Memperkenalkan Woostify 2.0 – Lebih cepat dan lebih banyak fitur WooCommerce
Diterbitkan: 2021-11-07Setelah lama mengembangkan, menguji, dan mengutak-atik, saya sangat senang memperkenalkan Anda pada rilis terbaru Woostify. Woostify 2.0 ada di sini, dan disertai dengan lusinan pembaruan dan peningkatan besar.
Woostify 2.0 berfokus pada peningkatan kinerja tema dan melahirkan beberapa fitur luar biasa, yang bertujuan untuk membuat situs WooCommerce berjalan semulus mungkin. Khususnya, dengan pembaruan ini, tema WordPress Woostify membuat perubahan pada font tema, menambahkan metode Cetak CSS dinamis, dan memuat font Google secara lokal. Pada saat yang sama, beberapa fitur luar biasa ditambahkan, termasuk warna dan tipografi global, pengoptimalan kereta mini, tata letak checkout baru, mode katalog, mode kuantitas, desain tab produk, tata letak akordeon, dan dukungan korsel.
Peningkatan Kinerja
font SVG
Woostify 2.0 memberi pengguna opsi untuk menggunakan font SVG alih-alih font ikon Themify, yang sering digunakan untuk tema WordPress Woostify sebelumnya. Menggunakan font SVG akan membantu mendapatkan dua manfaat:
Pertama, itu akan membuat situs memuat lebih cepat. Secara khusus, ini menghemat waktu memuat CSS dan file font, sehingga mengurangi jumlah permintaan.

Kedua, SVG menawarkan tingkat fleksibilitas yang jauh lebih besar saat menyediakan berbagai set ikon SVG kepada pengguna. Kemudian, akan ada pilihan yang berbeda untuk Anda. Sekarang Anda dapat mengubah ikon font dengan mudah menggunakan hook PHP khusus.
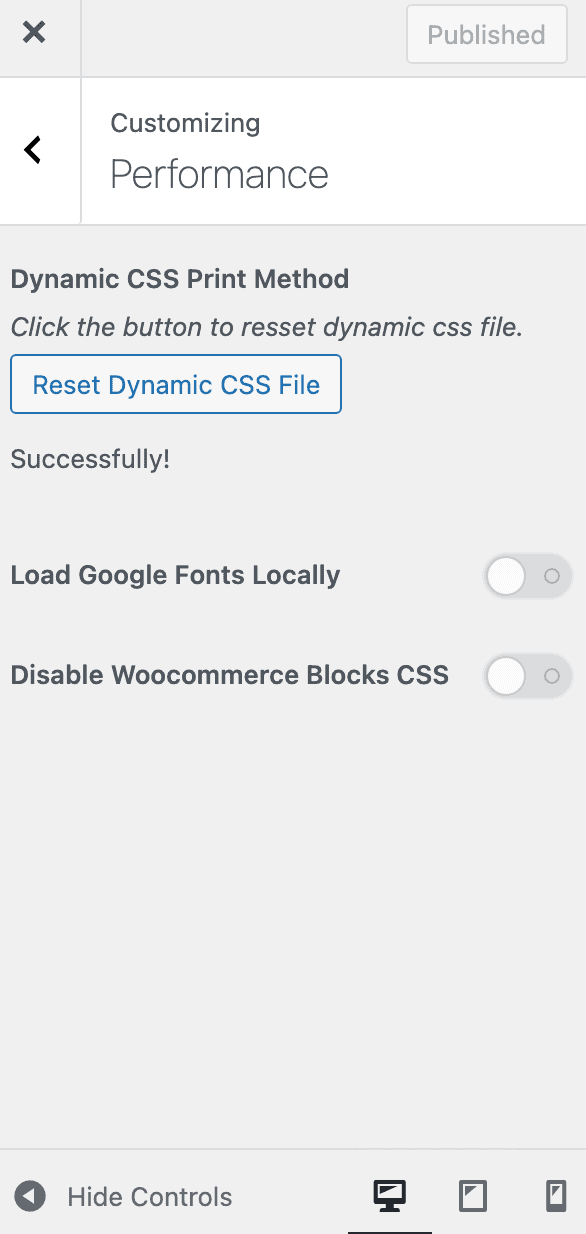
Metode Cetak CSS Dinamis
Secara default, CSS khusus dari Penyesuai tema atau add-on pro hadir sebagai CSS sebaris. Kemudian, dengan pembaruan ini, Anda dapat membuat CSS khusus ke file eksternal. Ini sangat berguna untuk mengurangi waktu buka halaman dan meningkatkan kinerja situs.
Untuk menghasilkan file CSS, Anda mengunjungi Appearance > Customize > Performance . Kemudian, klik Regenerasi File CSS . Terakhir, tekan Publish untuk menyelesaikan tugas.
Font Google secara lokal
Google Fonts adalah rumah bagi sekitar 1000 font, hampir semuanya dapat ditambahkan ke situs web mana pun untuk digunakan secara gratis. Seperti tema WooCommerce lainnya, tema Woostify WordPress mendukung berbagai macam font dari Google.
