Cara Membuat & Menyesuaikan Tema Anak WordPress: Panduan Langkah Demi Langkah Untuk Pemula
Diterbitkan: 2021-07-23Tema WordPress Anda saat ini sangat cocok untuk Anda, tetapi apa yang akan Anda lakukan jika Anda merasa perlu menyesuaikan tampilan keseluruhannya? Satu-satunya solusi adalah membuat tema anak WordPress dan membuat perubahan yang sesuai dengan lingkungan situs Anda.
Jika konsep tema anak WordPress ini baru untuk Anda atau Anda menginginkan cara sempurna untuk melakukannya, blog terperinci ini khusus untuk Anda.

Sebagai seorang pemula, jika Anda ingin membuat perubahan langsung pada tema utama Anda, itu adalah pekerjaan yang sulit untuk dilakukan. Nah, dengan menerapkan taktik yang tepat, Anda bisa melakukannya dengan lebih fleksibel tanpa coding, membuat child theme WordPress, dan membuat semua perubahan di sana. Ini akan membantu Anda membangun situs web yang Anda inginkan dengan mudah dari tema yang sama tanpa mengubah fungsi inti apa pun
Jadi untuk melakukan semua kustomisasi di child theme, tentunya Anda harus mendapatkan solusi theme serbaguna yang lengkap, powerful , dan serbaguna . Itu akan membantu untuk melakukan semua penyesuaian dalam tema anak dan tema utama akan tetap tidak berubah. Untuk mendapatkan ide yang jelas tentang tema anak WordPress , baca terus sampai akhir.
Variasi Antara Tema Induk & Tema Anak
Mari kita asumsikan Anda bukan dari latar belakang pengkodean dan perlu menyesuaikan pandangan tema saat ini Anda mencari solusi sempurna. Seperti yang sudah Anda ketahui, membuat tema anak WordPress adalah satu-satunya solusi terbaik yang Anda miliki.

Pertama, mari kumpulkan pengetahuan dasar tentang apa itu child theme, cara kerjanya, dan perbedaannya dengan theme website Anda saat ini:
Tema Induk: Tema induk adalah tema utama yang saat ini diinstal di situs web Anda. Fungsionalitas WordPress terkait dengan tema. Anda harus mengaktifkan tema untuk membangun dan menjalankan situs web Anda. Tema induk mendapatkan semua file template yang diperlukan. Jika Anda memilih tema multiguna yang terkenal, maka Anda dapat dengan mudah membangun situs web Anda tanpa bantuan dari fungsi atau plugin eksternal.
not all parent themes framework supports Catatan: tidak semua kerangka kerja tema induk mendukung Jadi, simpan poin ini di daftar periksa Anda saat mendapatkan tema untuk situs web Anda.
Child Theme : WordPress child theme adalah bagian dari parent theme. Itu berarti memiliki fungsi dan template yang mirip dengan tema induk tetapi tidak memiliki semua fasilitas. Jika Anda memecah fungsi utama tema induk menjadi beberapa bagian, Anda dapat membuat tema anak dengan setiap bagian.

Semua Karakteristik Utama Tema Anak WordPress
Tema anak WordPress dibuat dengan memodifikasi dan mereplikasi beberapa fungsi utama dari tema induk . Saat Anda membuat tema anak sebagai pemula, tema Anda harus memiliki karakteristik ini.
→Tema anak membuat kustomisasi situs web Anda mudah direplikasi dan portabel.
→Semua penyesuaian tidak akan membuat efek pada fungsionalitas tema utama.
→Jika Anda memiliki pembaruan untuk tema induk, Anda dapat memperbaruinya dengan mudah dan itu tidak akan memengaruhi modifikasi tema anak Anda.
→Juga, tema anak akan menghemat waktu pengembangan Anda, karena Anda tidak perlu membuatnya dari pati.
Kapan Anda Harus Memilih Tema Anak?
Seperti yang telah kita bahas, dasar-dasar mengubah tema WordPress Anda saat ini dengan membuat tema anak WordPress dan menyesuaikannya sesuai preferensi Anda. Sekarang mari kita cari tahu lebih banyak lagi.

