Pola Blok WordPress – Bagaimana Cara Menggunakannya Untuk Mendesain Halaman Anda?
Diterbitkan: 2022-05-26Tahukah Anda apa itu pola blok WordPress sebenarnya? Atau ingin tahu cara menggunakannya untuk mendesain halaman Anda? Jika itu masalahnya, maka artikel tutorial ini cocok untuk Anda.
Sederhananya, Anda dapat memahami pola blok sebagai kumpulan blok yang telah dirakit sebelumnya yang dapat Anda gunakan untuk halaman Anda di WordPress. Juga, ada beberapa pola blok eksklusif untuk footer, header, halaman, dan sebagainya.
Oleh karena itu, pola blok WordPress adalah bagian konten yang dibuat sebelumnya yang dibuat dengan blok. Mereka membantu Anda dengan mudah mendesain halaman, posting, dan berbagai area situs Anda. Tidak diragukan lagi, Anda dapat menghemat banyak waktu menggunakan pola blok WordPress.
Apakah Anda ingin tahu cara menggunakan pola blok WordPress? Kami menyiapkan panduan tutorial mudah ini hanya untuk Anda! Mari kita mulai!.
Memperkenalkan Pola Blok WordPress
Mari kita lihat lebih dekat pola blok WordPress sebelum kita masuk ke cara menggunakannya untuk mendesain halaman Anda.
Seperti disebutkan sebelumnya, pola blok WordPress pada dasarnya adalah templat yang terdiri dari beberapa blok. Ini dapat mencakup dua atau lebih blok dan ditempatkan dengan cara tertentu agar sesuai dengan halaman, posting, sidebar, atau bagian lain dari situs web.

Misalnya, Anda dapat menemukan pola blok untuk ajakan bertindak, deskripsi produk, tabel harga, testimonial, tim, kontak, galeri, daftar fitur, dll. Juga, Anda bisa mendapatkan pola blok untuk header, footer, halaman 404, dll. .
Tujuan utama dari pola blok adalah untuk membantu pengguna WordPress mendesain halaman yang indah dengan lebih efisien. Alih-alih menggabungkan blok satu per satu, pola blok pra-gabungan memungkinkan Anda mendesain lebih mudah dan lebih cepat.
Selain itu, pola blok dilengkapi dengan pengaturan konfigurasi untuk blok yang telah dirakit sebelumnya. Dengan cara ini, Anda dapat dengan mudah menyesuaikan pola sesuai keinginan Anda dengan membuat beberapa penyesuaian kecil seperti mengubah warna, konten, dan detail lainnya.
Intinya, alasan utama untuk menggunakan pola blok WordPress untuk mendesain halaman Anda dapat disorot sebagai:
- Daripada harus mendesain potongan individu secara berulang, Anda dapat menghemat waktu dengan menggunakan pola.
- Sangat berguna untuk membuat desain halaman yang lebih kompleks sendiri.
- Anda dapat menggunakan pola pra-dibuat yang dirancang secara profesional oleh pengembang.
- Ini membantu Anda menjadi lebih produktif dengan memungkinkan Anda menggunakan kembali gaya konten tertentu yang sering Anda buat.
- Pola sangat dapat dikonfigurasi dan Anda dapat menggunakannya dalam berbagai tema dan tata letak dalam tema tersebut.
Di Mana Anda Dapat Menemukan Pola Blok WordPress?
Sekarang, Anda mungkin bertanya-tanya di mana Anda dapat menemukan pola blok WordPress bukan?
Nah, Anda akan senang mengetahui bahwa inti WordPress hadir dengan beberapa pola blok. Anda dapat langsung menggunakannya dari antarmuka editor halaman untuk mendesain halaman Anda.
Selain itu, Anda juga dapat menemukan berbagai pola blok yang indah langsung dari direktori pola blok WordPress di WordPress.org.

Pola blok ini dikirimkan oleh kontributor di seluruh dunia, seperti tema dan plugin WordPress. Tim peninjau di WordPress.org meninjau setiap pola blok yang dikirimkan dan kemudian menyetujuinya.
Bahkan Anda dapat membuat pola blok yang indah dan mengirimkannya ke direktori WordPress.org. Kami akan menunjukkan cara melakukannya di artikel ini, jadi tetaplah bersama kami sampai akhir.
Dengan itu, mari kita lanjutkan ke cara menggunakan pola blok WordPress untuk mendesain halaman Anda.
Bagaimana Cara Menggunakan Pola Blok WordPress untuk Mendesain Halaman Anda?
Pada dasarnya, ada 2 metode mudah untuk menggunakan pola blok WordPress untuk mendesain halaman Anda. Jadi, mari kita periksa metode ini satu per satu.
Metode 1: Dari Antarmuka Editor
Metode pertama adalah menggunakan pola blok WordPress langsung dari antarmuka editor.
Di sini, kami akan memandu Anda melalui cara menggunakan pola blok WordPress dari antarmuka editor untuk membuat halaman Anda langkah demi langkah.
Langkah 1: Buat Halaman Baru
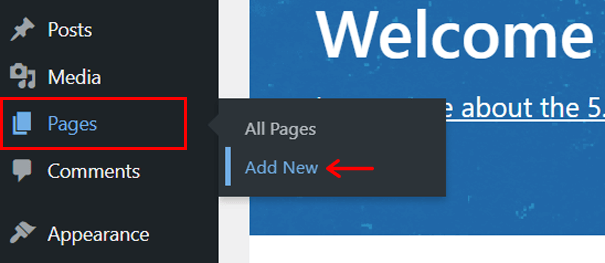
Untuk mendesain halaman, pertama-tama Anda harus membuat halaman baru. Jadi, setelah Anda masuk ke dasbor WordPress Anda, navigasikan ke 'Halaman' di navigasi kiri dasbor Anda. Kemudian, klik opsi 'Tambah Baru' .

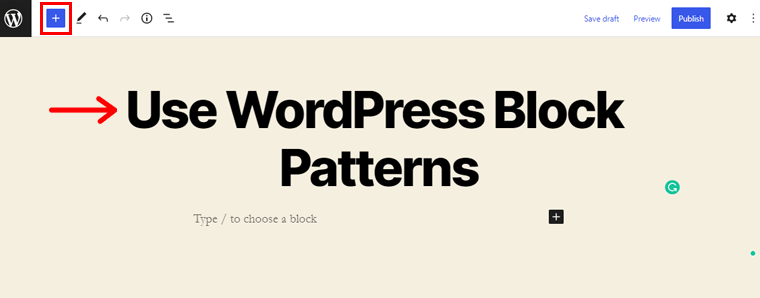
Dengan itu, sekarang Anda akan dibawa ke antarmuka editor halaman. Beri nama halaman ' Gunakan Pola Blok WordPress ' misalnya.