Saat Anda menggunakan beberapa alat seperti GTmetrix atau Pingdom untuk menguji kinerja situs web Anda, kesalahan font Google terkadang mungkin terjadi. Masalah ini dapat terjadi ketika dibutuhkan sedikit waktu untuk mengirim permintaan ke server Google untuk memuat font Google. Hanya beberapa milidetik tetapi akan mempengaruhi skor Core Web Vitals. Untuk mengatasi masalah ini, Woostify 2.0 menawarkan fitur baru yang mendukung pemuatan font Google secara lokal. Dengan kata lain, ini akan membantu menghosting font Google secara lokal di server Anda sendiri, yang akan berkontribusi untuk mengoptimalkan waktu buka halaman.

Fitur tema Woostify baru
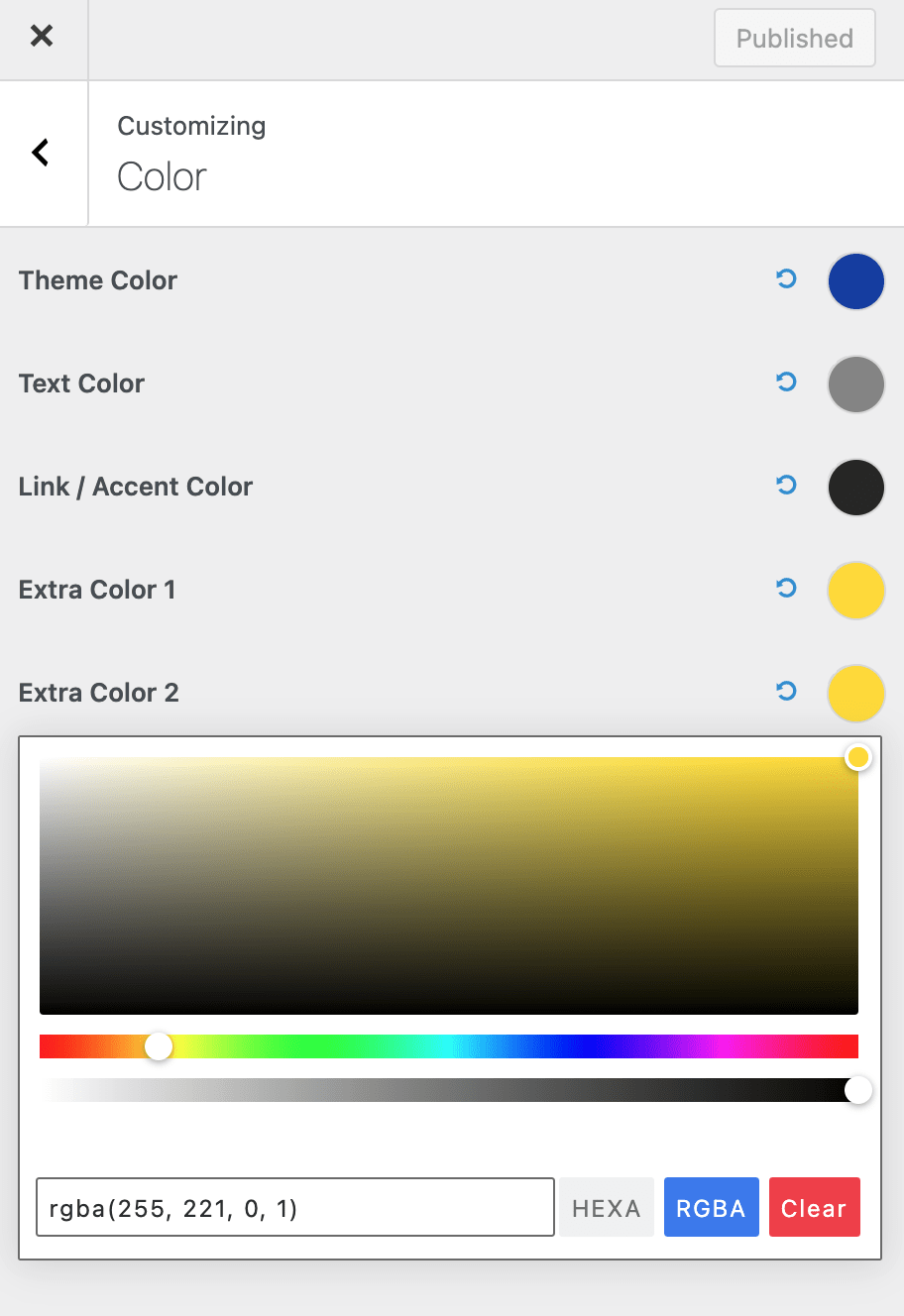
Warna Global dan Tipografi Global
Bagi pengguna untuk mengoptimalkan proses perancangan situs web, Woostify 2.0 memperkenalkan fitur warna Global.
