Bagaimana Cara Menampilkan Produk Terkait WooCommerce Dengan Elementor?
Diterbitkan: 2021-11-16Ingin meningkatkan konversi situs web WooCommerce Anda dengan membantu pelanggan Anda menemukan produk sempurna yang paling sesuai dengan kebutuhan mereka? Pelajari cara menampilkan produk terkait WooCommerce di setiap halaman produk Anda dan langsung meningkatkan kepuasan dan penjualan pelanggan dengan mudah.

Produk terkait WooCommerce adalah rekomendasi tambahan yang muncul saat pelanggan Anda melihat produk atau item di situs web toko Anda. Produk WooCommerce terkait ini dimaksudkan untuk membantu dalam penggunaan produk asli dan keduanya biasanya saling melengkapi .
Jadi, ketika Anda menampilkan produk terkait di situs web Anda, itu berfungsi sebagai strategi pemasaran yang membuat pengunjung toko tinggal sedikit lebih lama, menjelajahi situs web Anda lebih banyak, dan membeli lebih banyak produk.
Di blog ini, kami akan memandu Anda melalui berbagai cara agar Anda dapat dengan mudah menampilkan produk terkait WooCommerce menggunakan Elementor , salah satu pembuat halaman seret dan lepas paling populer dan mudah untuk WordPress.
Apakah Menampilkan Produk Terkait Di Toko eCommerce Membantu Bisnis Anda?
Namun sebelum kita masuk ke langkah-langkah menampilkan produk terkait WooCommerce, mari kita coba memahami bagaimana menampilkan rekomendasi ini membantu bisnis Anda.
Tentu saja, pertama-tama, pengguna Anda akan tertarik untuk memeriksa produk serupa lainnya di toko Anda dan karenanya akan menghabiskan lebih banyak waktu menjelajahi situs web Anda. Dengan demikian, tingkat keterlibatan yang meroket serta skor SEO.
Tetapi tidak hanya itu, pelanggan Anda akan menjadi lebih cenderung membeli produk terkait yang sesuai atau melengkapi dengan barang yang telah mereka pilih untuk dibeli. Anda juga dapat memperkenalkan produk baru atau tidak biasa kepada pelanggan tanpa berkeringat.
Anda akan dapat mempromosikan barang atau produk populer yang sedang dijual dengan mudah – sekali lagi, meningkatkan tingkat konversi dengan mudah.
Ini akan langsung membantu menciptakan pengalaman berbelanja yang lebih efisien, dan biasanya menyenangkan bagi pengguna karena mereka tidak perlu mencari item yang relevan satu per satu. Dan yang paling penting, nilai pesanan rata -rata toko WooCommerce Anda akan meningkat secara eksponensial.
Jenis Produk Terkait WooCommerce: Penjualan Atas & Produk Silang
Jadi sekarang, mari kita bicara tentang produk terkait WooCommerce – apa itu dan bagaimana mengaturnya di situs WordPress Anda hanya dengan beberapa klik. Saat mengatur produk terkait di situs web Anda, Anda dapat memilih di antara jenis berikut:

Cross-products: Dalam bisnis retail online, cross-products biasanya berarti produk yang serupa atau produk yang sesuai dengan produk asli yang sudah dibeli. Mereka adalah barang yang berguna untuk melengkapi barang yang akan dibeli oleh pembeli. Tujuannya adalah agar pelanggan Anda akan membeli item yang awalnya mereka rencanakan untuk dibeli serta item cross-sell, meningkatkan nilai pesanan rata-rata Anda .
Misalnya, jika pelanggan Anda berencana untuk membeli buku catatan dari toko Anda, Anda dapat menampilkan semua item alat tulis lainnya di situs Anda untuk membuat pengguna Anda membeli lebih banyak.
Up-sell: Di sisi lain, dengan up -sell Anda dapat merekomendasikan produk terkait kepada pelanggan Anda yang dapat dia beli alih-alih item yang sedang mereka pikirkan untuk dibeli (biasanya yang lebih menguntungkan bagi Anda). Dengan kata lain, up-sell secara harfiah adalah produk yang ditingkatkan untuk dibeli pelanggan. Jadi, mirip dengan lintas produk, up-sell juga meningkatkan nilai pesanan rata-rata Anda.
Dalam contoh up-sell, kita dapat mengatakan bahwa jika pelanggan berencana untuk membeli notebook dari situs web Anda, Anda dapat menunjukkan kepada mereka kesepakatan di mana notebook dengan kualitas lebih tinggi datang bersama dengan alat tulis sebagai satu paket. Dengan begitu, pelanggan Anda bisa membeli semua yang dia butuhkan sekaligus.
Tag dan kategori: Dan akhirnya kita sampai pada tag dan kategori – metode paling sederhana untuk menampilkan produk terkait WooCommerce di situs web toko Anda. Konsepnya adalah untuk menautkan semua produk terkait ke dalam kategori tertentu dengan menetapkan tag yang tepat bersama-sama.
Tampilkan Produk Terkait WooCommerce Menggunakan Widget Elementor
Sekarang setelah kita memahami dengan jelas apa itu produk terkait WooCommerce, mari selami beberapa metode untuk menampilkannya di situs web eCommerce Anda menggunakan Elementor.
️ Tingkatkan Penjualan Toko eCommerce Menggunakan Widget Terkait Produk Elementor
Pertama, Elementor PRO memberi Anda widget Produk Terkait yang sepenuhnya dapat disesuaikan untuk toko eCommerce Anda. Seperti namanya, elemen berguna ini memberi Anda fleksibilitas penuh untuk menampilkan semua produk terkait WooCommerce hanya dengan beberapa klik.
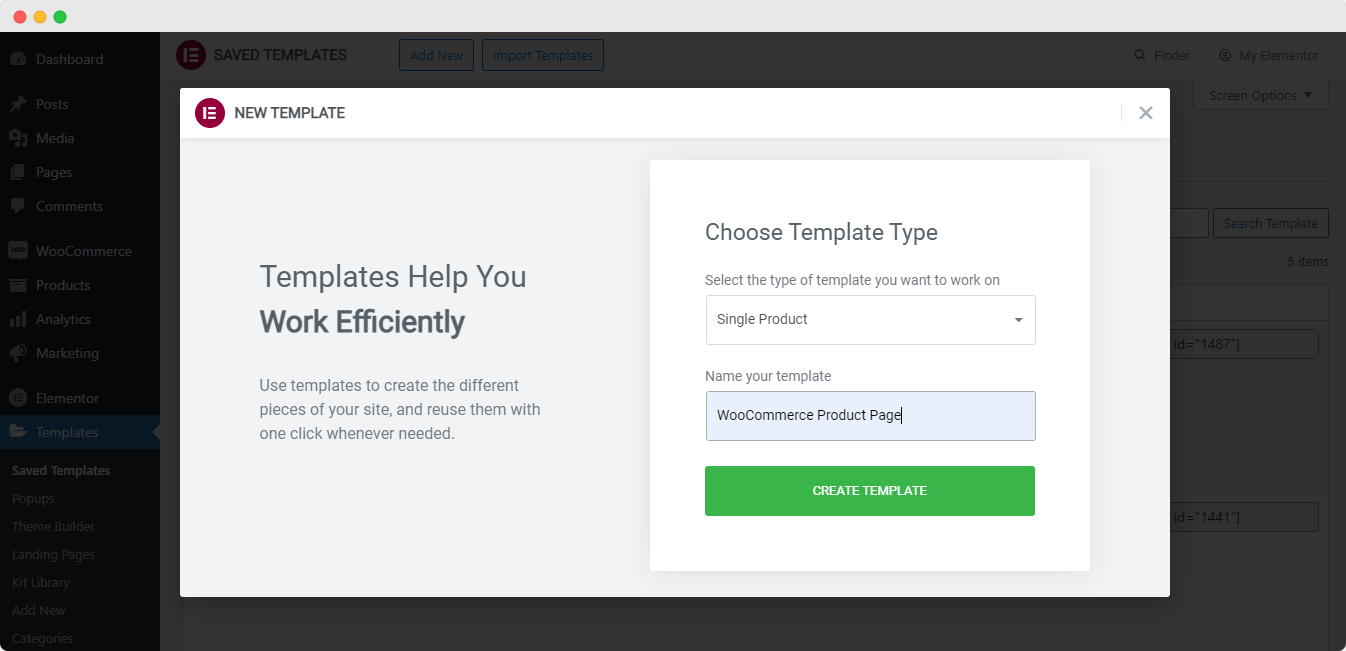
Langkah pertama untuk menggunakan widget ini adalah menyiapkan halaman Produk Tunggal dalam editor Anda menggunakan template Elementor PRO . Untuk melakukannya, dari dasbor situs WordPress Anda, buka tab Template yang muncul saat Anda menginstal dan mengaktifkan Elementor.

