Memperkenalkan Slider Produk WooCommerce untuk Elementor: Buat Carousel Produk yang Menarik
Diterbitkan: 2021-05-20Membuat situs web eCommerce yang menarik yang benar-benar melibatkan pelanggan Anda adalah penting untuk bisnis online apa pun. Dan cara mudah untuk melakukannya adalah dengan memamerkan produk Anda dengan indah. Itu sebabnya kami telah membuat & merilis Slider Produk WooCommerce untuk Elementor .

Dengan widget baru dari Essential Addons for Elementor , kini Anda dapat dengan mudah membuat carousel produk yang menarik dan menarik perhatian pengunjung situs Anda. Mari cari tahu bagaimana Anda dapat menggunakan EA Woo Product Slider untuk membuat situs web eCommerce Anda menonjol.
Tampilkan Produk WooCommerce Dengan Slider Animasi
Dengan menggunakan widget EA Woo Product Slider , kini Anda dapat dengan mudah membuat slider animasi yang indah untuk menampilkan produk WooCommerce Anda.
Slider produk WooCommerce mirip dengan carousel produk dalam beberapa hal. Dalam kedua kasus tersebut, Anda memamerkan produk Anda dengan indah dan meningkatkan penjualan untuk toko online Anda dengan menambahkan tombol 'Tambahkan Ke Keranjang' .
Tetapi dengan Slider Produk EA Woo , Anda dapat menikmati sedikit lebih banyak fleksibilitas. Anda dapat menambahkan deskripsi produk yang menarik untuk memberikan lebih banyak informasi tentang produk Anda kepada pelanggan Anda dan dengan demikian menarik mereka untuk melakukan pembelian.

Terlebih lagi, Anda juga dapat membuat Slider Produk WooCommerce Anda menonjol dengan menyesuaikannya secara bebas sesuka Anda tanpa pengkodean. Anda dapat memilih dari tata letak yang siap untuk langsung membuat Slider Produk WooCommerce Anda terlihat menarik, menampilkan peringkat bintang untuk produk Anda untuk meningkatkan kredibilitas dan banyak lagi.
Bagaimana Cara Membuat Slider Produk WooCommerce Di Elementor?
Bagi Anda yang menikmati pembuatan halaman dengan Elementor , widget Carousel Produk EA Woo akan membantu Anda membuat penggeser produk yang menakjubkan tanpa kode apa pun untuk toko online Anda, dengan mengikuti panduan langkah demi langkah di bawah ini.
