Pengaturan Atribut Produk Variabel WooCommerce 2023
Diterbitkan: 2023-10-11Apakah Anda khawatir tentang cara membuat Swatch Variasi Radio, Label, Warna, dan Gambar untuk atribut produk variabel WooCommerce?
Jika toko WooCommerce Anda menjual berbagai contoh variasi produk mungkin sangat membantu dalam mempertahankan klien dan meningkatkan konversi secara keseluruhan. Contoh variasi membantu Anda mengatur atribut produk variabel WooCommerce Anda.
Jika Anda memberikan pilihan produk sebagai contoh, pelanggan yang mengunjungi situs Anda dapat dengan cepat memahami potensi kegunaan suatu produk. Karena klien dapat memilih variasi tepat yang mereka inginkan, hal ini dapat mengurangi titik hambatan konversi secara signifikan.
Apa itu Swatch WooCommerce?
Contoh WooCommerce adalah pendekatan yang lebih efektif untuk menampilkan pilihan produk tambahan di toko online Anda. Anda dapat mengganti kolom dropdown WooCommerce standar dengan contoh varian produk untuk membuat halaman produk Anda lebih interaktif dan ramah pengguna.
Anda dapat menampilkan pilihan produk dengan lebih efektif di toko online Anda tanpa harus membuat variasi, sehingga pembeli dapat mengambil keputusan dengan cepat tentang apa yang akan dibeli. Swatch untuk variasi produk WooCommerce juga dapat digunakan sebagai filter atribut. Hal ini memudahkan klien Anda untuk menemukan barang-barang yang mereka perlukan dengan cepat. Selain itu, dengan menampilkan variasi secara efektif menggunakan contoh gambar atau warna, contoh WooCommerce dapat menyegarkan halaman produk Anda sepenuhnya.
Mengapa Menambahkan Variasi Swatch?
Metode luar biasa untuk meningkatkan pengalaman berbelanja dan meningkatkan konversi di situs WooCommerce Anda adalah dengan menambahkan contoh variasi. Pelanggan dapat dengan mudah memvisualisasikan banyak iterasi dari produk yang sama karena contoh.
Misalnya, Anda dapat menampilkan gambar atau contoh warna untuk membantu menjelaskan alternatif variasi secara visual jika suatu produk memiliki beberapa pilihan warna. Hasilnya, Anda memberi pelanggan Anda lebih banyak kejelasan. Ini membantu orang untuk lebih memahami apa yang akan mereka terima jika mereka memilih opsi produk tertentu.
Dengan menyertakan contoh variasi WooCommerce, Anda dapat meningkatkan pengalaman pengguna di situs web Anda secara signifikan. Daripada menelusuri menu dropdown, pelanggan dapat menghubungkan apa yang mereka cari secara visual dengan variasi produk. Pelanggan kini dapat menentukan dengan cepat apa yang ingin mereka beli.
Pada artikel ini, saya akan menunjukkan cara menambahkan radio, label, warna, dan gambar ke atribut produk variabel WooCommerce Anda.
Bagaimana cara menambahkan Atribut Produk Variabel WooCommerce?
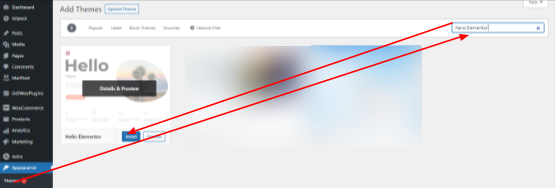
Arahkan ke tombol tampilan dan klik opsi tema. Setelah mencapai opsi tema Anda harus mengklik tombol Tambah Baru. Anda harus mencari tema Hello Elemtor. Anda harus menginstal tema Hello Elemtor. Setelah menginstal tema, klik tombol aktifkan dan itu harus diaktifkan

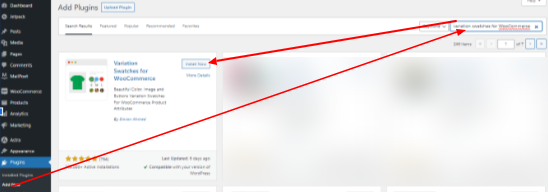
Arahkan ke opsi plugin dan klik tombol tambahkan baru. Sekarang, Anda harus mencari Variation Swatches untuk plugin WooCommerce di kolom pencarian. Klik pada tombol install Variasi Swatch untuk WooCommerce yang diinstal dan kemudian aktifkan plugin.

