Apa yang Baru di WordPress 6.5? 8+ Sorotan Utama untuk Pengguna
Diterbitkan: 2024-04-08Apakah Anda bersemangat untuk mendalami fitur-fitur terbaru dan terhebat di WordPress 6.5 ? Ya, tidak perlu mencari lagi!
Setahun terakhir telah membawa inovasi pesat untuk WordPress. Kami melihat diperkenalkannya WordPress 6.4, menghadirkan editor situs yang disempurnakan, sistem pola yang kuat, dan fokus pada kebutuhan pengembang dan pembuat konten.
Tapi WordPress tidak pernah istirahat! WordPress 6.5 menjanjikan untuk menjadi lebih bertenaga. Itu dikemas dengan peningkatan tingkat lanjut yang dirancang untuk membawa situs web Anda ke tingkat berikutnya.
Bersiaplah untuk pengalaman pengeditan yang lebih lancar! Seiring dengan fitur-fitur baru yang menarik, dan peningkatan berkelanjutan yang akan membuat pengelolaan situs WordPress Anda menjadi mudah.
Artikel ini akan menjadi panduan lengkap Anda untuk semua hal utama yang dapat diharapkan pengguna dari pembaruan WordPress 6.5 ini.
Jadi, mari kita mulai!
8+ Sorotan Utama untuk Pengguna dengan WordPress 6.5
WordPress akan merilis versi 6.5 yang menghadirkan serangkaian fitur dan peningkatan baru yang menarik. Semuanya dirancang untuk meningkatkan pengalaman bagi pengguna dan pengembang.
Pembaruan ini menawarkan banyak manfaat untuk menyederhanakan alur kerja Anda dan meningkatkan desain dan fungsionalitas situs web Anda. Mari kita selidiki delapan hal penting yang ditawarkan WordPress 6.5.
1. Perpustakaan Font
Ucapkan selamat tinggal pada pilihan font yang terbatas!
WordPress 6.5 memperkenalkan perpustakaan font bawaan yang revolusioner. Memberi Anda akses ke banyak koleksi Google Font langsung di dalam editor blok.
Ini menghilangkan kebutuhan akan plugin pihak ketiga. Dan, membantu Anda bereksperimen dengan berbagai font agar sesuai dengan estetika situs web Anda.
Bukankah kedengarannya bagus?
Berikut cara Anda mendapatkan akses:
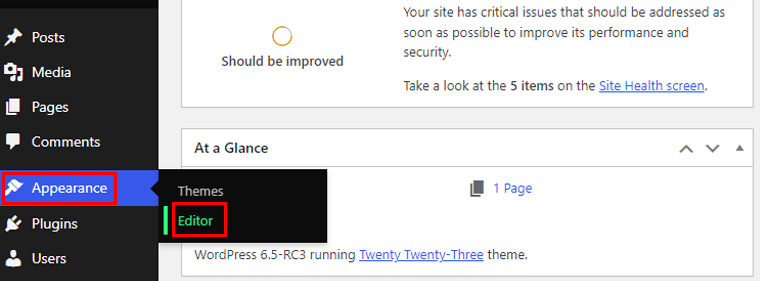
Jadi, buka dasbor Anda lalu buka opsi “Tampilan > Editor” .

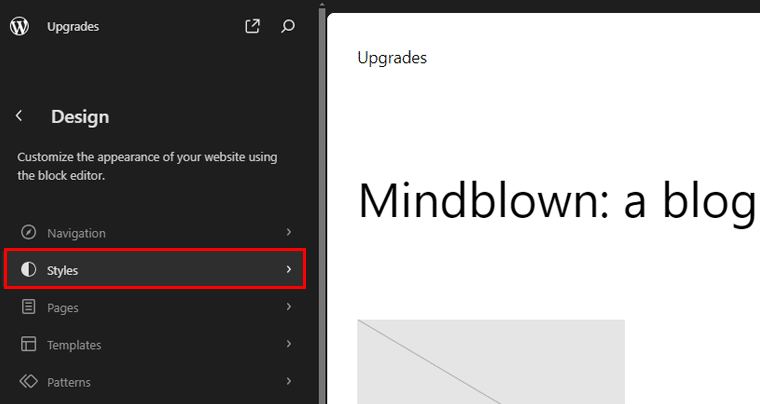
Setelah berada di UI editor situs, pilih “Gaya.”

