Kustomisasi teks daftar keinginan WooCommerce dalam 4 langkah
Diterbitkan: 2022-07-18Ada banyak plugin daftar keinginan WooCommerce yang tersedia di Repositori WordPress. Tetapi tahukah Anda bahwa tidak semuanya memungkinkan Anda menyesuaikan bidang teks yang terlihat dengan mudah? Pada artikel ini saya akan menunjukkan cara melakukannya hanya dalam 4 langkah dengan plugin daftar keinginan WooCommerce gratis.
Daftar Isi
- Langkah 1: Unduh plugin Daftar Keinginan Fleksibel untuk WooCommerce
- Langkah 2: Buka pengaturan teks
- Langkah 3: Mulai kustomisasi teks daftar keinginan Anda
- Langkah 4: Simpan perubahan Anda
Langkah 1: Unduh plugin Daftar Keinginan Fleksibel untuk WooCommerce
Daftar Keinginan Fleksibel untuk WooCommerce
Izinkan pelanggan untuk simpan produk favorit mereka untuk nanti. Dapatkan kesetiaan mereka dan tingkatkan penjualan Anda !
Unduh gratis atau Buka WordPress.orgPlugin daftar keinginan WooCommerce yang sederhana namun kuat ini akan menjadi pilihan Anda, dalam hal penyesuaian teks daftar keinginan Anda. Ini memiliki semua permintaan pengguna yang menuntut dan pada saat yang sama sangat intuitif dan mudah digunakan. Dengan bantuannya Anda akan dengan mudah menyesuaikan tombol teks pada daftar keinginan Anda.
Daftar Keinginan Fleksibel - fitur overwiev dan pengenalan cepat ke plugin:
Pertama, unduh plugin dan setelah itu aktifkan.
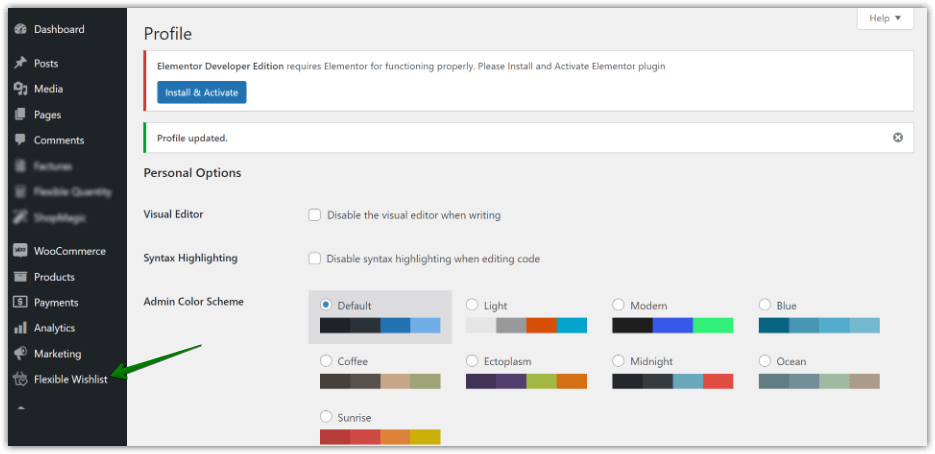
Setelah Anda selesai melakukannya, ikon keranjang dengan hati di dalamnya akan muncul di sisi kiri dasbor WooCommerce Anda. Itu adalah plugin daftar keinginan WooCommerce baru Anda. Klik dan mari mulai kustomisasi teks daftar keinginan WooCommerce Anda!

Langkah 2: Buka pengaturan teks
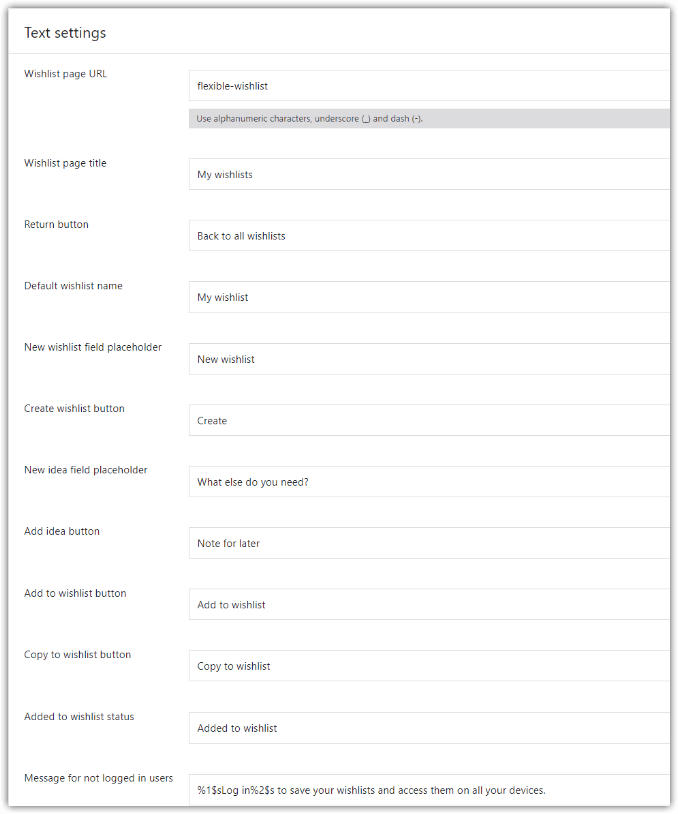
Kedua, temukan bagian pengaturan teks. Anda akan menemukannya di antara semua pengaturan setelah mengklik logo Daftar Keinginan Fleksibel di kokpit Anda.