Setelah mengaktifkan plugin, sekarang kami beralih untuk membuat contoh variasi radio, label, warna, dan gambar untuk produk variabel WooCommerce.
Contoh Variasi untuk Pengaturan WooCommerce
Setelah menginstal plugin Variasi Swatch untuk WooCommerce dan Foto di tema OceanWP Anda. Saatnya mengonfigurasi plugin ini untuk produk variabel Anda. Ada dua cara untuk menginstal plugin ini.
- Aktifkan contoh variasi untuk produk variabel yang ada
- Siapkan contoh variasi untuk produk variabel baru
Aktifkan Variasi Swatch untuk Produk Variabel yang Ada
Mereka yang sudah menjalankan bisnis E-Commerce dengan WooCommerce telah membuat toko produk. Jika Anda ingin menambahkan variasi pada produk Anda seperti (radio, label, warna, dan gambar), Anda harus mencoba Variasi Swatch untuk WooCommerce. Pada artikel ini, kami akan memberikan panduan yang tepat untuk mengaktifkan plugin. Kami akan memberikan beberapa screenshot yang harus Anda ikuti.
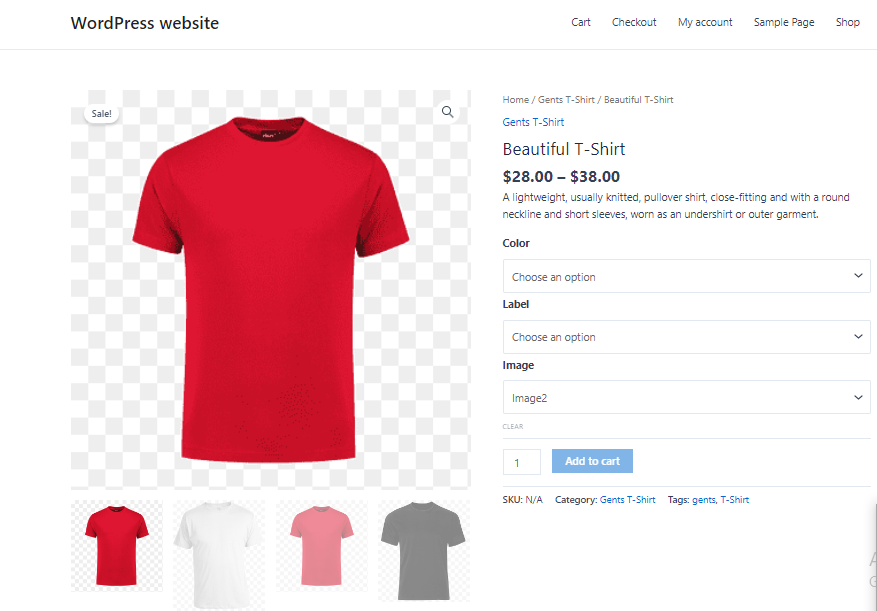
Sebelum

