Memperkenalkan Widget Perbandingan Produk EA WooCommerce Untuk Elementor
Diterbitkan: 2021-02-10Jika Anda memiliki jenis produk serupa di toko WooCommerce Anda, pelanggan Anda mungkin ingin membandingkannya untuk memutuskan mana yang ingin mereka beli. Tetapi membuat perbandingan produk dalam Elementor mungkin sulit, sampai sekarang! Memperkenalkan widget Perbandingan Produk EA WooCommerce untuk memungkinkan Anda membuat perbandingan tanpa pengkodean apa pun.

Dengan widget canggih dari Addons Esensial untuk Elementor ini, Anda dapat langsung membuat tabel atau bagan perbandingan produk yang menarik untuk toko WooCommerce Anda langsung dari Elementor Page Builder .
Daftar isi
Bagaimana Anda Dapat Meningkatkan Pengalaman Berbelanja Pengguna Dengan Perbandingan Produk WooCommerce?
Pembeli online sering ingin membandingkan harga dan fitur produk serupa karena mereka ingin membeli produk yang tepat untuk mereka. Baik itu toko perhiasan atau toko elektronik online , pelanggan akan ingin membandingkan produk Anda untuk memutuskan mana yang terbaik untuk mereka. Ketika mereka tidak dapat mengetahui produk spesifik mana yang harus mereka pilih, pelanggan Anda mungkin merasa frustrasi dan memutuskan untuk tidak membeli sama sekali.
Untuk mencegah hal ini terjadi, Anda dapat meningkatkan pengalaman berbelanja pengunjung situs Anda dengan membuat tabel atau bagan perbandingan produk untuk toko WooCommerce Anda. Dan cara termudah untuk melakukannya adalah dengan menggunakan Elementor .
Memperkenalkan Widget Perbandingan Produk EA WooCommerce
Addons Penting untuk Elementor memiliki beberapa widget WooCommerce untuk membantu Anda membangun toko eCommerce Anda dengan mudah menggunakan Elementor. Dari membantu Anda mendesain halaman WooCommerce Checkout yang indah , hingga menampilkan koleksi produk Anda, Anda dapat membuat situs web belanja online yang berfungsi penuh tanpa pengkodean apa pun dengan menggunakan Elementor dan Essential Addons .

Sekarang, dengan diperkenalkannya widget Perbandingan Produk EA WooCommerce untuk Elementor, Anda tidak perlu membuat seluruh daftar fitur atau tabel perbandingan untuk produk Anda secara manual. Elemen lanjutan dari Essential Addons for Elementor ini memungkinkan Anda menambahkan tiga atau lebih produk sekaligus, dan menatanya sesuai keinginan Anda.

Bagaimana Cara Menggunakan Perbandingan Produk WooCommerce Di Elementor?
Menggunakan elemen Perbandingan Produk EA WooCommerce sangat mudah, terutama jika Anda sudah terbiasa dengan pembuat halaman Elementor. Yang harus Anda lakukan adalah menyeret dan melepaskan elemen di mana saja di situs web Anda, tambahkan produk Anda, dan Anda siap melakukannya. Tetapi sebelum Anda dapat memulai, Anda harus memastikan bahwa Anda memiliki semua hal penting untuk menggunakan elemen Perbandingan Produk EA WooCommerce.
Hal yang Anda Butuhkan:
Elementor : Ini akan tampak jelas, tetapi jika Anda ingin membuat bagan atau tabel perbandingan produk untuk toko WooCommerce Anda tanpa pengkodean, Anda harus memastikan untuk menginstal dan mengaktifkan Elementor di situs web Anda.
WooCommerce : Karena tutorial ini khusus untuk situs web WooCommerce, Anda harus memastikan bahwa Anda telah menginstal plugin WooCommerce untuk WordPress dan kemudian mengatur toko Anda dengan mengikuti petunjuk di layar.
Addons Esensial untuk Elementor : Widget Perbandingan Produk EA WooCommerce adalah elemen dari Addons Esensial untuk Elementor, jadi Anda perlu menginstal dan mengaktifkan Addons Esensial di situs web Anda.
Jika Anda sudah memiliki plugin penting ini, maka Anda siap untuk memulai. Ikuti petunjuk langkah demi langkah yang diberikan di bawah ini untuk mengetahui cara menggunakan widget Perbandingan Produk EA Woo di Elementor .
Langkah 1: Aktifkan Widget Perbandingan Produk EA Woo Di Elementor
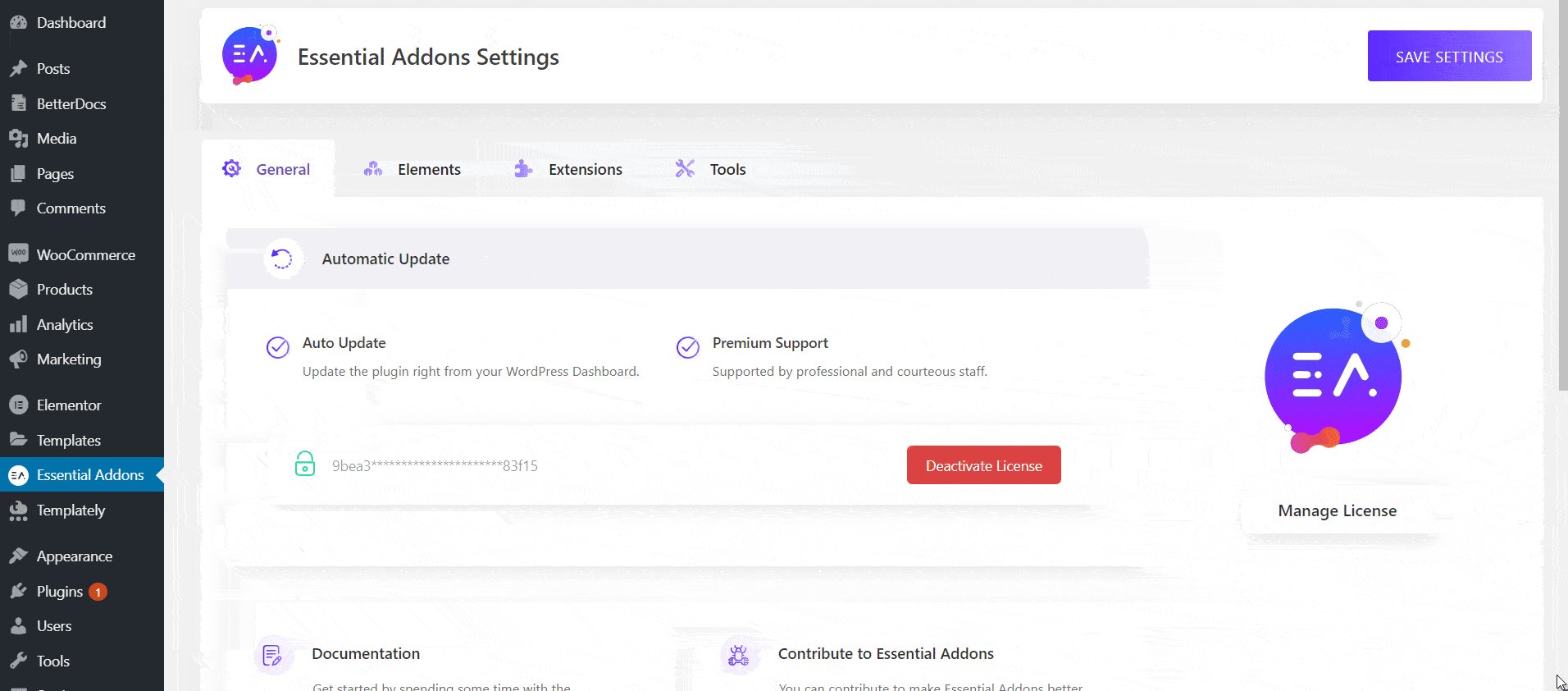
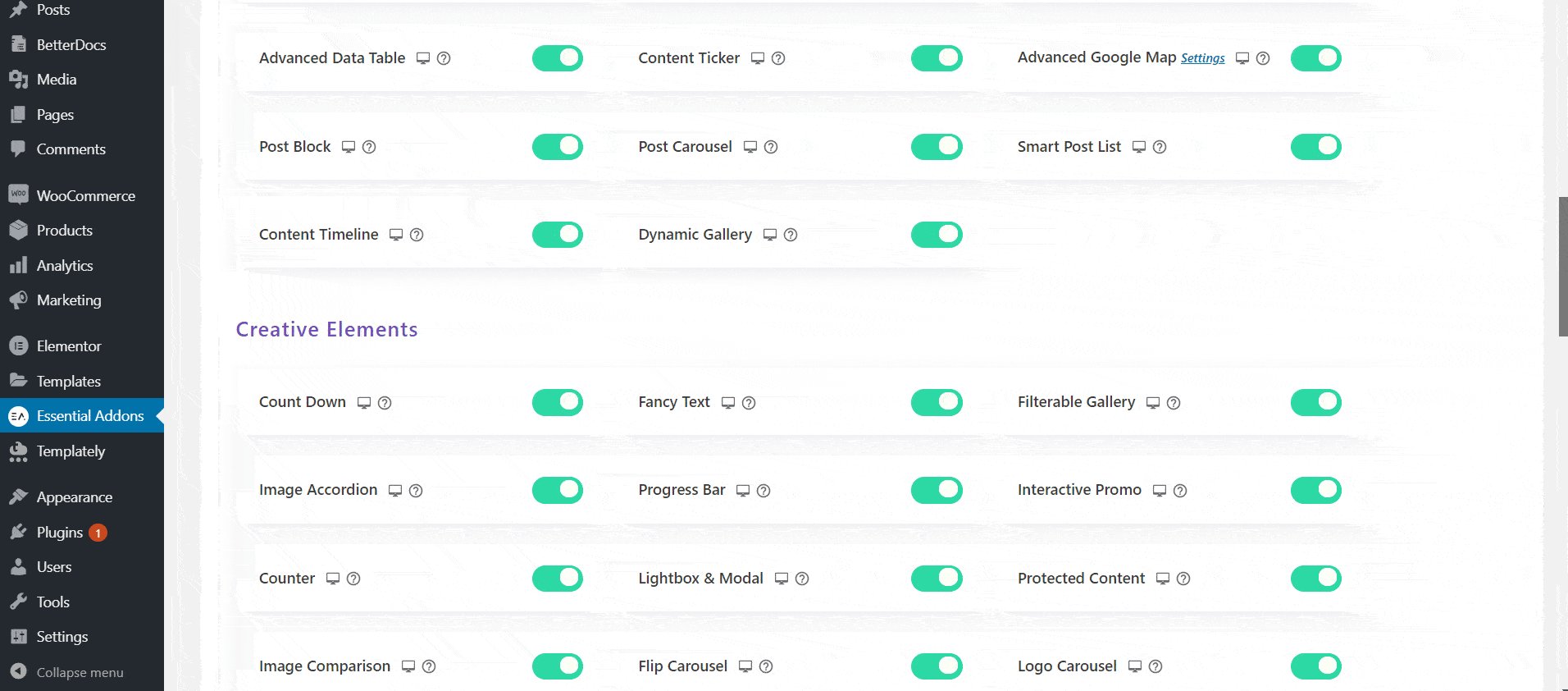
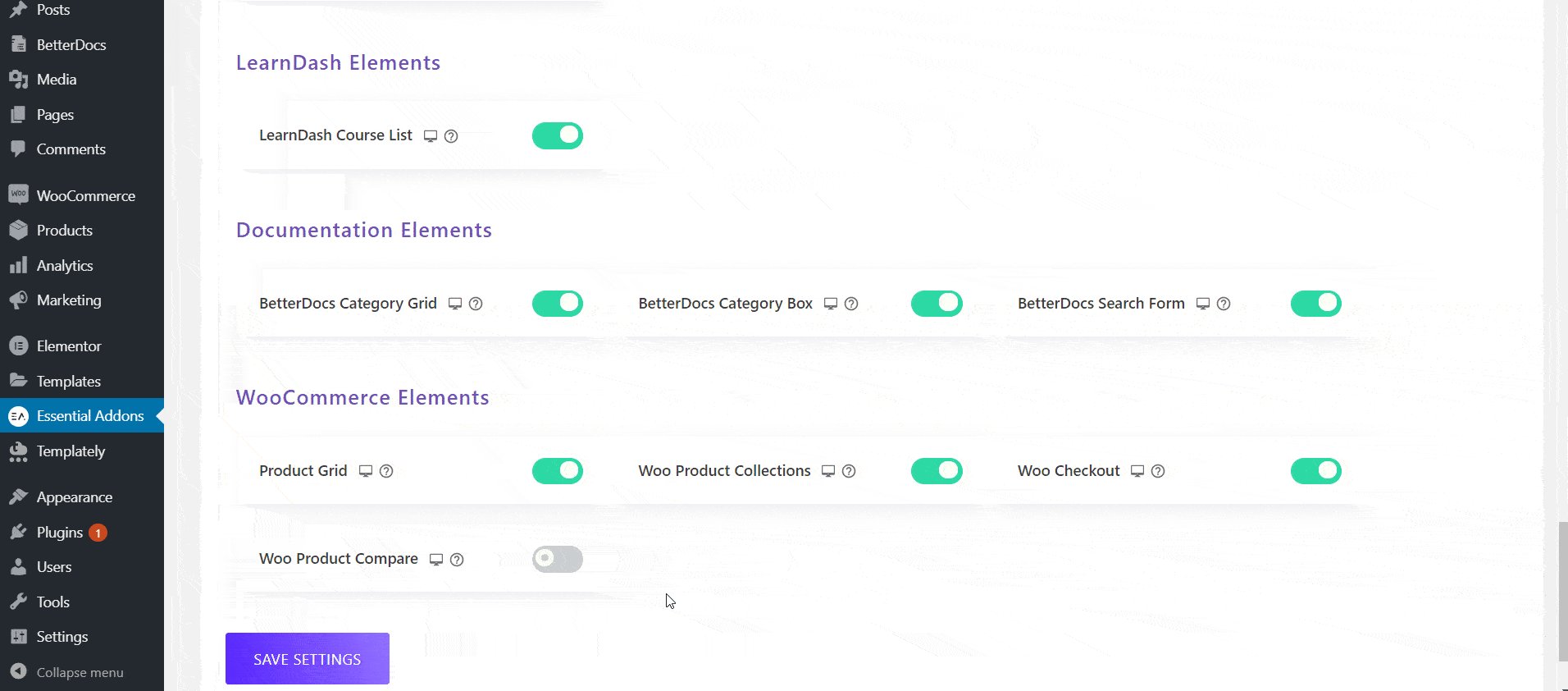
Hal pertama yang perlu Anda lakukan adalah mengaktifkan elemen Perbandingan Produk WooCommerce. Untuk melakukan ini, pertama-tama pergilah ke dashboard WordPress Anda dan arahkan ke Essential Addons → Elements seperti yang ditunjukkan di bawah ini. Gulir ke bawah halaman dan pastikan elemen 'Woo Product Compare' diaktifkan. Jika tidak, cukup alihkan untuk mengaktifkan elemen dan klik tombol 'Simpan Pengaturan '.