Seperti yang dapat dilihat pada layar cetak di atas, pada dasarnya Anda dapat menyesuaikan semua input teks yang tersedia di daftar keinginan baru Anda.
Langkah 3: Mulai kustomisasi teks daftar keinginan Anda
- Daftar Keinginan Fleksibel memungkinkan Anda untuk mengedit bidang teks berikut:
URL halaman Wishlist - Masukkan URL Anda sendiri, yang paling selaras dengan toko Anda
Judul halaman Wishlist - Akan ditampilkan di atas daftar keinginan pelanggan Anda
Tombol kembali - Kembali ke semua tampilan daftar keinginan
Nama daftar keinginan default - Daftar keinginan Anda dapat diberi nama dengan cara apa pun. "Lemariku", "Barang favoritku" atau "Penyimpananku". Jadilah kreatif!
Tempat penampung bidang daftar keinginan baru - Anda dapat membuat daftar baru dengan memasukkan tempat penampung bidang, seperti Daftar pernikahan baru .
Buat tombol daftar keinginan - Masukkan judul tombol untuk membuat daftar keinginan baru.

Placeholder bidang ide baru - Masukkan placeholder, yang akan muncul di bagian ide (catatan) dalam daftar keinginan
Tambahkan tombol ide - Beri nama tombol, yang membuat ide baru (catatan)
Tombol Tambahkan ke daftar keinginan - Tempatkan teks yang mengundang pengguna untuk menambahkan produk ke daftar, misalnya Tambahkan ke Lemari.
Tombol Salin ke daftar keinginan - Masukkan judul tombol untuk menyalin produk ke daftar.
Ditambahkan ke status daftar keinginan - Edit pesan yang muncul setelah menambahkan produk ke daftar keinginan
Pesan untuk pengguna yang tidak masuk - Putuskan pesan apa yang ingin Anda tampilkan kepada pengguna, yang mengunjungi toko Anda tanpa masuk terlebih dahulu. Dorong mereka untuk membuat akun, maka pesan ini.
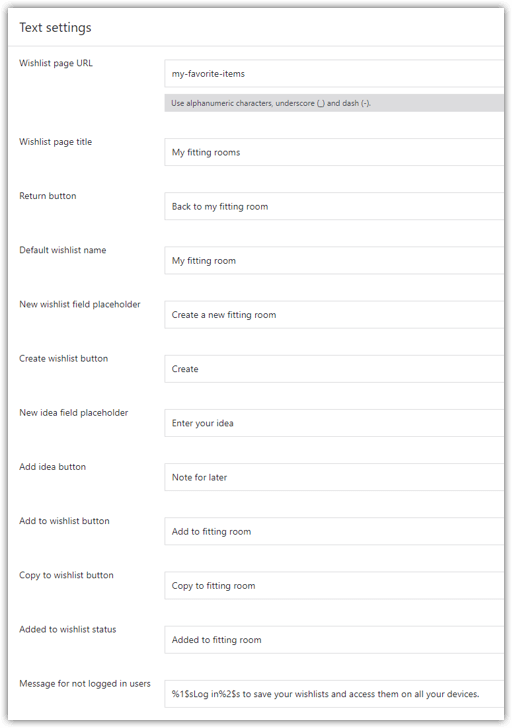
