5 cara untuk membuat blog Anda menonjol menggunakan Uncode
Diterbitkan: 2018-12-10Ketika datang ke blog, konten adalah raja. Namun, itu tidak berarti Anda dapat menggabungkan desain blog Anda dalam lima menit dan berharap orang-orang menyukainya. Sama seperti jenis situs web lainnya, pengunjung akan memperhatikan gaya dan kegunaan. Jika blog Anda terlihat berantakan, kemungkinan hanya sedikit orang yang akan repot membaca postingan Anda.
Jika Anda menggunakan WordPress, hal terpenting yang dapat Anda lakukan untuk menonjolkan blog Anda adalah memilih tema yang tepat. Beberapa tema menyertakan banyak fitur yang memudahkan untuk membuat dan menyesuaikan situs Anda. Uncode, misalnya, memungkinkan Anda menggunakan pembuat halaman khusus untuk mendesain blog yang terlihat profesional dengan cepat.
Pada artikel ini, kami akan membahas lima cara Anda dapat menggunakan Uncode untuk membuat desain blog Anda menonjol. Ayo bekerja!
1. Pilih Tata Letak yang Sempurna
Setiap situs web yang sering Anda kunjungi memiliki tata letak yang unik. Dalam kebanyakan kasus, Anda akan melihat bilah navigasi, bagian yang berbeda untuk setiap jenis konten, satu atau dua bilah sisi, dan seterusnya. Meskipun Anda akan menemukan banyak elemen yang sama di sebagian besar situs web, Anda dapat mengaturnya dengan hampir semua cara yang Anda suka untuk membuat desain yang menarik dan menarik perhatian.
Masalahnya adalah menambahkan elemen yang Anda butuhkan ke situs web Anda bisa menjadi rumit jika Anda bukan seorang pengembang. Misalnya, bahkan membuat menu sederhana mengharuskan Anda menggunakan HTML, dan mungkin CSS untuk menatanya. Namun, Anda juga dapat menggunakan pembuat halaman, yang akan memberi Anda antarmuka yang memungkinkan Anda menyesuaikan tampilan konten tanpa memerlukan pengetahuan teknis.
Uncode menyertakan versi kustom plugin WPBakery Page Builder, yang dapat Anda gunakan untuk membuat konten dinamis. Pembuat halaman ini memungkinkan Anda mendesain setiap halaman dan posting Anda menggunakan tata letak berbasis kisi, dan menempatkan lusinan elemen yang sudah dibuat sebelumnya dalam berbagai baris dan kolom:

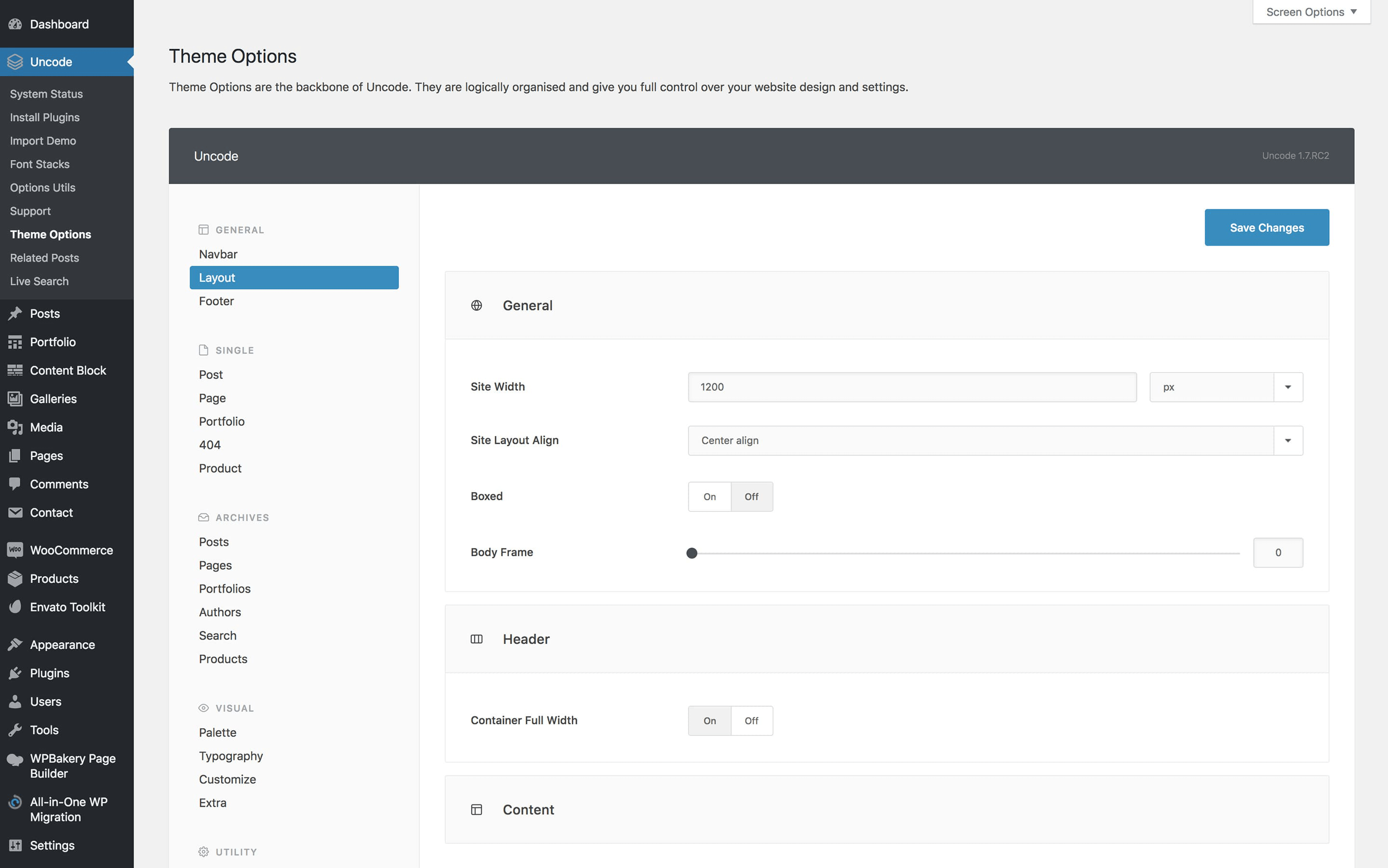
Dalam praktiknya, ini memungkinkan Anda untuk membuat hampir semua tata letak yang Anda inginkan. Plus, Anda juga dapat mengonfigurasi pengaturan umum untuk tata letak situs Anda dengan menavigasi ke tab Uncode > Theme Options di dalam dashboard Anda:

Di sana, Anda dapat mengotak-atik lebar situs, perataan, tajuk, dan lainnya. Berkat fleksibilitas yang melekat ini, tidak ada batasan untuk jenis tata letak yang dapat Anda buat untuk blog Anda.
