Bagaimana cara membuat tautan jangkar WordPress?
Diterbitkan: 2022-04-25Duduk di depan komputer Anda, Anda mencari inspirasi untuk desain blog Anda.
Salah satu hasil Google menarik perhatian Anda. Anda klik untuk membukanya dan mulai membaca.
Anda gulir ke bawah, sedikit lebih jauh, sedikit lagi dan "Ya ampun, posting ini terlalu panjang, saya tidak tertarik dengan ini ... Di mana disebutkan alat yang digunakan?!" .

Dapatkah Anda melihat saya datang, dengan daftar isi saya? Ya: solusi yang bagus untuk membuat postingan atau halaman dengan volume konten yang besar lebih mudah dibaca adalah dengan menyisipkan daftar isi dengan tautan jangkar .
Tapi, apa itu? Bagaimana cara melakukannya? Apa gunanya? Tolong tahan dengan saya. Pada akhir posting ini, Anda akan memiliki jawaban atas pertanyaan-pertanyaan ini, dan Anda akan tahu persis cara membuat tautan jangkar WordPress . Sederhana, dan langkah demi langkah.
Ringkasan
- Apa itu tautan jangkar WordPress?
- Mengapa membuat tautan jangkar WordPress?
- Bagaimana cara membuat tautan jangkar WordPress dengan editor konten?
- Bagaimana cara membuat tautan jangkar WordPress dalam kode HTML?
- Bagaimana cara membuat tautan ke jangkar yang terletak di halaman lain?
- Bagaimana cara membuat anchor di WordPress dengan plugin?
- rekap
Awalnya ditulis pada April 2020, posting ini terakhir diperbarui pada April 2022.
Apa itu tautan jangkar WordPress?
Tautan jangkar adalah hyperlink yang, ketika diklik, secara otomatis mengarahkan pengunjung ke lokasi lain di halaman yang sama, atau ke halaman eksternal. Pengunjung tidak perlu lagi menggulir tanpa henti untuk menemukan informasi yang dia datangi.
Secara teknis, elemen jangkar adalah elemen HTML
<a>.
Teks di antara tag <a> adalah jangkar. Dengan ekstensi, ini mengacu pada tautan lengkap, yaitu tag <a> dan isinya, seperti pada contoh di bawah ini:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Tautan jangkar WordPress dapat ditambahkan pada elemen apa pun: teks, gambar, judul, dll .
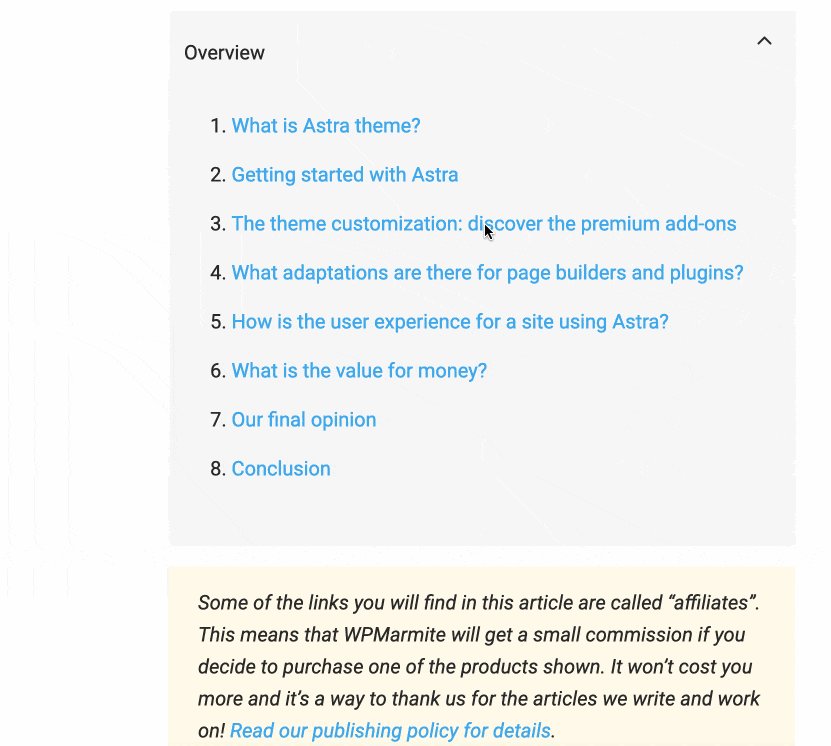
Untuk memahami konsep jangkar dengan baik, mari kita ambil contoh sederhana. Dalam posting tentang tema Astra ini, ikhtisar di bagian atas halaman merangkum isinya.
Anda dapat menemukan jalan Anda dalam konten berkat judul setiap bagian.
Dengan mengklik judul pilihan Anda dari daftar isi ini (ini sering kali di mana tautan jangkar dimasukkan), Anda langsung mendarat di bagian yang telah Anda pilih untuk ditemukan:

Jangkar adalah apa yang membantu Anda menavigasi antara ikhtisar dan bagian pos yang sesuai.
Mengapa membuat tautan jangkar WordPress?
Sekarang setelah Anda memahami apa itu jangkar, Anda mungkin bertanya-tanya apakah itu berguna. Nah, jawabannya adalah ya, tidak mengejutkan. Ada 3 alasan utama:
- Ini meningkatkan pengalaman pengguna (UX). Ini adalah cara yang bagus untuk memudahkan pengguna menavigasi halaman, karena mereka bisa langsung menuju ke bagian pilihan mereka, seperti yang Anda lihat sebelumnya pada contoh di daftar isi.
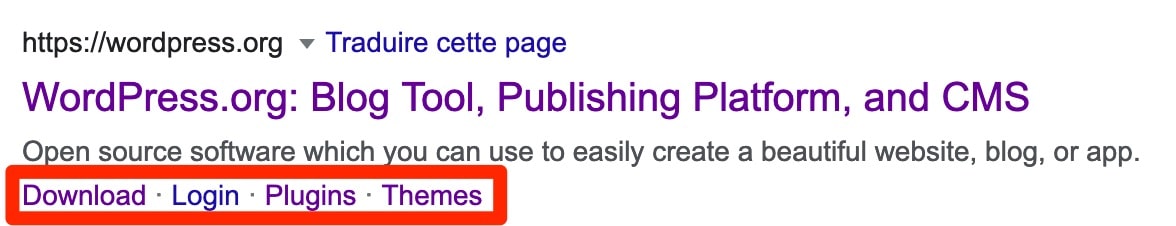
- Tampilan halaman Anda di hasil pencarian Google dapat ditingkatkan . Mesin pencari dapat menampilkan beberapa tautan jangkar di bawah deskripsi meta konten Anda, yang dapat meningkatkan rasio klik-tayang pada konten Anda, dan karenanya meningkatkan lalu lintas di situs WordPress Anda.

- Anda dapat menautkan ke bagian halaman lain . Dan ini mungkin bahkan jika itu berada di tengah atau di bagian bawah halaman. Katakanlah Anda sedang menulis posting. Anda berbicara tentang layanan Anda dan Anda ingin menautkan langsung ke penawaran tertentu, yang ada di akhir halaman harga Anda. Nah, Anda bisa melakukannya dengan jangkar. Saya akan merinci bagaimana melakukannya di akhir posting.
Semua jelas bagi Anda? Sekarang saatnya untuk berlatih. Mari temukan cara menyiapkan tautan jangkar WordPress.
Bagaimana cara membuat tautan jangkar WordPress dengan editor konten?
Untuk membuat latihan ini lebih konkrit, saya akan merancang ikhtisar di mana saya akan menambahkan tautan jangkar. Mari kita mulai!
Langkah 1: Buat jangkar di blok judul pilihan Anda
Mari kita mulai dengan membuat pengidentifikasi jangkar yang akan ditempatkan, bukan di ikhtisar, tetapi di badan teks .
Untuk langkah ini, kita hanya perlu memberinya nama yang unik. Berikut adalah cara untuk melanjutkan:
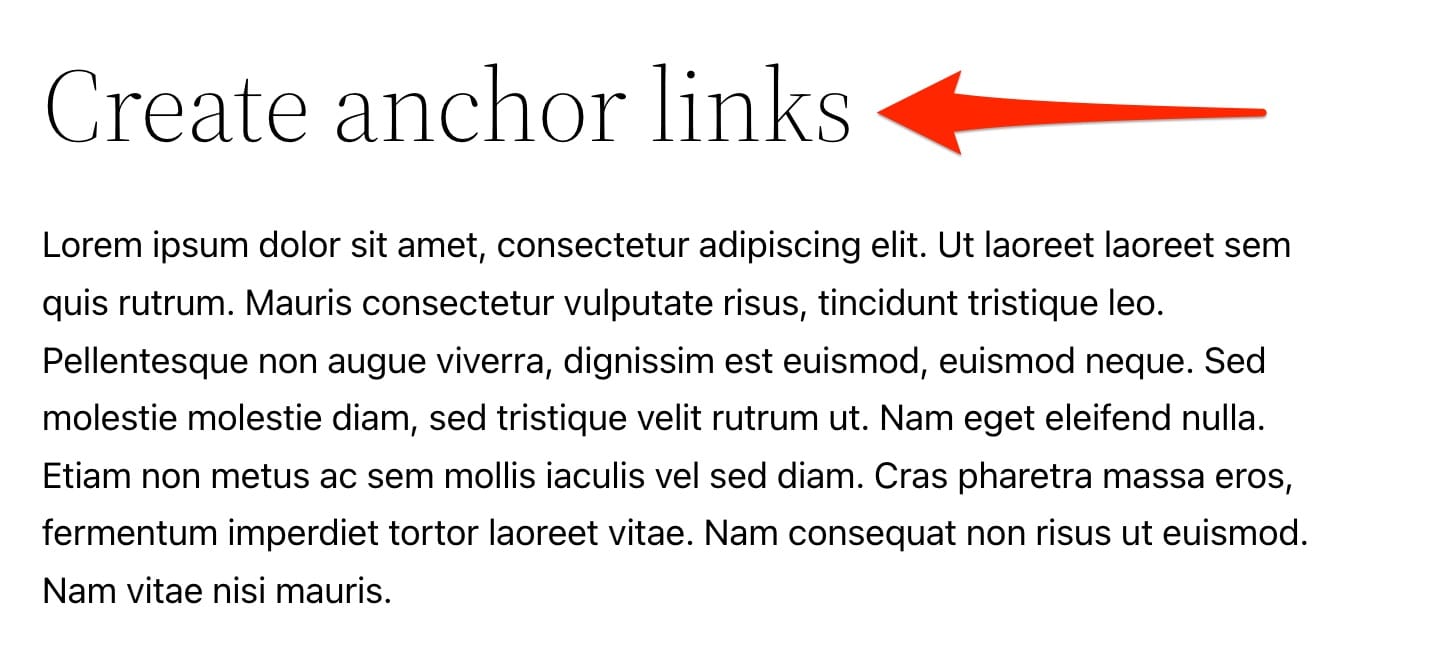
- Pertama, pilih blok bab yang Anda minati, yang ingin Anda tunjuk, misalnya judul h2. Anda dapat membayangkan bahwa itu disebut "Buat tautan jangkar". Mari kita klik di atasnya.