Ketika Anda mengklik tombol 'Tambah Baru' di bagian atas, jendela popup akan muncul di layar Anda di mana Anda dapat mengatur jenis template yang ingin Anda gunakan. Di sini, pilih jenis template Anda untuk menjadi 'Halaman Tunggal' dan beri nama khusus untuk itu. Dan kemudian, tekan tombol ' Buat Template '.
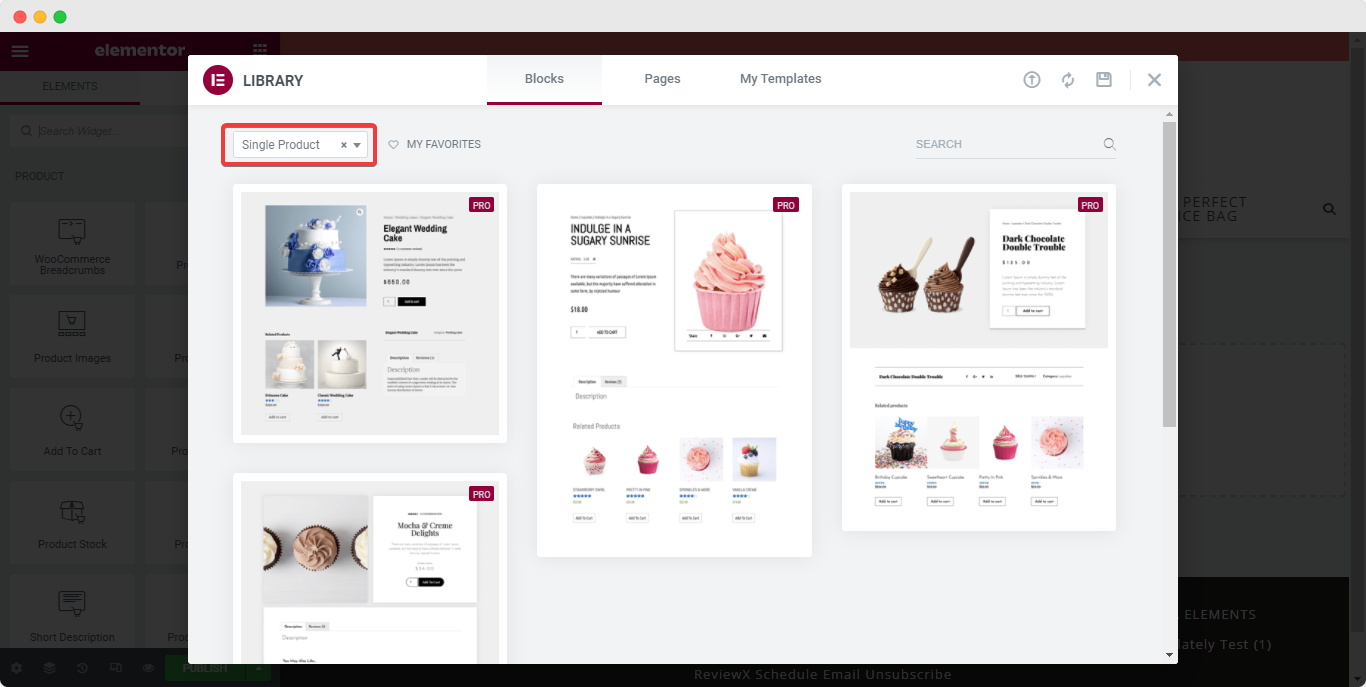
Setelah itu, Anda akan diarahkan ke editor Elementor Anda di mana Anda akan menemukan jendela popup lain yang menampilkan semua template Elementor yang tersedia untuk halaman ' Produk Tunggal '. Pilih templat halaman yang paling menarik bagi Anda dan cukup klik 'Sisipkan' untuk memulai.

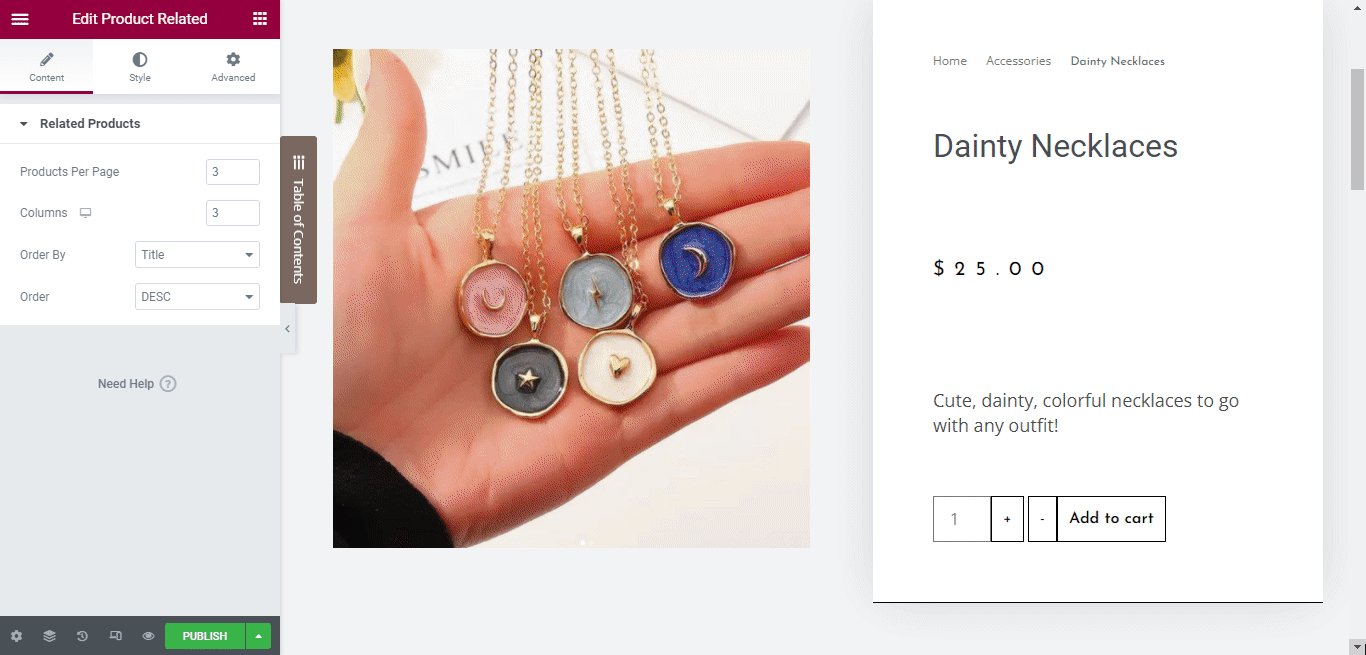
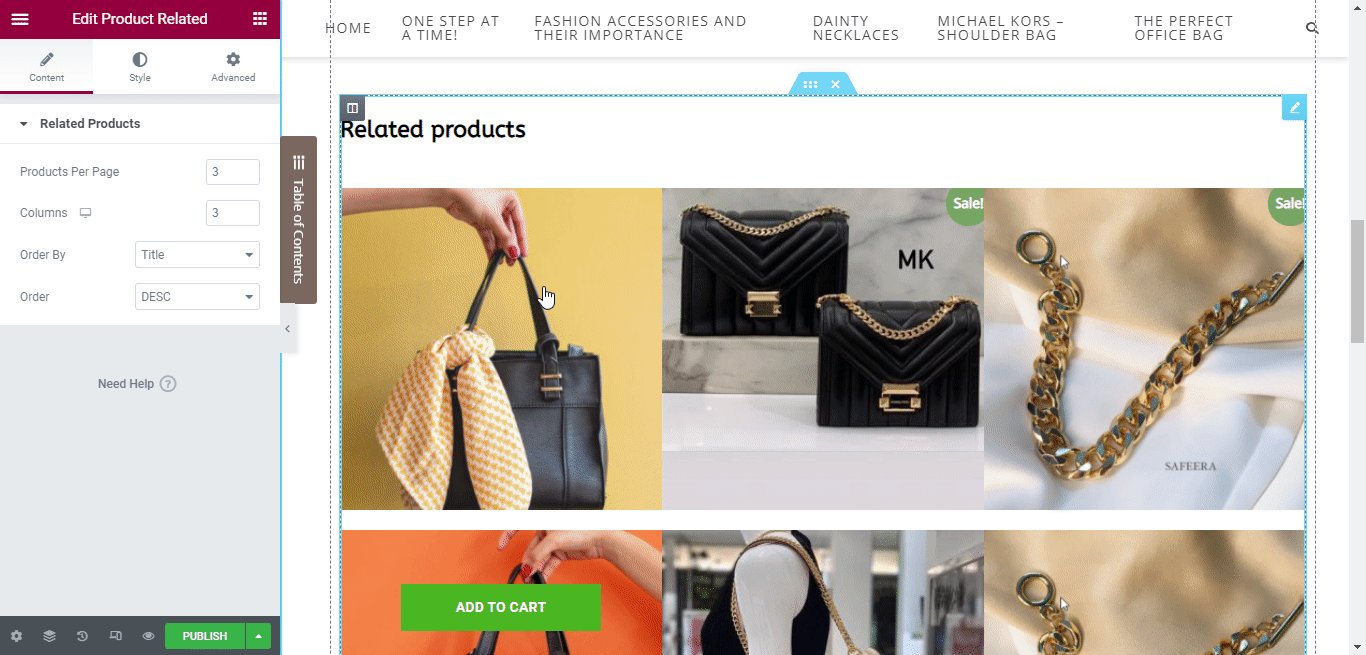
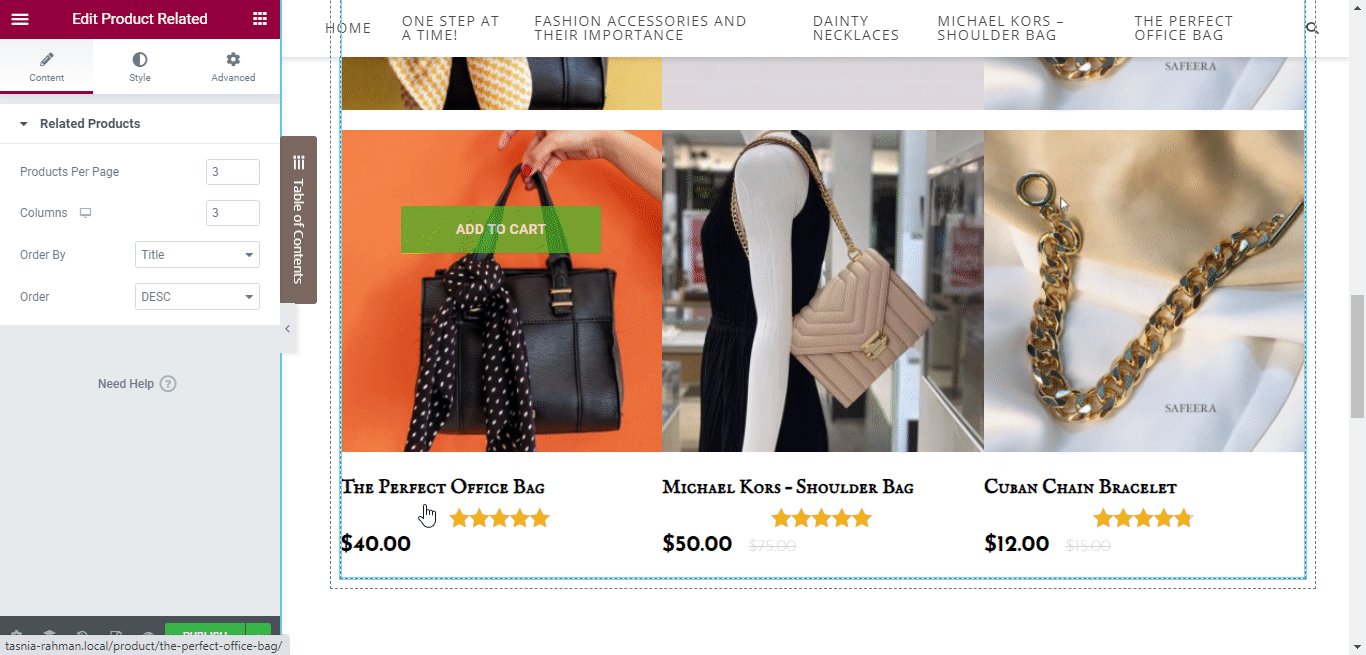
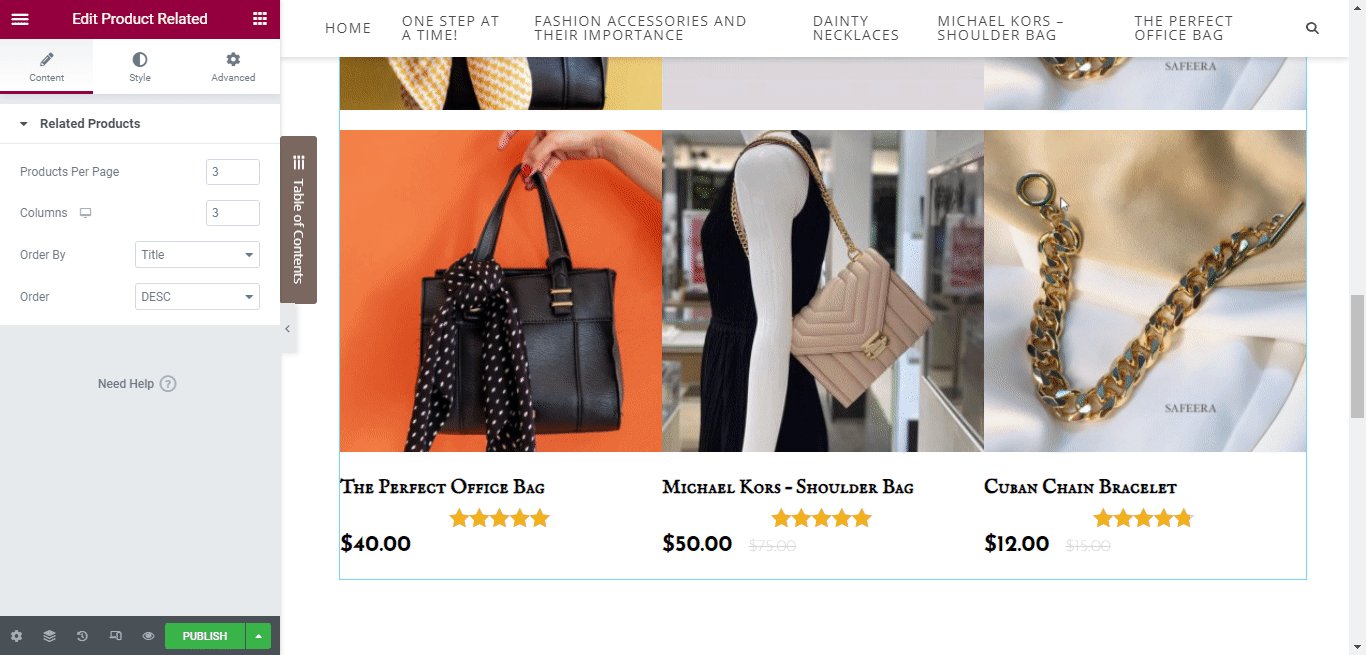
Secara default, template ' Produk Tunggal ' ini akan disertakan dengan widget ' Produk Terkait ' di halaman Anda. Anda dapat dengan mudah menyesuaikan konten widget dan pengaturan gaya, dan menampilkan produk terkait di situs web Anda dengan sedikit usaha.