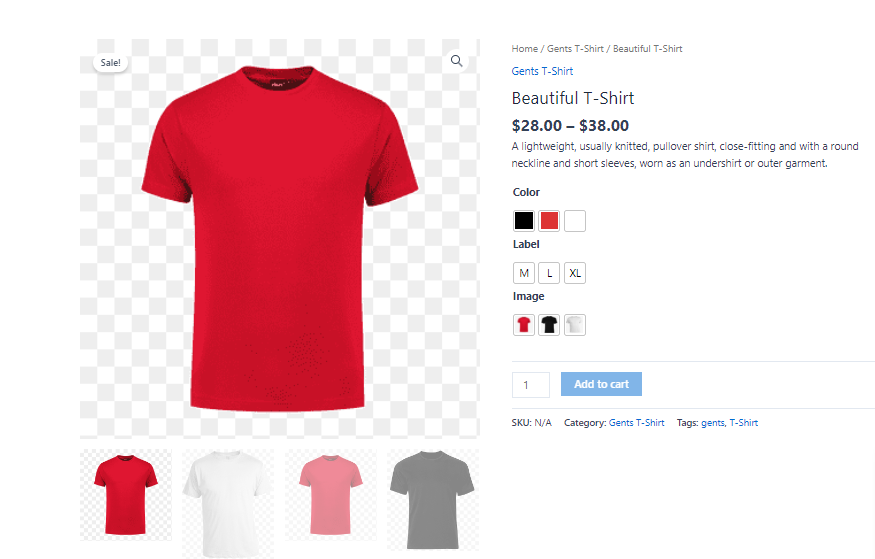
Setelah

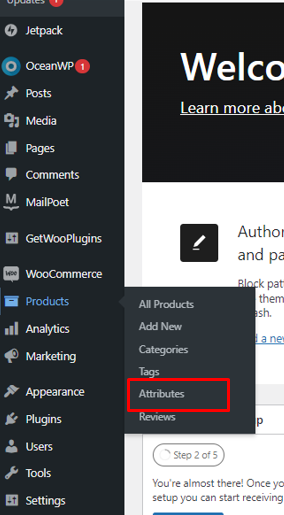
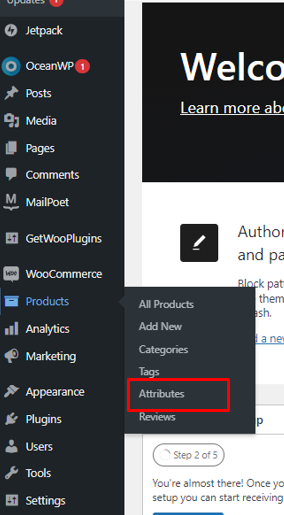
Arahkan ke produk dan kemudian klik atribut.

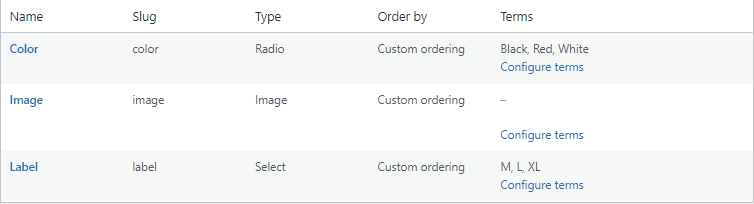
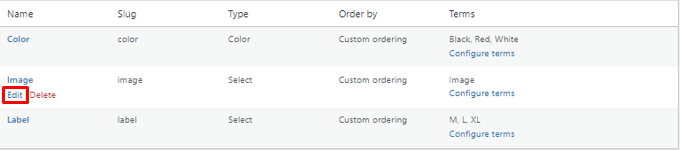
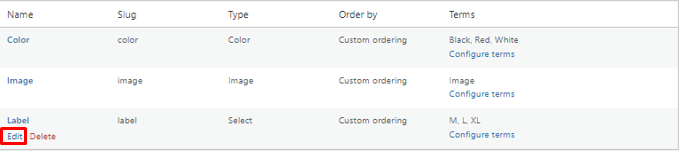
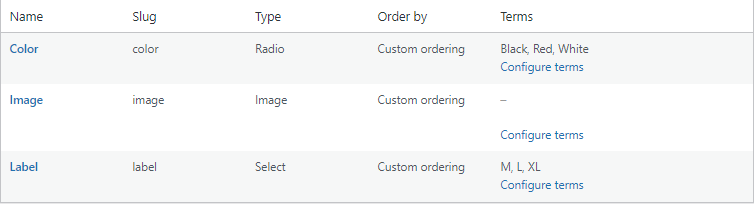
Semua atribut Anda yang ada tercantum di bagian ini. Swatch Variasi untuk plugin WooCommerce menambahkan kolom tipe setelah instalasi.

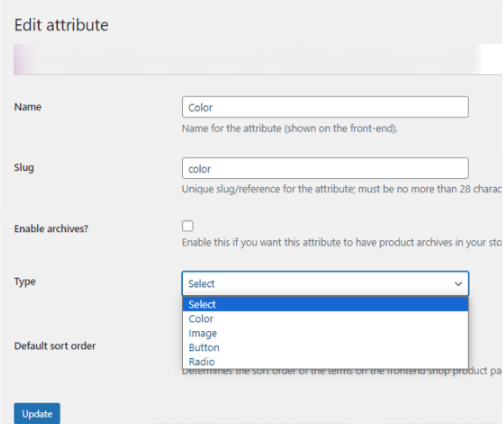
Atribut warna harus memiliki nama tipe. Klik edit dan pilih jenis dari dropdown jenis.

