Kustomisasi Desain WordPress Menjadi Mudah
Diterbitkan: 2023-09-05Jika Anda salah satu dari banyak orang berpengalaman yang ingin menyesuaikan gaya situs web WordPress Anda tanpa menyentuh CSS, maka Anda beruntung.
Plugin CSS Hero untuk WordPress memungkinkan Anda mempersonalisasi gaya tanpa menyentuh satu baris kode pun.
Dalam penilaian CSS Hero terkini ini, kami akan menunjukkan kepada Anda cara menggunakan CSS Hero untuk menyesuaikan situs web Anda dan mengapa kami yakin bahwa ini adalah salah satu plugin yang harus dipertimbangkan oleh setiap pemula WordPress.

Evaluasi Pahlawan CSS kami
CSS Hero adalah plugin WordPress berkualitas tinggi yang memungkinkan Anda menyusun tema WordPress Anda sendiri tanpa menulis satu baris kode pun (tidak memerlukan HTML atau CSS).
Anda dapat segera membatalkan penyesuaian, yang sangat berguna bagi orang yang belum berpengalaman. Semua perubahan disimpan sebagai stylesheet tambahan, sehingga Anda dapat memperbarui tema WordPress Anda tanpa harus khawatir untuk membatalkan perubahan.
Jika Anda seorang desainer atau pengembang, Anda akan menemukan CSS Hero yang sama baiknya. Ini efektif dengan semua tema dan kerangka WordPress pilihan. Anda dapat dengan cepat mengubah tema atau tema anak dan mengekspornya ke halaman web klien.
CSS Hero dapat menghemat waktu dan gangguan Anda saat membuat penyesuaian tata letak.
Pahlawan CSS vs. Pembuat halaman web WordPress
CSS Hero adalah alat desain dan bukan solusi terbaik untuk membuat halaman arahan atau menghasilkan konsep WordPress khusus dari awal. Ini akan kompatibel dengan tema WordPress Anda dan memungkinkan Anda menyesuaikan CSS tanpa menulis kode CSS.
Di sisi lain, plugin pembuat halaman situs WordPress memungkinkan Anda membuat halaman arahan dan mempersonalisasi format WordPress Anda, apa pun tema WordPress yang Anda gunakan.
Tip Profesional: Jika Anda ingin membuat halaman arahan, halaman pendapatan, halaman produk, dan banyak lagi, kami sarankan untuk menggunakan SeedProd. Ini adalah plugin pembuat situs web WordPress terbaik, memungkinkan Anda dengan cepat mendesain dan mendesain halaman web dengan konversi tinggi dan indah untuk situs web Anda.
Cara Menggunakan CSS Hero untuk Mempersonalisasi Konsep WordPress Anda
Untuk memulainya, Anda perlu menginstal dan mengaktifkan plugin CSS Hero. Untuk informasi lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Ini adalah plugin WordPress berkualitas dengan harga mulai dari $29 untuk satu situs web (sepadan dengan biayanya, dengan mempertimbangkan waktu dan ketidaknyamanan yang akan Anda hemat).
Anda dapat menggunakan kode kupon CSS Hero: WPBEGINNER untuk mendapatkan diskon khusus berbiaya rendah sebesar 34%. Jika Anda mendapatkan paket Pro, kode yang sama akan memberi Anda diskon sebesar 40%.
Anda akan diarahkan untuk mendapatkan Lisensi Pahlawan CSS Anda yang penting setelah aktivasi. Cukup ikuti petunjuk di monitor, dan Anda akan diarahkan kembali ke situs Anda dalam beberapa klik.
CSS Hero bertujuan untuk memberi Anda antarmuka WYSIWYG (apa yang Anda lihat adalah apa yang Anda dapatkan) untuk mengedit tema Anda.
Kunjungi saja situs WordPress Anda setelah login, dan Anda akan melihat tombol CSS Hero di bilah admin WordPress.