Jangan ragu untuk juga melihat panduan lengkap pemula kami untuk Elementor untuk mengetahui bagaimana Anda dapat menggunakan pembuat situs web drag-and-drop yang populer ini.
Sebelum memulai, Anda harus terlebih dahulu menyiapkan toko WooCommerce Anda (jika Anda belum melakukannya), tambahkan semua produk Anda ke toko Anda, lalu instal Addons Esensial untuk Elementor untuk memulai. Di bawah ini, kami telah memberi Anda daftar periksa singkat tentang hal-hal yang Anda perlukan untuk memudahkan Anda.
Hal-hal yang Anda Perlukan Untuk Membuat Slider Produk WooCommerce
️ Elementor : Untuk membuat penggeser produk untuk toko WooCommerce Anda tanpa pengkodean, Anda harus menginstal dan mengaktifkan Elementor di situs web Anda.
️ WooCommerce : Pastikan Anda telah menginstal plugin WooCommerce untuk WordPress dan kemudian ikuti petunjuk di layar untuk menyiapkan toko Anda dan menambahkan produk Anda.
️ Essential Addons for Elementor : Karena widget EA Woo Product Slider adalah elemen dari Essential Addons for Elementor, Anda perlu menginstal dan mengaktifkan Essential Addons di situs web Anda.
Setelah Anda menginstal dan mengaktifkan plugin ini, Anda siap untuk membuat Slider Produk WooCommerce Anda di Elementor.
Langkah 1: Aktifkan Widget Slider Produk EA Woo Di Elementor
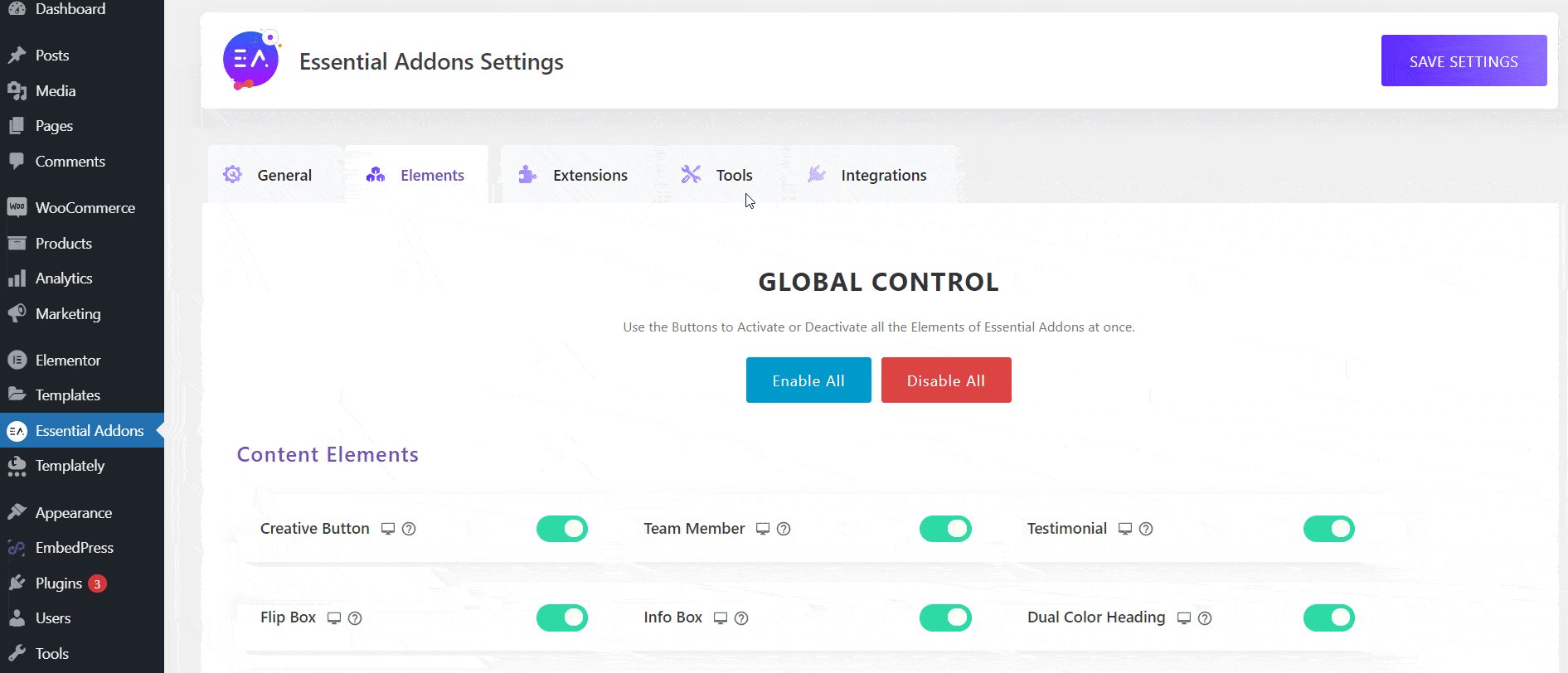
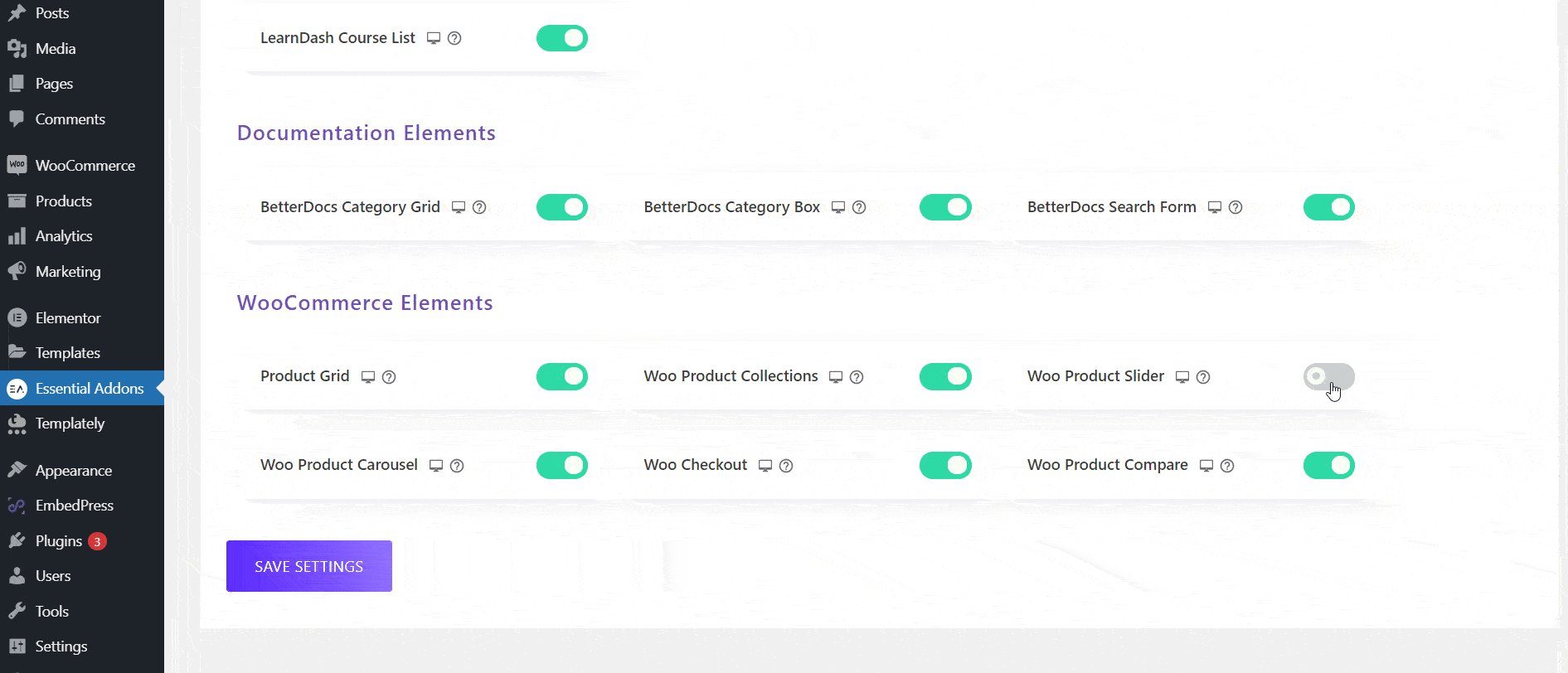
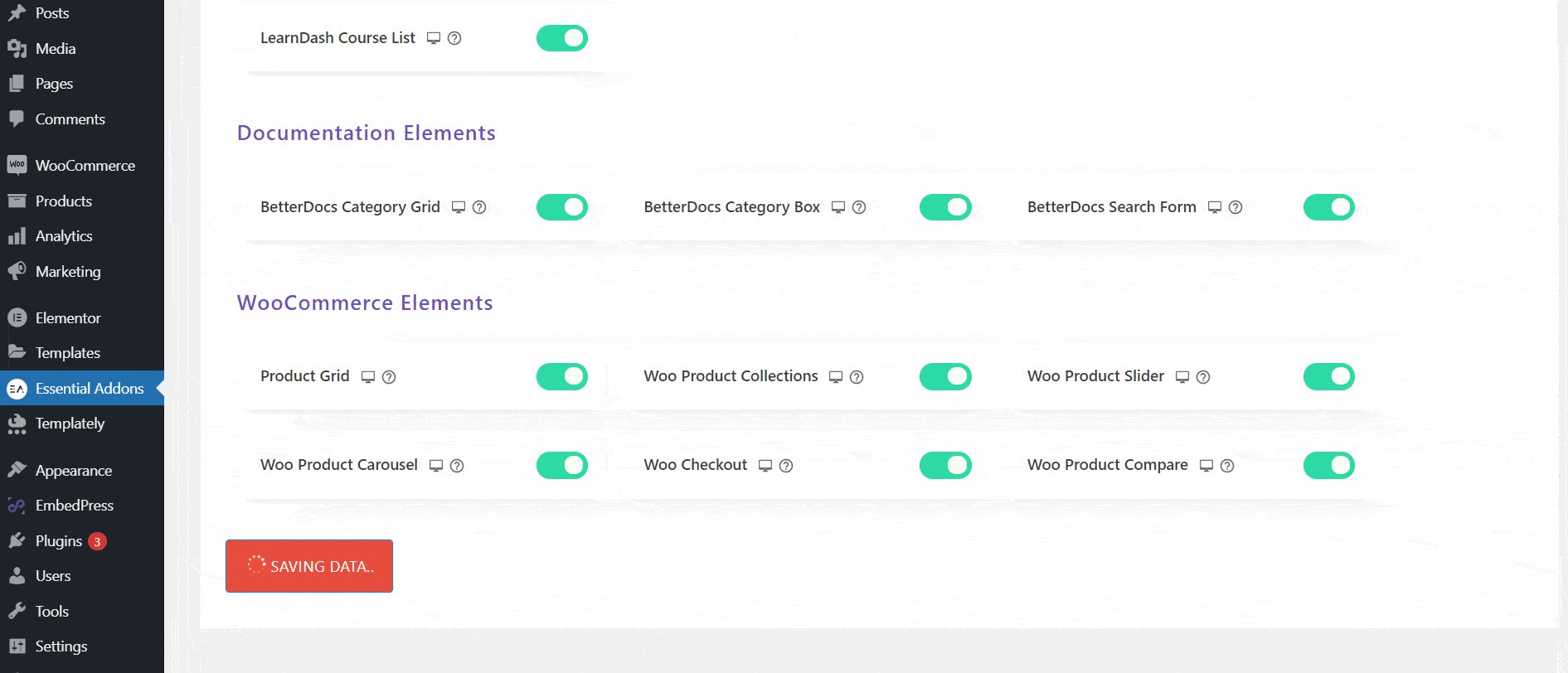
Langkah pertama adalah mengaktifkan widget WooCommerce Product Slider di Elementor. Cukup navigasikan ke Essential Addons→ Elements dari dashboard WordPress Anda dan kemudian pastikan widget 'Woo Product Slider' diaktifkan. Jika tidak diaktifkan, Anda selalu dapat mengaktifkannya untuk mengaktifkannya. Jangan lupa untuk mengklik tombol 'Simpan Pengaturan ' untuk memastikan perubahan Anda telah disimpan.

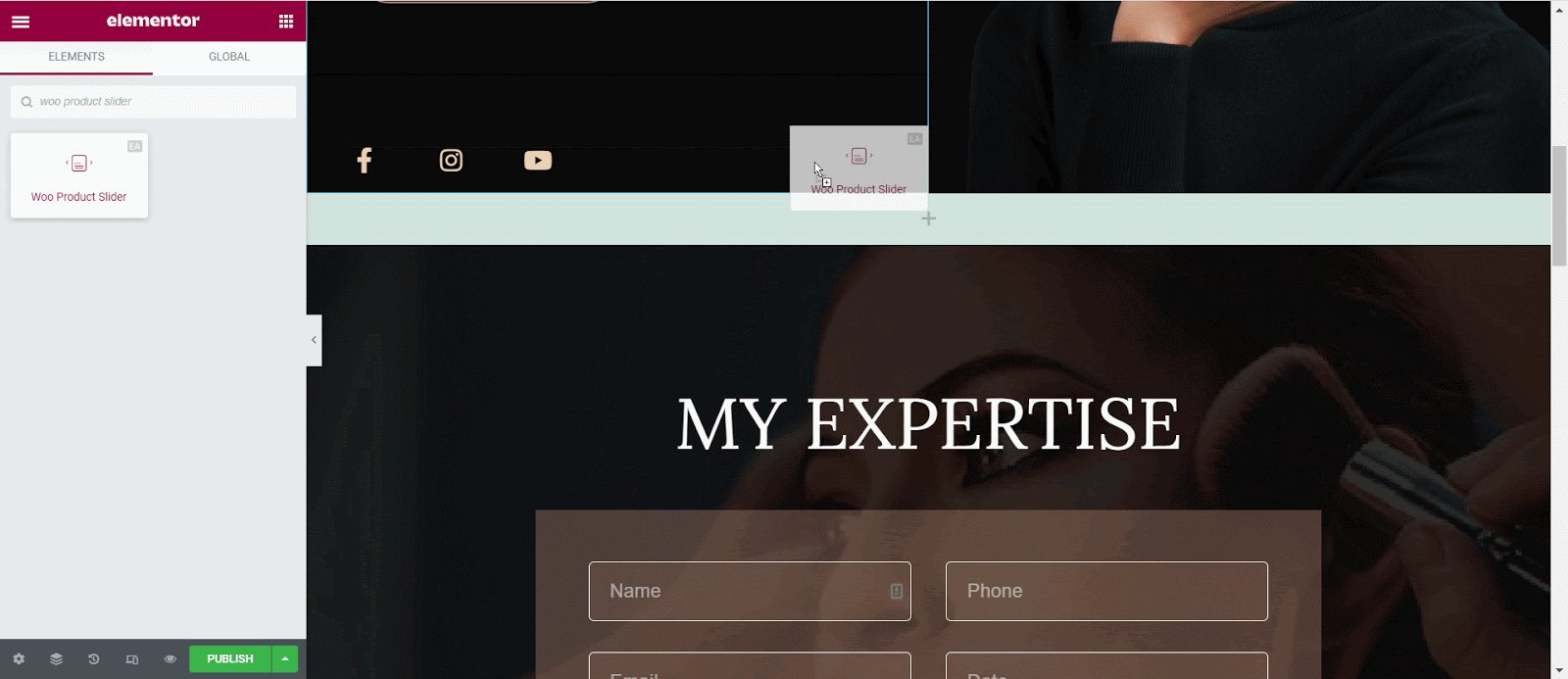
Selanjutnya, buka halaman baru di Elementor Editor dan cari widget 'Woo Product Slider' di tab 'ELEMENTS'.
Sekarang seret dan lepas widget di mana saja di halaman Anda, dan Slider Produk WooCommerce Anda akan muncul secara default seperti yang ditunjukkan di bawah ini.