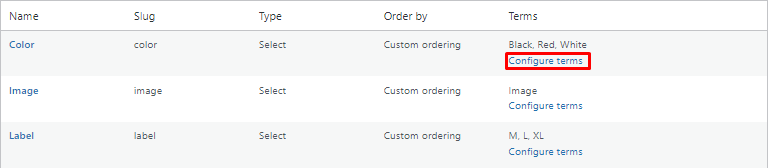
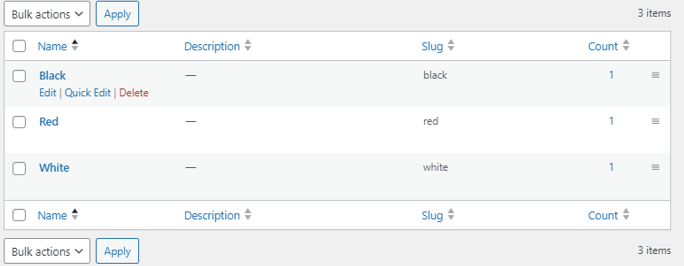
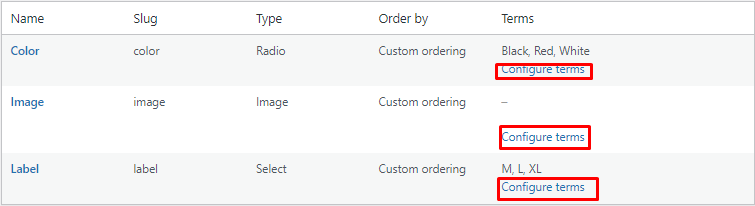
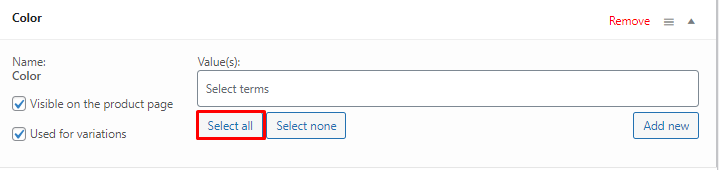
Setelah menambahkan bagian tipe, Anda harus mengklik konfigurasikan persyaratan. Daftar variasi atribut ditampilkan setelah istilah Konfigurasi dipilih. Tiga kemungkinan Warna tercantum di sini: Hitam, Merah, dan Putih. Untuk menambahkan variasi warna, edit setiap variasi satu per satu.


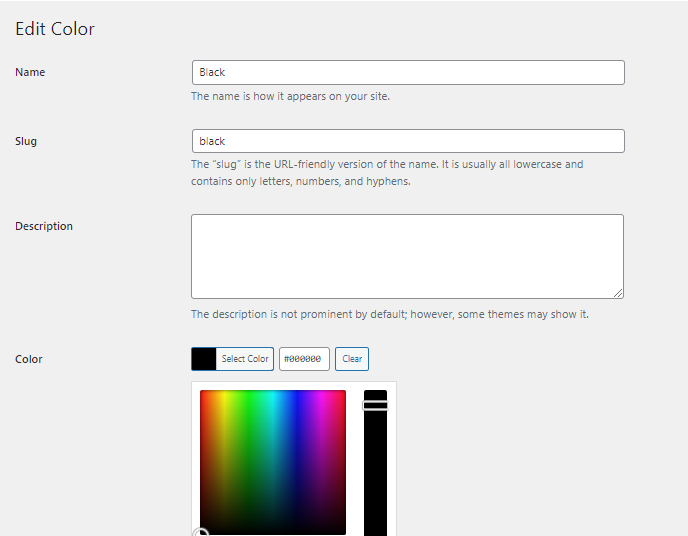
Untuk mengedit warna klik tombol edit. Dan ubah warnanya sesuai keinginan Anda. Saat Anda mengubah warna, pemilih warna akan ditampilkan dan Anda memilih warna untuk produk Anda. Dan semua variasi warna berhasil diupdate.

