Bagaimana cara membuat dan menggunakan pola blok di WordPress?
Diterbitkan: 2023-08-08Sekali. Dua kali. Sepuluh kali. Lima puluh kali. Membuat konten yang sama pada lusinan publikasi yang berbeda dapat dengan cepat menjadi membosankan. Dan yang terpenting, ini memakan waktu. Sangat memakan waktu.
Anda dapat menghindari pemborosan waktu dan energi ini hanya dengan beberapa klik, berkat fitur praktis: Pola blok WordPress .

Ingin membuat sedikit sisipan teks untuk diintegrasikan ke dalam semua posting blog Anda? Fitur ini dapat membuat hidup Anda jauh lebih mudah. Ditto jika Anda ingin menambahkan ajakan bertindak atau tabel khusus ke semua halaman Anda.
Apakah Anda bersemangat? Di akhir artikel ini, Anda akan mengetahui cara membuat, menyesuaikan, dan mengelola pola blok seperti pro . Siap untuk memulai? Ikuti panduannya.
Ringkasan
- Apa itu pola blok di WordPress?
- Untuk apa pola yang disinkronkan dapat digunakan?
- Cara membuat pola blok di WordPress
- Cara menggunakan pola blok di WordPress
- Bagaimana cara mengelola pola blokir Anda di Editor Situs?
- Kesimpulan
Apa itu pola blok di WordPress?
Pola blok adalah sekumpulan blok (misalnya blok Judul + blok Gambar + blok Tombol) yang dibuat menggunakan editor konten WordPress (Gutenberg).
Setelah Anda menyimpan konten dan pemformatan di bawah opsi "Buat pola", Anda dapat memilih untuk menyinkronkan kumpulan blok ini untuk digunakan kembali di berbagai publikasi situs Anda : posting, halaman, dan jenis posting khusus lainnya, melalui peralihan sederhana.
Jika Anda memilih untuk menyinkronkannya, maka saat Anda memodifikasinya, konten pola ini akan diperbarui secara otomatis di mana pun terintegrasi di situs Anda.
Blok Gutenberg adalah wadah yang ditawarkan oleh editor konten WordPress (Gutenberg). Itu dapat digunakan untuk menampilkan teks, media, widget, dan konten yang disematkan. Itu juga dapat digunakan untuk membuat struktur dan menyesuaikan gaya publikasi Anda.
Blok yang dapat digunakan kembali, tersedia sebelum rilis WordPress versi 6.3 pada Agustus 2023, telah diganti namanya menjadi “pola tersinkronisasi”. Anda dapat menemukannya di penyisip blok, di tab "Pola yang disinkronkan", atau di Editor Situs, di menu "Pola".
Bagian template juga telah menjadi pola sejak WordPress 6.3, dan dapat ditemukan di Editor Situs (Penampilan > Editor), di menu “Pola”.
Fokus pada pola yang disinkronkan
Sebelum masuk ke detail pembuatan pola blok di WordPress, mari kita lihat beberapa hal spesifik dari pola yang disinkronkan:
- Fitur "pola yang disinkronkan" telah hadir secara alami di editor konten WordPress sejak rilis versi 6.3 pada Agustus 2023 , ketika fitur lama "blok yang dapat digunakan kembali" diganti.
- Pola yang disinkronkan berarti Anda tidak perlu membuat ulang konten yang identik untuk seluruh situs Anda setiap saat.
- Pola yang disinkronkan paling sering digunakan untuk mengubah blok yang terletak di area konten utama publikasi Anda.
- Konten pola yang disinkronkan disinkronkan di seluruh situs WordPress Anda . Jika Anda mengubah pola yang disinkronkan di satu tempat di situs Anda (mis. di entri blog), modifikasi tersebut akan tercermin di semua publikasi lain yang berisi pola yang disinkronkan.
- Pola yang disinkronkan dapat dibuat dan disimpan hanya dalam beberapa klik , langsung dari editor konten WordPress atau antarmuka Editor Situs (kami akan membahasnya nanti).
Tahukah kamu? Anda dapat menyalin dan menempelkan pola blok ke situs Anda dari direktori resmi WordPress.

Untuk apa pola yang disinkronkan dapat digunakan?
Fitur pola tersinkronisasi WordPress (awalnya disebut blok dapat digunakan kembali) akan menarik bagi Anda jika Anda terbiasa menggunakan konten yang sama di beberapa halaman atau posting di situs Anda.
Berkat fitur ini, Anda tidak perlu membuat ulang blok setiap kali menambahkan jenis konten baru.
Untuk membantu Anda melihat berbagai hal dengan lebih jelas, berikut adalah beberapa situasi di mana penggunaan pola yang disinkronkan masuk akal. Pikirkan jika Anda perlu menambahkan:
- Sisipan "Penulis" di akhir semua posting blog Anda, dengan foto kecil diri Anda dan teks pengantar singkat
- Tautan ke jejaring sosial Anda di akhir posting blog Anda, untuk mendorong pembaca Anda mengikuti Anda di platform ini
- Ajakan Bertindak (CTA) untuk mendorong pengunjung Anda melakukan tindakan tertentu, seperti berlangganan buletin Anda atau mengunduh kertas putih
- Formulir kontak di berbagai lokasi strategis, selain halaman Kontak Anda. Ini dapat diintegrasikan ke dalam Layanan dan/atau halaman Tentang, misalnya.
- Formulir reservasi atau jam buka bisnis Anda di publikasi Anda
- Sisipan berisi tautan afiliasi untuk mempromosikan produk dan layanan yang Anda rekomendasikan kepada pembaca Anda
Apakah itu baik untukmu? Kalau begitu mari kita lanjutkan dengan hidangan utama!
Jika Anda menggunakan Elementor , Anda harus tahu bahwa pembuat halaman ini menawarkan plugin yang mirip dengan fitur "pola tersinkronisasi" yang ditawarkan oleh WordPress. Disebut Blok Elementor untuk Gutenberg , plugin ini memungkinkan Anda menambahkan satu set widget yang dirangkai dengan Elementor langsung ke halaman atau artikel .
Di WPMarmite, kami menggunakannya untuk berbagai ajakan bertindak, seperti yang ini untuk mempromosikan Elementor, tepatnya. Coba lihat :
Cara membuat pola blok di WordPress
Inilah metode langkah demi langkah untuk membuat pola blok hanya dengan beberapa klik, sangat sederhana.