2. Pisahkan Bagian Anda dengan Pembagi Bentuk
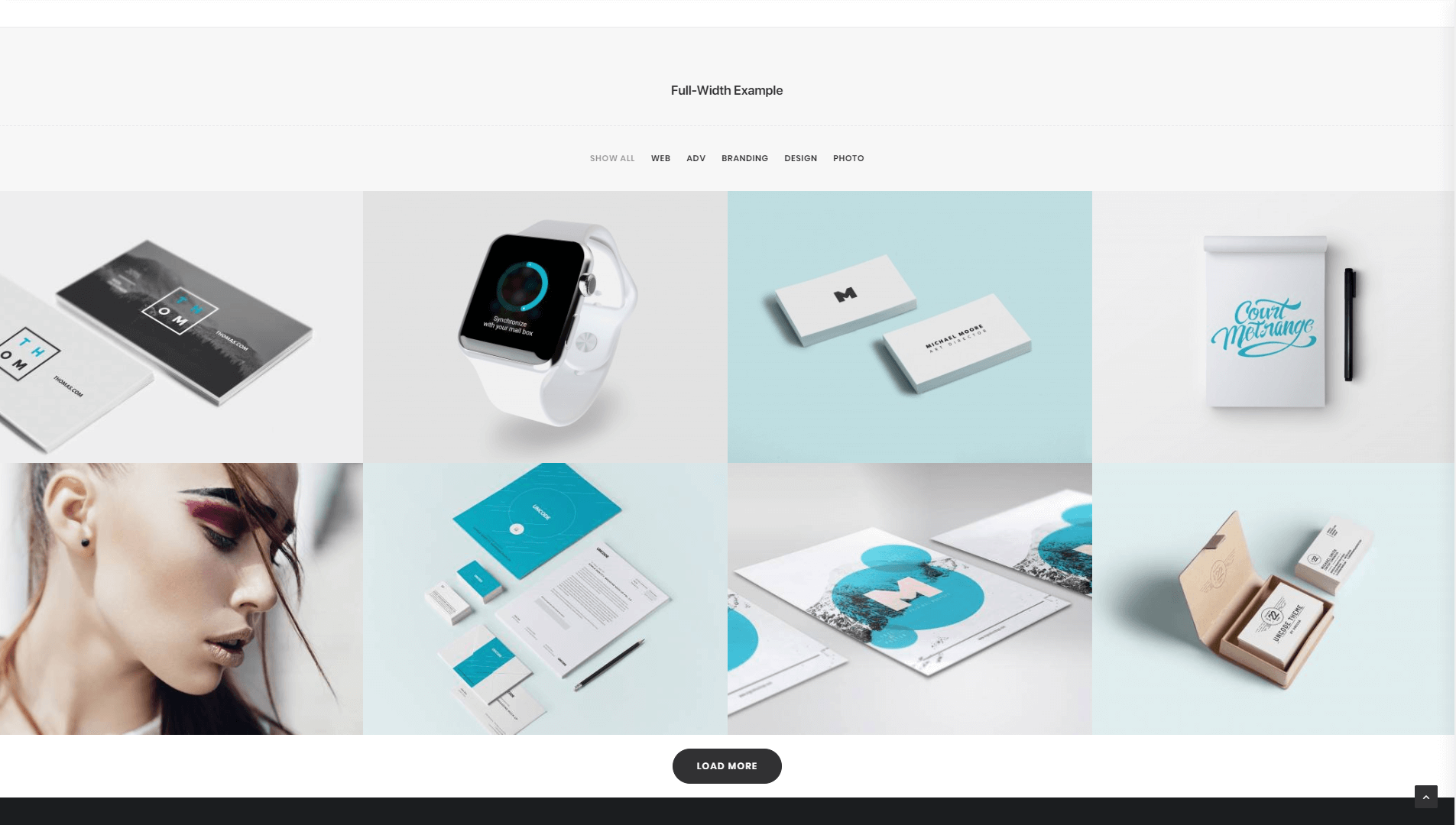
Biasanya, saat Anda berpindah dari satu bagian situs web ke bagian lain, ada beberapa jenis pemisah di antaranya. Mungkin terlihat, atau mungkin hanya ruang kosong. Either way, tujuannya adalah untuk membedakan setiap bagian dengan jelas, seperti pada contoh di bawah ini:

Dalam kebanyakan kasus, pembagi ini adalah garis lurus. Menggunakan pembagi lurus itu mudah, dan Anda akan sering memiliki beberapa opsi lain kecuali jika Anda membuat perubahan manual pada CSS situs Anda.
