Galeri Produk WooCommerce Untuk Elementor: Sesuaikan Toko Online Tanpa Coding
Diterbitkan: 2021-09-22Sehebat apapun koleksi produk yang Anda miliki, jika Anda tidak dapat menampilkannya dengan indah di website Anda, maka akan sulit untuk menarik calon pelanggan. Itulah mengapa kami telah membawakan Anda widget Galeri Produk WooCommerce untuk Elementor, yang memungkinkan Anda untuk menampilkan produk Anda dengan indah dalam tata letak galeri tanpa pengkodean.

Dengan menggunakan widget dari Essential Addons For Elementor ini, Anda dapat membuat tampilan toko online Anda lebih menarik. Pelanggan Anda dapat mengetahui produk yang diinginkan dengan mudah dari galeri produk Anda. Mari cari tahu cara menggunakan widget 'Galeri Produk Woo' dari Essential Addons untuk membuat toko online Anda menonjol dengan mudah.
Pamerkan Galeri Produk WooCommerce Anda Tanpa Coding
Sebagian besar toko online biasanya menggunakan halaman galeri produk untuk menampilkan semua produk mereka di satu tempat. Jika Anda ingin menambahkan satu, Anda akan dapat membantu pelanggan Anda menelusuri semua produk sekaligus. Itu juga membuat situs web Anda terlihat menarik dan menarik bagi pelanggan potensial Anda.
Bagian terbaik dari menggunakan widget galeri produk Woo di toko online Anda adalah Anda dapat menyesuaikan semuanya dengan pilihan Anda tanpa pengkodean apa pun. Mulai dari tipografi hingga warna background, semuanya bisa Anda ubah. Anda bahkan dapat menambahkan kategori untuk produk WooCommerce Anda dan mendesain tampilannya . Anda juga akan memiliki opsi untuk memilih tata letak untuk galeri gambar produk Anda.

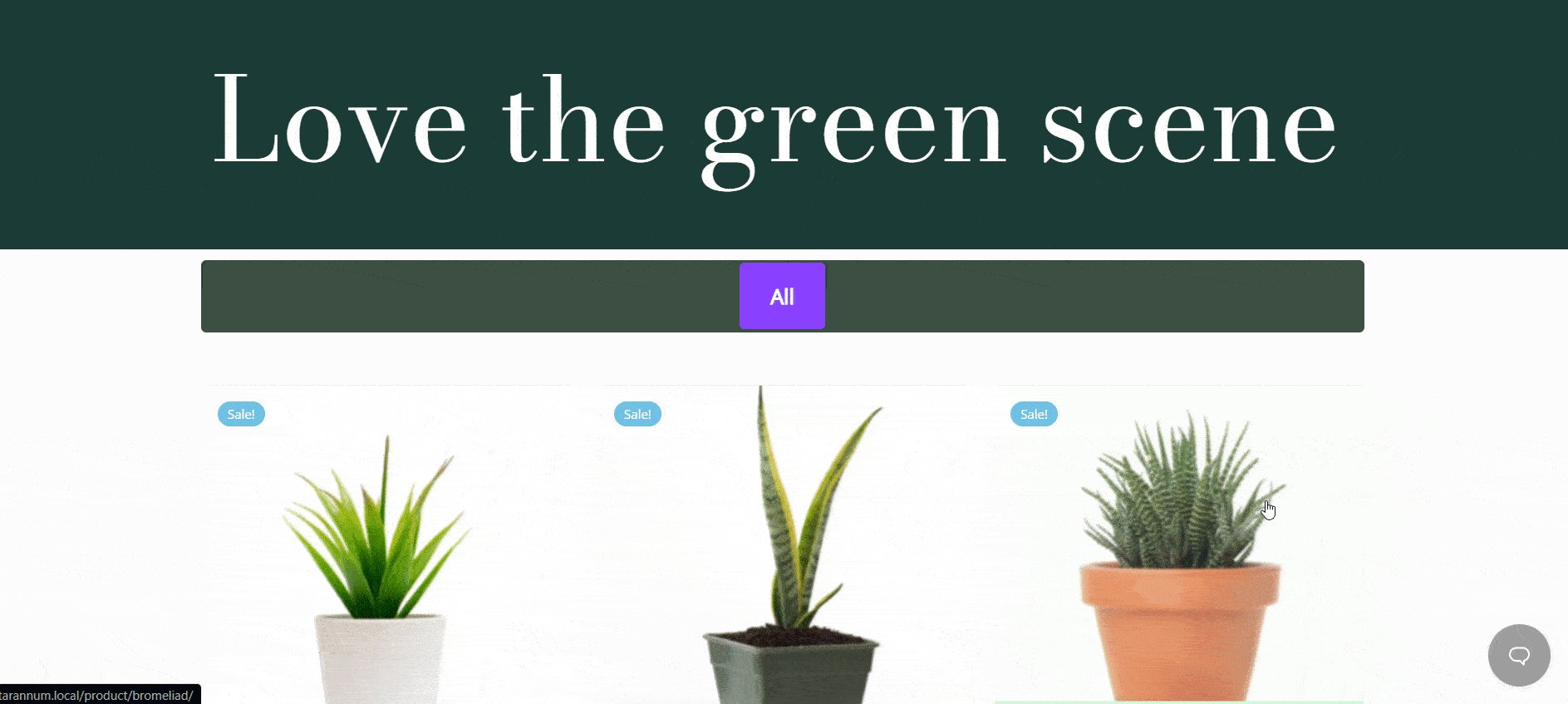
Misalnya, tidak ada alternatif untuk menambahkan tag 'dijual' untuk mengumumkan penjualan diskon. Dengan menggunakan Galeri Produk WooCommerce, Anda dapat dengan mudah menggunakan tag penjualan pada produk Anda dan menyesuaikannya. Anda perlu menjelajahi semua pengaturan untuk mendapatkan yang terbaik dari widget luar biasa ini. Itulah mengapa widget ini memungkinkan Anda menambahkan beberapa tombol 'Ajakan Bertindak' yang berguna dalam gaya untuk digunakan di toko online Anda.
Halaman web interaktif lebih baik daripada daftar produk. Dengan widget 'EA Woo Product Gallery', Anda dapat membuat toko online Anda lebih menarik dan menarik calon pelanggan untuk membeli produk Anda.
Bagaimana Cara Mudah Membuat Galeri Produk WooCommerce Di Elementor?
Membuat situs web WooCommerce untuk toko online menggunakan Elementor lebih mudah karena Anda dapat mendesain situs web Anda dengan widget yang luar biasa. Sebelum Anda mulai membuat situs web dengan Elementor , Anda perlu menambahkan produk Anda ke toko WooCommerce terlebih dahulu. Sekarang Anda siap untuk menginstal dan mengaktifkan semua plugin berguna yang Anda butuhkan untuk mulai menggunakan widget Galeri Produk WooCommerce di situs web Anda. Mari cari tahu semua plugin penting yang perlu Anda instal.
Hal-hal yang Anda Butuhkan Untuk Membuat Galeri Produk WooCommerce
- Elementor : Jika Anda ingin membuat galeri produk WooCommerce tanpa pengkodean, Anda harus menginstal dan mengaktifkan Elementor terlebih dahulu dan kemudian Anda siap melakukannya.
- WooCommerce : Tentu saja Anda perlu menginstal dan mengaktifkan plugin WooCommerce untuk membuat toko online di WordPress.
- Addons Esensial Untuk Elementor : Karena widget 'Galeri Produk Woo' berasal dari Addons Esensial untuk Elementor, Anda harus menginstal dan mengaktifkan Addons Esensial di situs web Anda .
Langkah 1: Aktifkan Widget Galeri Produk WooCommerce
Mari buat situs web WooCommerce Anda lebih interaktif dan bersemangat menggunakan galeri produk WooCommerce untuk Elementor. Sebelum memulai, pastikan Anda telah menyiapkan toko WooCommerce Anda.
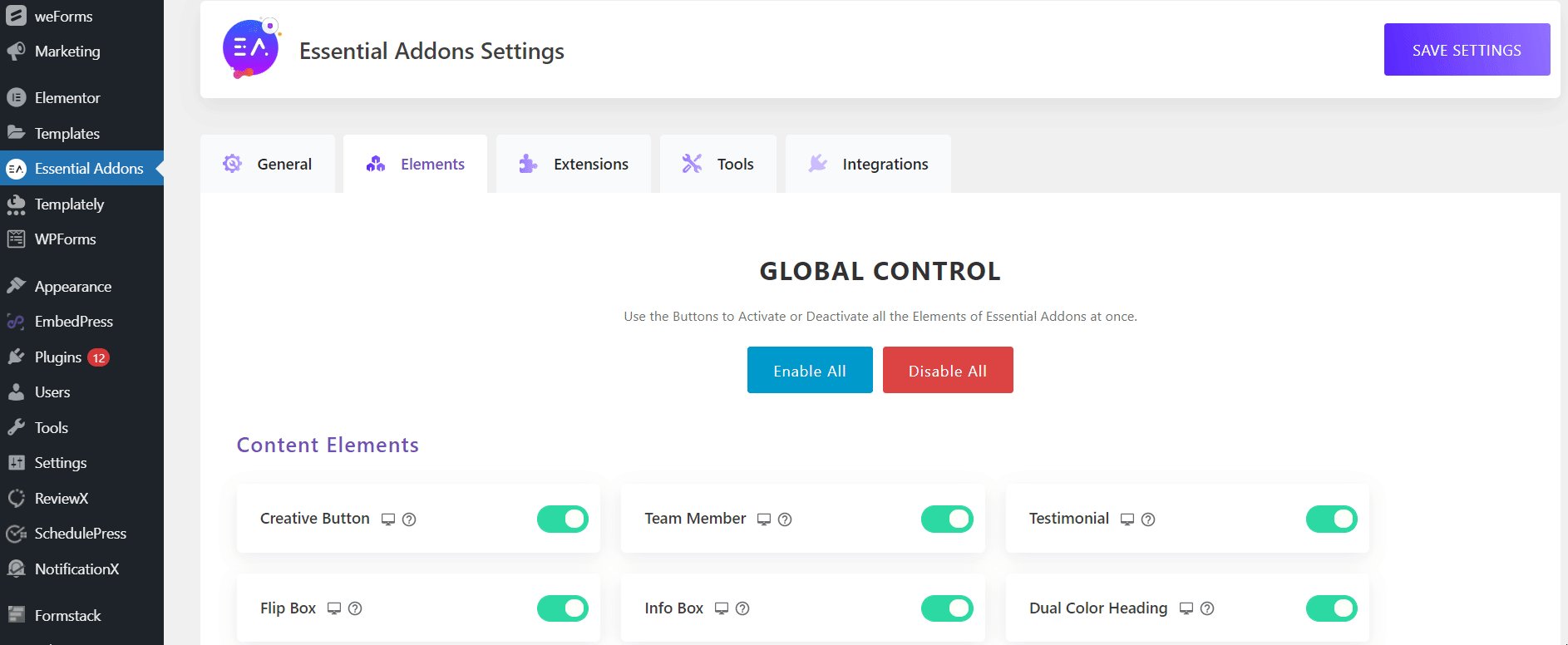
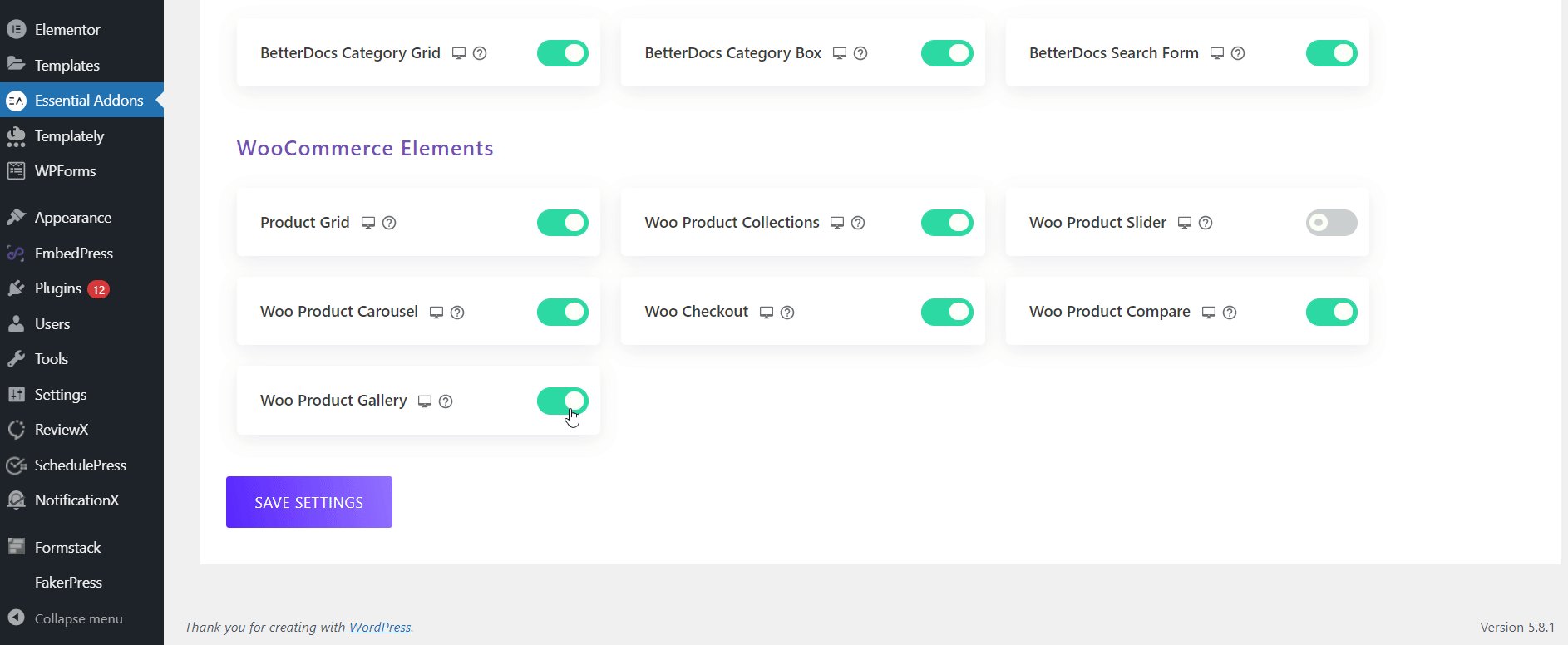
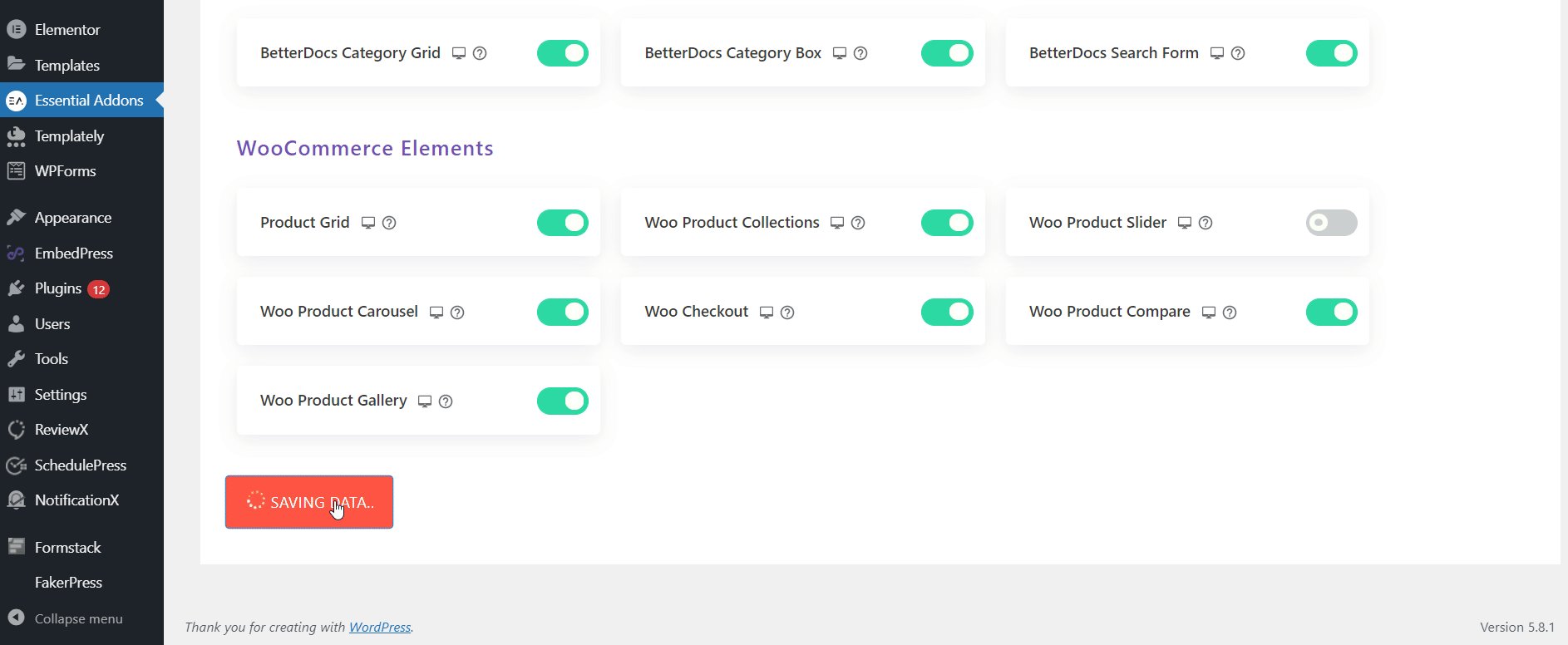
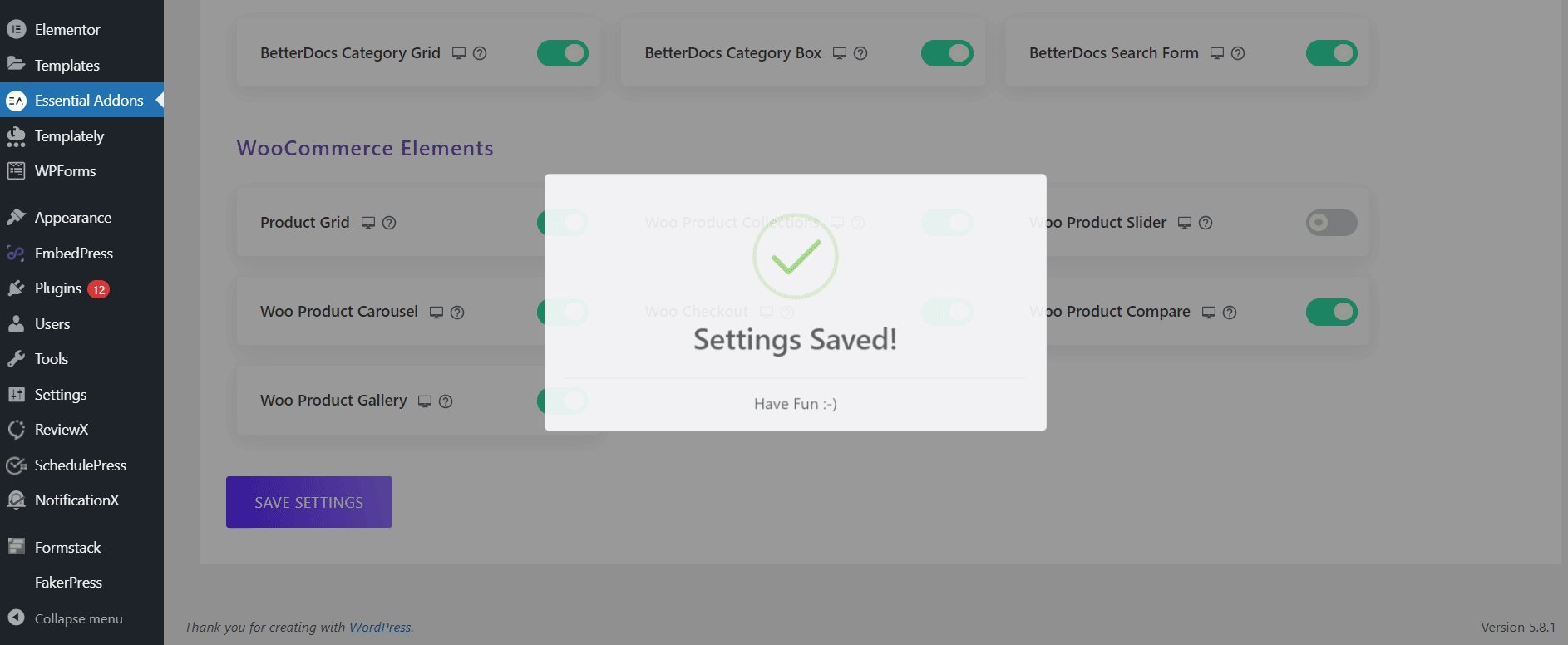
Galeri Produk WooCommerce harus diaktifkan terlebih dahulu di Elementor. Dari dashboard WordPress Anda, pergi ke Essential Addons→ Elements dan pastikan widget ' Woo Product Gallery ' diaktifkan. Ingatlah untuk mengklik tombol 'Simpan Pengaturan' untuk mengonfirmasi bahwa perubahan Anda telah disimpan.