Untuk keperluan tutorial ini, kami akan menggunakan contoh praktis: pembuatan sisipan ajakan bertindak.
Langkah 1: Buat atau ubah konten
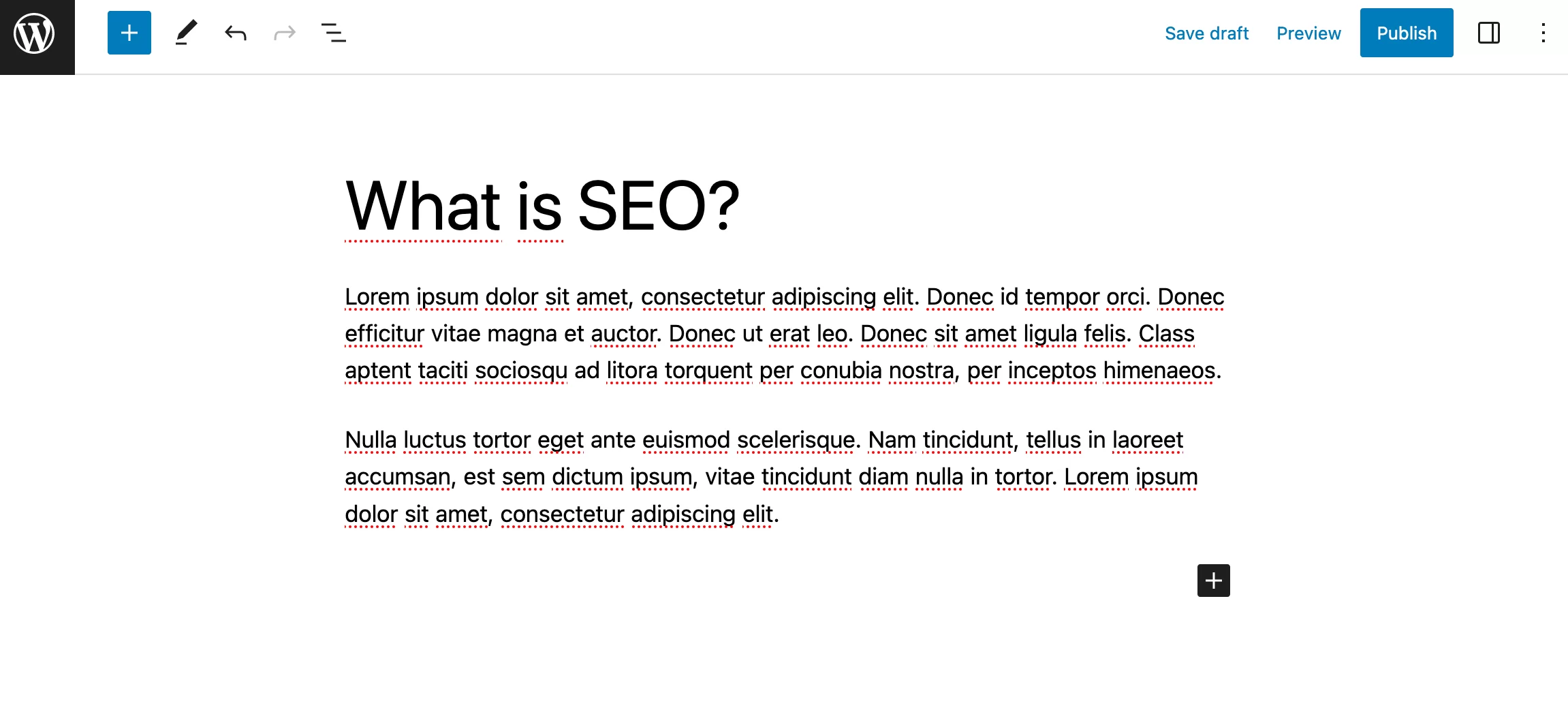
Untuk memulai, tambahkan postingan baru dengan masuk ke Posts > Add New (Anda juga dapat mengubah postingan atau halaman pilihan Anda).
Berikan judul pada publikasi Anda, lalu tambahkan teks pilihan Anda.

Langkah 2: Buat pola blok WordPress
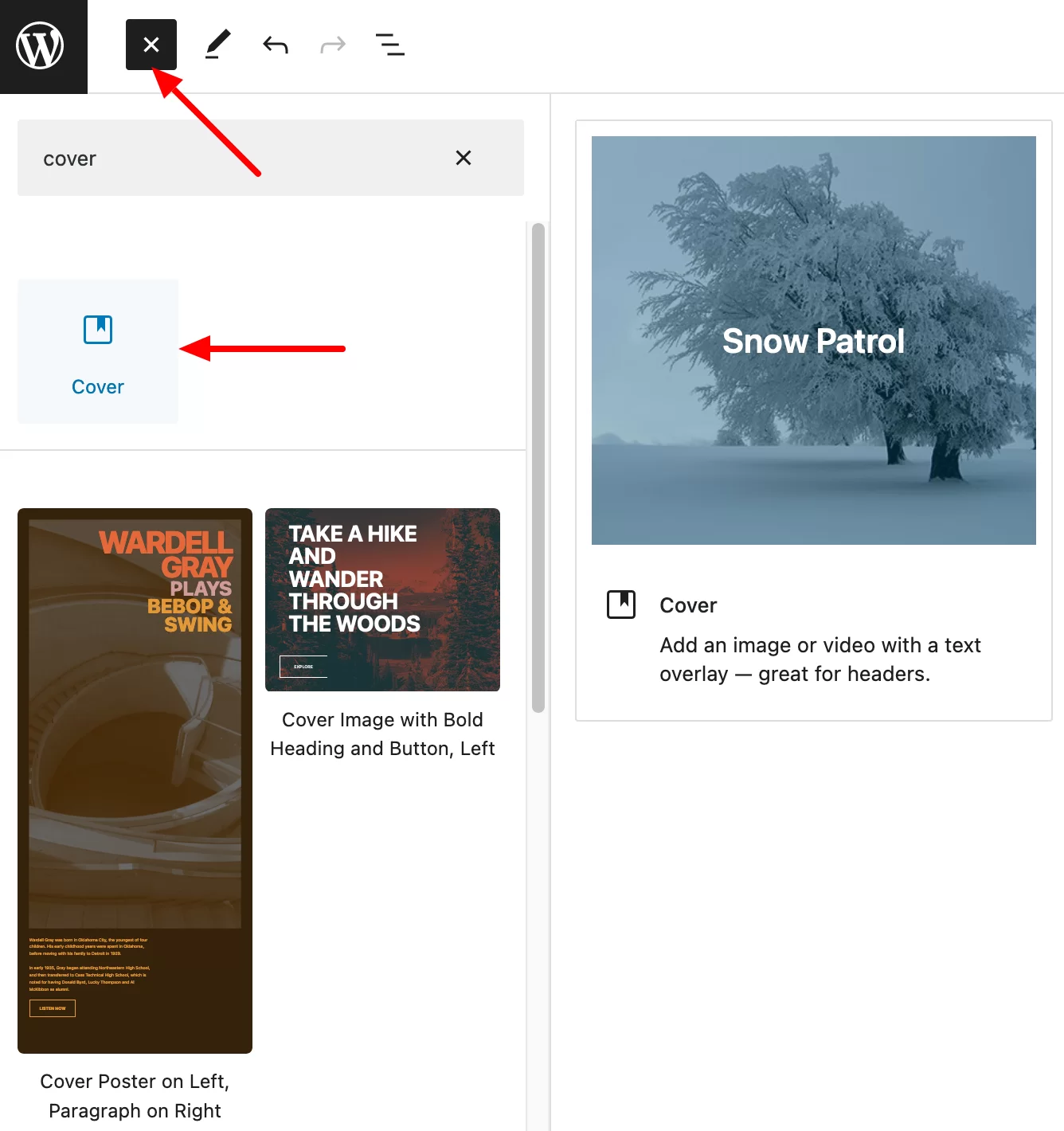
Untuk membuat sisipan ajakan bertindak, kita perlu menggabungkan beberapa blok menjadi satu. Untuk melakukannya, kami akan menggunakan blok "Penutup" , yang memungkinkan Anda menambahkan gambar latar dengan mudah.
Namun, Anda juga dapat memilih blok "Grup", yang memungkinkan Anda untuk mengelompokkan beberapa blok dalam wadah yang sama.
Tambahkan blok "Tutup" menggunakan penyisip blok, di kiri atas halaman Anda:

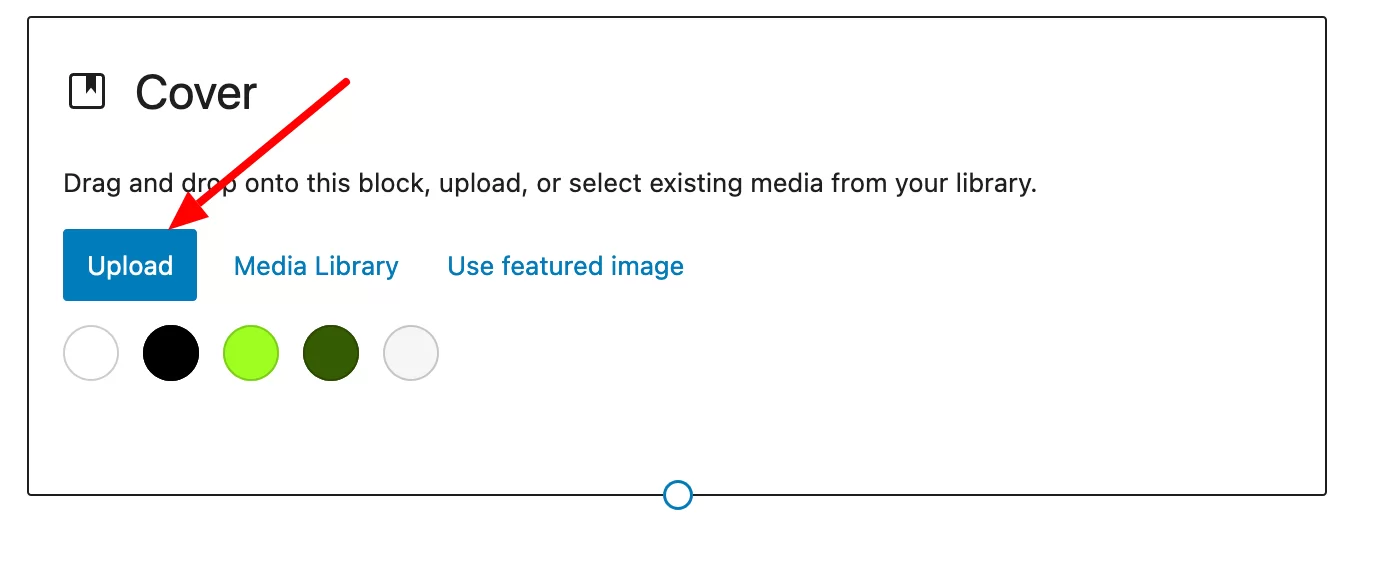
Klik tombol "Unggah" untuk menambahkan gambar pilihan Anda ke latar belakang. Misalnya, saya menemukan gambar di Unsplash, bank gambar bebas royalti.

