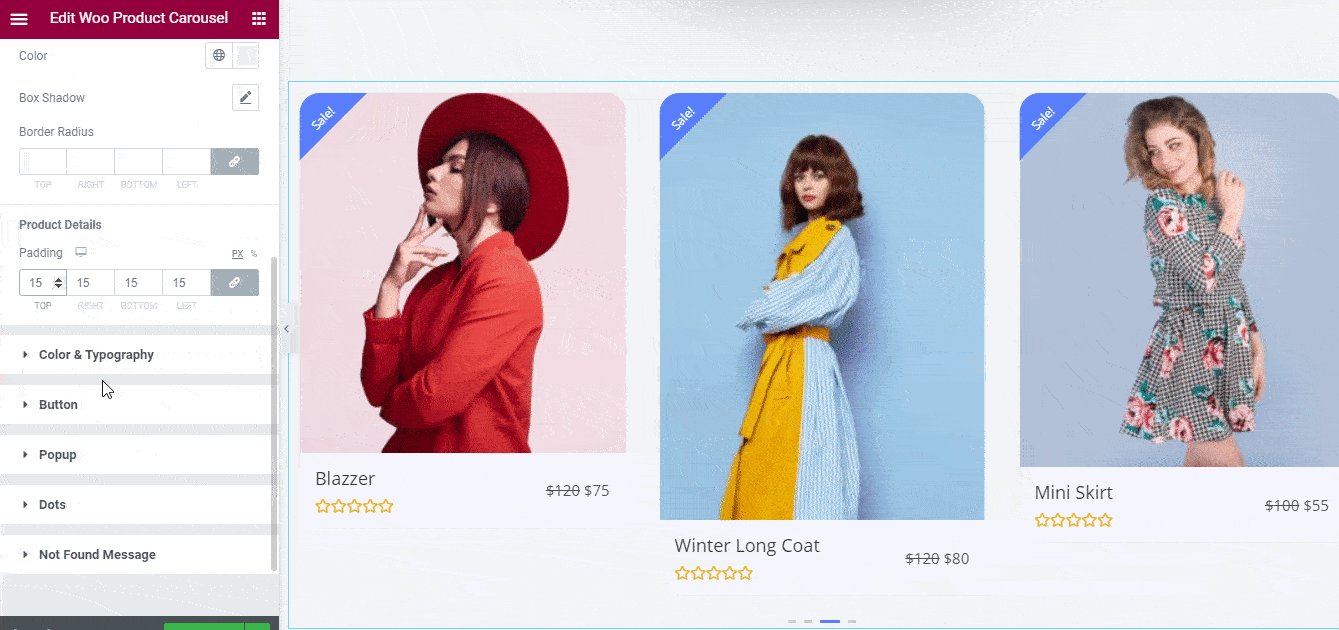
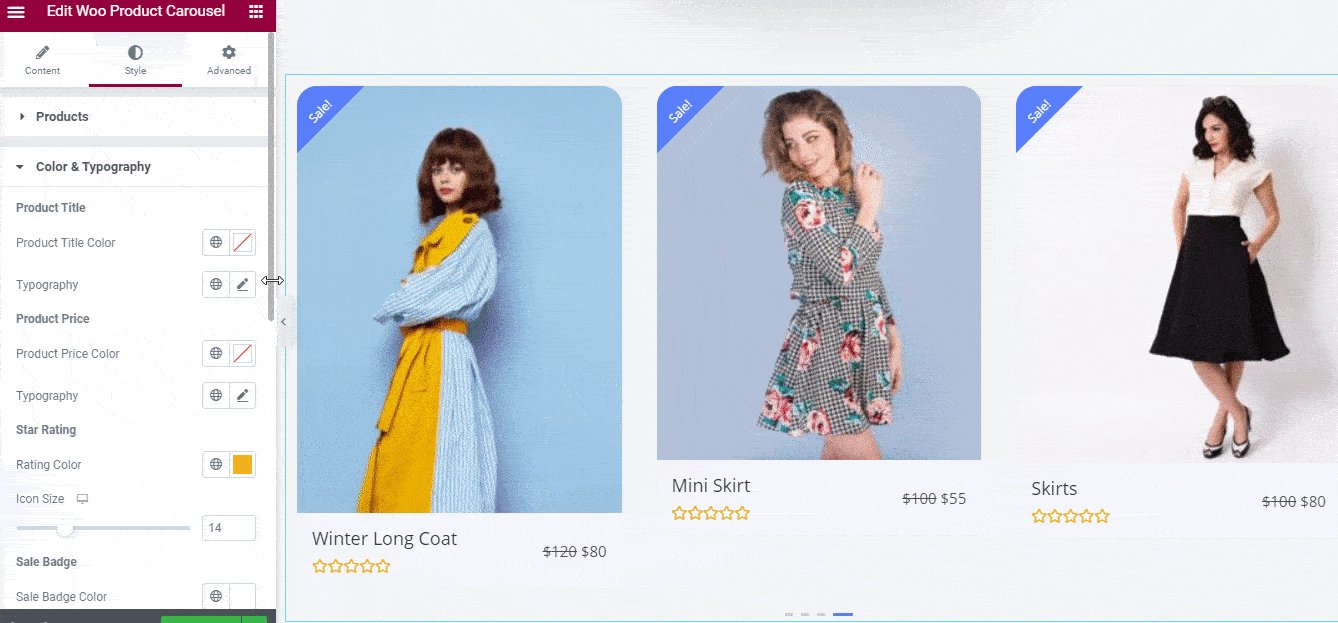
Anda dapat menambahkan sentuhan pribadi Anda ke carousel produk WooCommerce Anda di Elementor tanpa coding dengan mengklik tab 'Style' di Elementor Editor dan mengubah pengaturan di sana.