Langkah 2: Konfigurasikan Slider Produk WooCommerce Anda
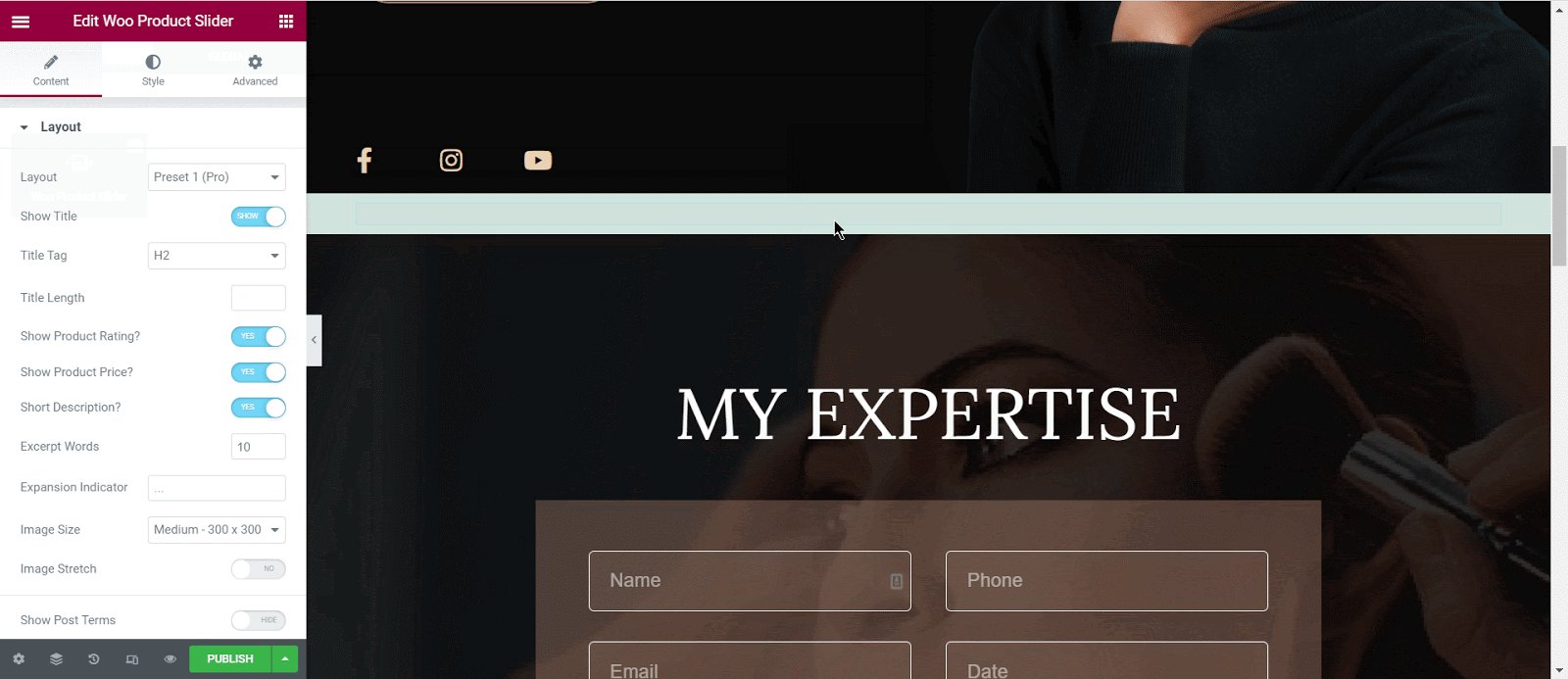
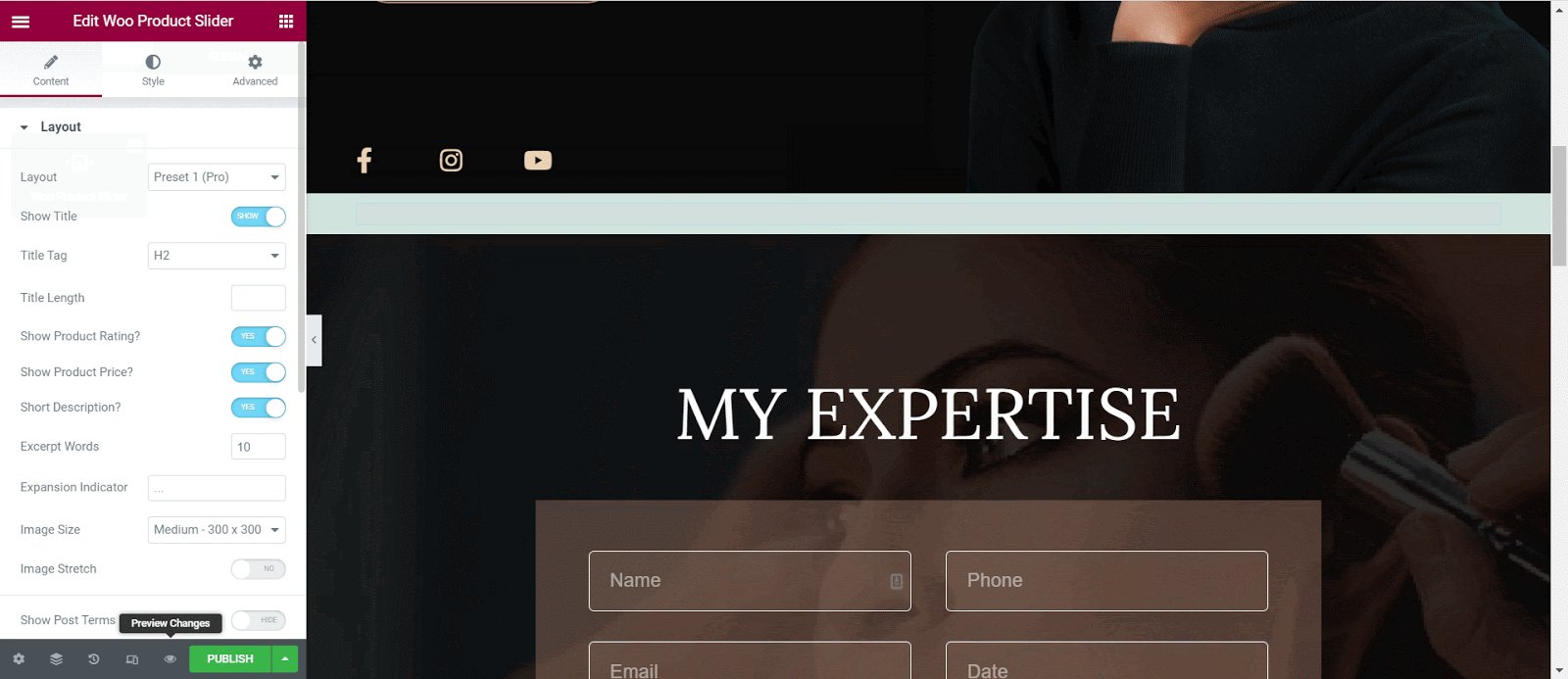
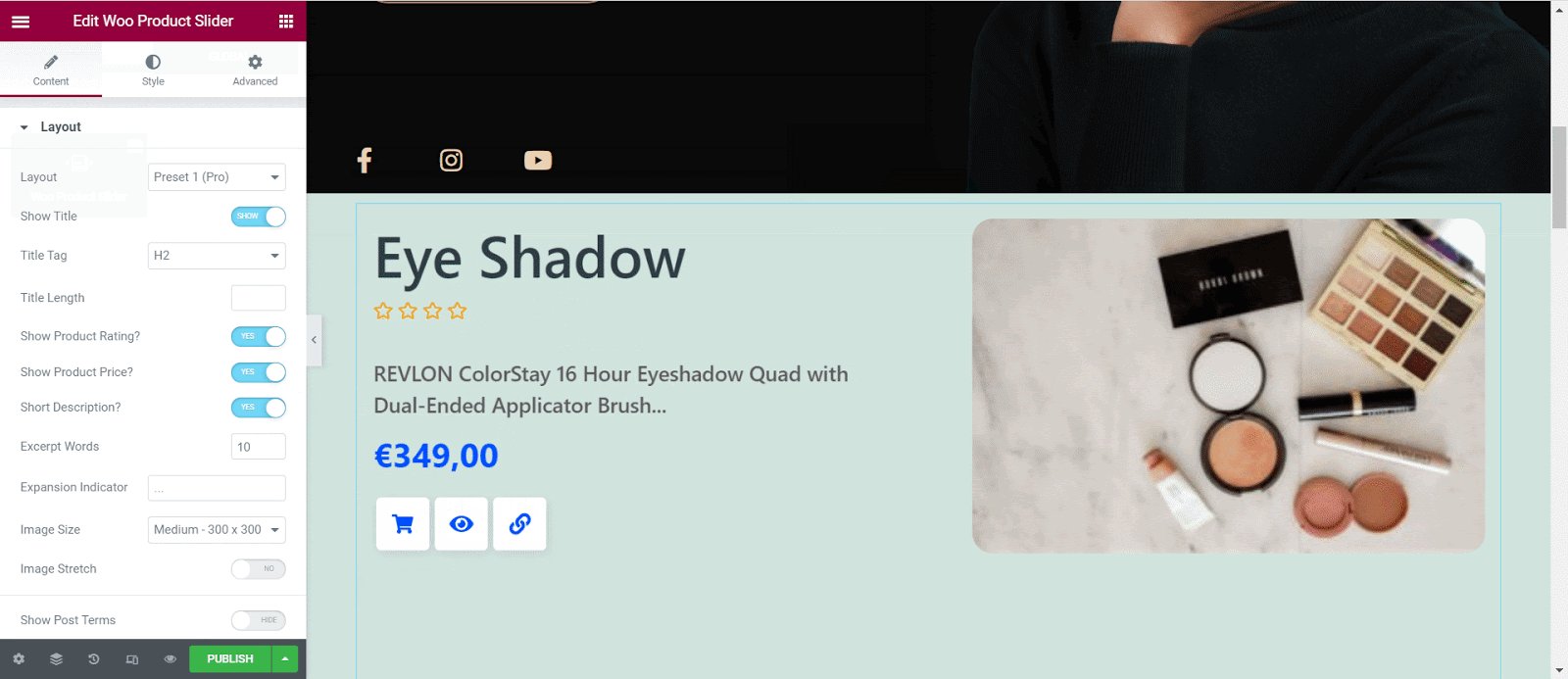
Di bawah tab 'Konten' di Editor Elemen, Anda akan melihat ada empat opsi berbeda untuk mengonfigurasi konten penggeser produk WooCommerce Anda. Ini termasuk 'Layout' , 'Slider Settings' , 'Query' , 'Sale/Stock Out Badge' .