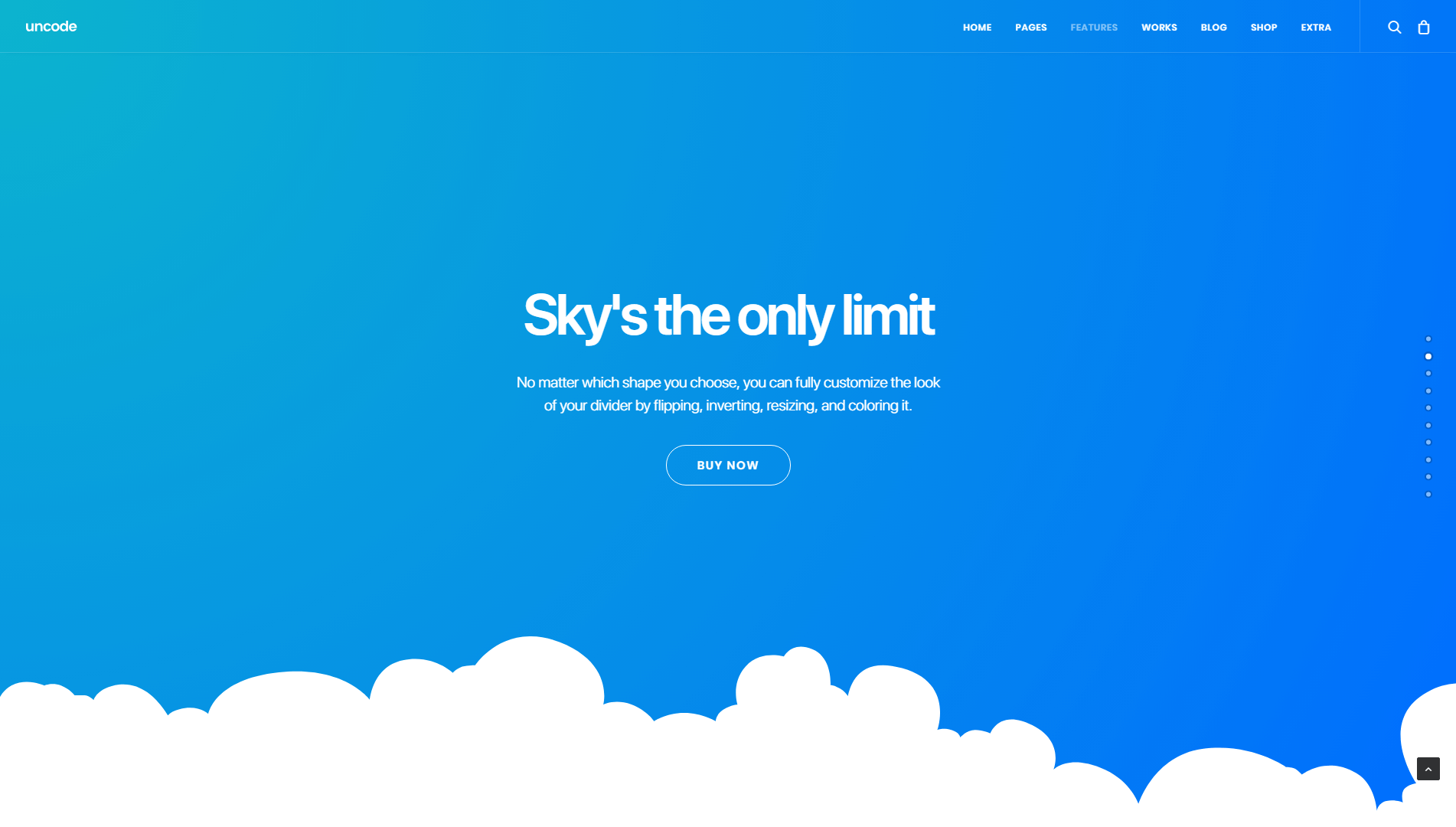
Namun, jika Anda ingin mencoba sesuatu yang unik untuk blog Anda, Anda dapat melihat fitur 'Pembagi Bentuk' Uncode. Dengan pemisah bentuk, Anda dapat menambahkan lebih dari 20 gaya pemisah di mana pun Anda inginkan di situs Anda, termasuk desain unik seperti ini:

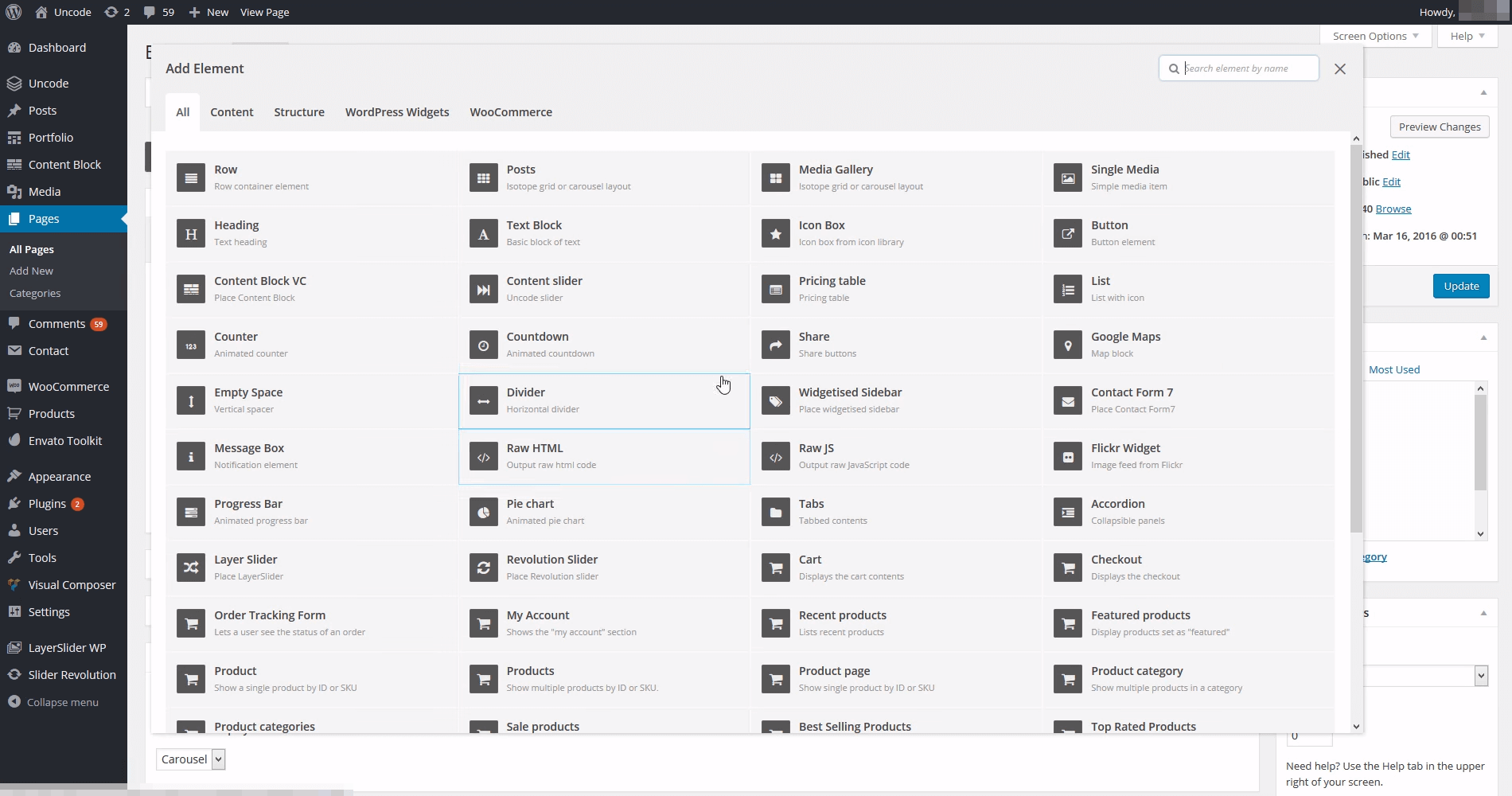
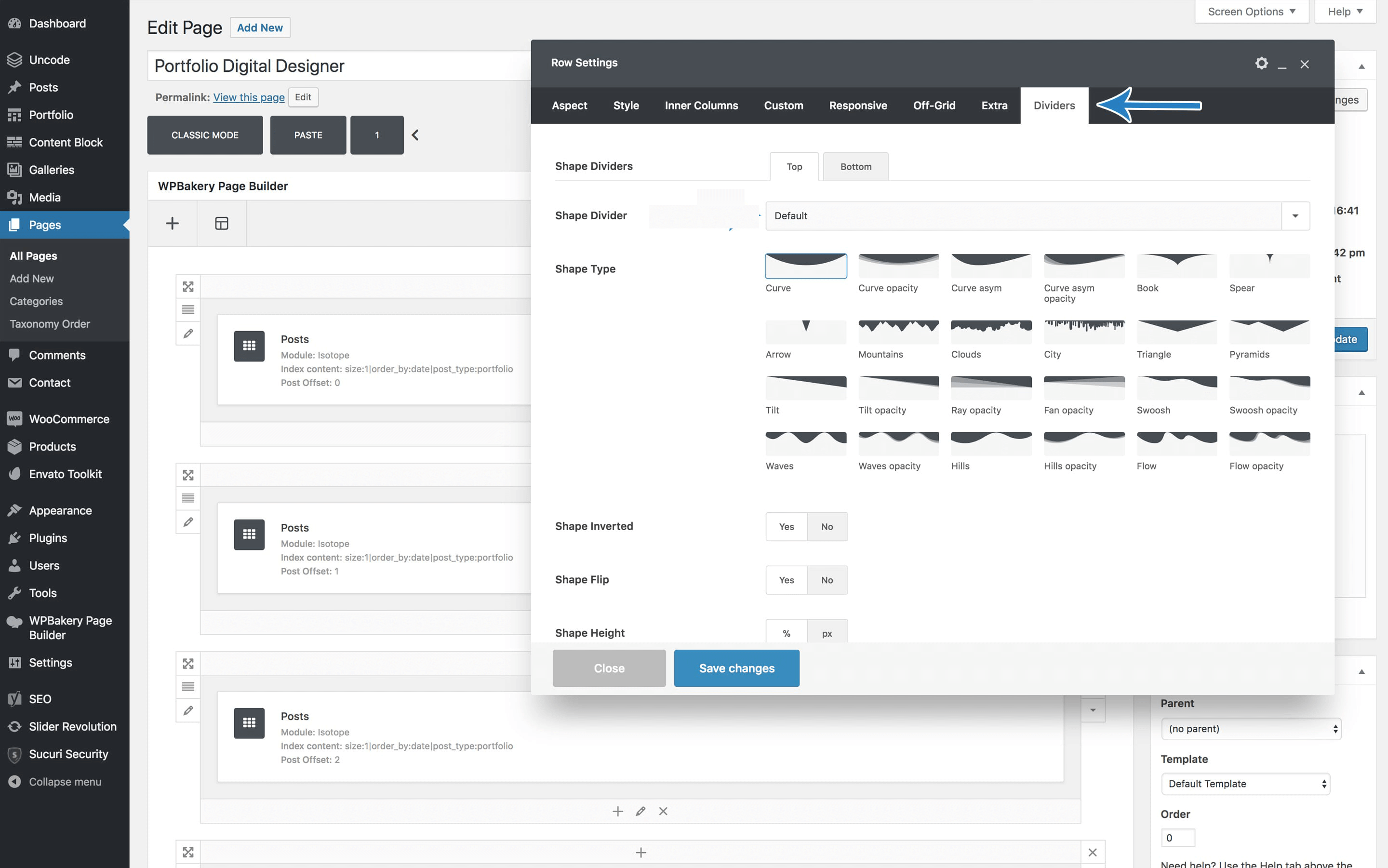
Membuat pembagi bentuk itu sederhana, dan Anda dapat melakukannya dari pembuat halaman yang kami sebutkan sebelumnya. Yang harus Anda lakukan adalah membuka bagian Pengaturan Baris untuk lokasi di mana Anda ingin meletakkan pembagi:

Dari layar itu, Anda dapat memilih jenis pembagi yang ingin Anda gunakan, dan menyesuaikan gayanya lebih jauh. Ini memberi Anda banyak pilihan untuk merancang berbagai bagian blog Anda. Anda dapat menggunakan pembagi bentuk untuk menyorot bagian intro posting Anda, misalnya, atau sebagai penutup sebelum bagian komentar. Mereka juga bekerja dengan baik untuk mendesain halaman Kontak dan Tentang Anda, serta halaman beranda statis Anda jika Anda memilih untuk menggunakannya.
