Alat Dev Terbaik untuk WordPress (Dan Alat Dev yang Harus Dimiliki)
Diterbitkan: 2022-02-08Memiliki satu set Alat Pengembang WordPress yang bagus sangat penting untuk setiap pengembang yang bekerja dengan WordPress.
Alat atau plugin tersebut dapat membantu Anda mempercepat alur kerja pengembangan WordPress dan meningkatkan kualitas kode Anda .
Kami telah menyusun untuk Anda daftar alat dev terbaik untuk WordPress yang dapat membantu Anda dalam setiap aspek proses pengembangan . Banyak dari mereka benar-benar gratis.
Selain itu, kami juga menambahkan beberapa plugin yang dapat membantu Anda men-debug WordPress dan meningkatkan kinerja dan keamanan situs web.
Jadi, jika Anda seorang pengembang WordPress , Anda harus membaca artikel ini!
Alat Pengembang WordPress Terbaik (2021)
Bagian pertama dari daftar ini akan mencakup Alat Pengembangan WordPress .
WordPress memang membutuhkan seperangkat alat yang lengkap untuk mengembangkan tema, plugin, dan aplikasi.
Anda dapat memilih dari berbagai plugin dan alat dengan fitur berbeda, dan ini biasanya lebih mudah dipahami, dipasang, dan digunakan.
Plugin terbaik menunjukkan kesalahan PHP, membantu Anda memecahkan masalah WordPress dan mengingatkan Anda jika ada yang tidak beres.
Kumpulan alat pamungkas untuk pengembang WordPress secara sekilas
- WP Umbrella : untuk memonitor kesalahan PHP
- DevKinsta : alat pengembang lokal terbaik
- Query Monitor : plugin debugging untuk WordPress
- Pemeriksaan Tema : untuk membuat kode sesuai dengan praktik terbaik
- Debug Bar : alternatif untuk Query Monitor
- Pemeriksaan Kesehatan & Pemecahan Masalah : untuk memecahkan masalah kesalahan WordPress
- Plugin ACF : untuk membuat Bidang Kustom Tingkat Lanjut dengan mudah
- Tukang pos : untuk membangun API
- Lebih cantik : karena kode Anda layak untuk menjadi cantik
- Deployer : alat penyebaran untuk PHP
- RTL Tester : untuk mengubah arah teks
- WP Cli : untuk mengelola situs WordPress tanpa menggunakan browser Anda
- GenerateWP : untuk membuat kode khusus dan berkualitas tinggi menggunakan standar pengkodean WordPress terbaru
- Font Awesome : untuk menambahkan ikon vektor dan logo sosial di situs web Anda
Berikut daftar singkat rekomendasi, tetapi jangan ragu untuk memeriksa ulasan mendalam yang telah kami selesaikan pada alat pengembangan WordPress terbaik di bawah ini.
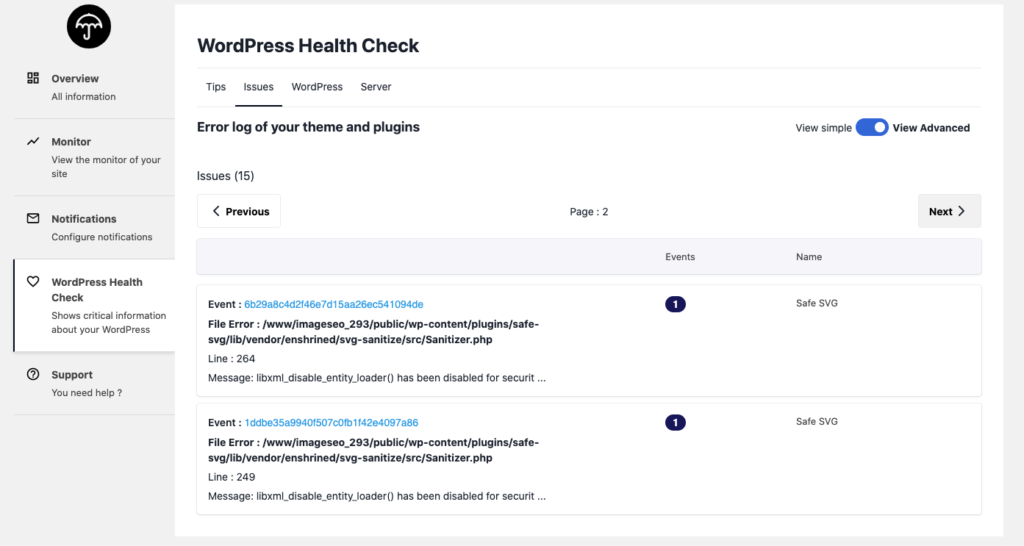
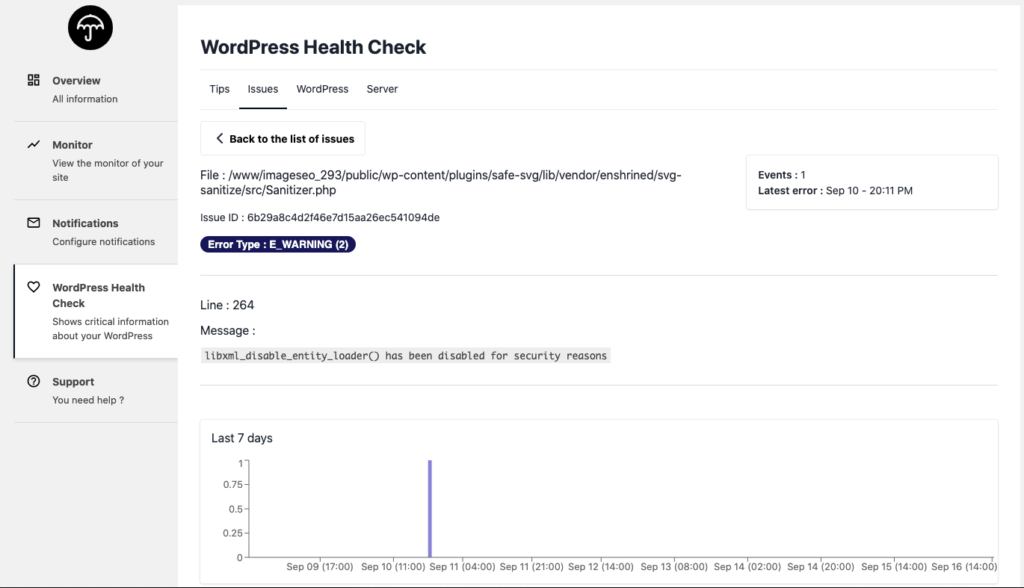
1 # WP Payung

