Cara Membuat Halaman Coming Soon Menggunakan Uncode (Dalam 3 Langkah)
Diterbitkan: 2018-08-18Kapan pun Anda akan meluncurkan situs web baru, aplikasi, atau jenis proyek online lainnya, Anda pasti ingin membangkitkan kegembiraan sebanyak mungkin sebelum ditayangkan. Jika tidak ada buzz di sekitar peluncuran Anda, itu mungkin tidak diperhatikan, bahkan oleh audiens inti Anda.
Apa yang dilakukan banyak situs web adalah memasang halaman 'segera hadir', jadi Anda tahu kapan harus mengharapkan peluncuran produk mereka, desain ulang, atau apa pun yang sedang mereka kerjakan. Halaman segera hadir adalah andalan web, dan jika halaman Anda cukup menarik, itu akan membuat orang bersemangat tentang apa yang akan segera hadir.
Dalam artikel ini, kita akan membicarakan kapan masuk akal untuk menyiapkan halaman segera hadir untuk situs web Anda. Kemudian kami akan mengajari Anda cara membuatnya menggunakan tema Uncode kami. Ayo bekerja!
Kapan Menggunakan Halaman Segera Hadir
Masuk akal jika Anda berpikir untuk menyiapkan halaman segera hadir, Anda memiliki proyek yang sedang dikerjakan. Beberapa orang menggunakan halaman ini untuk menarik pengunjung selama desain ulang seluruh situs, atau sebagai penampung saat mereka menerapkan fitur baru. Yang lain menyiapkan halaman segera hadir untuk produk atau seluruh situs yang ada di tikungan.
Pada akhirnya, ada banyak waktu cerdas untuk menggunakan halaman segera hadir. Namun, dari pengalaman kami, yang terbaik adalah menunggu sampai Anda memikirkan tanggal peluncuran untuk produk jadi Anda. Dengan begitu, pengguna akan tahu kapan harus mengharapkan tambahan baru Anda, dan akan didorong untuk terus memeriksa kembali.
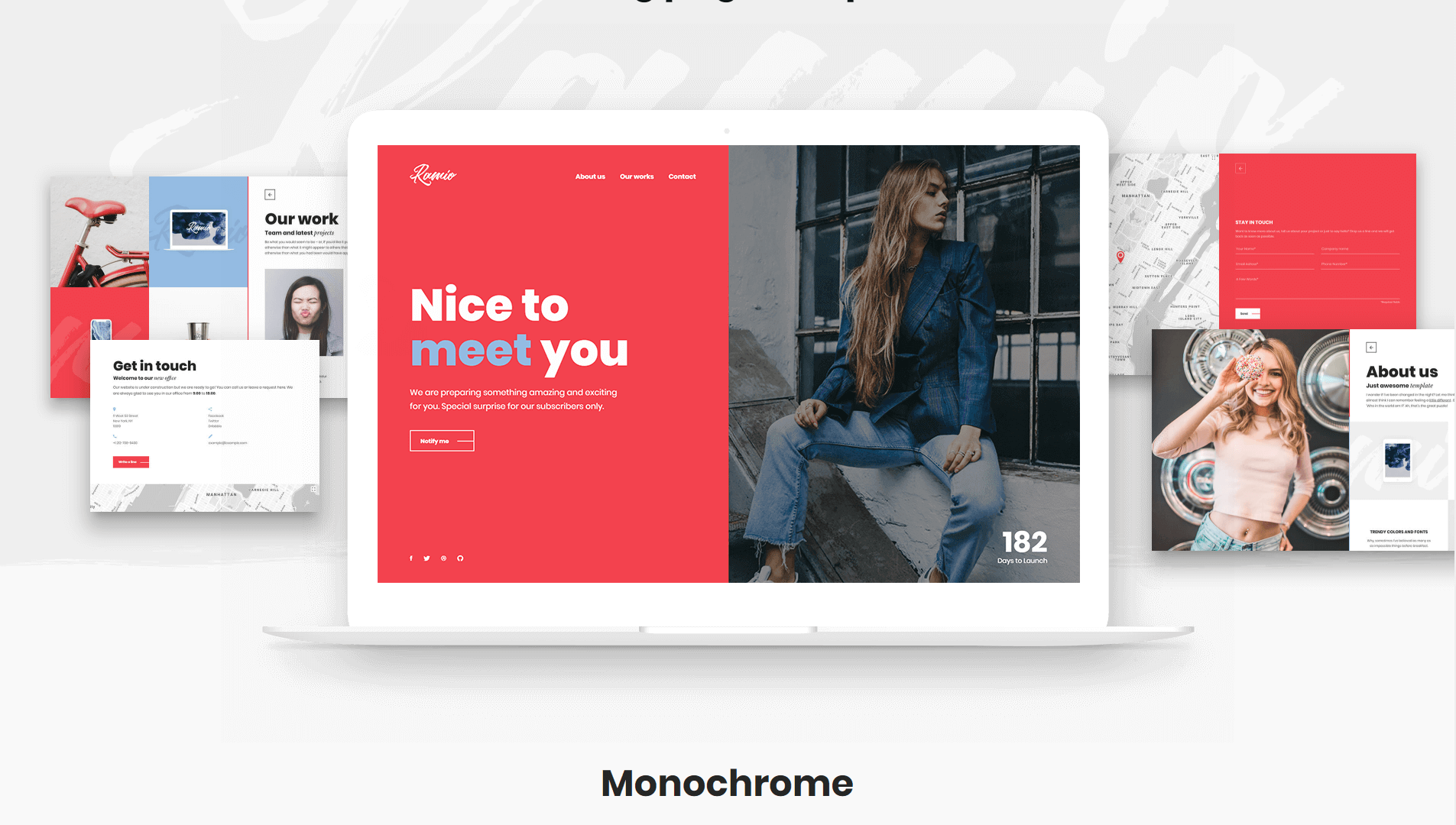
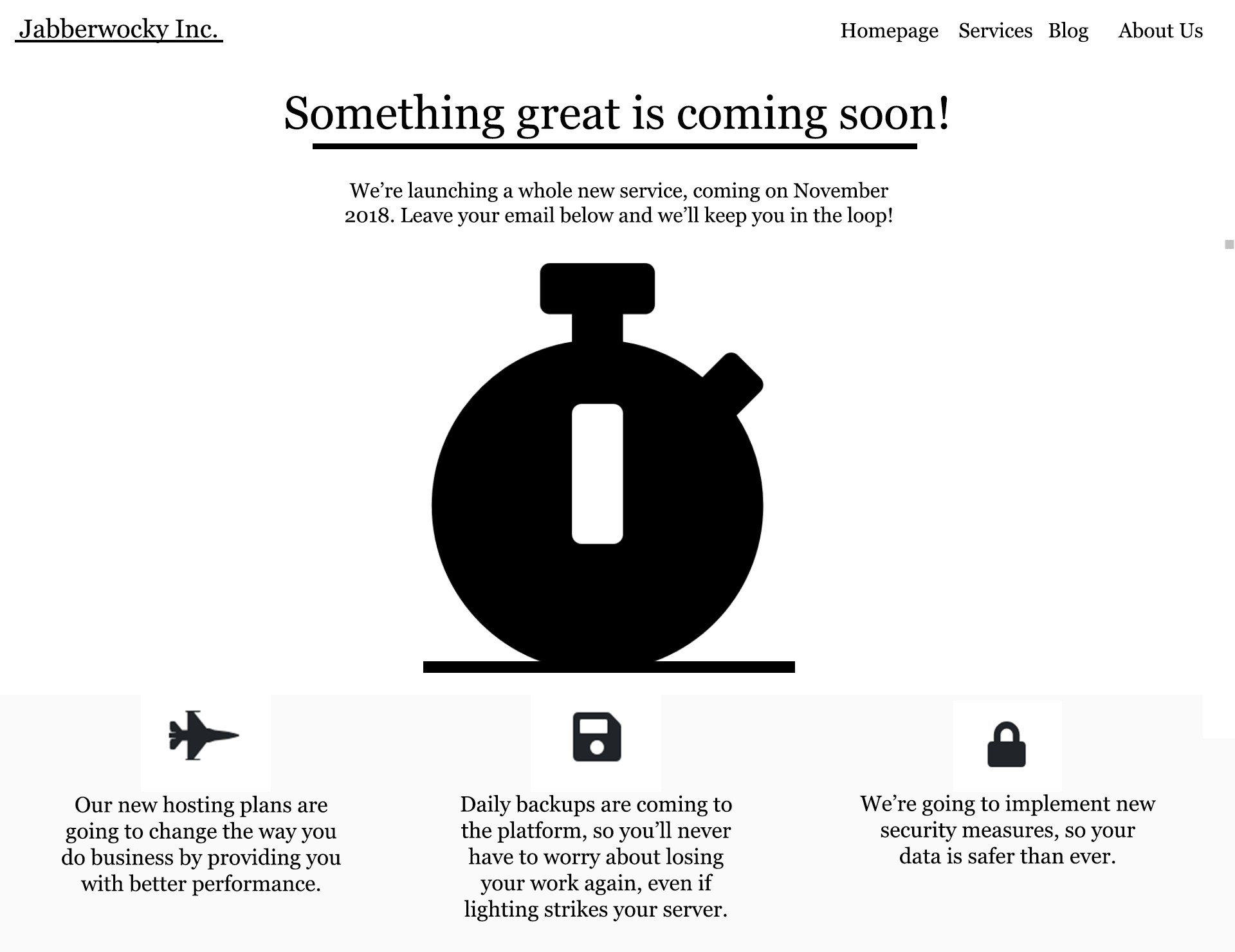
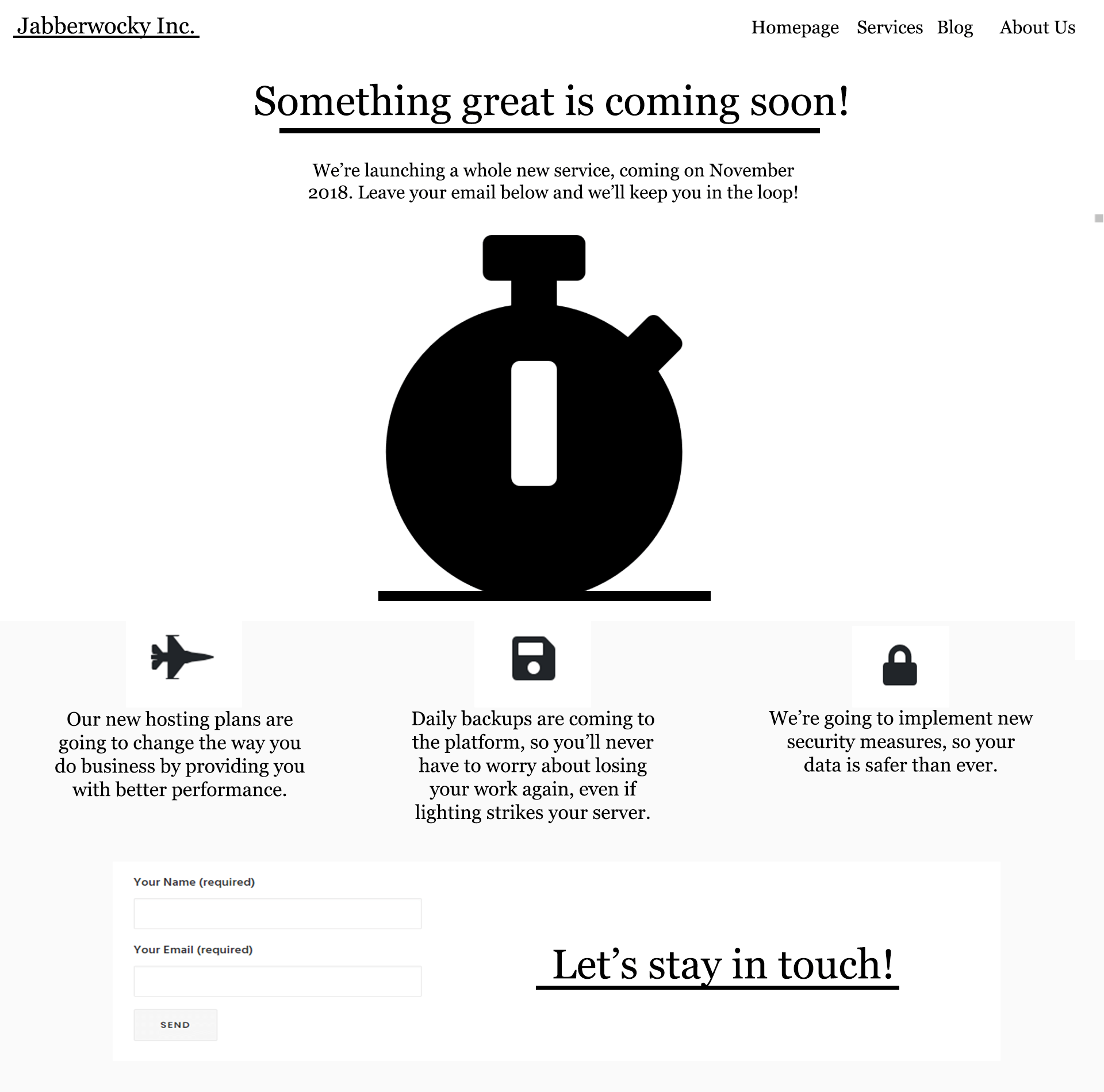
Berikut adalah contoh cepat dari halaman segera hadir yang dirancang dengan baik:

Ini mencakup semua dasar-dasar, tanpa membanjiri pengunjung dengan terlalu banyak informasi. Dengan mengingat hal itu, mari kita bicara tentang elemen mana yang harus disertakan di halaman segera hadir Anda.
Elemen Penting dari Halaman Segera Hadir
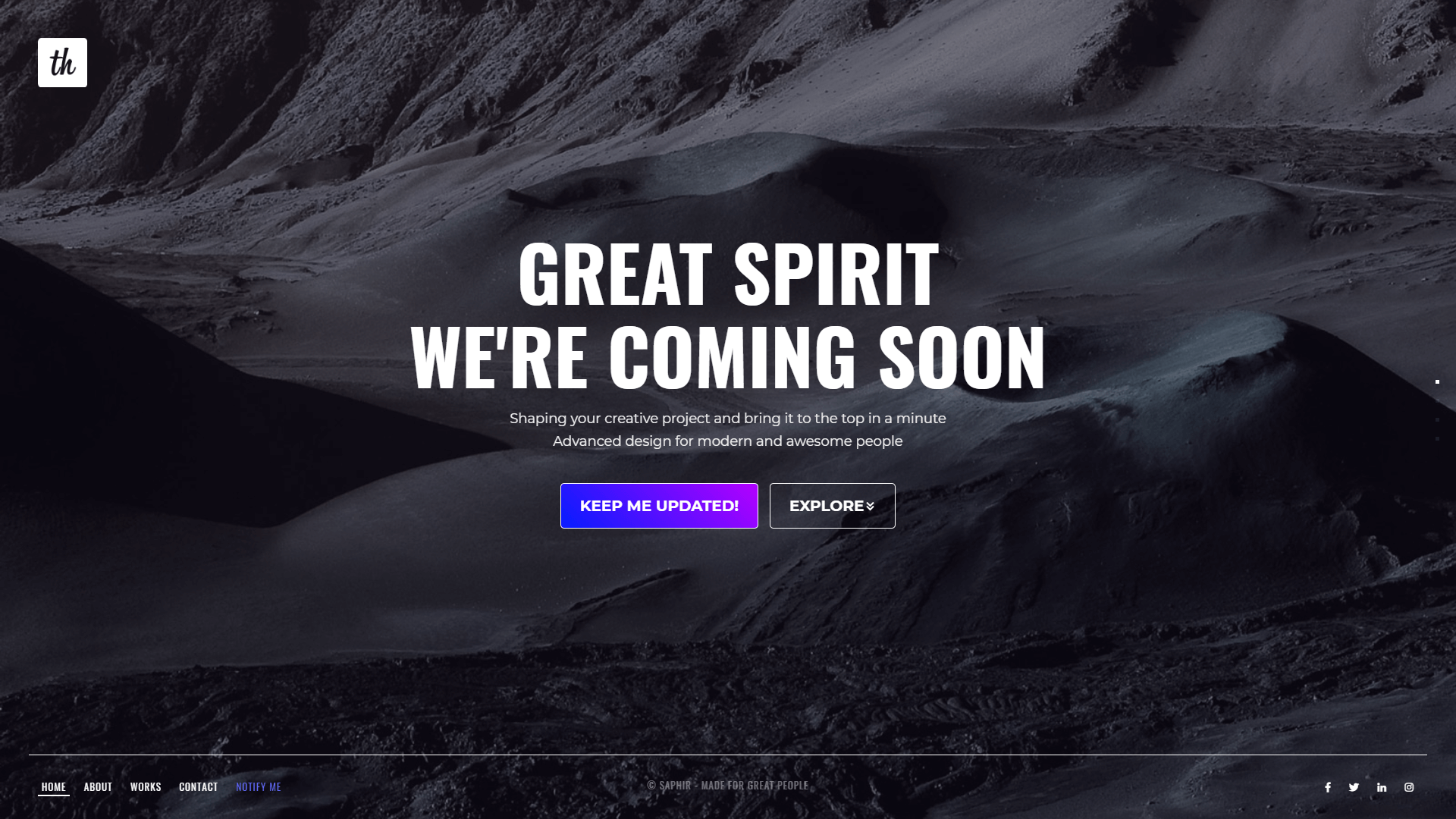
Sebagian besar halaman segera hadir yang akan Anda temui agak sederhana, setidaknya dari sudut pandang desain. Dalam beberapa kasus, Anda hanya akan melihat pesan "segera hadir" raksasa, dan hanya itu:

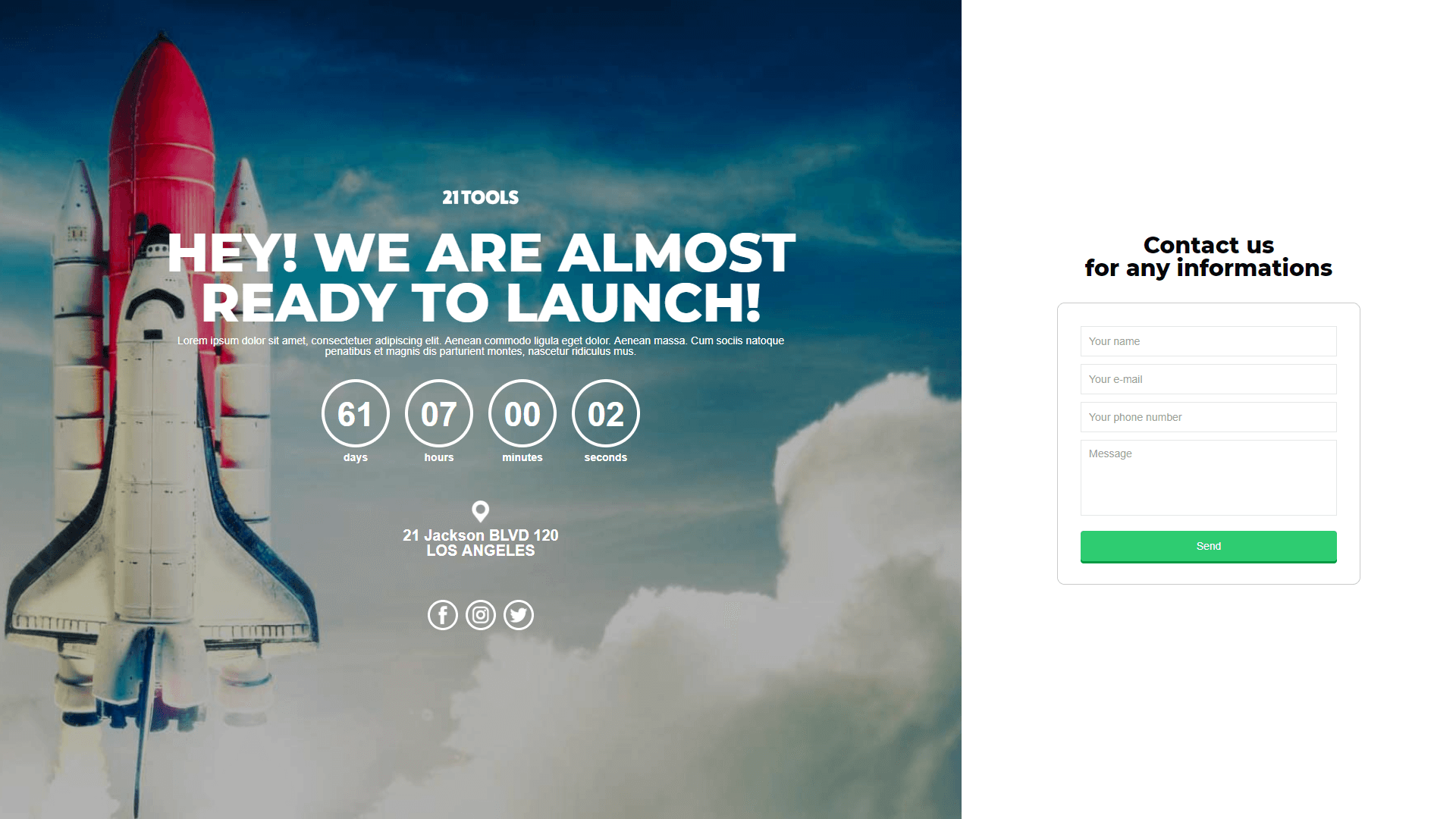
Perusahaan lain menggunakan kesempatan ini untuk memberi tahu Anda sebanyak mungkin tentang peluncuran mereka yang akan datang. Ini masuk akal, karena membantu menghidupkan kegembiraan:

Dari pengalaman kami, inilah yang harus disertakan dalam halaman segera hadir jika Anda ingin memanfaatkannya sebaik mungkin:
- Pesan "segera hadir". Di suatu tempat di halaman Anda, seharusnya ada pesan yang memberi tahu orang-orang untuk kembali lagi nanti. Namun, kata apa yang akan digunakan terserah Anda.
- Perkiraan berapa lama peluncuran akan berlangsung. Anda tidak perlu memberikan tanggal tertentu, tetapi menawarkan perkiraan kasarnya selalu merupakan ide yang cerdas.
- Informasi tentang proyek yang sedang Anda kerjakan. Jika pengunjung Anda tidak tahu apa yang mereka tunggu, mereka mungkin tidak akan senang karenanya. Anda dapat mempertahankan suasana misteri, tentu saja, tetapi Anda akan ingin menawarkan beberapa gagasan tentang apa yang dapat mereka harapkan.
- Formulir pendaftaran email. Halaman segera hadir menawarkan Anda peluang fantastis untuk mengumpulkan prospek. Plus, dengan formulir pendaftaran email, Anda akan dapat memberi tahu pelanggan saat peluncuran produk Anda tiba.
Ingatlah bahwa ini semua hanyalah saran – tidak ada aturan yang keras dan cepat saat membuat halaman segera hadir. Namun, jika Anda akan mengalami kesulitan untuk menyiapkannya, masuk akal untuk mencoba dan memanfaatkan peluang sepenuhnya.
Cara Membuat Halaman Coming Soon Menggunakan Uncode (Dalam 3 Langkah)
Sekarang setelah Anda mengetahui seperti apa tampilan halaman yang akan datang, mari kita bicara tentang cara membuatnya. Anda akan menginginkan tema yang fleksibel dan dapat disesuaikan untuk dijadikan sebagai fondasinya. Di sinilah Uncode masuk – tema WordPress multiguna kami sempurna untuk membuat halaman segera hadir yang sesuai dengan kebutuhan Anda.
Langkah 1: Instal Uncode di Situs Web Anda
Hal pertama yang harus Anda lakukan adalah menyiapkan tema Uncode di situs web Anda. Jika ini adalah pertama kalinya Anda menggunakan tema kami, Anda mungkin memperhatikan bahwa proses instalasi sedikit lebih rumit dari biasanya. Untungnya, kami memiliki tutorial komprehensif yang akan membantu Anda mengaktifkan dan menjalankan Uncode dengan cepat.
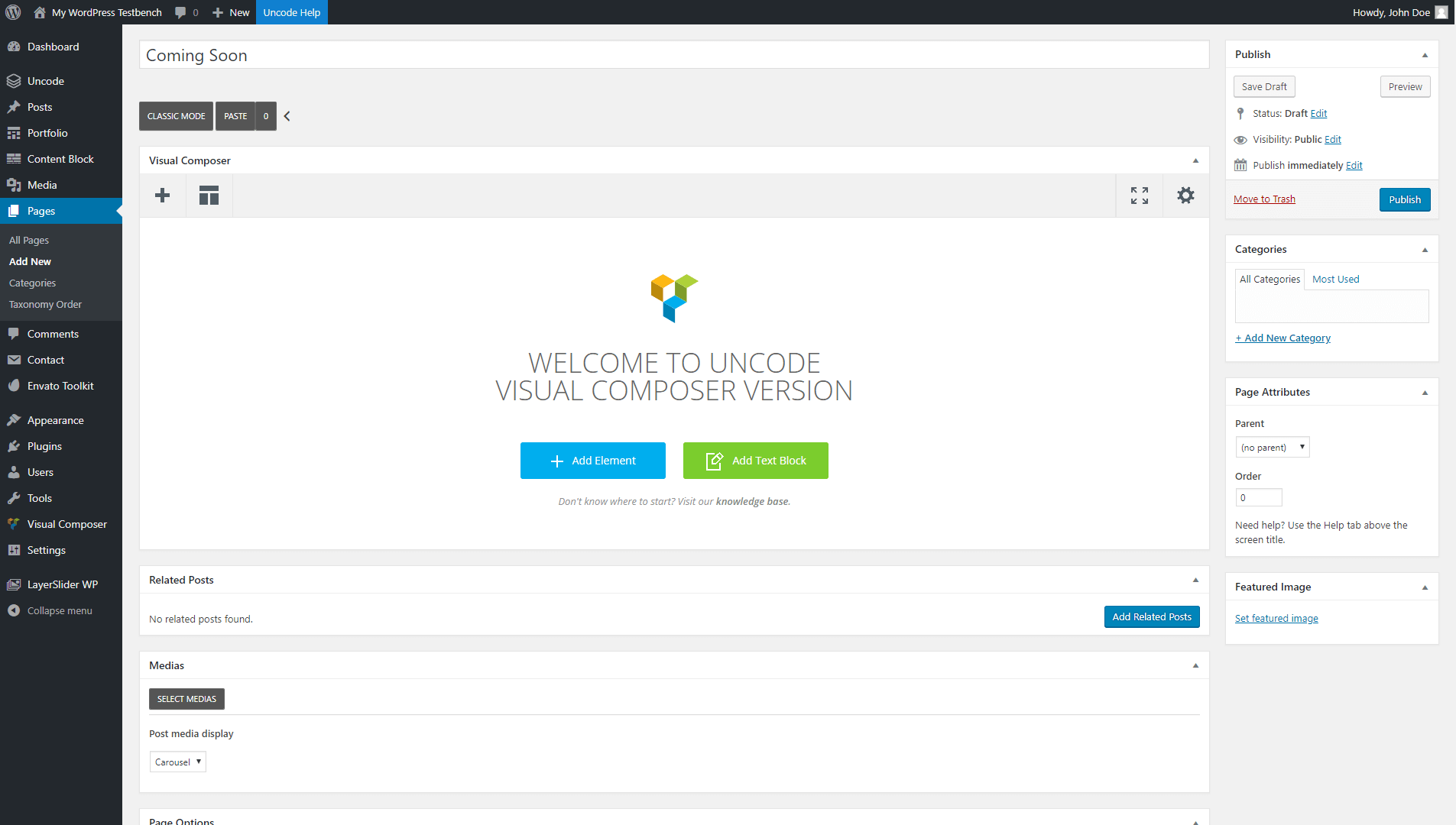
Setelah tema siap digunakan, navigasikan ke tab Halaman di dasbor Anda, dan klik Tambah Baru . Segera, Anda akan melihat bahwa Uncode menggunakan editor Visual Composer yang terkenal (walaupun versi yang disesuaikan) untuk membantu Anda membuat halaman dengan lebih mudah.
Anda dapat melakukan apa saja yang Anda inginkan di Uncode, dan halaman segera hadir Anda harus unik untuk bisnis Anda. Namun, untuk memberi Anda gambaran tentang apa yang mungkin, mari kita telusuri cara menyiapkan halaman dasar dengan elemen paling penting yang dibahas sebelumnya.
Langkah 2: Sesuaikan Halaman Segera Hadir Anda
Untuk memulai, kami akan melanjutkan dan memberi nama halaman Segera Hadir kami. Kemudian, kita akan menempatkan elemen pertamanya menggunakan mode pembuat visual Uncode:

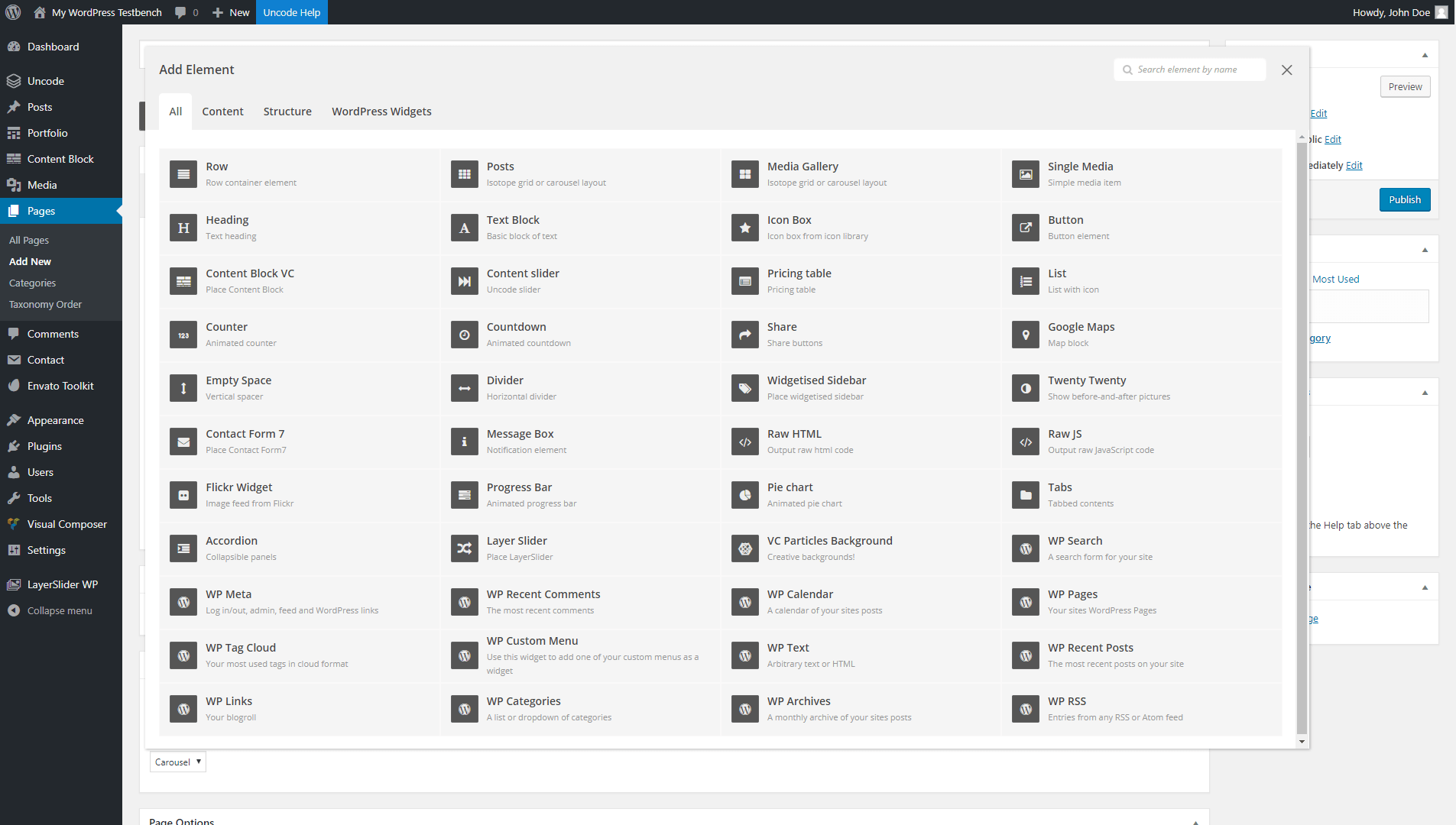
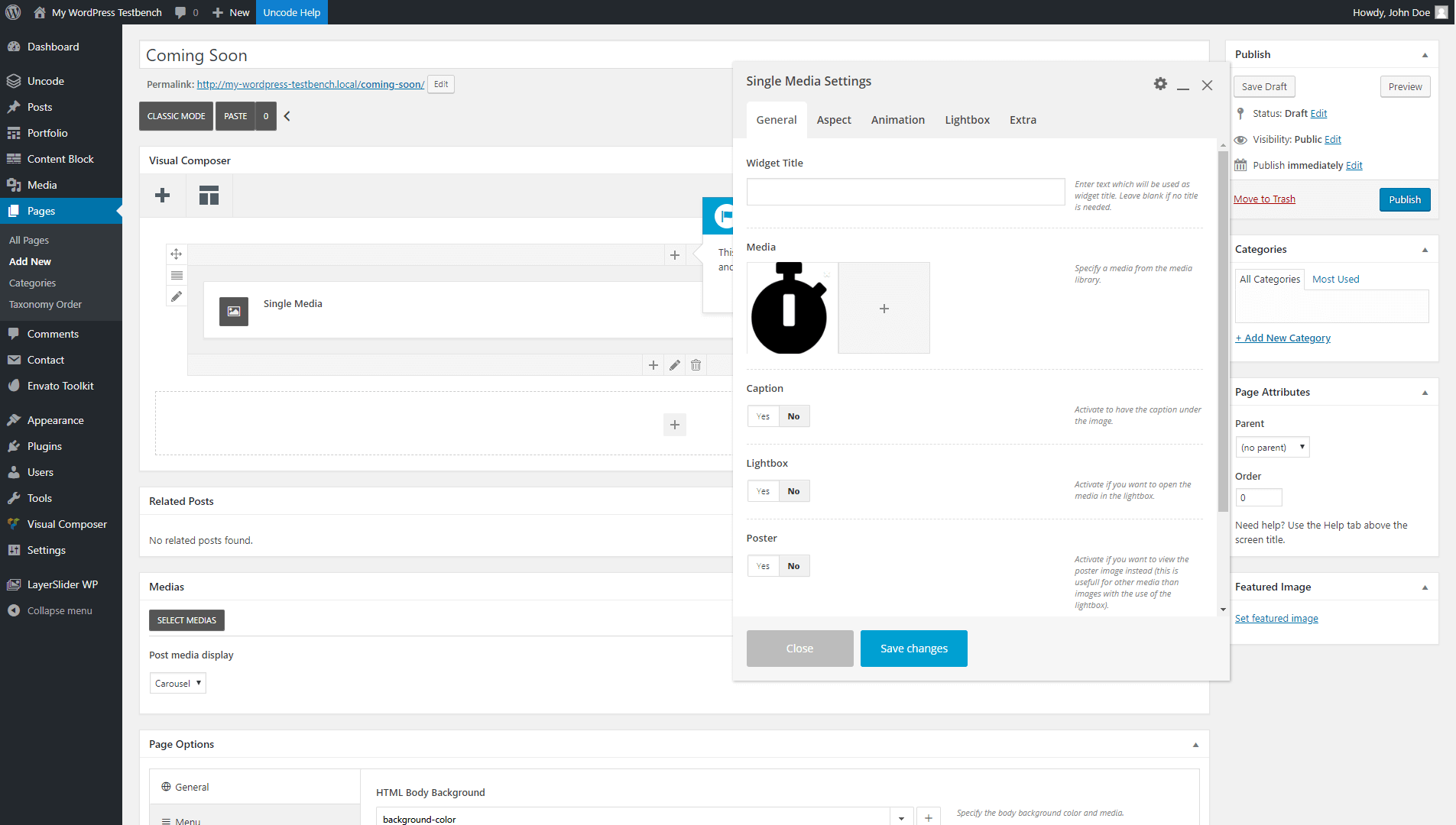
Mari tambahkan elemen Media Tunggal , yang dapat kita gunakan untuk menempatkan gambar di bagian atas halaman:

Untuk gambar kami, kami memutuskan untuk menggunakan stopwatch sederhana, untuk menunjukkan bahwa waktu menghitung mundur menuju peluncuran kami. Kami juga menyelaraskan gambar ke tengah, dan membiarkan setiap pengaturan lainnya hampir tidak tersentuh:


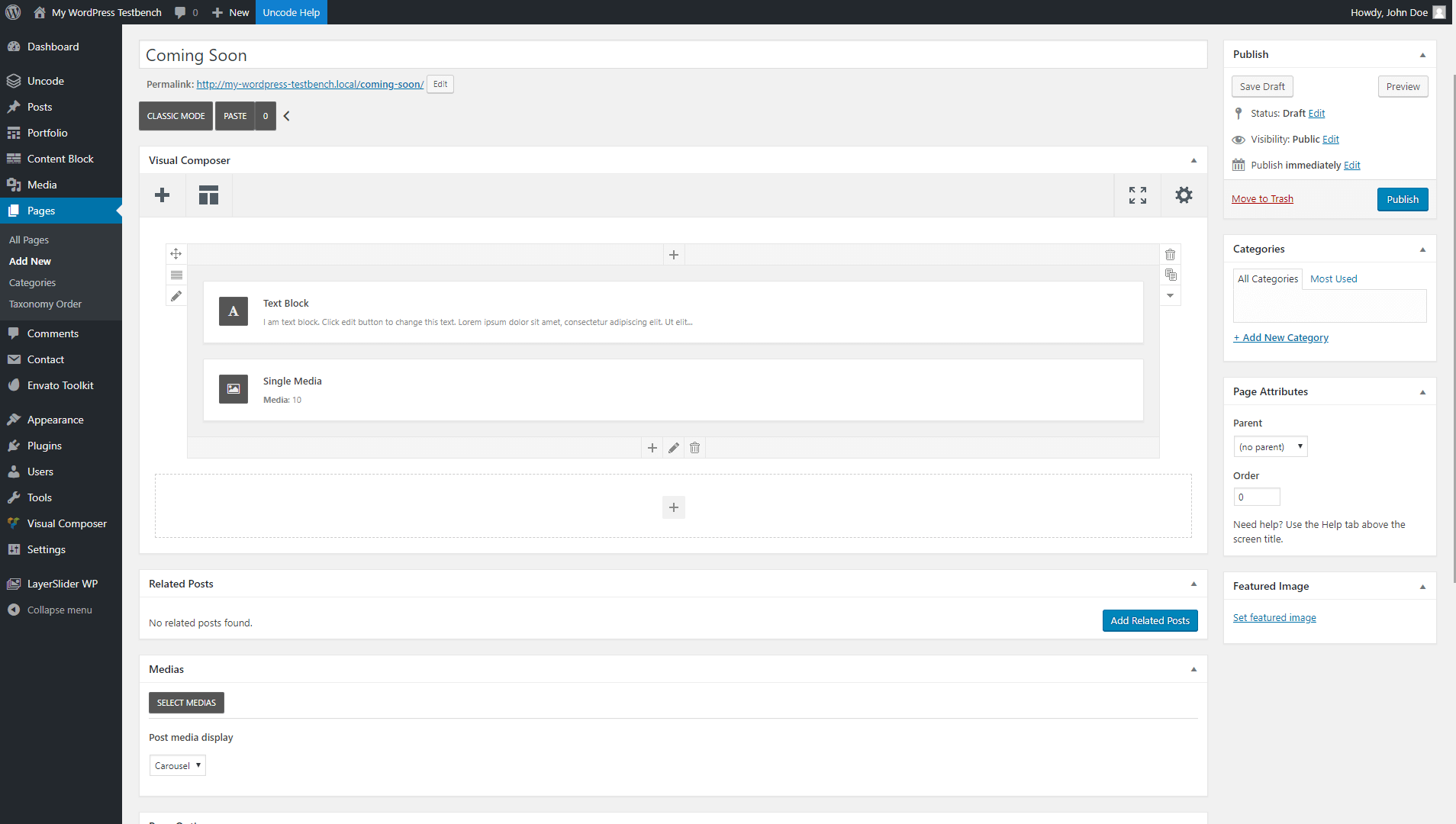
Stopwatch kita terlihat cukup sepi di atas sana, jadi mari tambahkan elemen baru tepat di atasnya. Dalam hal ini, kita akan menggunakan Blok Teks , yang akan menampilkan pesan "segera hadir" kita:

Di blok teks ini, kami juga meminta pengunjung untuk meninggalkan email mereka di bawah, yang akan kami kumpulkan menggunakan formulir pendaftaran. Namun, sebelum itu, beri tahu mereka mengapa mereka harus peduli dengan peluncuran produk kita.
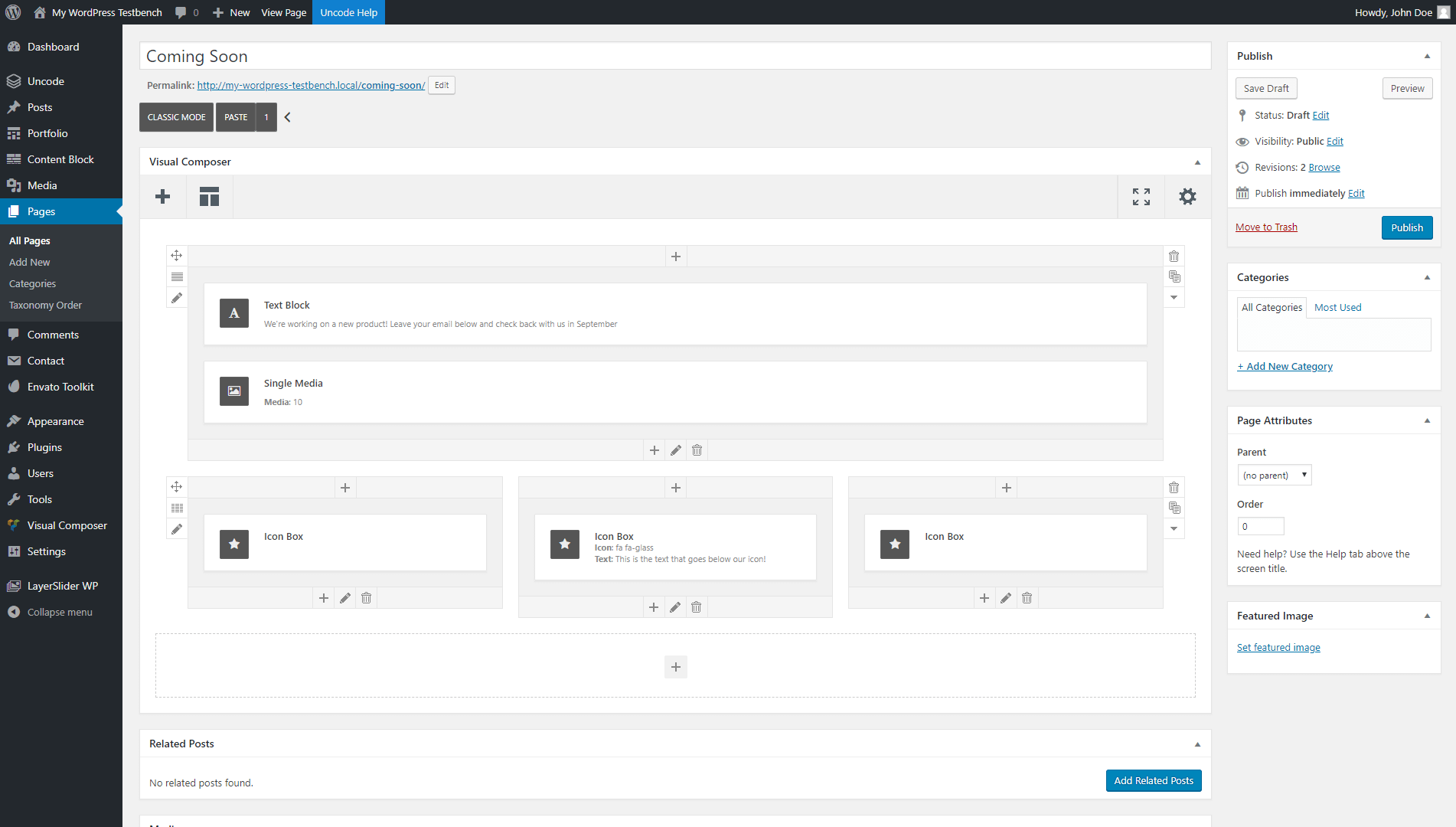
Untuk melakukannya, kita akan membuat baris tiga kolom tepat di bawah baris pertama, dan menambahkan beberapa modul Kotak Ikon di dalamnya:

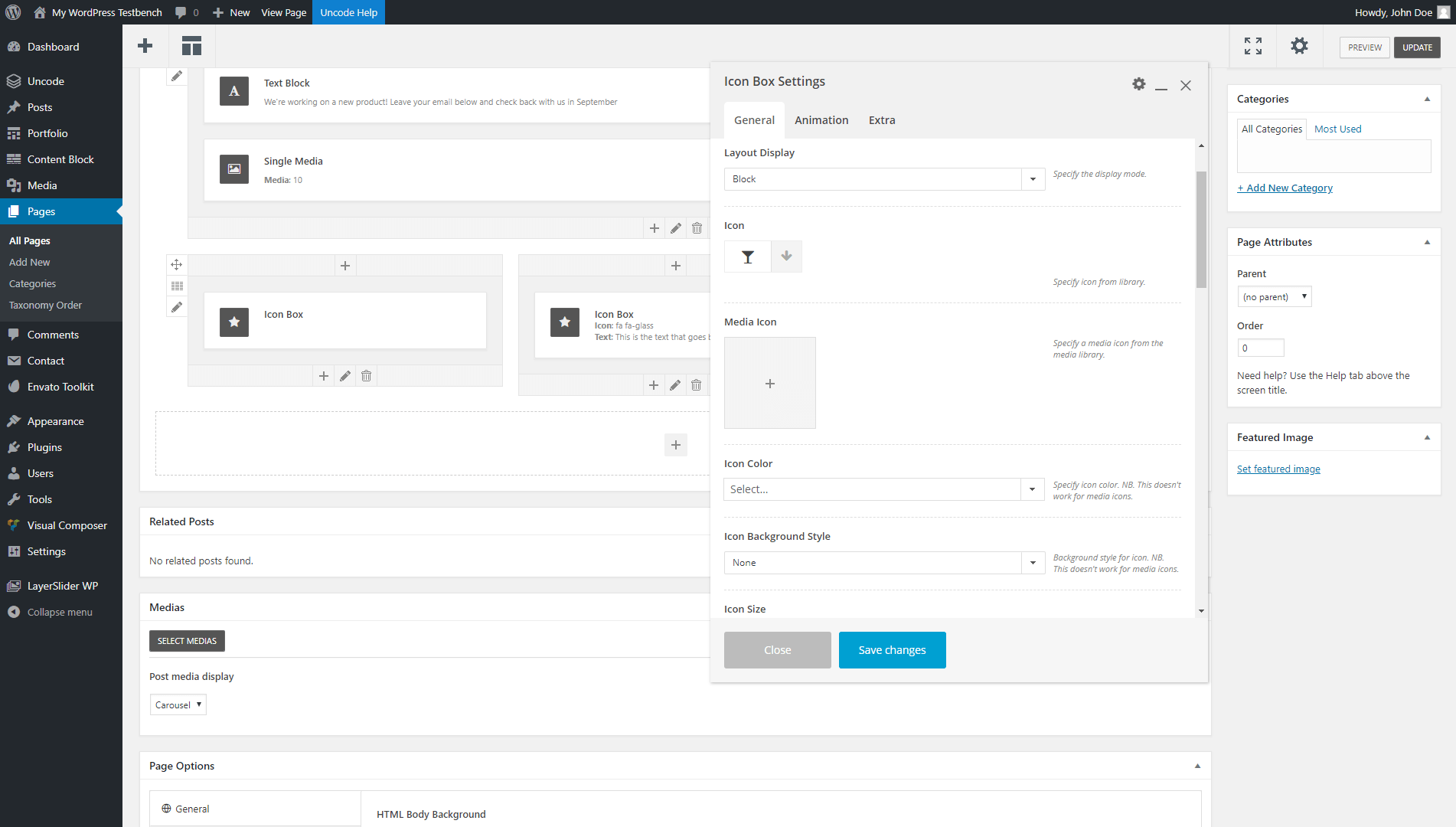
Jika kita membuka pengaturan modul Kotak Ikon , kita dapat memilih ikon mana yang akan digunakan, dan menambahkan teks yang akan ditampilkan di bawahnya. Kami juga sedikit memperbesar ikon kami, dan memusatkan teks:

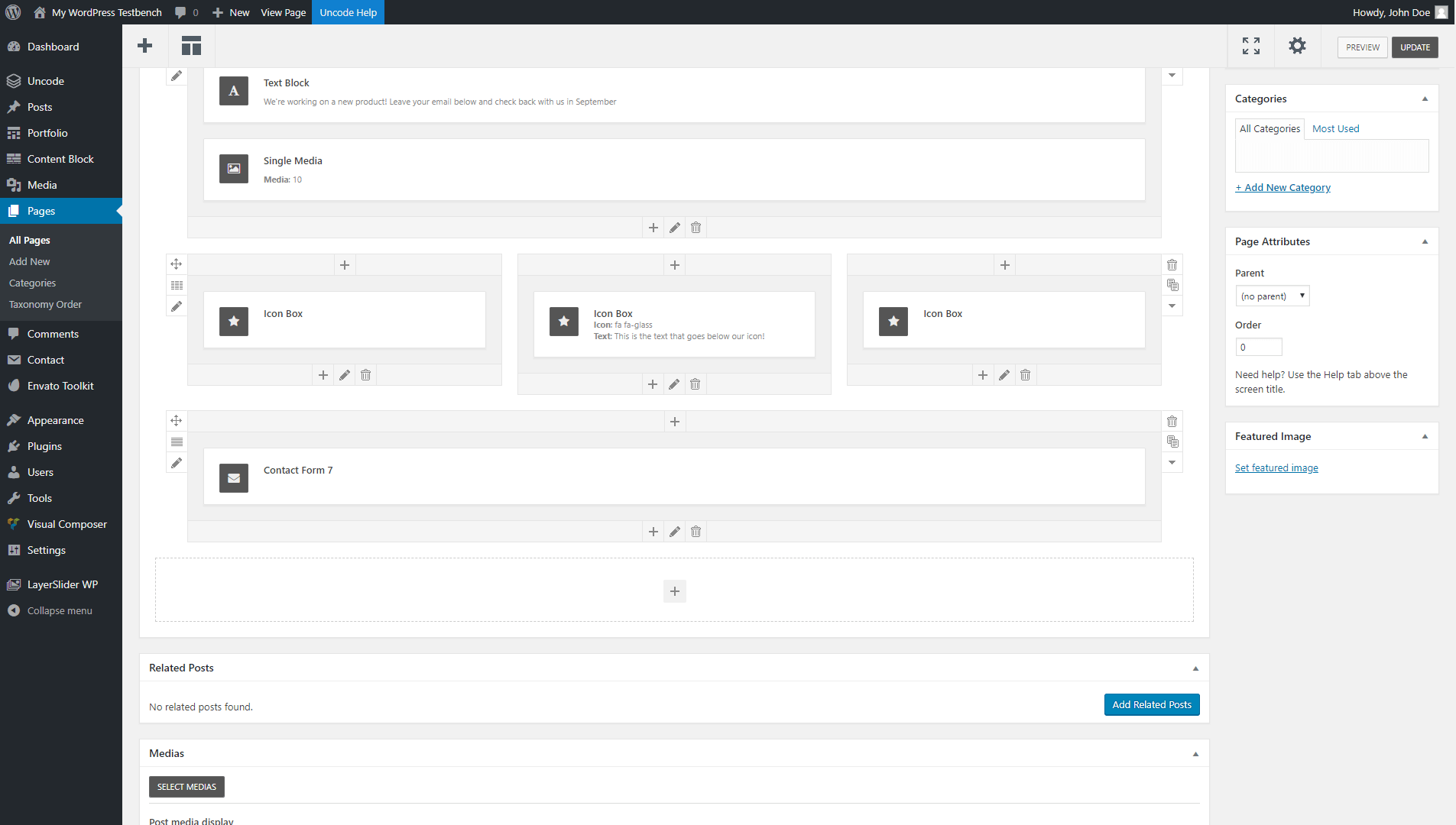
Dengan mengulangi proses ini untuk ketiga kotak ikon, kita dapat membuat bagian terpisah yang menyoroti informasi utama. Pada titik ini, halaman kami yang akan datang terlihat seperti ini:

Ini cukup mendasar, tetapi ringkas dan efektif. Tentu saja, Anda dapat terus menyesuaikan halaman segera hadir Anda sendiri dengan isi hati Anda. Anda dapat menambahkan warna, latar belakang, elemen pencitraan merek, dan banyak lagi.
Langkah 3: Tambahkan Formulir Pendaftaran Email
Halaman web yang paling efektif memiliki Call To Action (CTA). Ini adalah elemen yang memberi tahu pengunjung apa yang harus dilakukan selanjutnya, dan ini merupakan tambahan yang berguna untuk halaman Anda yang akan datang. Meskipun mereka tidak dapat melihat situs atau produk Anda sekarang, Anda dapat memberikan tindakan kepada pengunjung, seperti menghubungi Anda atau mendaftar ke daftar email.
Untungnya, sebagian dari fungsi ini sudah ada di dalam Uncode. Mari tambahkan modul Contact Form 7 menggunakan baris baru, di bagian paling bawah halaman:

Kemudian kami akan menyimpan perubahan ke halaman kami yang akan datang, karena kami harus melanjutkan dan menginstal plugin baru. Formulir Kontak 7 adalah alat yang berguna, tetapi tidak akan banyak membantu dalam hal mengumpulkan email dari pengunjung Anda. Untuk melakukannya, Anda harus menginstal ekstensi MailChimp Formulir Kontak 7 gratis:

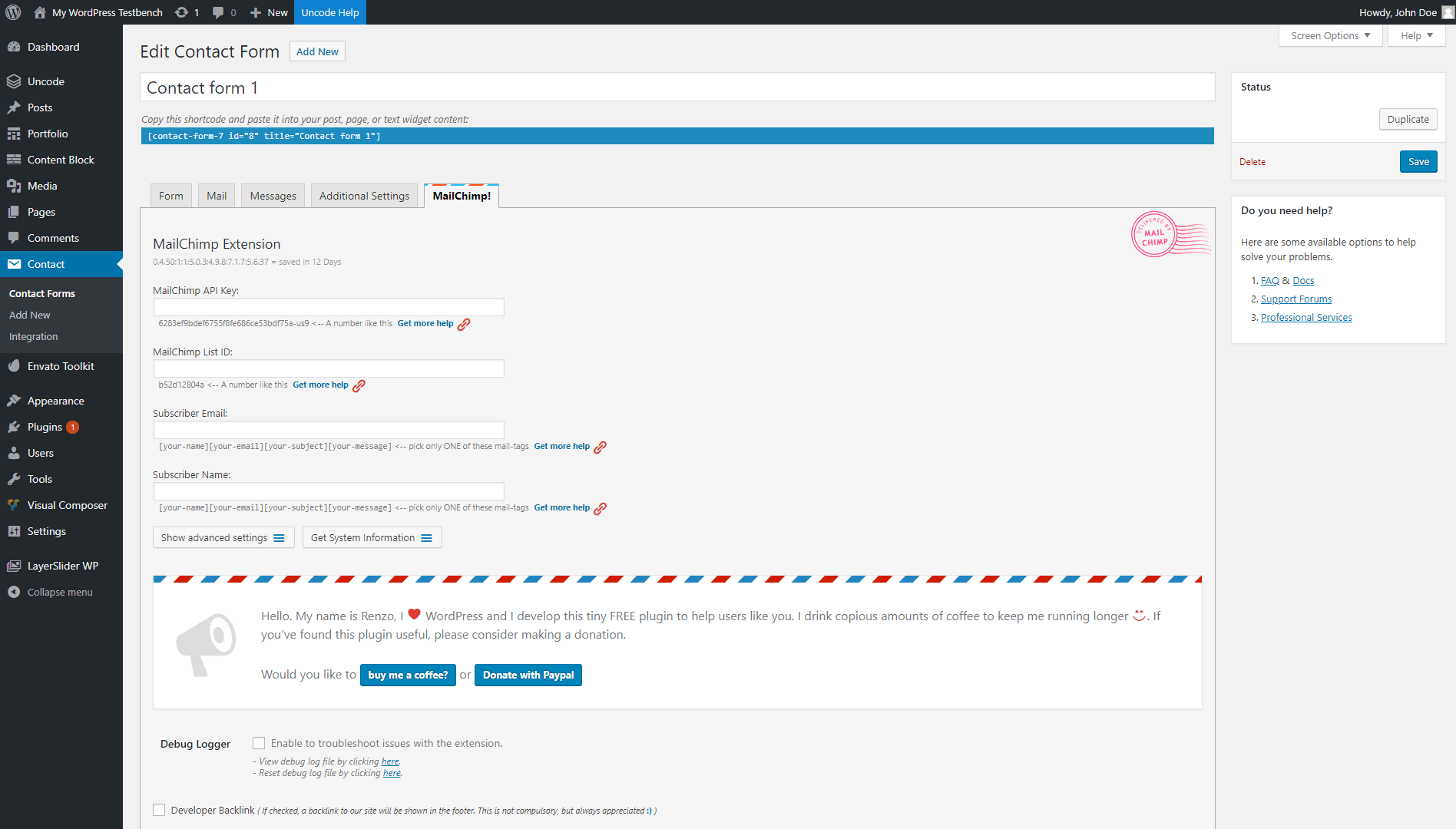
Jika Anda mengikuti, Anda dapat melanjutkan dan menambahkan ekstensi sekarang. Jangan lupa untuk mendaftar akun MailChimp gratis saat Anda menggunakannya. Setelah plugin aktif, kita dapat menavigasi ke tab Contact > Add New , dan temukan MailChimp! opsi di sisi kanan layar:

Untuk mengaktifkan formulir pendaftaran, kita perlu mendapatkan kunci API MailChimp dan ID daftar. Kemudian, kita dapat memasukkannya di halaman formulir kontak baru kita, dan menyimpan perubahannya.
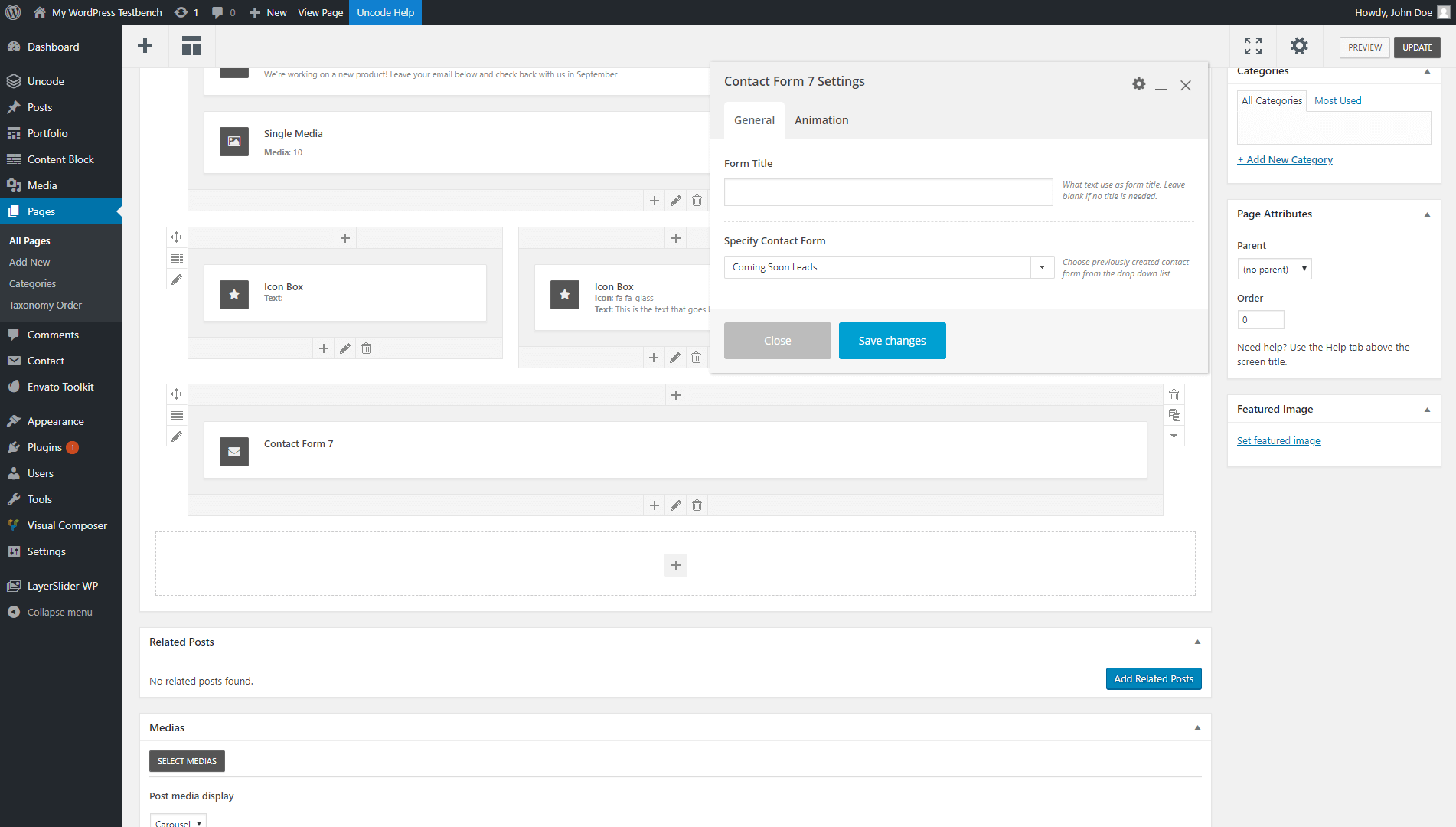
Setelah itu, kita akan membuka halaman segera hadir menggunakan editor sekali lagi, gulir ke bawah ke modul Contact Form 7 , dan akses pengaturannya. Jika diminta untuk memilih formulir kontak, kami akan memilih lembar pendaftaran MailChimp yang baru saja kami siapkan:

Akhirnya, mari kita lihat terakhir halaman kami yang akan segera hadir:

Ini sederhana, tetapi memberi pengunjung lebih banyak informasi berguna daripada kebanyakan halaman segera hadir. Plus, setiap kali seseorang meninggalkan nama dan email mereka, mereka akan langsung masuk ke salah satu daftar MailChimp Anda. Ini berarti bahwa segera setelah situs atau produk Anda ditayangkan, Anda dapat mengirimkan ledakan email cepat dan melihat kunjungan bergulir.
Kesimpulan
Ada alasan mengapa halaman segera hadir menjadi populer. Tanpanya, audiens Anda akan tidak mengetahui apa pun yang sedang Anda kerjakan untuk situs web Anda. Jika Anda meluncurkan proyek atau situs baru, membuat halaman segera hadir yang menarik adalah cara terbaik untuk membuat orang bersemangat dan memberi tahu mereka tentang informasi penting. Dengan begitu, Anda akan memiliki audiens bawaan sejak hari pertama.
Banyak situs memainkannya dengan aman dengan halaman segera hadir mereka, tetapi Anda dapat mencapai apa saja dengan menggunakan Uncode. Berikut adalah tiga langkah dasar yang dapat Anda gunakan untuk membuat halaman segera hadir yang unik:
- Instal Uncode di situs web Anda.
- Sesuaikan halaman segera hadir Anda.
- Tambahkan formulir pendaftaran email.
Apakah Anda memiliki pertanyaan tentang bagaimana merancang halaman segera hadir Anda secara efektif? Mari kita bicara tentang mereka di bagian komentar di bawah!