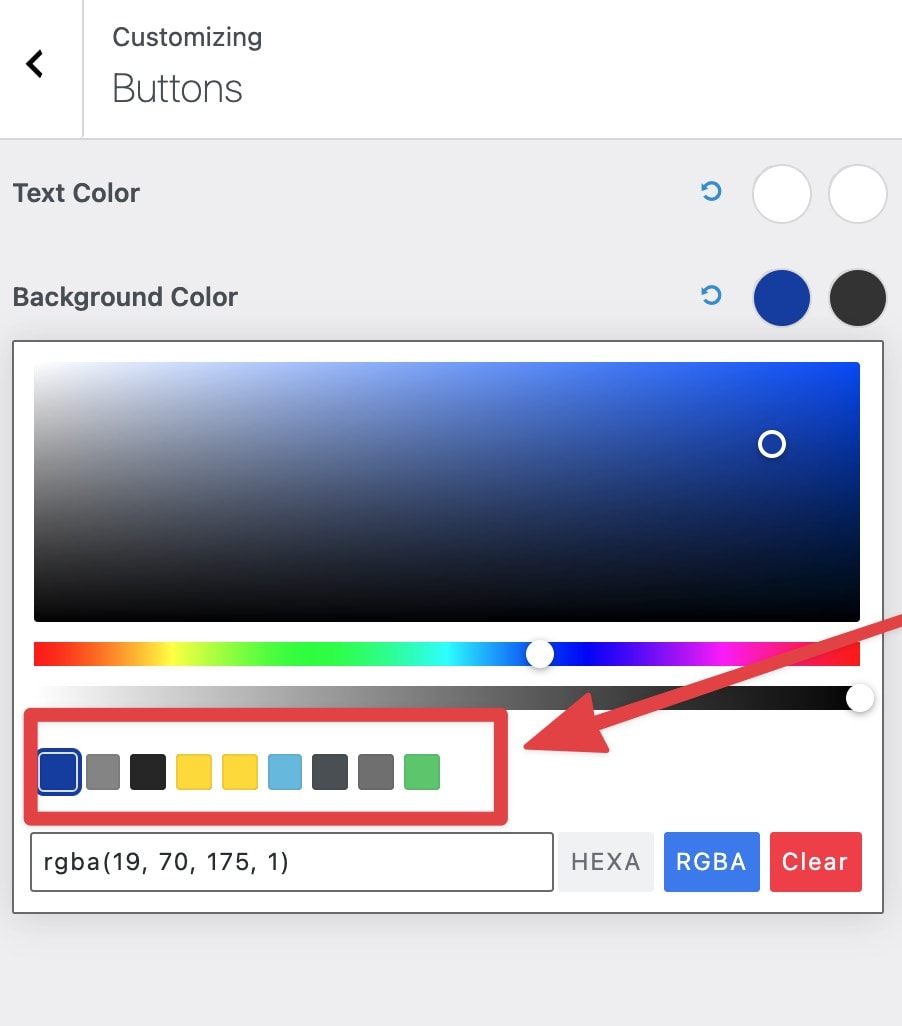
Seperti biasa, sebuah situs web akan memiliki banyak halaman dan elemen yang berbeda. Kemudian, Anda akan kelelahan mengatur warna satu per satu. Mengetahui masalah ini, tema Woostify WordPress yang dirilis Global Color dapat membantu menghemat waktu dengan menambahkan warna yang sama untuk halaman yang berbeda. Hanya dengan satu klik untuk menyesuaikan warna global Anda, semua bagian yang menggunakan warna itu juga akan berubah. Selain faktor penghematan waktu, ini membuat Anda merasa aman tentang penyatuan warna di seluruh situs web.


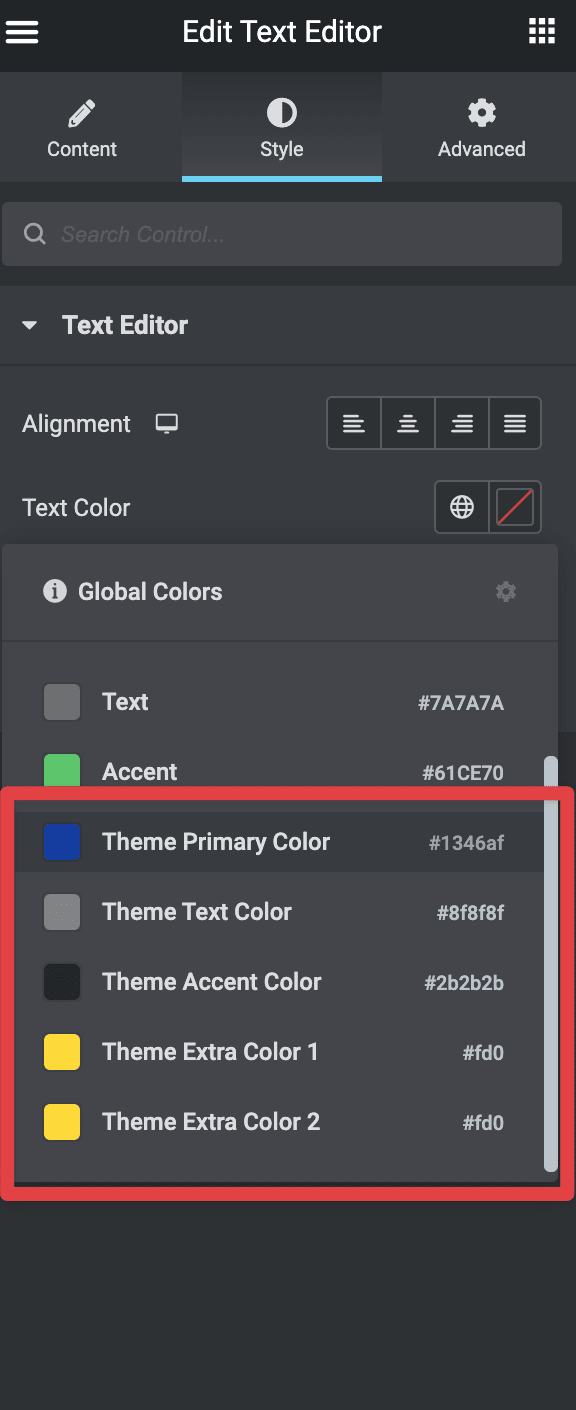
Apa yang terjadi jika Anda membuat halaman dengan Elementor? Jangan khawatir, Woostify mengintegrasikan warna tema Global dengan warna Elementor Global, sehingga Anda dapat memilih untuk menggunakan warna tema dengan mudah di dalam pembuat halaman Elementor.