Anda juga dapat memindahkan bagian 'Produk Terkait' sesuai kebutuhan dan menambahkan widget Elementor lain ke atau di sekitarnya, untuk meningkatkan fungsionalitas halaman lebih jauh lagi.


Setelah Anda puas dengan modifikasinya, publikasikan halaman webnya. Seketika halaman produk tunggal Anda akan ditayangkan untuk semua pengguna situs web dan pelanggan Anda untuk menjelajahi dan membeli produk. Dan hanya itu – sesederhana itu.
️ Gunakan Galeri Produk Woo Addons Penting Untuk Mengkategorikan Produk
Selanjutnya, kami memiliki widget luar biasa dari Essential Addons For Elementor – Woo Product Gallery , yang memungkinkan Anda mengatur produk dalam kategori terpisah. Anda akan dapat menampilkan semua produk terkait di galeri yang akan segera menemukan produk yang diinginkan dengan mudah.
Galeri Produk EA Woo memungkinkan Anda untuk menampilkan produk terkait WooCommerce Anda dalam tata letak yang indah membuat situs web Anda terlihat lebih interaktif dan bersemangat.
Catatan: Anda harus menginstal dan mengaktifkan plugin Essential Addons di situs web toko WooCommerce Anda untuk menggunakan widget luar biasa ini untuk Elementor.
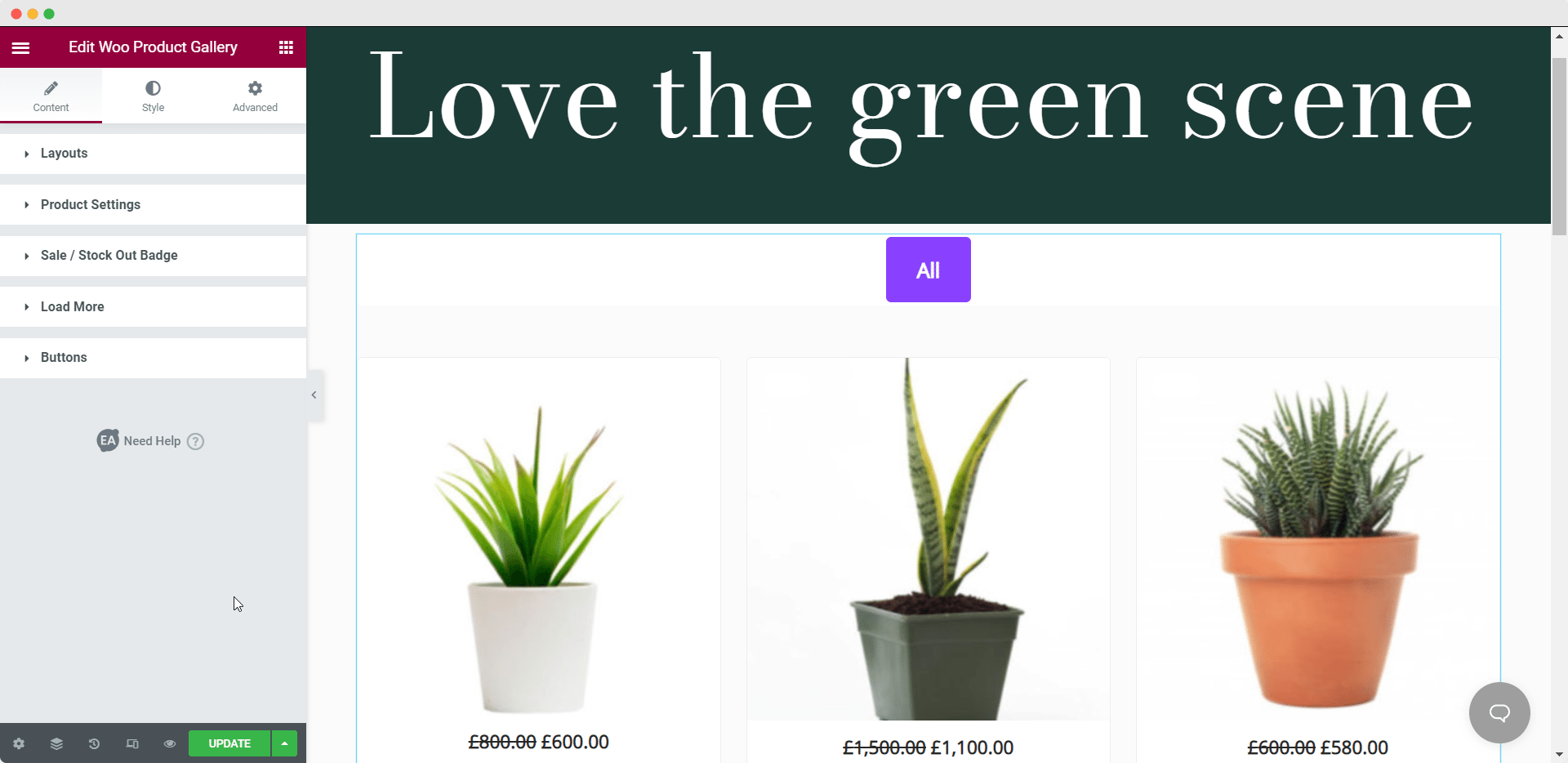
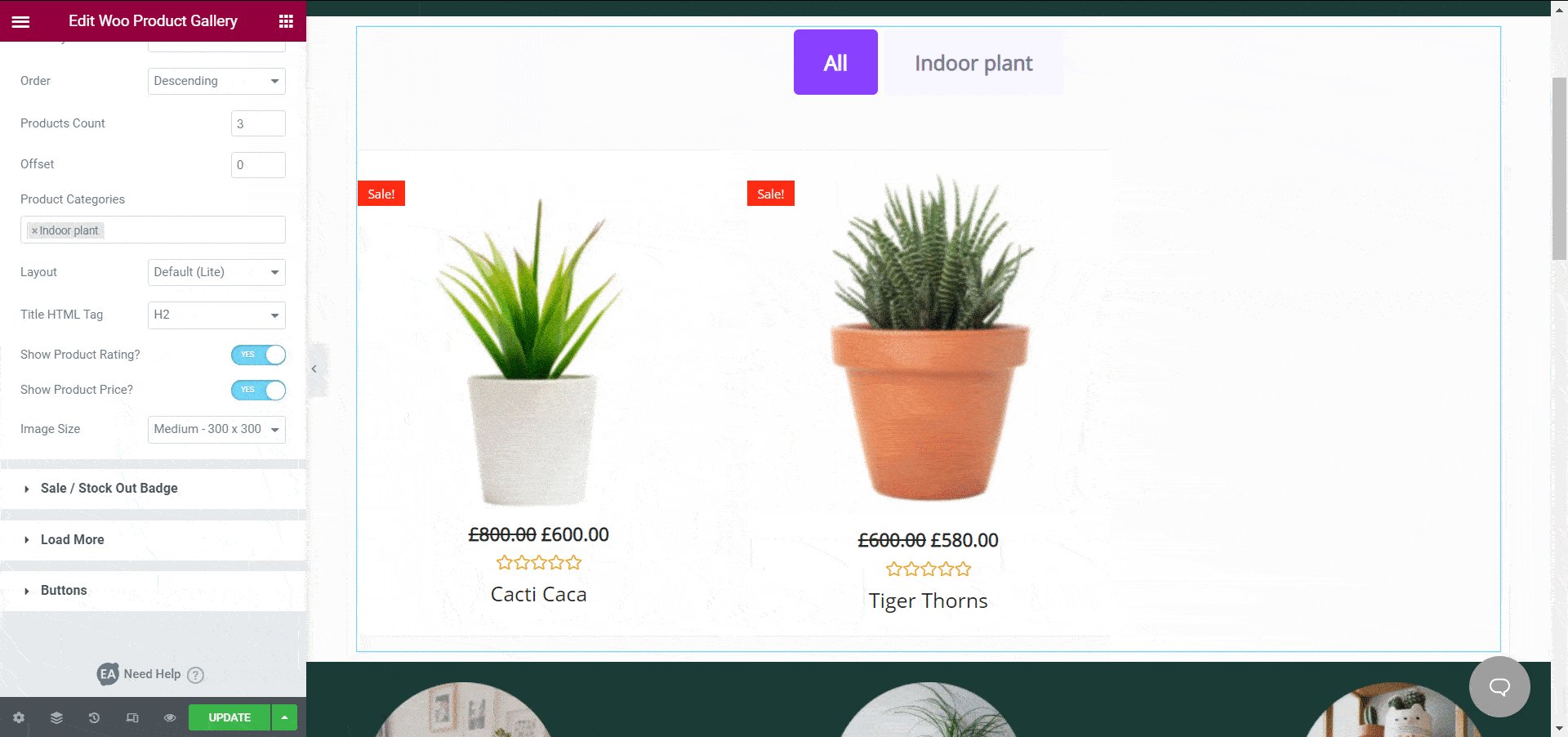
Cukup ketik 'Galeri Produk Woo' di bawah tab 'Elemen' pada editor Anda lalu seret dan lepas widget ke konten web Anda.