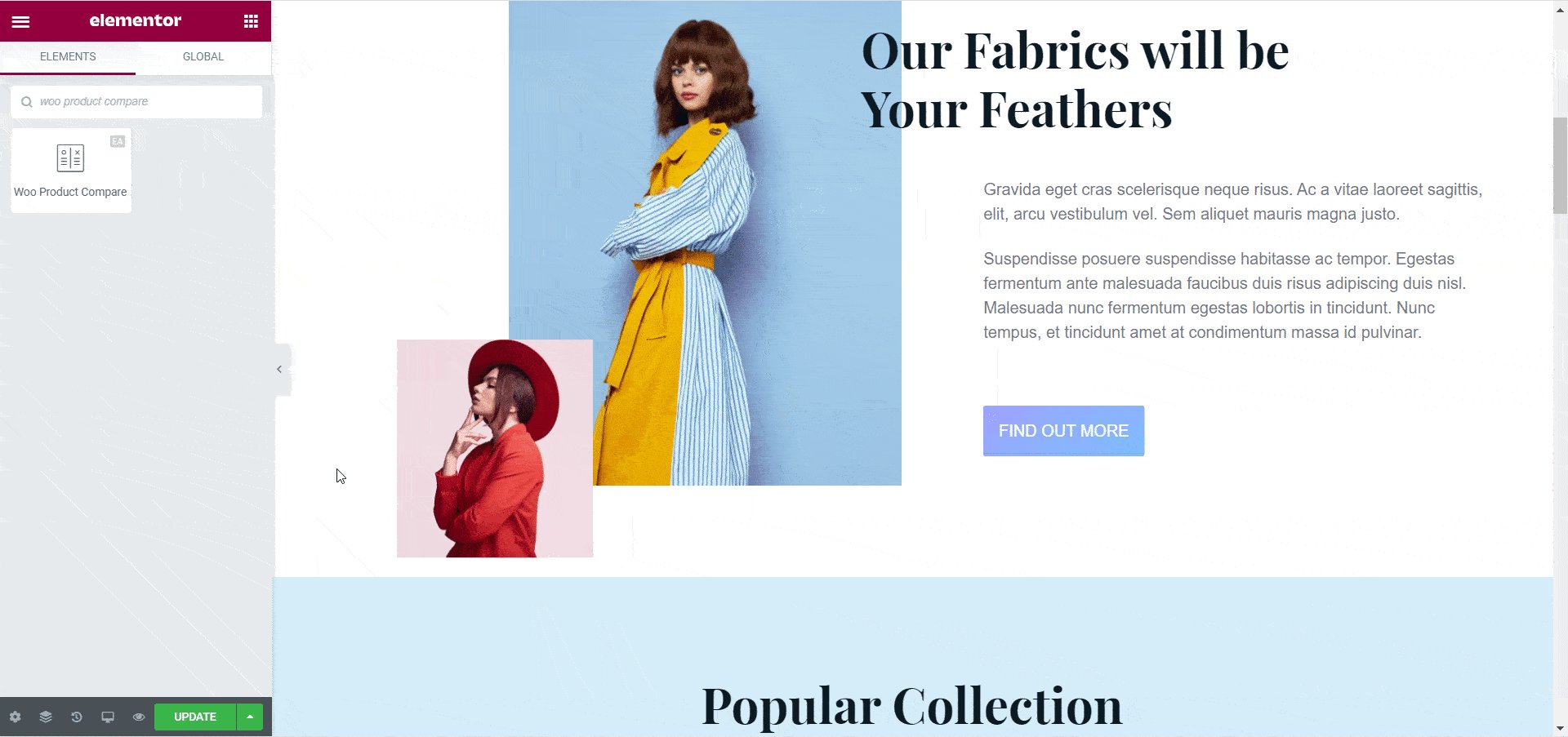
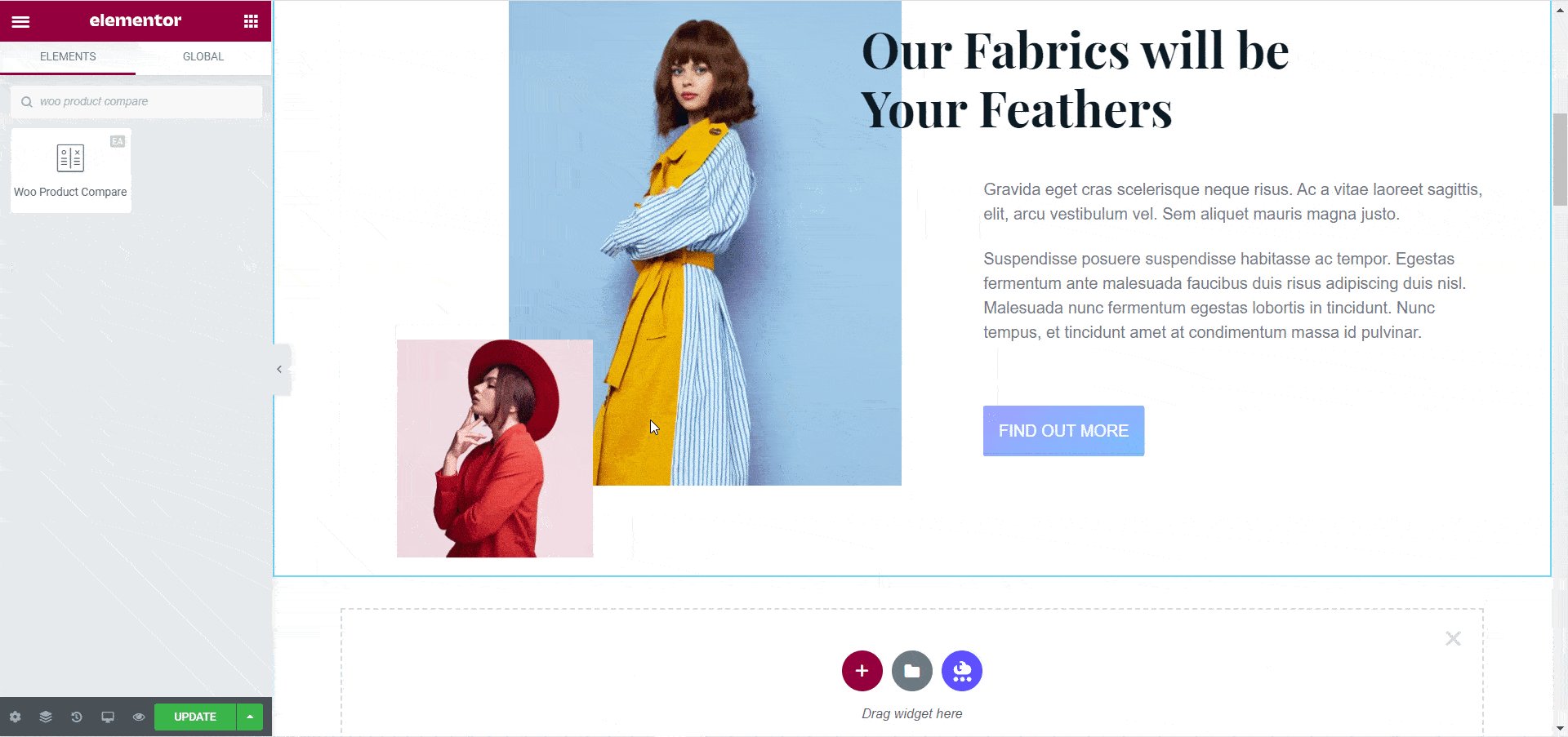
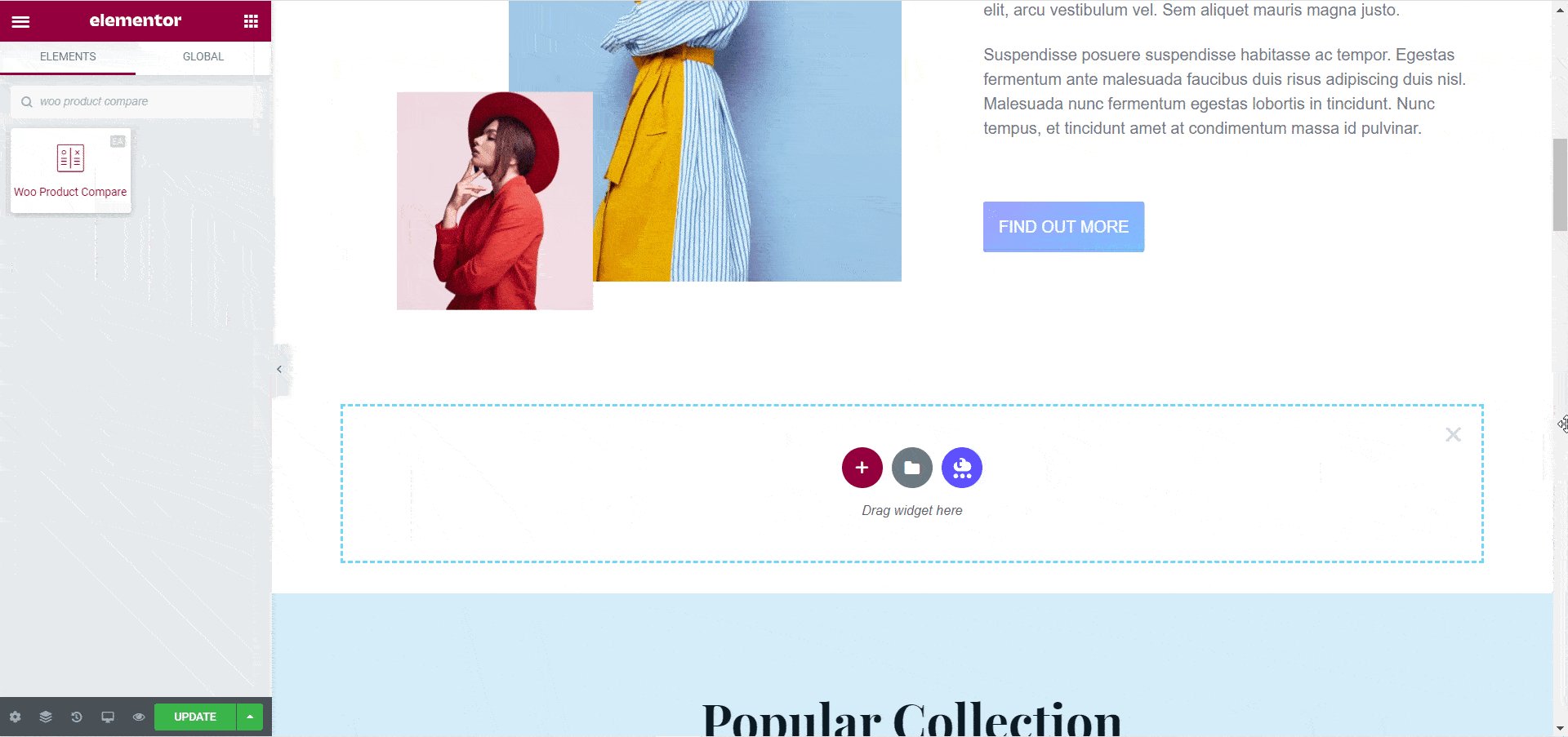
Setelah langkah ini selesai, Anda dapat kembali ke halaman di mana Anda ingin menampilkan tabel perbandingan produk. Saat Anda mengedit halaman dengan Elementor, cari elemen 'Woo Product Compare' di tab 'ELEMENTS'. Cukup seret dan lepas elemen di mana saja di halaman Anda untuk mengaktifkannya di situs web Anda.