WP Umbrella adalah plugin pemantauan terlengkap untuk WordPress . Plugin ini akan membantu Anda melacak dan mengidentifikasi kesalahan PHP yang dapat mencegah kinerja buruk dan risiko keamanan.
Solusi ini sangat ideal untuk memecahkan masalah kesalahan PHP dan penyebaran proyek web yang lancar .

WP Umbrella juga memantau uptime dan kinerja sehingga Anda langsung sekarang jika situs web yang Anda kembangkan down.
Selain itu, ia menawarkan semua fitur yang mungkin Anda perlukan untuk mengelola beberapa situs WordPress dengan mudah (pencadangan otomatis, pembaruan aman, dll).
2# DevKinsta

Aplikasi DevKinsta membuat pembuatan situs lokal menjadi cepat dan mudah. Dengan satu klik, Anda dapat membuat situs WordPress dengan Nginx dan MariaDB.
Dengan DevKinsta, pengembang WordPress dapat membuat tema, plugin , dan lainnya di lingkungan lokal.
Teknologi Docker DevKinsta mengisolasi situs WordPress lokal Anda dan mengamankannya melalui containerization.
Dibandingkan dengan VirtualBox, teknologi virtualisasi yang juga digunakan dalam pengembangan lokal, Docker memiliki kebutuhan sumber daya yang jauh lebih rendah dan kinerjanya mendekati asli.
Intinya: DevKinsta adalah suite pengembangan WordPress lokal terbaik .
Jika Anda tidak puas dengan DevKinsta, Anda harus mencoba LocalWP .
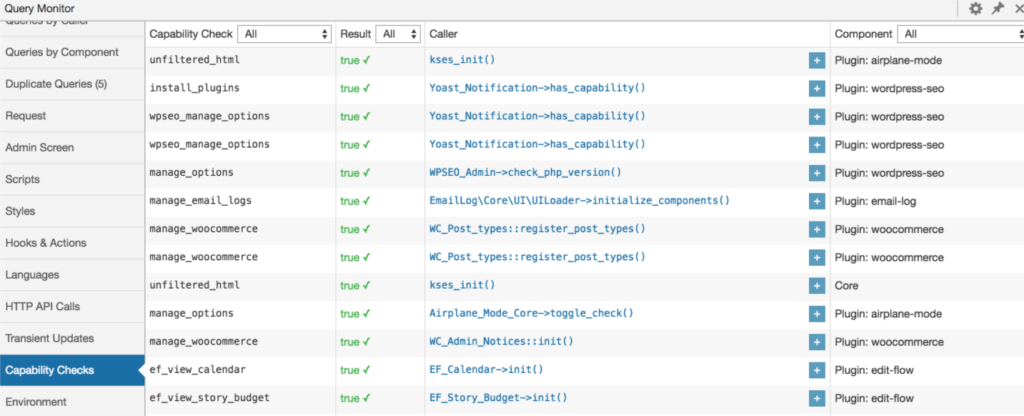
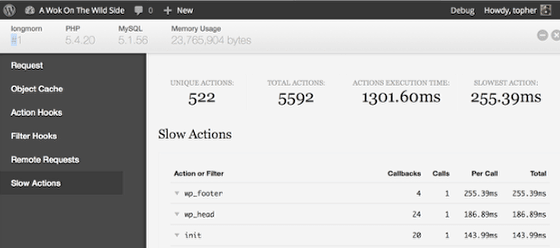
3# Pemantau Kueri
Query Monitor adalah plugin debugging dan pengembangan gratis untuk WordPress.

