WordPress 6.3 Segera Hadir! Ketahui Semua Sorotan Baru
Diterbitkan: 2023-07-21Apakah Anda senang dengan kedatangan WordPress 6.3 yang sangat dinantikan? Jika ya, maka ini adalah tempat terbaik untuk menemukan highlight barunya .
WordPress 6.3 sedang dalam tahap akhir pengembangan, dengan rencana peluncurannya pada 8 Agustus 2023 . Tidak diragukan lagi, rilis utama ini akan merevolusi cara kami membuat dan mengelola situs . Selain itu, Anda akan mendapatkan fitur dan peningkatan inovatif . Jadi, apakah Anda ingin mengenal mereka?
Versi beta sedang menjalani pengujian yang cermat, dan Kandidat Rilis (RC) baru saja dirilis. Tapi Anda masih bisa mengintip fitur-fiturnya yang akan datang .
Kabar baik! Artikel ini mencantumkan semua fitur terobosan WordPress 6.3 . Selanjutnya, Anda akan mempelajari cara menguji versi beta atau RC dan melaporkan umpan balik untuk penyempurnaan.
Jadi, persiapkan diri Anda untuk melihat sekilas masa depan WordPress!
Memperkenalkan WordPress 6.3 – Temukan Versi WordPress Mendatang
Versi baru WordPress 6.3 akan dirilis pada 8 Agustus 2023 . Pengumuman ini membawa kegembiraan bagi jutaan pemilik situs web, pengembang, dan blogger di luar sana.

Versi ini menjanjikan untuk membangun reputasi platform untuk keramahan pengguna, keserbagunaan, dan kinerja. Pada akhirnya, ini akan memantapkan posisinya sebagai pilihan utama untuk membuat dan mengelola situs web dinamis.
Tidak diragukan lagi, WordPress akan menghadirkan berbagai peningkatan, pengoptimalan, dan fitur untuk meningkatkan pengalaman pengguna. Tepatnya, Anda akan mendapatkan lebih dari 500 fitur dan penyempurnaan baru , plus 400+ perbaikan bug , dalam rilis ini.
Oleh karena itu, pembaruan ini akan melayani pengembang pemula dan berpengalaman, memungkinkan mereka melepaskan kreativitas mereka.
Saat tanggal rilis umum semakin dekat, antisipasi berkembang di dalam komunitas WordPress. Jadi, Anda mungkin tidak sabar menunggu untuk menjelajahi potensi versi baru. Bukan?
Sorotan Baru WordPress 6.3
Saat ini, Anda akan menemukan berbagai versi beta dan Kandidat Rilis pertama. Semuanya siap untuk diunduh dan diuji. Jadi, Anda dapat memeriksa dan mengevaluasinya di situs web pengujian. Namun fitur ini dapat berubah sebelum rilis final.
Kami telah menguji dan memantau fitur-fitur baru di situs web pengujian. Yang terbaik dari semuanya, kami telah menyusun semua highlight WordPress terbaru di bawah ini.
Jadi, tunggu apa lagi? Ayo temukan mereka sekarang!
1. Performa yang Diperkuat
Versi WordPress 6.2 sebelumnya memiliki peningkatan kinerja yang luar biasa. Sekarang, rilis baru diatur untuk memiliki lebih dari 170 pembaruan terkait kinerja . Itu termasuk:
- Tunda dan dukungan async ke WP Scripts API (Application Programming Interface).
- Blokir optimasi resolusi template.
- Dukungan yang lebih baik untuk PHP versi 8.0, 8.1, dan 8.2.
- Pengoptimalan pada pemuatan lambat gambar dan pemuat emoji, dll.
Mengakhiri Dukungan untuk PHP 5
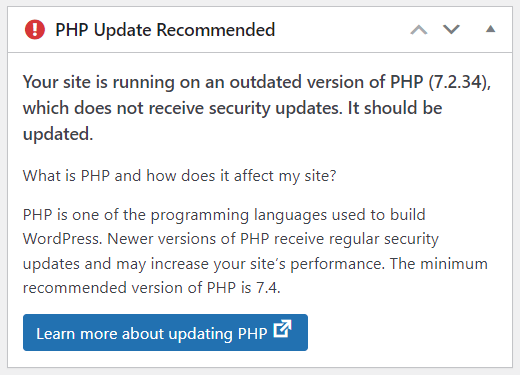
Faktanya, WordPress 6.3 akan mengakhiri dukungannya untuk PHP 5. Ya, Anda membacanya dengan benar!
WordPress 6.2 mendukung PHP 5.6.20 atau lebih tinggi. Tetapi hanya 3,9% dari instalasi terpantau yang saat ini menggunakan PHP 5.6 per Juli 2023.
Jadi, tim inti WordPress telah menghentikan dukungan untuk PHP 5.6.20 . Meskipun versi minimum yang didukung disetel ke PHP 7, versi PHP yang disarankan tetap PHP 7.4 atau lebih tinggi.

Apakah Anda menggunakan PHP 5.6 di situs web Anda? Ingin tahu apa yang akan terjadi pada situs web Anda? Situs semacam itu akan tetap berada di cabang WordPress 6.2 dengan pembaruan keamanan berkelanjutan. Karena kebijakan keamanan mendukung WordPress versi 4.1 dan lebih tinggi.
Oleh karena itu, kami menyarankan pemilik situs web PHP 5.6 mengubah pengaturan versi PHP mereka dari panel kontrol hosting mereka.
Selanjutnya, Gutenberg adalah plugin WordPress untuk meningkatkan kemampuan editor blok. Ini memiliki paket rilis terpisah dari inti WordPress dan mendukung 2 rilis WordPress terbaru. Jadi, Gutenberg mungkin akan mendukung PHP 5.6 hingga WordPress 6.4 dirilis.
2. Editor Situs yang Mudah
Versi WordPress yang akan datang ini akan memiliki tampilan baru untuk Editor Situs . Anda akan mendapatkan pengalaman yang lebih efisien dan ramah pengguna saat menavigasi, mengedit, dan mengelola situs Anda.
Jadi, mari kita lihat highlight utama satu per satu!
Sidebar Navigasi yang didesain ulang
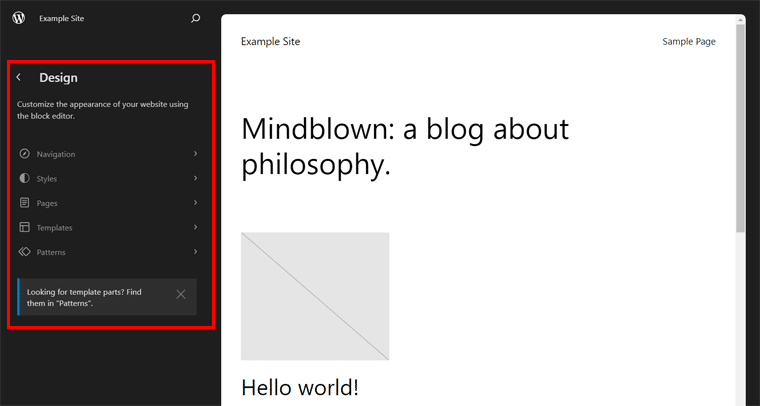
Jika Anda menggunakan versi 6.2, Anda dapat menemukan navigator baru untuk editor situs. Menu di sidebar termasuk ' Templates' dan ' Template Parts' .
Sekarang, 6.3 akan memperluas sidebar navigasi ini dan menyisipkan lebih banyak menu. Mereka:

- Navigasi: Di sini, Anda akan menemukan tautan yang ada di blok navigasi Anda. Selain itu, Anda dapat mengatur ulang atau menghapus item menu dan menggunakan opsi 'Edit' untuk melakukan perubahan.
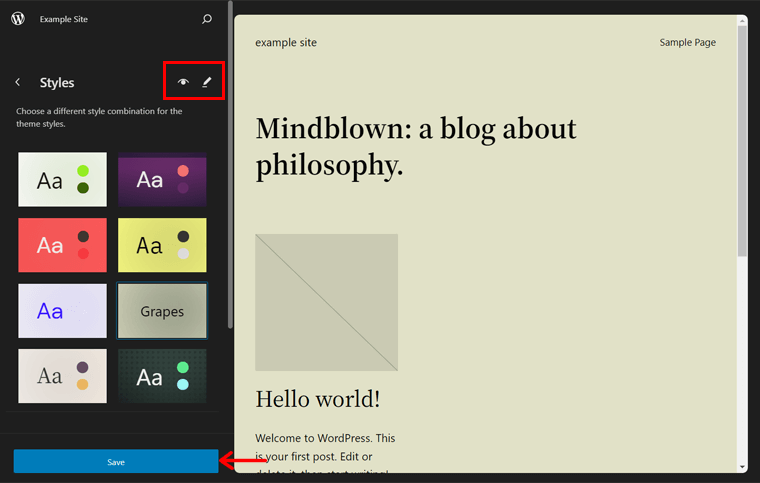
- Gaya: Menu ini memungkinkan Anda untuk memilih dan mempratinjau variasi gaya tema Anda. Selain itu, Anda dapat membuka ' Style Book ' untuk melihat tampilan semua komponen situs Anda dengan gaya tema. Atau gunakan panel gaya global dari ' Edit Styles '.
- Laman: Pada menu ini, Anda akan melihat semua laman yang tersedia di situs Anda, termasuk draf. Yang terpenting, Anda dapat membuka, mengedit, dan menyiapkan halaman langsung dari editor situs.
- Templat: Seperti sebelumnya, menu ini menyertakan templat yang dapat Anda pilih untuk diedit. Selanjutnya, Anda dapat mengklik opsi ' Tambahkan Template Baru ' untuk membuat yang baru.
- Pola: Di sini berada Bagian Templat bersama dengan ' Pola Tema ' dan ' Pola Saya '. Di sana, ini juga menyertakan opsi untuk memungkinkan Anda mengelolanya secara terpisah.

Halaman, Konten, dan Pengeditan Template Lebih Cepat
Tebak apa? Editor situs akan memiliki pengalaman memuat yang lebih baik. Apalagi?
Seperti disebutkan sebelumnya, Anda dapat langsung menambah dan mengedit halaman Anda melalui editor situs. Ini membuat proses pembuatan situs menjadi lebih sederhana. Karena Anda tidak harus pergi ke editor halaman khusus.
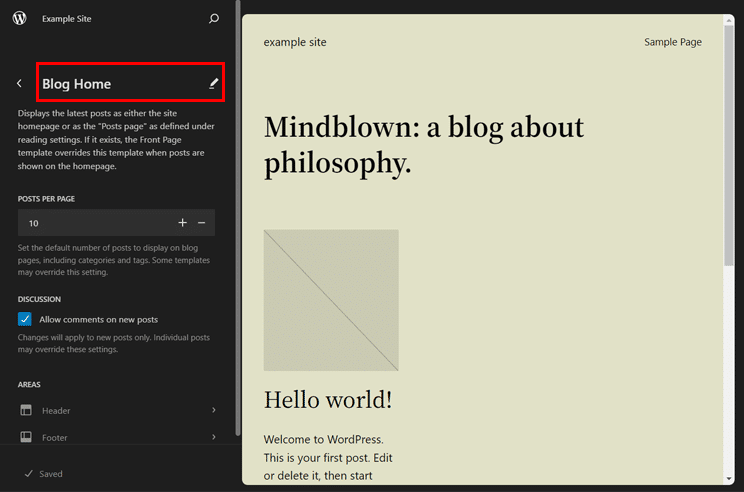
Cukup membuka halaman dari navigasi, misalnya ' Blog Home '. Sekarang, Anda dapat mengonfigurasi halaman. Di sini, Anda dapat mengatur jumlah postingan blog per halaman dan mengaktifkan diskusi. Selain itu, Anda dapat menekan opsi ' Edit ' untuk mulai mengedit halaman blog Anda.

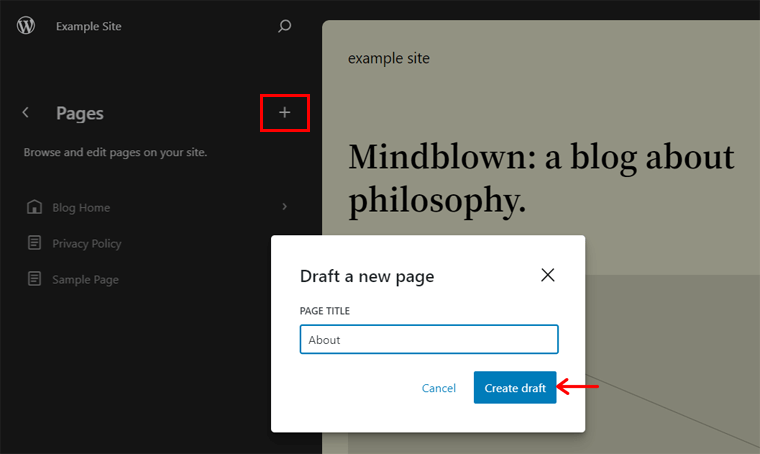
Belum lagi, Anda dapat mengklik opsi ' Draf halaman baru ' untuk membuat halaman baru. Sekarang, Anda harus memasukkan judul halaman dan menekan tombol ' Buat draf '.

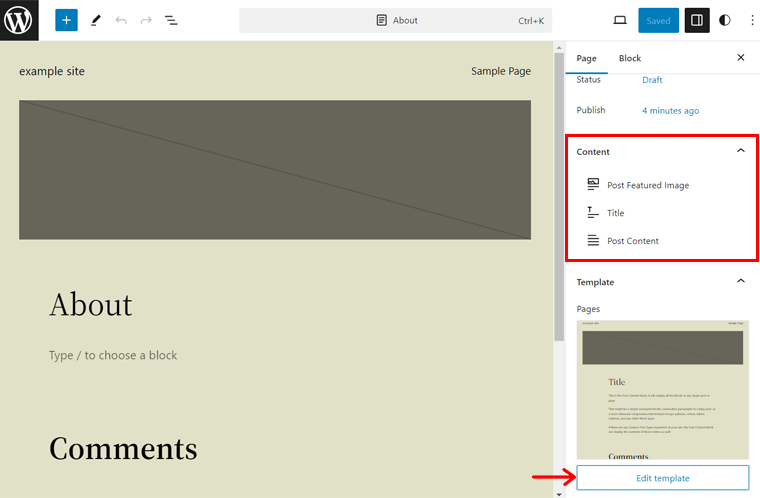
Selanjutnya, Anda dapat dengan lancar menyesuaikan situs web Anda dengan pengeditan konten. Di halaman yang sama, Anda dapat menemukan menu tarik-turun 'Konten' di sisi kanan.
Ini mencakup daftar semua jenis konten berbeda yang dimiliki halaman Anda. Anda dapat memilih konten dari sana untuk mengakses konten tertentu agar mudah diedit.
Setelah Anda selesai menulis konten Anda, klik tombol 'Simpan' untuk menyimpan halaman baru.
Selain itu, mengedit template untuk menyesuaikan tata letaknya juga dimungkinkan di editor situs. Yang terpenting, Anda dapat mengedit template halaman Anda tepat di tempat yang kami tinggalkan sebelumnya.
Di bawah opsi 'Konten', ada bagian 'Templat' . Sekarang, Anda dapat mengklik tombol ' Edit template '.