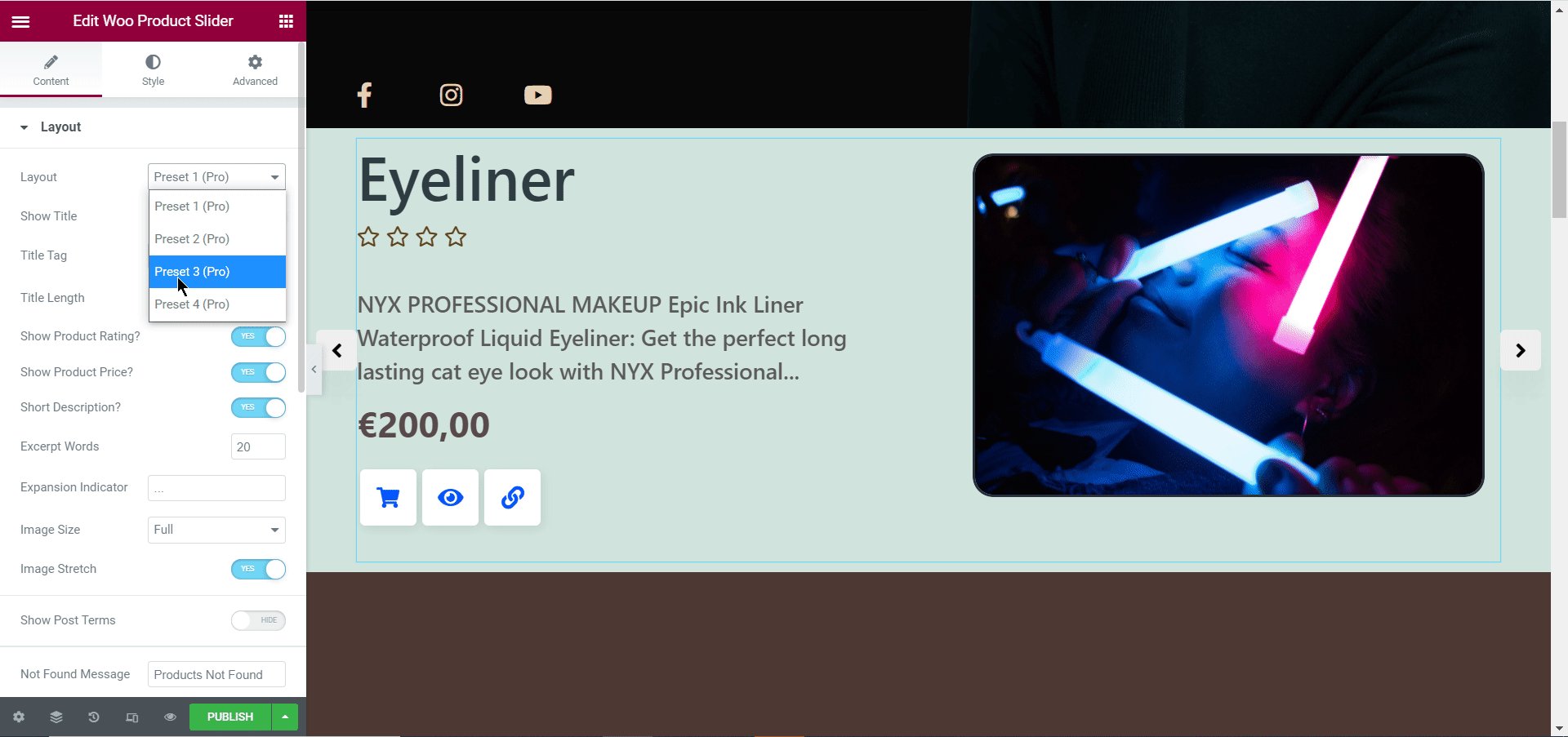
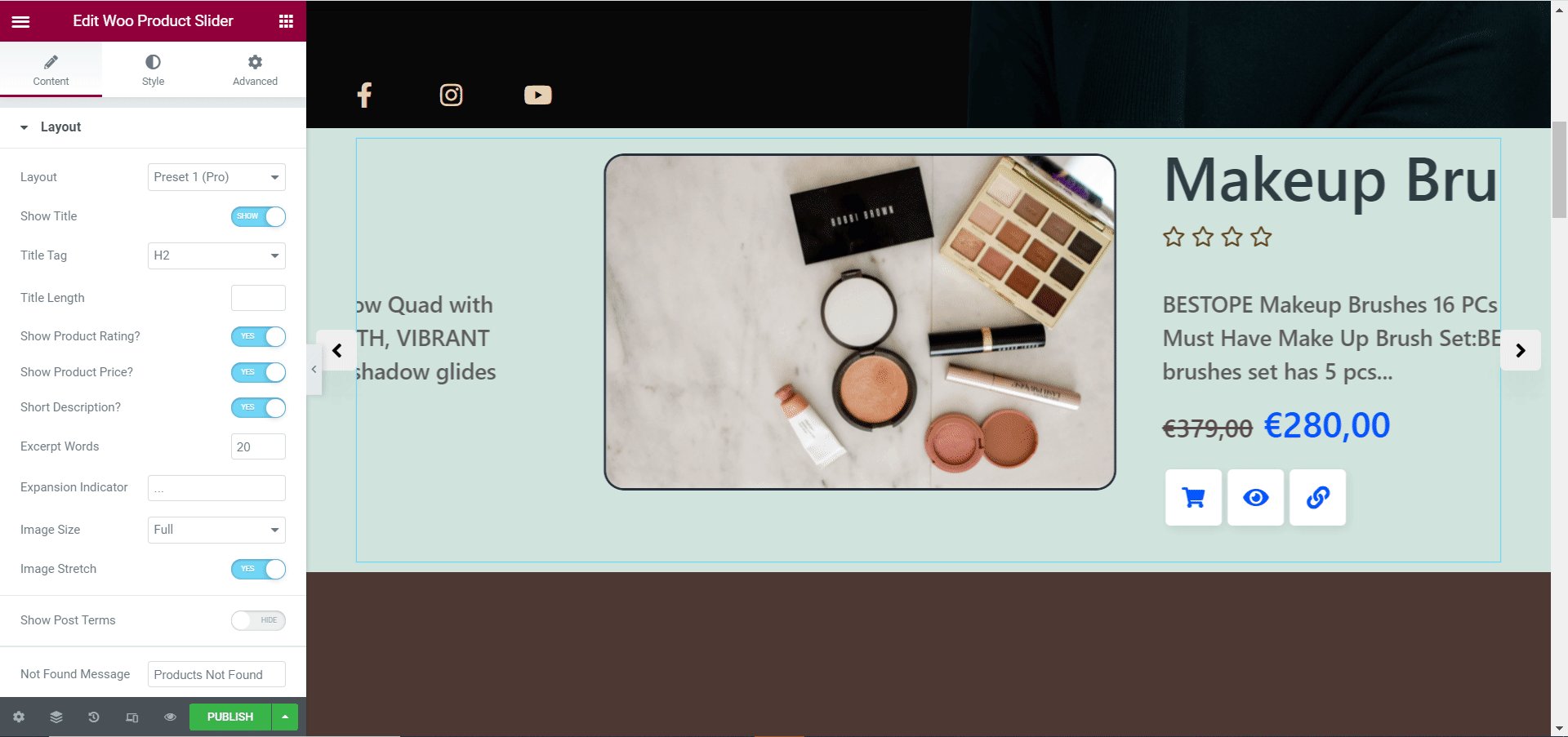
Dari pengaturan 'Tata Letak' , Anda dapat memilih di antara empat tata letak siap untuk penggeser produk WooCommerce Anda seperti yang ditunjukkan di bawah ini.


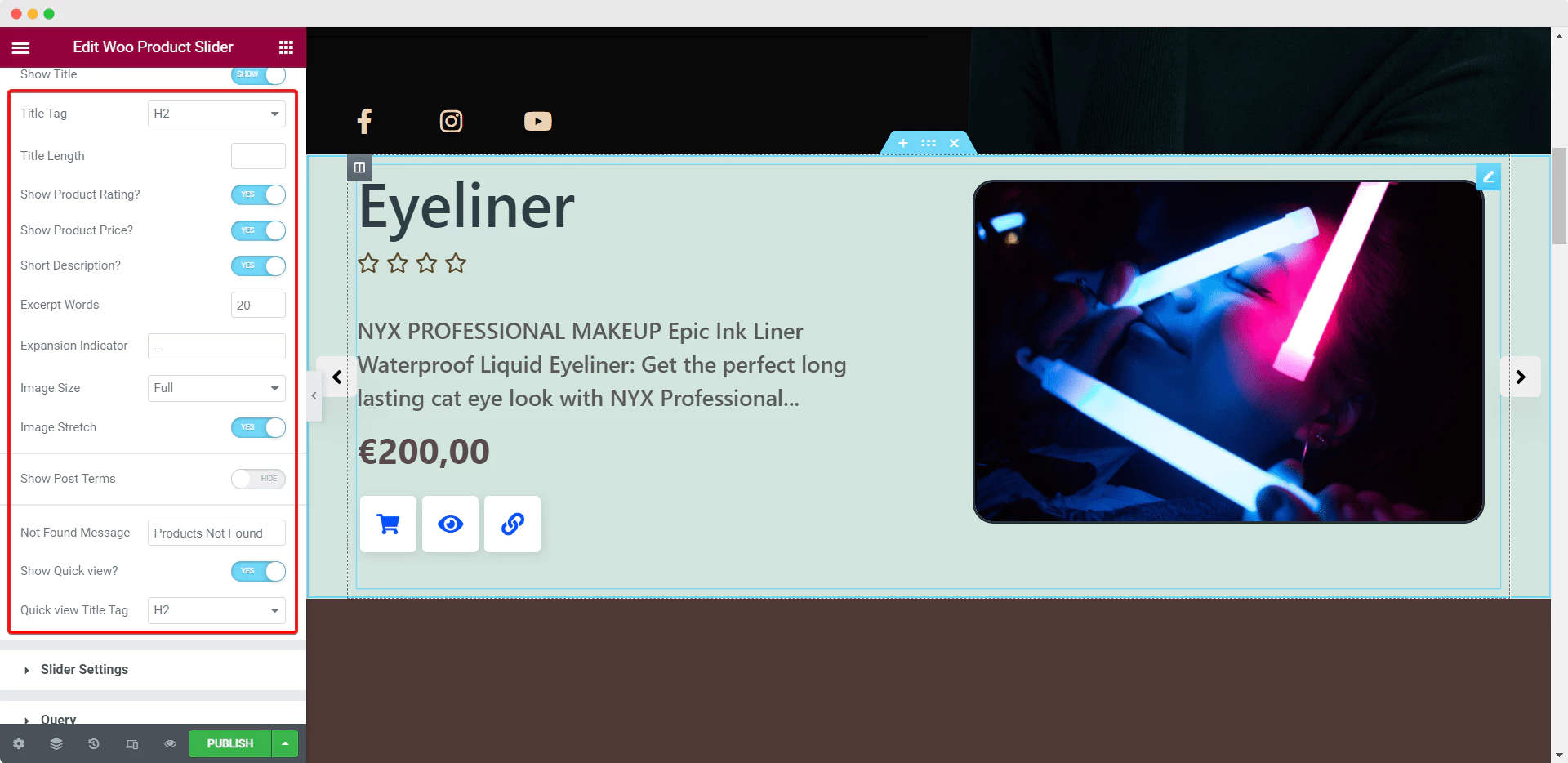
Dari sini, Anda juga dapat memilih untuk menampilkan judul, peringkat produk, harga, dan deskripsi produk Anda atau tidak.