3. Gunakan Kotak untuk Menampilkan Posting Blog Anda
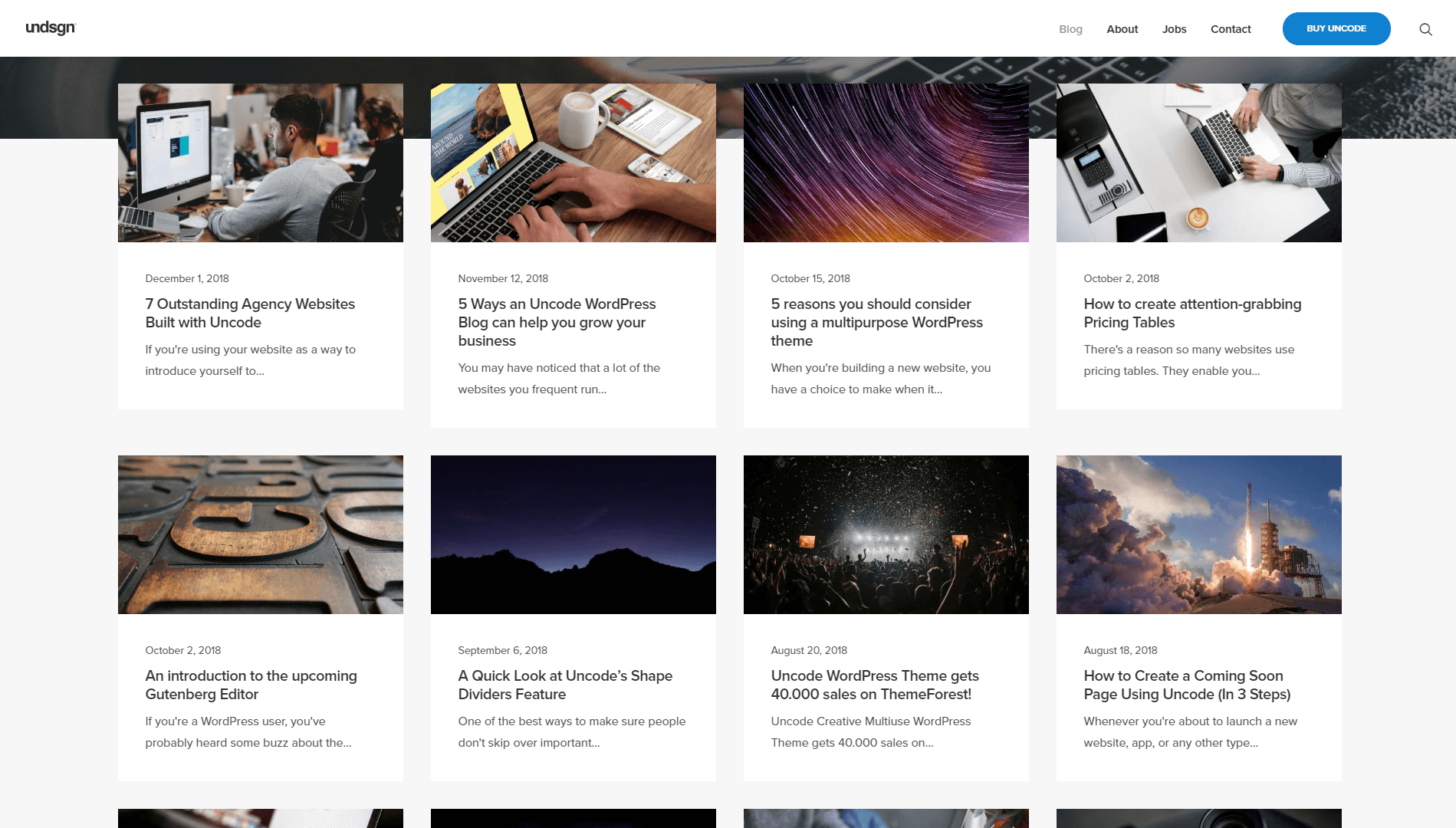
Grid adalah cara yang bersih dan menarik untuk menampilkan posting blog Anda. Faktanya, itulah yang kami lakukan dengan blog Undsgn, yang menampilkan kisi minimalis yang seimbang:

Jika itu jenis tampilan yang Anda inginkan untuk blog Anda, kabar baiknya adalah hal itu mudah dicapai dengan menggunakan Uncode. Tema kami menampilkan beberapa jenis galeri berbasis kisi yang dapat Anda gunakan untuk menampilkan konten Anda dengan cara yang tertata dan bergaya.

Misalnya, Anda dapat menggunakan desain batu atau metro, yang terlihat sangat modern dan dapat membantu blog Anda menonjol secara visual:

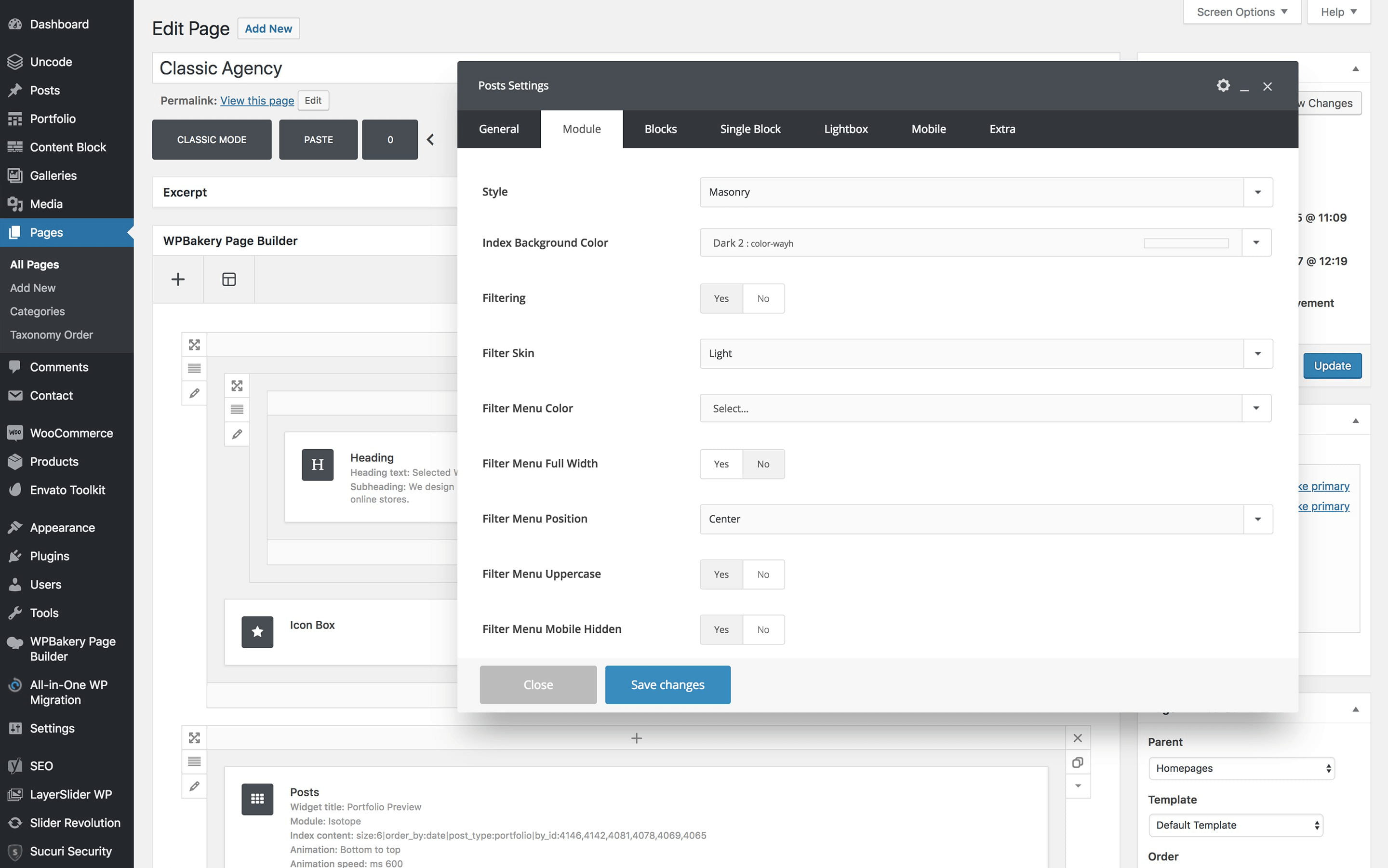
Untuk mengatur gaya kustom untuk blog Anda, yang harus Anda lakukan adalah menambahkan modul Posting ke salah satu halaman Anda. Setelah Anda meletakkannya, Anda dapat membuka layar Pengaturan Postingan dan melihat menu Gaya , yang berisi semua berbagai opsi Anda:

Rekomendasi kami adalah mencoba setiap gaya yang ditawarkan Uncode, dan mempratinjaunya untuk melihat efeknya. Banyak blog yang bermain aman dalam hal menampilkan konten mereka, jadi jika Anda mencoba sesuatu yang berani, Anda pasti akan menonjol.
4. Sesuaikan Gaya Konten Anda dengan Font Unik