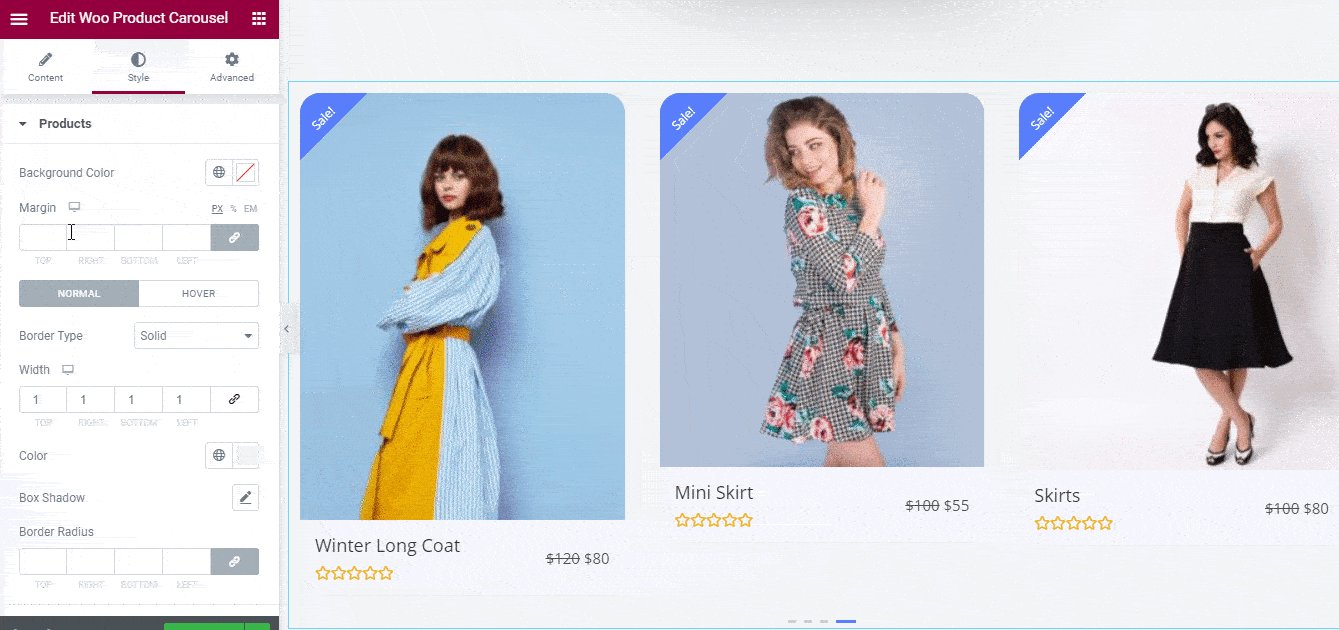
Anda akan melihat beberapa opsi berbeda di sana. Misalnya, di bawah pengaturan 'Produk' , Anda akan menemukan opsi untuk mengubah warna latar belakang, batas, margin, dan bahkan menambahkan bayangan kotak untuk membuat penggeser produk Anda muncul.