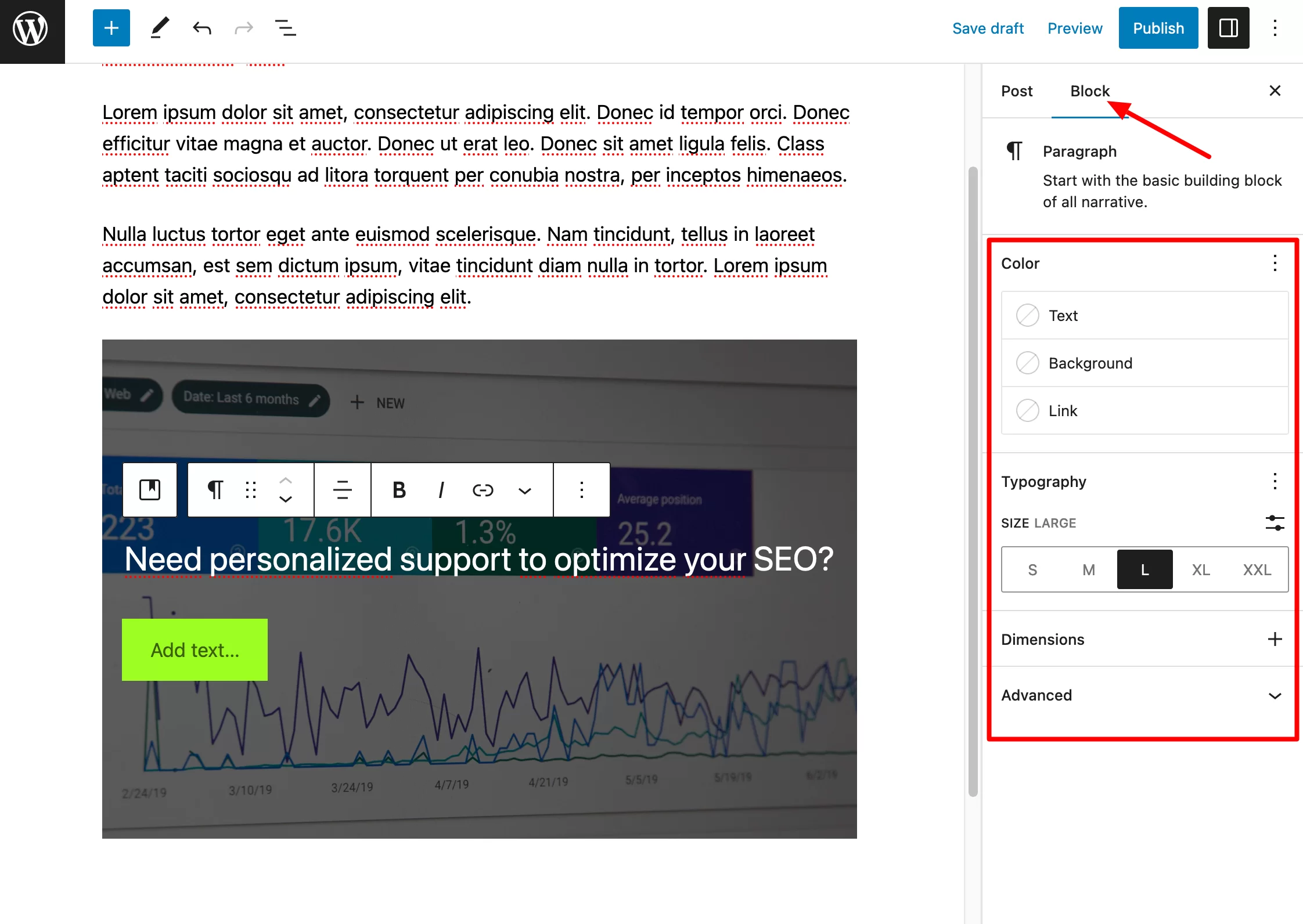
Lanjutkan dengan menambahkan judul pilihan Anda, lalu sesuaikan dengan masuk ke pengaturan blok:

Sekarang Anda hanya perlu menambahkan blok "Tombol" di dalam blok "Spanduk" Anda. Untuk melakukannya, klik di mana saja di dalam blok "Banner" untuk membuat penyisip muncul, dan tambahkan blok "Tombol".
Sesuaikan blok ini seperti Anda menyesuaikan judul. Misalnya, Anda dapat mengubah ukuran, warna latar belakang, margin, batas, dll.
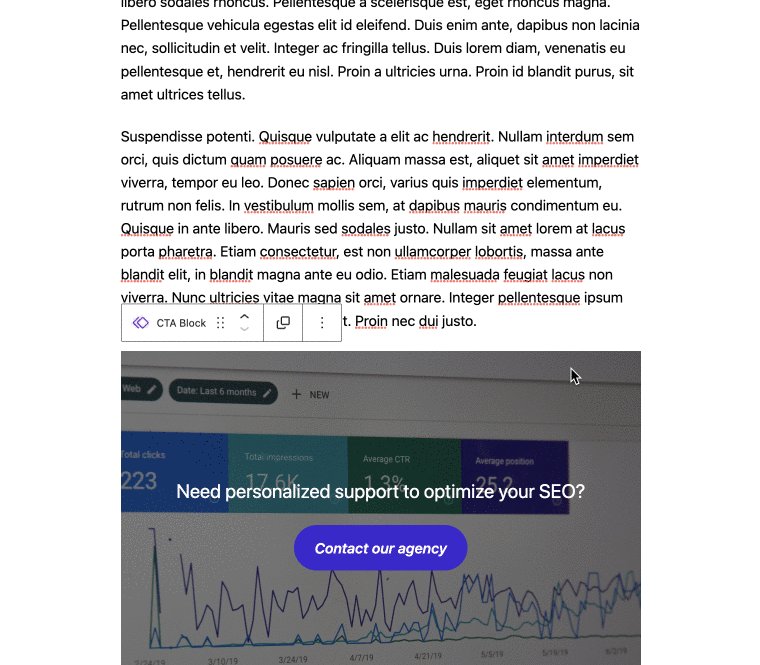
Inilah hasil akhir yang akan Anda dapatkan:

Anda tentu saja dapat membuat pola blok yang terbuat dari satu blok saja. Prosesnya persis sama untuk pola blok yang terdiri dari banyak blok, kecuali kali ini, Anda menambahkan blok yang Anda inginkan (mis. Blok "Paragraf", blok "Tabel", blok "gambar", dll.).
Langkah 3: Simpan pola blok
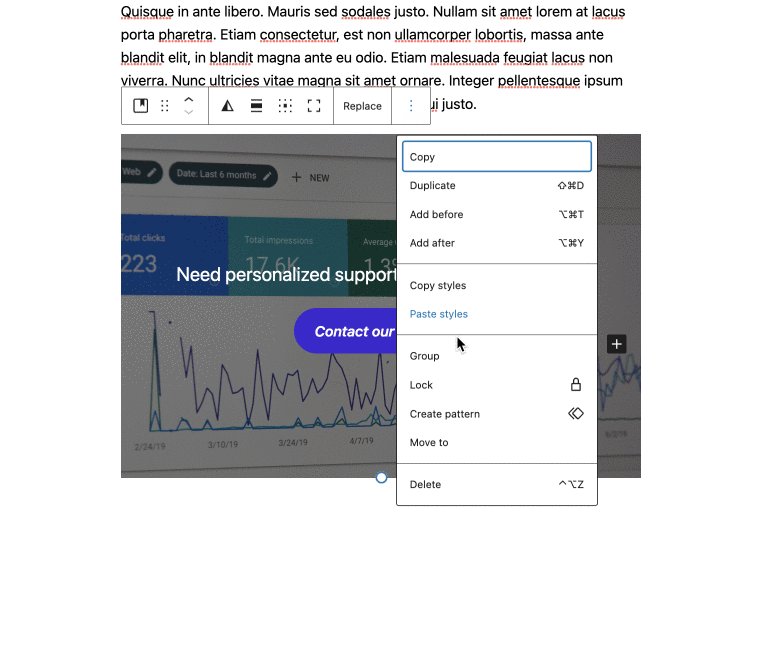
Ketika Anda puas dengan hasilnya, klik pada blok “Banner” untuk membuat pengaturan blok muncul (tiga titik kecil).
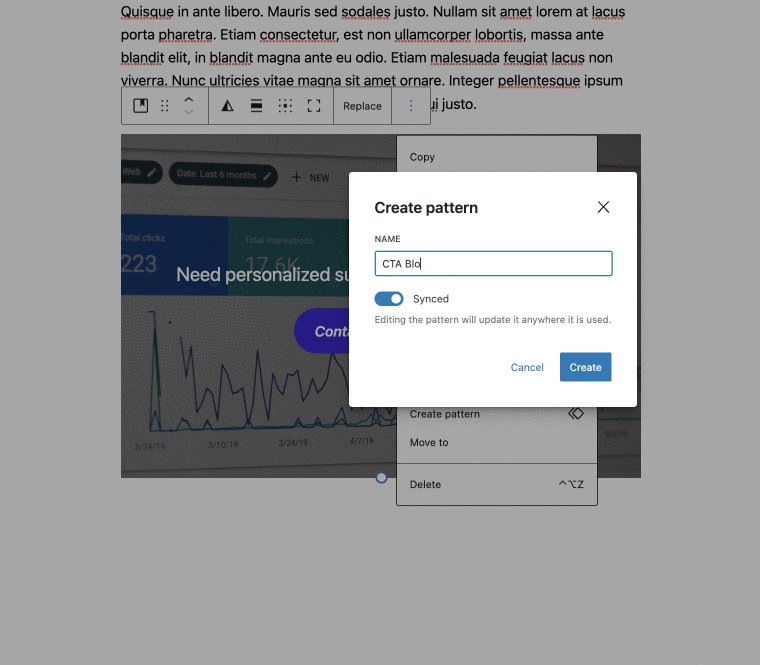
Klik di atasnya dan pilih opsi "Buat pola". Beri nama blok (mis. "Blok CTA"), lalu klik "Simpan":

Bravo, pola blok WordPress Anda sekarang telah disimpan dan siap digunakan dalam publikasi pilihan Anda.
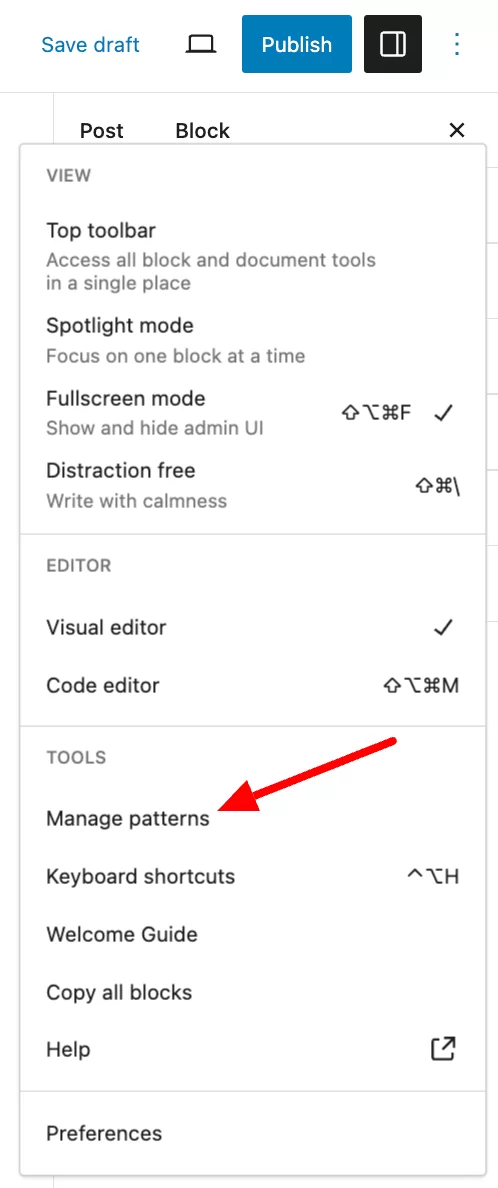
Sekadar informasi, ada metode lain untuk menambahkan pola blok ke situs WordPress Anda dari editor konten. Saat Anda mengedit postingan atau halaman, klik opsi halaman (tiga titik kecil) di pojok kanan atas. Kemudian, di bagian "Alat", pilih "Kelola pola". Di antarmuka yang terbuka, buat pola Anda dengan mengklik tombol "Buat pola":

Langkah 4: Tambahkan pola blok ke publikasi
Sekarang, bayangkan Anda ingin menambahkan pola blok Anda ke akhir posting blog baru Anda.
Buat posting baru (Anda sudah tahu apa yang harus dilakukan). Pilih tempat di mana Anda ingin menambahkan pola blok Anda. Anda dapat dengan mudah meletakkannya di akhir publikasi Anda, atau bahkan di tengah konten.
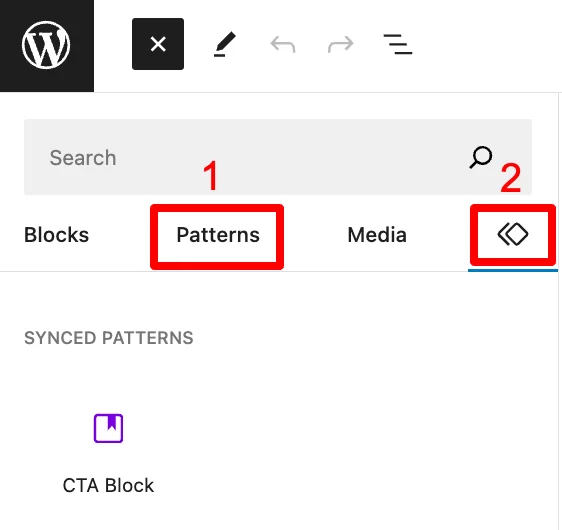
Lalu, buka penyisip blok. Di tab yang mewakili dua berlian overlay (nomor 2 pada tangkapan layar di bawah), Anda akan menemukan pola yang disinkronkan (awalnya disebut blok yang dapat digunakan kembali), sedangkan tab "Pola" (nomor 1) menampilkan sisa pola yang tersedia.