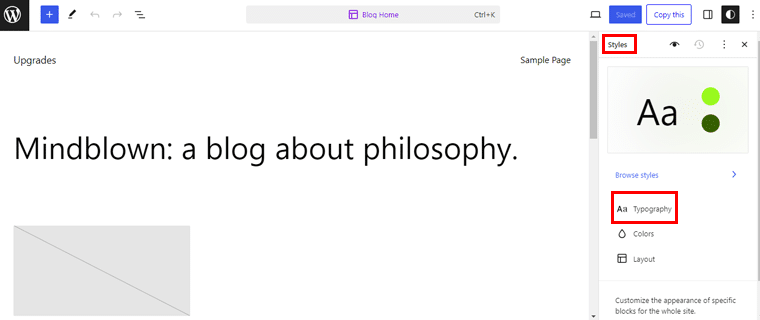
Setelah itu di bawah menu gaya pilih opsi “Tipografi” .

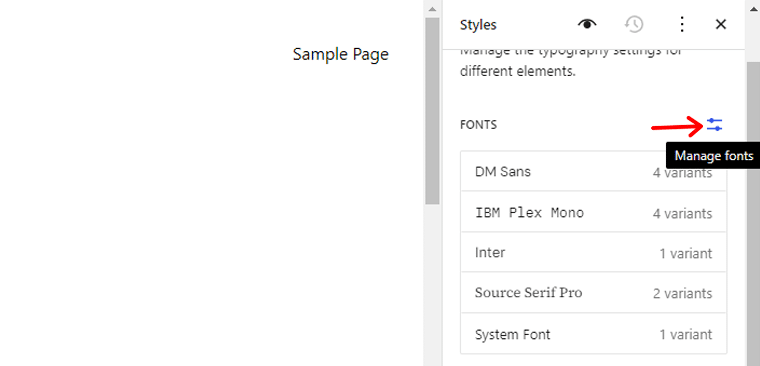
Setelah itu tekan ikon “Kelola Font” di samping menu Font.

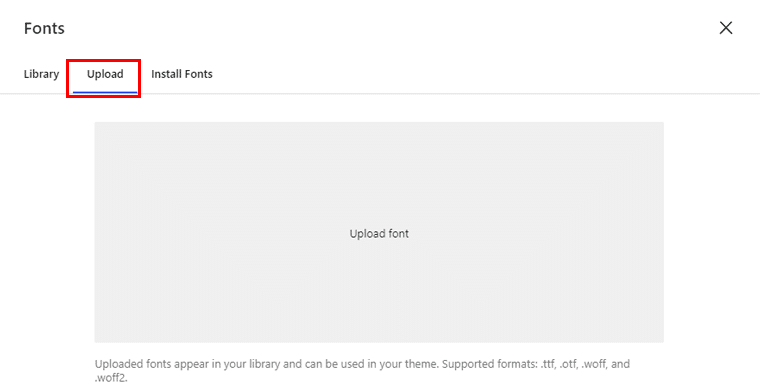
Sekarang sebuah pop-up akan muncul di mana Anda akan melihat perpustakaan font. Ada juga tab “Unggah” tempat Anda dapat mengunggah font Anda dalam format .ttf , .wof , dan .woff2 .