Ini mengarahkan Anda ke antarmuka pengeditan template. Betapa kerennya itu?
Palet Perintah yang Efisien
Fitur lain yang menunggu dari 6.3 adalah palet perintah. Ini akan memberikan cara yang lebih cepat untuk bernavigasi di antara berbagai panel editor situs atau melakukan tindakan apa pun. Misalnya, Anda dapat berpindah antar template, menambahkan posting atau halaman baru, mengedit template, dll.
Jadi, mari kita lihat caranya!
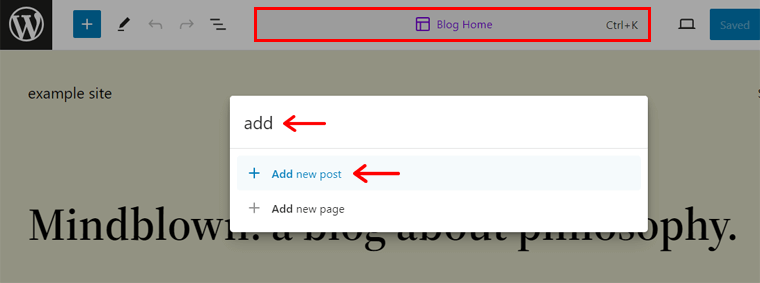
Saat Anda membuka editor situs di halaman atau template mana pun, Anda akan menemukan nama halaman atau template yang Anda lihat di bagian atas. Selain itu, ada opsi ' Ctrl+K '.
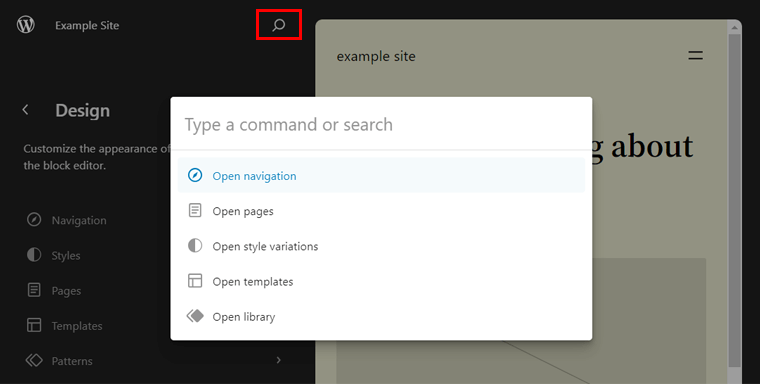
Jika Anda mengkliknya, palet perintah akan terbuka. Di sana, Anda dapat mencari panel yang ingin dibuka atau tugas yang ingin dilakukan.
Misalkan Anda sedang mengedit template Beranda Blog dan ingin menambahkan postingan baru dengan cepat. Kemudian, Anda dapat mencari istilah 'tambahkan' dan Anda akan melihat opsi ' Tambahkan posting baru '. Klik opsi ini, dan Anda akan dibawa ke editor pos. Sesimpel itu!

Ada satu hal yang kami lewatkan sebelumnya. Di sidebar navigasi baru itu sendiri, Anda dapat menemukan opsi ' Open Command Palette '. Di sana, Anda dapat mengetikkan perintah atau mencari apa yang Anda inginkan.

Selain itu, saat Anda mengarahkan mouse ke sisi kiri opsi pencarian ini, Anda akan melihat opsi ' Lihat situs '. Dengan mengklik opsi ini, Anda dapat membuka situs web Anda di tab baru.
Seberapa baik itu?
Revisi Gaya yang mudah digunakan
Ke depan, WordPress 6.3 akan memulai revisi gaya. Ini memungkinkan Anda melihat perubahan tersimpan yang Anda buat pada gaya tema Anda dan membatalkannya bila diperlukan.
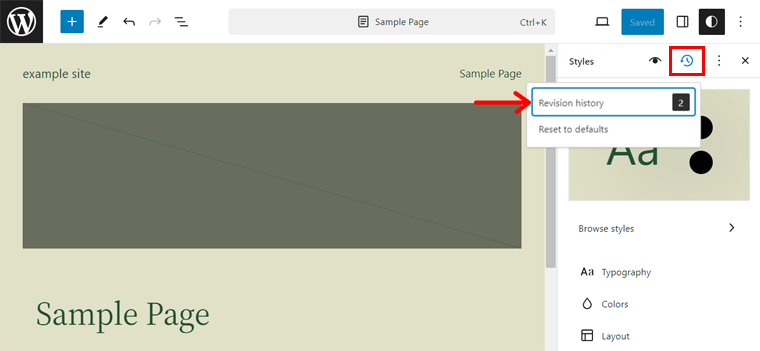
Cukup buka pengaturan Styles di editor. Di sana, klik opsi 'Revisi' yang ada dan pilih opsi ' Riwayat revisi '.

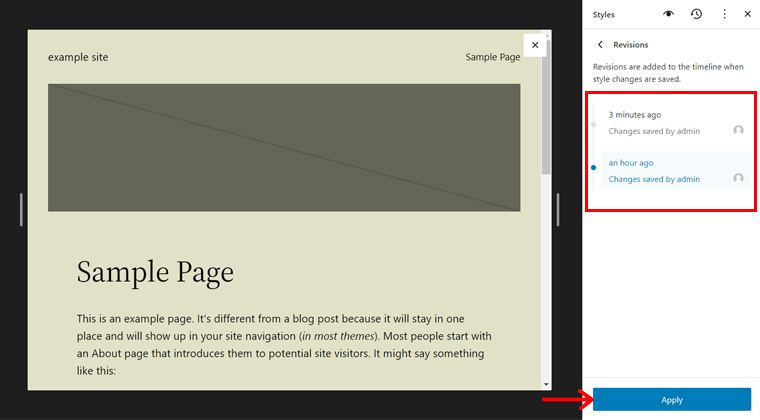
Sekarang, Anda akan melihat daftar revisi yang tersedia, stempel waktu, dan pengguna yang melakukan perubahan. Untuk kembali, klik versi yang Anda inginkan dan tekan tombol 'Terapkan' .

Itu dia! Begitulah cara Anda beralih di antara versi yang berbeda dan kembali ke keadaan sebelumnya.
Mode Bebas Gangguan yang Disederhanakan
Saat ini, mode bebas gangguan hadir di editor halaman dan posting untuk pembuatan konten. Dengan pembaruan yang akan datang, Anda juga akan mendapatkannya di editor situs.
Tidak tahu apa itu mode bebas gangguan? Mode ini menyembunyikan semua panel samping dan atas dan menonaktifkan bilah alat blok. Semua itu agar Anda bisa fokus mengedit konten.
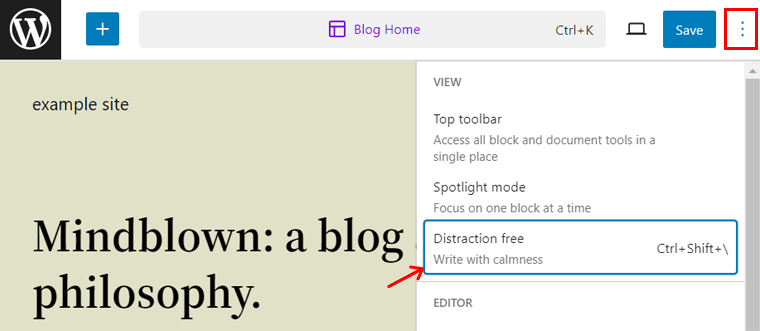
Berikut adalah cuplikan singkat tentang cara memulai mode bebas gangguan.
Buka editor situs dan klik ikon 'Opsi' di kanan atas. Di sana, tekan opsi ' Bebas gangguan ' untuk memulai mode. Itu saja!