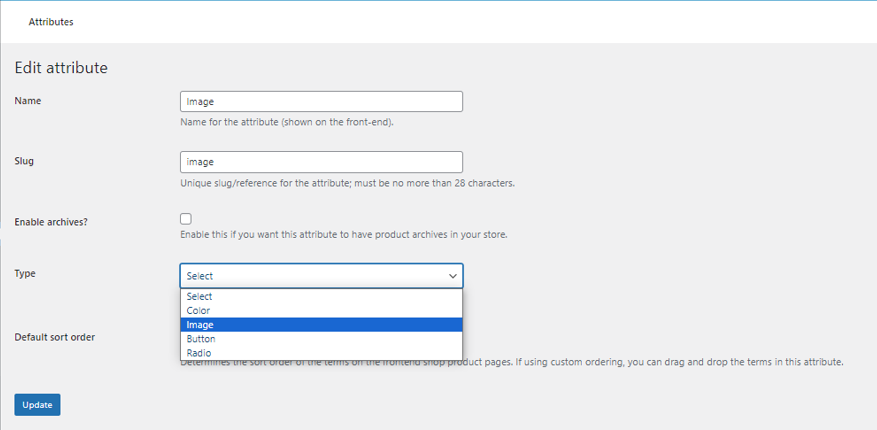
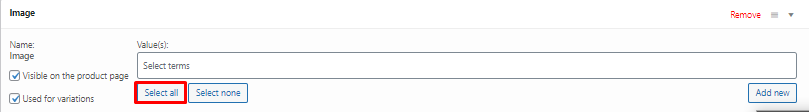
Atribut gambar perlu diubah setelah menambahkan warna. Pilih jenis atribut gambar dengan mengklik tombol edit dan memilih gambar.



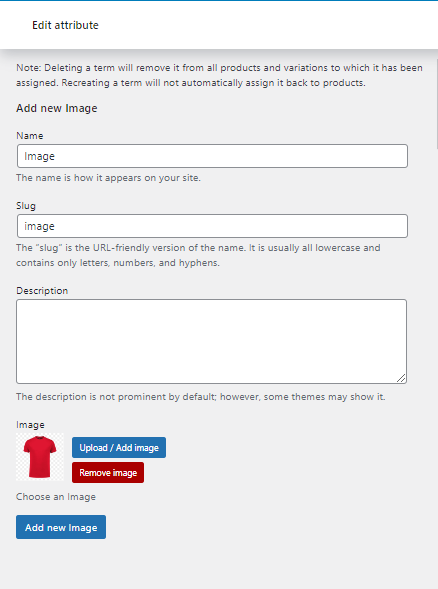
Setelah mengubah jenis, Anda mengonfigurasi gambar atau menambahkan gambar pada atribut Anda.

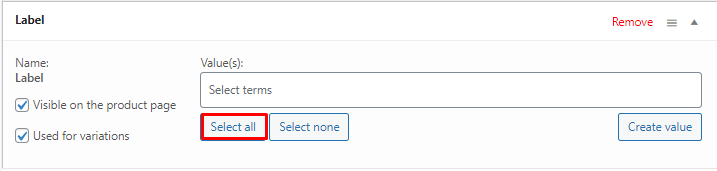
Sama seperti warna dan konfigurasi, Anda harus mengonfigurasi atribut label. Setelah menambahkan label, Anda menavigasi ke produk yang ada dan klik tombol edit.