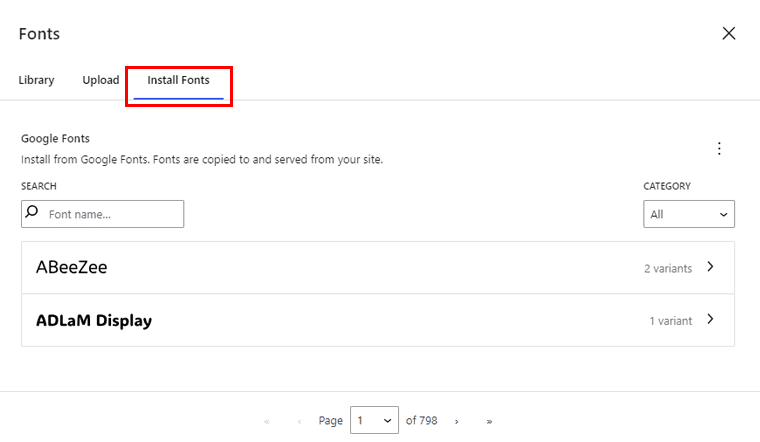
Selain itu, ada juga opsi “Instal Font” . Dimana Anda harus diizinkan untuk terhubung langsung ke server Google . Setelah itu, Anda dapat mengunduh font dan font tersebut akan disimpan di situs web Anda.

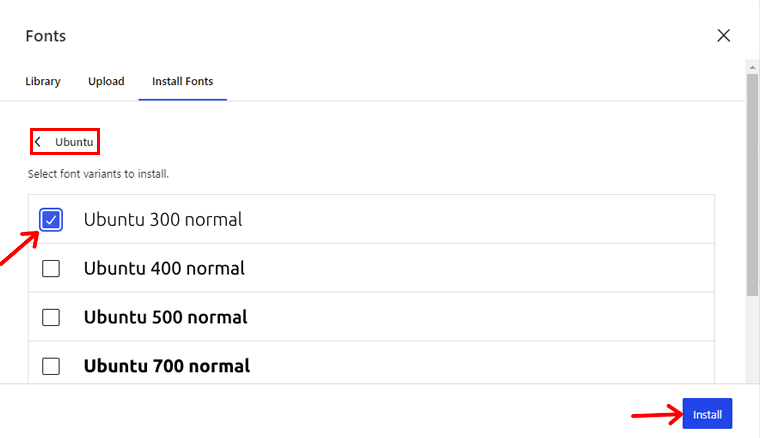
Di sana Anda juga dapat mencari font berdasarkan nama, memilih varian yang Anda suka, dan menginstalnya.

Setelah menyelesaikan instalasi, font pilihan Anda akan ditambahkan ke perpustakaan font Anda. Dan itu dia!
2. Ganti Nama Blok
WordPress 6.5 memperkenalkan kemampuan untuk mengganti nama blok. Memberi Anda kontrol lebih besar atas organisasi konten mereka. Dengan menyesuaikan nama blok agar lebih mencerminkan kontennya, Anda dapat menyederhanakan proses pengeditan dan meningkatkan efisiensi alur kerja.
Baik itu mengganti nama blok paragraf menjadi “Pendahuluan” atau blok galeri menjadi “Etalase Portofolio”. Fitur ini menyederhanakan pengelolaan konten dan meningkatkan pengalaman pengguna.
Mari kita lihat bagaimana cara melakukannya!
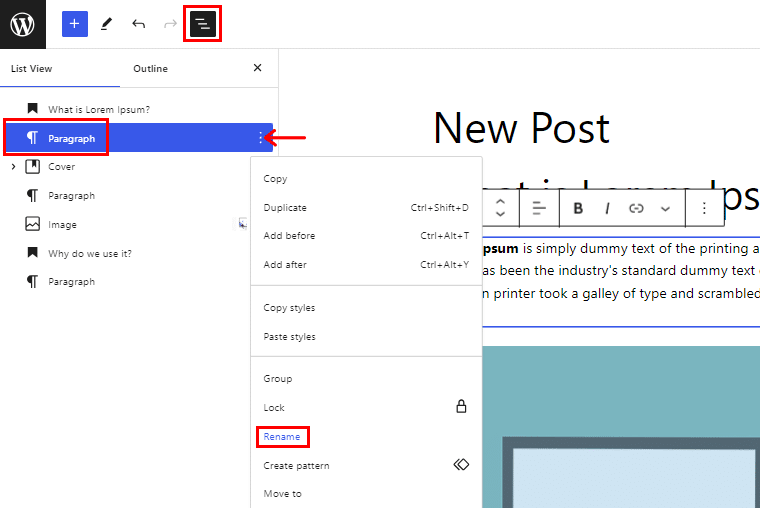
Pada postingan Anda, klik ikon tampilan daftar di kiri atas. Di sana Anda akan melihat semua blok yang Anda gunakan pada postingan Anda.
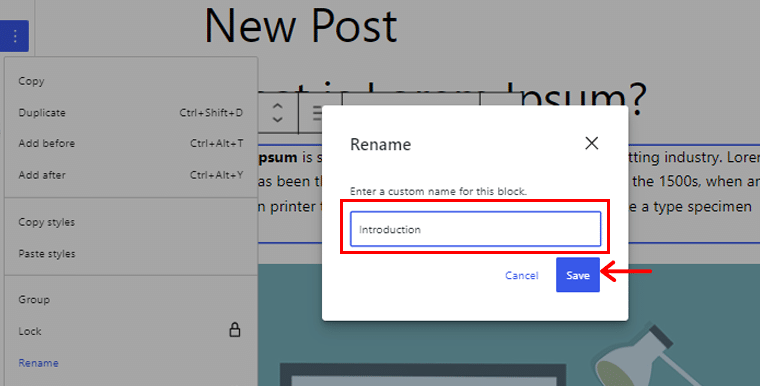
Sekarang, di sini kita akan mengubah nama “Blok Paragraf.” Jadi, klik pada blok tersebut lalu tekan 3 titik di samping blok paragraf. Jika Anda menggulir ke bawah, Anda akan menemukan opsi "Ganti Nama" .