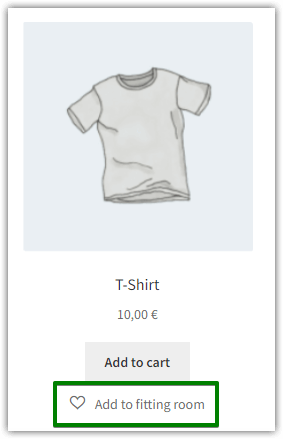
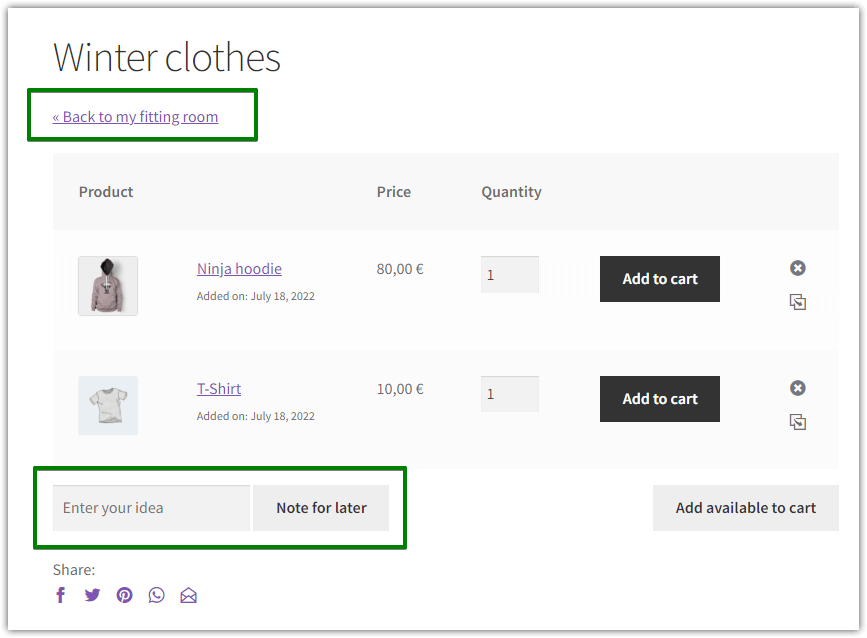
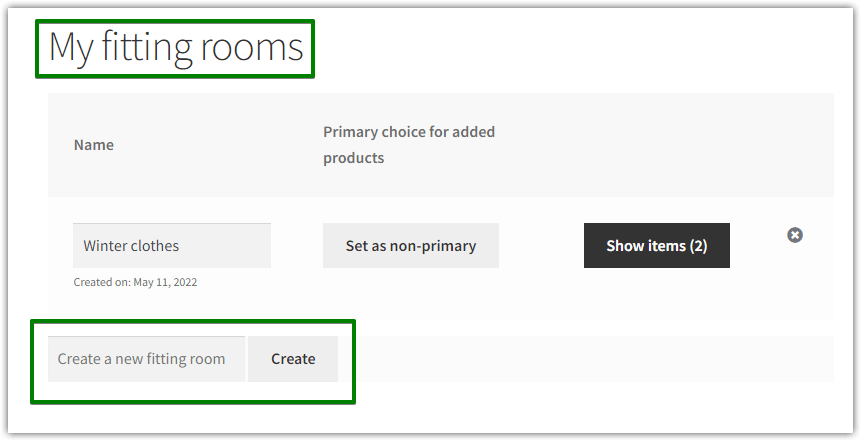
Sekarang izinkan saya menunjukkan kepada Anda contoh bagaimana input teks daftar keinginan ini dapat disesuaikan dan bagaimana tampilannya di halaman toko WooCommerce:

Langkah 4: Simpan perubahan Anda
Jangan lupa untuk menyimpan perubahan Anda!
Apakah Anda penasaran untuk melihat seperti apa di halaman toko WooCommerce langsung? Mari saya tunjukkan beberapa tangkapan layar dari input teks yang disesuaikan:



Bonus: Daftar Keinginan Fleksibel: Analisis & Email
Kami sangat menyarankan untuk melihat addon untuk plugin ini. Daftar Keinginan Fleksibel: Analytics dan Email dibuat untuk memberi Anda alat pemasaran yang hebat.
Mengapa Daftar Keinginan Fleksibel: Analisis & Email?
Buat dan kirim email promosi
Memiliki wawasan tentang daftar keinginan pelanggan Anda
Analisis produk yang paling sering ditambahkan ke daftar keinginan dan jual lebih lancar dengan menganalisis stok
Addon Wishlist Fleksibel - Analisis & Email
️ Identifikasi produk paling populer ️ Lacak konten daftar keinginan ️ Buat dan kirim email promosi
Masukkan ke keranjang atau Lihat DetailKustomisasi teks daftar keinginan: ringkasan
Intinya, dalam posting ini saya mencoba menunjukkan kepada Anda betapa mudahnya menyesuaikan bidang teks dengan plugin Daftar Keinginan Fleksibel untuk WooCommerce. Tujuan saya adalah mendorong Anda untuk mencobanya sendiri dan mencari tahu seberapa intuitif plugin tersebut dan bahwa kustomisasi tombol teks dalam plugin daftar keinginan sangat mungkin dilakukan hanya dalam 4 langkah. Gunakan plugin ini untuk uji coba dan beri tahu kami pendapat Anda tentangnya di komentar!