Langkah 2: Ubah Konten Untuk Perbandingan Produk WooCommerce
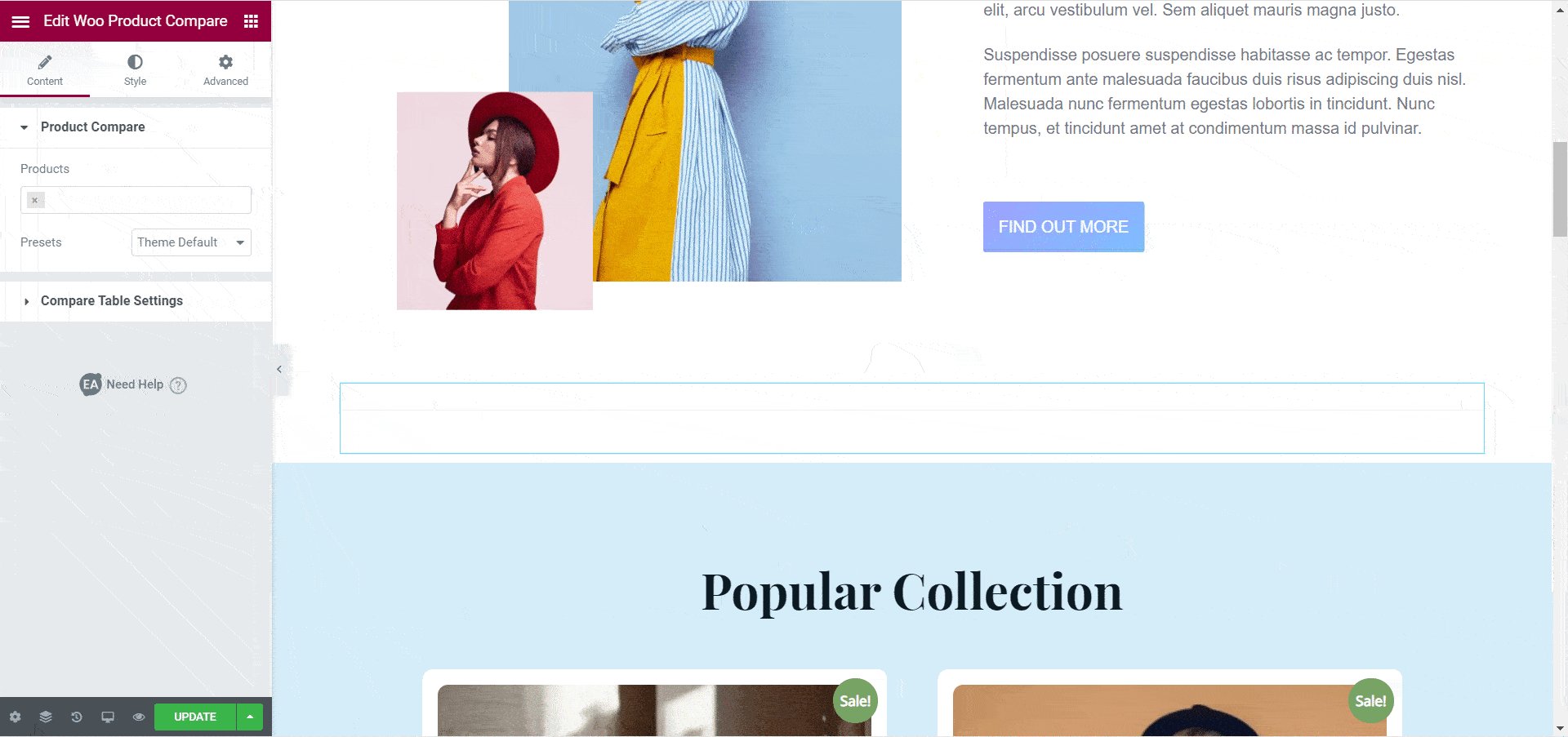
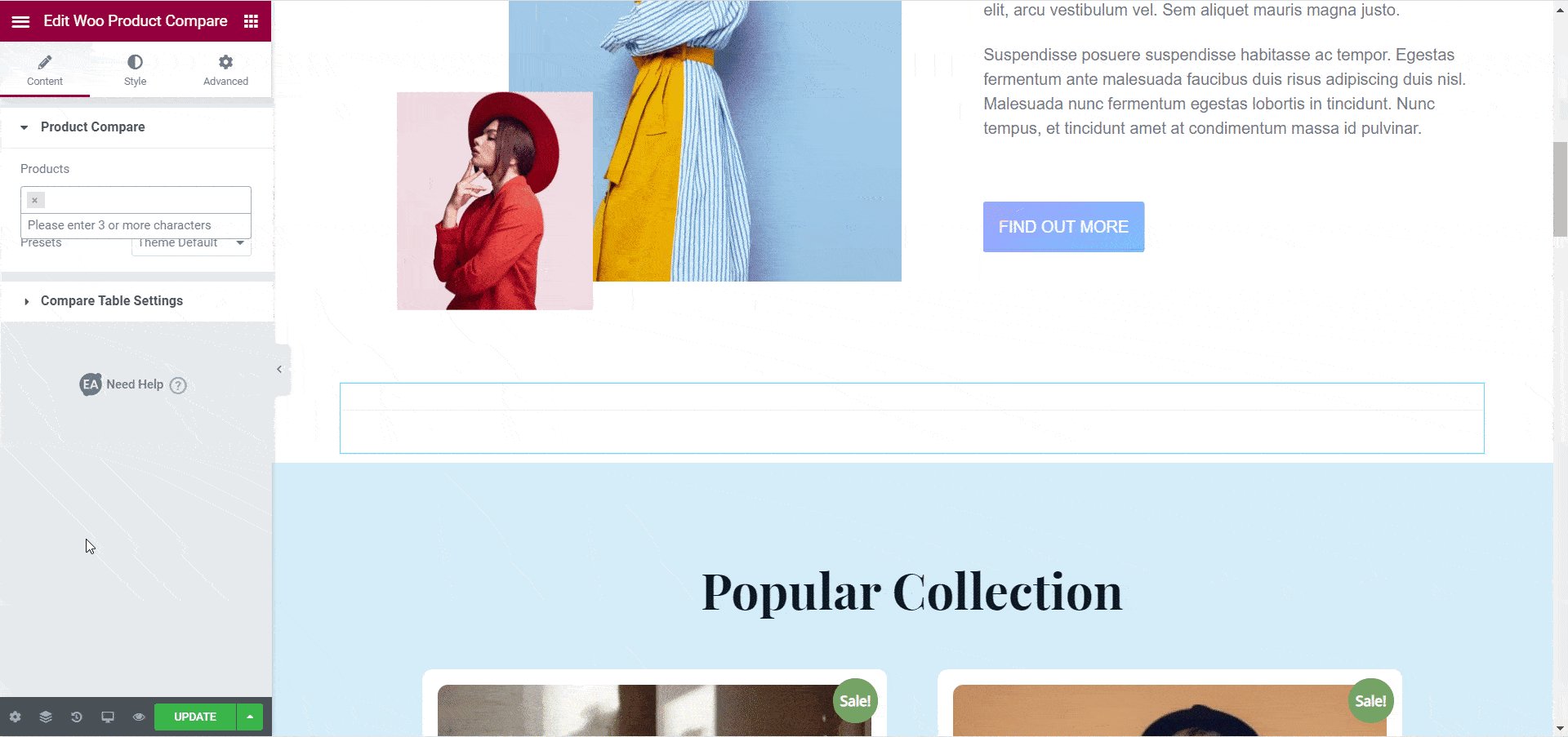
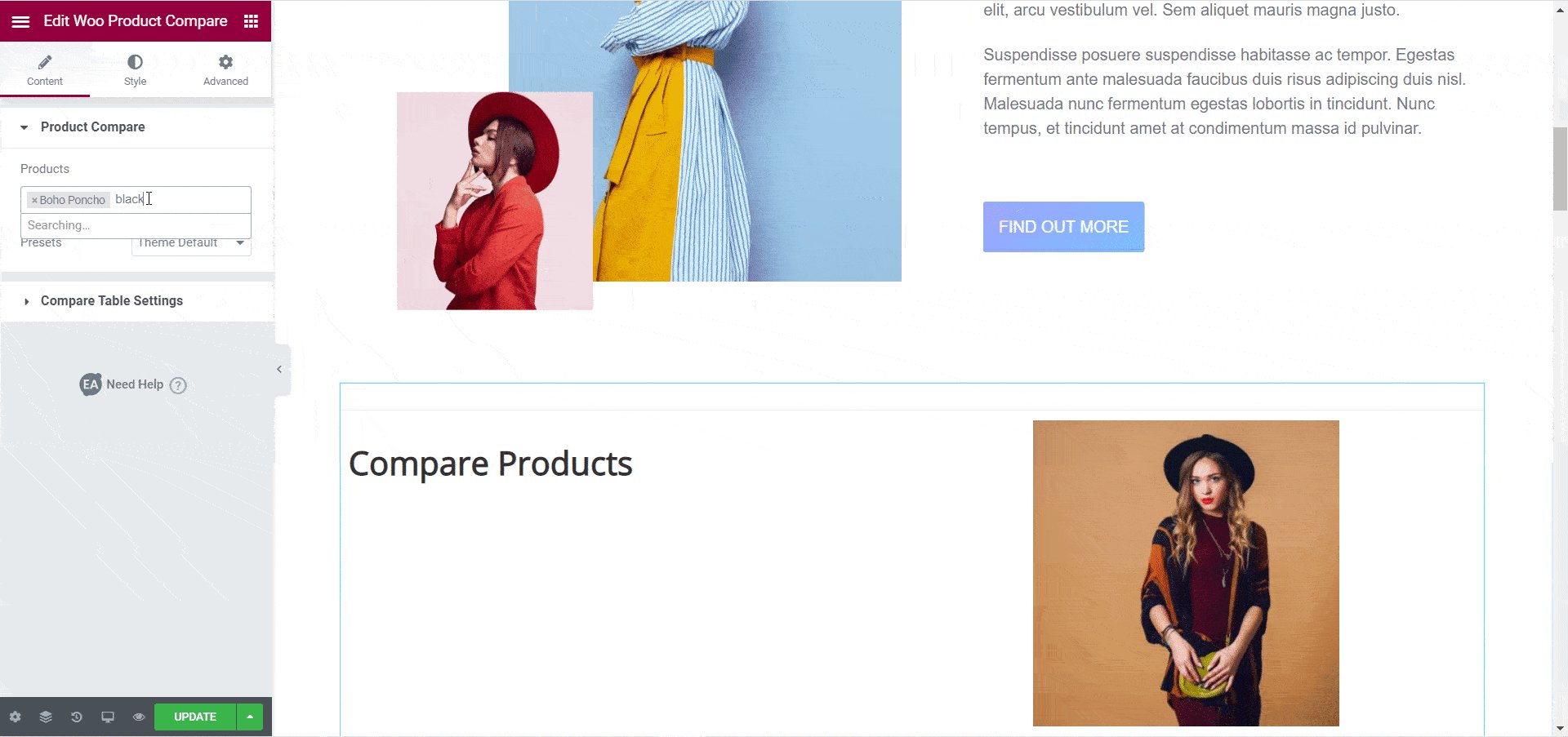
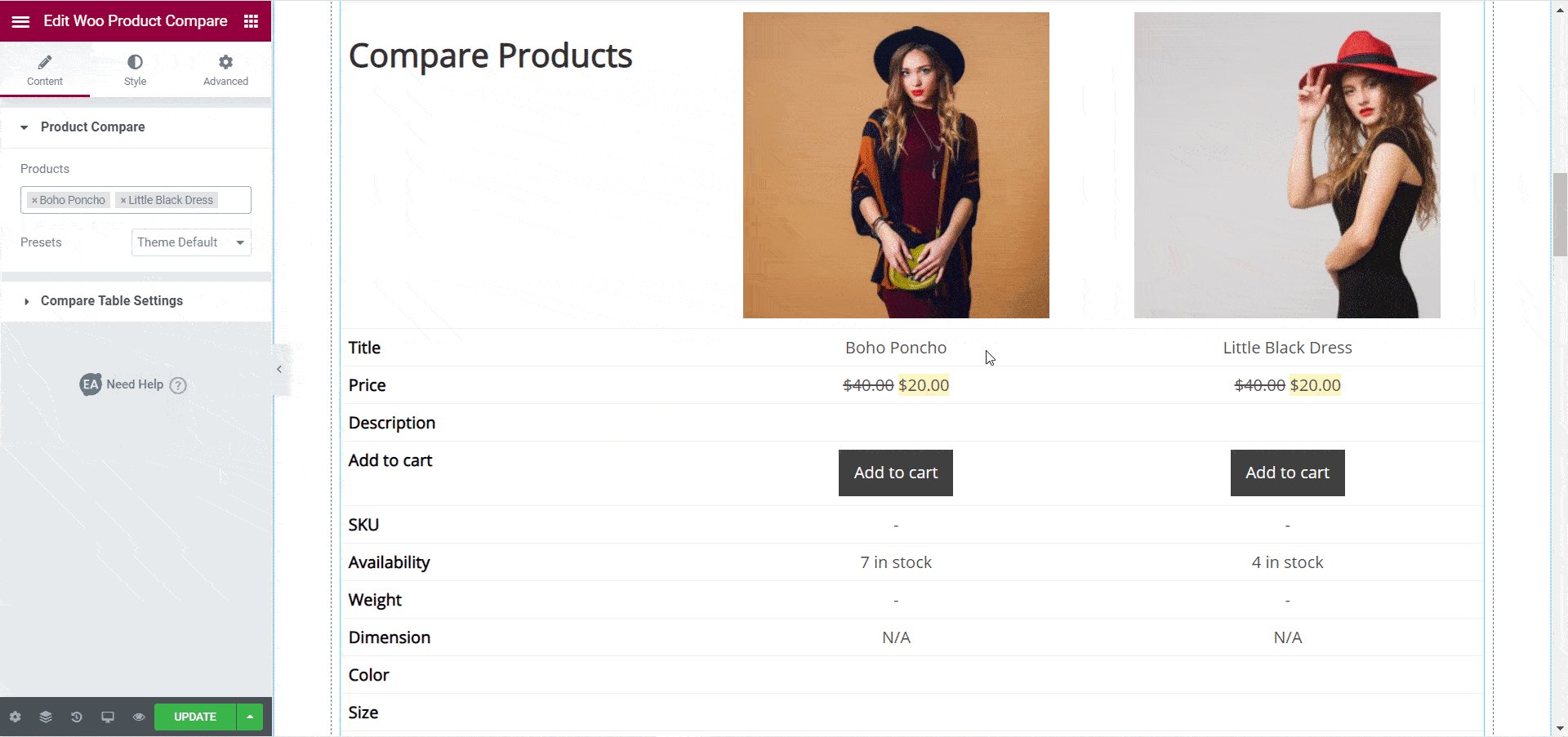
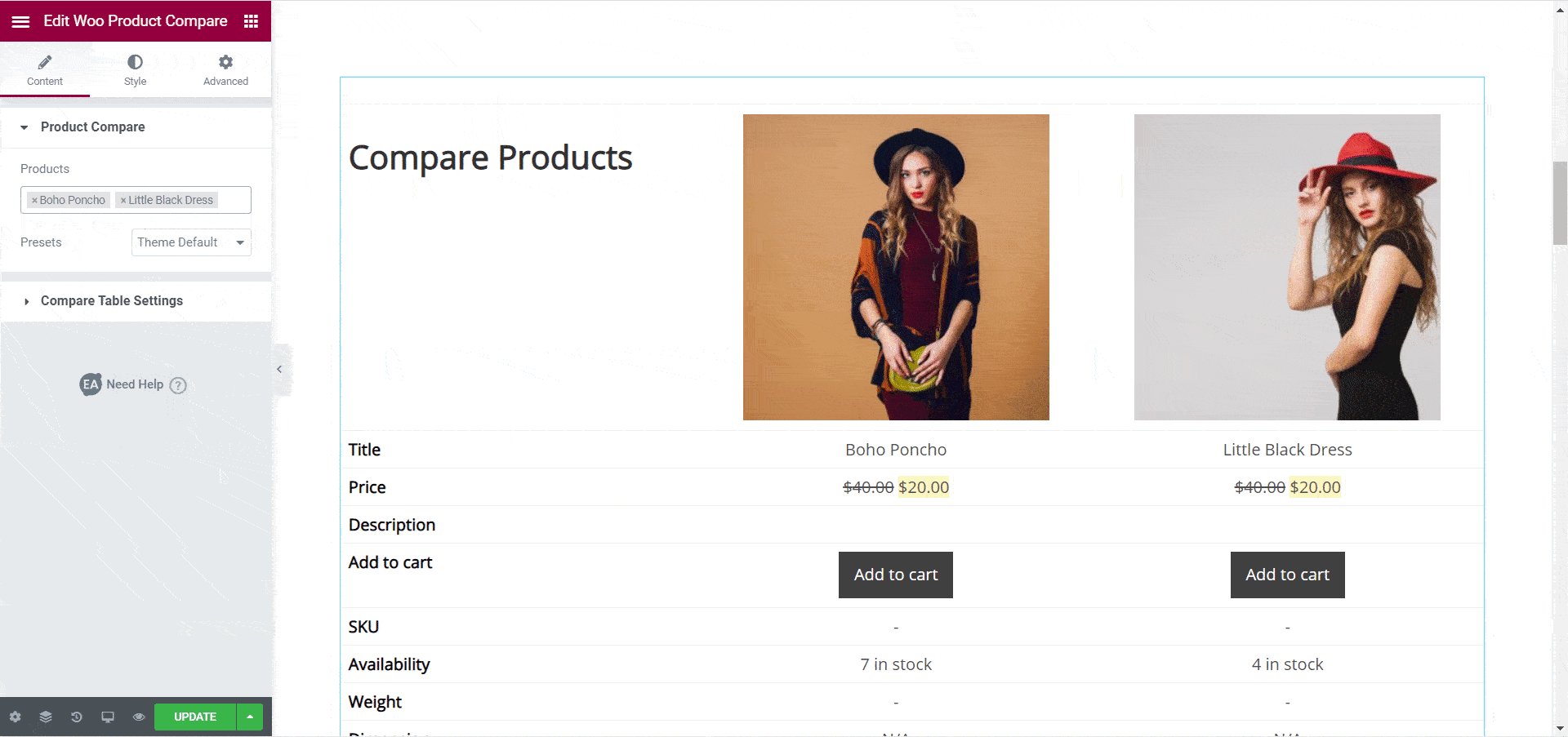
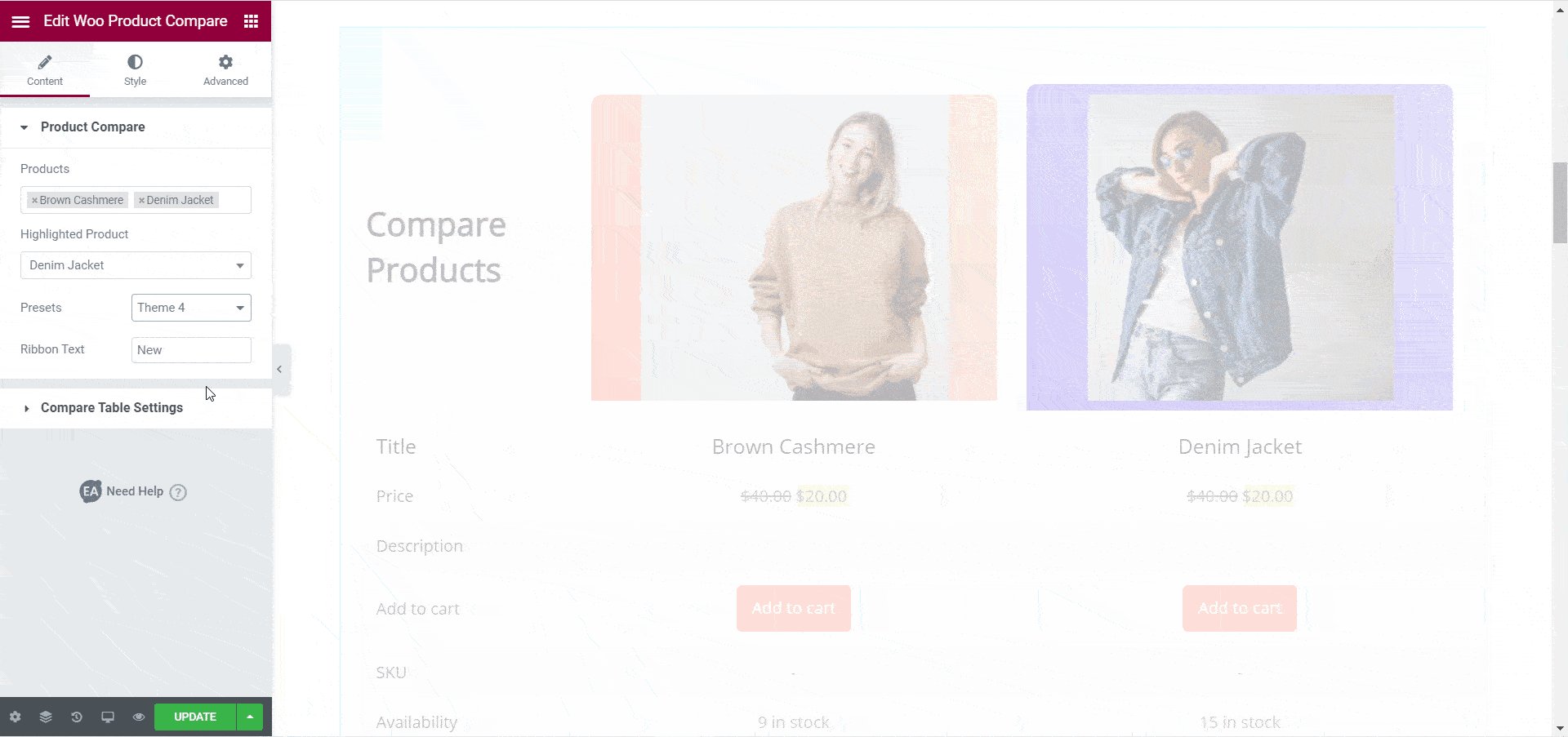
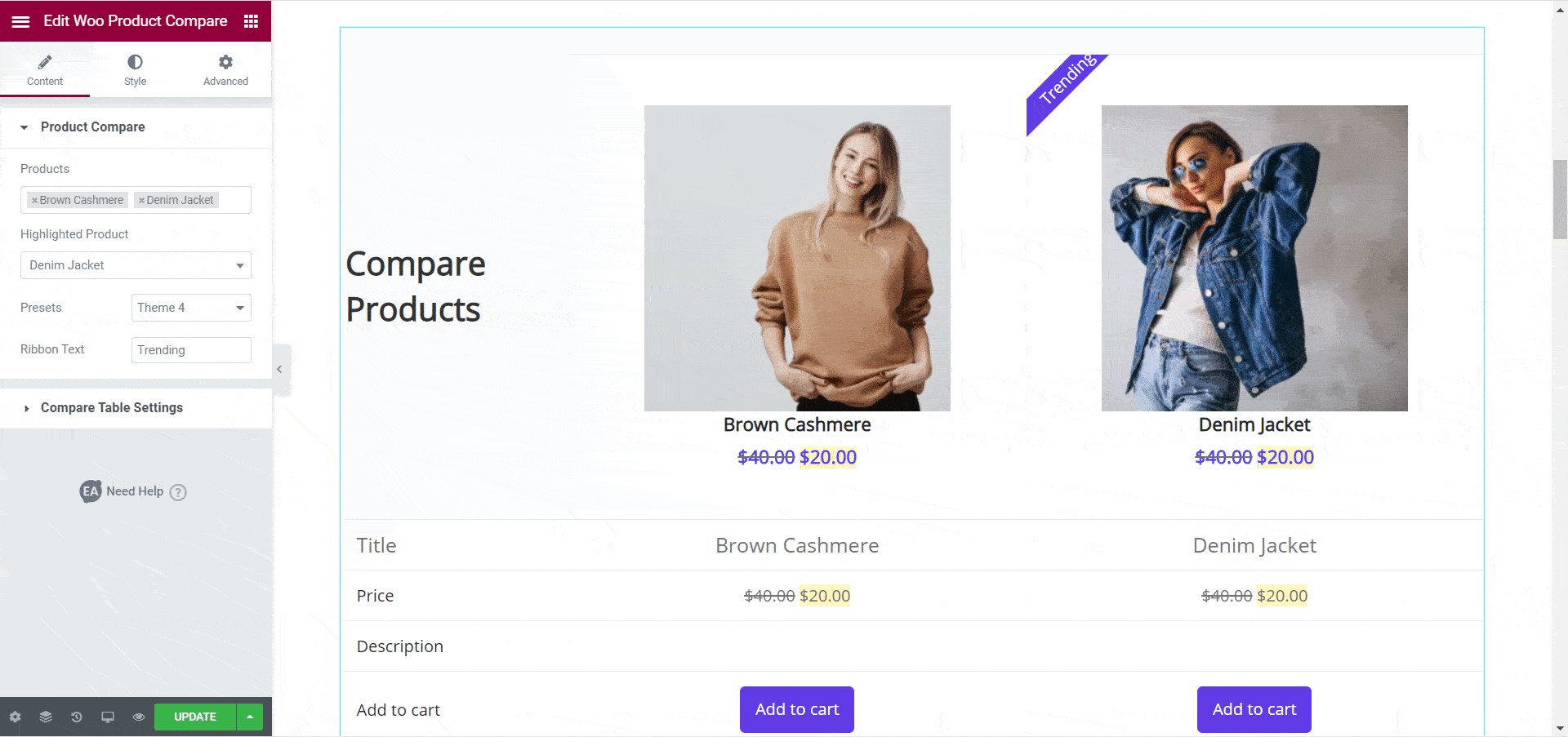
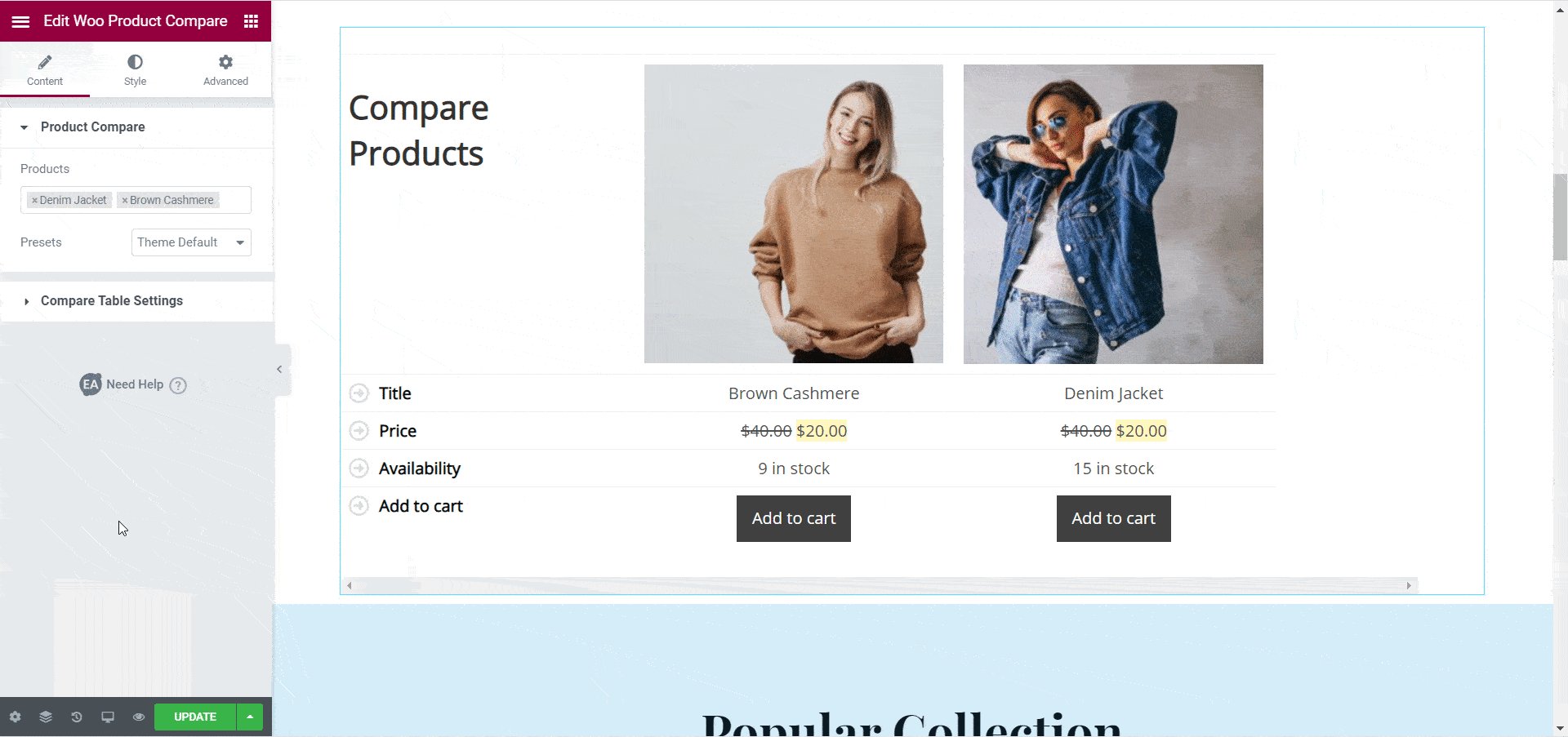
Tabel perbandingan produk Anda tidak akan langsung terlihat, karena Anda harus terlebih dahulu memilih produk mana yang ingin ditampilkan dengan elemen Woo Product Compare. Anda dapat melakukannya dengan