Bagaimana Mempersonalisasi Bagian Alamat Pengiriman dan Penagihan di WooCommerce?
Diterbitkan: 2018-09-14Bagian alamat pengiriman dan penagihan WooCommerce adalah bagian terpenting di kasir. Ini bekerja dengan baik secara default. Terkadang Anda membutuhkan sesuatu yang lebih. Anda tidak dapat mengubah cara kerja dan tampilannya atau... bukan? Saya akan mengajari Anda di artikel ini cara menyesuaikan bagian ini sesuai keinginan Anda!
Bagian Alamat Penagihan dan Pengiriman WooCommerce
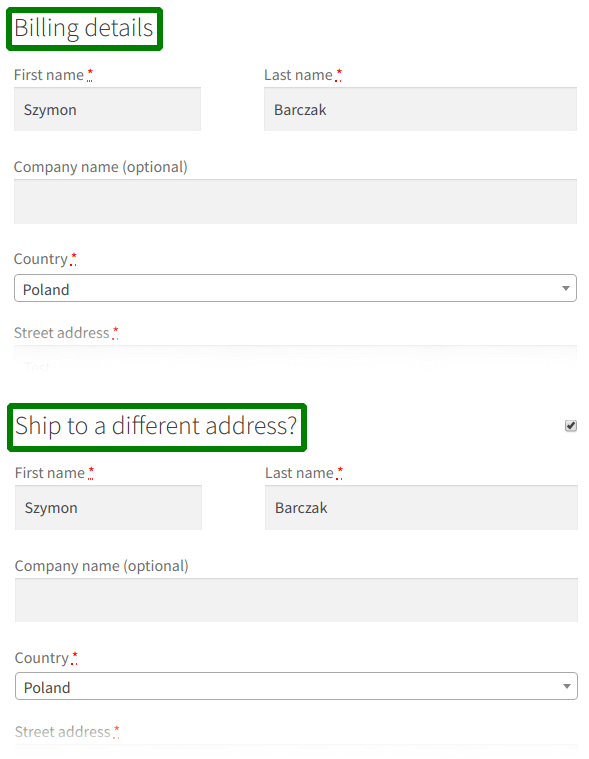
Pelanggan Anda harus memberikan rincian tagihan mereka saat melakukan pemesanan. Ada opsi untuk mengatur alamat pengiriman yang berbeda. Pelanggan perlu menandai kotak centang di halaman checkout.