Ada ribuan font untuk dipilih secara online. Bahkan aplikasi pengolah kata paling dasar Anda akan menawarkan lusinan opsi. Namun, banyak blog tetap menggunakan font yang dicoba dan benar yang sama untuk semua kontennya.
Tentu saja, salah satu pertimbangan utama Anda saat menjalankan blog adalah keterbacaan. Desain blog Anda perlu memudahkan pengunjung untuk memahami dan terlibat dengan konten Anda. Jika Anda memilih font yang terlalu tidak biasa, hal itu dapat membuat postingan Anda lebih sulit dibaca.
Namun, itu tidak berarti Anda harus tetap menggunakan Arial atau Times New Roman. Ada banyak font yang 'aman' untuk web, yang dapat Anda gunakan di blog Anda tanpa rasa takut. Menemukan keseimbangan yang tepat antara keterbacaan dan gaya adalah kuncinya, dan akan menghasilkan teks yang menarik perhatian pembaca tanpa membuat mereka takut.
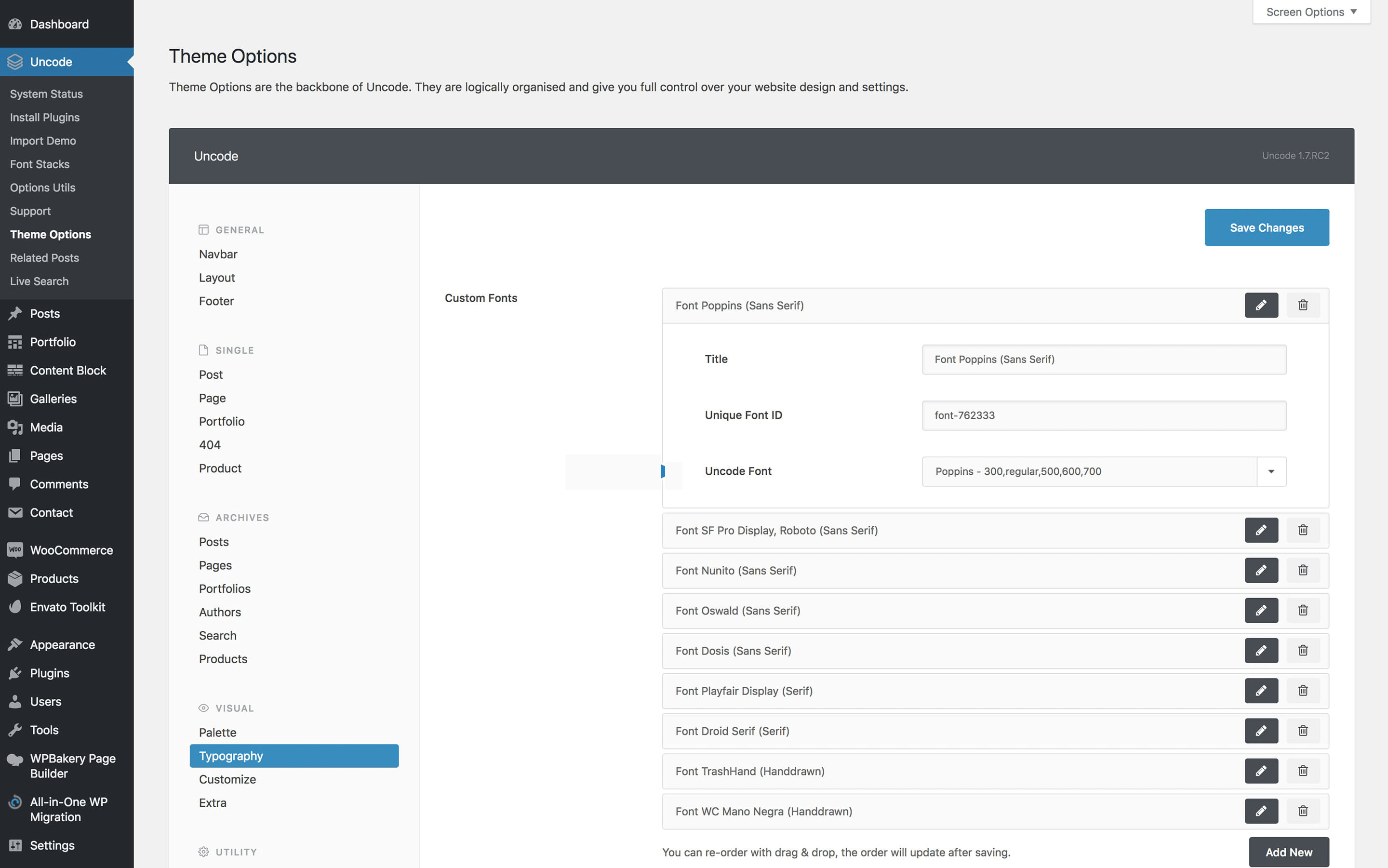
Biasanya, mengimpor font baru untuk digunakan dengan WordPress membutuhkan sedikit pekerjaan. Namun, Uncode memungkinkan Anda untuk mengimpor dan mengganti font default dalam hitungan menit, dan ini mencakup banyak opsi yang dapat Anda pilih:

Proses mengimpor font baru bervariasi tergantung pada sumbernya. Jika Anda ingin bermain-main dengan beberapa tipografi baru untuk blog Anda, lihat tutorial ini tentang cara menambahkan opsi baru ke situs web Uncode Anda.