mengeklik opsi 'Bandingkan Produk' di bawah tab 'Konten' . Di sini, Anda dapat mengetikkan nama produk WooCommerce Anda untuk menambahkannya ke tabel perbandingan produk Anda.


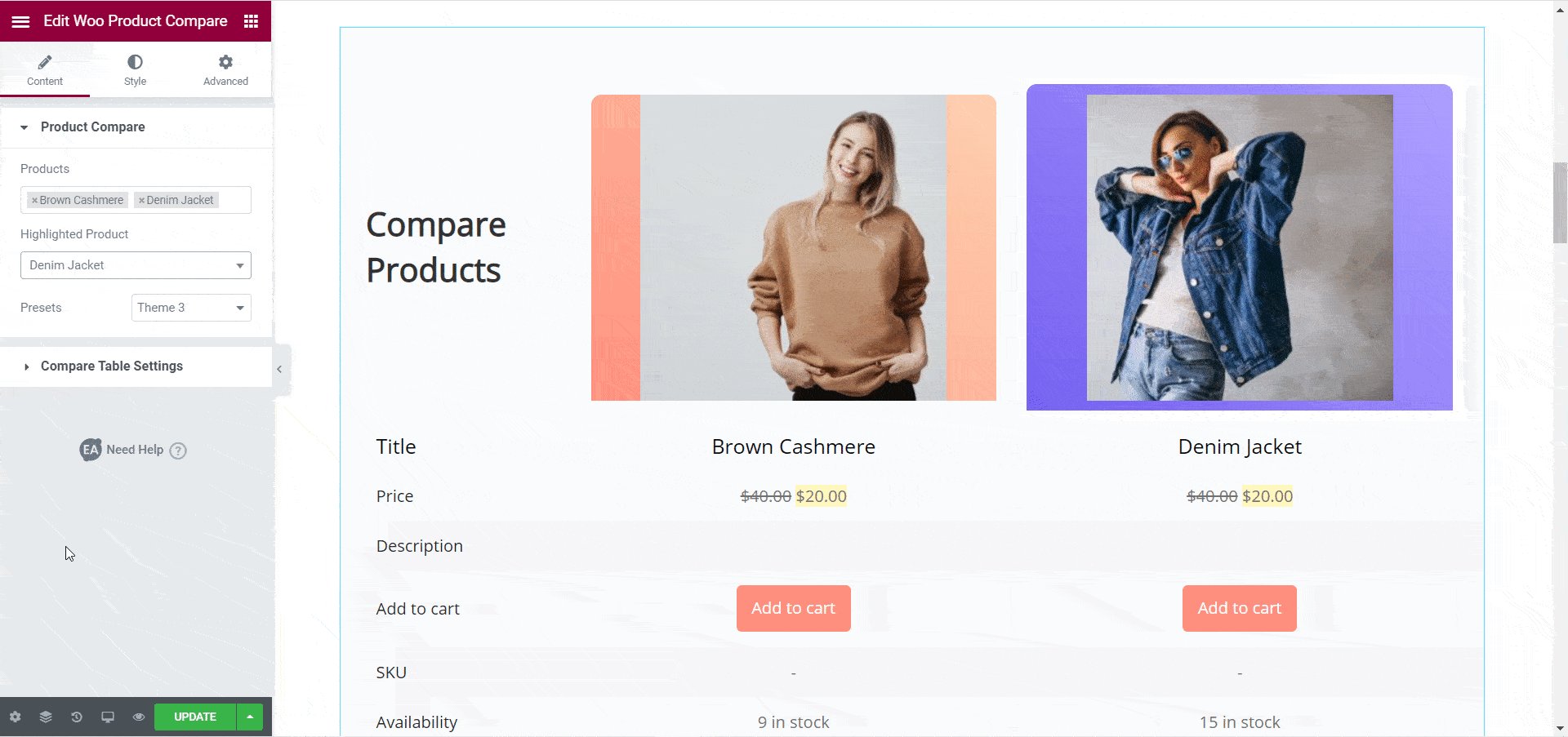
Selanjutnya, Anda dapat memilih tema untuk tabel perbandingan Anda. Ini memungkinkan Anda memutuskan keseluruhan desain tabel perbandingan Anda, yang dapat Anda gayakan secara lebih mendetail nanti. Saat ini, ada enam tema siap pakai yang tersedia dengan elemen Perbandingan Produk Woo. Di antaranya, 'Tema 3' dan 'Tema 4' hadir dengan opsi untuk menyorot produk tertentu.