Yang harus Anda lakukan adalah mengonfigurasi dan menyesuaikan widget sesuai keinginan Anda dan mencocokkan estetika toko Anda dari tab 'Konten' dan 'Gaya'.
Jadi mari kita mulai dengan 'tab Konten' yang memberi Anda lima bagian untuk mendesain atau menyesuaikan galeri produk WooCommerce Anda.

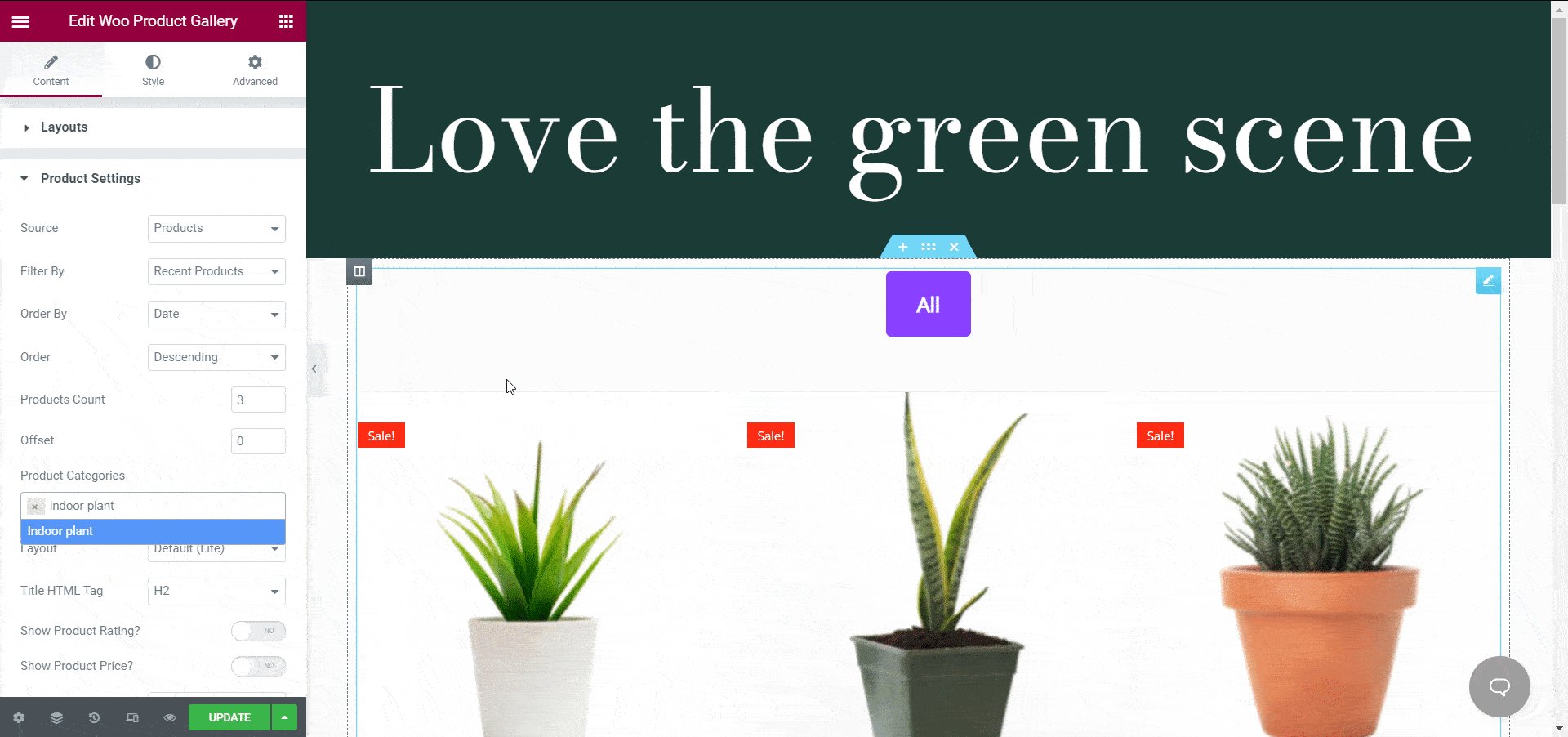
Anda akan dapat mengatur tata letak galeri produk dari 4 gaya berbeda menggunakan Galeri Produk Woo. Tetapi yang paling penting, Anda dapat menambahkan sumber untuk produk Anda dengan opsi pemfilteran yang berbeda di galeri produk.
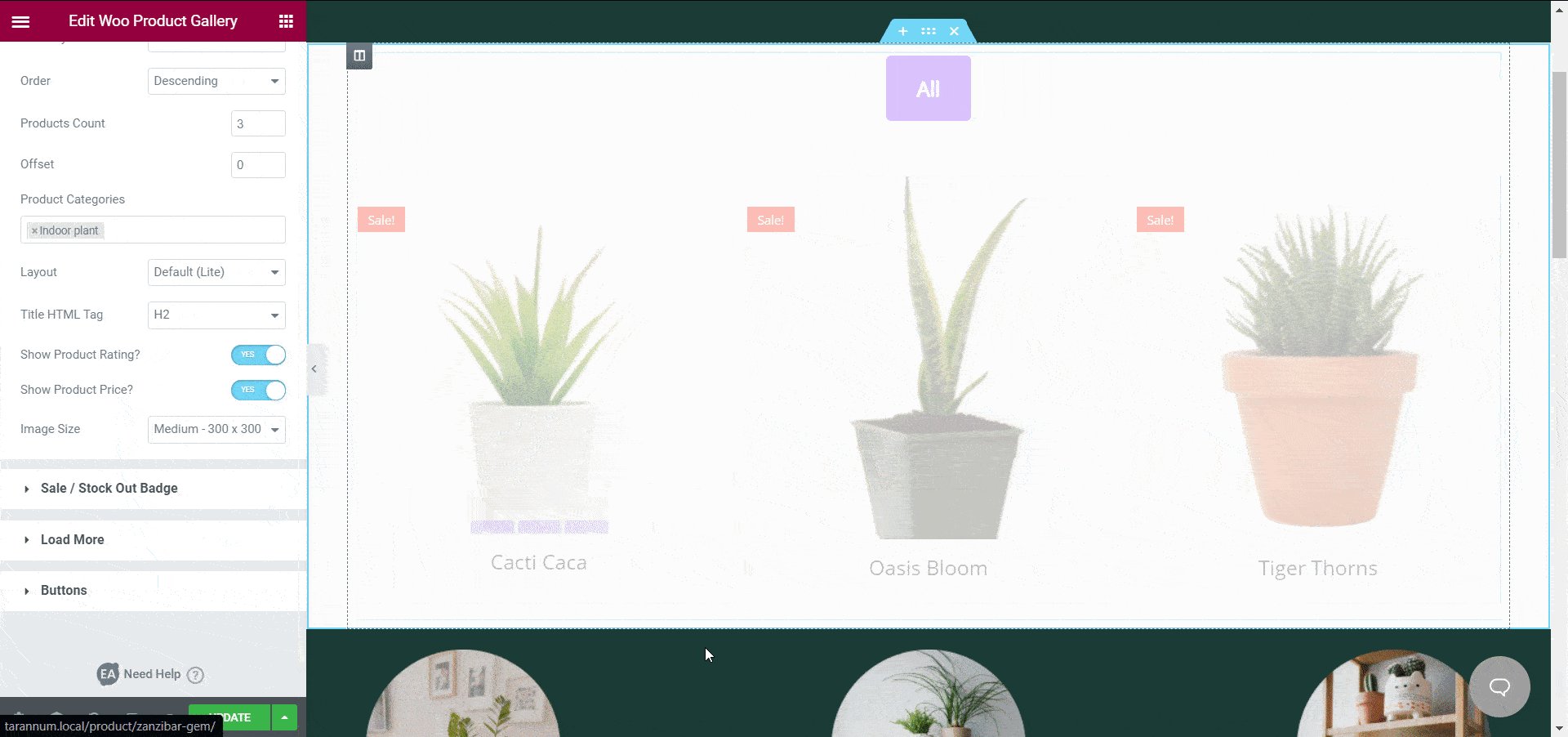
Di sini, Anda dapat mengatur kategori sebanyak yang diperlukan untuk semua produk Anda. Di sinilah produk Anda akan dikategorikan ke dalam bagian yang berbeda yang akan membantu pengguna Anda menemukan produk atau produk terkait di bawah kategori yang sama dengan mudah.