Dari tab 'Elements' di dalam Elementor, cari widget ' EA Woo Product Gallery '. Seret dan lepas elemen dengan mudah di mana pun Anda ingin menampilkan galeri.

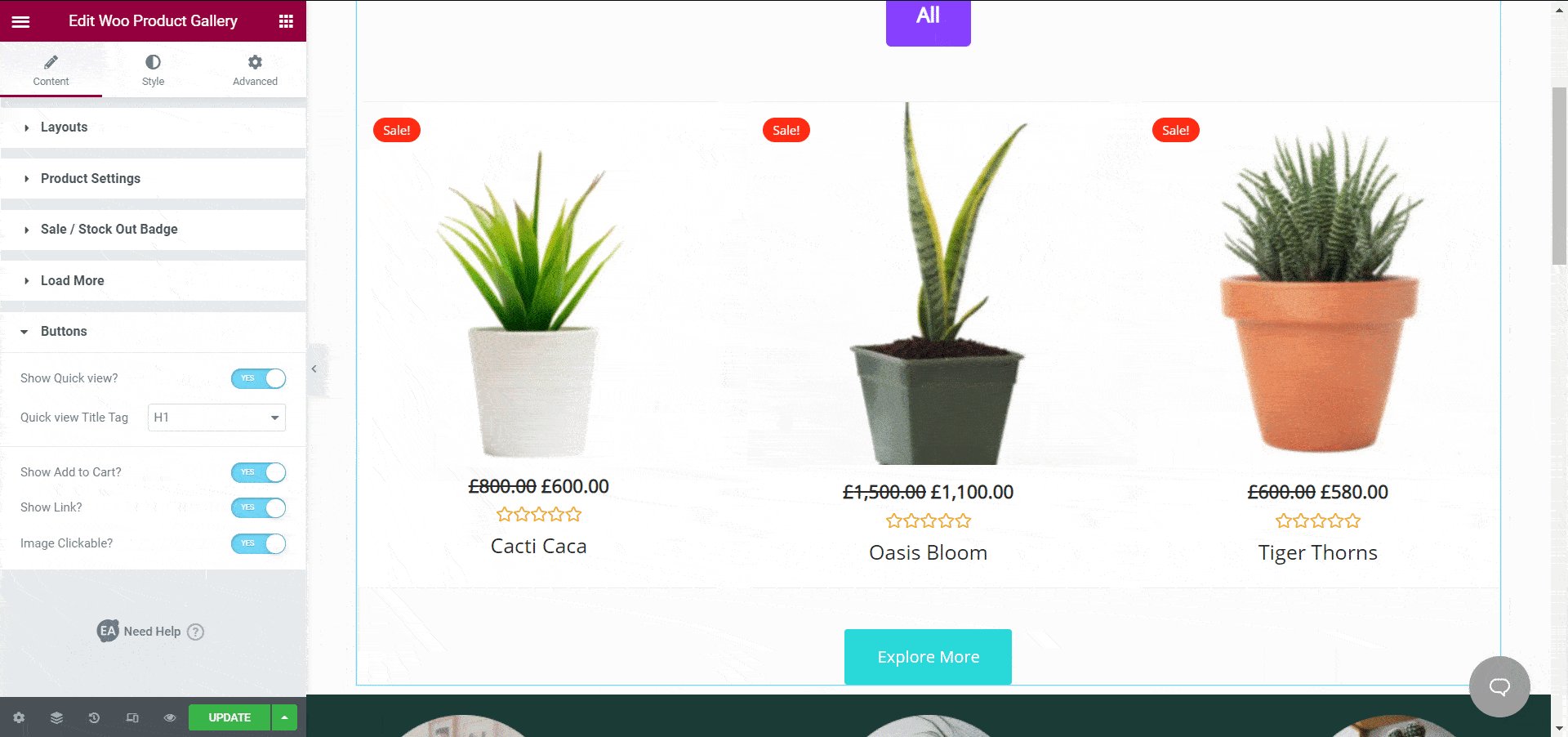
Langkah 2: Mulailah Menyesuaikan Pengaturan Konten Anda
Setelah Anda berhasil menjatuhkan elemen di tempat yang tepat, Anda dapat mulai menyesuaikan konten Anda sesuai dengan situs web WooCommerce Anda.
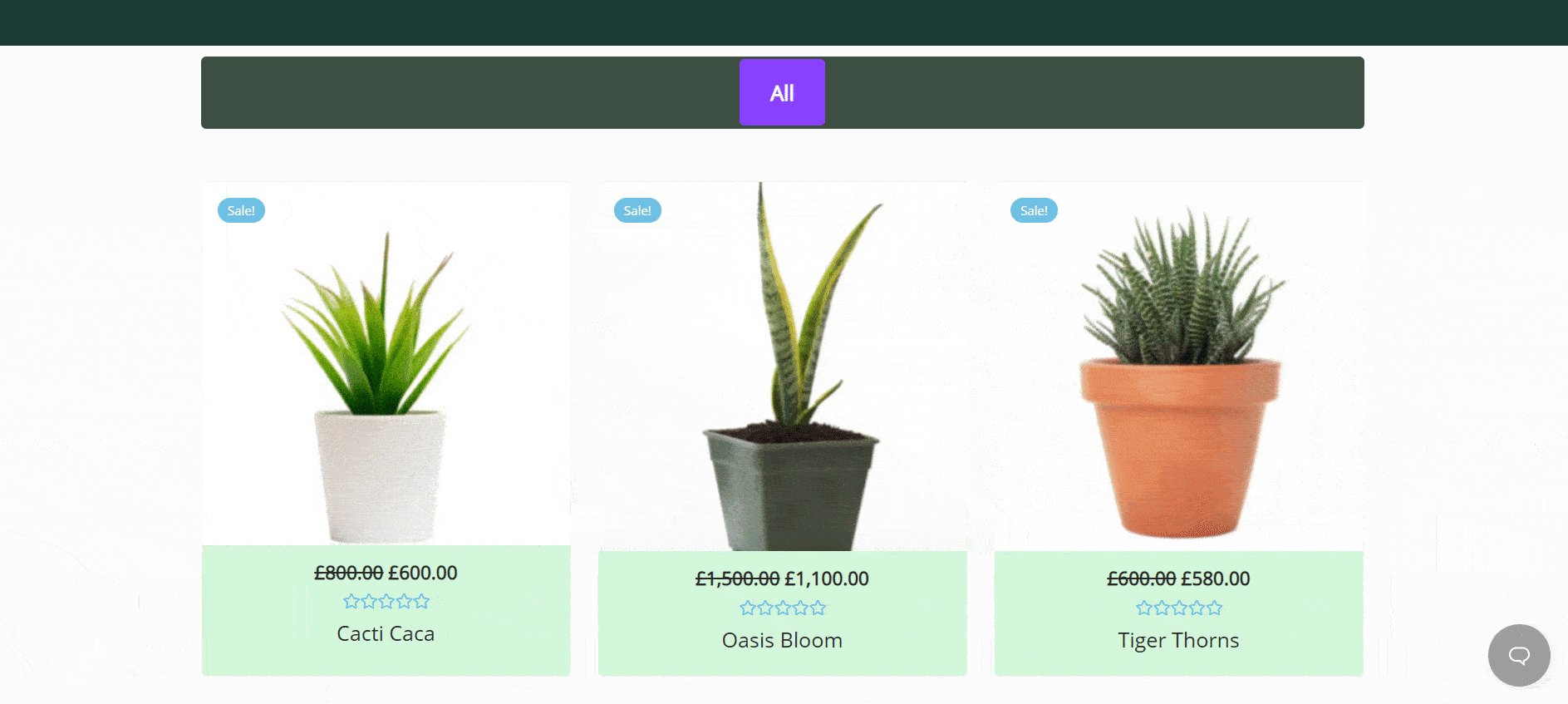
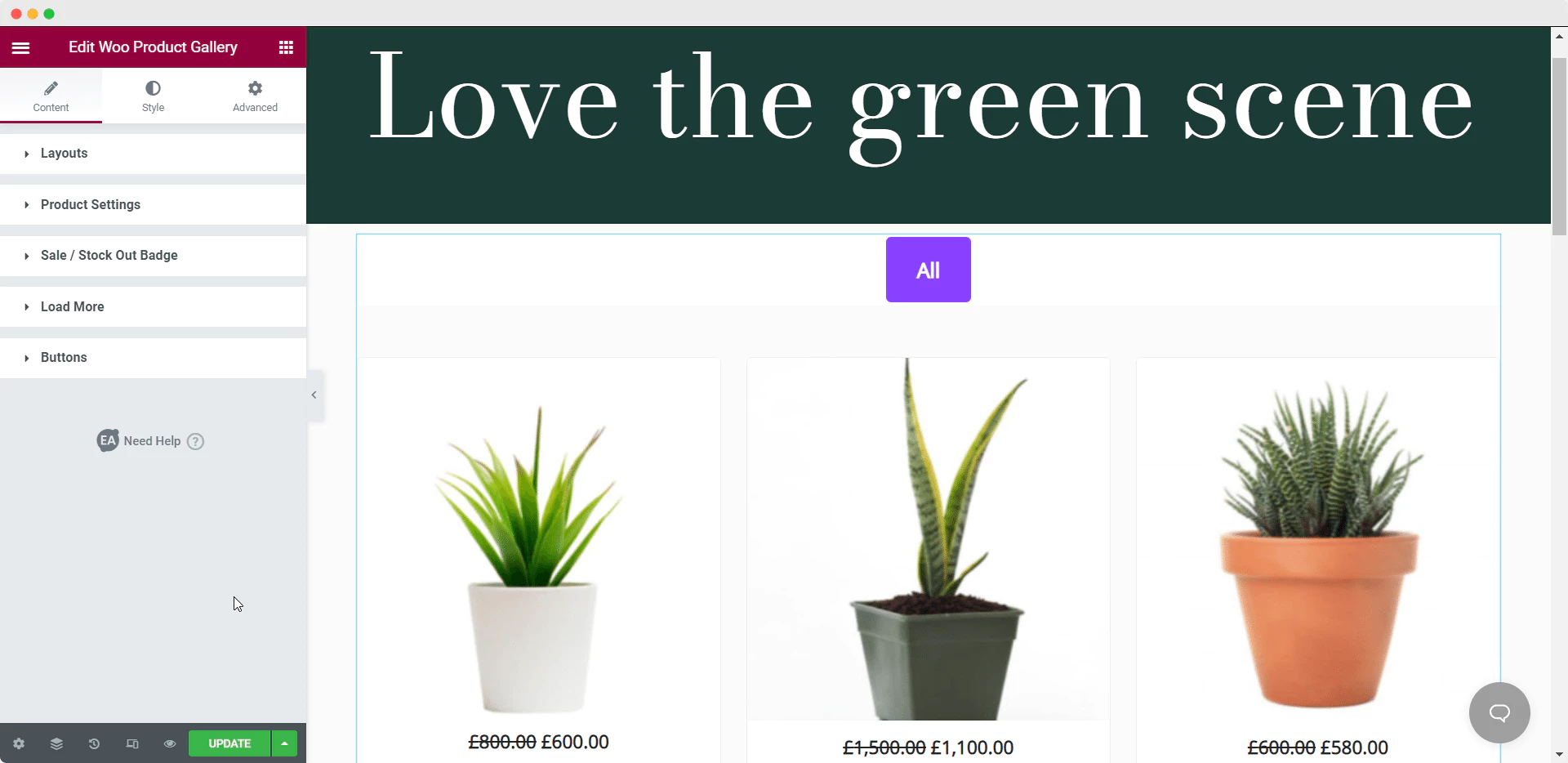
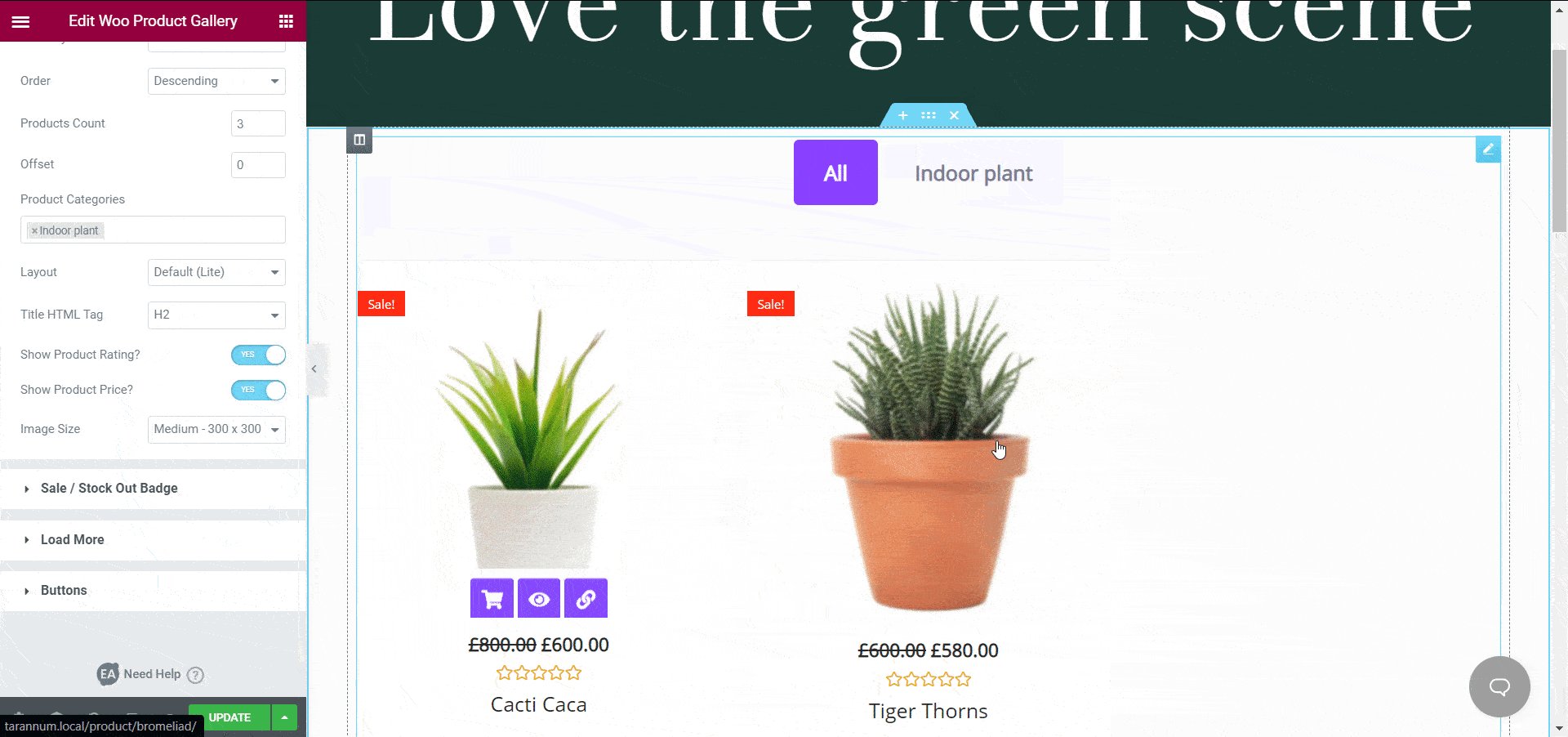
Dari tab konten, Anda dapat menyesuaikan 'Tata Letak', 'Pengaturan Produk', lencana 'Sale Out' atau 'Stok habis', tombol 'Muat Lebih Banyak', dan seterusnya. Berdasarkan tema WooCommerce Anda, Anda harus memilih pola yang tepat untuk mendesain situs web Anda. Untuk blog tutorial ini, kami merancang toko online WooCommerce berbasis tanaman.