Setelah itu, kotak pop-up akan muncul. Di sana beri nama pada blok paragraf Anda, misalnya kita beri nama Pendahuluan . Kemudian tekan tombol "Simpan" .

Demikian pula, Anda dapat mengganti nama semua blok Anda dengan mudah.
3. Ukuran Gambar Latar Belakang Blok Grup
Berita menarik bagi pengguna blok Grup, kini menawarkan opsi penyesuaian yang ditingkatkan untuk gambar latar belakang. Anda dapat menyesuaikan ukuran dan pengulangan gambar latar belakang dalam blok Grup.
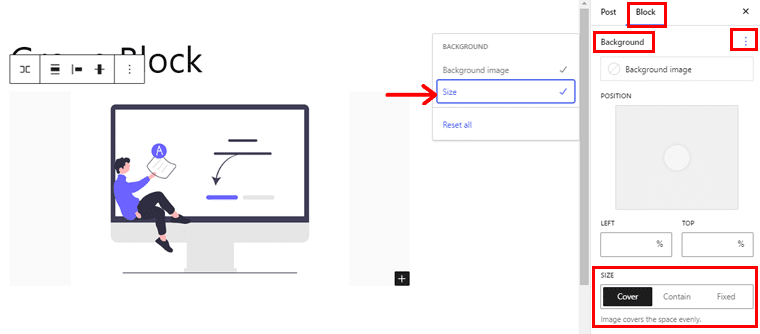
Jadi, setelah menambahkan “Blok Grup”, di bawah opsi blokir, klik 3 titik di samping menu Latar Belakang . Di sana pilih opsi "Ukuran" dan Anda dapat memilih untuk membuat sampul gambar Anda seluruhnya, berisi, atau tetap.