Setelah itu, Anda dapat melihat ikon '+' di sudut kiri atas. Klik untuk membuka penyisip konten.
Langkah 2: Jelajahi Pola Blok
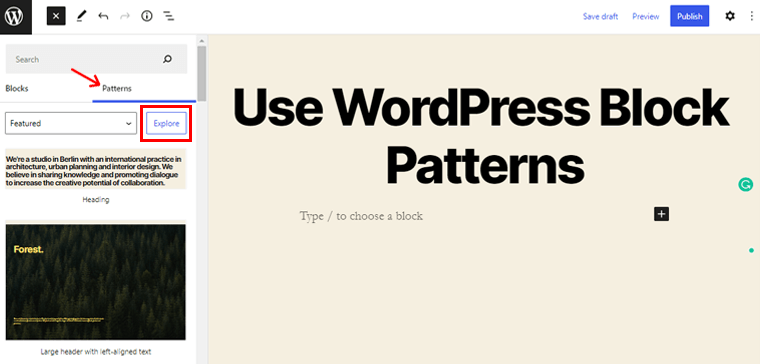
Saat mengkliknya, Anda akan melihat 2 sub-opsi di bilah sisi yang muncul. Mereka adalah Blok dan Pola. Sekarang, alihkan ke tab 'Pola' .

Setelah itu, klik opsi 'Jelajahi' untuk menjelajahi berbagai pola blok yang tersedia di antarmuka Anda.

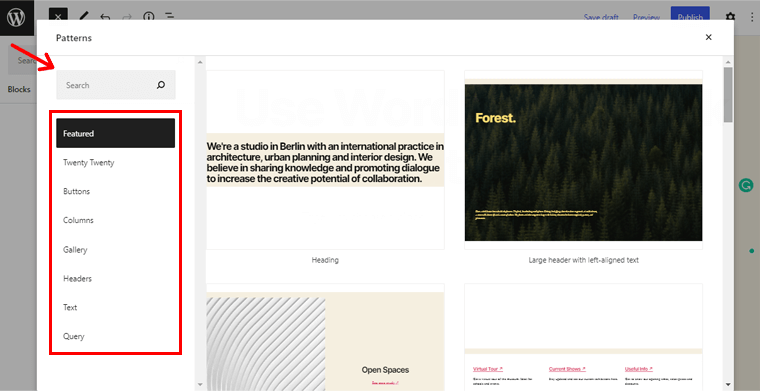
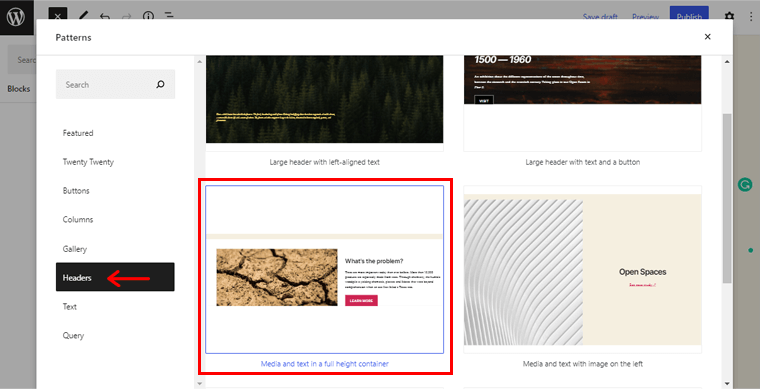
Setelah itu, Anda akan melihat halaman seperti gambar di atas. Anda dapat menggunakan menu sebelah kanan untuk menelusuri beberapa kategori pola. Seperti Featured, Buttons, Columns, Gallery, Header, Text, dan sebagainya. Anda juga dapat mencari pola blok tertentu berdasarkan nama di kotak pencarian.
Langkah 3: Mengintegrasikan Pola Blok
Setelah itu, mari kita integrasikan beberapa pola blok ke halaman kita. Untuk saat ini, mari navigasikan ke menu 'Header' dan periksa pola header yang tersedia.

Di antara berbagai pola yang tersedia, Anda dapat memilih salah satu yang Anda suka. Di sini kita telah memilih pola header ' Media dan teks dalam wadah tinggi penuh '.
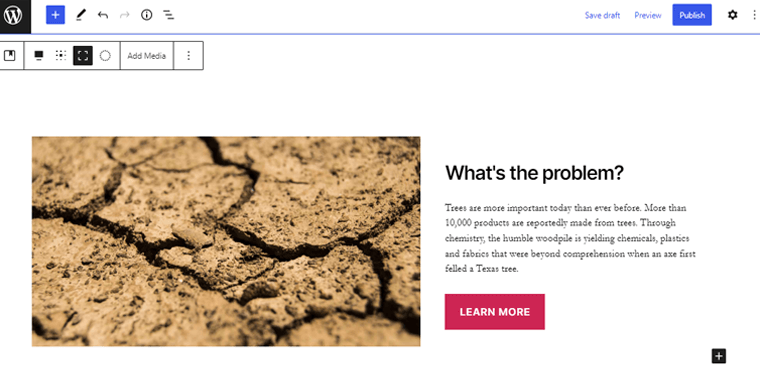
Anda cukup mengklik pola yang Anda pilih untuk mengintegrasikannya.

Sekarang, Anda hanya akan melihat pola header sudah terintegrasi ke halaman Anda seperti yang ditunjukkan pada gambar di atas. Anda selanjutnya dapat menyesuaikan pola dengan pilihan Anda yang akan segera kami buat.
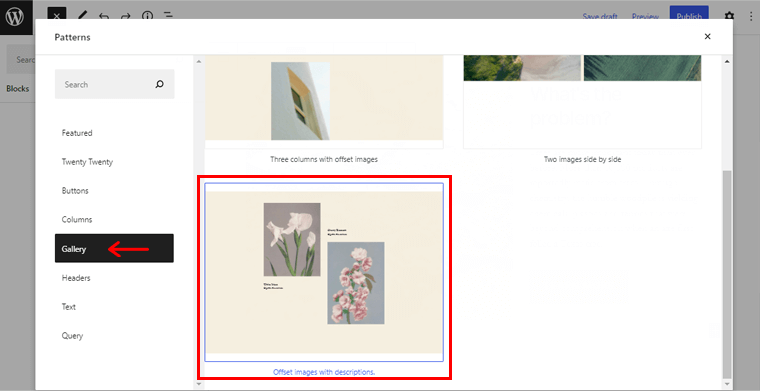
Dengan cara yang sama, mari kita jelajahi pola 'Galeri' . Dan, di sini kami telah memilih pola galeri ' Gambar offset dengan deskripsi '. Seperti sebelumnya, cukup klik pada pola yang Anda pilih untuk mengintegrasikannya.