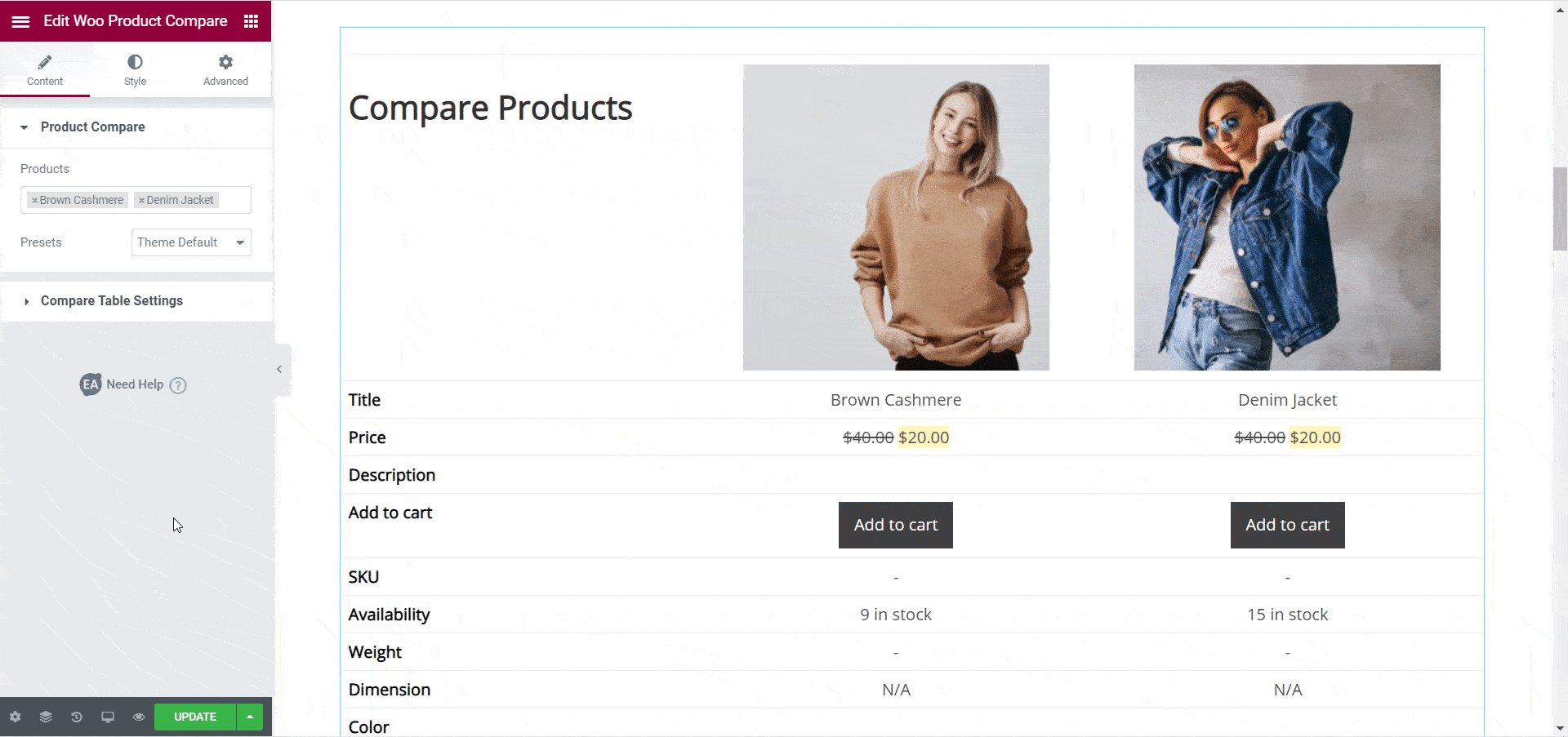
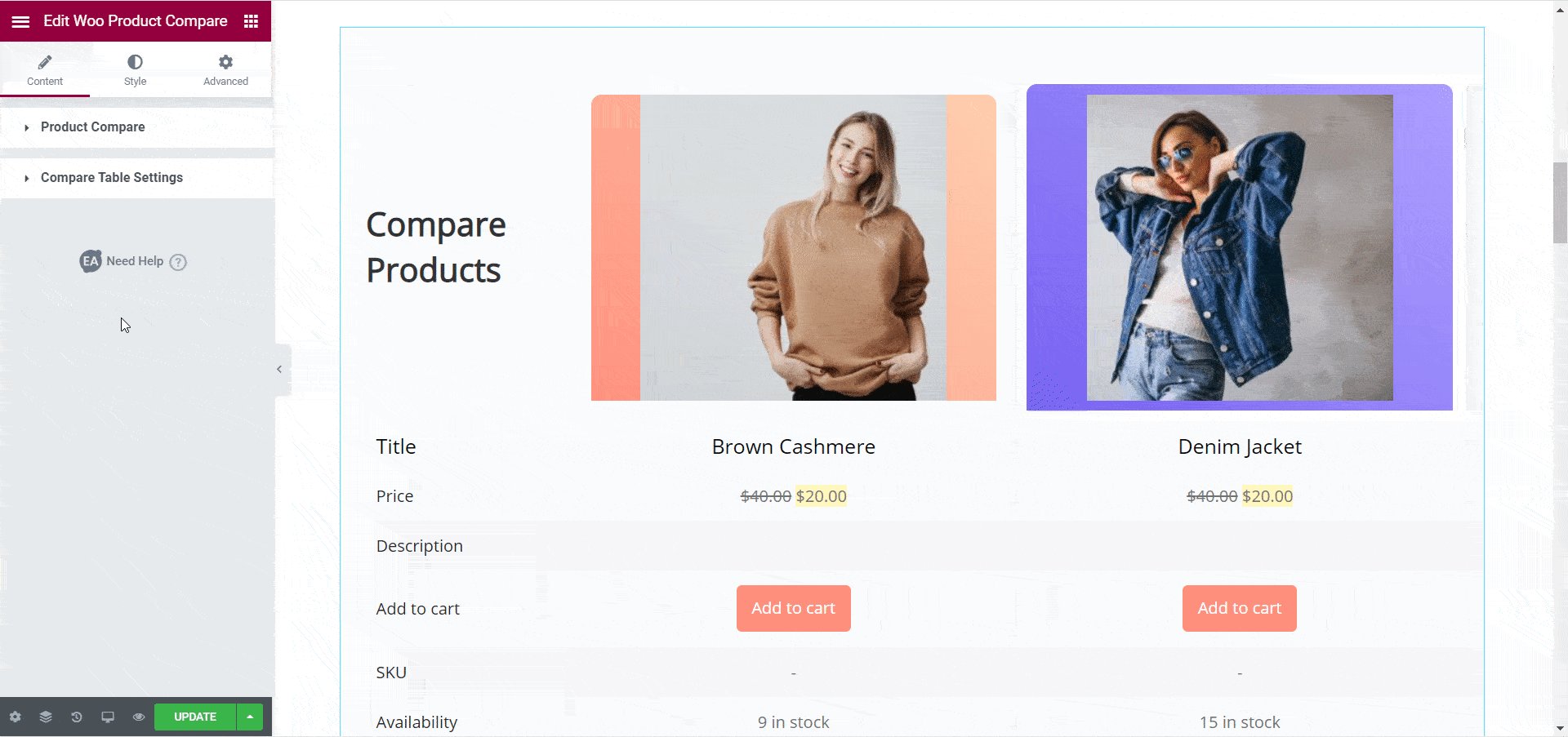
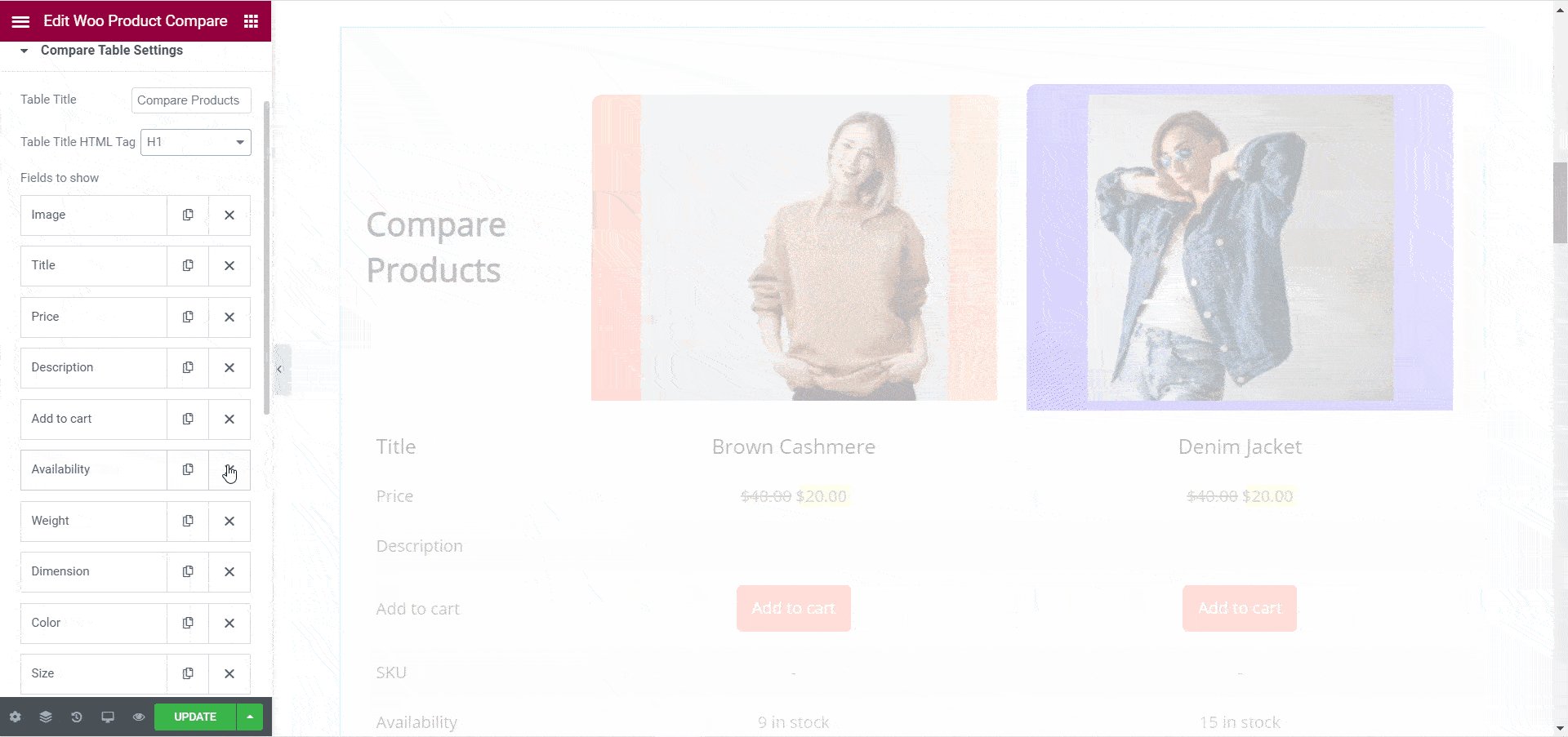
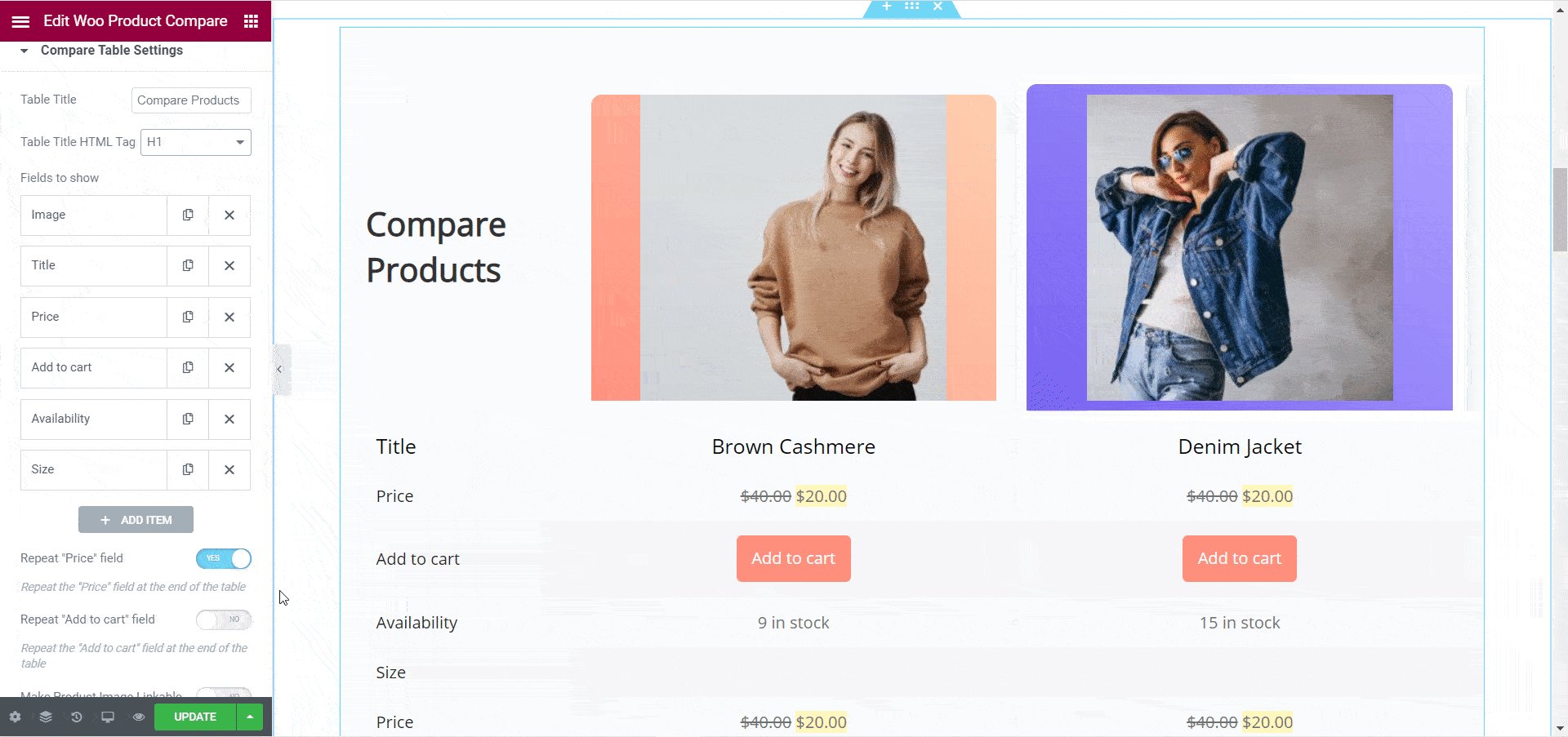
Setelah Anda menambahkan produk yang ingin ditampilkan di tabel perbandingan produk, Anda perlu mengubah konten yang ingin ditampilkan di tabel. Anda dapat melakukan ini dengan mudah dengan elemen Woo Product Compare. Dari tab 'Konten' , klik opsi 'Bandingkan Pengaturan Tabel' . Dari sini, Anda dapat mengubah judul tabel serta tag judul.