Ini berarti Anda memiliki fleksibilitas untuk memilih apakah gambar latar belakang harus menutupi seluruh blok atau ditampung. Fitur-fitur baru ini memberdayakan Anda untuk membuat tata letak visual yang menakjubkan dengan mudah.
4. Dukungan Rasio Aspek Blok Penutup
Berikutnya. blok Cover sekarang menawarkan dukungan rasio aspek . Memberi Anda kontrol lebih besar atas bagaimana konten Anda ditampilkan. Anda dapat dengan mudah menyesuaikan rasio aspek blok baik secara global melalui Gaya Global atau satu per satu dalam konten Anda.
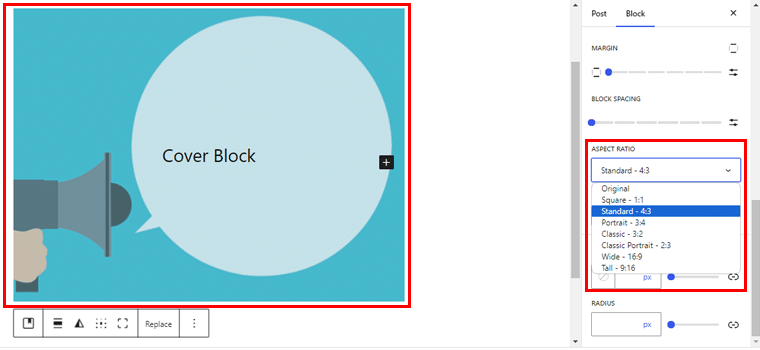
Jadi, setelah menambahkan blok Cover . Di bawah panel “Gaya” , Anda akan melihat opsi “Rasio Aspek” .

Di sana Anda dapat memilih ukuran blok penutup Anda.
5. Efek Bayangan Jatuh
Menambahkan kedalaman dan dimensi ke elemen situs web sangatlah mudah dengan Efek Drop Shadow yang diperkenalkan di WordPress 6.5. Anda sekarang dapat menerapkan bayangan halus pada gambar, kolom, dan tombol. Oleh karena itu, terciptalah desain yang mencolok secara visual yang menarik perhatian pengunjung.

Mari kita lihat tampilannya!
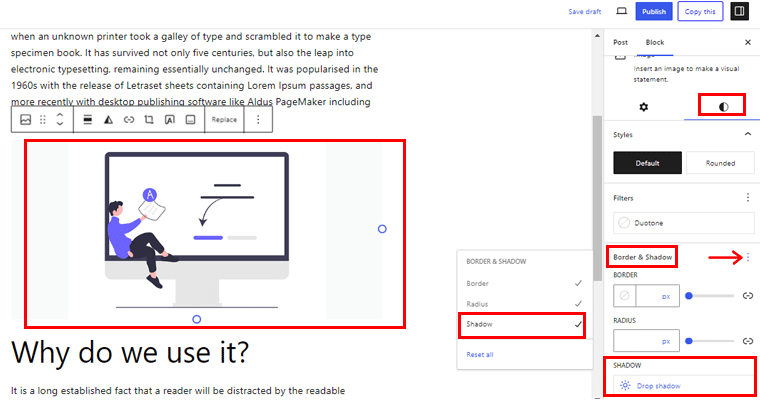
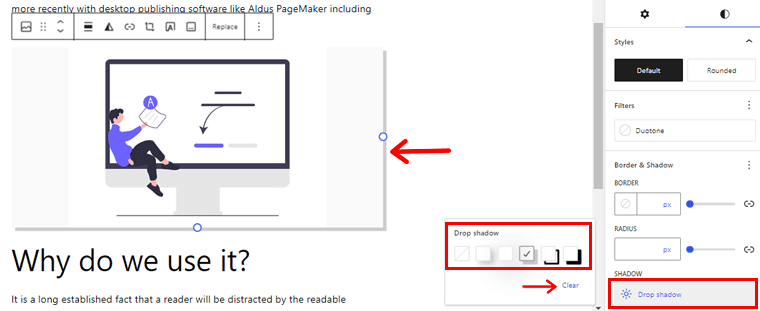
Jadi, navigasikan ke halaman editor posting Anda lalu klik “Blok Gambar.” Sekarang klik panel "Gaya" di menu sebelah kanan.
Setelah itu, tekan 3 titik di samping opsi “Border & Shadow” . Sekarang aktifkan opsi "Bayangan" dan Anda akan melihat tombol "Drop Shadow" muncul di bagian bawah.