Dengan Monitor Kueri , Anda dapat men- debug kueri basis data , kesalahan PHP , kait dan tindakan, memblokir blok editor, skrip dan lembar gaya yang diantrekan, panggilan API HTTP, dan banyak lagi.
Query Monitor menunjukkan informasinya dengan cara yang bermanfaat, seperti menampilkan kueri database agregat menurut plugin, tema, atau fungsi.
Selain itu, plugin melaporkan detail seperti dependensi dan tanggungan skrip, informasi lingkungan hosting, tag kueri bersyarat, dan banyak lagi.
Sementara WP Umbrella sempurna untuk melacak kesalahan online, Query Monitor sangat ideal untuk memecahkan masalah situs web di area pementasan .
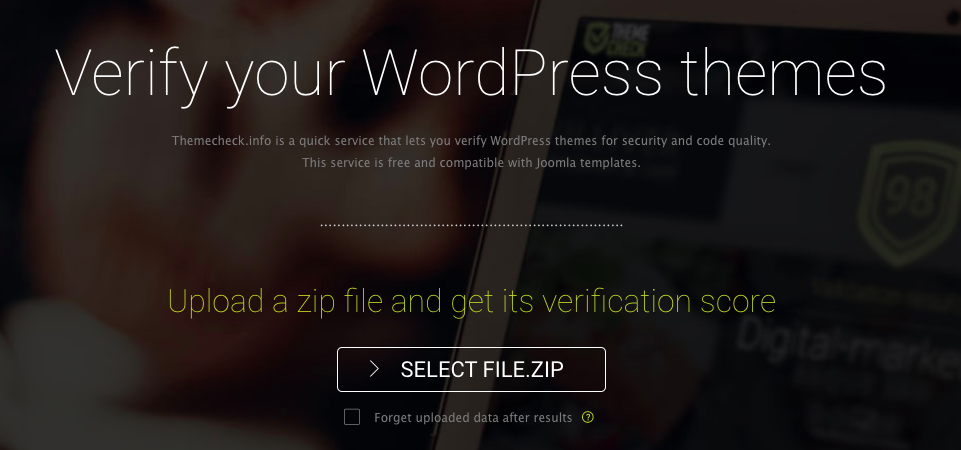
4 # Pemeriksaan Tema
Dengan Theme Check Anda dapat menguji tema WordPress Anda sesuai dengan standar dan praktik pengkodean terakhir.

Alat gratis ini memungkinkan Anda memeriksa kualitas kode dan keamanan tema WordPress . Jadi, sebelum Anda mengirimkan tema Anda ke repositori, Anda dapat meninjau dan memverifikasi apakah tema tersebut memenuhi pedoman tinjauan tema.
Hasilnya, tema Anda akan lebih mungkin diterima, sekaligus menyesuaikan dengan praktik pengkodean terbaik.
Menggunakan Pemeriksaan Tema, Anda dapat memastikan tema WordPress Anda habis . Ini juga merupakan cara terbaik untuk memperkuat keamanan dan kinerja tema Anda.
5 # Bilah Debug
Plugin Debug Bar akan menunjukkan apa yang dilakukan blog atau situs web Anda dan tindakan apa yang perlu Anda ambil. Ini adalah alternatif dari Query Monitor.