Anda mungkin memiliki tema induk dengan banyak fungsi tetapi ingin membuat situs web pemula dengan fungsionalitas yang lebih rendah . Dalam situasi ini, Anda dapat membuat dan menyesuaikan tema anak WordPress untuk melakukan perubahan yang sesuai untuk memenuhi kebutuhan Anda.
Skenario lain adalah Anda memiliki tema induk yang luar biasa untuk situs web Anda, tetapi gaya, warna, tata letak temanya tidak sesuai dengan lingkungan situs Anda. Saat itu Anda harus mengubah tampilan tema WordPress Anda saat ini.
Bahkan untuk menambahkan beberapa fungsi tambahan ke situs web Anda, Anda dapat membuat tema anak WordPress dan menyesuaikannya sesuai keinginan Anda.
Manfaat Memiliki Tema Anak WordPress
Tujuan utama membuat tema anak WordPress adalah untuk memudahkan pekerjaan Anda, menghemat waktu, dan membuat proses kustomisasi tema lebih sederhana untuk Anda. Berikut adalah daftar keuntungan memikat yang akan Anda dapatkan saat membuat situs web WordPress Anda dengan tema anak di bawah ini:
Perluas Fungsi Situs Web dengan Mudah
Saat Anda membuat tema anak WordPress dari tema induk yang kuat, Anda akan mendapatkan fleksibilitas tertinggi. Dengan tema anak, Anda dapat menambahkan fungsionalitas baru, tata letak tanpa pengkodean, dan tidak mengubah fungsi inti tema induk. Ini akan menghemat waktu dan membuat situs web Anda lebih efisien.
Amankan Pembaruan Situs Anda
Templat anak Anda akan memiliki gaya, warna, dan fungsi templat induknya secara inheren. Perubahan yang Anda buat di tema anak, tidak akan mengubah tema induk. Pembaruan Anda yang baru dibuat akan diamankan. Jika Anda menyertakan tema induk baru, Anda dapat mereplikasi perubahan pada yang baru.
Penggantian Aman
Jika Anda ingin menyesuaikan tema induk sesuai dengan warna dan nilai merek Anda, itu akan menjadi banyak pekerjaan. Anda mungkin perlu menambahkan kode untuk membuat perubahan. Tetapi dengan tema anak WordPress, tidak ada batasan modifikasi . Jadi Anda bisa melakukan semuanya tanpa coding dengan mudah.

Panduan Pemula Langkah Demi Langkah: Buat & Sesuaikan Tema Anak WordPress Anda
Seperti yang telah Anda akui, child theme adalah perpanjangan dari parent theme . Untuk membuat tema anak WordPress, Anda harus menginstal dan mengaktifkan tema induk yang mendukung fungsi penambahan tema anak seperti yang disebutkan di atas.
Jika Anda mencari tema induk yang sempurna untuk membuat tema anak, Anda dapat menggunakan Flexia- Tema WordPress yang kuat . Tema multiguna ini sepenuhnya dapat disesuaikan, modern ringan, responsif, ramah SEO, dan banyak lagi. Baik situs web statis atau situs web eCommerce multi-vendor; semua dapat dibuat menggunakan tema ini. Dan yang paling penting adalah, Anda dapat dengan mudah membuat beberapa tema anak dengan Flexia .
Langkah 1: Buat Tema Anak WordPress Dasar Secara Instan
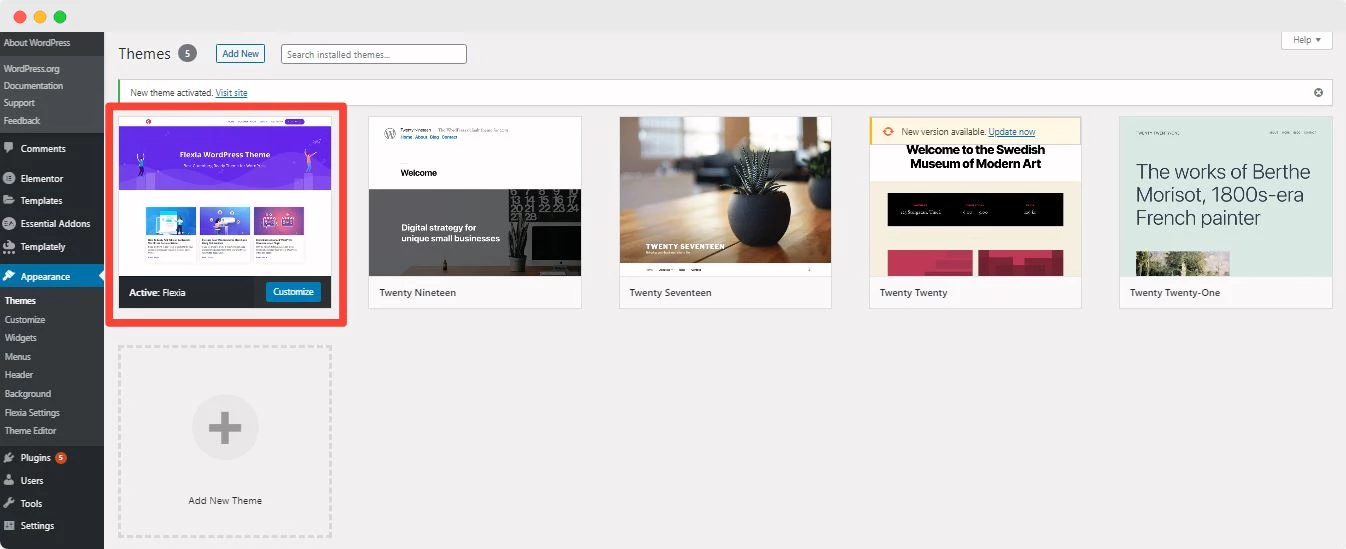
Anda harus mengaktifkan tema terlebih dahulu untuk membuat tema anak. Untuk tujuan tutorial, kita akan memilih tema Flexia . Pergi ke Appearance → Themes → Add New , dan pilih Flexia . Sekarang instal dan aktifkan tema menakjubkan ini