Sekarang jika Anda mengklik tab “Drop Shadow” Anda akan melihat 6 opsi bayangan yang dapat Anda pilih. Juga, ada opsi “Hapus” jika Anda ingin menghilangkan bayangan.
Misalnya, kami telah memilih opsi bayangan, seperti yang Anda lihat pada gambar di bawah.

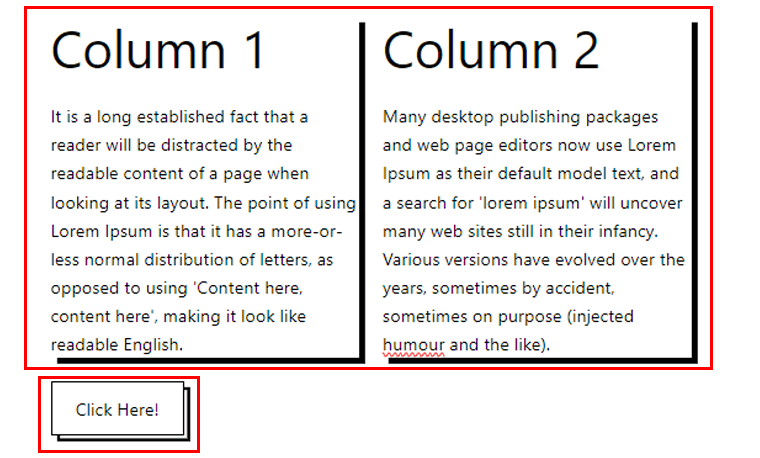
Demikian pula, Anda dapat menambahkan bayangan pada kolom dan blok tombol. Di bawah ini adalah contoh tampilannya.

6. Fitur Warna Hamparan Blok Penutup
Blok penutup, fitur populer di Editor Blok, menerima peningkatan di WordPress 6.5. Kini hadir dengan penambahan fitur warna overlay.
Fitur ini memungkinkan pengguna menerapkan hamparan warna untuk menutupi blok, meningkatkan dampak visual gambar dan hamparan teks. Dengan warna overlay yang dapat disesuaikan, Anda dapat mencapai keseimbangan sempurna antara gambar dan teks.
Seperti inilah tampilannya!
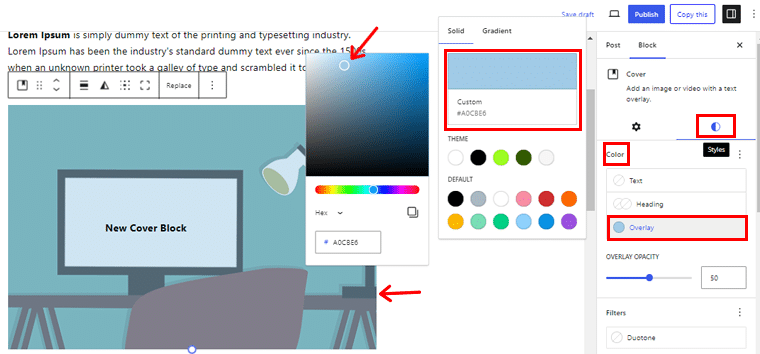
Jadi, di sini kami telah menambahkan blok Cover . Sekarang, klik blok dan pilih panel “Gaya” di sisi kanan.
Setelah itu, klik opsi “Hamparan” di bawah menu “Warna” .

Sekarang di sini, Anda dapat memilih opsi warna sesuai preferensi Anda.
7. Revisi Gaya yang Lebih Baik
Memastikan konsistensi di seluruh gaya situs web sangat penting untuk mempertahankan identitas merek. Dengan WordPress 6.5, Anda akan mendapatkan keuntungan dari alat revisi gaya yang lebih baik. Ini memungkinkan Anda dengan mudah mengubah kembali ke pengaturan gaya sebelumnya atau bereksperimen dengan variasi desain baru.
Inilah yang dapat Anda harapkan!
I. Revisi Terperinci
Sebelum WordPress 6.5, revisi hanya menampilkan informasi dasar seperti tanggal, waktu, dan penulis. Namun pada update terbaru, kini Anda dapat mengakses detail lebih lengkap pada setiap revisinya. Termasuk ringkasan singkat dan informasi tambahan.