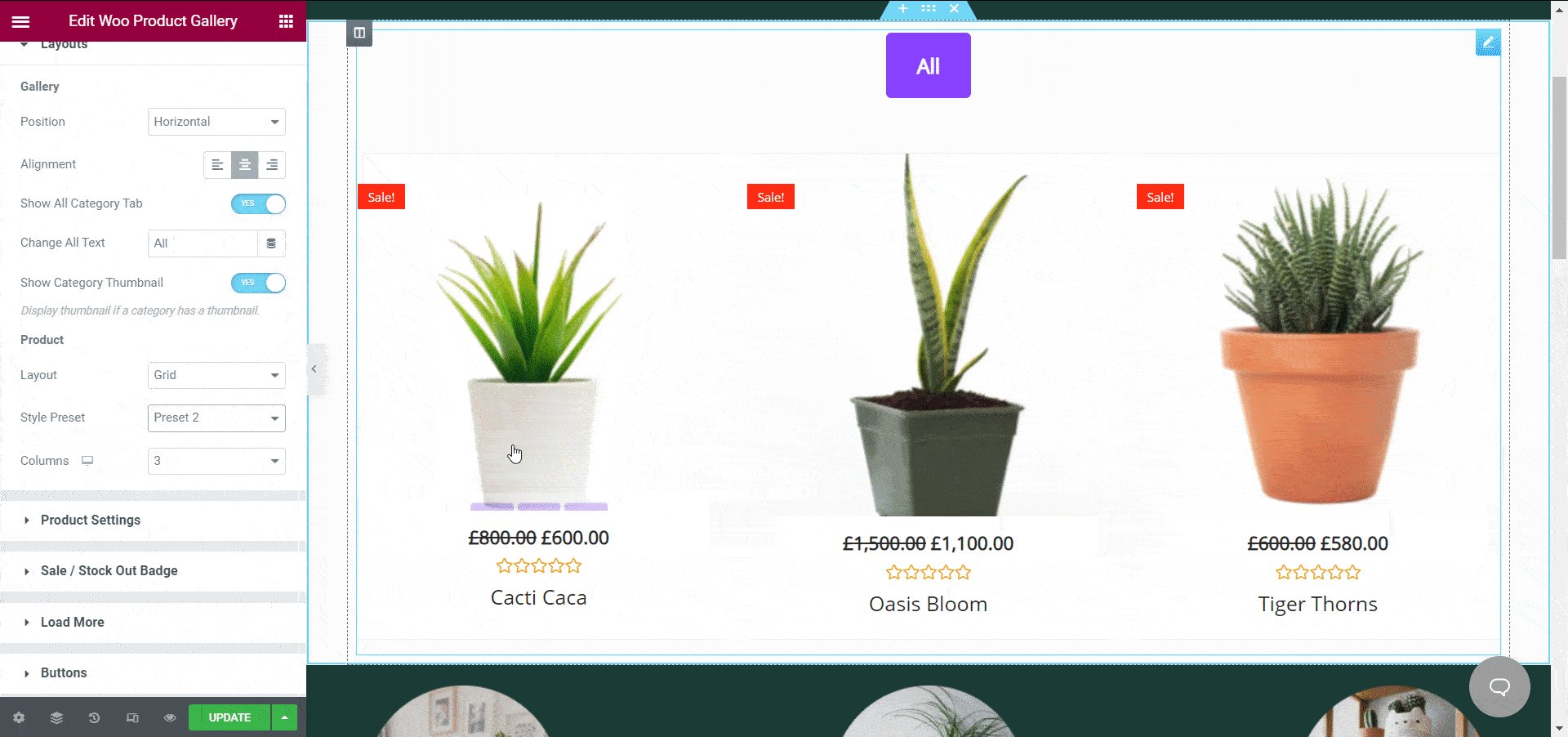
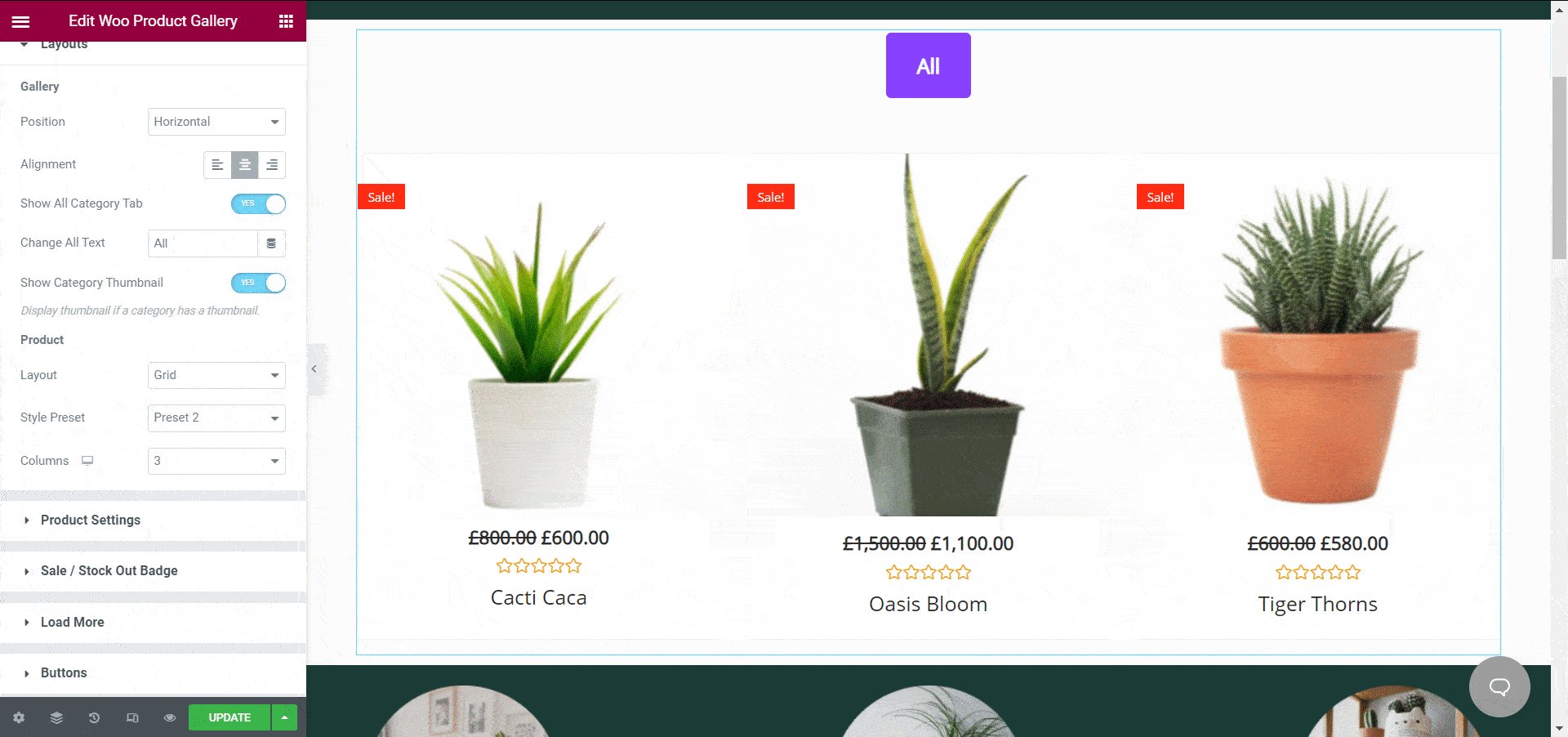
Sesuaikan Pengaturan Tata Letak Anda
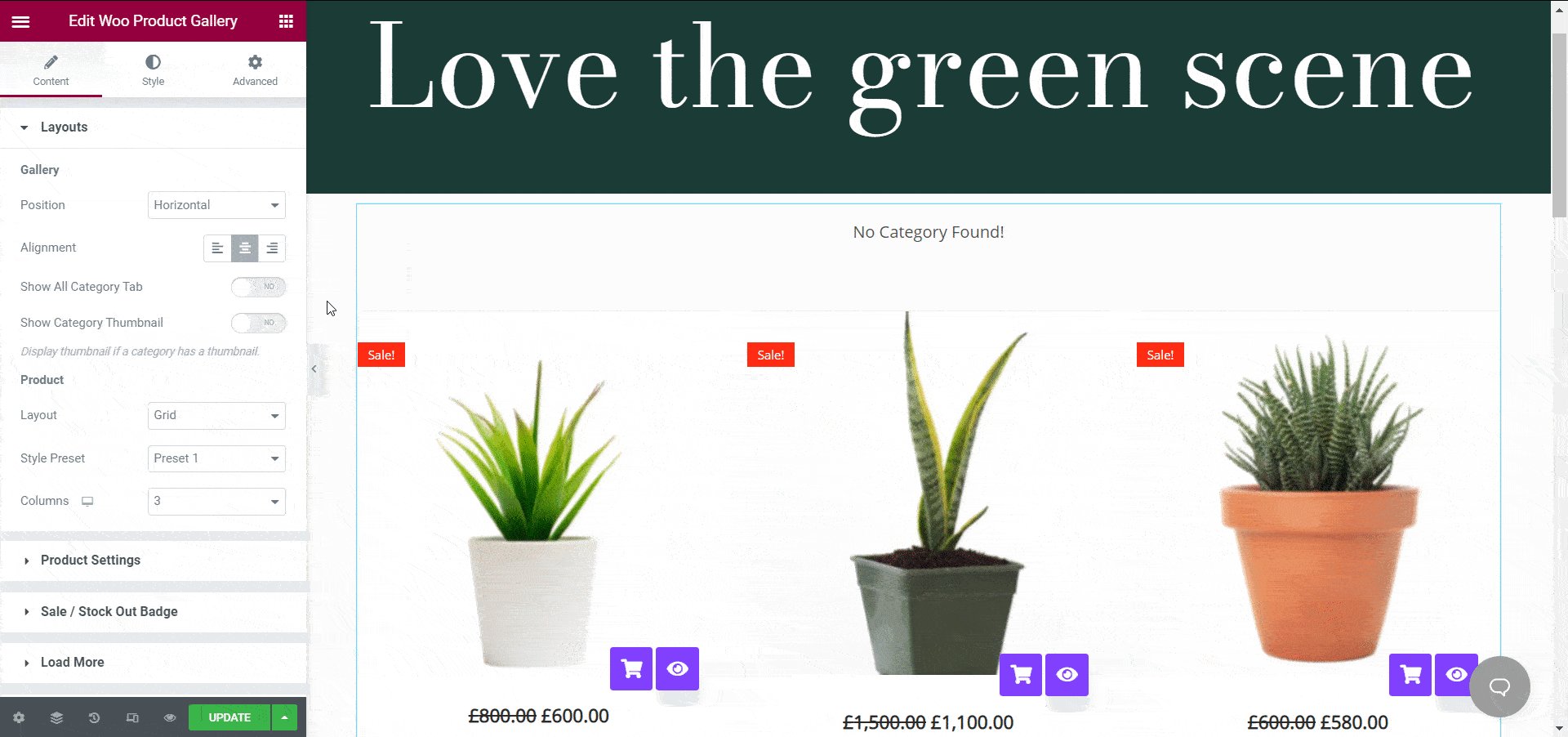
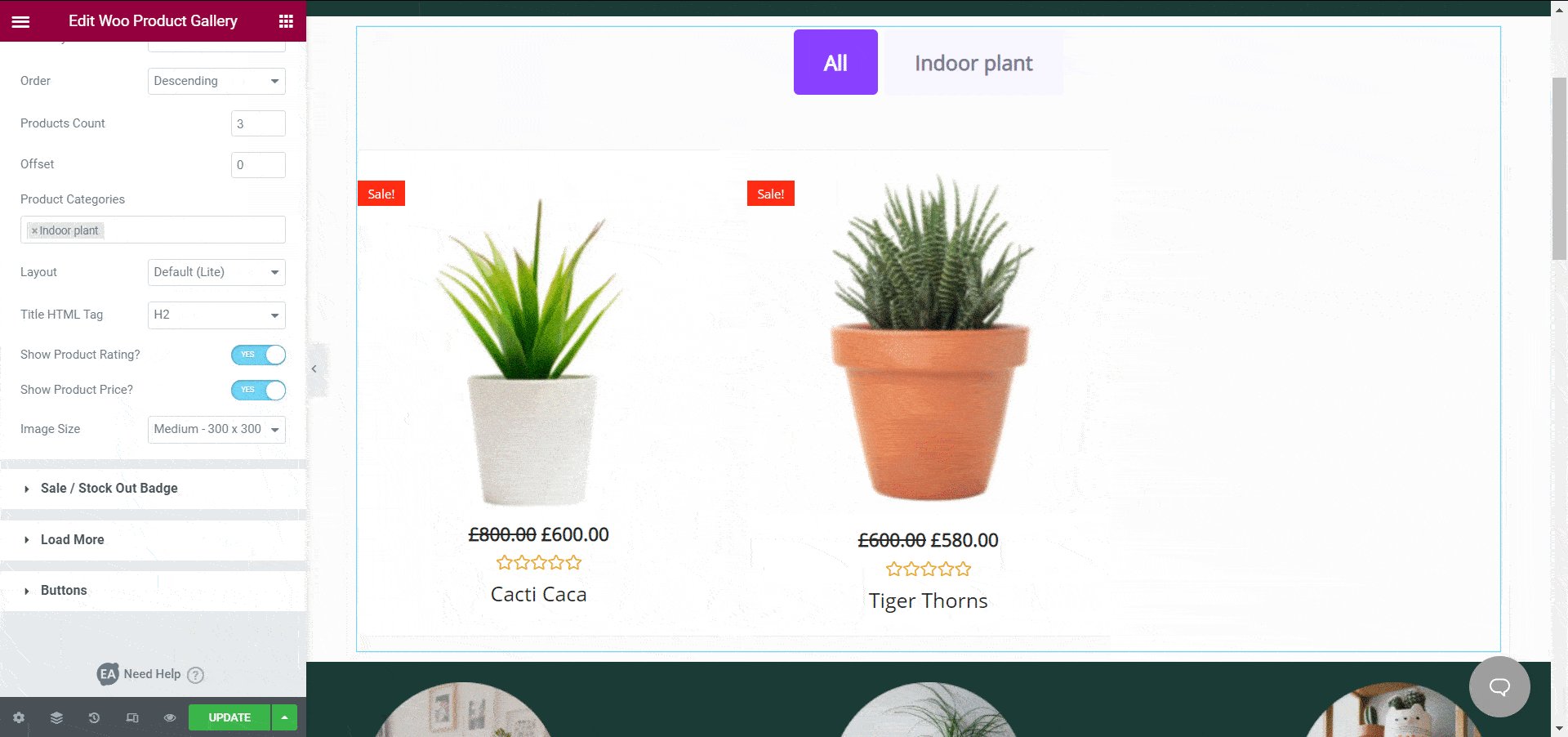
Widget 'Galeri Produk Woo' hadir dengan dua tata letak berbeda dengan empat gaya prasetel untuk menyesuaikan toko online Anda secara fleksibel. Di bagian 'Tata Letak' , Anda dapat mengubah jumlah kolom untuk produk WooCommerce Anda. Misalnya, menampilkan empat kolom mungkin tampak berantakan untuk situs web Anda. Anda dapat menampilkan tiga kolom untuk membuatnya minimal.

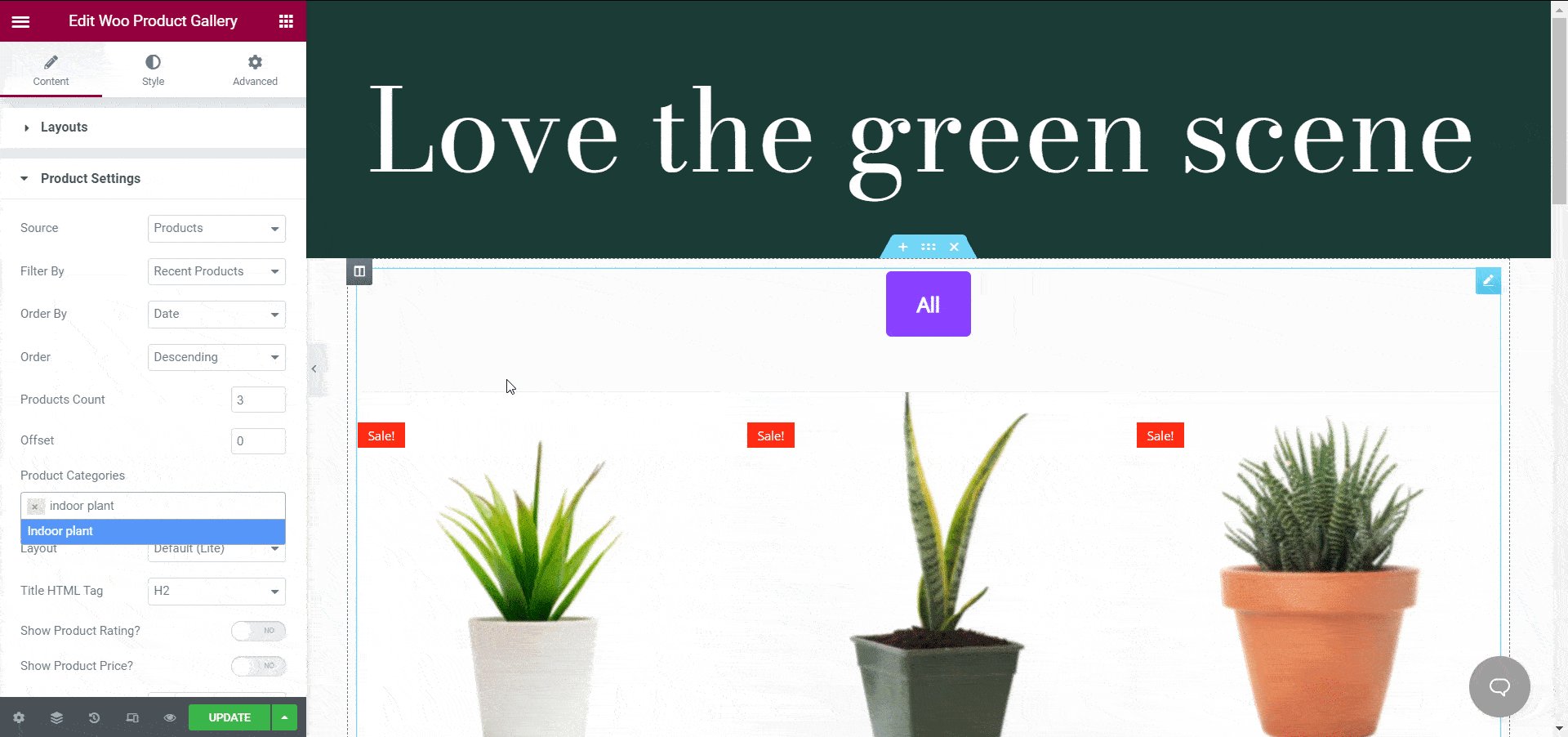
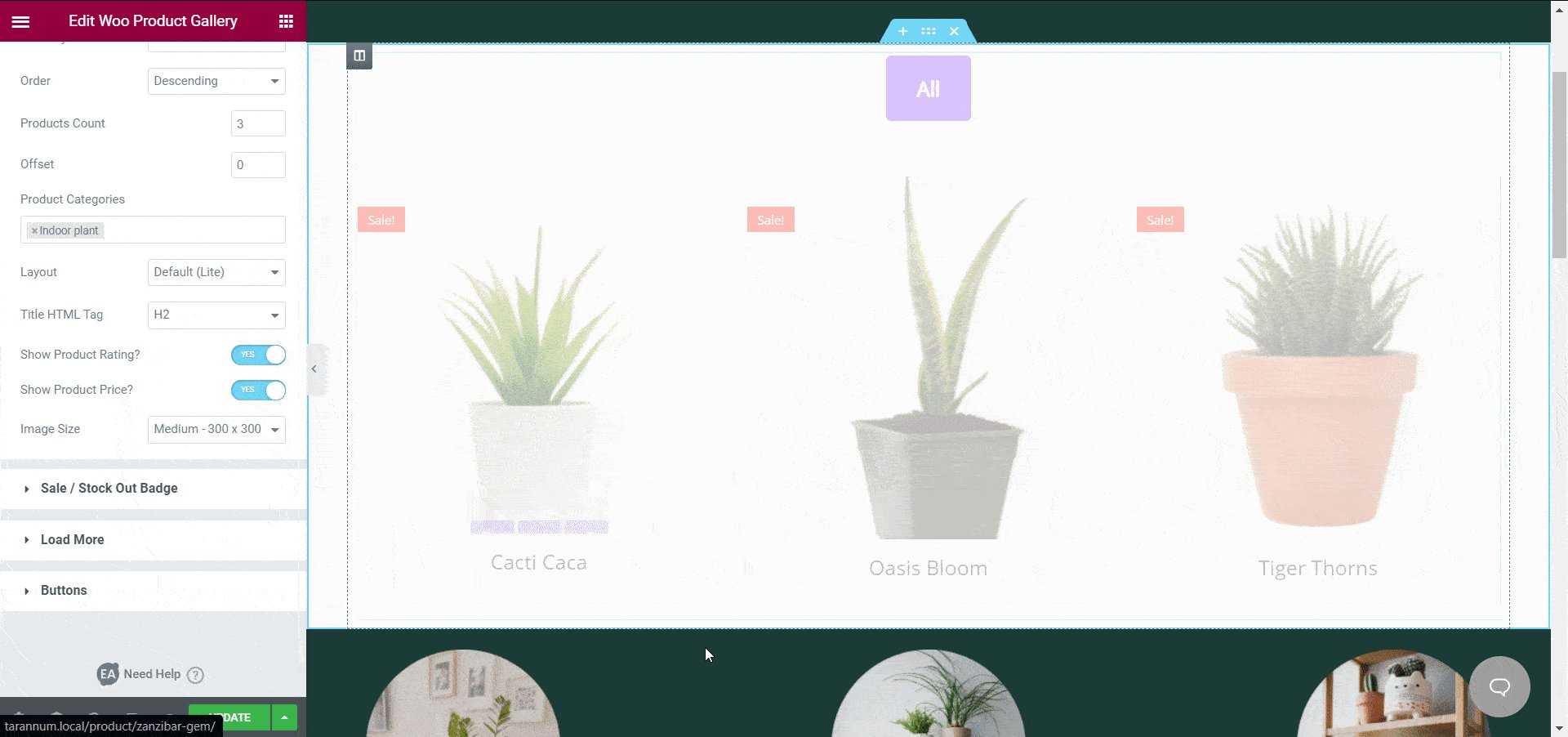
Konfigurasikan Pengaturan Produk Secara Fleksibel
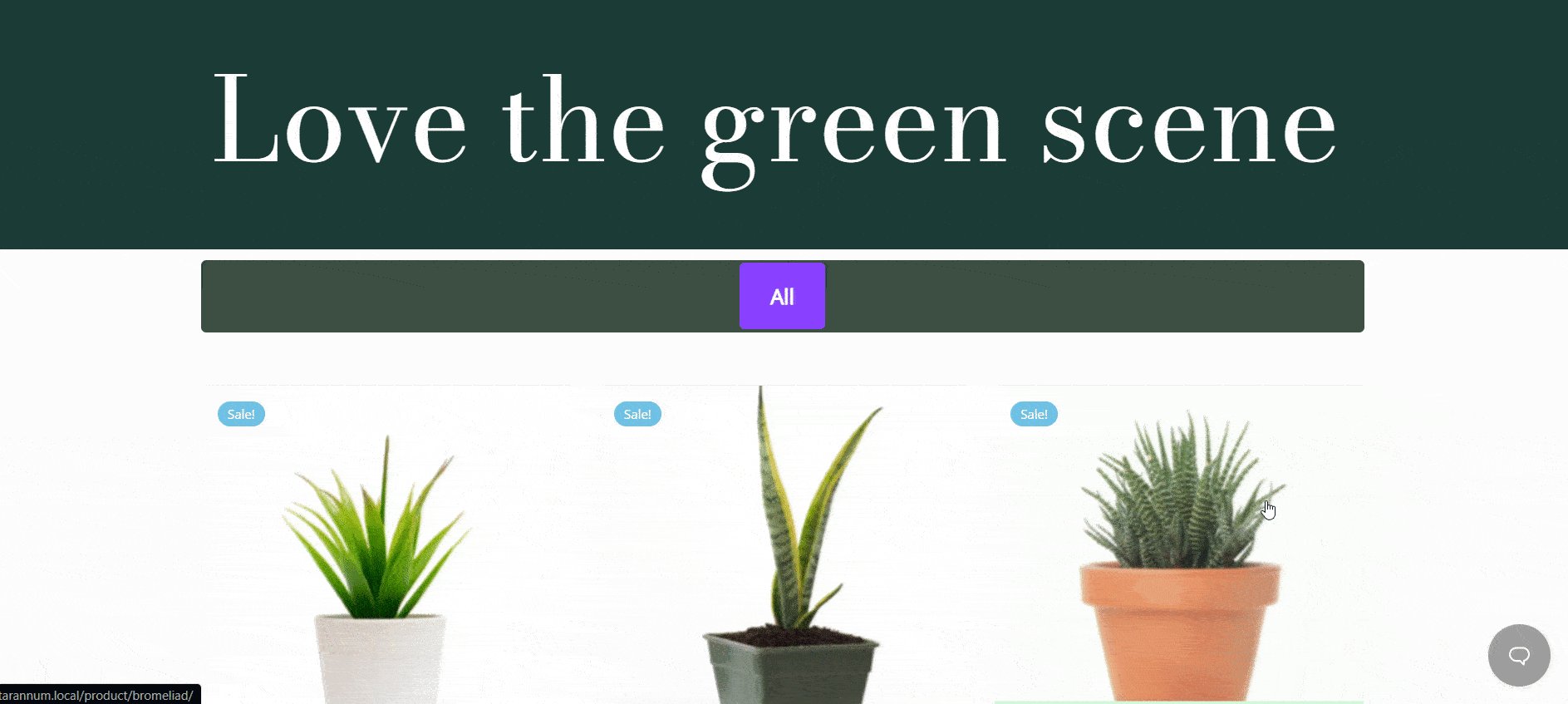
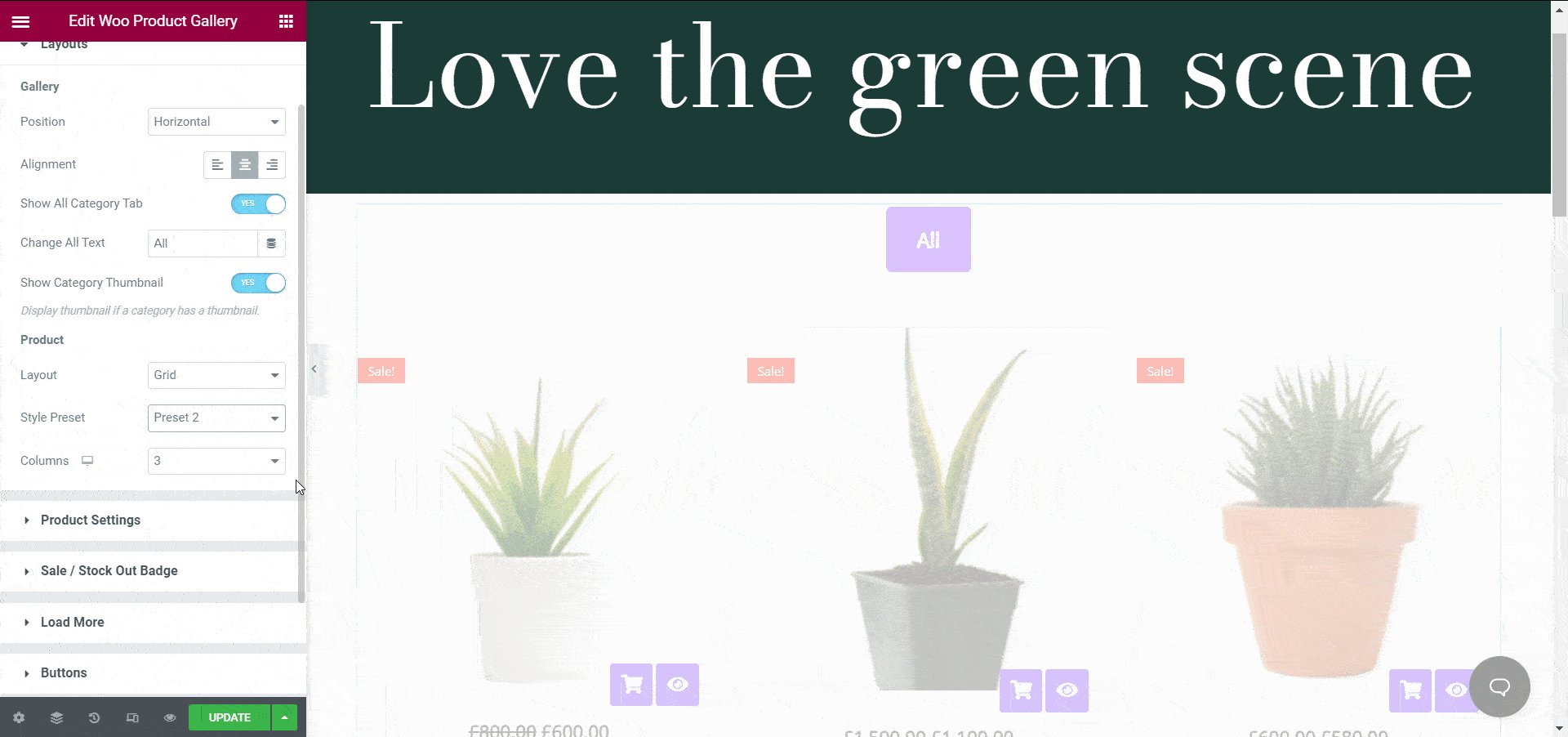