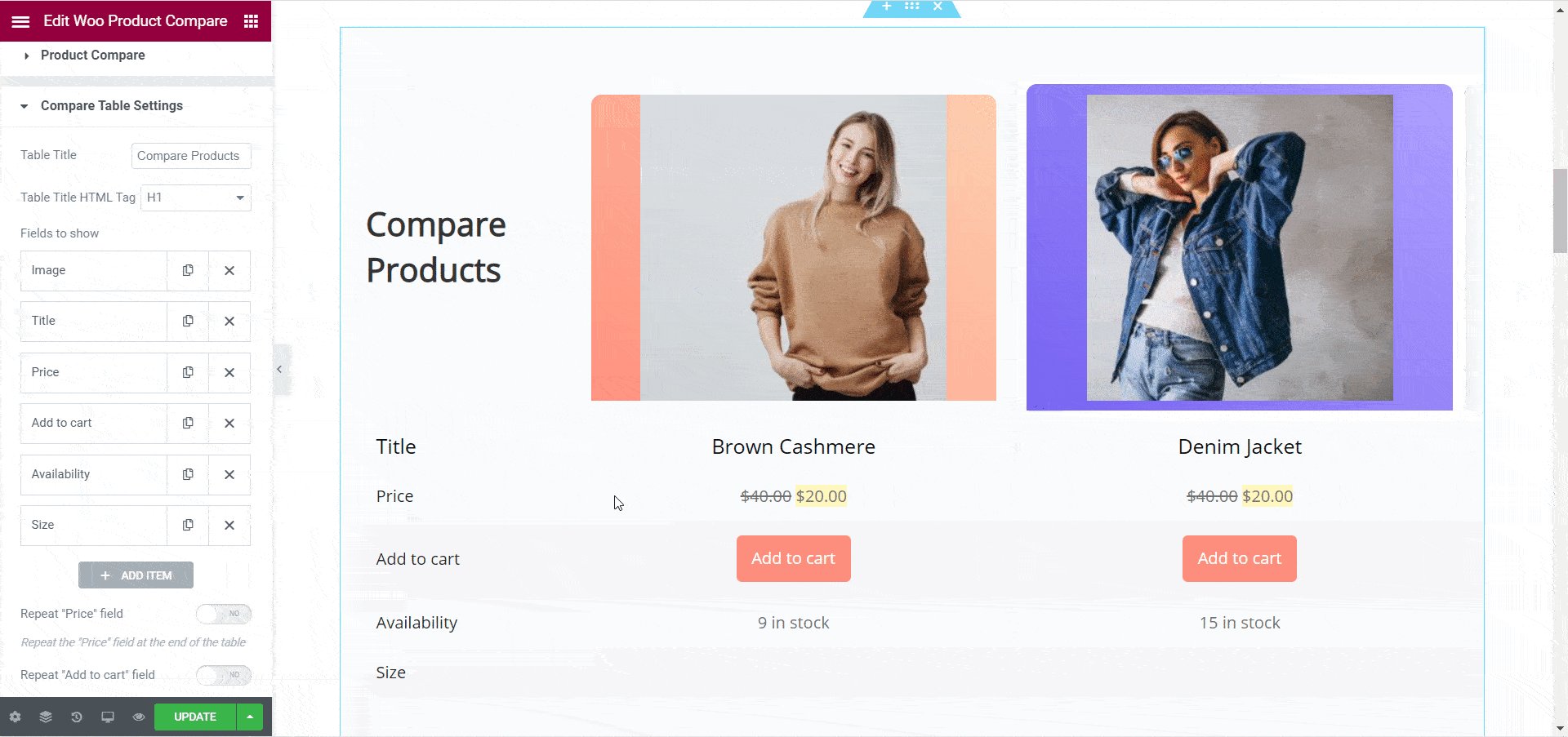
Selain itu, Anda juga dapat memilih fitur mana yang akan ditampilkan dari pengaturan 'Fields To Show' . Secara default, elemen Perbandingan Produk Woo menampilkan 11 bidang berbeda termasuk 'Gambar', 'Harga', 'Judul', 'Deskripsi', 'Tambahkan Ke Keranjang', 'Ketersediaan', 'Berat', 'Warna', dan banyak lagi .

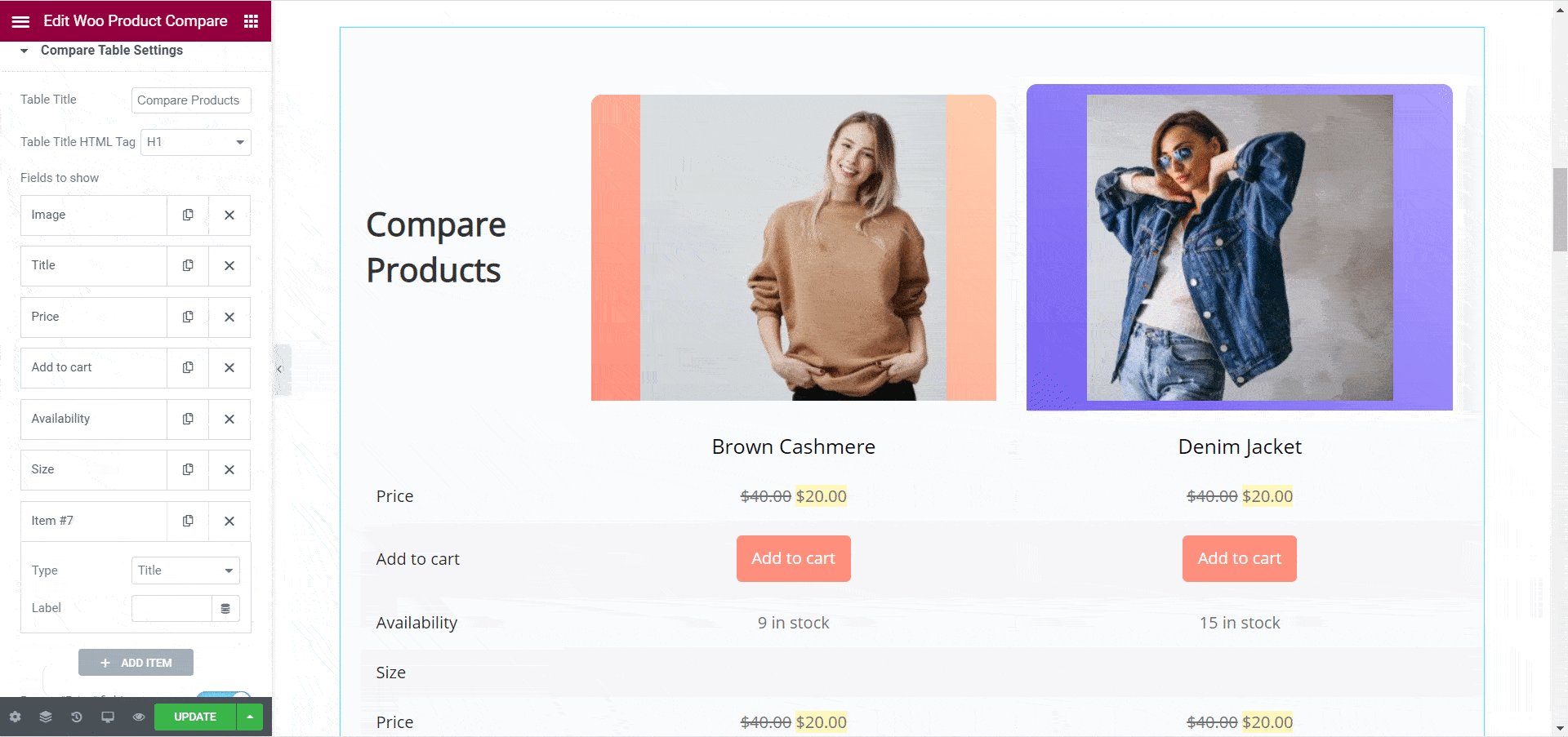
Jika Anda ingin menghapus bidang apa pun, cukup klik ikon 'X' di sebelah nama bidang nama. Jika Anda ingin menambahkan bidang atau fitur baru, cukup klik tombol '+ Tambah Item' seperti yang ditunjukkan di bawah ini. Saat Anda menambahkan bidang baru, Anda juga dapat memilih jenis bidang dan labelnya.
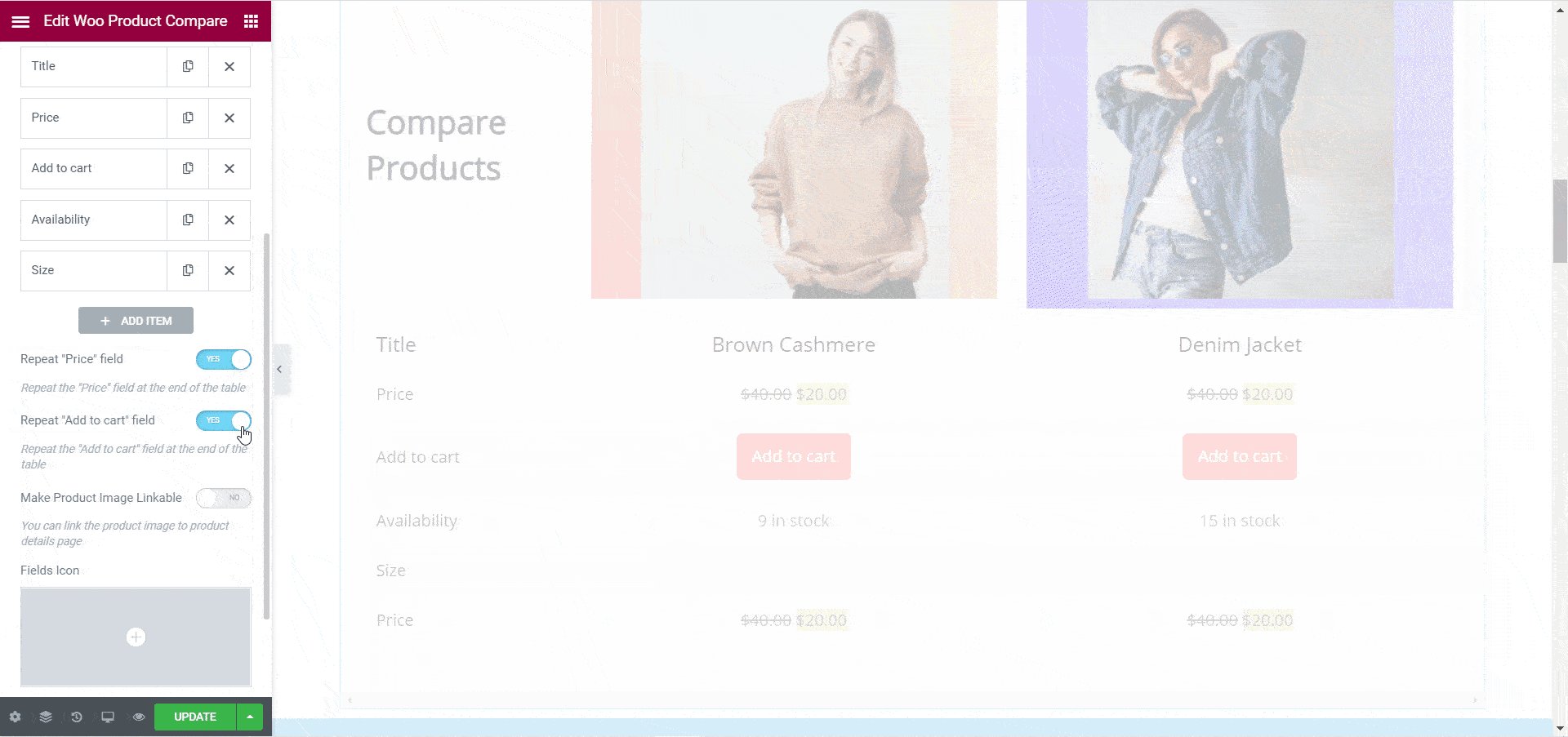
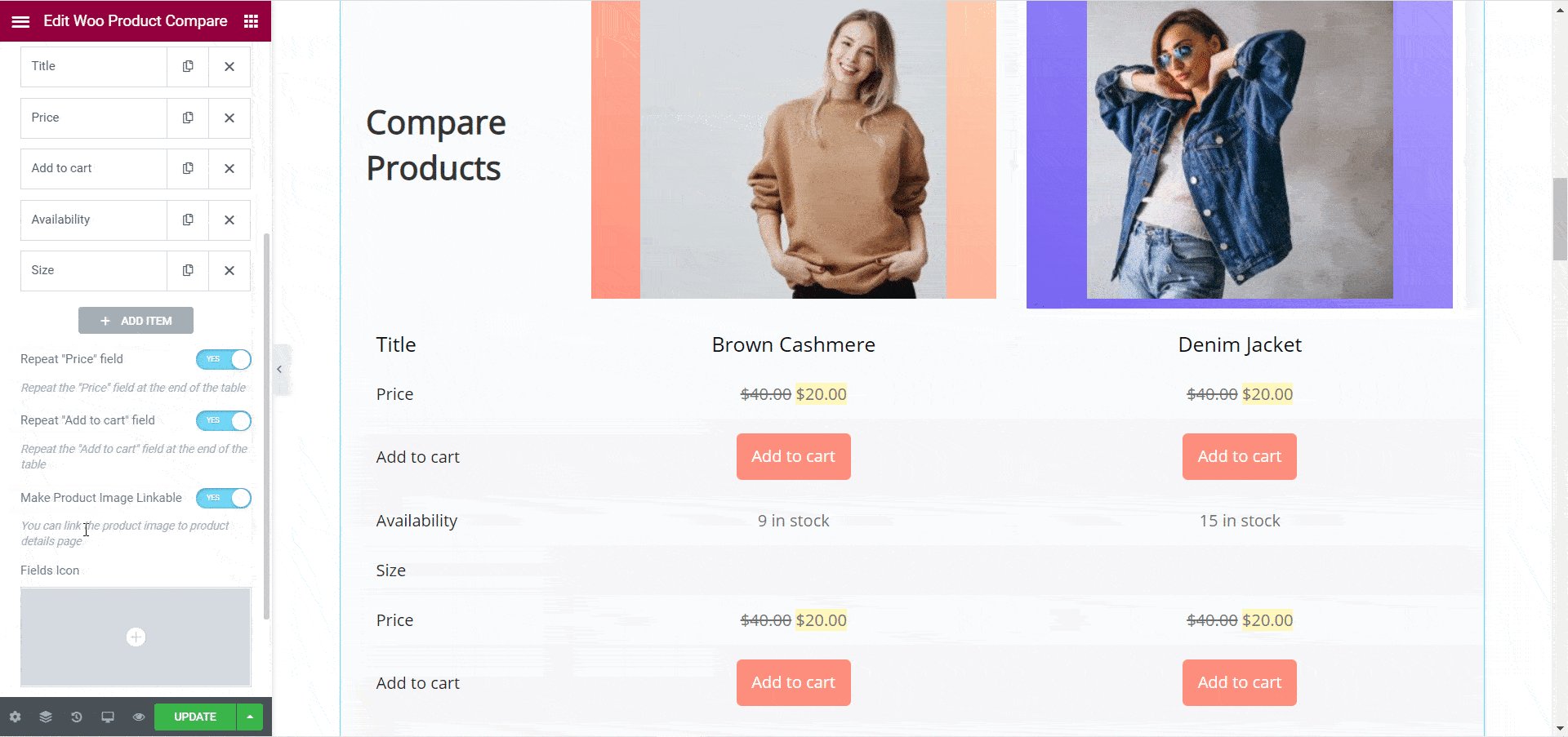
Selain itu, Anda juga memiliki opsi untuk mengulang bidang tertentu yang mungkin penting untuk toko Anda. Misalnya, Anda dapat memilih untuk mengulang bidang 'Harga' atau bidang 'Tambahkan Ke Keranjang' di dekat akhir tabel Anda seperti yang ditunjukkan di bawah ini. Anda juga dapat memilih untuk membuat gambar produk Anda dapat diklik sehingga pengunjung situs Anda diarahkan ke halaman detail produk ketika mereka mengklik gambar tersebut.