Mengklik tombol akan mengubah situs web Anda menjadi pratinjau langsung.
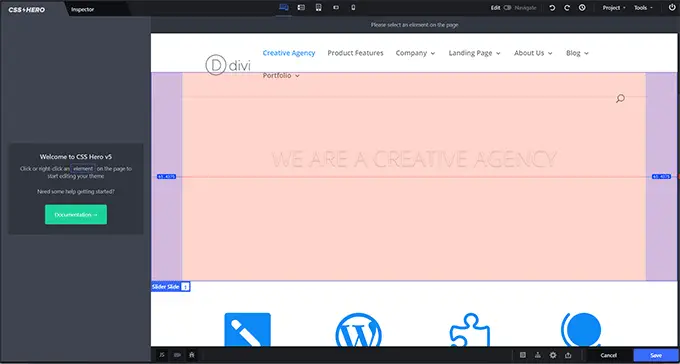
Anda sekarang dapat melihat editor CSS Hero. Ini memiliki toolbar teratas dan dasar, kolom kiri, dan pratinjau langsung situs Anda.

Selanjutnya, arahkan mouse Anda ke bagian yang ingin Anda edit, dan CSS Hero akan menekankannya untuk menampilkan di mana pun Anda berada.
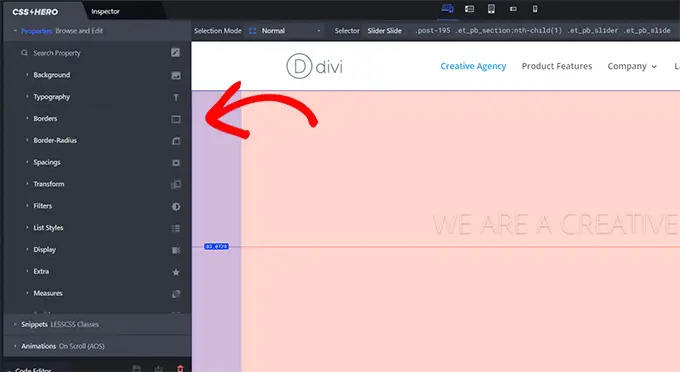
Mengkliknya akan memilih aspek itu dan dengan jelas menampilkan propertinya di kolom yang tersisa.

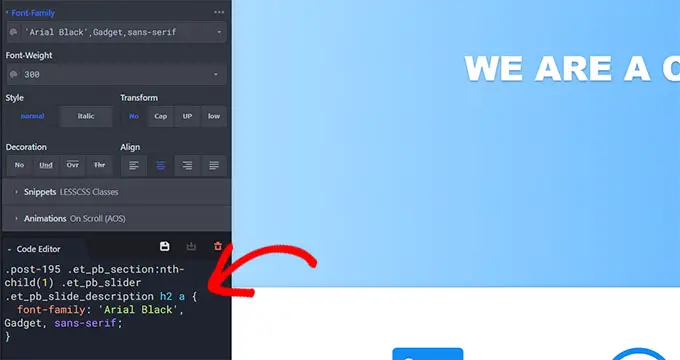
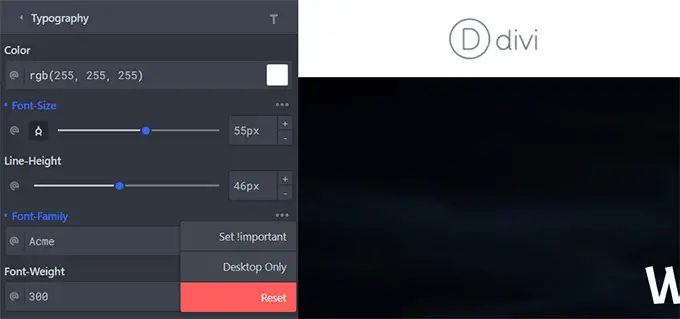
Ini akan mencakup hal-hal seperti rumah CSS umum untuk elemen yang dipilih, seperti latar belakang, tipografi, batas, spasi, dan banyak lagi.
Anda dapat mengklik produk apa pun untuk mengembangkannya dan kemudian mengedit atribut CSS menggunakan antarmuka pengguna yang sederhana.