Pratinjau Tema Blok yang Berguna
Versi baru ini akan memudahkan proses pratinjau tema WordPress sebelum memasang tema yang sempurna. Karena Anda dapat memiliki pratinjau langsung dari tema di dalam editor situs.
Dan masih banyak lagi yang ditawarkan. Mari kita lihat!
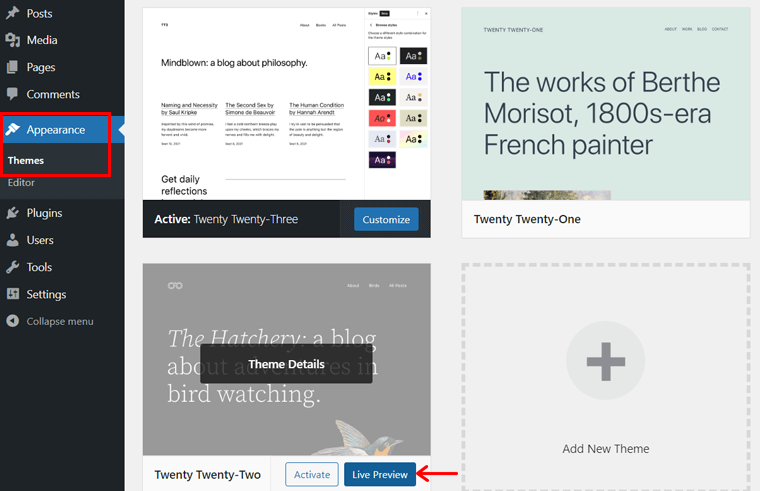
Misalkan Anda sedang mencari tema blok untuk situs web Anda di menu Tampilan > Tema . Di sana, Anda cukup mengeklik tombol ' Pratinjau Langsung ' dari sebuah tema.

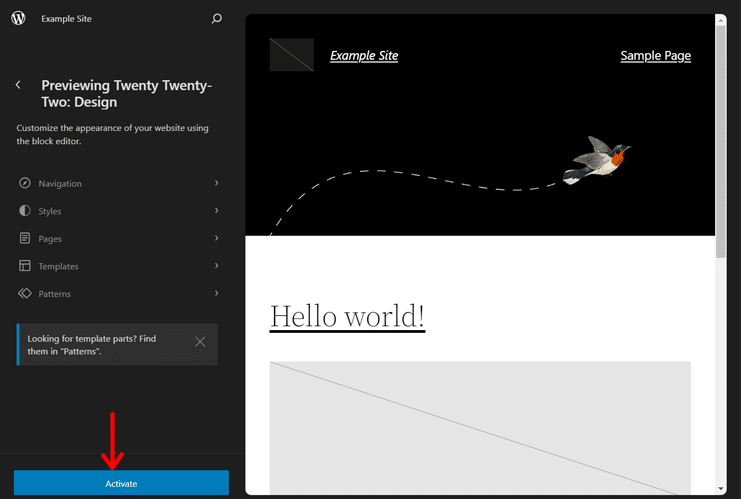
Ini mengarahkan Anda ke editor situs, menampilkan tema yang baru saja Anda pilih untuk dipratinjau. Selain itu, Anda akan mendapatkan semua menu dengan opsi di sidebar navigasi Anda.
Karenanya, Anda dapat menggunakannya untuk melihat bagaimana tampilan situs web Anda setelah Anda mengedit tema. Jika Anda menyukai tema, Anda dapat langsung mengklik tombol 'Aktifkan' dari editor. Ini memperbarui desain situs web Anda secara instan.

Apakah Anda mencari tema blok WordPress yang sempurna?
Jika Anda ingin menikmati fitur Full Site Editing (FSE), maka Anda harus menggunakan tema blok WordPress. Berikut tautan ke daftar tema blok WordPress terbaik kami untuk FSE:
3. Blok Baru dan Diperbarui
Perubahan penting lainnya dalam pembaruan baru adalah penambahan blok baru. Selain itu, Anda mungkin menemukan peningkatan pada beberapa yang sebelumnya. Mari kita lihat mereka.
Blok Detail Baru
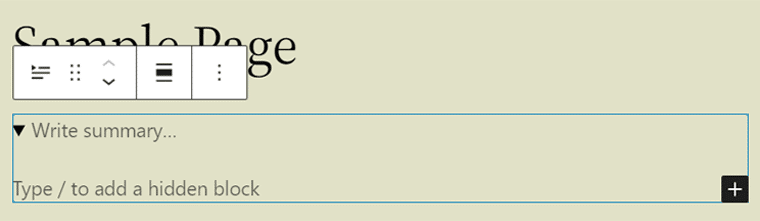
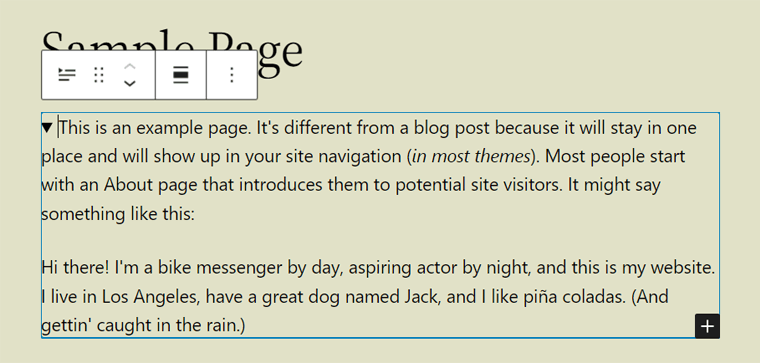
'Detail' adalah blok baru yang terdiri dari judul ringkasan di bagian atas dan bagian yang dapat dilipat di bawah. Jadi, pengguna harus mengklik teks ringkasan untuk mengungkap informasi tersembunyi di dalamnya.

Untuk menggunakannya, Anda harus menambahkan blok 'Detail' dan membuat teks terlihat oleh semua pengguna. Di bawahnya, tambahkan konten untuk disembunyikan. Yang terbaik dari semuanya, konten di kedua area dapat berupa teks, gambar, dll.

Pada dasarnya, Anda dapat menggunakan blok ini untuk menyajikan konten yang luas, seperti spoiler, cuplikan kode, spesifikasi produk, dll.
Blok Catatan Kaki Baru
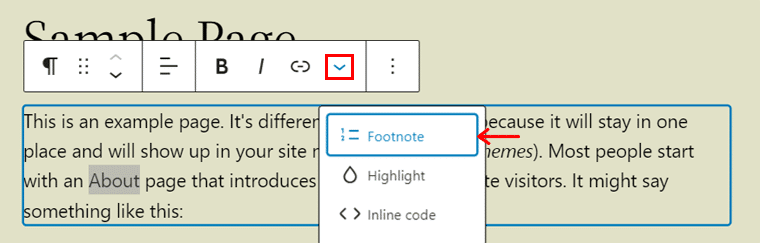
Sebelumnya, Anda harus menggunakan plugin WordPress untuk menambahkan catatan kaki ke postingan Anda. Sekarang, versi baru akan membuat blok ' Catatan Kaki '. Sederhananya, blok ini memungkinkan Anda menambahkan kutipan.
Pertama, Anda harus memilih teks yang ingin Anda kutip. Kemudian, klik tombol 'Lainnya' di toolbar blokir. Di sana, klik opsi ' Catatan Kaki '.

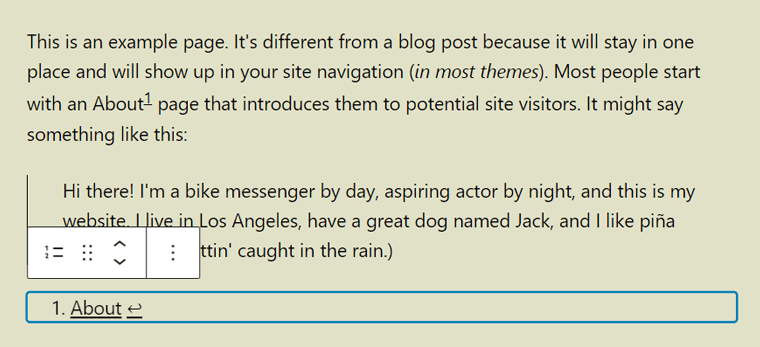
Secara otomatis, blok Footnote akan ditambahkan di akhir konten Anda yang mengacu pada teks Anda. Jadi, sekarang Anda bisa menambahkan kutipan menggunakan blok.

Tidak menemukan blok yang Anda inginkan di inti WordPress?
Anda bisa menemukan beberapa plugin WordPress yang menawarkan blok tambahan untuk berbagai kebutuhan. Jadi, ambil salah satu plugin dari daftar di bawah ini.