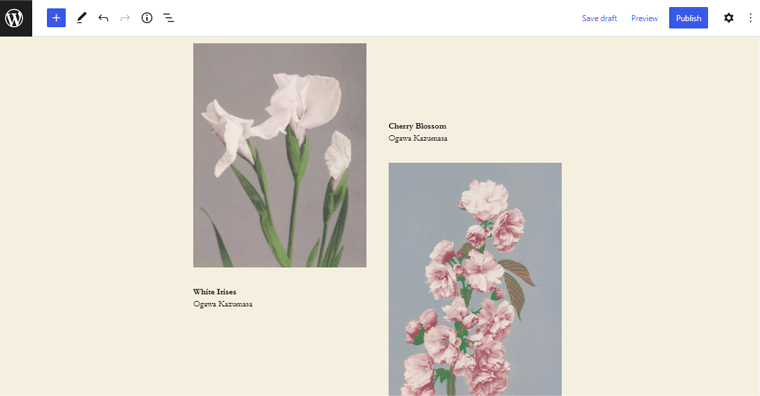
Pada integrasi yang berhasil, Anda akan melihat halaman seperti yang ditunjukkan di bawah ini. Dengan itu, Anda telah memanfaatkan pola galeri.

Demikian pula, ada berbagai pola lain yang tersedia. Yang perlu Anda lakukan adalah menjelajahi pola yang diperlukan dan mengintegrasikannya dengan cara yang sama seperti di atas.
Langkah 4: Menyesuaikan Pola Blok
Setelah Anda menggunakan pola blok WordPress tertentu, Anda mungkin ingin menyesuaikannya dengan pilihan Anda.
Jadi, mari kita sesuaikan pola Header yang telah kita integrasikan sebelumnya.
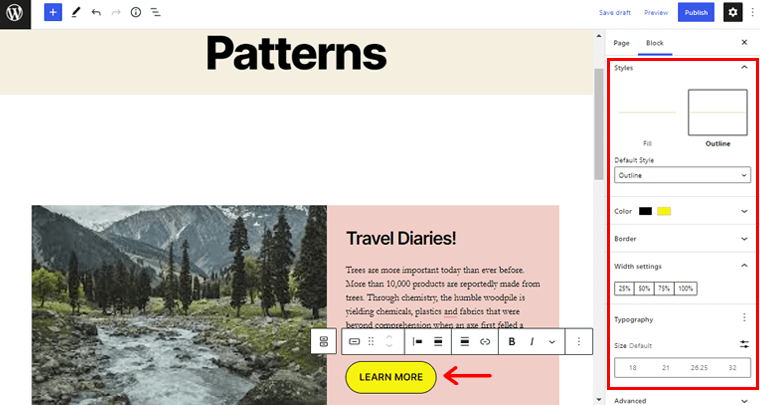
Anda cukup mengklik pola header di halaman Anda untuk mengakses kemungkinan penyesuaian.

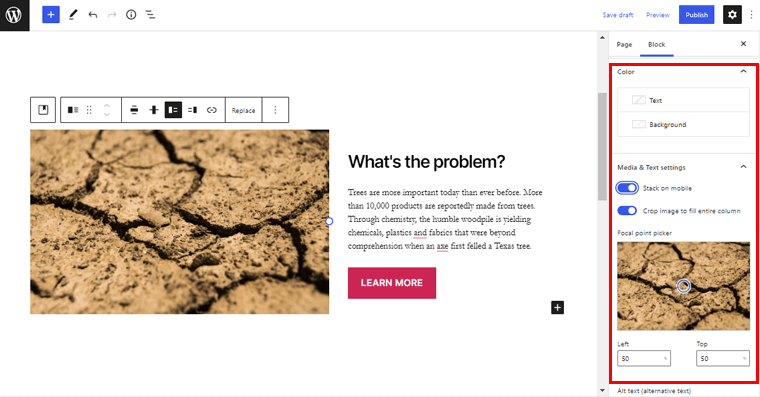
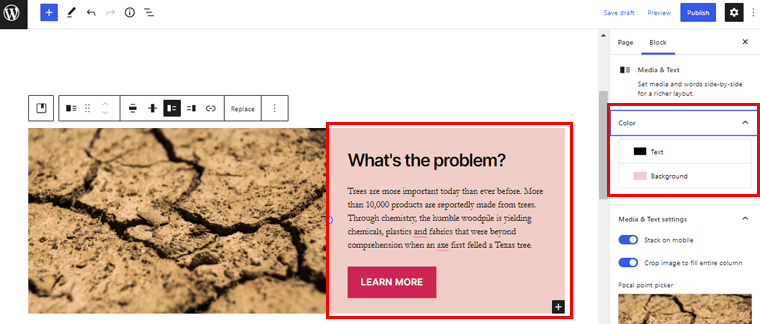
Setelah Anda melakukannya, Anda akan menemukan berbagai pengaturan di sisi kanan editor Anda.