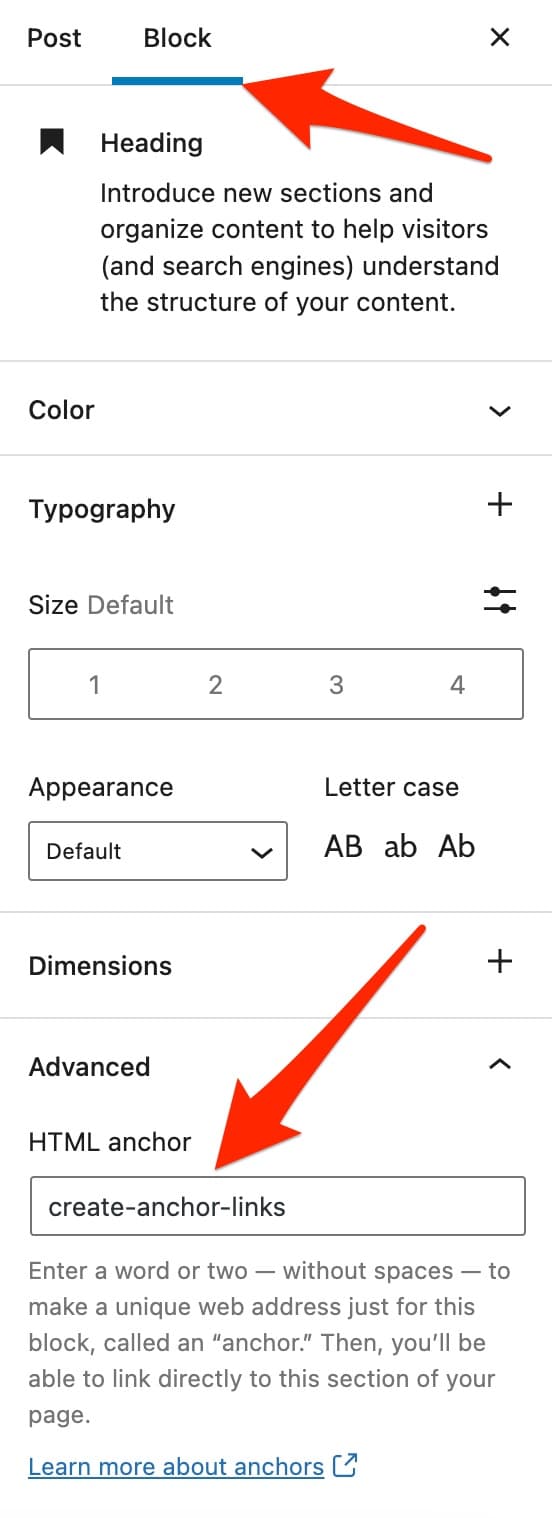
- Di kolom "Blokir" editor , di sisi kanan layar, klik "Lanjutan" . Kemudian, di bidang “HTML Anchor” , pilih nama yang ingin Anda berikan untuk jangkar Anda. Ini adalah pengenalnya.
Pilih nama yang sederhana dan pendek, seperti “create-anchor-links”, misalnya. Yang terbaik adalah memberi nama yang terkait dengan bagian tempat tautan dibuat.

Mengenai nama jangkar Anda, dokumentasi WordPress menawarkan beberapa saran praktis yang harus Anda ikuti, jika tidak jangkar Anda tidak akan berfungsi:
- Gunakan nama unik per jangkar dan per halaman web.
- Nama jangkar peka huruf besar-kecil . Anda dapat menggunakan huruf besar dan kecil, asalkan dapat dimengerti.
- Anda dapat menggunakan beberapa karakter khusus seperti tanda hubung “
-” atau garis bawah “_” untuk memisahkan dua kata, tetapi tanpa spasi (semuanya harus saling menempel). - Karakter pertama dari nama jangkar harus berupa huruf .
Editor konten WordPress bisa sedikit menyesatkan dalam kata-kata yang digunakannya saat Anda menambahkan jangkar HTML Anda. Itu tidak memungkinkan Anda untuk membuat "alamat web unik" seperti yang disarankan.
Ini memungkinkan Anda untuk menambahkan pengenal, seperti yang baru saja kita lihat, yang dapat Anda gunakan untuk menautkan ke elemen pilihan Anda, itu saja.
Langkah 2: Buat tautan jangkar ke jangkar HTML Anda
Untuk langkah kedua, kembali ke awal posting Anda:
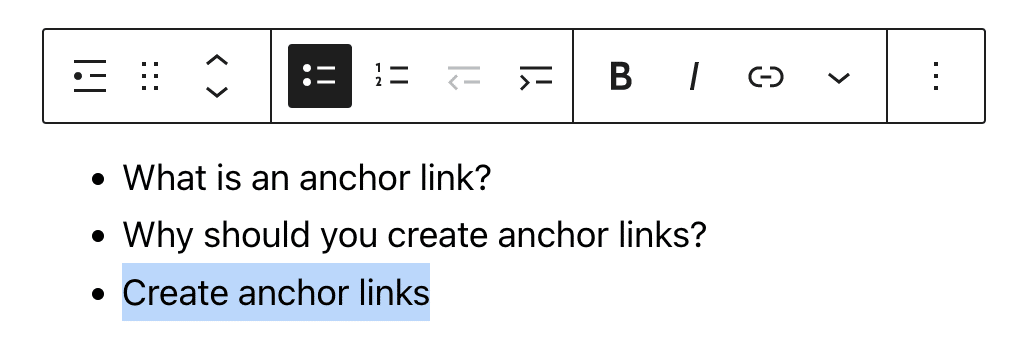
- Mulailah dengan membuat ikhtisar Anda, menggunakan blok "Daftar", misalnya. Isi semua judul bab posting Anda. Akhiri dengan menyorot nama bab yang dipilih . Di bawah ini adalah blok "Buat tautan jangkar", sebagai contoh kami:

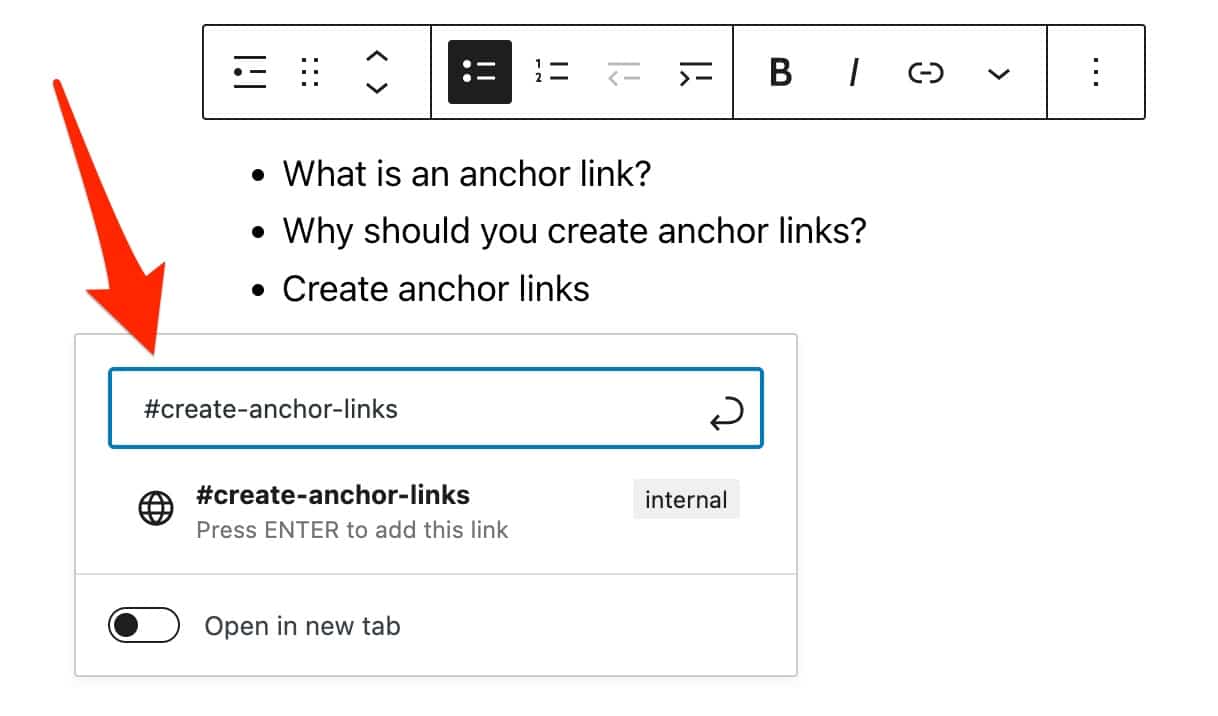
- Buat tautan dengan nama jangkar yang ditambahkan sebelumnya
(create-anchor-links). Hati-hati, ada kehalusan di sini. Nama ini harus didahului dengan karakter#. Dalam contoh kita, ini memberikan:#create-anchor-links.
Tautan ini akan mengarah ke elemen dengan pengidentifikasi yang sesuai di halaman saat ini (yang Anda pilih di langkah sebelumnya, yaitu judul h2 Anda):

Dan hanya itu: tautan jangkar Anda aktif dan berjalan. Selamat!
Dalam contoh kami, kami telah membuat tautan jangkar ke judul halaman. Secara umum, elemen apa pun yang dapat digunakan untuk menyisipkan hyperlink (misalnya judul, teks, gambar, dll.) dapat menjadi tautan ke jangkar halaman Anda.
Untuk menambahkan jangkar HTML, dokumentasi WordPress menyatakan bahwa pengaturan tersedia untuk semua blok kecuali:
- Blok Klasik, Baca lebih lanjut, Cari, Page break
- Blok widget (kecuali untuk Ikon Jejaring Sosial)
- Blok konten yang disematkan
- Blok tema
Bagaimana cara membuat tautan jangkar WordPress dalam kode HTML?
Jika Anda tidak ingin menggunakan opsi “HTML anchor” yang ditawarkan oleh editor konten WordPress, Anda juga dapat membuat anchor secara manual dalam kode HTML, di editor konten juga.