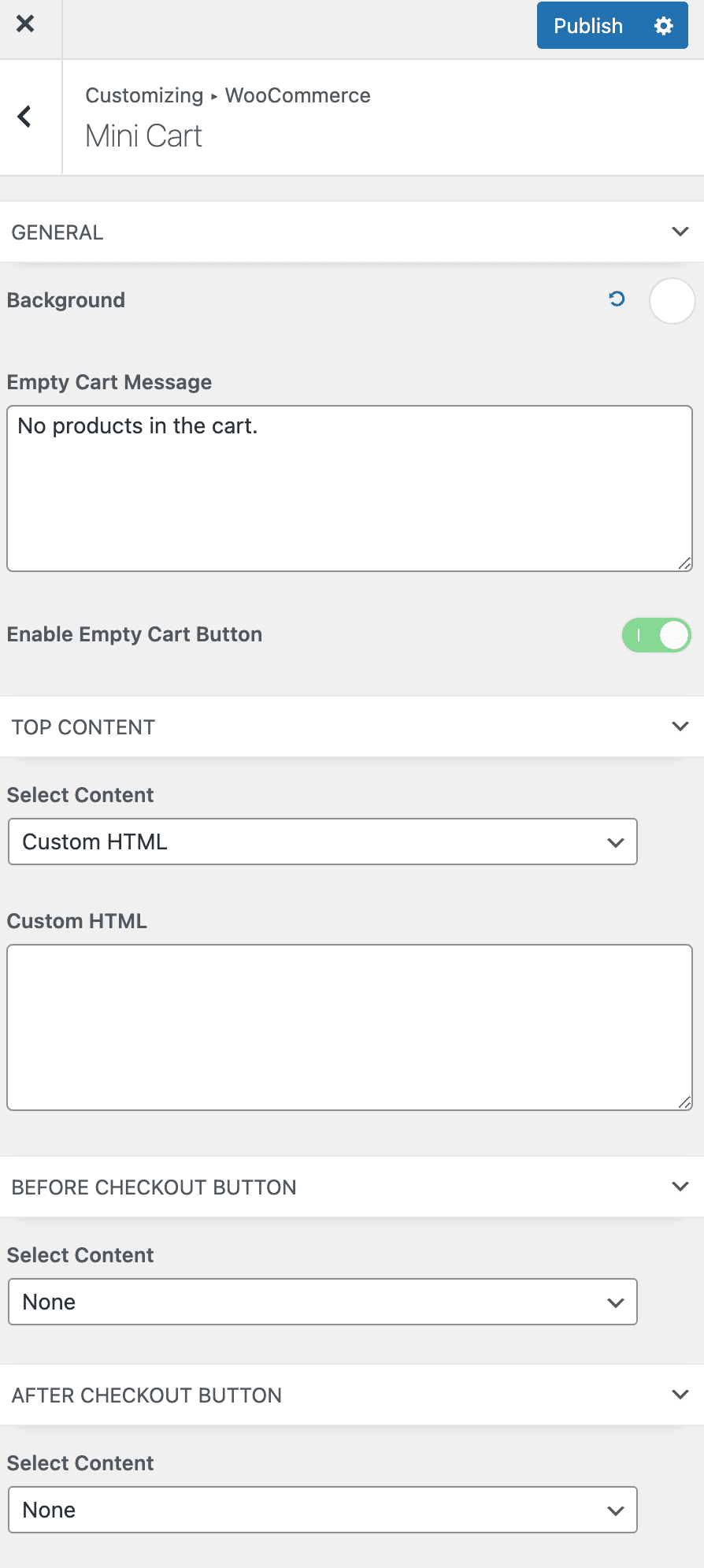
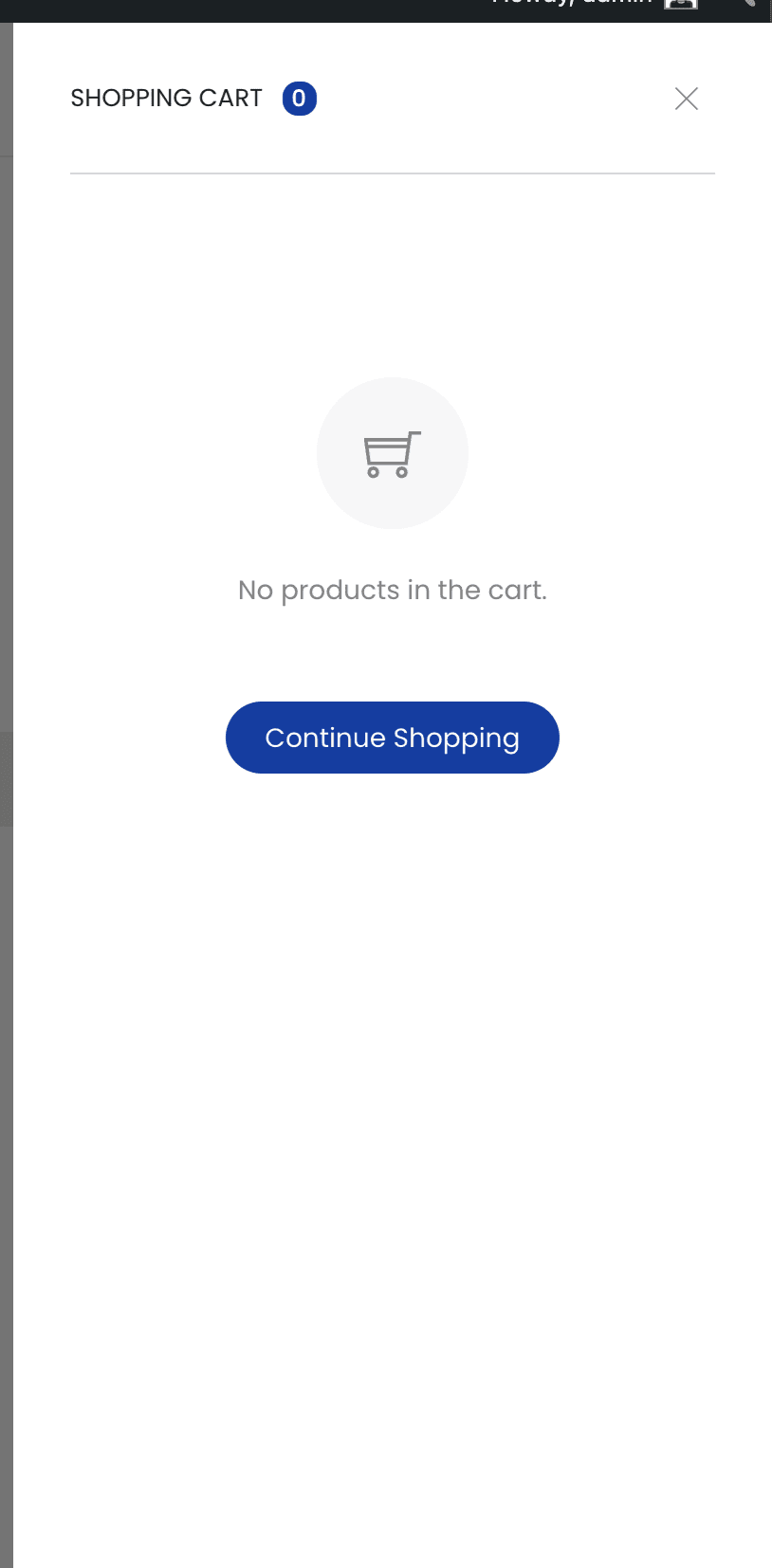
Optimasi keranjang mini
Tim kami juga meluangkan waktu untuk mengoptimalkan mini cart WooCommerce sehingga dapat meningkatkan kecepatan loading ajax sebanyak 2x.

Dengan pembaruan kereta mini, Anda akan memiliki lebih banyak opsi penyesuaian. Secara khusus, Woostify 2.0 memungkinkan Anda untuk mengubah warna kereta mini. Selain itu, Anda dapat menambahkan bagian kustom baru. Jadi Anda dapat menambahkan pesan, gambar, atau konten apa pun ke keranjang mini sesuai keinginan. Kami juga mendesain ulang gerobak mini yang kosong.


Ambang Pengiriman
Terlebih lagi, versi ini memberi Anda opsi untuk menetapkan ambang pengiriman gratis. Artinya, ketika pelanggan telah mencapai ambang batas, mereka akan mendapatkan pengiriman gratis. Dengan cara ini, fitur ini sangat membantu untuk mendorong pelanggan Anda untuk menambahkan lebih banyak item ke keranjang mereka untuk memenuhi ambang batas yang diperlukan.