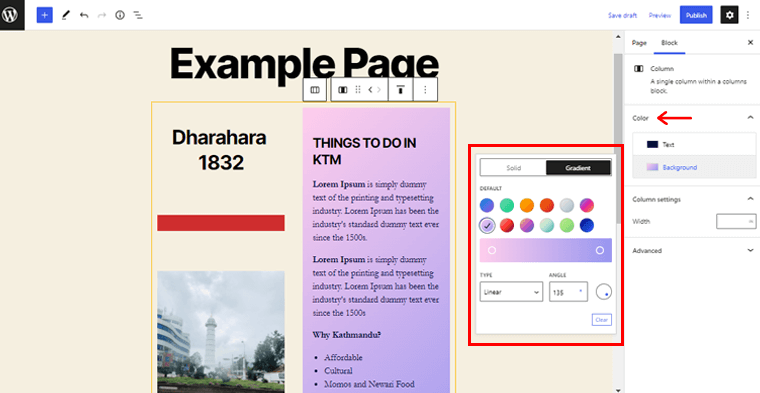
Dengan opsi warna, Anda dapat menempatkan warna pilihan Anda di teks dan latar belakang.
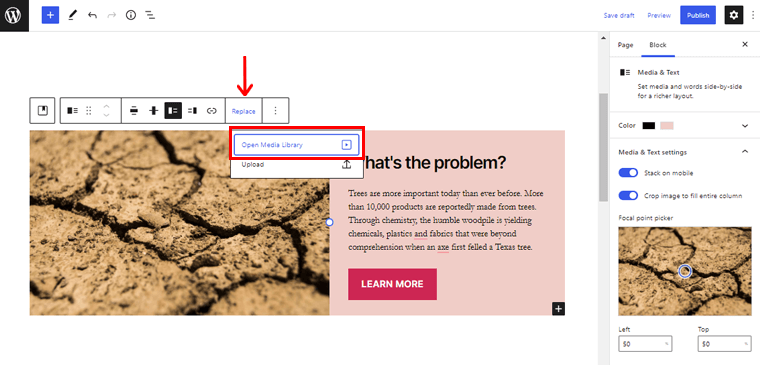
Selanjutnya, Anda cukup mengklik gambar untuk mengakses tombol 'Ganti' . Dan unggah gambar pilihan Anda dari Perpustakaan Media .

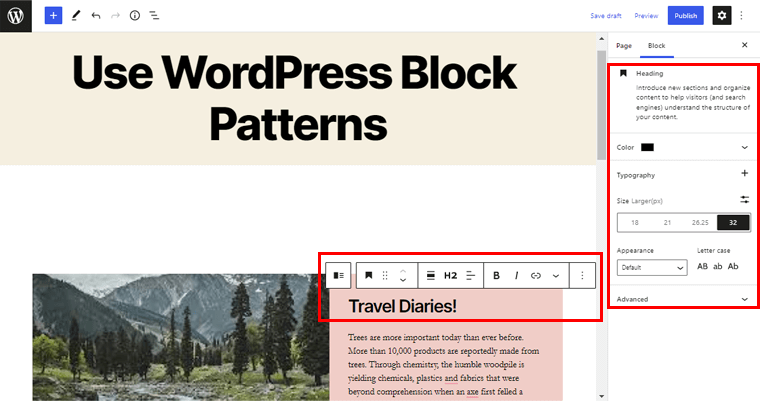
Demikian pula, Anda cukup mengklik judul dan mengedit teks. Bagaimana kami telah berubah menjadi ' Travel Diaries! ' di sini.

Selanjutnya, Anda juga dapat mengubah level heading, warna, tipografi, ukuran, dan lainnya.
Demikian juga, Anda dapat mempersonalisasi gaya tombol, warna, gaya batas dan radius, dan banyak lagi.

Dengan cara ini, Anda dapat menyesuaikan pola blok WordPress dengan pilihan Anda menggunakan semua kemungkinan penyesuaian yang disediakan.
Dengan cara yang sama, Anda dapat mempersonalisasi berbagai pola lain yang telah Anda integrasikan untuk mendesain halaman Anda. Ini sangat sederhana.
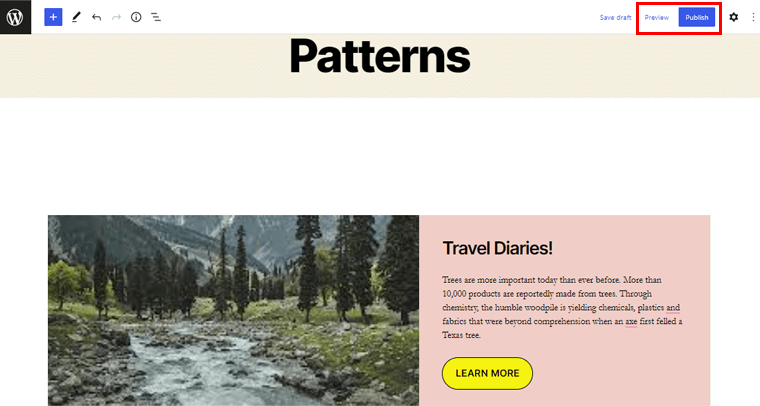
Langkah 5: Pratinjau Halaman
Setelah Anda selesai dengan kustomisasi, di sudut kanan atas, Anda dapat melihat tombol 'Pratinjau' . Cukup klik untuk melihat pratinjau halaman yang baru saja Anda rancang menggunakan pola.

Setelah Anda setuju dengan halaman yang Anda rancang, Anda dapat mengklik tombol 'Terbitkan' untuk menampilkan halaman yang Anda rancang.
Dengan cara ini, Anda dapat membuat tata letak desain yang indah di situs web Anda dengan pola blok WordPress langsung dari antarmuka editor dalam waktu singkat.
Dengan itu, mari kita lanjutkan ke metode selanjutnya untuk menggunakan pola blok WordPress.
Metode 2: Dari Direktori Pola Blok WordPress
Demikian pula, jika Anda tidak dapat menemukan pola yang Anda cari di antarmuka editor, maka ada metode lain untuk Anda. Yaitu dengan menggunakan pola blok WordPress langsung dari direktori pola blok WordPress.
Jadi, mari kita periksa cara menggunakan pola blok WordPress dari direktori pola blok WordPress untuk mendesain halaman Anda langkah demi langkah. Ikuti kami saat kami memandu Anda.

Langkah 1: Buka WordPress.org dan Navigasikan ke Pola
Untuk memanfaatkan pola dari pola blok WordPress secara langsung, pertama-tama buka situs resmi WordPress.org.
Sekarang, Anda akan melihat berbagai opsi di bilah navigasi seperti plugin, tema, pola, belajar, dll.

Untuk itu, Anda perlu mengklik opsi 'Pola' .
Langkah 2: Jelajahi Pola
Setelah itu, Anda akan dibawa ke halaman seperti yang ditampilkan pada gambar di bawah ini. Dari sini, Anda sekarang dapat menjelajahi berbagai pola blok yang tersedia di repositori.