Saat Anda melakukan perubahan, CSS yang dibuat khusus secara ajaib muncul di bawah.
Jika Anda mempelajari CSS, maka Anda akan merasa berguna untuk melihat bagaimana variasi CSS yang berbeda digunakan dengan hasil akhir di pratinjau langsung.

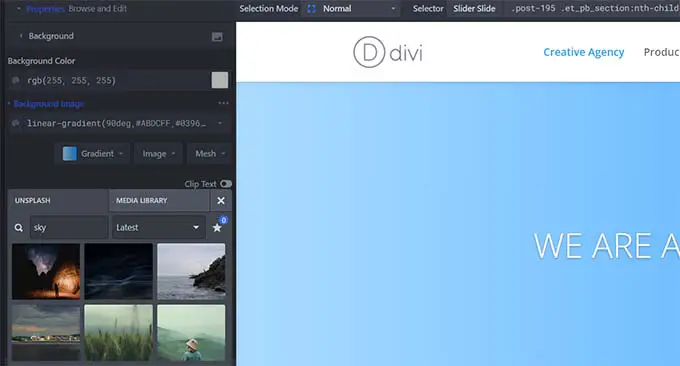
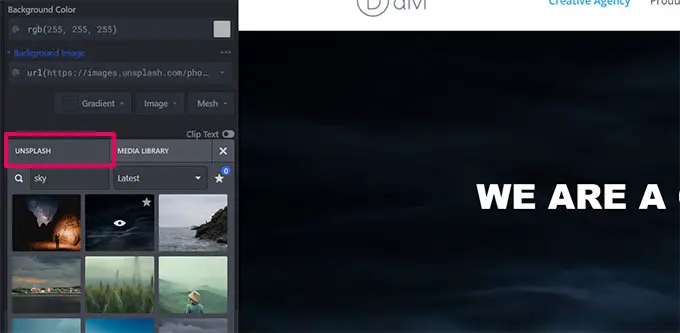
Mengalami masalah dalam menemukan foto bebas royalti untuk situs web Anda?
CSS Hero juga memiliki integrasi Unsplash yang dikembangkan, memungkinkan Anda mencari, mencari, dan menggunakan foto-foto indah dalam desain dan gaya situs web Anda.

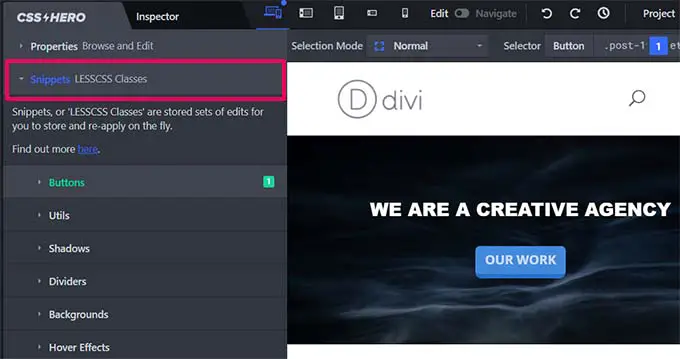
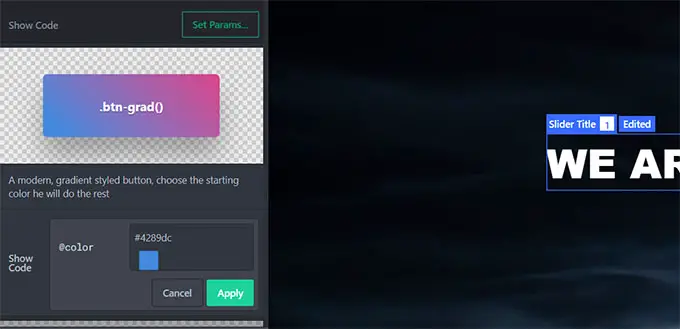
CSS Hero juga dilengkapi dengan beberapa cuplikan lengkap yang dapat Anda gunakan untuk berbagai faktor di situs internet Anda.