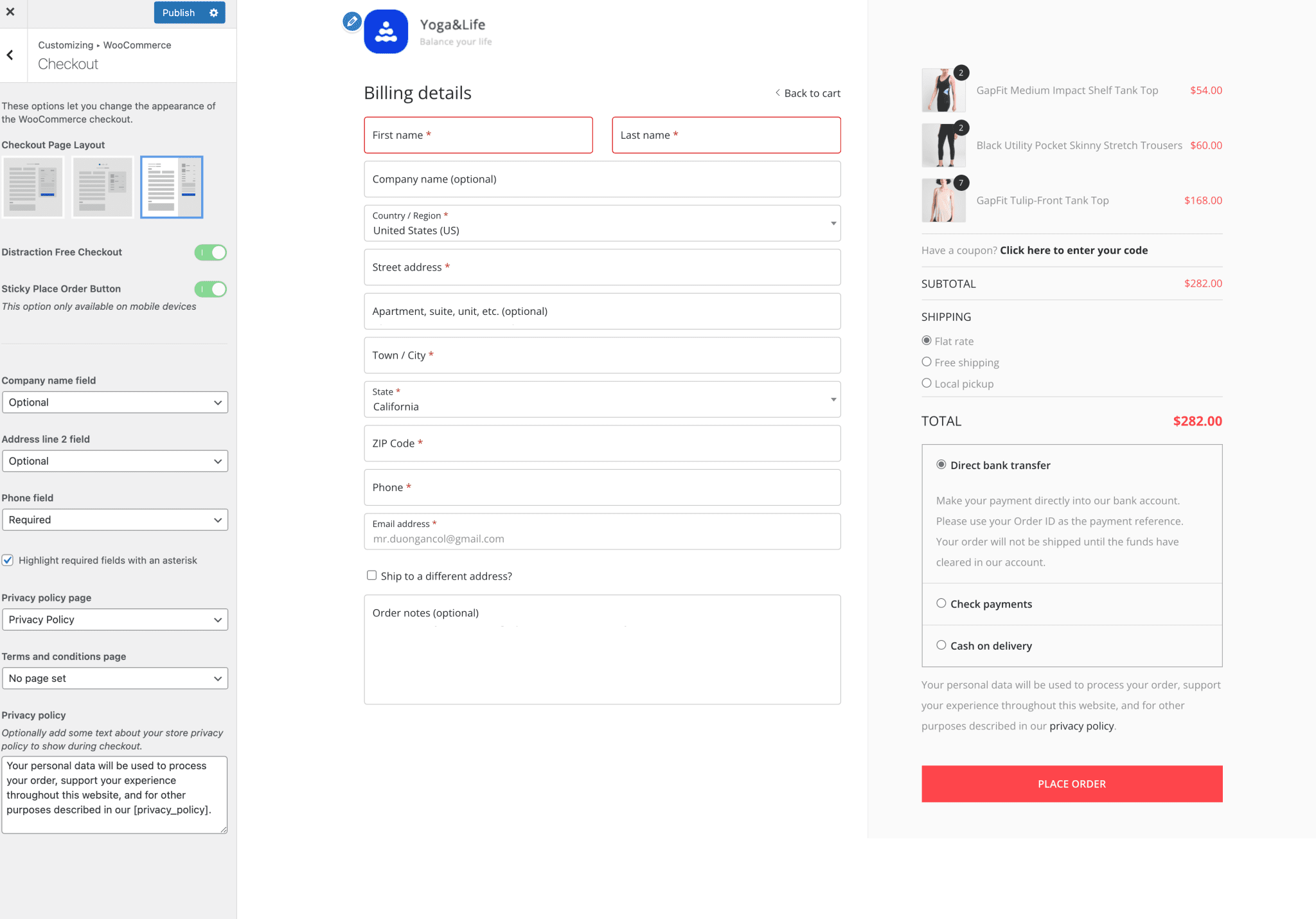
Tata letak checkout baru
Hal mengejutkan lainnya pada versi terbaru ini adalah produksi tata letak checkout baru. Tim kami jelas mengetahui pentingnya halaman checkout WooCommerce untuk meningkatkan tingkat konversi. Kemudian, kami berusaha keras untuk membuat tata letak checkout yang jauh lebih baik dioptimalkan dan lebih menarik daripada yang sebelumnya.