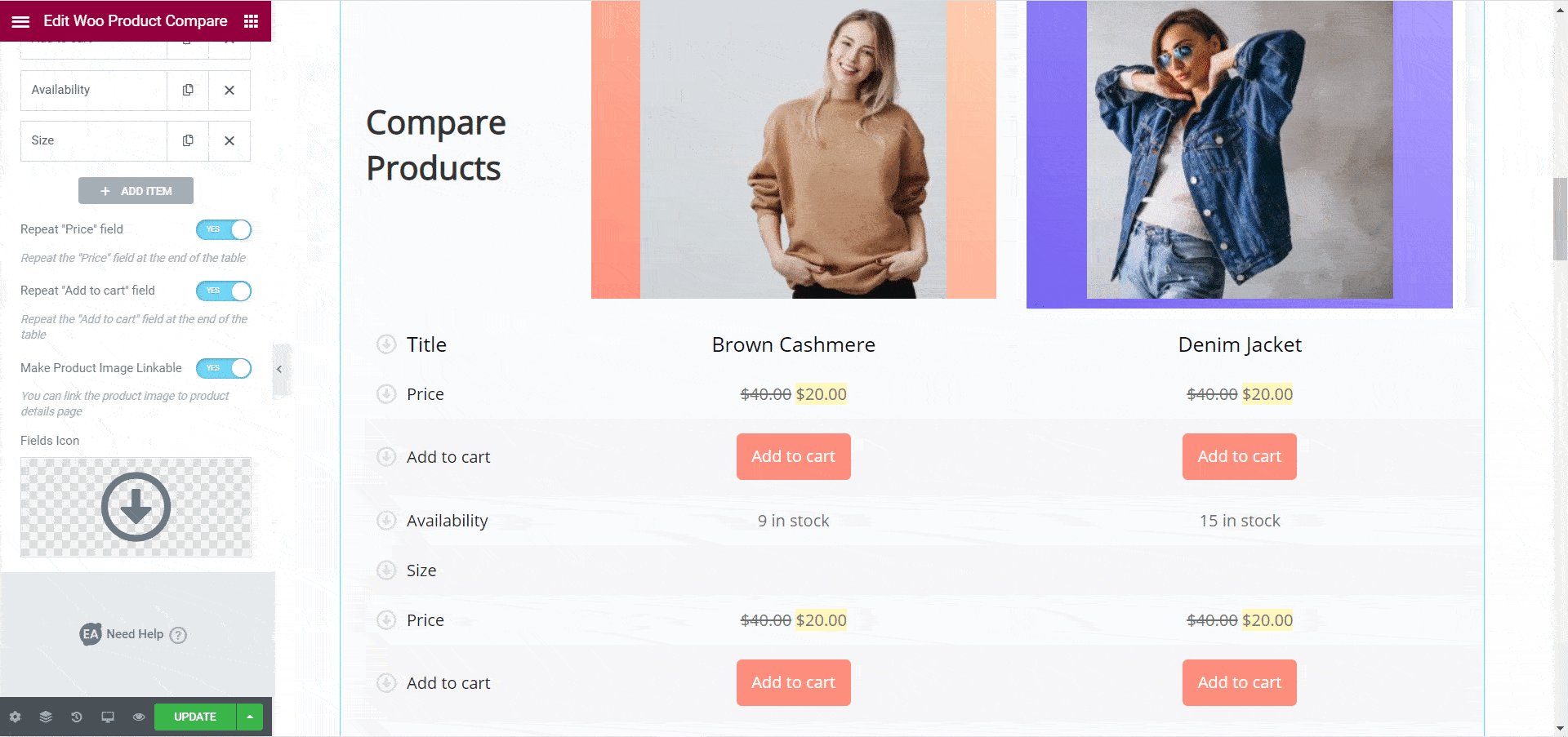
Terakhir, Anda juga dapat menambahkan ikon yang akan ditampilkan untuk setiap bidang. Dari opsi 'Bandingkan Pengaturan Tabel' , ada opsi bagi Anda untuk mengatur ikon untuk bidang produk Anda.

Langkah 3: Sesuaikan Tabel Perbandingan Produk WooCommerce Anda
Jika Anda selesai menambahkan konten untuk widget Perbandingan Produk WooCommerce Anda, saatnya untuk menyesuaikannya. Anda dapat menata tabel perbandingan produk Anda dengan cara apa pun yang Anda inginkan dengan Editor Elemen.
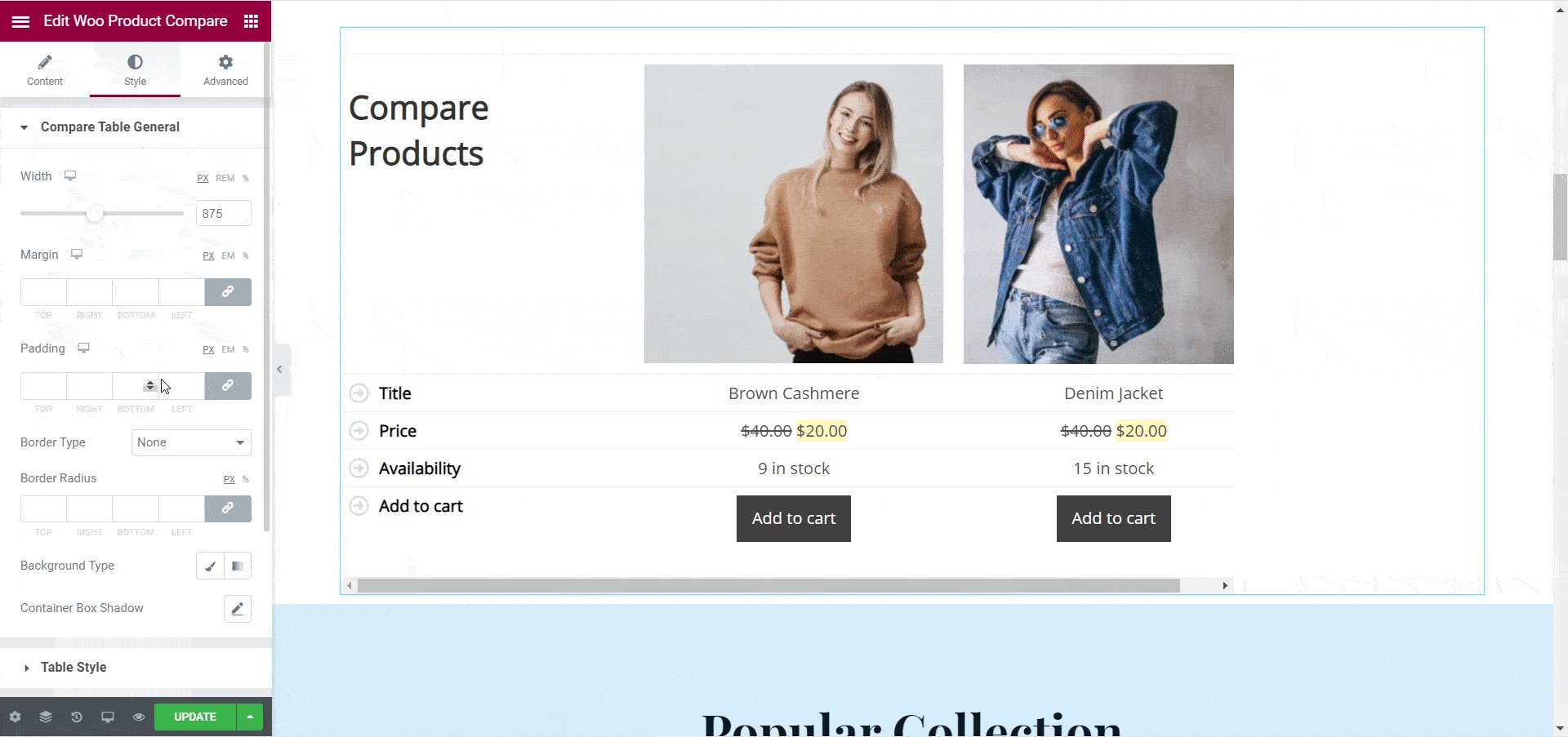
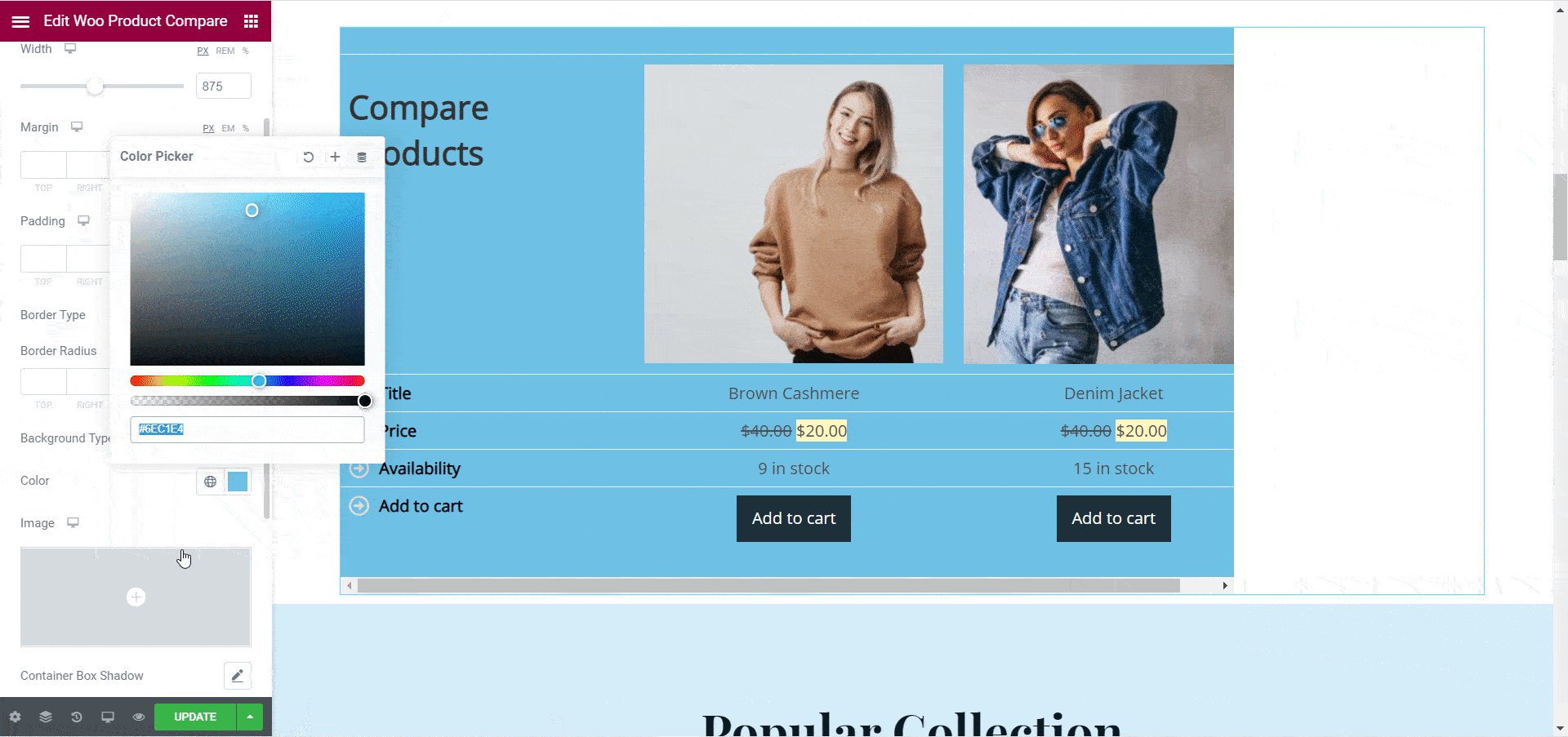
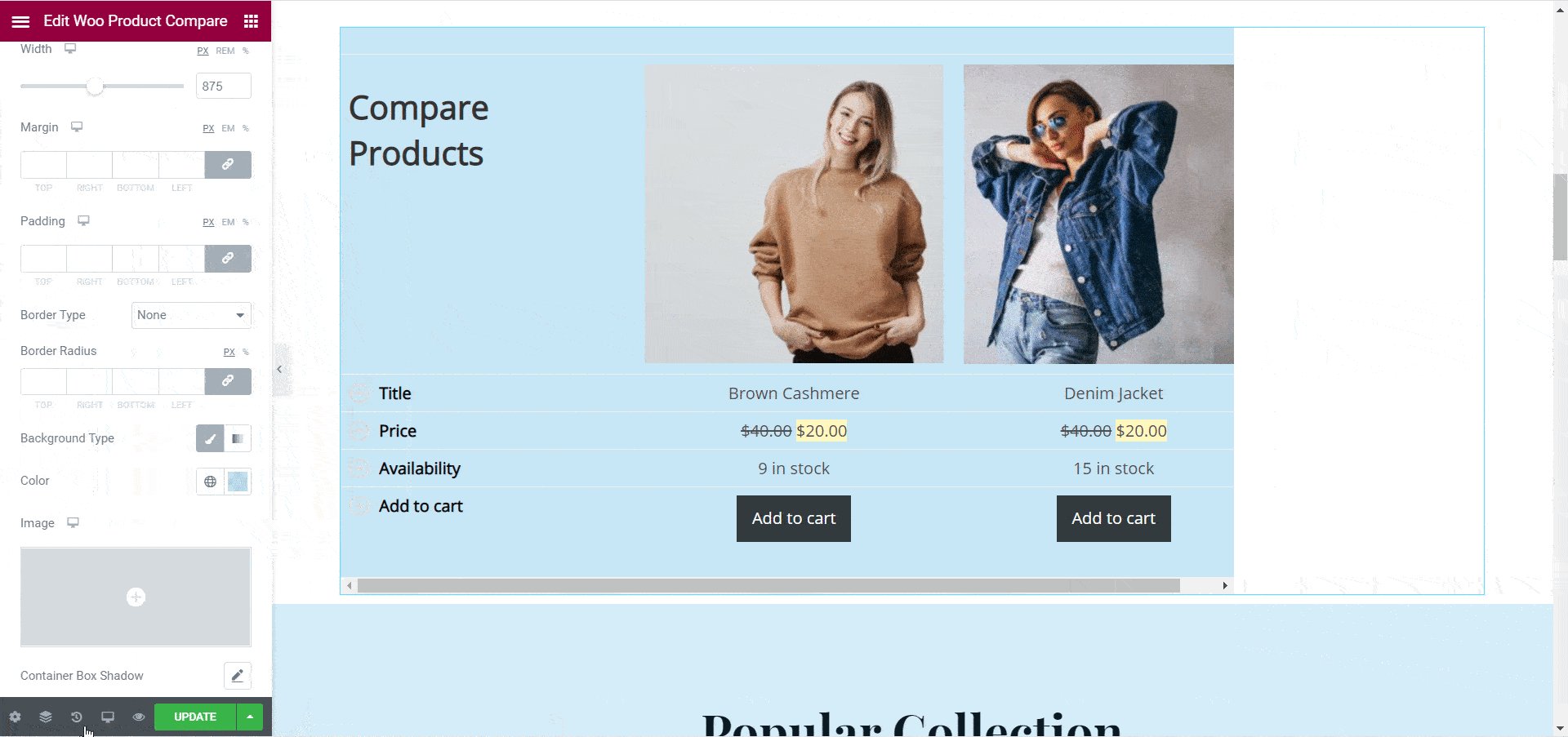
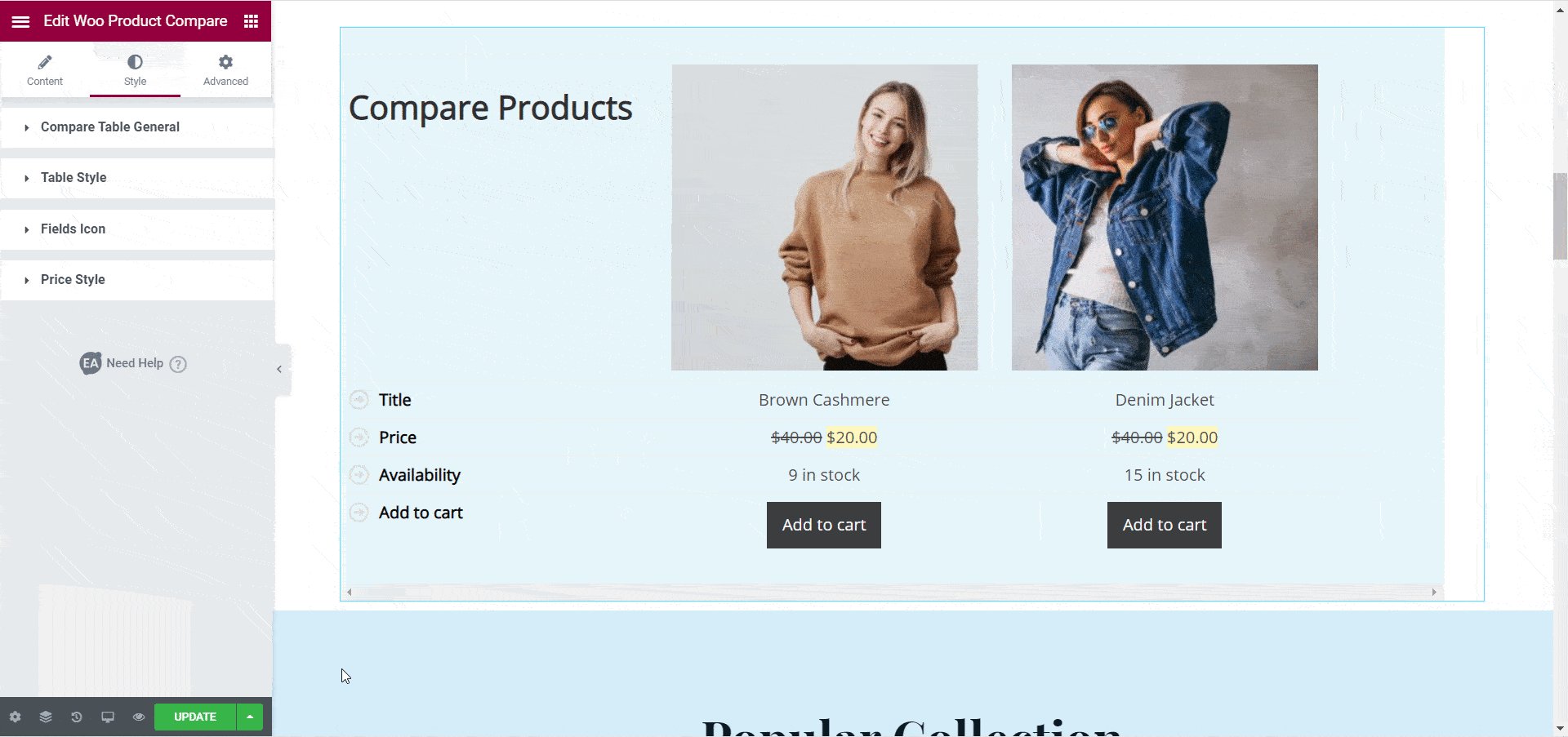
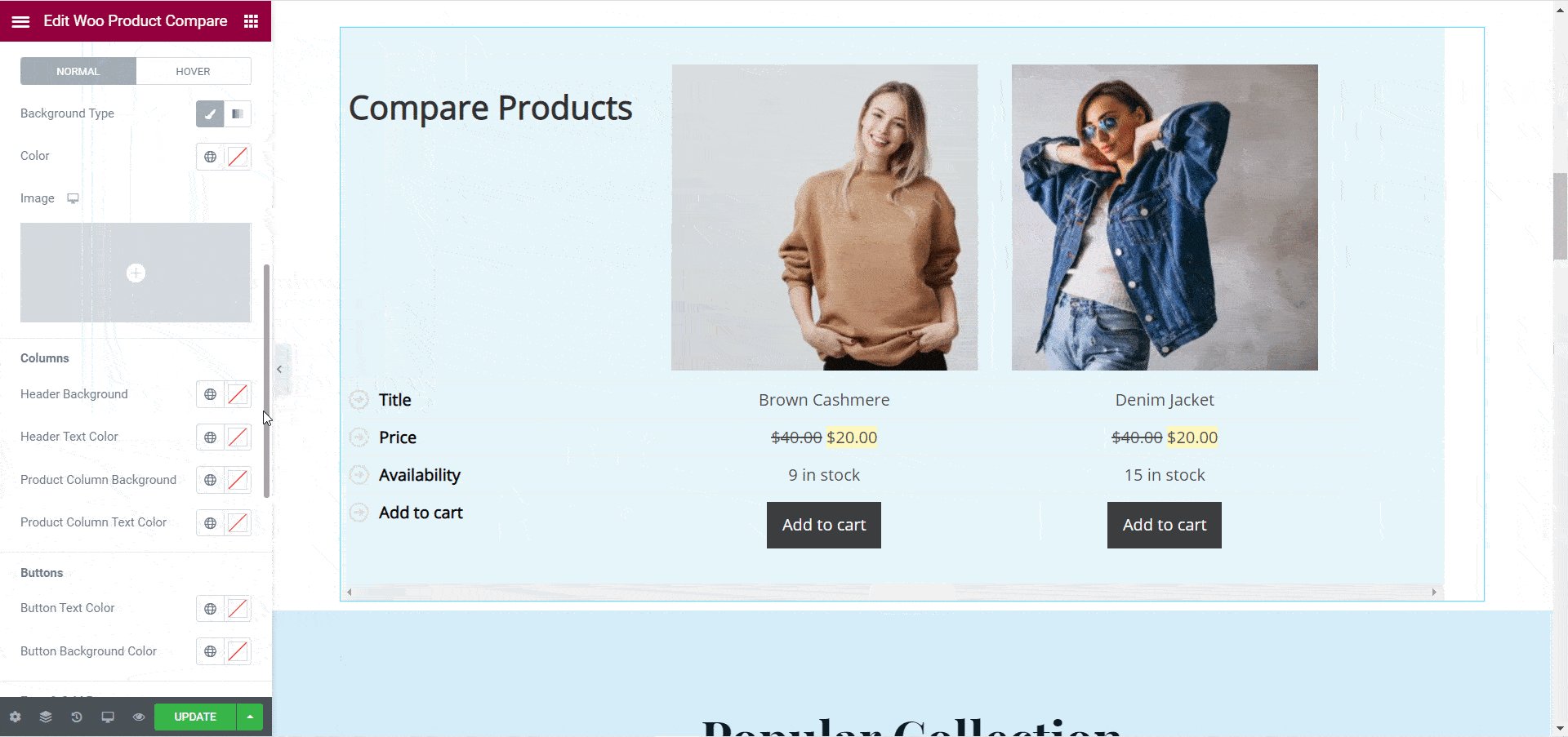
Untuk melakukan ini, klik elemen Perbandingan Produk Woo Anda lalu buka tab 'Gaya' . Di sini Anda akan melihat banyak pilihan berbeda untuk menyesuaikan tabel perbandingan produk Anda. Misalnya, dari bagian 'Bandingkan Tabel Umum' , Anda harus mendapatkan beberapa opsi untuk menata tabel. Anda dapat mengubah margin, lebar, dan padding, menyesuaikan warna latar belakang, dan banyak lagi.

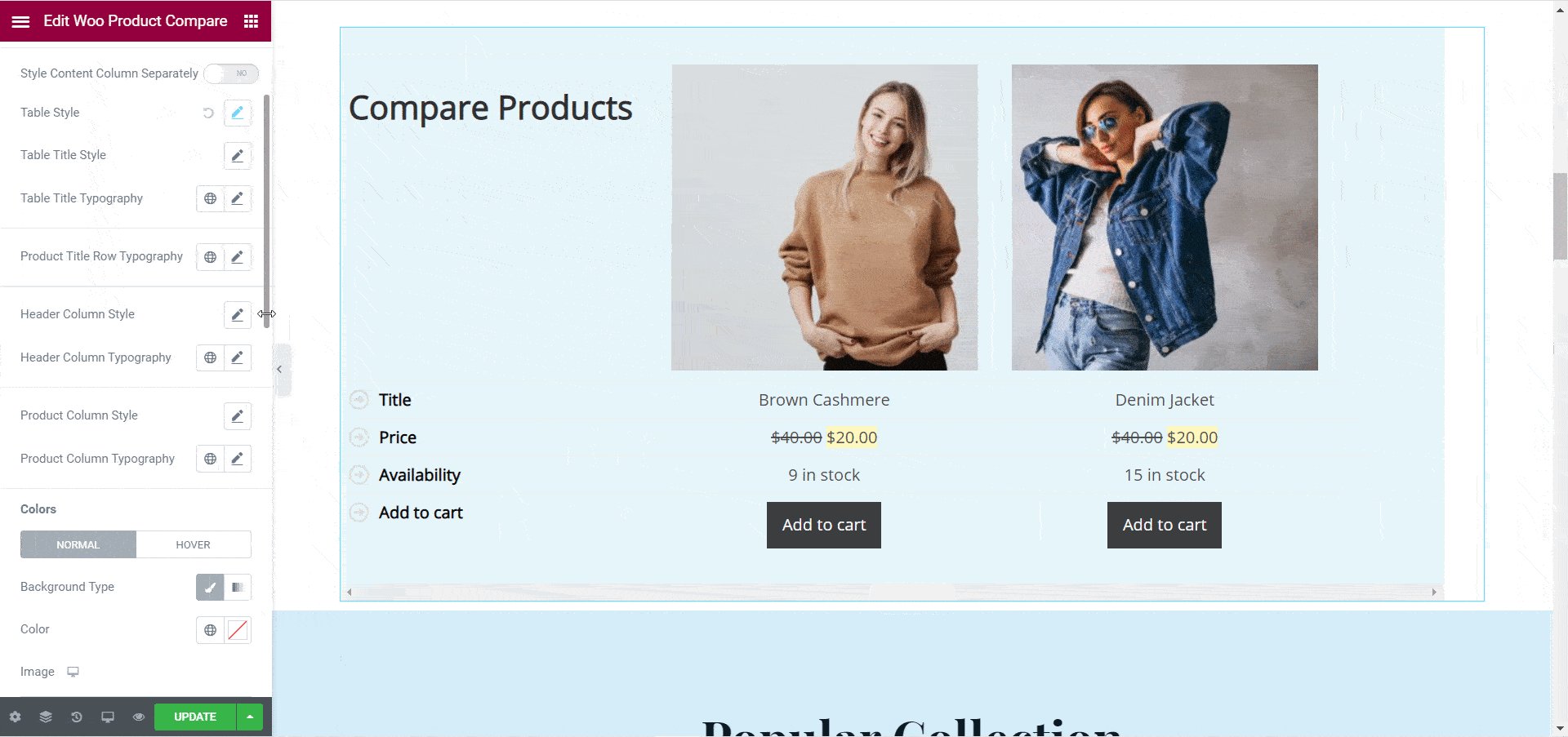
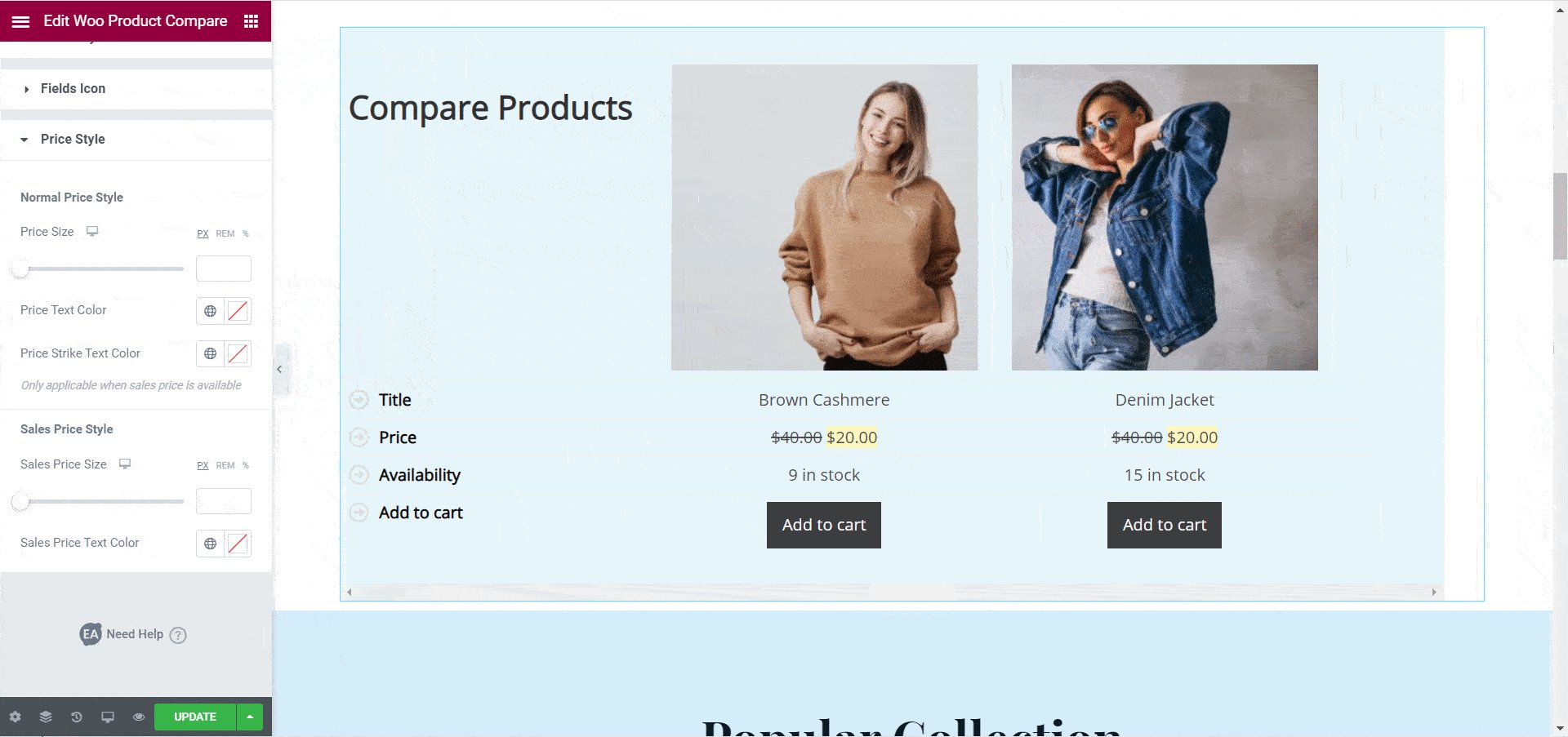
Demikian pula, dari bagian 'Gaya Tabel' , Anda memiliki fleksibilitas untuk menyesuaikan setiap aspek tabel perbandingan produk Anda. Anda bahkan dapat memilih untuk menyesuaikan kolom konten secara terpisah dengan mengaktifkan opsi ' Gaya Kolom Konten Secara Terpisah' . Anda dapat menyesuaikan kolom header, kolom produk, gaya judul tabel, ikon bidang, gaya harga, dan banyak lagi menggunakan elemen Perbandingan Produk Woo.