Anda juga dapat mengatur jumlah kata yang akan ditampilkan sebagai kutipan untuk produk Anda, mengontrol ukuran gambar, menyembunyikan atau menampilkan 'Quick View' dan banyak lagi.

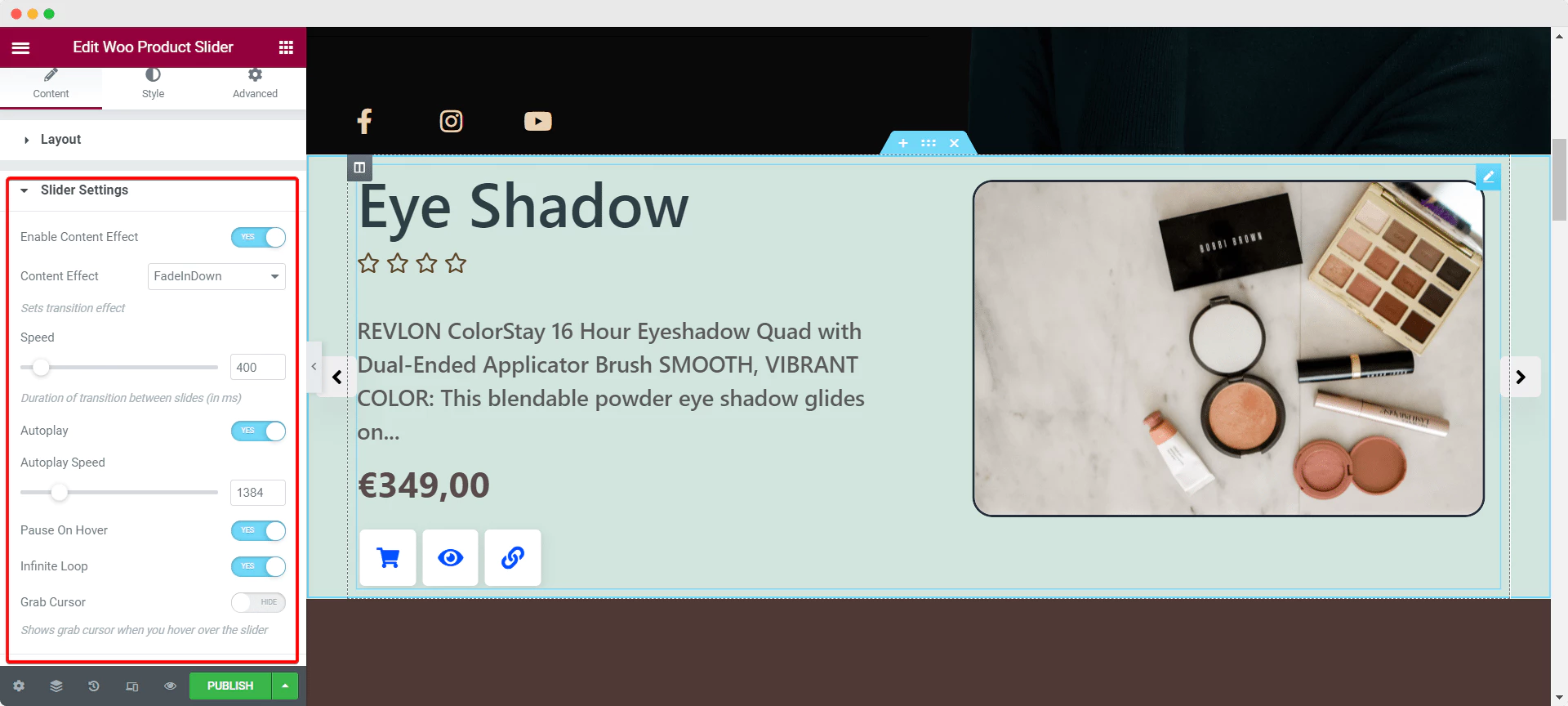
Demikian pula, dari bagian 'Pengaturan Slider' , Anda dapat menambahkan beberapa efek preset yang menakjubkan ke carousel produk Anda dengan widget Slider Produk EA Woo. Jangan ragu untuk menyesuaikan kecepatan penggeser, sesuaikan efek transisi, aktifkan 'Putar Otomatis' dan 'Infinite Loop' dan pengaturan lainnya untuk membuat korsel produk yang menarik dan menarik.

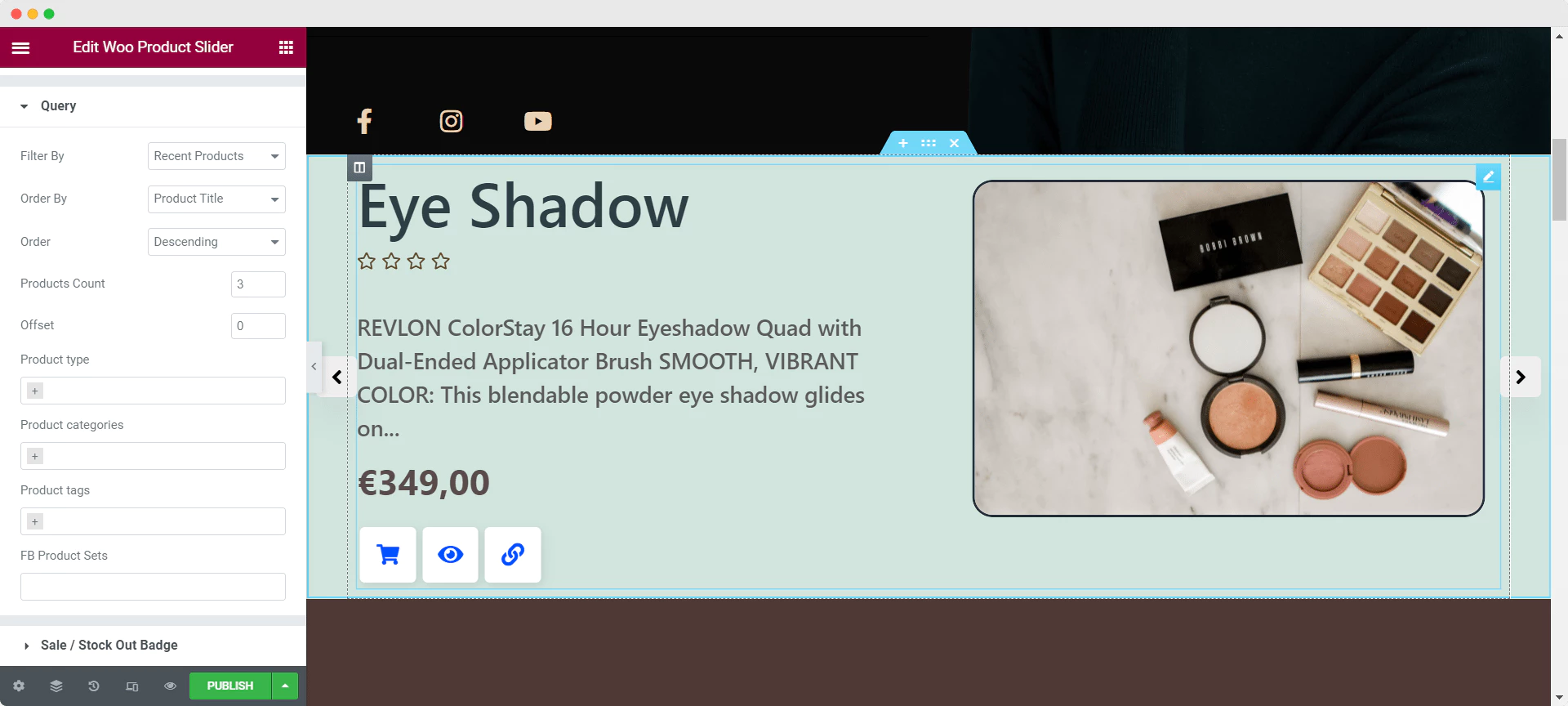
Setelah itu, buka opsi 'Kueri' dan pilih bagaimana Anda ingin memfilter produk Anda, bagaimana Anda ingin memesannya, dan mengurutkannya dalam urutan menurun atau menaik. Anda juga dapat memilih jumlah produk yang akan ditampilkan di carousel atau slider produk Anda, dan bahkan memilih produk yang akan ditampilkan berdasarkan tag dan kategori.