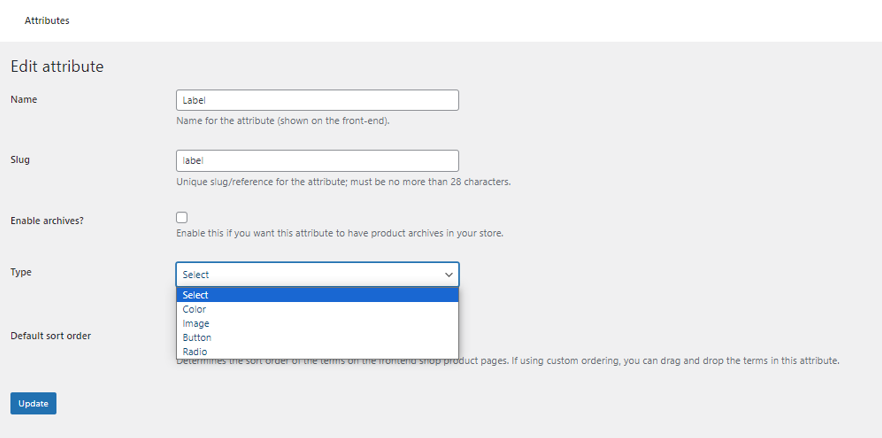
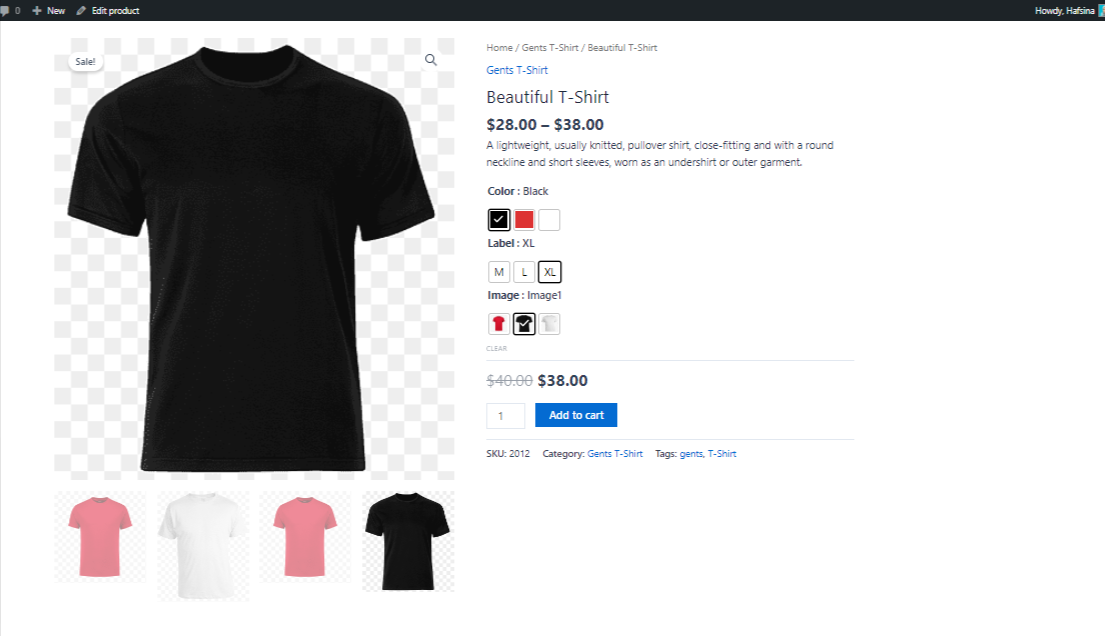
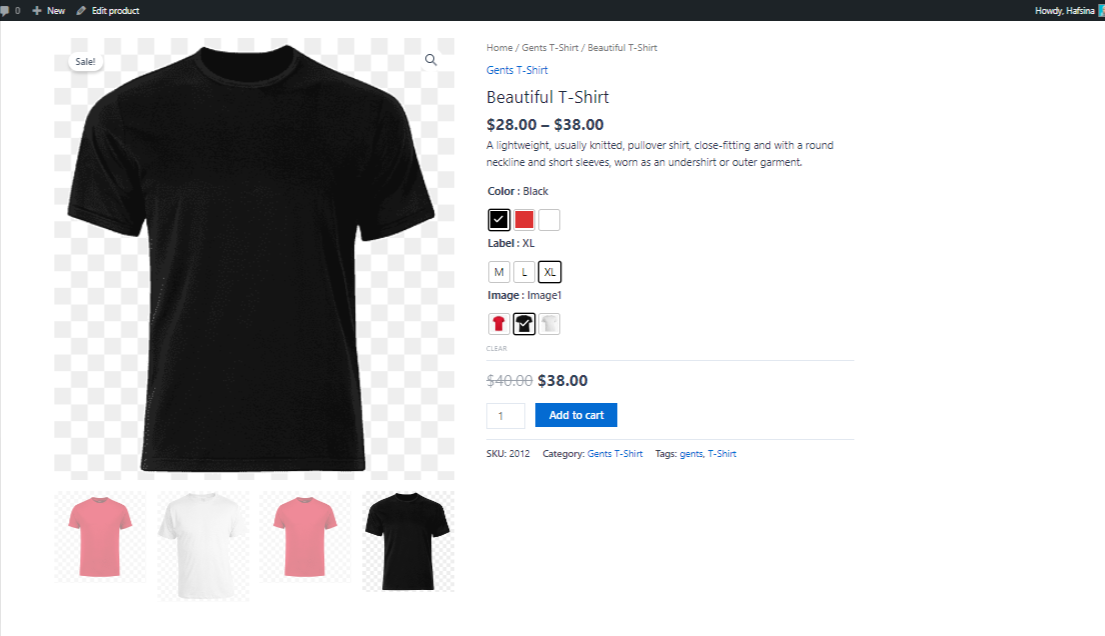
Jenis atribut label adalah tombol. Setelah memilih jenis tombol, konfigurasikan label dan Anda berhasil mengubah semua atribut. Dan tampilan akhir dari produk ini ada di bawah.