Anda akan dapat menambahkan lebih banyak penyesuaian menggunakan fitur default Elementor hanya dengan beberapa klik. Dan ketika Anda selesai, cukup publikasikan halaman tersebut.
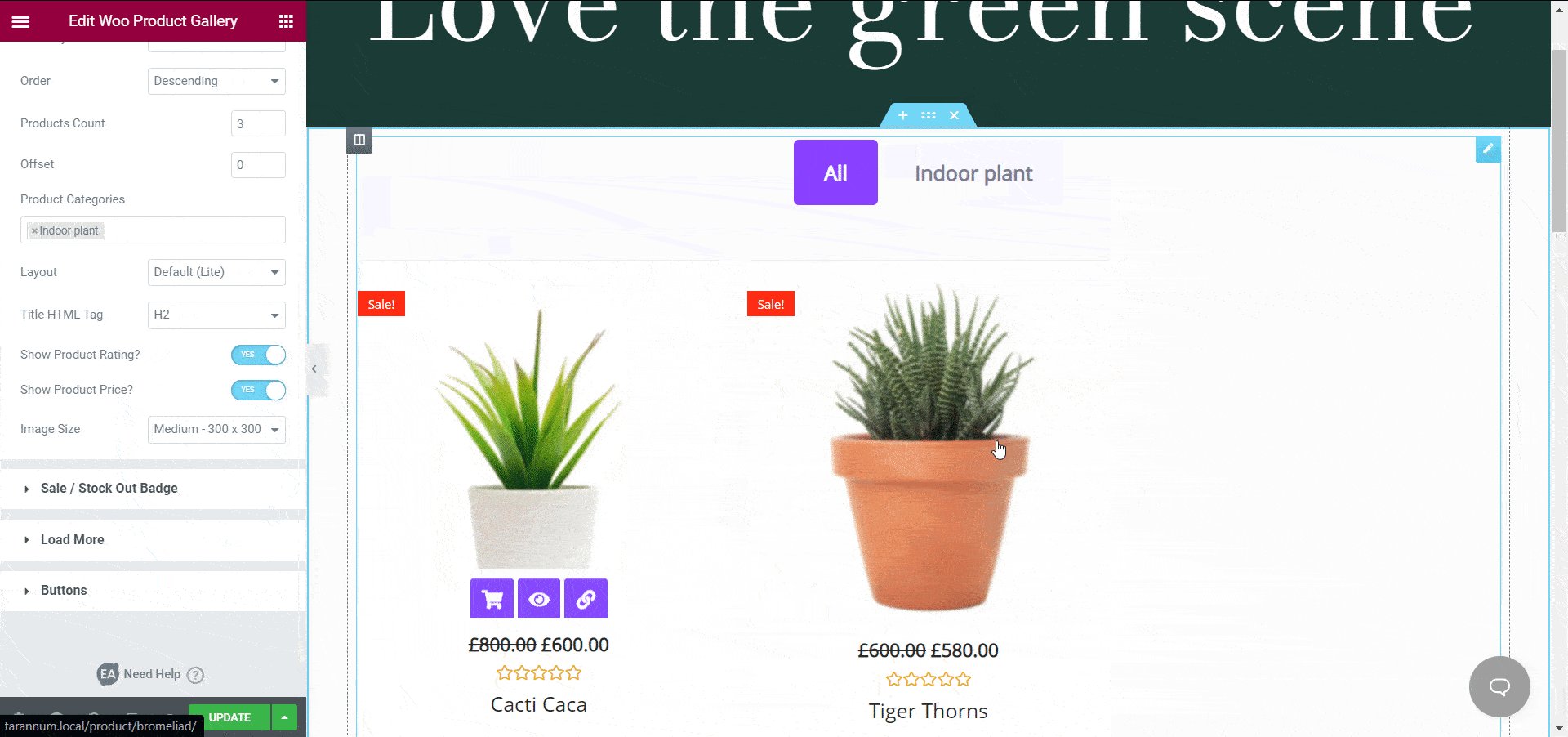
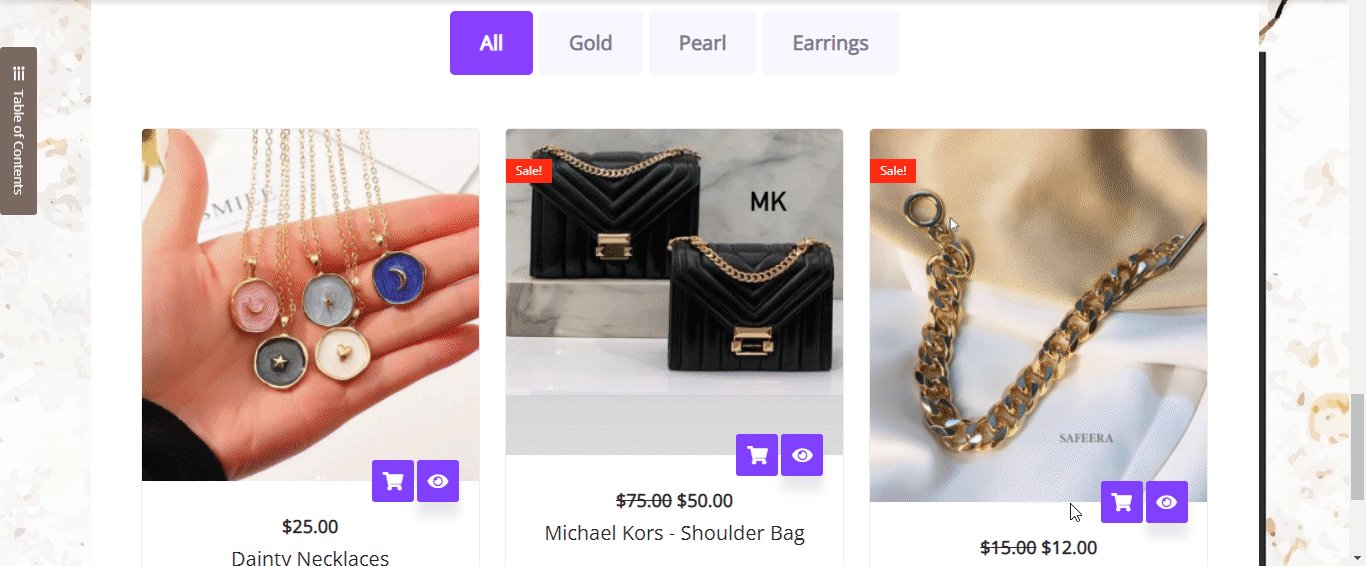
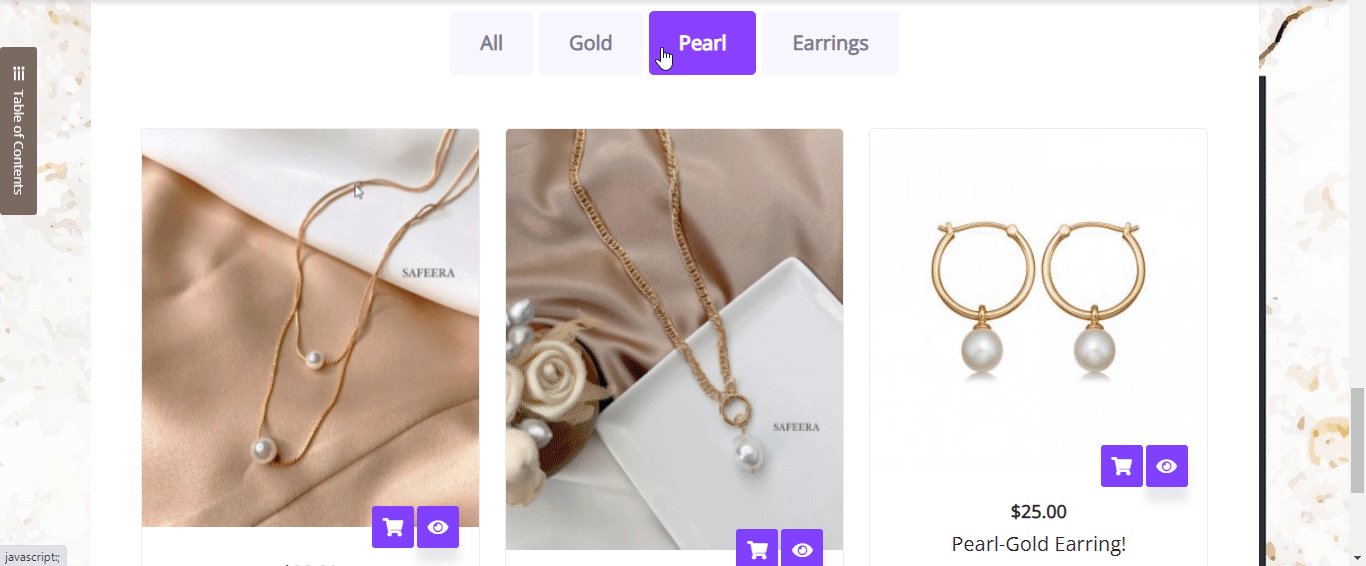
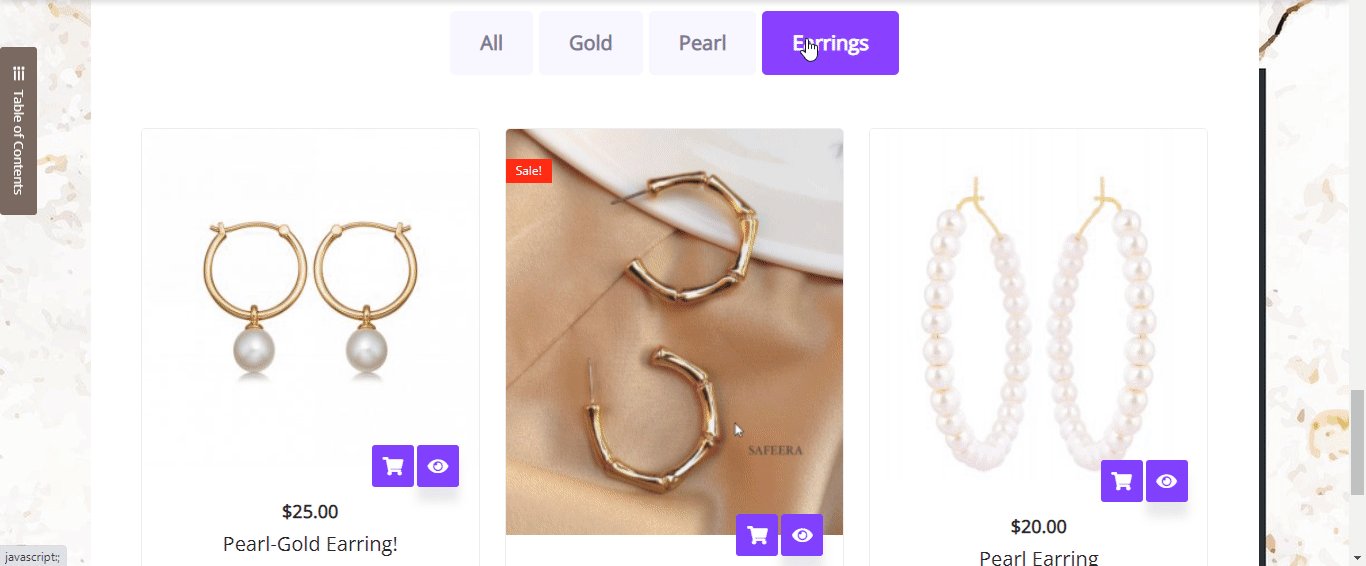
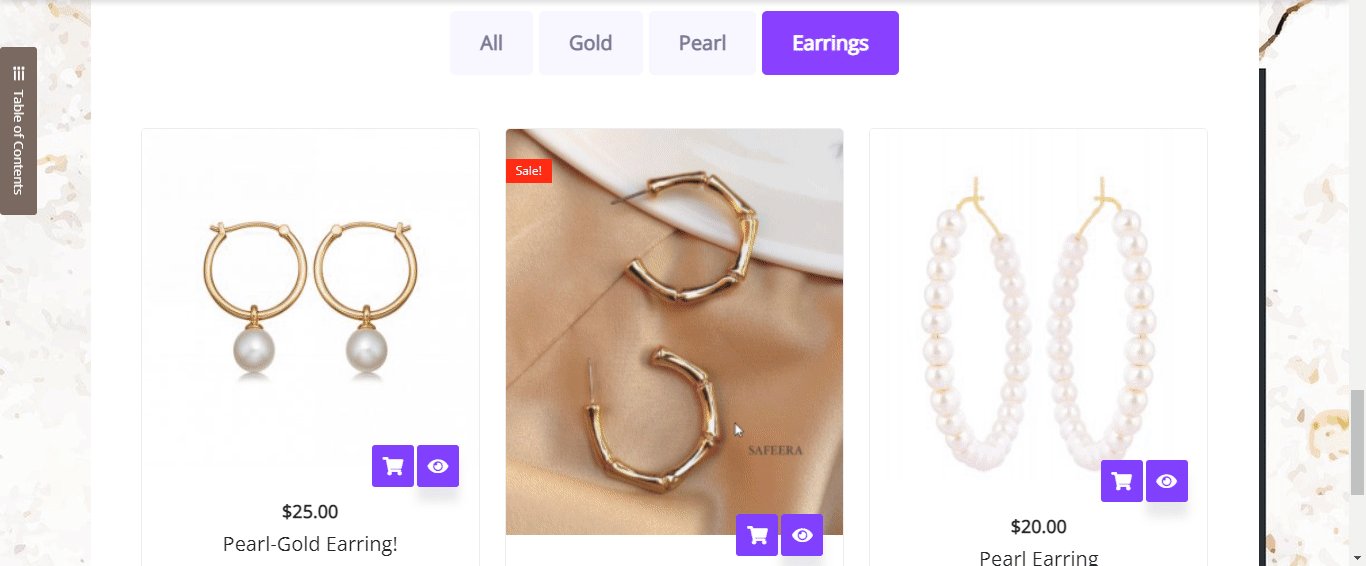
Berikut adalah contoh bagaimana galeri produk Anda akan meningkatkan pengalaman pelanggan Anda jika Anda adalah pemilik toko aksesoris. Pelanggan Anda akan dapat dengan mudah mengklik kategori dan melihat semua produk terkait sekaligus.

️ Tampilkan Semua Produk Terkait Menggunakan Koleksi Produk Woo
Terakhir, sebagai widget terakhir kami yang membantu menampilkan produk terkait WooCommerce kepada pelanggan Anda, kami memiliki Koleksi Produk Woo , lagi-lagi dari Essential Addons. Ini adalah elemen lain yang akan membantu Anda mengatur koleksi produk terkait menggunakan tag, kategori, dan atribut WooCommerce yang diberikan.
Catatan: Sekali lagi, Anda harus menginstal dan mengaktifkan plugin Essential Addons di situs web toko WooCommerce Anda.