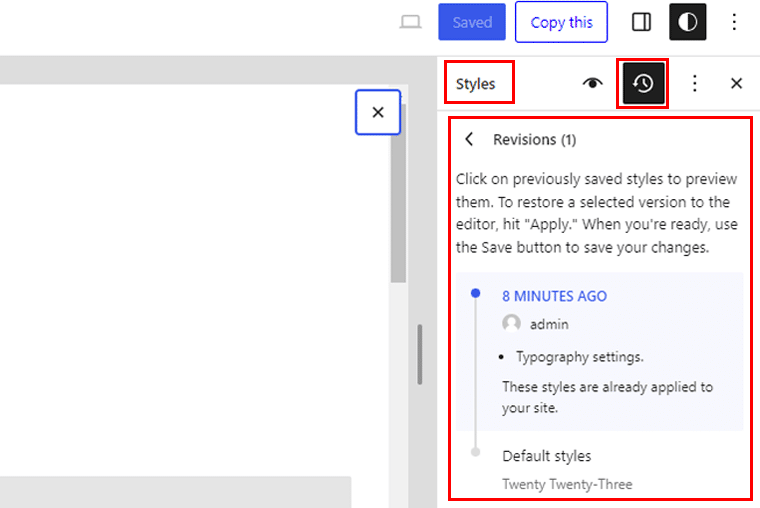
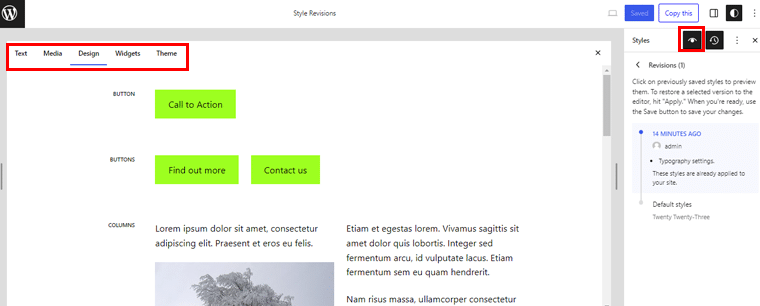
Anda dapat melihat revisi Anda dari editor situs Anda. Di sana, buka panel “Gaya” dan pilih ikon revisi . Dan itu akan menampilkan perubahan apa yang baru-baru ini Anda buat.
II. Integrasi Buku Gaya Revisi
Pembaruan penting lainnya adalah integrasi panel Revisi dengan Style Book. Sekarang, di samping Style Book Anda, Anda akan memiliki akses ke panel Revisi .