Pastikan untuk memeriksa dokumentasi terperinci kami tentang elemen Perbandingan Produk Woo di sini untuk mengetahui informasi lebih lanjut tentang cara menyesuaikan tabel perbandingan produk Anda.

Akhirnya, ketika Anda selesai, beginilah tabel perbandingan produk Anda akan ditampilkan untuk toko WooCommerce Anda.

Seperti yang Anda lihat, cukup mudah untuk membuat tabel perbandingan produk dengan bantuan elemen Perbandingan Produk WooCommerce dari Essential Addons for Elementor . Sekarang, Anda dapat meningkatkan pengalaman berbelanja pengunjung situs Anda di situs web WooCommerce Anda dan membantu mereka membuat keputusan pembelian lebih cepat dengan widget yang berguna ini.
Cobalah sendiri hari ini, dan bagikan pemikiran Anda dengan kami. Kami ingin mengetahui tanggapan Anda dan meningkatkan pengalaman pembuatan halaman Anda dengan Elementor . Jika Anda menghadapi masalah atau memiliki pertanyaan, Anda dapat menghubungi tim dukungan kami atau bergabung dengan Komunitas Facebook kami yang ramah untuk bantuan lebih lanjut.
Bonus: Ambil Template WooCommerce GRATIS Untuk Elementor
Ingin membuat situs web WooCommerce yang memukau di Elementor tanpa pengkodean apa pun? Kemudian buka Templately dan lihat paket template Elementor siap pakai yang menakjubkan ini untuk WooCommerce.