Debug bar memudahkan kita untuk mengidentifikasi masalah pada halaman e.

Plugin menambahkan menu pemecahan masalah untuk memeriksa kueri, cache, peringatan, dan debugging.
6# Pemeriksaan Kesehatan & Pemecahan Masalah

Instal plugin ini dan itu akan menangkap kesalahan paling umum dan masalah yang diketahui dalam instalasi WordPress Anda .
Di bagian debug Anda dapat dengan mudah mengumpulkan informasi rinci tentang situs WordPress dan konfigurasi server Anda .
Ini akan memungkinkan Anda untuk berkomunikasi dengan perwakilan dukungan untuk tema, plugin, dan di forum dukungan WordPress.org.
Lihat buku pegangan Tim Dukungan WordPress.org di plugin ini untuk contoh yang lebih luas tentang cara menggunakan plugin Pemeriksaan Kesehatan secara efisien.
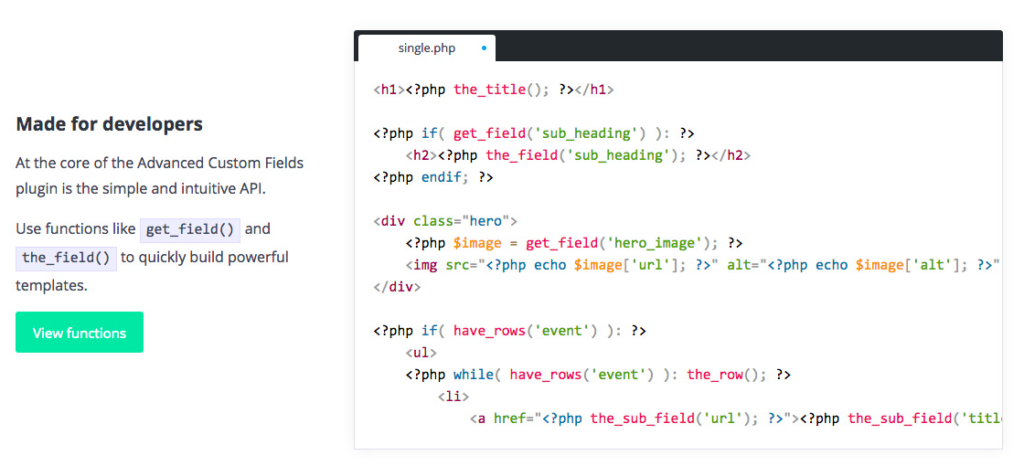
7# Bidang Kustom Tingkat Lanjut

Plugin ACF (Bidang Kustom Lanjutan) adalah alat yang luar biasa untuk Pengembang WordPress.
Mengalami masalah saat menambahkan atau mengelola bidang khusus? Bidang Kustom Tingkat Lanjut membuatnya lebih mudah diakses oleh pengguna melalui antarmuka langsung. Ini adalah penghemat waktu yang sangat besar untuk pengembang web.
6# tukang pos

Postman adalah salah satu alat pengembangan WordPress terbaik di tahun 2021 , tetapi juga bagus untuk Pengembang API mana pun yang mencari solusi berfitur lengkap yang kuat untuk alur kerja API mereka.
Postnam membantu Anda menyederhanakan setiap langkah dalam membangun API dan menyederhanakan kolaborasi sehingga Anda dapat membuat API yang lebih baik—lebih cepat.
Dengan fokus yang sangat baik pada pengujian, Postman sangat mudah digunakan.
Mengelola beberapa lingkungan pengujian tidak hanya mudah, Anda juga dapat membagikan kasus pengujian Anda di antara mereka.
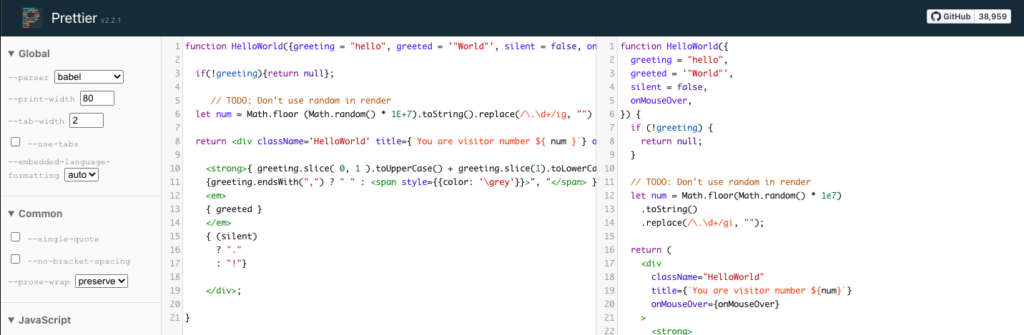
7# Lebih cantik