Pembaruan pada Gambar, Spacer, dan Blok Sampul
Bersamaan dengan blok baru, Anda juga akan mendapatkan pembaruan pada blok yang ada. Beberapa blok termasuk Image , Spacer , dan Cover . Mari kita lihat apa bedanya blok-blok ini!
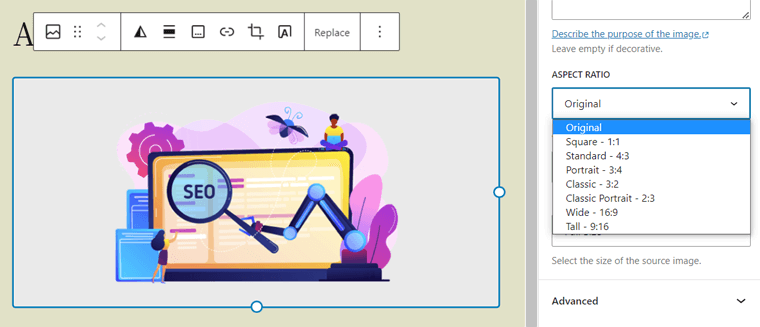
Pertama, saat Anda menambahkan blok Gambar , Anda dapat memilih rasio aspek untuk gambar. Itu akan memungkinkan pengguna memilih ukuran gambar sambil mempertahankan rasio aspek.
Tangkapan layar di bawah menunjukkan berbagai opsi 'Rasio Aspek' untuk blok Gambar. Beberapa opsi adalah Original, Square, Standard, Portrait, dll.

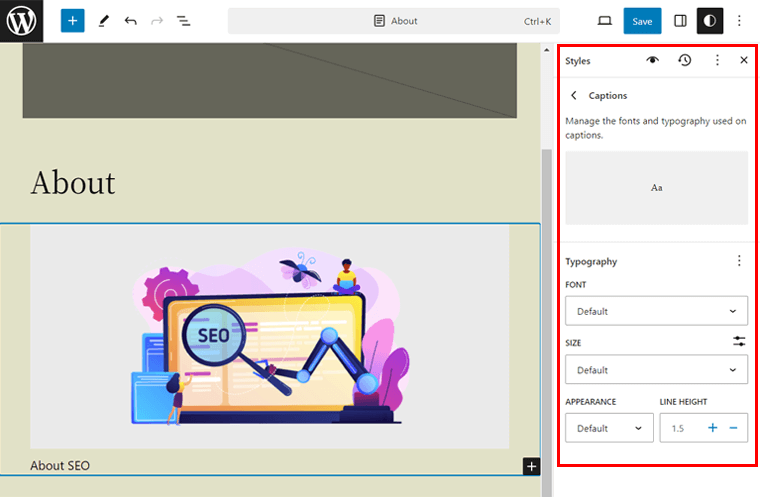
Selain itu, gaya global akan menawarkan opsi gaya untuk teks. Anda dapat menemukannya saat memindahkan ' Gaya > Tipografi '.
Di sana, kunjungi opsi ' Teks ' dan terpesona oleh berbagai opsi gaya. Opsinya adalah font, ukuran, tampilan, dan tinggi garis.

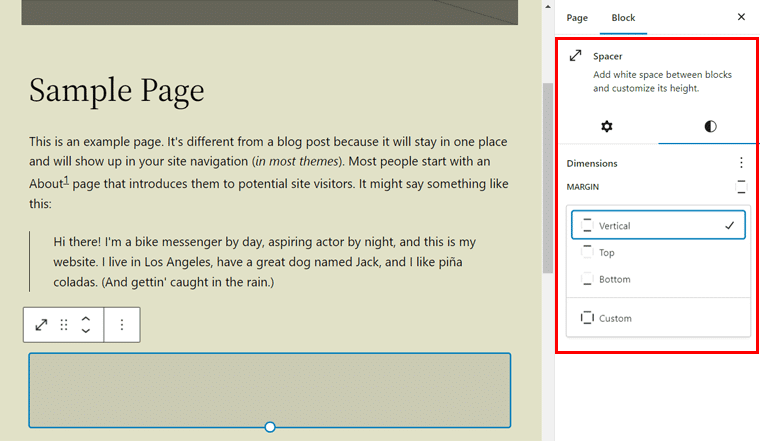
Demikian pula, WordPress 6.3 akan menyertakan preset untuk blok Spacer . Ini berarti Anda dapat dengan mudah mengatur margin horizontal, vertikal, atau keduanya menggunakan opsi yang telah ditentukan sebelumnya.
Ketahui cara kerjanya dalam gambar dengan ini:

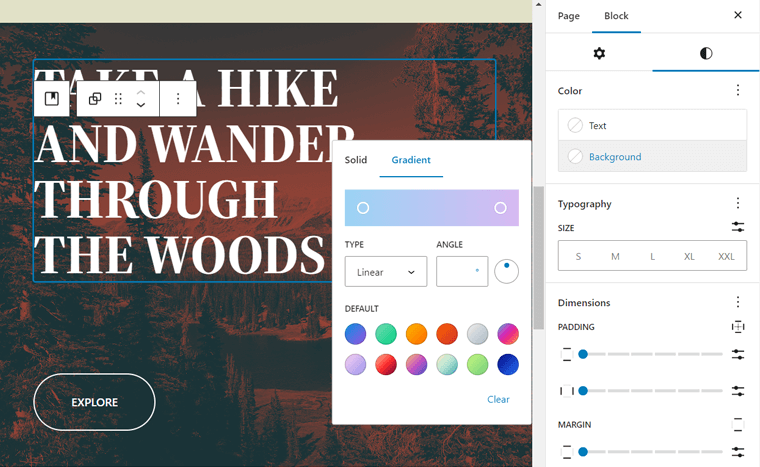
Terakhir, tetapi tidak kalah penting. Blok Sampul harus mencakup beberapa perbaikan, yang meliputi:
- Termasuk alat desain warna teks untuk teks di dalam blok Sampul.
- Dukungan untuk filter duotone , yang sebelumnya ada di blok Gambar.
- Anda mungkin menemukan berbagai opsi tata letak , mirip dengan blok Grup.

Bingung antara blok dan widget? Baca artikel perbandingan ini di blok WordPress vs widget.
4. Perbaikan Pola
Menyenangkan, Anda akan mendapatkan banyak peningkatan pada pola di pembaruan yang akan datang. Jadi, mari kita periksa!
Pola yang Disinkronkan dan Tidak Disinkronkan
Pertama, WordPress 6.3 akan menggabungkan blok dan pola yang dapat digunakan kembali untuk penyesuaian dan pengalaman pengguna yang lebih baik. Bahkan, versi baru memperkenalkan 2 jenis pola:
- Disinkronkan: Pola yang disinkronkan adalah blok yang dapat digunakan kembali dengan nama yang berbeda. Saat Anda mengubahnya, itu akan memengaruhi pola asli yang disinkronkan.
- Tidak disinkronkan: Pola yang tidak disinkronkan adalah pola blok tradisional. Anda dapat menyisipkannya kapan saja dan membuat perubahan tanpa memengaruhi pola aslinya.
Buat, Simpan, dan Kelola Pola dengan mudah
Di editor situs, menu 'Pola' menampilkan bagian dan pola template. Khususnya, Anda dapat membuat, menyimpan, dan mengelola pola yang disinkronkan dan tidak disinkronkan di sini. Mari kita lihat!
Pertama, klik opsi ' Buat pola ' yang memberikan 2 opsi:
- Buat bagian templat
- Buat pola
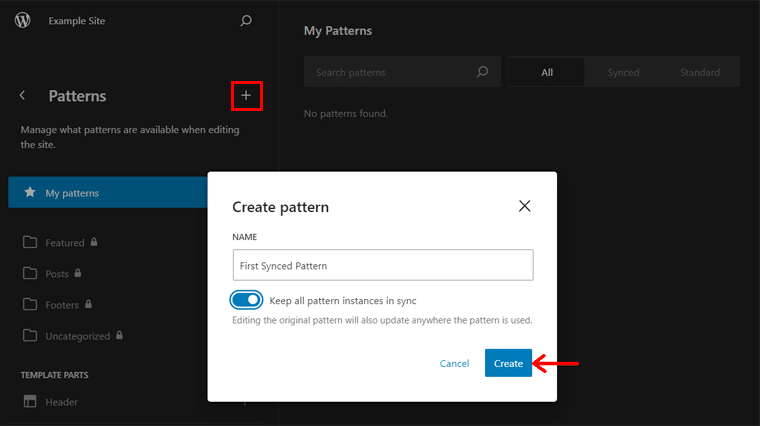
Sekarang, pilih opsi ke-2, dan Anda akan mendapatkan sembulan. Di sana, tulis nama pola baru. Selain itu, Anda dapat melihat opsi ' Simpan semua contoh pola dalam sinkronisasi '.
Jika Anda menonaktifkan opsi itu dan mengeklik tombol ' Buat ', Anda membuat pola yang tidak disinkronkan. Tetapi jika Anda mengaktifkannya dan menekan tombol 'Buat' , maka itu menjadi pola yang disinkronkan.