Beralih saja ke tab 'Cuplikan' di kolom kiri. Anda akan melihat banyak aspek kolom yang diuraikan di sana.

Klik untuk menemukan faktornya, dan CSS Hero akan menyajikan kepada Anda beragam versi desain dan gaya.
Klik tombol 'Set Params' untuk mengedit model yang Anda sukai, lalu klik tombol 'Terapkan' untuk memasukkannya ke topik Anda.

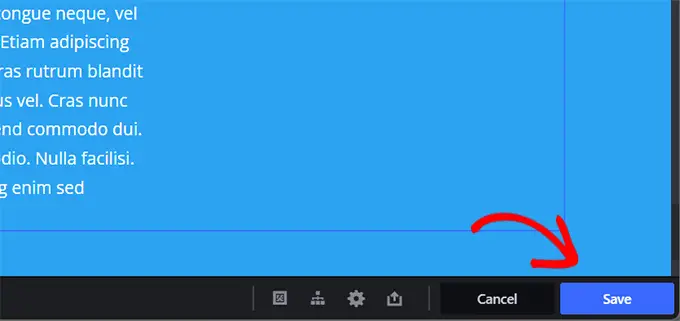
Saat Anda membuat variasi pada situs web Anda, CSS Hero akan menyimpan perbaikan tersebut secara otomatis tetapi tidak mempublikasikannya.
Untuk menerapkan perubahan ini ke situs langsung Anda, Anda perlu mengklik tombol 'Simpan dan Publikasikan' di sudut kanan bawah layar.

Cara Membatalkan Perbaikan pada CSS Hero
Salah satu kemampuan terhebat CSS Hero adalah kemampuan untuk membatalkan modifikasi apa pun yang Anda buat kapan saja.
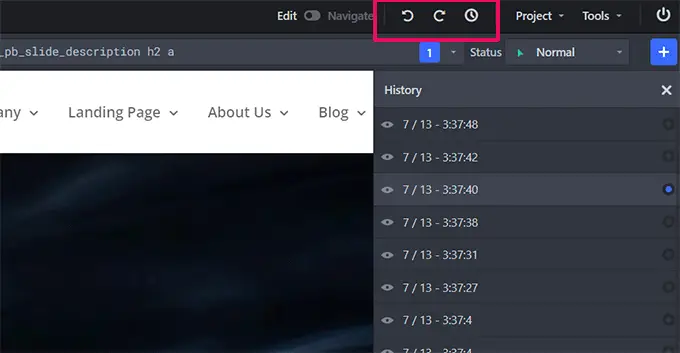
CSS Hero menyimpan warisan dari semua variasi yang Anda buat pada topik Anda. Cukup klik tombol riwayat di toolbar CSS Hero untuk melihat daftar perbaikan. Tombol ini terlihat seperti jam kecil.

Anda dapat mengklik tanggal dan waktu untuk melihat seperti apa situs internet Anda saat itu. Jika Anda ingin kembali ke titik itu, cukup simpan atau lanjutkan pengeditan dari titik itu.
Ini tidak berarti bahwa perubahan yang Anda buat setelah titik tersebut akan hilang. Mereka akan terus disimpan, dan Anda juga dapat kembali ke waktu itu. Tidak ada yang lebih rumit dari itu.
Namun bagaimana jika Anda hanya ingin mengembalikan perubahan yang Anda buat pada item tertentu?
Dalam keadaan tersebut, Anda sebenarnya tidak perlu menggunakan instrumen latar belakang. Cukup klik pada komponen yang ingin Anda kembalikan ke versi sebelumnya, lalu klik tombol 'Reset'.