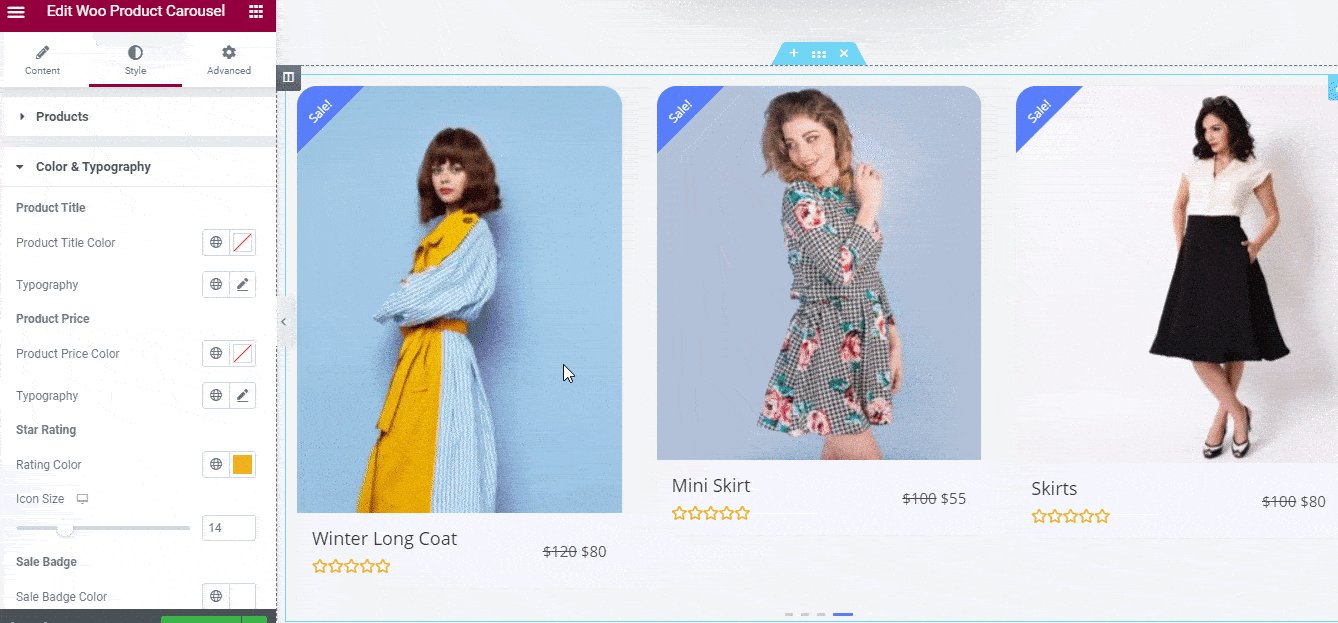
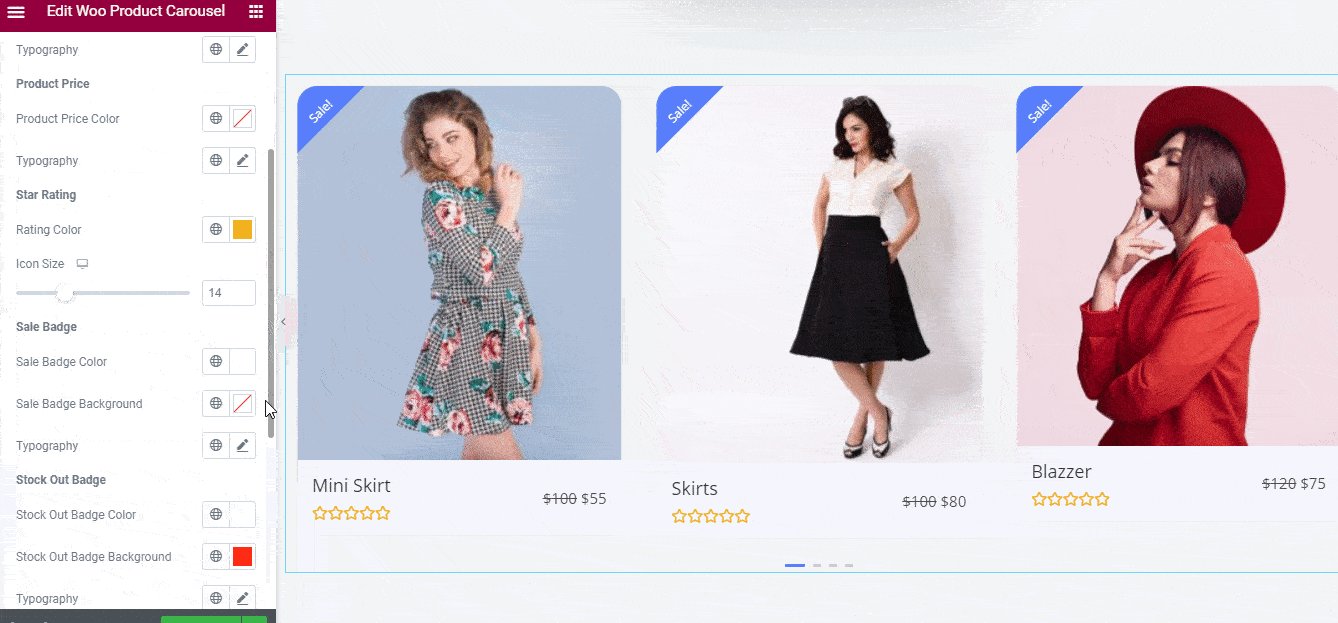
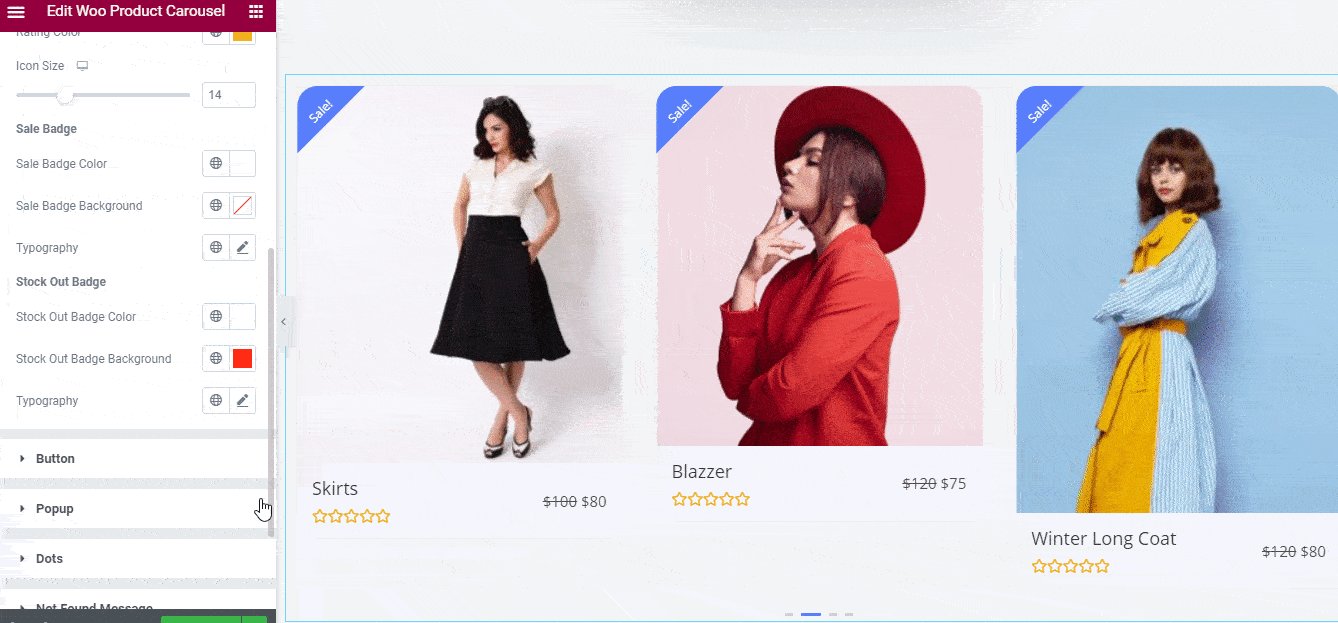
Demikian pula, di bawah bagian 'Warna & Tipografi' , Anda akan menemukan opsi untuk mengubah gaya dan warna font di judul, harga, dan peringkat produk Anda. Anda juga dapat menerapkan perubahan ini pada lencana penjualan atau kehabisan stok.

Ada lebih banyak opsi untuk ditemukan di bawah tab 'Gaya' dengan widget Carousel Produk EA Woo . Anda dapat menyesuaikan tombol 'Tambahkan Ke Keranjang', animasi sembulan melayang, dan banyak lagi. Jangan ragu untuk bereksperimen dengan opsi berbeda ini sesuai keinginan Anda. Jika Anda memerlukan bantuan, lihat dokumentasi terperinci kami di sini untuk mempelajari cara menata widget Carousel Produk EA Woo Anda.
