WooCommerce: Halaman Login dan Registrasi Terpisah
Diterbitkan: 2019-02-13Ada kalanya Anda perlu mengirim pelanggan yang keluar ke halaman Login dan pelanggan yang tidak terdaftar ke halaman Daftar yang berbeda.
Seperti yang Anda ketahui, halaman Akun Saya WooCommerce, yang berisi kode pendek [woocommerce_my_account], memiliki formulir Login dan Registrasi saat pendaftaran diaktifkan pada pengaturan Akun Saya.
Ini tidak selalu merupakan ide yang baik, terutama ketika Anda menggunakan halaman arahan atau halaman penjualan dengan tujuan tertentu, misalnya pendaftaran pengguna.
Jelas, ketika ini terjadi, Anda juga tidak ingin memiliki formulir login di sana. Solusi saya menyediakan dua kode pendek baru, satu untuk formulir login dan satu lagi untuk formulir pendaftaran.
Perlu diketahui bahwa konten kode pendek Halaman Pendaftaran disalin dari file template WooCommerce – jika WooCommerce merilis pembaruan atau membuat perubahan pada file ini, Anda mungkin perlu memperbarui cuplikan juga.
Cobalah, umpan balik sangat dihargai

Apa yang harus dilakukan sebelum menggunakan kode pendek di bawah ini…
Seperti yang Anda ketahui, kode pendek [woocommerce_my_account] adalah kode yang sangat penting dan harus disimpan di halaman Akun Saya WooCommerce dengan cara apa pun. Artinya, Anda tidak dapat menghilangkan atau menghapus halaman Akun Saya.
Jadi, jika Anda ingin memiliki halaman LOGIN + AKUN SAYA, dan halaman PENDAFTARAN terpisah, gunakan tumpukan ini:
- [wc_reg_form_bloomer] di Halaman Daftar – SNIPPET #1 DI BAWAH
- [woocommerce_my_account] di Halaman Akun Saya
- tambahkan cuplikan pengalihan pendaftaran, sehingga mereka pergi ke halaman Akun Saya
Jika Anda ingin memiliki halaman LOGIN, REGISTRASI, dan AKUN SAYA yang terpisah, gunakan tumpukan ini:
- [wc_reg_form_bloomer] di Halaman Daftar – SNIPPET #1 DI BAWAH
- [wc_login_form_bloomer] pada Halaman Login – SNIPPET #2 DI BAWAH
- [woocommerce_my_account ] di Halaman Akun Saya
- tambahkan cuplikan pengalihan pendaftaran, sehingga mereka pergi ke halaman Akun Saya
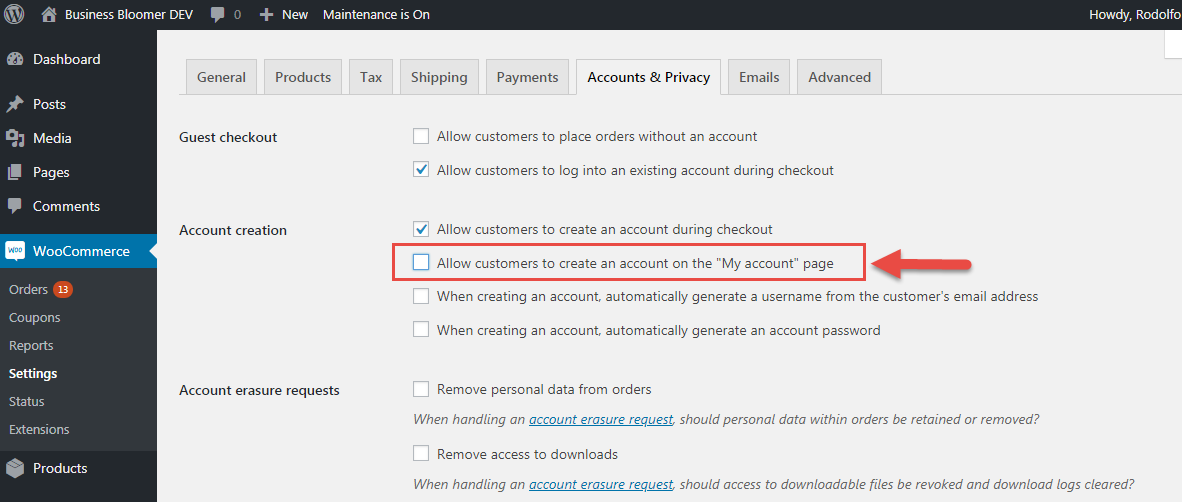
Dalam kedua kasus, Anda harus menonaktifkan kotak centang " Izinkan pelanggan membuat akun di halaman "Akun saya" " pada pengaturan " Akun & Privasi ":

Cuplikan PHP #1: Kode Pendek Formulir Pendaftaran Pelanggan WooCommerce Terpisah
Tempatkan kode pendek ini [wc_reg_form_bloomer] di halaman WordPress baru dan formulir pendaftaran akan muncul secara ajaib.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
Cuplikan PHP #2: Kode Pendek Formulir Login WooCommerce Terpisah
Harap baca catatan di atas – Anda mungkin tidak memerlukan kode pendek ini sama sekali dan [woocommerce_my_account] mungkin cukup untuk menampilkan formulir login.

Jika tidak, tambahkan kode pendek ini [wc_login_form_bbloomer] ke halaman Login baru.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