Umumnya pola dikategorikan sebagai Buttons, Columns, Featured, Gallery, Header, dan sebagainya. Anda juga dapat mencari jenis pola yang Anda cari dari kotak pencarian.
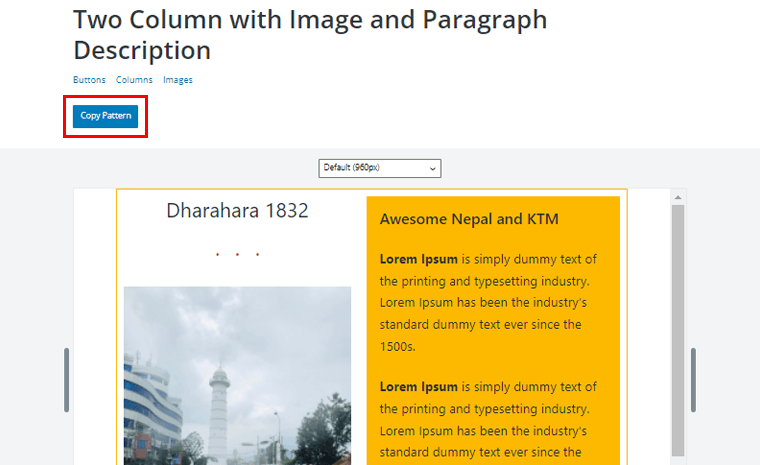
Sampai sekarang, di sub-bagian Kolom, kami menjelajahi dan memilih pola ' Dua Kolom dengan Gambar dan Deskripsi Paragraf '.
Langkah 3: Klik pada Opsi Pola Salin
Jadi setelah Anda menemukan pola yang Anda cari, cukup klik dua kali untuk melihat pratinjau polanya.
Dan di kiri atas, Anda dapat melihat opsi 'Copy Pattern' . Klik untuk menyalin polanya.

Atau, Anda cukup mengarahkan mouse ke pola. Dengan itu, Anda akan melihat opsi 'Salin' . Cukup, klik untuk menyalin polanya.
Langkah 4: Tempel Pola di Halaman
Setelah itu, sekarang Anda harus kembali ke editor halaman WordPress Anda.

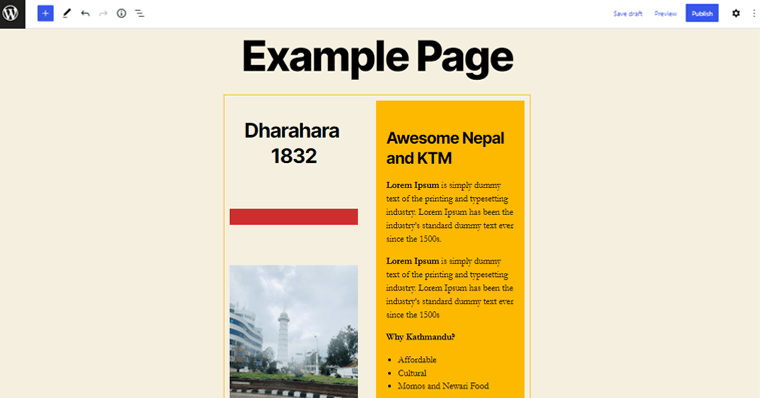
Sekarang, Anda perlu menempelkan pola yang baru saja Anda salin dari direktori WordPress di editor halaman Anda . Dan dengan demikian, Anda akan melihat perubahan seperti yang ditunjukkan pada gambar di bawah ini.

Langkah 5: Menyesuaikan Pola
Setelah itu, Anda dapat menyesuaikan pola lebih lanjut dengan pilihan Anda. Sama seperti pada metode sebelumnya, Anda dapat menyesuaikan pola dengan cara yang sama.
Jadi, mari kita membuat beberapa penyesuaian dan beralih ke pola untuk menjadikannya pilihan kita.
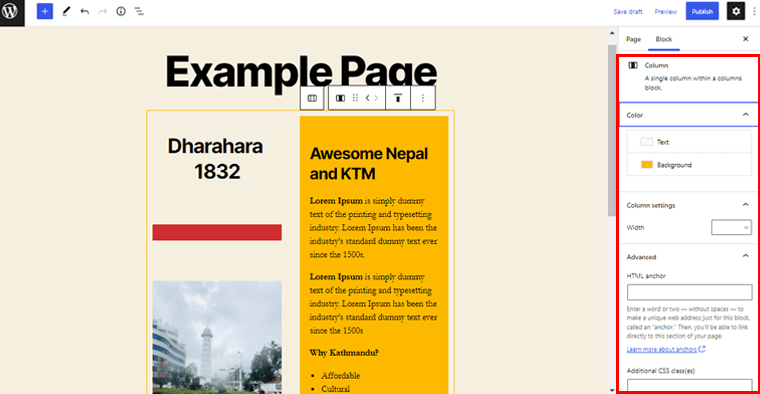
Anda cukup mengklik dua kali blok pola untuk mengakses kemungkinan penyesuaian di sisi kanan.

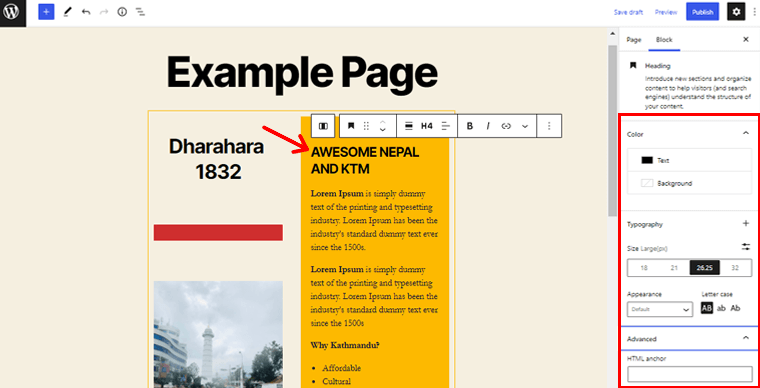
Anda dapat dengan mudah mengubah teks pola sesuai pilihan Anda dengan mengedit antarmuka pola secara langsung.

Selanjutnya, dari pengaturan kustomisasi sisi kanan, Anda dapat dengan mudah membuat perubahan pada teks. Seperti menyesuaikan warna teks, warna background, ukuran tipografi, tampilan teks, letter case, dan lain sebagainya.
Demikian pula, Anda dapat mengubah warna default kolom sesuai pilihan Anda. Yang perlu Anda lakukan hanyalah mengklik kolom yang ingin Anda ubah warnanya.