Mirip dengan bagaimana Anda menggunakan pembuat halaman Elementor untuk menarik dan melepaskan semua elemen lain ke editor Anda, Anda juga dapat mencari ' Koleksi Produk ' di bilah pencarian 'Elemen' editor.
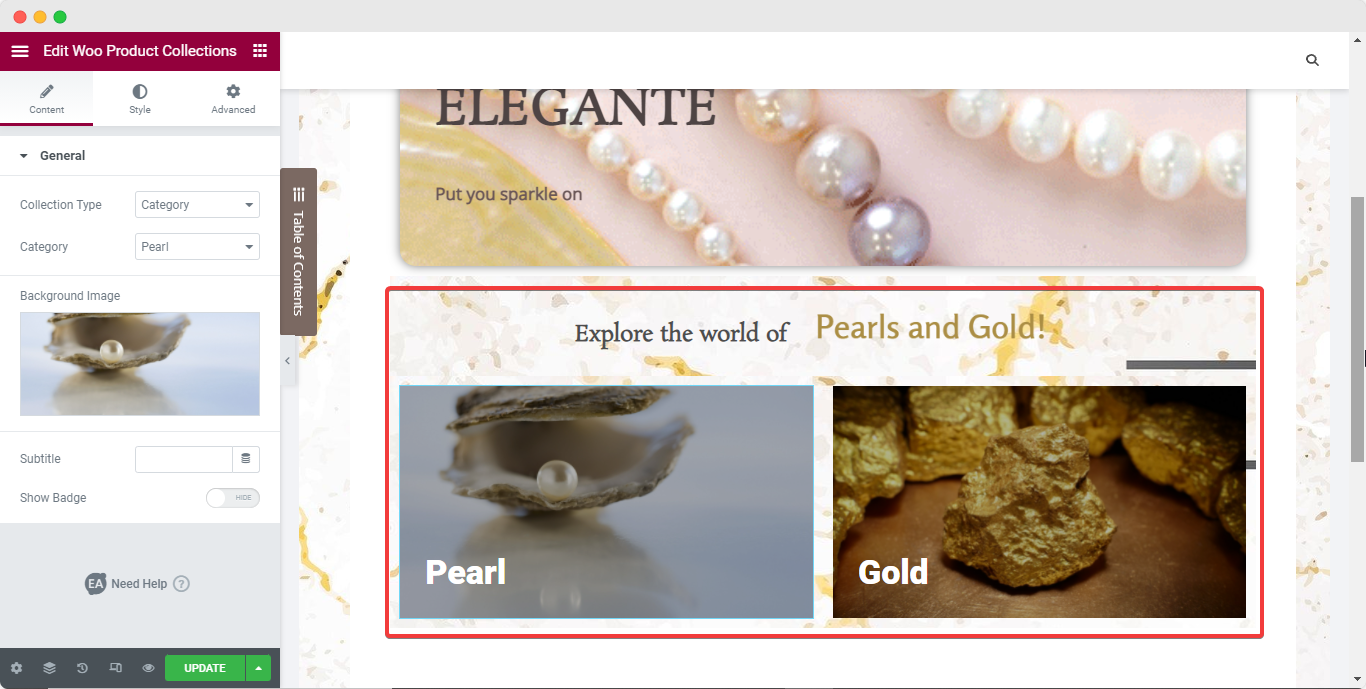
Setelah Anda mengatur widget di tempat, Anda dapat memilih jenis koleksi dari 'Kategori', 'Tag' dan 'Atribut', yang Anda butuhkan dan pengguna Anda akan diarahkan ke halaman tertentu.
Kemudian cukup pilih kategori pilihan Anda yang ingin Anda tampilkan dan tambahkan gambar latar belakang untuk menyorot fokus kategori. Sekali lagi, jika kami menggunakan toko perhiasan sebagai contoh toko WooCommerce Anda, seperti inilah tampilan koleksi produk.

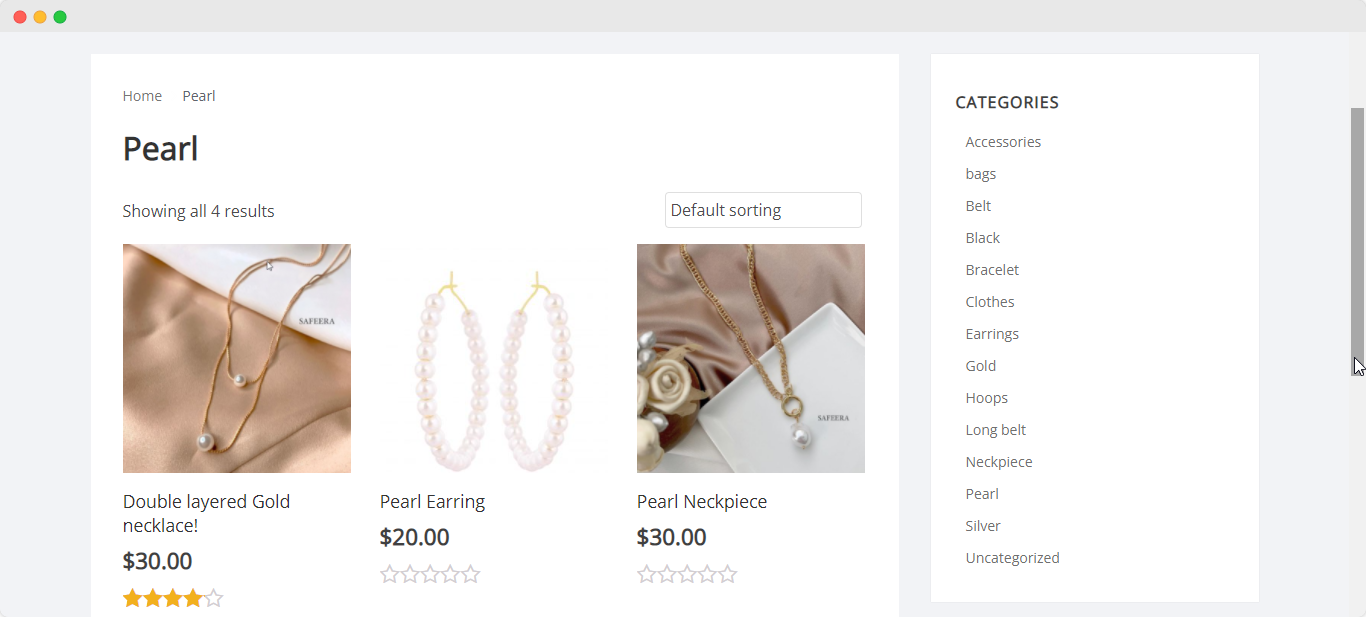
Anda kemudian dapat menambahkan lebih banyak penyesuaian ke kategori Anda serta menambahkan lebih banyak kategori ke toko Anda. Dan begitu Anda memublikasikan halaman web Anda, koleksinya akan aktif untuk dinavigasi oleh siapa saja. Ketika pengguna mengklik salah satu koleksi, dia akan diarahkan ke halaman seperti yang ditunjukkan di bawah ini untuk 'Koleksi Mutiara'.

Semua kategori dan tag lainnya juga akan dicantumkan pada halaman koleksi web untuk meningkatkan efektivitas dan efisiensi pengguna Anda lebih jauh.
Tingkatkan Konversi Penjualan Dengan WooCommerce Menggunakan Elementor
Dan dengan itu kami telah sampai pada akhir panduan utama kami tentang cara menampilkan produk terkait WooCommerce di situs web toko Anda menggunakan editor Elementor dan widget khusus untuk itu.

Seperti yang Anda lihat, Elementor dan Addons Esensial membuatnya sangat mudah untuk membuat toko online yang menakjubkan dan menampilkan produk terkait WooCommerce, dan itu juga tanpa pengkodean apa pun. Cobalah sendiri, dan beri tahu kami pengalaman Anda dengan berkomentar di bawah. Juga, jangan ragu untuk menghubungi tim dukungan kami jika Anda memerlukan bantuan.
Untuk panduan serupa tentang pengembangan toko WooCommerce, pembaruan tentang add-on Elementor terbaru, tutorial desain web, tip dan trik, dan banyak lagi, berlangganan blog kami atau bergabunglah dengan komunitas Facebook kami yang ramah .