Ini bekerja dengan sangat baik secara default. Untuk sebagian besar kasus, tidak perlu mengubah halaman itu. Saya kira Anda di sini karena Anda membutuhkan sesuatu yang lebih :)
Anda dapat mempersonalisasi halaman checkout seperti yang Anda inginkan:
- atur beberapa bidang sebagai tidak wajib
- nonaktifkan bidang apa pun (mis. untuk barang digital)
- ubah urutan bidang
- dan tambahkan bidang khusus Anda sendiri.
Anda memerlukan plugin sederhana: Fleksibel Checkout Fields untuk melakukannya. Lebih dari 70.000 toko WooCommerce menggunakannya setiap hari.
Tonton video ini dan lihat sendiri apa yang dapat ditawarkan plugin ini kepada Anda dalam versi gratis:
Bidang Checkout Fleksibel WooCommerce
Edit, tambahkan baru atau sembunyikan bidang yang tidak perlu dari formulir checkout. Ini semua tentang konversi dan pengalaman pengguna yang lebih baik.
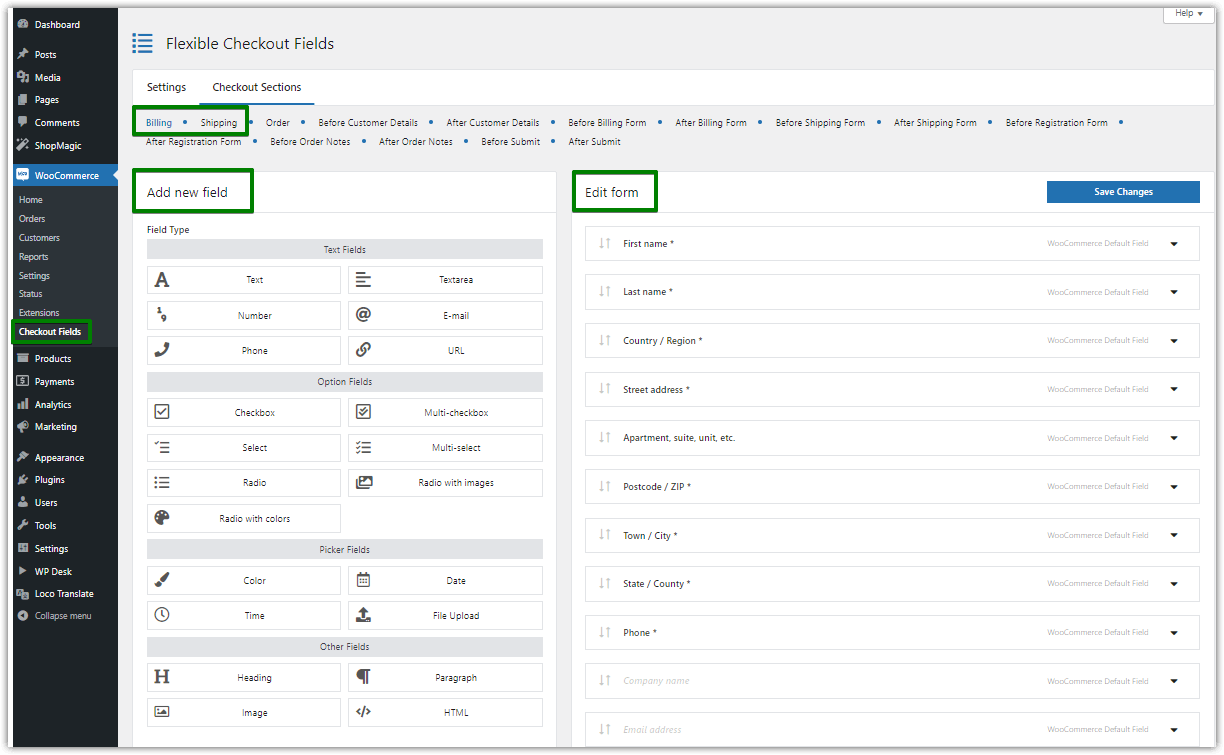
Unduh gratis atau Buka WordPress.orgSetelah Anda menginstalnya, Anda dapat mengonfigurasi bagian alamat pengiriman dan penagihan WooCommerce. Buka WooCommerce → Bidang Checkout . Anda dapat beralih di antara mereka menggunakan tab di bagian atas layar ( Penagihan dan Pengiriman ):

Seperti yang Anda lihat, Anda dapat dengan mudah Menambahkan Bidang Baru atau Mengedit Bagian . Anda memiliki opsi seperti:
- Aktifkan Bidang
- Kolom yang harus diisi
- Label
- Validasi
Ada lebih banyak fitur di bawah tab Appearance, Display On, dan Advanced . Anda dapat memeriksanya sendiri. Jika Anda ingin membaca lebih lanjut tentang mereka, lanjutkan dengan artikel ini.
Konfigurasi Bidang Checkout
Mari kita lihat opsi konfigurasi.
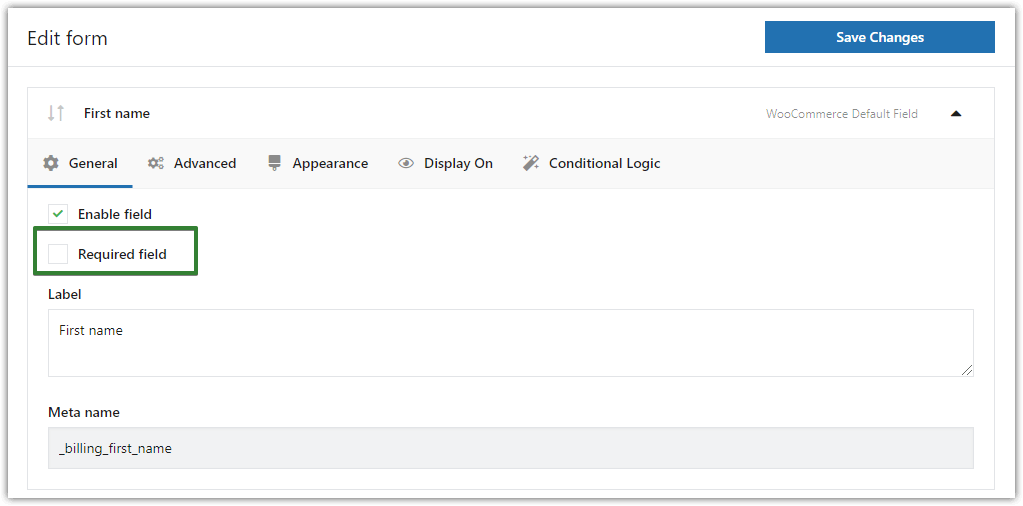
Bidang yang Diperlukan
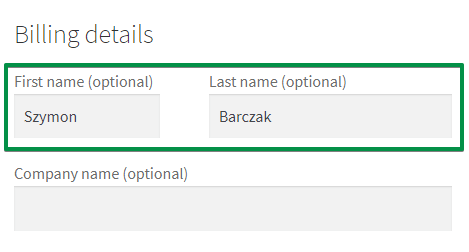
Beberapa bidang di bagian Alamat Pengiriman dan Penagihan wajib diisi. Anda dapat dengan mudah mengubahnya. Lihat:

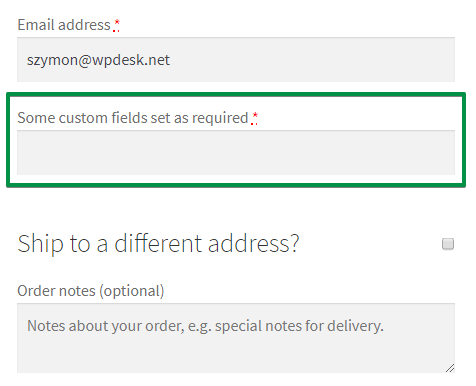
Seperti yang Anda lihat, bidang ini opsional . Anda juga dapat membuat bidang khusus baru dan mengaturnya sesuai kebutuhan:

Bagaimana? Cukup tandai atau hapus tanda opsi Bidang Wajib :

Baca lebih lanjut tentang Bidang Wajib Checkout WooCommerce
Validasi
Anda dapat menggunakan validasi WooCommerce default atau validasi kustom Anda.
Validasi sangat berguna:

Jika Anda ingin menambahkan validasi ke bagian alamat pengiriman dan penagihan, gunakan Panduan Validasi WooCommerce Checkout kami →
Tampilan Aktif
Anda dapat mengonfigurasi tempat untuk menampilkan bidang di sana. Secara default, plugin menampilkan bidang di semua lokasi:
- Halaman Terima Kasih
- Halaman Akun Saya - bagian alamat
- Halaman Akun Saya - bagian pesanan
- di Email
Anda dapat mengubahnya. Lihat panduan kami tentang Bidang Kustom Akun Saya WooCommerce →

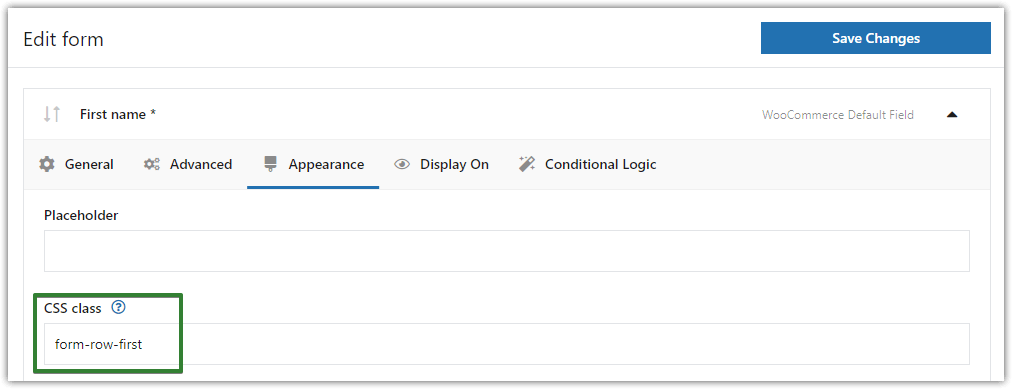
Penampilan
Ubah tampilan bidang Anda dari bagian pengiriman dan penagihan WooCommerce.
Tetapkan kelas khusus Anda sendiri untuk sebuah bidang:

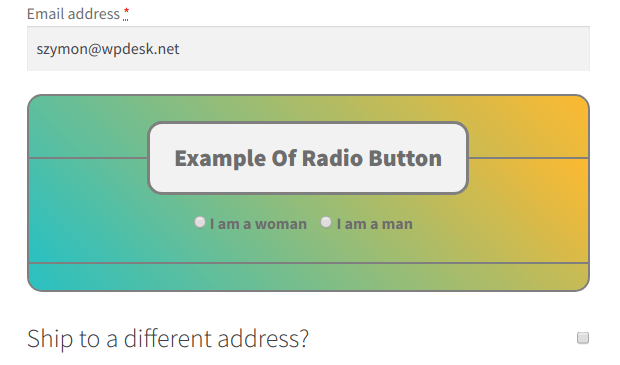
Dengan cara ini Anda dapat mengubah bidang apa pun dari ini:

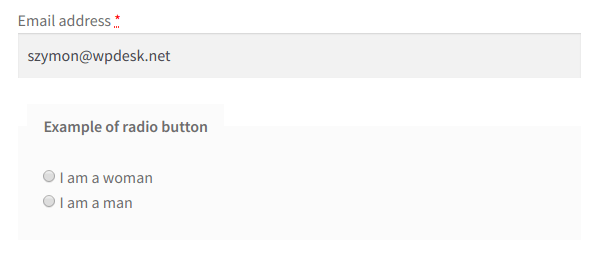
Ke dalam ini (atau apa pun yang Anda inginkan):

Baca lebih lanjut di panduan kami tentang Menata Bidang Kustom dengan CSS →
Logika Bersyarat
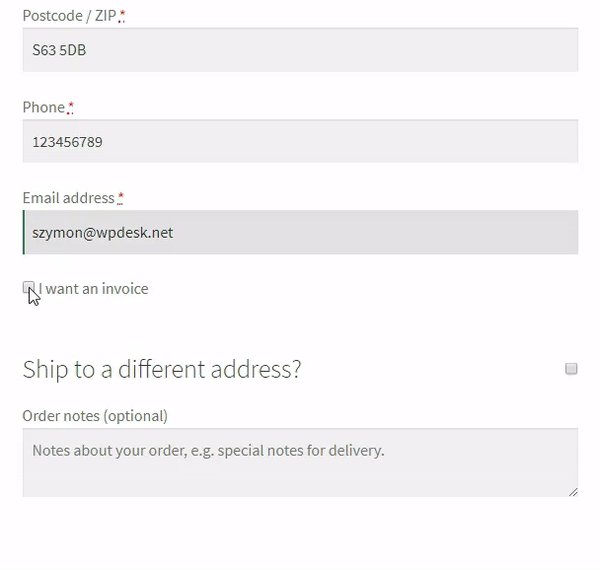
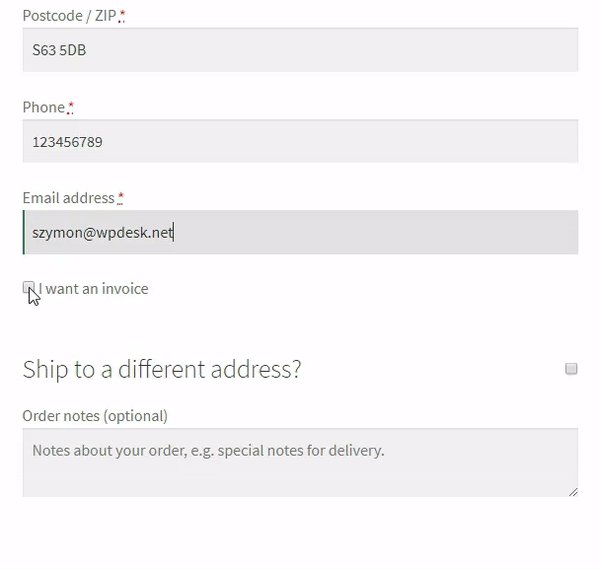
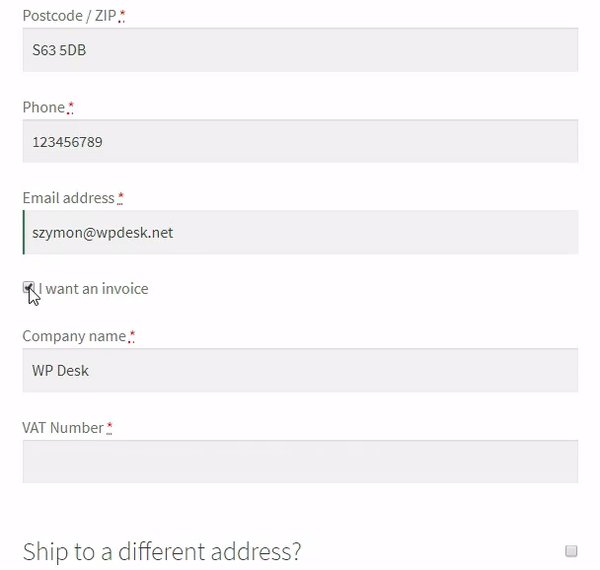
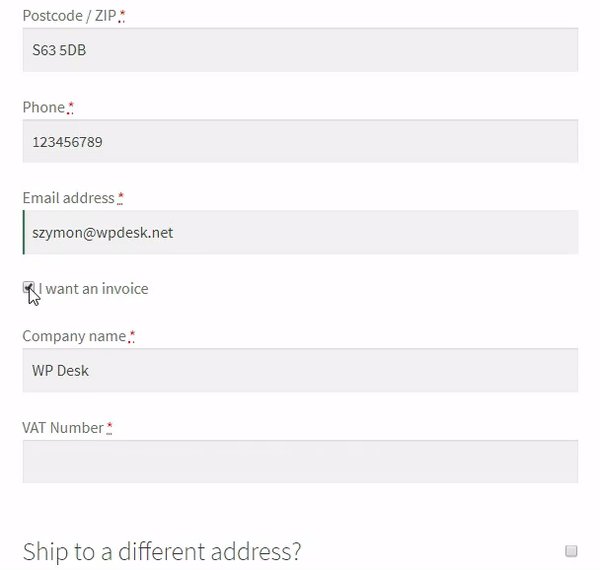
Anda dapat menerapkan logika bersyarat ke bagian alamat pengiriman dan penagihan. Ingin contoh? Lihat:

Pelanggan perlu menandai saya ingin kotak centang faktur . Setelah tindakan ini, bidang baru muncul.
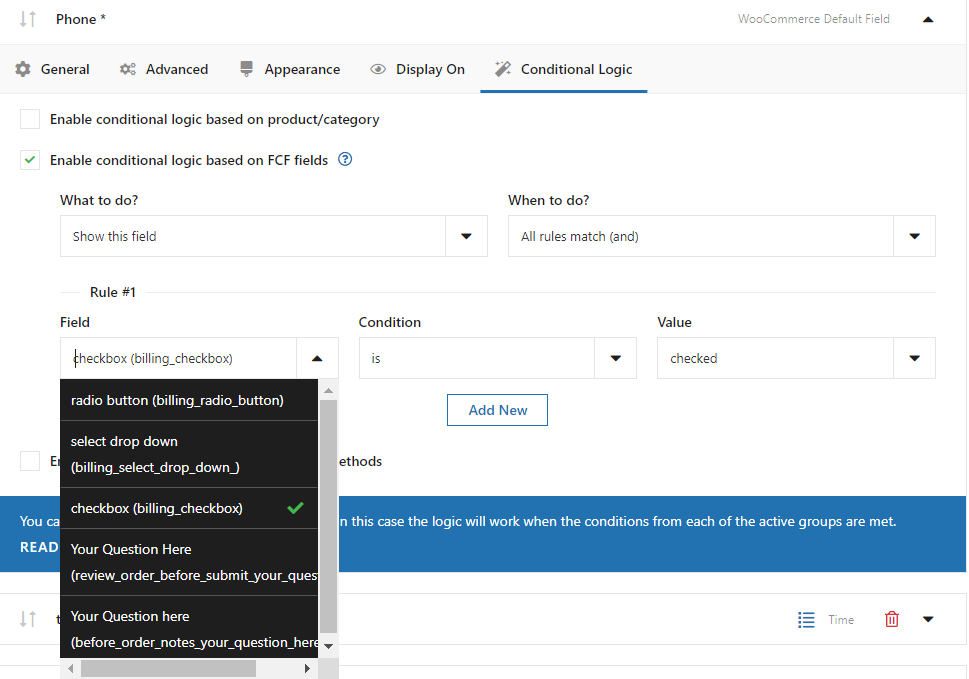
Ada banyak skenario di mana Anda dapat menggunakan logika kondisional. Anda dapat mengatur logika kondisional untuk bidang...