Saya akan membuka gulungan benang tepat di bawah, lagi dalam dua langkah.
Langkah 1: Buat jangkar untuk bagian yang dipilih
Mulailah dengan memilih blok yang Anda minati. Di sini, saya akan menggunakan contoh h2 saya dari penjelasan sebelumnya.
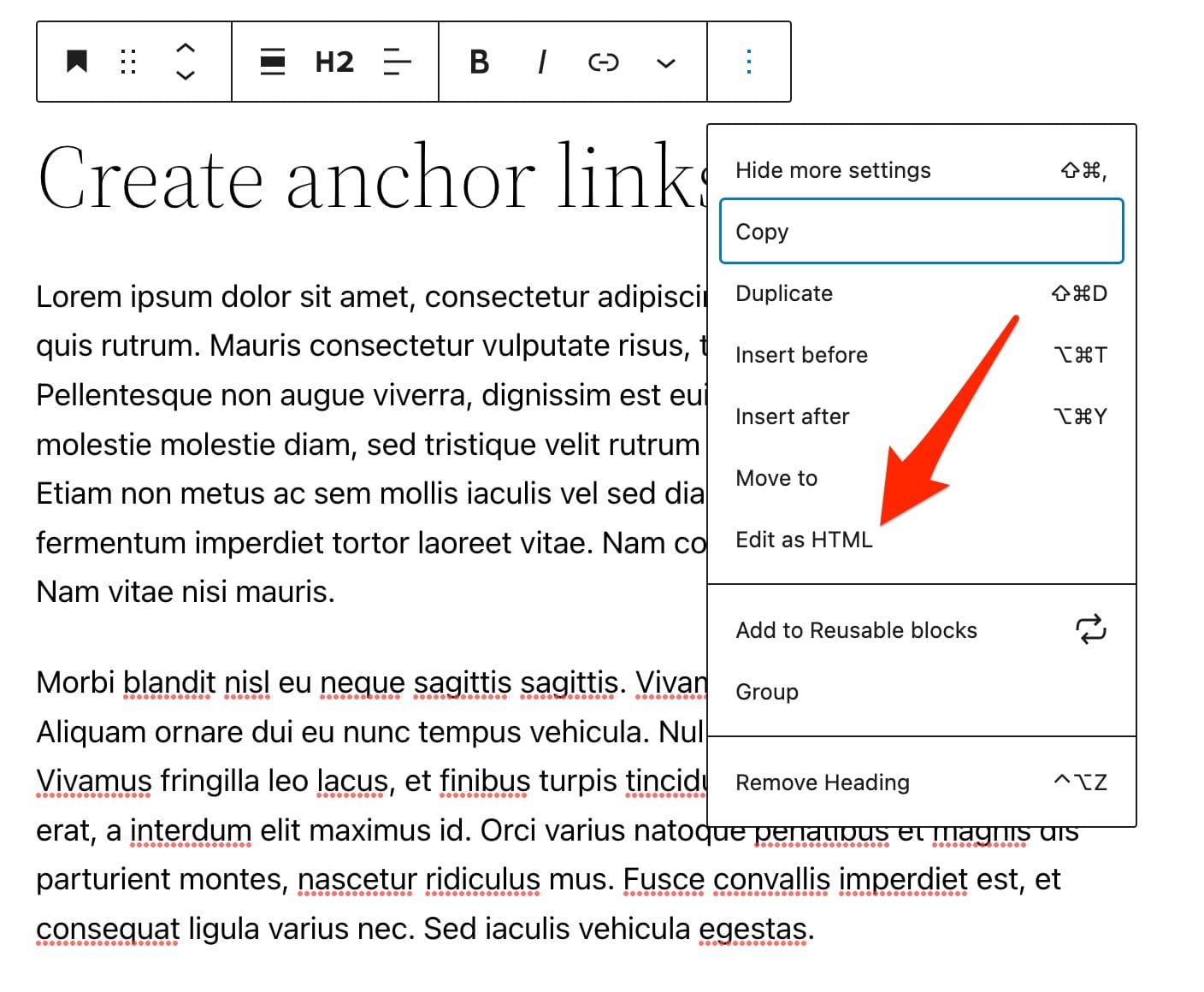
Klik tombol blokir dengan 3 titik kecil, lalu pilih "Edit sebagai HTML".

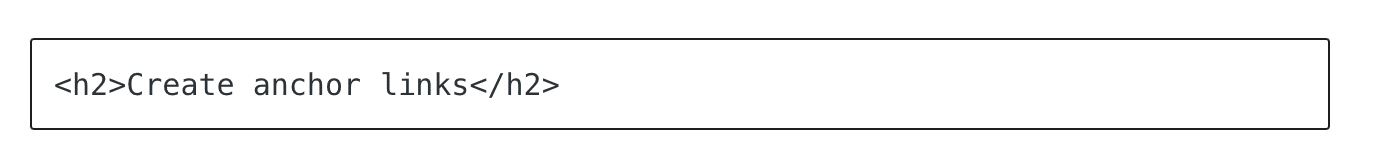
H2 yang dipilih di atas disebut "Buat tautan jangkar" . Saat Anda mulai mengedit HTML, Anda akan melihat:

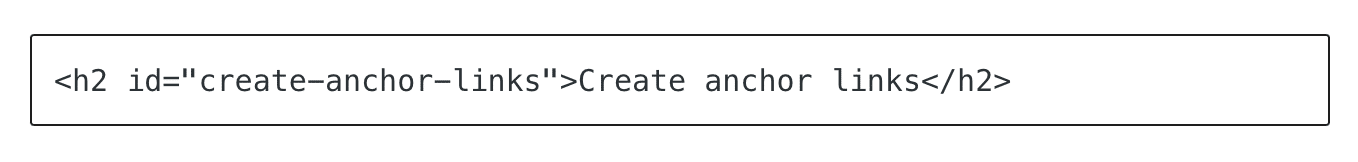
Dari sana, tambahkan atribut id secara manual ke tag h2, untuk memberi nama jangkar Anda (ini tidak akan terlihat di editor visual). Yang memberikan:

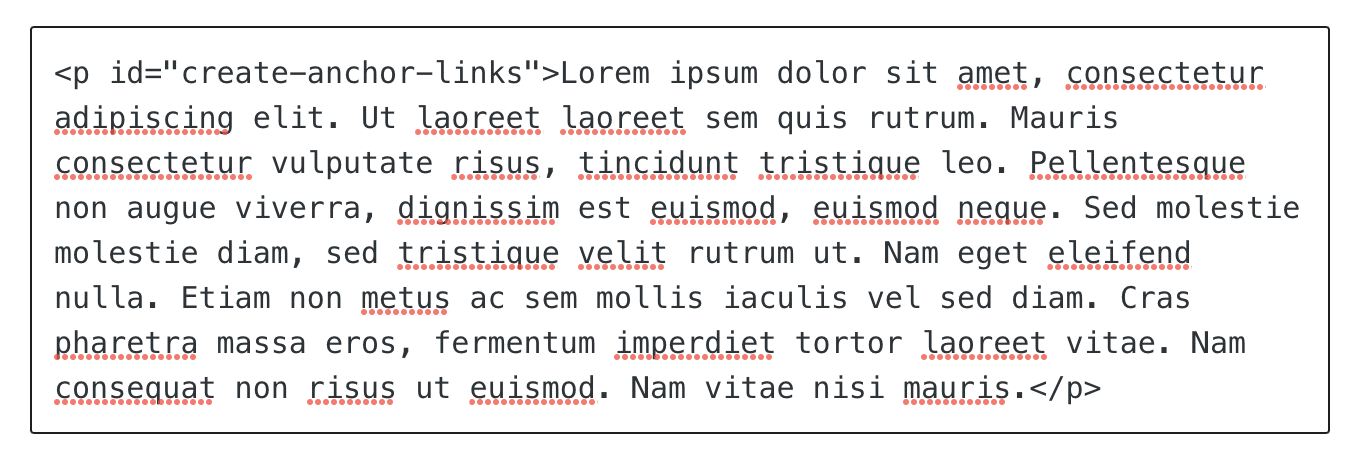
Jika Anda ingin melakukan hal yang sama dalam sebuah paragraf, atau jenis blok lainnya, itu sangat mungkin.
Satu-satunya perbedaan adalah Anda tidak akan bekerja dengan tag h2, tetapi dengan tag p (untuk paragraf) misalnya. Ini akan memberi di sini:

Langkah 2: Tempatkan tautan jangkar di ikhtisar
Sekali lagi, kembali ke ikhtisar yang Anda buat sebelumnya.
Dalam daftar isi ini, pilih "Edit dalam HTML" lagi, jika belum.
Di sekitar teks jangkar (nama bab Anda), tambahkan tag <a> , dan tambahkan atribut href dengan nama pengenal sebagai nilainya, untuk membuat tautan jangkar yang dapat diklik.
Jangan lupa untuk menambahkan awalan # untuk merujuk atribut id dari blok yang ditautkan.
Jadi Anda akan melihat:

Sekali lagi, berhati-hatilah untuk menggunakan nama yang sama persis (pertama " create-anchor-links ", lalu " #create-anchor-links ").
Bagaimana cara membuat tautan ke jangkar yang terletak di halaman lain?
Di awal posting ini, saya berjanji untuk menjelaskan cara menggunakan jangkar di WordPress untuk mengirim pembaca Anda langsung ke tengah halaman lain .
Untuk memahami ini, saya akan menggunakan contoh yang sudah saya gunakan: Anda memiliki halaman harga dengan beberapa layanan. Dalam posting terakhir Anda, Anda ingin mengarahkan pembaca Anda langsung ke layanan terakhir di halaman ini.
Hal pertama yang harus dilakukan jelas adalah membuat jangkar di blok layanan terakhir yang terkenal ini (misalnya " last service "), apa pun itu. Tapi sekarang Anda tahu bagaimana melakukannya.
Kemudian, saat Anda membuat tautan di pos ke layanan Anda, Anda hanya perlu:
- Masukkan URL halaman tersebut , misalnya: “
https://www.mysite.com/rates“. - Kemudian tambahkan
#prefix nama anchor Anda, misalnya: “https://www.mysite.com/rates/#last-rate“.

Dengan mengklik link Anda, orang tersebut akan dibawa langsung ke tarif terakhir di halaman tarif Anda.
Sekarang, sejauh ini, saya telah menunjukkan kepada Anda cara membuat tautan jangkar WordPress secara manual, baik dengan editor konten, atau dengan kode HTML.
Untuk lebih mendalami subjek ini, Anda harus tahu bahwa mungkin untuk menambahkan jangkar di WordPress dengan sebuah plugin. Saya akan memberi tahu Anda lebih banyak tentang ini di bagian selanjutnya.
Bagaimana cara membuat anchor di WordPress dengan plugin?
Apakah Anda secara teratur menulis posting di blog Anda? Postingan yang agak panjang di mana Anda terbiasa mengintegrasikan tinjauan umum (daftar isi) dengan jangkar yang dapat diklik?
Nah, Anda harus tahu bahwa proses ini dapat diotomatisasi dan berjalan lebih cepat saat Anda membuat jangkar di situs WordPress Anda menggunakan plugin. Untuk ini, ada beberapa solusi yang akan kita lihat secara detail.
Opsi 1: Gunakan plugin Daftar Isi LuckyWP untuk membuat daftar isi
Berbagai plugin tersedia di direktori resmi untuk membantu Anda mendesain daftar isi. Di antara yang paling terkenal, Anda akan menemukan Easy Table of Contents, Table of Contents Plus, atau LuckyWP Table of Contents.
Yang terakhir ini menarik perhatian saya karena ini adalah peringkat terbaik dari ketiganya (4,9 bintang dari 5) dan sangat mudah digunakan , dengan banyak opsi penyesuaian.