5. Buat Profil Penulis Bergaya
Baik Anda menjalankan blog satu orang atau publikasi multi-penulis, itu selalu merupakan ide yang baik untuk memberi pembaca Anda beberapa wawasan tentang siapa Anda. Membantu pengunjung memberi nama pada konten Anda adalah cara cerdas untuk menambahkan elemen manusia ke blog Anda, dan mendorong orang untuk menjadi pembaca setia.
Banyak blog menambahkan uraian singkat penulis di akhir setiap posting. Itu berfungsi dengan baik, tetapi jika Anda benar-benar ingin orang memperhatikan, Anda harus membuat profil penulis Anda 'pop'. Untuk itu, Uncode menyertakan modul Profil Penulis yang dapat Anda tambahkan di mana saja di postingan dan halaman Anda.
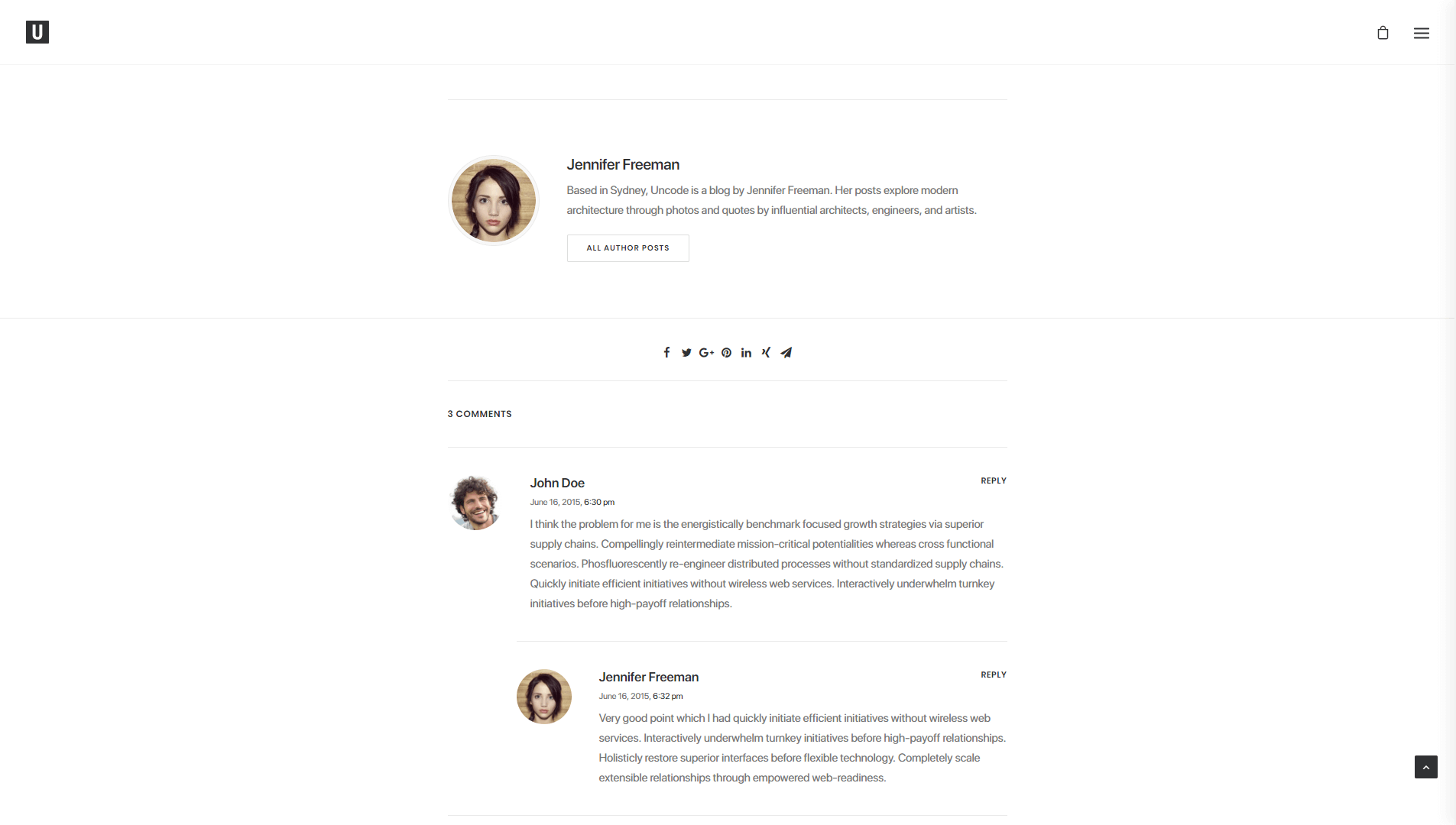
Inilah yang tampak seperti profil penulis Uncode dasar di ujung depan:

Ada banyak ruang di sana untuk foto, bio, dan deskripsi, yang memberi tahu pembaca siapa Anda tanpa membebani mereka dengan detail. Anda mungkin memperhatikan bahwa profil ini juga menyertakan tautan ke semua profil media sosial penulis, yang merupakan kunci untuk terlibat dengan pembaca.