Ketika Anda akhirnya selesai, Anda dapat mempublikasikan carousel produk WooCommerce Anda hanya dengan menyimpan perubahan Anda dan kemudian mengklik tombol 'Terbitkan' di Elementor. Lihatlah carousel produk yang kami buat dalam tutorial ini.

Seperti yang Anda lihat, sekarang sangat mudah untuk membuat carousel produk WooCommerce yang menakjubkan di Elementor dengan bantuan Essential Addons. Dalam hitungan menit, Anda dapat membuat penggeser produk yang menarik untuk melibatkan pengunjung situs Anda dan meningkatkan penjualan eCommerce dengan widget Carousel Produk EA Woo .
Cobalah sendiri hari ini dan bagikan pengalaman Anda dengan kami; kami ingin mengetahui tanggapan Anda. Jangan lupa untuk berlangganan blog kami untuk tutorial, berita, dan pembaruan yang lebih menyenangkan.
Jika Anda memiliki pertanyaan, Anda selalu dapat menghubungi tim dukungan kami atau bergabung dengan Komunitas Facebook kami yang ramah untuk bantuan lebih lanjut.
Bonus: Bangun Toko WooCommerce Anda Secara Instan Dengan Paket Template Elementor GRATIS
Ingin membangun toko WooCommerce yang indah secara instan tanpa pengkodean apa pun? Kemudian ambil paket template Elementor eksklusif dan gratis ini dari Templately dan buat toko online Anda hanya dengan beberapa klik.