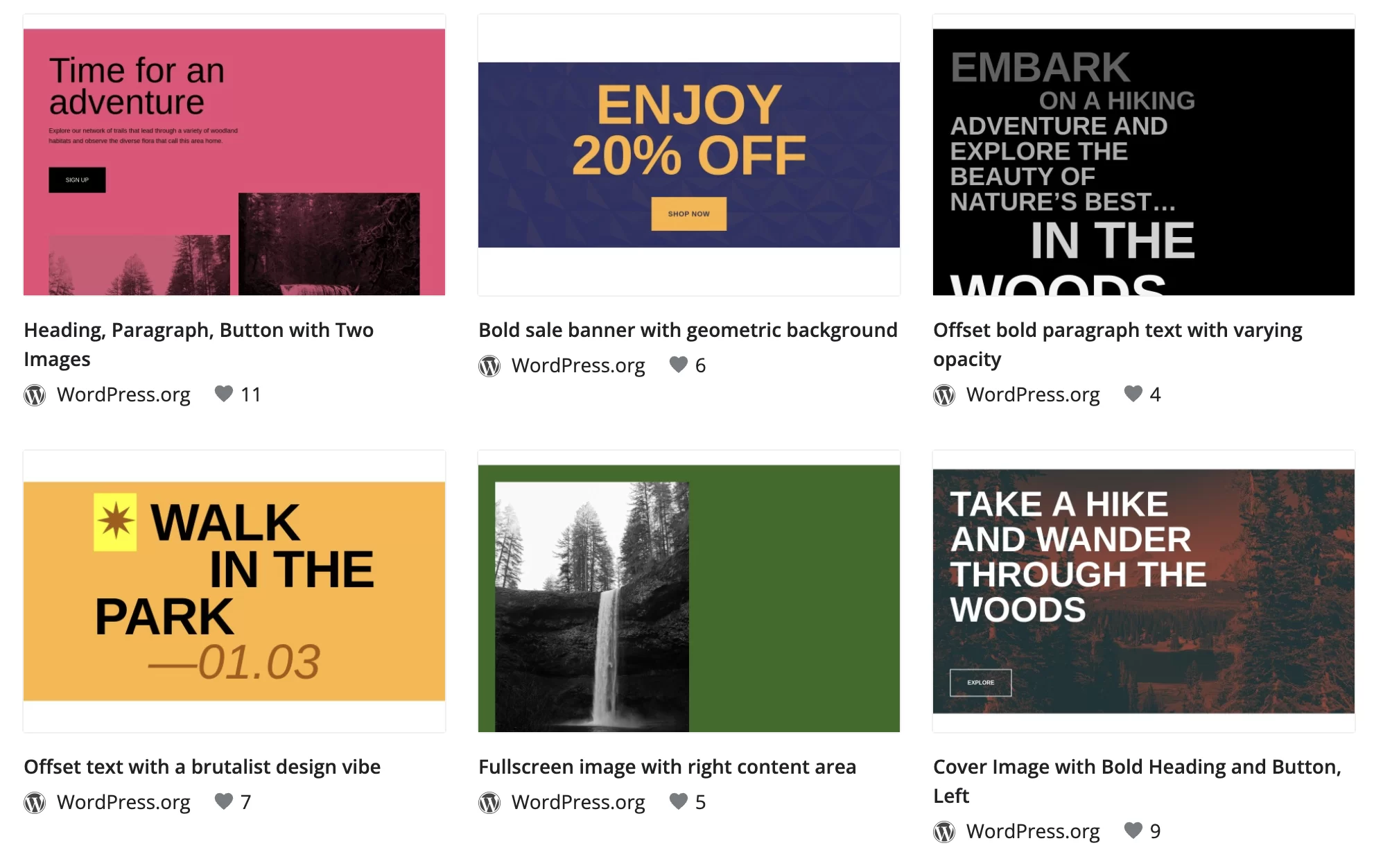
Di sinilah Anda akan menemukan pola (tidak disinkronkan) yang Anda buat di kategori pertama: "Pola saya". Kategori berikut berisi pola siap pakai, dibagi menjadi beberapa kategori berbeda: Teks, Galeri, Tajuk, dan sebagainya.
Cukup klik pola pilihan Anda untuk menambahkannya ke konten Anda. Jika Anda menyukai fitur pola ini dan menemukannya sesuai dengan kebutuhan Anda, Anda akan segera memiliki daftar yang cukup besar.
Ini kemudian akan berguna untuk mengelola pola blok Anda seiring berjalannya waktu, untuk mengaturnya sebaik mungkin.
Saya akan memberi tahu Anda lebih banyak di bagian selanjutnya.
Cara menggunakan pola blok di WordPress
Bagaimana cara mengelola pola blok Anda di administrasi WordPress?
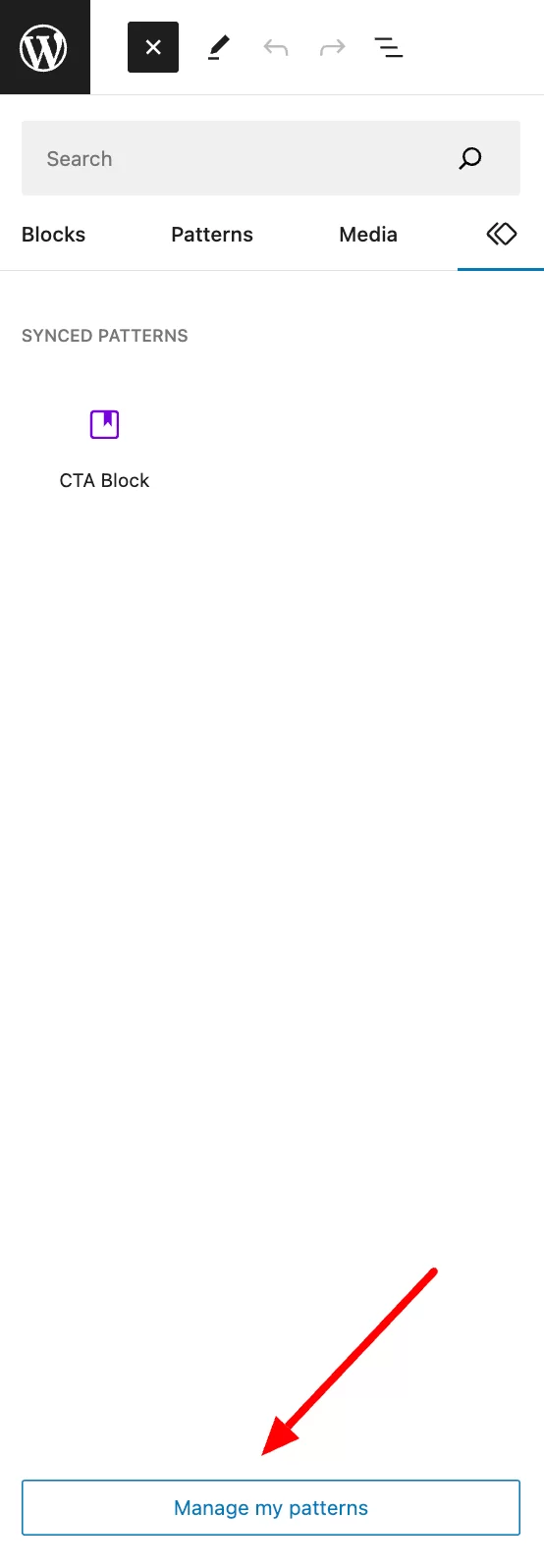
Untuk mengelola pola blokir Anda dengan baik, buka halaman "Pola". Untuk masuk ke layar ini, Anda dapat pergi ke editor konten, dan klik tombol "Kelola pola saya", di tab "Pola yang disinkronkan" (awalnya disebut "Blok yang dapat digunakan kembali") dari penyisip blok:

Dari sana Anda mendapatkan daftar semua pola blok yang telah Anda buat . Unsur-unsur berikut secara khusus terdaftar:
- Nama pola blok
- Tanggal dibuat
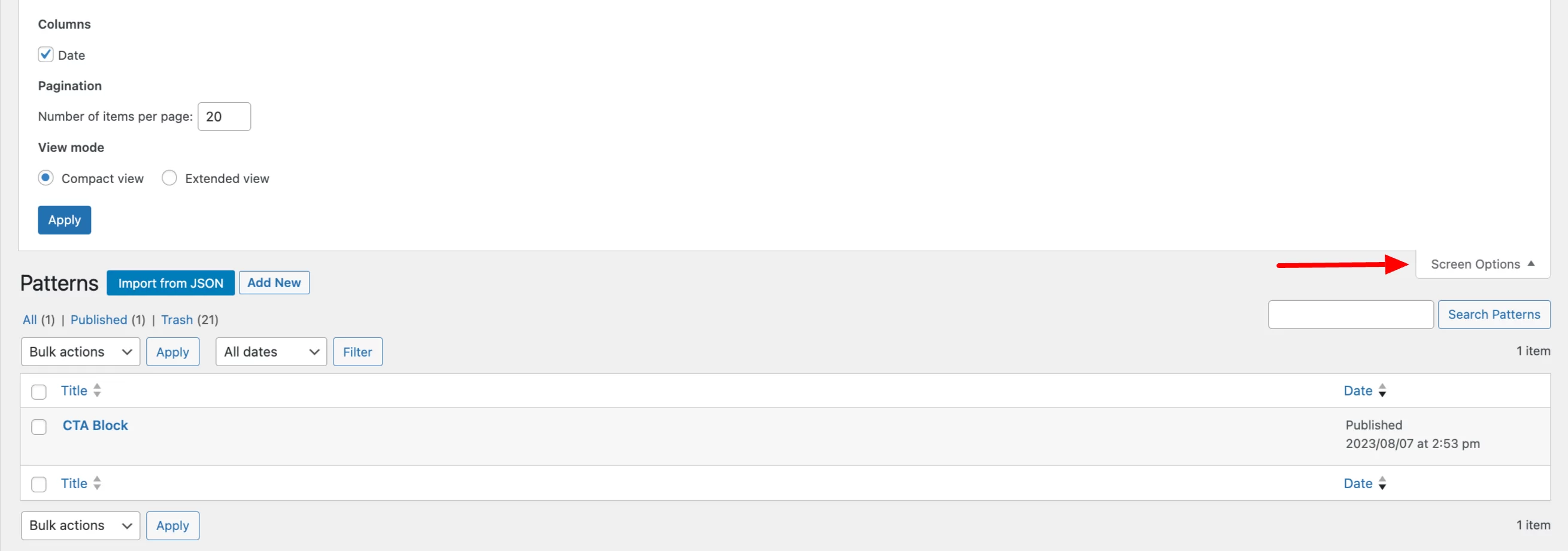
Perhatikan bahwa Anda juga dapat memilih untuk menampilkan tanggal atau tidak, serta memilih jumlah elemen per halaman, dengan mengklik "Opsi layar":

Anda dapat melihat tindakan yang dapat dilakukan pada setiap pola dengan mengarahkan mouse ke nama pola yang ingin Anda ubah. Kamu bisa:
- Ubah polanya
- Hapus itu (Sampah)
- Ekspor sebagai file JSON , untuk mengimpornya ke situs lain, misalnya
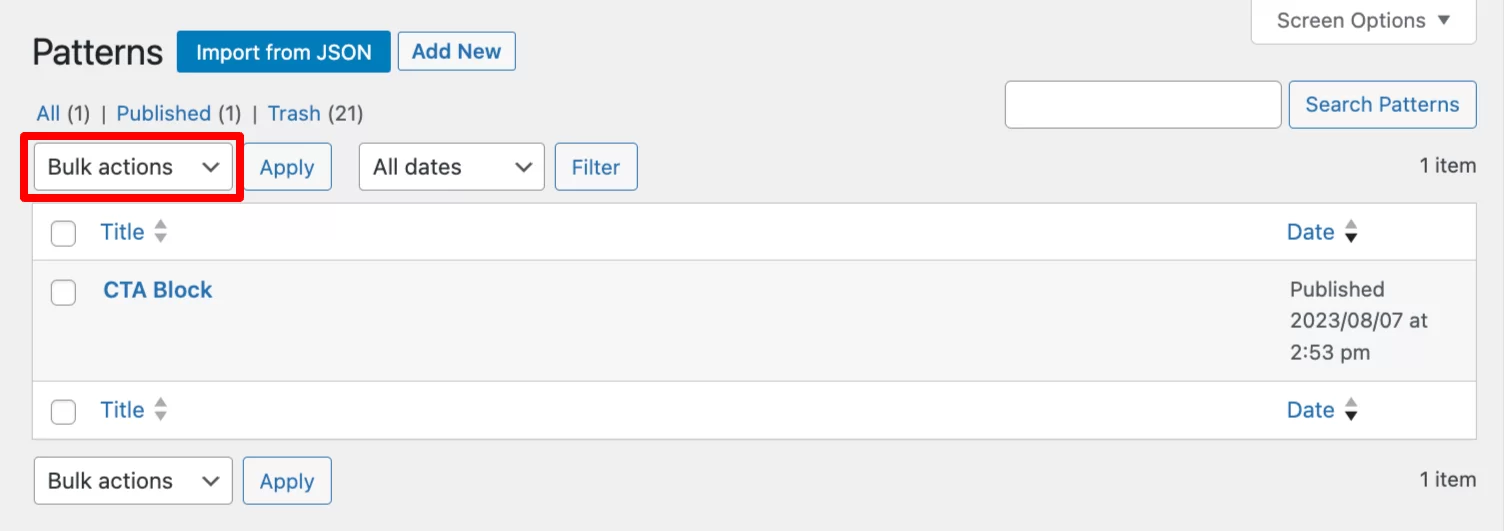
Terakhir, dengan memilih beberapa pola blok di WordPress, Anda dapat melakukan tindakan massal. Misalnya, Anda dapat menghapus beberapa pola blok sekaligus, atau mengeditnya.