Dan cukup tempatkan warna pilihan Anda dari pengaturan kustomisasi seperti yang ditunjukkan pada gambar di atas.
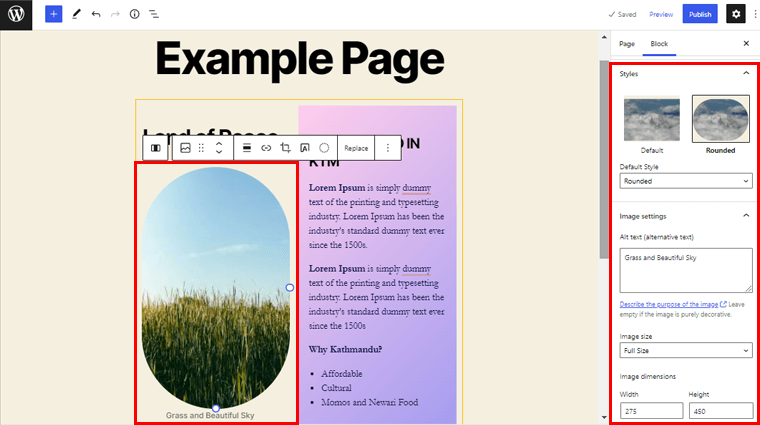
Demikian juga, Anda dapat mengganti gambar default pola dengan gambar pilihan Anda.

Selanjutnya, Anda dapat menyesuaikan gaya default gambar, mempersonalisasi ukuran gambar, menyesuaikan dimensi gambar, dan banyak lagi. Selain itu, Anda juga dapat menghapus blok apa pun dalam pola yang menurut Anda tidak perlu untuk halaman Anda.
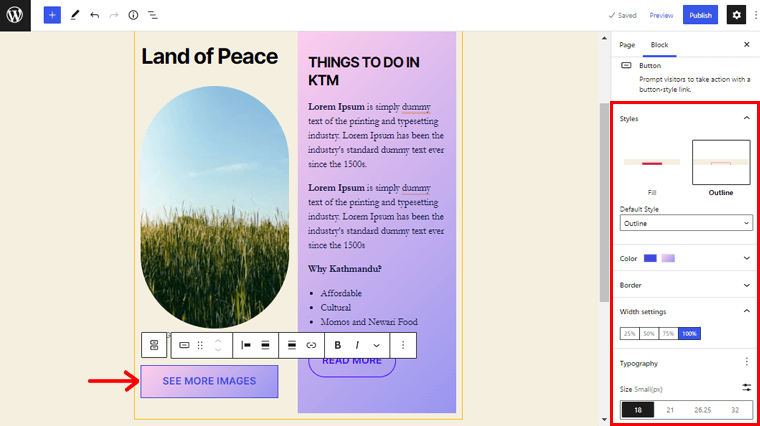
Setelah itu, mari kita sesuaikan bagian tombol dari polanya.

Anda dapat mengubah gaya tombol, teks dan warna latar belakang, radius batas, pengaturan lebar, tipografi, dan sebagainya.
Mengikuti proses yang sama, Anda dapat memutar dan memutar setiap sudut dan celah pola untuk mempersonalisasikannya.
Langkah 6: Pratinjau Halaman
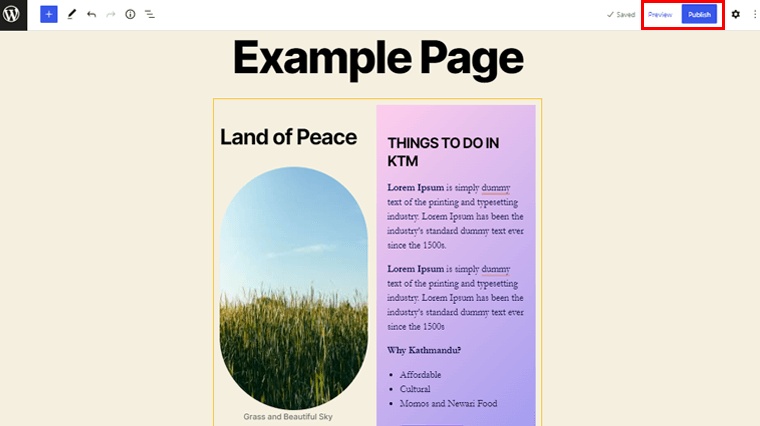
Setelah Anda selesai menyesuaikan, cari tombol 'Pratinjau' di sudut kanan atas. Cukup klik untuk melihat pratinjau halaman yang baru saja Anda buat menggunakan pola.

Setelah Anda puas dengan halaman yang Anda rancang, klik tombol ' Terbitkan' untuk membuat halaman Anda aktif.
Dengan begitu, Anda dapat dengan cepat membuat tata letak desain halaman yang elegan untuk situs web Anda. Semua dengan bantuan pola blok WordPress dari perpustakaan pola blok WordPress. Bukankah itu cukup keren?
Bagaimana Cara Membuat dan Mengirimkan Pola Blok WordPress Anda Sendiri?
Sekarang setelah Anda mengetahui cara menggunakan pola blok untuk mendesain halaman Anda, Anda mungkin bertanya-tanya apakah Anda juga dapat berkontribusi untuk membuat pola blok apa pun.
Nah, Anda akan senang mengetahui bahwa Anda dapat melakukannya. Tapi apakah itu sulit? Benar-benar tidak!
Kami akan membahas cara membuat pola blok Anda sendiri dan mengirimkannya ke repositori di bagian ini. Ikuti bersama kami saat kami memandu Anda melalui langkah-langkah berikut:
Langkah 1: Buat Akun Anda di WordPress.org
Jadi, untuk membuat dan mengirimkan pola blok, Anda harus memiliki akun di WordPress.org. Jika tidak, hal pertama yang perlu Anda lakukan adalah membuat akun Anda.
Anda dapat dengan mudah membuat akun dengan menavigasi ke opsi 'Daftar' di situs web resmi WordPress.org.