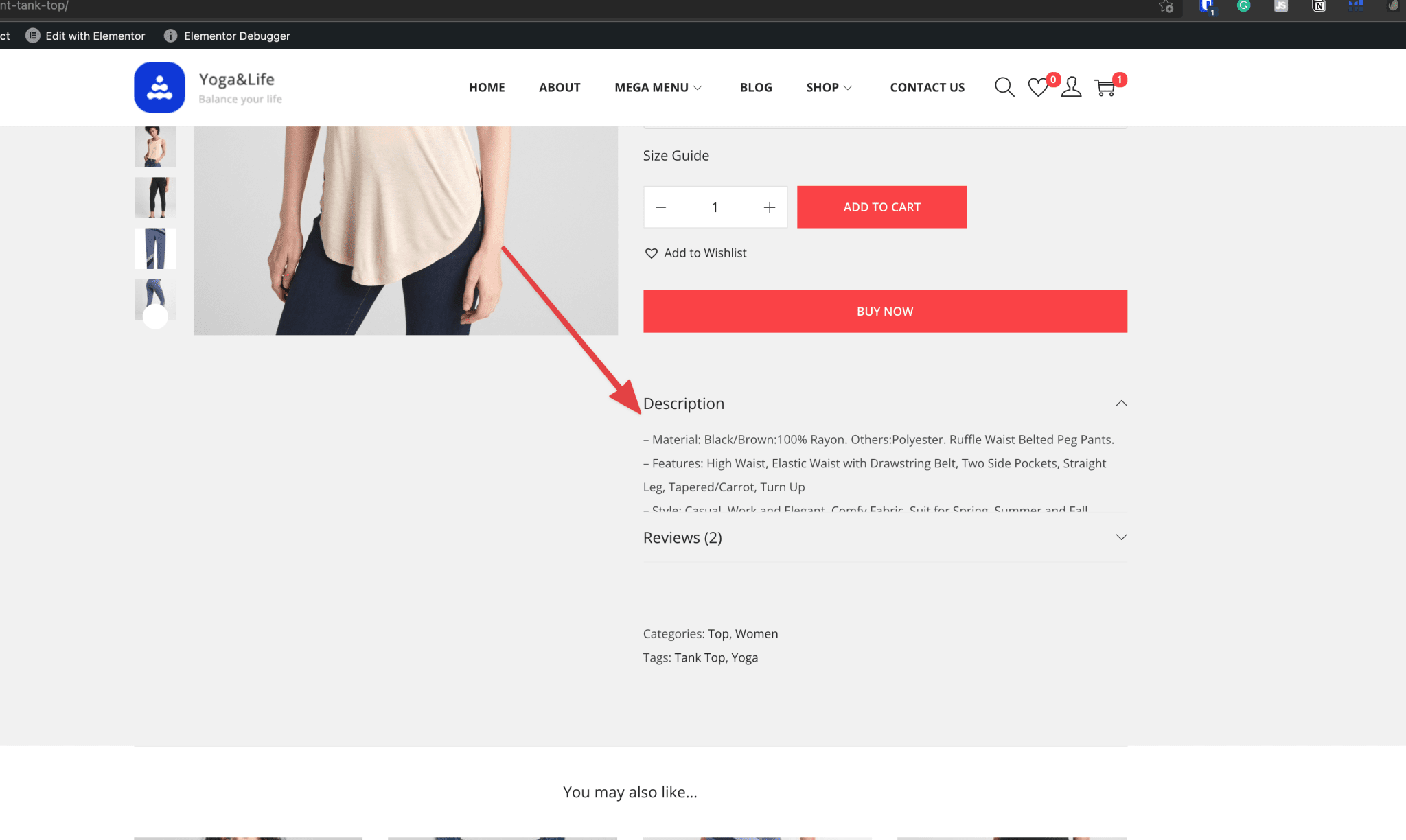
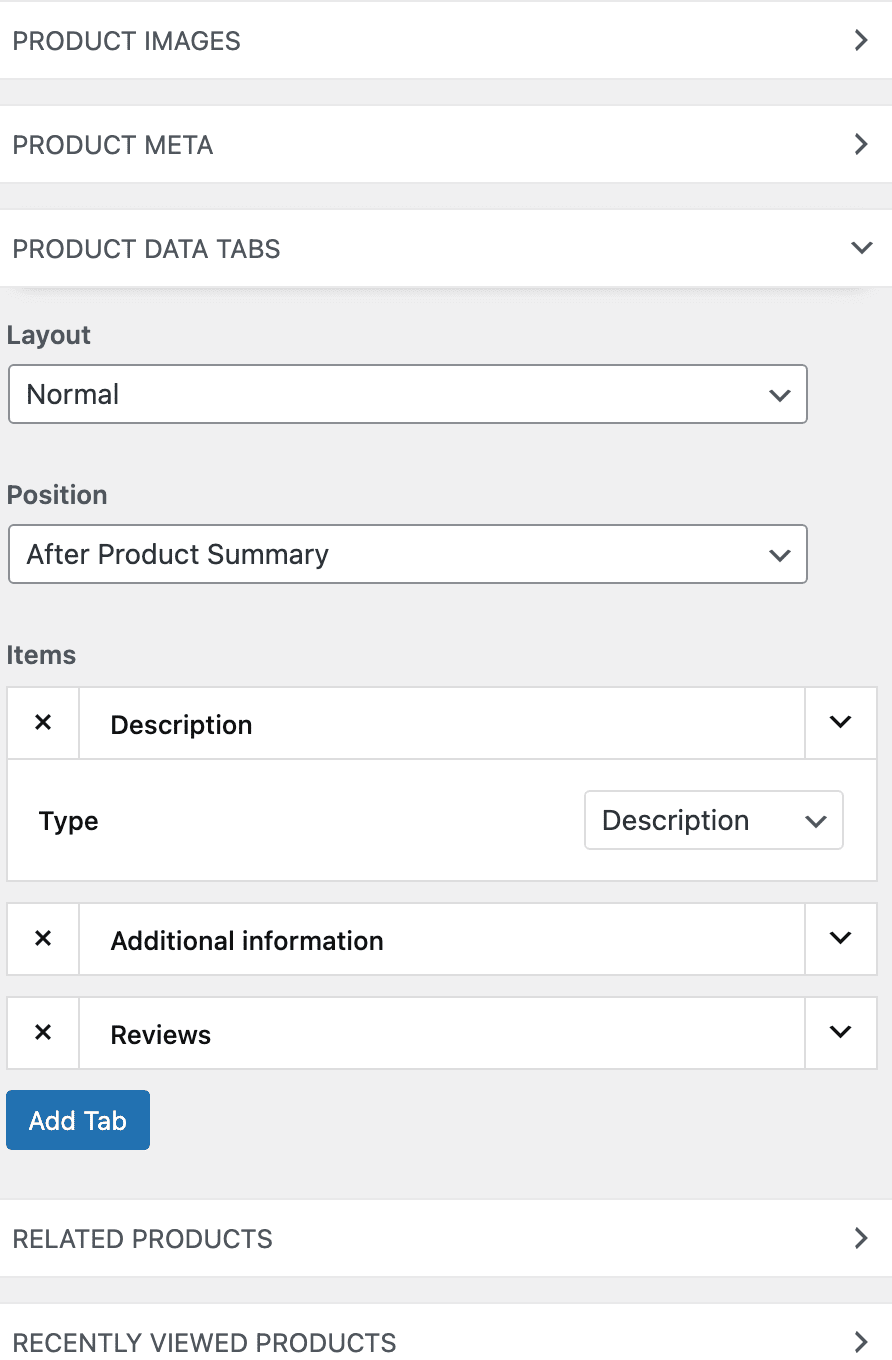
Desain tab produk
Pembaruan besar lainnya di versi 2.0 adalah bahwa halaman produk tunggal akan dirancang mengikuti gaya akordeon. Gaya ini membuat halaman produk rapi dan menciptakan pemisahan yang jelas antara bagian yang berbeda. Selain itu, tata letak akordeon baru akan disetel default di ponsel.

Lebih dari itu, ketika Anda datang ke kustomisasi tab produk, Anda dapat mengatur ulang posisi tab, menambahkan tab kustom baru, dan menghapus tab yang Anda inginkan.

Modus katalog
Beberapa pengguna ingin menampilkan produk Anda dalam mode katalog tanpa menggunakan kode atau plugin. Hal ini terutama karena Anda tidak ingin menjual produk mereka secara online. Oleh karena itu, mereka tidak perlu menampilkan keranjang belanja di situs mereka. Sebagai gantinya, mereka akan mengubah situs WooCommerce mereka menjadi katalog untuk mendapatkan lebih banyak pelanggan potensial.
Sekarang mode katalog sekarang tersedia di tema WordPress Woostify v.2.0 untuk memenuhi kebutuhan pengguna. Setelah mengaktifkan mode katalog di Customizer, Anda juga akan menyembunyikan semua tombol Tambahkan ke troli .
Modus kuantitas