Tindakan terakhir ini memungkinkan Anda untuk mengubah status pola blok, misalnya (publik, pribadi, peninjauan tertunda, atau draf).
Bagaimana cara mengelola pola blokir Anda di Editor Situs?
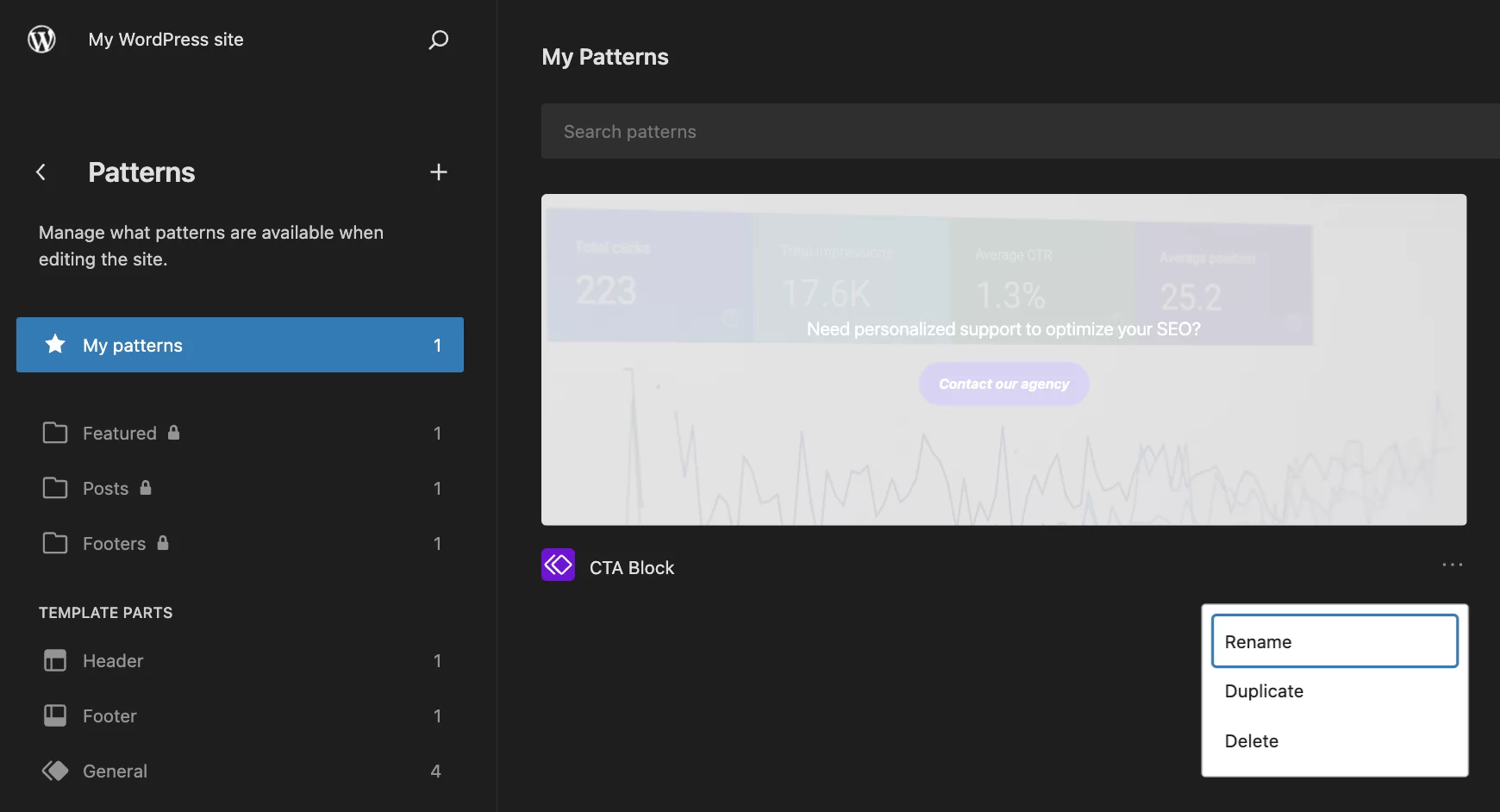
Anda juga dapat mengelola semua pola Anda di Editor Situs (di menu Tampilan > Editor ), di bawah “Pola”.
Mereka dibagi menjadi dua kategori berbeda: "Disinkronkan" dan "Standar".

Dari antarmuka ini, Anda dapat mengeklik tiga titik kecil di bawah pola blokir untuk:
- ganti namanya
- duplikat itu
- Hapus
Untuk memodifikasi konten, klik pola Anda, dan lakukan penyesuaian yang diperlukan.
Kesimpulan
Dalam posting ini, Anda belajar tentang fitur pola blok WordPress.
Anda sekarang tahu cara membuat dan mengelola pola blok di situs Anda. Manfaatkan pengetahuan ini jika Anda perlu membuat bagian dari konten yang identik di beberapa tempat di situs Anda .
Anda akan mendapatkan waktu yang berharga, sambil memastikan keseragaman dalam presentasi visual publikasi Anda.
Perlu membuat #pola blok di situs #WordPress Anda? Panduan lengkap ini akan mengajarkan Anda semua tentang itu!
Apakah Anda menggunakan pola blok di situs WordPress Anda? Bagikan umpan balik dan praktik terbaik Anda dengan kami dengan meninggalkan komentar.