Dan selanjutnya, isi informasi yang diperlukan untuk membuat akun. Ini sangat sederhana.
Setelah Anda membuat akun, Anda dapat dengan mudah masuk dan selanjutnya membuat pola blokir Anda.
Langkah 2: Buat dan Kirim Pola Blok Anda di Repositori
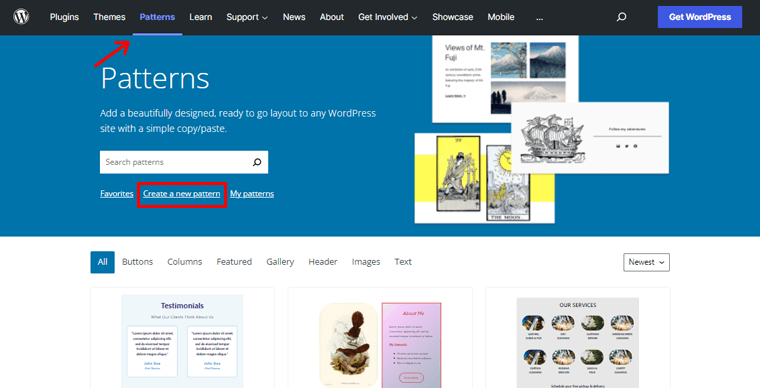
Untuk membuat pola blok, pertama, navigasikan ke menu 'Pola' di situs web resmi WordPress.org.

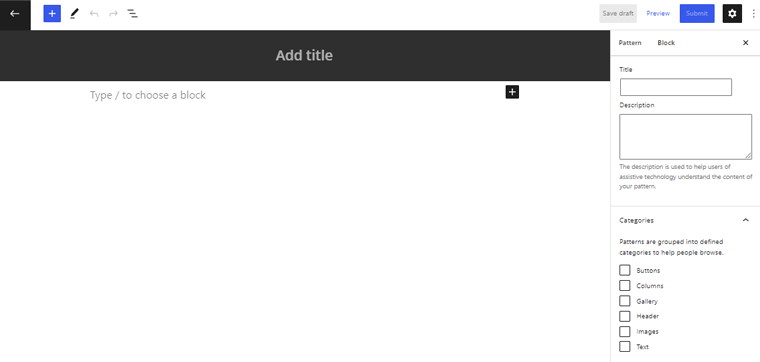
Setelah itu, Anda dapat melihat opsi 'Buat pola baru ' seperti yang ditunjukkan pada gambar di atas. Klik di atasnya. Dengan itu, Anda akan melihat halaman editor baru di mana Anda dapat membuat pola Anda.

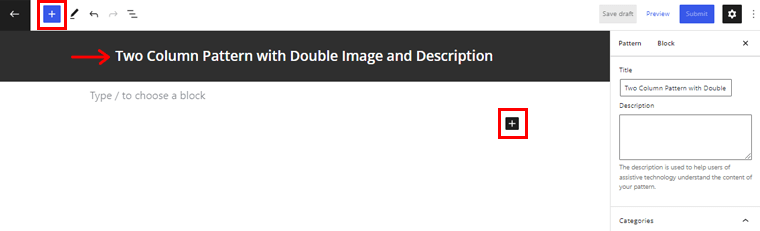
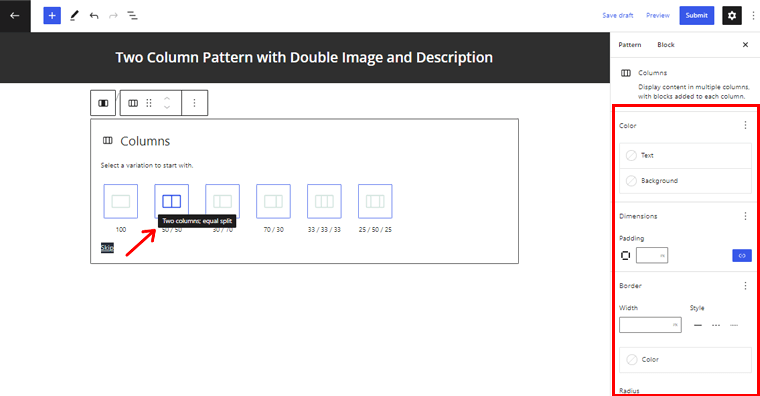
Sekarang, mari kita beri nama yang cocok untuk polanya. Misalnya, ' Pola Dua Kolom dengan Gambar Ganda dan Deskripsi '. Setelah itu, Anda cukup mengklik ikon '+' untuk memasukkan blok yang diperlukan.

Untuk saat ini, mari kita masukkan blok Kolom . Selanjutnya, Anda dapat memilih jumlah kolom yang Anda inginkan untuk pola Anda.

Karena di sini kita akan membuat pola dua kolom, kita telah memilih blok dua kolom 50/50 . Selain itu, Anda dapat menyesuaikan kolom dengan pilihan Anda dari opsi pengaturan di sisi kanan.
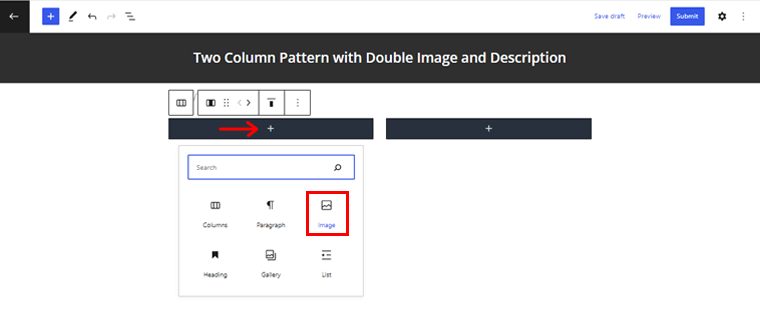
Selanjutnya, Anda dapat mengklik ikon '+' pada kolom dan menambahkan sub-blok di dalamnya.

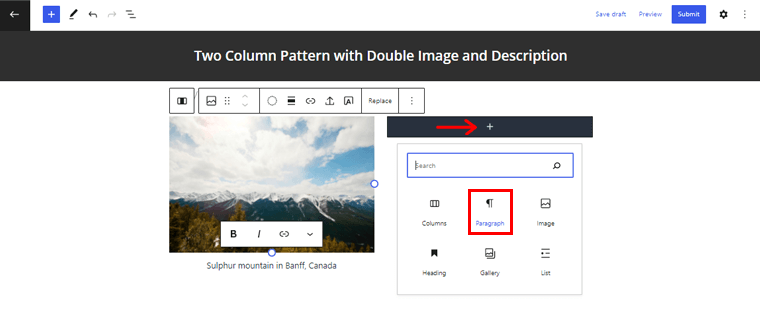
Jadi, mari kita masukkan blok Image . Setelah Anda melakukannya, Anda dapat mengunggah gambar yang sesuai yang ditemukan di repositori WordPress.org dari perpustakaan media. Namun, perhatikan bahwa Anda tidak dapat mengunggah gambar Anda sendiri dalam pola .
Selanjutnya, Anda dapat menyisipkan blok Paragraf untuk membuat bagian deskripsi dalam pola Anda.