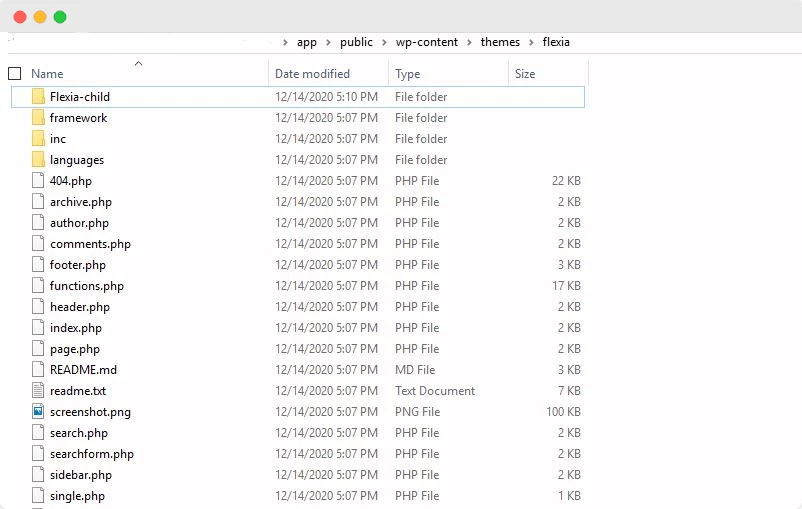
Pertama, buat folder di direktori tema Anda. Setelah itu, ketika Anda selesai membuat tema anak apa pun, ikuti konvensi penamaan saat memberi nama folder. Nama folder harus berisi nama tema induk dan '-child' . Saat kami membuat tema anak untuk Flexia , nama foldernya adalah Flexia-child .

Setiap tema harus memiliki beberapa file utama agar berfungsi, masing-masing dari jenis yang berbeda untuk tema anak WordPress. Ini adalah file functions.php dan style.css . File style.css berisi semua deskripsi tema. Buat file editor teks dengan nama style.css, sertakan detail yang disebutkan di bawah, dan simpan.
/*
Nama Tema: Flexia Child
Deskripsi: Tema anak Flexia Theme
Pengarang: Admin
Penulis URI: http://shopilia.com/
Versi: 1.0
Templat: flexia
*/
@import url(“../flexia/style.css”);
Saatnya membuat dan mengedit file function.php . Salin total file dari tema induk Anda dan kemudian buat perubahan hanya pada fungsi wp_enqueue_scripts . Anda dapat menyalin dan menempelkan teks yang disebutkan di bawah ini pada editor teks Anda. Jangan lupa untuk 'Simpan' perubahannya.
<?php
// antrekan lembar gaya tema anak
Fungsi shopilia_child_theme_enqueue_scripts() {
wp_register_style( 'gaya anak', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style('gaya anak-anak');
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Pekerjaan selanjutnya adalah menambahkan thumbnail pratinjau tema anak Anda. Kami telah mengambil tangkapan layar dari tema induk dan meletakkan file itu di folder Flexia-child .
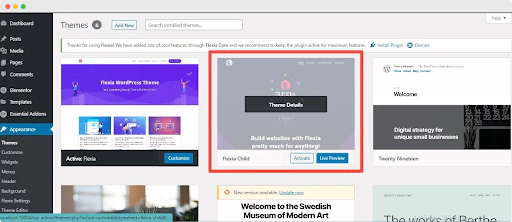
Itu semua diperlukan untuk membuat tema anak. Sekarang ubah folder Flexia-child menjadi folder zip dan unggah itu di dasbor WordPress Anda. Setelah diunggah, tema anak akan muncul seperti ini di dasbor Anda.