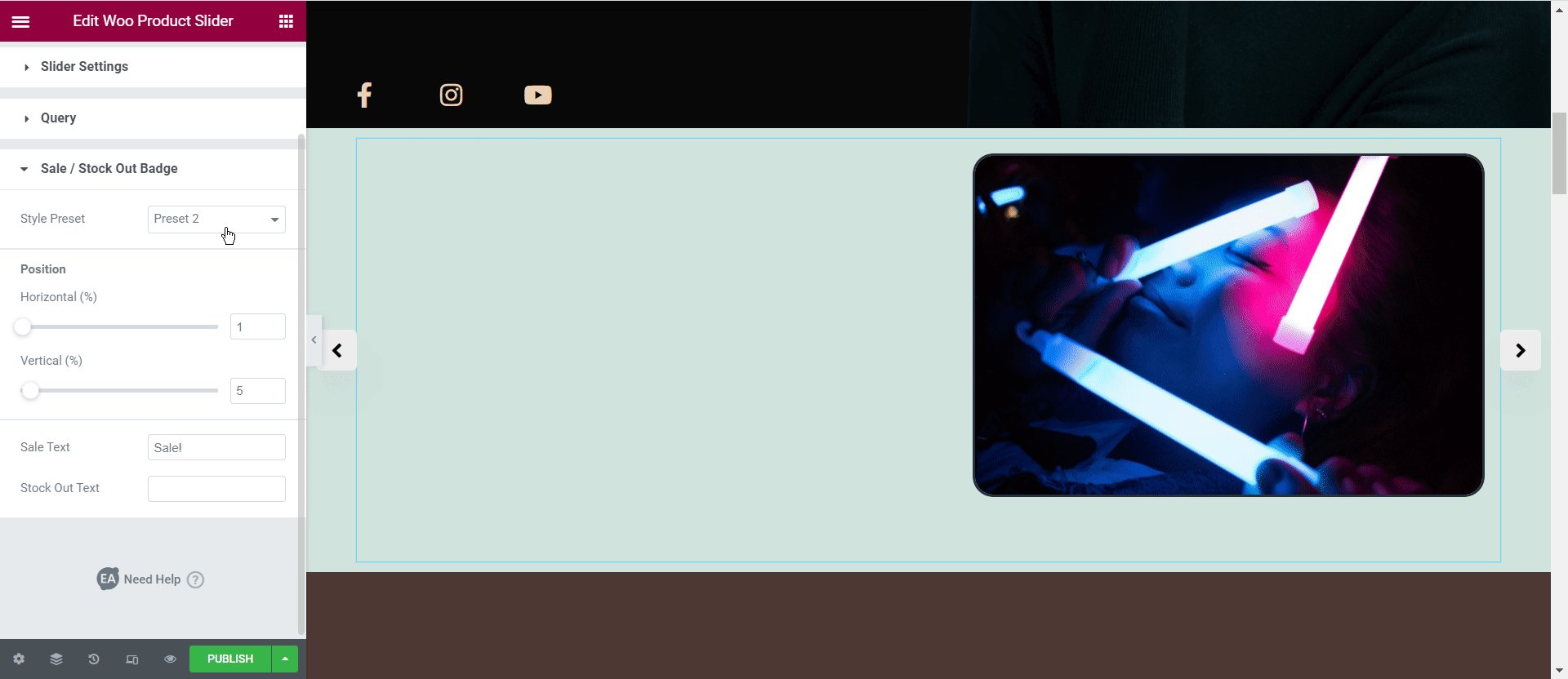
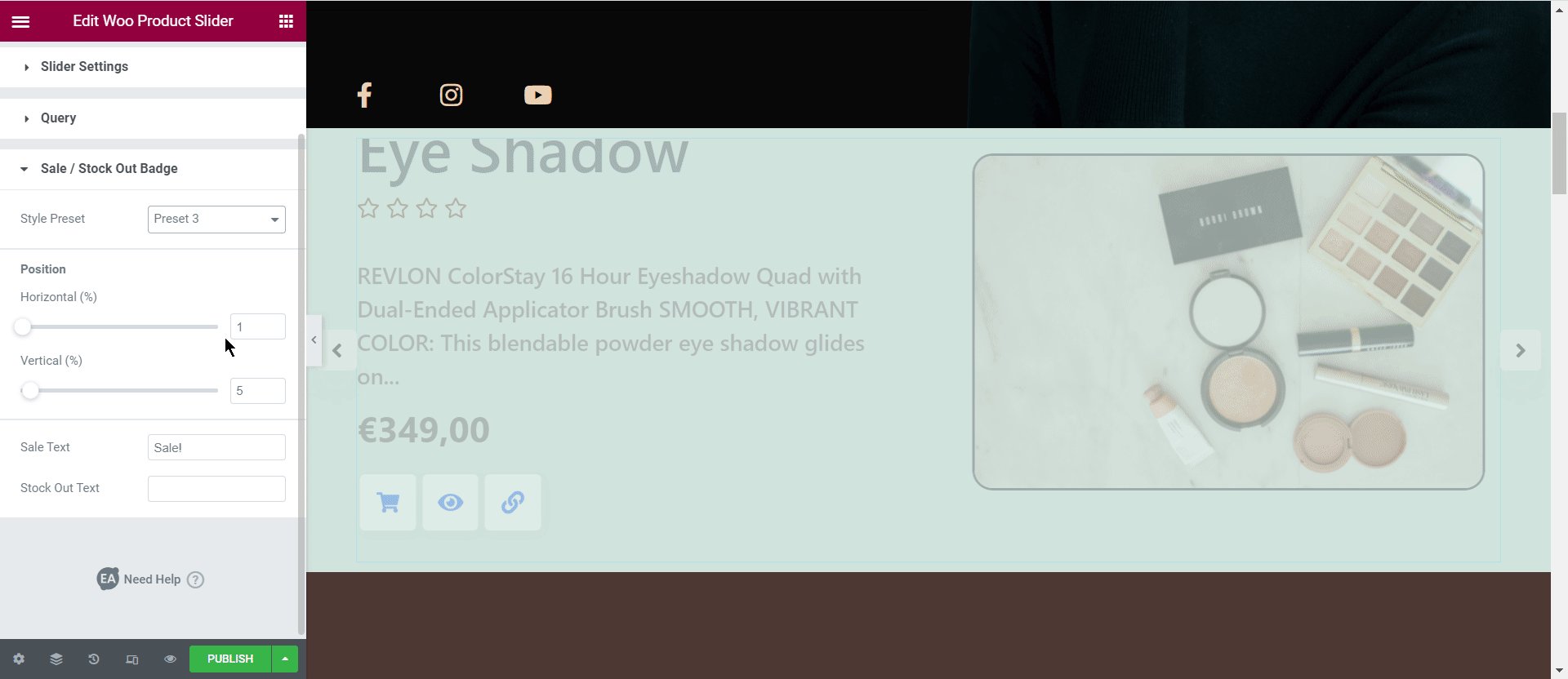
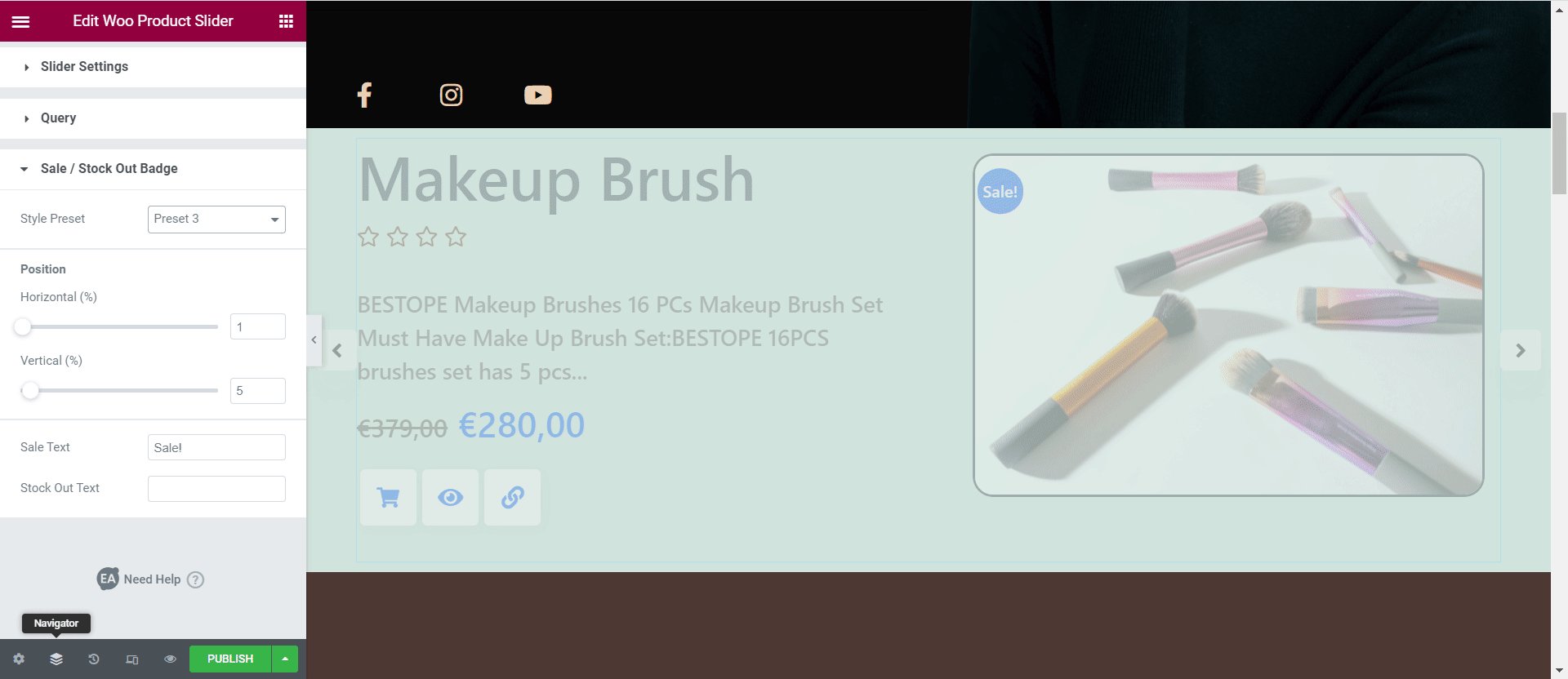
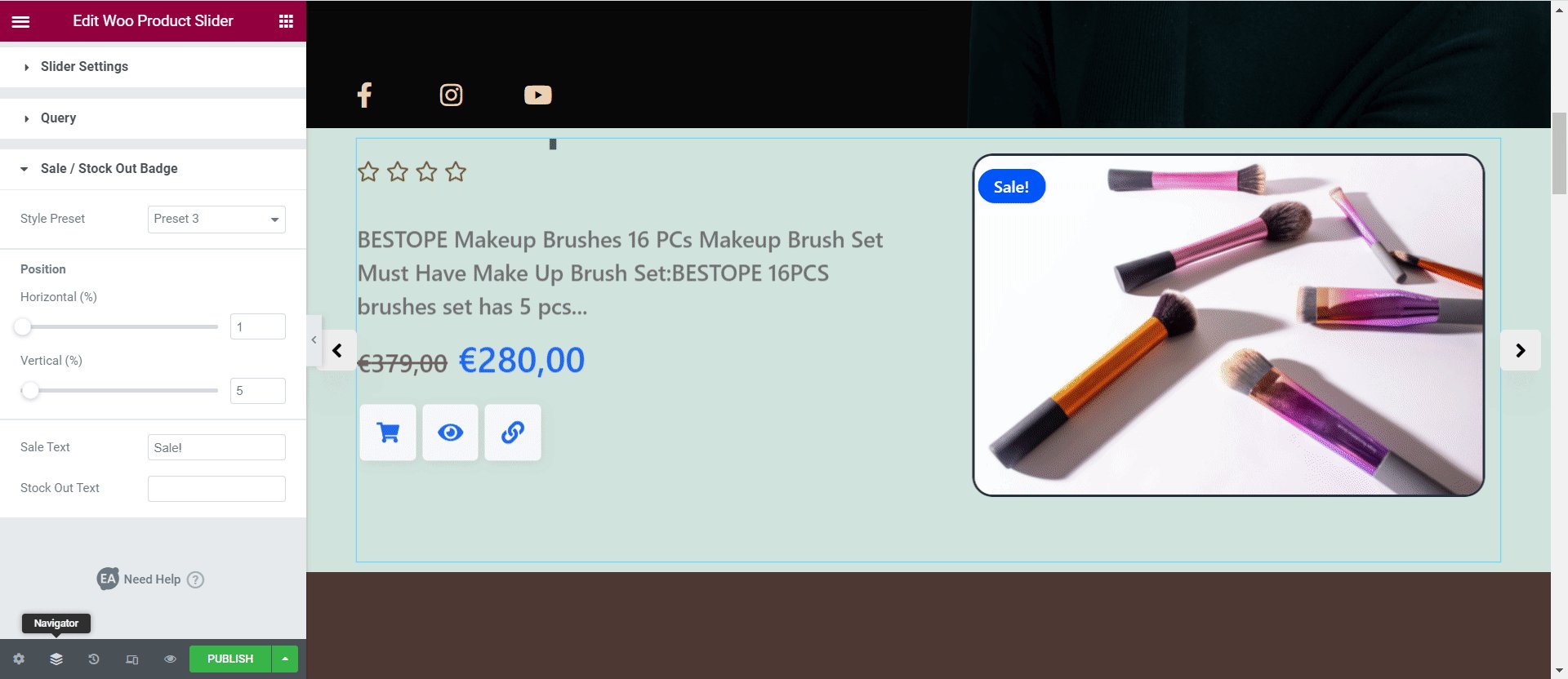
Selain itu, Anda juga dapat memutuskan bagaimana Anda ingin menampilkan produk yang kehabisan stok atau terjual habis dengan bermain-main dengan opsi di bawah pengaturan 'Sale/Stock Out Badge' . Widget EA Woo Product Slider hadir dengan empat gaya prasetel siap pakai yang dapat Anda pilih untuk membantu Anda menyesuaikan lencana kehabisan stok dengan cepat.