Seperti yang disebutkan sebelumnya, Anda dapat membuat kategori untuk produk Anda menggunakan galeri produk WooCommerce untuk Elementor. Menambahkan kategori dari bagian 'Pengaturan Produk' memudahkan pelanggan Anda menemukan produk yang diinginkan.


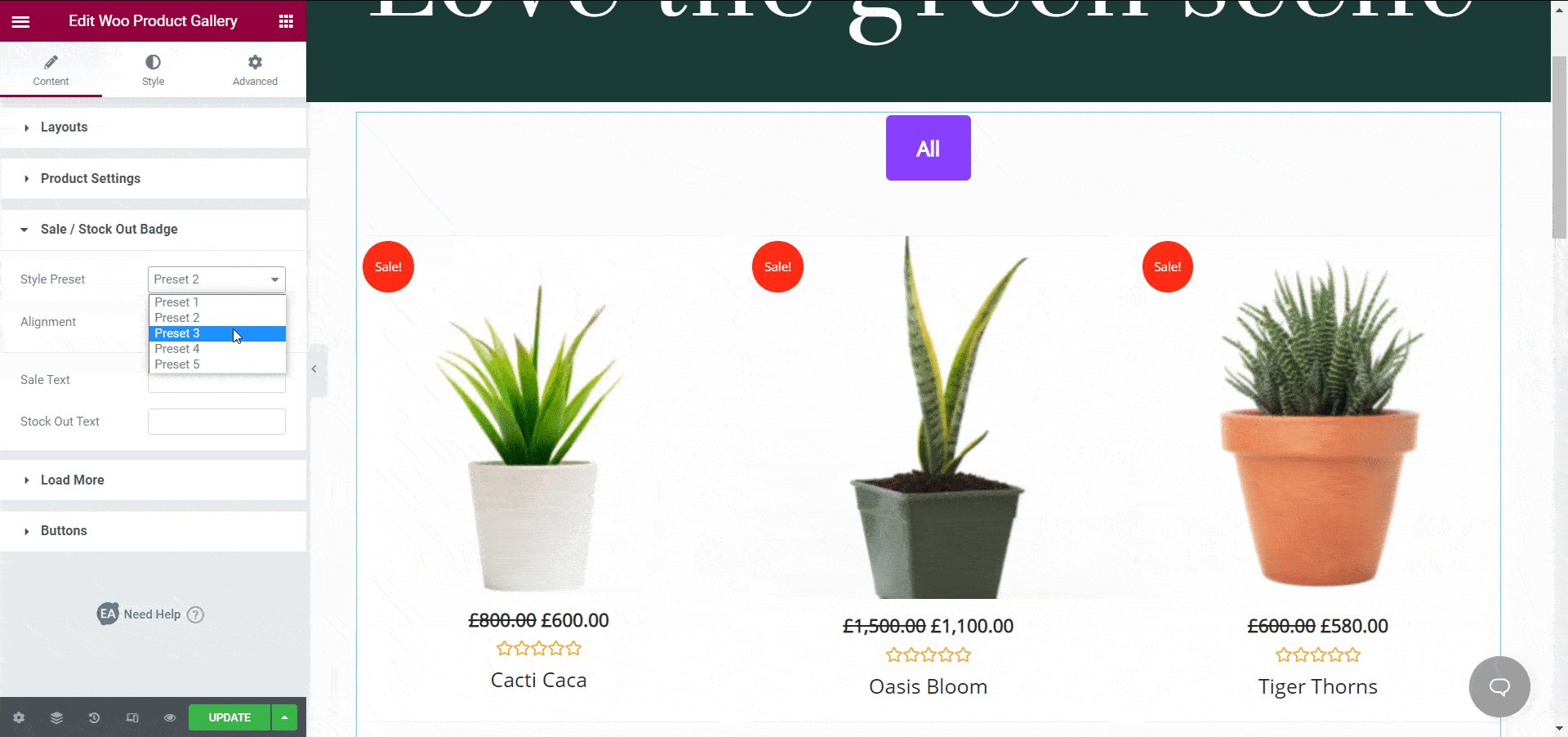
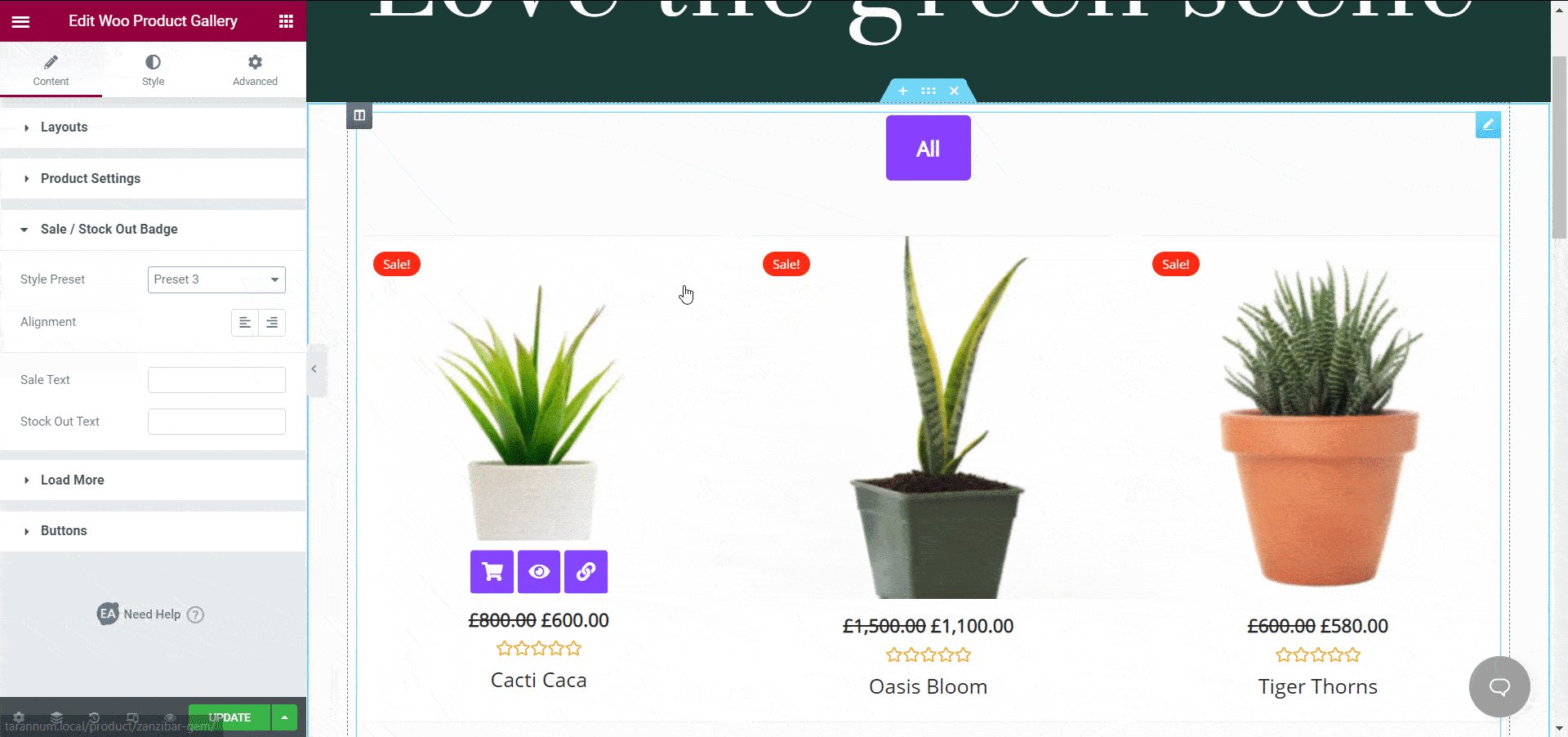
Tambahkan Lencana Penjualan Dengan Setiap Produk
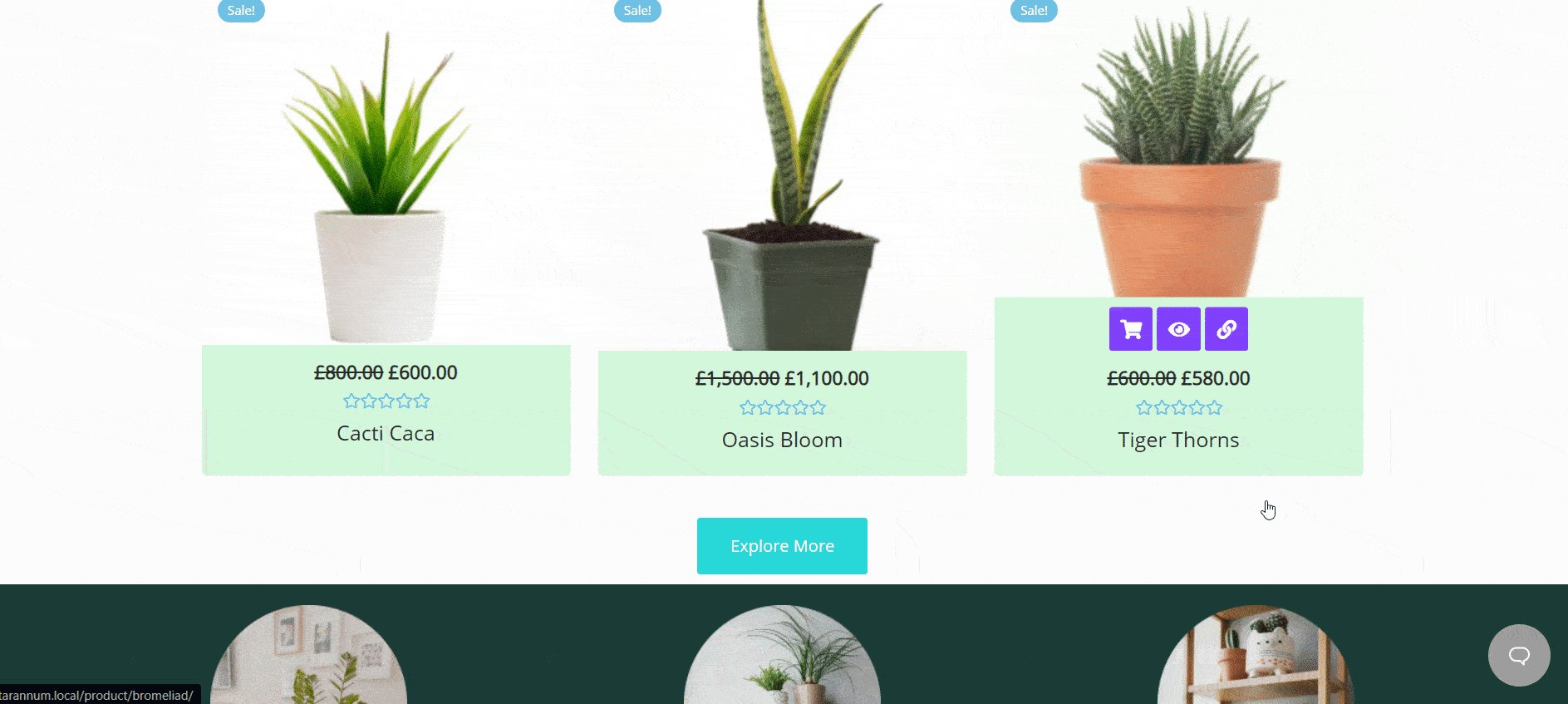
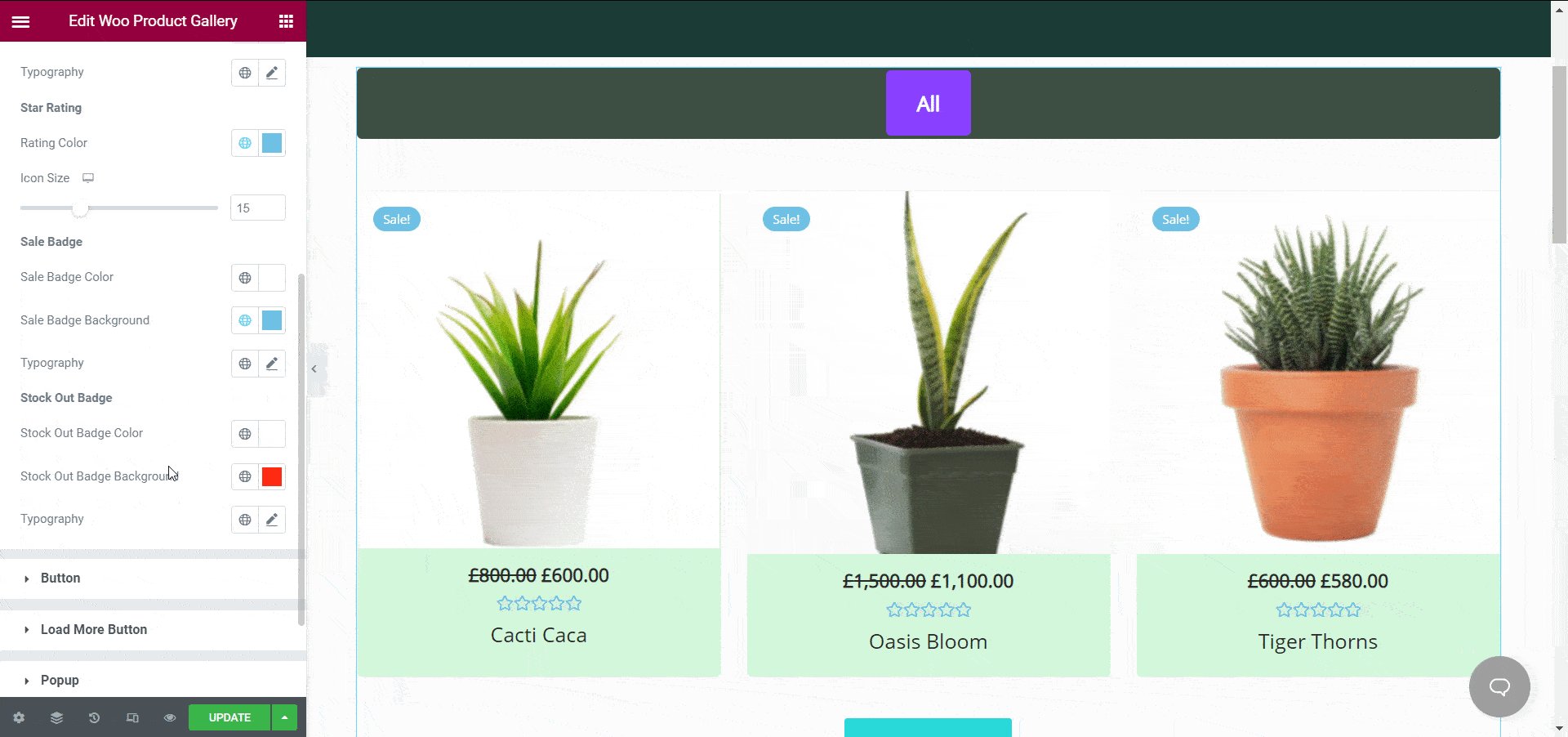
Selain menambahkan harga dengan produk WooCommerce Anda, Anda dapat menambahkan lencana penjualan atau stok lencana dengan itu. Misalkan Anda menjalankan kampanye obral di toko WooCommerce Anda, Anda dapat menambahkan tag 'On Sale' ke semua produk Anda dengan bermain-main dengan pengaturan ' Sale/Stock Out Badge '. Anda memiliki fleksibilitas untuk menyesuaikan lencana ini sesuai dengan preferensi Anda.