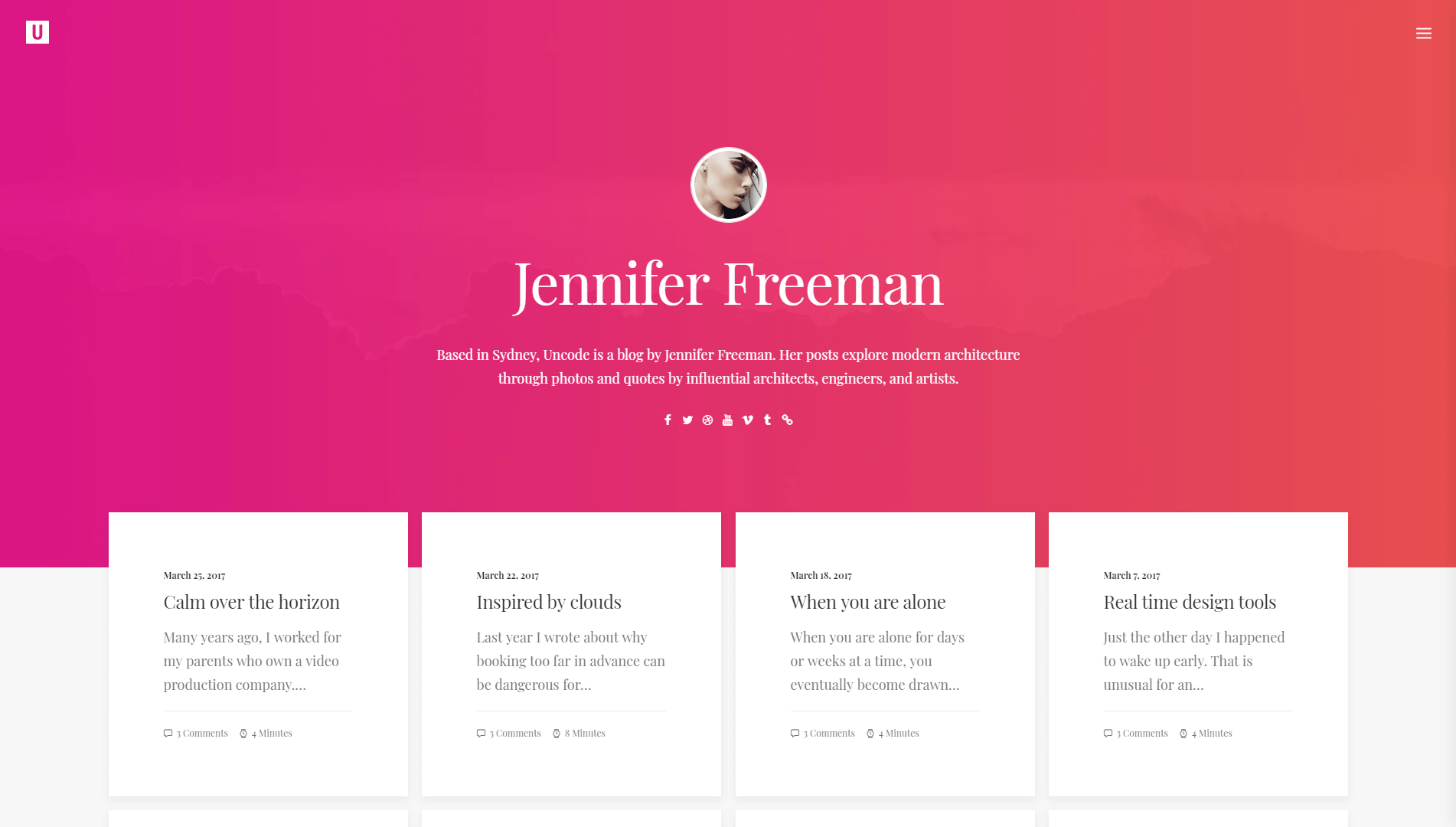
Tentu saja, di blog Anda sendiri, Anda dapat menyesuaikan modul profil Anda dengan cara apa pun yang Anda suka. Jika Anda ingin bekerja lebih keras, Anda juga dapat mengotak-atik halaman penulis lengkap Anda, yang merupakan sesuatu yang dihasilkan WordPress secara default untuk setiap penulis. Halaman penulis WordPress cenderung terlihat sedikit membosankan, tetapi tidak demikian jika Anda menggunakan Uncode:

Semakin bergaya halaman penulis Anda, semakin besar kemungkinan pengunjung akan memperhatikan dan mungkin membaca beberapa artikel Anda lagi – yang persis seperti yang Anda inginkan.
Kesimpulan
Saat Anda menjalankan blog, sangat penting untuk berusaha keras dalam setiap posting yang Anda terbitkan jika Anda ingin audiens Anda bertambah. Namun, jika situs web Anda terlihat membosankan dan kuno, kemungkinan besar pembaca tidak akan memperhatikan apa yang Anda katakan.
Jika Anda tidak memiliki pengalaman dengan pengembangan atau desain web, pilihan terbaik Anda adalah menggunakan tema WordPress yang memberi Anda semua alat yang Anda butuhkan untuk membuat situs web unik. Sebagai seorang blogger, Uncode dapat membuat hidup Anda jauh lebih mudah berkat beragam koleksi tata letak bawaan, bersama dengan fitur-fitur seperti pembagi bentuk, profil penulis, dan banyak lagi.
Apakah Anda memiliki pertanyaan tentang cara menggunakan Uncode untuk membuat blog yang bergaya? Mari kita bicara tentang mereka di bagian komentar di bawah!