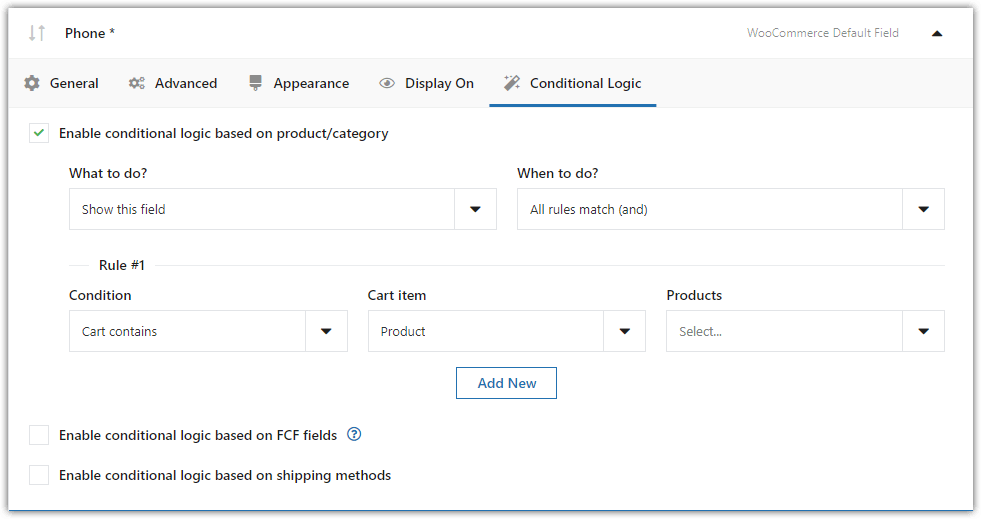
...produk/kategori...

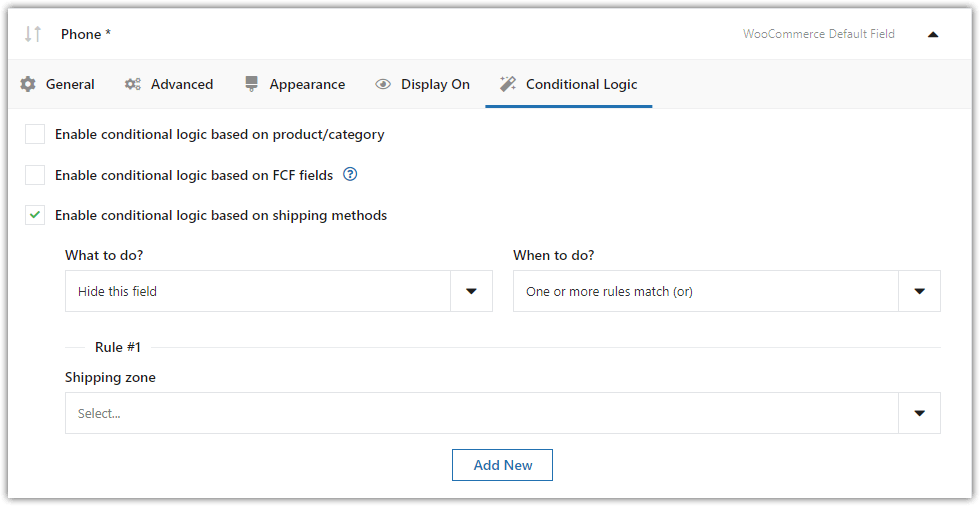
...atau metode pengiriman yang dipilih.

Seperti yang Anda lihat, Anda harus pergi ke tab Advanced . Anda akan menemukan semua opsi di sana.
Pelajari lebih lanjut tentang Bidang Bersyarat Checkout WooCommerce →
Pengaturan lainnya
Plugin Bidang Checkout Fleksibel memungkinkan Anda menambahkan bidang khusus ke bagian lain seperti:
- Catatan pesanan
- detil pelanggan
- atau Formulir Pendaftaran
Manfaatkan itu! Baca artikel kami tentang Menyesuaikan Halaman Checkout →
Editor Bidang Checkout WooCommerce
Seperti yang Anda lihat, plugin Flexible Checkout Fields sangat kuat. Bagi kami (pengembang) plugin ini adalah yang terbaik di pasaran :)
Tapi jangan hanya mengambil kata kami untuk itu, lebih dari 70.000 toko WooCommerce di seluruh dunia menggunakannya setiap hari.