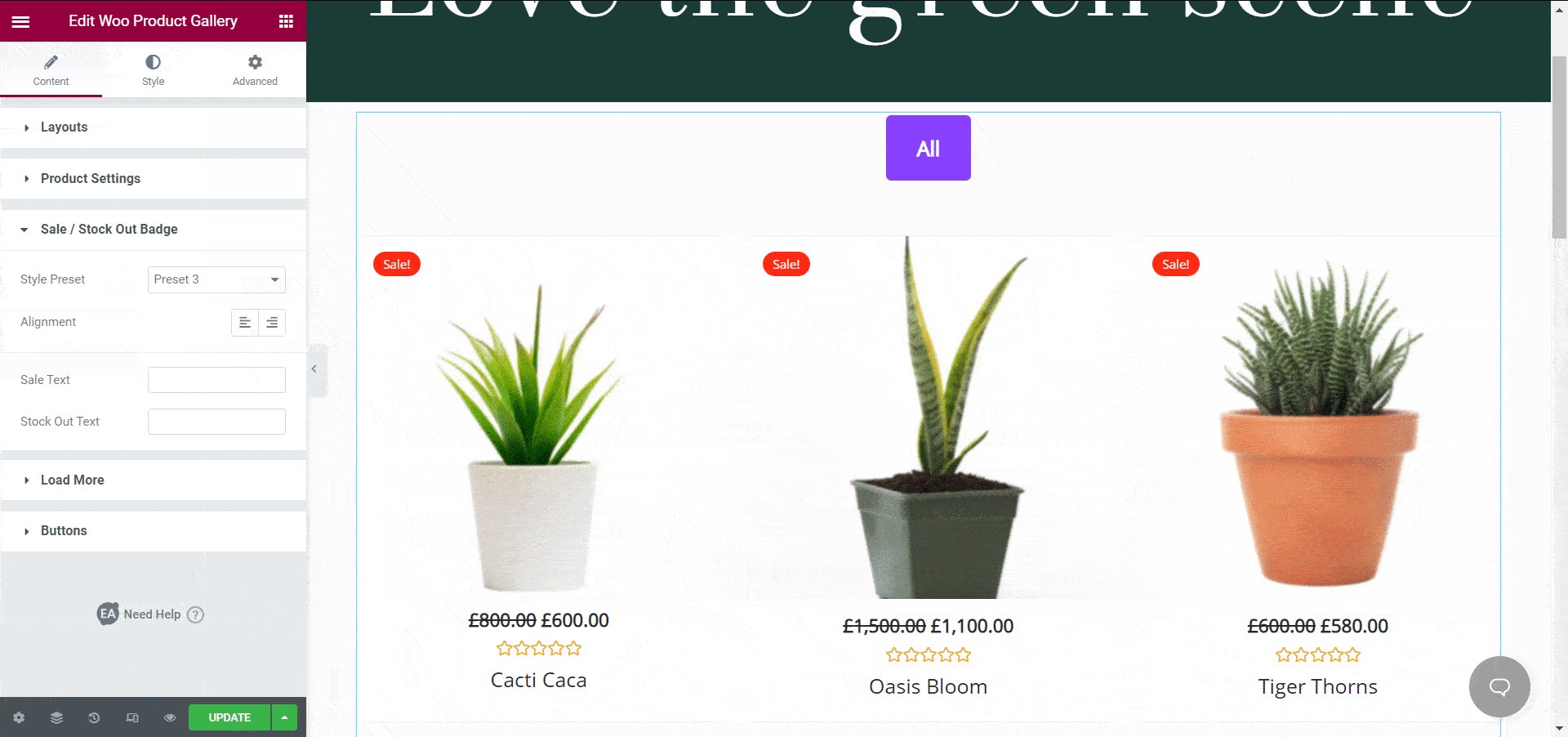
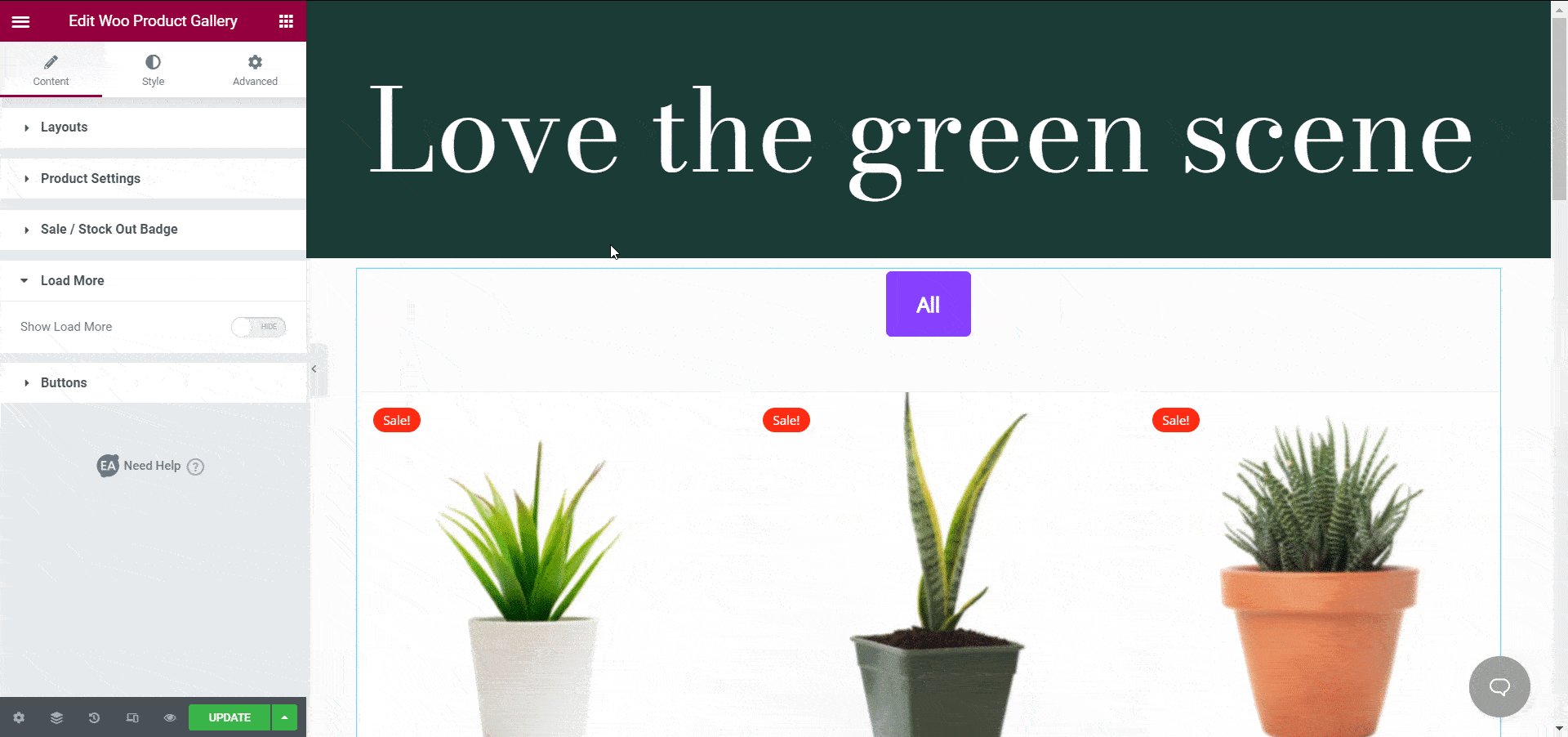
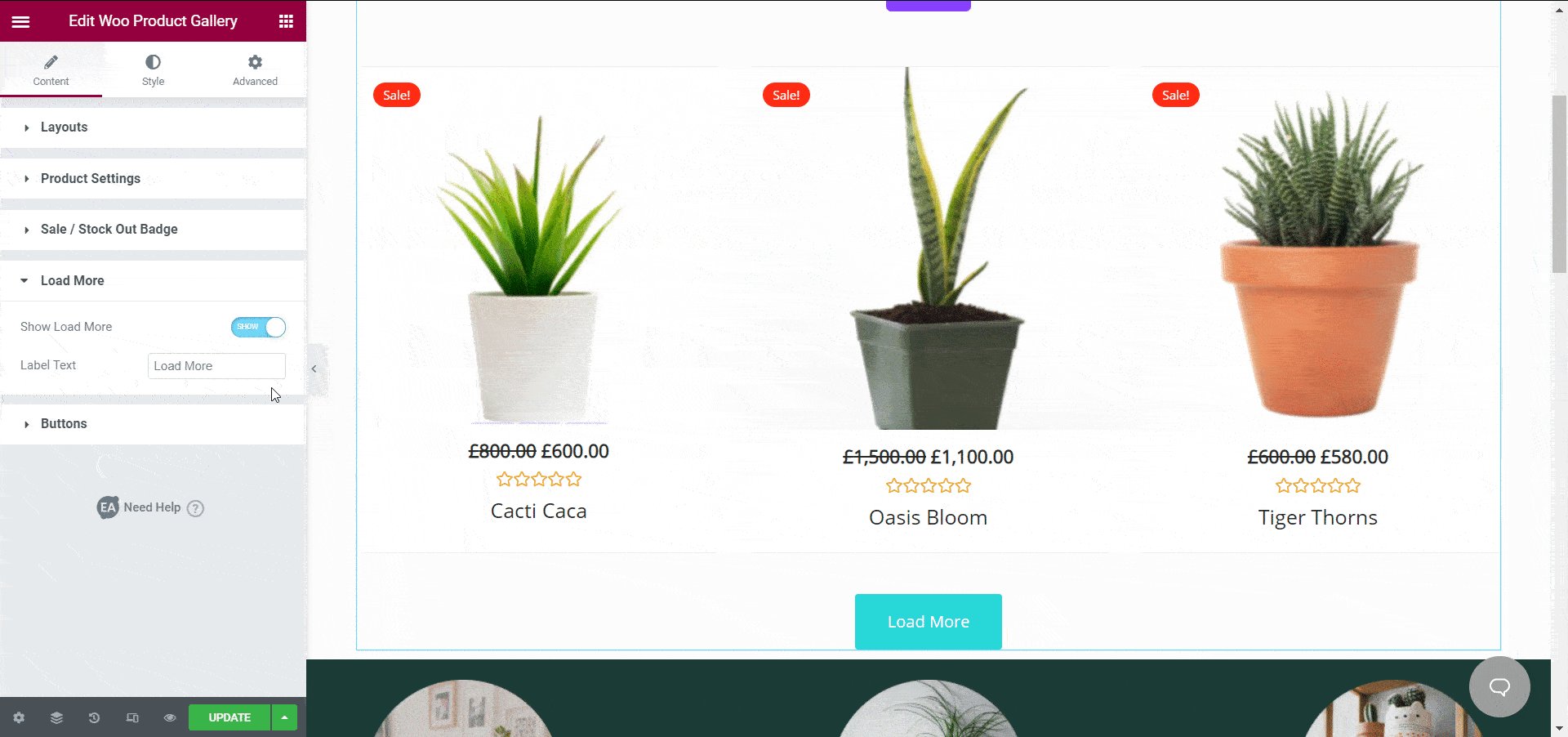
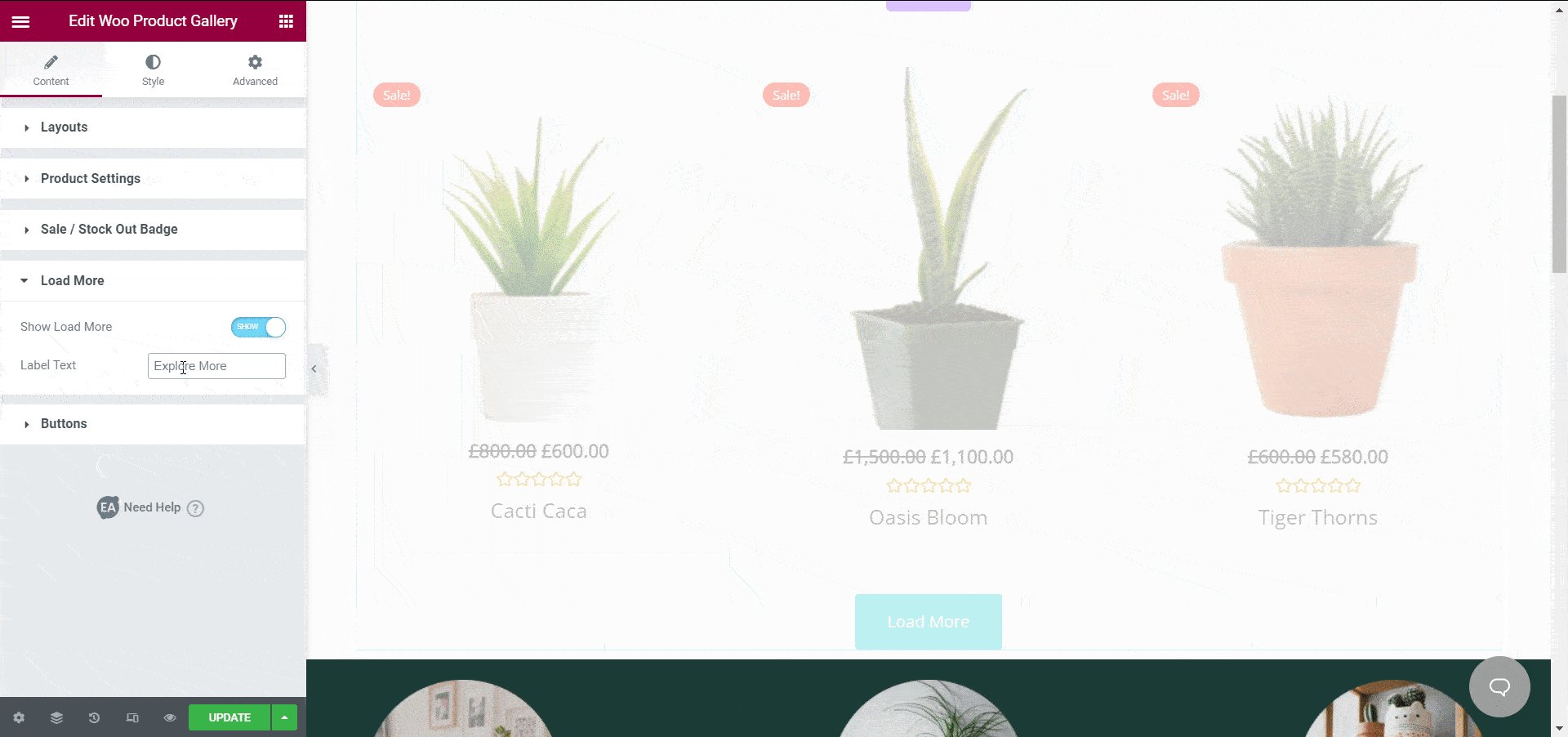
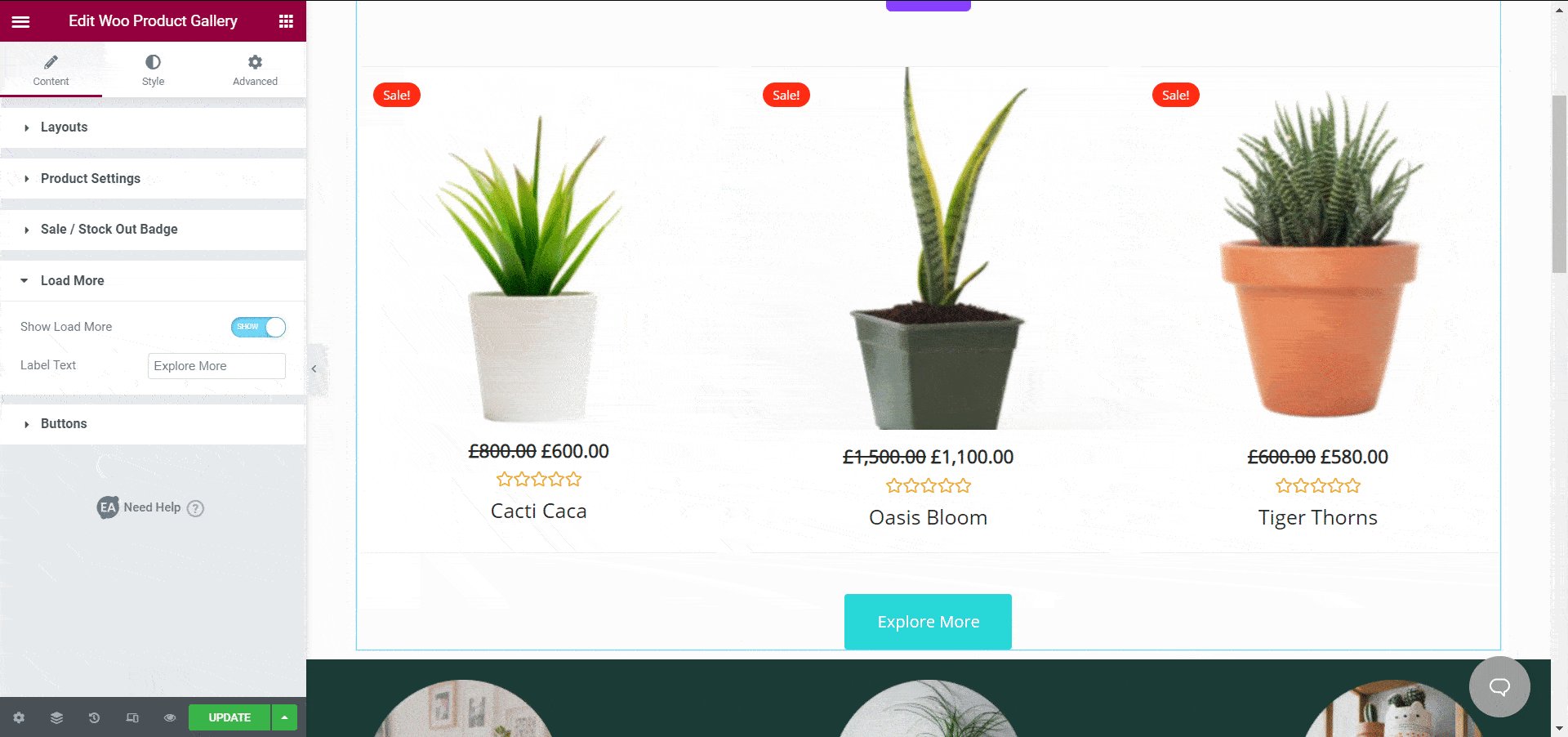
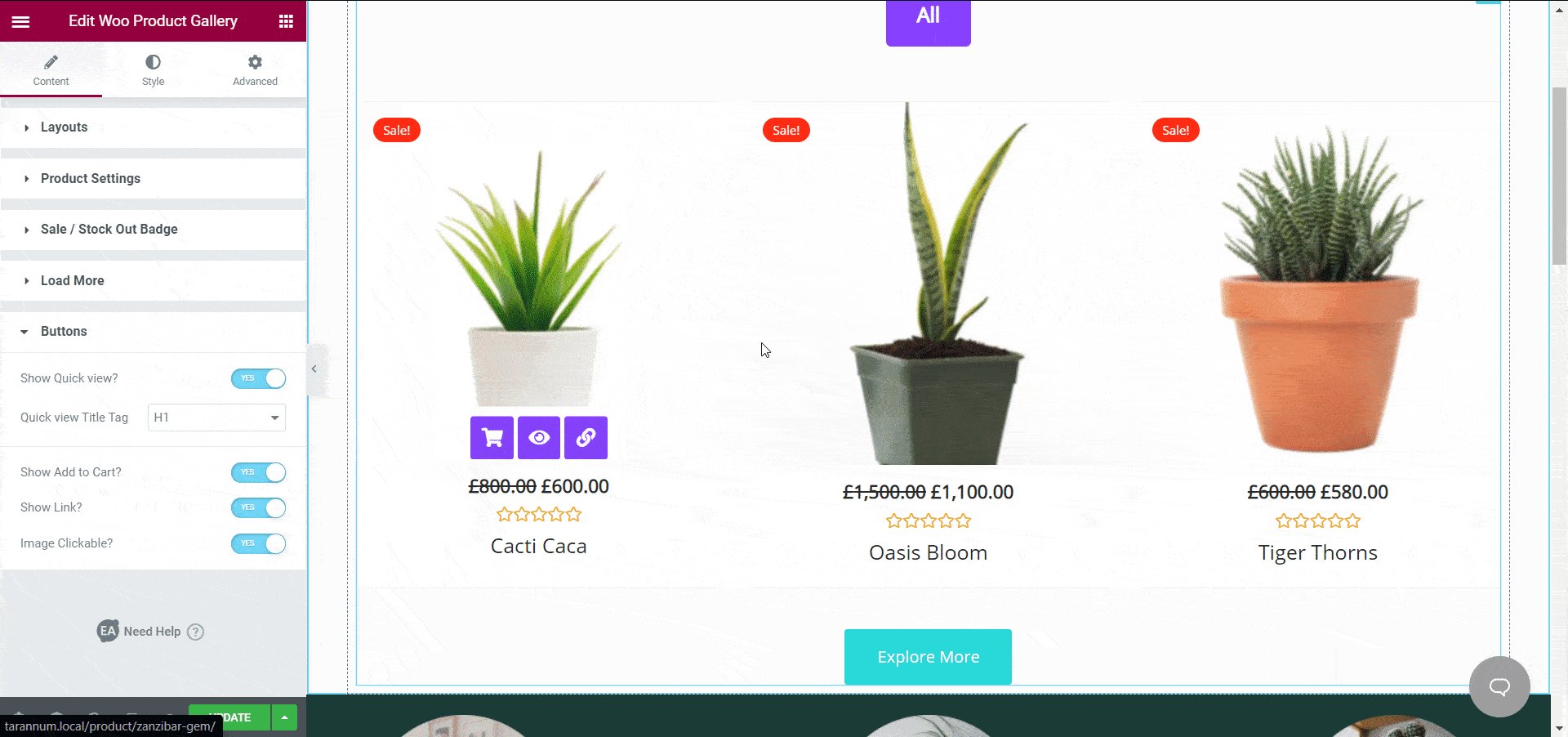
Buat Tombol Menarik Untuk Toko Anda
Dengan widget ini, Anda dapat mengganti tombol 'Muat Lebih Banyak' dengan tombol ajakan bertindak lainnya untuk pengalaman pengguna yang lebih baik. Jika calon pelanggan Anda menganggap konten situs web Anda menarik, dia mungkin tertarik untuk menjelajahi lebih lanjut dan mengklik tombol 'Muat Lebih Banyak' . Jadi tombol sederhana ini berguna untuk situs web WooCommerce Anda dan Anda dapat mengaturnya menggunakan widget ' EA Woo Product Gallery' untuk Elementor.

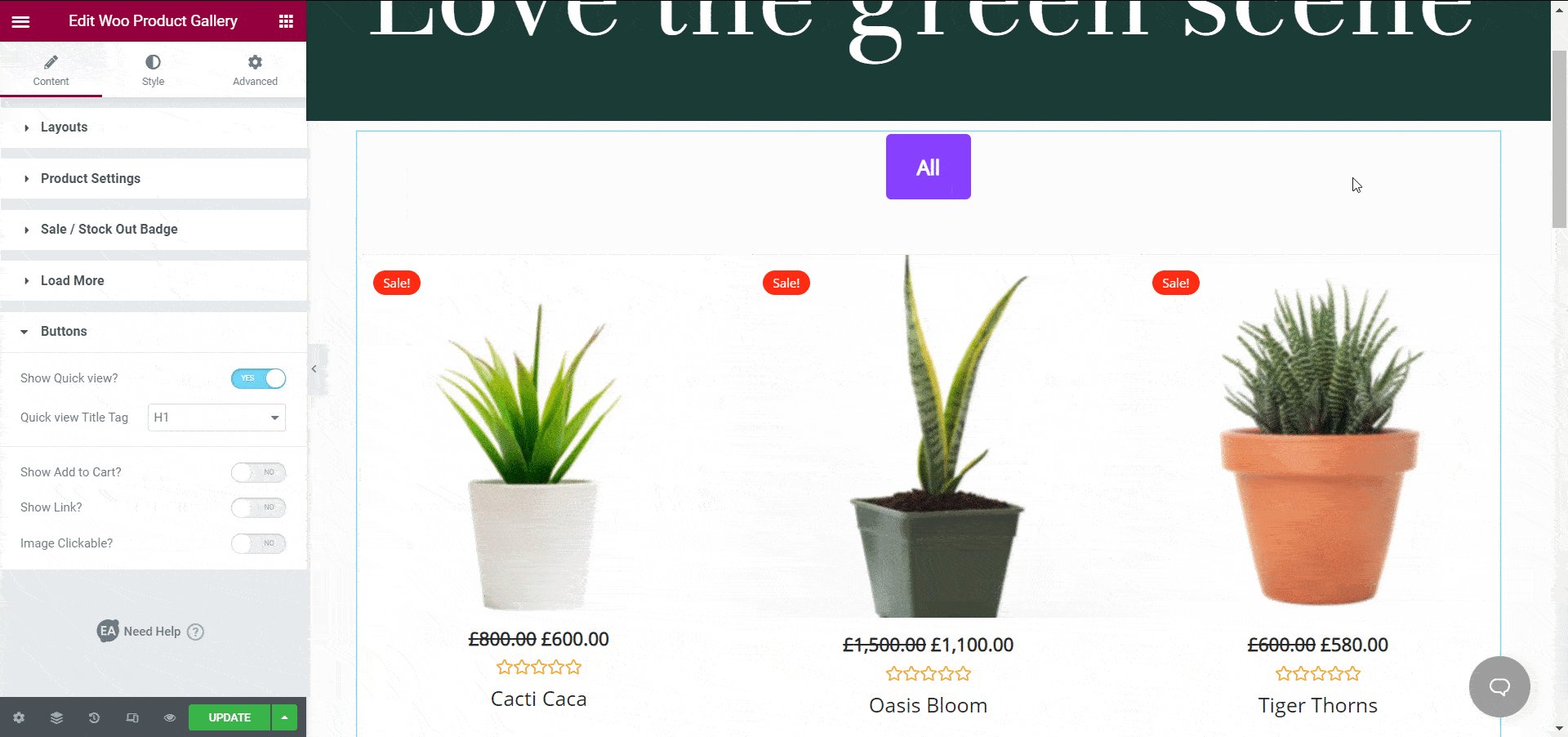
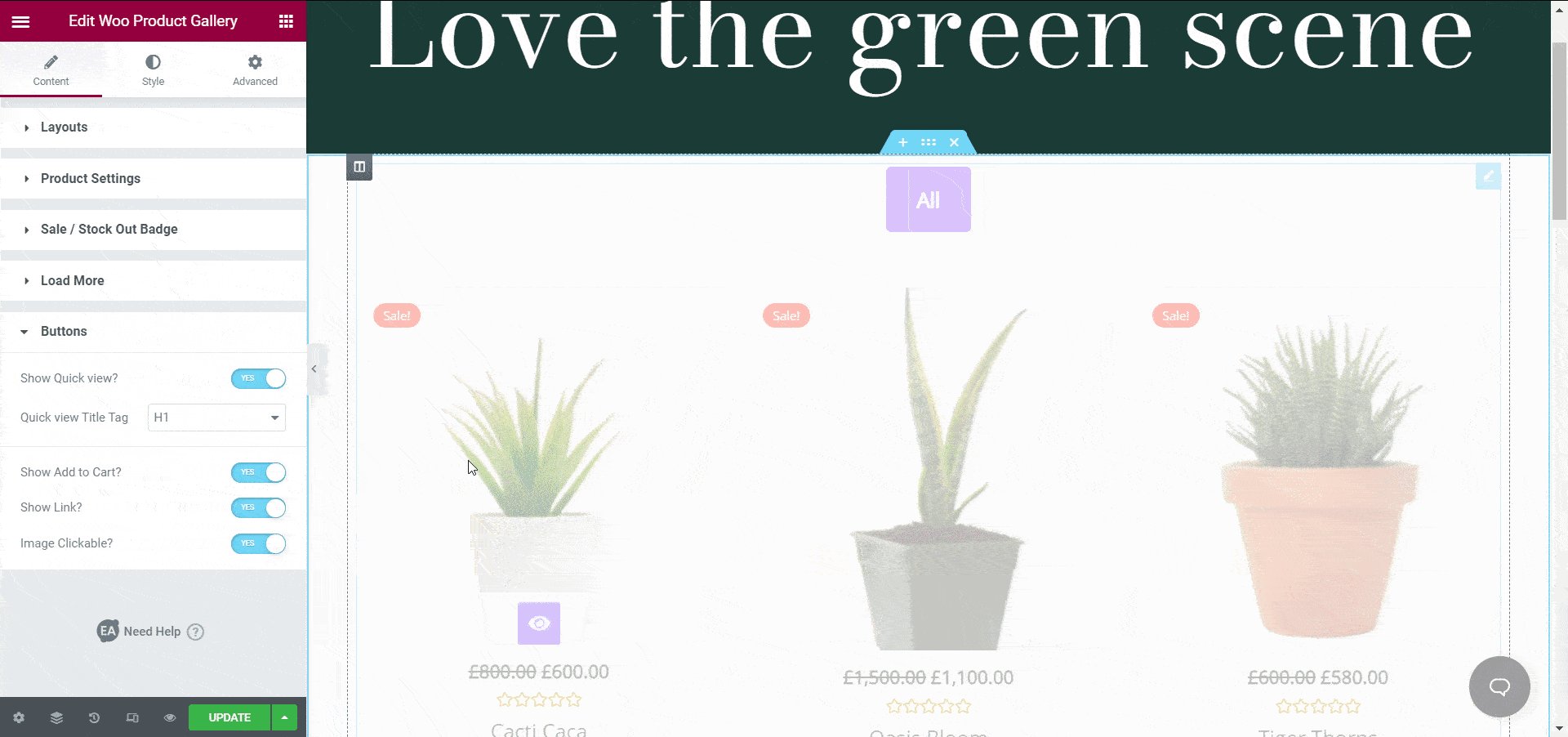
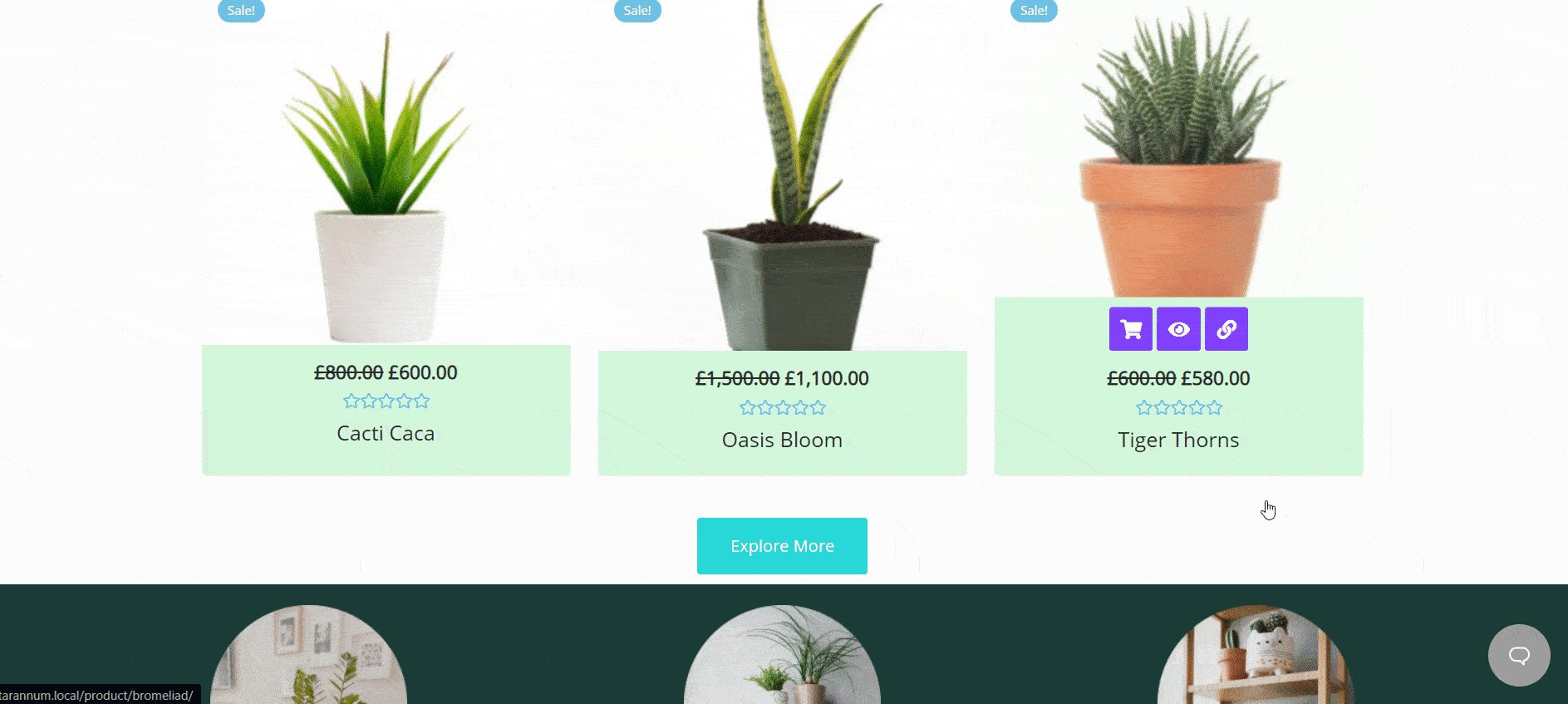
Dari pilihan 'Button' dari widget ini, Anda akan mendapatkan tiga pilihan seperti ' Show Quick View ', ' Show Add To Cart' dan ' Image Clickable '. Anda dapat dengan mudah menampilkan tombol yang ingin Anda tampilkan dengan produk WooCommerce Anda. Tombol 'Tampilkan Tampilan Cepat' pada akhirnya akan berguna bagi pelanggan Anda untuk melihat produk dengan detail yang berguna dengan cepat. Mereka tidak perlu mengklik produk dan melihat detailnya. Ini akan menghemat waktu mereka dan kegunaan situs web Anda akan langsung meningkat.

Jika Anda menampilkan tombol 'Tambahkan Ke Keranjang' bersama dengan produk, Anda juga mengundang calon pelanggan Anda untuk mengambil tindakan segera. Saat Anda meletakkan tombol ajakan bertindak di tempat yang wajar di situs web WooCommerce Anda, orang cenderung segera mengambil tindakan yang diperlukan. Jadi langkah sederhana namun bermanfaat dapat membantu Anda meningkatkan penjualan .
Gambar yang dapat diklik lebih menarik daripada gambar produk statis. Itulah mengapa Anda dapat membuat situs web Anda lebih interaktif hanya dengan membuat gambar produk Anda dapat diklik. Saat seseorang mengklik salah satu gambar produk Anda, mereka akan melihat detailnya dan mengambil langkah saat Anda menavigasinya.