Anda dapat menambahkan daftar isi secara otomatis, memilih lokasinya (misalnya sebelum atau sesudah judul pertama, setelah blok teks pertama, dll.). Atau, tentu saja, Anda dapat mengintegrasikannya secara manual di mana pun Anda inginkan dalam konten Anda menggunakan blok Gutenberg khusus.
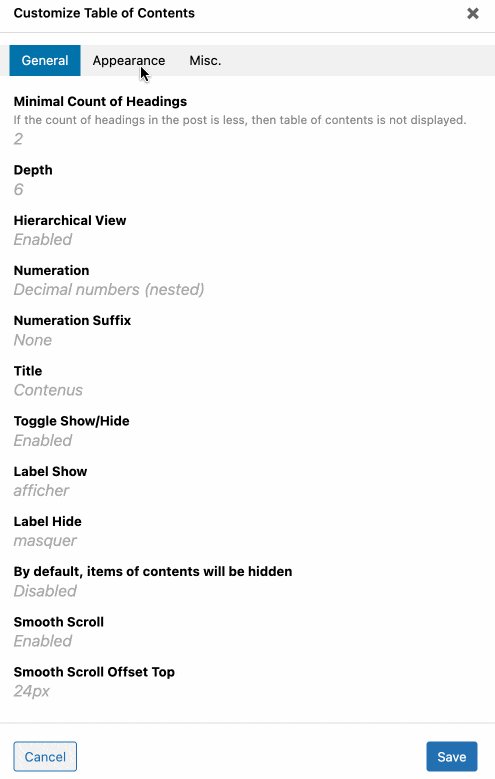
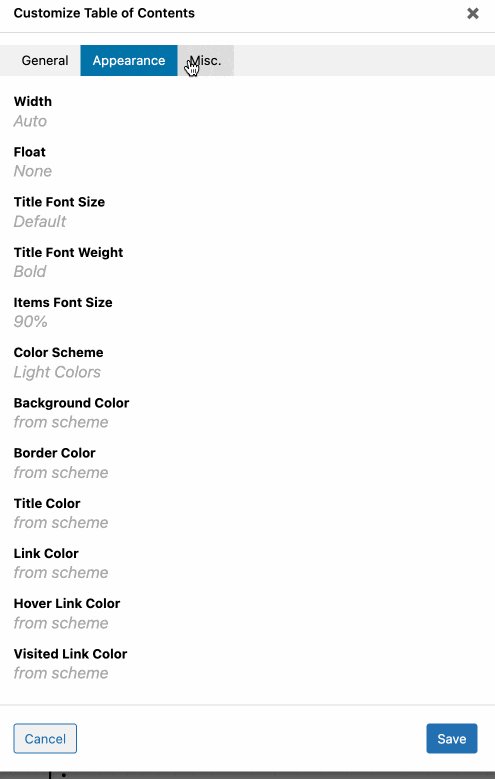
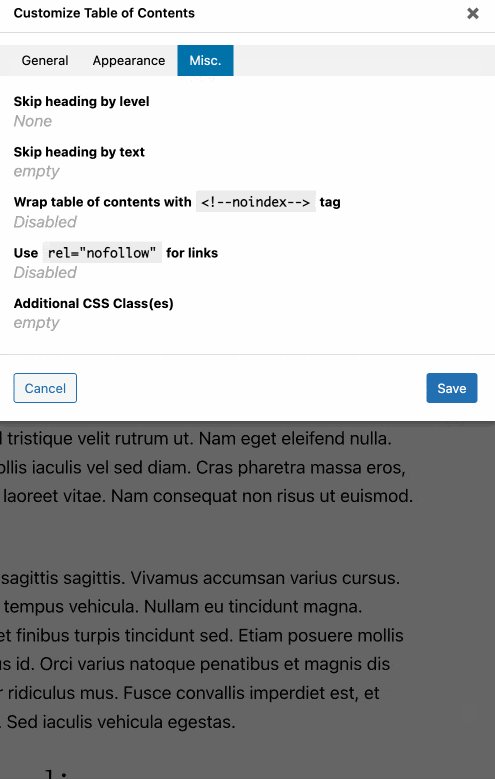
Setelah ini selesai, Anda dapat menindaklanjuti konten, cara kerja ikhtisar, dan tampilannya , dengan pengaturan berikut, antara lain:
- Menambahkan penomoran untuk judul Anda.
- Menyesuaikan nama daftar isi Anda dan tag yang berbeda ("tampilkan", "sembunyikan", dll.).
- Kemungkinan pengelolaan warna (latar belakang, batas, judul, tautan, dll.) dan font (ukuran, gemuk).
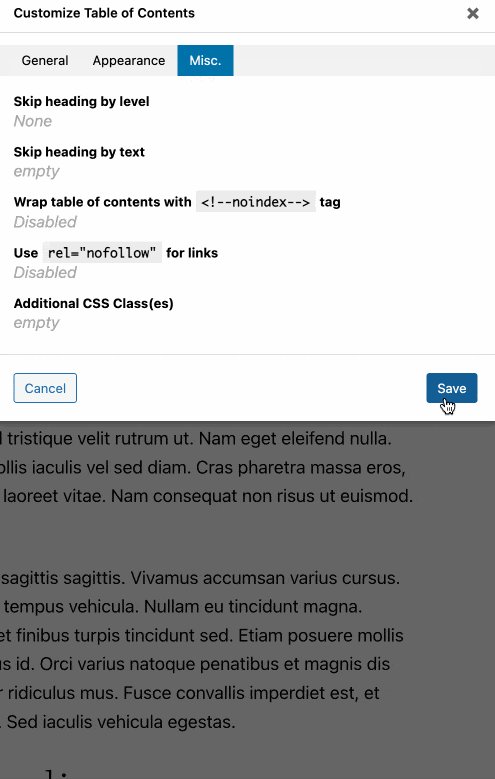
- Kemungkinan untuk mengaktifkan atribut nofollow.