Ini adalah fitur hebat yang memungkinkan menampilkan bidang kuantitas di halaman toko WooCommerce Anda. Setelah Anda mengaktifkan mode ini, pelanggan Anda dapat membuat perubahan pada jumlah item yang ingin mereka tambahkan ke keranjang. Secara khusus, klik ikon “+” untuk menambahkan lebih banyak, dan klik ikon “-” untuk mengurangi jumlah produk.
Dukungan Korsel
Halaman produk tunggal WooCommerce sering kali menyertakan item cross-sell dan up-sell. Akan ada banyak cara untuk menunjukkannya. Korsel produk yang memungkinkan pelanggan Anda melihat produk terkait pada bilah geser yang bagus adalah salah satu metode terbaik untuk melakukannya.
Dengan dukungan carousel, Woostify 2.0 berharap dapat memberikan pengalaman baru kepada pelanggan Anda saat berkeliling toko WooCommerce Anda, yang akan melibatkan pelanggan untuk mengambil lebih banyak tindakan di situs Anda.
Untuk kata terakhir,
Woostify 2.0 adalah tentang memberi Anda alat yang kuat untuk meningkatkan situs web WooCommerce. Tim kami memberikan pembaruan ini dengan harapan dapat membantu meningkatkan pengalaman pelanggan di situs Anda dan meningkatkan penjualan Anda di waktu mendatang.
Kami tidak sabar menunggu Anda menikmati peningkatan baru Woostify 2.0 ini. Kami berharap mereka akan membuat Anda puas. Masih ada lagi, jangan lupa nantikan update selanjutnya.