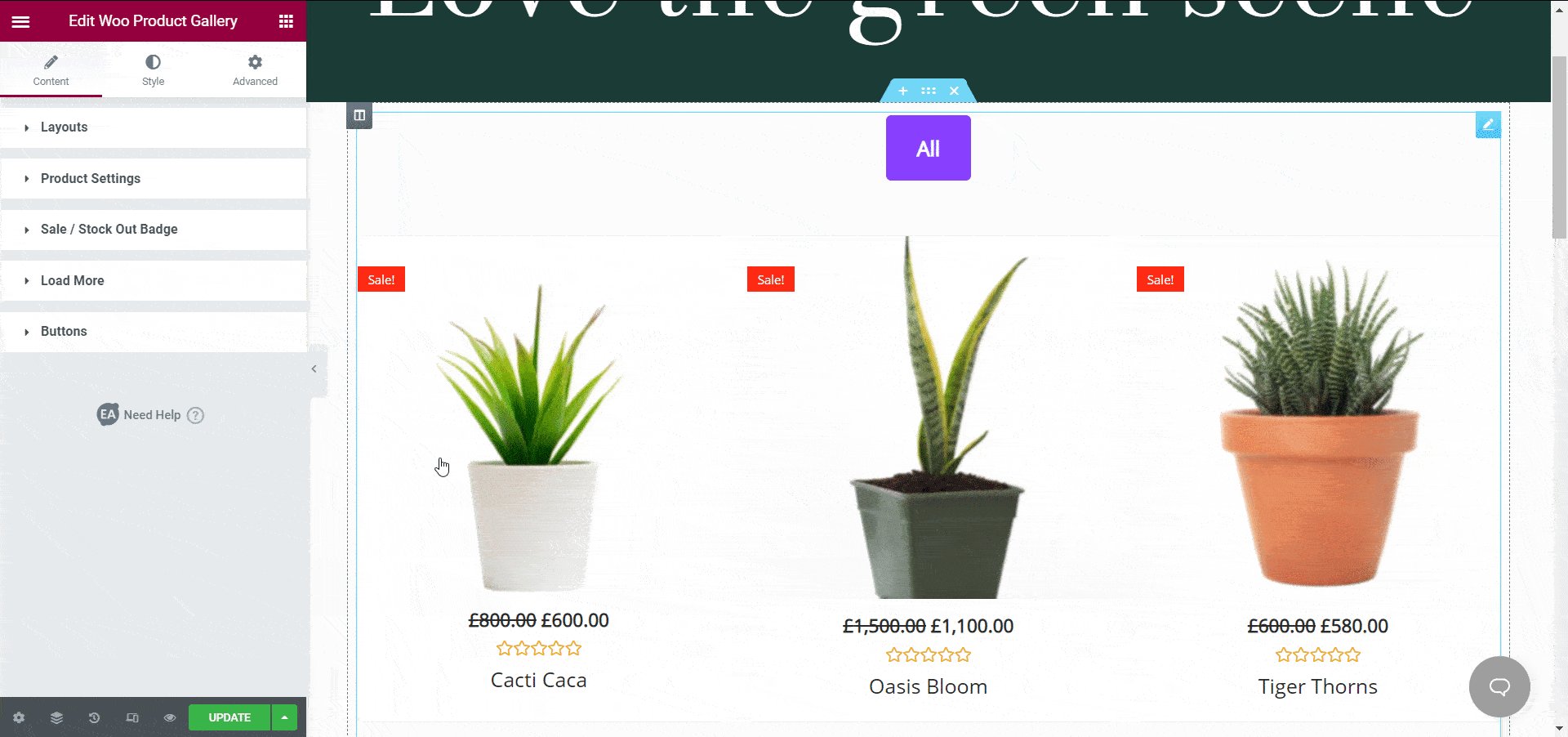
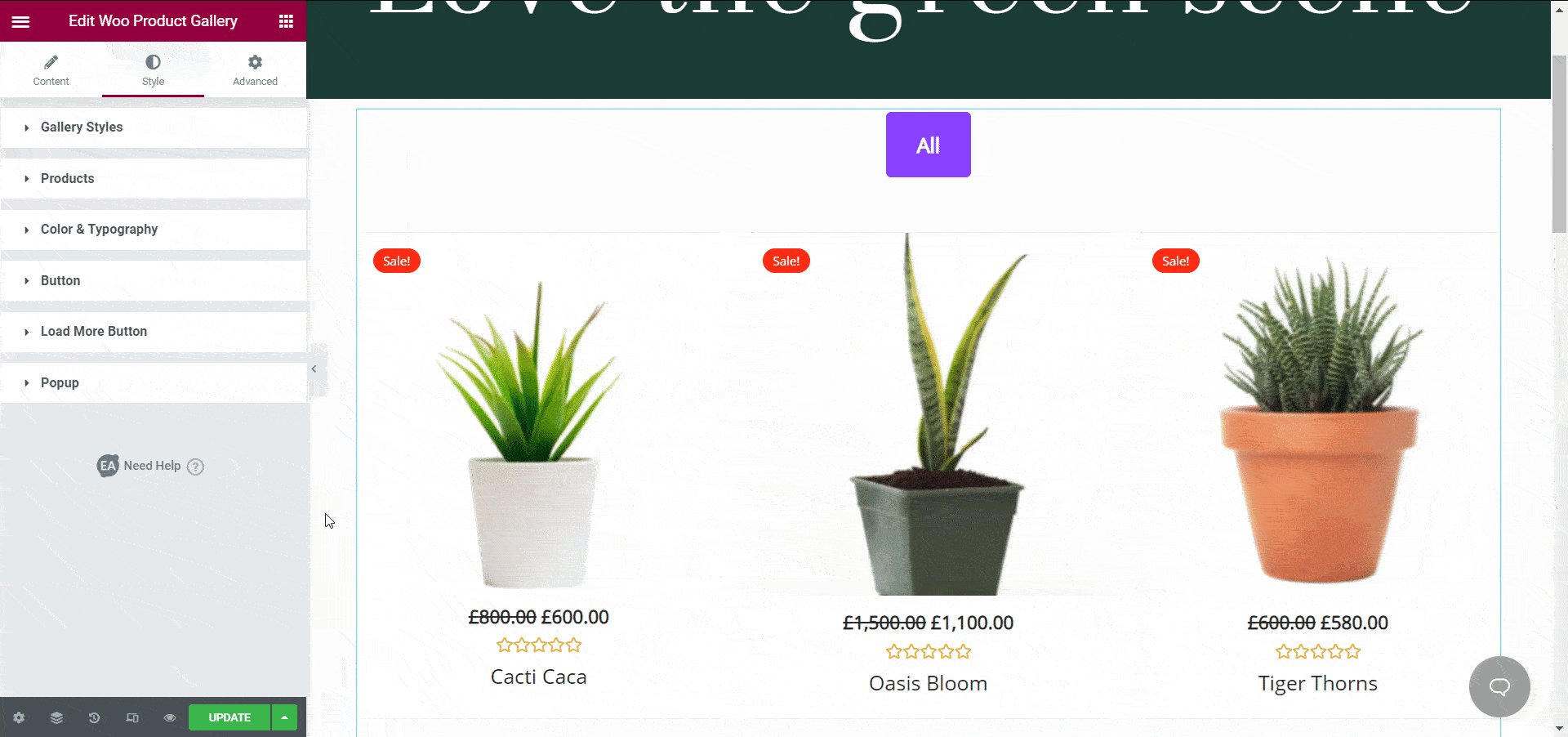
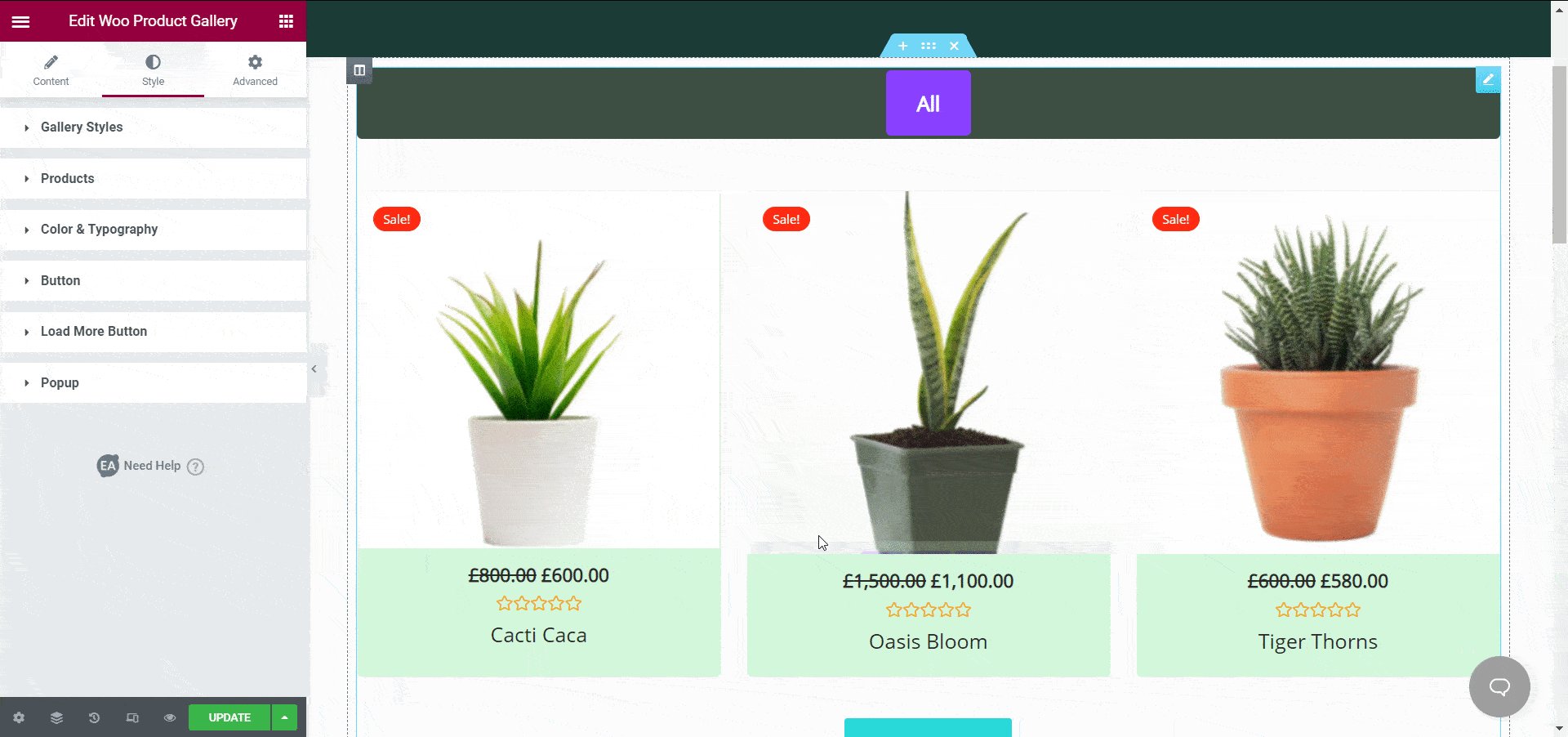
Langkah 3: Gaya Galeri Produk WooCommerce Anda
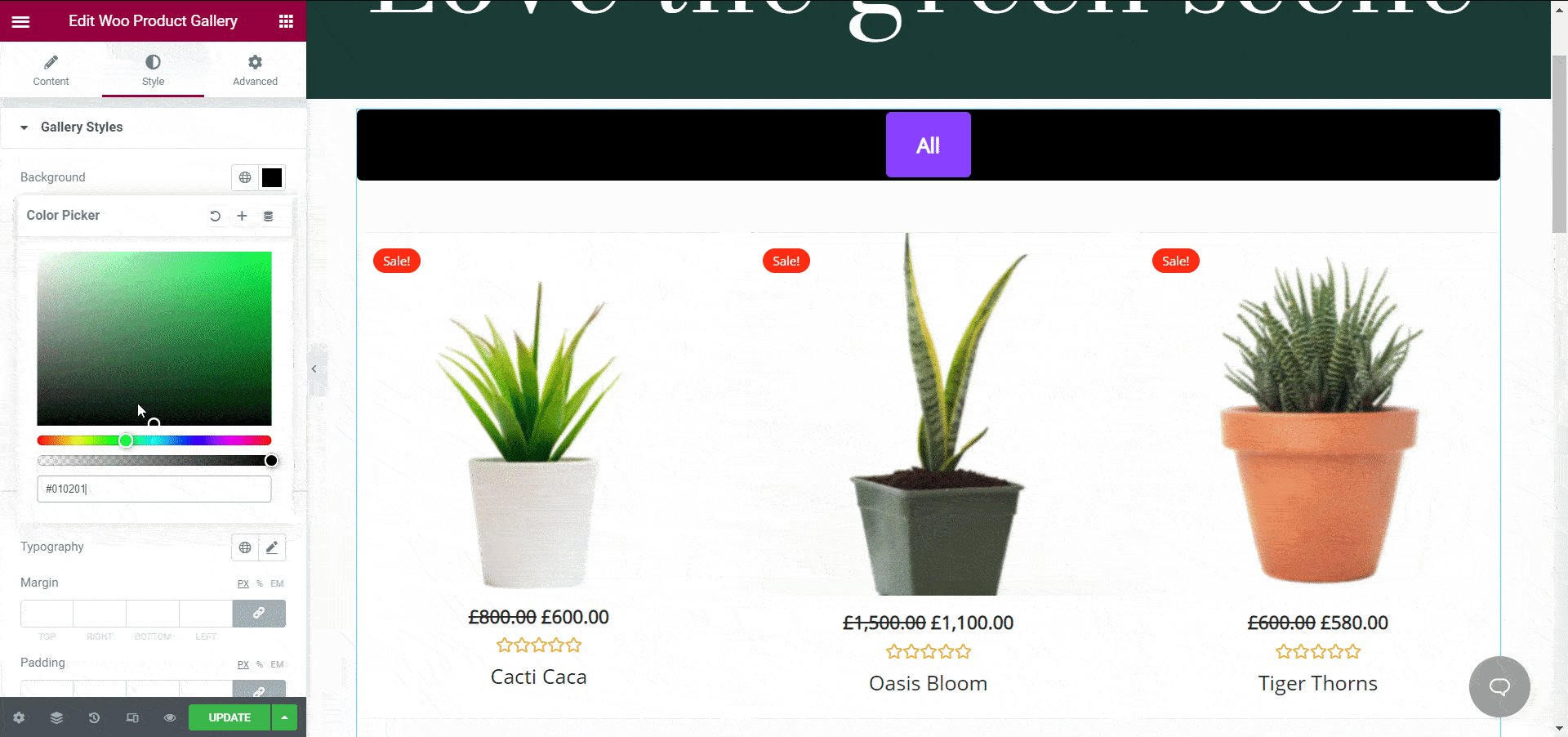
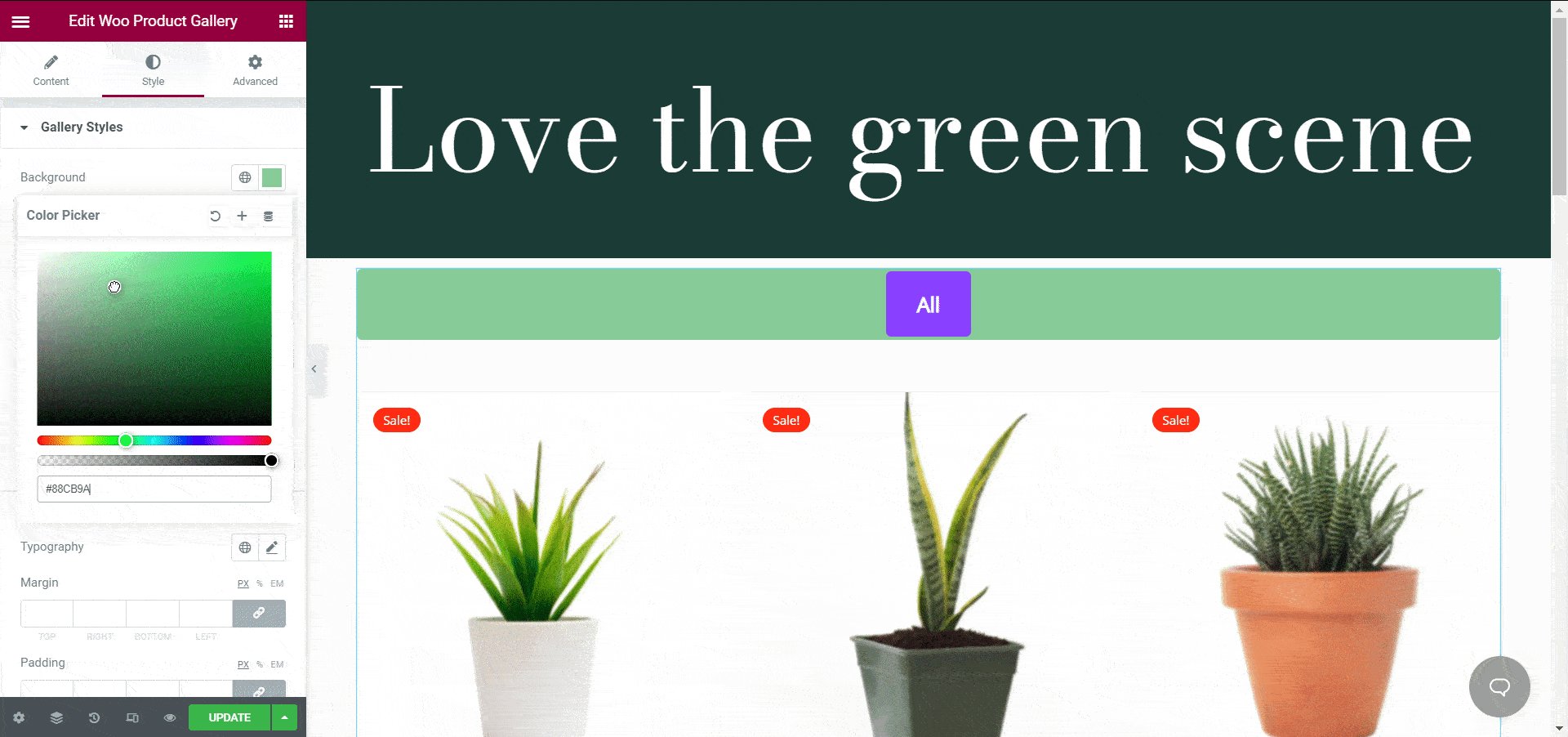
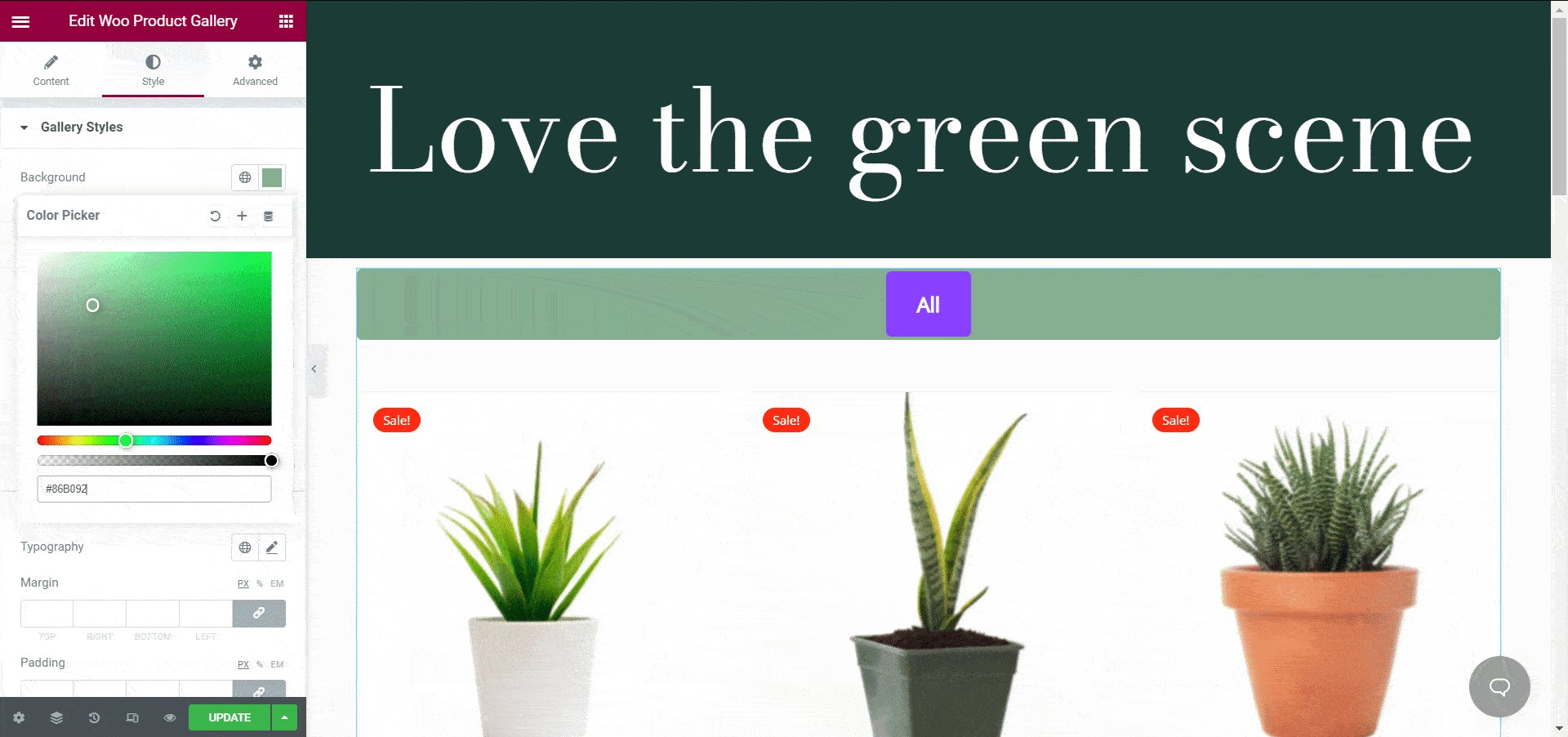
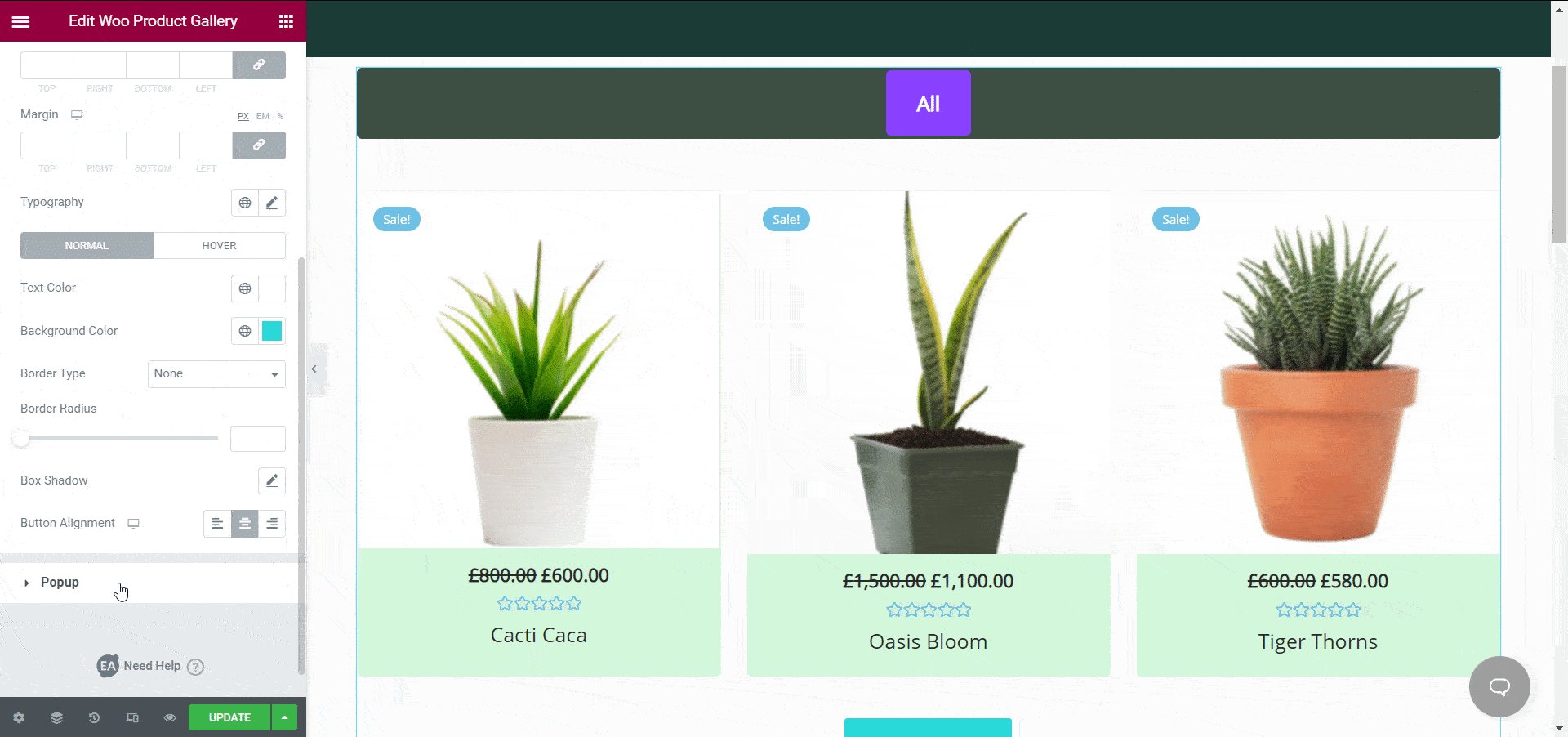
Karena Anda telah mengonfigurasi bagaimana Anda ingin menampilkan produk WooCommerce di toko online Anda, sekarang saatnya merancang tata letak dengan enam opsi gaya yang berbeda. Anda akan mendapatkan opsi desain untuk ' Gaya galeri ', 'Produk' , 'Warna dan Tipografi' , tombol 'Tombol' , 'Muat Lainnya', dan 'Popup'. Anda dapat mengedit tampilan dan mengubah warna latar belakang galeri Anda dari opsi gaya Galeri. Untuk blog ini, kami telah mengatur warna latar belakang menjadi hijau agar sesuai dengan tema toko tanaman kami. Anda dapat mengubah warna latar belakang item, jenis batas, dan banyak lagi.

Selain mengutak-atik opsi ini, Anda juga dapat mengubah padding, alignment, atau box-shadow jika perlu. Anda akan menjadi lebih baik dalam mendesain situs web Anda sendiri jika Anda menjelajahi semua kemungkinan ini sambil menyesuaikan situs web WooCommerce Anda.
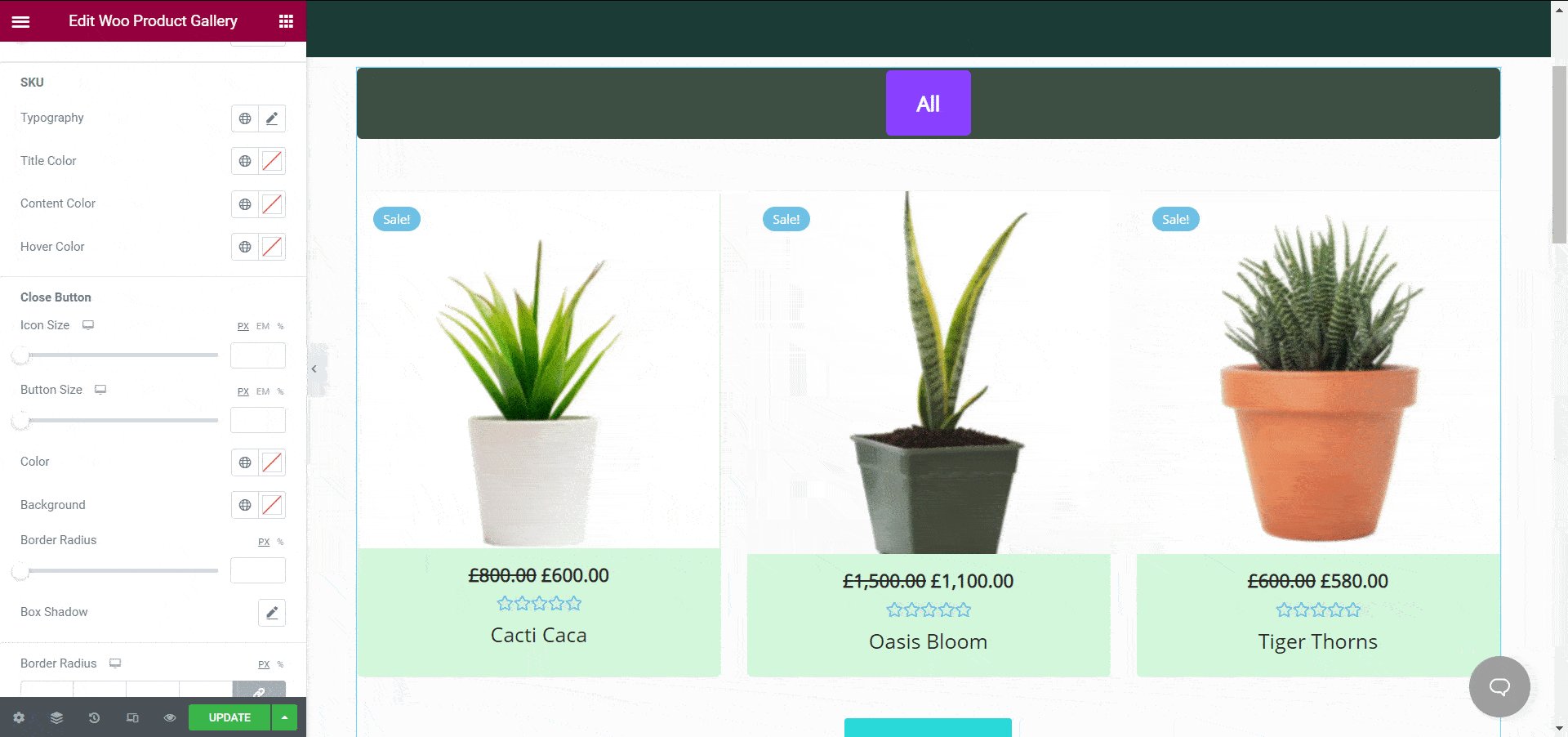