Sekarang, Anda dapat mendesain pola Anda dan mengklik tombol 'Simpan' .
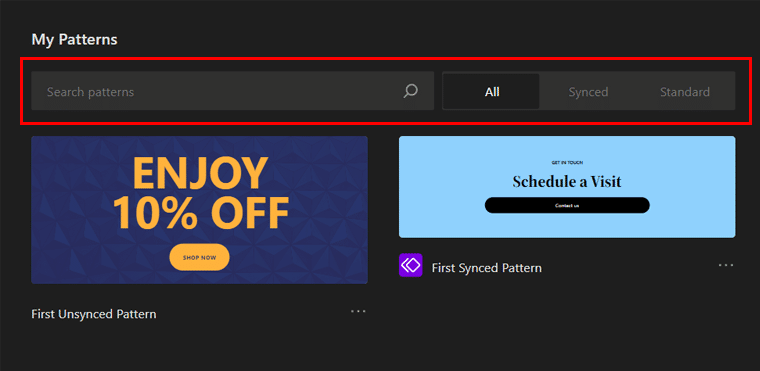
Selain itu, semua pola Anda akan disimpan di dalam kategori ' Pola saya '. Anda juga dapat menemukan tombol pencarian untuk menemukan pola. Selanjutnya ada 3 kategori yaitu All , Synced , dan Standard . Ini membantu Anda membedakan blok dan pola yang dapat digunakan kembali.

Jika Anda ingin mengelola pola Anda, klik ' Kelola semua pola saya ' di sidebar. Ini memungkinkan Anda mengedit, menghapus, dan mengekspor pola.
Misalkan Anda tidak menggunakan editor situs tetapi editor posting atau halaman umum. Dalam situasi itu, Anda juga dapat membuat pola apa pun.
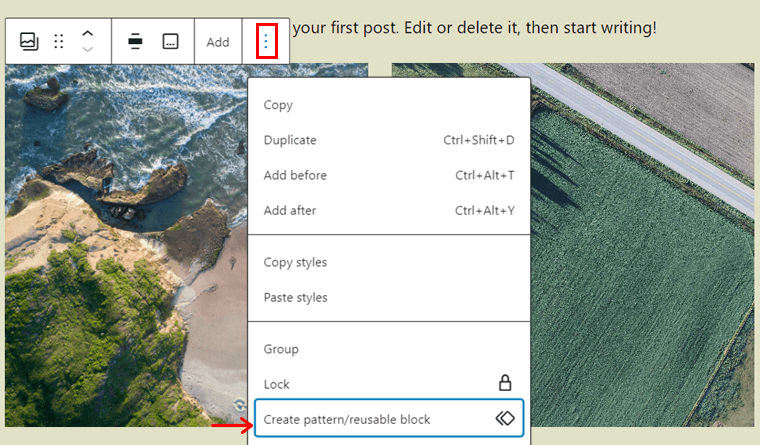
Misalnya, buka postingan atau halaman dan buat desain. Untuk menyimpan desain ini sebagai pola, pilih desain dan klik 'Opsi' di bilah alat. Kemudian, klik opsi ' Buat pola/blok yang dapat digunakan kembali '.

Setelah itu, Anda dapat menulis nama dan memilih pola yang akan disinkronkan atau tidak disinkronkan.
Apakah Anda ingin panduan tentang Pola Blok WordPress?
Jika ya, maka ini dia. Klik tautan di bawah untuk mengetahui apa itu pola blok dan bagaimana menggunakannya untuk mendesain halaman. Ini dia!
5. Peningkatan Kegunaan
Berikut deskripsi berbagai fitur kegunaan yang akan Anda terima dengan pembaruan baru. Semuanya fokus pada kemudahan proses pembuatan website. Ayo pergi!
Pembaruan Bilah Alat
Secara default, bilah alat blok ditampilkan tepat di bagian atas blok saat Anda memilihnya. Ini memakan lebih banyak ruang dan dapat menghambat proses pengeditan Anda.
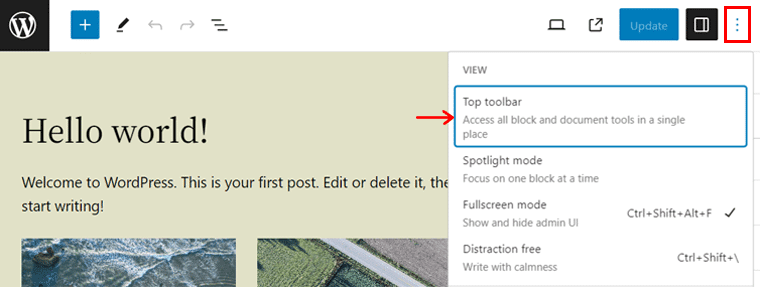
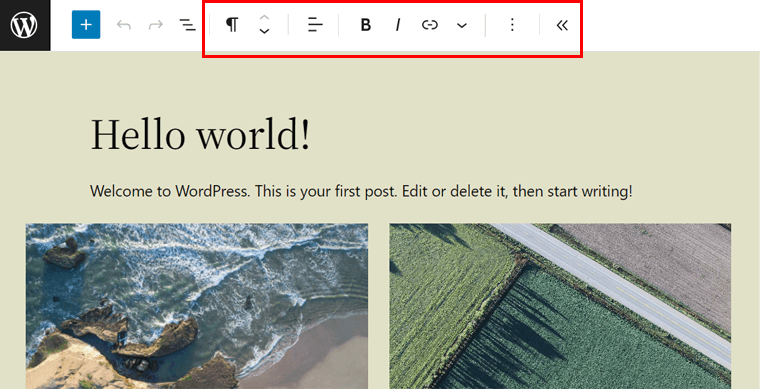
Tetapi fitur ' Top toolbar ' yang ditingkatkan sekarang dapat menampilkan toolbar blok dari setiap blok pada panel atas yang umum. Ya! Semua alat blok dan dokumen ada di satu tempat.
Bingung? Mari gunakan fitur ini untuk memahaminya dengan lebih baik.
Di editor, buka 'Opsi' di sisi kanan dan aktifkan fitur ' Bilah alat atas '.

Sekarang, pilih blok apa saja di antarmuka Anda. Apakah Anda menemukan bilah alat blokir di panel atas? Lihat tangkapan layar di bawah ini untuk melihat tampilannya:

Kontrol Padding dan Margin yang Diperbesar
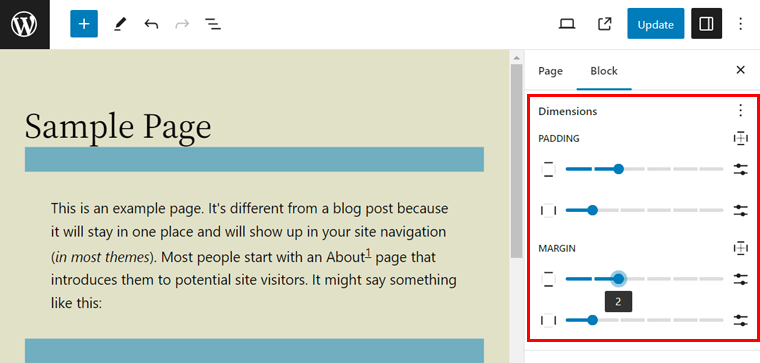
Hingga WordPress 6.2 jika Anda menghapus tautan padding dan kontrol margin, maka mereka menggunakan ruang di kolom kanan. Sekarang, 6.3 akan memperkenalkan padding dan kontrol margin yang diperbesar. Ya, kontrol ini lebih kompak dan lebih mudah dari sebelumnya. Mari kita lihat!
Anda akan menemukan kontrol padding dan margin yang ditingkatkan dalam gaya Dimensi . Dengan pembaruan, Anda dapat dengan mudah mengatur padding dan margin dari semua sisi atau dari setiap sisi secara terpisah.