Setelah Anda mengonfigurasi pengaturan untuk widget Slider Produk EA Woo Anda, mari beralih ke menata slider produk Anda di Elementor.
Langkah 3: Gaya Slider Produk WooCommerce Di Elementor
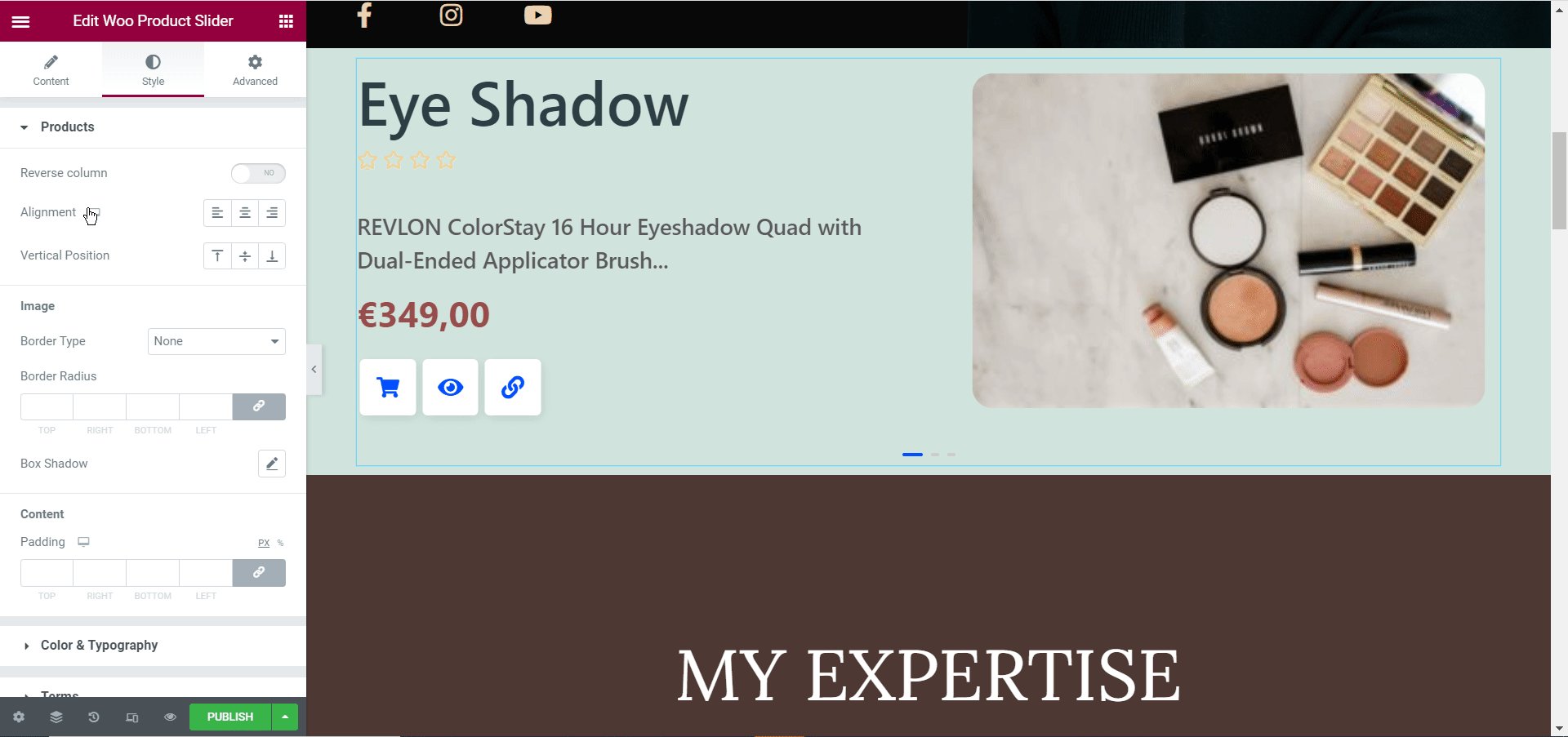
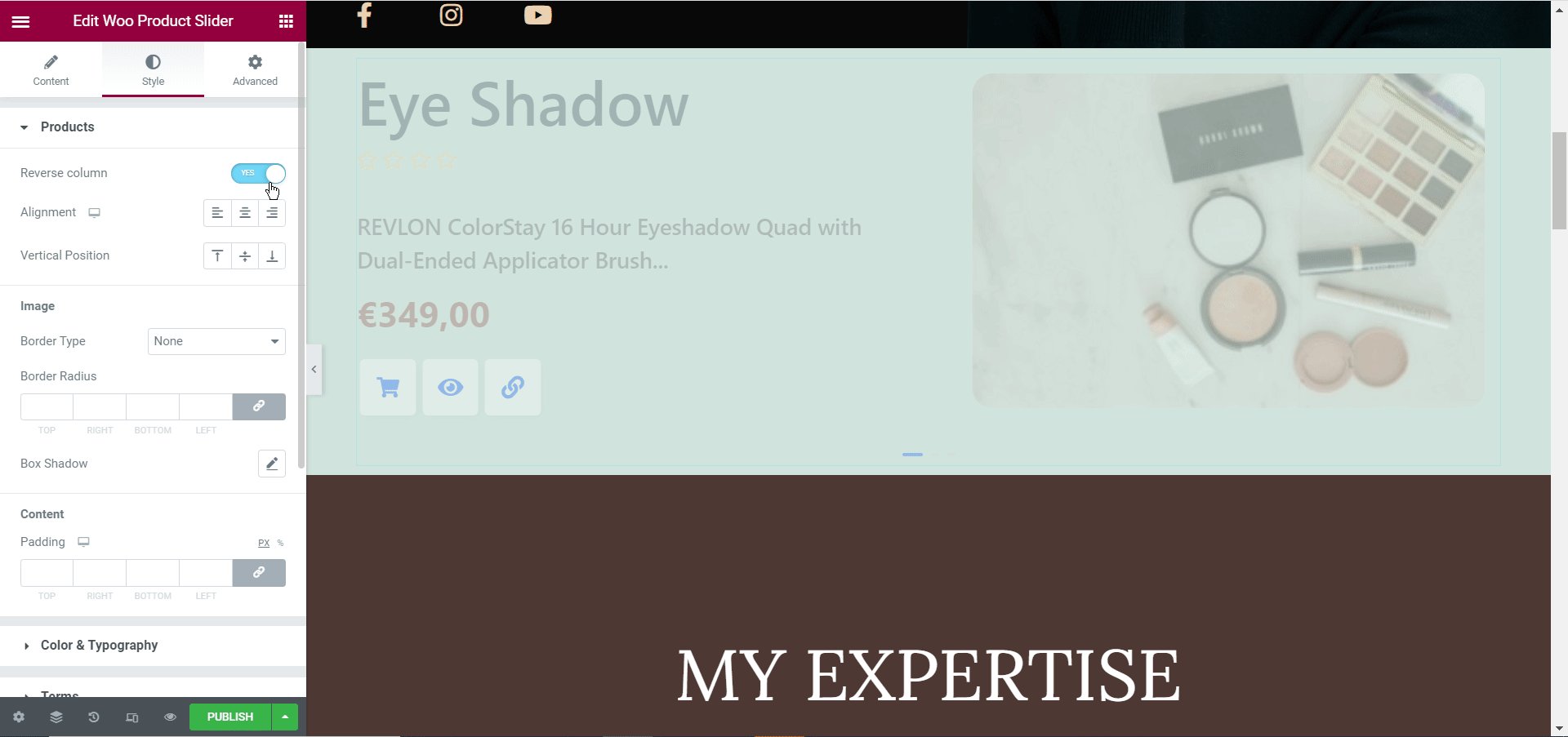
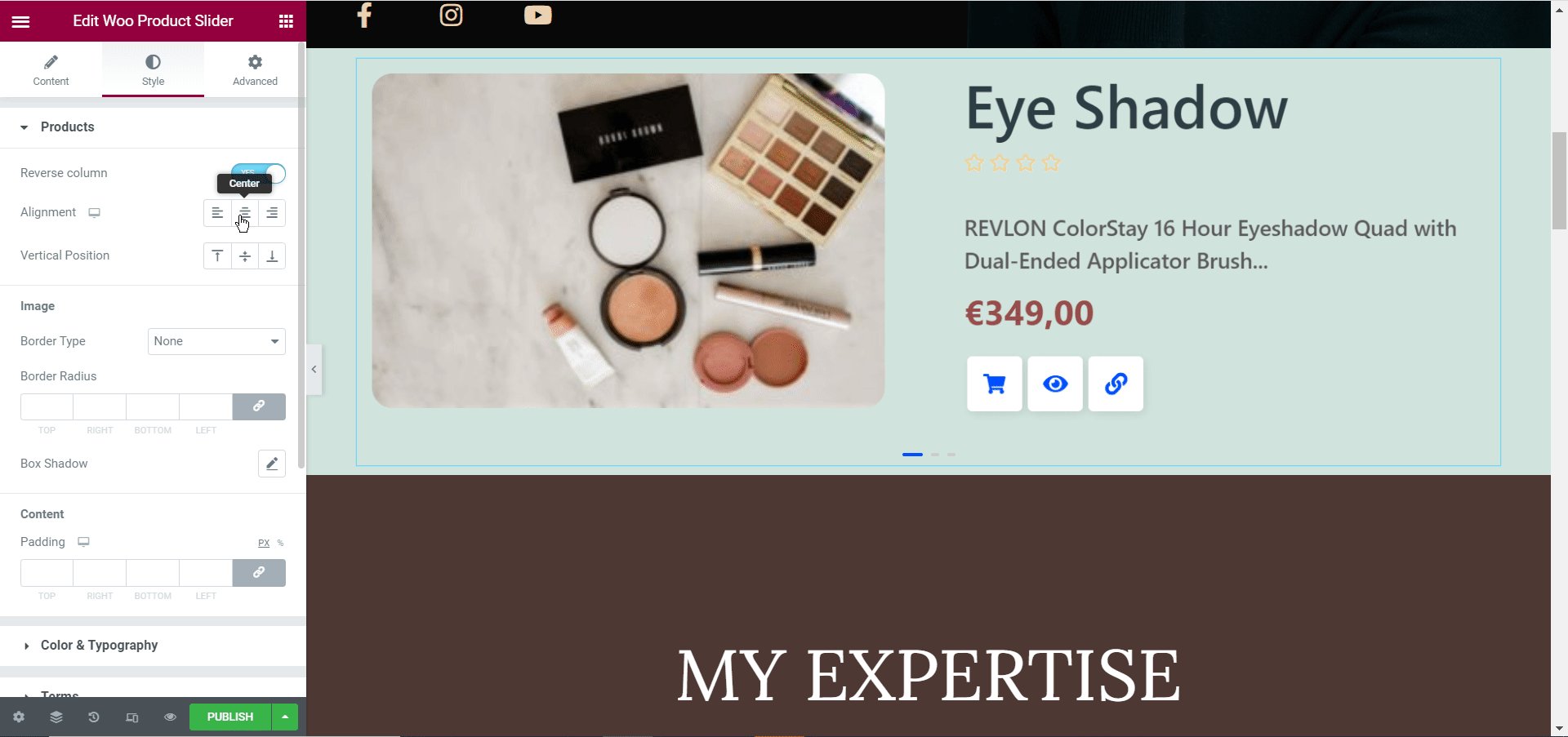
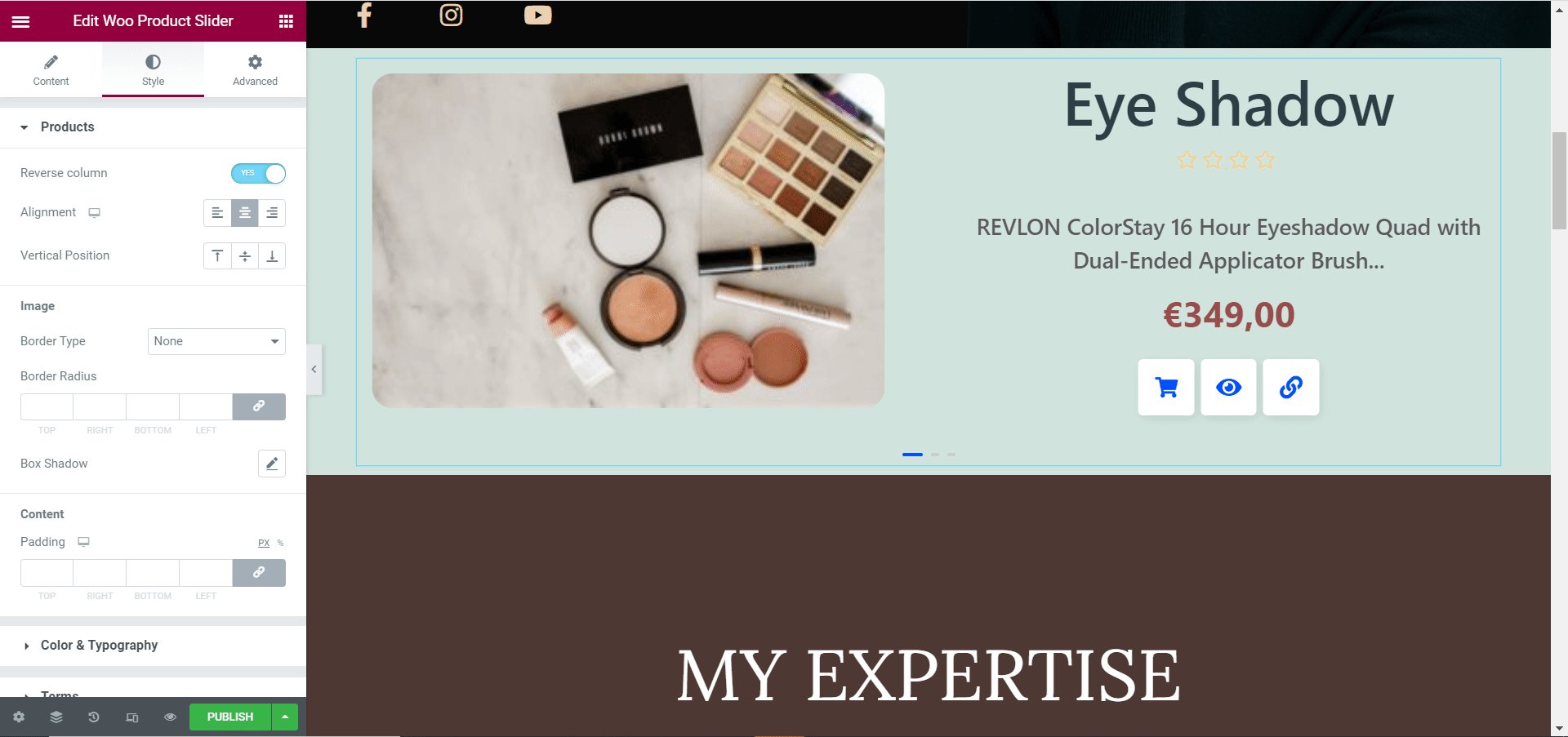
Untuk menyesuaikan slider produk WooCommerce Anda di Elementor, buka tab 'Style' di panel Elementor dan sesuaikan pengaturan di sana.
Dari bagian 'Produk' , Anda dapat mengubah perataan deskripsi, kolom, dan posisi produk Anda. Demikian pula, dari pengaturan 'Gambar' , Anda menambahkan batas ke gambar produk Anda, mengubah warna latar belakang dan banyak lagi. Anda juga dapat membuat lebih banyak perubahan seperti menyesuaikan warna dan tipografi, mengatur gaya tombol, dan banyak lagi.

Jika Anda ingin mengetahui detail lebih lanjut tentang cara menyesuaikan carousel produk Anda dengan widget Slider Produk EA Woo, lihat dokumentasi langkah demi langkah kami di sini .