Atur Contoh Variasi Untuk Produk Variabel Baru
Arahkan ke produk dan kemudian klik atribut.

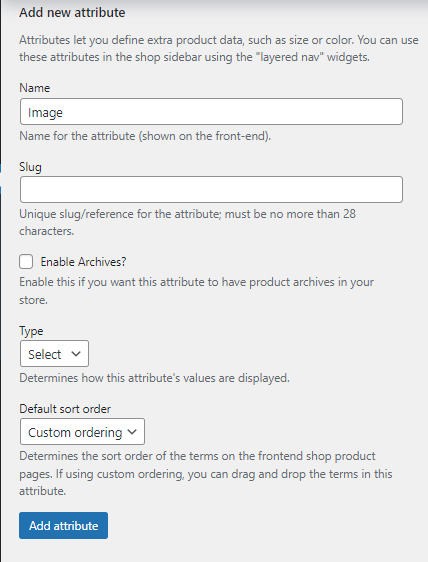
Anda harus membuat variasi gambar, warna, dan label atribut baru, lalu memasukkan judul atribut dan jenis atribut yang sesuai dari tarik-turun Jenis.

Bidang atribut baru.

Konfigurasikan istilah bidang ini seperti sebelumnya.

Anda harus mengklik tombol tambah baru dan membuka halaman produk baru setelah menyesuaikan bidang ini. Nama dan deskripsi produk baru harus dimasukkan.

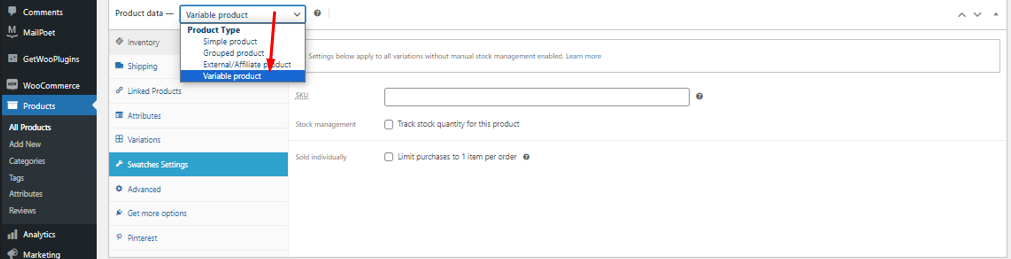
Kemudian navigasikan ke bidang data produk dan pilih variabel produk dari pilihan.

Anda harus memberikan deskripsi singkat produk dari bidang ini.

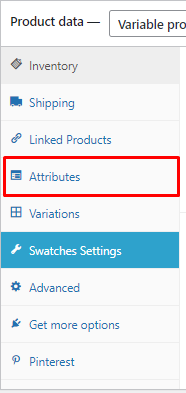
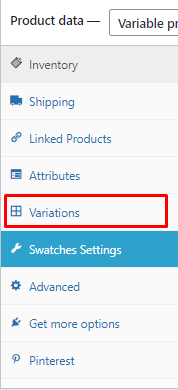
Setelah menambahkan deskripsi, gulir ke atas dan klik atribut lagi.

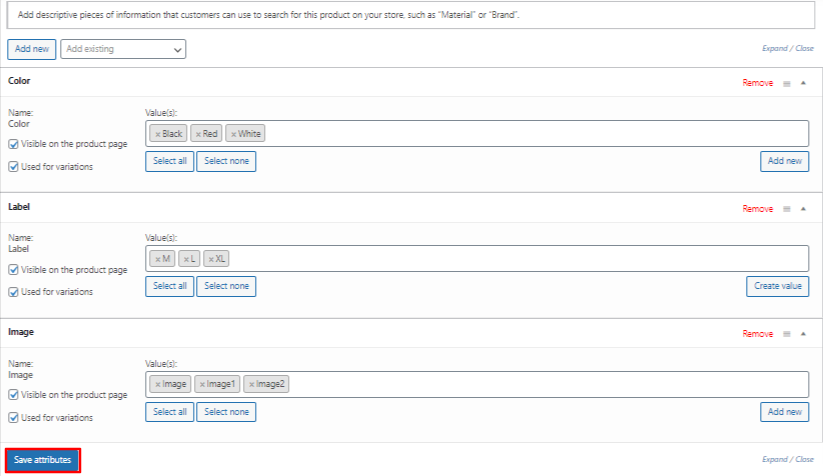
Atur atribut yang sudah ada yang telah Anda buat sebelumnya.