Kontrol Tautan yang Lebih Baik
Alat kontrol tautan di editor blok memungkinkan Anda menambahkan tautan. Anda mungkin menemukan penyesuaian pada alat ini di rilis mendatang. Tepatnya, Anda dapat membuat halaman baru langsung dari alat ini untuk menautkan teks postingan atau halaman Anda. Mari kita periksa!
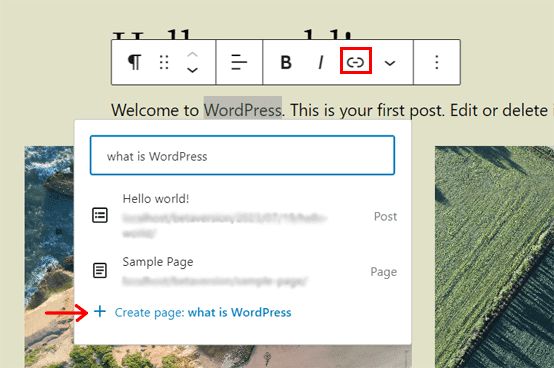
Anda dapat membuka halaman atau postingan dan memilih teks untuk ditautkan. Pada bilah alat bloknya, pilih opsi 'Tautan' .
Misalkan Anda ingin menautkan teks ke halaman yang belum dibuat. Kemudian, Anda dapat mencari menggunakan nama halaman baru dan mengklik opsi ' Buat halaman '. Ini membuat halaman baru dengan nama itu dan tautan ke teks Anda.

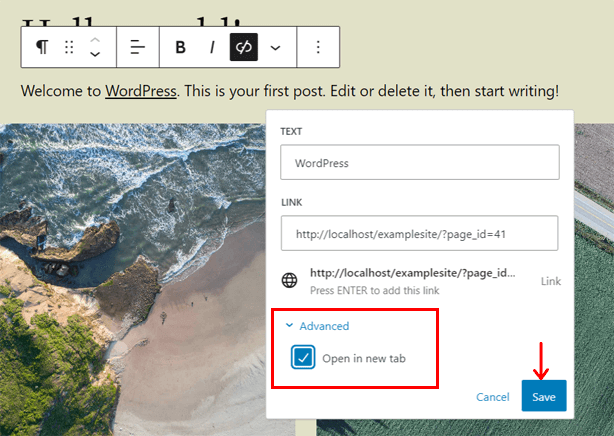
Selain itu, Anda dapat mengklik tombol 'Edit' pada tautan. Di sana, Anda akan menemukan bagian ' Lanjutan ' baru. Buka, dan Anda dapat memilih untuk membuka tautan di tab baru. Terakhir, pastikan untuk menekan tombol 'Simpan' .

6. Aksesibilitas yang Diperkaya
WordPress selalu membuat pengalaman pembuatan situs web dapat diakses oleh semua orang. Melanjutkan itu, WordPress 6.3 menawarkan lebih dari 50 peningkatan aksesibilitas .
Berikut adalah daftar beberapa area peningkatan aksesibilitas yang terkenal:
- Pelabelan yang ditinggikan
- Tab lanjutan dan navigasi tombol panah
- Hierarki tajuk yang disempurnakan
- Kontrol tambahan di editor gambar admin untuk pembaca layar
- Navigasi kata kunci yang dipoles
- Formulir login yang lebih baik, langkah-langkah instalasi, dan daftar tabel
- Lebih banyak tiket aksesibilitas dapat dilihat di WordPress Trac.
Lihat daftar plugin aksesibilitas WordPress terbaik kami untuk membuat situs Anda lebih mudah diakses.
7. Perubahan Lain-Lain Tambahan
Selain fitur dan peningkatan yang disebutkan di atas, berikut adalah daftar perubahan lain-lain:
- Ini memiliki administrasi yang direvisi yang mencegah data sensitif pada pengguna yang masuk dari cache dan tersedia untuk orang lain. Misalnya, melalui riwayat browser setelah pengguna logout.
- Versi jQuery diperbarui dari v3.6.4 ke v3.7.0. Versi jQuery terbaru ini menyertakan perbaikan bug dari metode baru.
- Penambahan atribut 'wajib' ke bidang input nama pengguna dan kata sandi dari formulir login WordPress.
- Memperkenalkan pengait filter baru, ' plugin_list' , yang memungkinkan Anda memfilter plugin WordPress.
- Menyertakan label jenis pasca ' item_trashed ' baru yang memungkinkan editor blok mengumumkan pesan akurat saat entitas dipindahkan ke sampah.
Itu saja untuk sorotan WordPress 6.3 yang baru! Tapi tetap di sini saat kami mengungkapkan proses pengujian pembaruan yang akan datang. Jadi, teruslah membaca!
Rencana Rilis dan Pengujian WordPress 6.3
Tandai kalender Anda karena rilis final WordPress 6.3 dijadwalkan pada 8 Agustus 2023 . Kandidat Rilis (RC) pertama diluncurkan beberapa hari yang lalu pada 18 Juli 2023 . Sebelumnya, berbagai versi beta telah diuji.

Selain itu, kami mendorong Anda untuk menguji versi pengembangan RC. Dengan itu, Anda dapat mengakses fitur dan peningkatan baru dari era baru WordPress.
Selain itu, ini memungkinkan Anda mengidentifikasi masalah kompatibilitas yang mungkin dimiliki situs web Anda. Itu terutama benar ketika situs Anda menyertakan kode khusus atau menggunakan banyak plugin.
Apakah Anda seorang plugin atau pengembang tema? Kemudian, menguji versi pengembangan sangat penting untuk memastikan plugin atau tema Anda kompatibel dengan versi yang akan datang.
Bagaimana Anda Menguji Versi Baru WordPress 6.3 Beta/RC?
Khususnya, Anda tidak boleh menguji versi beta atau RC di situs web langsung Anda. Tetapi Anda masih harus menyiapkan situs web pengujian tempat Anda dapat menjelajahi fitur-fitur baru yang diantisipasi.
Jadi, Anda memerlukan lingkungan pengembangan lokal atau server pementasan. Berikut panduan untuk Anda!
Langkah 1: Menyiapkan Lingkungan Pengembangan Lokal atau Staging Server
Yang paling mudah, Anda dapat mengonfigurasi server host lokal di perangkat Anda. Baca tutorial lengkap ini untuk menginstal WordPress di host lokal Anda.
Setelah itu, inilah proses pengaturan versi RC. Ini dia!
Langkah 2: Instal Plugin Penguji Beta WordPress
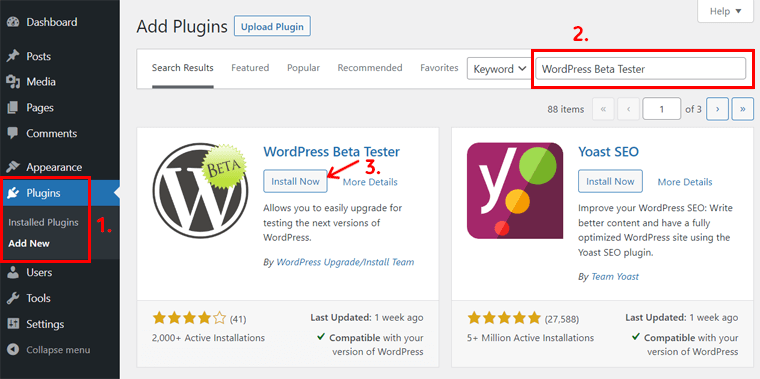
Setelah lingkungan pengujian Anda siap, masuk ke dasbor WordPress. Di sana, Anda harus menginstal plugin WordPress yang memungkinkan Anda mengatur versi WordPress 6.3 RC terbaru. Dan pluginnya adalah ' WordPress Beta Tester '.
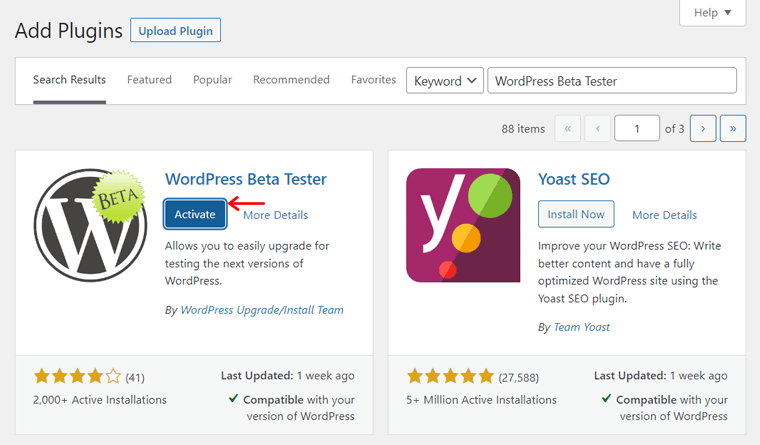
Yang perlu Anda lakukan hanyalah menavigasi ke menu ' Plugin > Tambah Baru '. Di sana, cari ' Penguji Beta WordPress ' dan klik tombol 'Instal Sekarang' begitu Anda menemukannya.