Lihat semua pengaturan yang tersedia untuk melihat bagaimana Anda dapat meningkatkan tampilan situs web Anda. Anda dapat mengubah ukuran font, warna font, dan lainnya di bagian ' Warna & Tipografi ', misalnya. Untuk membuat galeri produk WooCommerce Anda menonjol, Anda juga dapat mengubah dan mendesain opsi di bawah bagian ' Muat Lebih Banyak ' dan 'Popup' . Untuk kiat lebih lanjut tentang cara menata galeri produk WooCommerce Anda, Anda dapat melihat dokumentasi terperinci kami di sini .

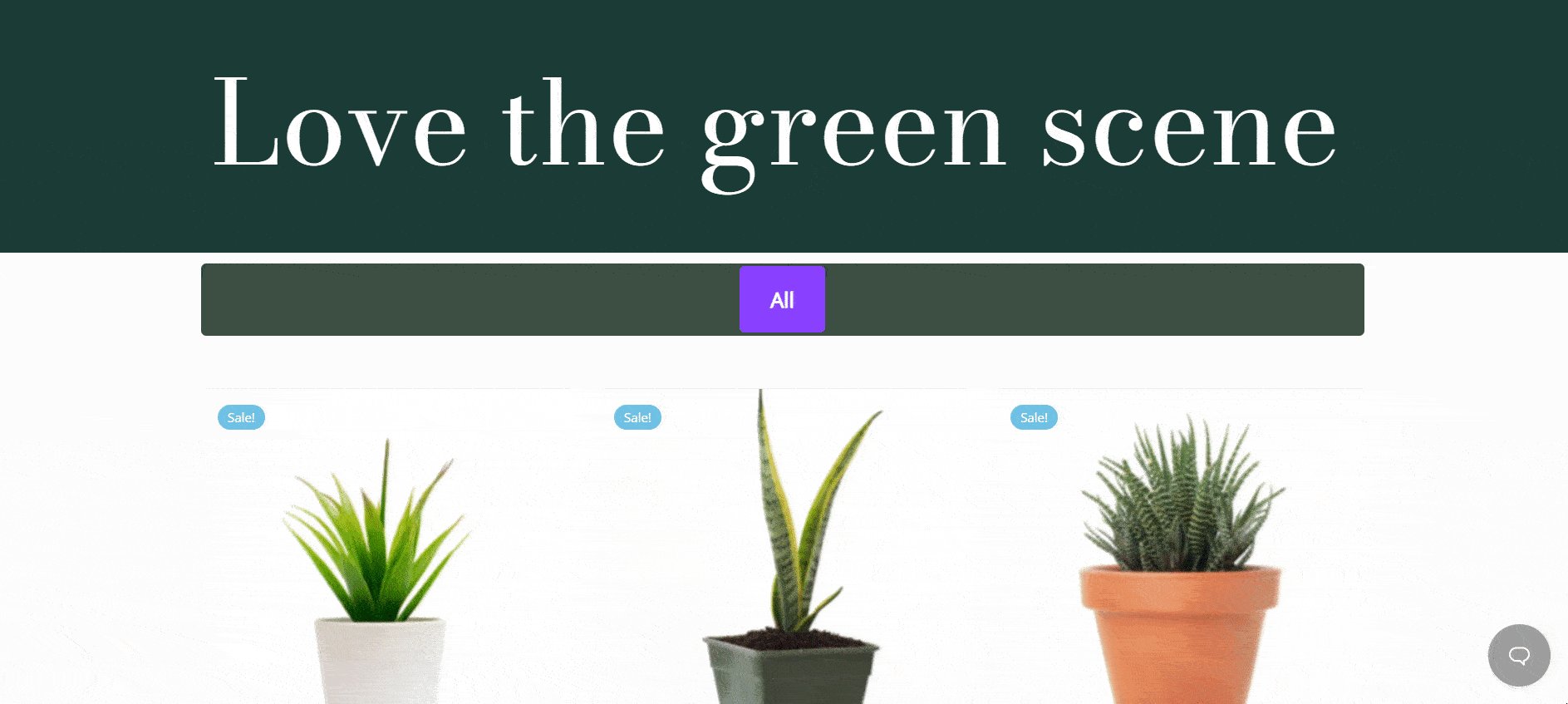
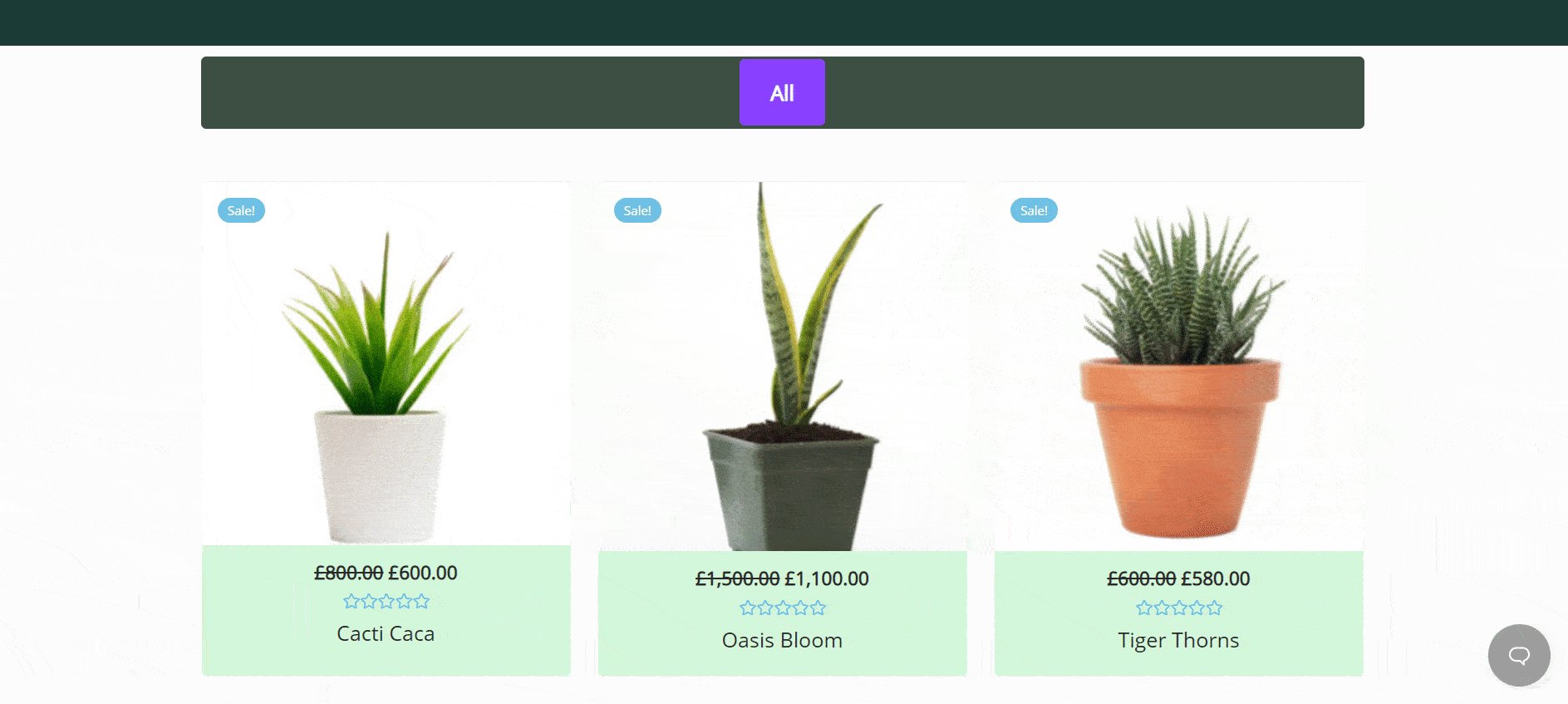
Sekarang Anda dapat mempublikasikan halaman Anda jika Anda puas dengan tampilan galeri produk Anda. Lihatlah galeri produk WooCommerce yang telah kami buat di Elementor untuk tutorial ini.

Seperti yang Anda lihat, Essential Addons for Elementor membuatnya sangat mudah untuk membuat toko online yang menakjubkan dengan membantu Anda membuat galeri produk WooCommerce yang menarik dan interaktif tanpa coding. Cobalah sendiri, dan jangan ragu untuk menghubungi tim dukungan kami jika Anda memerlukan bantuan.
Untuk pembaruan lebih lanjut tentang add-on Elementor terbaru, tutorial desain web, tip dan trik, dan banyak lagi, berlangganan blog kami atau bergabunglah dengan komunitas Facebook kami yang ramah.
Bonus: Buat Situs Web Luar Biasa Menggunakan Template Siap Pakai
Apakah Anda menikmati membangun situs web di Elementor? Anda bisa mendapatkan akses eksklusif ke 1000+ template siap pakai dari Templately, cloud template terbaik untuk WordPress dengan fitur kolaborasi cloud yang unik. Daftar akun hari ini dan mulailah membuat situs web yang indah secara instan dalam hitungan menit.