Ini akan mengubah item kembali ke konfigurasi default yang digariskan oleh tema WordPress Anda.
Menyesuaikan situs Internet Anda untuk Perangkat Seluler di CSS Hero
Faktor paling rumit dalam tata letak web adalah kompatibilitas sistem. Anda harus benar-benar memastikan bahwa halaman web Anda tampak sama bagusnya di semua peralatan dan ukuran layar.
Perancang situs web menggunakan berbagai peralatan untuk memeriksa kompatibilitas browser dan gadget. Beruntung bagi Anda, CSS Hero akan hadir dengan instrumen pratinjau yang dirancang khusus.
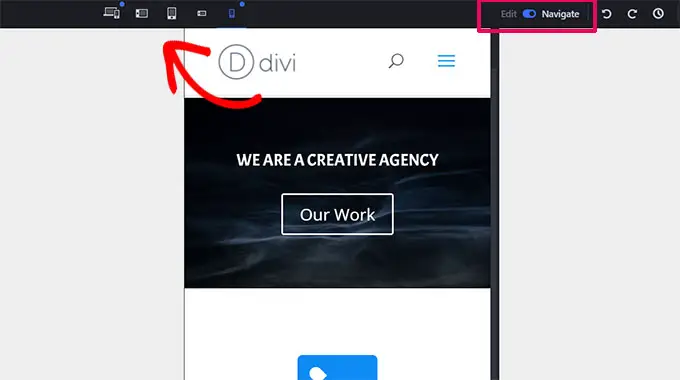
Cukup pilih dari produk seluler, pil, dan desktop di toolbar atas. Wilayah pratinjau akan berubah ke unit pilihan Anda. Anda juga dapat beralih antara mode 'Edit' dan 'Navigasi' untuk menyembunyikan toolbar lainnya.

Beralih ke metode 'Edit' akan memungkinkan Anda mengedit halaman web sambil mempratinjaunya untuk peralatan seluler. Perangkat lunak ini berguna untuk mengubah gaya dan desain tema Anda untuk seluler dan tablet.
Kompatibilitas Tema Pahlawan CSS
Halaman web resmi CSS Hero memiliki daftar tema yang sesuai yang terus bertambah. Daftar periksa ini mencakup banyak tema WordPress gratis terbaik.
Ini juga memiliki tema premium paling populer dari toko seperti CSSIgniter, Themify, StudioPress, dan banyak lagi.
Bagaimana dengan Tema yang Tidak Ada dalam Daftar Kompatibilitas Topik?
CSS Hero hadir dengan atribut bernama Rocket Method Vehicle-detection. Jika Anda menggunakan tema yang tidak terintegrasi dalam daftar periksa kompatibilitas konsep, maka CSS Hero akan secara rutin mulai menggunakan Rocket Manner.
Mode Roket mencoba menebak pemilih CSS dari tema Anda. Ini bekerja dengan sempurna hampir sepanjang waktu. Jika topik Anda mengikuti spesifikasi pengkodean WordPress, maka Anda akan dapat mengedit hampir semuanya.
Anda juga mungkin ingin menghubungi pengembang topik Anda dan menanyakan apakah mereka menawarkan kompatibilitas dengan CSS Hero.
Plugin Mana yang Sesuai dengan CSS Hero?
CSS Hero diuji secara berkala dengan plugin WordPress terkemuka untuk kompatibilitas. Ini termasuk plugin jenis panggilan, pembuat halaman web populer, WooCommerce, dan lainnya.
Jika Anda menggunakan plugin WordPress yang menghasilkan output yang tidak dapat diedit oleh CSS Hero, Anda dapat menghubungi pembuat plugin untuk memperbaikinya. Mereka tidak perlu melakukan banyak hal untuk menyediakan kompatibilitas dengan CSS Hero.
Untuk lebih jelasnya, lihat panduan kami tentang cara meminta bantuan WordPress dengan benar dan mendapatkannya.
Kami harap kritik CSS Hero kami bermanfaat bagi Anda. Anda mungkin juga ingin melihat panduan terbaik kami tentang meningkatkan kecepatan dan kinerja WordPress untuk pemula dan pilihan berkualitas kami untuk pembuat halaman situs WordPress terbaik untuk mendesain dan mendesain topik dan halaman situs web Anda tanpa menggunakan CSS.
Jika Anda menyukai laporan ini, maka Anda harus berlangganan Saluran YouTube kami untuk tutorial klip video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