Sekali lagi, klik tombol 'Aktifkan' untuk mengaktifkan plugin di situs uji.

Langkah 3: Konfigurasi Alat Pengujian Beta
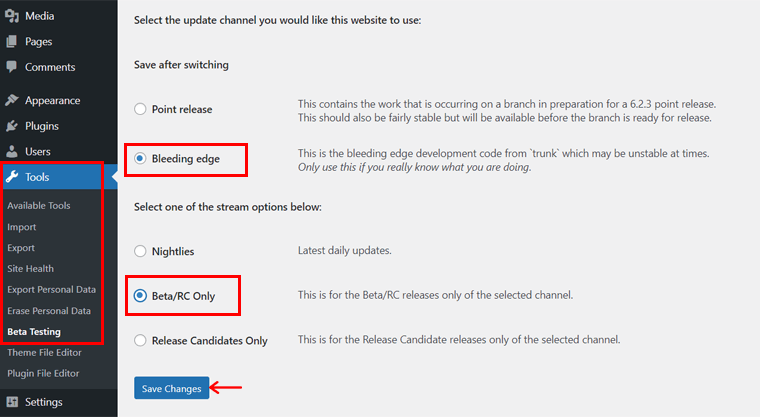
Setelah plugin diinstal dan diaktifkan, buka menu ' Tools > Beta Testing '. Pada ' Pengaturan WP Beta Tester ', Anda akan menemukan berbagai cara untuk mendapatkan versi RC.
Kami menyarankan untuk memilih saluran ' Bleeding edge ' dan opsi aliran ' Beta/RC Only ' untuk menggunakan semua kemampuan 6.3. Jadi, pilih opsi ini dan tekan tombol ' Simpan Perubahan '.

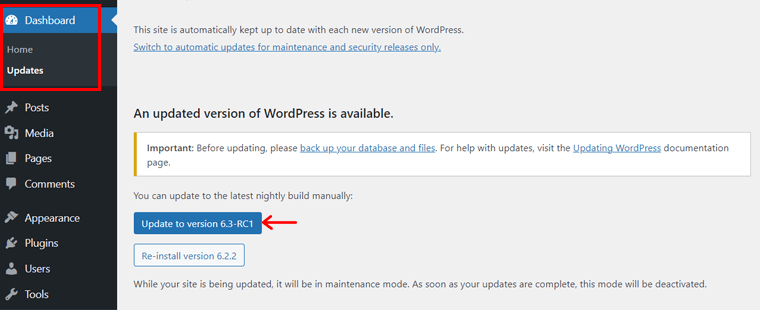
Sekarang, Anda dapat mengupdate dashboard WordPress Anda dari menu ' Dashboard > Updates '. Di sana, klik tombol ' Perbarui ke versi 6.3-RC1 '.

Jika Anda menginginkan versi RC WordPress secara langsung, maka Anda dapat mengunduhnya dari sini. Karenanya, Anda dapat langsung mengatur versi ini di host lokal Anda.
Selamat! Sekarang, Anda akan menginstal versi WordPress 6.3 RC terbaru di dasbor. Jadi, Anda dapat menggunakannya untuk mengakses semua sorotan baru dari rilis yang akan datang.
Di Mana Anda Melaporkan Umpan Balik WordPress 6.3?
Apakah Anda mengalami masalah saat menggunakan versi pengembangan? Jika ya, berikut adalah beberapa tempat di mana Anda dapat melaporkan tanggapan Anda:
- Anda dapat melaporkan masalah tersebut ke area Alfa/Beta di forum dukungan.
- Jika Anda dapat menulis laporan bug yang dapat direproduksi, lebih baik mengajukannya di Trac WordPress.
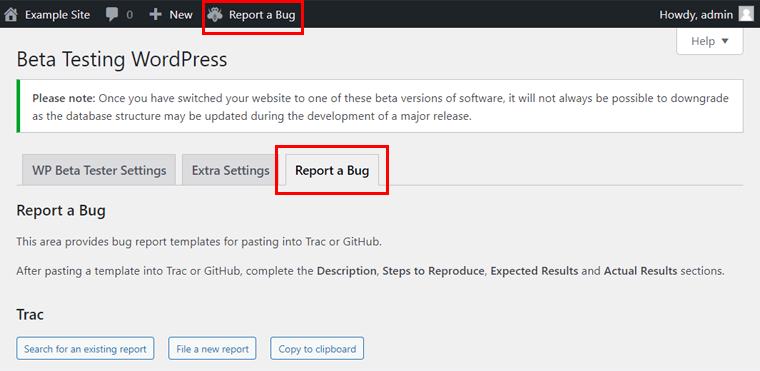
- Di dasbor pengujian WordPress Anda, Anda akan menemukan opsi 'Laporkan Bug' di panel atas. Selain itu, tab ' Laporkan Bug ' ada di menu ' Alat > Pengujian Beta '.

Tapi pertama-tama, pastikan bug tersebut belum diketahui. Jadi, cari tahu dari daftar bug yang diketahui ini.
Kesimpulan
WordPress 6.3 siap untuk memasuki dunia pembuatan situs web. Saat Anda membiasakan diri dengan peningkatan utama WordPress 6.3, Anda dapat memanfaatkan kekuatannya dengan baik untuk situs web Anda.
Memang, rilis ini menawarkan fitur dan peningkatan untuk membuat dan menyesuaikan seluruh situs web Anda dengan mudah. Semoga artikel ini mencerahkan Anda tentang sorotan barunya.
Setelah WordPress 6.3 dirilis, Anda dapat membaca artikel tentang cara memperbarui artikel versi WordPress Anda.
Jika Anda menemui tantangan atau memiliki pertanyaan, jangan ragu untuk menghubungi. Kami di sini untuk membantu Anda menemukan solusi dan memaksimalkan penawaran WordPress 6.3.
Untuk memperluas pengetahuan Anda, kami mendorong Anda untuk menjelajahi artikel kami yang lain. Itu termasuk cara memeriksa dan memperbaiki permalink WordPress dan cara memindahkan blok WordPress.
Terakhir, terhubung dengan kami dengan mengikuti platform media sosial kami di Facebook dan Twitter.