Setelah selesai, Anda dapat mempublikasikan slider produk WooCommerce Anda dengan menyimpan perubahan Anda dan mengklik tombol 'Terbitkan' di Elementor. Lihatlah slider produk yang kami buat dalam tutorial ini.

Dengan bantuan Essential Addons for Elementor , membuat slider produk WooCommerce Anda sendiri tanpa coding sekarang lebih mudah dari sebelumnya. Dalam waktu kurang dari 10 menit, Anda dapat membuat carousel produk yang menarik untuk menampilkan penawaran produk Anda dengan indah dan meningkatkan penjualan untuk toko online Anda.
Cobalah sendiri dan bagikan pengalaman Anda dengan kami; kami ingin mengetahui tanggapan Anda. Untuk tutorial, berita, dan pembaruan yang lebih menyenangkan, pastikan untuk berlangganan blog kami .
Jika Anda memiliki pertanyaan, Anda selalu dapat menghubungi tim dukungan kami atau bergabung dengan Komunitas Facebook kami yang ramah untuk bantuan lebih lanjut.
Bonus: Bangun Toko Online Menakjubkan Dengan Template Elementor Siap Pakai
Suka menggunakan Elementor? Kemudian buka Templately dan telusuri lebih dari 1000 template Elementor siap pakai dan bangun toko online Anda secara instan di WordPress.