Mengintegrasikan dan menerapkan WordPress bukanlah apa-apa tanpa kode yang terorganisir dengan baik, itulah sebabnya kami pikir Prettier ada dalam daftar alat pengembangan WordPress terbaik ini.
Prettier menawarkan dukungan untuk berbagai bahasa pemrograman, termasuk JavaScript, CSS, dan JSON . Menurut pendapat saya, aset terbesarnya adalah memberikan bantuan tekanan dari tinjauan kode; pertanyaan gaya tidak lagi relevan. Menginstal Prettier juga membantu Anda melatih pendatang baru lebih cepat.
Fitur otomatisasi yang lebih cantik membedakannya dari panduan gaya lainnya. Dengan mengklik tombol, Prettier akan menjalankan kode kotor Anda dan mengelola semua tugas pemformatan yang Anda benci.
10# Penyebar

Plugin Deployer agak tua, tetapi masih merupakan salah satu alat pengembangan web WordPress terbaik tahun 2021 .
Anda mungkin menemukan setidaknya beberapa kesalahan jika Anda masih menggunakan secara manual.
Deployer memberi Anda sistem otomatis, sehingga Anda dapat menghemat waktu, uang, dan peluang dengan membatasi jumlah kesalahan yang Anda buat.
Fitur inti dari penyebar adalah:
- Proses penyiapan sederhana
- Resep siap pakai untuk sebagian besar kerangka kerja
- Eksekusi paralel tanpa ekstensi
- Pengembalian Mudah
- Tanpa agen
- Penerapan tanpa waktu henti
11# Penguji RTL

Penting untuk mempertimbangkan bahasa Kanan ke Kiri saat mendesain tema dan plugin WordPress .
Satu-satunya hal yang perlu Anda lakukan untuk mengimplementasikan dukungan RTL adalah menambahkan lembar gaya RTL dan mengantrekan lembar gaya tersebut dengan benar dalam tema Anda, jadi tidak ada alasan untuk tidak menerapkannya.
RTL Tester dapat mensimulasikan lingkungan pengembangan RTL hanya dengan beberapa klik mouse untuk memastikan semuanya berfungsi sebagaimana mestinya
12# WP Cl

WP Cli seperangkat alat baris perintah yang memungkinkan Anda mengelola situs web WordPress.
Anda dapat menggunakan alat ini untuk memperbarui plugin, mengatur instalasi multisite, mengimpor konten, dan melakukan lebih banyak lagi tanpa menggunakan browser web.
Dokumentasi WP Cli komprehensif dan mudah dipahami.
13# Hasilkan WP

Dengan GenerateWP, pengembang WordPress dapat mempersingkat waktu pengembangan dengan potongan kode .
GenerateWP dirancang untuk pengguna berpengalaman yang ingin menyederhanakan pengembangan dan pengembang baru yang ingin mempelajari cara memanfaatkan fitur WordPress terbaru, standar pengkodean, dan API.
Alat pengembangan ini memungkinkan Anda membuat berbagai taksonomi, widget, bilah sisi, jenis pos khusus, dan banyak lagi.
Tidak masalah jika Anda membuat situs untuk band garasi Anda atau unicorn Lembah Silikon berikutnya, GenerateWP adalah untuk Anda.
14# Font Mengagumkan

Font Awesome adalah salah satu cara termudah untuk menambahkan ikon font ke situs web Anda. Ikon-ikon ini dibuat dalam format vektor, sehingga akan terlihat bagus di layar mana pun.
Dengan Font Awesome, Anda dapat membuat toolkit font dan ikon yang mudah digunakan menggunakan CSS dan Less.
Dave Gandy mengembangkannya untuk Bootstrap, dan kemudian memasukkannya ke dalam BootstrapCDN.