Setelah mengatur atribut ini, Anda harus menekan tombol Simpan atribut dan menavigasi ke variasi.

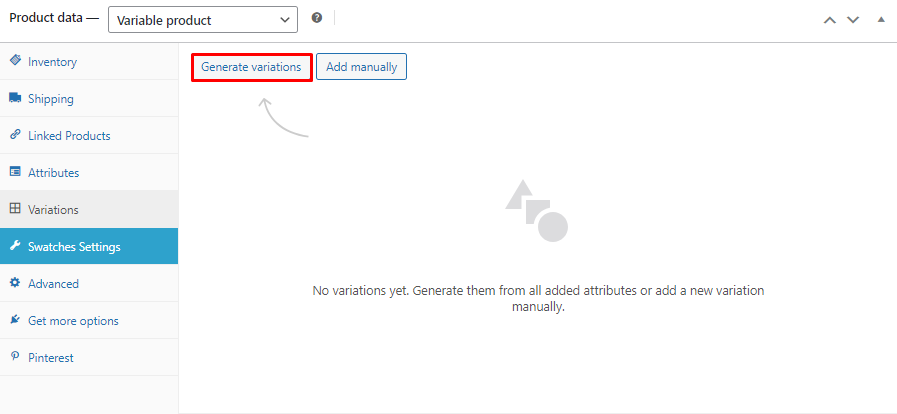
Setelah mengklik variasi dan kemudian mengklik tombol Hasilkan variasi, variasi pembuatan otomatis dibuat.

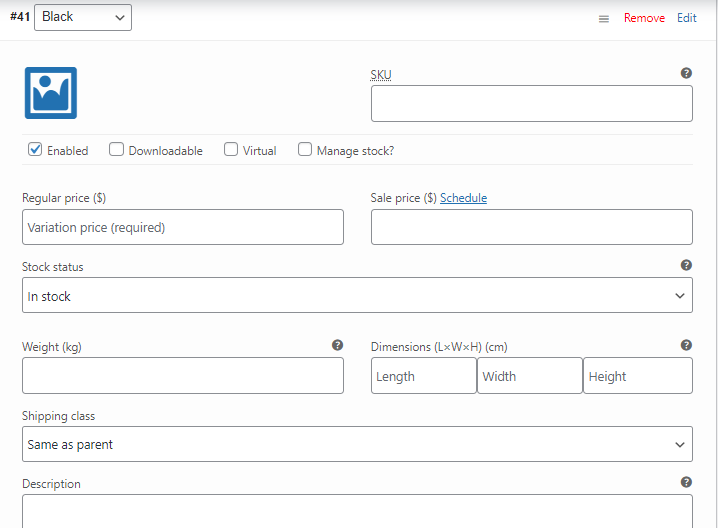
Kemudian Anda harus menambahkan gambar, SKU, harga produk, harga jual, berat, dll.

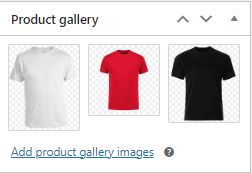
Setelah membuat bidang ini tambahkan gambar galeri produk, gambar produk, tag produk, dan kategori produk.




Setelah menambahkan semua hal ini, tampilan akhir produk ini ditunjukkan di bawah ini.

Kesimpulan
Terakhir, contoh variasi WooCommerce memudahkan pemilik toko online untuk meningkatkan visibilitas produk variabel di situs web mereka.
Selain itu, Anda juga dapat menggunakan galeri gambar variasi tambahan untuk bisnis WooCommerce Anda. Ini pasti akan meningkatkan penjualan Anda dengan mengubah pengunjung Anda menjadi pelanggan.
Memudahkan pelanggan untuk membaca dengan teliti berbagai pilihan produk akan meningkatkan peluang Anda untuk melakukan pembelian. Sebagai hasilnya, Anda dapat meningkatkan konversi dan meningkatkan keuntungan Anda. Belum lagi, ini adalah pendekatan yang sangat baik untuk meningkatkan kegunaan situs web Anda dan memberikan pengalaman pembelian online yang unggul secara keseluruhan.