Ini memungkinkan Anda meninjau perubahan apa pun yang dibuat pada gaya Anda di seluruh pola dan blok yang tidak ada di templat saat ini. Ini memberikan gambaran komprehensif tentang modifikasi gaya. Ini memastikan tidak ada yang luput dari perhatian, bahkan di luar batas template.
8. API Interaktivitas
Meningkatkan keterlibatan pengguna adalah prioritas utama bagi pemilik situs web. Dan WordPress 6.5 memperkenalkan API Interaktivitas untuk memfasilitasi pengalaman interaktif.
Ini adalah sistem arahan standar baru untuk membuat blok interaktif. Yang memungkinkan Anda menambahkan interaktivitas ke bagian depan blok Anda. Jadi, pengunjung dapat berinteraksi dengan konten tanpa memuat ulang halaman.
Ini bisa berupa:
- Pencarian instan
- Menambahkan komentar
- Menambahkan ke troli
- Penomoran halaman dinamis, dll.
Misalnya, Anda menginginkan tombol di situs Anda sebagai “Periksa Nanti”, yang memungkinkan pengguna untuk menandai artikel. Selain itu, Anda ingin blok di header menampilkan berapa kali pengguna mem-bookmark artikel.
Dan, dengan API Interaktivitas, mencapai fungsi ini menjadi mudah. Ini menghilangkan kebutuhan akan skrip vanilla JavaScript atau jQuery yang rumit. Ini berarti Anda dapat dengan mudah menghubungkan blok-blok ini tanpa bekerja dengan kode.
Ini berarti blok dapat berbagi:
- Data
- Tindakan
- Panggilan balik
Peningkatan ini bertujuan untuk menyederhanakan proses pembuatan interaksi dinamis di front end. Menjadikan pengalaman pengguna lebih lancar dan menarik.
Jika Anda ingin membuat blok interaktif menggunakan API, periksa dokumentasi inti WordPress.
9. Pembaruan Kinerja dan Aksesibilitas
WordPress 6.5 mengutamakan kinerja dan aksesibilitas dengan optimasi yang bertujuan untuk meningkatkan kecepatan dan kegunaan situs web. Blokir dan Editor Situs akan memuat dua kali lebih cepat dan waktu input akan empat kali lebih cepat dari WordPress 6.4.
Dan, dengan waktu pemuatan yang lebih cepat, Anda dapat memberikan pengalaman menjelajah yang luar biasa kepada semua pengunjung.
Anda bisa mendapatkan informasi detailnya dari sini.
Selain itu, WordPress 6.5 akan memperkenalkan lebih dari 65 peningkatan pada intinya. Semua yang memprioritaskan peningkatan aksesibilitas di panel admin.
Pembaruan ini meliputi:
- Menyempurnakan gaya fokus
- Mengoptimalkan rasio kontras
- Mengatur ulang menu Penyesuai
- Dan peningkatan aksesibilitas lainnya.
Dengan memprioritaskan kinerja dan aksesibilitas, WordPress 6.5 memastikan bahwa situs web tidak hanya memukau secara visual tetapi juga fungsional dan inklusif.
10. Peningkatan Lainnya
Tunggu sebentar, karena masih ada lagi! WordPress 6.5 bukan hanya tentang fitur-fitur di atas, tetapi juga dikemas dengan beberapa pembaruan dan peningkatan lainnya. Dan itu patut diteriakkan!
- Block Bindings API : Anda sekarang dapat mengikat blok inti untuk membaca dari sumber yang berbeda tanpa perlu menulis boilerplate blok khusus. Ini berarti dimungkinkan untuk mengikat Paragraf untuk dibaca dari metadata kiriman, atau Judul dari logika PHP plugin .
- Alat Penampilan untuk Tema Klasik : Ini akan mendukung fitur desain batas, warna, spasi, dan tipografi. Ini menawarkan transisi mulus dari tema klasik ke tema blok.
- Dukungan AVIF : Kini Anda dapat mengunggah file AVIF dengan lancar melalui perpustakaan media WordPress, mirip dengan format gambar lainnya.
- Pembaruan pada API HTML : Sekarang ia memindai setiap token sintaksis, termasuk token tag dan non-tag, komentar, definisi doctype, dan node teks.
- Pembaruan pada Block Hooks : Dengan WordPress 6.5, Anda dapat menambahkan blok kait ke Blok Navigasi sebagai anak pertama atau terakhir
Jadi, ini adalah beberapa pembaruan besar yang hadir dengan WordPress 6.5. Namun masih ada lagi yang akan datang, jadi pantau terus.
Kesimpulan
Jadi itu dia! Di sini kami akan menyimpulkan artikel kami tentang apa yang baru di WordPress 6.5 . Semoga artikel ini bermanfaat bagi Anda untuk memahami apa yang akan Anda dapatkan dengan WordPress 6.5 yang baru.
Jika Anda memiliki pertanyaan tentang artikel ini, beri tahu kami di komentar. Kami dengan senang hati membantu Anda.
Selain itu, jika Anda menemukan sesuatu yang kurang dalam artikel ini, jangan ragu untuk menyarankannya.
Selain itu, Anda mungkin ingin membaca artikel kami tentang cara membuat situs WordPress tanpa hosting dan cara membuat cadangan WordPress secara gratis.
Juga, ikuti kami di Facebook dan Twitter untuk tetap terhubung dengan kami.