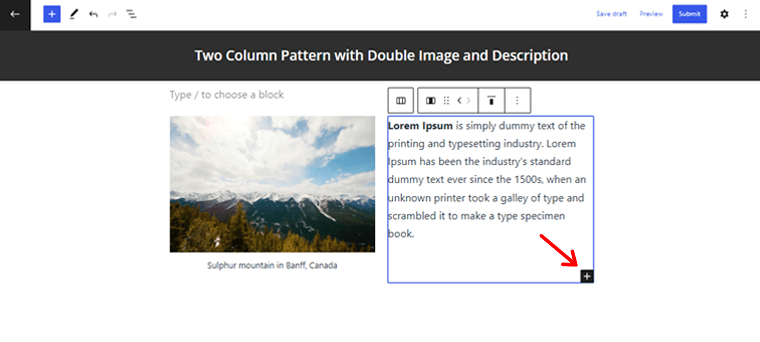
Demikian pula, Anda dapat menambahkan blok lain di kolom yang sama dengan mengklik ikon ' + ' di blok tersebut.

Dengan cara yang sama, Anda dapat menambahkan blok paragraf lain di kolom pertama.
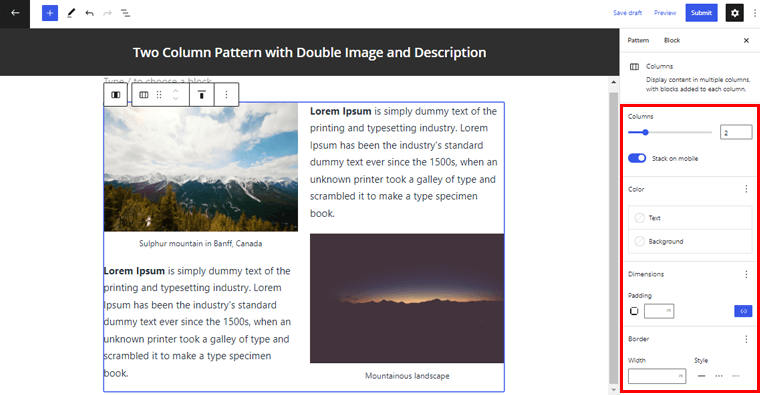
Selanjutnya, Anda dapat membuat penyesuaian yang diperlukan untuk pola Anda. Cukup klik dua kali seluruh kolom untuk mengakses penyesuaian.

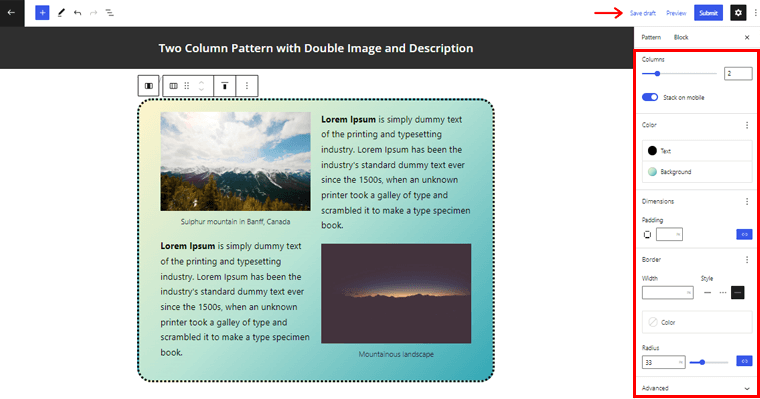
Sekarang, Anda dapat mengubah teks dan warna latar belakang, gaya batas, radius, padding, dan banyak pengaturan lainnya.

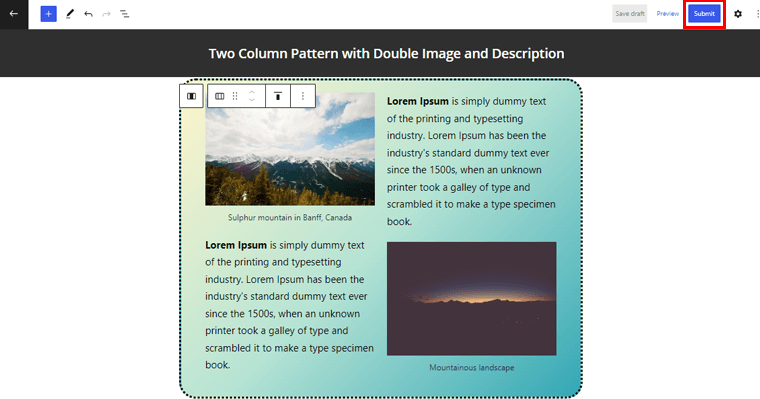
Setelah selesai, Anda cukup mengklik opsi 'Simpan Draf' di bagian atas.
Terakhir, Anda dapat mengklik tombol 'Kirim' di sudut kanan atas untuk mempublikasikan pola Anda.

Ini sangat mudah. Setelah pola Anda disetujui, Anda akan menemukannya di direktori pola resmi WordPress.
Kesimpulan
Itu saja yang ada untuk itu, teman-teman! Kita telah sampai pada akhir perjalanan artikel ini.
Kami harap artikel ini memberi Anda gambaran tentang pola blok WordPress dan bagaimana menggunakannya untuk mendesain halaman Anda. Mengikuti metode di atas, Anda dapat dengan mudah menggunakan pola blok WordPress untuk mendesain halaman Anda secara elegan dalam waktu singkat. Dan juga, buat satu jika Anda mau.
Jika Anda bingung tentang cara menggunakan pola blok WordPress, jangan ragu untuk meninggalkan komentar di bawah. Kami akan menghubungi Anda sesegera mungkin.
Juga, silakan berbagi artikel ini dengan teman dan keluarga Anda jika Anda menikmatinya.
Anda mungkin juga tertarik dengan artikel kami yang lain seperti tema blok WordPress terbaik untuk pengeditan situs lengkap. Juga, pastikan untuk memeriksa artikel ini tentang plugin blok Gutenberg terbaik untuk WordPress juga.
Terakhir, jangan lupa untuk menyukai dan mengikuti kami di Facebook dan Twitter untuk artikel terkait lainnya.