Kami sering menambahkan fitur baru atau memperbaiki bug di plugin ini. Orang-orang sangat menghargainya!
Plugin ini juga menggunakan tampilan & nuansa WordPress dan sangat mudah digunakan karena antarmuka yang bersih.
Orang-orang menghargai apa yang telah kami buat:

Anda dapat menemukan lebih banyak ulasan positif seperti yang di atas! Namun, Anda tidak perlu mengambil kata-kata saya untuk itu. Anda dapat mengunduh plugin ini secara gratis dan memeriksanya sendiri!
Unduh Kolom Checkout Fleksibel →
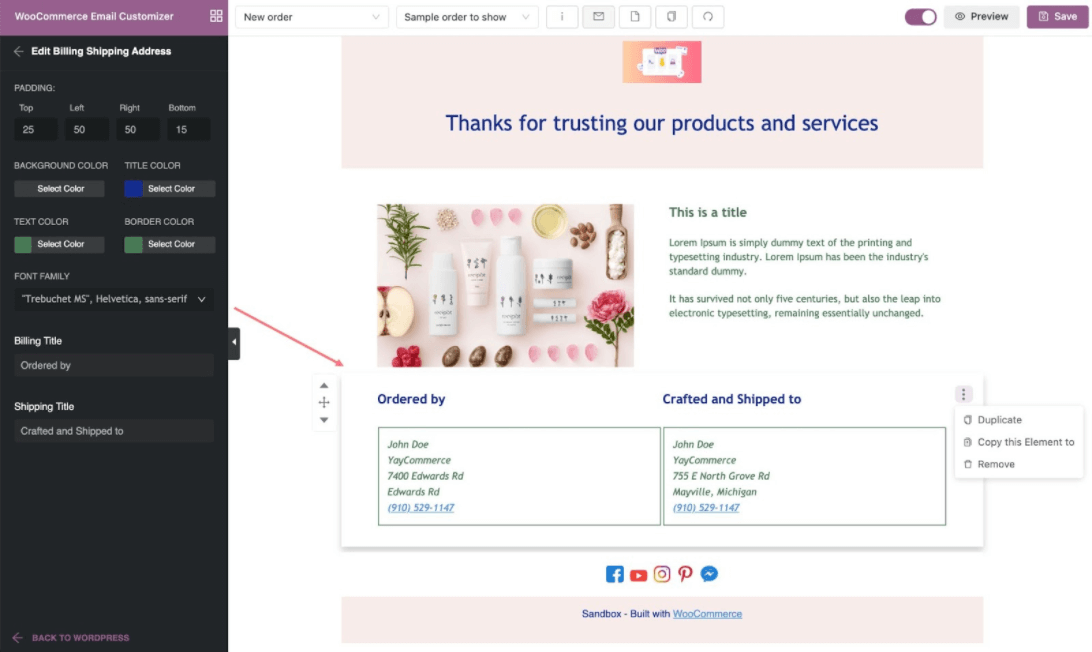
Sesuaikan bagian Alamat Pengiriman dan Penagihan di email WooCommerce
Untuk menyesuaikan bagian pengiriman dan penagihan di template email Woo, Anda memerlukan plugin pihak ketiga yang disebut YayMail. Anda dapat mengunduhnya secara gratis dan mendesain email dalam pembuat email seret dan lepas.
Versi premium dari penyesuai email WooCommerce ini mendukung Bidang Checkout Fleksibel. Ini membantu menampilkan bidang khusus yang Anda tambahkan di templat email pesanan dan melokalkan bagian yang Anda suka.

Opsi desain bawaan untuk membantu Anda mempercantik email termasuk:
- Judul penagihan
- Judul pengiriman
- Keluarga font
- Latar belakang/batas kotak/warna teks
Ringkasan
Dalam artikel singkat ini, saya telah menunjukkan kepada Anda kesederhanaan dalam menyesuaikan bagian alamat penagihan dan pengiriman WooCommerce. Anda suka? Beri tahu saya di bagian komentar di bawah.
Setelah Anda berada di sini, Anda mungkin memerlukan panduan melalui konfigurasi checkout WooCommerce. Kami telah membuat panduan luar biasa tentang Pengaturan Checkout WooCommerce →
Periksa juga: Daftar Keinginan Fleksibel - Analisis & Email