Unduh Daftar Isi LuckyWP:
Opsi 2: Gunakan plugin blok Gutenberg
Jika Daftar Isi LuckyWP dan lainnya fokus pada tujuan tertentu – menambah dan menyesuaikan daftar isi – ada plugin lain yang lebih umum dan menawarkan juga opsi untuk menambahkan daftar isi .
Ini adalah kasus dengan plugin blok Gutenberg. Plugin ini menawarkan blok mereka sendiri (item konten) yang didedikasikan untuk editor konten WordPress. Mereka memungkinkan Anda untuk menambahkan tajuk utama, ajakan bertindak, bilah geser, formulir, bilah pencarian, tabel harga, dll.
Dan, tentu saja, untuk beberapa di antaranya: daftar isi. Anda tidak akan selalu menemukan pengaturan lanjutan seperti dengan plugin khusus seperti Daftar Isi LuckyWP, tetapi mungkin cukup untuk Anda, tergantung pada kebutuhan Anda.
Di antara plugin blok Gutenberg yang menawarkan daftar isi, saya dapat menyebutkan misalnya:
- Addons Ultimate untuk Gutenberg, dirancang oleh pencipta tema Astra.
- Kadence Blocks, oleh pencipta tema Kadence.
- Dapat ditumpuk.
Opsi 3: Gunakan plugin Elementor
Akhirnya, opsi terakhir yang ingin saya bicarakan dengan Anda didasarkan pada plugin yang agak istimewa, karena ini adalah pembuat halaman.
Namanya? Elementor (tautan afiliasi). Ini adalah ekosistem WordPress yang paling terkenal, dengan lebih dari 10 juta pengguna di seluruh dunia.

Berkat modul (gambar, teks, tombol, video, dll.) dan templat siap pakai, pembuat halaman memungkinkan Anda mendesain tampilan visual situs Anda tanpa mengotori tangan Anda dengan kode (atau sangat sedikit). Ini menggunakan drag-and-drop sangat sering.
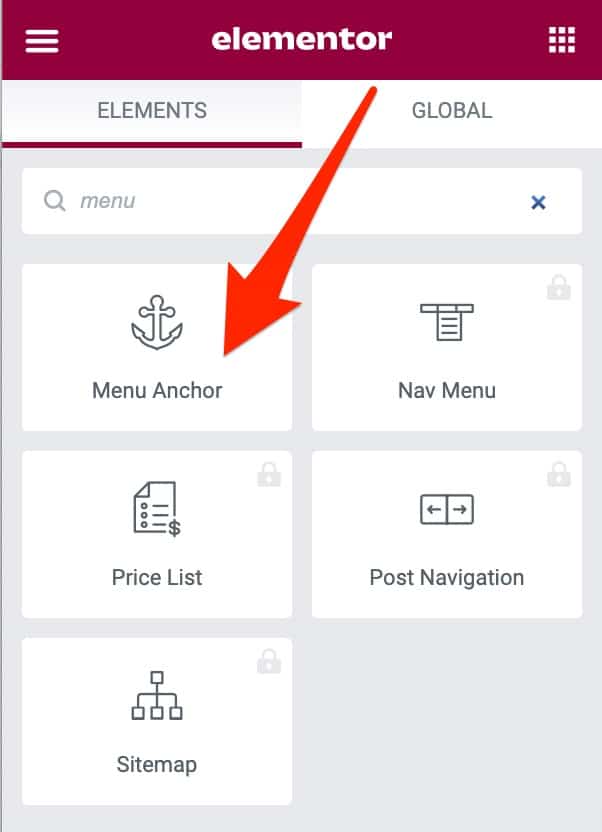
Bahkan dalam versi gratisnya, Elementor memiliki widget yang didedikasikan untuk pembuatan anchor di WordPress: yang disebut “Menu anchor”. Ini terlihat seperti ini:

Untuk menggunakannya, ikuti tutorial singkat ini.
Ingin melangkah lebih jauh dan mulai menggunakan Elementor? Lihat panduan pengguna kami yang didedikasikan untuk pembuat halaman.
rekap
Sepanjang baris ini, Anda telah menemukan beberapa cara untuk membuat jangkar di WordPress. Dengan kata lain, Anda dapat memilih salah satu solusi berikut, tergantung pada kebutuhan Anda:
- Fitur asli editor konten
- kode HTML
- Plugin WordPress khusus
Jangan ragu untuk mengujinya pada draf untuk memahami manipulasi sepenuhnya.
Anda ingin membuat jangkar di #WordPress tetapi Anda tidak tahu bagaimana melanjutkannya? Kami mengungkap berbagai cara dan metode untuk mencapai tujuan Anda.
Ingat, yang paling penting adalah menjaga nama jangkar yang sama persis! Dengan # untuk tautan jangkar yang dapat diklik, dan tanpa # untuk id jangkar yang terhubung dengannya. Setelah Anda memahami bagaimana melakukan ini, sisanya akan menjadi permainan anak-anak.
Ingatlah untuk menggunakannya setiap kali Anda memiliki konten yang panjang. Pembaca Anda akan berterima kasih.
Jadi, apakah Anda merasa ingin menggunakan jangkar sekarang? Beri tahu saya di komentar jika Anda telah berhasil membuatnya di situs WordPress Anda.