Langkah 2: Instal & Aktifkan Tema Anak Anda Di Dasbor WordPress
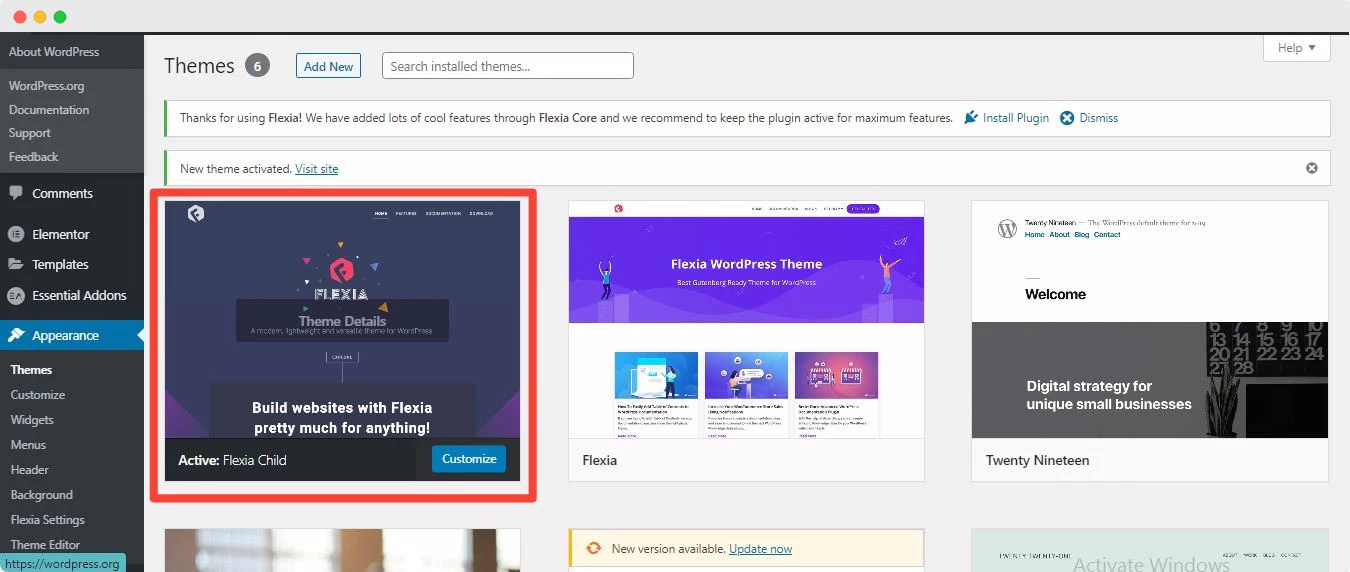
Sebelum menggunakan tema anak WordPress ini untuk membuat situs web Anda, Anda harus mengaktifkan tema tersebut. Sekarang dari dashboard WordPress Anda, navigasikan ke Appearance → Themes, pilih Flexia Child, dan klik tombol aktifkan. Setelah beberapa saat, tema anak Anda yang baru dibuat akan berhasil diaktifkan.

Langkah 3: Sesuaikan Tema Anak WordPress Anda
Mari kita mulai bagian menyenangkan dari apa yang telah kita buat: sesuaikan tema anak WordPress dari Flexia . Setiap jenis modifikasi dapat dilakukan untuk tema anak Anda. Anda tidak memerlukan pengetahuan pengkodean tingkat ahli untuk menyesuaikan tema.
Buka opsi penyesuaian dari bilah atas dan Anda dapat mengubah desain, tata letak, tipografi, header, footer, dll semua yang ada di tema anak Anda. Buat perubahan pada tema anak Anda dengan menambahkan 'CSS Tambahan' atau 'JavaScript Tambahan' .

Anda dapat menyisipkan atau menghapus fitur apa pun dari tema anak Anda kapan saja. Kapan pun Anda ingin mengubah fungsi apa pun secara manual, Anda dapat melakukannya dengan menyesuaikan file functions.php . Jika Anda ingin menghindari jalan kasar ini, Anda cukup menginstal dan mengaktifkan plugin pada tema anak Anda.
Hasil Akhir: Lihat Tema Anak WordPress Langsung Anda
Setelah membuat semua perubahan, tekan tombol 'Terbitkan' dari panel kustomisasi Anda. Selamat! Anda telah berhasil membuat dan menyesuaikan tampilan tema WordPress Anda saat ini dengan tema anak WordPress . Sekarang lihat tema Anak WordPress Anda.

Tanpa merusak fungsi inti tema induk yang ada, tema anak WordPress menawarkan cara yang ampuh untuk membuat proyek yang sama sekali baru berdasarkan fitur tema induk Anda . Dan coba tebak? Anda tidak perlu menambahkan satu baris kode pun. Anda dapat memodifikasi tema anak sesuai keinginan, memberikan berbagai kemungkinan pada desain Anda dan mengubah tampilan situs web Anda dalam sekejap.
Inilah akhir dari artikel ini. Jika artikel ini telah mencerahkan Anda tentang membuat dan menyesuaikan tema anak WordPress , beri tahu kami pengalaman Anda dengan berkomentar di bawah. Bahkan jika Anda ingin membaca semua artikel menarik kami, berlangganan blog kami , dan terlibat dalam komunitas Facebook kami .
